I layout delle visualizzazioni dell'app scorrevoli includono elenchi (TransformingLazyColumn) e finestre di dialogo.
Questi layout costituiscono la maggior parte delle schermate delle app e rappresentano una raccolta di componenti che devono adattarsi a dimensioni dello schermo più grandi. Verifica che i componenti siano adattabili, ovvero che riempiano la larghezza disponibile e adottino le regolazioni TransformingLazyColumn quando è disponibile una parte maggiore dell'altezza dello schermo. Questi layout sono già ottimizzati per il responsive e abbiamo alcuni consigli aggiuntivi per sfruttare ulteriormente lo spazio pubblicitario ampliato.

Creare design adattabili e ottimizzati
Per consentire ai layout dei tuoi progetti di adattarsi a dimensioni dello schermo più grandi, abbiamo aggiornato il comportamento dei layout e dei componenti in modo che sia integrato il comportamento adattabile, inclusi i margini e i padding in base alla percentuale. Per risolvere il problema, abbiamo aggiornato i layout e i componenti della nostra libreria UI Android con un comportamento adattabile integrato, inclusi i margini e i padding basati su percentuali. Se utilizzi i nostri componenti Compose, puoi ereditare automaticamente questa adattabilità.
Per design di schermate unici, esegui test approfonditi su una serie di dimensioni dello schermo, assicurandoti che i componenti e gli elementi si adattino senza problemi ed evitando il ritaglio dei contenuti. I nostri margini percentuali consentono di