Über Ansichten haben Nutzer schnellen Zugriff auf die benötigten Informationen und Funktionen. Durch Wischen auf dem Zifferblatt können Nutzer unter anderem sehen, wie sie mit ihren Fitnesszielen vorankommen und das Wetter prüfen. Über Kacheln können Sie schnell eine App starten oder wichtige Aufgaben erledigen.

Responsive und optimierte Designs erstellen
Damit Sie Ihre Designlayouts an größere Bildschirmgrößen anpassen können, haben wir das Verhalten unserer Layouts und Komponenten aktualisiert, um ein integriertes responsives Verhalten zu ermöglichen, einschließlich prozentbasierter Ränder und Abstände.
Wenn Sie unsere ProtoLayout-Vorlagen verwenden, können Sie diese Updates automatisch über die neueste Betaversion der Wear ProtoLayout-Jetpack-Bibliothek übernehmen. Außerdem müssen Sie nur Layouts angeben, in denen Sie nach einem Grenzwert für die Bildschirmgröße zusätzliche Inhalte oder Komponenten hinzugefügt haben. Ausführliche Anleitungen und Empfehlungen dazu, wie Sie die Vorteile eines größeren Bildschirms nutzen können, finden Sie in unserer [Anleitung für Ansichten mit Kacheln][2]. Die Kacheln haben eine feste Bildschirmhöhe. Deshalb haben wir den Abstand angepasst, um den begrenzten Bildschirmplatz zu maximieren, ohne unerwünschte Ausschnitte zu verursachen.
Prüfen, ob Komponenten die verfügbare Breite ausfüllen
Alle Komponenten sollten responsiv gestaltet sein. Wenn Sie die Höhe und Breite auf „Maximieren“ festlegen, füllen sie den verfügbaren Platz aus. Fügen