برنامههایی که یک تجربه کاربری خاص متناسب با اندازه صفحه ایجاد میکنند، از طرحبندیهای جدید استفاده میکنند، که در نقطه شکست اندازه صفحه کلیدی پیادهسازی میشوند،* تا ارزش بیشتری را برای کاربران دستگاههایی با صفحهنمایش بزرگتر به دست آورند، تجربه کاربری را امکانپذیر میکنند که دستگاههای با صفحهنمایش کوچکتر نمیتوانند مطابقت داشته باشند.
* در طراحی رابط کاربری (UI)، نقطه شکست به یک پهنای صفحه نمایش یا اندازه دید خاص اشاره دارد که در آن چیدمان و ارائه محتوا برای بهینه سازی تجربه کاربر در دستگاه های مختلف تغییر می کند. توسعه دهندگان از کد (مانند پرس و جوهای رسانه ای CSS) برای تعریف این نقاط استفاده می کنند و توصیه می شود دو طرح را در این نقاط شکست در مشخصات طراحی خود ارائه دهید. اندازه صفحه نمایش Wear OS از 192dp با نقطه شکست پیشفرض برای صفحههای بزرگتر در 225dp شروع میشود.
از نقاط شکست در Wear OS استفاده کنید
استفاده از نقطه شکست (BP) در 225dp می تواند به بهینه سازی طرح بندی در طیف وسیعی از اندازه ها کمک کند.

انجام دهید
- طرحبندیها و رفتارهای سفارشی را با 225dp+ طراحی کنید تا از صفحه نمایش واقعی استفاده کنید.
- هر زمان که ممکن است پس از نقطه شکست ارزش اضافه کنید.
- از گزینه های اجزای بزرگتر بعد از BP برای یک رابط کاربری قابل مشاهده تر استفاده کنید.
- رسا و جسور باشید.

نکن
- طراحی فقط برای یک اندازه دستگاه. طرح های خود را در چندین اندازه صفحه آزمایش کنید.
- فقط بر رفتار پاسخگو تکیه کنید.
- اجازه دهید برنامه یا کاشی شما قابل توجه نباشد.
نمونه ها
تصاویر زیر نمونه هایی از برنامه های تطبیقی و متمایز را نشان می دهد.
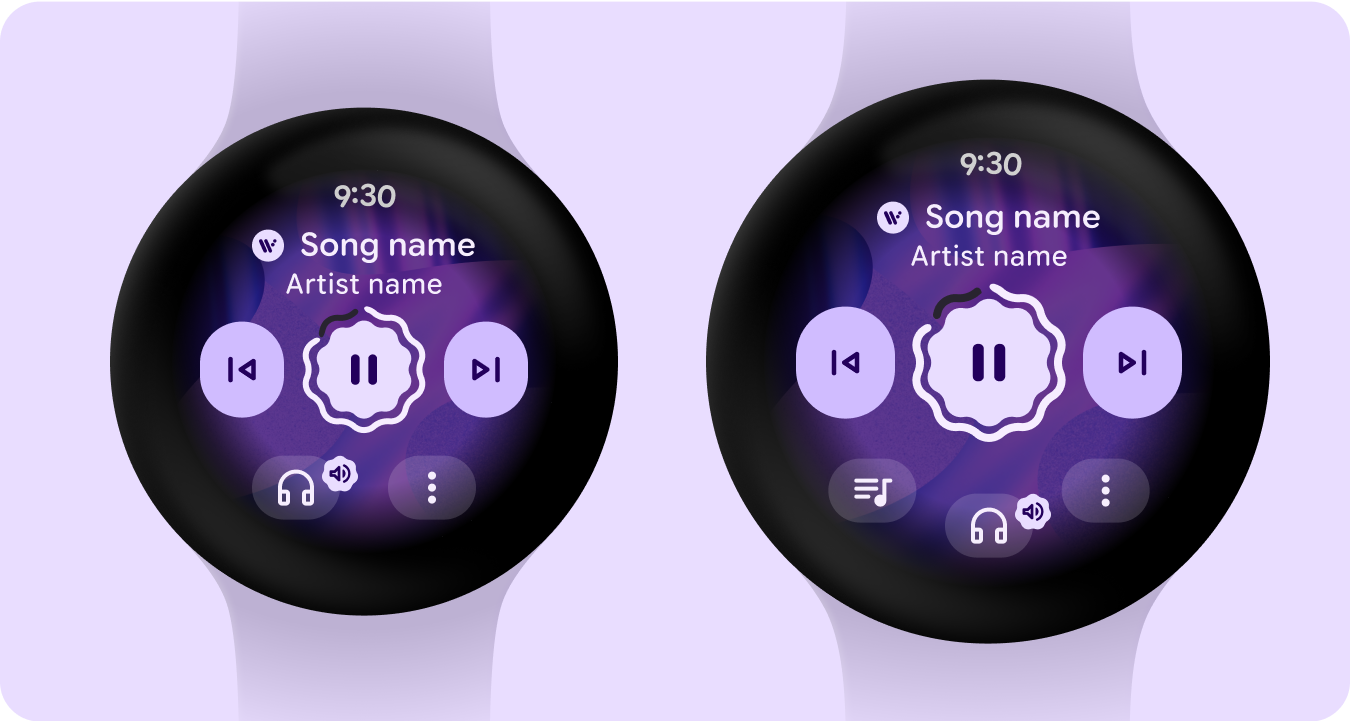
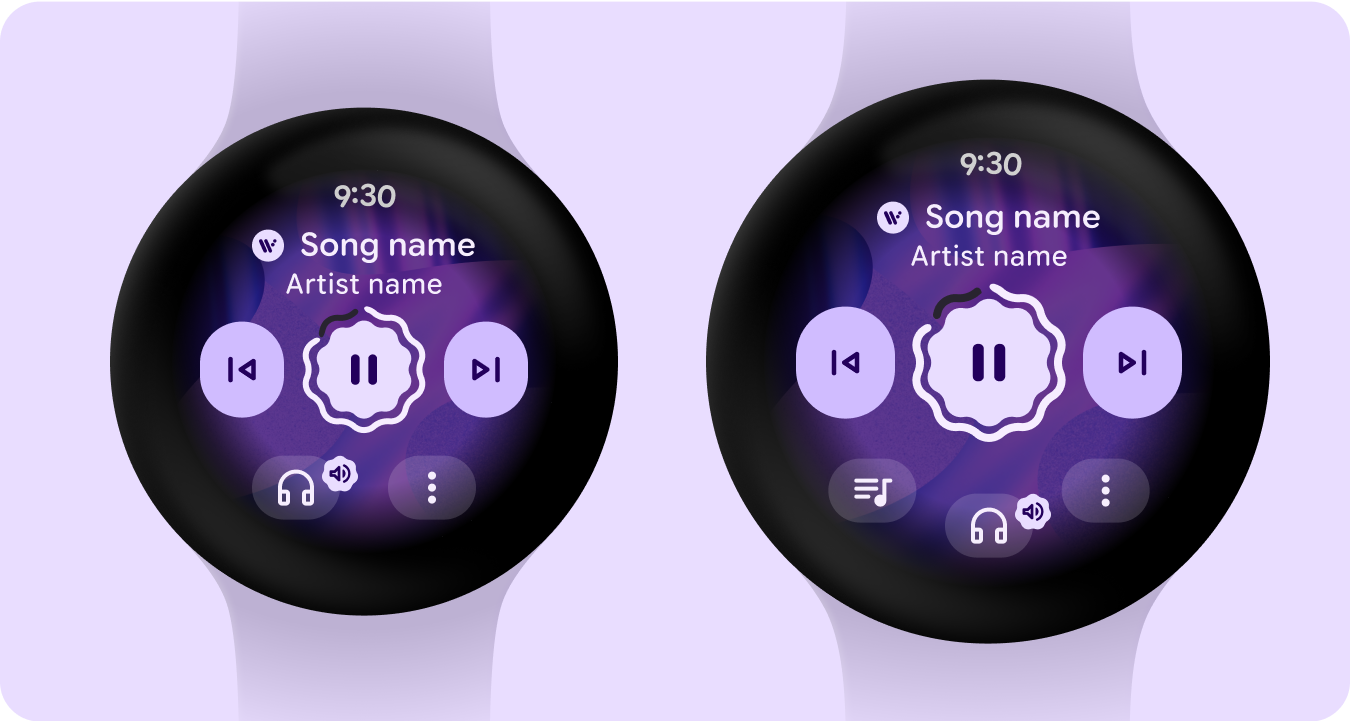
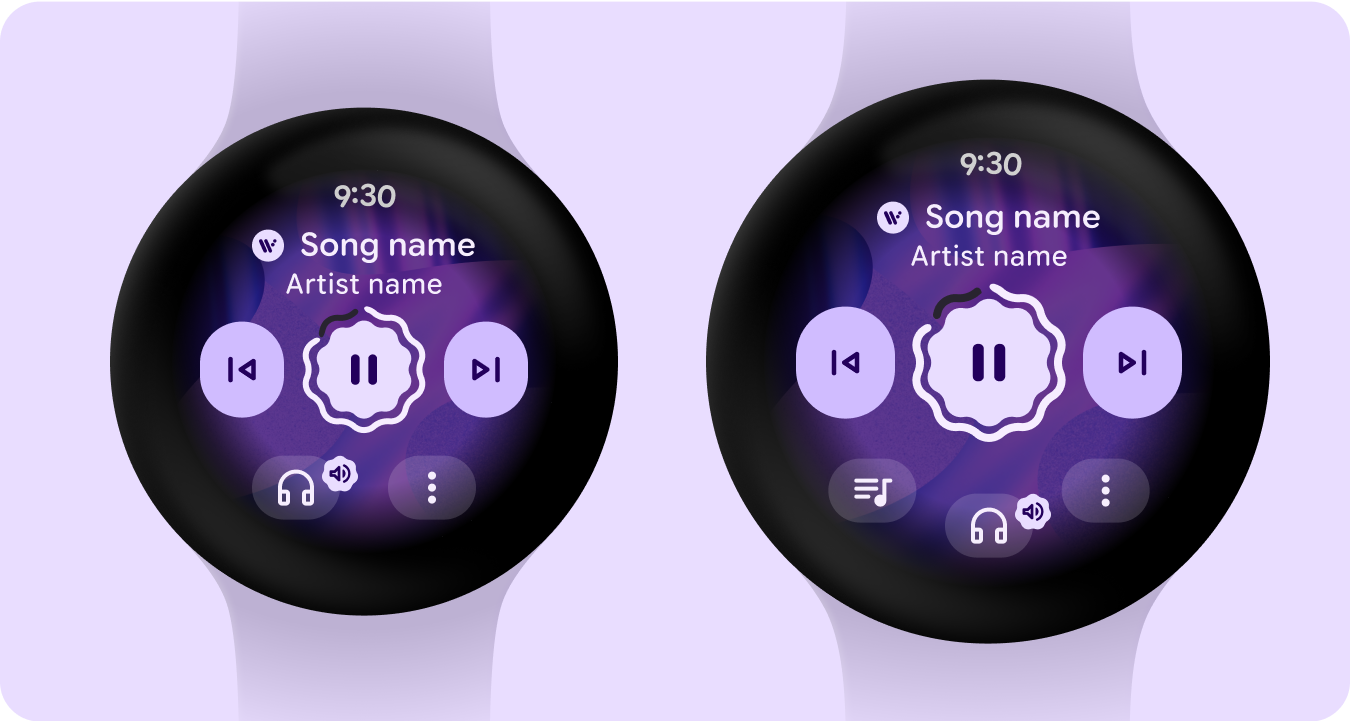
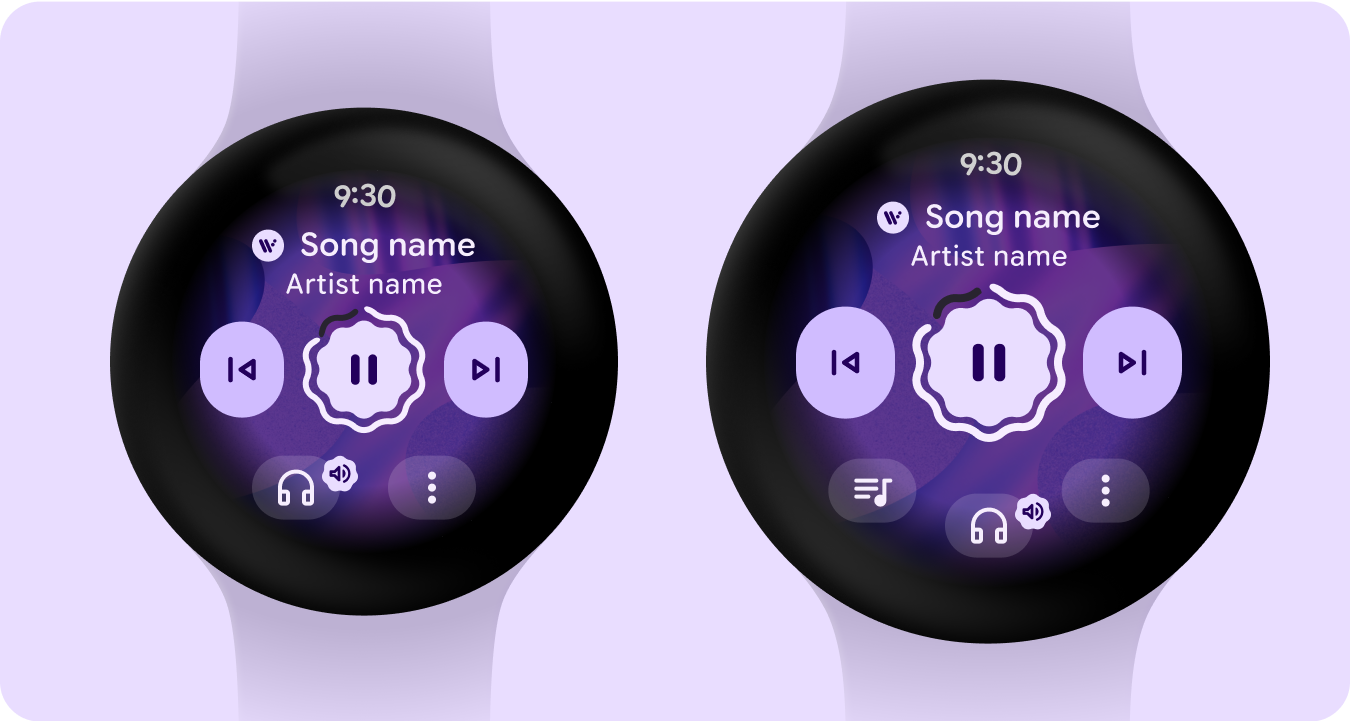
پخش کننده رسانه
افزایش اندازه کنترل اصلی و دکمه پایین اضافی بعد از نقطه شکست 225dp - ارزش افزوده، استفاده بهتر از فضای اضافی در صفحه نمایش های بزرگتر و بهبود قابلیت نگاه.

