اکوسیستم Wear OS متشکل از دستگاههایی با اندازههای مختلف صفحه نمایش است. استفاده از اصول رابط کاربری تطبیقی برای ارائه بالاترین کیفیت تجربه برای همه ضروری است. رابطهای کاربری تطبیقی برای بهترین استفاده ممکن از تمام فضای صفحه نمایش موجود، صرف نظر از اندازه صفحه نمایش که در آن رندر میشوند، کشیده و تغییر میکنند. رابطهای کاربری تطبیقی با استفاده از مؤلفهها و روشهایی که مستقیماً در منطق طرحبندی ساخته شدهاند، بهصورت واکنشگرا تغییر میکنند. این طرحبندیها همچنین از نقاط شکست اندازه صفحهنمایش استفاده میکنند - با استفاده از طراحی متفاوت در اندازههای مختلف صفحه نمایش - برای ایجاد تجربهای غنیتر برای همه.
شرایط ضروری
طراحی واکنشگرا: یک رویکرد طراحی که در آن چیدمان ها به صورت پویا قالب بندی می کنند و عناصری مانند دکمه ها، فیلدهای متنی و دیالوگ ها را برای تجربه کاربری بهینه قرار می دهند. با استفاده از شیوههای طراحی واکنشگرا، بهطور خودکار ارزش بیشتری را در صفحههای بزرگتر به کاربران ارائه دهید. خواه متن بیشتری در یک نگاه قابل مشاهده باشد، اقدامات بیشتر روی صفحه، یا اهداف ضربه ای بزرگتر و قابل دسترس تر، شیوه های پاسخگو تجربه پیشرفته ای را برای کاربران صفحه نمایش های بزرگ فراهم می کند.
طراحی تطبیقی: یک رویکرد طراحی که در آن رابط کاربری بر اساس کاربر، دستگاه یا شرایط محیطی شناخته شده تغییر می کند. طراحی تطبیقی در متریال شامل سازگاری های چیدمان و اجزا است.
انواع چیدمان
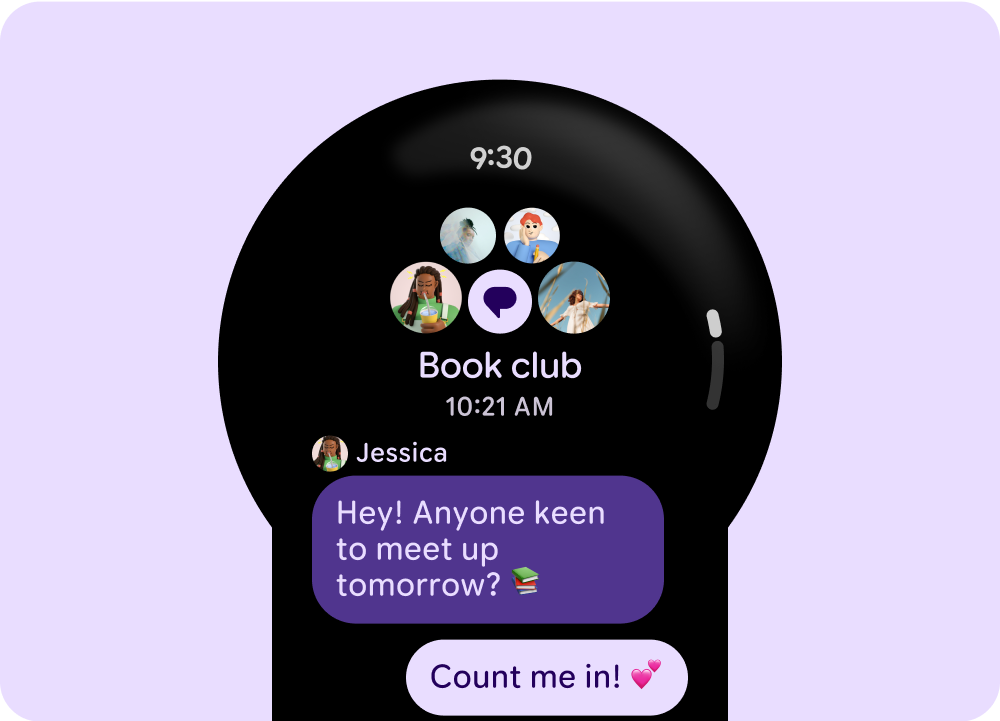
هنگام طراحی برای طرحبندیهای تطبیقی روی صفحه گرد، نماهای پیمایشی و غیرپیمایشی هر کدام الزامات منحصربهفردی برای مقیاسبندی عناصر UI و حفظ یک چیدمان و ترکیب متعادل دارند.

