Os Blocos oferecem acesso rápido a informações e ações necessárias para realizar tarefas. Com um gesto de deslizar no mostrador do relógio, o usuário pode acompanhar o progresso das metas de condicionamento físico, conferir a previsão do tempo e muito mais. Inicie um app ou execute tarefas essenciais rapidamente nos blocos.

Criar designs responsivos e otimizados
Para ajudar você a adaptar seus layouts de design a tamanhos de tela maiores, atualizamos o comportamento dos nossos layouts e componentes para ter um comportamento responsivo integrado, incluindo margens e paddings com base em porcentagem.
Se você estiver usando nossos modelos de ProtoLayout, poderá herdar essas atualizações automaticamente com a versão Beta mais recente da biblioteca Wear ProtoLayout do Jetpack. Além disso, você só precisa fornecer layouts em que adicionou mais conteúdo ou componentes após um ponto de interrupção de tamanho de tela. Para orientações e recomendações completas sobre como aproveitar um tamanho de tela maior, consulte nossas [orientações de blocos][2]. Os blocos têm uma altura de tela fixa. Por isso, ajustamos o padding para maximizar o espaço limitado da tela sem criar cortes indesejados.
Verificar se os componentes preenchem a largura disponível
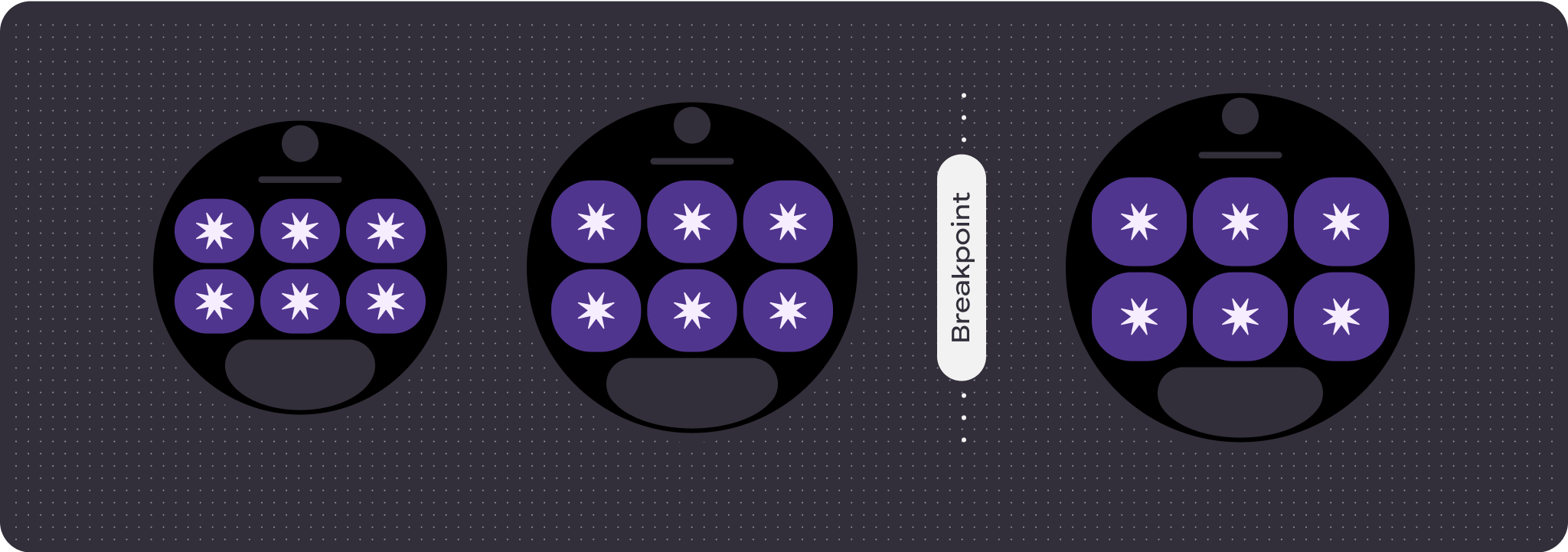
Todos os componentes precisam ser criados de forma responsiva. Ao definir a altura e a largura como "expandir", elas preenchem o espaço disponível. Inclua as margens necessárias para evitar que o conteúdo seja cortado pela tela arredondada.



