Quando progetti layout adattivi per lo schermo rotondo, le visualizzazioni con scorrimento e quelle senza scorrimento hanno requisiti specifici per la scalabilità degli elementi dell'interfaccia utente e per mantenere un layout e una composizione equilibrati. Le immagini riportate di seguito sono suggerimenti generici; gli esempi sono solo a scopo illustrativo. Visualizza ogni pagina del componente o della piattaforma per indicazioni dettagliate, contestuali e adattabili.
Riepilogo di più contenuti
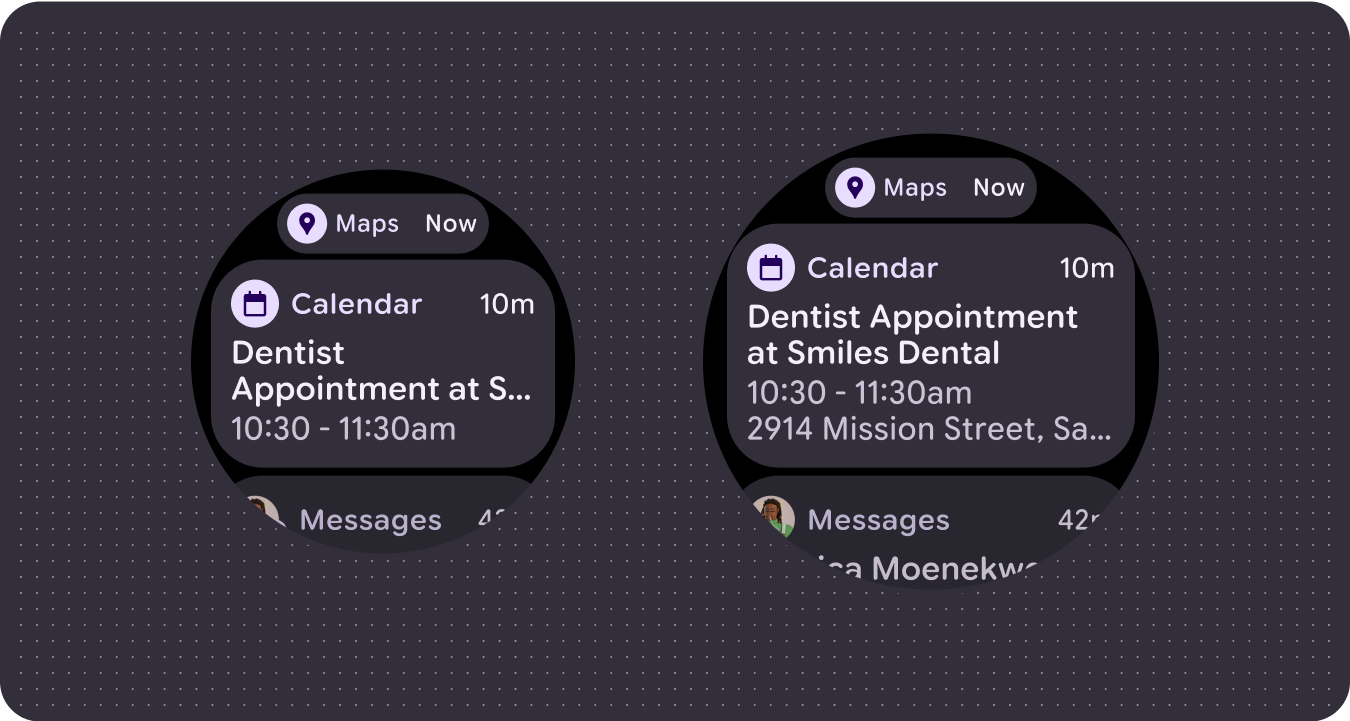
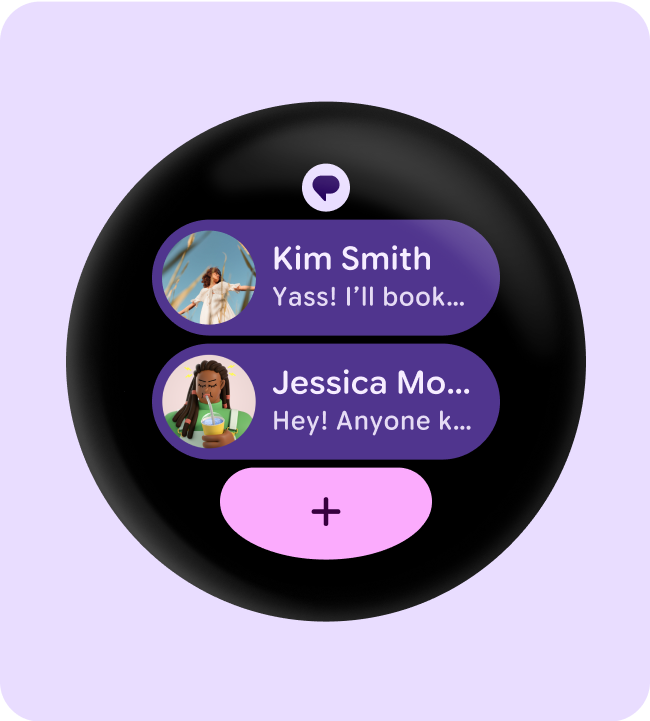
I layout adattabili consentono di inserire più chip, schede, righe di testo e pulsanti in un'unica schermata.

