Os layouts de visualização de apps sem rolagem incluem players de mídia, caixas de diálogo de confirmação, seletores, comutadores e telas especiais de condicionamento físico ou rastreamento que usam indicadores de progresso. É possível restringir a altura de qualquer tela, o que garante que o usuário se concentre em uma tarefa ou conjunto de controles, em vez de precisar navegar por uma lista de opções. Para acomodar dispositivos com telas menores, projete pensando no tamanho limitado, garantindo a capacidade de visualização e adotando a tela circular quando for relevante.

Criar designs responsivos e otimizados
As visualizações não roláveis se concentram em informações de visualização rápida e oferecem valor aos usuários com mínima interação. No entanto, criar um comportamento responsivo nesses layouts pode ser desafiador. Para resolver esse problema, atualizamos os layouts e componentes da biblioteca de IU do Android com comportamento responsivo integrado, incluindo margens e paddings baseados em porcentagem. Se você estiver usando nossos componentes do Compose, poderá herdar essa capacidade de resposta automaticamente.
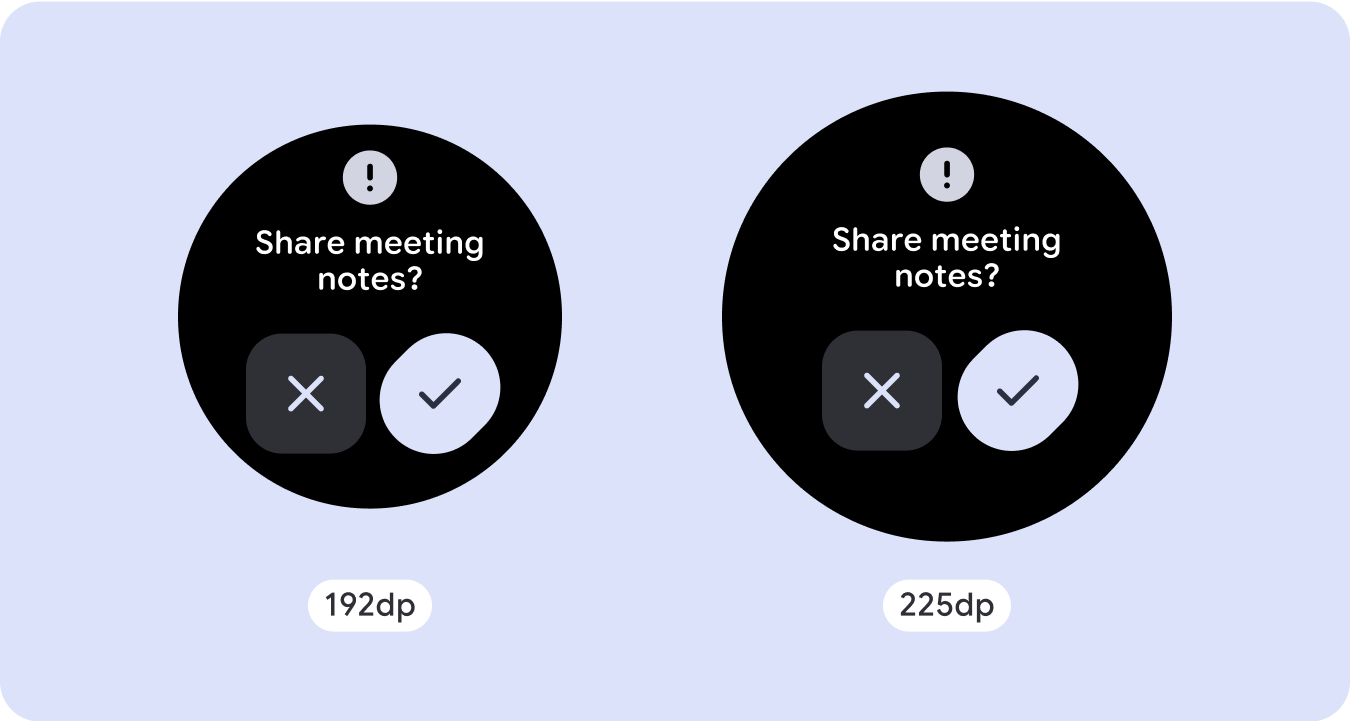
