Os layouts de visualização de rolagem do app incluem listas (TransformingLazyColumn) e caixas de diálogo.
Esses layouts compõem a maioria das telas do app e representam uma
coleção de componentes que precisam se adaptar a tamanhos de tela maiores. Verifique se
os componentes são responsivos, ou seja, se eles preenchem a largura disponível e
adotam os ajustes TransformingLazyColumn quando mais da altura da tela
está disponível. Esses layouts já são responsivos, e temos algumas
recomendações para aproveitar ainda mais o espaço
ampliado.

Criar designs responsivos e otimizados
Para ajudar seus layouts a se adaptarem a tamanhos de tela maiores, atualizamos o comportamento dos nossos layouts e componentes para ter um comportamento responsivo integrado, incluindo margens e paddings baseados em porcentagem. Para resolver esse problema, atualizamos os layouts e componentes da biblioteca de interface do Android com comportamento responsivo integrado, incluindo margens e padding com base em porcentagem. Se você estiver usando nossos componentes do Compose, poderá herdar essa capacidade de resposta automaticamente.
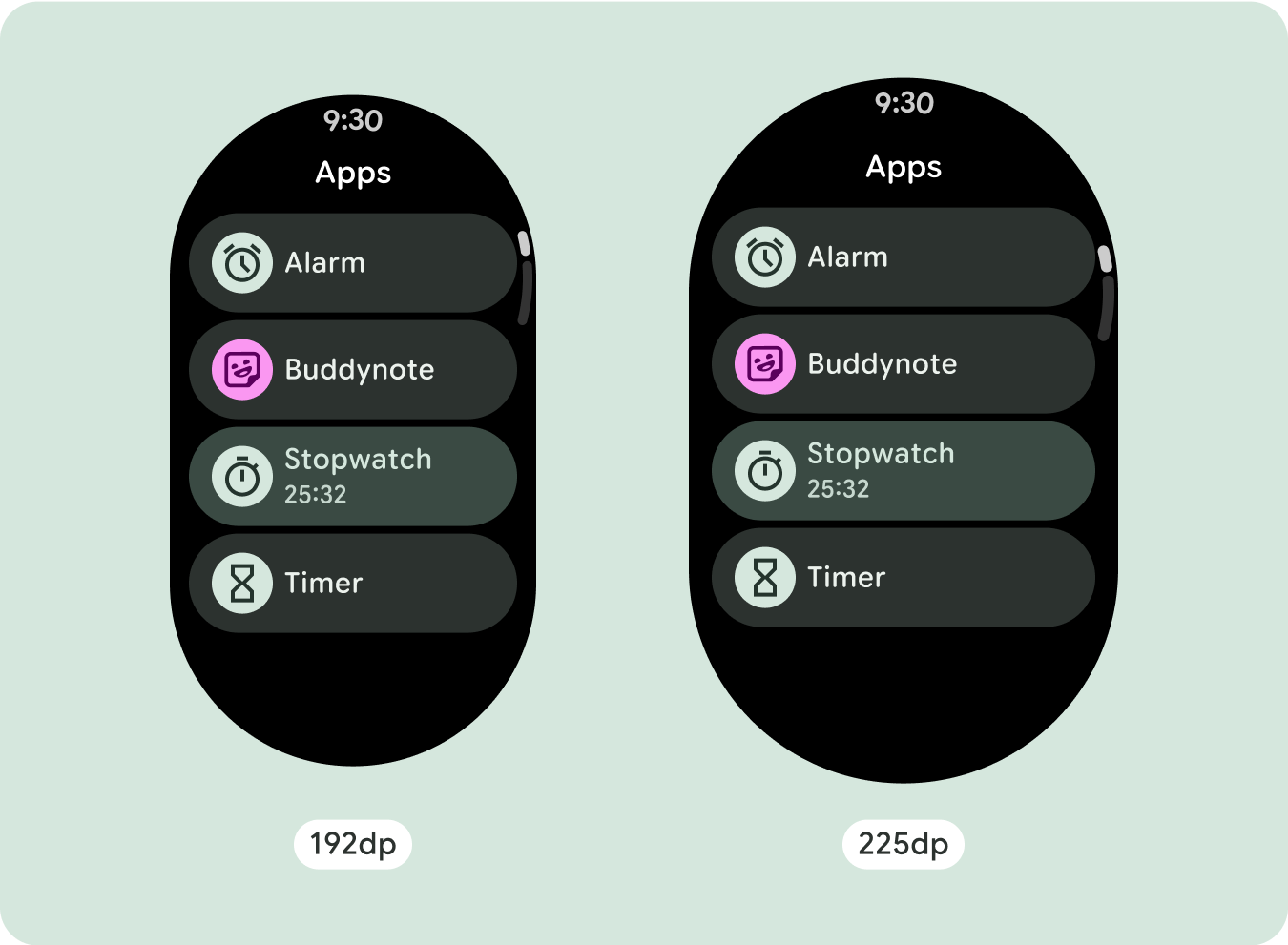
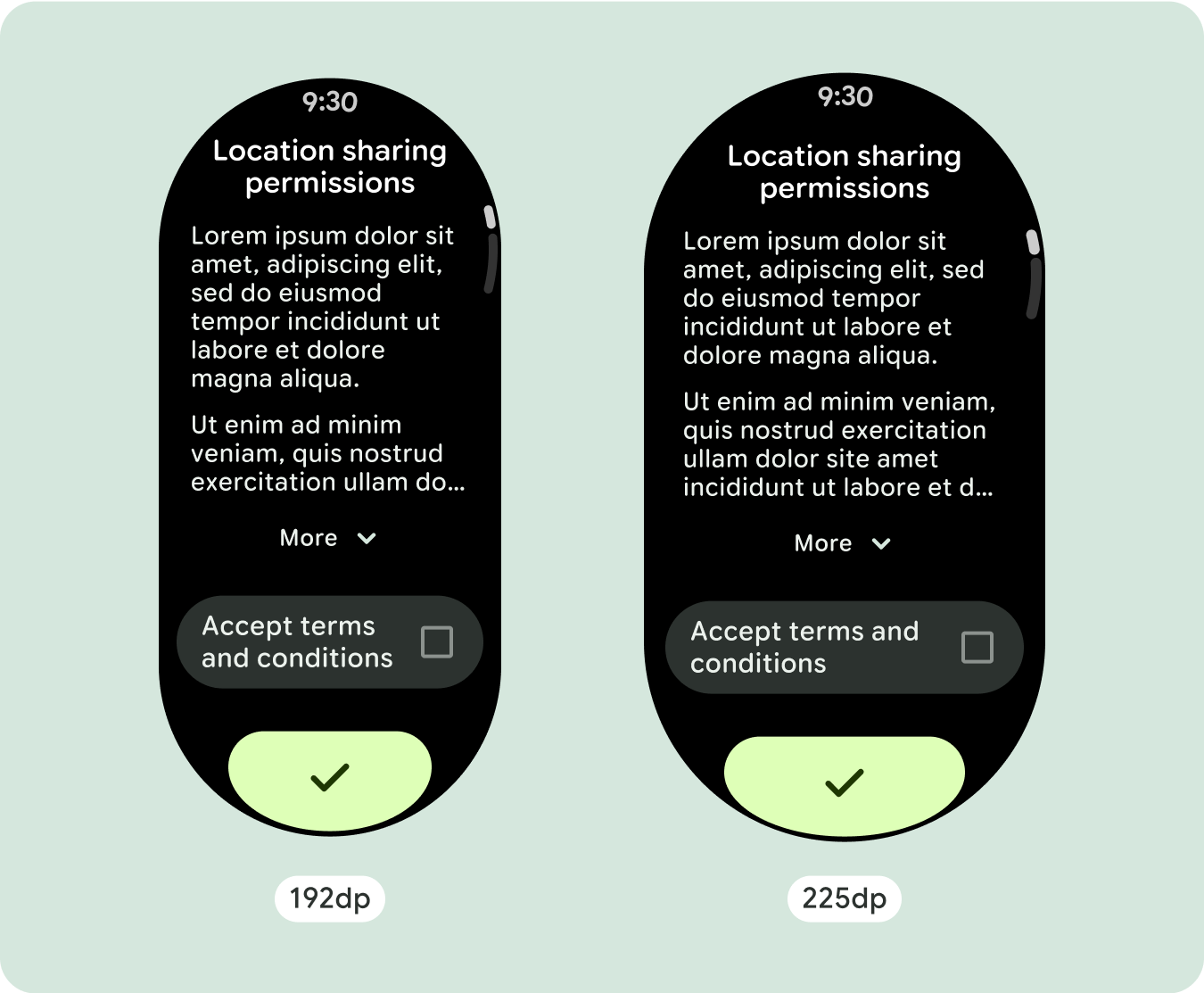
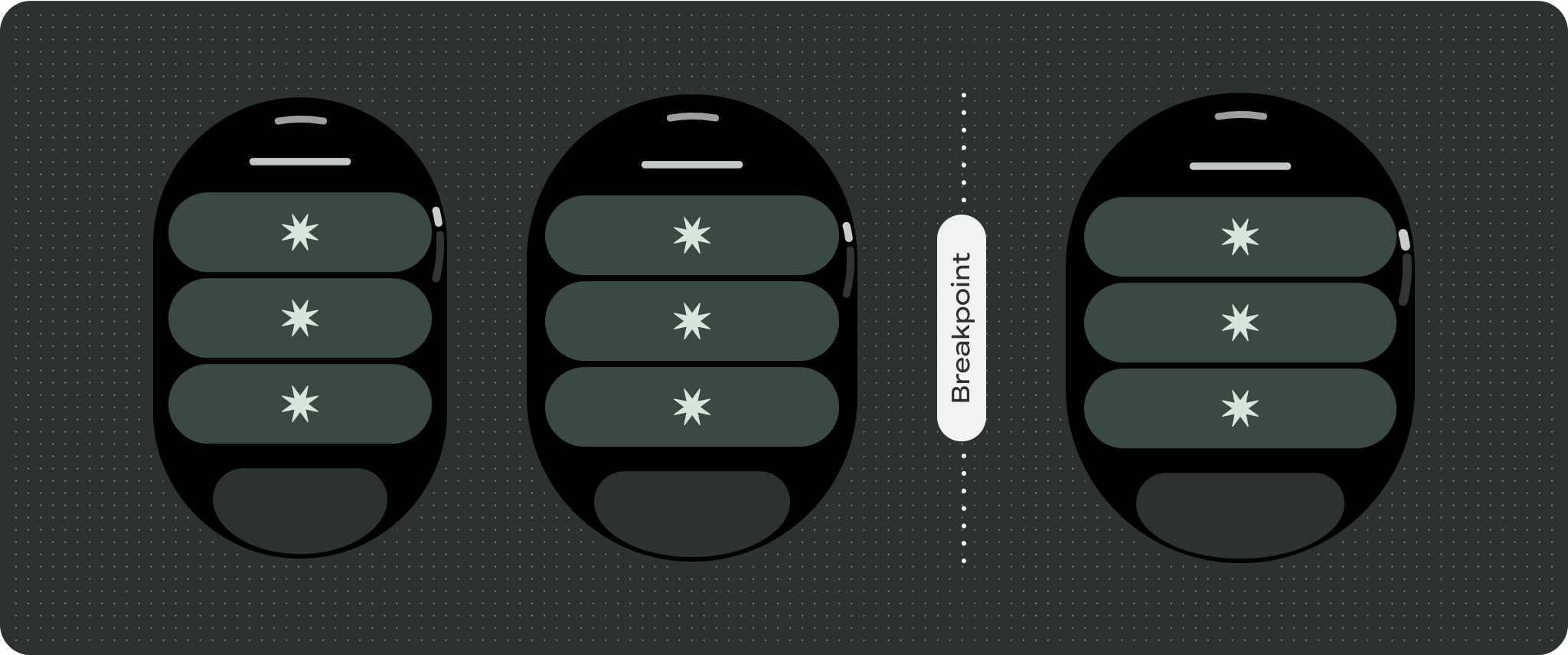
Para designs de tela únicos, faça testes em vários tamanhos de tela, garantindo que os componentes e elementos sejam adaptados com facilidade e evitando o corte de conteúdo. Nossas margens de porcentagem ajudam os espaços a serem dimensionados de forma eficaz. Recomendamos usar um ponto de interrupção em 225dp para apresentar mais informações e melhorar a funcionalidade em telas de relógio maiores.