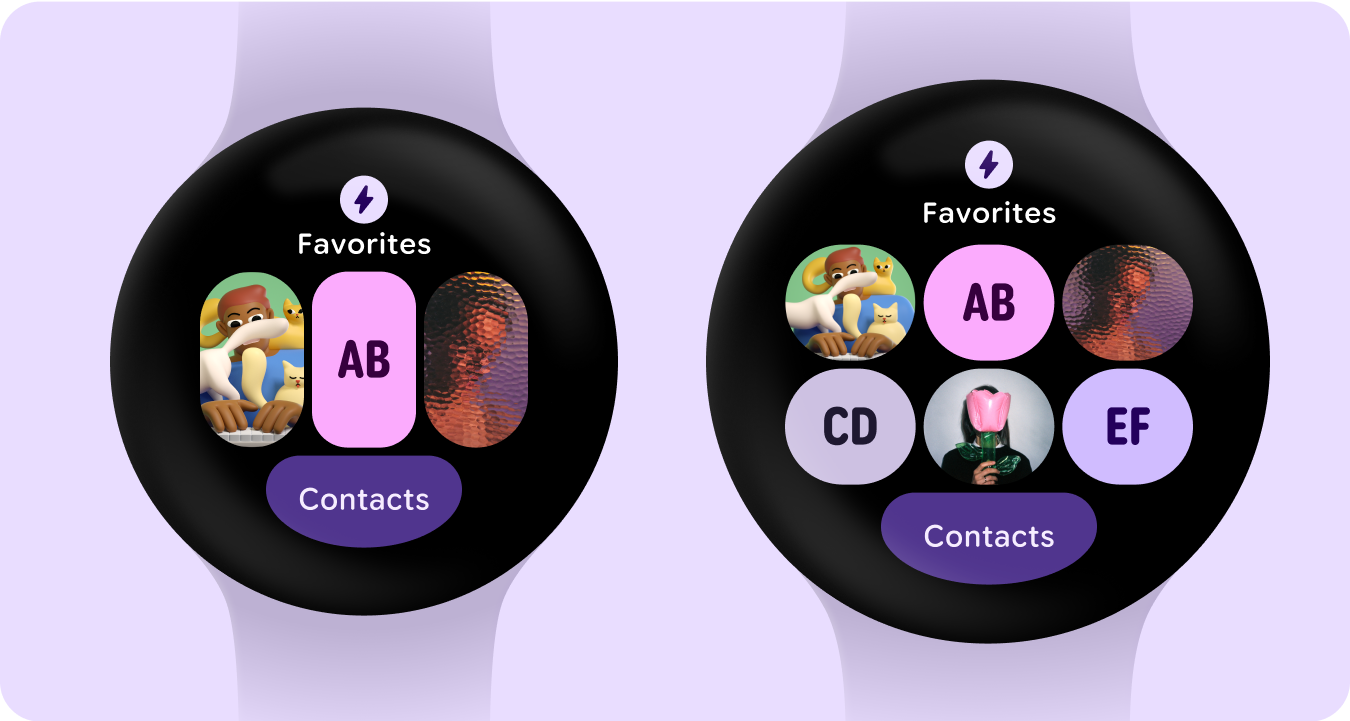
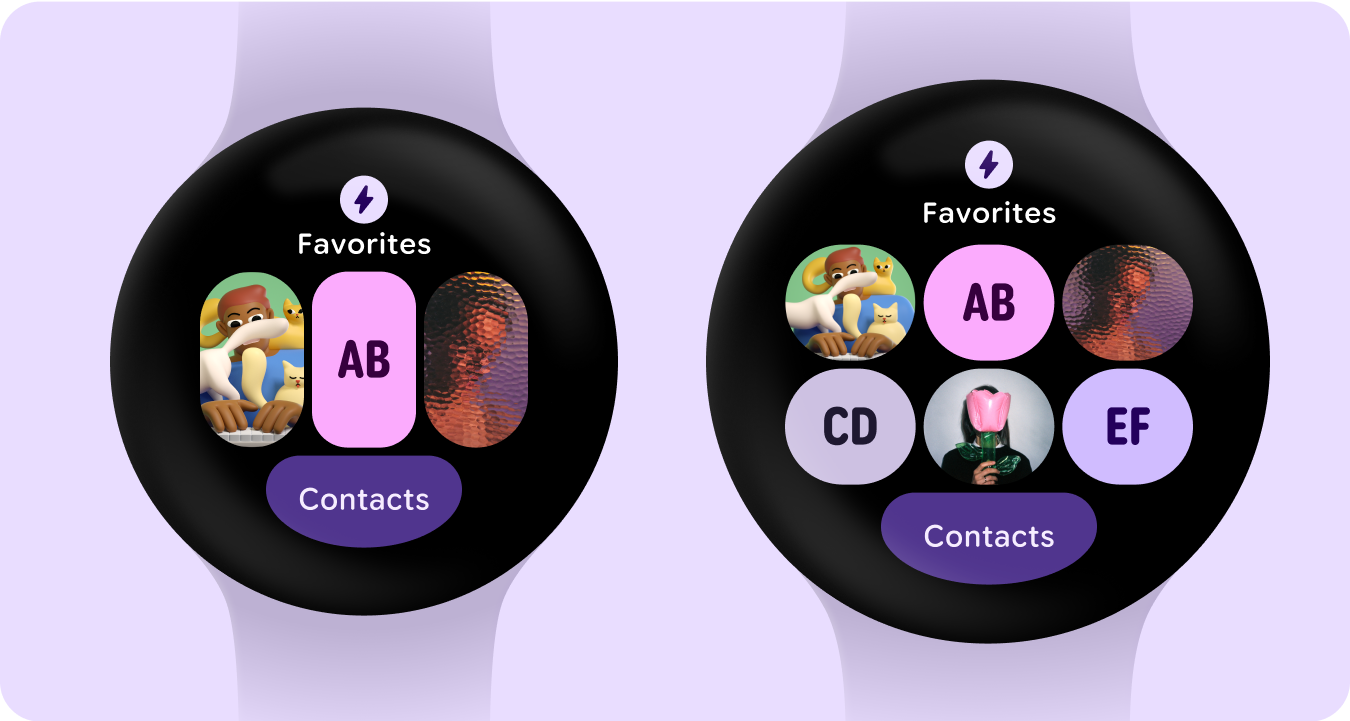
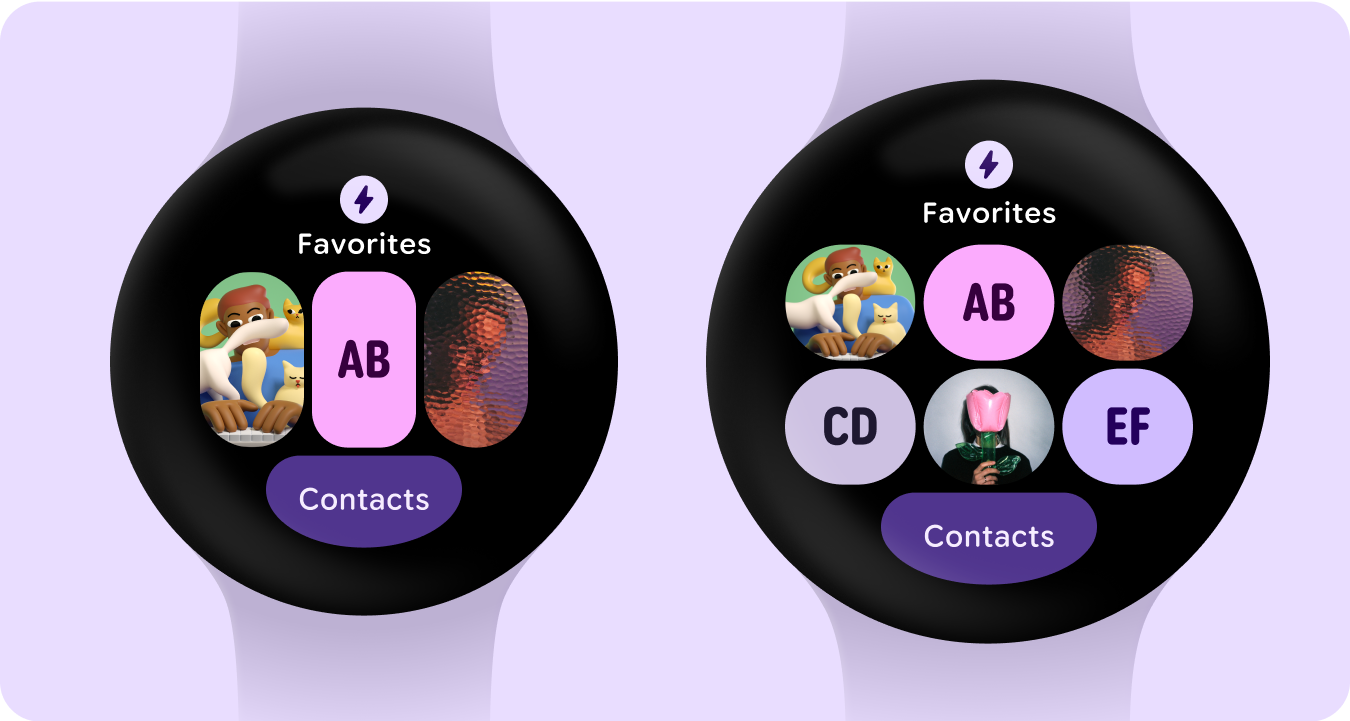
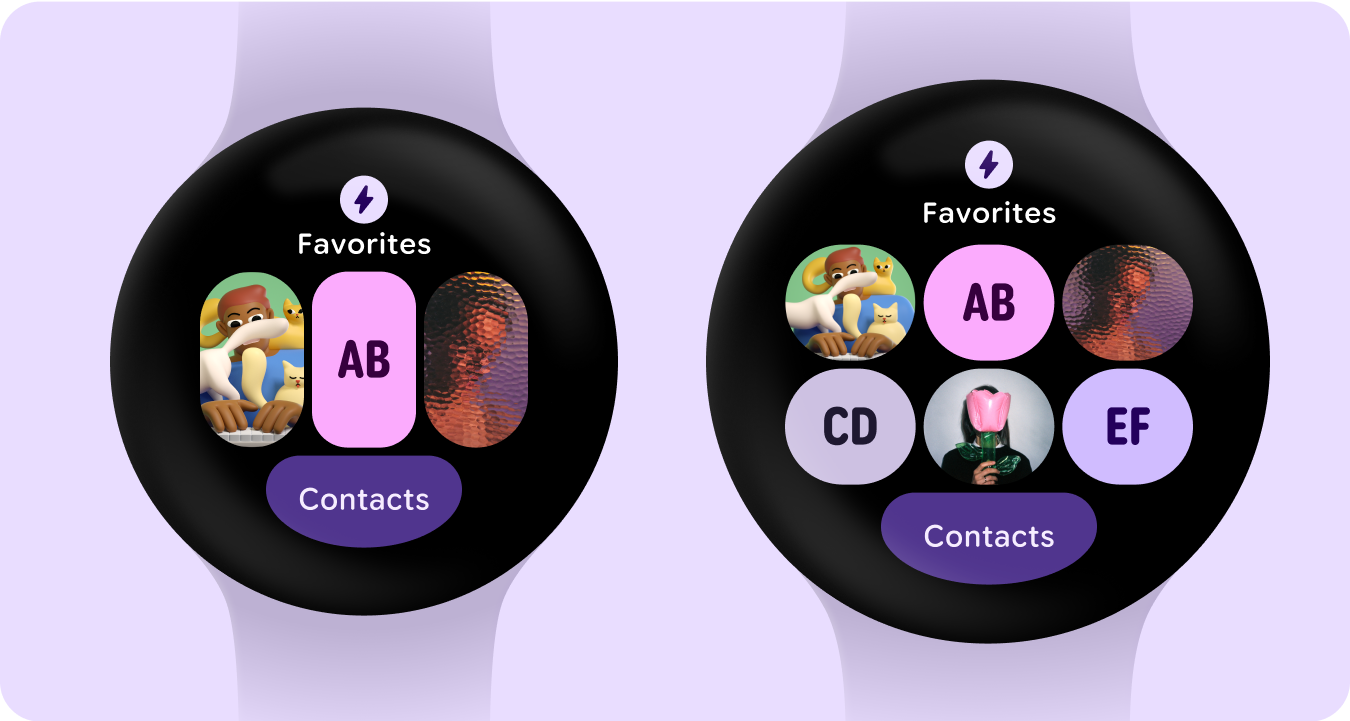
کاشی با گروه های دکمه
ردیف دکمه های اضافی بعد از نقطه شکست 225dp - افزودن ارزش از طریق دکمه های اضافی.