طرح بندی پیمایش تطبیقی
تمام حاشیههای بالا، پایین و کناری باید بر حسب درصد تعریف شوند تا از بریده شدن و ایجاد مقیاسبندی متناسب عناصر جلوگیری شود.

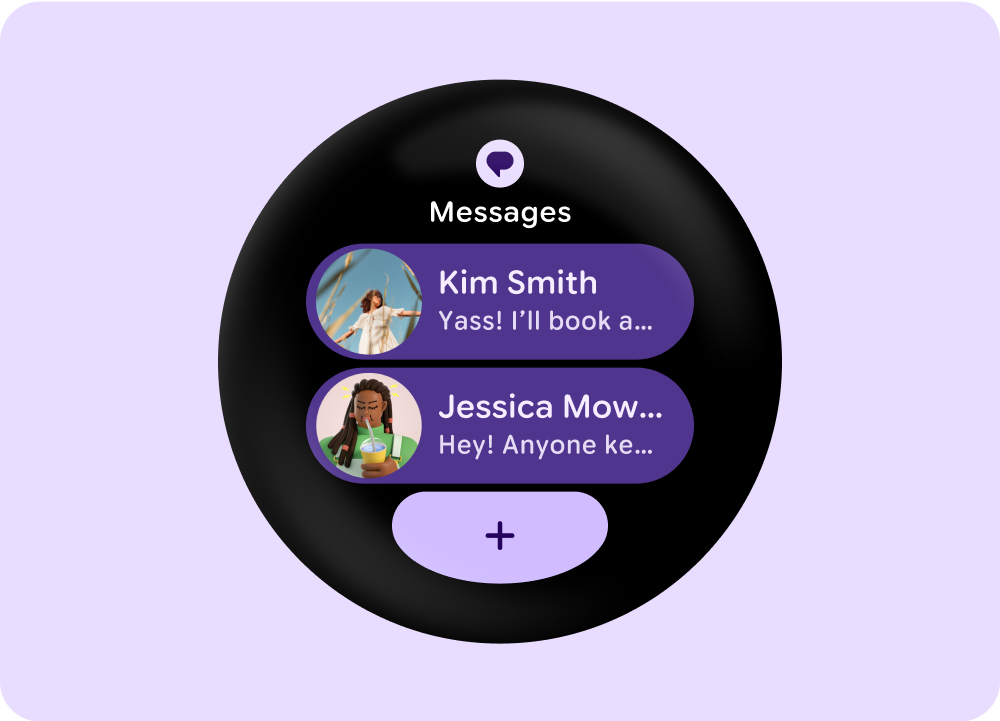
طرحبندیهای غیر پیمایشی تطبیقی
تمام حاشیه ها باید بر حسب درصد تعریف شوند و محدودیت های عمودی باید به گونه ای تعریف شوند که محتوای اصلی در وسط بتواند برای پر کردن منطقه موجود کشیده شود.
اندازه های کلیدی صفحه نمایش
بسیاری از ساعتهای موجود در اکوسیستم Wear OS دارای اندازههای مختلف صفحه نمایش هستند. هنگام طراحی برای Wear OS، به خاطر داشته باشید که سطوح برنامه شما در این اندازه های مختلف صفحه نمایش نمایش داده می شود. هنگام طراحی برای دستگاه های مختلف، اصول زیر را در نظر داشته باشید.

