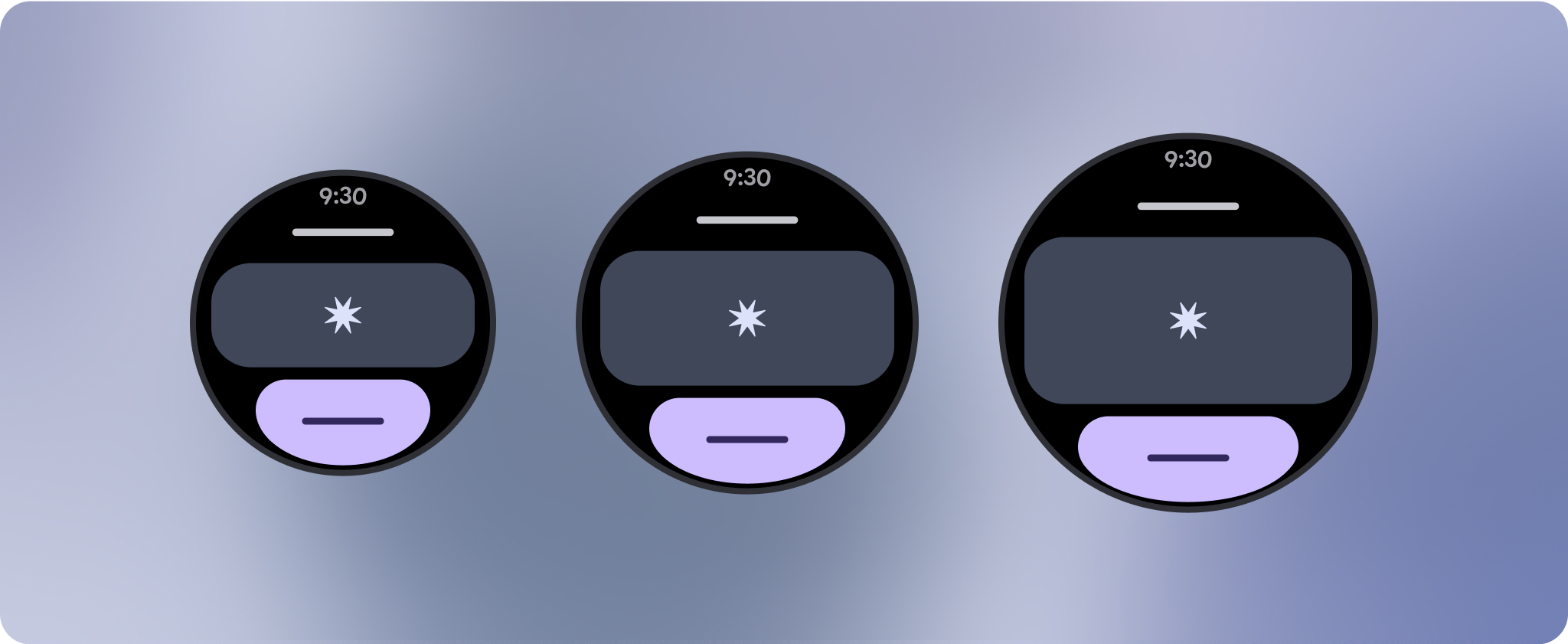
طرحبندیهای نمایش برنامه بدون پیمایش شامل پخشکنندههای رسانه، دیالوگهای تأیید، انتخابکنندهها، تعویضکنندهها و صفحههای مخصوص تناسب اندام یا ردیابی با استفاده از نشانگرهای پیشرفت هستند. میتوانید ارتفاع هر صفحهای را محدود کنید، که تضمین میکند کاربر روی یک کار یا مجموعهای از کنترلها متمرکز است، نه اینکه نیاز به مرور فهرستی از گزینهها داشته باشد. برای قرار دادن دستگاههایی با اندازههای صفحهنمایش کوچکتر، با در نظر گرفتن اندازه محدود طراحی کنید، از قابلیت نگاه کردن و در آغوش گرفتن صفحهنمایش مدور در صورت لزوم اطمینان حاصل کنید.

طراحی های پاسخگو و بهینه بسازید
نماهای بدون پیمایش بر اطلاعات قابل مشاهده تمرکز می کنند و با کمترین تعامل به کاربران ارزش می دهند. با این حال، ایجاد رفتار پاسخگو در این طرحبندیها میتواند چالش برانگیز باشد. برای رسیدگی به این موضوع، طرحبندیها و مؤلفههای کتابخانه رابط کاربری Android خود را با رفتار پاسخگوی داخلی، از جمله حاشیهها و بالشتکهای مبتنی بر درصد بهروزرسانی کردهایم. اگر از مؤلفه های Compose ما استفاده می کنید، می توانید به طور خودکار این پاسخگویی را به ارث ببرید.
