I layout delle visualizzazioni delle app non scorrevoli includono lettori multimediali, finestre di dialogo di conferma, selettori, selettori e schermate speciali per il fitness o il monitoraggio che utilizzano indicatori di avanzamento. Puoi limitare l'altezza di qualsiasi schermata, in modo che l'utente si concentri su un'attività o un insieme di controlli anziché dover sfogliare un elenco di opzioni. Per adattarsi ai dispositivi con schermi di dimensioni ridotte, progetta tenendo conto delle dimensioni limitate, assicurandoti che il design sia leggibile e adottando lo schermo circolare, se pertinente.

Creare design adattabili e ottimizzati
Le visualizzazioni non scorrevoli si concentrano su informazioni rapide e offrono agli utenti valore con un'interazione minima. Tuttavia, l'implementazione di un comportamento adattabile in questi layout può essere complessa. Per risolvere il problema, abbiamo aggiornato i layout e i componenti della nostra libreria UI Android con un comportamento adattabile integrato, inclusi margini e spaziatura in percentuale. Se utilizzi i nostri componenti Compose, puoi ereditare automaticamente questa adattabilità.
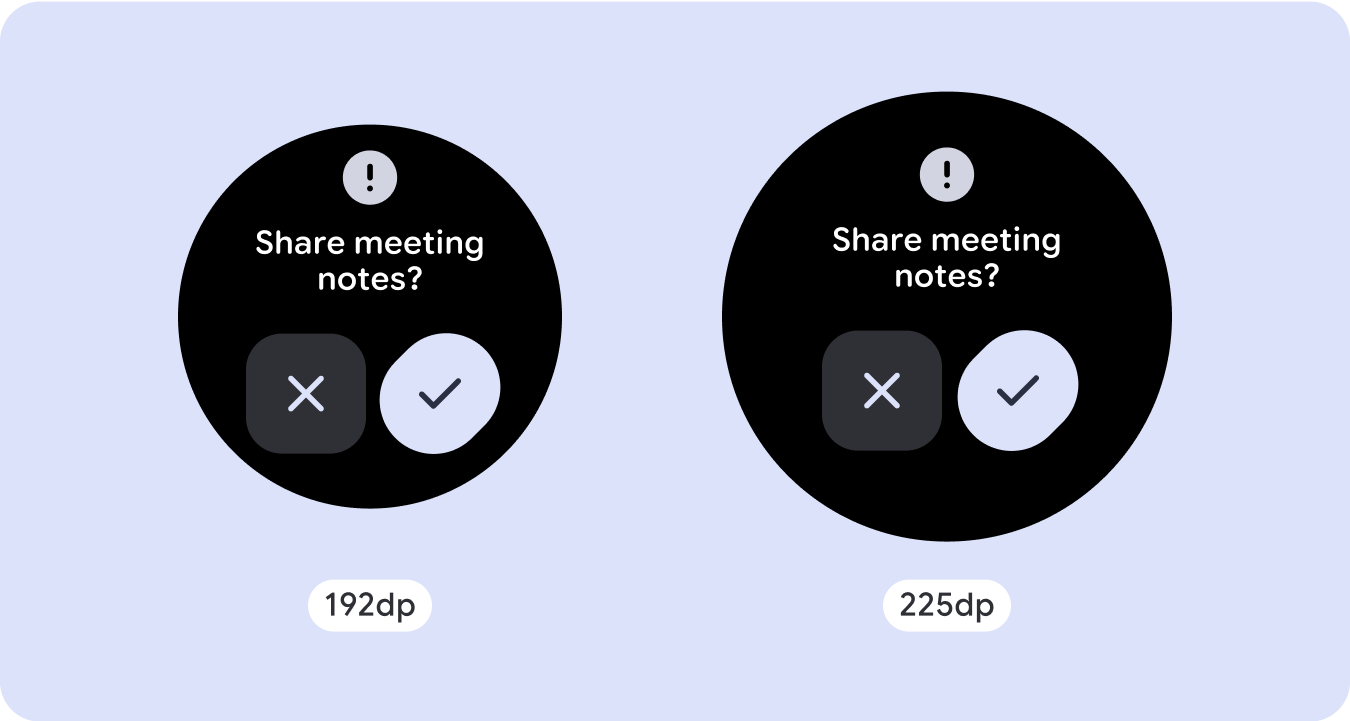
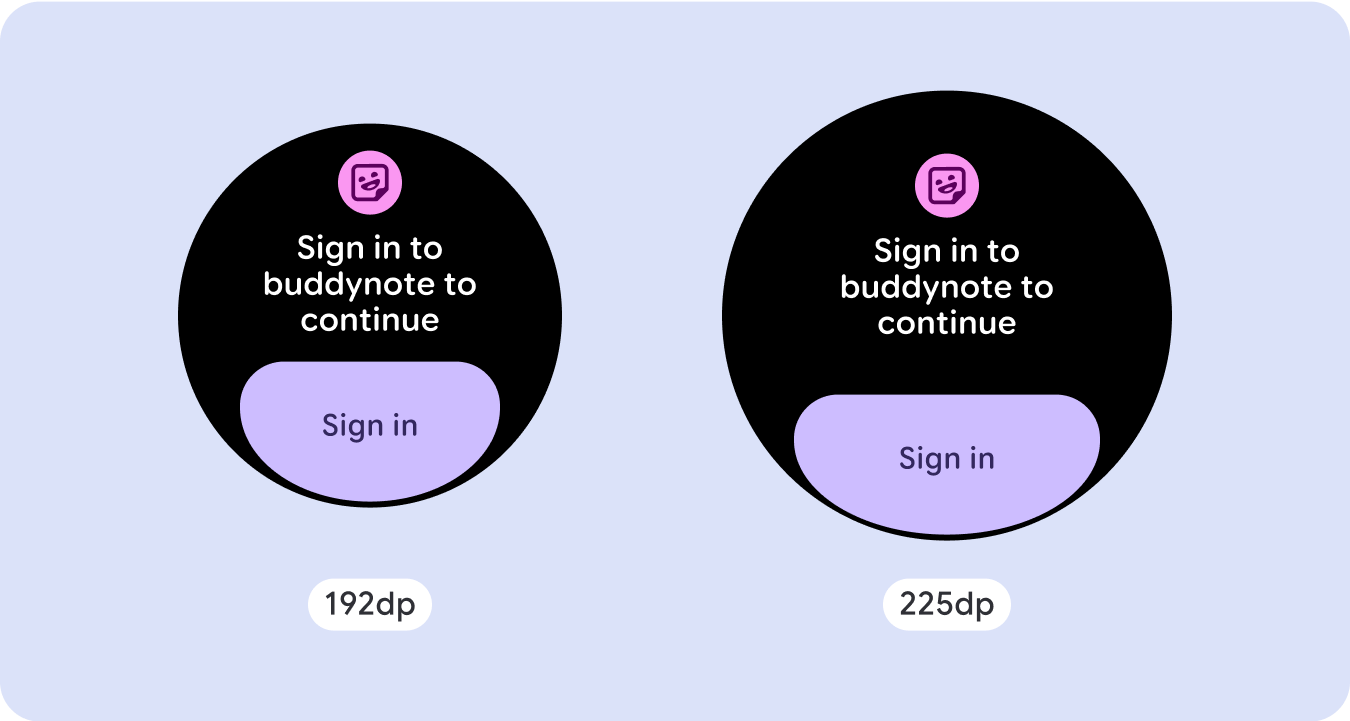