Più elementi dei contenuti visibili
Utilizza nuovi layout, applicati a breakpoint delle dimensioni dello schermo definiti, per consentire, se possibile, l'introduzione di contenuti, offrendo all'utente un valore aggiunto su dispositivi con dimensioni dello schermo più grandi.

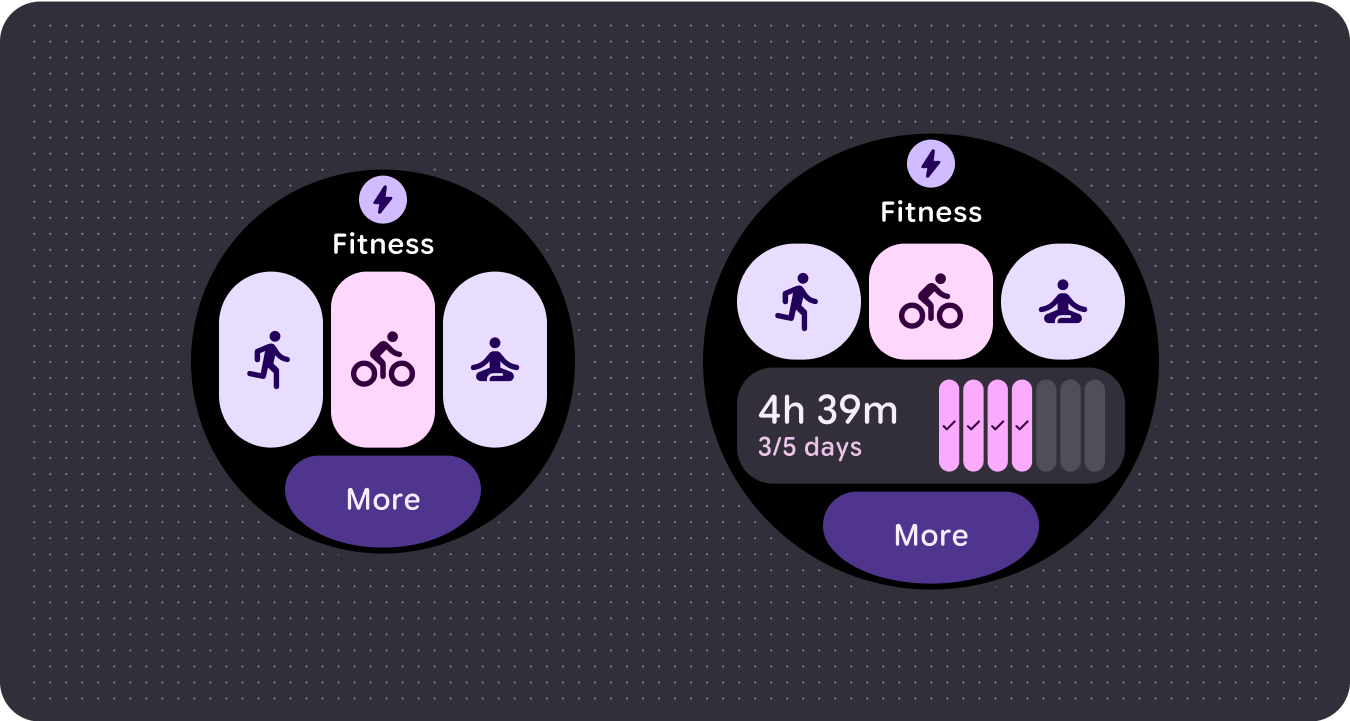
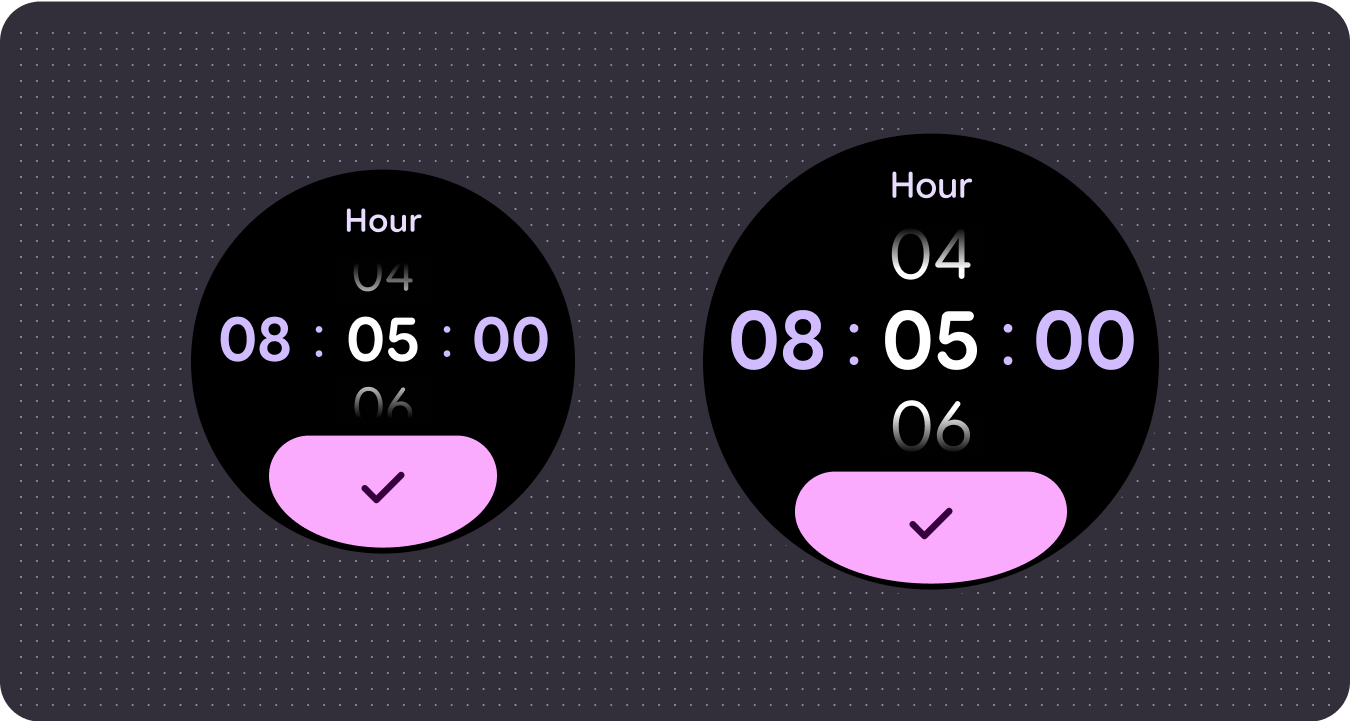
Visualizzazione rapida migliorata
Utilizza lo spazio extra dello schermo per fornire contenitori più grandi, testo più grande, anelli più spessi e una visualizzazione dei dati più granulare per una migliore leggibilità.

