هنگام طراحی برای طرحبندیهای تطبیقی روی صفحه گرد، نماهای پیمایشی و غیرپیمایشی هر کدام الزامات منحصربهفردی برای مقیاسبندی عناصر UI و حفظ یک چیدمان و ترکیب متعادل دارند. تصاویر زیر پیشنهادات گسترده ای هستند. نمونه ها فقط برای اهداف توضیحی هستند. برای راهنمایی دقیق، متنی و پاسخگو، هر جزء یا صفحه سطح را مشاهده کنید.
مطالب بیشتر در یک نگاه
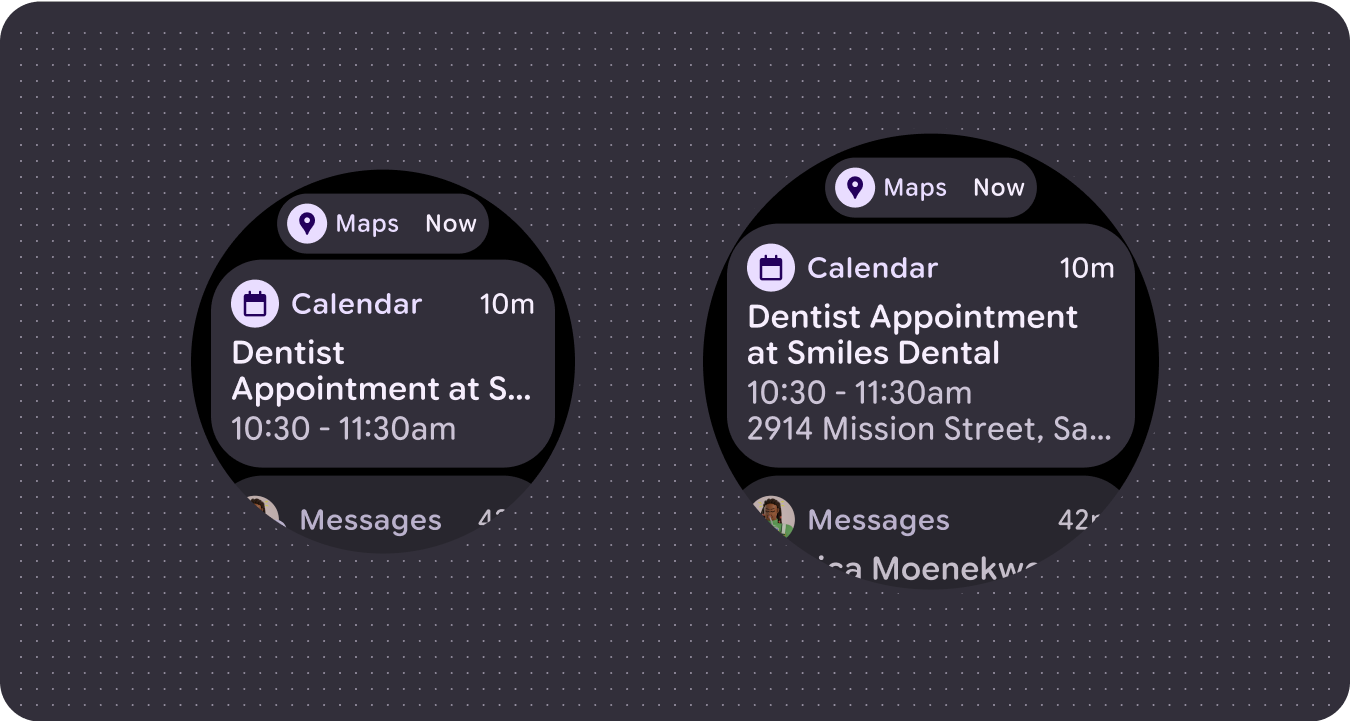
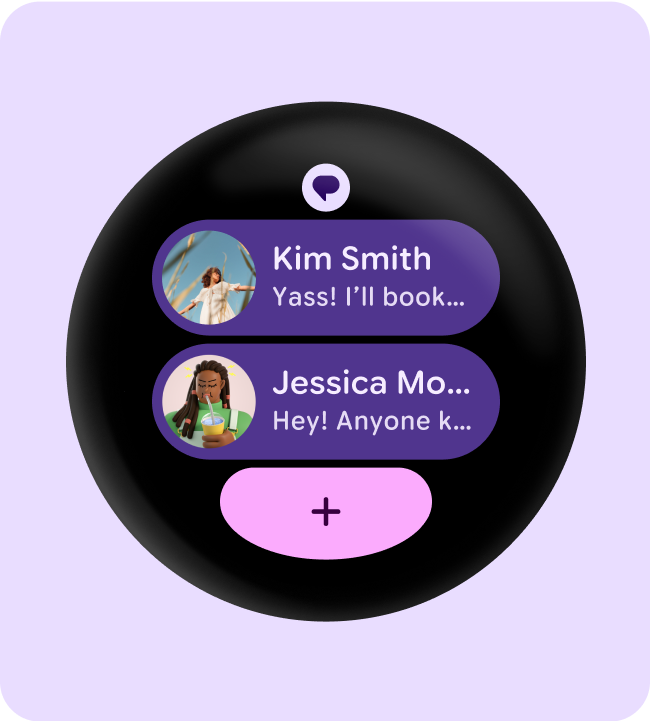
طرحبندیهای واکنشگرا اجازه میدهند تراشهها، کارتها، خطوط متن و دکمههای بیشتری روی یک صفحه قرار بگیرند.

عناصر محتوای بیشتری قابل مشاهده است
از طرحبندیهای جدید استفاده کنید که در نقاط شکست اندازه صفحه نمایش تعریفشده اعمال میشوند تا در صورت امکان امکان معرفی