Le schede consentono agli utenti di accedere rapidamente alle informazioni e alle azioni di cui hanno bisogno per svolgere le attività. Con uno scorrimento dal quadrante, un utente può vedere i suoi progressi verso i suoi obiettivi di fitness, controllare il meteo e altro ancora. Avvia un'app o svolgi rapidamente le attività essenziali dai riquadri.

Creare design adattabili e ottimizzati
Per aiutarti ad adattare i layout dei tuoi design a schermi di dimensioni maggiori, abbiamo aggiornato il comportamento dei layout e dei componenti in modo che sia integrato il comportamento adattabile, inclusi i margini e i padding basati su percentuale.
Se utilizzi i nostri modelli ProtoLayout, puoi ereditare questi aggiornamenti automaticamente tramite l'ultima release beta della libreria Jetpack Wear ProtoLayout. Inoltre, devi fornire i layout solo se hai aggiunto contenuti o componenti aggiuntivi dopo un punto di interruzione delle dimensioni dello schermo. Per indicazioni complete e consigli su come sfruttare le dimensioni dello schermo più grandi, consulta le nostre [linee guida sui riquadri][2]. Poiché le schede hanno un'altezza dello schermo fissa, abbiamo aggiustato il padding per massimizzare lo spazio limitato dello schermo senza creare ritagli indesiderati.