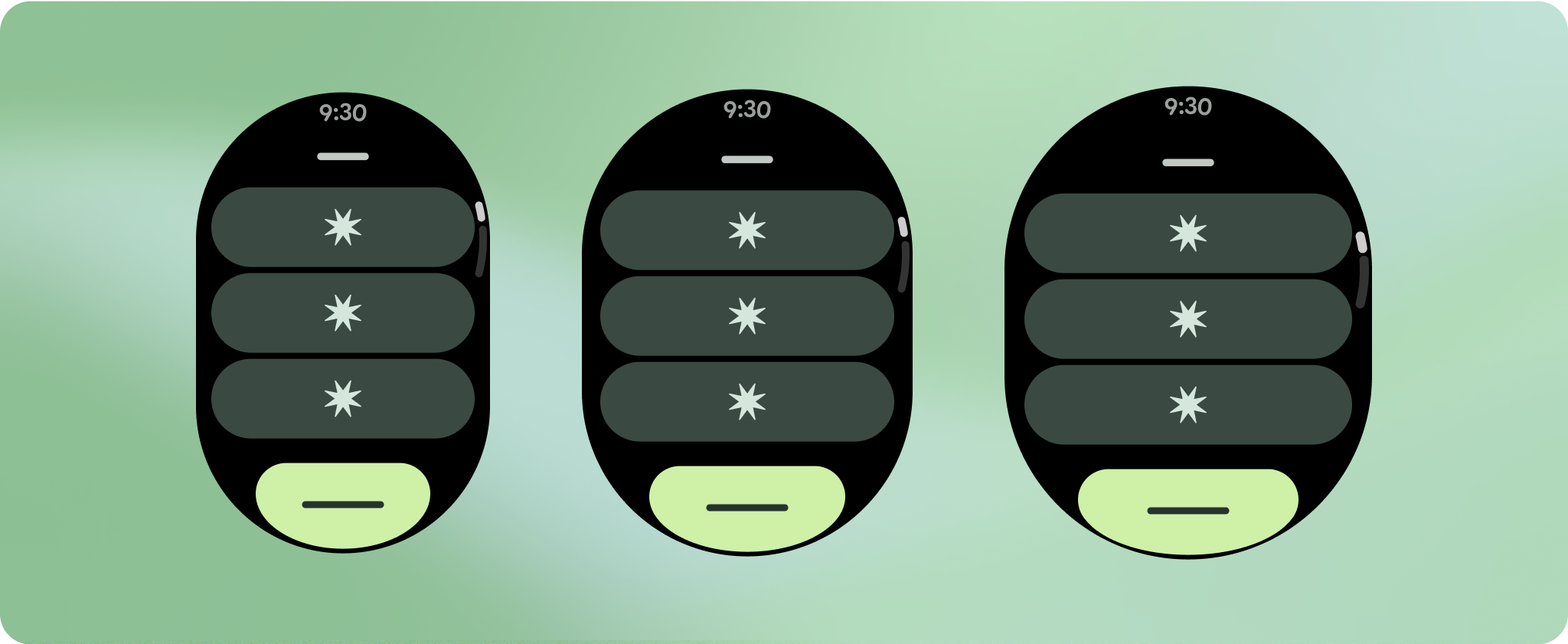
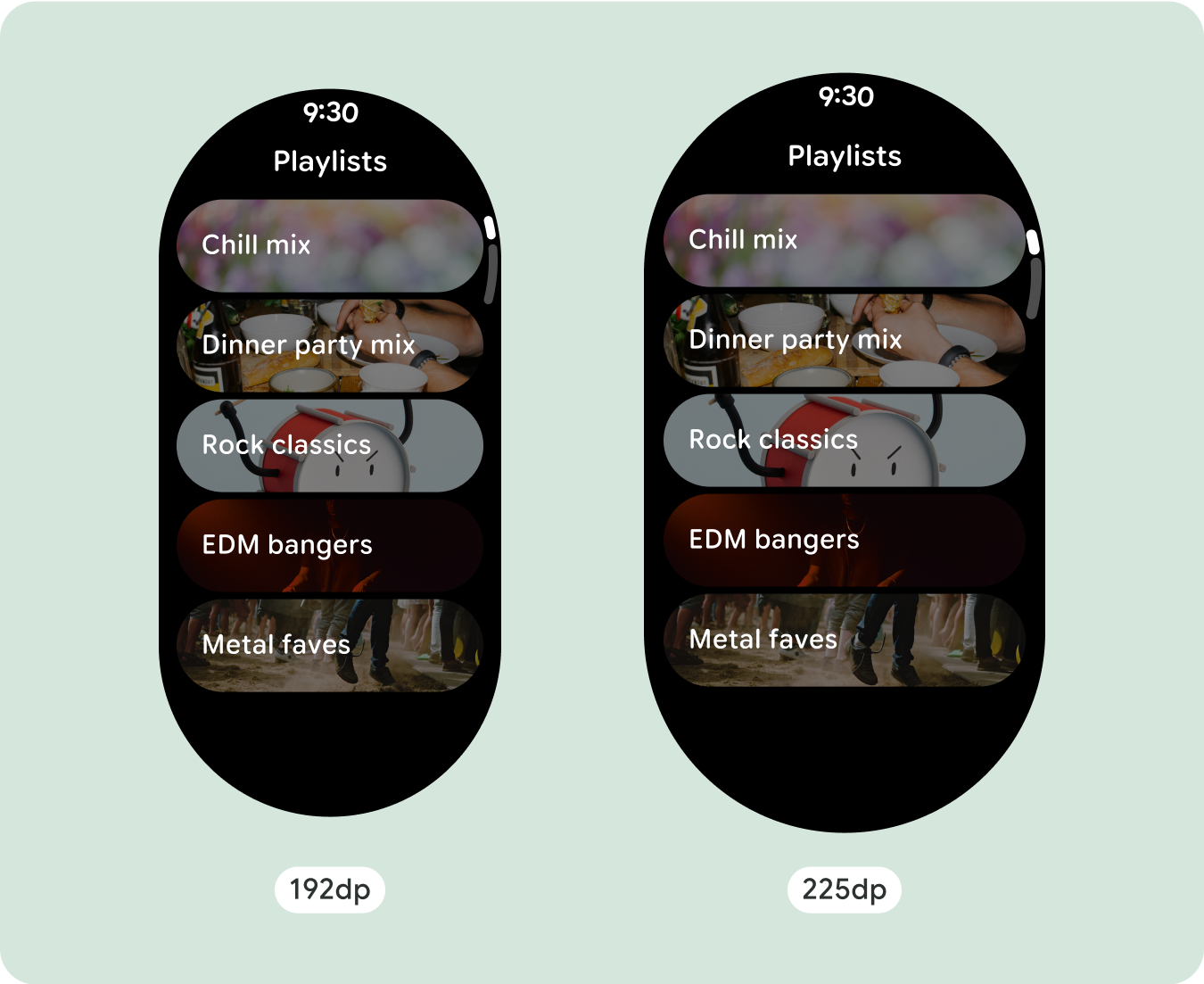
Verificar se os componentes preenchem a largura disponível
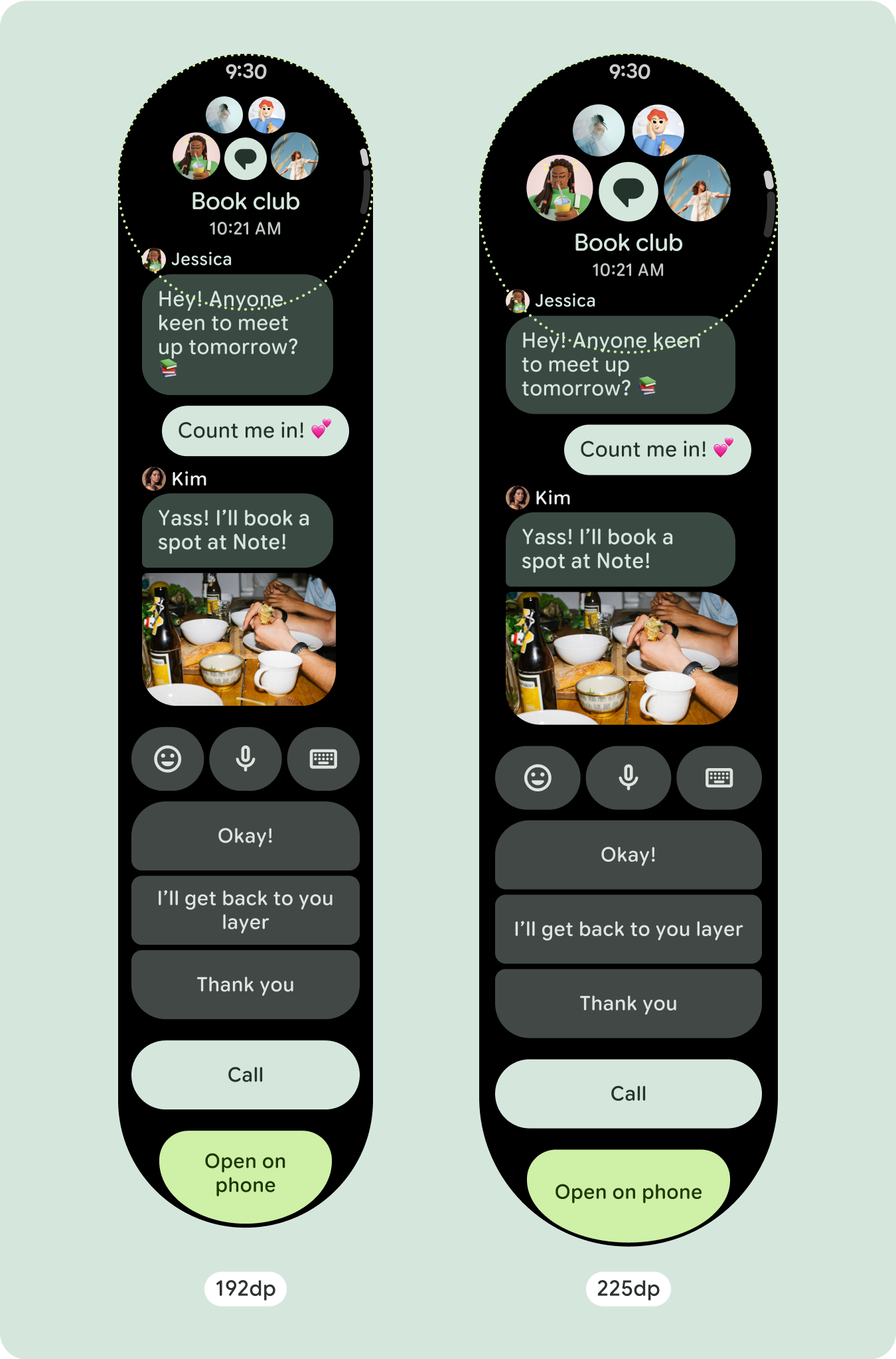
Todos os componentes são criados de forma responsiva, ou seja, preenchem