Criar designs adaptáveis e diferenciados
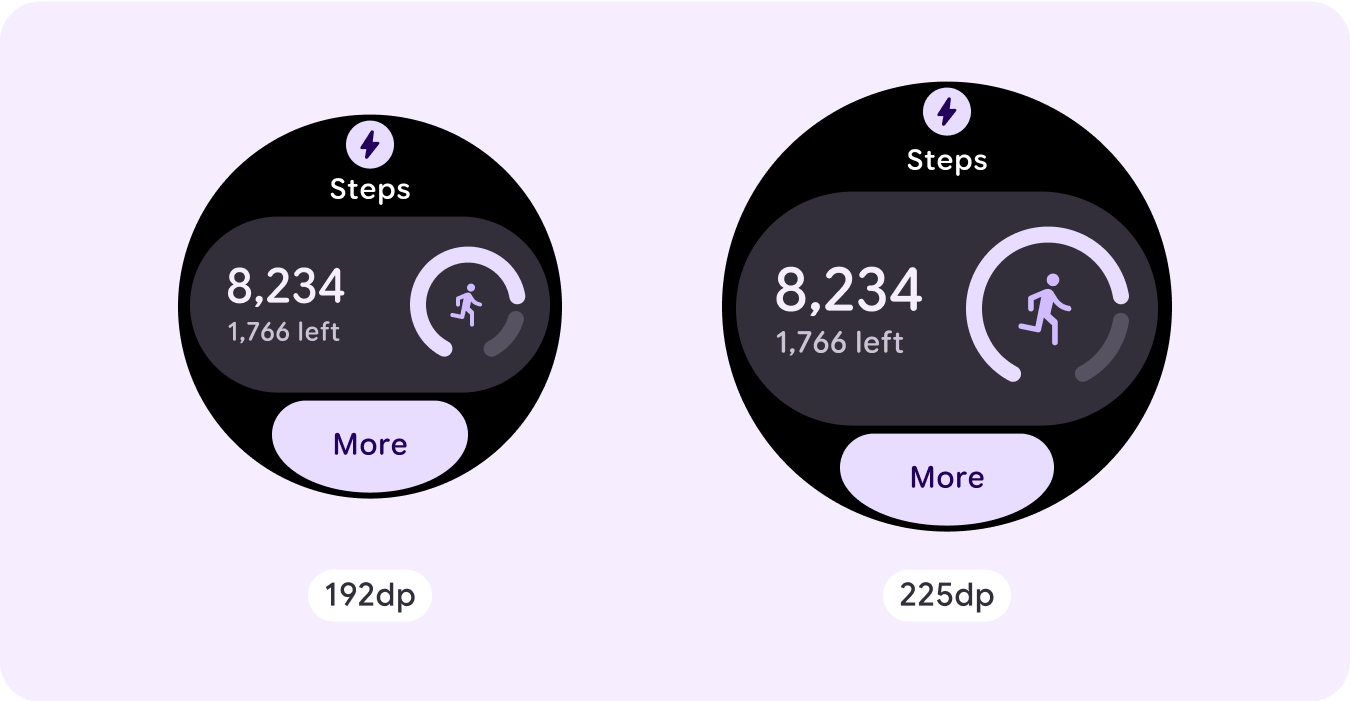
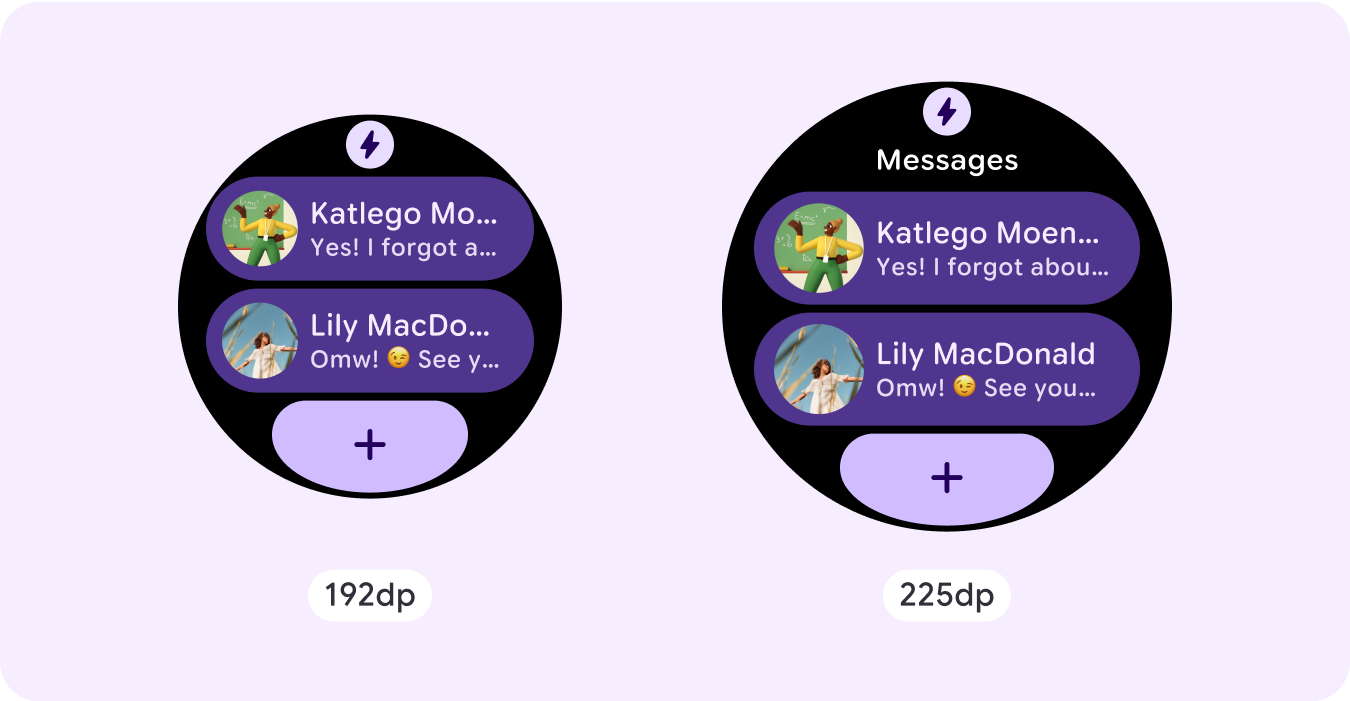
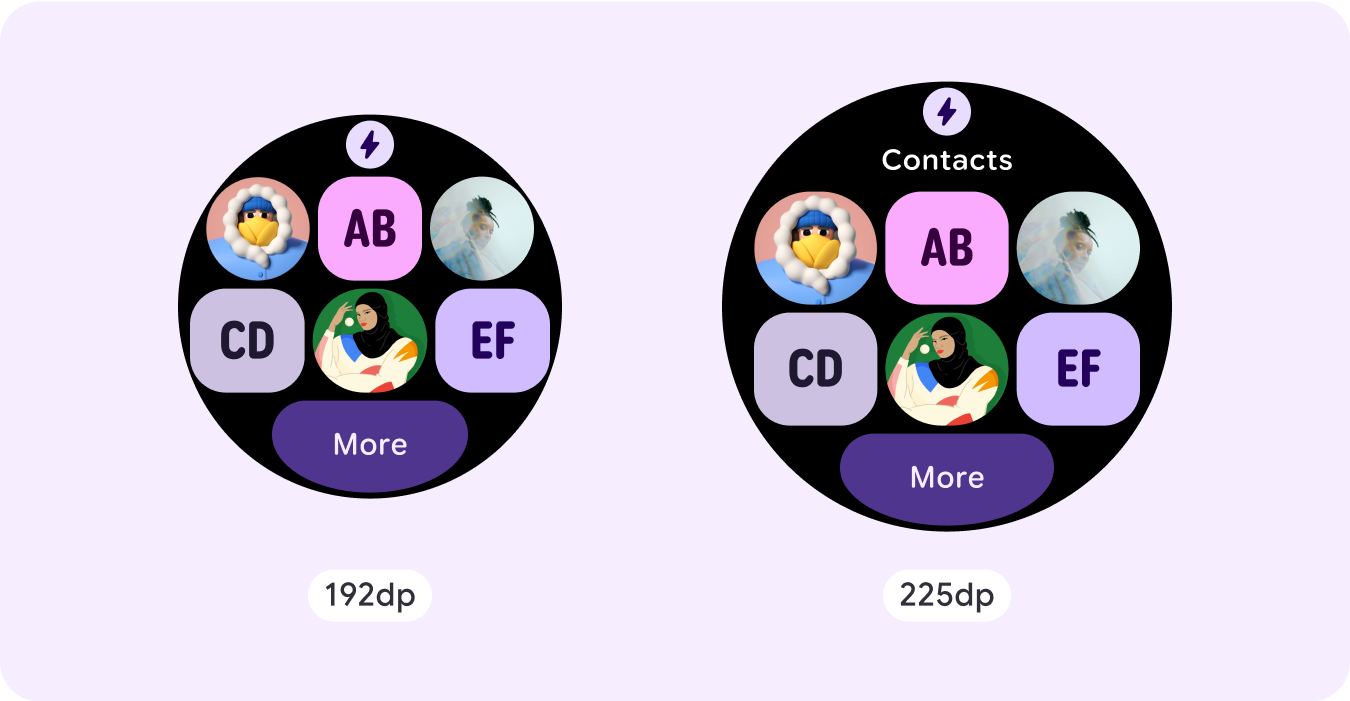
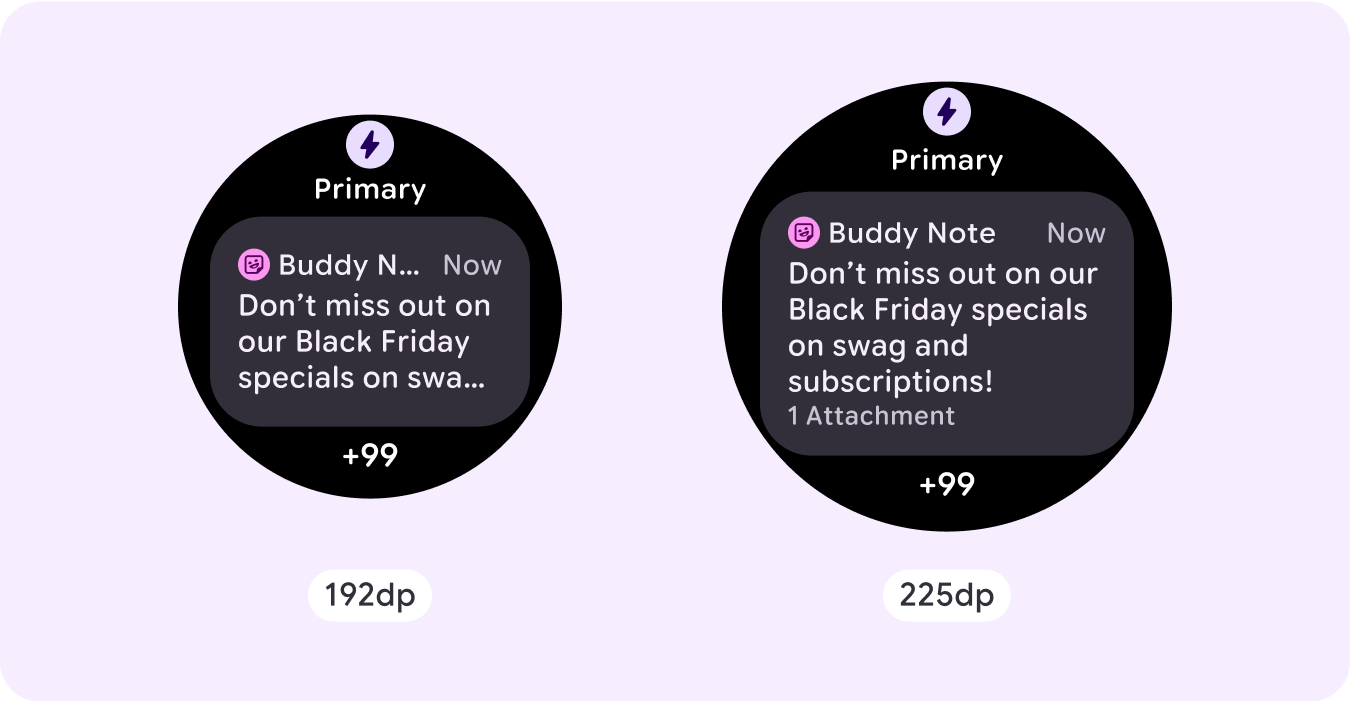
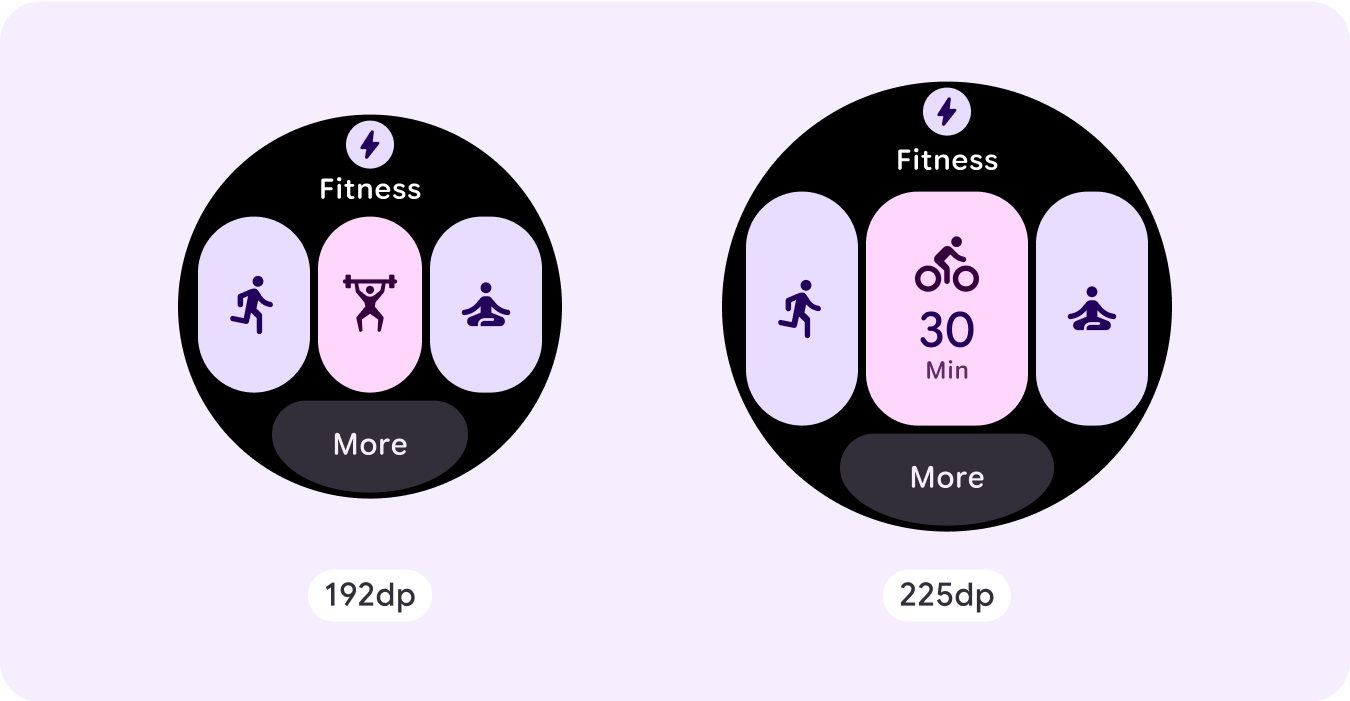
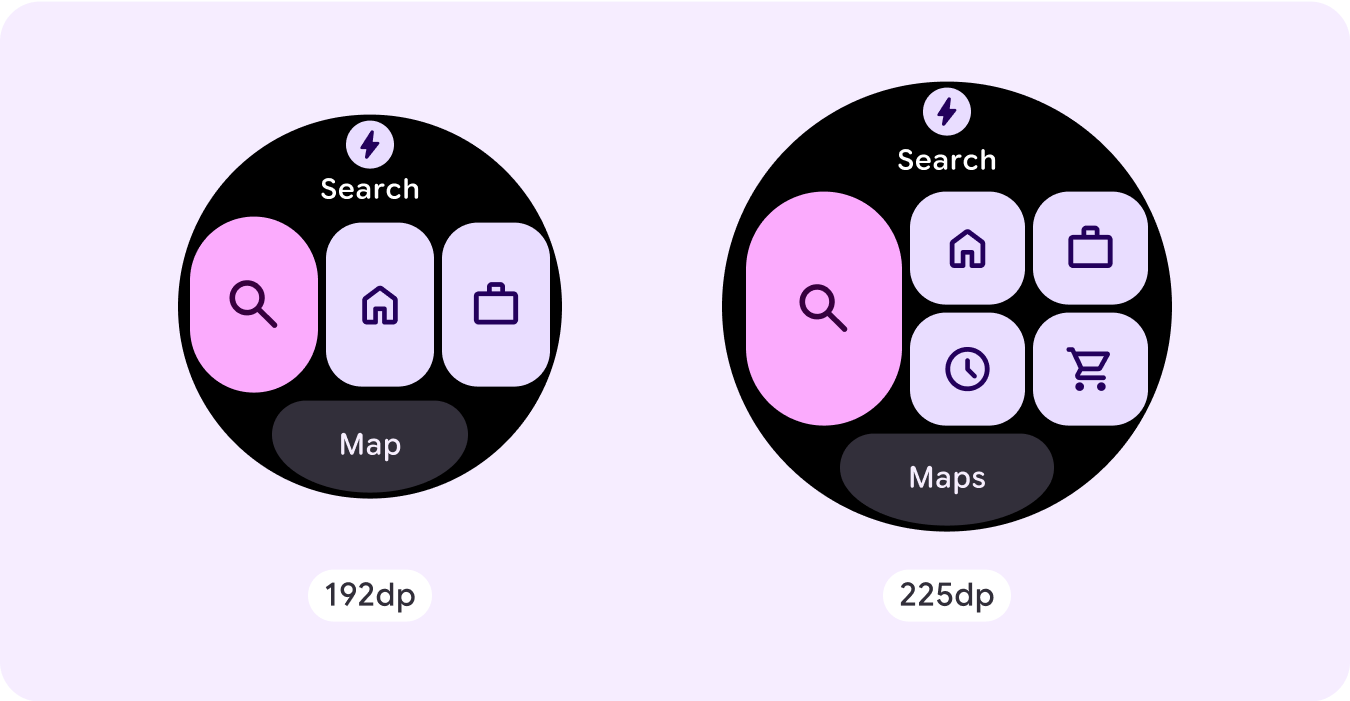
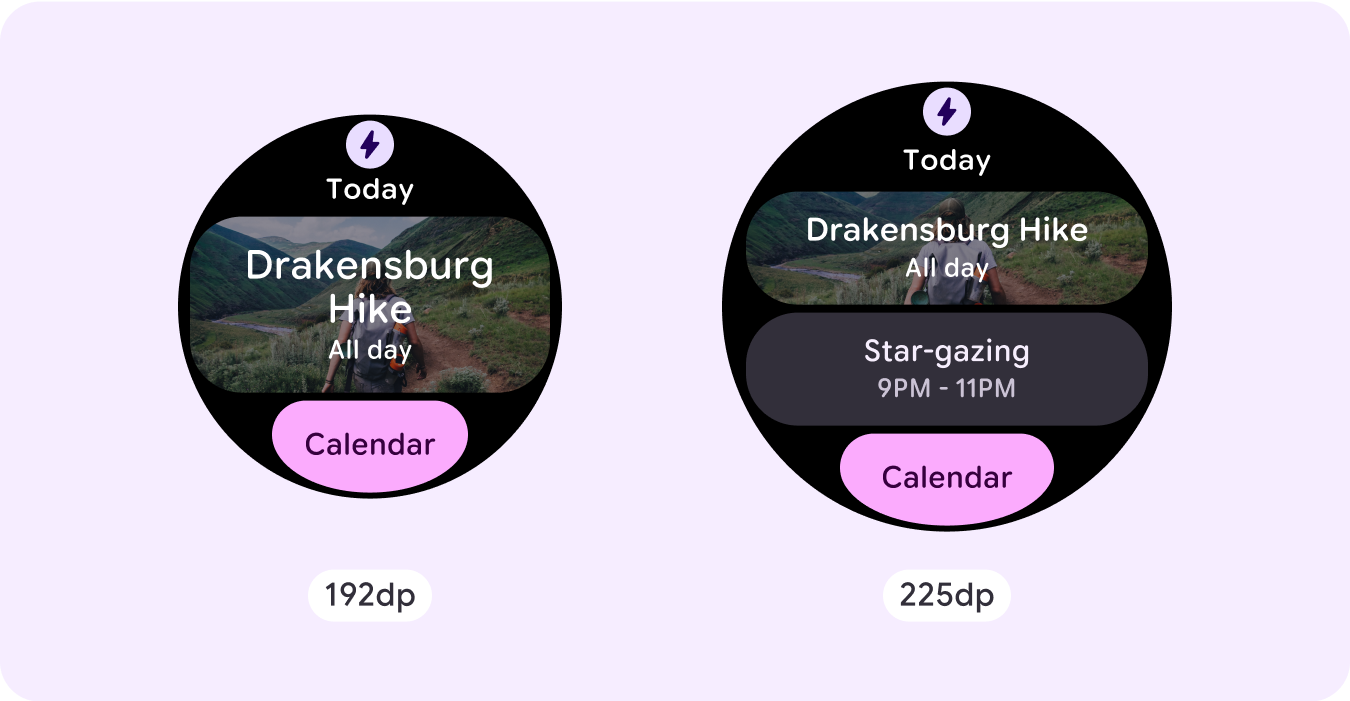
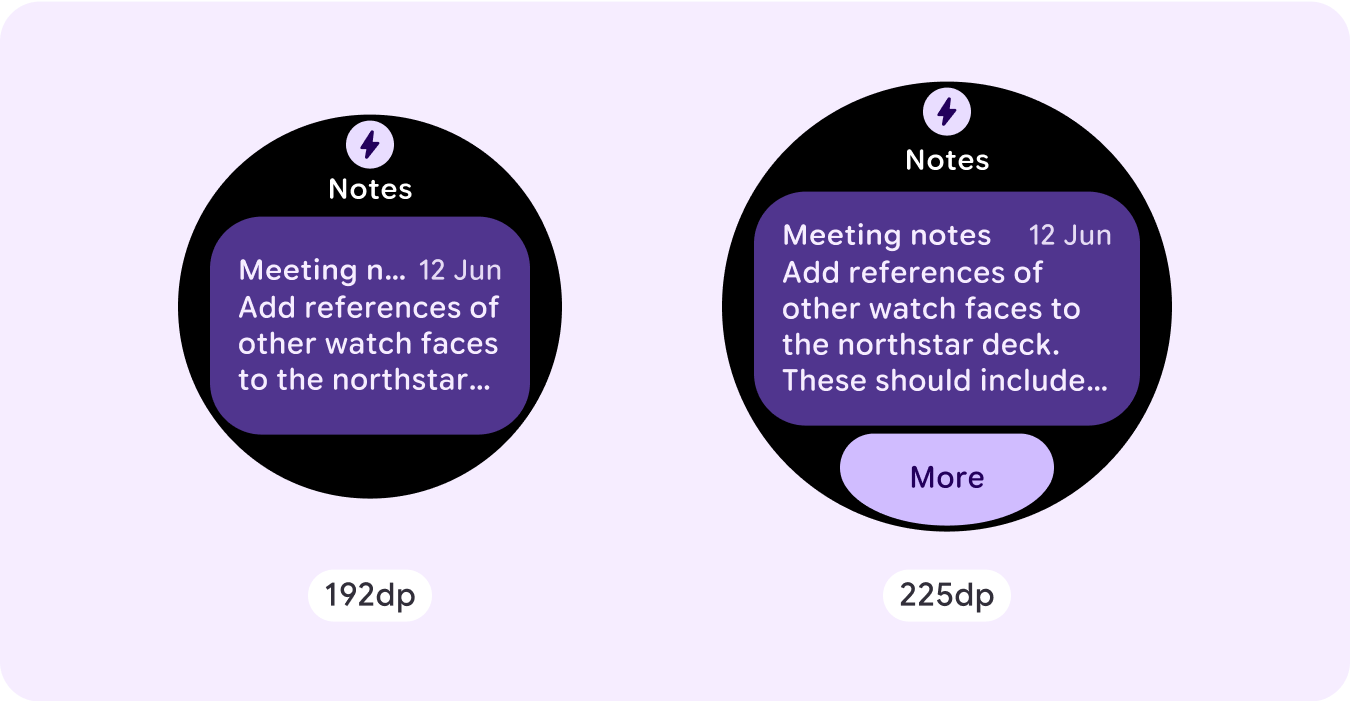