Verifica che i componenti riempiano la larghezza disponibile
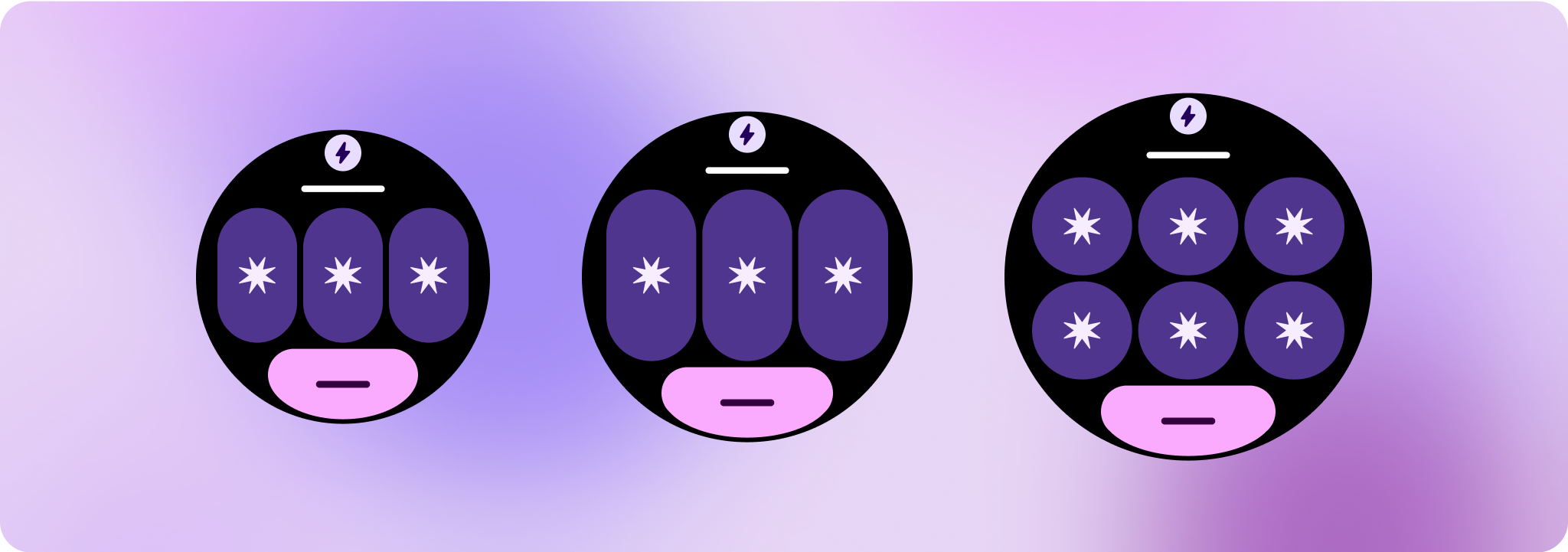
Tutti i componenti devono essere realizzati in modo responsive. Se imposti l'altezza e la larghezza su "espandi", questi elementi riempiono lo spazio disponibile. Includi i margini necessari per impedire che i contenuti vengano tagliati dallo schermo arrotondato.