a largura e a altura disponíveis. Verifique se você tem as margens necessárias para garantir que o conteúdo não seja cortado pela tela arredondada.






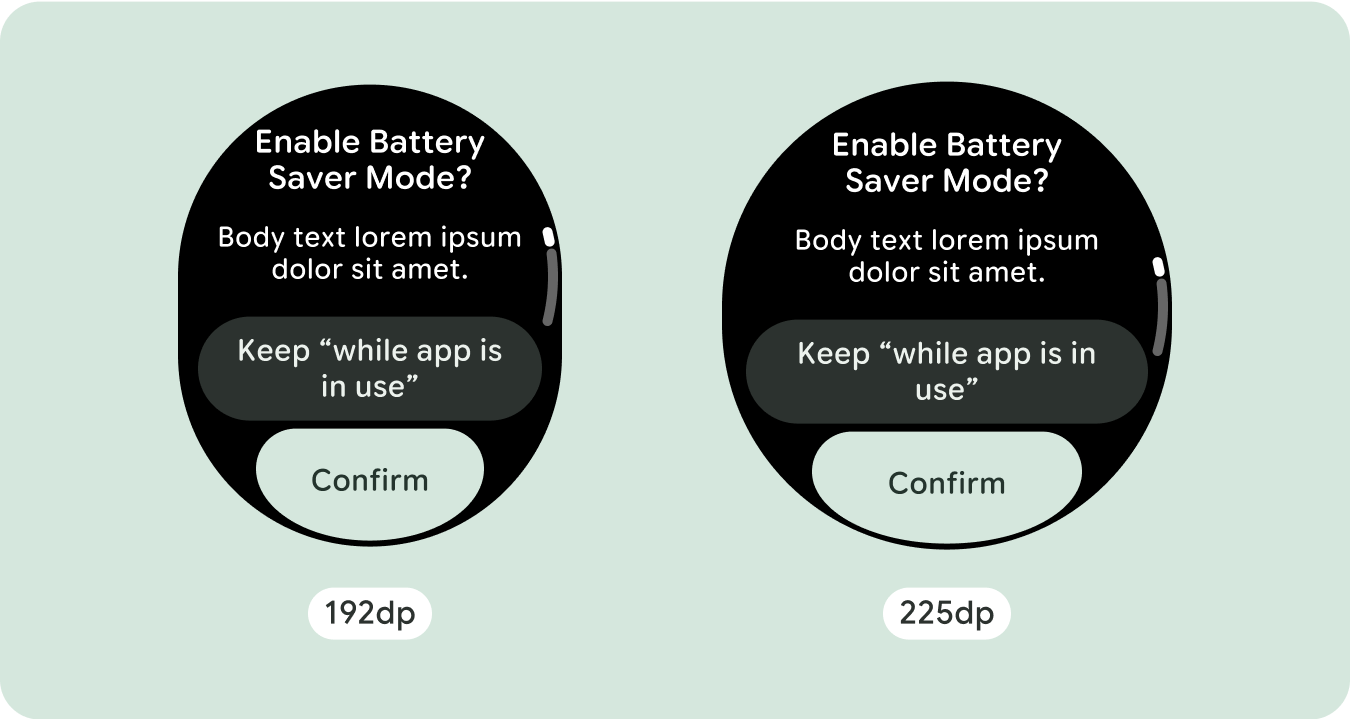
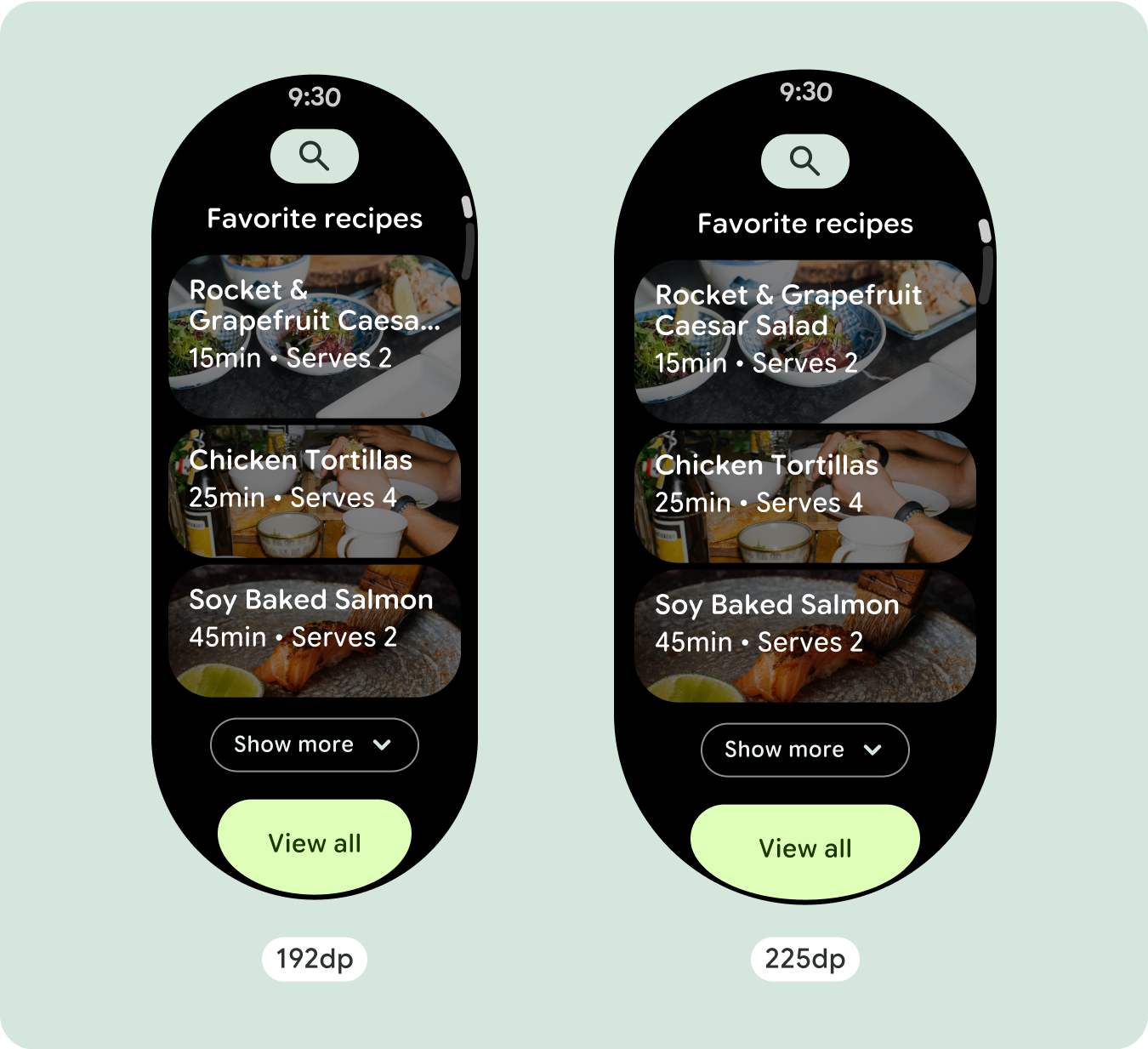
