Zu den Layouts für nicht scrollbare App-Ansicht gehören Mediaplayer, Bestätigungsdialogfelder, Auswahlfelder, Schalter und spezielle Fitness- oder Tracking-Bildschirme mit Fortschrittsanzeigen. Sie können die Höhe eines Bildschirms einschränken, damit sich der Nutzer auf eine Aufgabe oder eine Reihe von Steuerelementen konzentrieren kann, anstatt durch eine Liste von Optionen scrollen zu müssen. Um Geräte mit kleineren Bildschirmen zu berücksichtigen, sollten Sie beim Design die begrenzte Größe berücksichtigen, für einen schnellen Überblick sorgen und gegebenenfalls den runden Bildschirm nutzen.

Responsive und optimierte Designs erstellen
Bei Ansichten ohne Scrollen liegt der Fokus auf Informationen, die auf einen Blick erfasst werden können, und sie bieten Nutzern einen Mehrwert bei minimaler Interaktion. Es kann jedoch schwierig sein, responsives Verhalten in diese Layouts einzubinden. Um diesem Problem zu begegnen, haben wir die Layouts und Komponenten unserer Android-UI-Bibliothek mit einem integrierten responsiven Verhalten aktualisiert, einschließlich prozentbasierter Ränder und Abstände. Wenn Sie unsere Compose-Komponenten verwenden, können Sie diese Responsivität automatisch übernehmen.
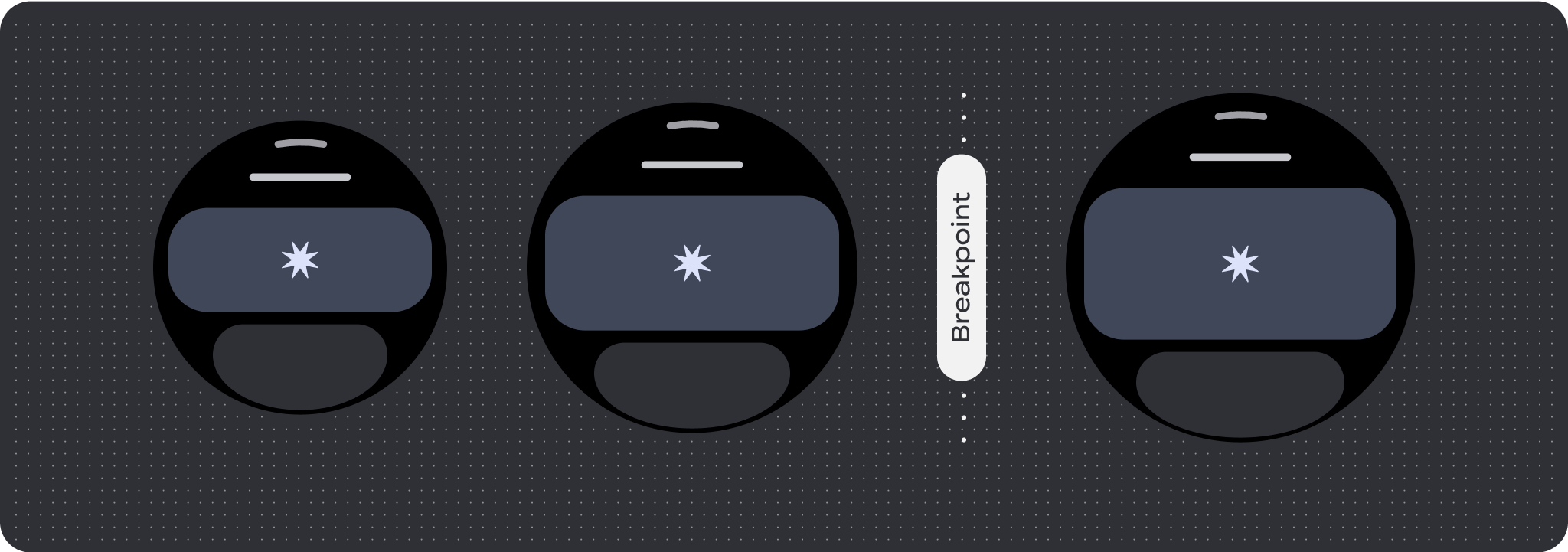
Testen Sie individuelle Bildschirmdesigns gründlich auf verschiedenen Bildschirmgrößen, damit Komponenten und Elemente reibungslos angepasst werden und Inhalte nicht abgeschnitten werden. Unsere prozentualen Ränder tragen dazu bei, dass Abstände effektiv skaliert werden. Wir empfehlen, einen Wendepunkt bei 225 dp zu verwenden, um auf größeren Smartwatch-Displays zusätzliche Informationen und erweiterte Funktionen einzublenden.
Prüfen, ob sich die Komponenten an die verfügbare Breite und Höhe anpassen
Alle Komponenten sind responsiv, d. h. sie passen sich an die verfügbare Breite (und Höhe bei Vollbild) an. Achten Sie darauf, dass die erforderlichen Ränder vorhanden sind, damit Inhalte nicht durch die abgerundeten Ecken des Displays abgeschnitten werden. Achten Sie außerdem darauf, dass das Layout so funktioniert, dass Inhalte, die nicht gescrollt werden, das Layout nicht zum Scrollen zwingen oder abgeschnitten werden.







