הסביבה העסקית של Wear OS מורכבת ממכשירים עם מגוון רחב של גדלי מסך. שימוש בעקרונות של ממשק משתמש אדפטיבי הוא חיוני כדי לספק חוויה באיכות הגבוהה ביותר לכולם. ממשקי משתמש מותאמים משתנים ומשתלשים כדי לנצל בצורה הטובה ביותר את כל שטח המסך הזמין, ללא קשר לגודל המסך שבו הם מוצגים. ממשקי משתמש מותאמים משתנים באופן תגובתי, באמצעות רכיבים ושיטות שמוטמעים ישירות בלוגיקה של הפריסה. הפריסות האלה כוללות גם נקודות עצירה לפי גודל המסך – שימוש בעיצוב שונה בגודלי מסך שונים – כדי ליצור חוויה עשירה יותר לכולם.
מונחים חיוניים
עיצוב רספונסיבי: גישה לעיצוב שבה פריסות מעצבות וממקמות באופן דינמי רכיבים כמו לחצנים, שדות טקסט וחלונות דו-שיח, כדי לספק חוויית משתמש אופטימלית. השתמשו בשיטות של עיצוב רספונסיבי כדי להציע למשתמשים ערך מוסף באופן אוטומטי במסכים גדולים יותר. בין אם מדובר בטקסט נוסף שגלוי במבט מהיר, בפעולות נוספות במסך או ביעדי הקשה גדולים ונגישים יותר, שיטות תגובה דינמית מספקות חוויה משופרת למשתמשים במסכים גדולים.