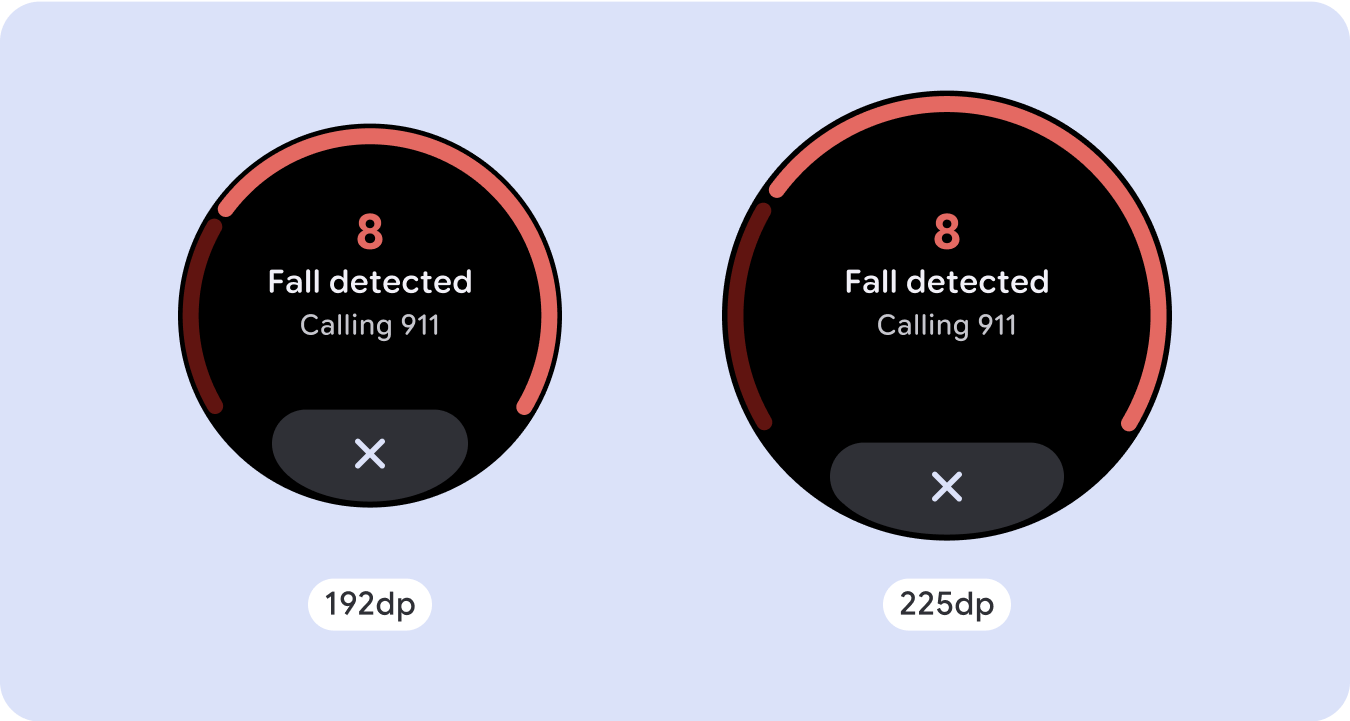
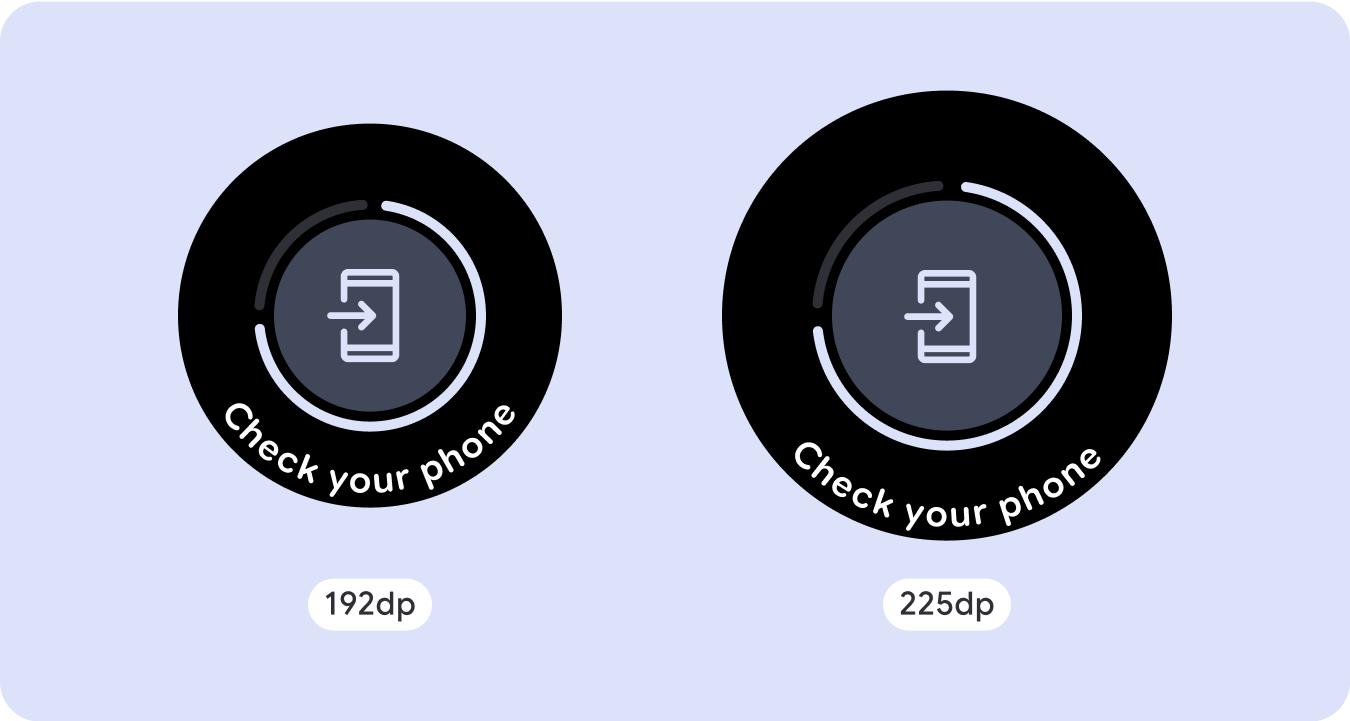
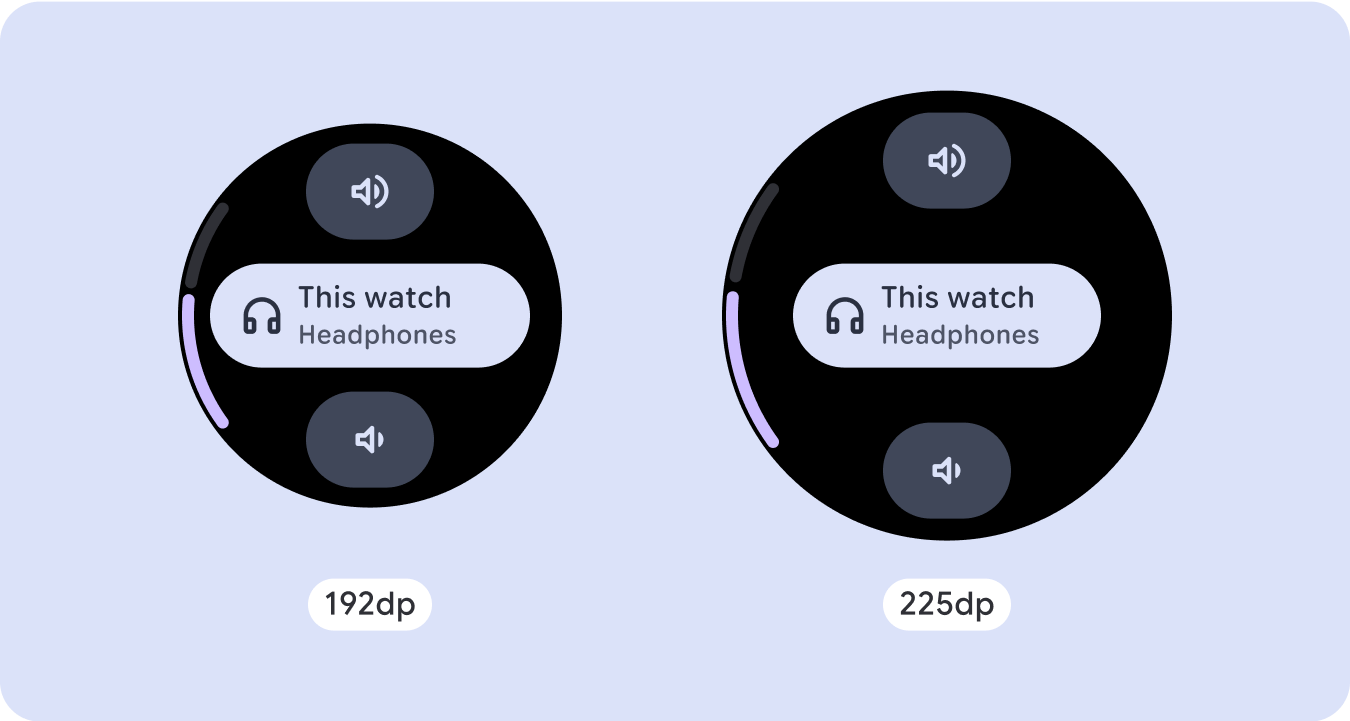
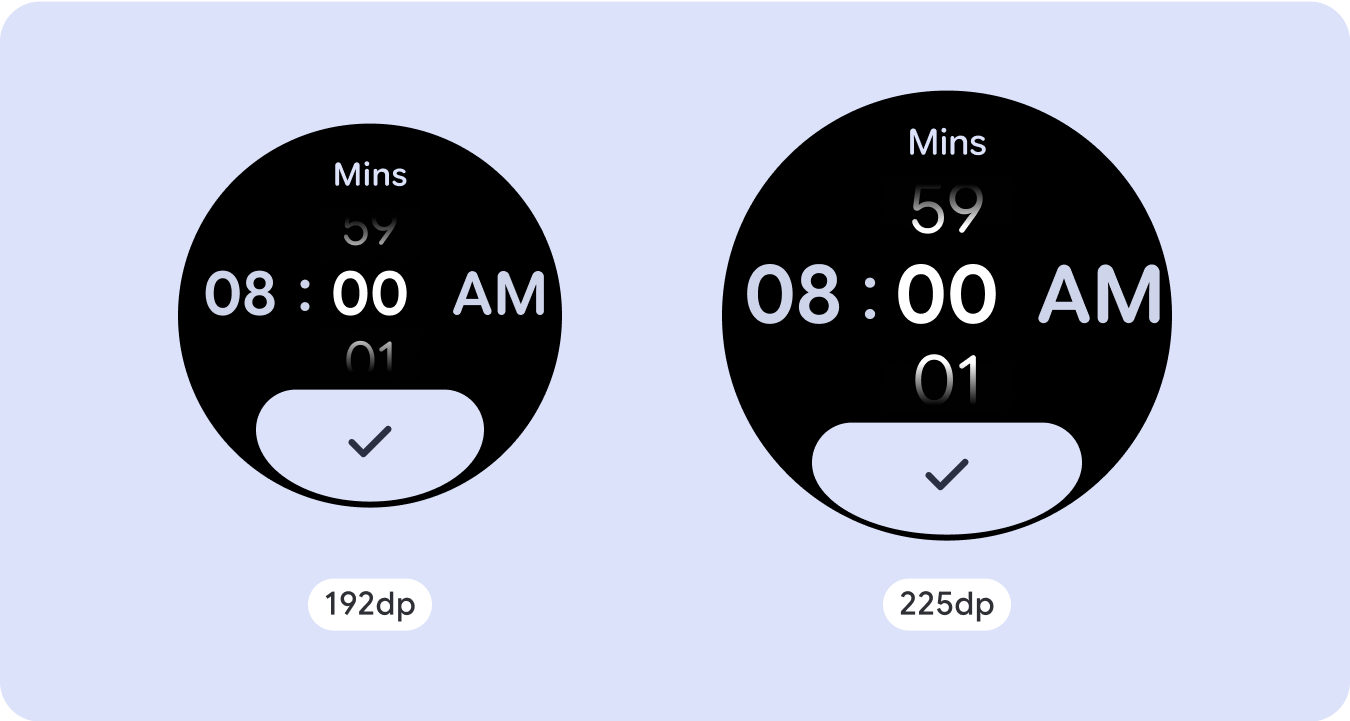
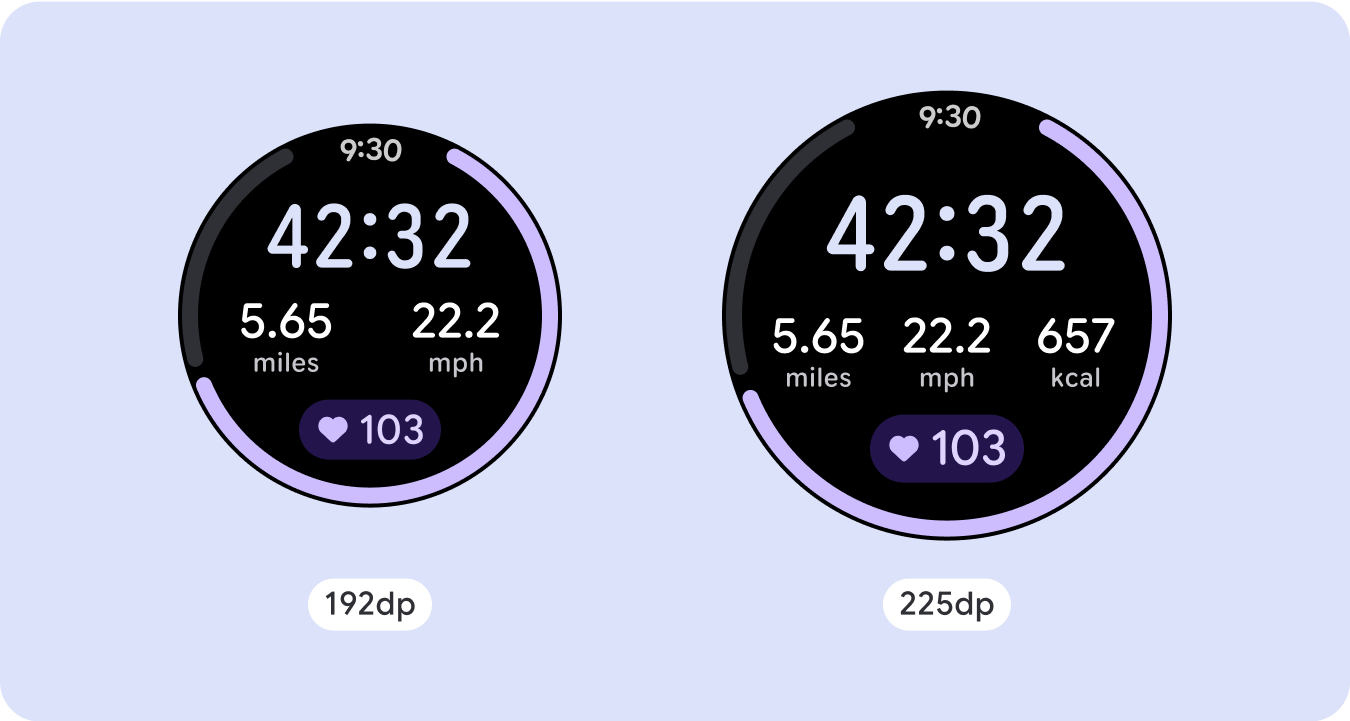
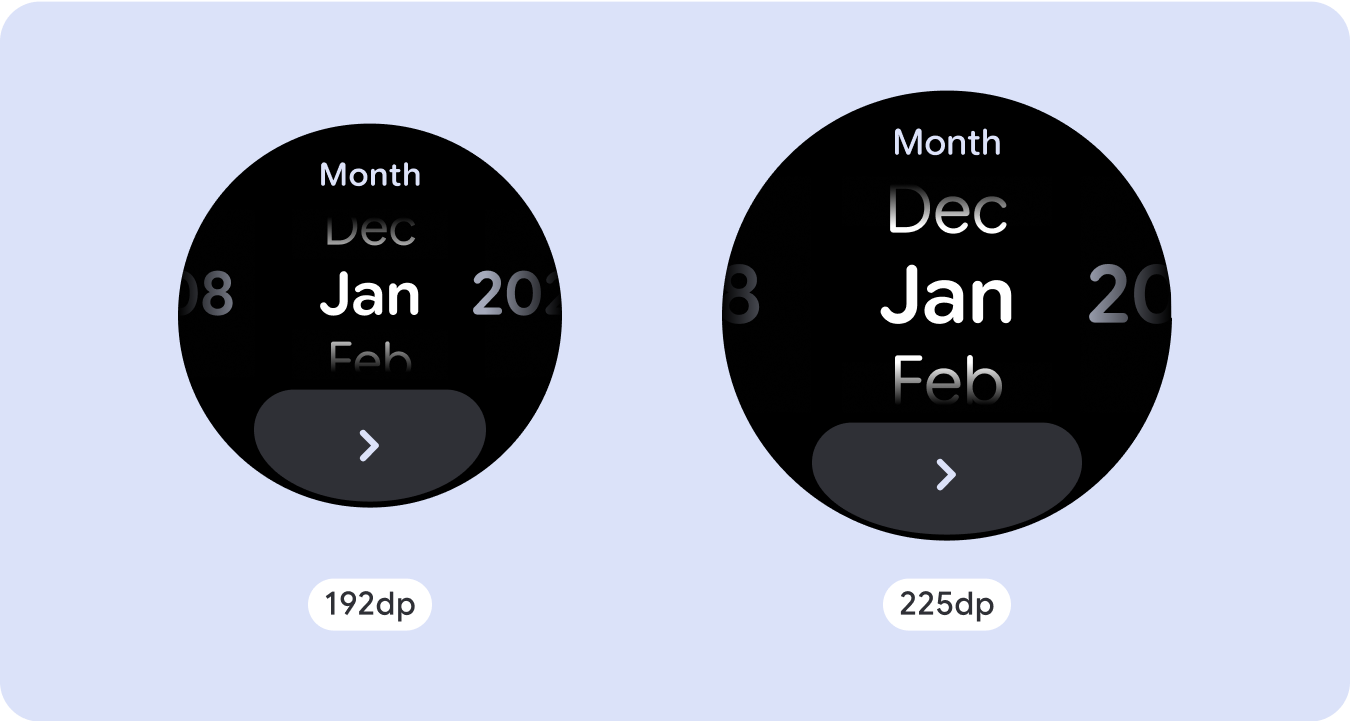
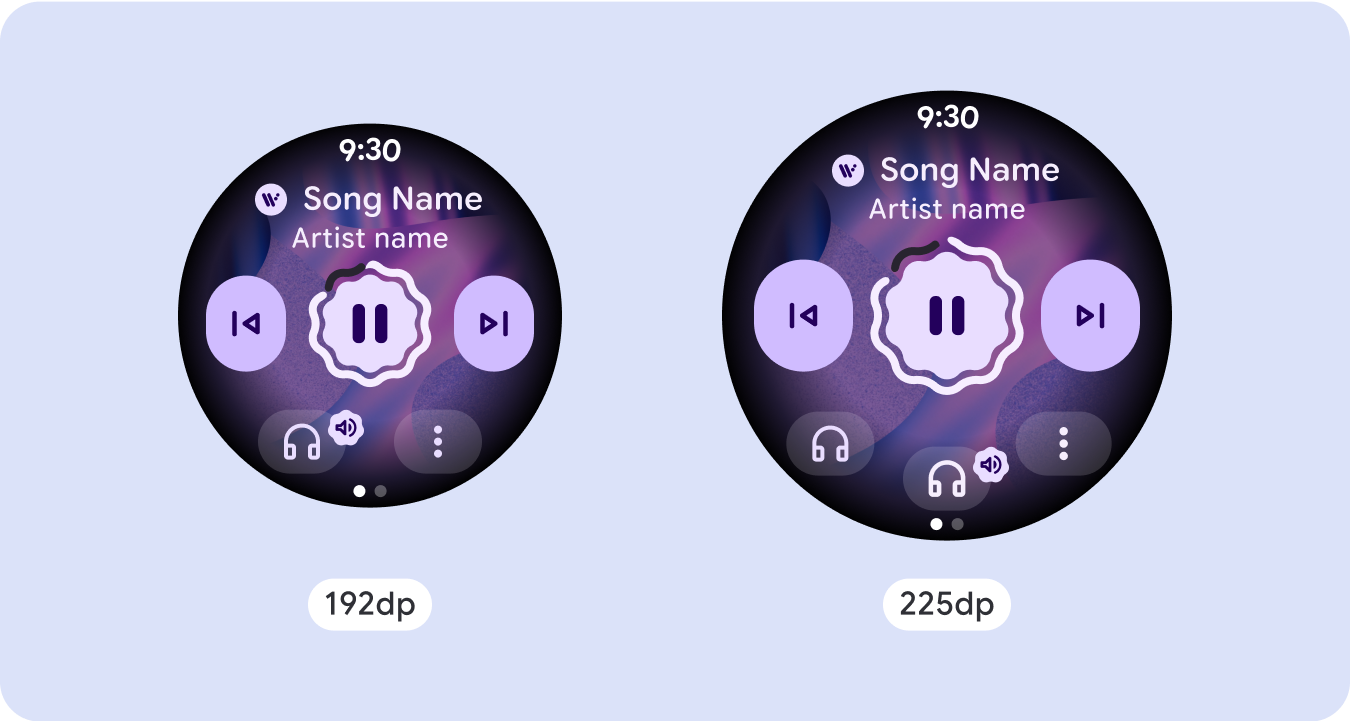
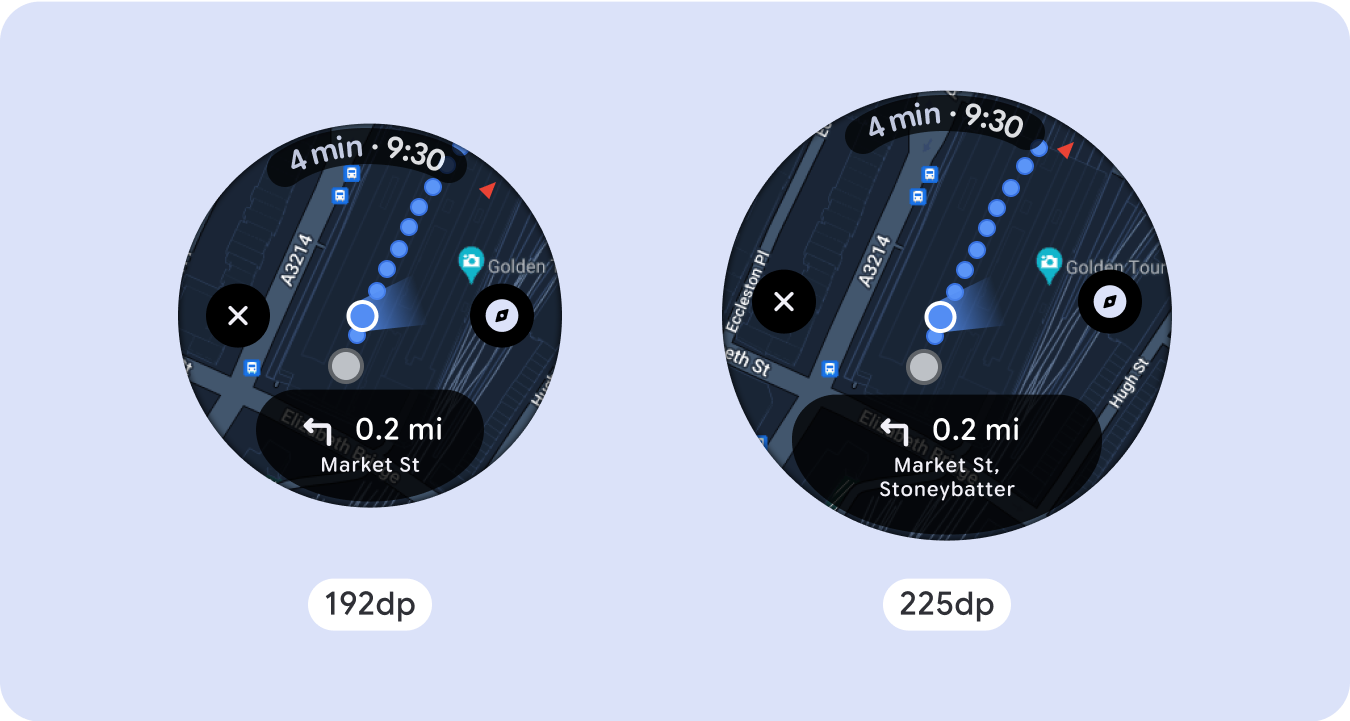
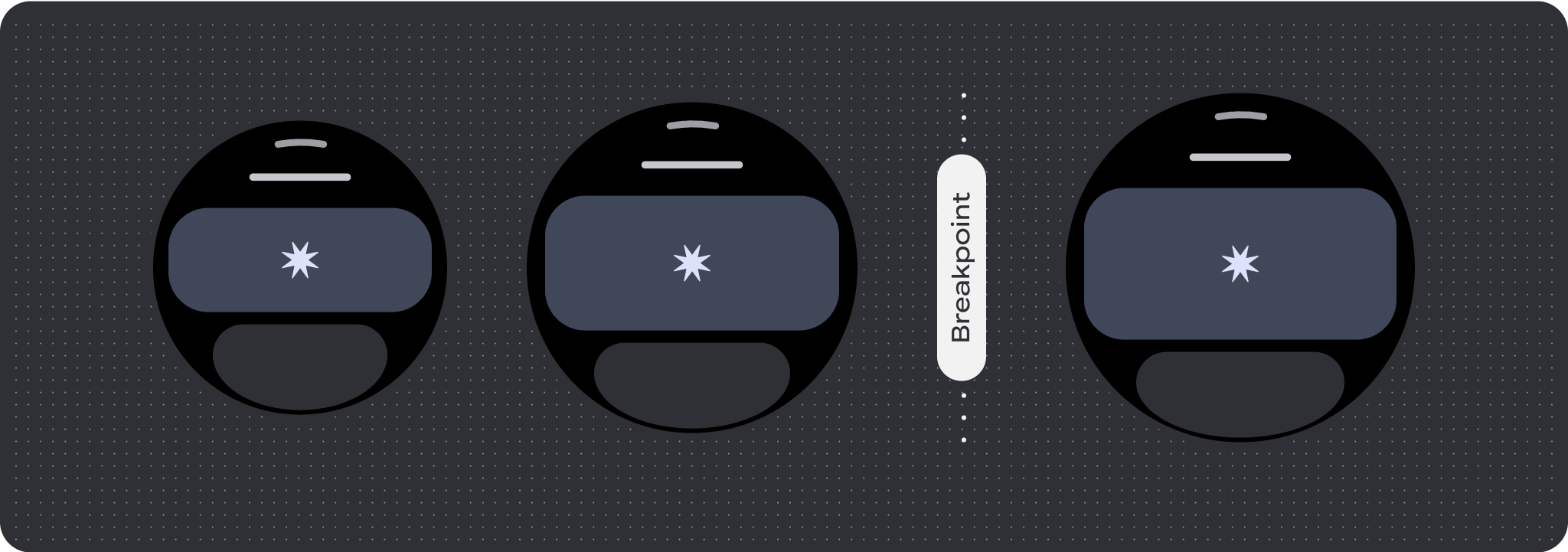
برای طراحیهای منحصربهفرد صفحهنمایش، اندازههای مختلف صفحهنمایش را بهطور کامل