Ao projetar layouts adaptáveis na tela redonda, as visualizações com rolagem e sem rolagem têm requisitos exclusivos para dimensionar elementos da interface e manter um layout e uma composição equilibrados. As imagens abaixo são sugestões gerais. Os exemplos são apenas para fins ilustrativos. Confira cada componente ou página de exibição para receber orientações detalhadas, contextualizadas e responsivas.
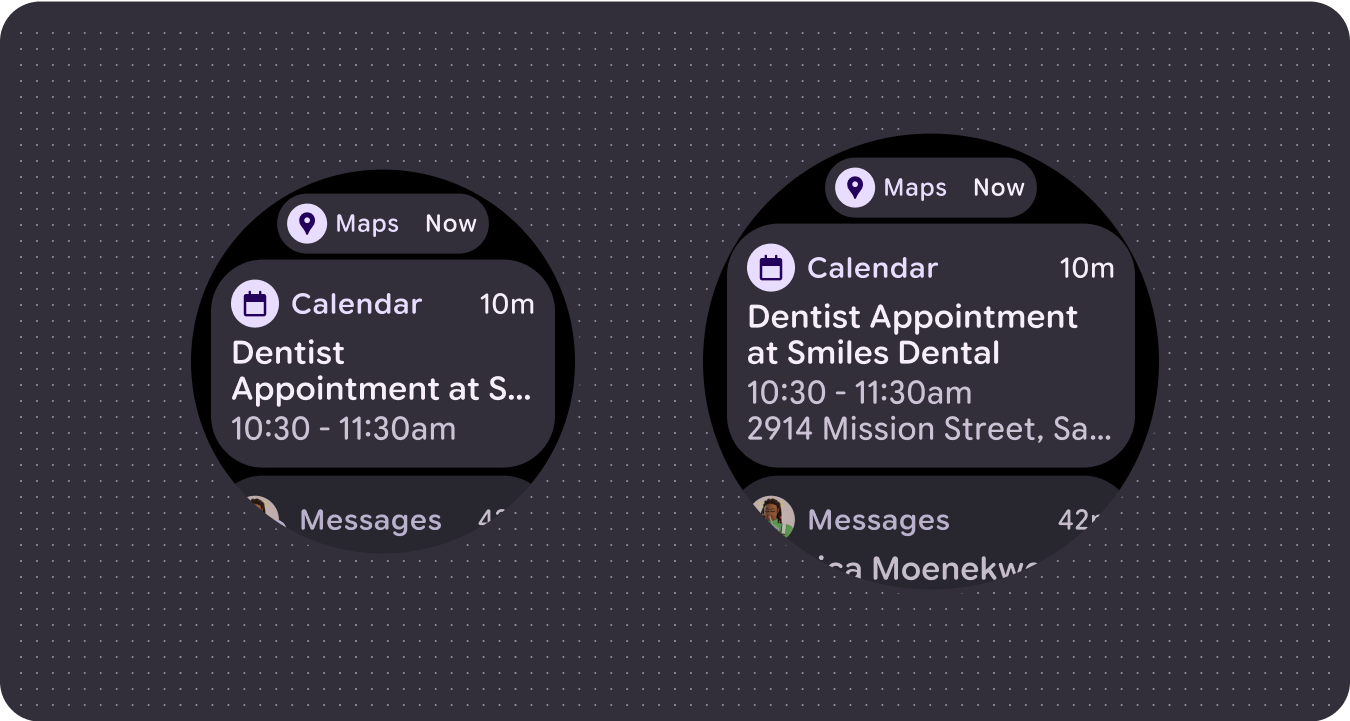
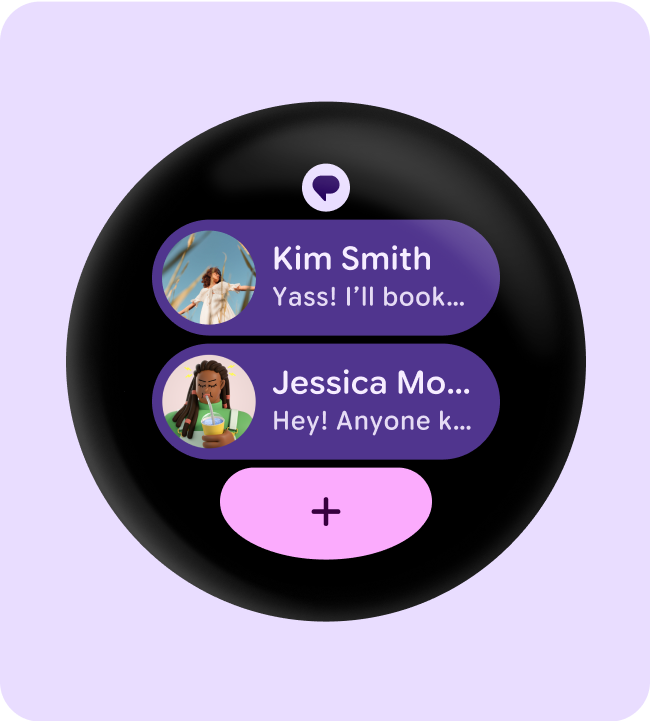
Mais conteúdo em um resumo
Os layouts responsivos permitem que mais ícones, cards, linhas de texto e botões caibam em uma única tela.