Creare design adattabili e differenziati
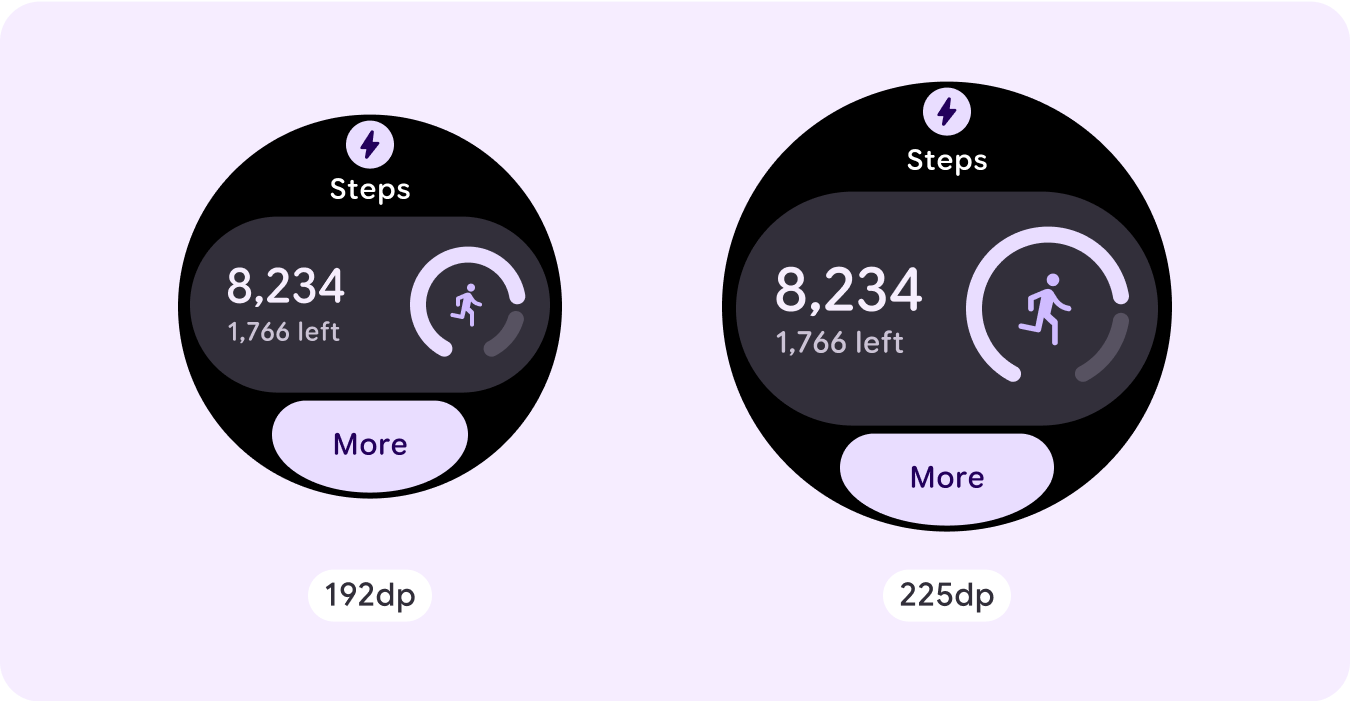
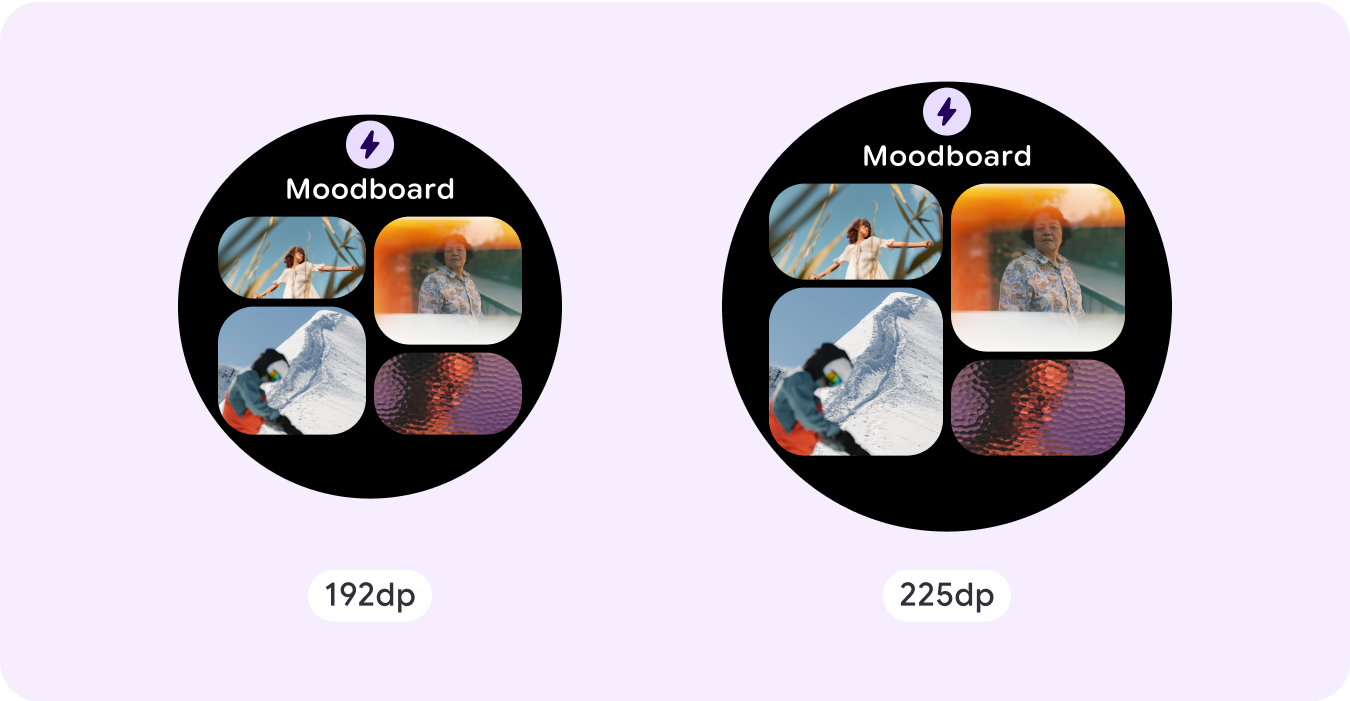
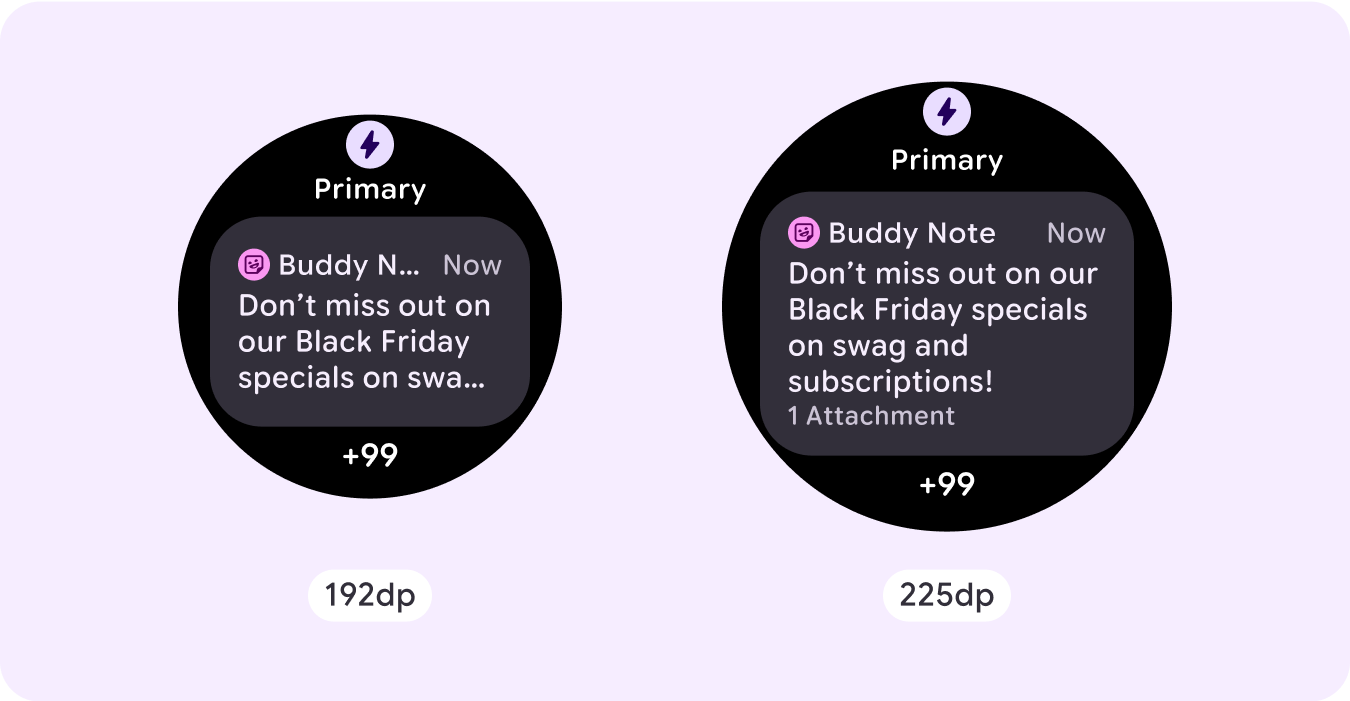
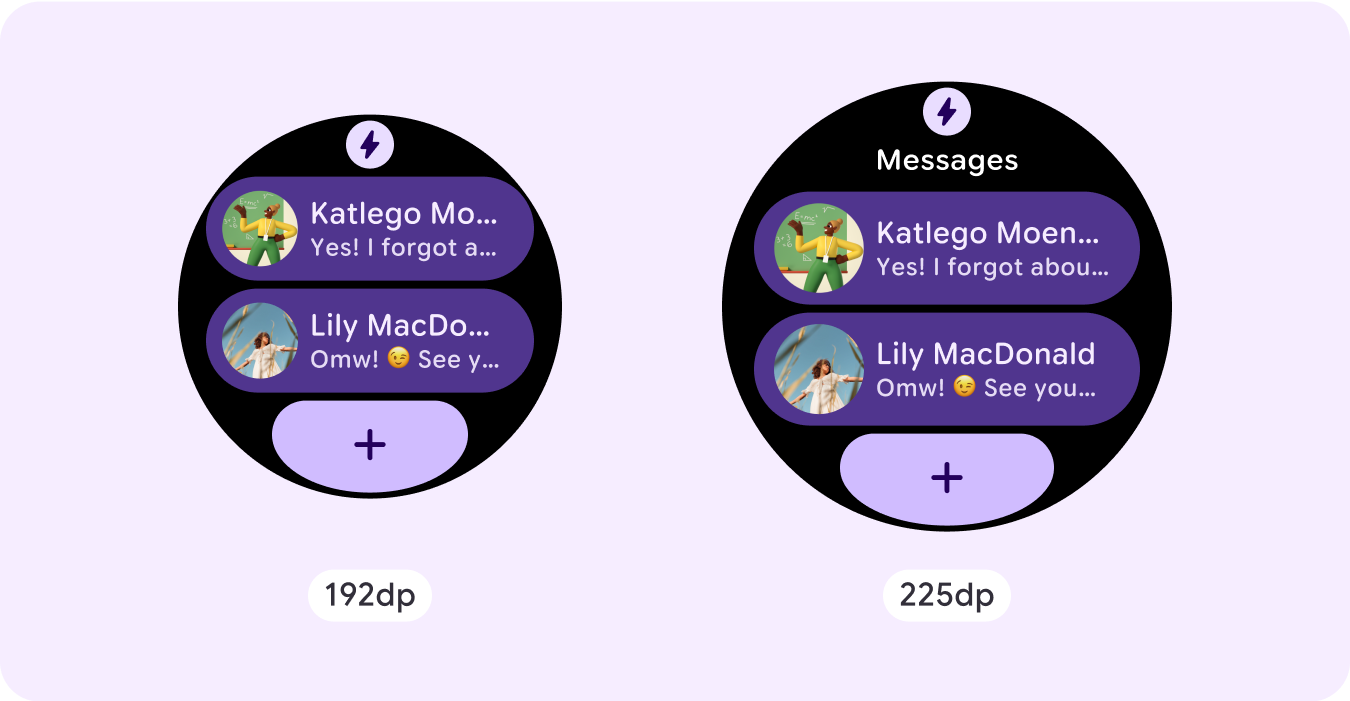
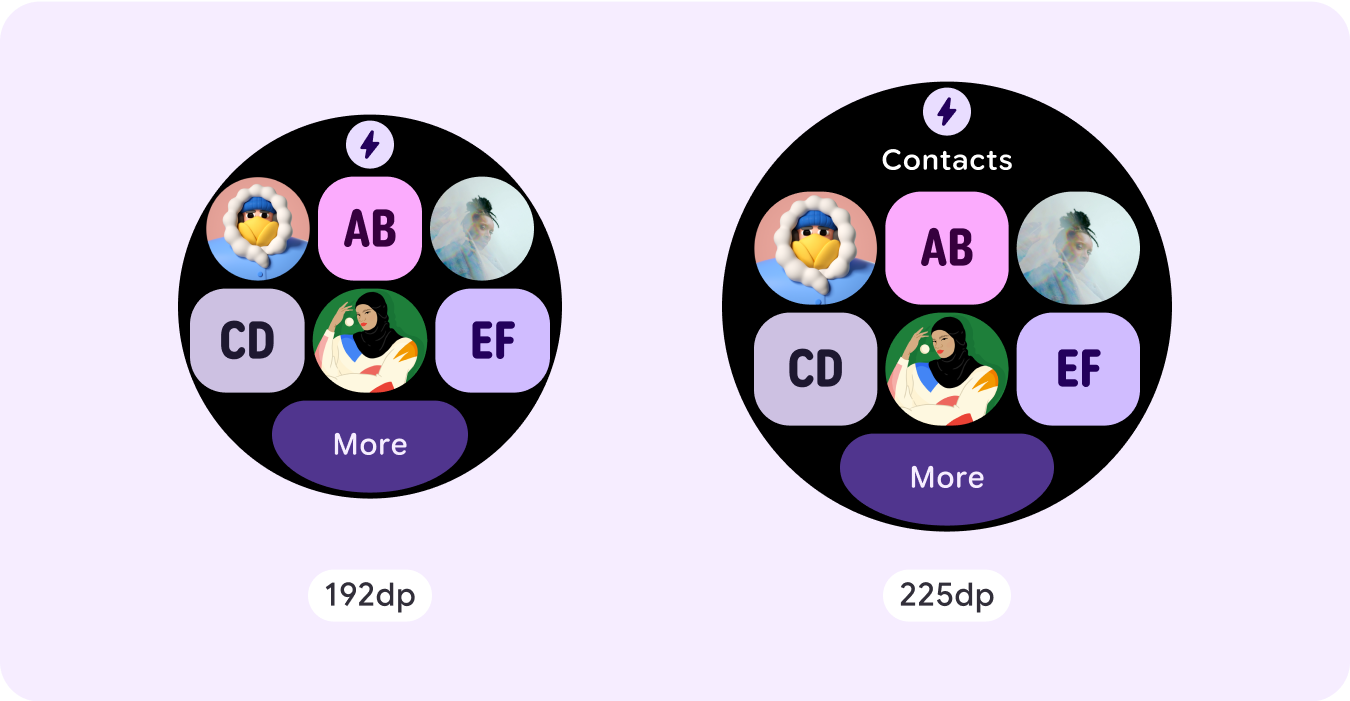
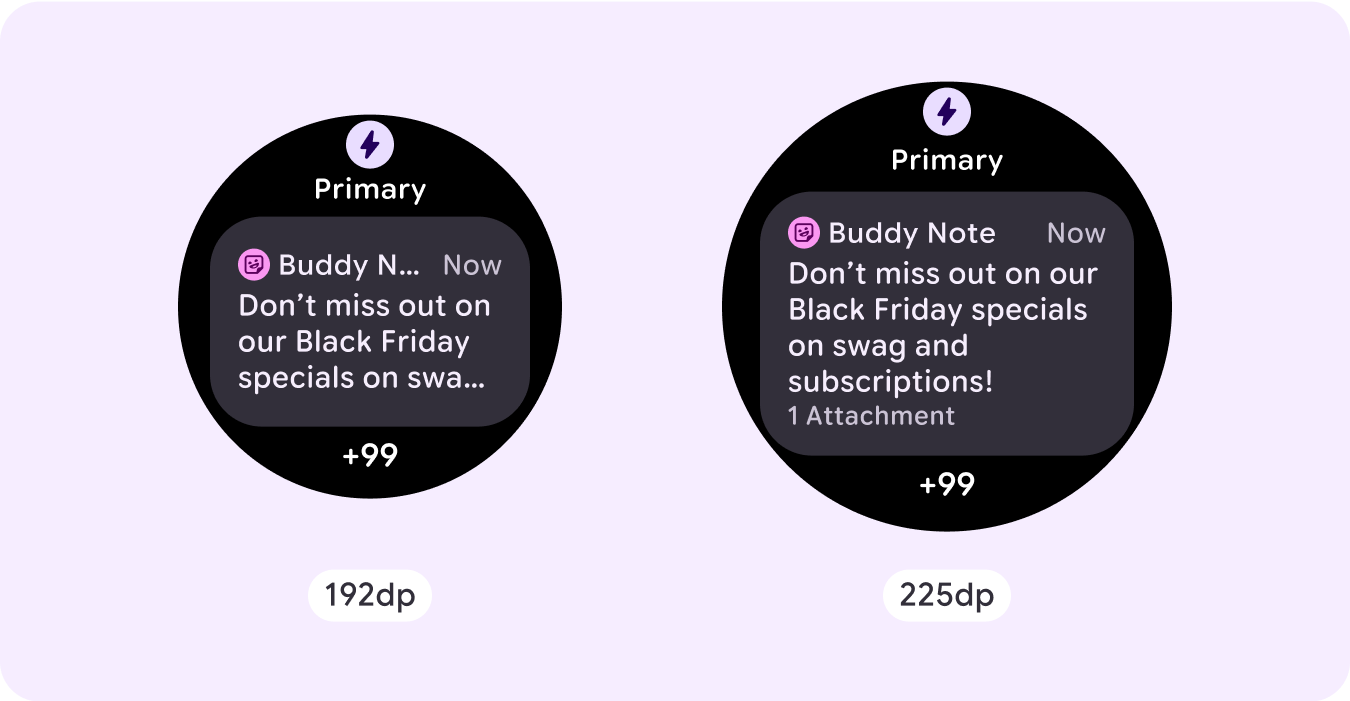
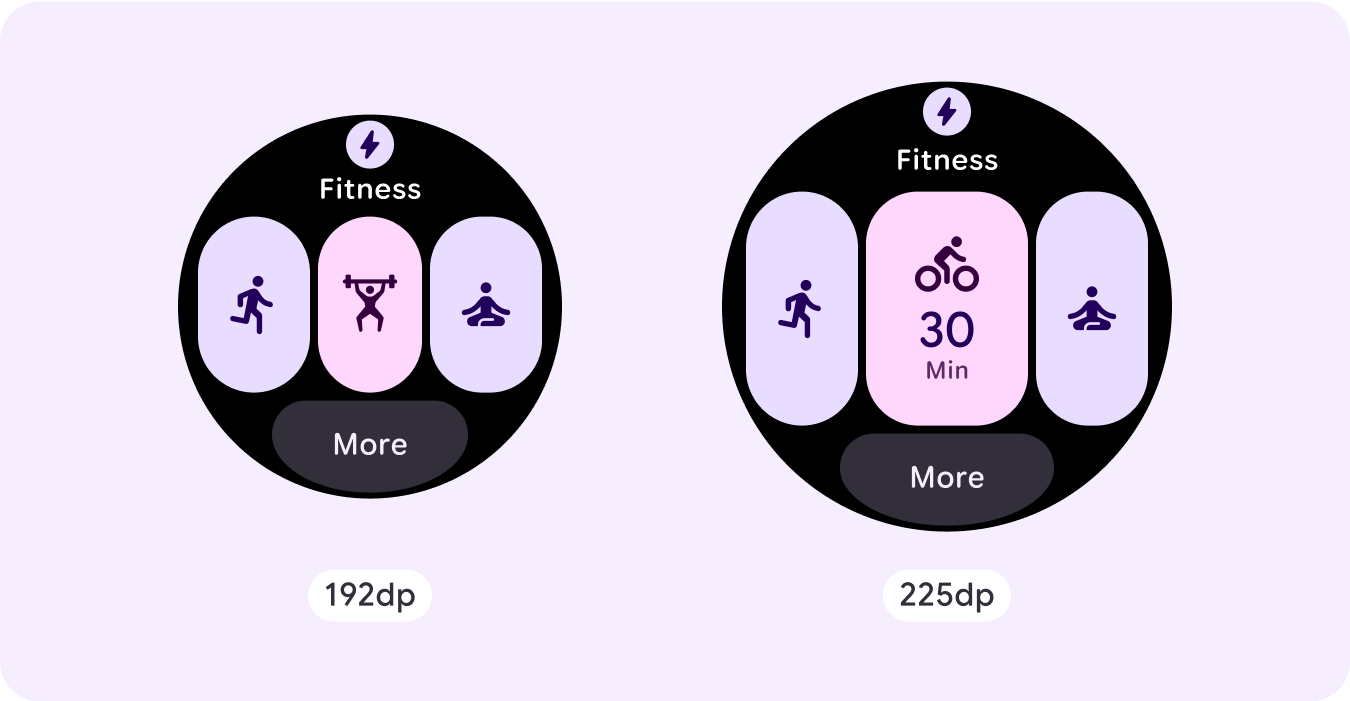
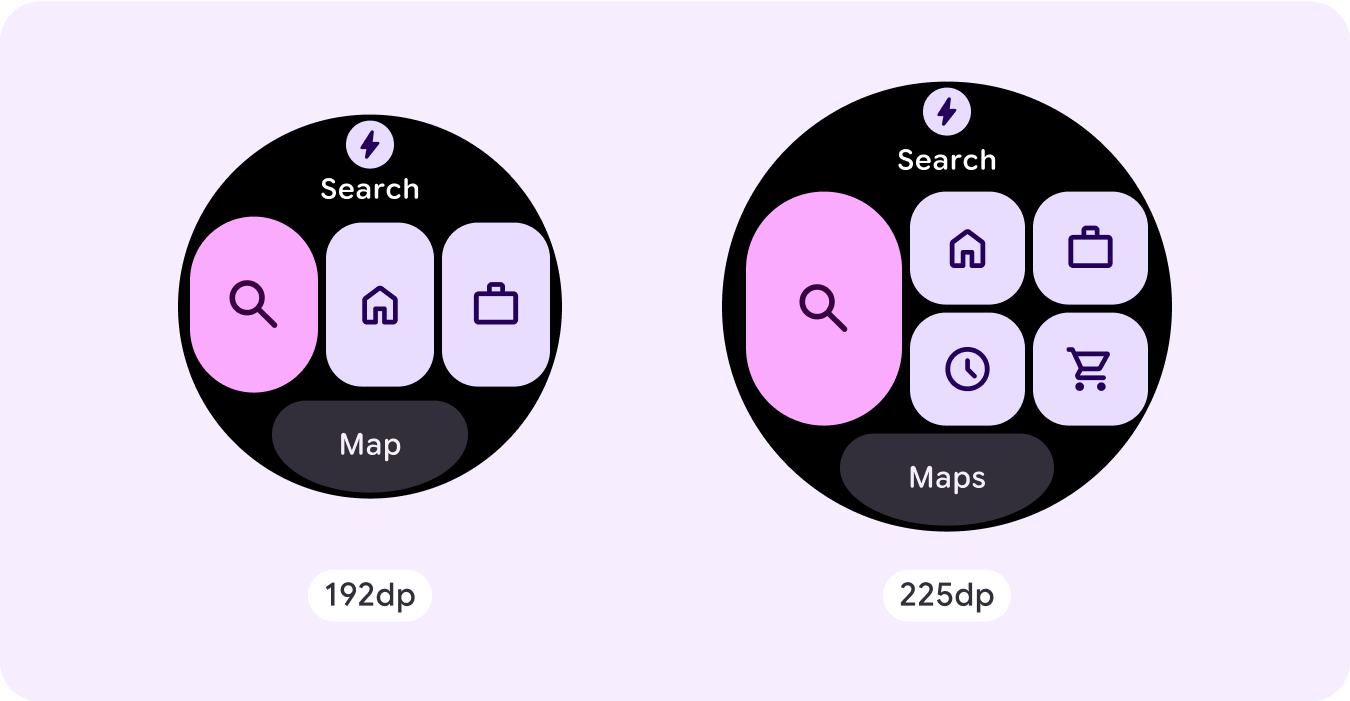
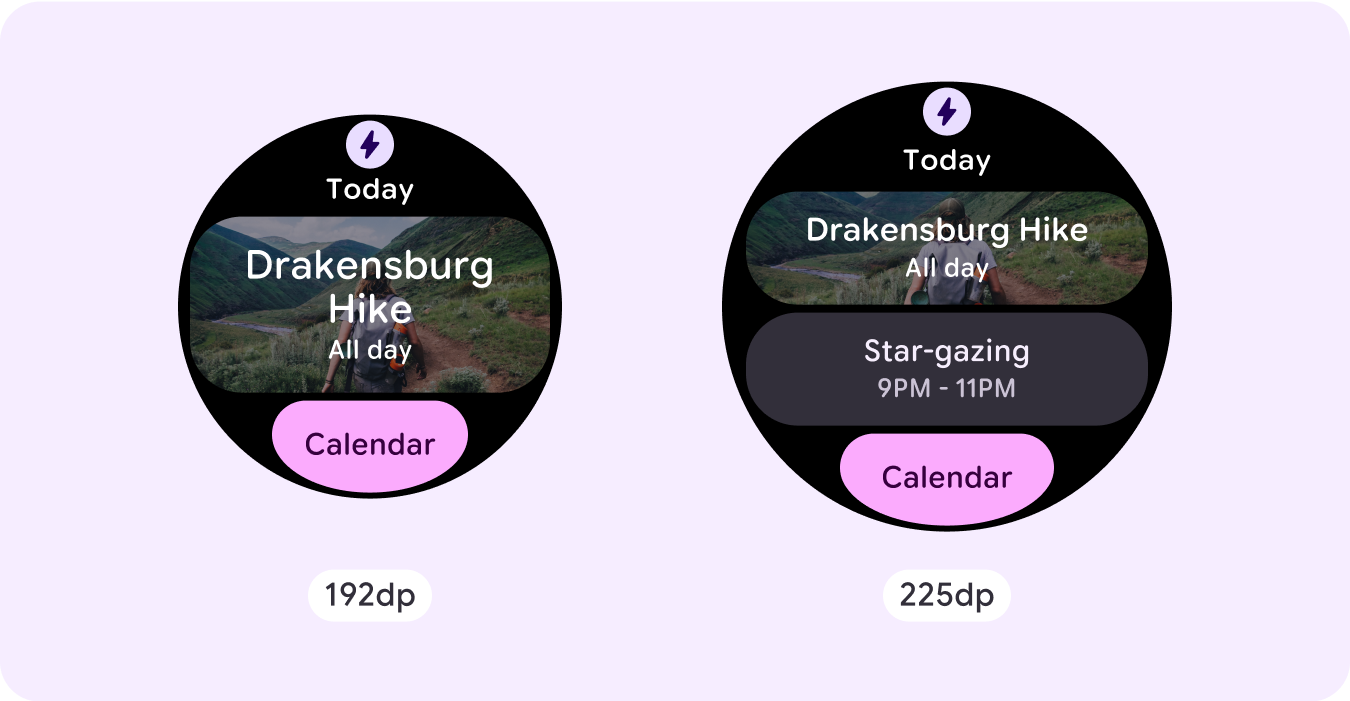