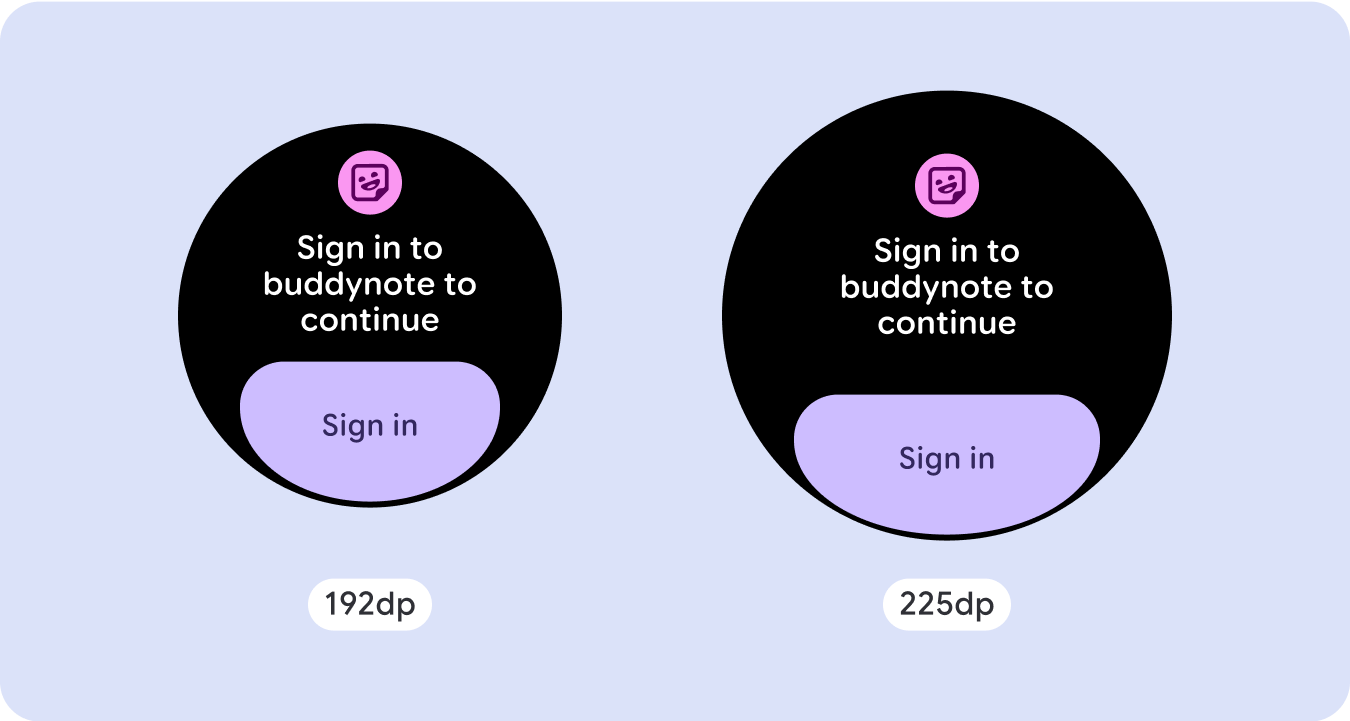
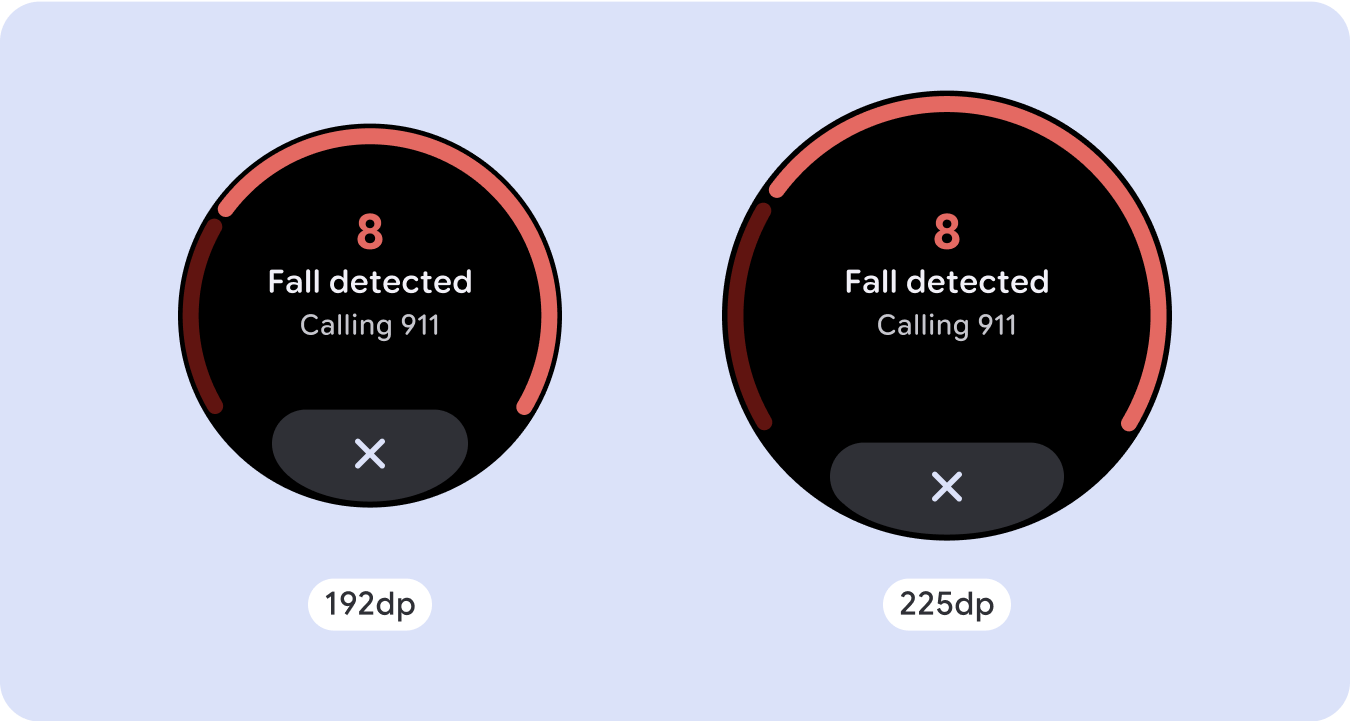
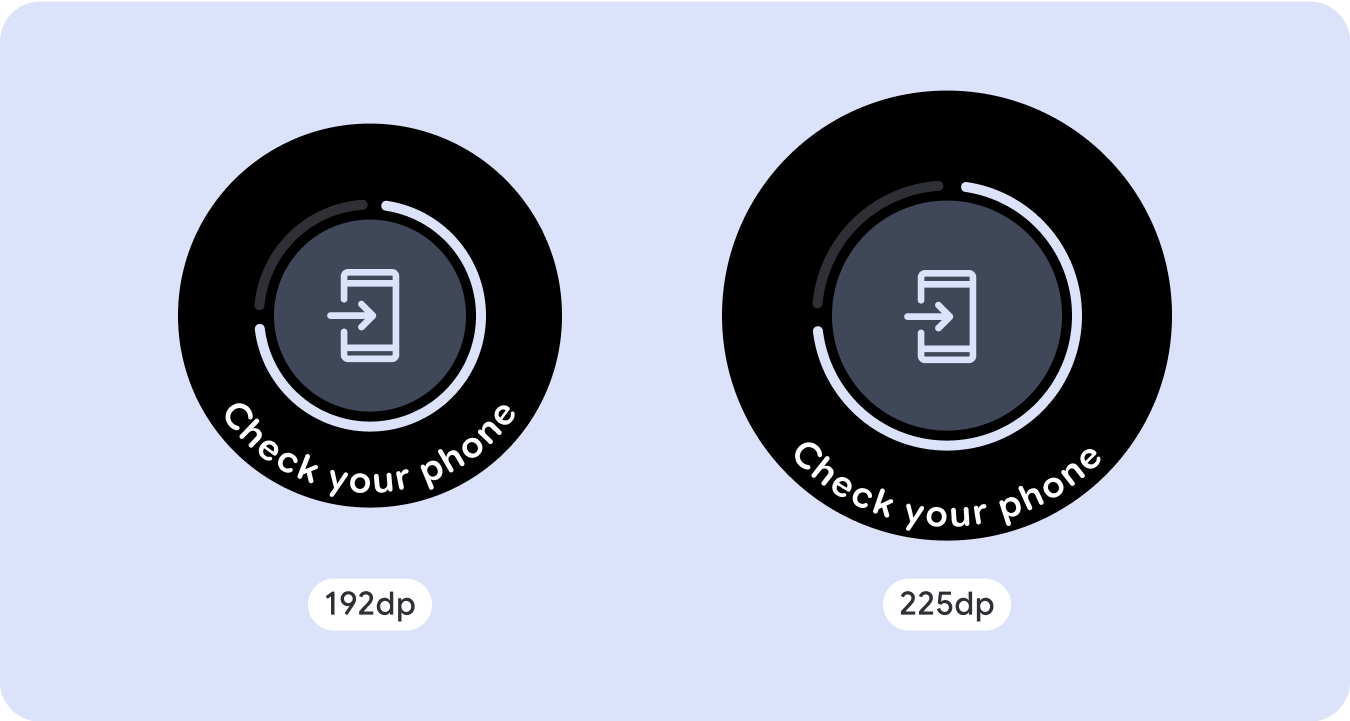
Para designs de tela únicos, faça testes em vários tamanhos de tela, garantindo que os componentes e elementos sejam adaptados com facilidade e evitando o corte de conteúdo. Nossas margens de porcentagem ajudam os espaços a serem dimensionados de forma eficaz. Recomendamos usar um ponto de interrupção em 225dp para apresentar mais informações e melhorar a funcionalidade em telas de relógio maiores.
Verificar se os componentes se adaptam à largura e altura disponíveis