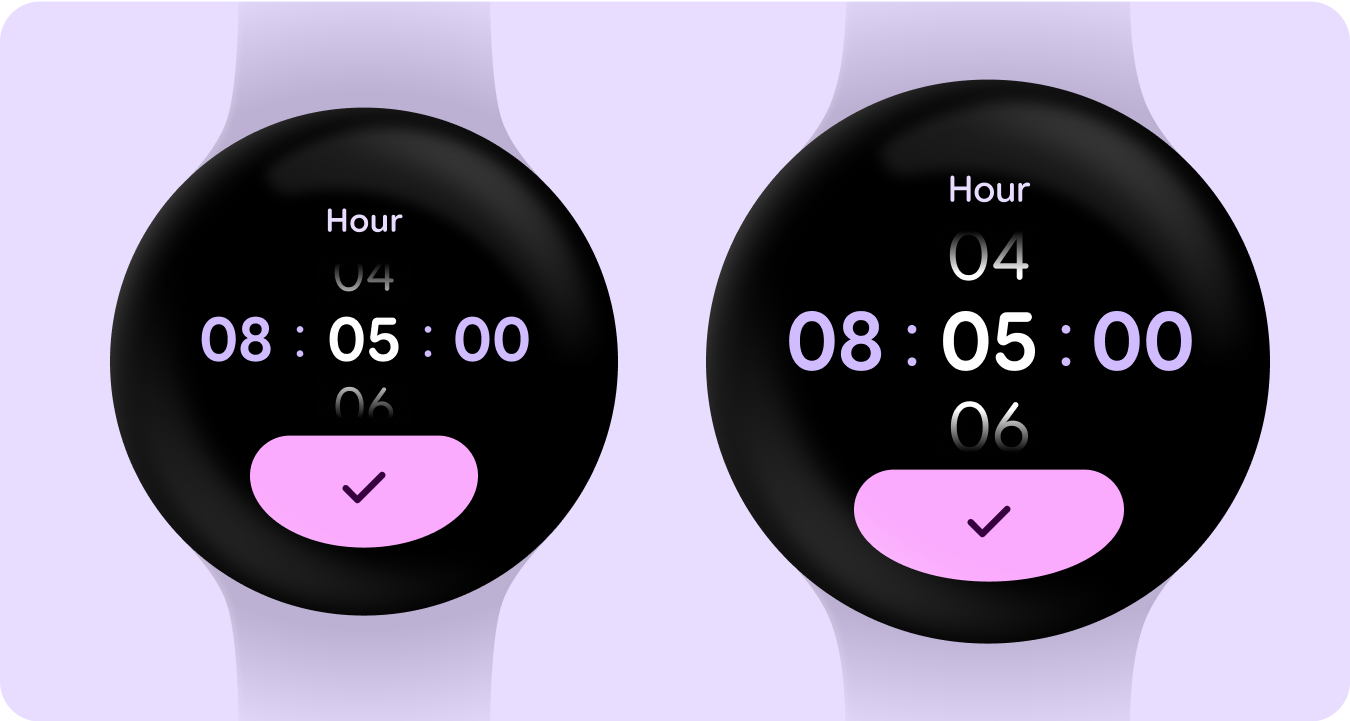
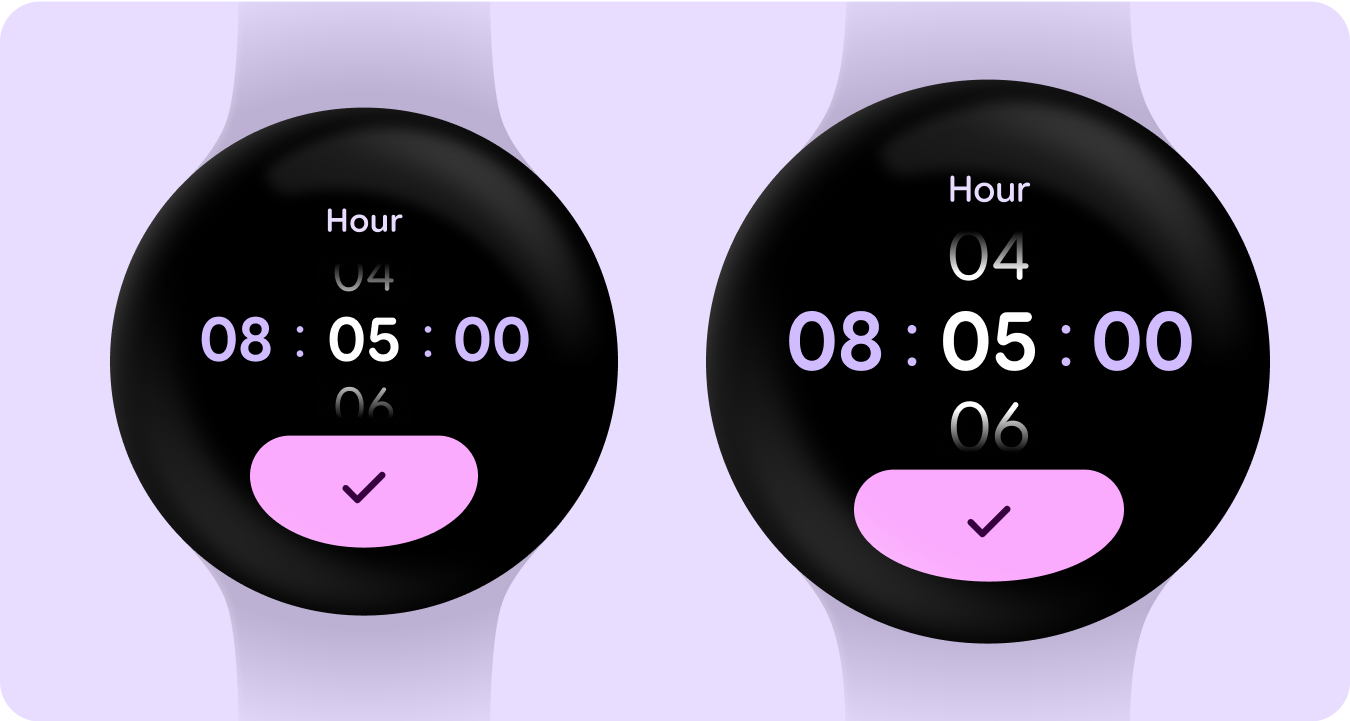
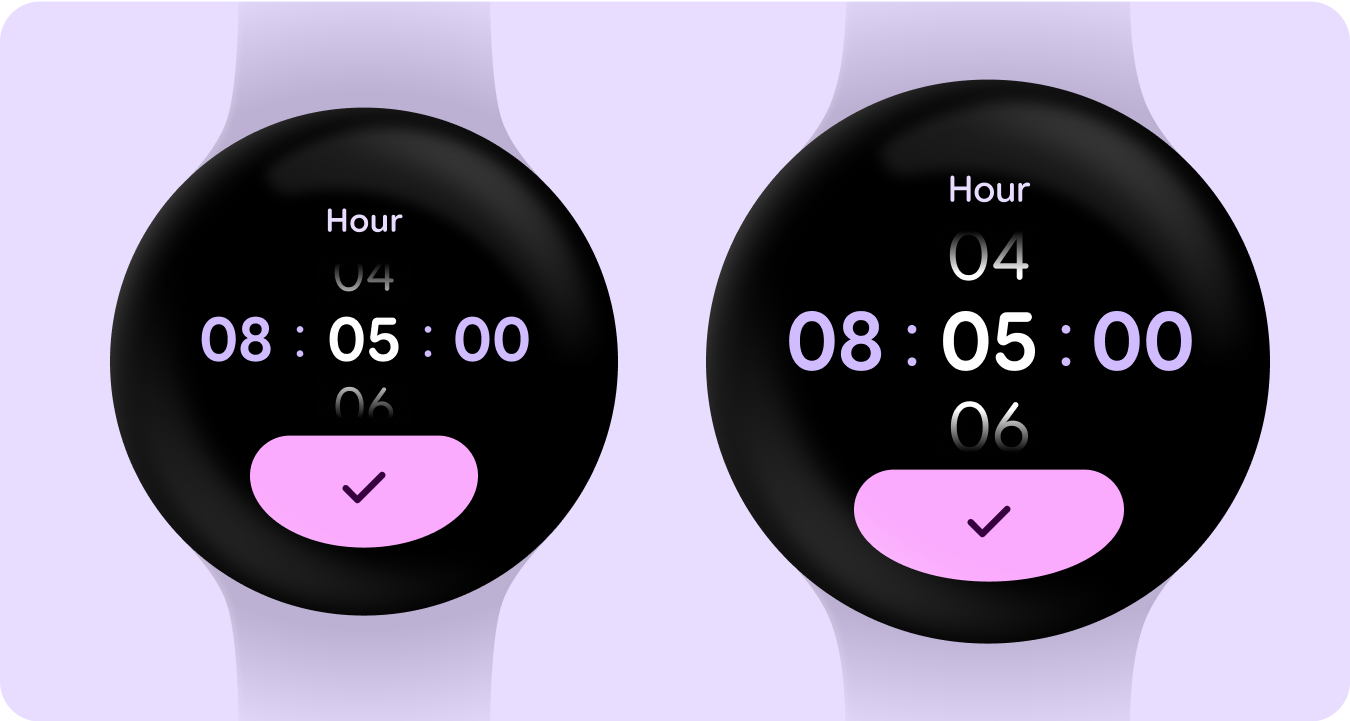
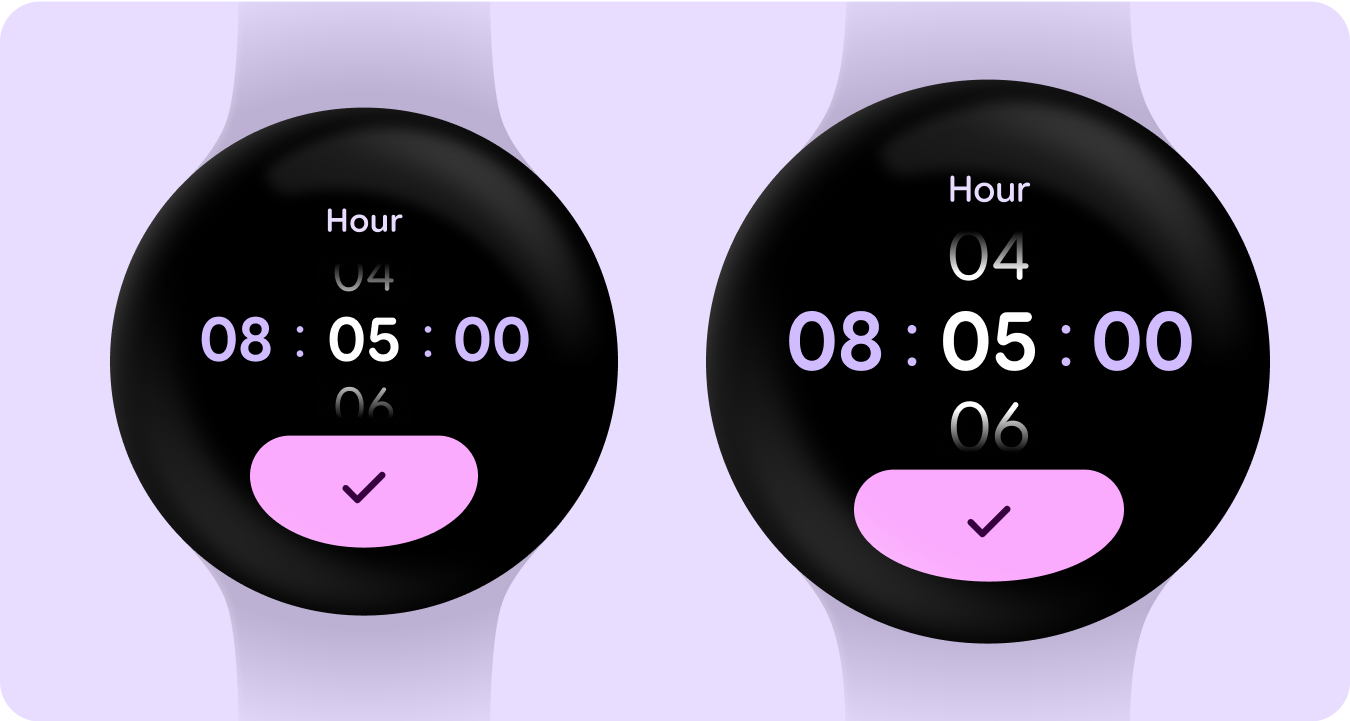
انتخابگر
اعداد بعد از نقطه شکست 225dp در اندازه افزایش مییابند - بهتر است از فضای اضافی در صفحههای بزرگتر استفاده کنید و قابلیت نگاه را بهبود بخشید.