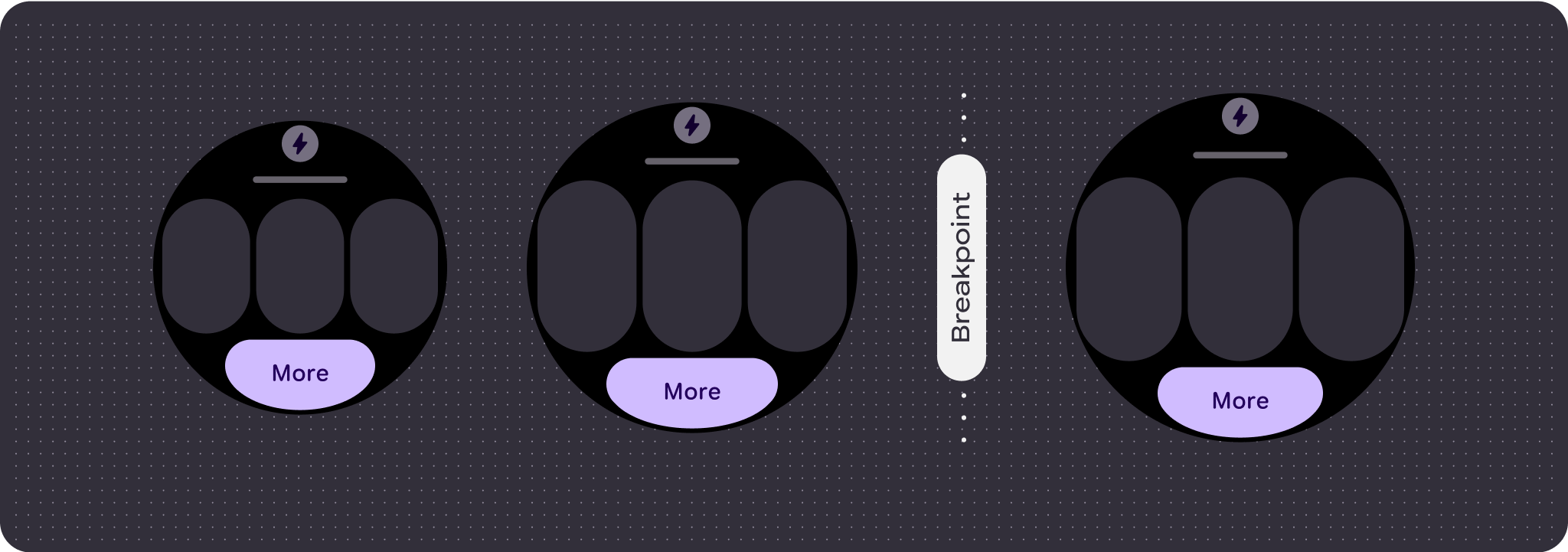
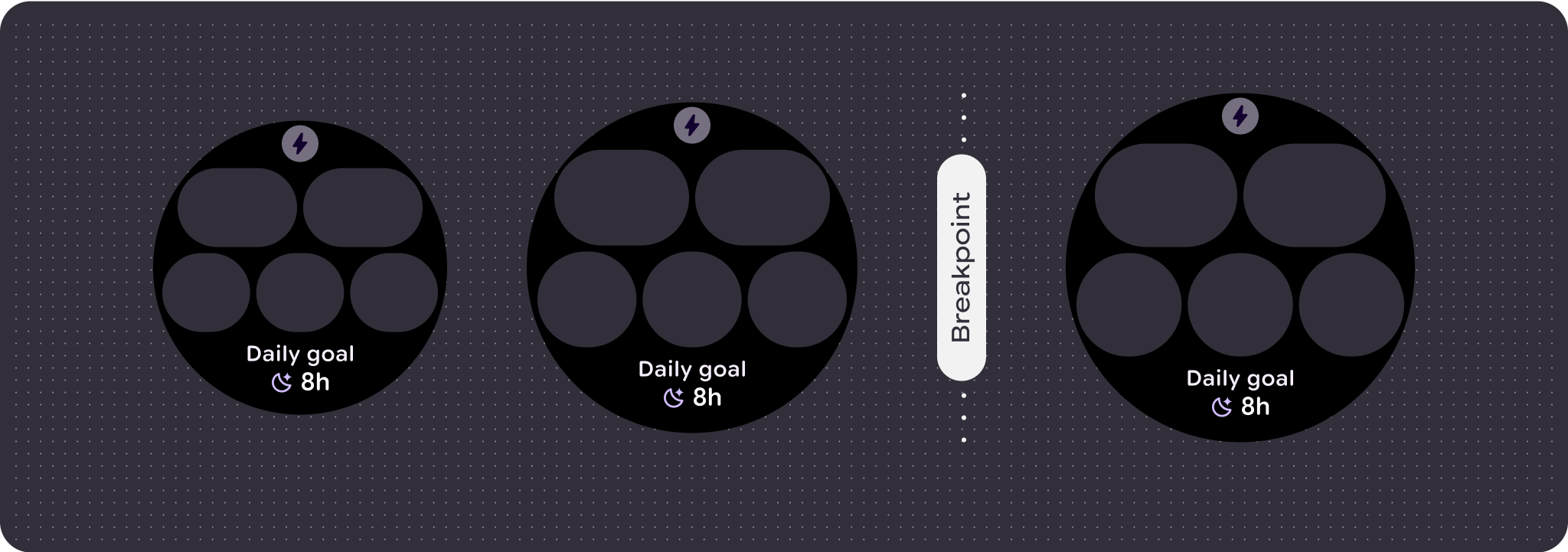
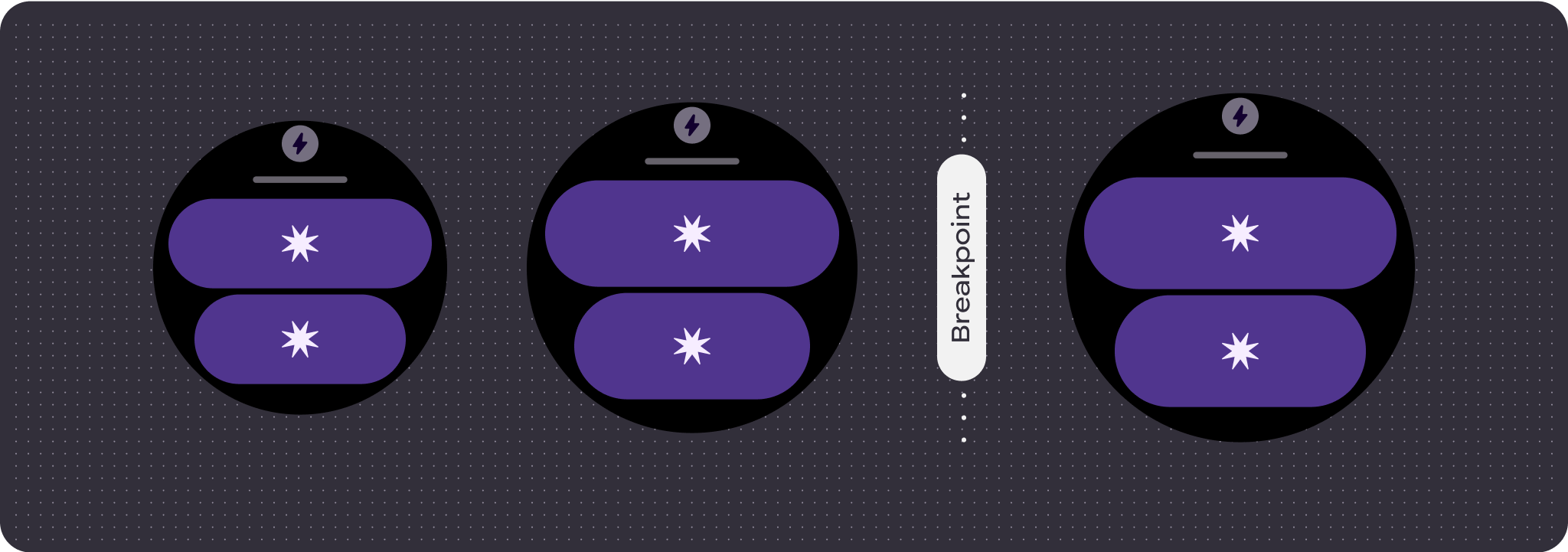
Para aproveitar ao máximo o espaço extra em telas maiores, adicione um limite de tamanho em 225dp. Esse ponto de interrupção permite revelar conteúdo adicional, incluir mais botões ou dados ou mudar o layout para se adequar melhor à tela maior.