محتوا را فراهم کنند و به کاربر در دستگاههایی با اندازه صفحه نمایش بزرگتر ارزش بیشتری بدهند.

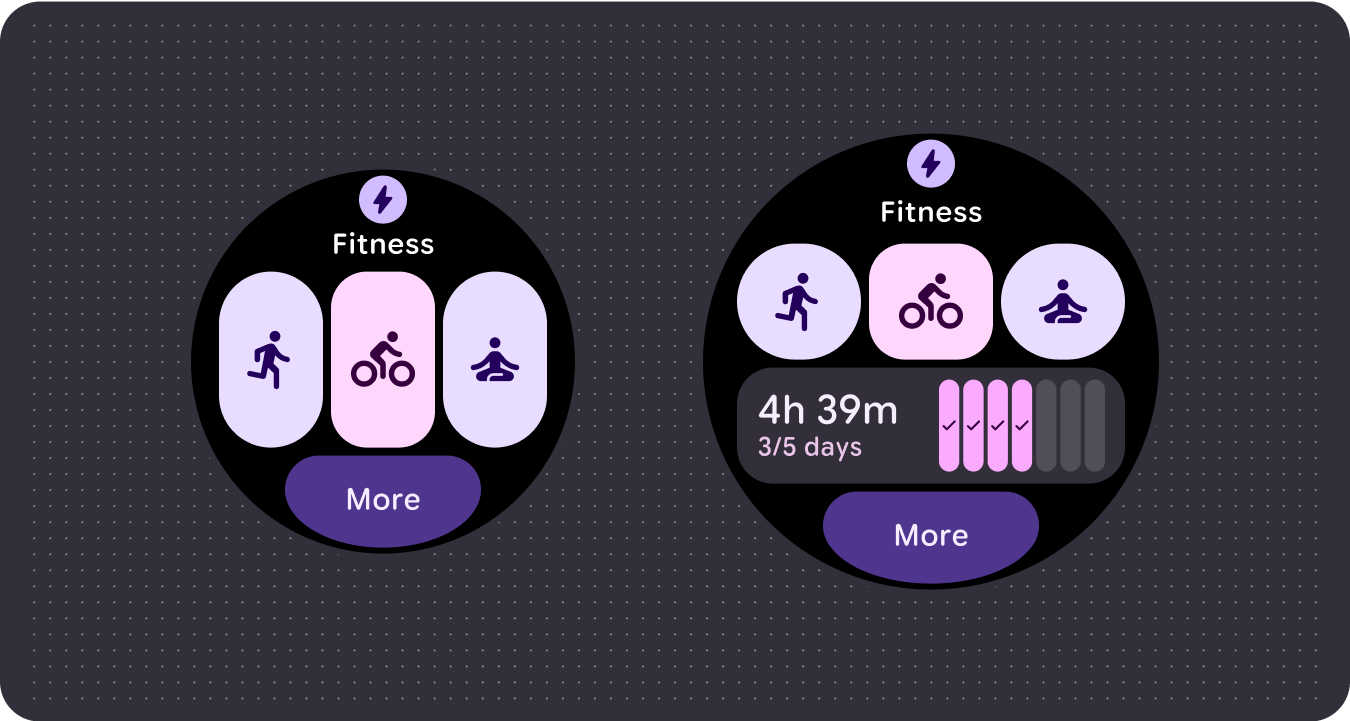
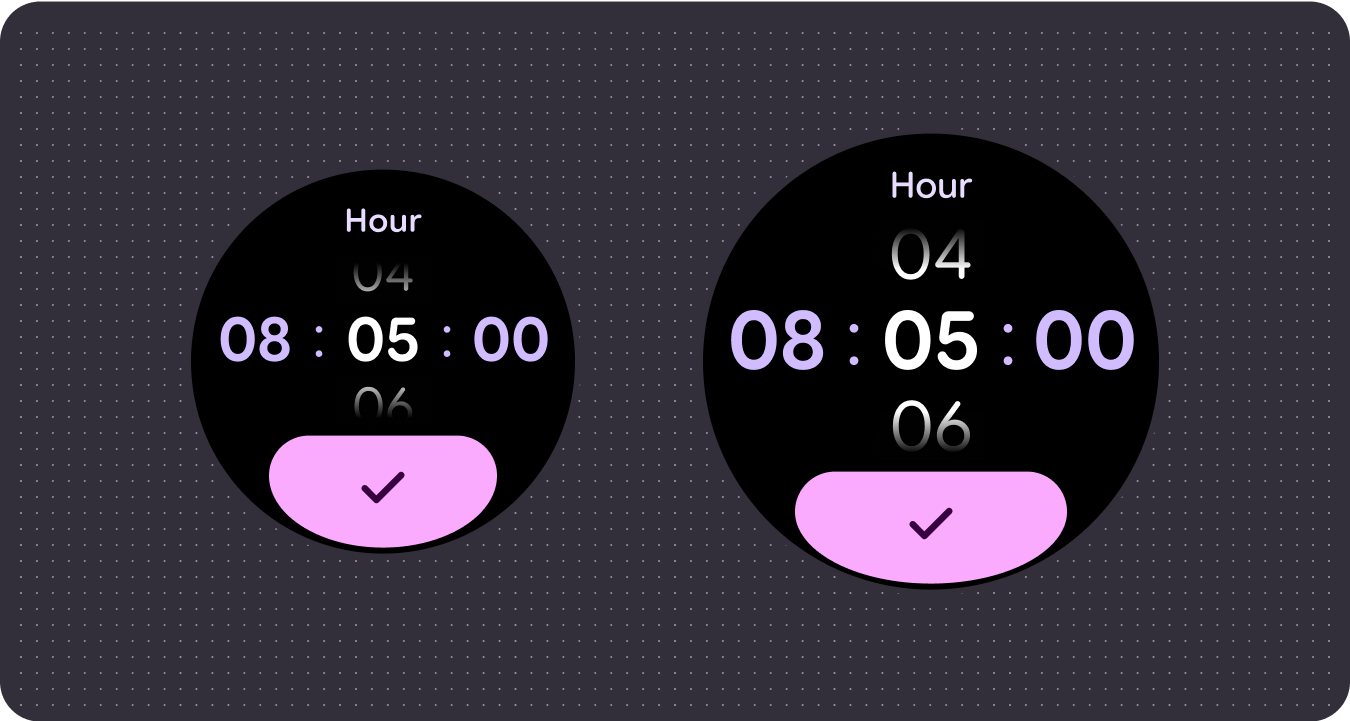
قابلیت نگاه بهبود یافته
از فضای اضافی صفحه برای ارائه ظروف بزرگتر، متن بزرگتر، حلقه های ضخیم تر، و تجسم داده های دانه دار بیشتر برای قابلیت نگاه بهتر استفاده کنید.