Adaptive und differenzierte Designs erstellen
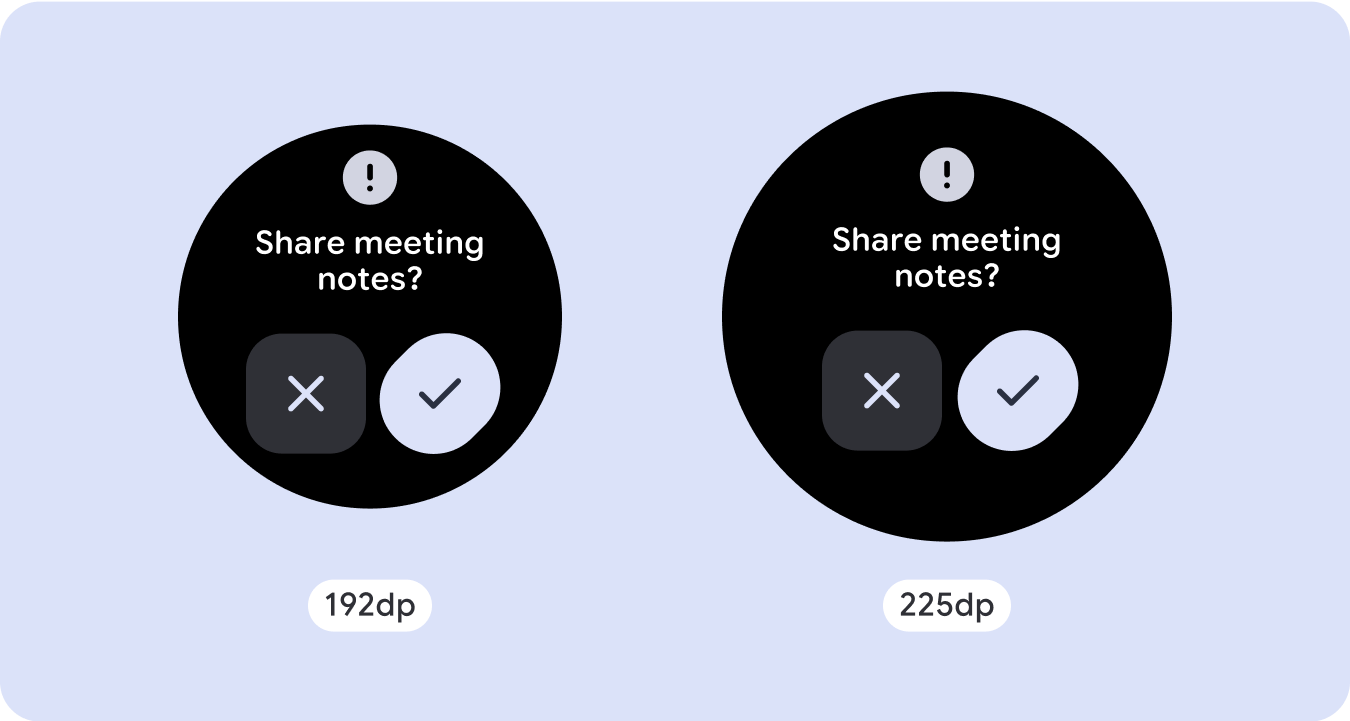
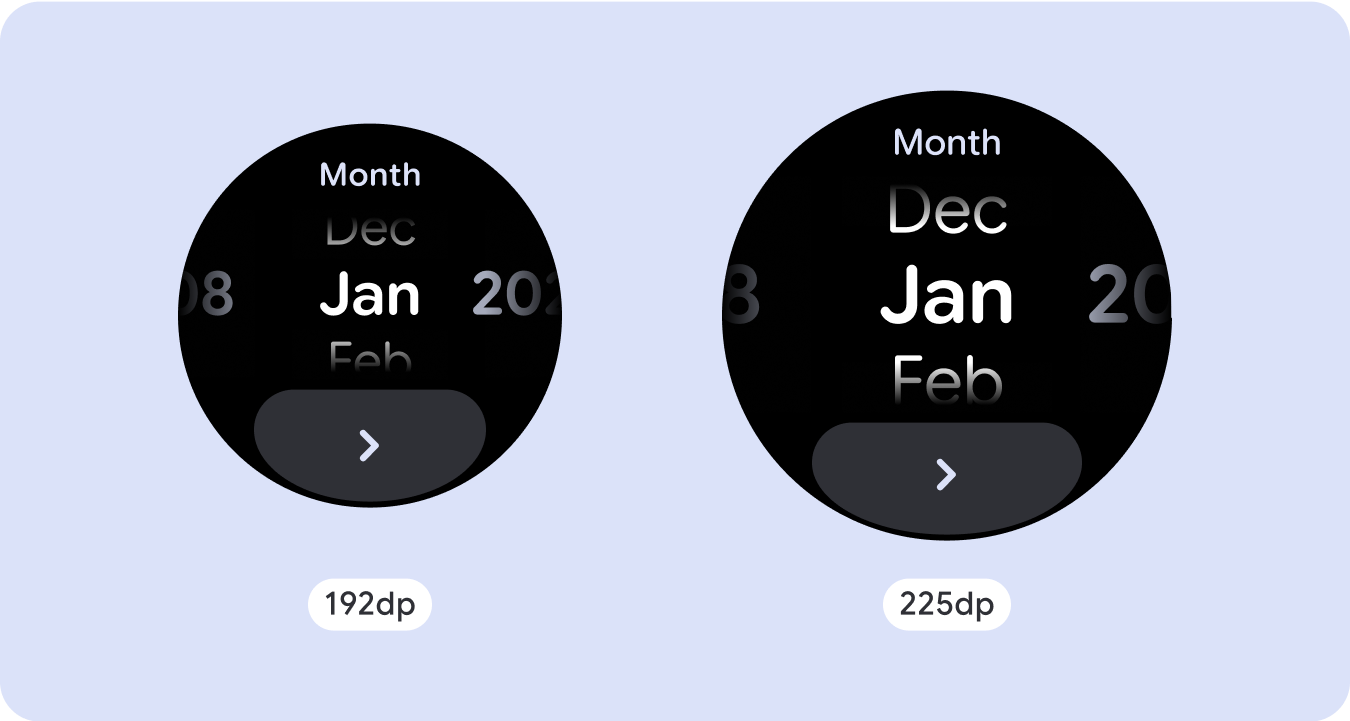
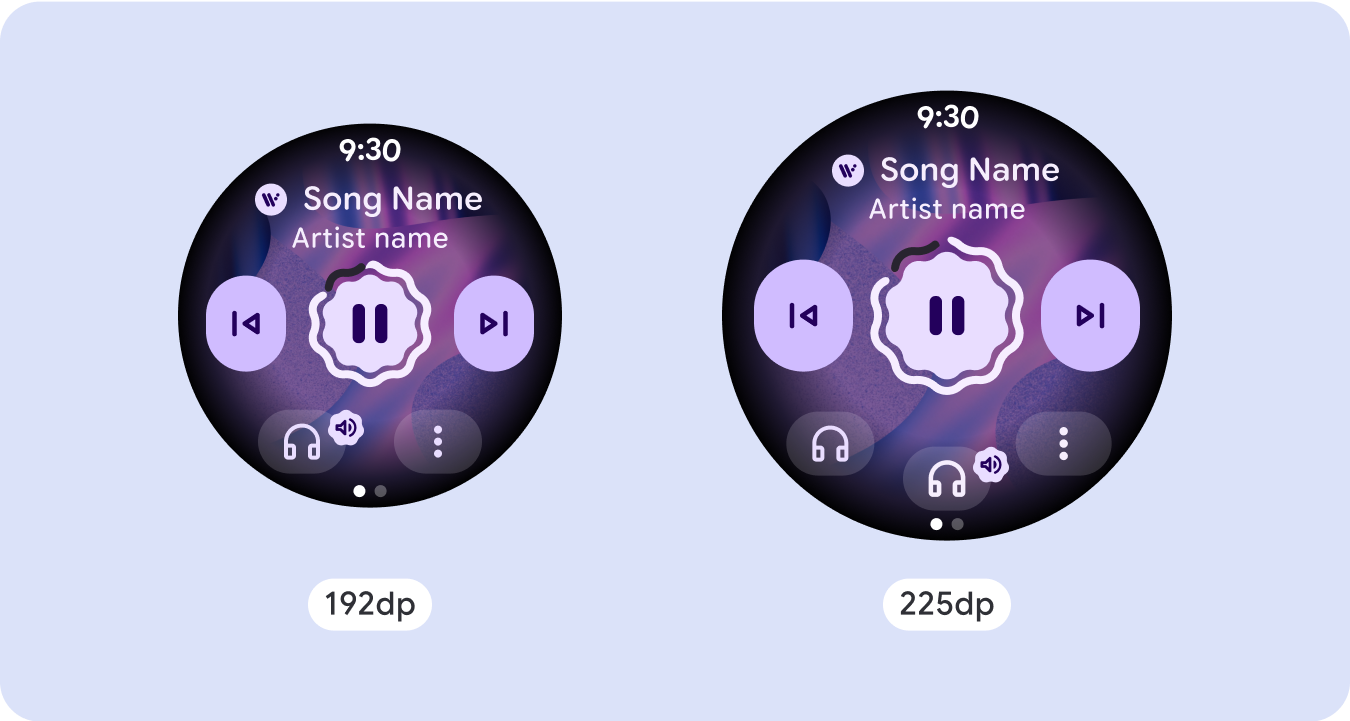
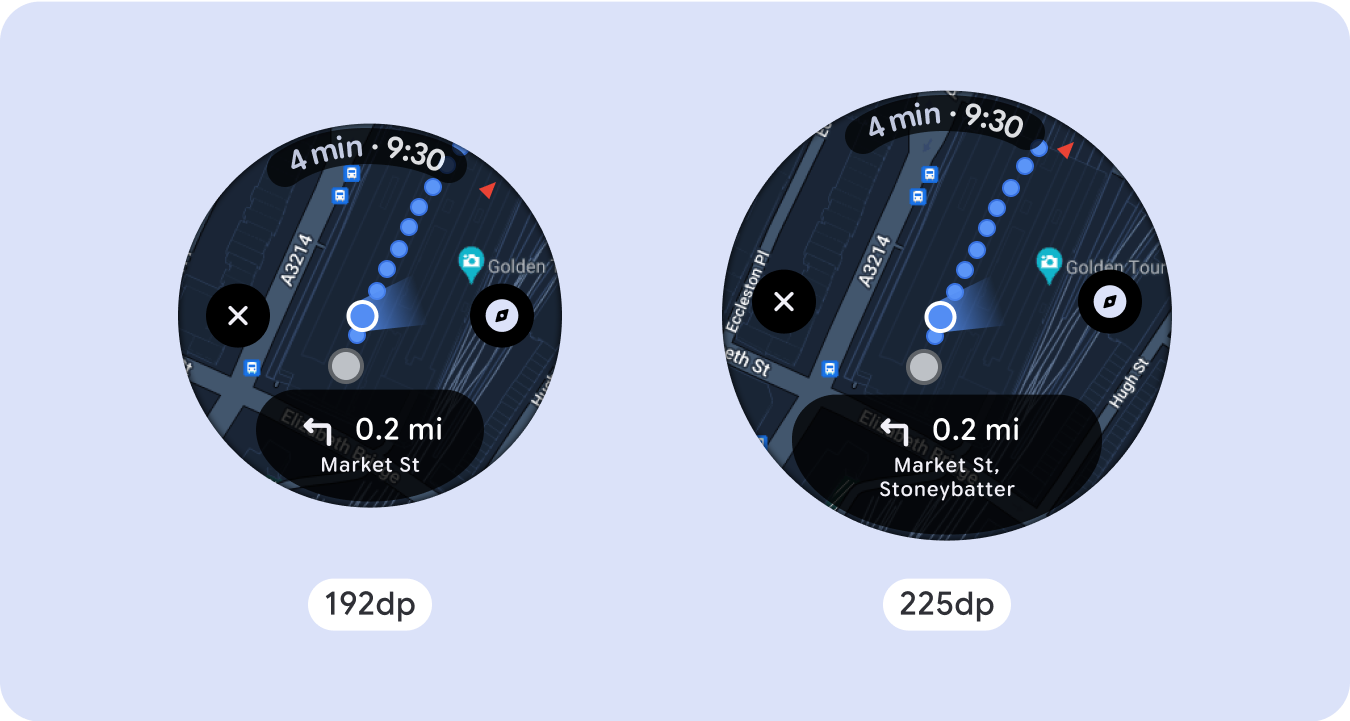
Um den zusätzlichen Platz auf größeren Bildschirmen optimal zu nutzen, fügen Sie bei 225 dp einen Größengrenzwert hinzu. Mit diesem Wendepunkt können Sie zusätzliche Inhalte anzeigen, mehr Informationen, Optionen oder Daten einfügen oder das Layout so ändern, dass es besser zur größeren Bildschirmgröße passt.