Sie die erforderlichen Ränder hinzu, damit Inhalte nicht vom abgerundeten Display abgeschnitten werden.



Adaptive und differenzierte Designs erstellen
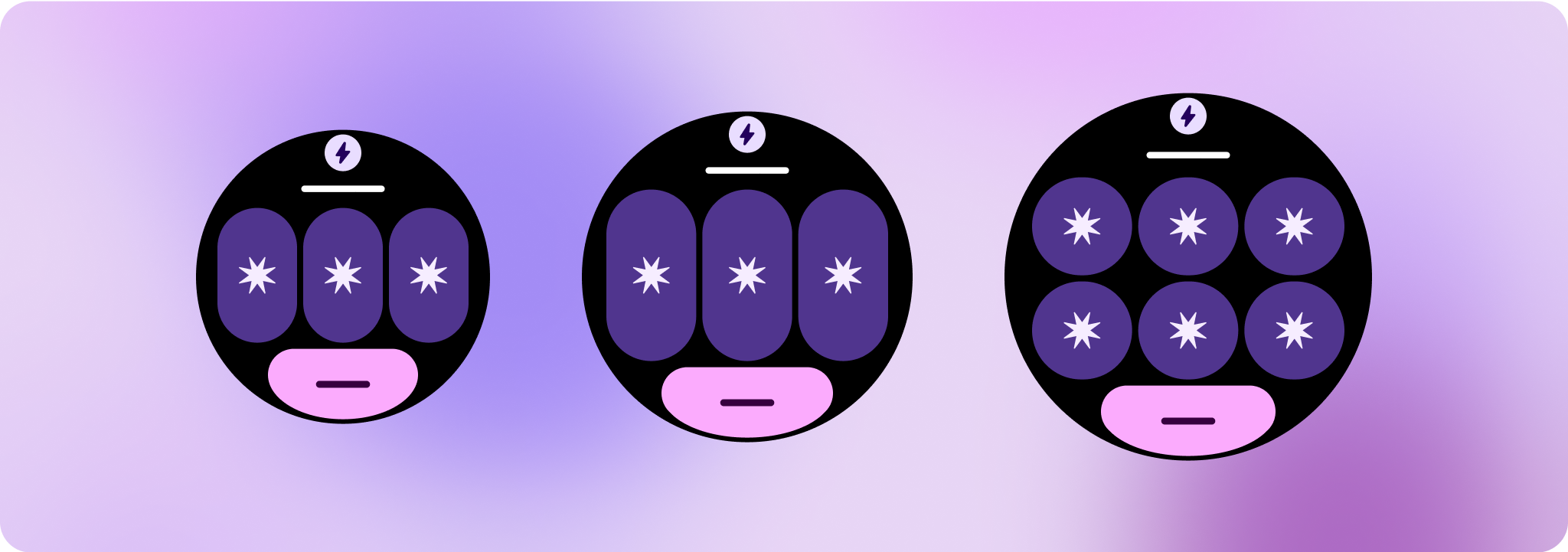
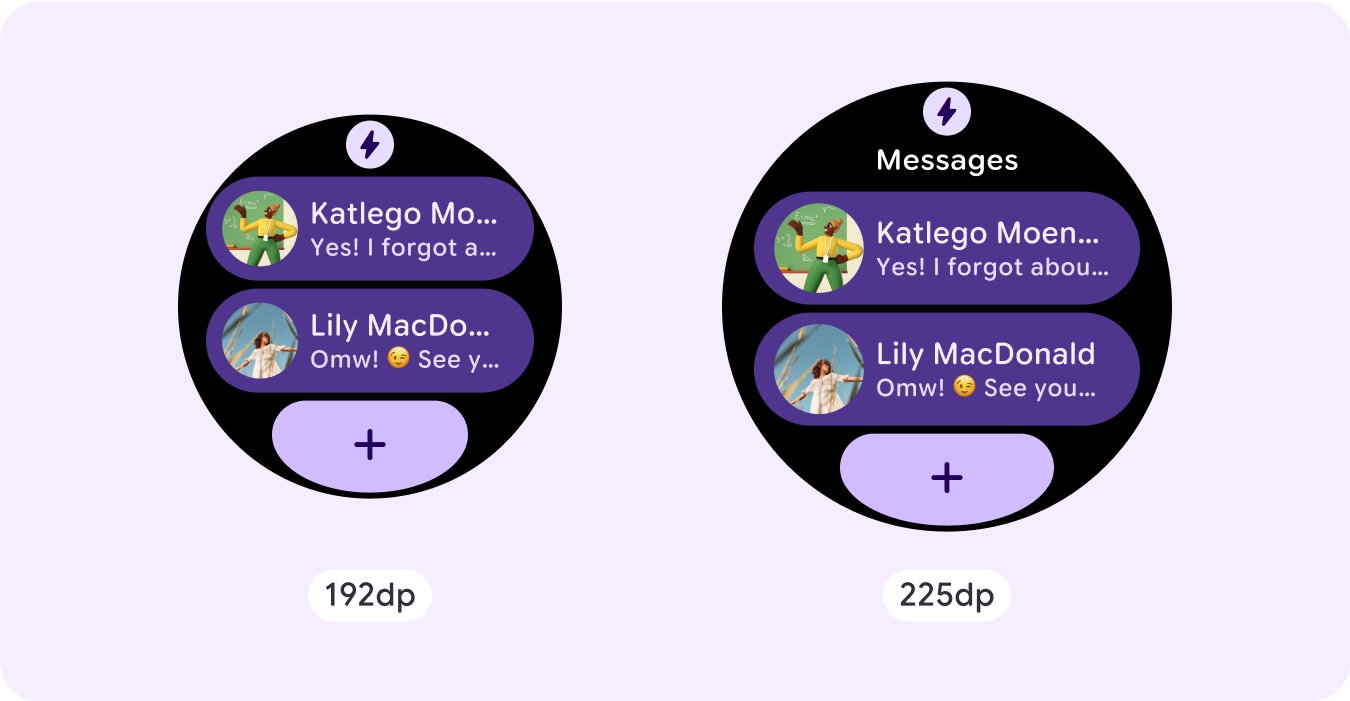
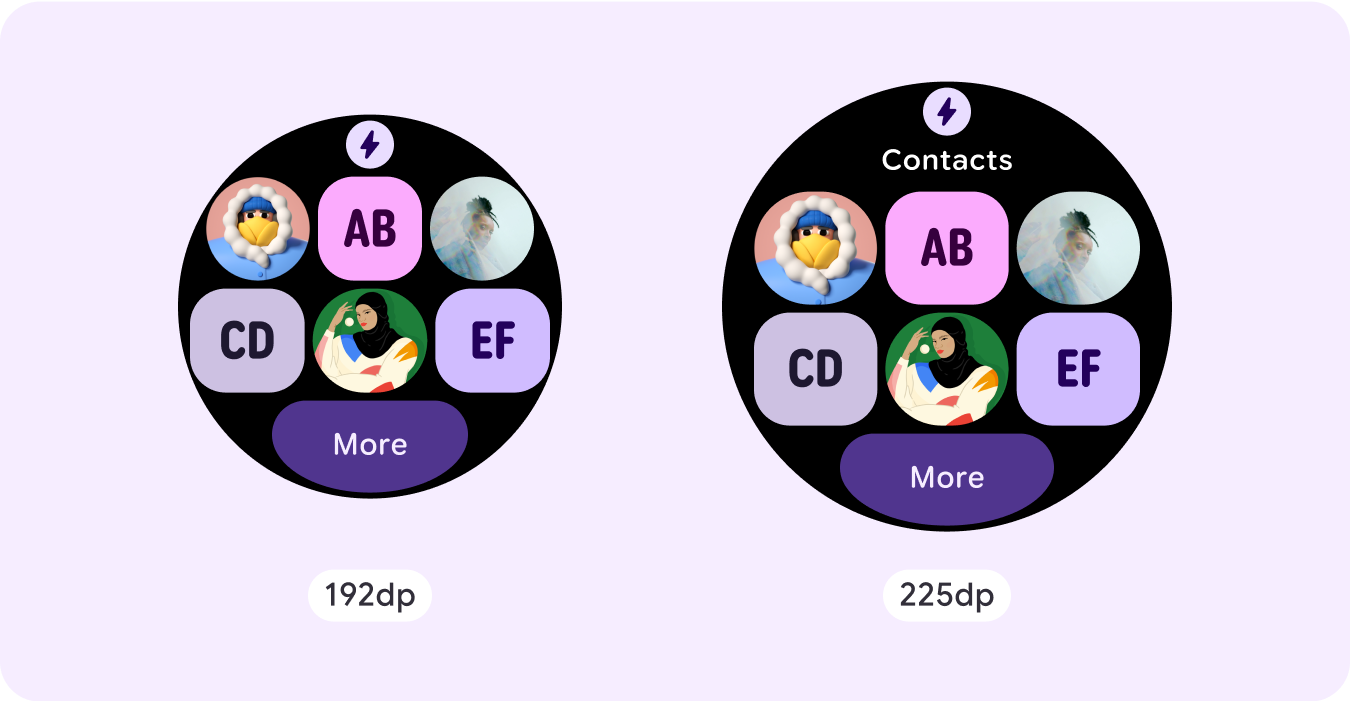
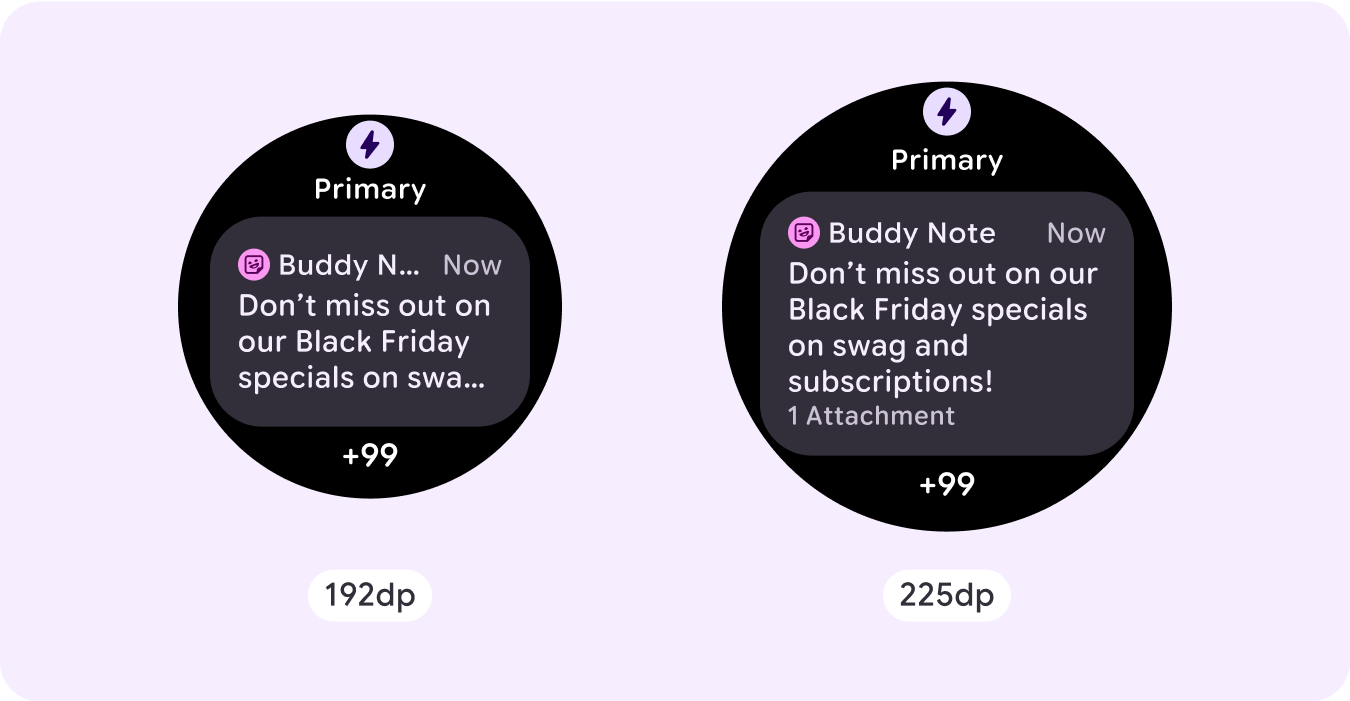
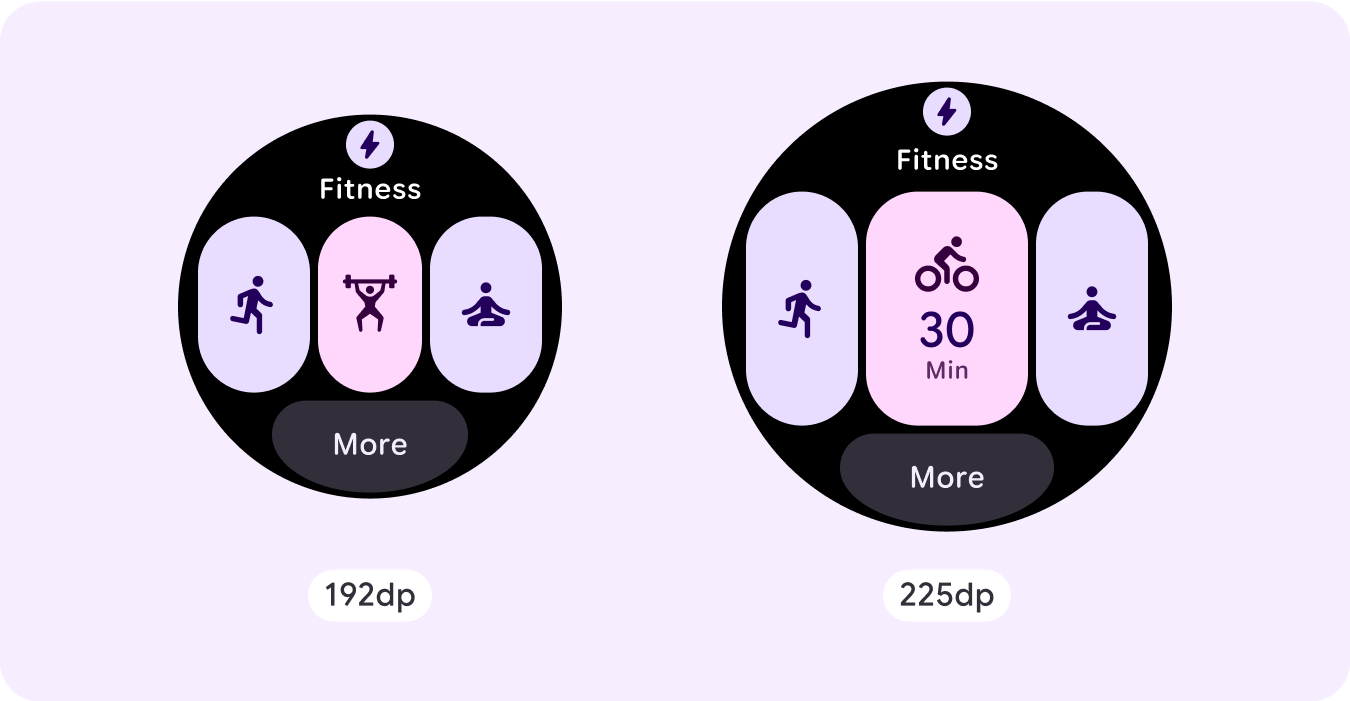
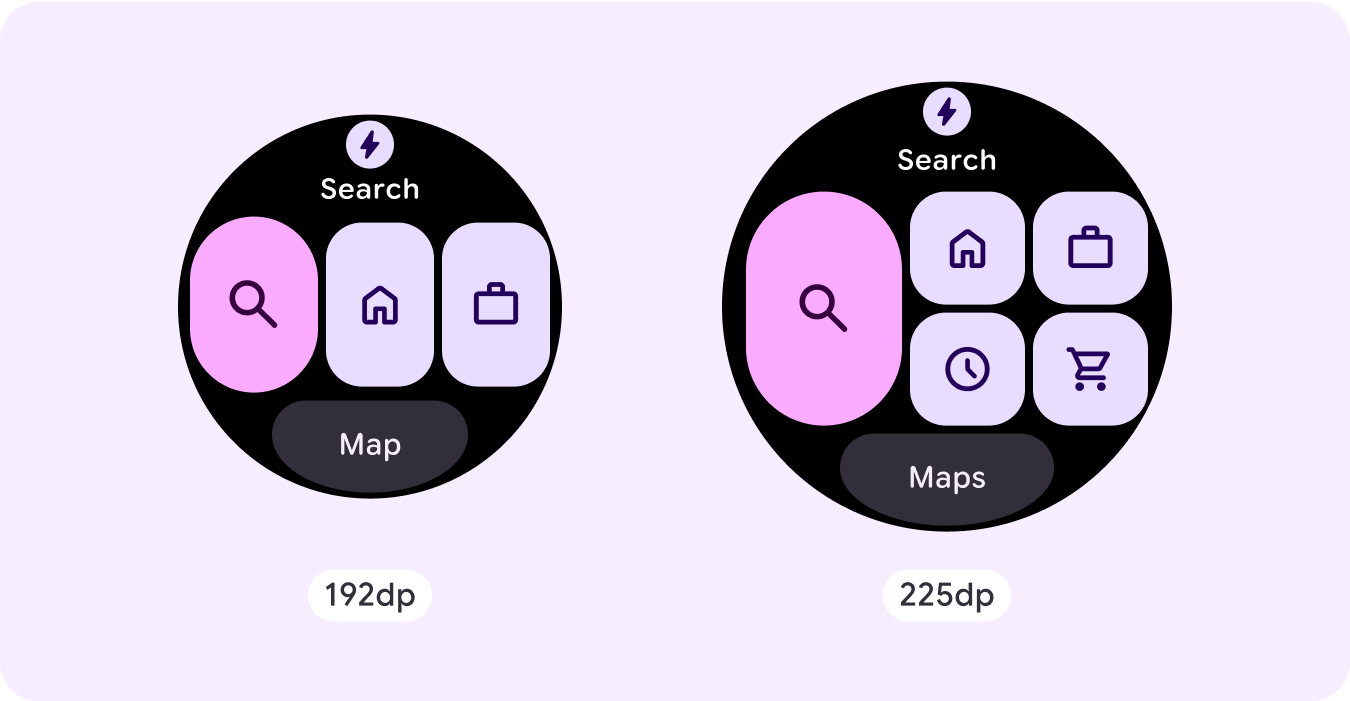
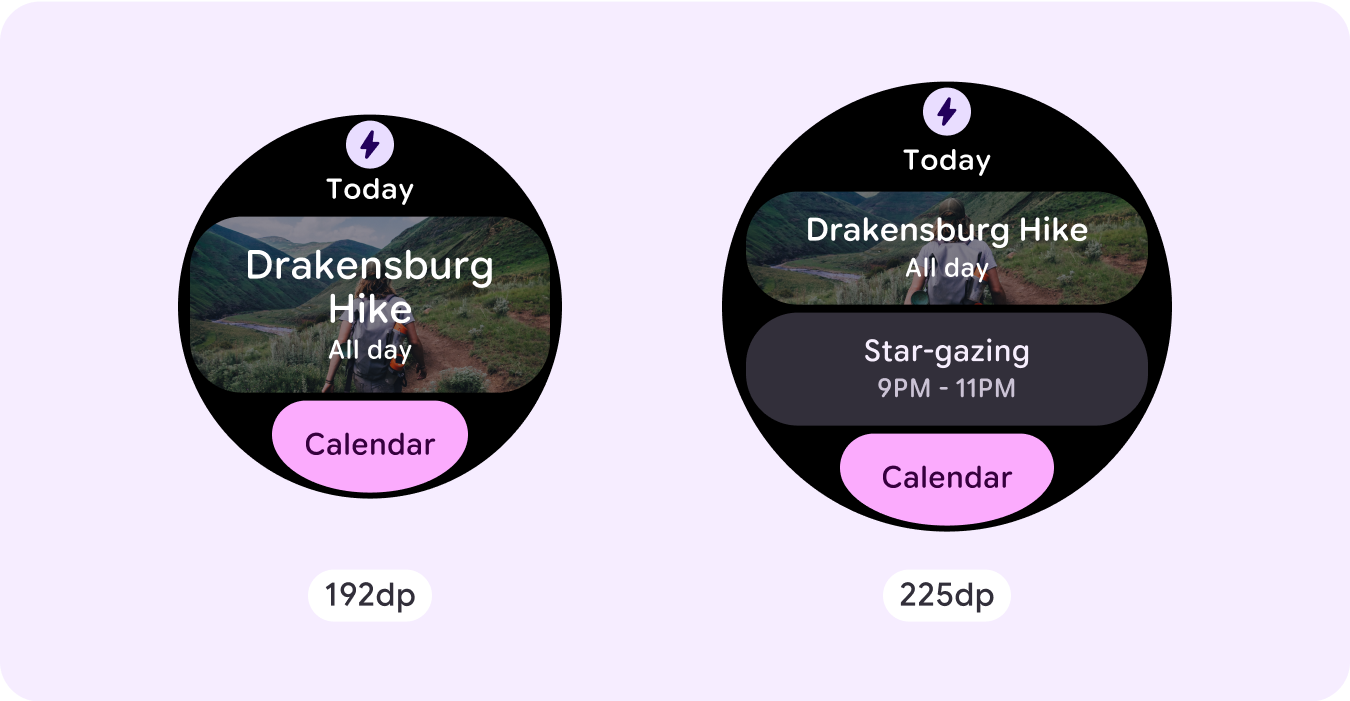
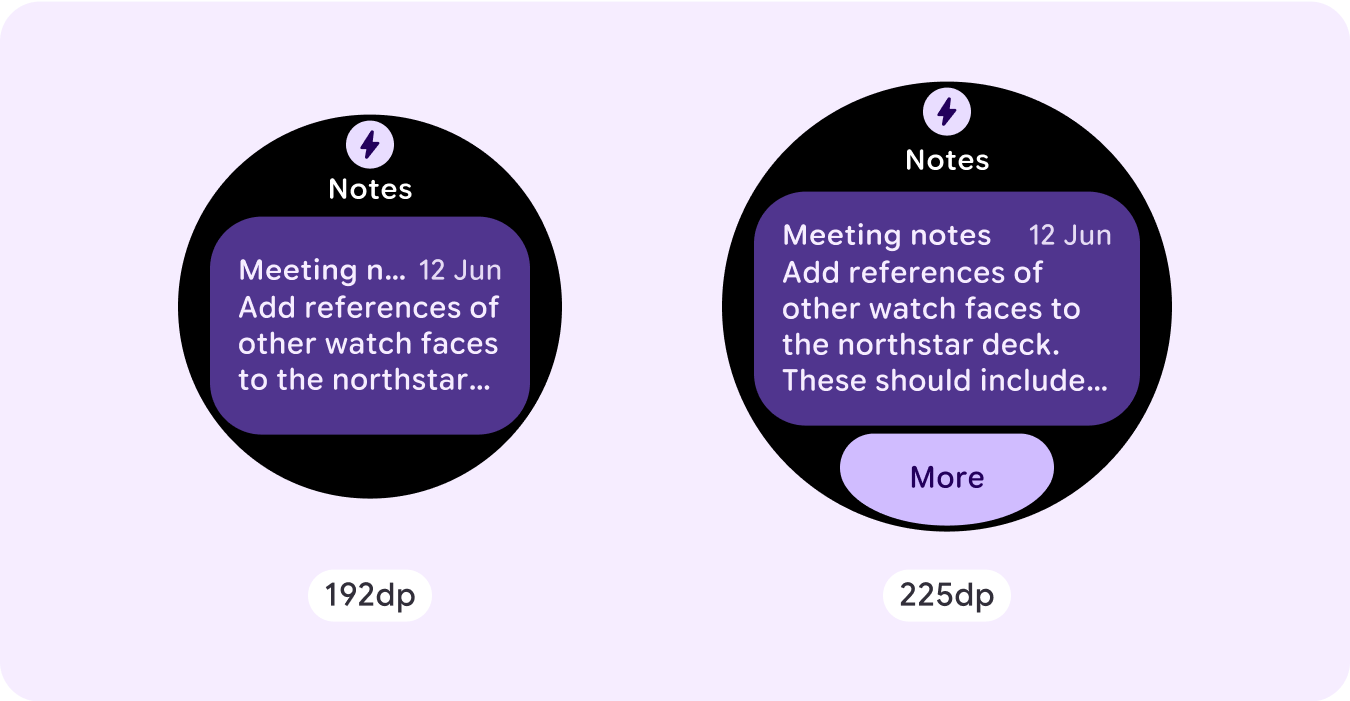