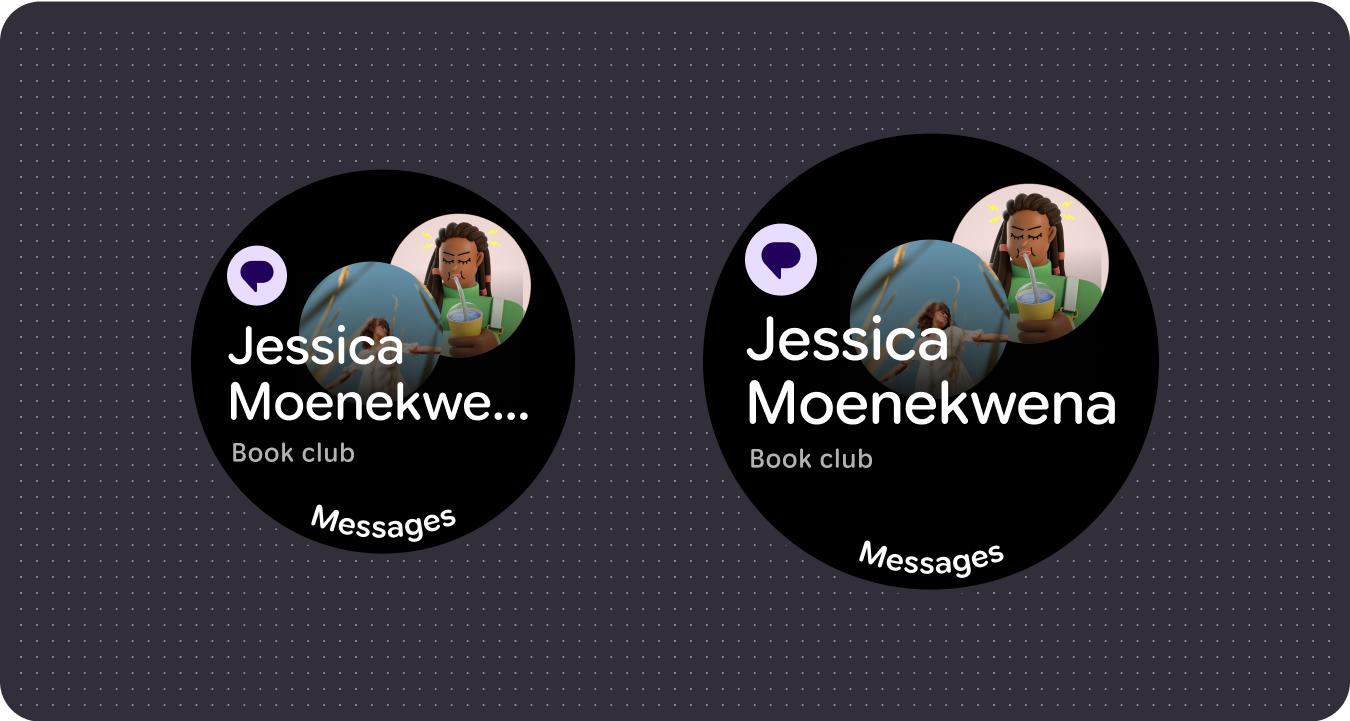
قابلیت استفاده بهبود یافته
از فضای صفحه نمایش اضافی برای ارائه اهداف ضربه ای بزرگتر، سلسله مراتب بصری بیشتر، و بالشتک بین آیتم های محتوا استفاده کنید تا رابط ها در دسترس و جذاب باشند.