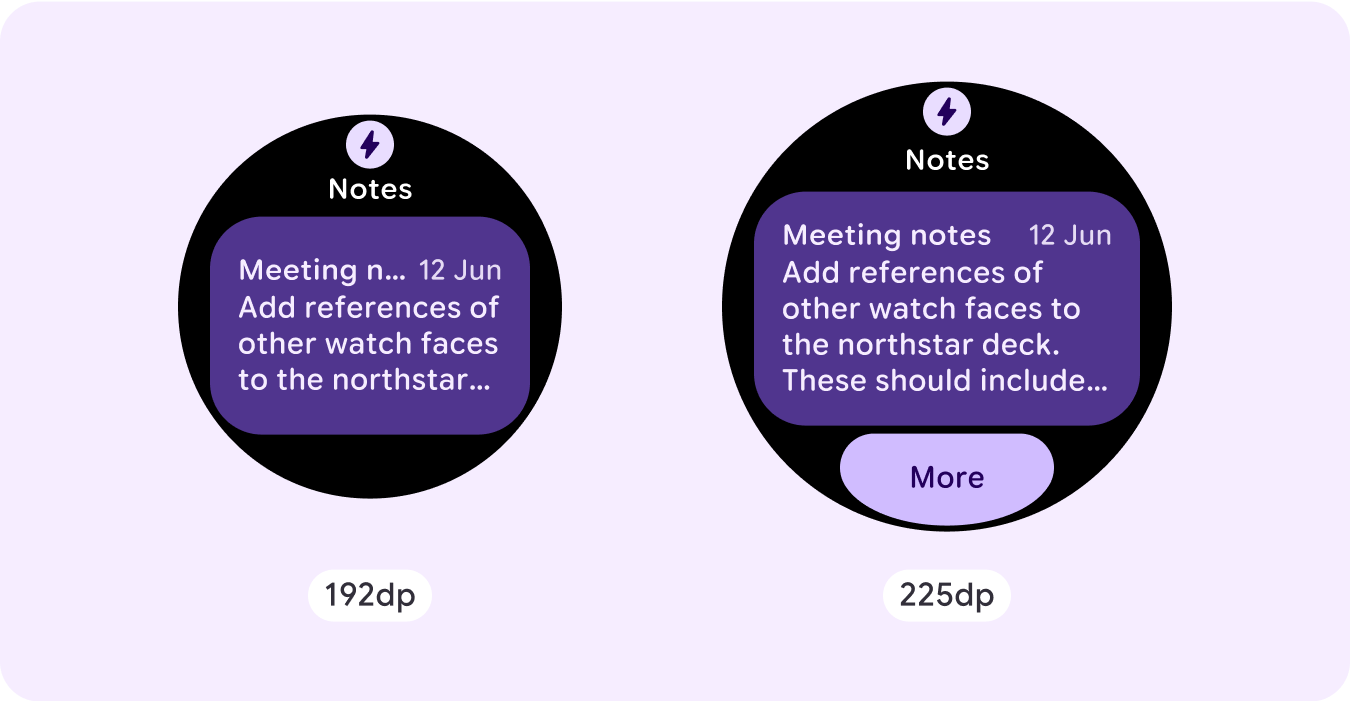
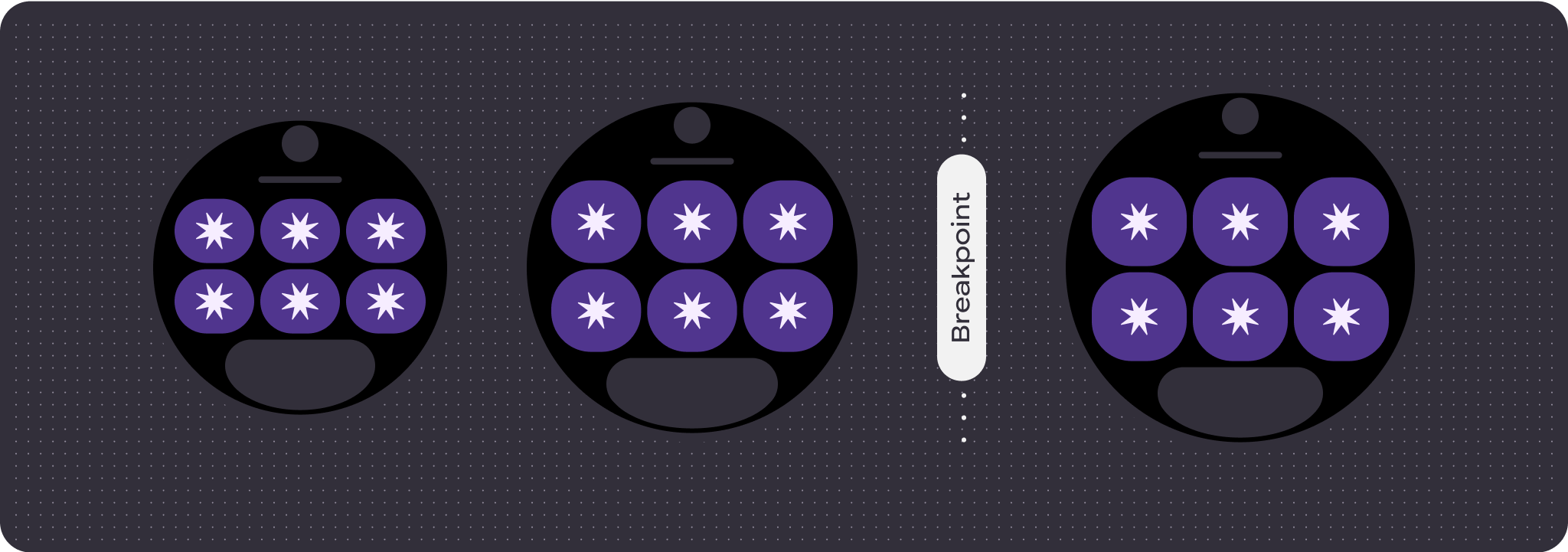
Per sfruttare al meglio lo spazio aggiuntivo su schermi di dimensioni maggiori, aggiungi un breakpoint di dimensione a 225 dp. Questo punto di interruzione ti consente di mostrare contenuti aggiuntivi, includere più pulsanti o dati o modificare il layout in modo che si adatti meglio allo schermo più grande.