scalare gli spaziatori in modo efficace e consigliamo di utilizzare una interruzione a 225 dp per inserire informazioni aggiuntive e funzionalità avanzate sugli schermi degli smartwatch più grandi.
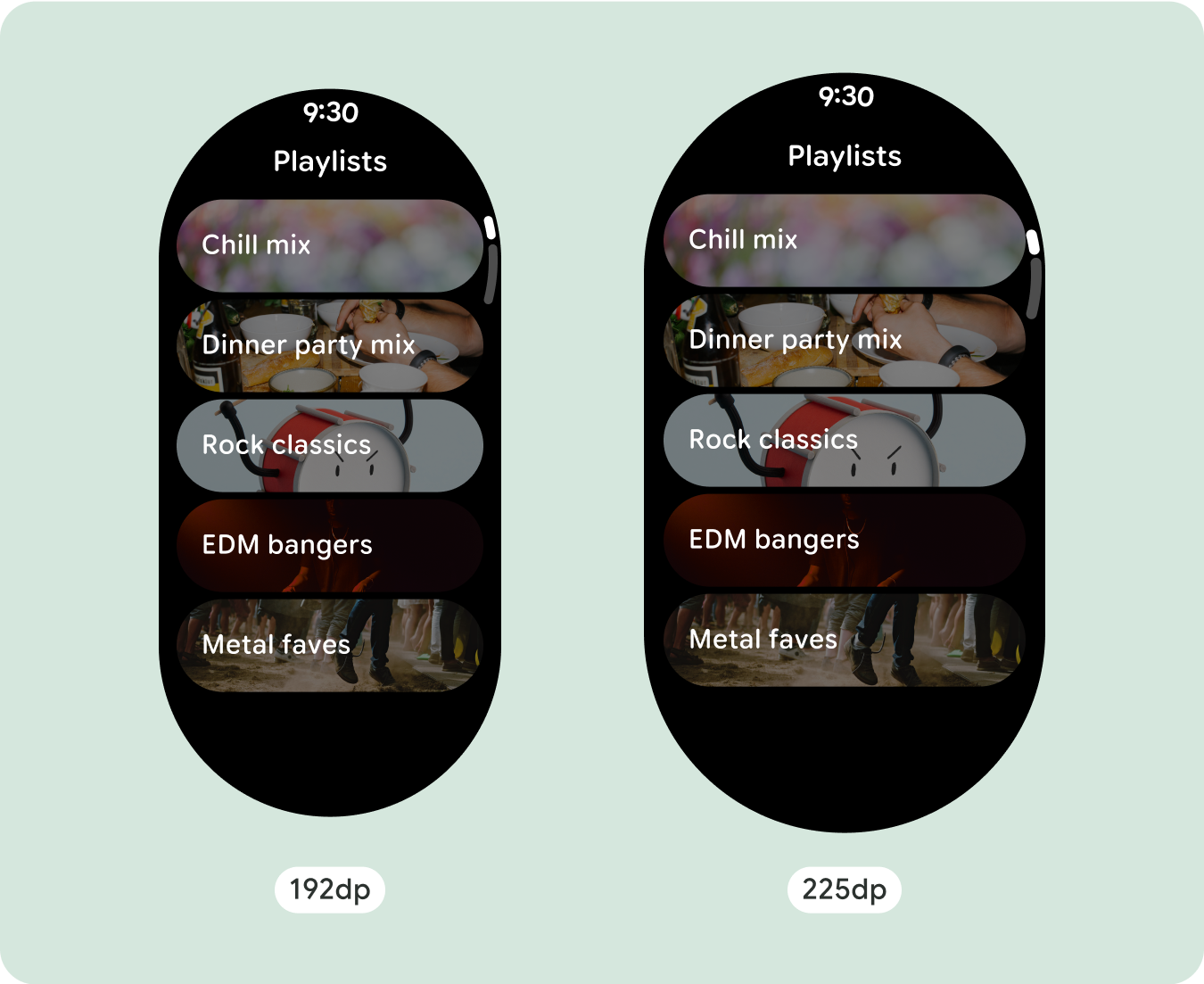
Verifica che i componenti riempiano la larghezza disponibile
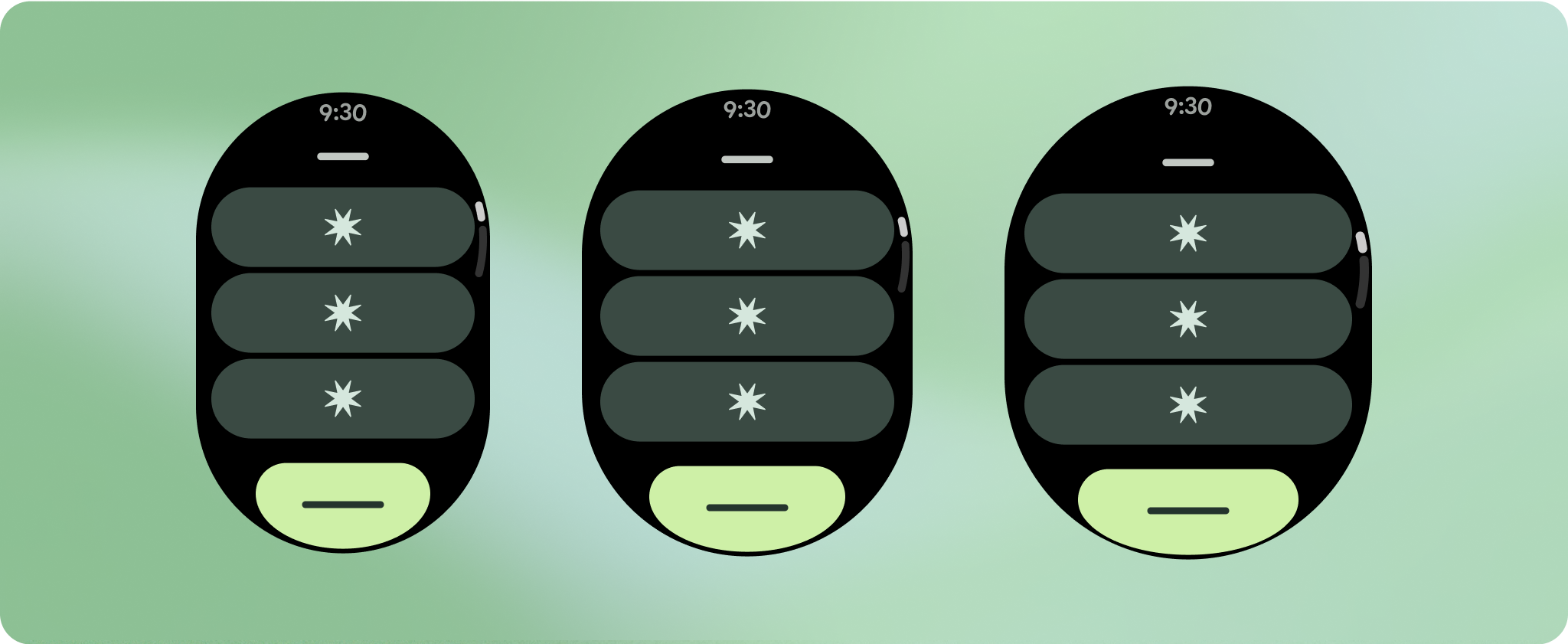
Tutti i componenti sono realizzati in modo responsive, il che significa che riempiono la larghezza e l'altezza disponibili. Assicurati di avere i margini necessari per garantire che i contenuti non vengano tagliati dallo schermo arrotondato.






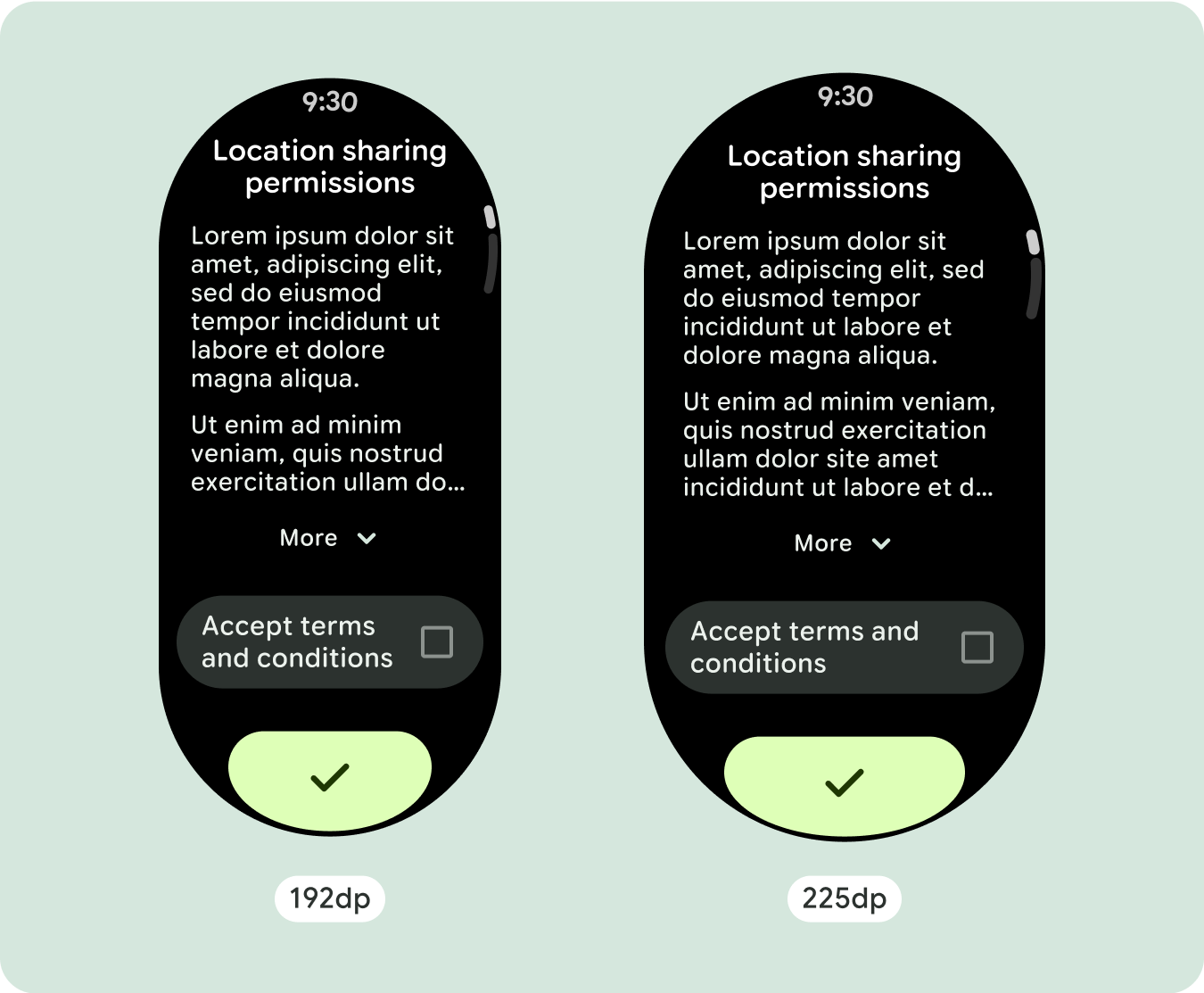
Mostrare caratteri di testo aggiuntivi
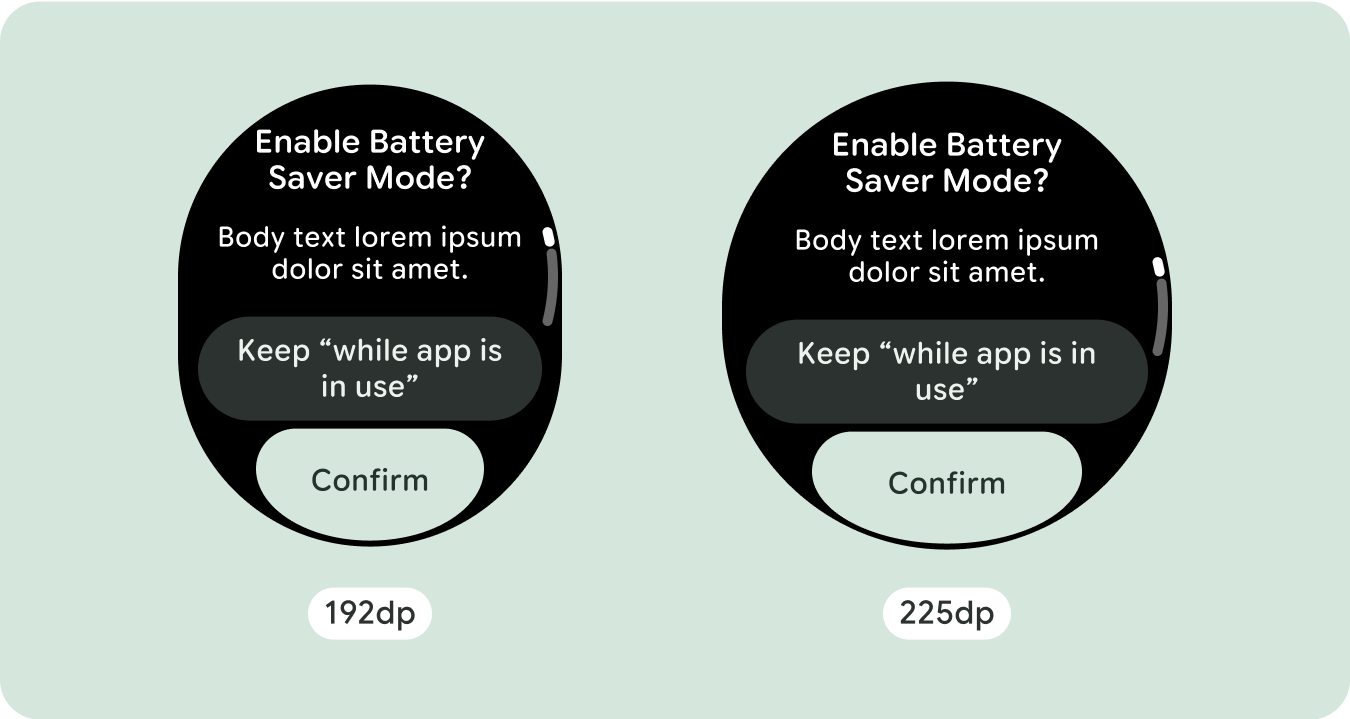