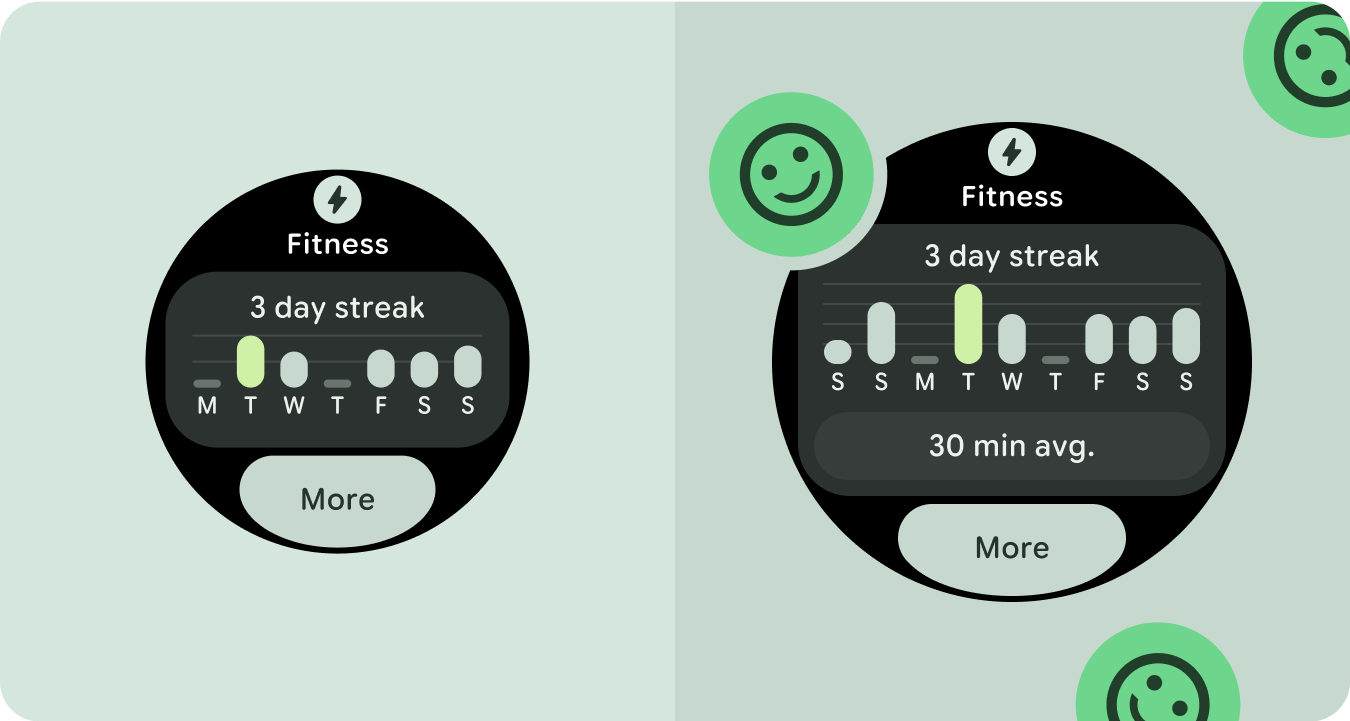
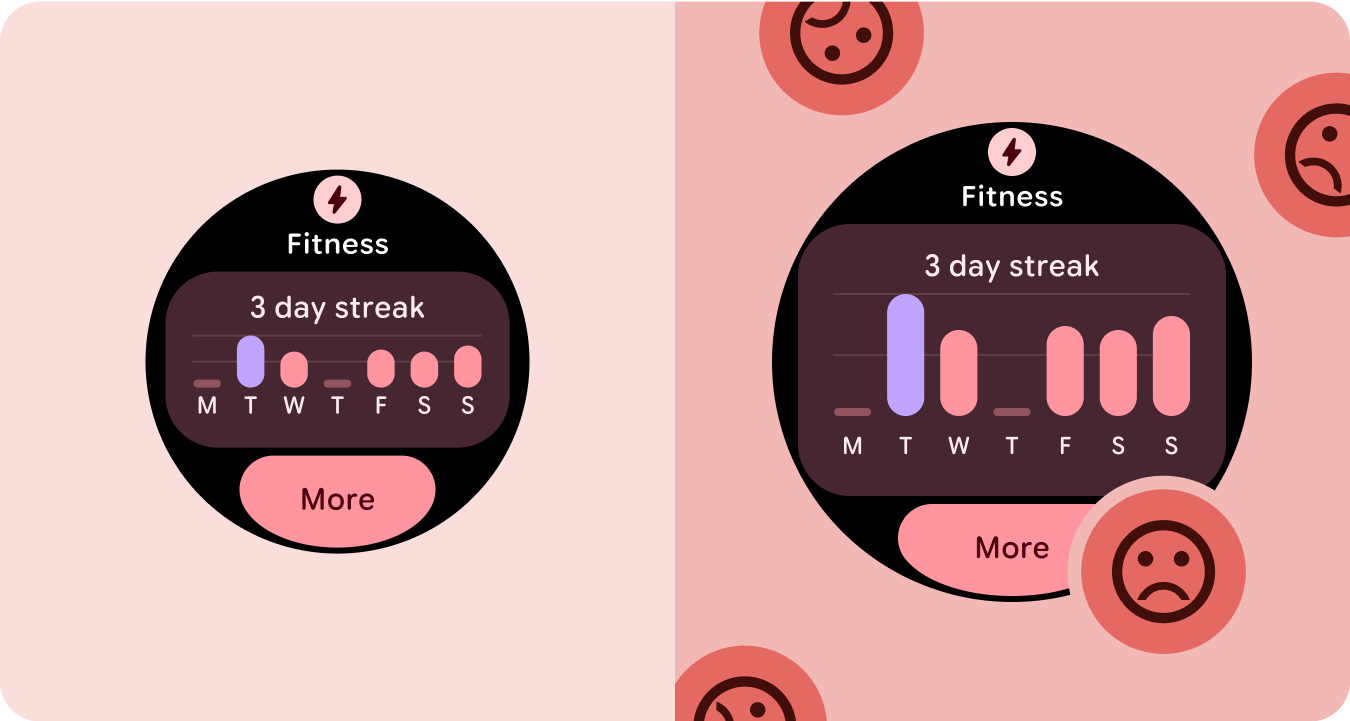
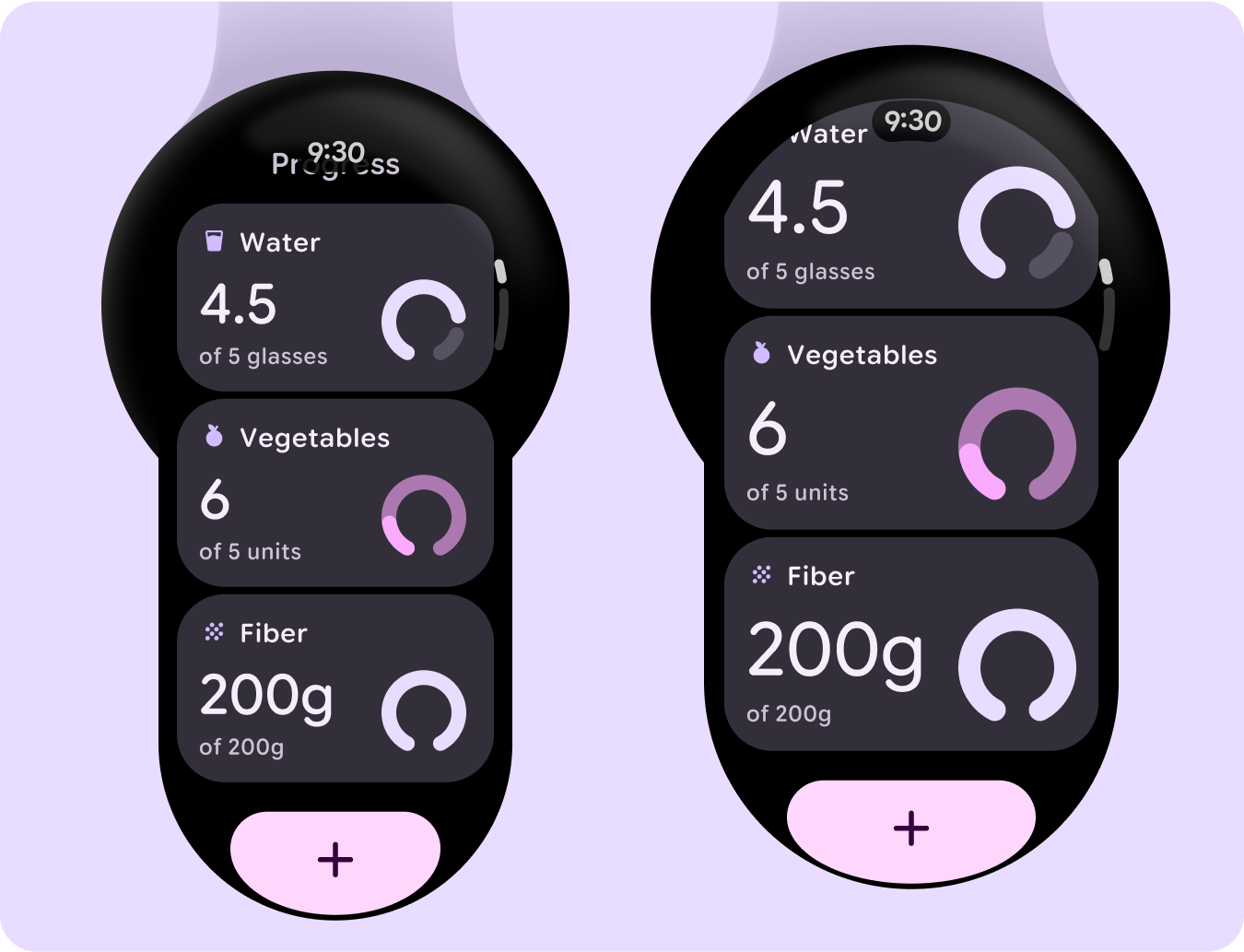
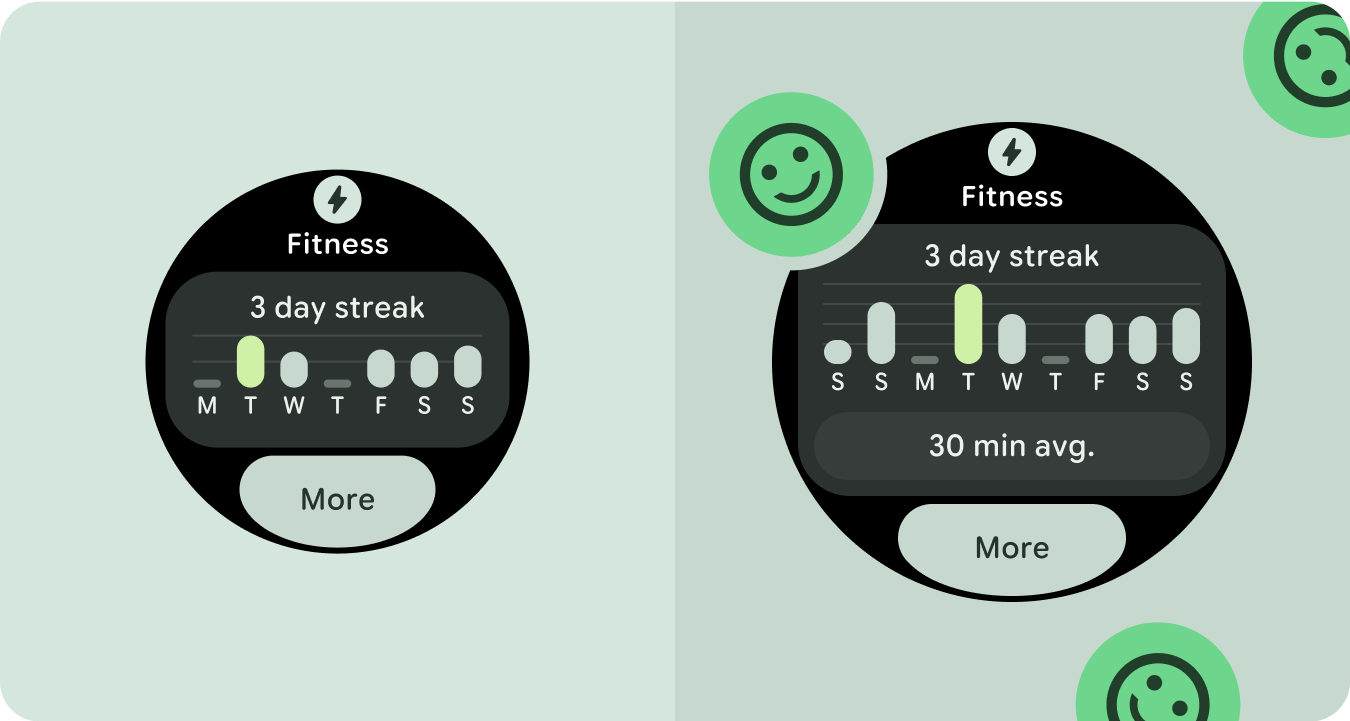
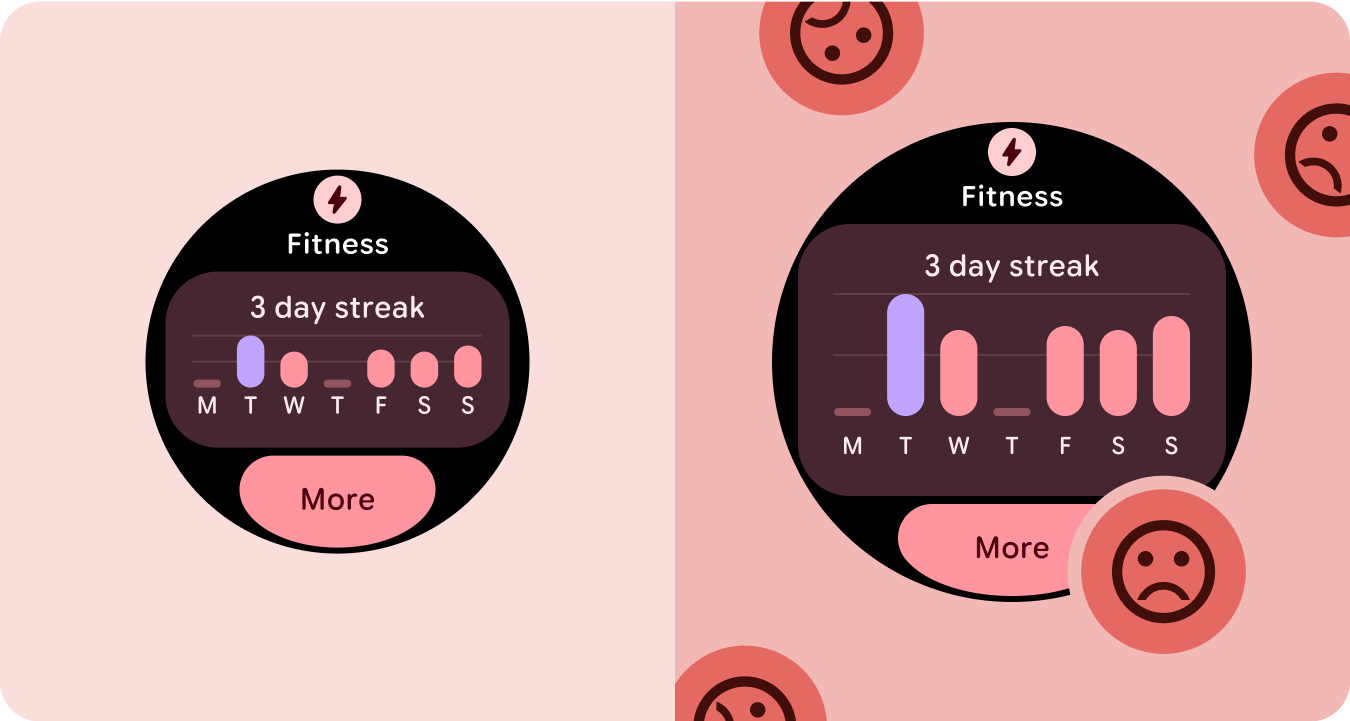