Das erfordert für jeden Bruchpunkt ein anderes Design. Das Design für größere Bildschirme (225 px oder mehr) kann die folgenden zusätzlichen Elemente enthalten:
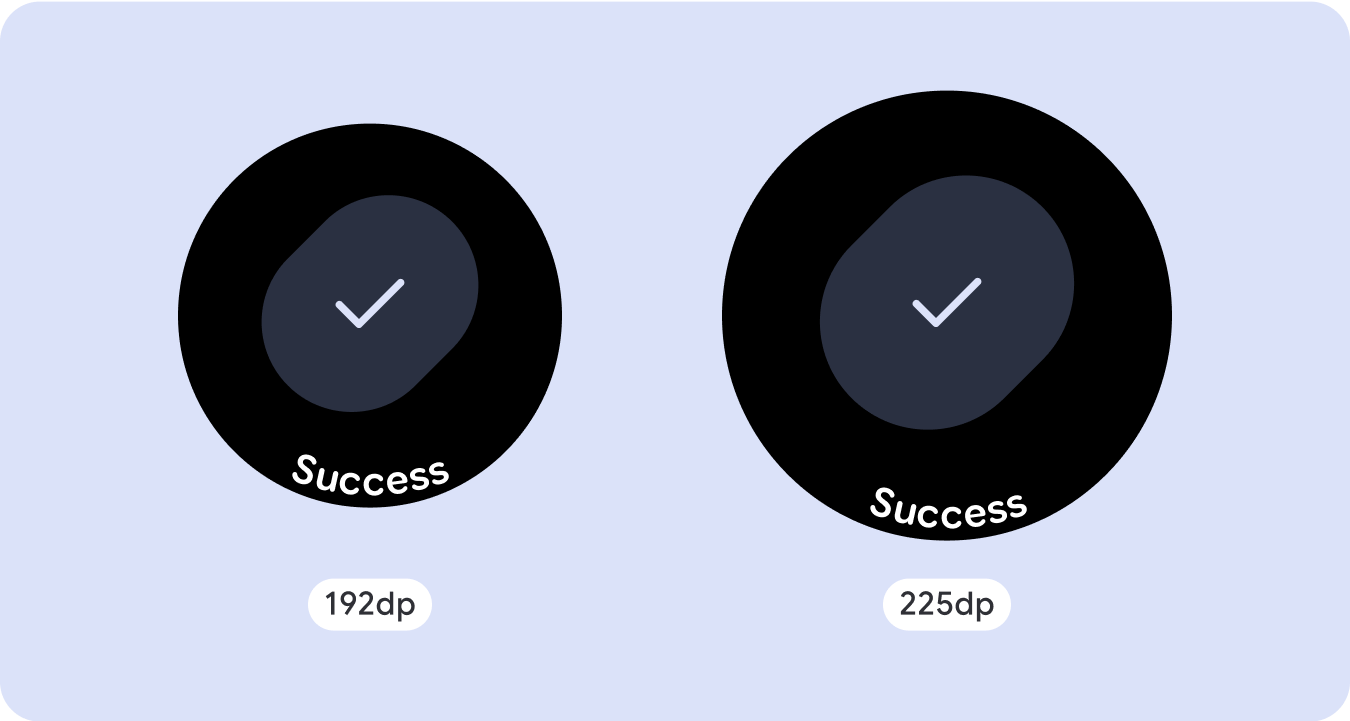
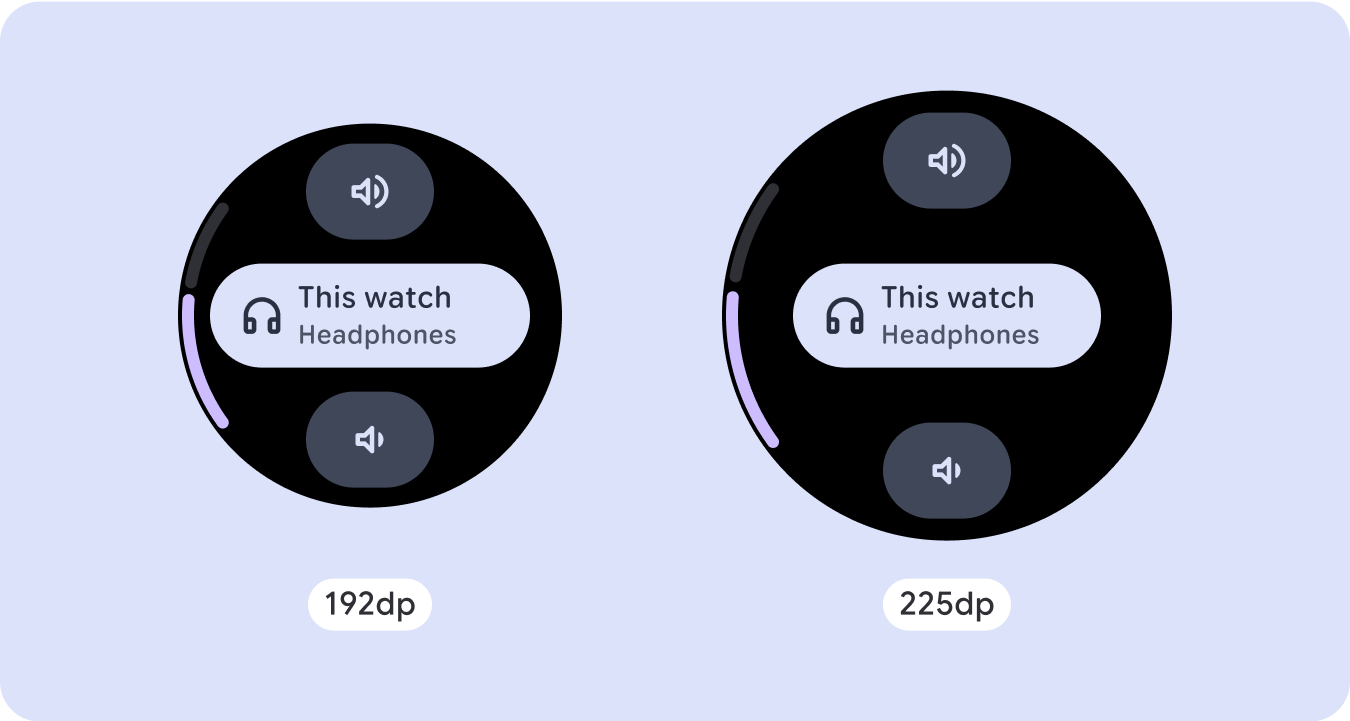
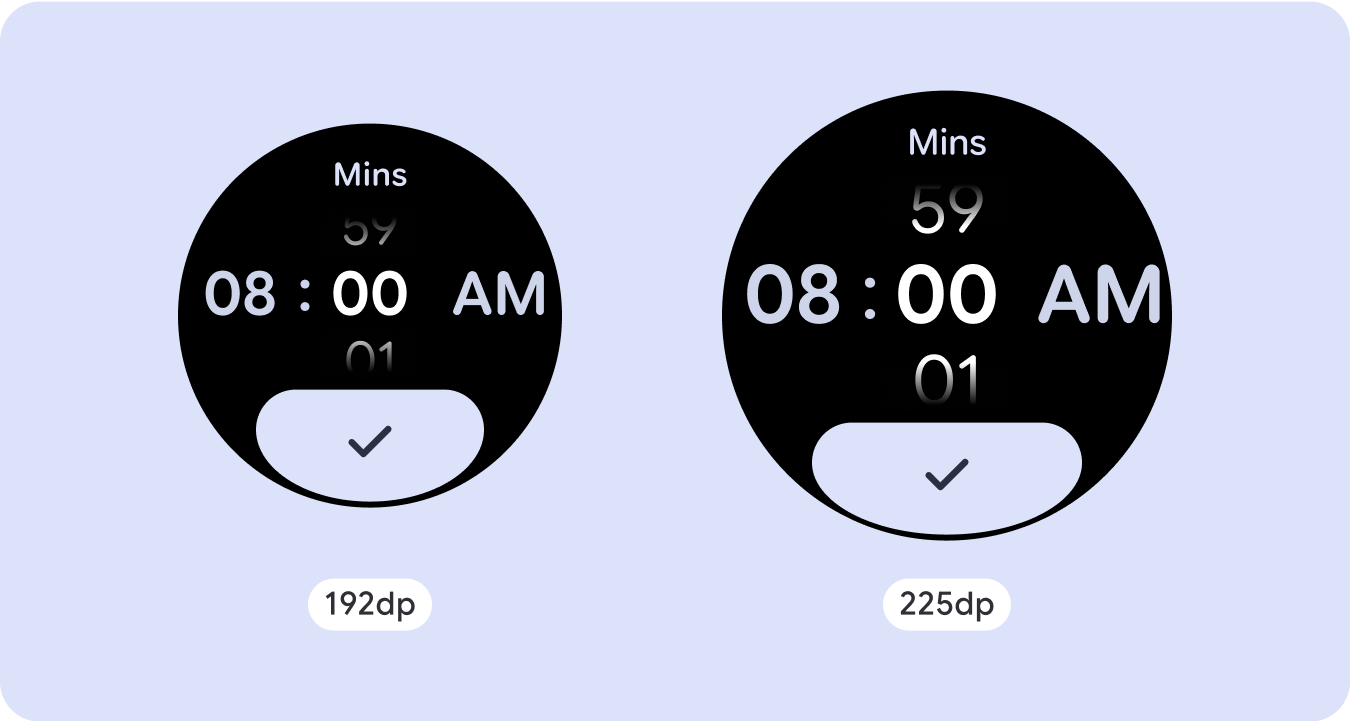
Größe der vorhandenen Komponenten vergrößern oder ihren Status ändern
Mithilfe des Wendepunkts können Sie mehr Details anzeigen oder die Inhalte übersichtlicher gestalten. Achten Sie nur darauf, dass die Nutzung oder Funktionalität auf kleinen Bildschirmen nicht beeinträchtigt wird und die Änderungen für größere Bildschirme nur zusätzliche sind.