تست کنید، اطمینان حاصل کنید که اجزا و عناصر بهخوبی منطبق میشوند و از بریده شدن محتوا جلوگیری میکنند. حاشیههای درصدی ما به مقیاسبندی مؤثر فاصلهدهندهها کمک میکند، و توصیه میکنیم از نقطه شکست 225dp برای معرفی اطلاعات بیشتر و عملکرد بهبودیافته در صفحههای ساعت بزرگتر استفاده کنید.
بررسی کنید که اجزا با عرض و ارتفاع موجود مطابقت داشته باشند
همه اجزا به صورت پاسخگو ساخته می شوند، به این معنی که آنها با عرض موجود (و ارتفاع در حالت تمام صفحه) تطبیق می یابند. اطمینان حاصل کنید که حاشیه های لازم را دارید تا مطمئن شوید که محتوا توسط منحنی گرد صفحه نمایش قطع نمی شود. علاوه بر این، از رفتار چیدمان لازم اطمینان حاصل کنید تا مطمئن شوید که محتوای صفحهنمایش بدون پیمایش، طرحبندی را مجبور به پیمایش یا قطع شدن نمیکند.







طراحی های تطبیقی و متمایز بسازید
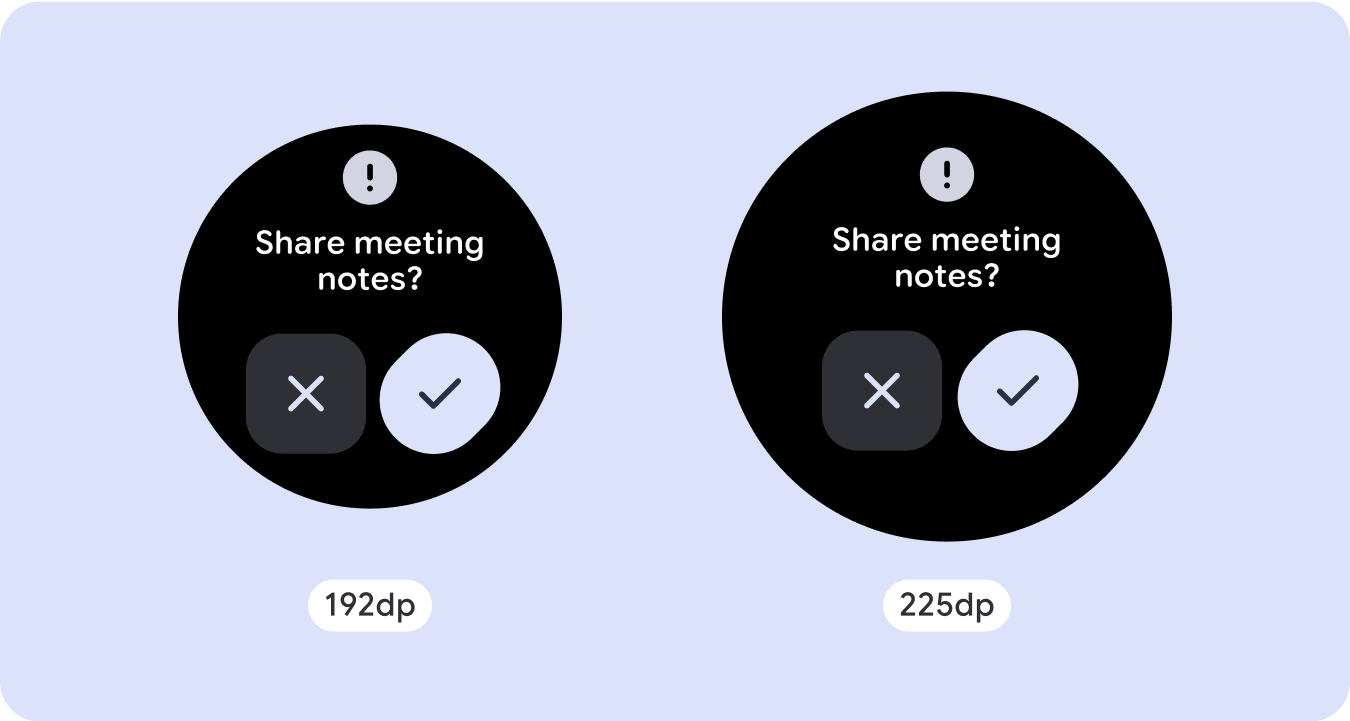
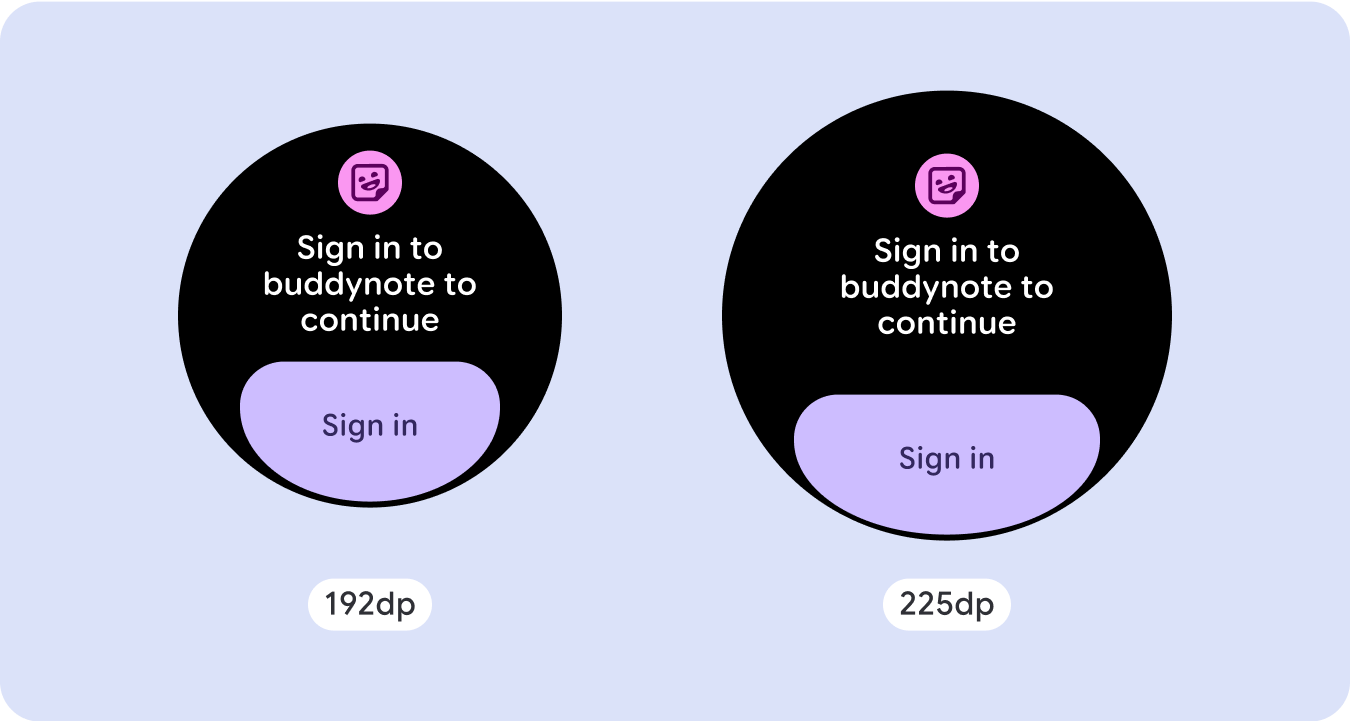