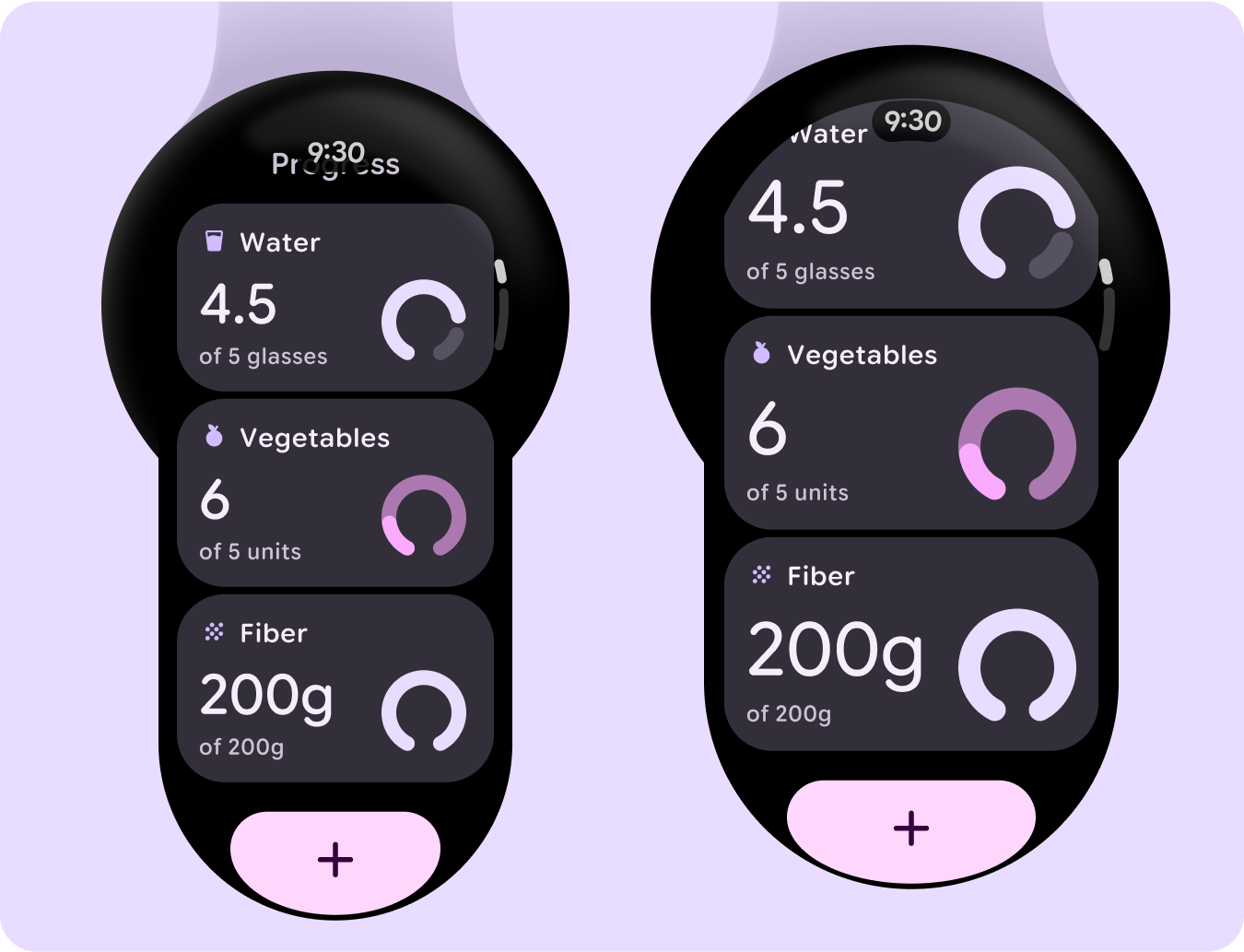
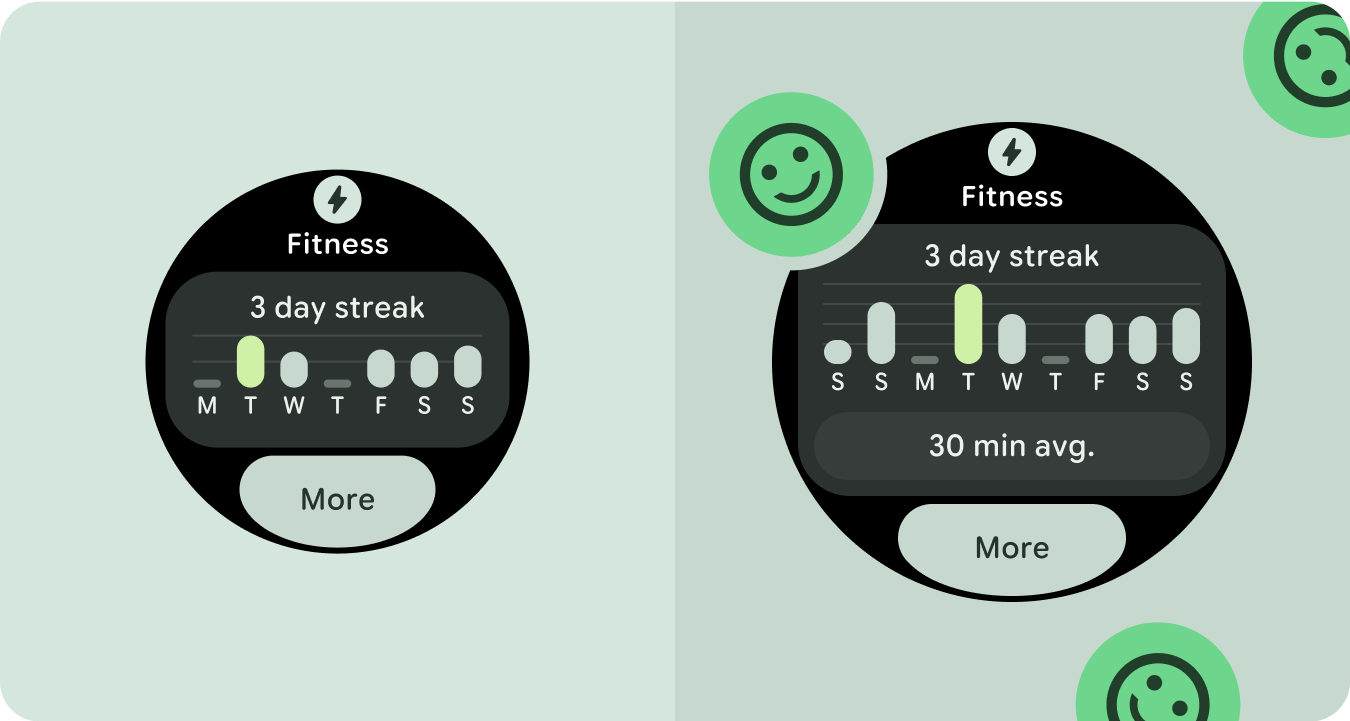
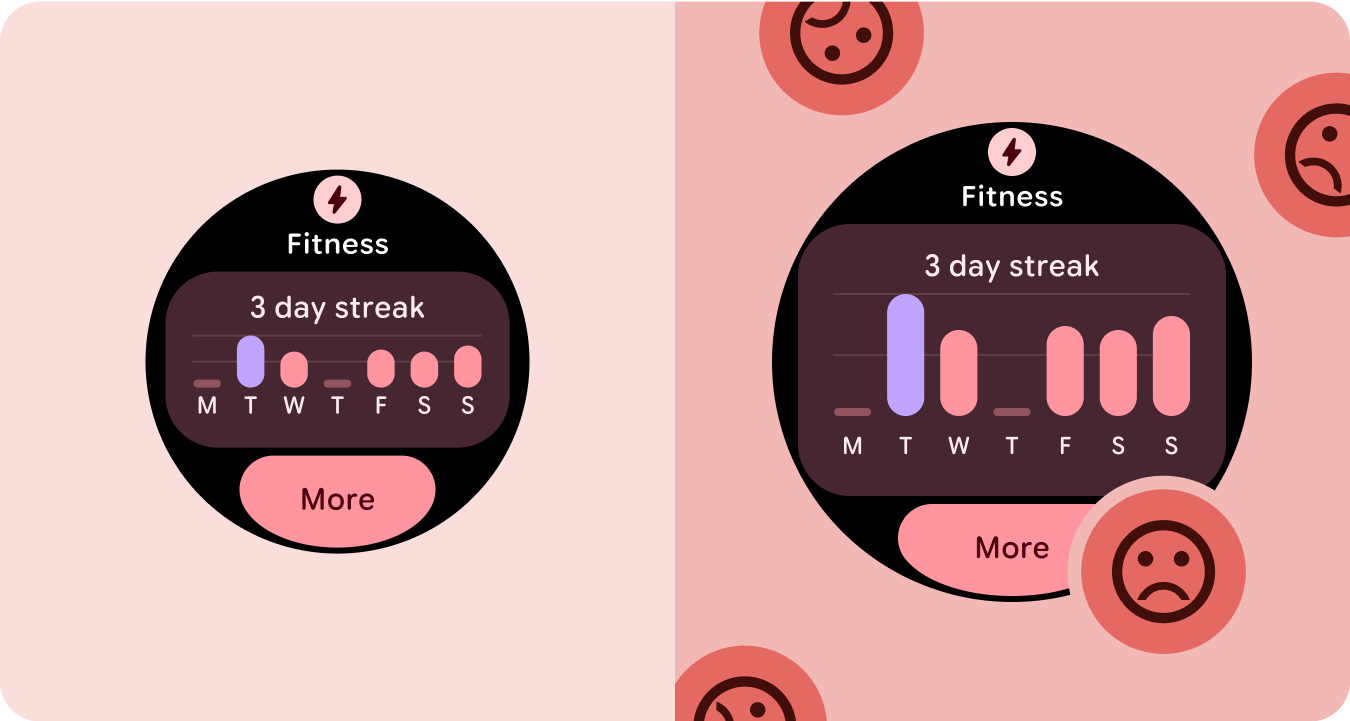
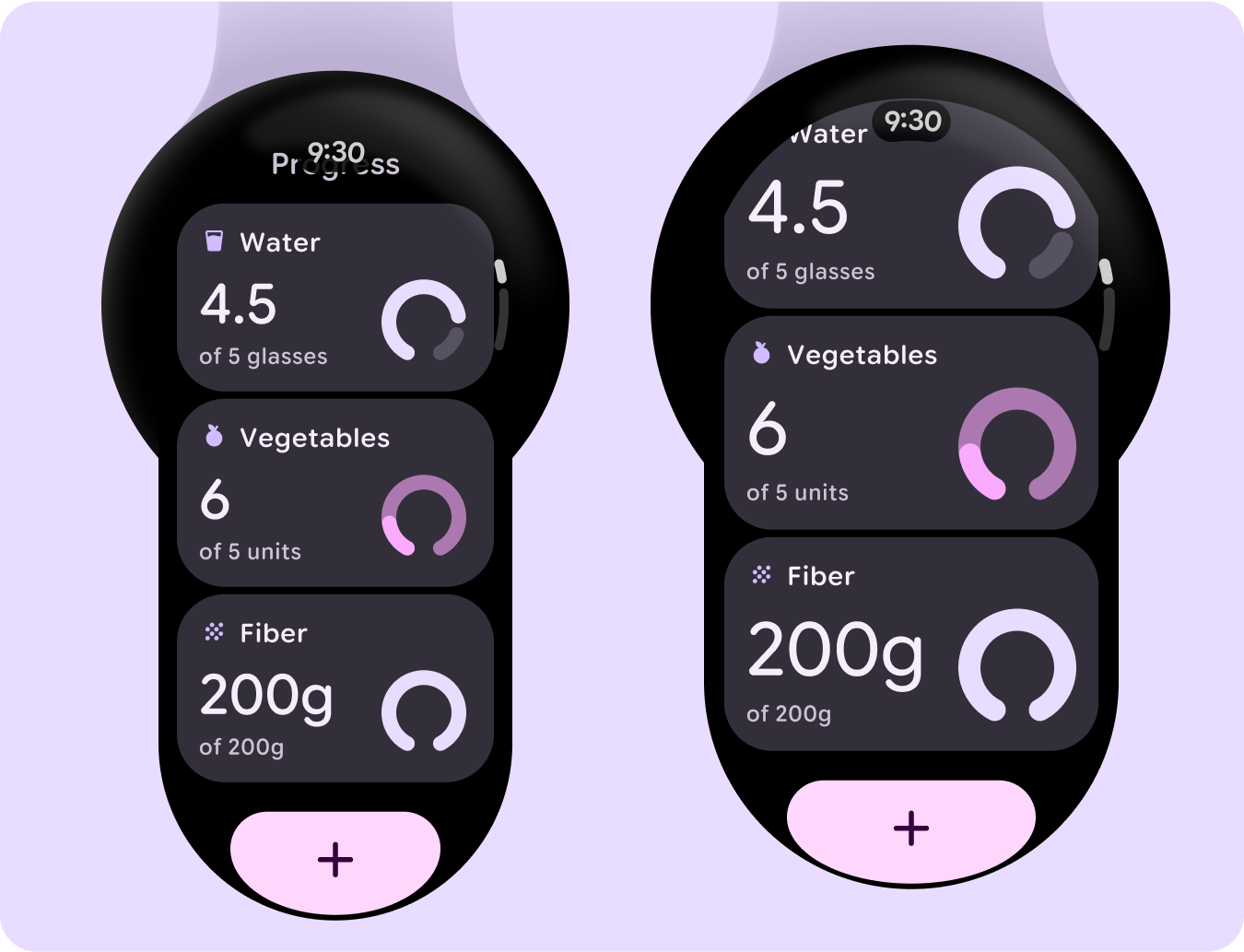
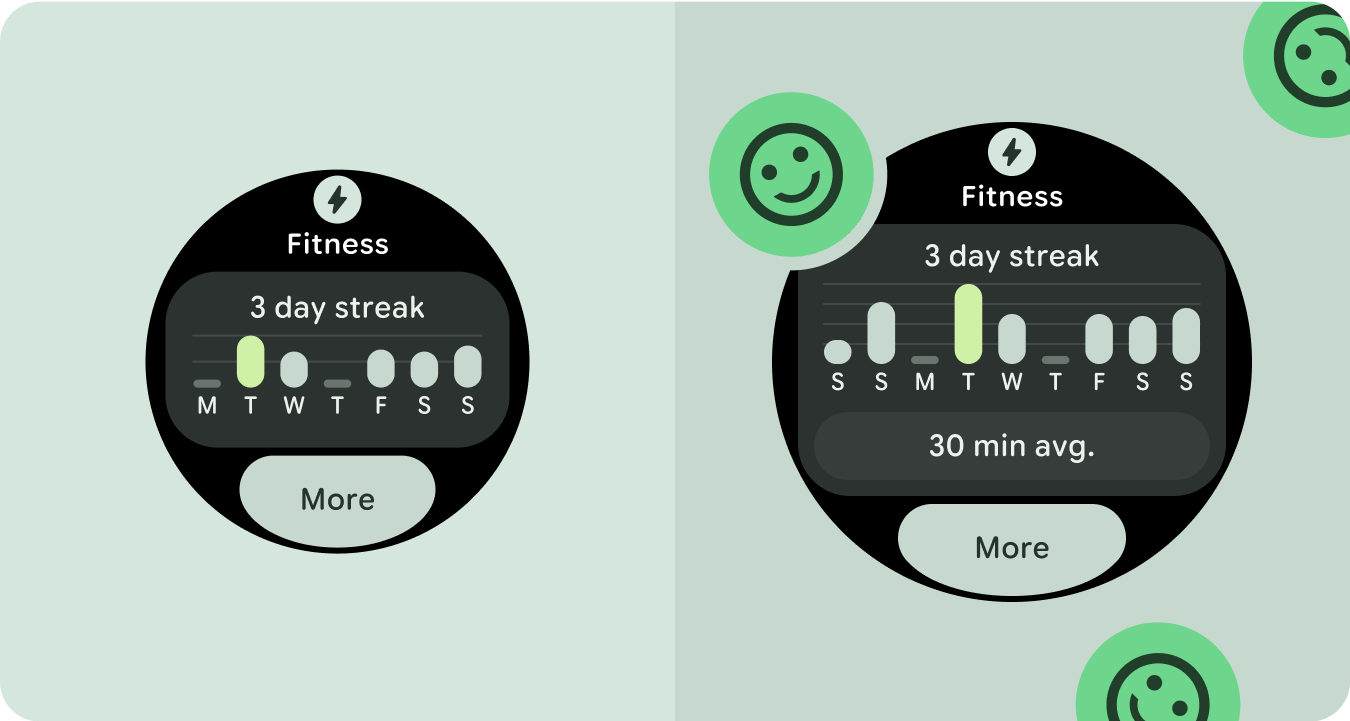