Isso requer um design diferente para cada ponto de interrupção. O design de tela maior (225 dp ou mais) pode incluir os seguintes elementos adicionais:
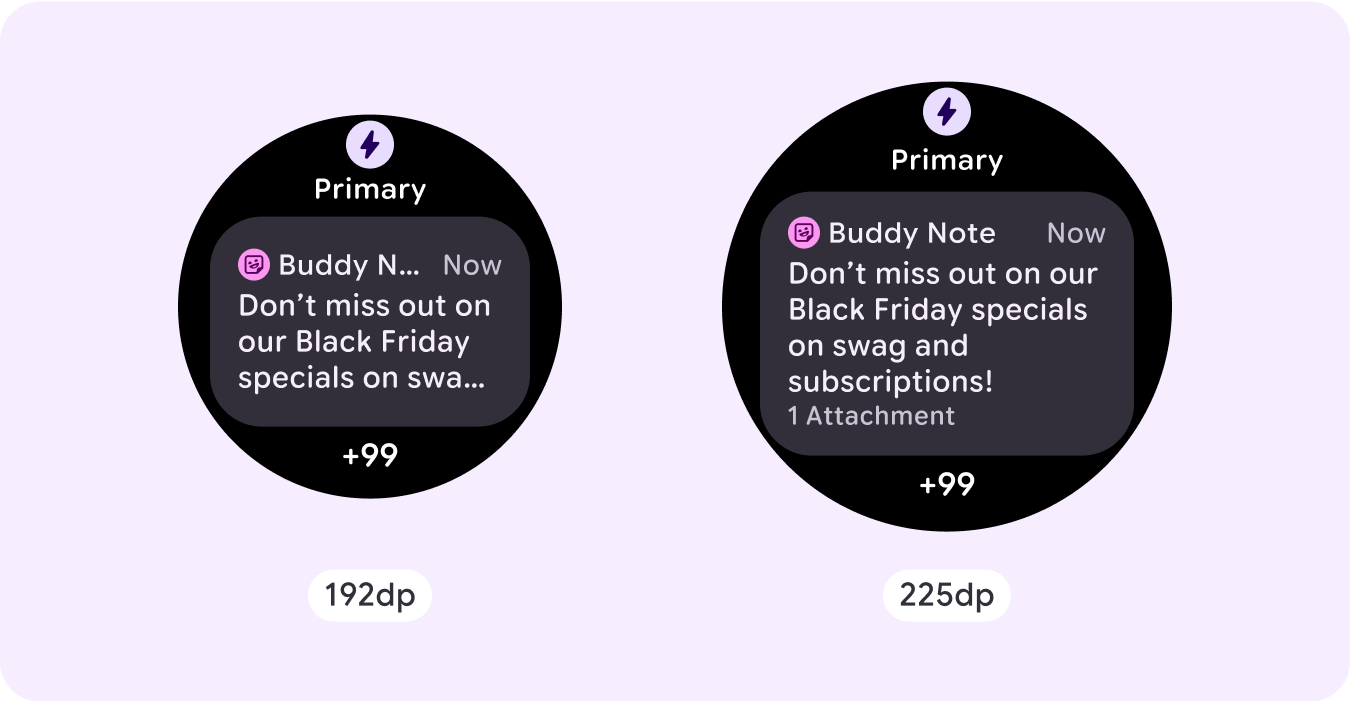
Mostrar o slot de título oculto
Isso é recomendado em layouts com duas linhas antes do ponto de interrupção, em que o slot de título precisa ser removido para garantir o alvo mínimo de toque de 48 dp.


Aumentar o tamanho ou mudar o estado dos componentes
Isso pode ser feito para mostrar mais detalhes ou tornar o conteúdo mais fácil de ler.


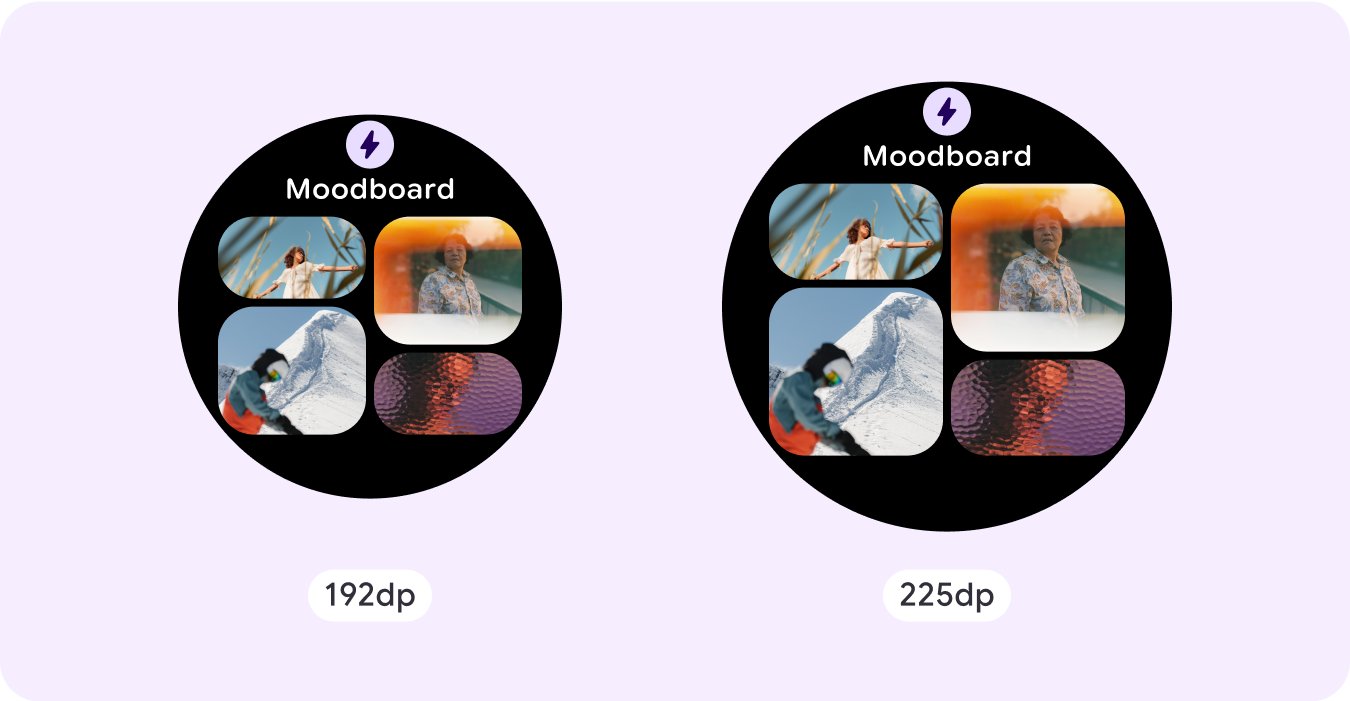
Adicionar slots de componentes no layout atual
Ao adicionar componentes, o layout oferece mais opções ou detalhes adicionais. No entanto, verifique se o conteúdo continua legível.