Ciò richiede un design diverso per ogni punto di interruzione. Il design dello schermo più grande (oltre 225 dp) potrebbe includere i seguenti elementi aggiuntivi:
Mostrare lo spazio del titolo precedentemente nascosto
Questa opzione è consigliata per i layout con due righe prima del punto di interruzione, in cui lo slot del titolo deve essere rimosso per garantire il target di tocco minimo di 48 dp.


Aumentare le dimensioni o modificare lo stato dei componenti esistenti
Questo può essere fatto per mostrare più dettagli o rendere i contenuti più facili da leggere.


Aggiungere spazi per componenti all'interno del layout corrente
Aggiungendo componenti, il layout offre più opzioni o dettagli aggiuntivi. Assicurati però che i contenuti rimangano facilmente consultabili.



Aggiungi altri contenuti in fondo
In alcuni casi, è più opportuno aggiungere pulsanti di azione o contenuti nella sezione inferiore anziché componenti nello spazio principale.

Attenzione: un display di dimensioni maggiori non deve mai mostrare meno informazioni rispetto a quelli più piccoli. Questo è particolarmente importante per i comportamenti personalizzati aggiunti al breakpoint.
Un esempio comune è quando le dimensioni dei componenti o del testo vengono aumentate oltre il punto di interruzione e finiscono per essere visualizzate meno sugli schermi più grandi. Le schermate devono sempre mostrare un valore maggiore con l'aumento delle dimensioni.
Comportamento adattabile e reattivo
Il comportamento adattabile e reattivo dipende dai tre slot (sezioni) del layout.
Spazio per l'icona e il titolo dell'app
Il comportamento dell'icona dell'app fornita dal sistema non cambia. Lo spazio per il titolo si adatta automaticamente alle dimensioni dello schermo più ampie, visualizzando ulteriori caratteri. Nella sezione superiore sono presenti margini interni proporzionali (in percentuale) per evitare ritagli quando le dimensioni dello schermo aumentano.
