Camminatori
Mantieni tutto organizzato con le raccolte
Salva e classifica i contenuti in base alle tue preferenze.

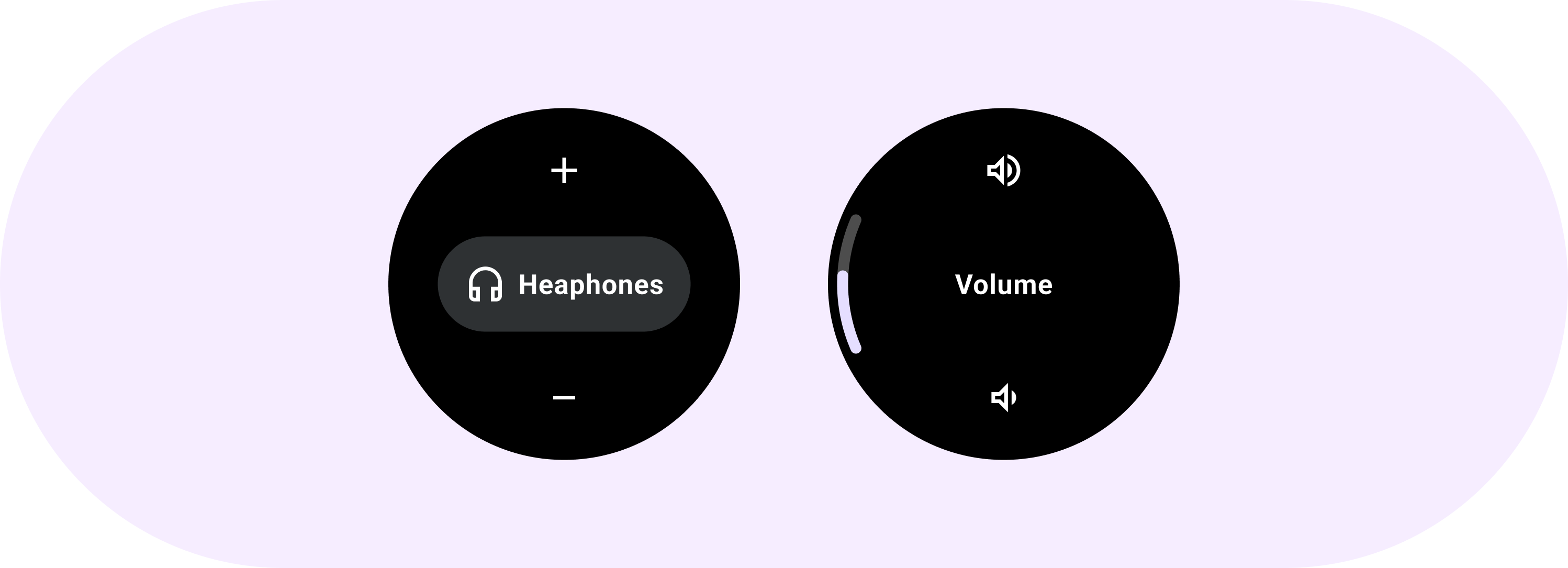
Lo strumento Stepper consente agli utenti di effettuare una selezione da un intervallo di valori.

Utilizza gli step per un'esperienza di controllo a schermo intero che consenta agli utenti di effettuare una selezione da un intervallo di valori.