עיצוב אדפטיבי: גישה לעיצוב שבה הממשק משתנה על סמך תנאים ידועים של משתמשים, מכשירים או סביבה. עיצוב מותאם ב-Material כולל התאמות של פריסה ורכיבים.
סוגי הפריסות
כשאתם מעצבים פריסות מותאמות למסך העגול, לכל תצוגה עם גלילה ותצוגה ללא גלילה יש דרישות ייחודיות לגבי שינוי הגודל של רכיבי ממשק המשתמש ושמירה על פריסה ותצוגה מאוזנות.

פריסות גלילה דינמיות
צריך להגדיר את כל המרווחים העליונים, התחתונים והצדדיים באחוזים כדי למנוע חיתוך ולספק שינוי פרופורציונלי של הגודל של הרכיבים.

פריסות דינמיות ללא גלילה
צריך להגדיר את כל השוליים באחוזים, ואת האילוצים האנכיים כך שהתוכן הראשי באמצע יוכל להתמתח ולמלא את האזור הזמין.
גדלים של מסכים למפתחות
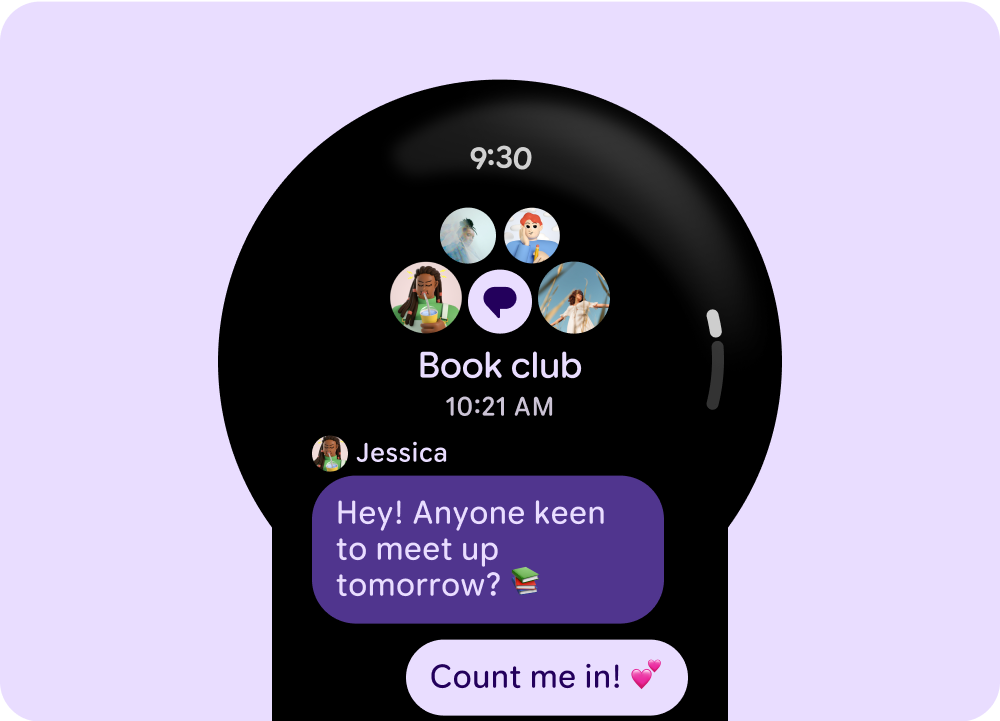
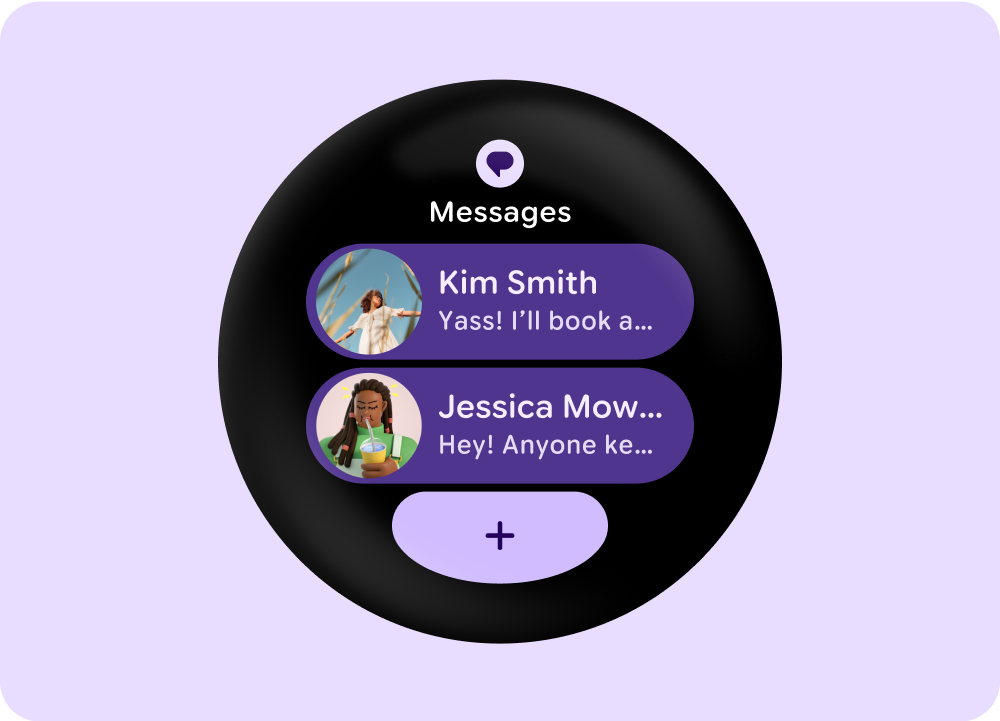
לשעונים רבים בסביבה של Wear OS יש מסכים בגדלים שונים. כשאתם מעצבים עבור Wear OS, חשוב לזכור שפני האפליקציה מוצגים בגודלי המסך השונים האלה. כשאתם מעצבים למכשירים שונים, חשוב לזכור את העקרונות הבאים.

