Apps, die eine speziell auf die Bildschirmgröße zugeschnittene Nutzererfahrung bieten. Dabei werden neue Layouts verwendet, die an einer wichtigen Bildschirmgröße implementiert sind,* um Nutzern von Geräten mit größeren Bildschirmen zusätzlichen Mehrwert zu bieten. So wird eine Nutzererfahrung ermöglicht, die auf Geräten mit kleineren Bildschirmen nicht möglich ist.
*Im UI-Design (User Interface Design) bezieht sich ein Wendepunkt auf eine bestimmte Bildschirmbreite oder Darstellungsgröße, bei der das Layout und die Präsentation von Inhalten geändert werden, um die Nutzerfreundlichkeit auf verschiedenen Geräten zu optimieren. Entwickler verwenden Code (z. B. CSS-Medienabfragen), um diese Punkte zu definieren. Es empfiehlt sich, in Ihren Design-Spezifikationen zwei Designs für diese Bruchstellen anzugeben. Die Bildschirmgrößen von Wear OS beginnen bei 192 dp. Der Standard-Bruchpunkt für größere Bildschirme liegt bei 225 dp.
Unterbrechungen unter Wear OS verwenden
Mit einem Wendepunkt (BP) bei 225 dp lassen sich Layouts für eine Vielzahl von Größen optimieren.

Dos
- Entwerfen Sie benutzerdefinierte Layouts und Verhaltensweisen ab 225 dp, um den zusätzlichen Bildschirmplatz zu nutzen.
- Fügen Sie nach Möglichkeit einen Wert nach dem Wendepunkt hinzu.
- Verwenden Sie die größeren Komponentenoptionen nach dem BP für eine übersichtlichere Benutzeroberfläche.
- Seien Sie ausdrucksstark und mutig.

Don'ts
- Design nur für eine Gerätegröße entwerfen. Testen Sie Ihre Designs auf verschiedenen Bildschirmgrößen.
- Verlassen Sie sich nur auf responsives Verhalten.