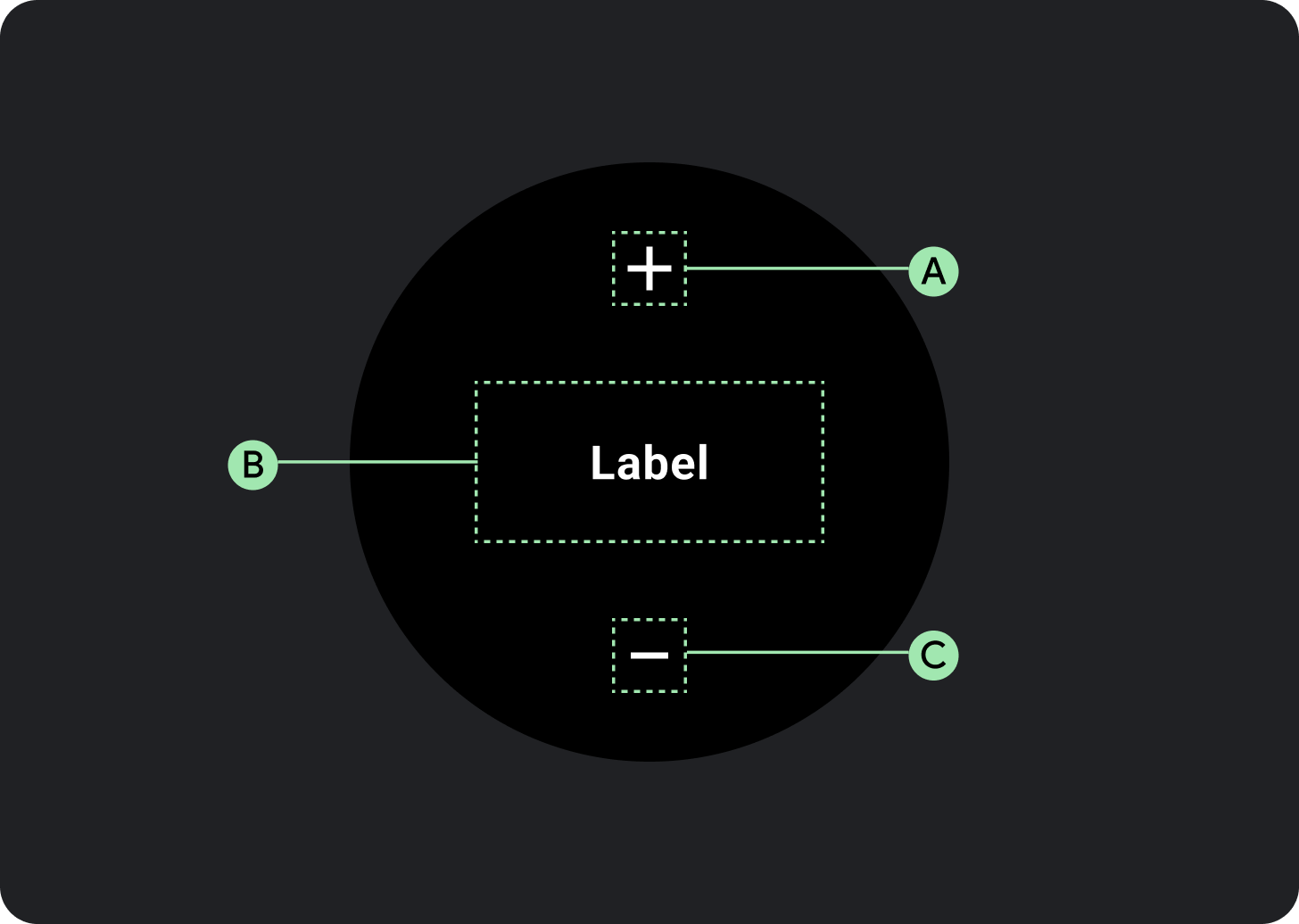
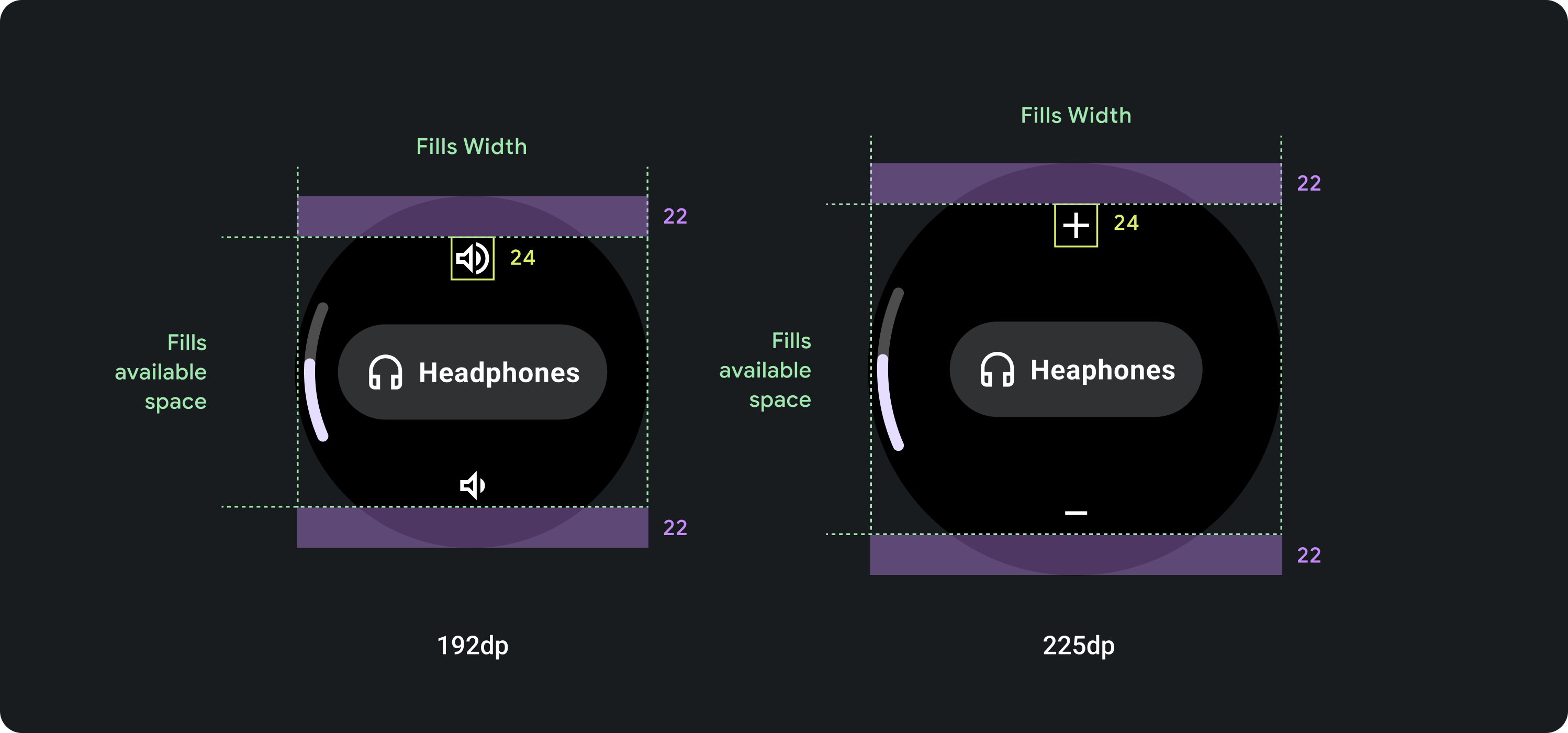
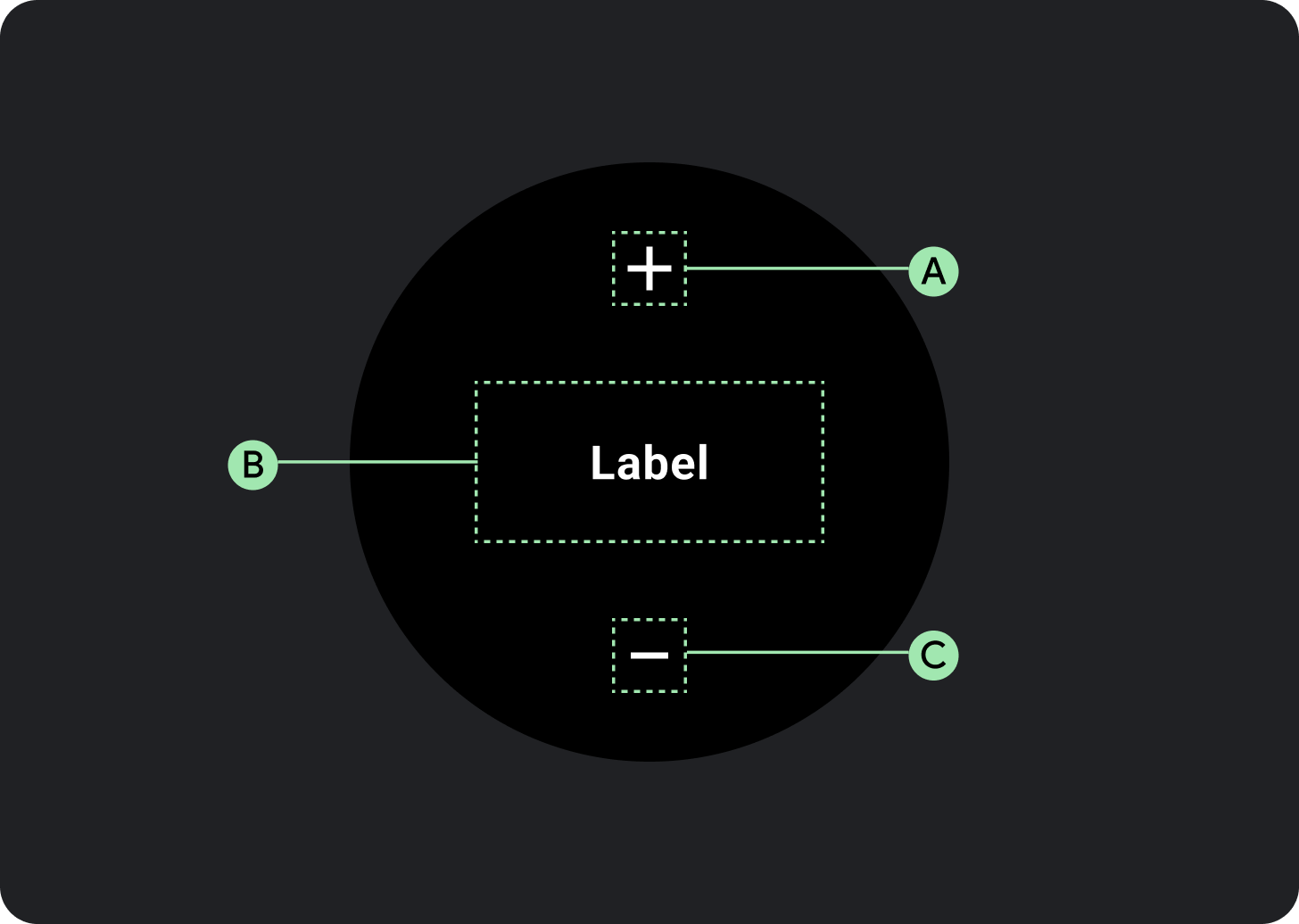
Anatomia

A. Pulsante Aumenta
B. Etichetta o chip
C. Pulsante di riduzione
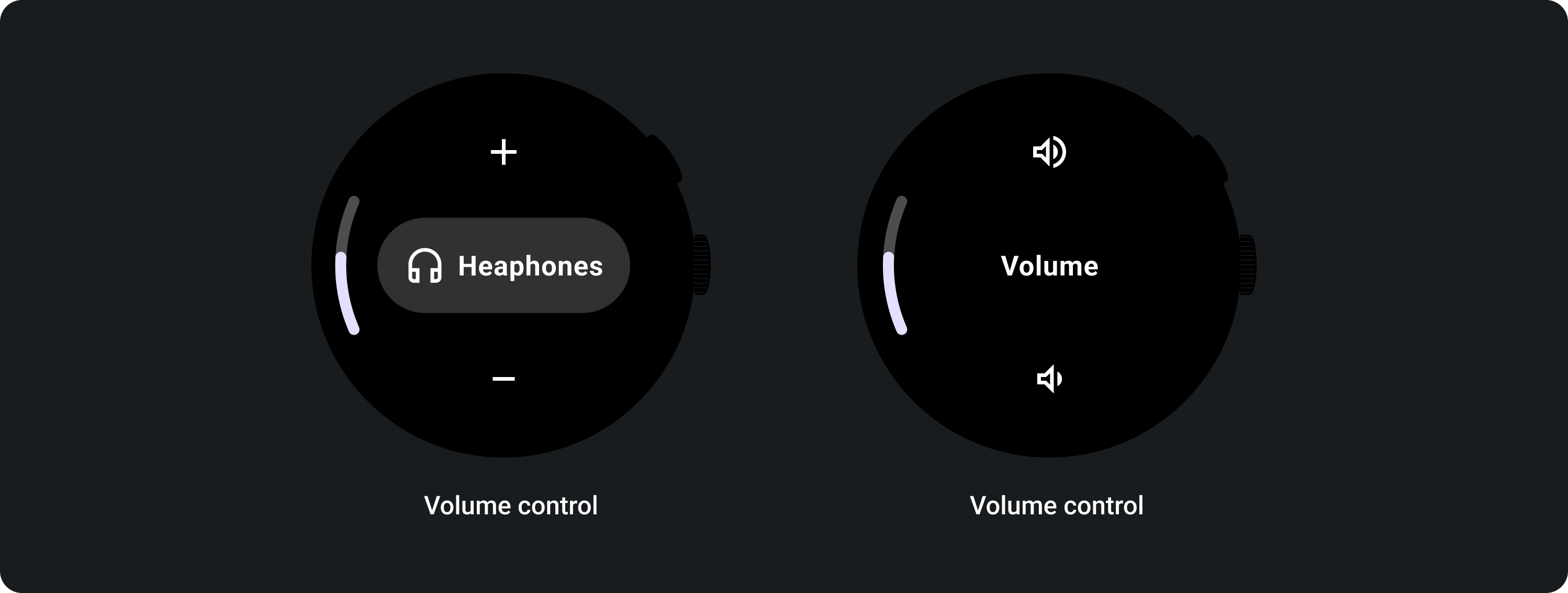