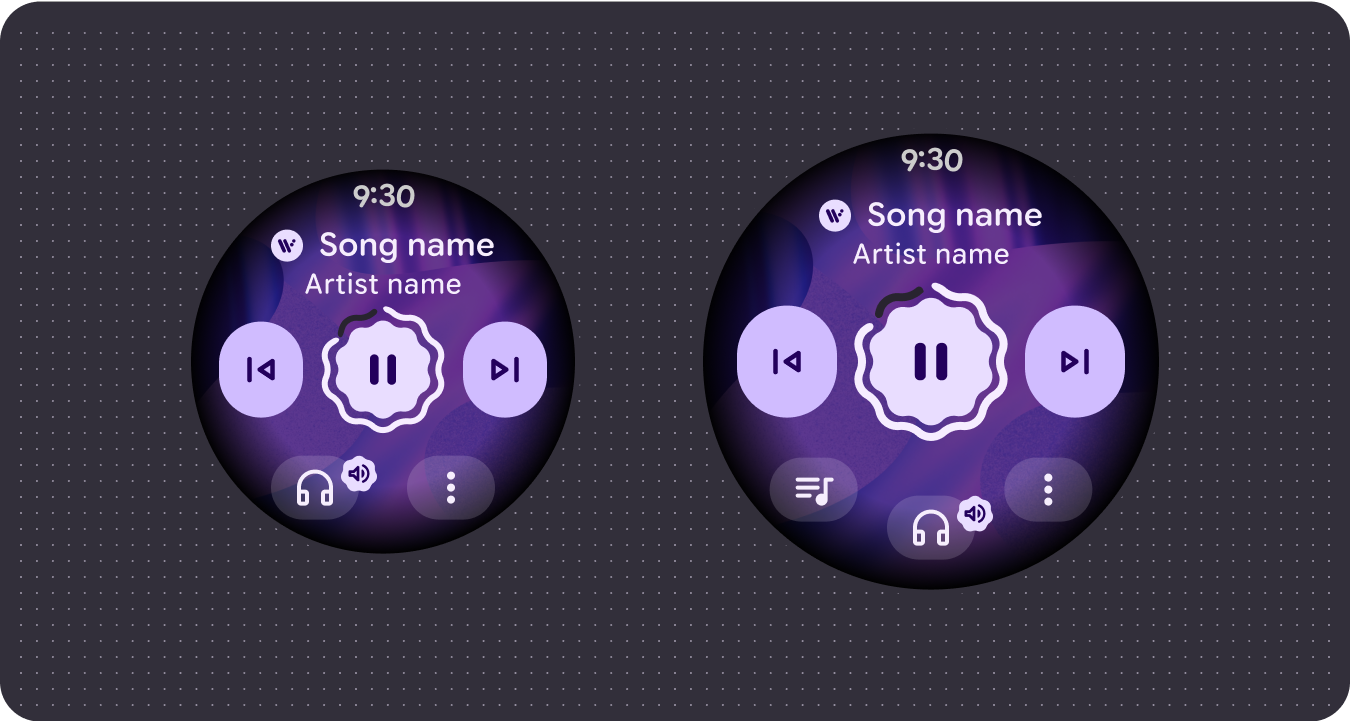
ترکیبات بهینه شده
از مؤلفهها و قالبهای بهروز ما استفاده کنید تا ظاهر و احساس بهتری برای رابطهای کاربری ما در تمام اندازههای صفحه نمایش ارائه دهید.