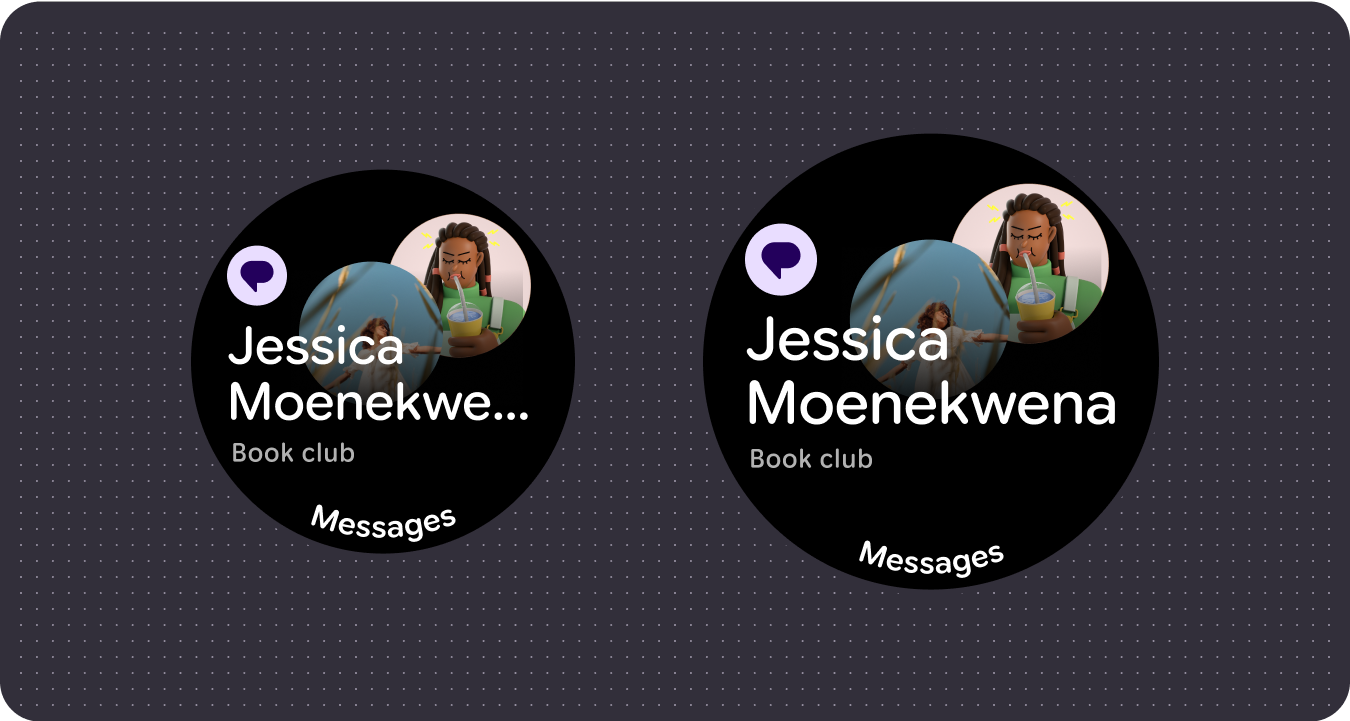
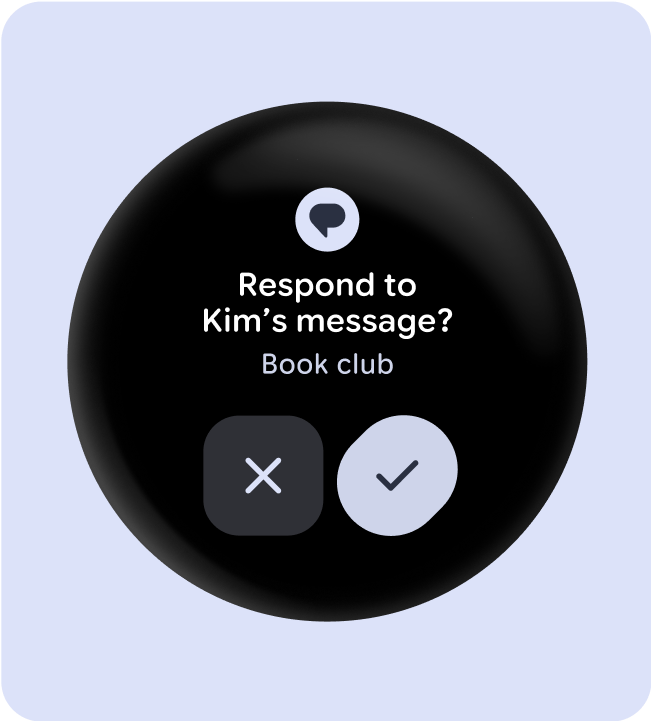
Usabilità migliorata
Utilizza lo spazio extra dello schermo per fornire target di tocco più grandi, una gerarchia visiva migliore e spaziatura tra gli elementi dei contenuti in modo che le interfacce siano accessibili e coinvolgenti.

