
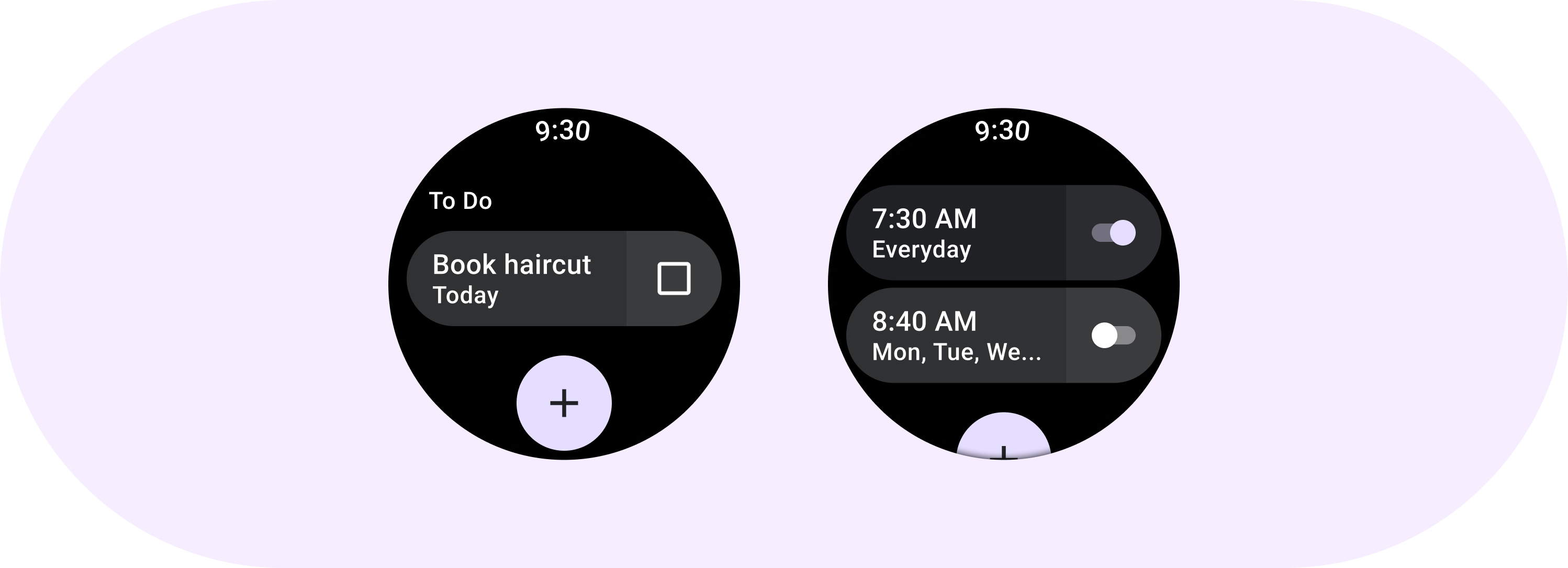
Un ToggleChip è un chip specializzato che consente agli utenti di selezionare varie opzioni.

I chip di attivazione/disattivazione includono un controllo di attivazione/disattivazione bi-stato. Alcuni esempi di controllo di attivazione/disattivazione bi-stato includono un'opzione, un pulsante di opzione o una casella di controllo. Utilizza i chip di attivazione/disattivazione