O ecossistema do Wear OS consiste em dispositivos com uma grande variedade de tamanhos de tela. O uso de princípios de interface adaptativa é fundamental para oferecer a melhor experiência para todos. As interfaces adaptativas se estendem e mudam para aproveitar ao máximo todo o espaço disponível na tela, não importa o tamanho dela. As interfaces adaptativas mudam de forma responsiva, usando componentes e métodos integrados diretamente à lógica do layout. Esses layouts também usam pontos de interrupção de tamanho de tela, aplicando um design diferente em tamanhos de tela diferentes, para criar uma experiência ainda mais rica para todos.
Termos essenciais
Design responsivo:uma abordagem de design em que os layouts formatam e posicionam elementos como botões, campos de texto e caixas de diálogo de forma dinâmica para uma experiência ideal do usuário. Ofereça valor extra aos usuários em telas maiores usando práticas de design responsivo. Seja mais texto visível de relance, mais ações na tela ou áreas de toque maiores e mais acessíveis, as práticas responsivas oferecem uma experiência aprimorada para os usuários de telas grandes.
Design adaptável:uma abordagem de design em que a interface muda com base em condições conhecidas do usuário, do dispositivo ou do ambiente. O design adaptável no Material Design inclui adaptações de layout e componentes.
Tipos de layouts
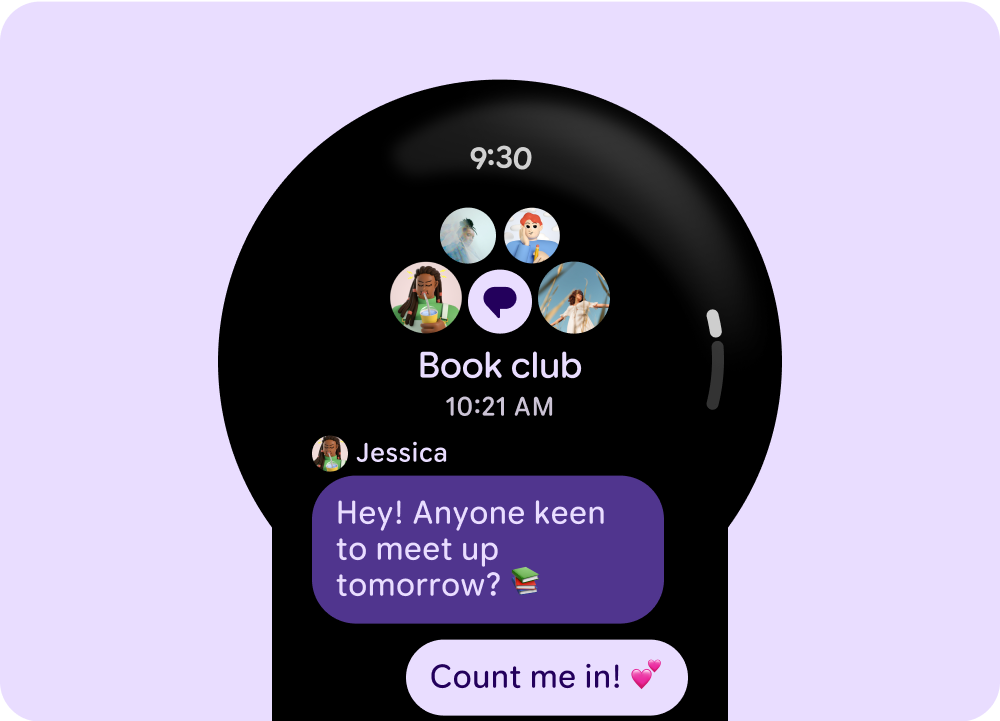
Ao projetar layouts adaptáveis na tela redonda, as visualizações com rolagem e sem rolagem têm requisitos exclusivos para dimensionar elementos da interface e manter um layout e uma composição equilibrados.

Layouts de rolagem adaptáveis
Todas as margens superior, inferior e lateral precisam ser definidas em porcentagens para evitar cortes e fornecer dimensionamento proporcional dos elementos.