Mais elementos de conteúdo visíveis
Use novos layouts, aplicados em pontos de interrupção definidos do tamanho da tela, para permitir a introdução de conteúdo sempre que possível, dando ao usuário mais valor em dispositivos com telas maiores.

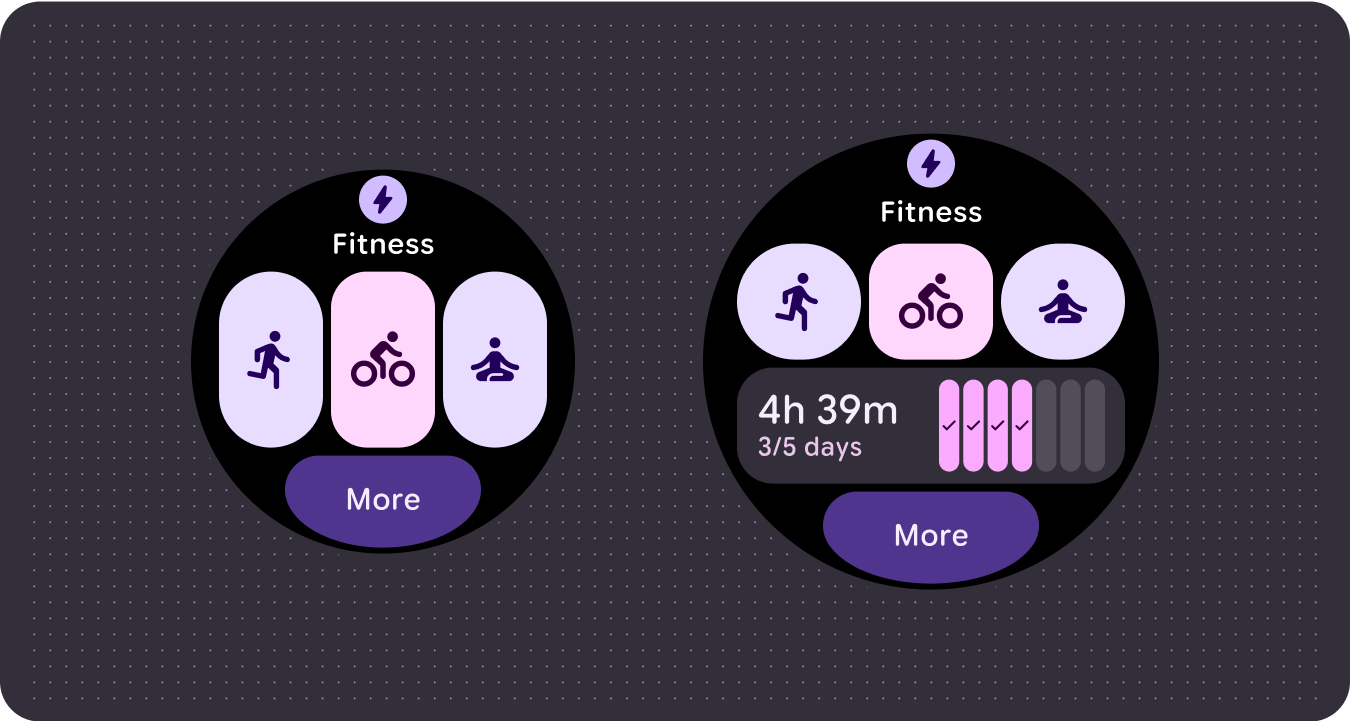