اول کوچک
همیشه ابتدا برای شبیه ساز صفحه گرد با پشتیبانی کوچک طراحی کنید: 204dp - 216dp. اگر چیدمان متراکم است، آن را در 192dp ارائه کنید تا مطمئن شوید که هیچ چیز شکسته نمی شود - حتما آن را به عنوان 192dp با اندازه فونت های بزرگتر نیز آزمایش کنید. سپس، برای دستگاه های بزرگتر بهینه سازی کنید.

طراحی برای مقیاس
حاشیههای بیرونی را بهجای مقادیر مطلق بهعنوان درصد تعریف کنید، بهطوریکه حاشیهها میتوانند متناسب با صفحهنمایشهای گرد مقیاس شوند و از برش دادن هر عنصر رابط کاربری خودداری کنند.

اندازه های فونت
ارتفاع یک عنصر UI ممکن است به روشی غیر خطی تغییر کند، بسته به مقیاس فونت و تنظیمات دسترسی مانند متن پررنگ.
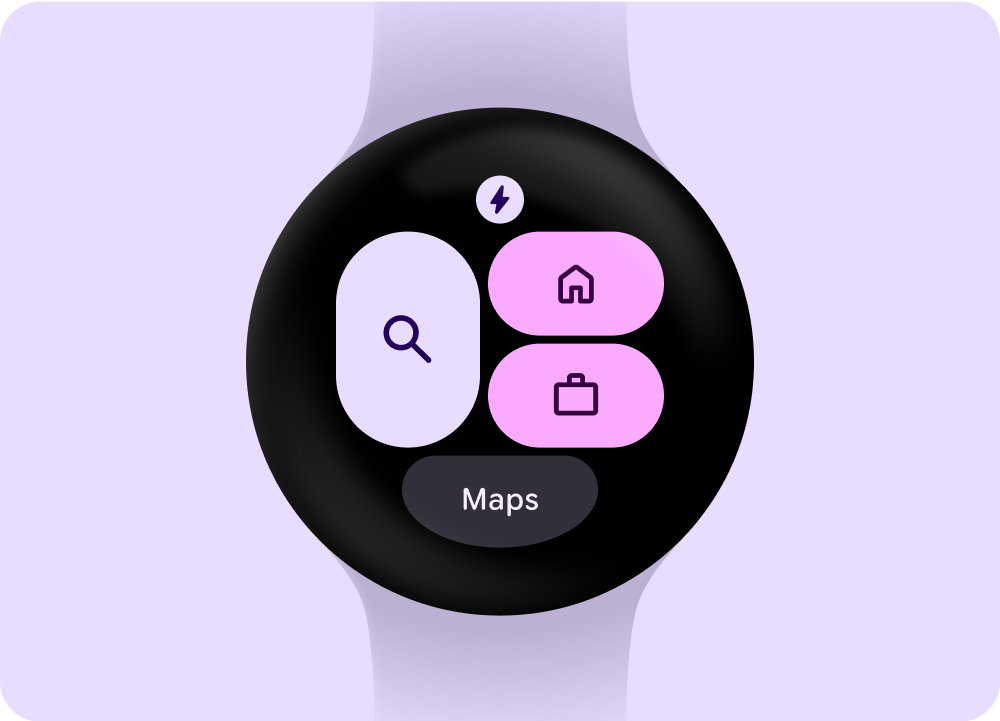
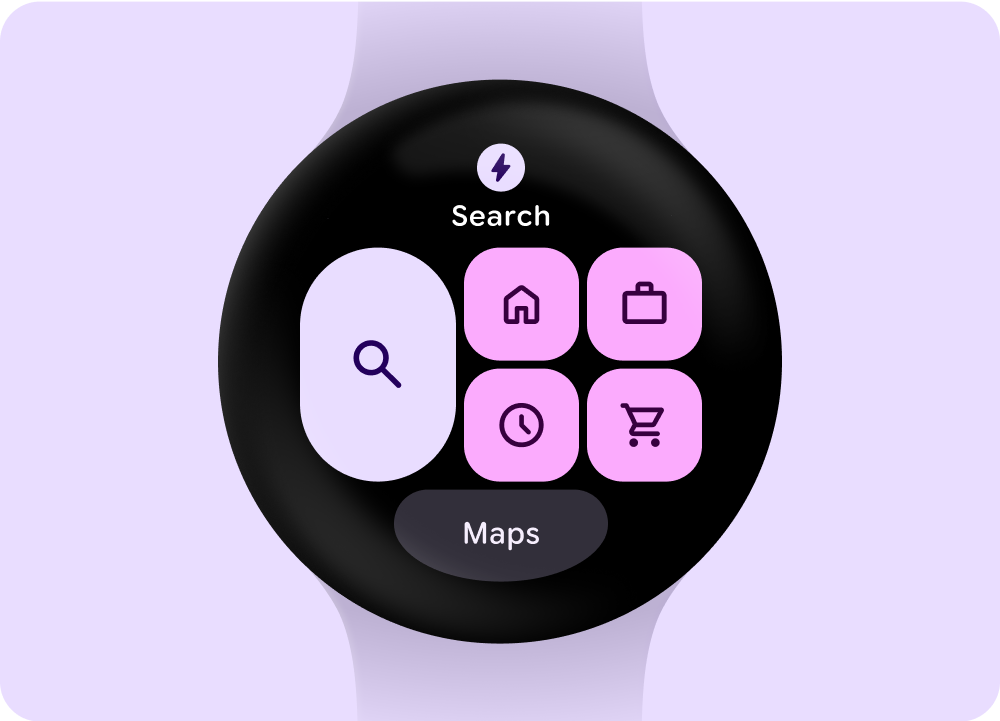
اندازههای صفحهنمایش زیر انتخابهای رایجی برای دستگاههای Wear OS هستند. استفاده از 225dp به عنوان نقطه شکست بین صفحه نمایش های کوچکتر و صفحه نمایش های بزرگتر مفید است.