La maggior parte dei componenti ha caselle di testo che riempiono la larghezza disponibile. Ciò significa che aumentano automaticamente il numero di caratteri man mano che la larghezza dello schermo aumenta.



Creare design adattabili e differenziati
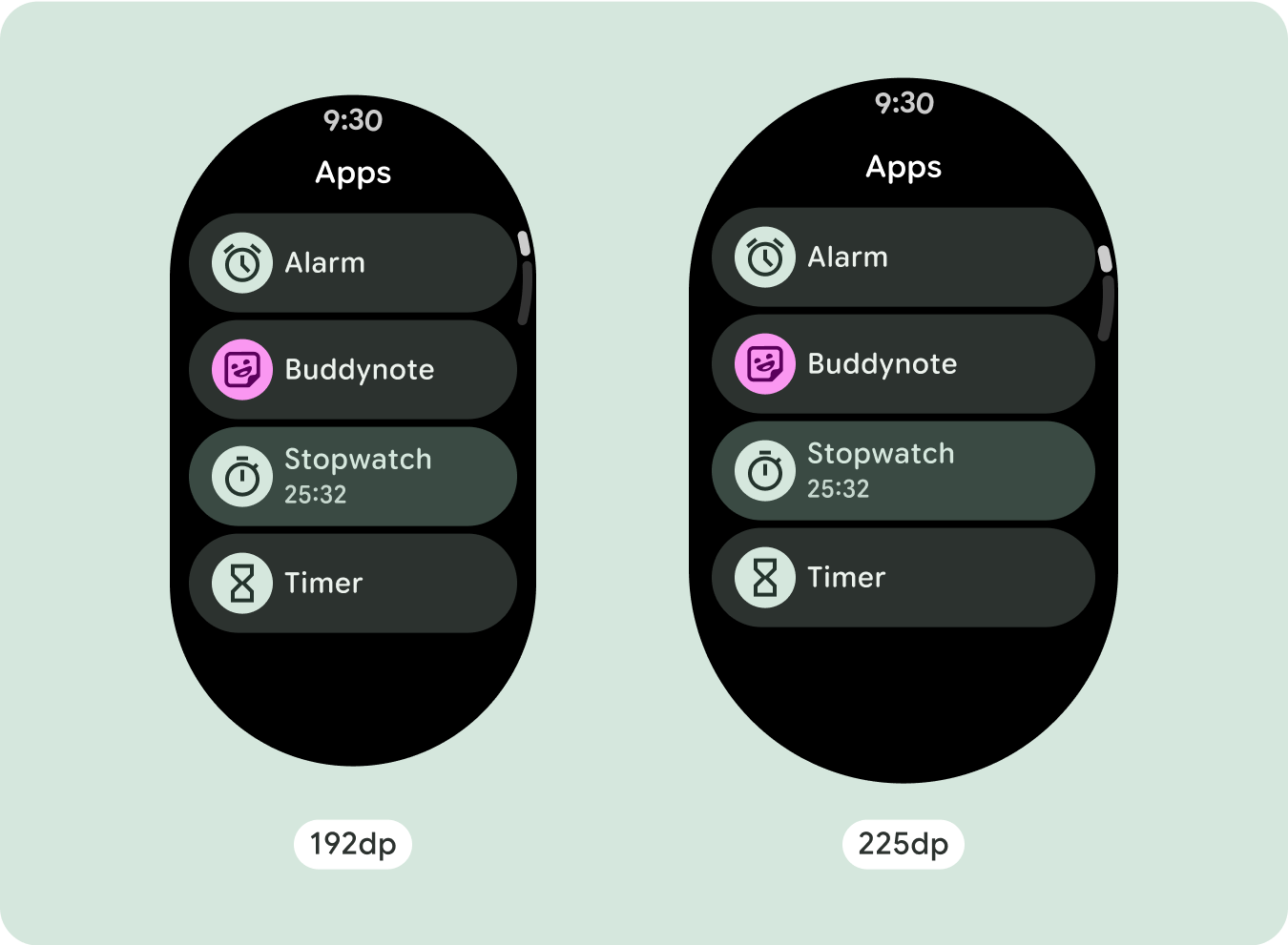
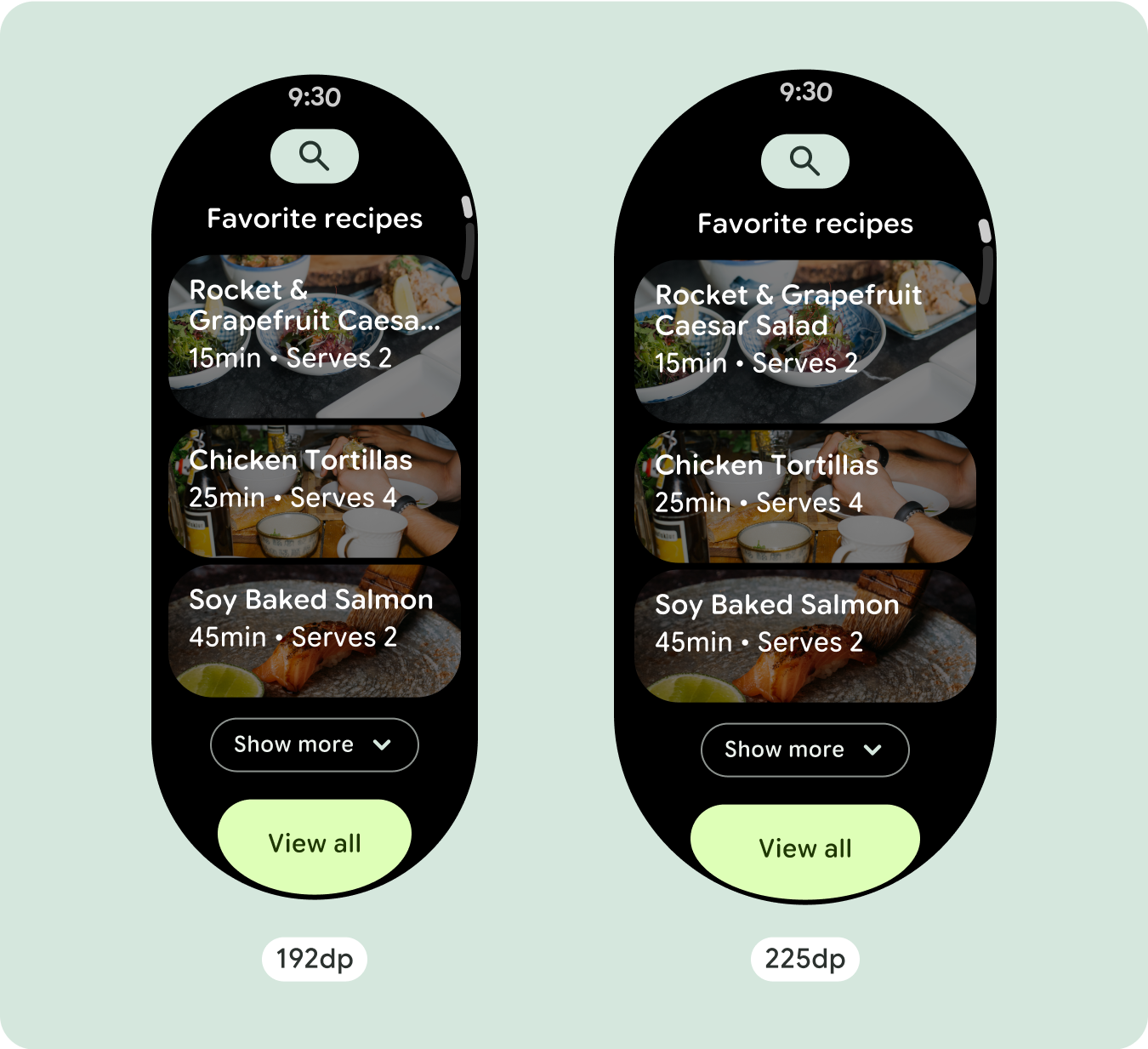
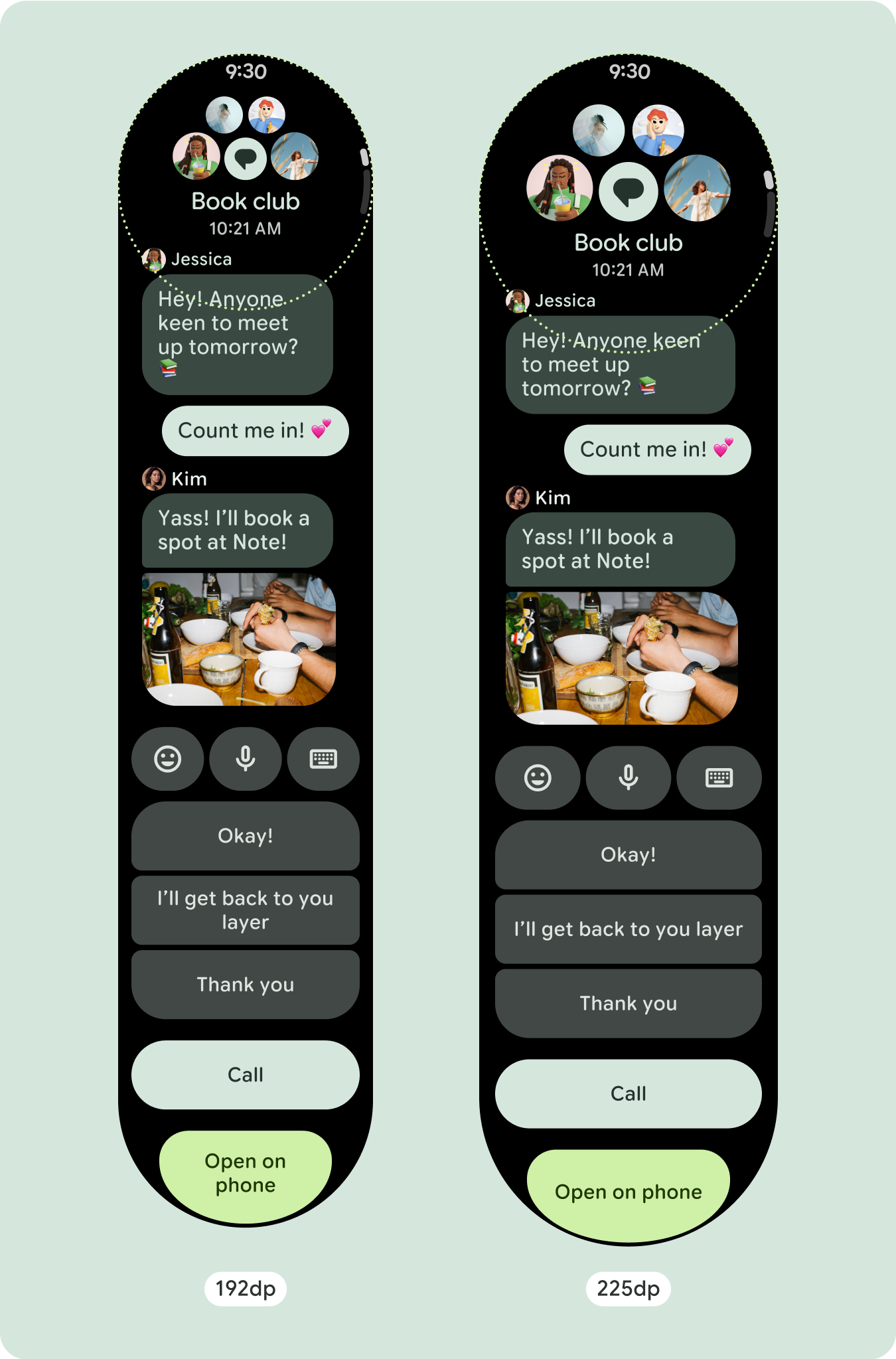
Poiché i layout scorrevoli mostrano automaticamente più di quanto era precedentemente nascosto sotto la piega dello schermo, non devi fare molto per aggiungere valore. Ogni componente riempie la larghezza disponibile e, in alcuni casi, un componente potrebbe aggiungere altre righe di testo (ad esempio le schede) o i componenti potrebbero estendersi per riempire la larghezza disponibile (ad esempio i pulsanti con icone).