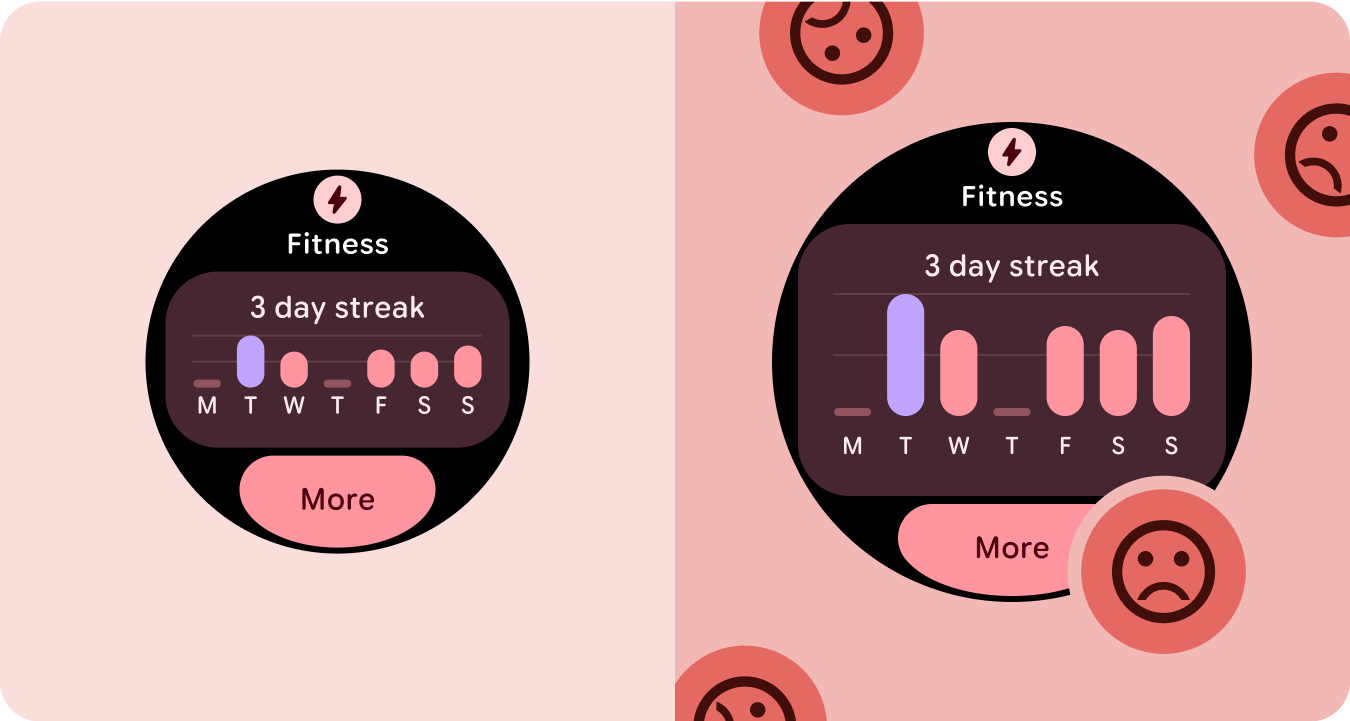
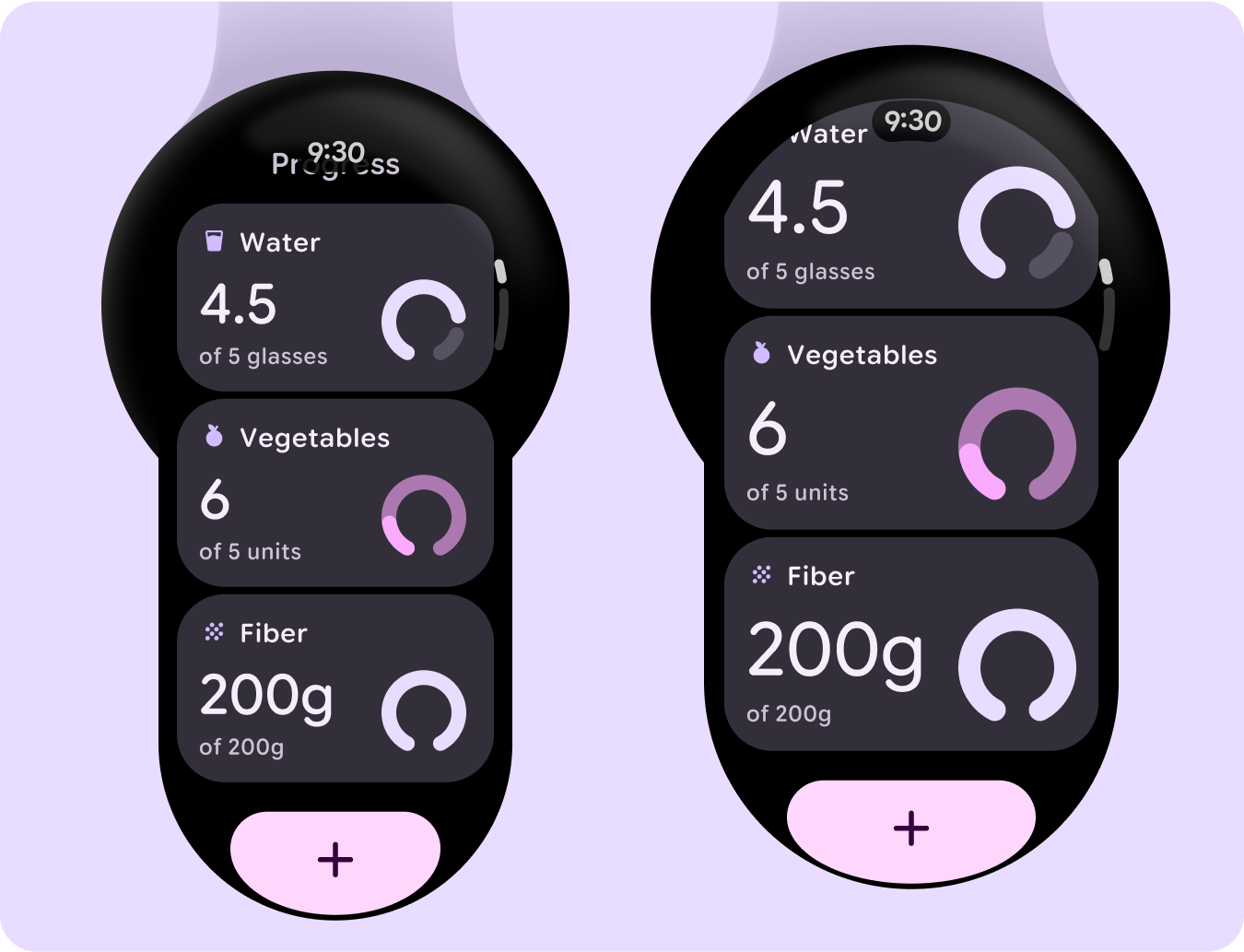
لیست کارت های دارای نمودار
افزایش تعداد و نمودار اصلی پس از نقطه شکست 225dp - استفاده بهتر از فضای اضافی در صفحات بزرگتر و بهبود قابلیت نگاه.