per situazioni in cui potrebbe essere necessario impostare molte opzioni in modo rapido e semplice, ad esempio nelle Impostazioni.
Anatomia


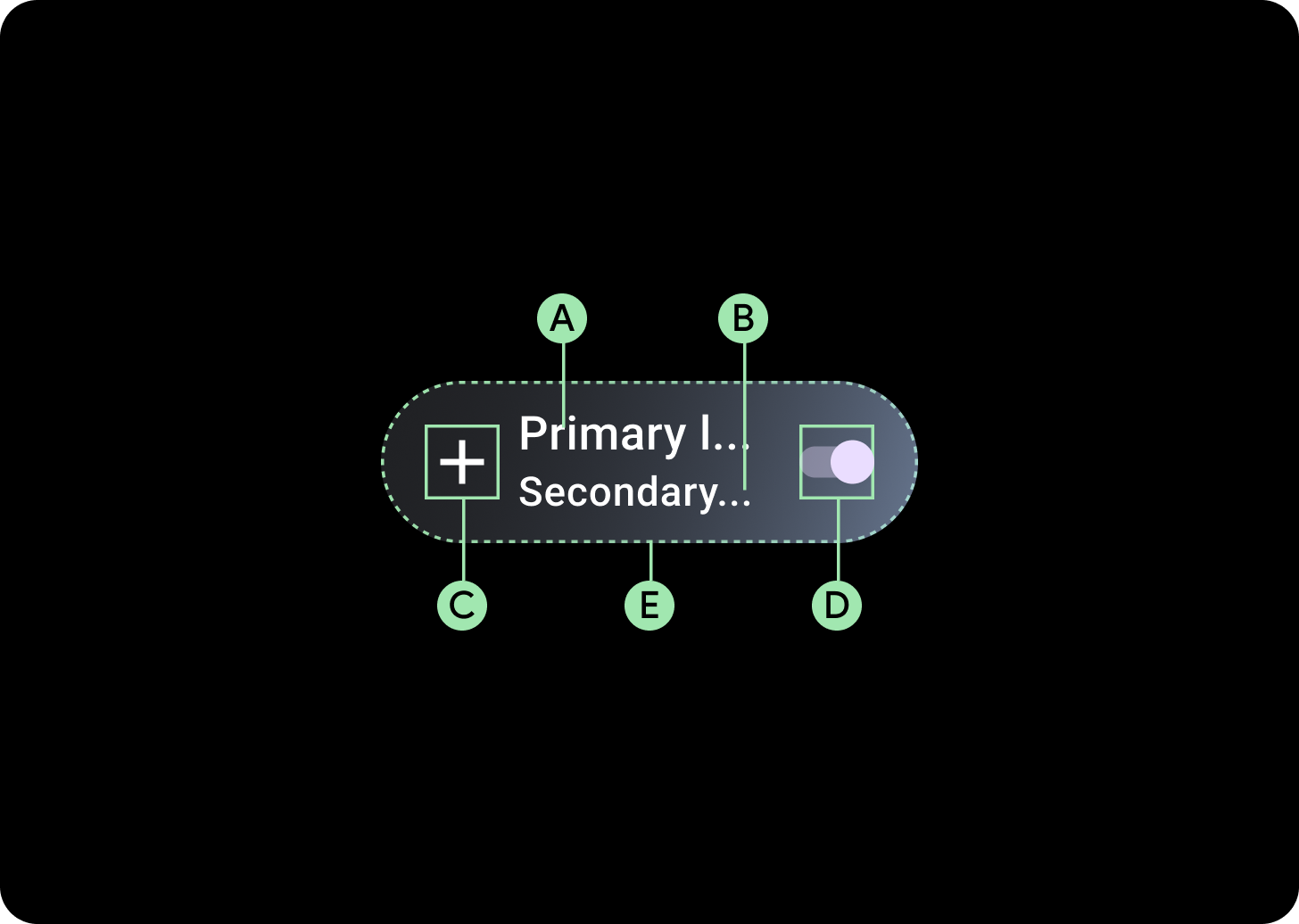
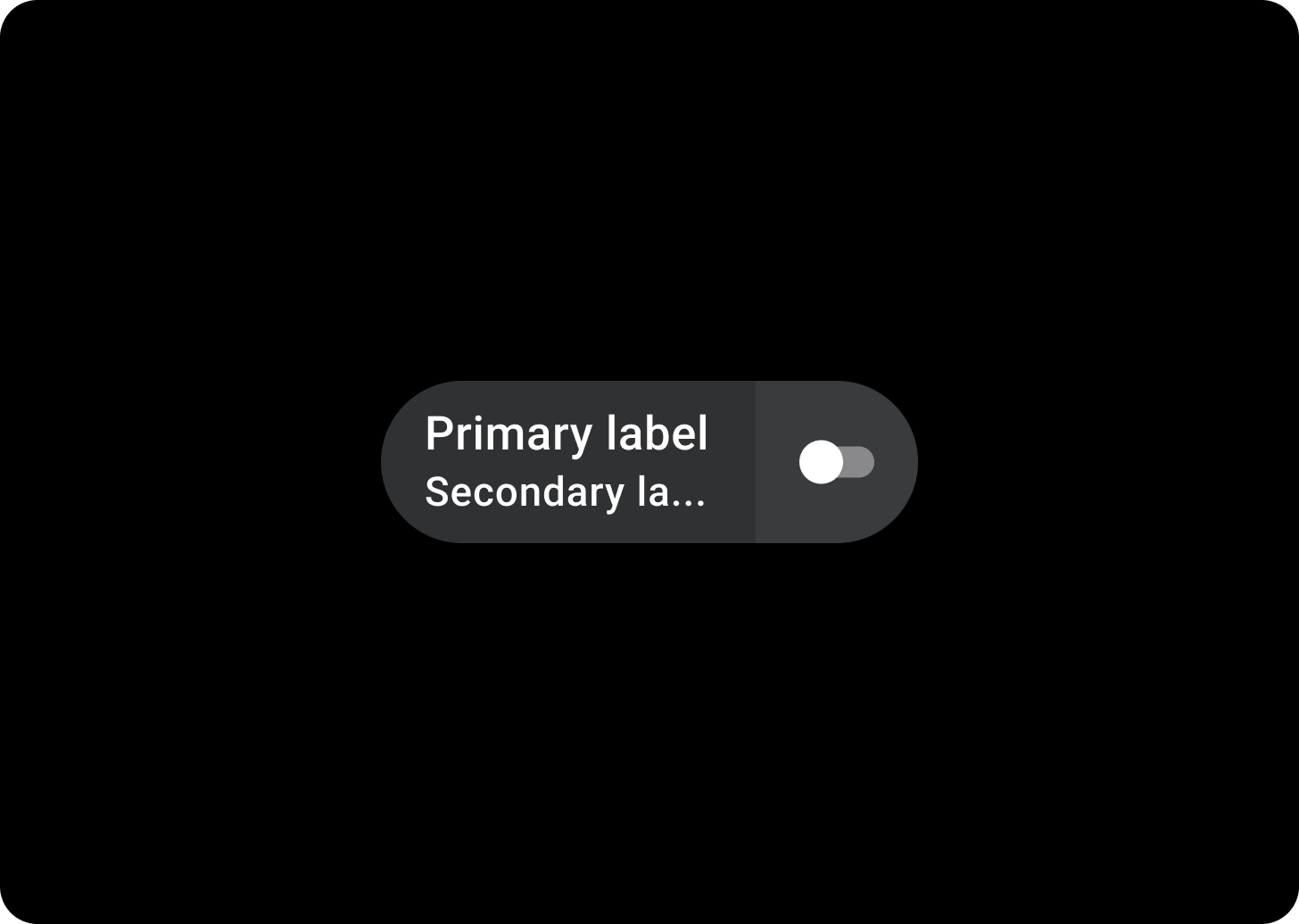
I chip di attivazione/disattivazione hanno quattro aree che ospitano due etichette di testo, un controllo di selezione e un'icona dell'applicazione. L'icona e l'etichetta secondaria sono facoltative.