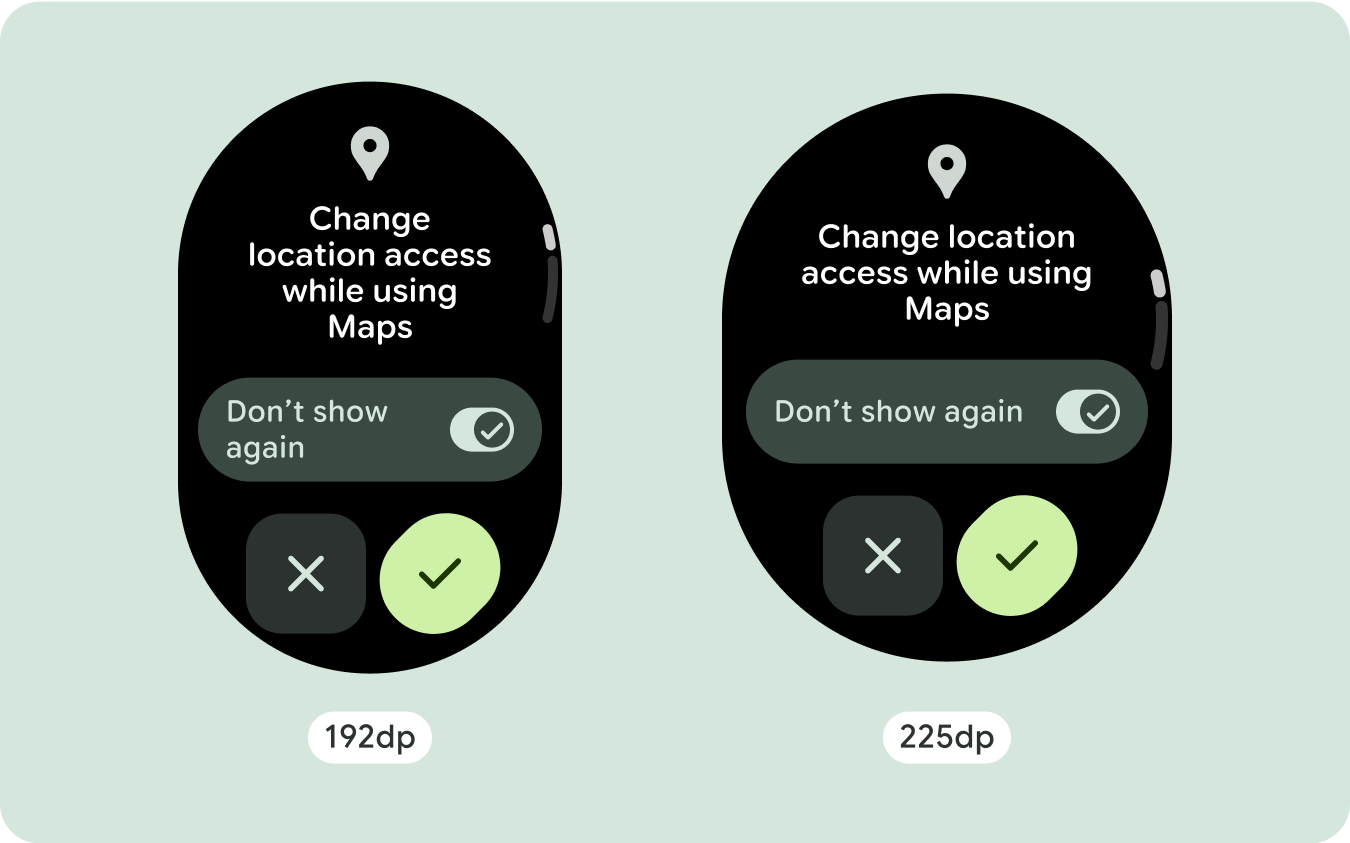
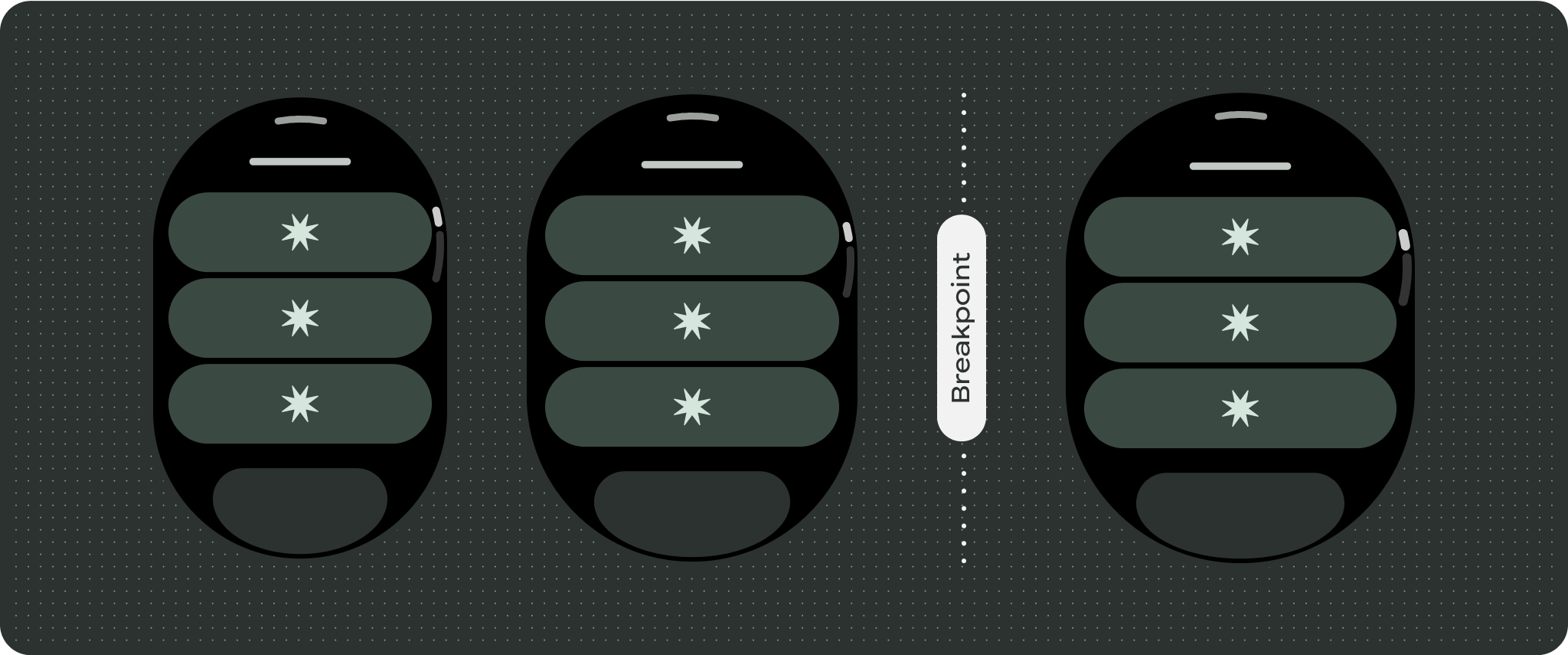
Per utilizzare al meglio lo spazio aggiuntivo su schermi di dimensioni maggiori, aggiungi un punto di interruzione delle dimensioni a 225 dp. Questo punto di interruzione consente di mostrare contenuti aggiuntivi, includere più pulsanti o dati o modificare il layout in modo che si adatti meglio allo