کاشی با کارت
ردیف اضافی با کارت بعد از نقطه شکست 225dp - ارزش افزوده از طریق کارت های اضافی.

نقشه ها
ردیف اضافی با کارت بعد از نقطه شکست 225dp - ارزش افزوده از طریق کارت های اضافی.

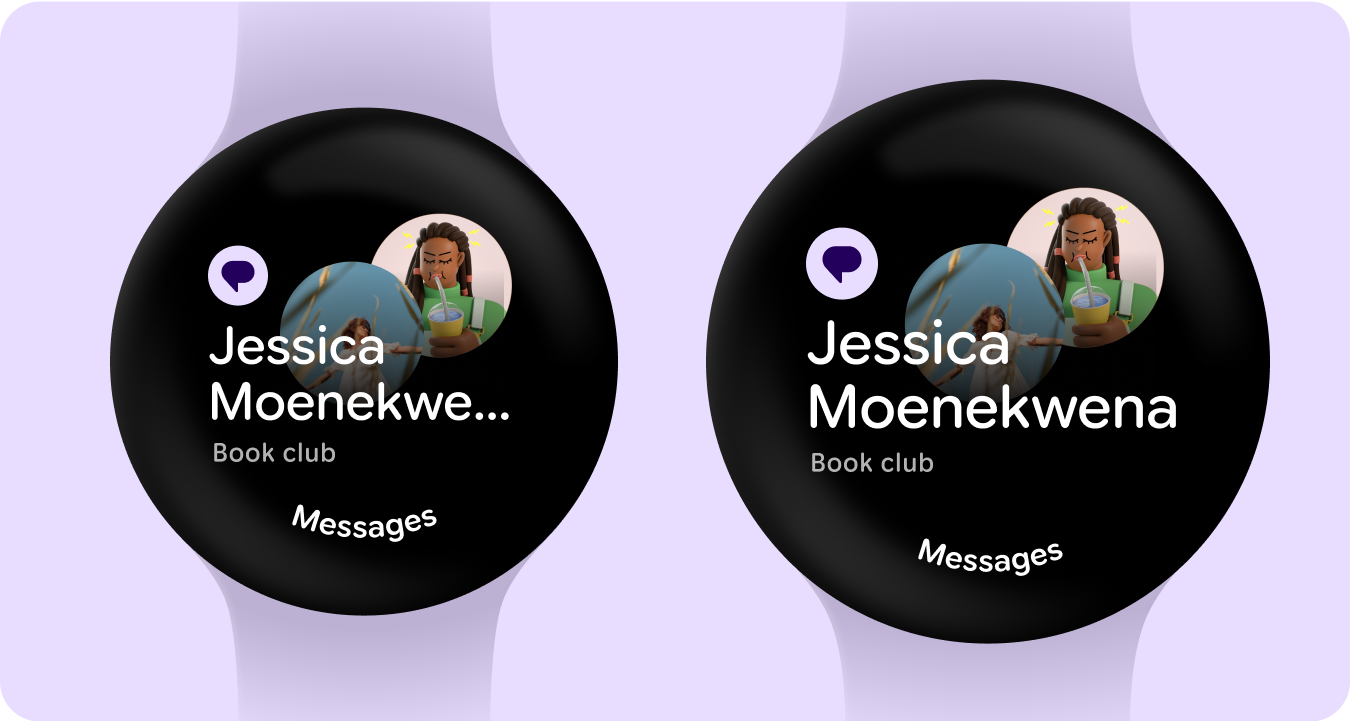
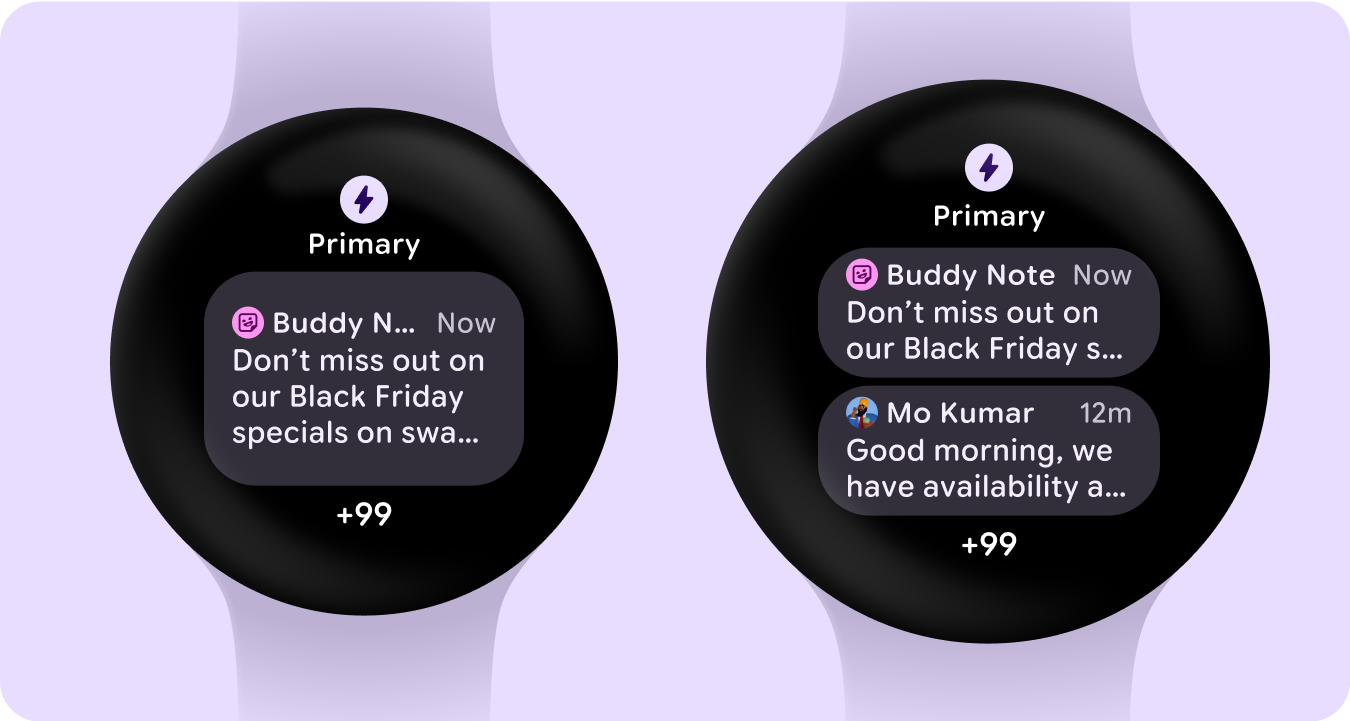
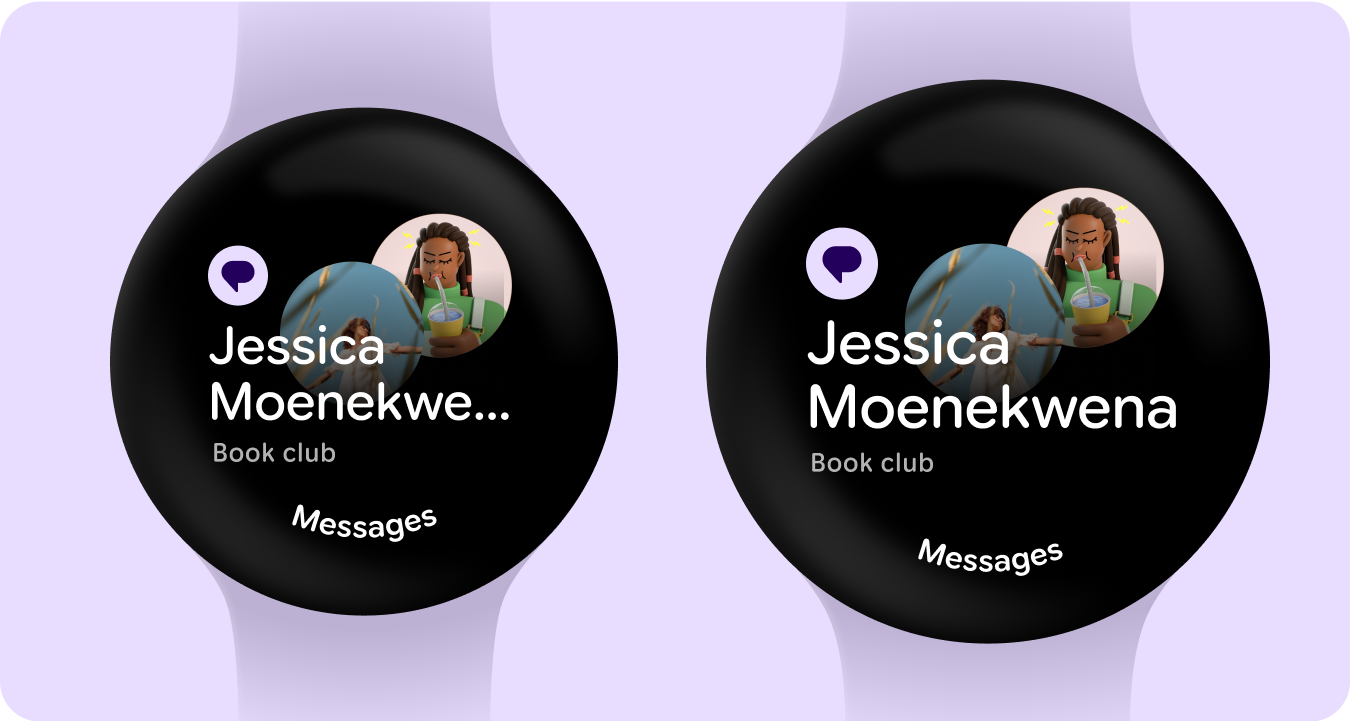
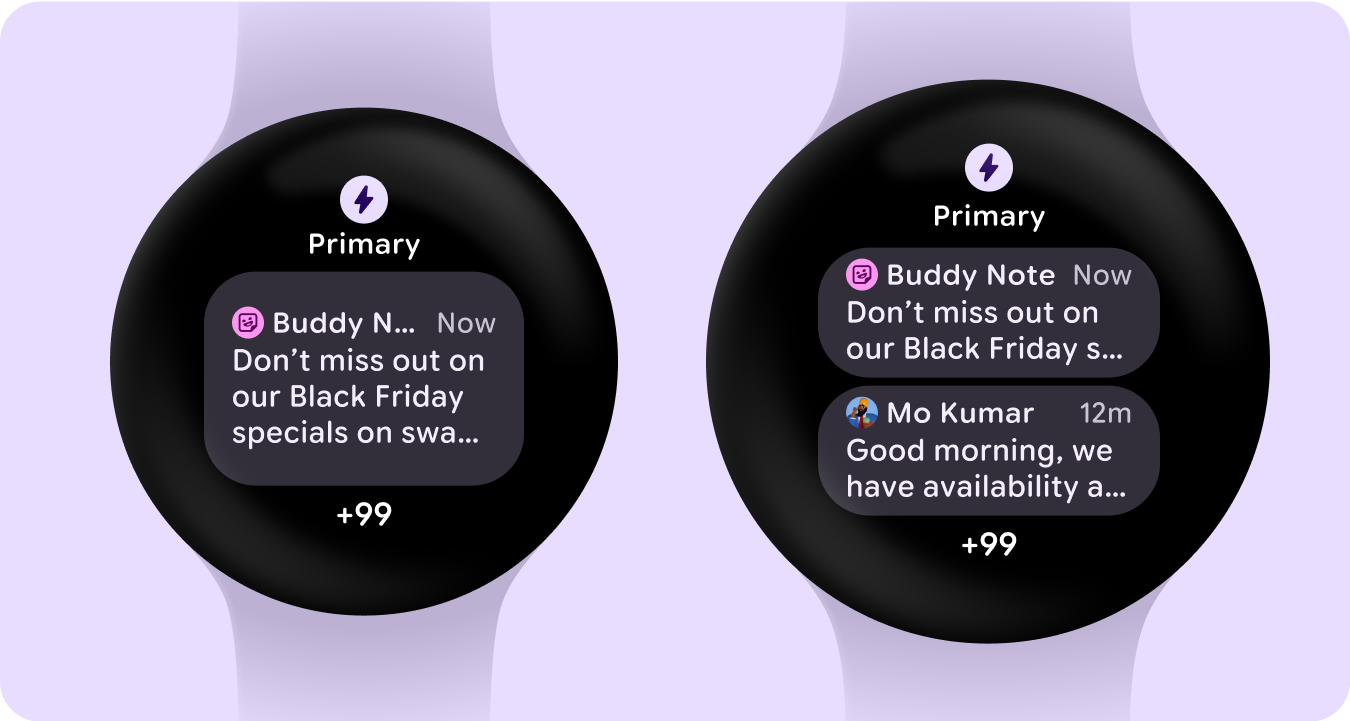
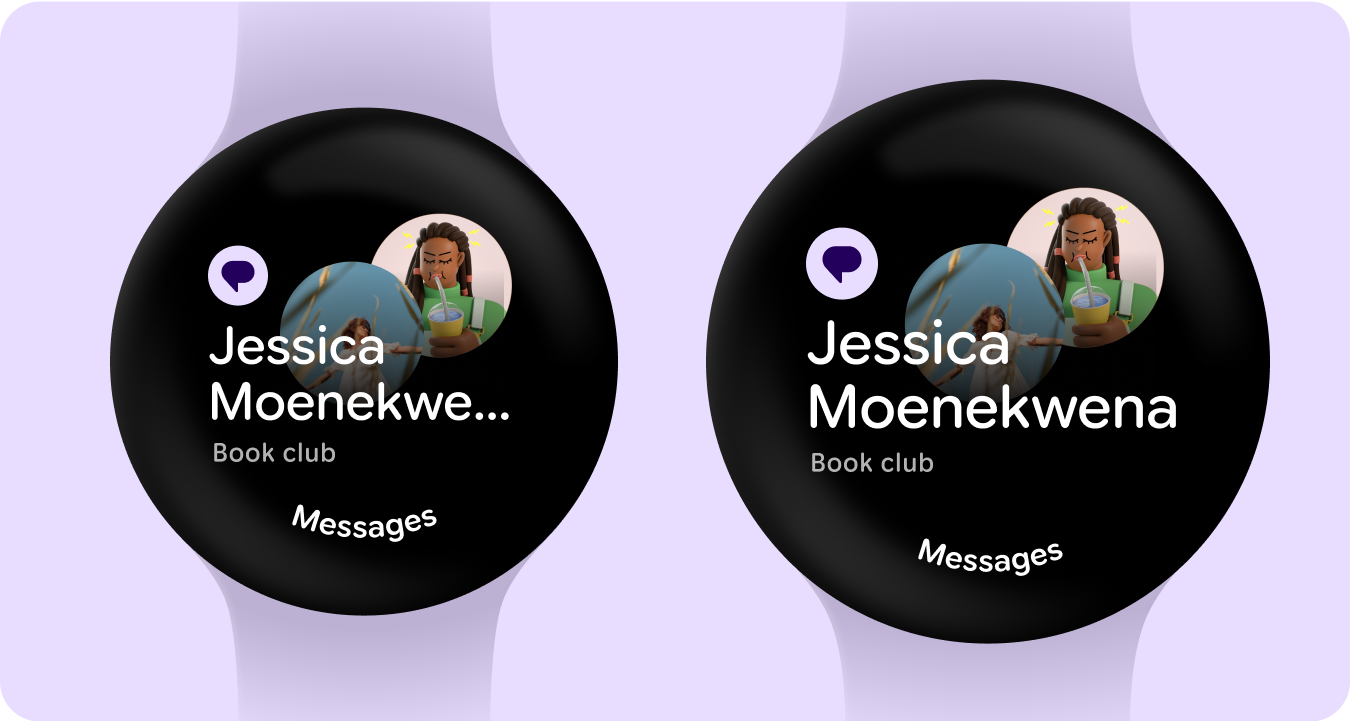
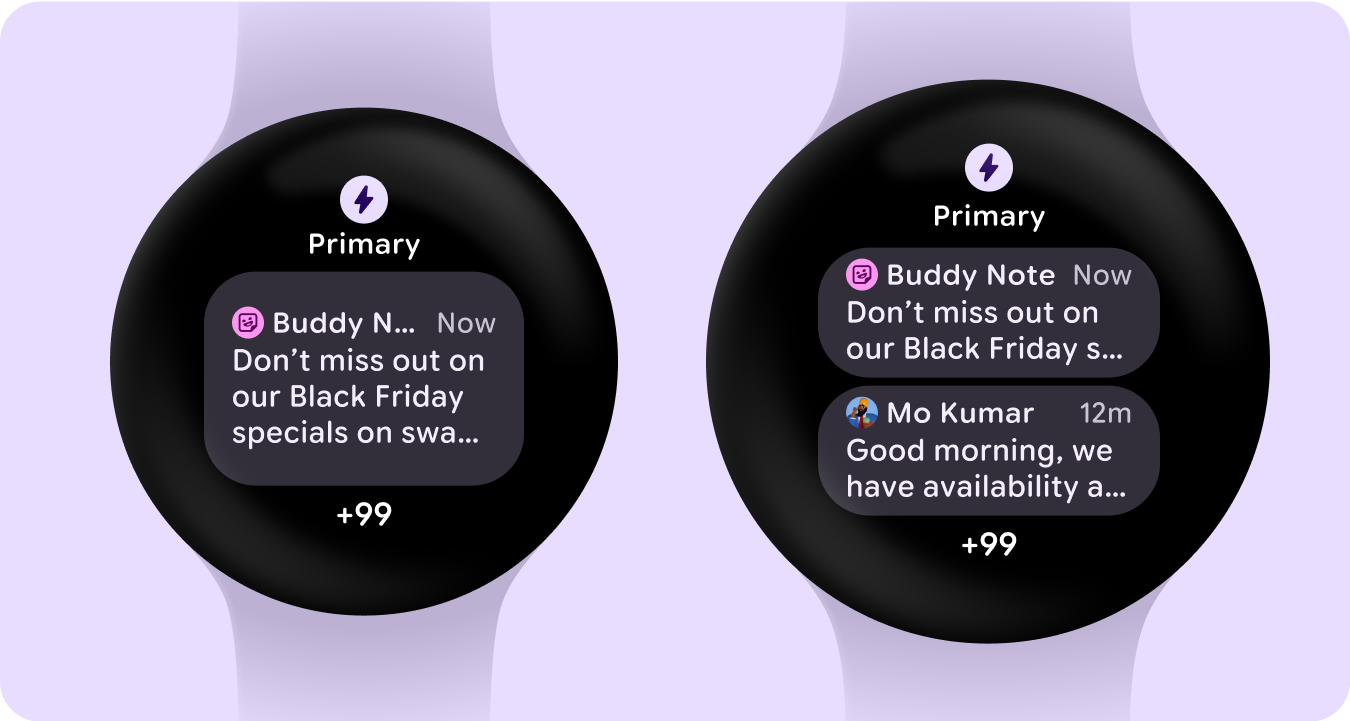
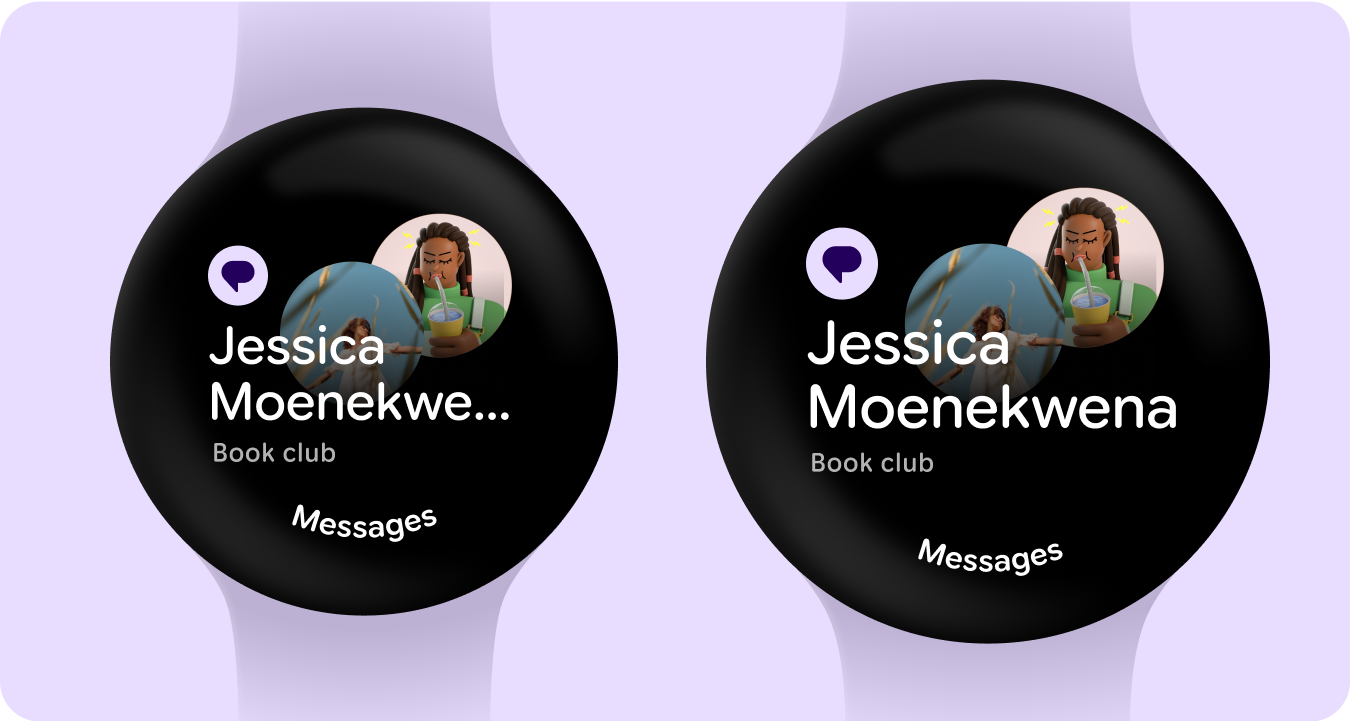
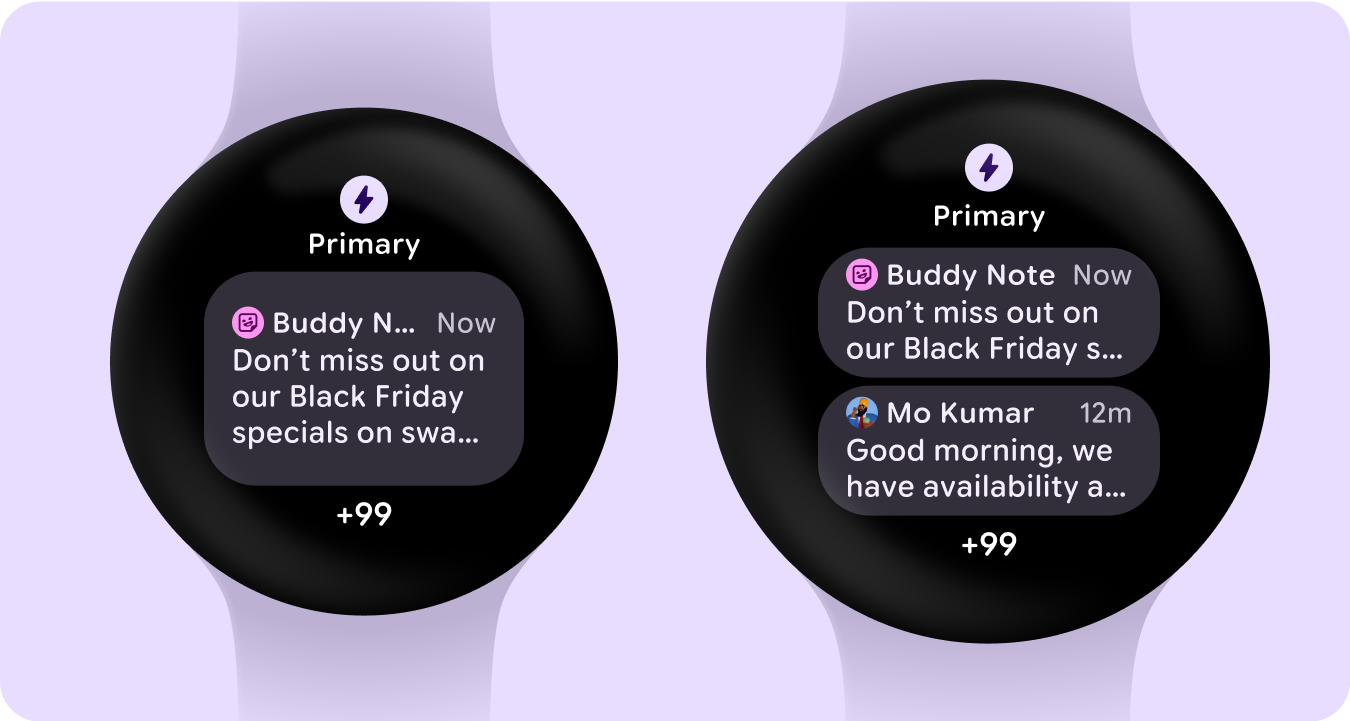
اعلان های قابل مشاهده
افزایش تصویر، نماد برنامه و متن پس از نقطه شکست 225dp - استفاده بهتر از فضای اضافی در صفحههای بزرگتر و بهبود قابلیت نگاه.