Todos os componentes são criados de forma responsiva, ou seja, eles se adaptam à largura disponível (e à altura quando em tela cheia). Confira se você tem as margens necessárias para garantir que o conteúdo não seja cortado pela curva de arredondamento da tela. Além disso, garanta o comportamento de layout necessário para que o conteúdo da tela sem rolagem não force o layout a rolar ou seja cortado.







Criar designs adaptáveis e diferenciados
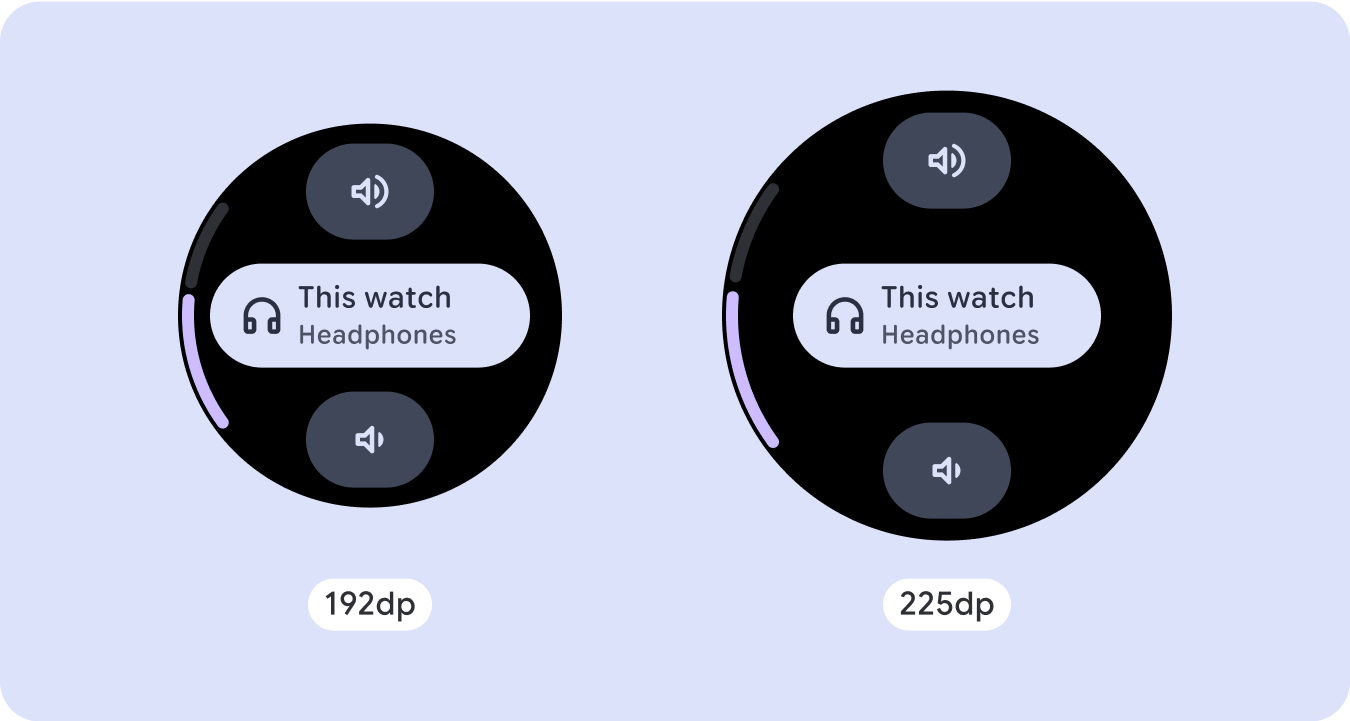
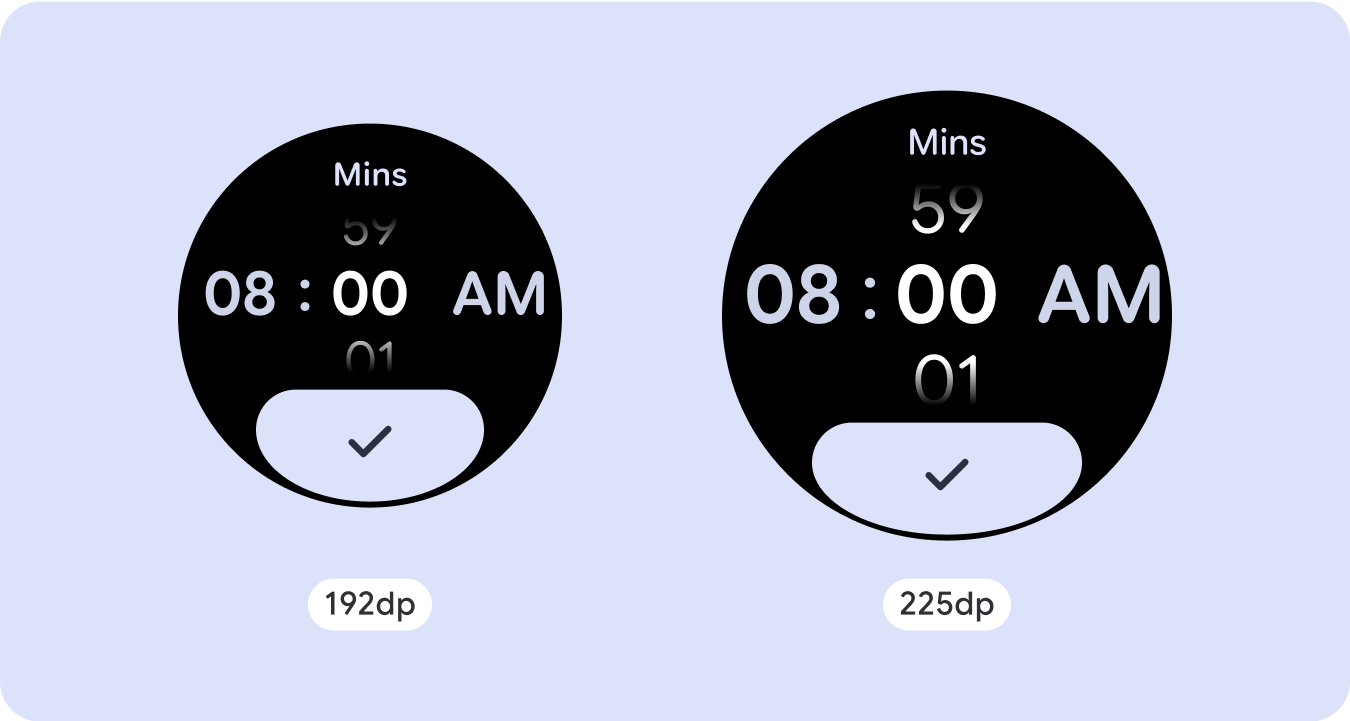
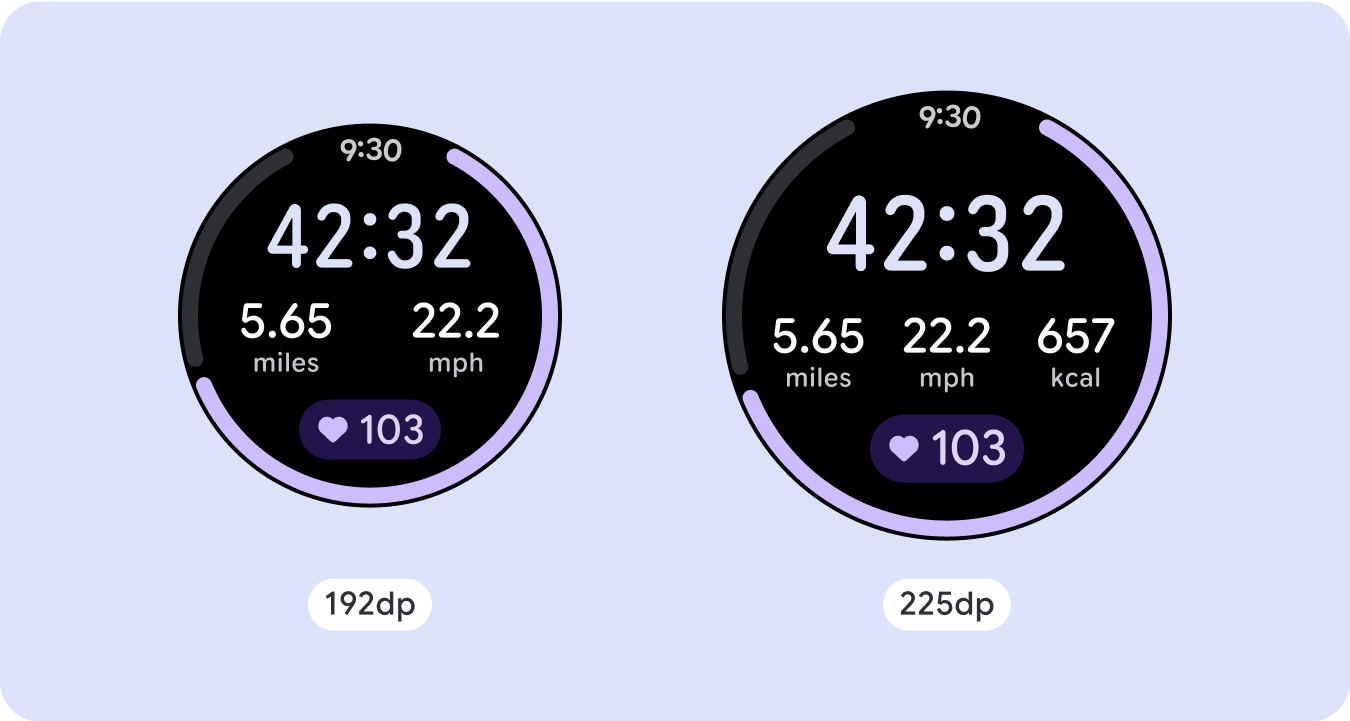
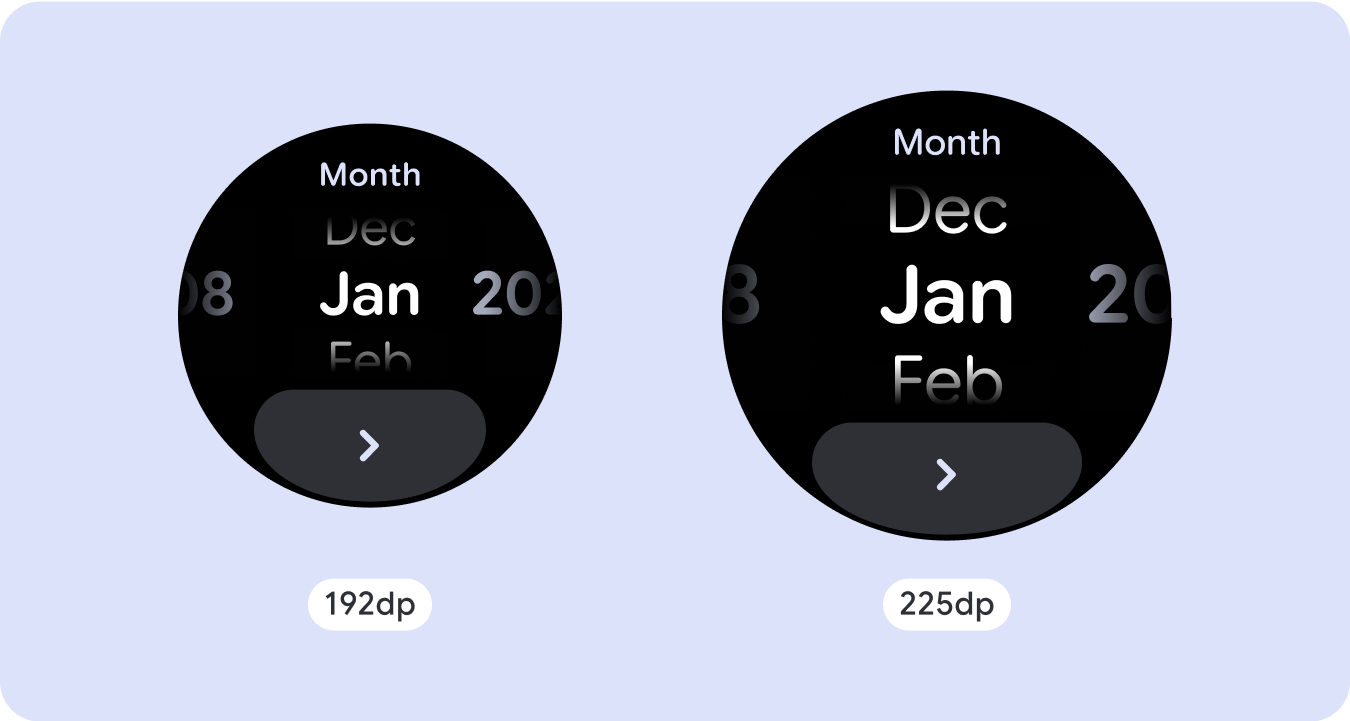