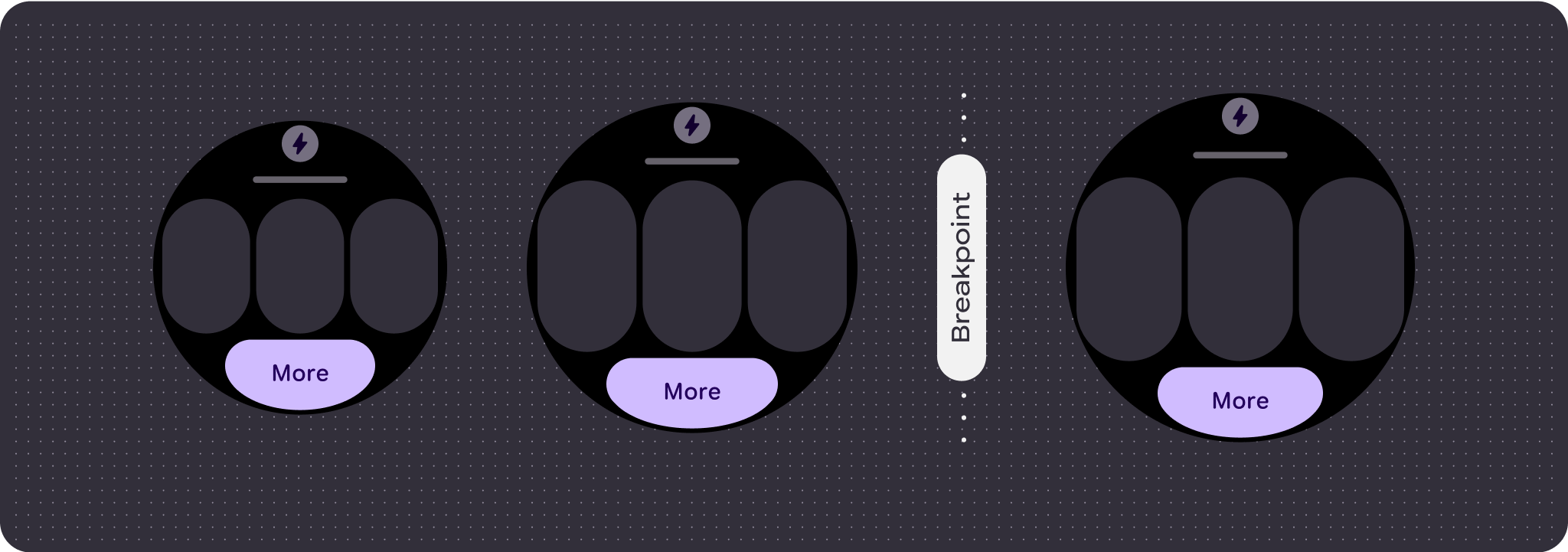
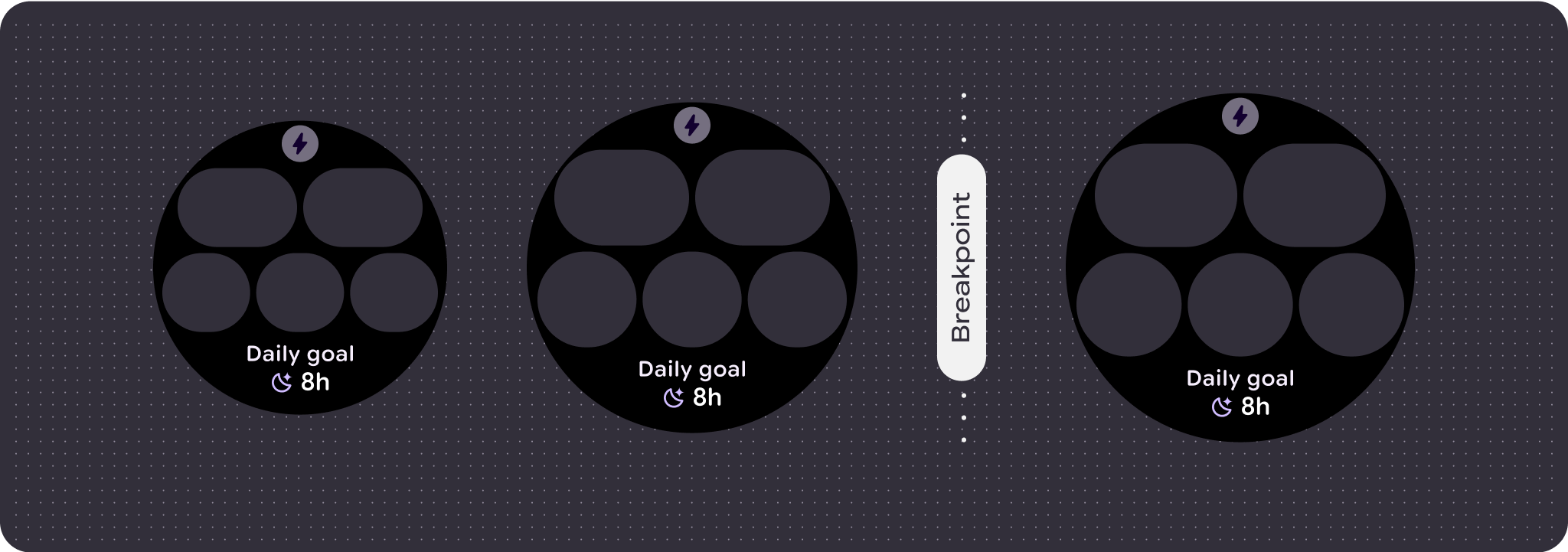
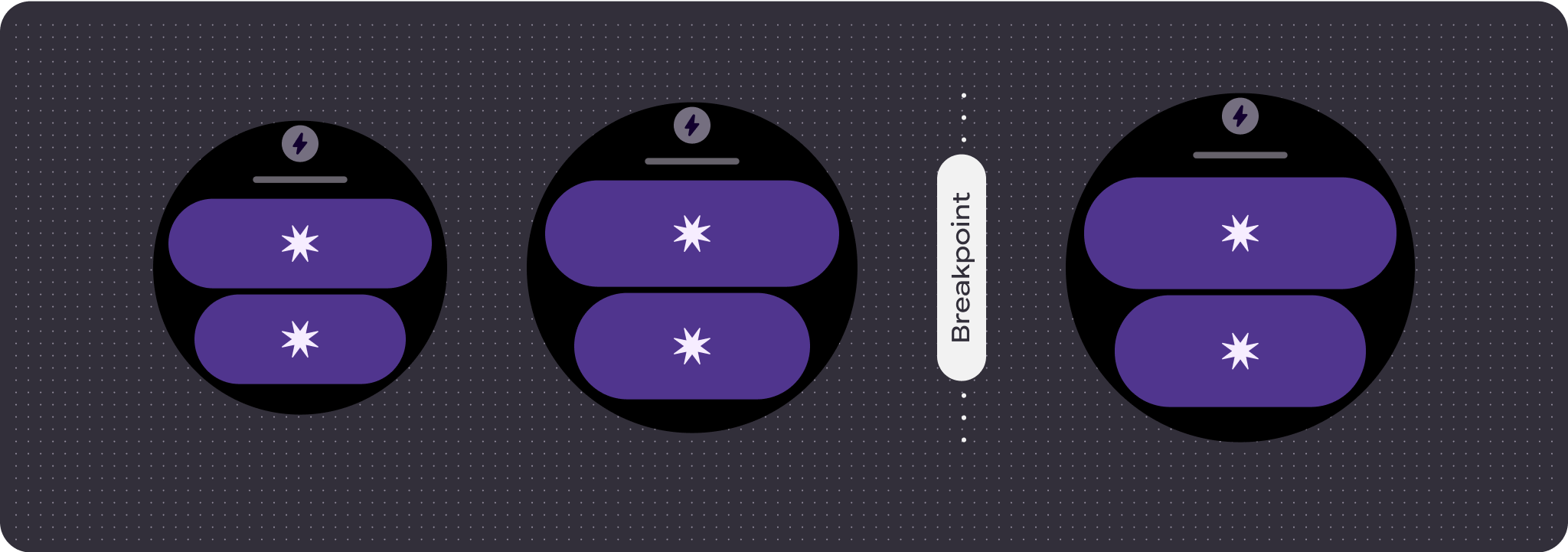
Um den zusätzlichen Platz auf größeren Bildschirmen optimal zu nutzen, fügen Sie bei 225 dp einen Größengrenzwert hinzu. Mit diesem Wendepunkt können Sie zusätzliche Inhalte anzeigen, mehr Schaltflächen oder Daten einfügen oder das Layout so ändern, dass es besser zum größeren Bildschirm passt.
Das erfordert für jeden Bruchpunkt ein anderes Design. Das Design für größere Bildschirme (ab 225 dp) kann die folgenden zusätzlichen Elemente enthalten:
Den zuvor ausgeblendeten Titelbereich anzeigen
Dies wird für Layouts mit zwei Zeilen vor dem Bruchpunkt empfohlen, bei denen der Titel-Slot entfernt werden muss, um das Mindestziel für das Tippen von 48 dp zu erreichen.


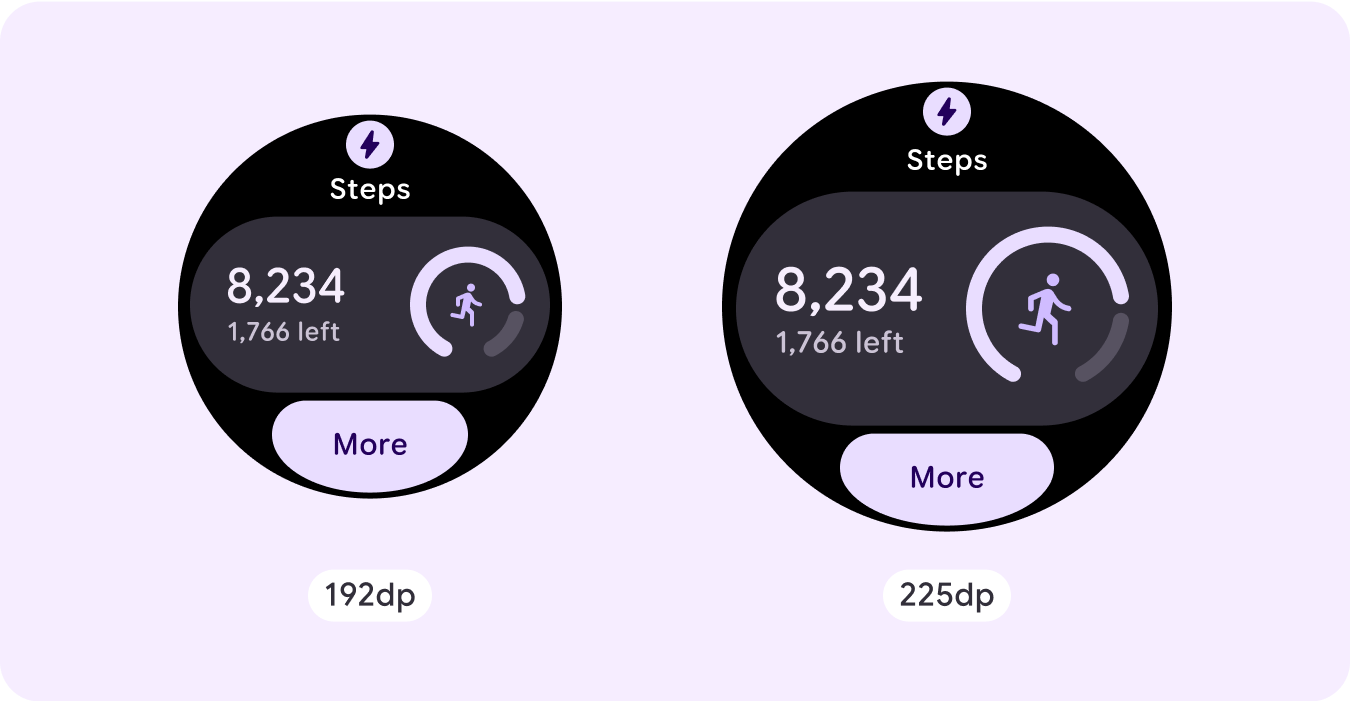
Größe der vorhandenen Komponenten vergrößern oder ihren Status ändern
Dies kann dazu dienen, mehr Details zu zeigen oder die Inhalte auf einen Blick verständlicher zu machen.