برنامههایی که یک تجربه کاربری خاص متناسب با اندازه صفحه ایجاد میکنند، از طرحبندیهای جدید استفاده میکنند، که در نقطه شکست اندازه صفحه کلیدی پیادهسازی میشوند،* تا ارزش بیشتری را برای کاربران دستگاههایی با صفحهنمایش بزرگتر به دست آورند، تجربه کاربری را امکانپذیر میکنند که دستگاههای با صفحهنمایش کوچکتر نمیتوانند مطابقت داشته باشند.
* در طراحی رابط کاربری (UI)، نقطه شکست به یک پهنای صفحه نمایش یا اندازه دید خاص اشاره دارد که در آن چیدمان و ارائه محتوا برای بهینه سازی تجربه کاربر در دستگاه های مختلف تغییر می کند. توسعه دهندگان از کد (مانند پرس و جوهای رسانه ای CSS) برای تعریف این نقاط استفاده می کنند و توصیه می شود دو طرح را در این نقاط شکست در مشخصات طراحی خود ارائه دهید. اندازه صفحه نمایش Wear OS از 192dp با نقطه شکست پیشفرض برای صفحههای بزرگتر در 225dp شروع میشود.
از نقاط شکست در Wear OS استفاده کنید
استفاده از نقطه شکست (BP) در 225dp می تواند به بهینه سازی طرح بندی در طیف وسیعی از اندازه ها کمک کند.

انجام دهید
- طرحبندیها و رفتارهای سفارشی را با 225dp+ طراحی کنید تا از صفحه نمایش واقعی استفاده کنید.
- هر زمان که ممکن است پس از نقطه شکست ارزش اضافه کنید.
- از گزینه های اجزای بزرگتر بعد از BP برای یک رابط کاربری قابل مشاهده تر استفاده کنید.
- رسا و جسور باشید.

نکن
- طراحی فقط برای یک اندازه دستگاه. طرح های خود را در چندین اندازه صفحه آزمایش کنید.
- فقط بر رفتار پاسخگو تکیه کنید.
- اجازه دهید برنامه یا کاشی شما قابل توجه نباشد.
نمونه ها
تصاویر زیر نمونه هایی از برنامه های تطبیقی و متمایز را نشان می دهد.
پخش کننده رسانه
افزایش اندازه کنترل اصلی و دکمه پایین اضافی بعد از نقطه شکست 225dp - ارزش افزوده، استفاده بهتر از فضای اضافی در صفحه نمایش های بزرگتر و بهبود قابلیت نگاه.

کاشی با گروه های دکمه
ردیف دکمه های اضافی بعد از نقطه شکست 225dp - افزودن ارزش از طریق دکمه های اضافی.

انتخابگر
اعداد بعد از نقطه شکست 225dp در اندازه افزایش مییابند - بهتر است از فضای اضافی در صفحههای بزرگتر استفاده کنید و قابلیت نگاه را بهبود بخشید.

لیست کارت های دارای نمودار
افزایش تعداد و نمودار اصلی پس از نقطه شکست 225dp - استفاده بهتر از فضای اضافی در صفحات بزرگتر و بهبود قابلیت نگاه.

کاشی با کارت
ردیف اضافی با کارت بعد از نقطه شکست 225dp - ارزش افزوده از طریق کارت های اضافی.

نقشه ها
ردیف اضافی با کارت بعد از نقطه شکست 225dp - ارزش افزوده از طریق کارت های اضافی.

اعلان های قابل مشاهده
افزایش تصویر، نماد برنامه و متن پس از نقطه شکست 225dp - استفاده بهتر از فضای اضافی در صفحههای بزرگتر و بهبود قابلیت نگاه.

برنامههایی که یک تجربه کاربری خاص متناسب با اندازه صفحه ایجاد میکنند، از طرحبندیهای جدید استفاده میکنند، که در نقطه شکست اندازه صفحه کلیدی پیادهسازی میشوند،* تا ارزش بیشتری را برای کاربران دستگاههایی با صفحهنمایش بزرگتر به دست آورند، تجربه کاربری را امکانپذیر میکنند که دستگاههای با صفحهنمایش کوچکتر نمیتوانند مطابقت داشته باشند.
* در طراحی رابط کاربری (UI)، نقطه شکست به یک پهنای صفحه نمایش یا اندازه دید خاص اشاره دارد که در آن چیدمان و ارائه محتوا برای بهینه سازی تجربه کاربر در دستگاه های مختلف تغییر می کند. توسعه دهندگان از کد (مانند پرس و جوهای رسانه ای CSS) برای تعریف این نقاط استفاده می کنند و توصیه می شود دو طرح را در این نقاط شکست در مشخصات طراحی خود ارائه دهید. اندازه صفحه نمایش Wear OS از 192dp با نقطه شکست پیشفرض برای صفحههای بزرگتر در 225dp شروع میشود.
از نقاط شکست در Wear OS استفاده کنید
استفاده از نقطه شکست (BP) در 225dp می تواند به بهینه سازی طرح بندی در طیف وسیعی از اندازه ها کمک کند.

انجام دهید
- طرحبندیها و رفتارهای سفارشی را با 225dp+ طراحی کنید تا از صفحه نمایش واقعی استفاده کنید.
- هر زمان که ممکن است پس از نقطه شکست ارزش اضافه کنید.
- از گزینه های اجزای بزرگتر بعد از BP برای یک رابط کاربری قابل مشاهده تر استفاده کنید.
- رسا و جسور باشید.

نکن
- طراحی فقط برای یک اندازه دستگاه. طرح های خود را در چندین اندازه صفحه آزمایش کنید.
- فقط بر رفتار پاسخگو تکیه کنید.
- اجازه دهید برنامه یا کاشی شما قابل توجه نباشد.
نمونه ها
تصاویر زیر نمونه هایی از برنامه های تطبیقی و متمایز را نشان می دهد.
پخش کننده رسانه
افزایش اندازه کنترل اصلی و دکمه پایین اضافی بعد از نقطه شکست 225dp - ارزش افزوده، استفاده بهتر از فضای اضافی در صفحه نمایش های بزرگتر و بهبود قابلیت نگاه.

کاشی با گروه های دکمه
ردیف دکمه های اضافی بعد از نقطه شکست 225dp - افزودن ارزش از طریق دکمه های اضافی.

انتخابگر
اعداد بعد از نقطه شکست 225dp در اندازه افزایش مییابند - بهتر است از فضای اضافی در صفحههای بزرگتر استفاده کنید و قابلیت نگاه را بهبود بخشید.

لیست کارت های دارای نمودار
افزایش تعداد و نمودار اصلی پس از نقطه شکست 225dp - استفاده بهتر از فضای اضافی در صفحات بزرگتر و بهبود قابلیت نگاه.

کاشی با کارت
ردیف اضافی با کارت بعد از نقطه شکست 225dp - ارزش افزوده از طریق کارت های اضافی.

نقشه ها
ردیف اضافی با کارت بعد از نقطه شکست 225dp - ارزش افزوده از طریق کارت های اضافی.

اعلان های قابل مشاهده
افزایش تصویر، نماد برنامه و متن پس از نقطه شکست 225dp - استفاده بهتر از فضای اضافی در صفحههای بزرگتر و بهبود قابلیت نگاه.

برنامههایی که یک تجربه کاربری خاص متناسب با اندازه صفحه ایجاد میکنند، از طرحبندیهای جدید استفاده میکنند، که در نقطه شکست اندازه صفحه کلیدی پیادهسازی میشوند،* تا ارزش بیشتری را برای کاربران دستگاههایی با صفحهنمایش بزرگتر به دست آورند، تجربه کاربری را امکانپذیر میکنند که دستگاههای با صفحهنمایش کوچکتر نمیتوانند مطابقت داشته باشند.
* در طراحی رابط کاربری (UI)، نقطه شکست به یک پهنای صفحه نمایش یا اندازه دید خاص اشاره دارد که در آن چیدمان و ارائه محتوا برای بهینه سازی تجربه کاربر در دستگاه های مختلف تغییر می کند. توسعه دهندگان از کد (مانند پرس و جوهای رسانه ای CSS) برای تعریف این نقاط استفاده می کنند و توصیه می شود دو طرح را در این نقاط شکست در مشخصات طراحی خود ارائه دهید. اندازه صفحه نمایش Wear OS از 192dp با نقطه شکست پیشفرض برای صفحههای بزرگتر در 225dp شروع میشود.
از نقاط شکست در Wear OS استفاده کنید
استفاده از نقطه شکست (BP) در 225dp می تواند به بهینه سازی طرح بندی در طیف وسیعی از اندازه ها کمک کند.

انجام دهید
- طرحبندیها و رفتارهای سفارشی را با 225dp+ طراحی کنید تا از صفحه نمایش واقعی استفاده کنید.
- هر زمان که ممکن است پس از نقطه شکست ارزش اضافه کنید.
- از گزینه های اجزای بزرگتر بعد از BP برای یک رابط کاربری قابل مشاهده تر استفاده کنید.
- رسا و جسور باشید.

نکن
- طراحی فقط برای یک اندازه دستگاه. طرح های خود را در چندین اندازه صفحه آزمایش کنید.
- فقط بر رفتار پاسخگو تکیه کنید.
- اجازه دهید برنامه یا کاشی شما قابل توجه نباشد.
نمونه ها
تصاویر زیر نمونه هایی از برنامه های تطبیقی و متمایز را نشان می دهد.
پخش کننده رسانه
افزایش اندازه کنترل اصلی و دکمه پایین اضافی بعد از نقطه شکست 225dp - ارزش افزوده، استفاده بهتر از فضای اضافی در صفحه نمایش های بزرگتر و بهبود قابلیت نگاه.

کاشی با گروه های دکمه
ردیف دکمه های اضافی بعد از نقطه شکست 225dp - افزودن ارزش از طریق دکمه های اضافی.

انتخابگر
اعداد بعد از نقطه شکست 225dp در اندازه افزایش مییابند - بهتر است از فضای اضافی در صفحههای بزرگتر استفاده کنید و قابلیت نگاه را بهبود بخشید.

لیست کارت های دارای نمودار
افزایش تعداد و نمودار اصلی پس از نقطه شکست 225dp - استفاده بهتر از فضای اضافی در صفحات بزرگتر و بهبود قابلیت نگاه.

کاشی با کارت
ردیف اضافی با کارت بعد از نقطه شکست 225dp - ارزش افزوده از طریق کارت های اضافی.

نقشه ها
ردیف اضافی با کارت بعد از نقطه شکست 225dp - ارزش افزوده از طریق کارت های اضافی.

اعلان های قابل مشاهده
افزایش تصویر، نماد برنامه و متن پس از نقطه شکست 225dp - استفاده بهتر از فضای اضافی در صفحههای بزرگتر و بهبود قابلیت نگاه.