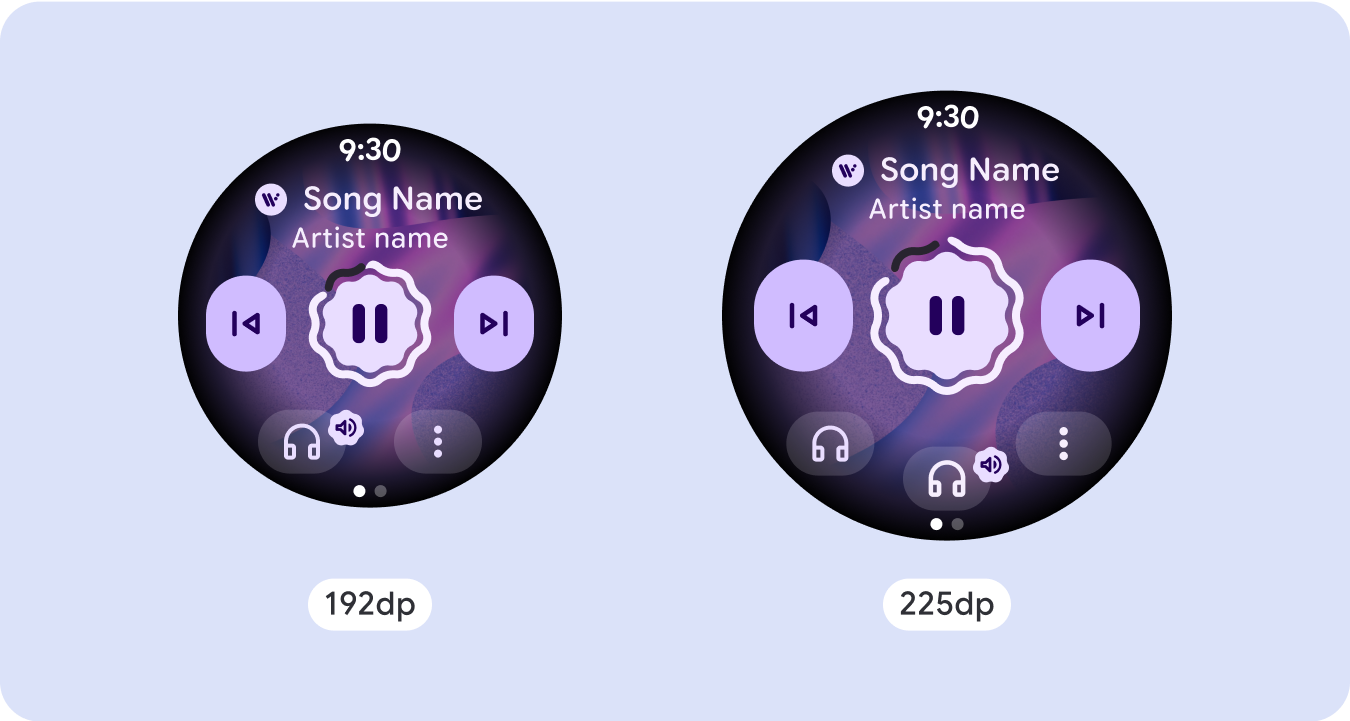
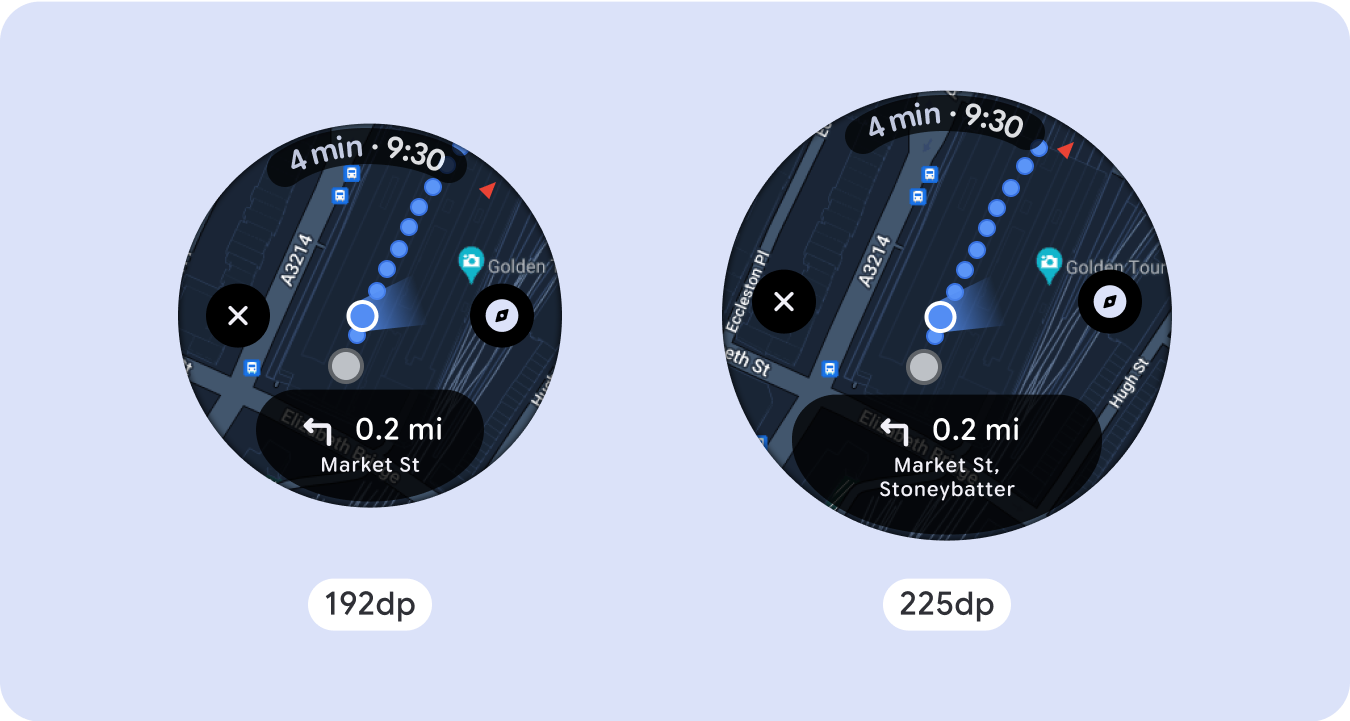
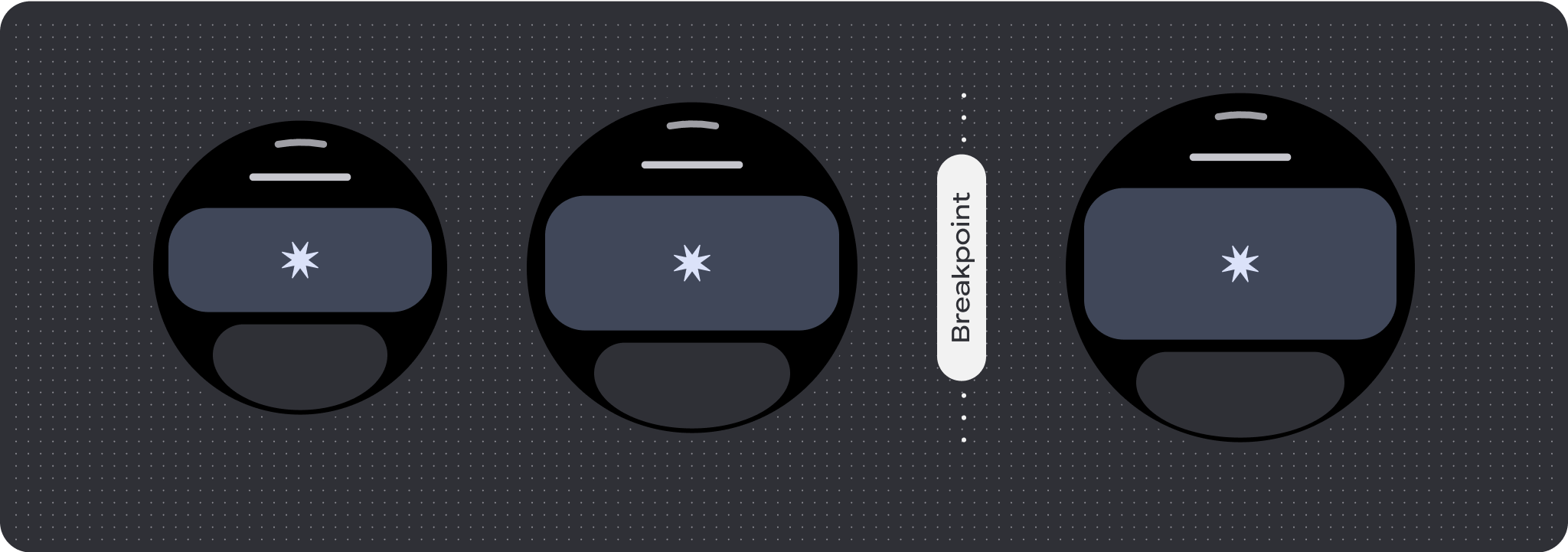
Para aproveitar melhor o espaço extra em tamanhos de tela maiores, adicione um limite de tamanho em 225dp. Esse ponto de interrupção permite revelar conteúdo adicional, incluir mais informações, opções, dados ou mudar o layout para melhor se adequar ao tamanho da tela maior.
Isso requer um design diferente para cada ponto de interrupção. O design de tela maior (225+) pode incluir os seguintes elementos adicionais:
Aumentar o tamanho ou mudar o estado dos componentes