192dp تا 224dp

225dp تا 240+dp
طراحی طبقات با کیفیت
ما همچنین با استفاده از شکلهای ظرف انعطافپذیر برای اعمال گرد/تیز کردن شعاع گوشه برای پشتیبانی از فهرستهای شکلگیری شکل و حالتهای دکمه، به زبان شکل به روشی بسیار گستردهتر و معنادارتر متمایل میشویم. همچنین دکمههای لبهدار را بهعنوان یک جزء جدید و الگوی طراحی نمادین برای دستگاههای گرد در Wear OS معرفی میکنیم. دستورالعمل های کیفیت ما در سه سطح سازماندهی شده است. با رعایت دستورالعمل ها در هر سه سطح، بهترین تجربه ممکن را برای کاربران خود فعال کنید.

آماده برای تمام اندازه های صفحه نمایش
مطمئن شوید که برنامه شما تجربه ای با کیفیت در تمام اندازه های صفحه نمایش ارائه می دهد. طرحبندیهایی ایجاد کنید که به طور کامل از فضای برنامه موجود استفاده کند.

پاسخگو و بهینه شده
محتوای بیشتری را در دستگاههایی که به کاربران اجازه میدهند، ارائه دهید و از طرحبندیهای واکنشگرا که بهطور خودکار با اندازههای مختلف صفحهنمایش سازگار میشوند، استفاده کنید.

تطبیقی و متمایز
با استفاده از نقاط شکست برای ارائه تجربیات جدید قدرتمند در صفحه نمایش های بزرگتر که در دستگاه هایی با صفحه نمایش کوچکتر امکان پذیر نیست، از املاک و مستغلات بیشتر نهایت استفاده را ببرید.