schermo più grande. Ciò richiede un design diverso per ogni punto di interruzione. Il design per schermi più grandi (oltre 225 px) potrebbe includere i seguenti elementi aggiuntivi:
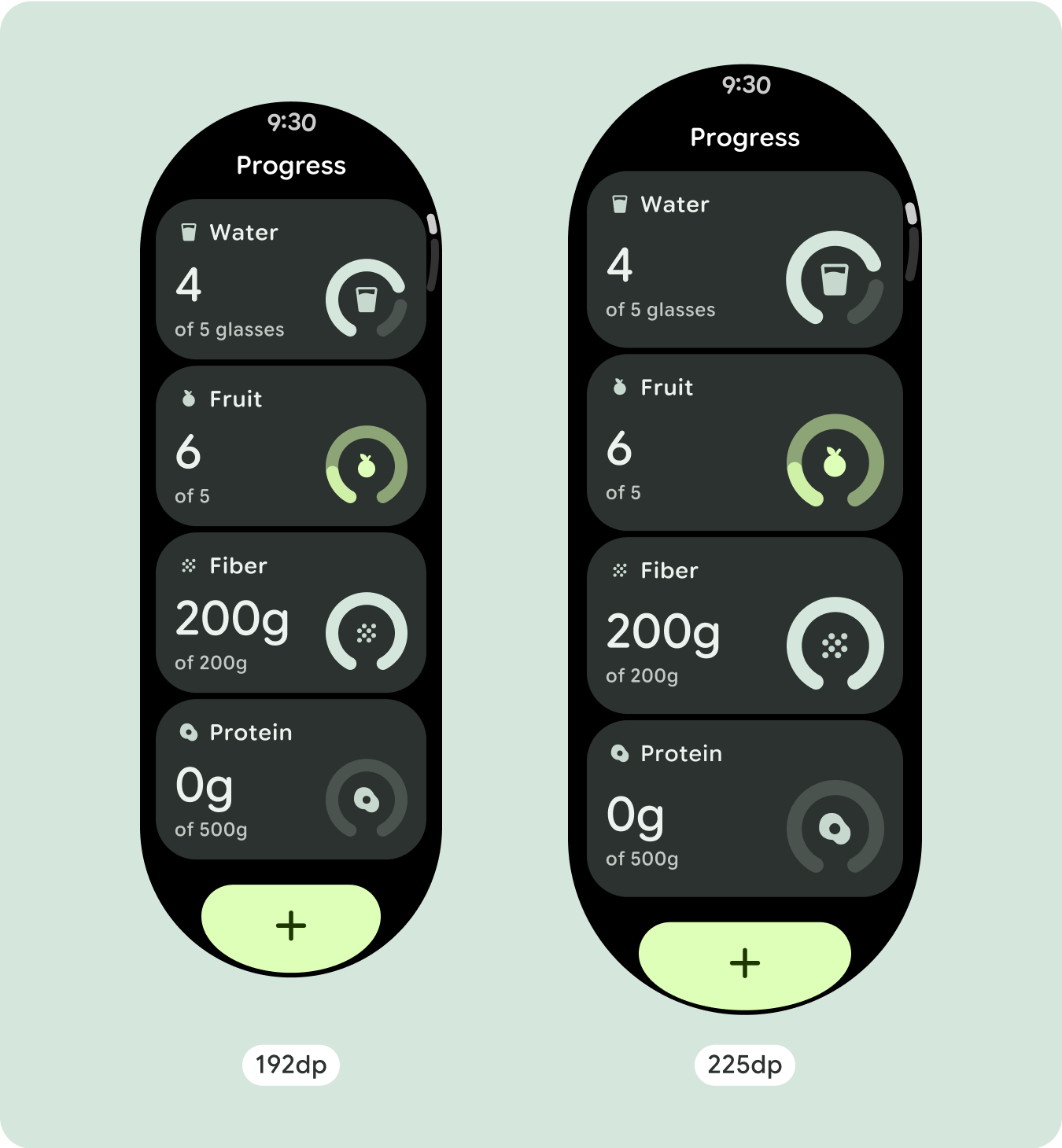
Aumentare le dimensioni o modificare lo stato dei componenti esistenti
Questo può essere fatto per mostrare più dettagli o rendere i contenuti più facili da leggere.