Use o ponto de interrupção para mostrar mais detalhes ou tornar o conteúdo mais fácil de ler. Basta verificar se a experiência ou funcionalidade não está quebrada na tela pequena e se as mudanças na tela grande são apenas adicionais.



Adicionar conteúdo no layout atual
Ao adicionar componentes ou conteúdo, o layout oferece mais opções, detalhes e, em última análise, valor.
Isso nunca deve acontecer à custa da facilidade de leitura.


Usar a paginação
Em cenários em que uma experiência exige mais conteúdo, mas quer manter um layout sem rolagem, considere um layout de várias páginas com paginação vertical ou horizontal.

Comportamento responsivo e adaptável
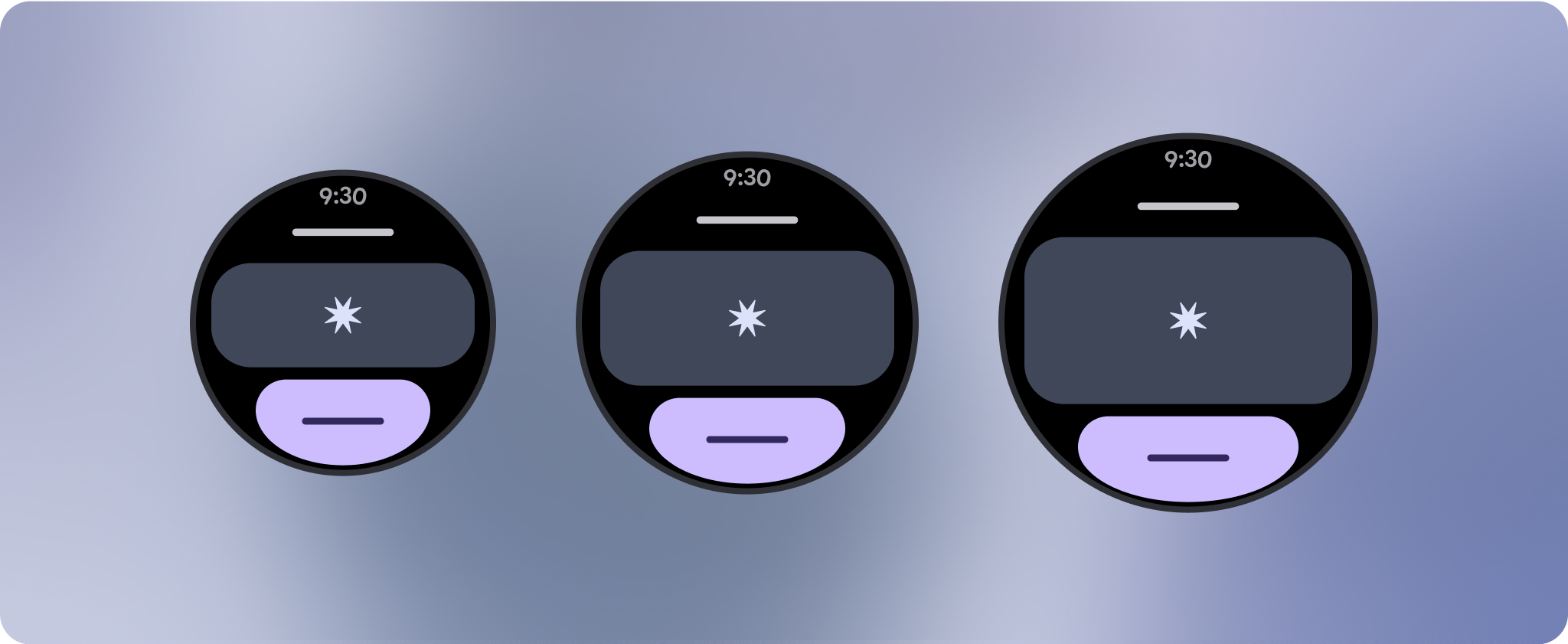
Todos os componentes na biblioteca do Compose vão se adaptar automaticamente ao tamanho de tela mais amplo e ganhar largura e altura. Para essas visualizações em particular, o uso de pontos de interrupção pode oferecer uma experiência particularmente rica e valiosa para todos os usuários. Defina todas as margens em porcentagens e defina restrições verticais para que o conteúdo principal no meio possa se esticar para preencher a área de exibição disponível.