Adicionar mais conteúdo na parte de baixo
Em alguns casos, faz mais sentido adicionar botões de ação ou conteúdo na seção de baixo, em vez de adicionar componentes no slot principal.

Atenção : um tamanho de tela maior nunca mostra menos informações do que telas menores. Isso é especialmente relevante para comportamentos personalizados adicionados no ponto de interrupção.
Um exemplo comum disso é quando os componentes ou tamanhos de texto são aumentados após o ponto de interrupção e acabam sendo mostrados menos nas telas maiores. As telas sempre mostram mais valor com o aumento do tamanho.
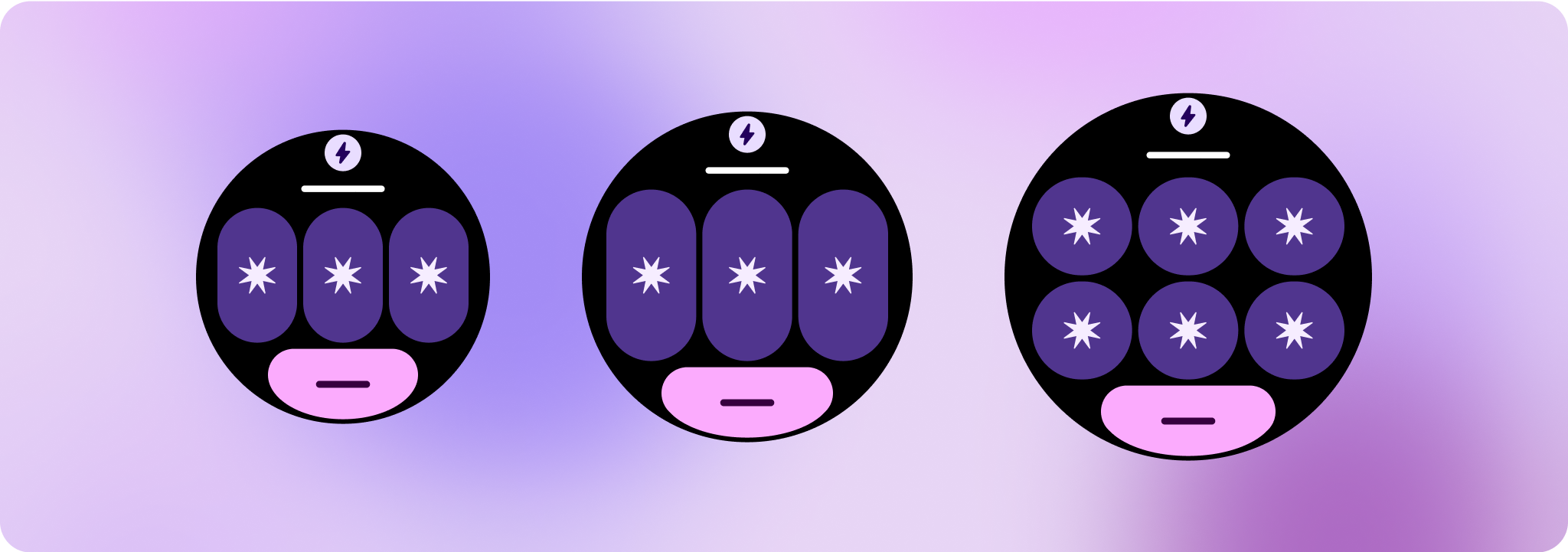
Comportamento responsivo e adaptável
O comportamento responsivo e adaptável depende dos três slots (seções) do layout.
Slot de ícone e título do app
Não há mudança de comportamento no ícone do app fornecido pelo sistema. O slot de título se adapta automaticamente ao tamanho da tela mais amplo, mostrando mais caracteres. Há margens internas proporcionais (em porcentagem) na seção de cima para evitar recortes quando o tamanho da tela aumenta.
![]()
Slot principal (componentes)
Todos os componentes no slot principal precisam definir a largura e a altura como "expandir" para que se adaptem automaticamente ao tamanho da tela mais amplo. Há margens internas proporcionais (percentuais) na seção de slot principal e em cada linha dentro desse slot em alguns casos para evitar recortes quando o tamanho da tela aumenta. Se você usar uma combinação de layout e raio de canto, seu slot principal poderá exigir margens maiores.

Slot de baixo
Não há mudança de comportamento no botão ou texto inferior, mas a largura das caixas de botão e de texto se adapta automaticamente ao tamanho da tela mais amplo e ganha caracteres. Há margens internas proporcionais (percentuais) no slot inferior para evitar recortes quando o tamanho da tela aumenta. Quando nenhum slot inferior está presente, uma margem padrão é adicionada automaticamente.



Criar experiências diferenciadas
Um layout totalmente personalizável, com 60 ou mais permutações integradas, permite personalização praticamente ilimitada. Os blocos são criados em um sistema baseado em slot. Assim, você pode substituir um slot do layout canônico por qualquer conteúdo ou componente e definir o componente para uma das muitas variantes e combinações de cores. Nesse caso, mantenha o comportamento responsivo e siga nossas recomendações de design.
Essas personalizações precisam ser limitadas e não podem se desviar do modelo do bloco. Isso é para manter a consistência quando os usuários rolam pelo carrossel de blocos nos dispositivos Wear OS.