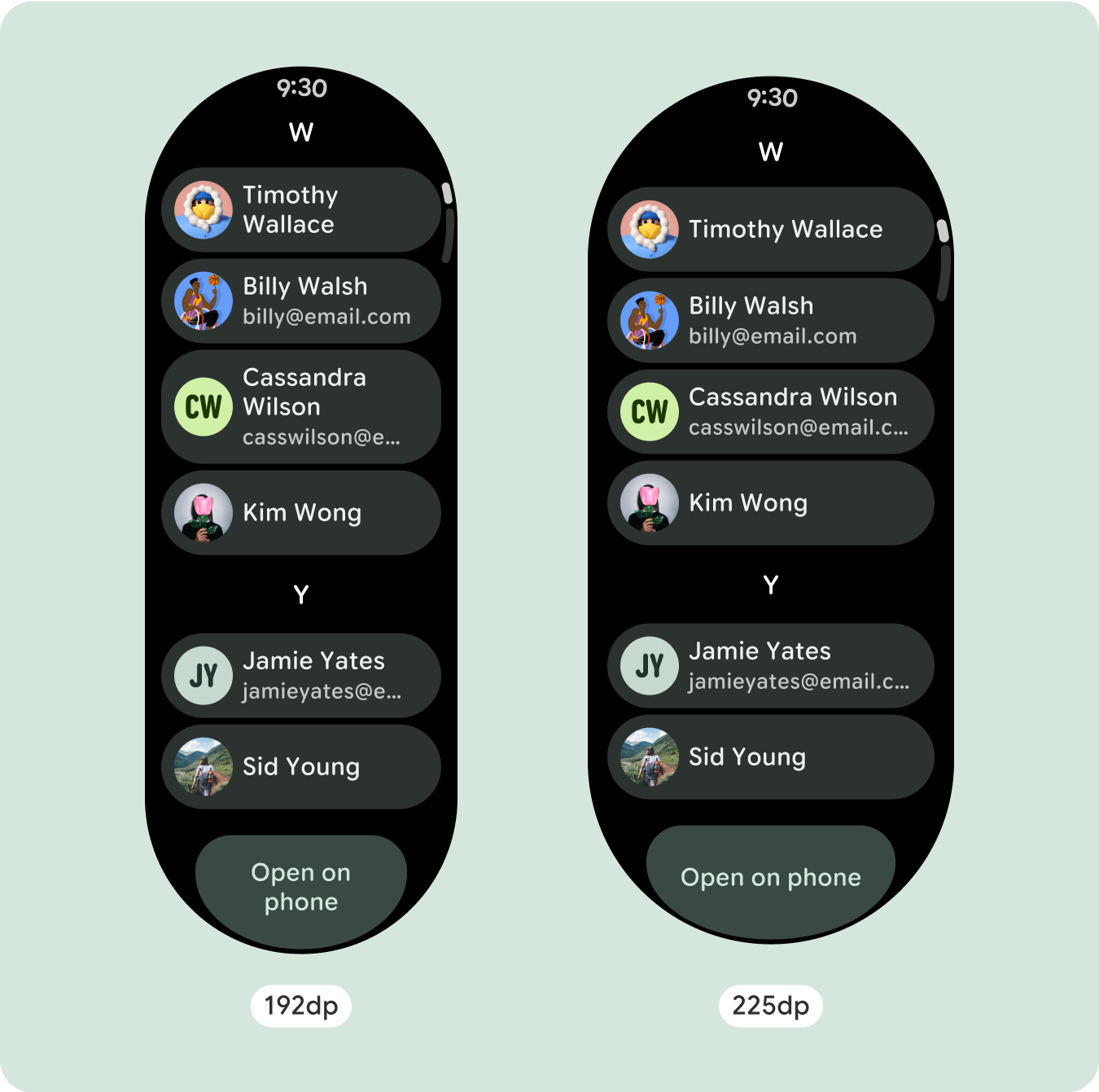
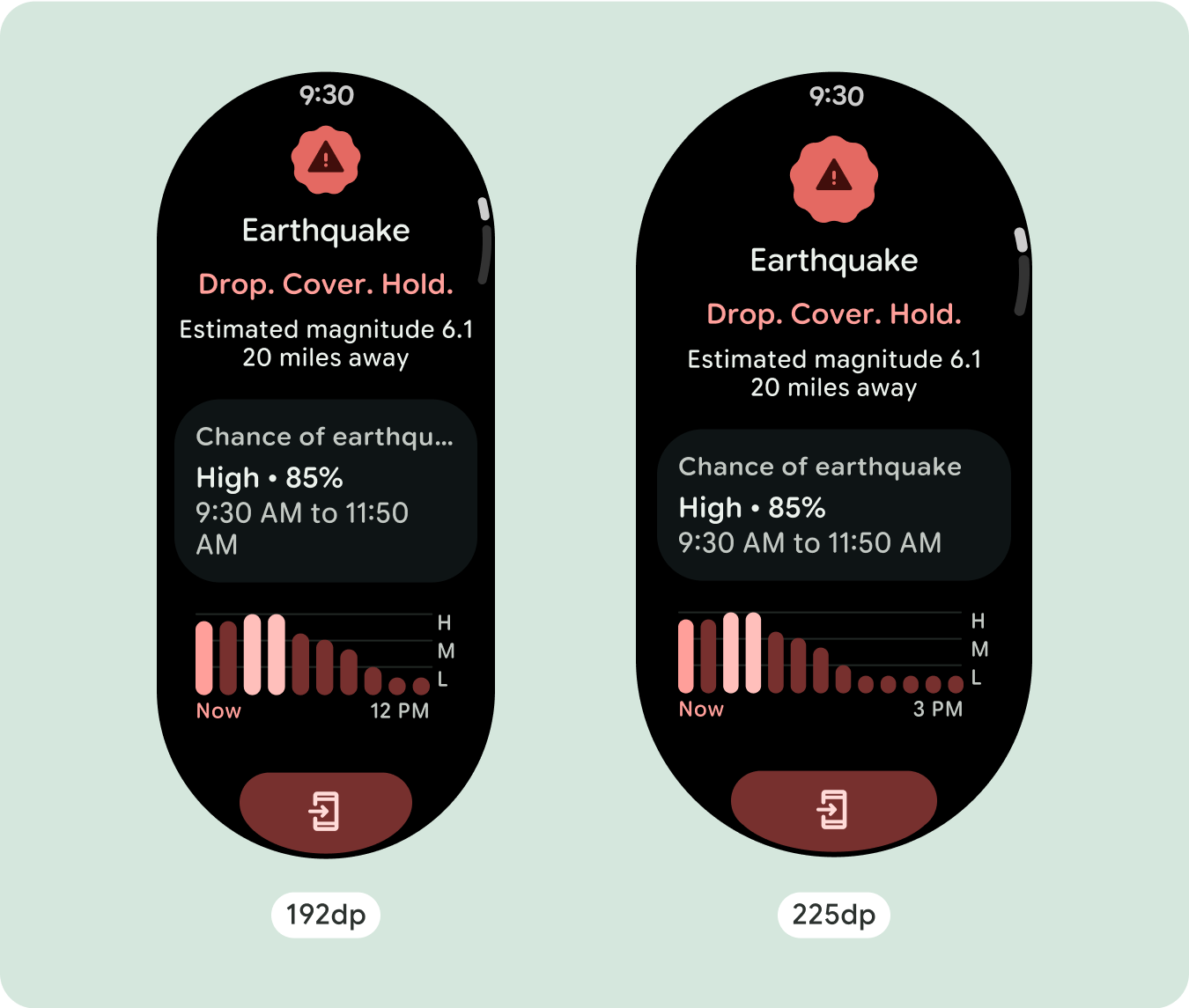
Layout ottimizzati e differenziati
Il layout può cambiare leggermente dopo il punto di interruzione di 225 dp, in modo che i contenuti sopra la piega nella visualizzazione predefinita siano ottimizzati, ma tutti gli stessi contenuti sotto la piega dovrebbero essere ancora disponibili indipendentemente dalle dimensioni dello schermo.