É melhor dividir uma tela sem rolagem em uma seção de cima, meio e baixo ao projetar. Dessa forma, você pode adicionar margens internas à seção de cima e de baixo para evitar o corte, mas permitir que a seção do meio aproveite toda a largura da tela. Considere usar o botão de rolagem giratório para controlar elementos da tela quando o tamanho dela for limitado, já que as interações de toque sozinhas podem não oferecer a melhor experiência.
Lista de verificação
- Crie layouts flexíveis que tenham uma aparência razoável em todos os tamanhos de tela.
- Aplique as margens superior, inferior e lateral recomendadas.
- Defina margens em valores percentuais em lugares em que o conteúdo poderia ser recortado.
- Use restrições de layout para que os elementos façam o melhor uso possível do espaço na tela e mantenham o equilíbrio entre diferentes tamanhos de dispositivo.
- Acomodar o texto de hora, se usado, sem sobrepor a seção superior da página (consulte os indicadores de progresso com uma lacuna na parte de cima para saber mais)
- Considere usar botões que se ajustam às bordas para aproveitar melhor o espaço limitado.
- Considere aplicar um ponto de interrupção em 225dp para introduzir mais conteúdo ou tornar o conteúdo existente mais fácil de visualizar em telas maiores.

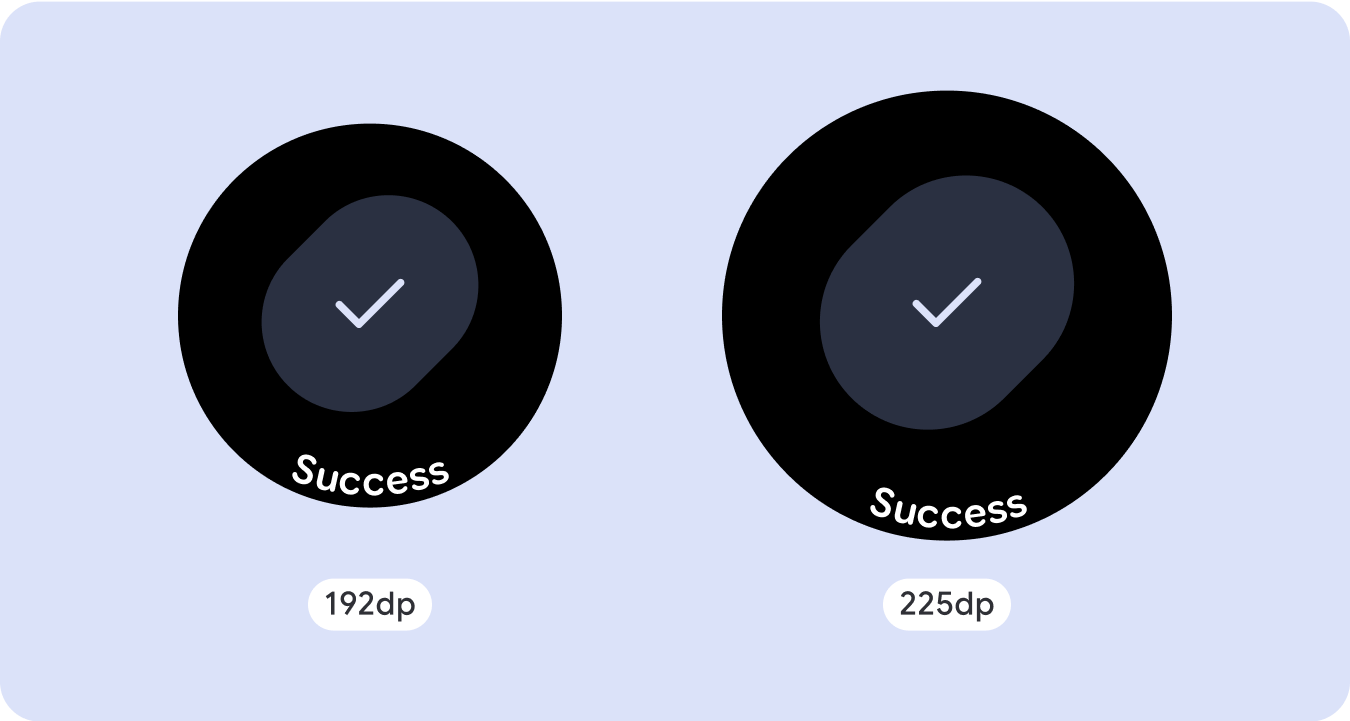
Indicadores de progresso em tela cheia
Não há mudança de comportamento no indicador de progresso, já que ele se adapta automaticamente ao tamanho da tela. No entanto, considere aplicar margens proporcionais (em porcentagem) e padding na área central para aproveitar melhor o espaço. Considere também um ponto de interrupção para aumentar o tamanho ou o número de componentes em uma tela maior.

Criar experiências diferenciadas
Os layouts sem rolagem são personalizáveis, mas são mais limitados em quanto conteúdo pode ser adicionado à tela e que tipo de componentes funcionam melhor. Usar ícones em vez de botões em forma de pílula mais largos aproveita melhor o espaço limitado, e gráficos visuais, como indicadores de progresso e pontos de dados grandes, ajudam a comunicar informações importantes de maneira gráfica. Todos os elementos que envolvem a tela crescem automaticamente com o tamanho da tela, para que fiquem ainda mais impactantes.