A. Etichetta
B. Etichetta secondaria
C. Icona
D. Controllo selezione
E. contenitore
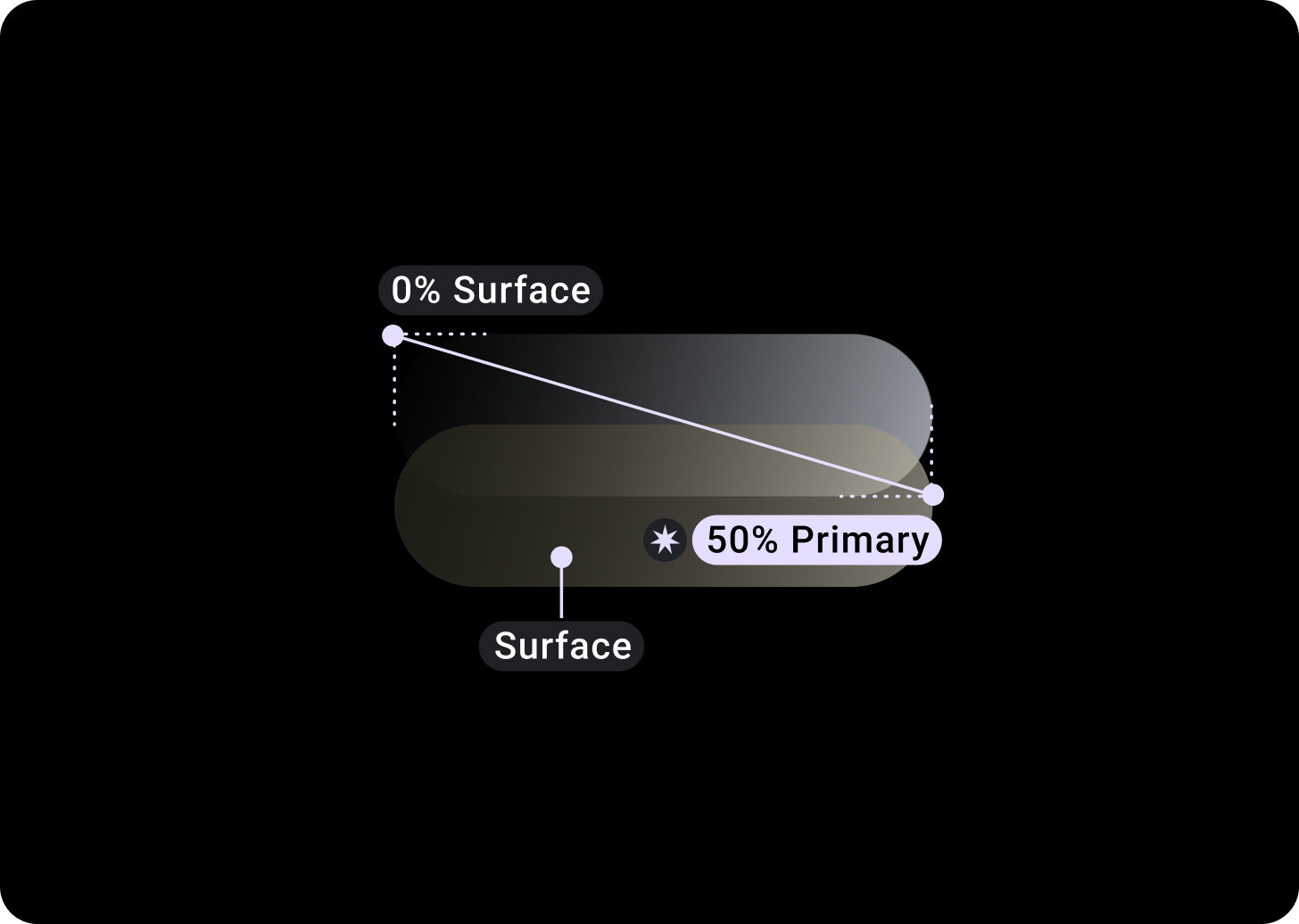
Attiva/disattiva gradiente di chip

In alto/sinistra = 0% superficie
In basso/destra = 50% principale