- Ihre App oder Kachel sollte nicht auffallen.
Beispiele
Die folgenden Bilder zeigen Beispiele für adaptive und differenzierte Apps.
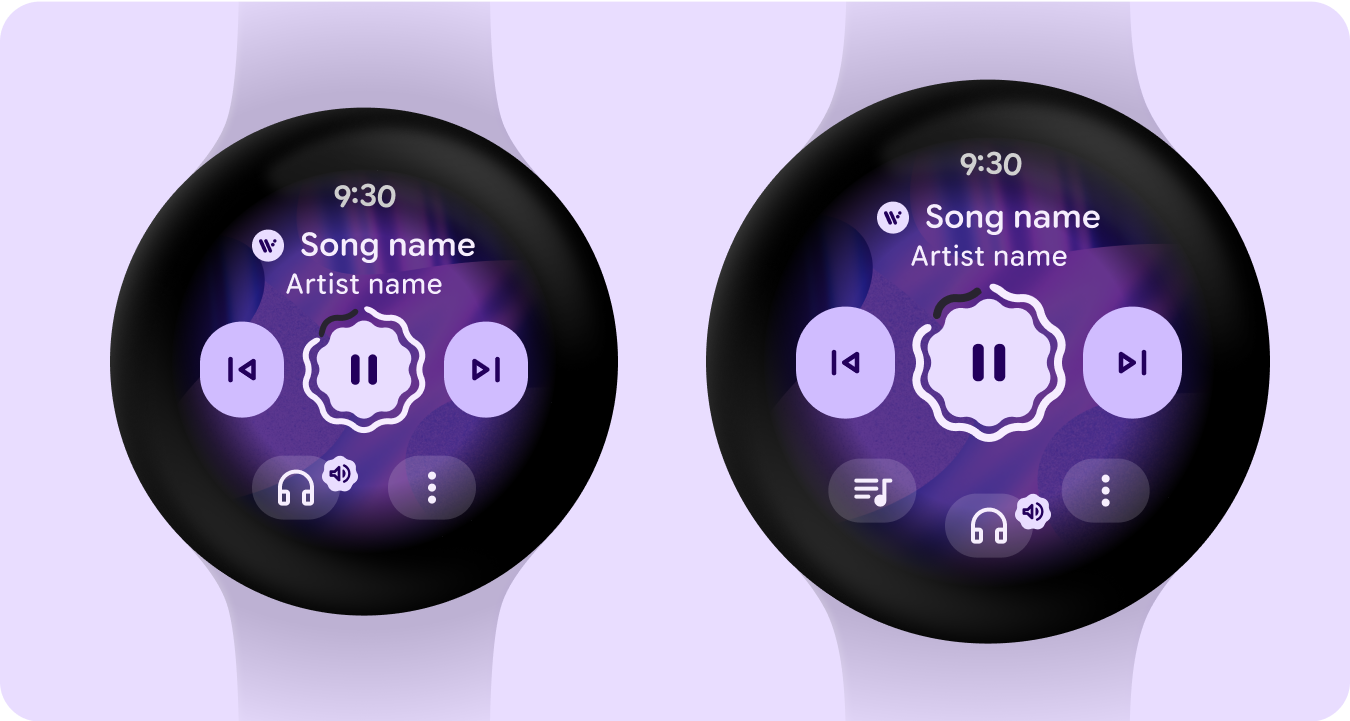
Mediaplayer
Die Größe der Hauptsteuerelemente wurde erhöht und nach dem 225-dp-Bruchpunkt wurde eine zusätzliche Schaltfläche unten hinzugefügt. So wird der zusätzliche Platz auf größeren Bildschirmen besser genutzt und die Übersichtlichkeit verbessert.

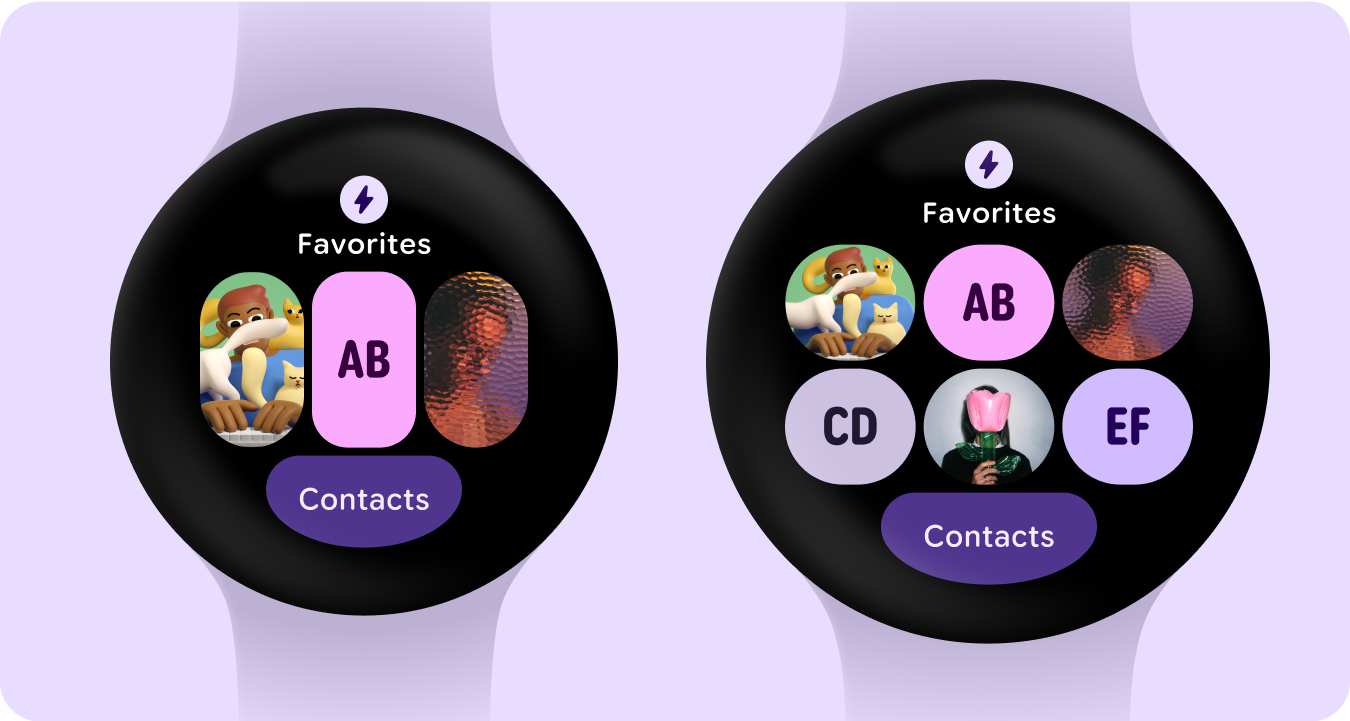
Kachel mit Schaltflächengruppen
Zusätzliche Schaltflächenzeile nach dem 225-dp-Bruchpunkt – Mehrwert durch zusätzliche Schaltflächen

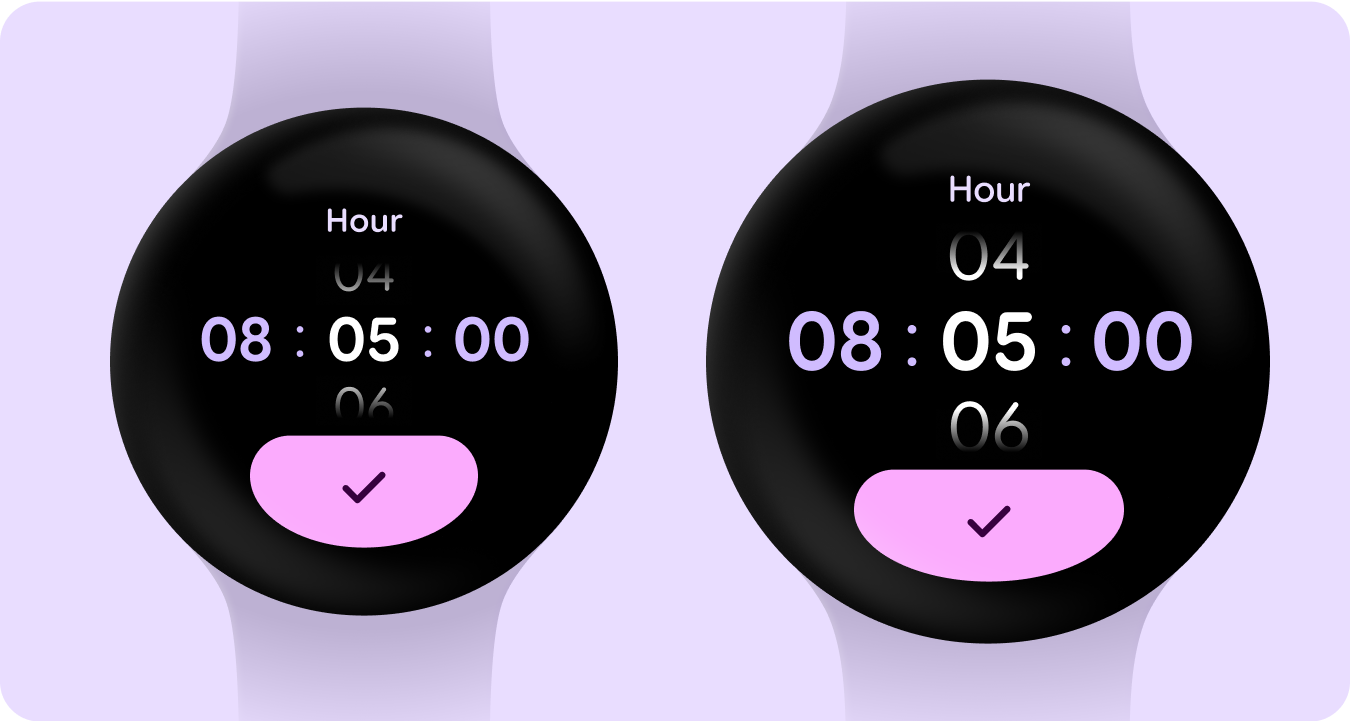
Auswahl
Nach dem 225-dp-Bruchpunkt werden die Zahlen größer, um den zusätzlichen Platz auf größeren Bildschirmen besser zu nutzen und die Übersichtlichkeit zu verbessern.