به منظور استفاده بهینه از فضای اضافی در اندازه های بزرگتر صفحه نمایش، یک نقطه شکست اندازه در 225dp اضافه کنید. این نقطه شکست امکان نمایش محتوای اضافی، گنجاندن اطلاعات بیشتر، گزینهها، دادهها یا تغییر طرحبندی را برای مطابقت بهتر با اندازه صفحه نمایش بزرگتر ممکن میسازد.
این نیاز به طراحی متفاوتی برای هر نقطه شکست دارد. طراحی صفحه نمایش بزرگتر (225+) می تواند شامل عناصر اضافی زیر باشد:
اندازه را افزایش دهید یا وضعیت اجزای موجود را تغییر دهید
از نقطه شکست برای نمایش جزئیات بیشتر یا قابل مشاهده تر کردن محتوا استفاده کنید. فقط مطمئن شوید که تجربه یا عملکرد در صفحه کوچک خراب نیست و تغییرات صفحه نمایش بزرگ فقط اضافی هستند.



محتوا را در طرح بندی فعلی اضافه کنید
با افزودن مؤلفه ها یا محتوا، طرح بندی گزینه های اضافی، جزئیات و در نهایت ارزش را فراهم می کند.
این هرگز نباید به قیمت نگاه کردن باشد.


از صفحه بندی استفاده کنید
در سناریوهایی که یک تجربه به محتوای بیشتری نیاز دارد اما میخواهد یک طرحبندی بدون پیمایش را حفظ کند، طرحبندی چند صفحهای را با صفحهبندی عمودی یا افقی در نظر بگیرید.

رفتار پاسخگو و سازگار
همه مؤلفههای موجود در کتابخانه Compose بهطور خودکار با اندازه گستردهتر صفحه سازگار میشوند و عرض و ارتفاع را افزایش میدهند. به طور خاص برای این دیدگاه ها، استفاده از نقاط شکست می تواند تجربه غنی و ارزشمندی را برای همه کاربران ارائه دهد. همه حاشیهها را بر حسب درصد تعریف کنید و محدودیتهای عمودی را بهگونهای تعریف کنید که محتوای اصلی در وسط بتواند برای پر کردن ناحیه نمایش موجود کشیده شود.