קטן קודם
תמיד כדאי לעצב קודם לאמולטור קטן עם מסך עגול נתמך: 204dp עד 216dp. אם הפריסה צפופה, צריך להפעיל אותה ברזולוציה של 192dp כדי לוודא שהיא לא נראית מקולקלת. חשוב גם לבדוק אותה ברזולוציה של 192dp עם גופנים גדולים יותר. לאחר מכן, מבצעים אופטימיזציה למכשירים גדולים יותר.

עיצוב שמתאים להיקף רחב
כדאי להגדיר את השוליים החיצוניים כאחוזים ולא כערכים מוחלטים, כדי שהשוליים יוכלו להתכוונן באופן יחסי במסכים עגולים, וכדי למנוע חיתוך של רכיבי ממשק המשתמש.

גדלי גופן
הגובה של רכיב בממשק המשתמש עשוי להשתנות באופן לא לינארי, בהתאם לשינוי הגודל של הגופן ולהגדרות הנגישות, כמו טקסט מודגש.
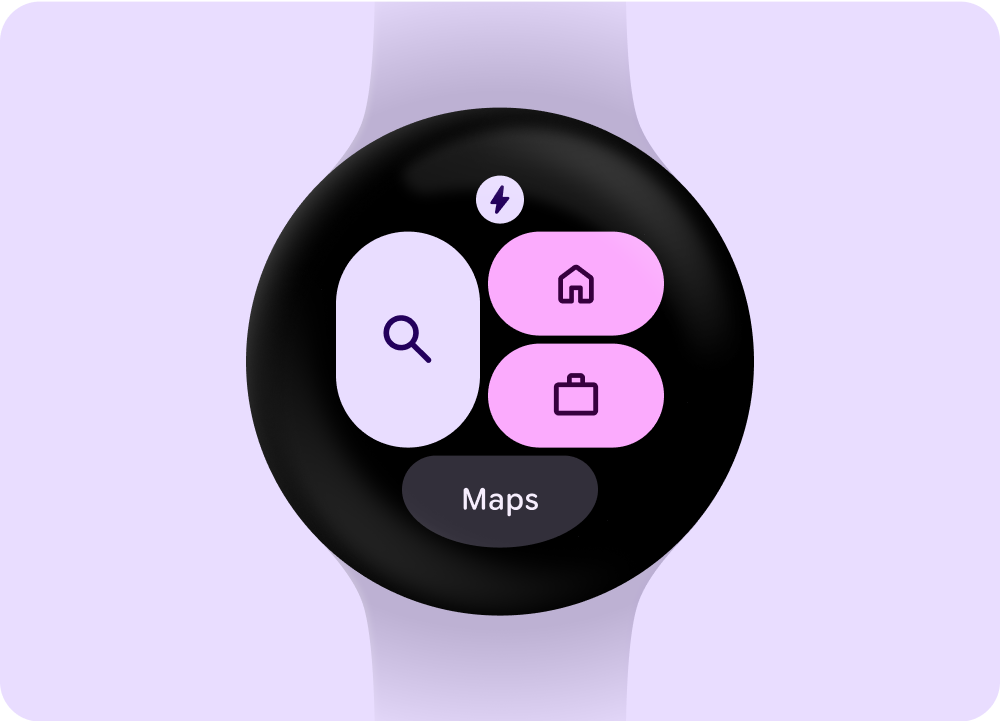
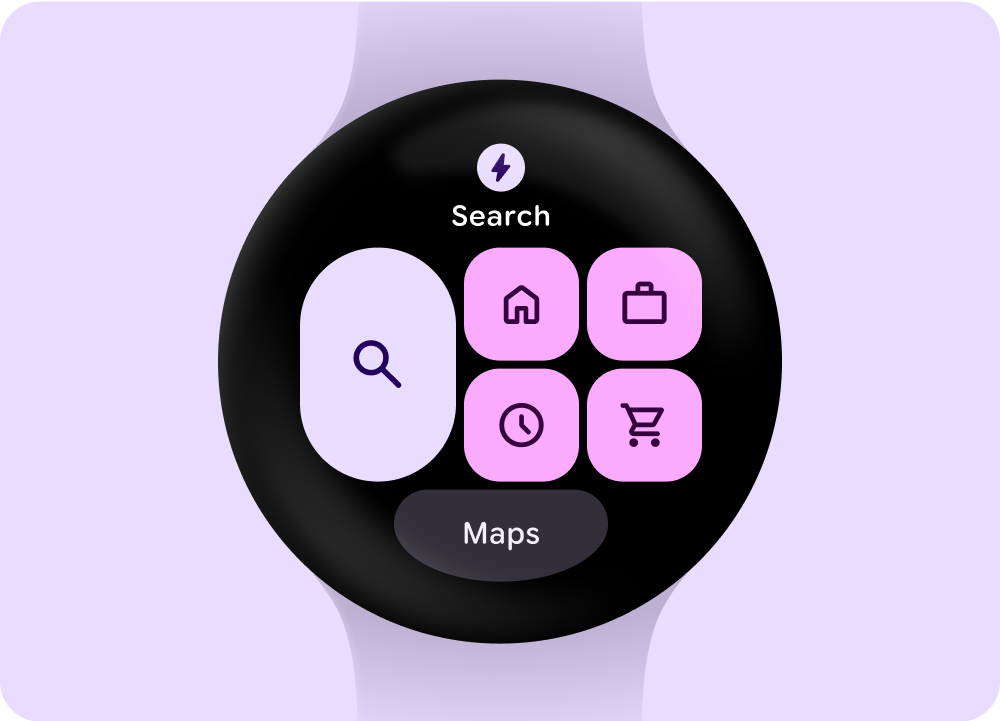
גדלי המסך הבאים הם בחירות נפוצות במיוחד במכשירי Wear OS. מומלץ להשתמש ב-225dp כנקודה לשינוי התנהגות בין מסכים קטנים למסכים גדולים.

192dp עד 224dp

225dp עד 240dp ומעלה
רמות איכות של עיצוב
אנחנו גם משתמשים בשפת הצורות בצורה רחבה ומשמעותית יותר, על ידי שימוש בצורות גמישות של קונטיינרים כדי להחיל עיגול או חידוד של רדיוס הפינות, כדי לתמוך ברשימות ובמצבי לחצנים שמשתנים בצורה דרמטית. בנוסף, אנחנו משיקים לחצנים שמשתלבים עם הקצוות כרכיב חדש ודפוס עיצוב אייקוני למכשירים עגולים ב-Wear OS. ההנחיות שלנו בנושא איכות מחולקות לשלושה רמות. כדי לספק למשתמשים את החוויה הטובה ביותר, חשוב לעמוד בהנחיות בכל שלוש הרמות.

מוכנים לכל גדלי המסכים
חשוב לוודא שהאפליקציה מספקת חוויה איכותית בכל גודלי המסכים. ליצור פריסות שמנצלות את כל שטח האפליקציה.

רספונסיביות ואופטימיזציה
להציג למשתמשים יותר תוכן במכשירים שמאפשרים זאת, ולהשתמש בפריסות רספונסיביות שמתאימות את עצמן באופן אוטומטי לגדלים שונים של מסכים.

התאמה אישית והבחנה
כדי לנצל את כל שטח המסך, כדאי להשתמש בנקודות עצירה כדי להציע חוויות חדשות ומעניינות במסכים גדולים יותר, שלא ניתן ליהנות מהן במכשירים עם מסכים קטנים יותר.