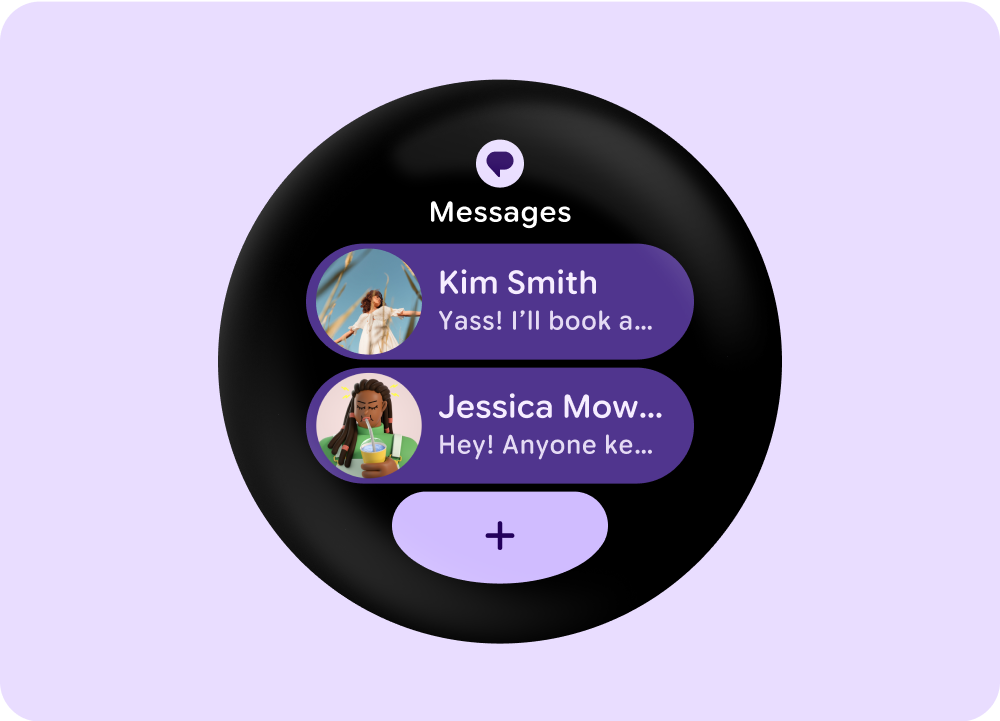
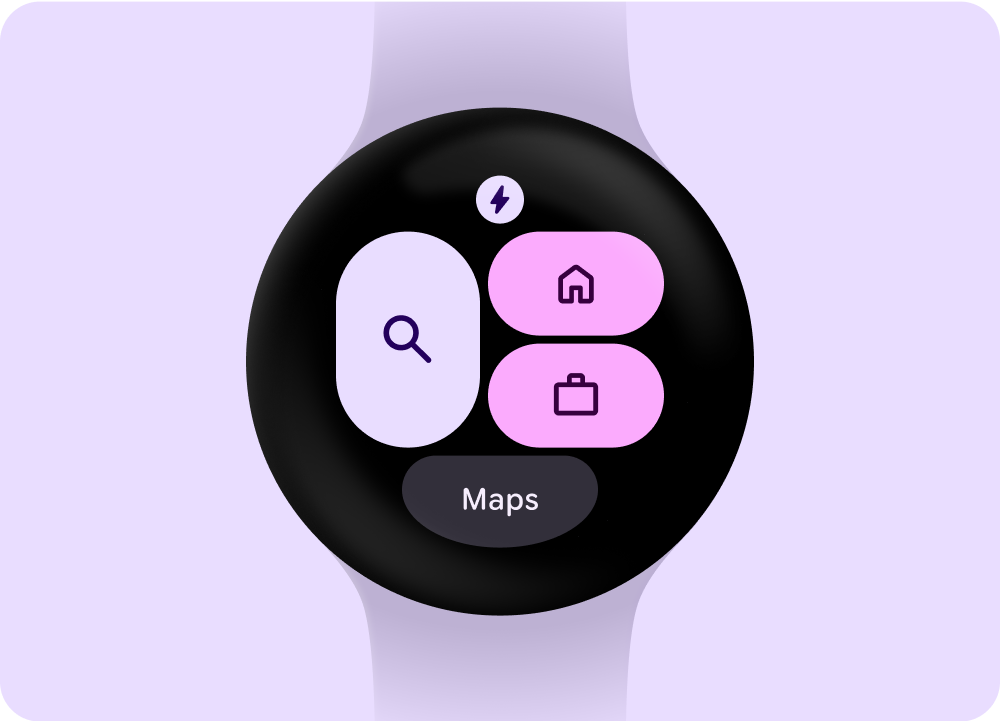
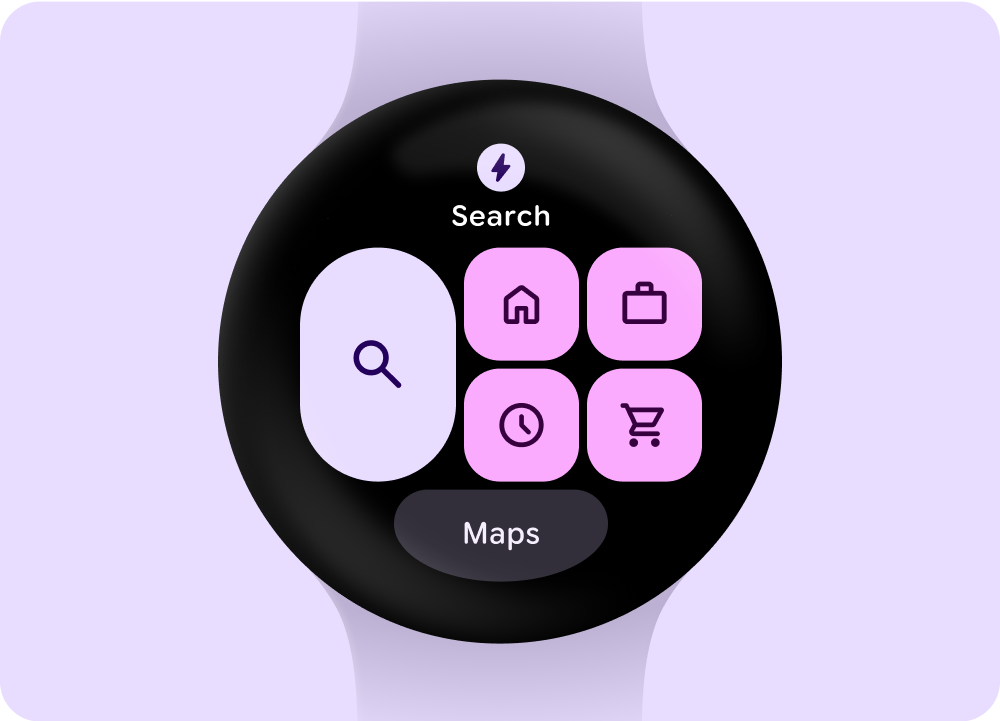
Layouts adaptáveis sem rolagem
Todas as margens precisam ser definidas em porcentagens, e as restrições verticais precisam ser definidas de modo que o conteúdo principal no meio possa se esticar para preencher a área disponível.
Principais tamanhos de tela
Muitos dos relógios no ecossistema do Wear OS têm tamanhos de tela diferentes. Ao criar um app para Wear OS, é necessário considerar que as plataformas dele serão exibidas em vários tamanhos de tela. Tenha em mente os princípios a seguir ao criar apps para diferentes dispositivos.