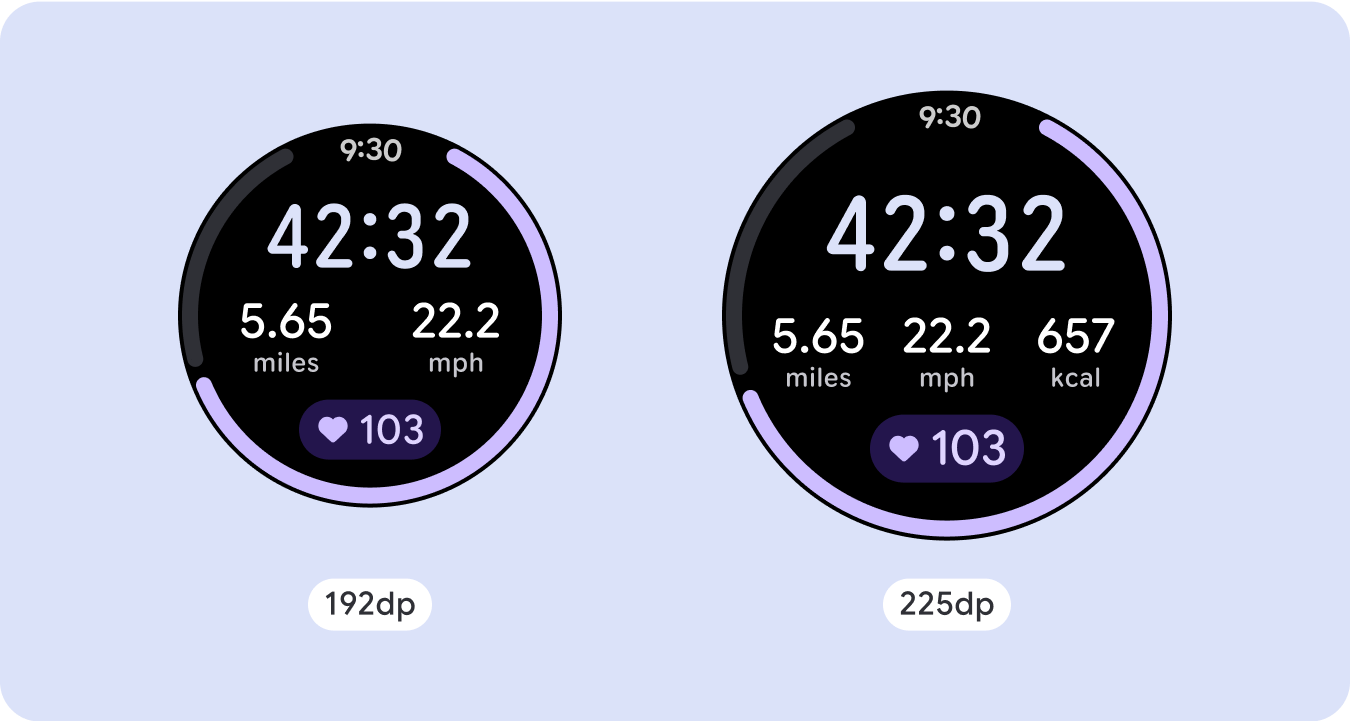
Inhalte im aktuellen Layout hinzufügen
Durch das Hinzufügen von Komponenten oder Inhalten bietet das Layout zusätzliche Optionen, Details und letztendlich Mehrwert.
Das darf jedoch nicht auf Kosten der Übersichtlichkeit gehen.


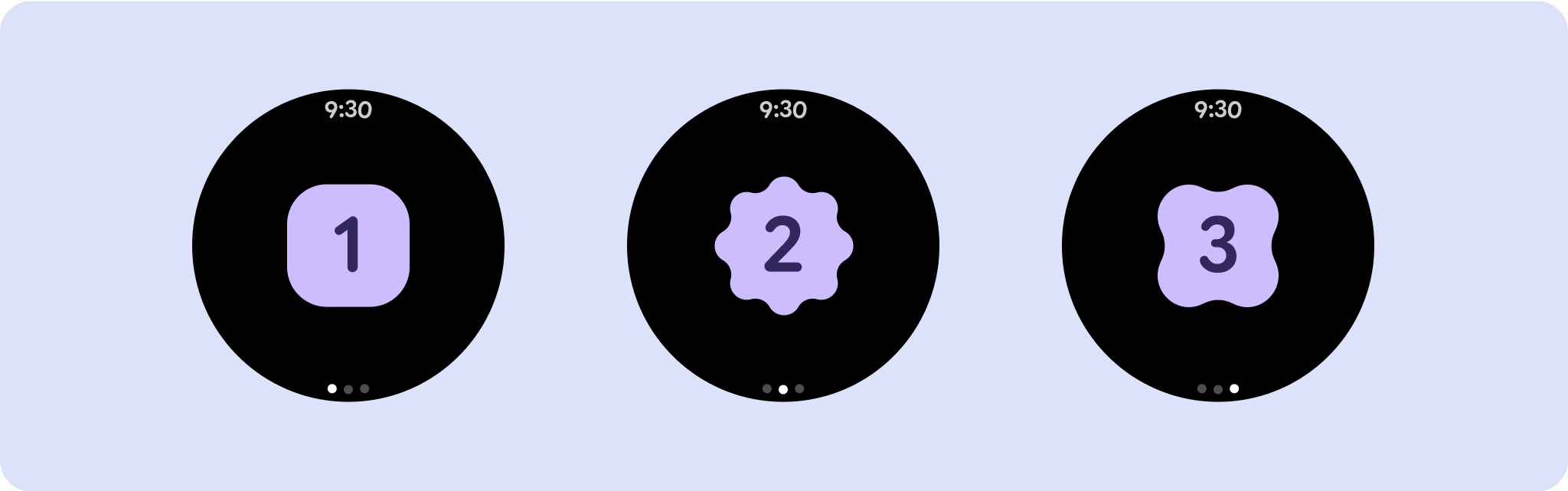
Paginierung verwenden
Wenn für eine Website mehr Inhalte erforderlich sind, aber ein Layout ohne Scrollen beibehalten werden soll, sollten Sie ein mehrseitiges Layout mit vertikaler oder horizontaler Paginierung in Betracht ziehen.