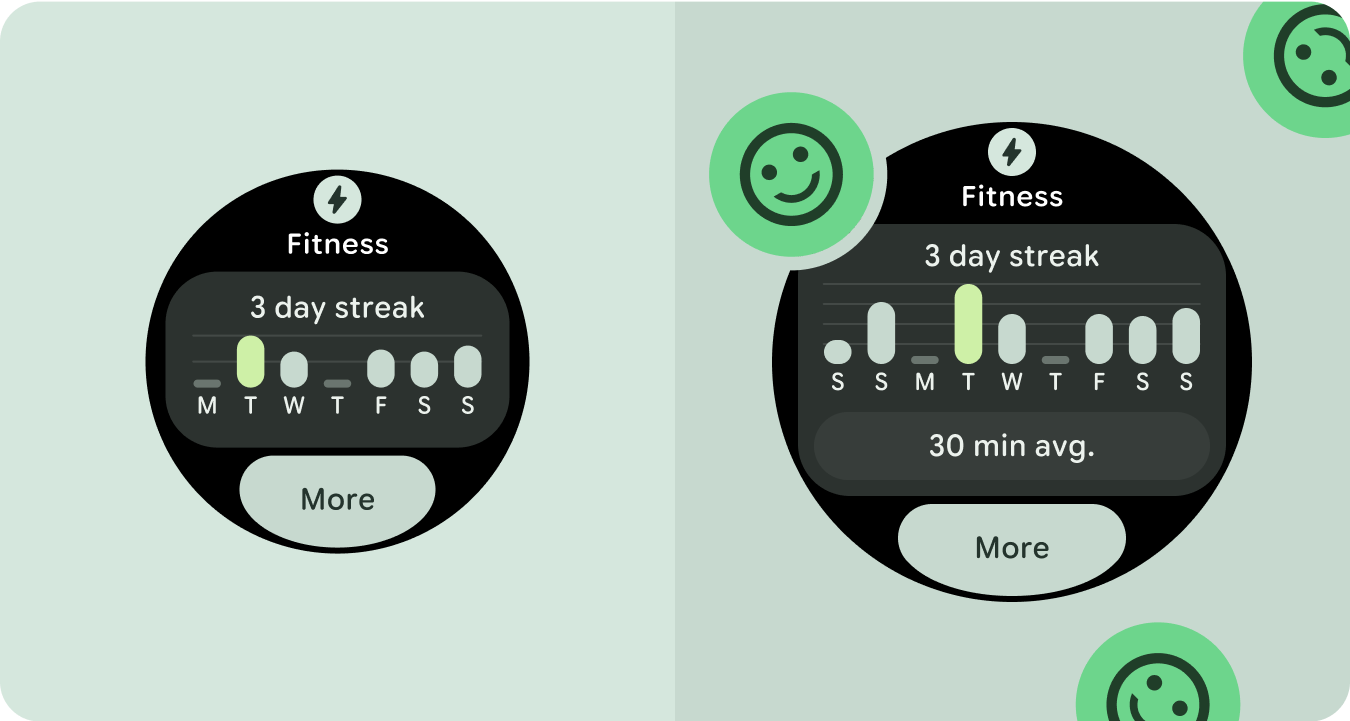
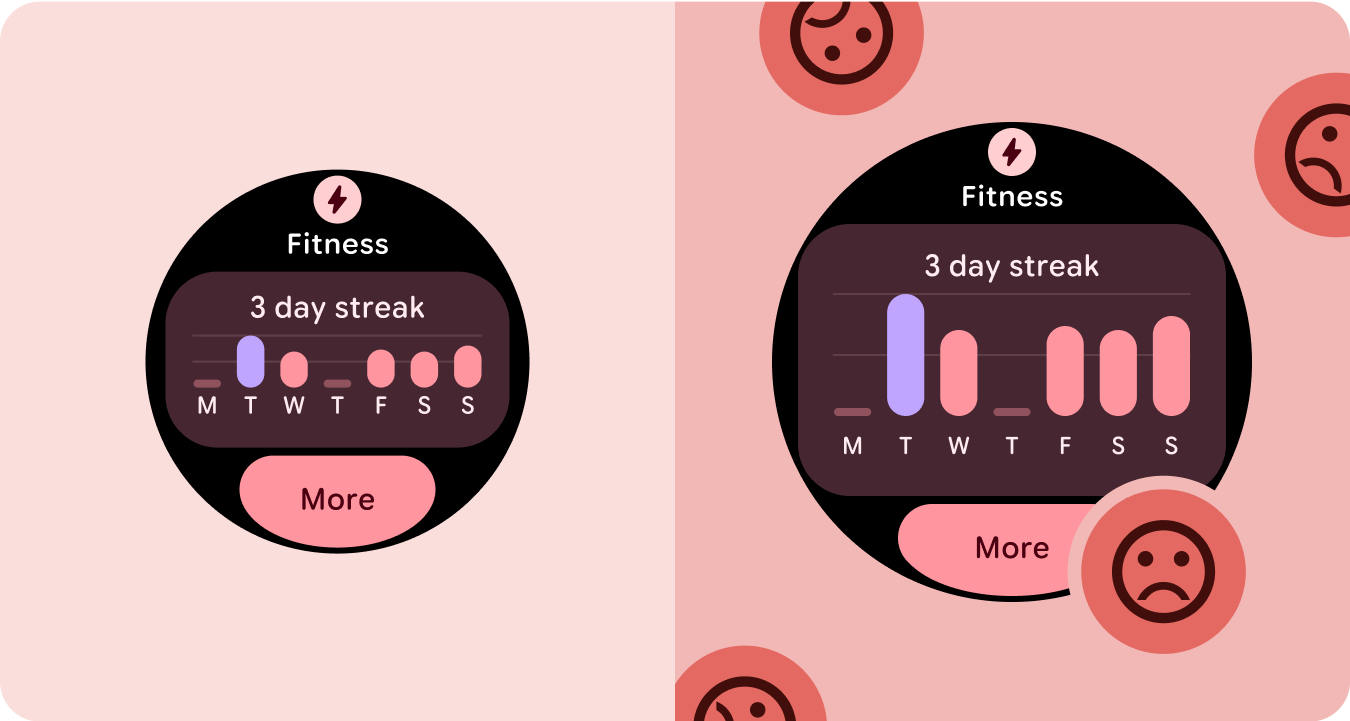
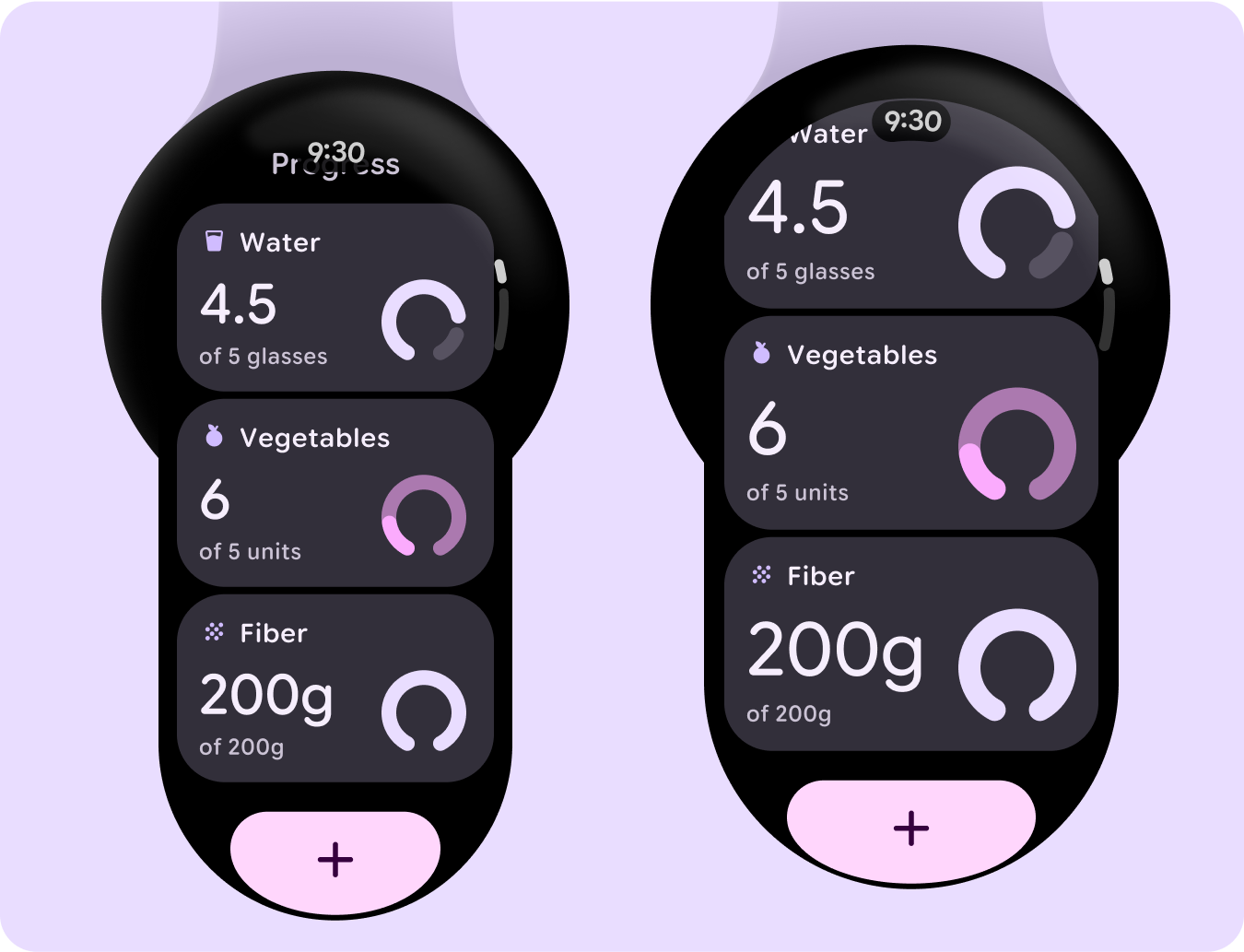
Liste der Karten mit Grafiken
Die Hauptzahl und die Grafik werden nach dem 225-dp-Bruchpunkt