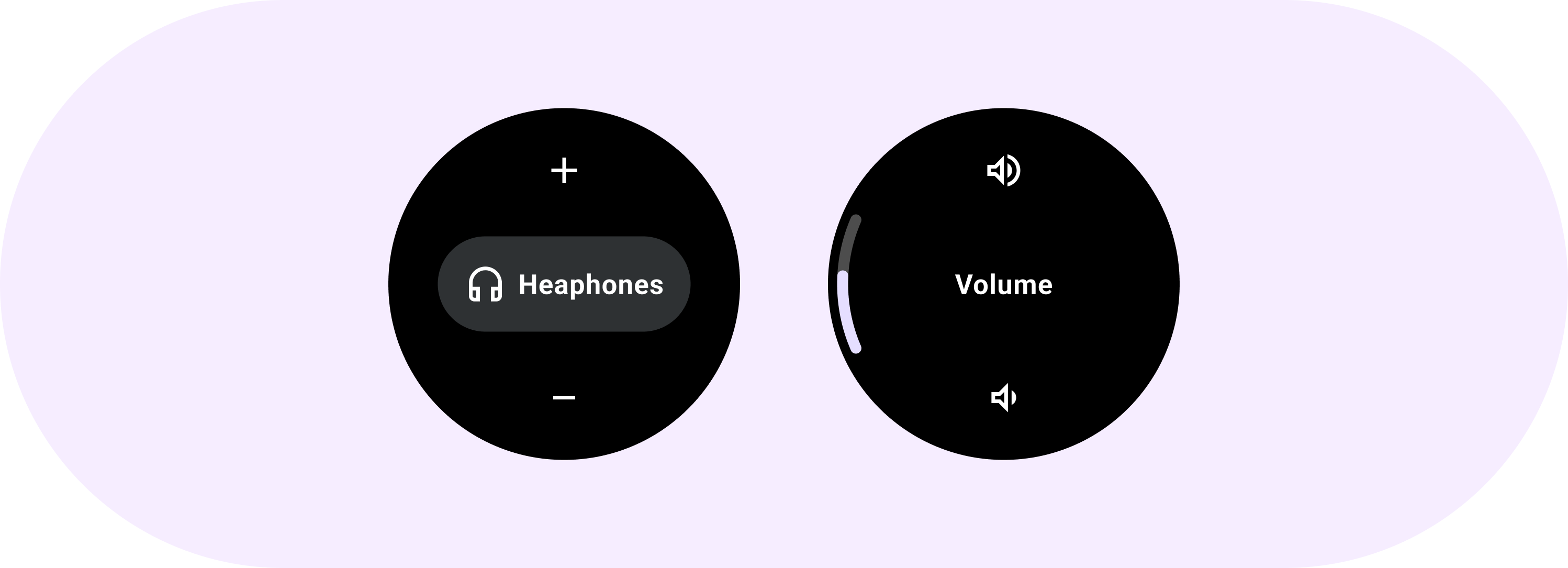
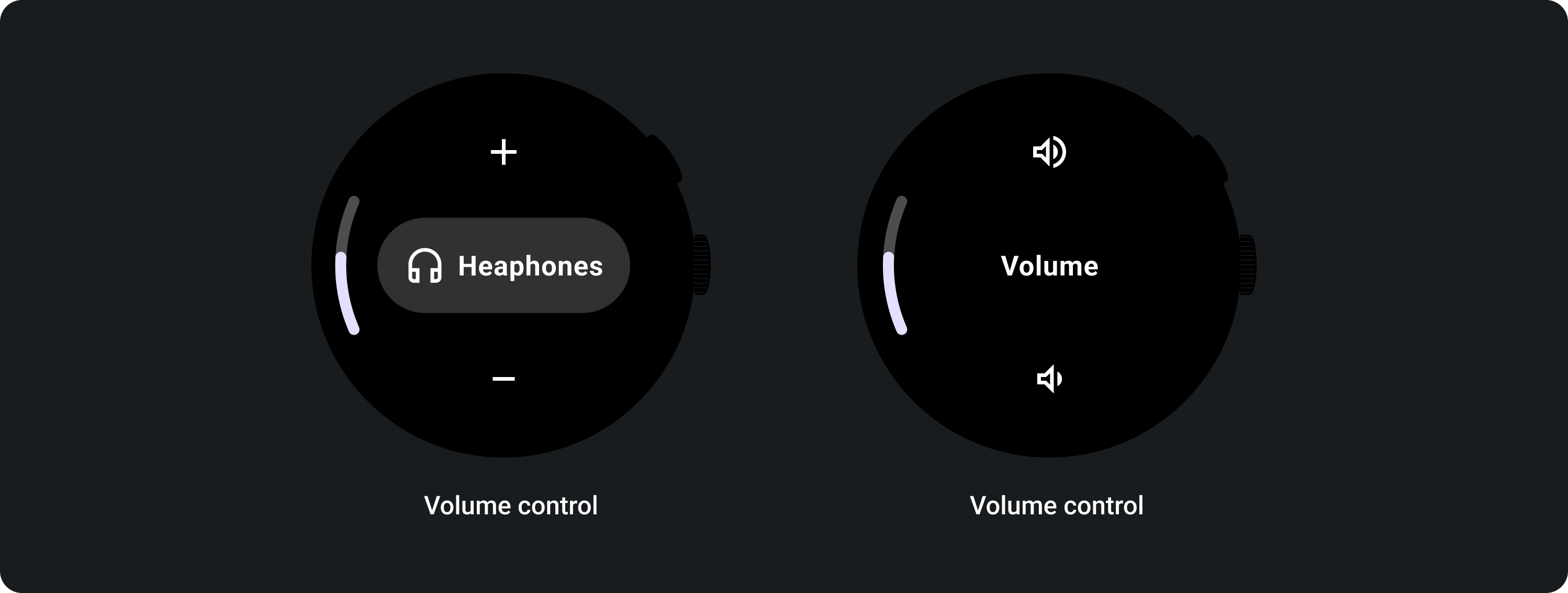
Utilizzo
Guarda i seguenti esempi di utilizzo degli stepper.

Dai un'occhiata alla libreria Horologist su GitHub che offre l'implementazione di una schermata di controllo del volume.