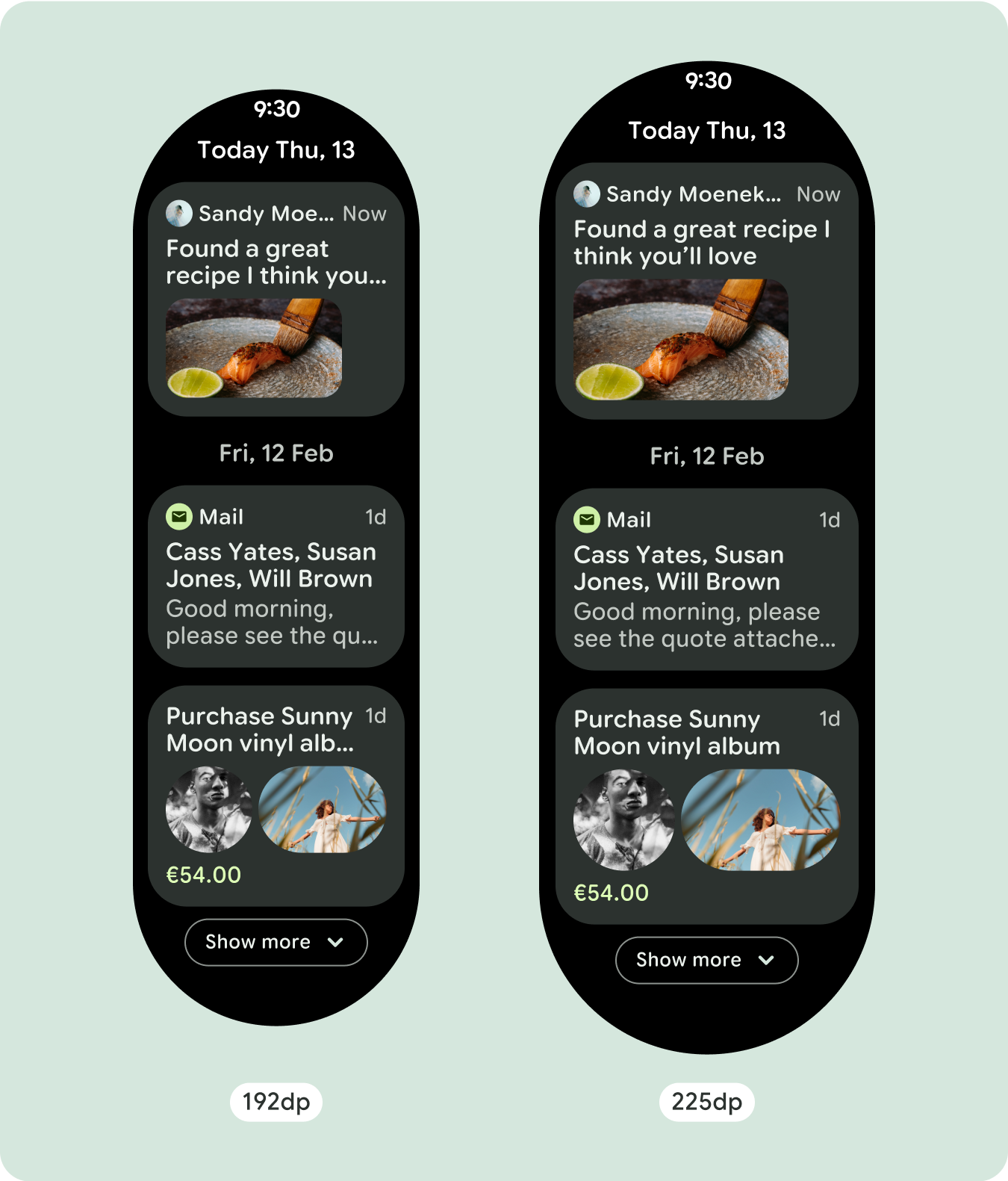
Comportamento adattabile e reattivo
Tutti i componenti della libreria Compose si adatteranno automaticamente alle dimensioni dello schermo più ampie e acquisiranno larghezza e altezza. Le visualizzazioni con scorrimento che utilizzano pratiche di responsive design si adattano in genere a una serie di dimensioni dello schermo. Tuttavia, in alcuni casi speciali, puoi utilizzare un punto di interruzione per eseguire l'override delle dimensioni e migliorare i layout, ampliando la funzionalità, migliorando la leggibilità o adattando meglio i contenuti allo schermo.
Tutti i margini superiore, inferiore e laterale devono essere definiti in percentuale per evitare il ritaglio e fornire una scala proporzionale degli elementi. Tieni presente che il pulsante PositionIndicator viene visualizzato quando l'utente scorre e si adatta automaticamente al telaio dello schermo, indipendentemente dalle sue dimensioni.
Elenco di controllo
- Applica i margini superiori, inferiori e laterali consigliati.
- Definisci i margini esterni in valori percentuali per evitare il ritaglio all'inizio e alla fine del contenitore scorrevole.
- Applica i margini in valori DP fissi tra gli elementi dell'interfaccia utente.
- Valuta la possibilità di applicare un punto di interruzione a 225 dp per introdurre contenuti aggiuntivi o rendere più visibili i contenuti esistenti su schermi di dimensioni maggiori.

Creare esperienze differenziate
Le visualizzazioni con scorrimento sono altamente personalizzabili e consentono di aggiungere qualsiasi combinazione di componenti in qualsiasi ordine. I margini superiore e inferiore possono variare a seconda dei componenti posizionati in alto e in basso. In questo modo i contenuti non vengono tagliati dalla curva crescente dello schermo.