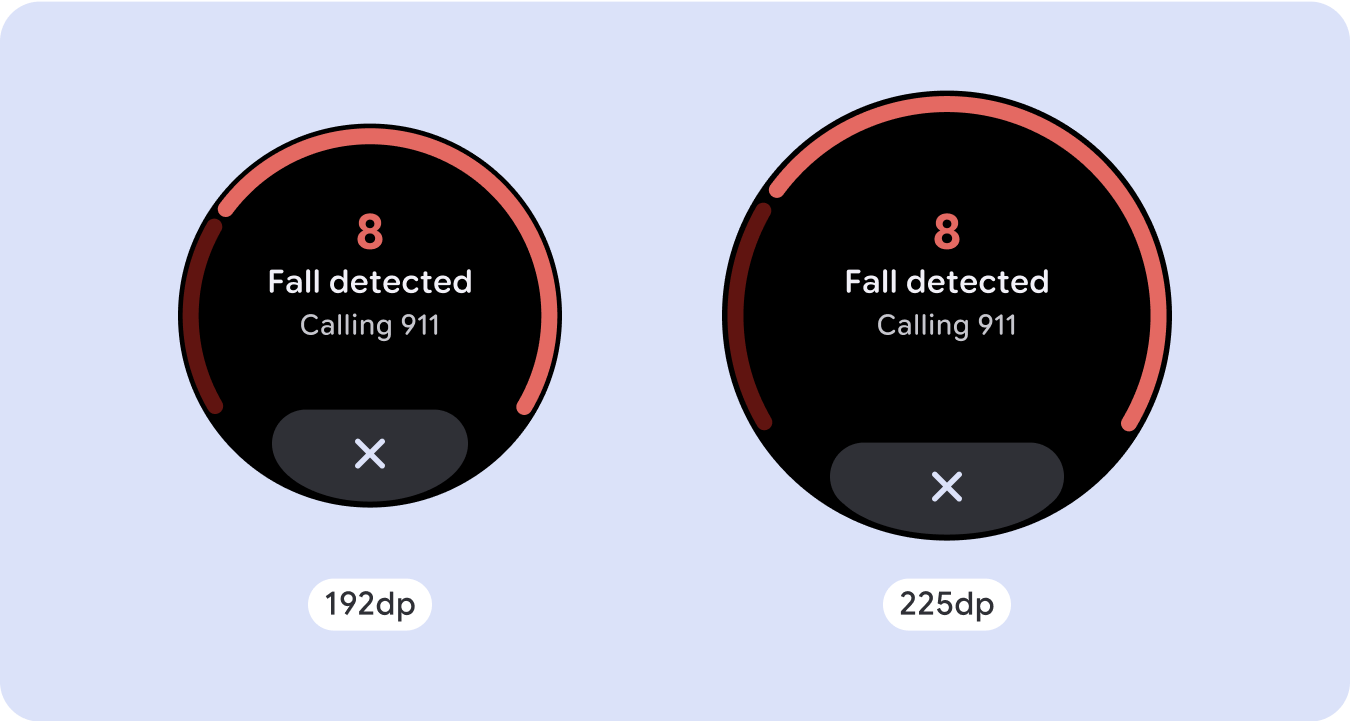
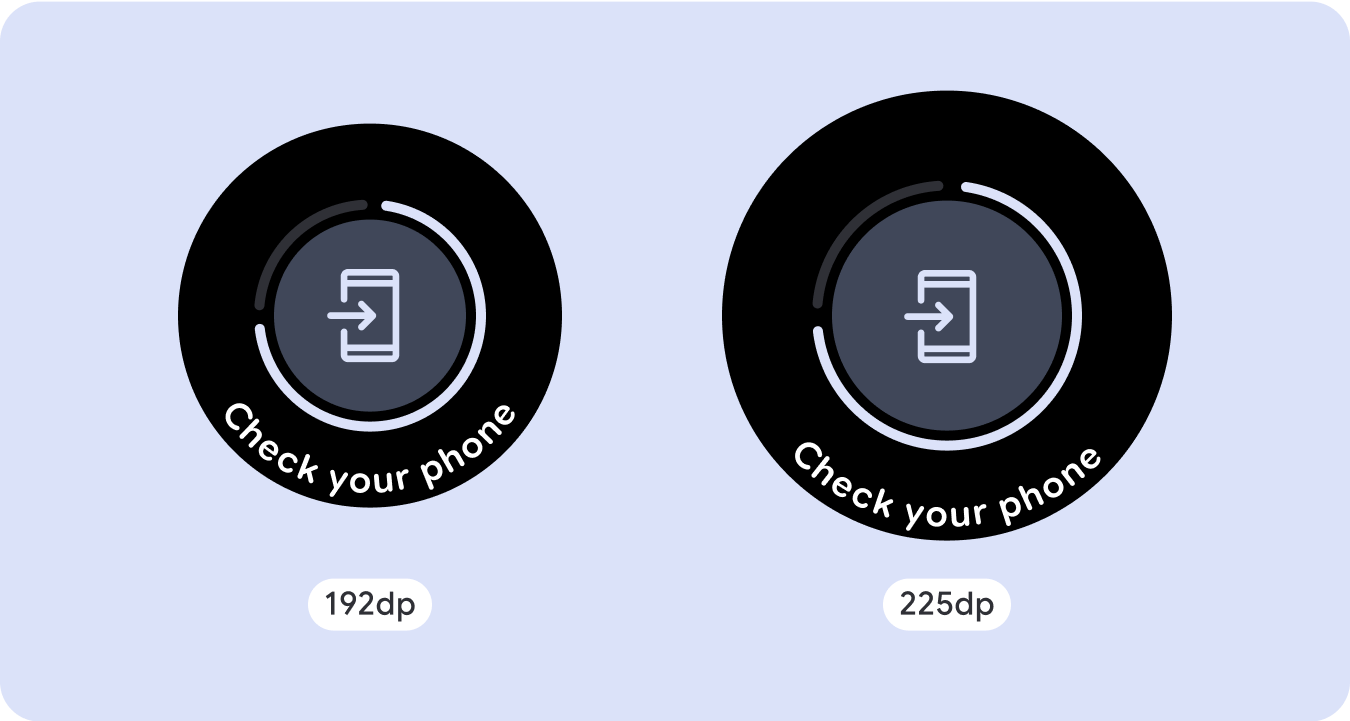
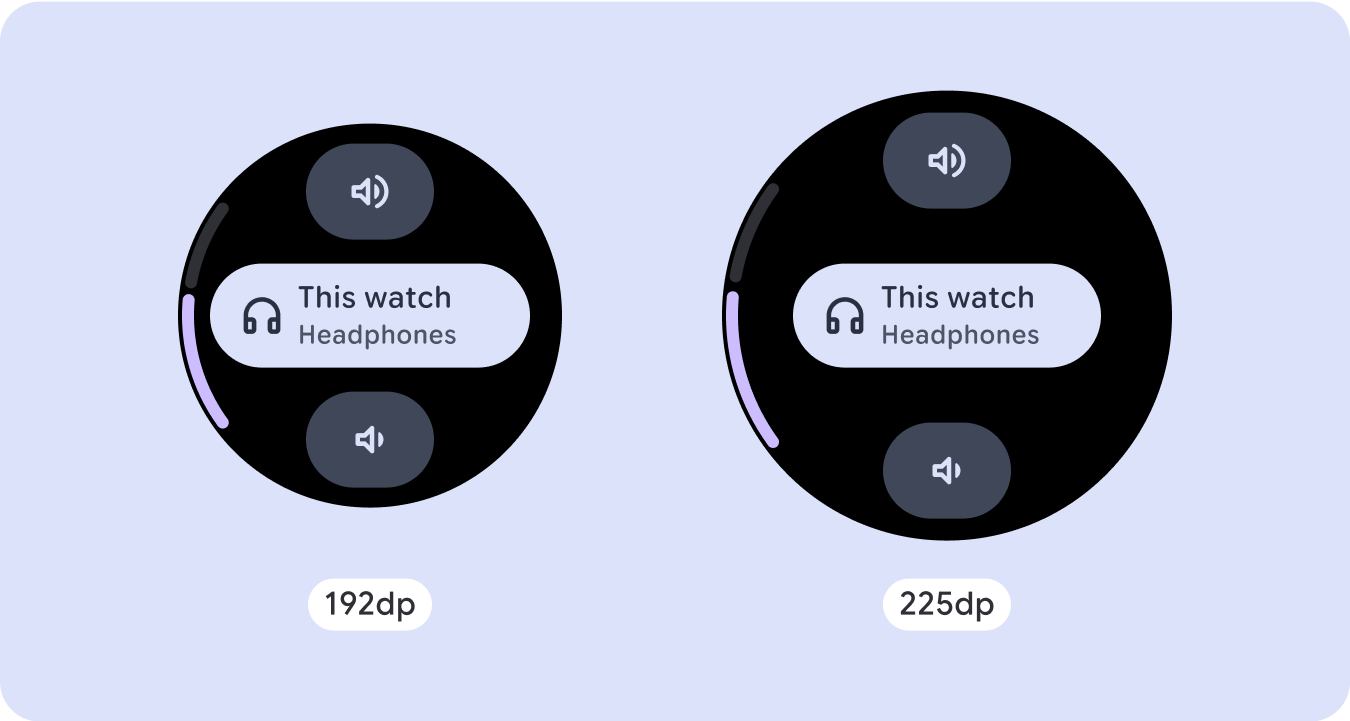
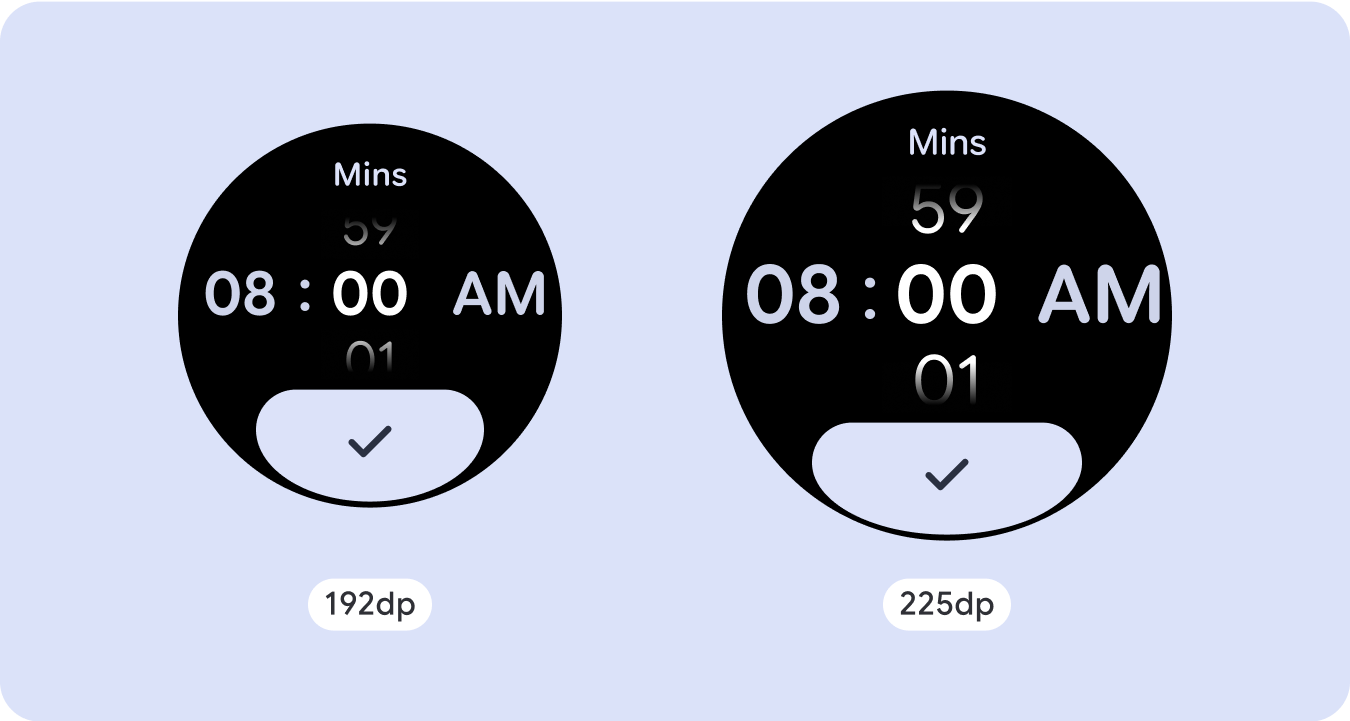
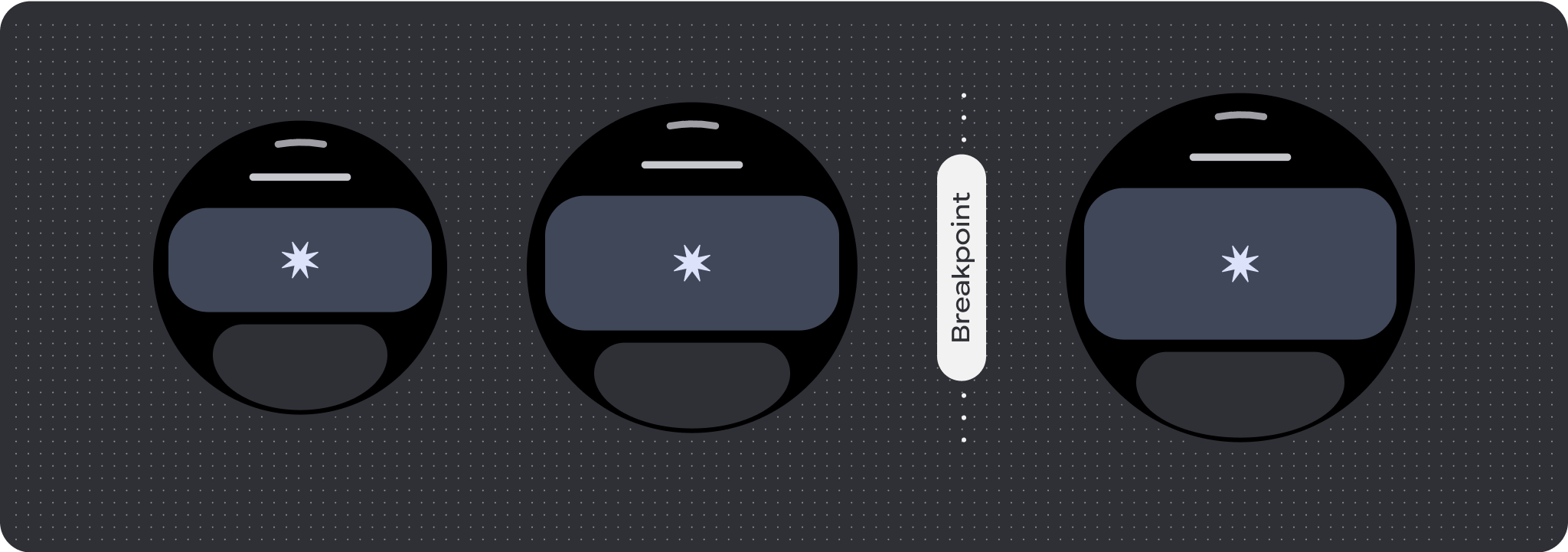
Per design di schermate unici, esegui test approfonditi su una serie di dimensioni dello schermo, assicurandoti che i componenti e gli elementi si adattino senza problemi ed evitando il ritaglio dei contenuti. I nostri margini percentuali consentono di scalare gli spaziatori in modo efficace e consigliamo di utilizzare una interruzione a 225 dp per inserire informazioni aggiuntive e funzionalità avanzate sugli schermi degli smartwatch più grandi.
Verifica che i componenti si adattino alla larghezza e all'altezza disponibili
Tutti i componenti sono realizzati in modo adattabile, il che significa che si adattano alla larghezza (e all'altezza in modalità a schermo intero) disponibile. Assicurati di avere i margini necessari per garantire che i contenuti non vengano tagliati dalla curva di arrotondamento dello schermo. Inoltre, assicurati che il comportamento del layout necessario garantisca che i contenuti dello schermo non scorrevoli non causino lo scorrimento del layout o vengano tagliati.