(Overlay di sfumatura su uno sfondo del colore superficie)
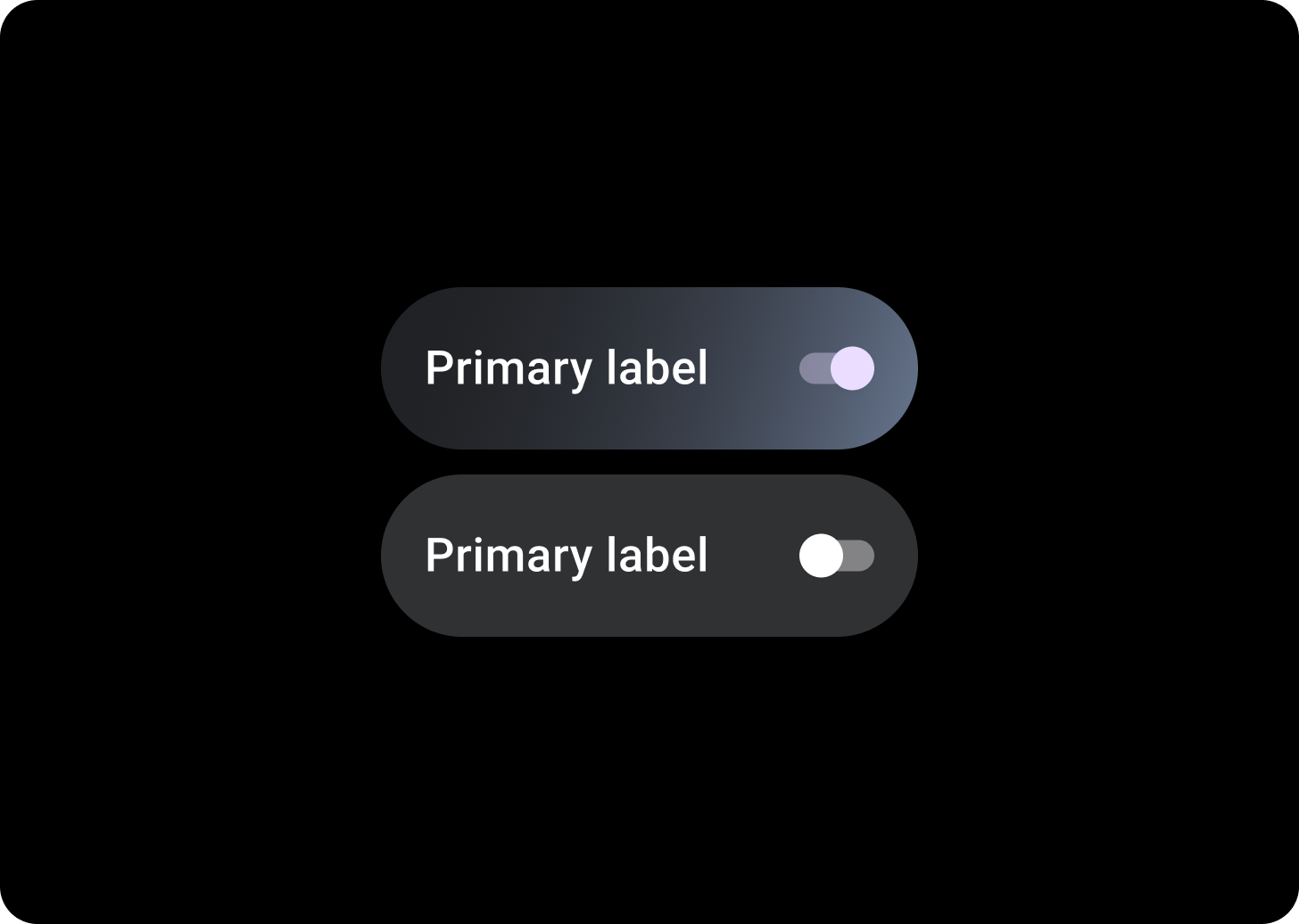
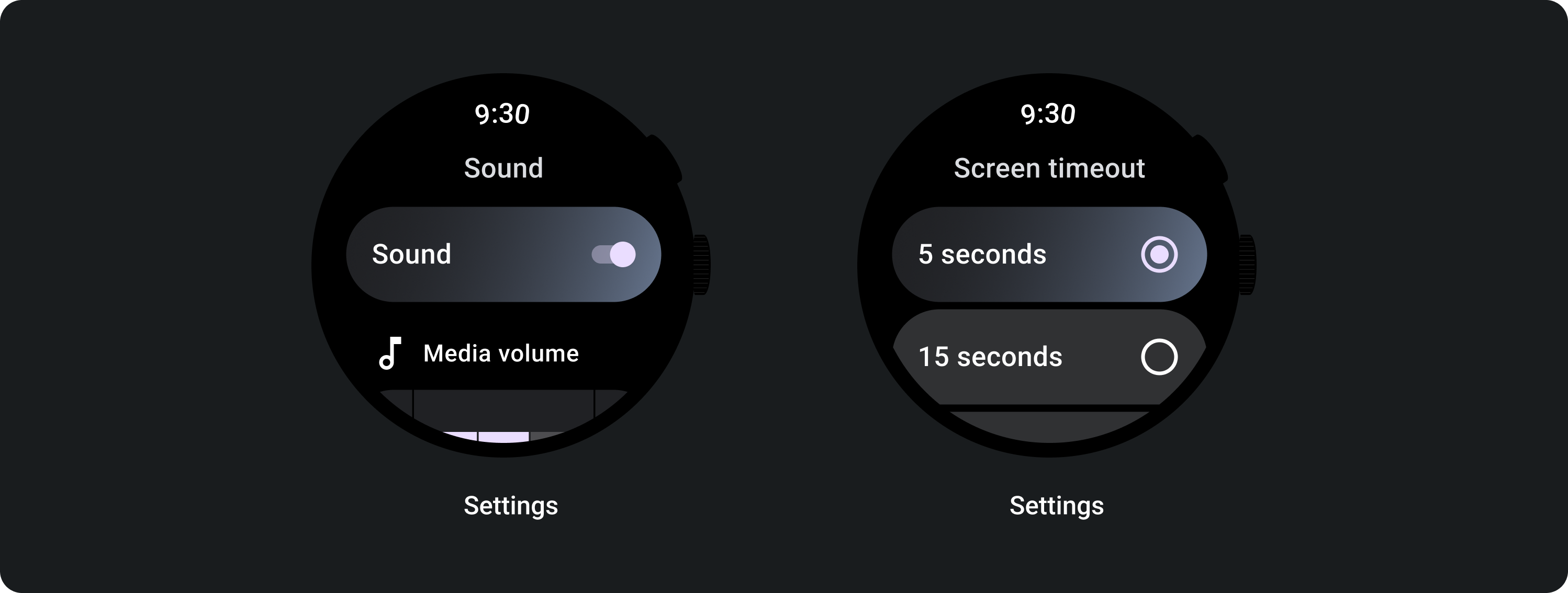
Controllo selezione

Cambia
Utilizza un sensore per attivare o disattivare una selezione.