![]()
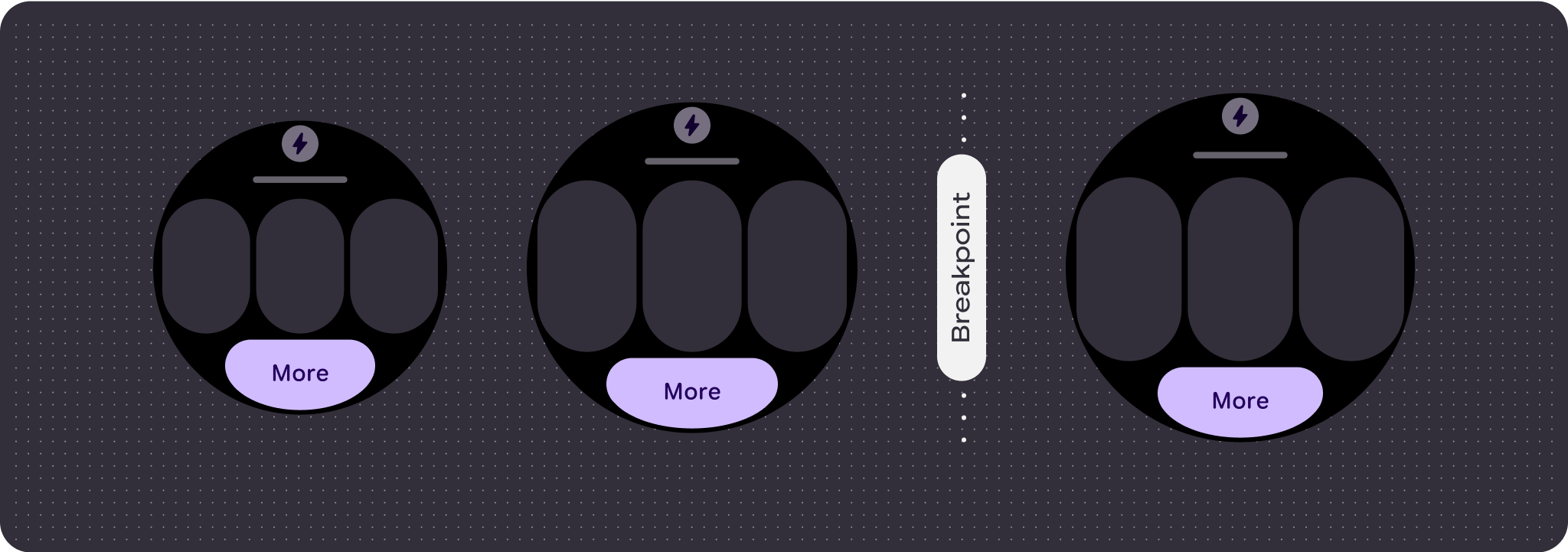
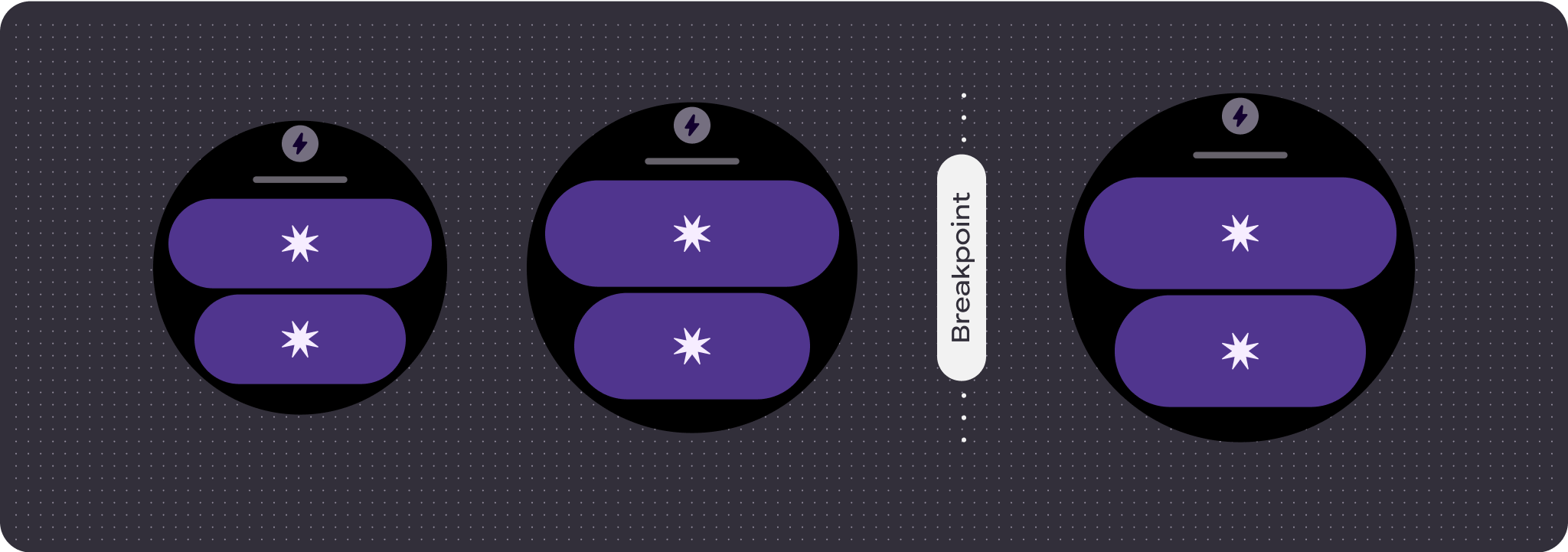
Slot principale (componenti)
Per tutti i componenti all'interno dell'area annuncio principale, imposta la larghezza e l'altezza su "espandi" in modo che si adattino automaticamente alle dimensioni dello schermo più grandi. Esistono margini interni proporzionali (in percentuale) nella sezione dell'area principale e, in alcuni casi, in ogni riga all'interno di questa area per evitare ritagli quando le dimensioni dello schermo aumentano. Se utilizzi una combinazione di raggio di curvatura degli angoli e layout, lo spazio principale potrebbe richiedere margini più ampi.

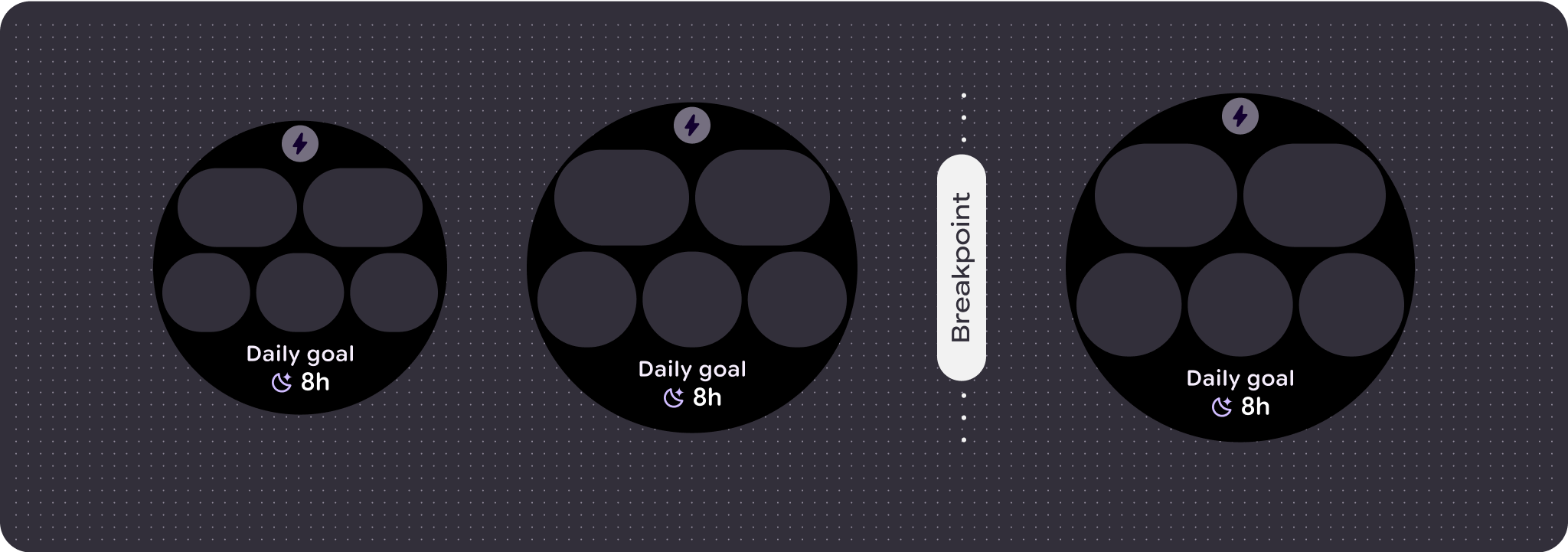
Slot inferiore
Il comportamento del pulsante o del testo in basso non cambia, ma la larghezza del pulsante e delle caselle di testo si adatta automaticamente alle dimensioni dello schermo più ampie e aumenta il numero di caratteri. Lo slot inferiore presenta margini interni proporzionali (in percentuale) per evitare ritagli quando le dimensioni dello schermo aumentano. Se non è presente alcuno slot inferiore, viene aggiunto automaticamente un margine predefinito.



Creare esperienze differenziate
Un layout completamente personalizzabile, con almeno 60 permutazioni integrate, consente una personalizzazione praticamente illimitata. I riquadri sono basati su un sistema basato su slot, quindi puoi sostituire uno slot del layout canonico con qualsiasi contenuto o componente e impostare il componente su una delle numerose varianti e combinazioni di colori. In questo caso, mantieni un comportamento reattivo e segui i nostri consigli di design.
Queste personalizzazioni devono essere limitate e non devono discostarsi dal modello di riquadro. Questo serve a mantenere la coerenza quando gli utenti scorrono il carosello di riquadri sui propri dispositivi Wear OS.