از طرحبندیهای متعارف ثابت شده استفاده کنید
از طرحبندیهای متعارف تثبیتشده استفاده کنید تا به رابطهای کاربری شما کمک کند تا به راحتی در طیف وسیعی از اندازههای دستگاه سازگار شوند. طرحبندیهای متعارف ما با دقت توسعه داده شدهاند تا تجربهای با کیفیت بالا در تمام اندازههای صفحه نمایش ارائه دهند.

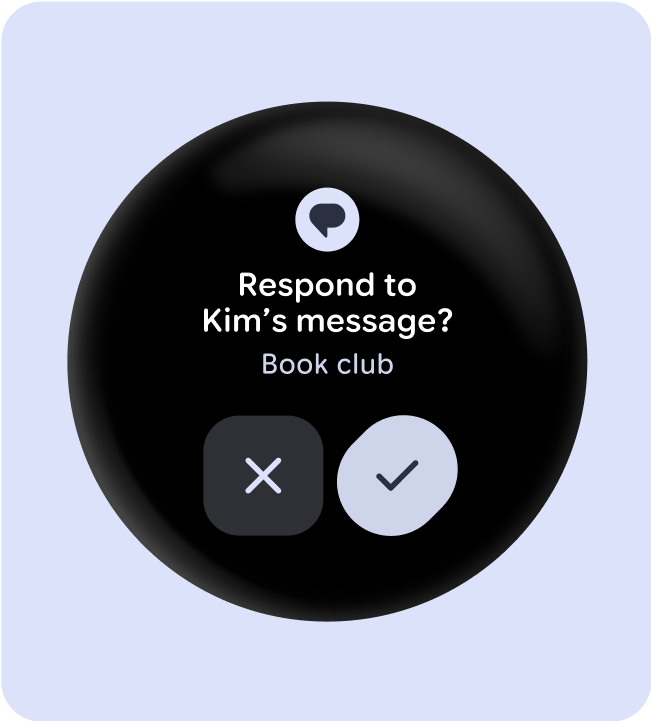
کاشی ها (طرح بندی های بدون پیمایش)

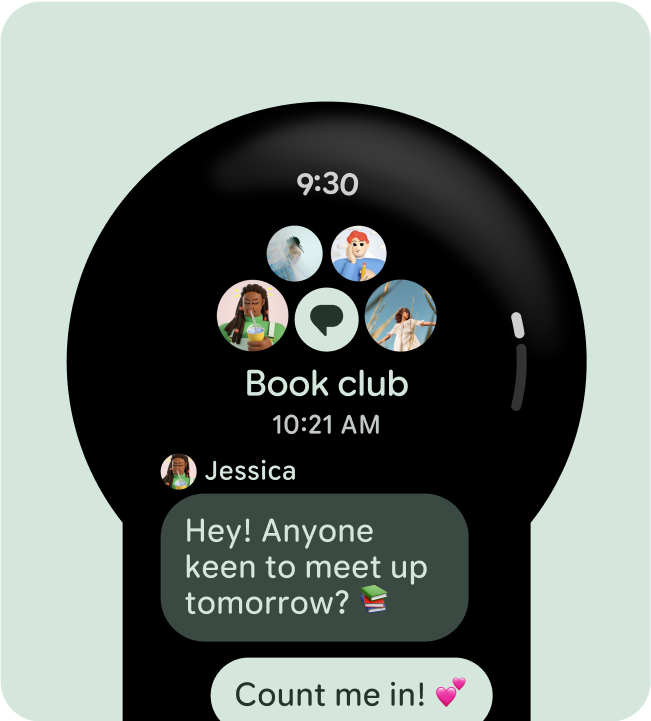
طرح بندی پیمایش برنامه

طرحبندی برنامهها بدون پیمایش