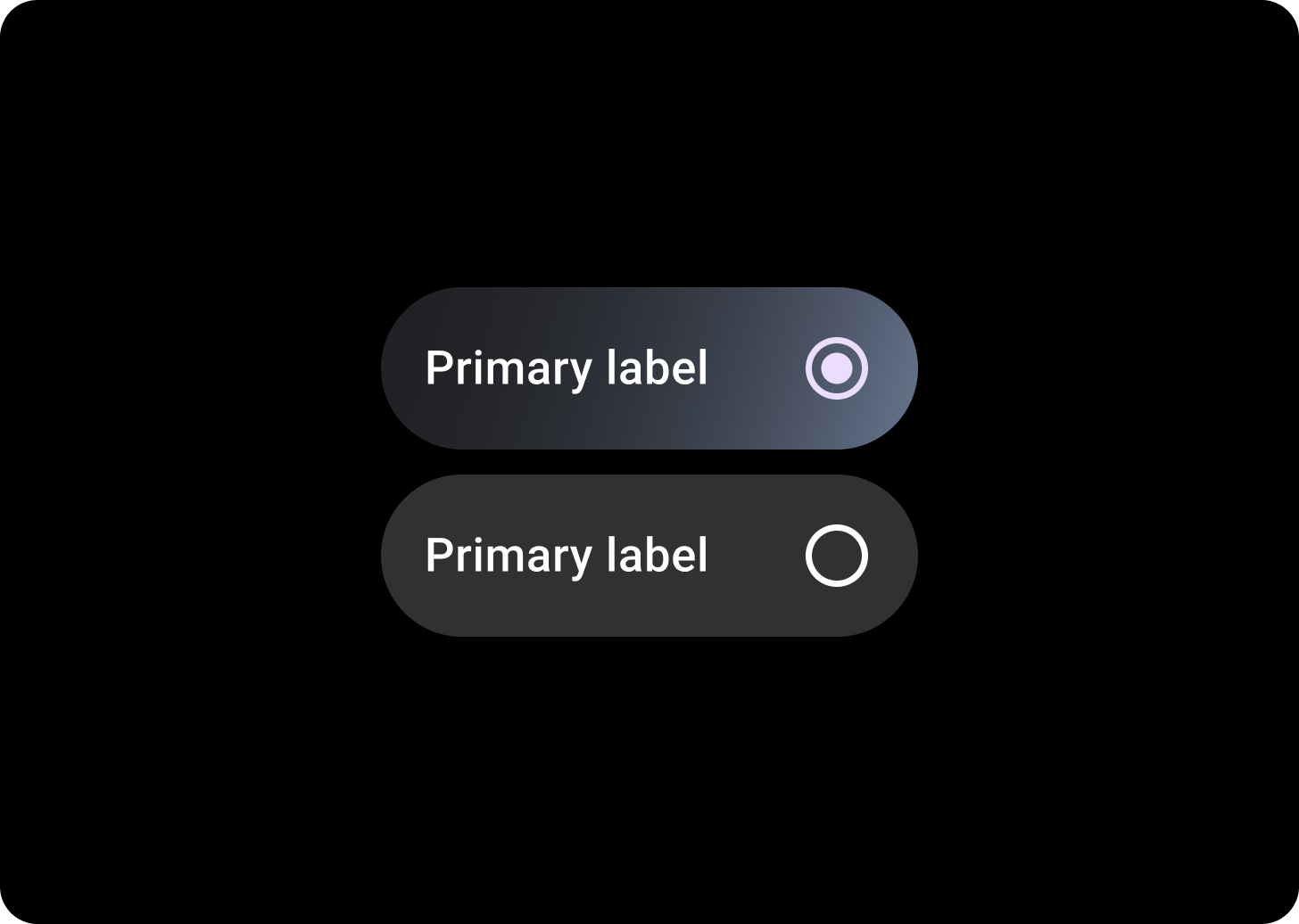
Pulsante di opzione
Utilizza i pulsanti di opzione negli elenchi in cui l'utente può selezionare solo un'opzione.

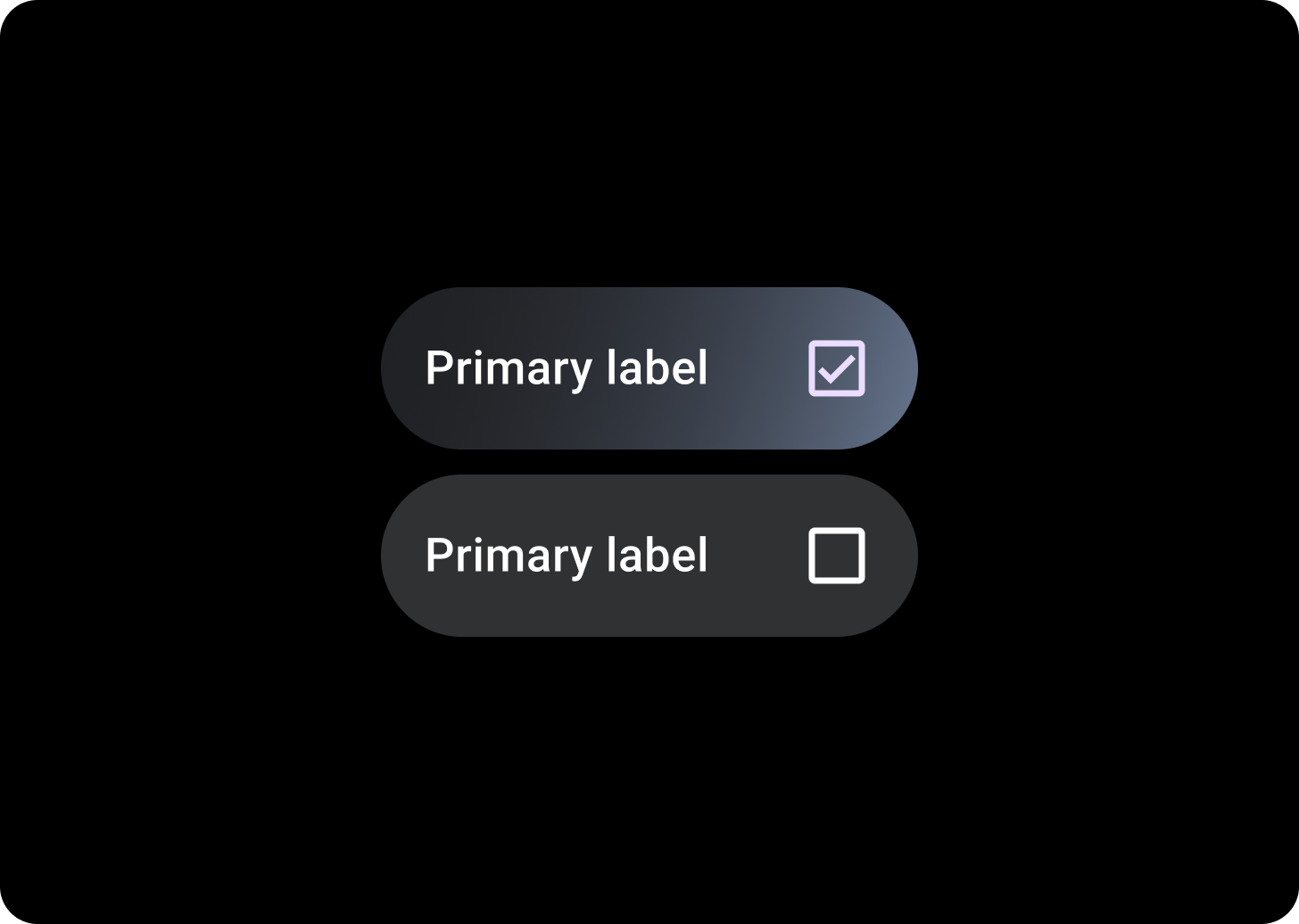
Casella di controllo
Utilizzare le caselle di controllo negli elenchi in cui l'utente può selezionare più opzioni.