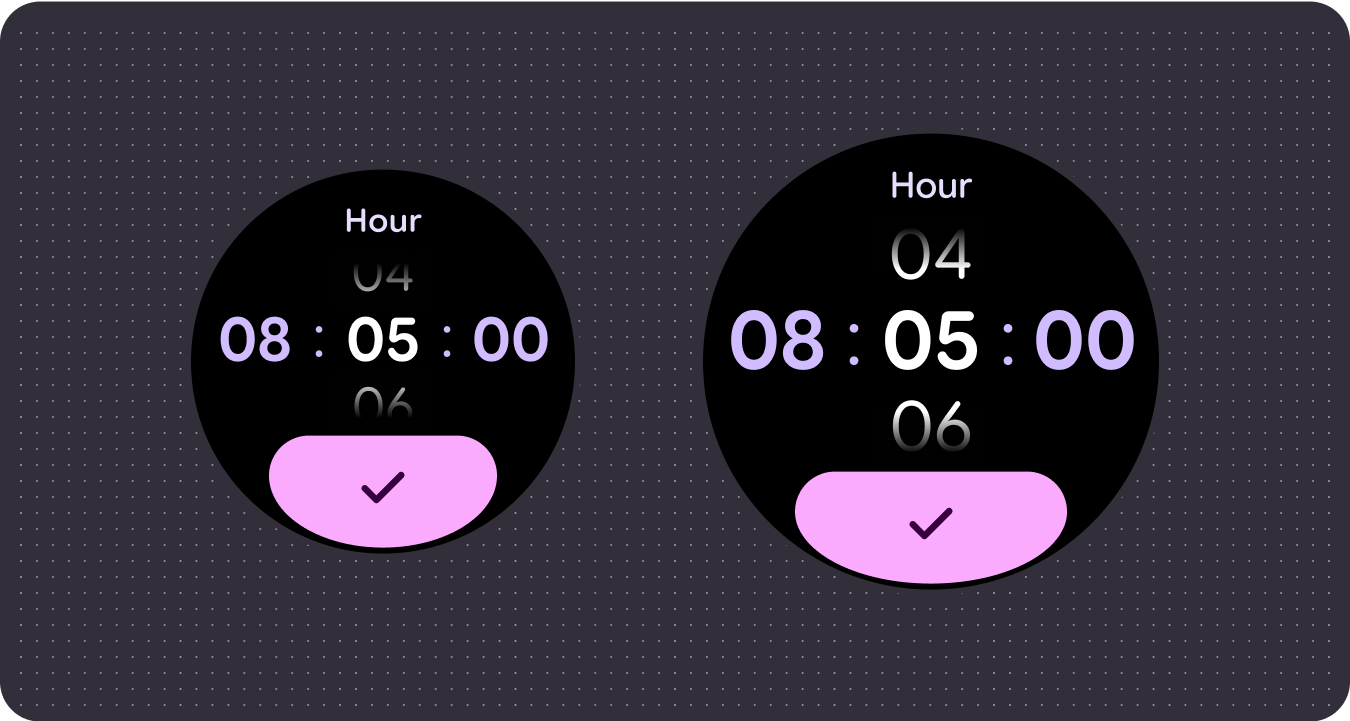
Melhor visualização
Use o espaço extra da tela para fornecer contêineres maiores, texto maior, anéis mais grossos e visualização de dados mais detalhada para uma melhor visualização.

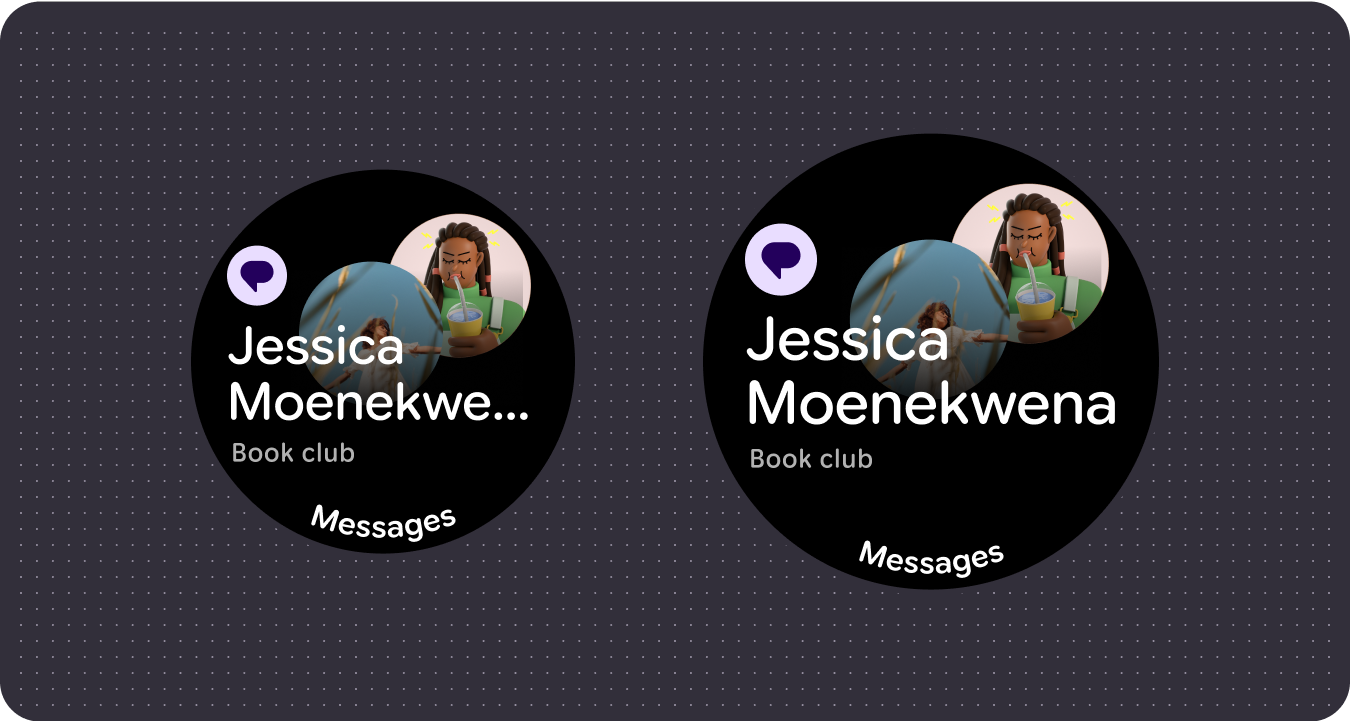