Mostrar outros caracteres de texto
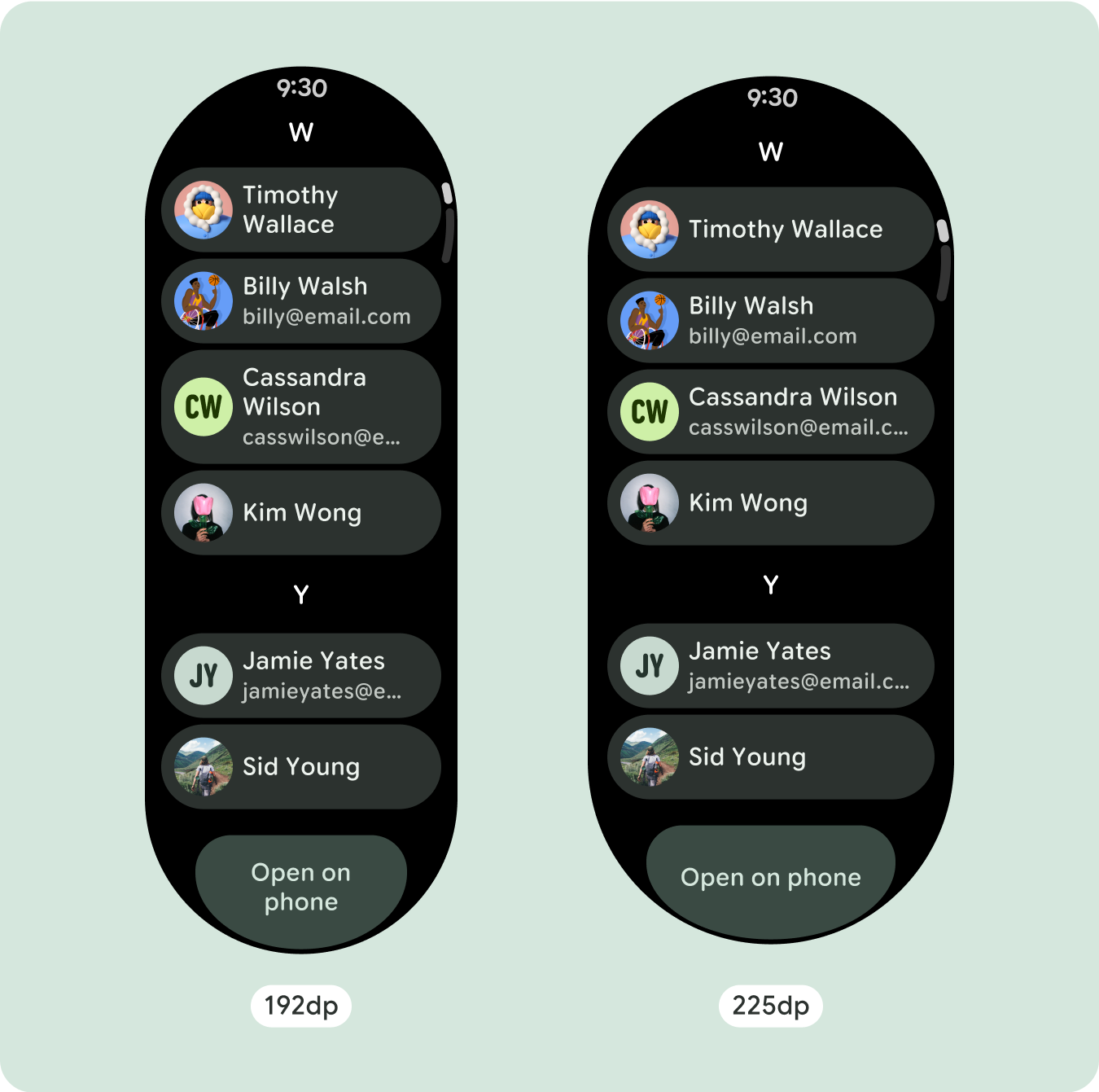
A maioria dos componentes tem caixas de texto que preenchem a largura disponível. Isso significa que elas recebem contagens de caracteres automaticamente à medida que a largura da tela aumenta.