Responsives und adaptives Verhalten
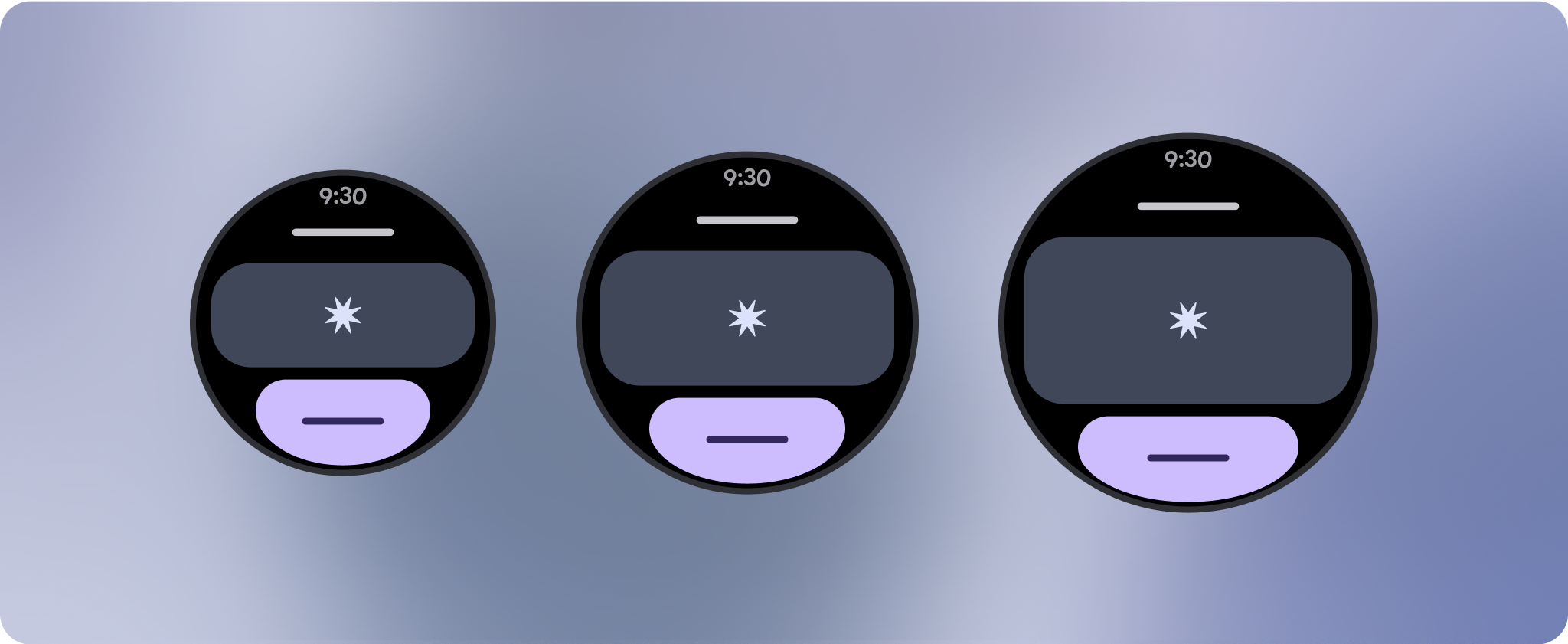
Alle Komponenten in der Compose-Bibliothek werden automatisch an die größere Bildschirmgröße angepasst und erhalten mehr Breite und Höhe. Insbesondere bei diesen Ansichten können Sie mithilfe von Unterbrechungen allen Nutzern ein besonders umfassendes und nützliches Erlebnis bieten. Definieren Sie alle Ränder in Prozent und vertikale Einschränkungen so, dass sich der Hauptinhalt in der Mitte so weit wie möglich dehnen kann, um den gesamten verfügbaren Bildschirmbereich auszufüllen.
Am besten teilen Sie einen nicht scrollbaren Bildschirm beim Design in einen oberen, mittleren und unteren Bereich auf. So können Sie dem oberen und unteren Bereich innere Ränder hinzufügen, um Ausschnitte zu vermeiden, und dem mittleren Bereich die volle Breite des Bildschirms zur Verfügung stellen. Wenn die Größe des Bildschirms begrenzt ist, können Sie die Elemente darauf mithilfe der Dreh- und Scrolltaste steuern. Das Tippen allein ist möglicherweise nicht optimal.
Checkliste
- Erstellen Sie flexible Layouts, die auf allen Bildschirmgrößen gut aussehen.
- Wenden Sie die empfohlenen Ränder oben, unten und an den Seiten an.
- Legen Sie an Stellen, an denen Inhalte sonst möglicherweise abgeschnitten werden, Ränder in Prozentwerten fest.
- Verwenden Sie Layouteinschränkungen, damit die Elemente den Platz auf dem Bildschirm bestmöglich nutzen und für verschiedene Gerätegrößen ausgewogen sind.
- Der Zeittext sollte, falls verwendet, Platz haben, darf aber nicht den oberen Bereich der Seite überlappen. Weitere Informationen finden Sie unter „Fortschrittsanzeige mit Lücke oben“.
- Sie können an den Rändern anliegende Schaltflächen verwenden, um den begrenzten Platz besser zu nutzen.
- Sie können einen Wendepunkt bei 225 dp festlegen, um zusätzliche Inhalte einzufügen oder vorhandene Inhalte auf größeren Bildschirmen besser sichtbar zu machen.