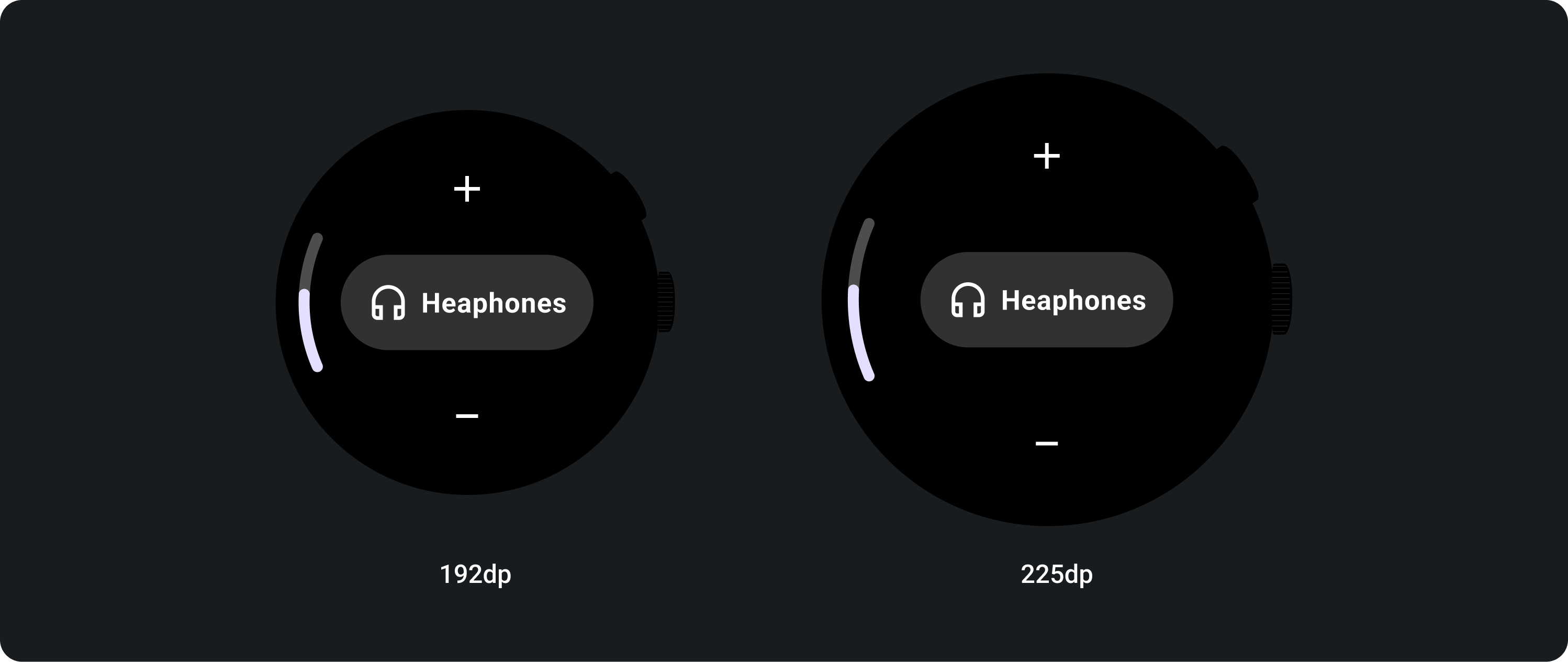
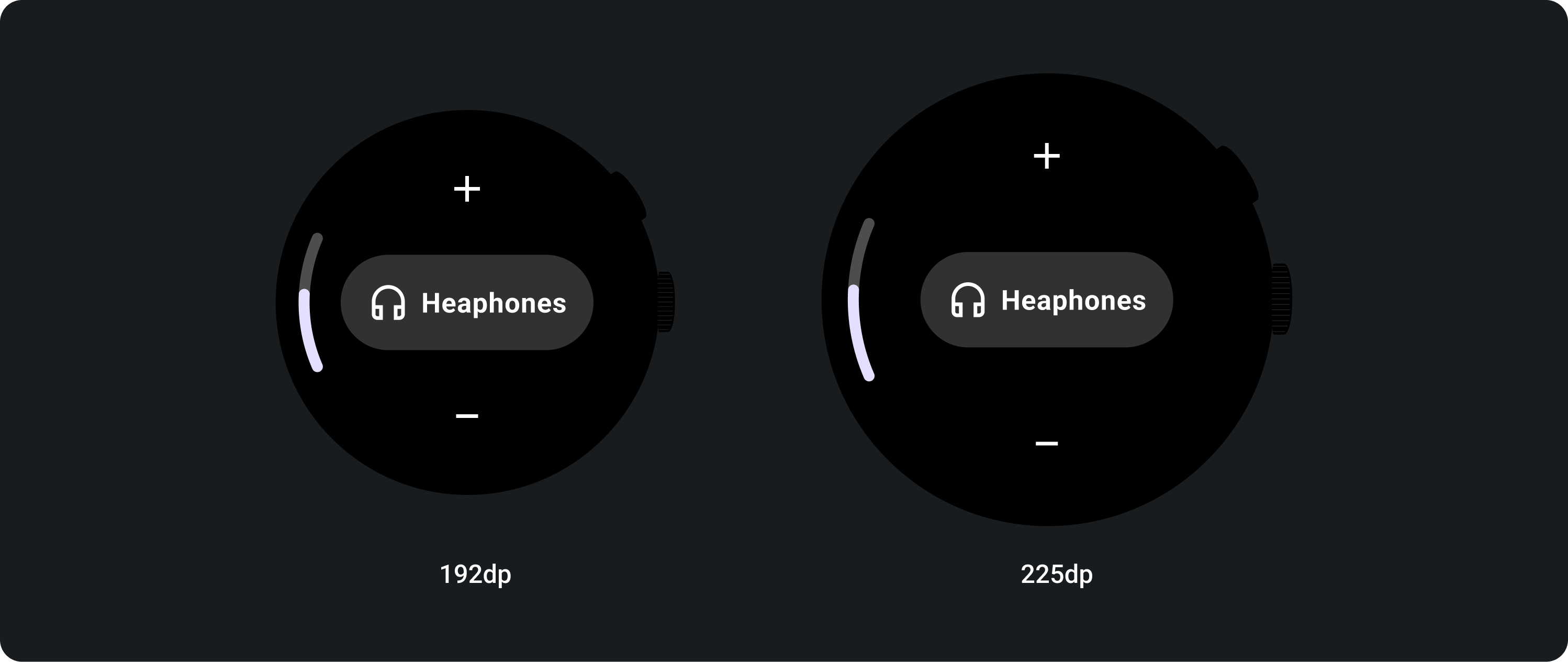
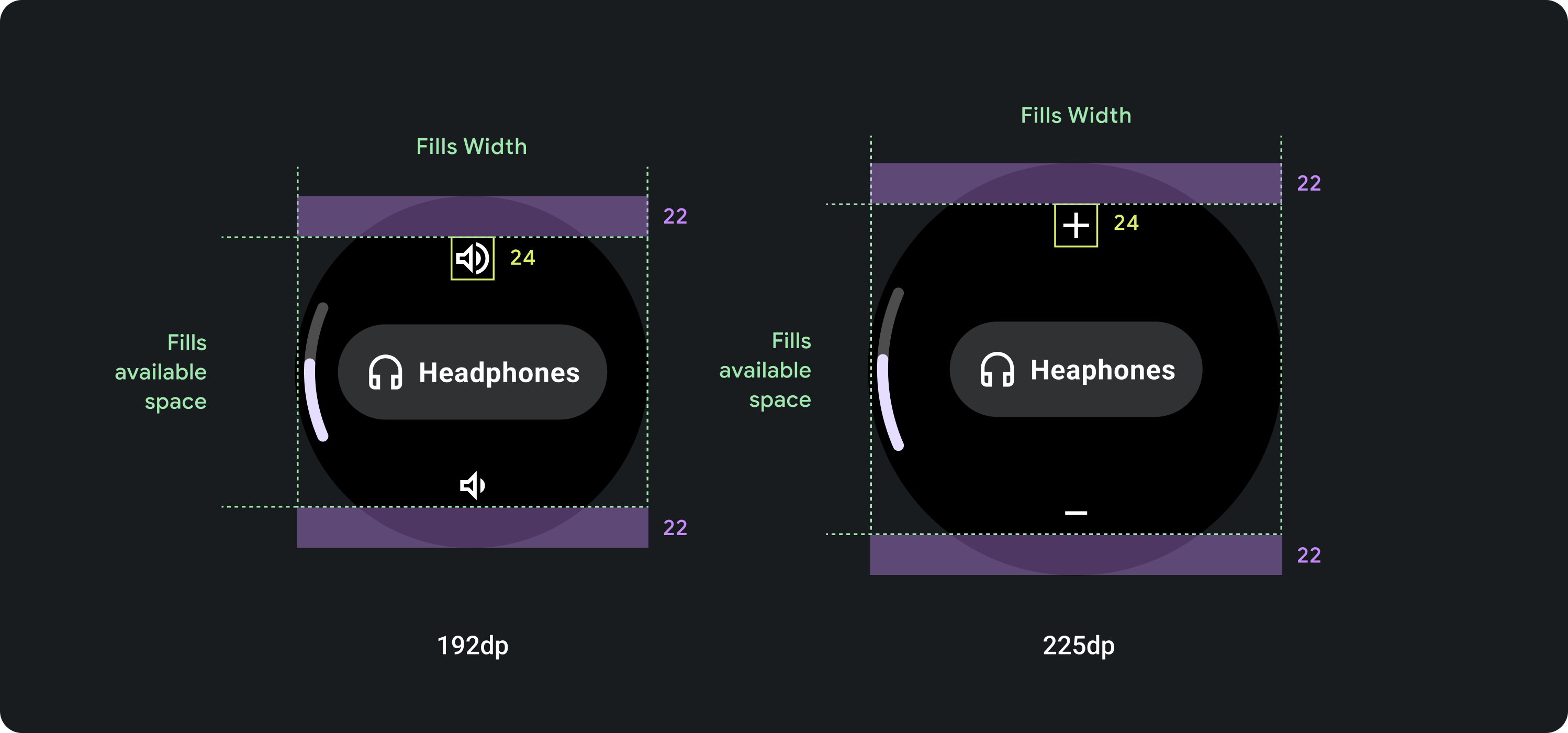
Layout adattivi

Comportamento reattivo
Il componente stepper riempie l'altezza e la larghezza disponibili, pertanto lo spazio tra gli elementi è determinato dalle dimensioni dello schermo e dall'altezza disponibile.

I campioni di contenuti e codice in questa pagina sono soggetti alle licenze descritte nella Licenza per i contenuti. Java e OpenJDK sono marchi o marchi registrati di Oracle e/o delle sue società consociate.
Ultimo aggiornamento 2024-07-12 UTC.
[[["Facile da capire","easyToUnderstand","thumb-up"],["Il problema è stato risolto","solvedMyProblem","thumb-up"],["Altra","otherUp","thumb-up"]],[["Mancano le informazioni di cui ho bisogno","missingTheInformationINeed","thumb-down"],["Troppo complicato/troppi passaggi","tooComplicatedTooManySteps","thumb-down"],["Obsoleti","outOfDate","thumb-down"],["Problema di traduzione","translationIssue","thumb-down"],["Problema relativo a esempi/codice","samplesCodeIssue","thumb-down"],["Altra","otherDown","thumb-down"]],["Ultimo aggiornamento 2024-07-12 UTC."],[],[]]