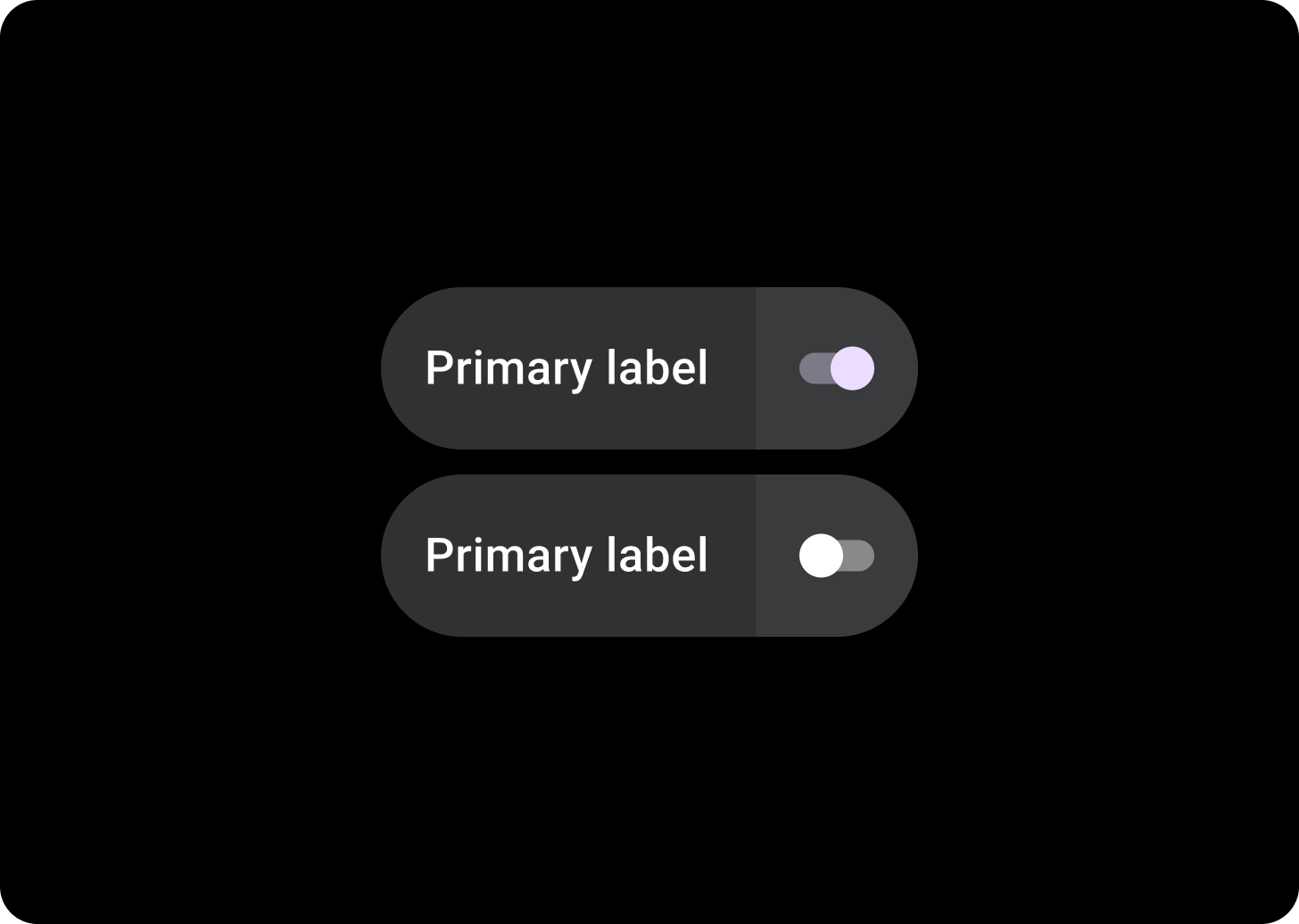
Chip di attivazione/disattivazione della suddivisione
Utilizza chip di attivazione/disattivazione di suddivisione quando vuoi che due aree possano essere toccate.
Componenti correlati

Chip di attivazione/disattivazione
SplitToggleChip si differenzia da SwitchChip per avere due aree toccabili, una cliccabile e una con il pulsante di attivazione/disattivazione.