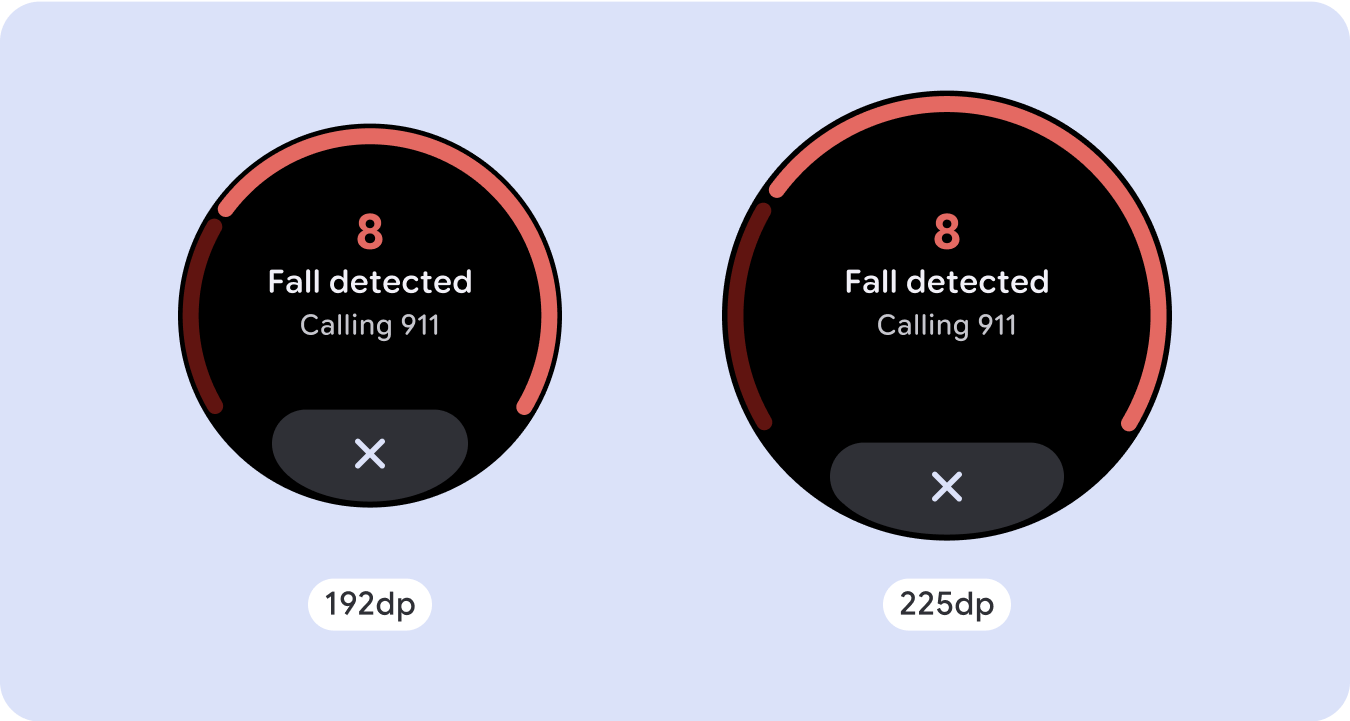
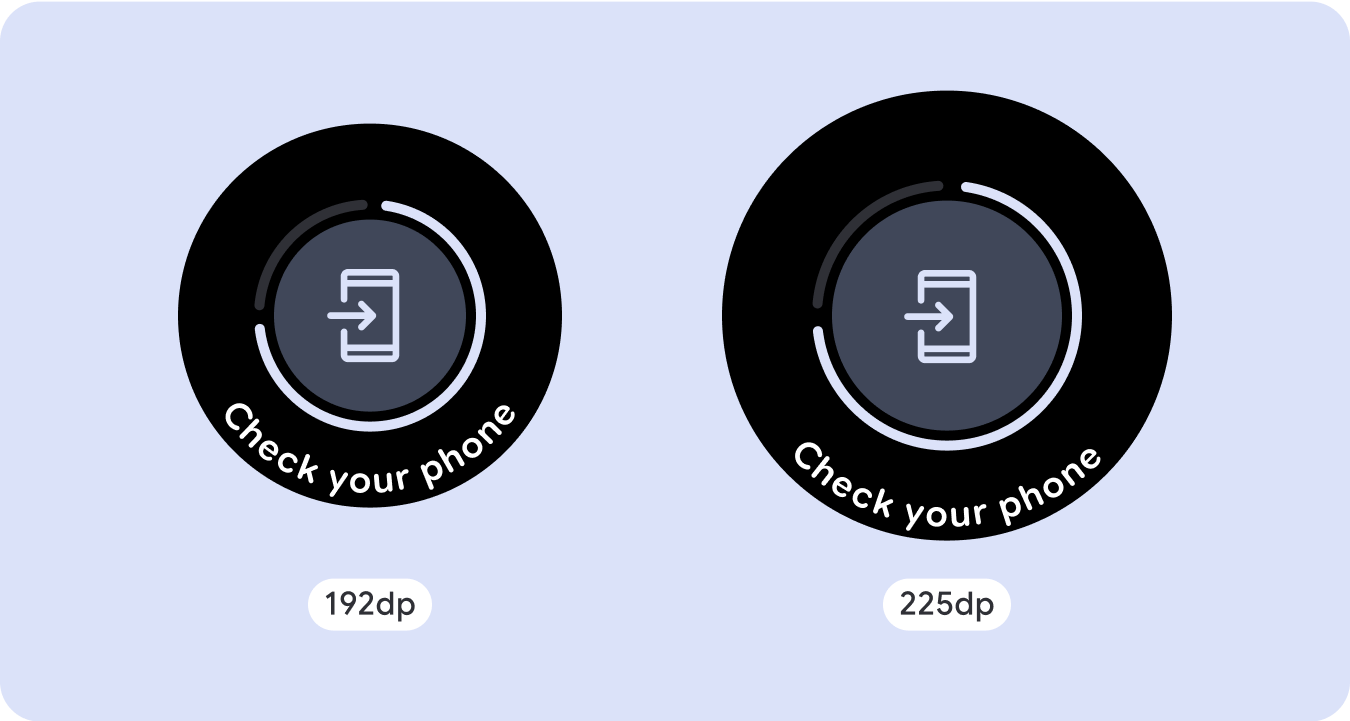
Vollbild-Fortschrittsanzeigen
Das Verhalten des Fortschrittsindikators ändert sich nicht, da er sich automatisch an die Bildschirmgröße anpasst. Sie sollten jedoch proportionale (prozentuale) Ränder und Abstände für den zentralen Bereich festlegen, um den Platz optimal zu nutzen. Berücksichtigen Sie auch einen Wendepunkt, um die Größe oder Anzahl der Komponenten auf einem größeren Bildschirm zu erhöhen.

Differenzierte Oberflächen erstellen
Layouts ohne Scrollen sind anpassbar, aber es ist eingeschränkter, wie viel Inhalt auf dem Bildschirm angezeigt werden kann und welche Komponenten am besten funktionieren. Durch die Verwendung von Symbolschaltflächen anstelle breiterer kreisförmiger Schaltflächen wird der begrenzte Platz besser genutzt. Visuelle Grafiken wie Fortschrittsanzeigen und große Datenpunkte helfen, wichtige Informationen auf grafische Weise zu vermitteln. Alle Elemente, die an den Displayrahmen angrenzen, werden automatisch mit der Bildschirmgröße vergrößert, sodass sie noch wirkungsvoller werden.