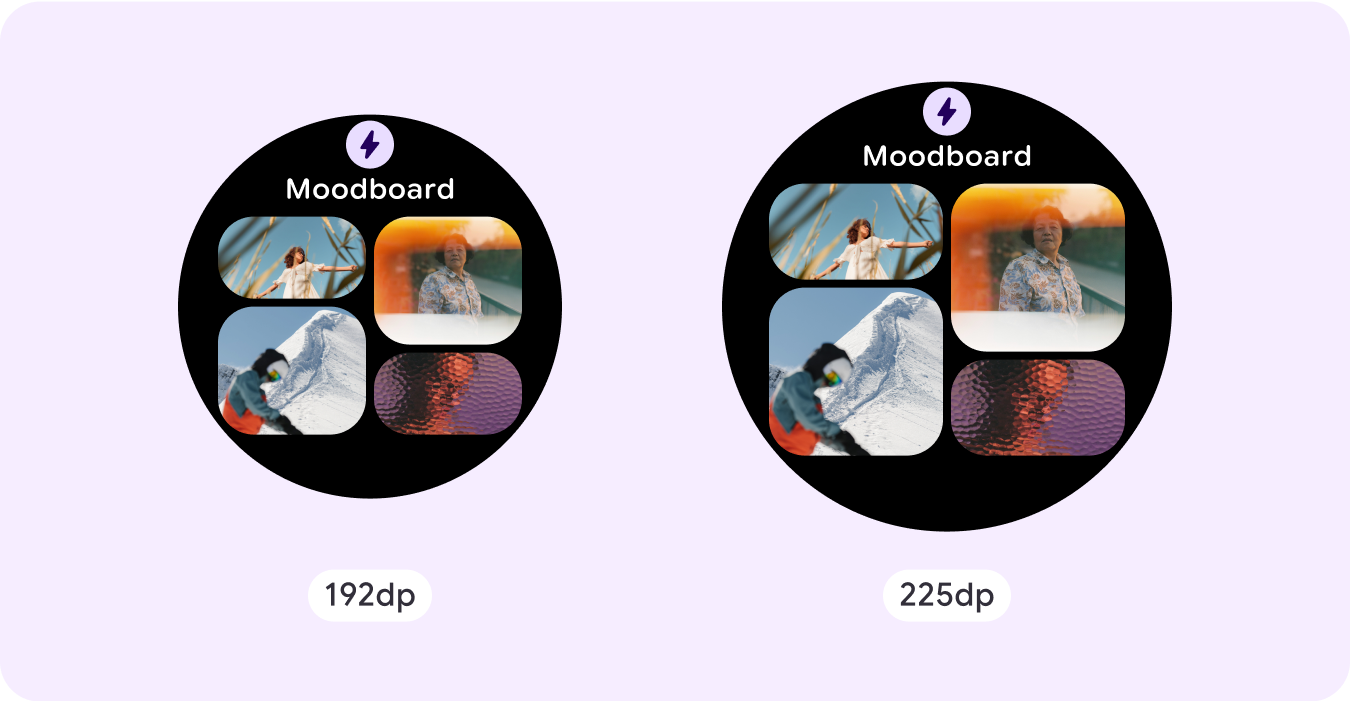
Komponentenslots im aktuellen Layout hinzufügen
Durch das Hinzufügen von Komponenten bietet das Layout mehr Optionen oder zusätzliche Details. Achten Sie jedoch darauf, dass die Inhalte auf einen Blick erfasst werden können.



Unten weitere Inhalte hinzufügen
In einigen Fällen ist es sinnvoller, Aktionsschaltflächen oder Inhalte im unteren Bereich hinzuzufügen, anstatt Komponenten im Hauptbereich einzufügen.

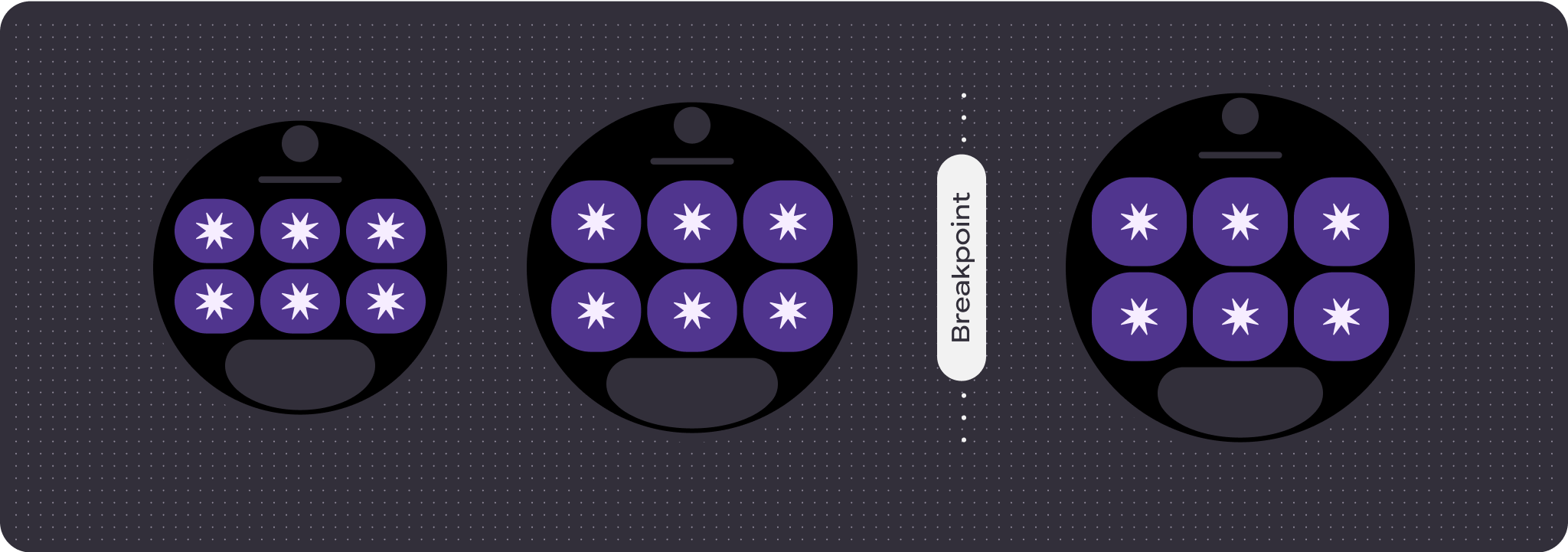
Achtung : Auf einem größeren Display sollten niemals weniger Informationen angezeigt werden als auf einem kleineren Display. Das ist besonders relevant für benutzerdefinierte Verhaltensweisen, die am Wendepunkt hinzugefügt werden.