Nei chip di attivazione/disattivazione di suddivisione, differenzia l'area di sfondo toccabile e il controllo di attivazione/disattivazione rendendo ogni sezione un colore diverso.
Utilizzo
Utilizza SwitchChips come mostrato negli esempi seguenti.

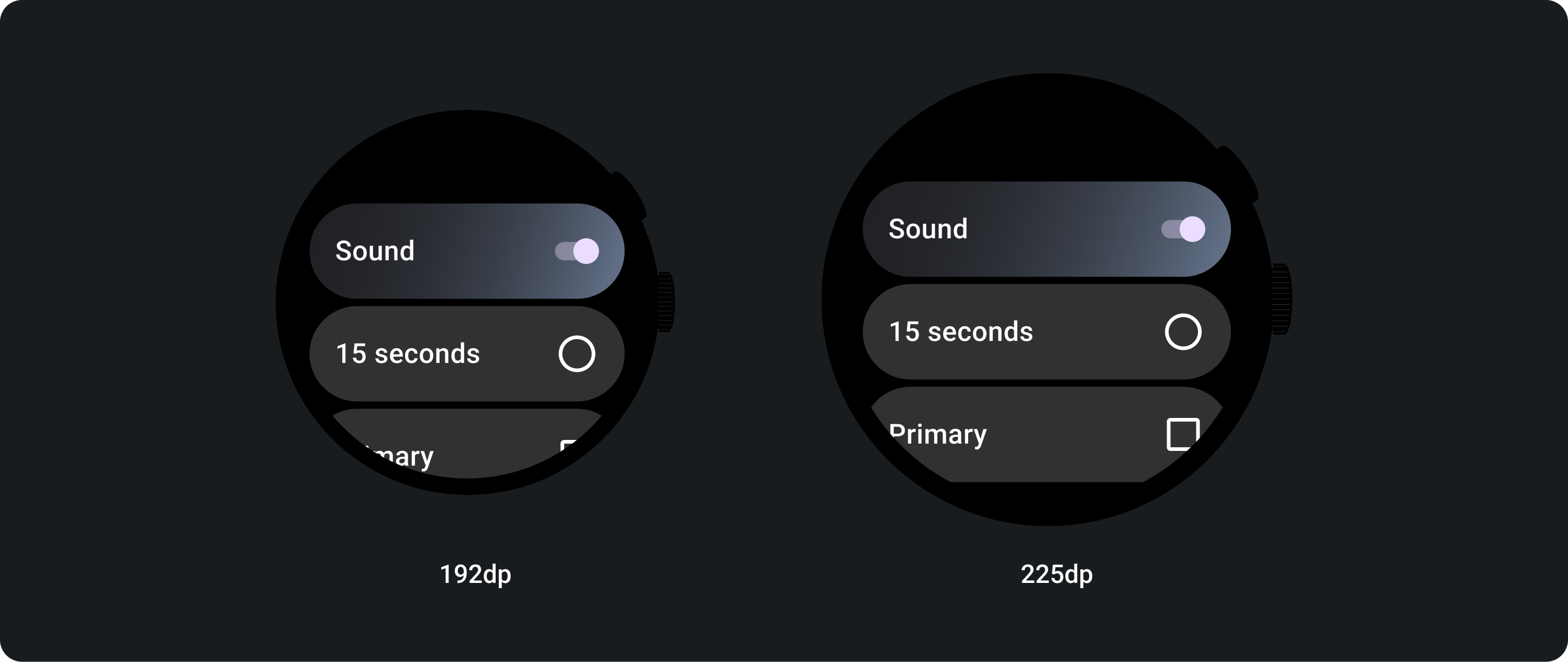