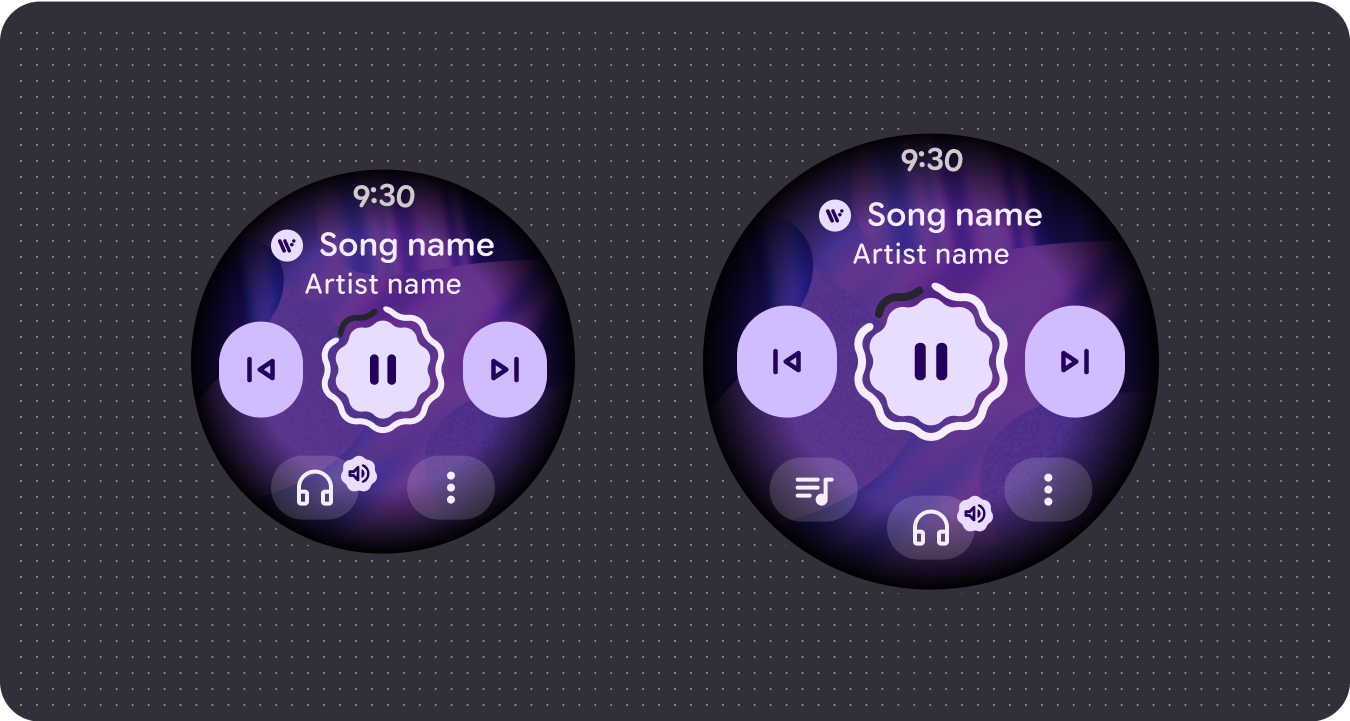
Composizioni ottimizzate
Utilizza i nostri componenti e modelli aggiornati per offrire un aspetto migliore alle nostre UI su tutti i formati dello schermo.

Utilizzare layout canonici consolidati
Sfrutta i layout canonici stabiliti per consentire alle UI di adattarsi senza problemi a una serie di dimensioni dei dispositivi. I nostri layout canonici sono stati sviluppati con attenzione per offrire un'esperienza di alta qualità su tutti i formati dello schermo.

Riquadri (layout non scorrevoli)

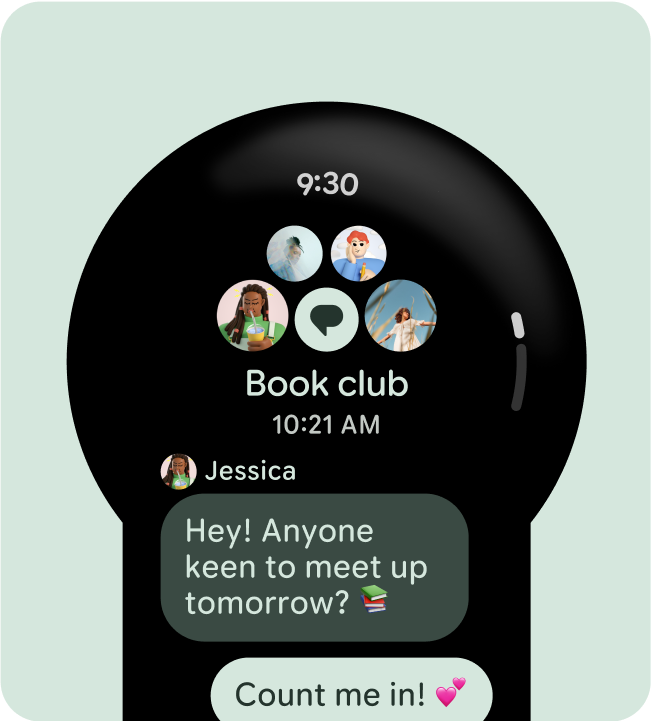
Layout con scorrimento delle app

Layout non scorrevoli delle app