Creare design adattabili e differenziati
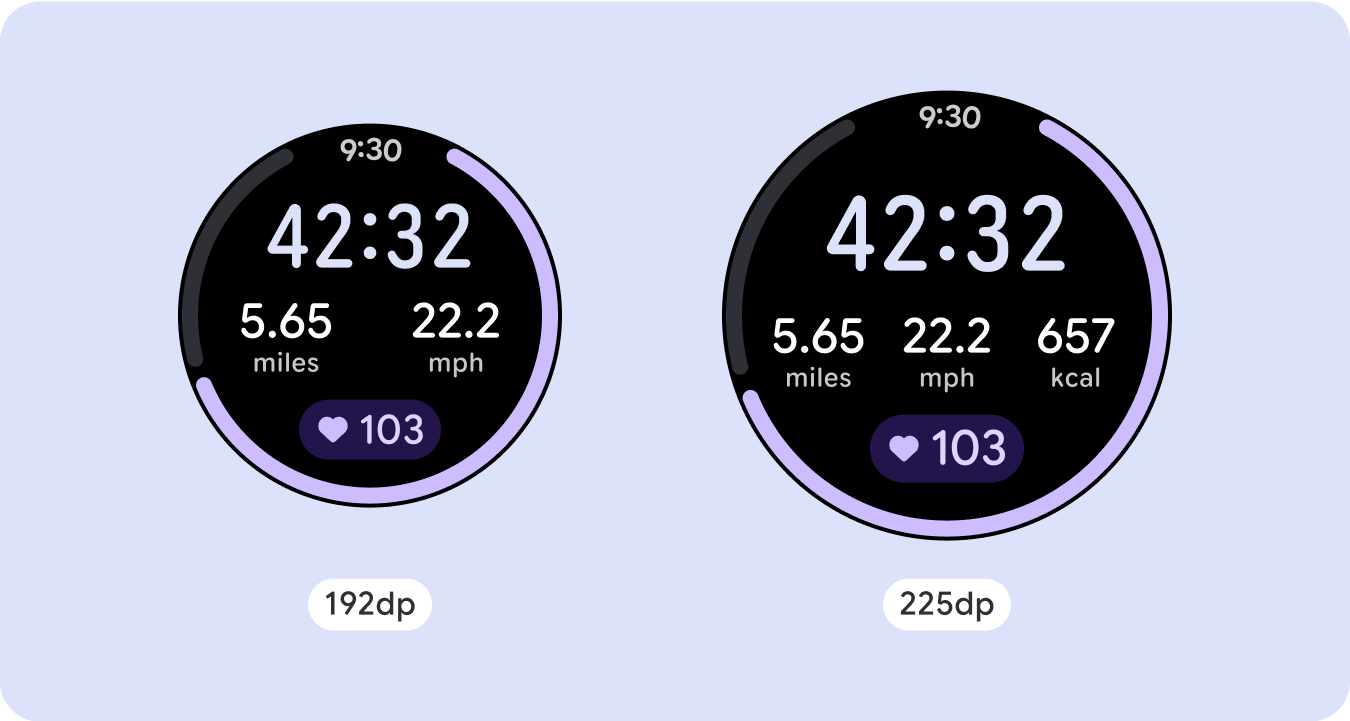
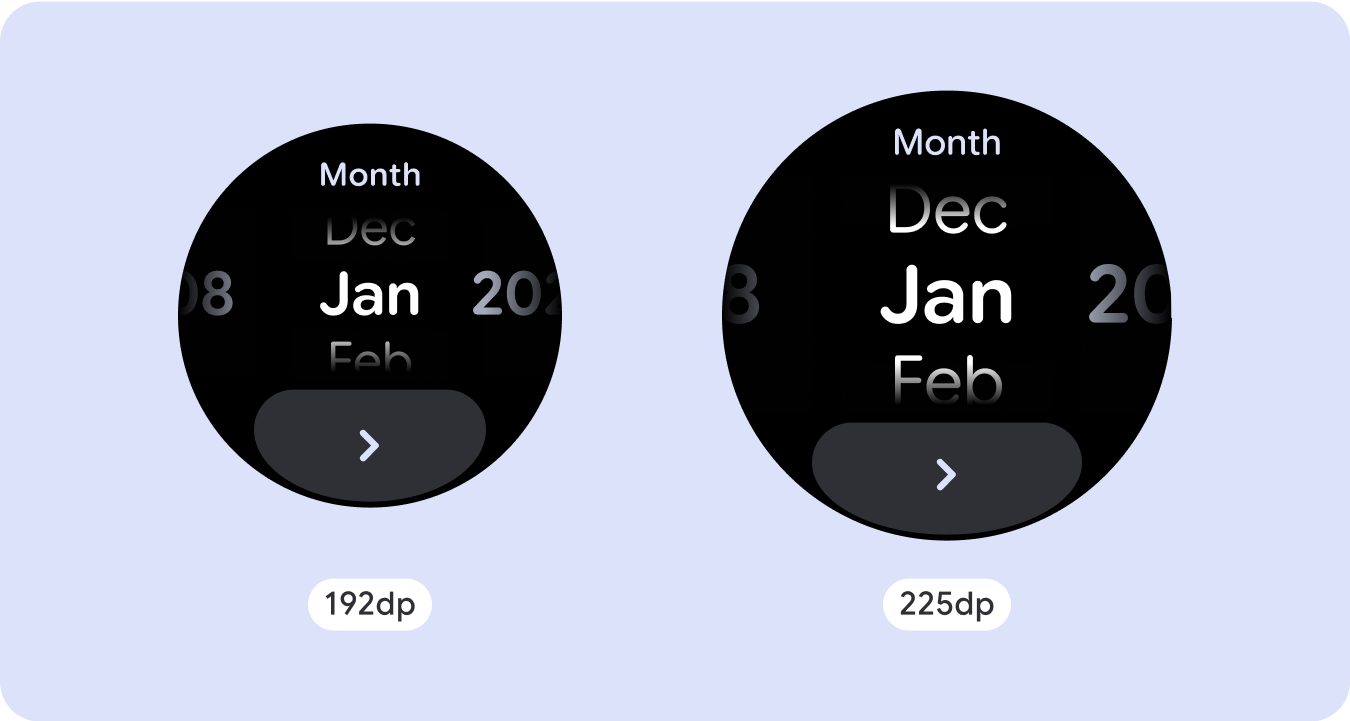
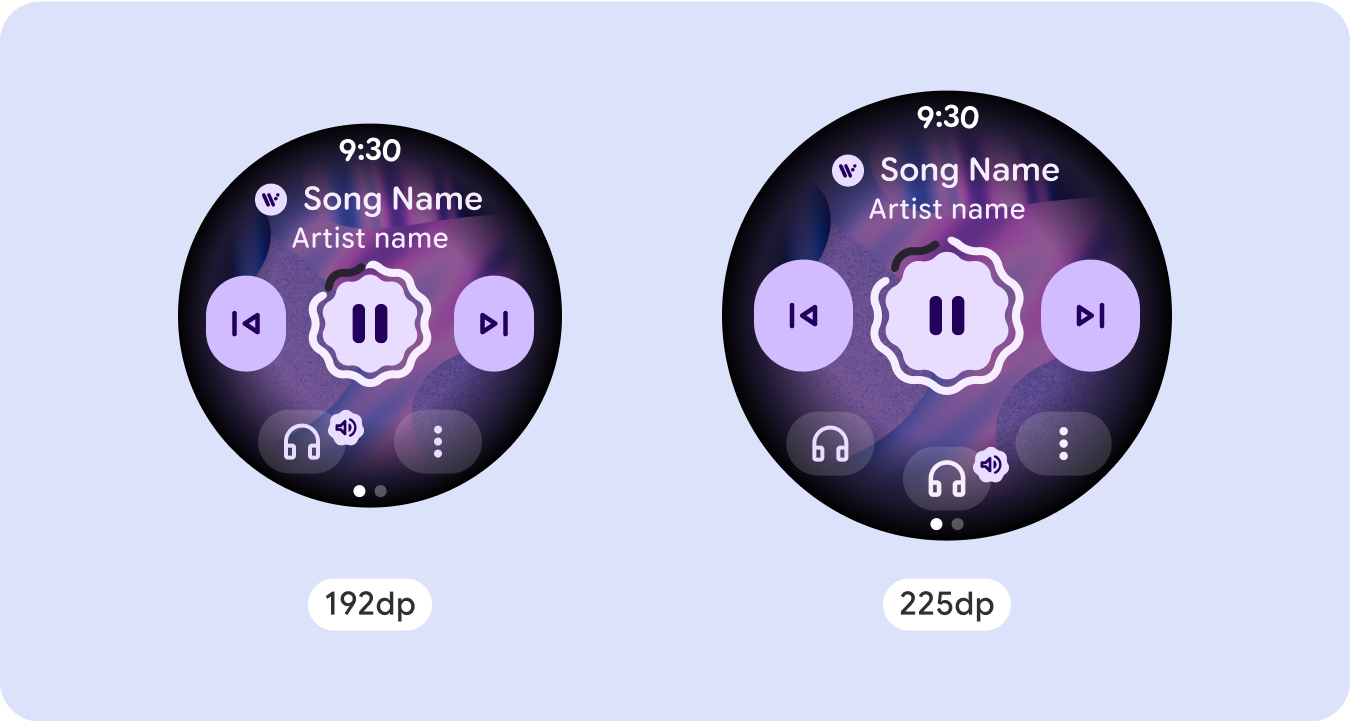
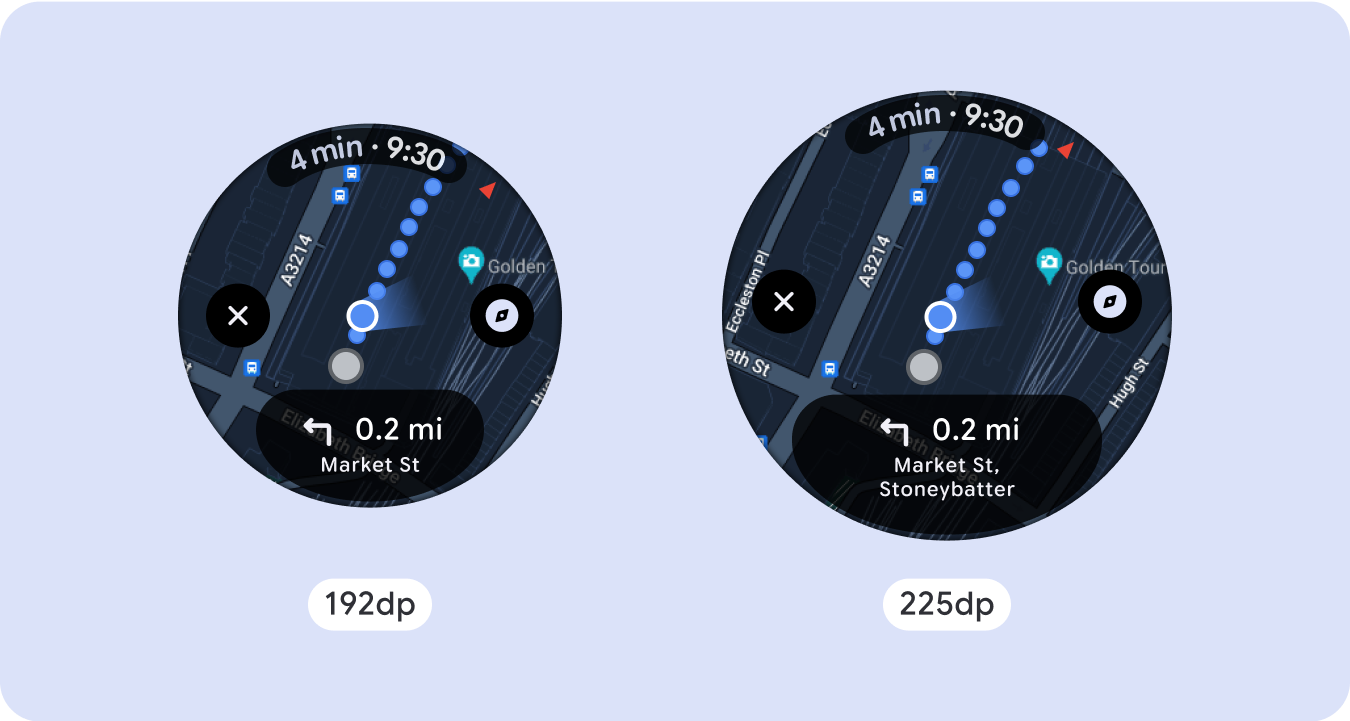
Per utilizzare al meglio lo spazio aggiuntivo su schermi di dimensioni maggiori, aggiungi un breakpoint di dimensione a 225 dp. Questo punto di interruzione consente di visualizzare contenuti aggiuntivi, includere più informazioni, opzioni e dati o modificare il layout in modo che si adatti meglio alle dimensioni dello schermo più grandi.