Layout adattivi


Comportamento reattivo
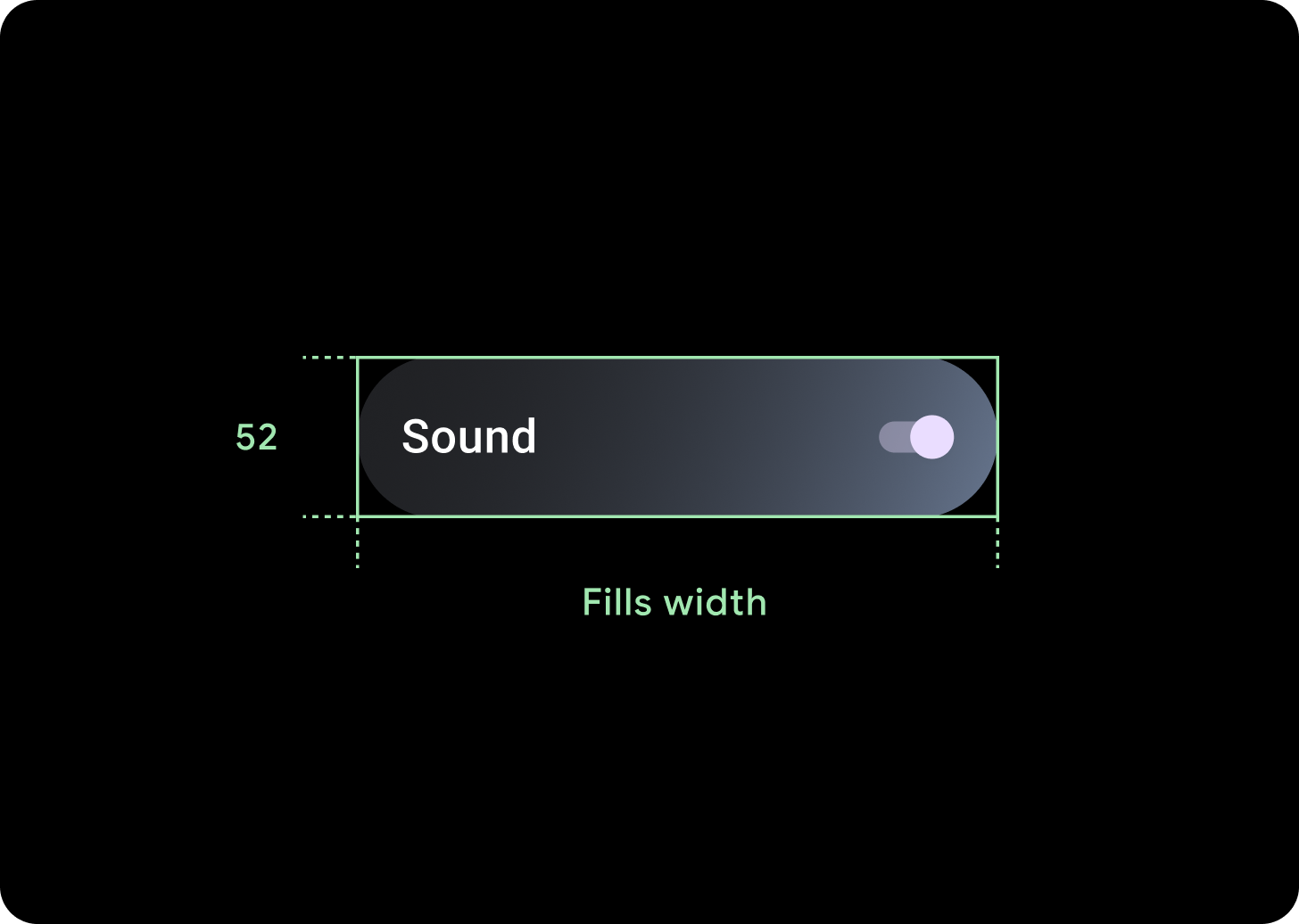
Attiva/disattiva i chip allungano per riempire la larghezza disponibile su display più grandi.
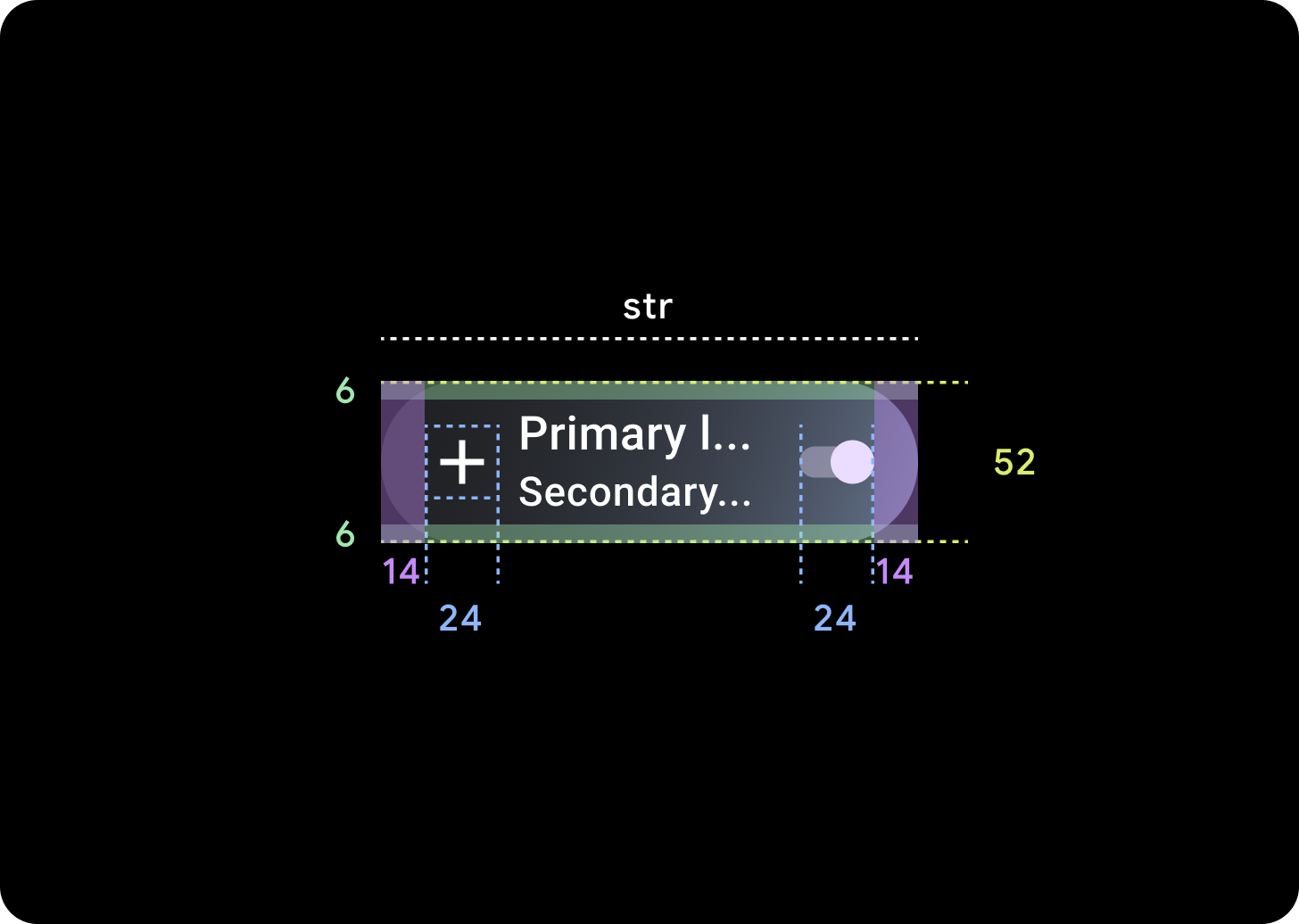
Icona (24 x 24 dp)
Contenitore (52 x XX dp)