Criar designs adaptáveis e diferenciados
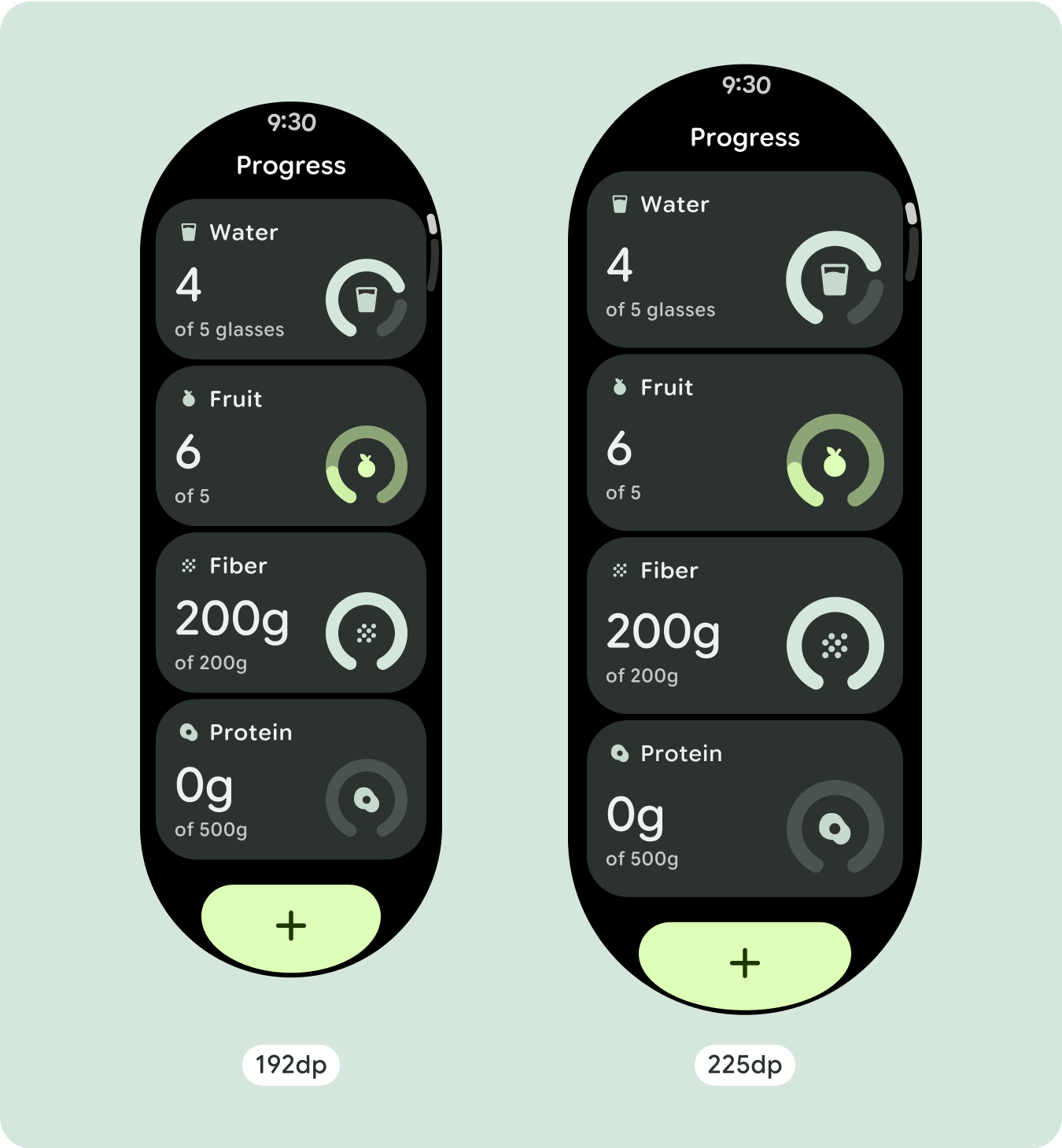
Como os layouts de rolagem mostram automaticamente mais do que estava oculto abaixo da dobra da tela, não é necessário fazer muito para adicionar valor. Cada component preenche a largura disponível e, em alguns casos, um componente pode ganhar mais linhas de texto (como cards) ou os componentes se estendem para preencher a largura disponível (como botões de ícones).