بهترین کار این است که هنگام طراحی یک صفحه غیر پیمایشی را به بخش های بالا، وسط و پایین تقسیم کنید. به این ترتیب، میتوانید حاشیههای داخلی را به قسمت بالا و پایین اضافه کنید تا از بریده شدن جلوگیری شود، اما اجازه دهید بخش میانی شما از تمام عرض صفحه استفاده کند. استفاده از دکمه اسکرول چرخشی را برای کنترل عناصر صفحه در زمانی که اندازه آن محدود است در نظر بگیرید، زیرا ضربه زدن به تعاملات ممکن است به تنهایی بهترین تجربه را ارائه نکند.
چک لیست
- طرح بندی های انعطاف پذیری ایجاد کنید که در همه اندازه های صفحه نمایش معقول به نظر می رسند.
- حاشیه های بالا، پایین و کناری توصیه شده را اعمال کنید.
- حاشیه ها را در مقادیر درصد در مکان هایی که ممکن است محتوا بریده شود، تعریف کنید.
- از محدودیت های چیدمان استفاده کنید تا عناصر به بهترین شکل ممکن از فضای داخل صفحه استفاده کنند و تعادل را در اندازه های مختلف دستگاه حفظ کنند.
- در صورت استفاده، متن زمان را در نظر بگیرید، اما با قسمت بالای صفحه همپوشانی نداشته باشد (برای اطلاعات بیشتر به نشانگرهای پیشرفت با شکاف بالا مراجعه کنید)
- برای استفاده بیشتر از فضای محدود، از دکمه های در آغوش گرفتن لبه استفاده کنید.
- استفاده از نقطه شکست در 225dp را در نظر بگیرید تا محتوای اضافی را معرفی کنید یا محتوای موجود را در اندازههای صفحه بزرگتر قابل مشاهدهتر کنید.

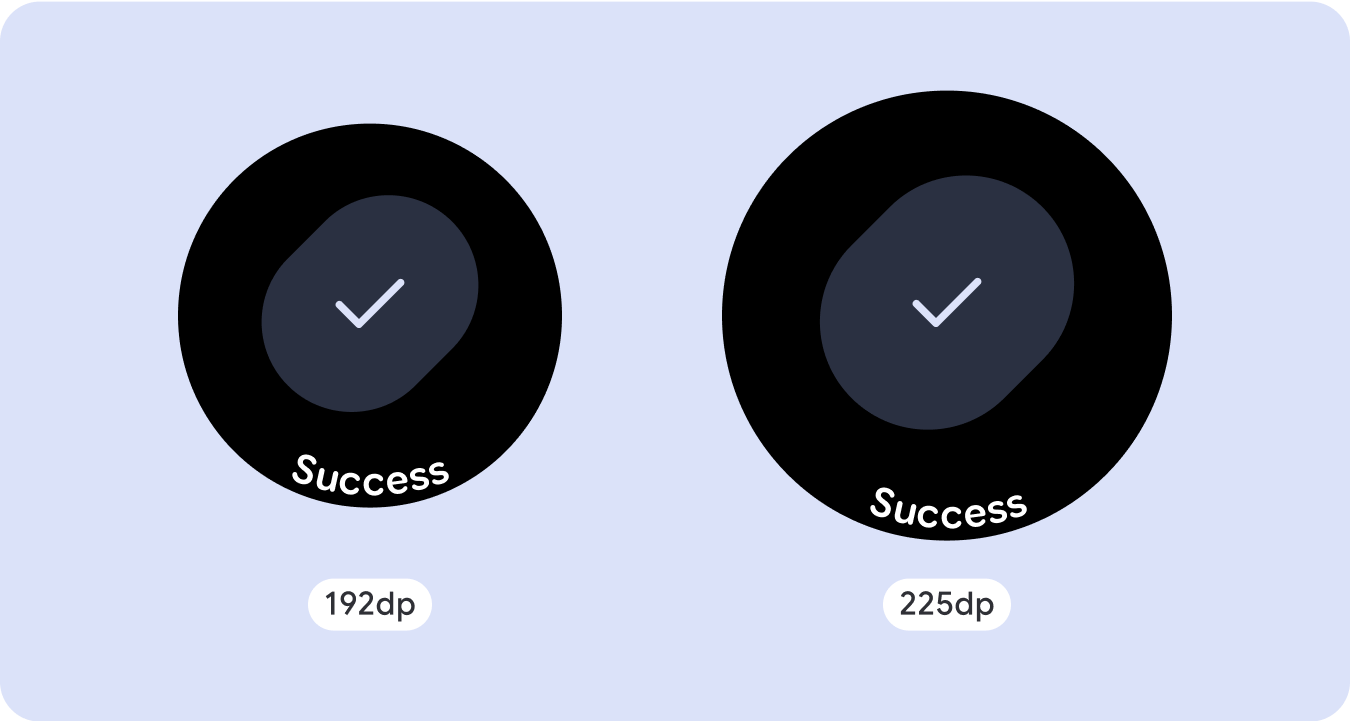
نشانگرهای پیشرفت تمام صفحه
هیچ تغییر رفتاری در نشانگر پیشرفت وجود ندارد زیرا به طور خودکار با اندازه صفحه نمایش تطبیق می یابد، با این حال، برای استفاده بهینه از فضا، حاشیه های متناسب (درصد) و بالشتک را در ناحیه مرکزی اعمال کنید. همچنین یک نقطه شکست برای افزایش اندازه یا تعداد اجزا در صفحه نمایش بزرگتر در نظر بگیرید.

تجربیات متمایز ایجاد کنید
طرحبندیهای بدون پیمایش قابل سفارشیسازی هستند، اما در میزان محتوایی که میتوان به صفحه اضافه کرد و چه نوع مؤلفههایی بهتر کار میکنند، محدودتر هستند. استفاده از دکمههای آیکون به جای دکمههای قرصدار پهنتر، استفاده بهتری از فضای محدود میکند و گرافیکهای بصری مانند نشانگرهای پیشرفت و نقاط داده بزرگ به انتقال اطلاعات کلیدی به روش گرافیکی کمک میکنند. همه عناصری که قاب صفحه نمایش را در آغوش می گیرند، به طور خودکار با اندازه صفحه نمایش رشد می کنند، بنابراین تاثیرگذاری بیشتری خواهند داشت.