Ein häufiges Beispiel hierfür ist, wenn Komponenten oder Textgrößen über den Grenzwert hinaus vergrößert werden und auf größeren Bildschirmen dann weniger angezeigt werden. Bildschirme sollten immer mit zunehmender Größe mehr Informationen anzeigen.
Responsives und adaptives Verhalten
Das responsive und adaptive Verhalten hängt von den drei Slots (Abschnitten) des Layouts ab.
Bereich für App-Symbol und -Titel
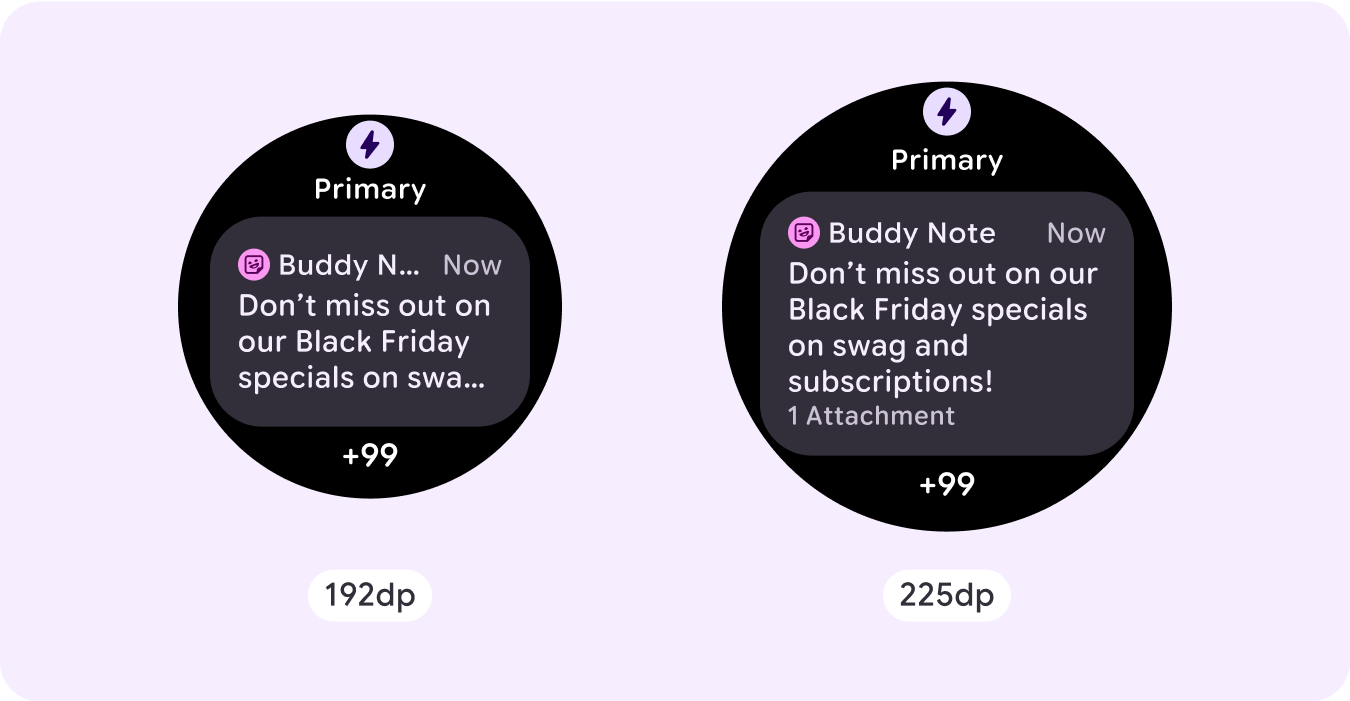
Das Verhalten des vom System bereitgestellten App-Symbols ändert sich nicht. Der Titelbereich passt sich automatisch an die größere Bildschirmgröße an und zeigt zusätzliche Zeichen an. Im oberen Bereich gibt es proportionale (prozentuale) interne Ränder, um Ausschnitte zu vermeiden, wenn die Bildschirmgröße zunimmt.
![]()
Hauptsteckplatz (Komponenten)
Die Breite und Höhe aller Komponenten im Haupt-Slot sollten auf „expand“ (ausdehnen) gesetzt werden, damit sie sich automatisch an die größere Bildschirmgröße anpassen. Im Hauptbereich des Slots und in einigen Fällen auch in jeder Zeile dieses Slots gibt es proportionale (prozentuale) interne Ränder, um Ausschnitte zu vermeiden, wenn die Bildschirmgröße zunimmt. Wenn Sie eine Kombination aus Eckradius und Layout verwenden, benötigen Sie für den Hauptspalt möglicherweise größere Ränder.

Unterer Steckplatz
Die Schaltfläche und der Text unten funktionieren weiterhin wie gewohnt. Die Breite der Schaltfläche und der Textfelder passt sich jedoch automatisch an die größere Bildschirmgröße an und es werden mehr Zeichen angezeigt. Im unteren Bereich gibt es proportionale (prozentuale) interne Ränder, um Ausschnitte zu vermeiden, wenn die Bildschirmgröße zunimmt. Wenn kein unterer Steckplatz vorhanden ist, wird automatisch ein Standardabstand hinzugefügt.



Differenzierte Oberflächen erstellen
Ein vollständig anpassbares Layout mit mindestens 60 eingebauten Permutationen ermöglicht praktisch unbegrenzte Anpassungsmöglichkeiten. Kacheln basieren auf einem slottingbasierten System. Sie können also einen Slot aus dem kanonischen Layout durch beliebige Inhalte oder Komponenten ersetzen und die Komponente auf eine der vielen Varianten und Farbkombinationen festlegen. Achten Sie in diesem Fall auf ein responsives Verhalten und folgen Sie unseren Designempfehlungen.
Diese Anpassungen sollten begrenzt sein und nicht von der Vorlage für Kacheln abweichen. So soll für Konsistenz beim Scrollen durch das Kachelnkarussell auf Wear OS-Geräten gesorgt werden.