vergrößert, um den zusätzlichen Platz auf größeren Bildschirmen besser zu nutzen und die Übersichtlichkeit zu verbessern.

Kachel mit Karten
Zusätzliche Zeile mit einer Karte nach dem 225-dp-Bruchpunkt – Mehrwert durch zusätzliche Karten

Maps
Zusätzliche Zeile mit einer Karte nach dem 225-dp-Bruchpunkt – Mehrwert durch zusätzliche Karten

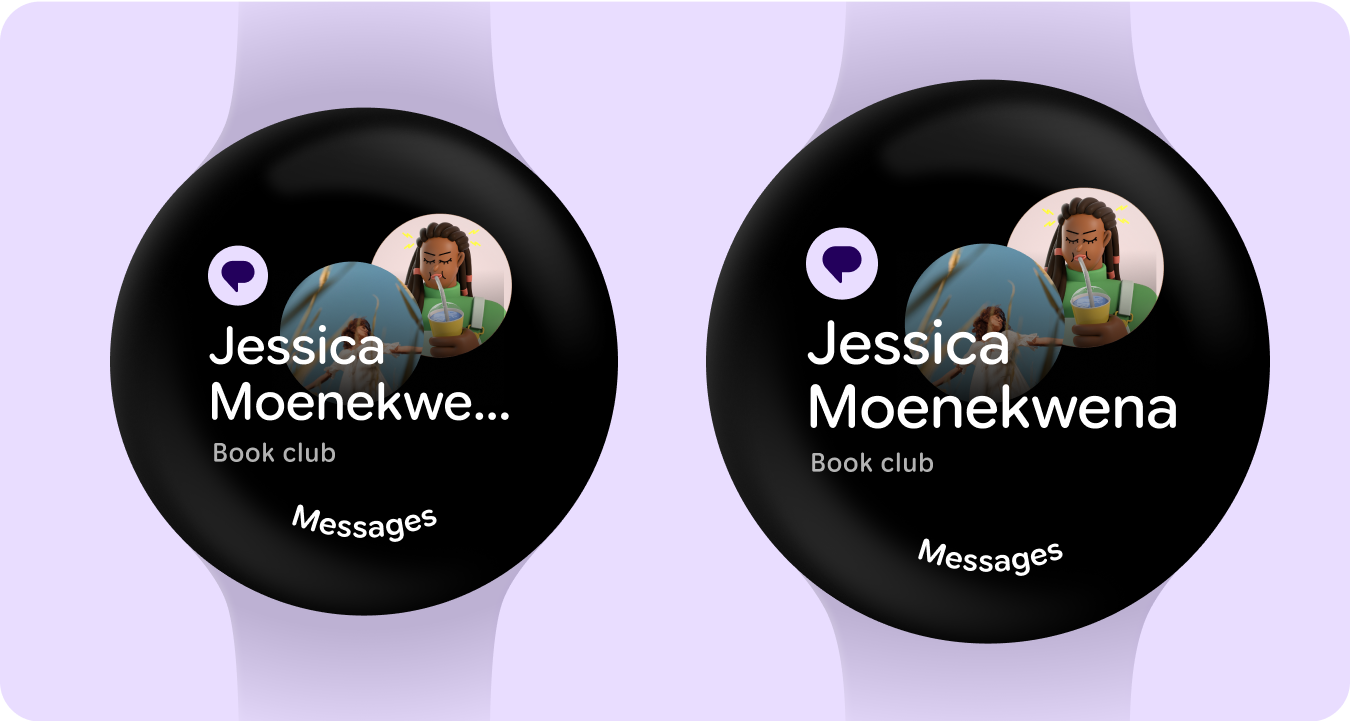
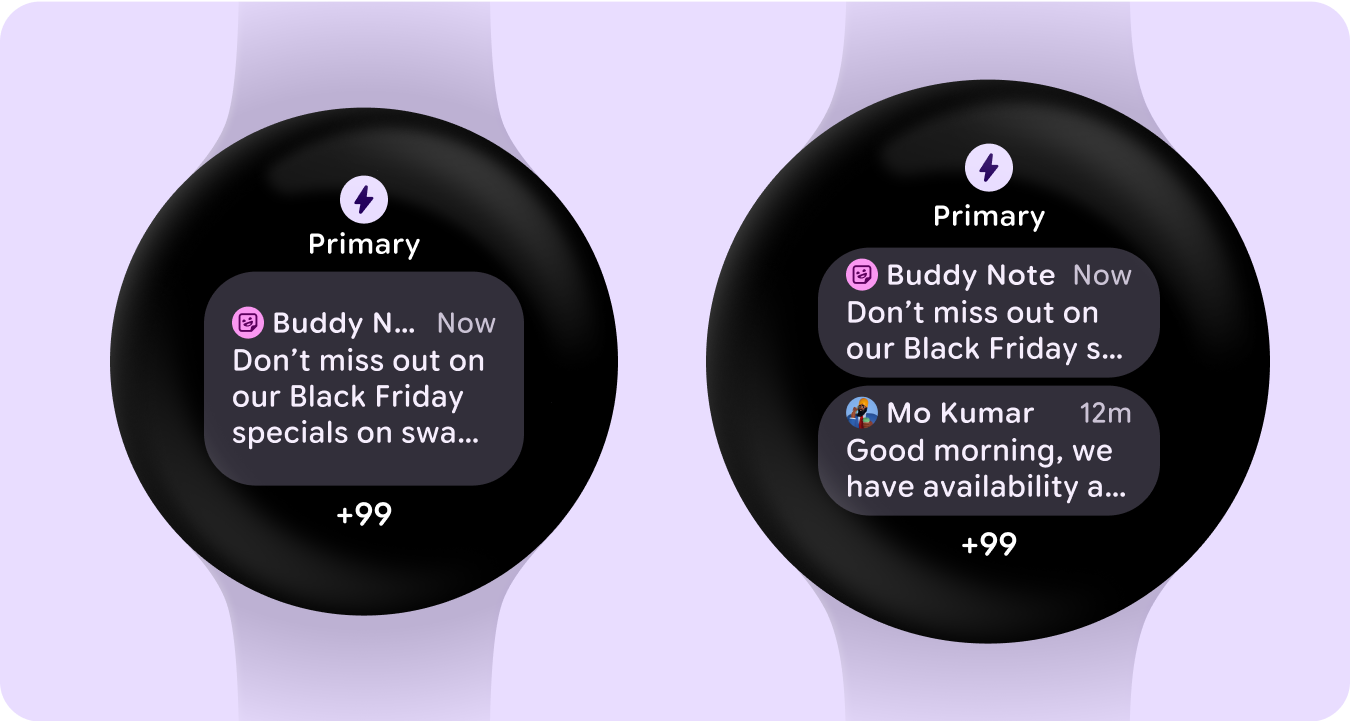
Benachrichtigungen auf einen Blick
Vergrößerung von Bild, App-Symbol und Text nach dem 225-dp-Bruchpunkt – damit wird der zusätzliche Platz auf größeren Bildschirmen besser genutzt und die Übersichtlichkeit verbessert.