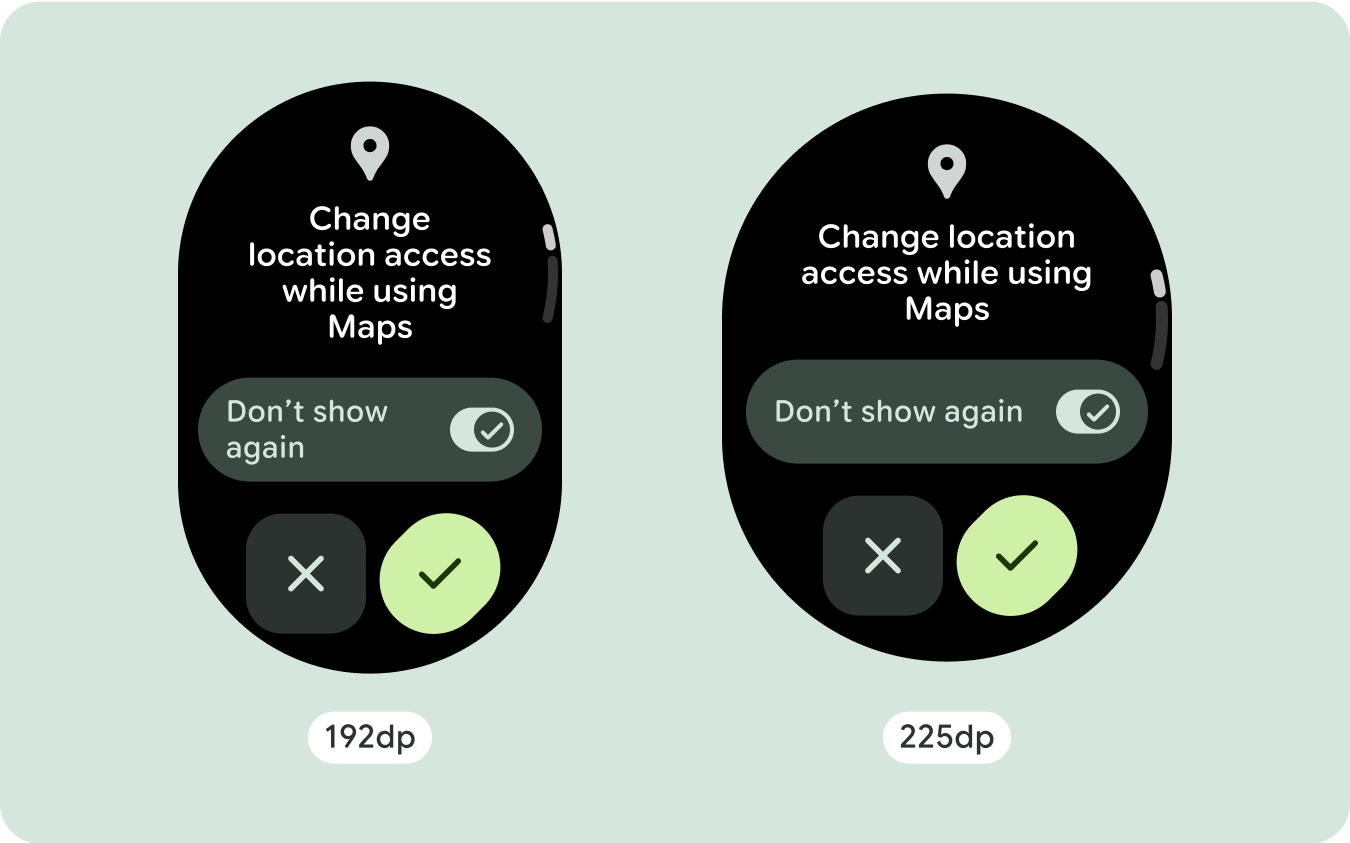
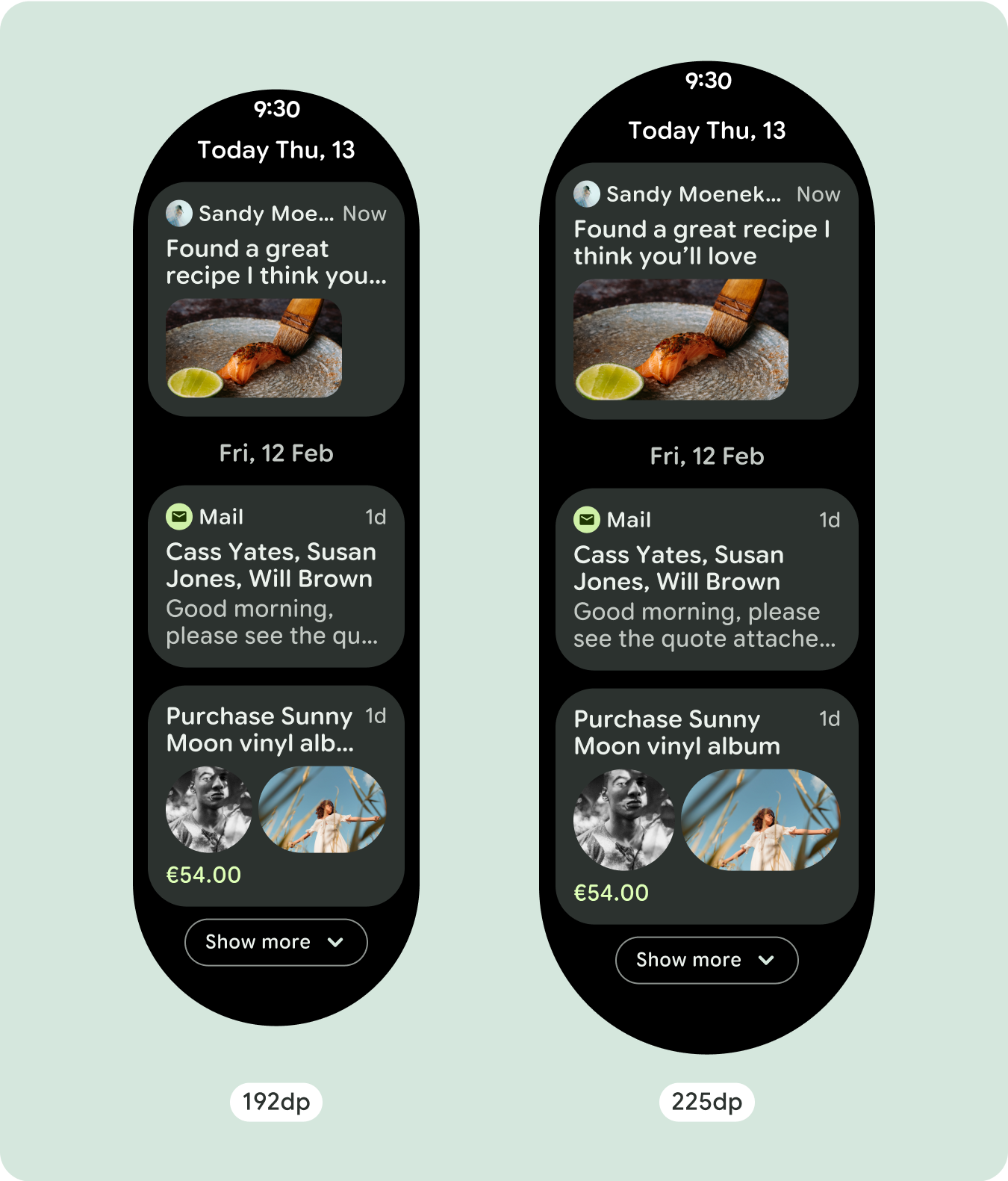
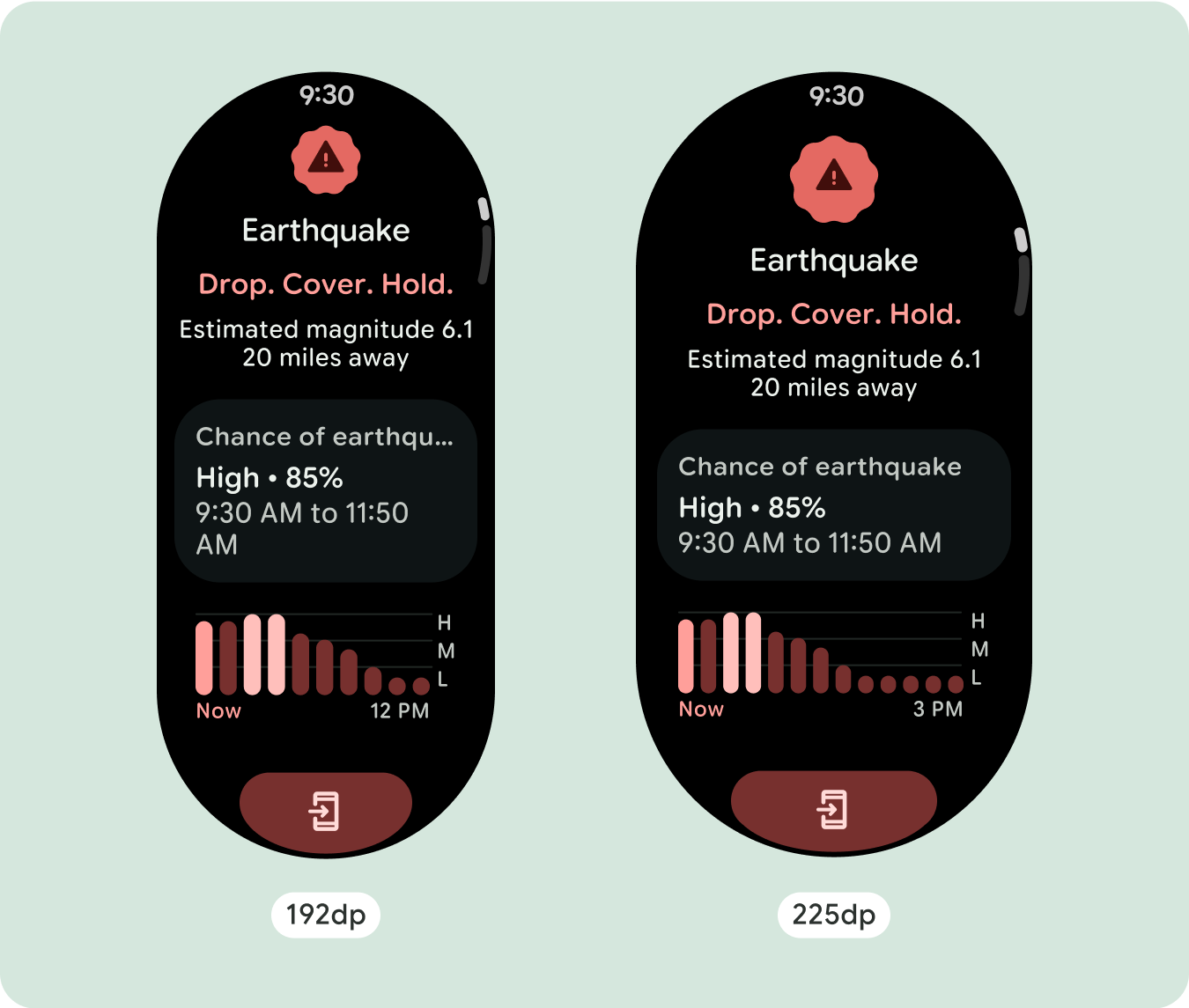
Para aproveitar melhor o espaço extra em telas maiores, adicione um ponto de interrupção de tamanho em 225 dp. Esse ponto de interrupção permite revelar conteúdo adicional, incluir mais botões ou dados ou mudar o layout para melhor se adaptar à tela maior. Isso requer um design diferente para cada ponto de interrupção. O design de tela maior (225+) pode incluir os seguintes elementos adicionais:
Aumentar o tamanho ou mudar o estado dos componentes
Isso pode ser feito para mostrar mais detalhes ou tornar o conteúdo mais fácil de ler.

Layouts otimizados e diferenciados
O layout pode mudar um pouco após o ponto de interrupção de 225 dp, para que o conteúdo acima da dobra na visualização padrão seja otimizado. No entanto, todo o mesmo conteúdo abaixo da dobra ainda precisa estar disponível, independentemente do tamanho da tela.


Comportamento responsivo e adaptável
Todos os componentes na biblioteca do Compose vão se adaptar automaticamente ao tamanho de tela mais amplo e ganhar largura e altura. As visualizações de rolagem que usam práticas de design responsivo geralmente se adaptam a uma variedade de tamanhos de tela. No entanto, em alguns casos especiais, é possível usar um ponto de interrupção para substituir dimensões e aumentar layouts que expandem a funcionalidade, melhoram a visibilidade ou fazem com que o conteúdo se ajuste melhor à tela.
Todas as margens superior, inferior e lateral precisam ser definidas em porcentagens para evitar
cortes e fornecer dimensionamento proporcional dos elementos. Considere que a
PositionIndicator aparece quando o usuário rola a tela e abraça automaticamente a
borda da tela, não importa o tamanho dela.
Lista de verificação
- Aplique as margens superior, inferior e lateral recomendadas.
- Defina as margens externas em valores percentuais para evitar o corte no início e no fim do contêiner rolável.
- Aplique margens em valores de DP fixos entre elementos da interface.
- Considere aplicar um ponto de interrupção em 225dp para introduzir mais conteúdo ou tornar o conteúdo existente mais fácil de visualizar em telas maiores.

Criar experiências diferenciadas
As visualizações de rolagem são altamente personalizáveis, com a capacidade de adicionar qualquer combinação de componentes em qualquer ordem. As margens superior e inferior podem mudar dependendo de quais componentes estão na parte de cima e de baixo. Isso evita que o conteúdo seja cortado pela curva de crescimento da tela.