Ciò richiede un design diverso per ogni punto di interruzione. Il design di schermi più grandi (oltre 225 pixel) potrebbe includere i seguenti elementi aggiuntivi:
Aumentare le dimensioni o modificare lo stato dei componenti esistenti
Utilizza l'interruzione per mostrare più dettagli o rendere i contenuti più facili da leggere. Assicurati solo che l'esperienza o la funzionalità non sia interrotta sullo schermo piccolo e che le modifiche per lo schermo grande siano solo aggiuntive.



Aggiungere contenuti all'interno del layout corrente
Aggiungendo componenti o contenuti, il layout offre opzioni aggiuntive, dettagli e, in definitiva, valore.
Ciò non deve mai avvenire a discapito della leggibilità.


Utilizzare l'impaginazione
Se un'esperienza richiede più contenuti, ma vuoi mantenere un layout senza scorrimento, ti consigliamo di utilizzare un layout su più pagine con paginazione verticale o orizzontale.

Comportamento adattabile e reattivo
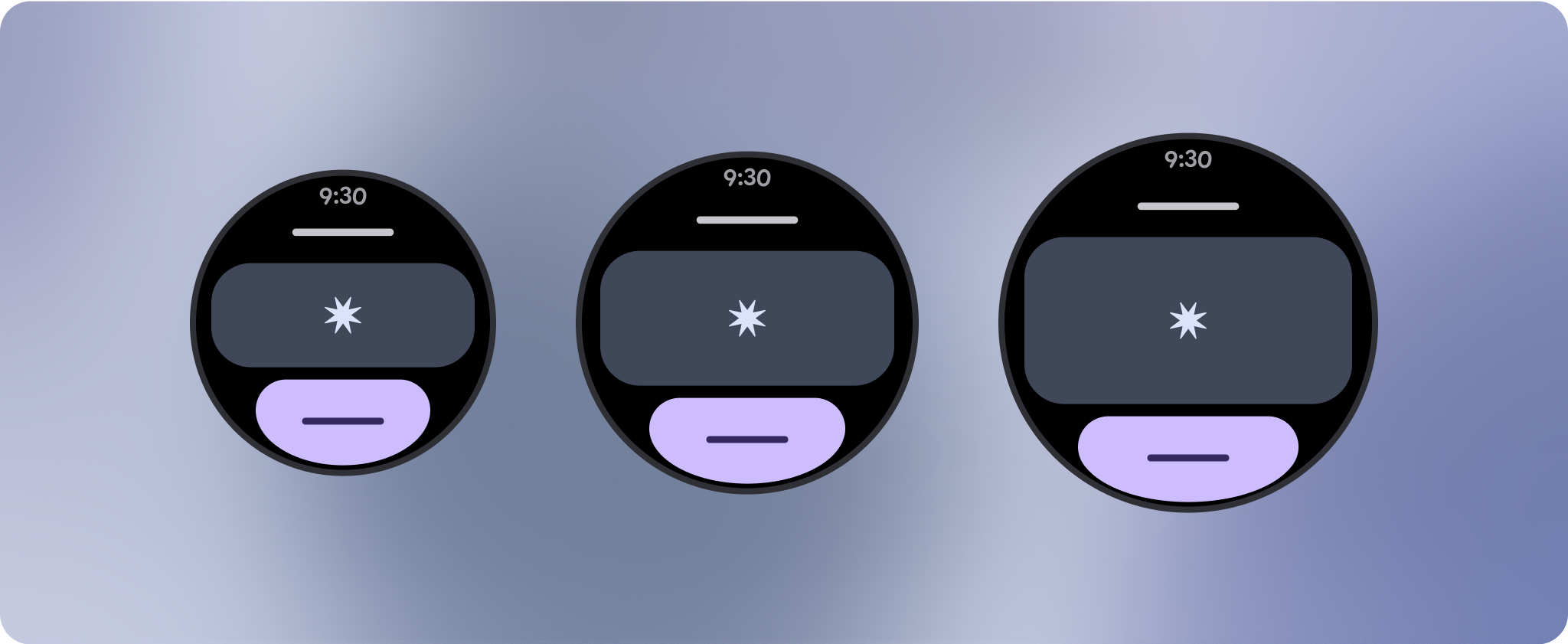
Tutti i componenti della libreria Compose si adatteranno automaticamente alle dimensioni dello schermo più ampie e acquisiranno larghezza e altezza. Per queste visualizzazioni in particolare, l'utilizzo delle breakpoint può offrire un'esperienza particolarmente ricca e preziosa per tutti gli utenti. Definisci tutti i margini in percentuale e definisci vincoli verticali in modo che i contenuti principali al centro possano estendersi per riempire l'area di visualizzazione disponibile.