Pequeno primeiro
Sempre comece a projetar para o emulador de tela redonda pequena com suporte: 204 dp a 216 dp. Se o layout for denso, renderize-o em 192 dp para garantir que nada seja quebrado. Teste-o também como 192 dp com tamanhos de fonte maiores. Em seguida, otimize para dispositivos maiores.

Design para escala
Defina as margens externas como porcentagens, e não valores absolutos, para que elas sejam escalonadas de forma proporcional em telas redondas e evitem o corte de elementos da interface.

Tamanhos de fonte
A altura de um elemento da interface pode mudar de forma não linear, dependendo do dimensionamento da fonte e das configurações de acessibilidade, como texto em negrito.
Os tamanhos de tela a seguir são escolhas comuns para dispositivos Wear OS. É benéfico usar 225dp como um ponto de interrupção entre telas menores e maiores.

192 dp para 224 dp

225 dp para 240 dp ou mais
Níveis de qualidade do design
Também estamos usando a linguagem de forma de maneira muito mais ampla e significativa, utilizando formas de contêiner flexíveis para aplicar o raio de canto arredondado/afiado e oferecer suporte a listas de transformação de forma e estados de botão. Também apresentamos os botões que abraçam as bordas como um novo componente e padrão de design icônico para dispositivos redondos no Wear OS. Nossas diretrizes de qualidade são organizadas em três níveis. Ofereça a melhor experiência possível aos usuários atendendo às diretrizes das três camadas.

Pronto para todos os tamanhos de tela
Garanta que o app ofereça uma experiência de qualidade em todos os tamanhos de tela. Crie layouts que utilizem totalmente o espaço disponível do app.

Responsivo e otimizado
Ofereça mais conteúdo aos usuários em dispositivos que permitem isso e use layouts responsivos que se adaptam automaticamente a diferentes tamanhos de tela.

Adaptativo e diferenciado
Aproveite o espaço extra usando pontos de interrupção para oferecer novas experiências em telas maiores, o que não é possível em dispositivos com telas menores.