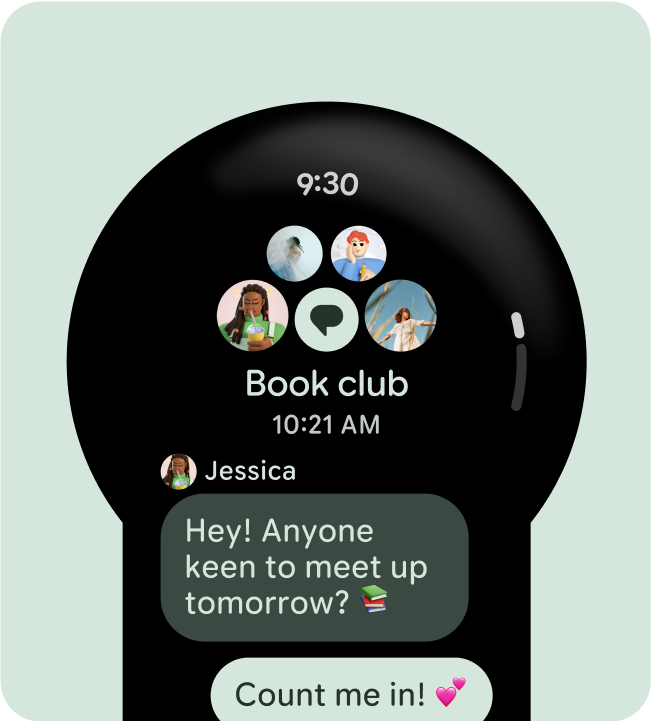
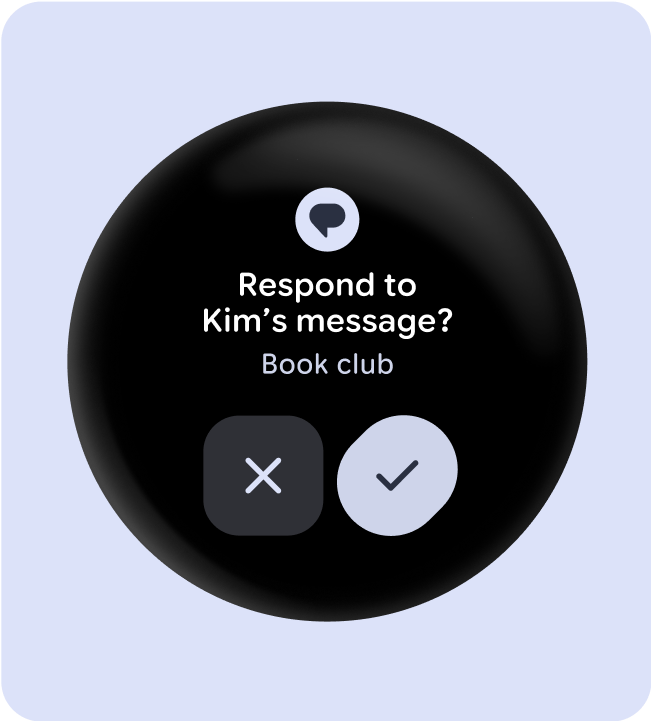
Melhoria na usabilidade
Use o espaço extra da tela para oferecer alvos de toque maiores, hierarquia visual maior e padding entre os itens de conteúdo para que as interfaces sejam acessíveis e envolventes.