È meglio suddividere una schermata non scorrevole in sezioni superiore, centrale e inferiore durante la progettazione. In questo modo, puoi aggiungere i margini interni alla sezione superiore e inferiore per evitare il ritaglio, ma consentire alla sezione centrale di sfruttare tutta la larghezza dello schermo. Valuta la possibilità di utilizzare il pulsante di scorrimento rotativo per controllare gli elementi dello schermo quando le dimensioni sono limitate, poiché le interazioni con i tocchi da sole potrebbero non offrire la migliore esperienza.
Elenco di controllo
- Crea layout flessibili che abbiano un aspetto ragionevole su tutte le dimensioni dello schermo.
- Applica i margini superiori, inferiori e laterali consigliati.
- Definisci i margini in valori percentuali nei punti in cui i contenuti potrebbero essere altrimenti tagliati.
- Utilizza i vincoli di layout in modo che gli elementi utilizzino al meglio lo spazio all'interno dello schermo e mantengano l'equilibrio tra le diverse dimensioni dei dispositivi.
- Adattare il testo del tempo, se utilizzato, in modo che non si sovrapponga alla sezione superiore della pagina (per saperne di più, consulta gli indicatori di avanzamento con uno spazio superiore)
- Valuta la possibilità di utilizzare pulsanti che si adattano ai bordi per sfruttare al meglio lo spazio limitato.
- Valuta la possibilità di applicare un punto di interruzione a 225 dp per introdurre contenuti aggiuntivi o rendere più visibili i contenuti esistenti su schermi di dimensioni maggiori.

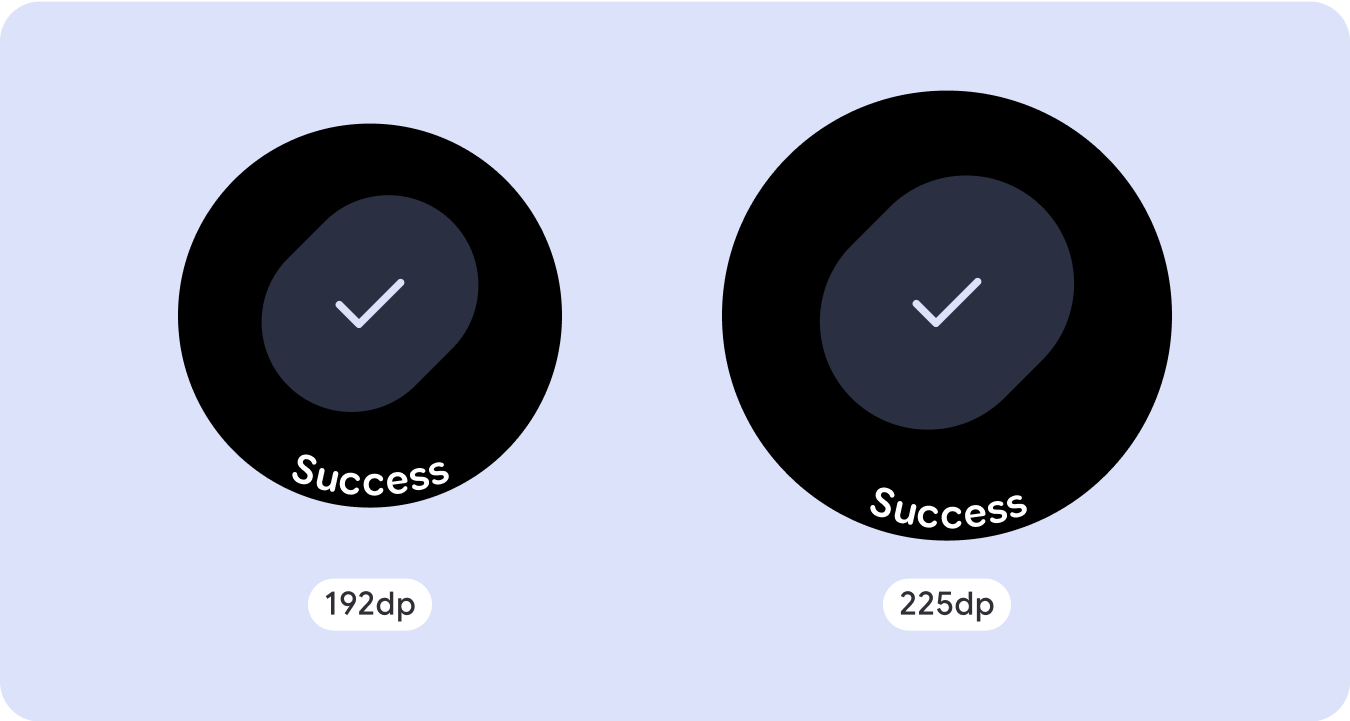
Indicatori di avanzamento a schermo intero
Il comportamento dell'indicatore di avanzamento non cambia perché si adatta automaticamente alle dimensioni dello schermo. Tuttavia, ti consigliamo di applicare margini e spaziatura proporzionali (in percentuale) all'area centrale per utilizzare al meglio lo spazio. Valuta anche la possibilità di inserire un breakpoint per aumentare le dimensioni o il numero di componenti su uno schermo più grande.

Creare esperienze differenziate
I layout non scorrevoli sono personalizzabili, ma sono più limitati in termini di quantità di contenuti che possono essere aggiunti allo schermo e di tipo di componenti che funzionano meglio. L'utilizzo di pulsanti con icone anziché pulsanti a forma di pillola più larghi consente di sfruttare meglio lo spazio limitato e le immagini come gli indicatori di avanzamento e i punti dati di grandi dimensioni aiutano a comunicare le informazioni chiave in modo grafico. Tutti gli elementi che avvolgono il telaio dello schermo aumentano automaticamente di dimensioni con le dimensioni dello schermo, diventando ancora più efficaci.