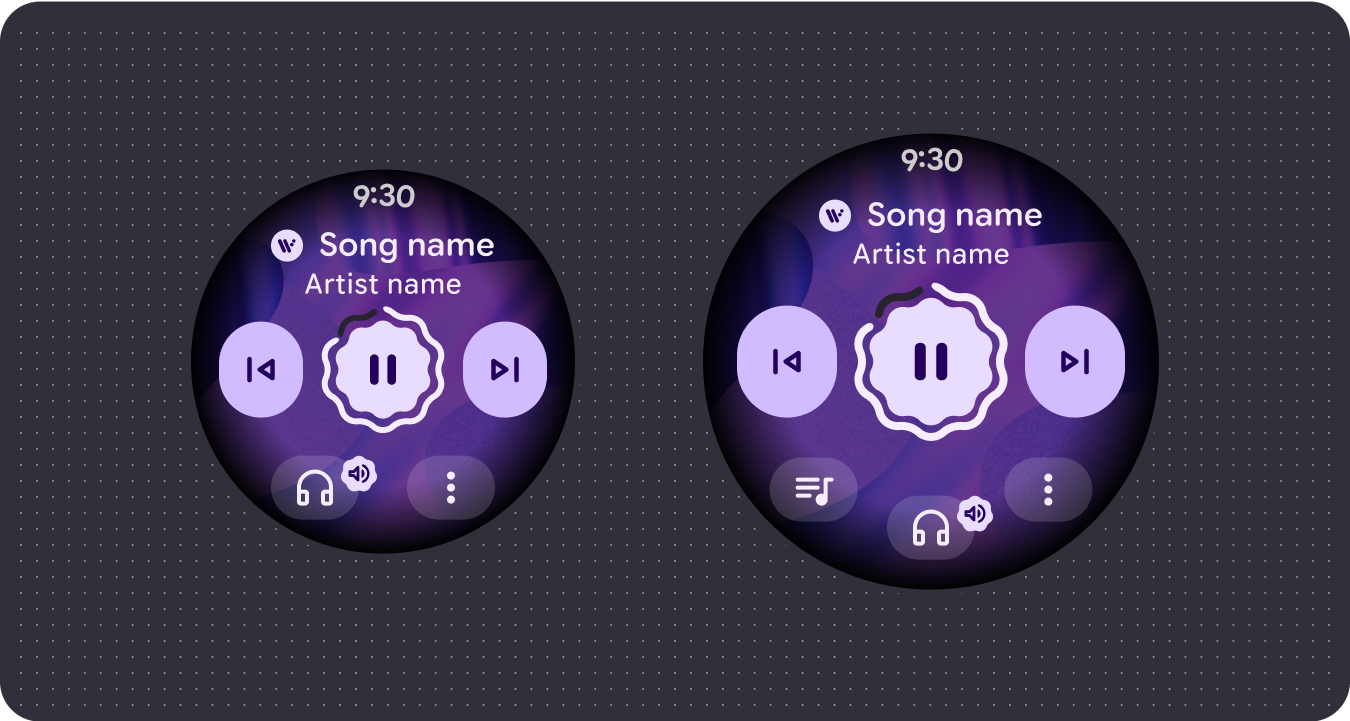
Composições otimizadas
Use nossos componentes e modelos atualizados para oferecer uma aparência melhor para nossas interfaces em todos os tamanhos de tela.

Usar layouts canônicos estabelecidos
Use layouts canônicos estabelecidos para ajudar as interfaces a se adaptarem facilmente a vários tamanhos de dispositivo. Nossos layouts canônicos foram desenvolvidos com cuidado para oferecer uma experiência de alta qualidade em todos os tamanhos de tela.

Blocos (layouts sem rolagem)

Layouts de rolagem de apps

Layouts de apps sem rolagem
