
Stepper به کاربران این امکان را می دهد که از طیف وسیعی از مقادیر انتخاب کنند.

از استپرها برای تجربه کنترل تمام صفحه استفاده کنید که به کاربران امکان می دهد از طیف وسیعی از مقادیر انتخاب کنند.
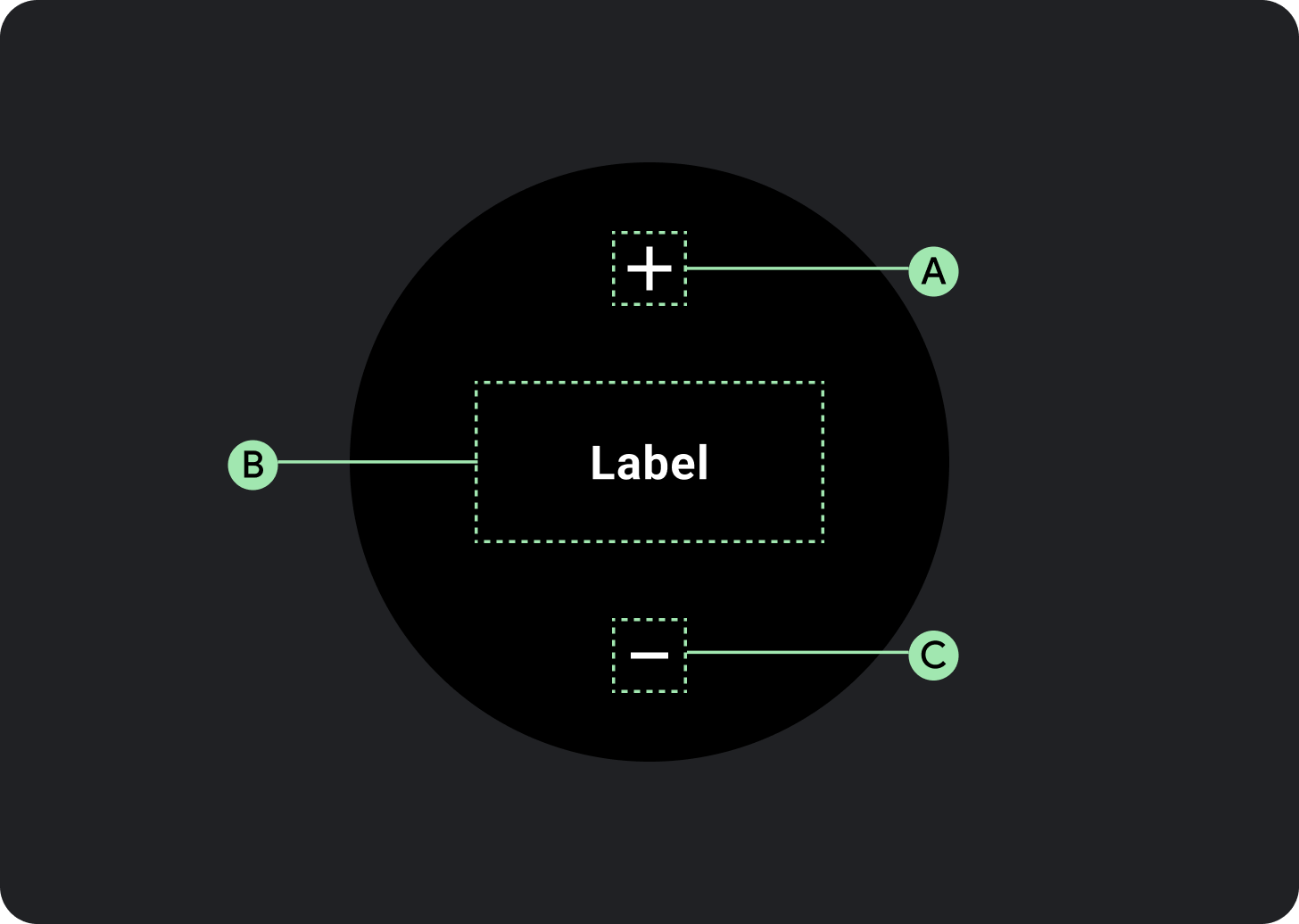
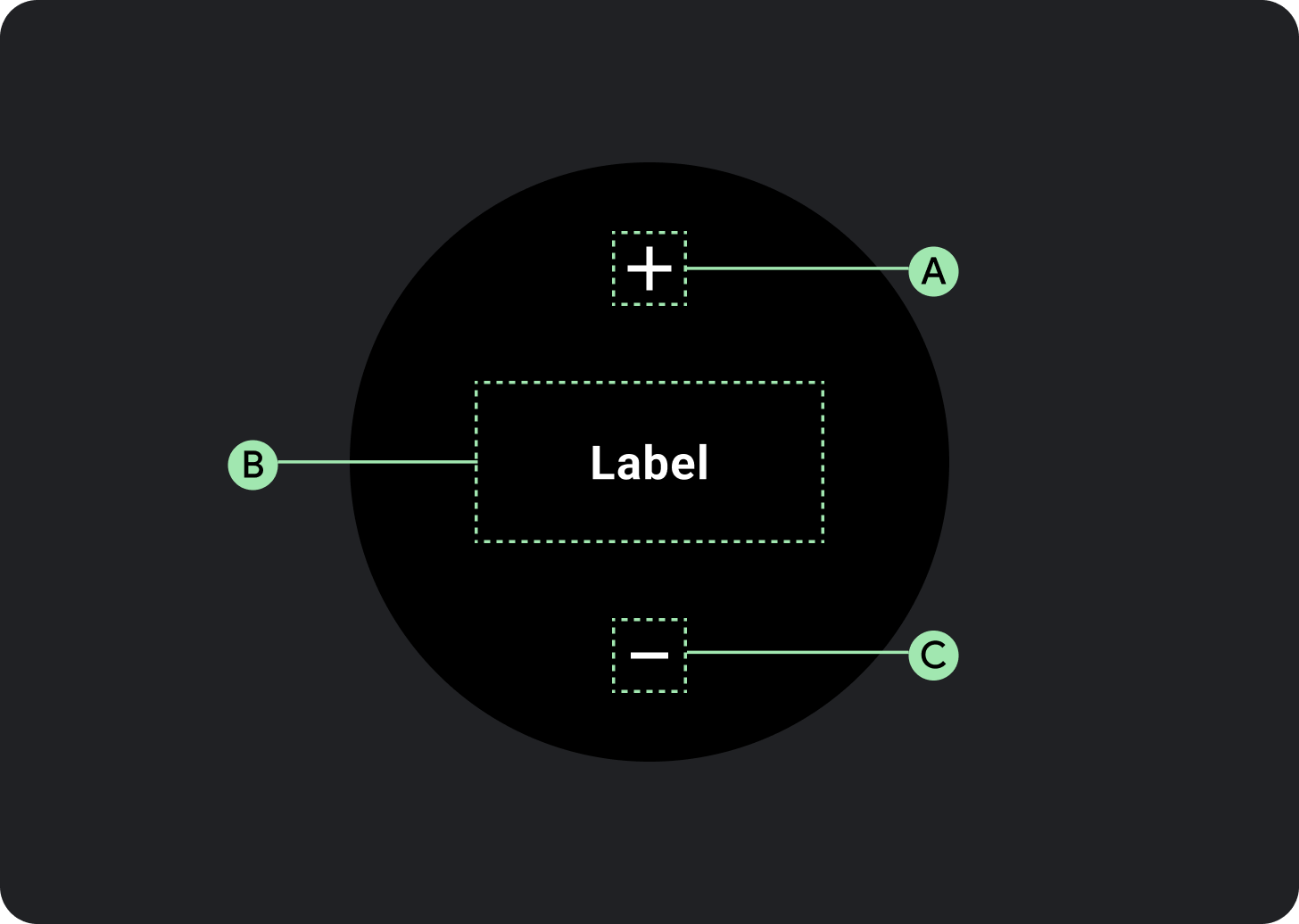
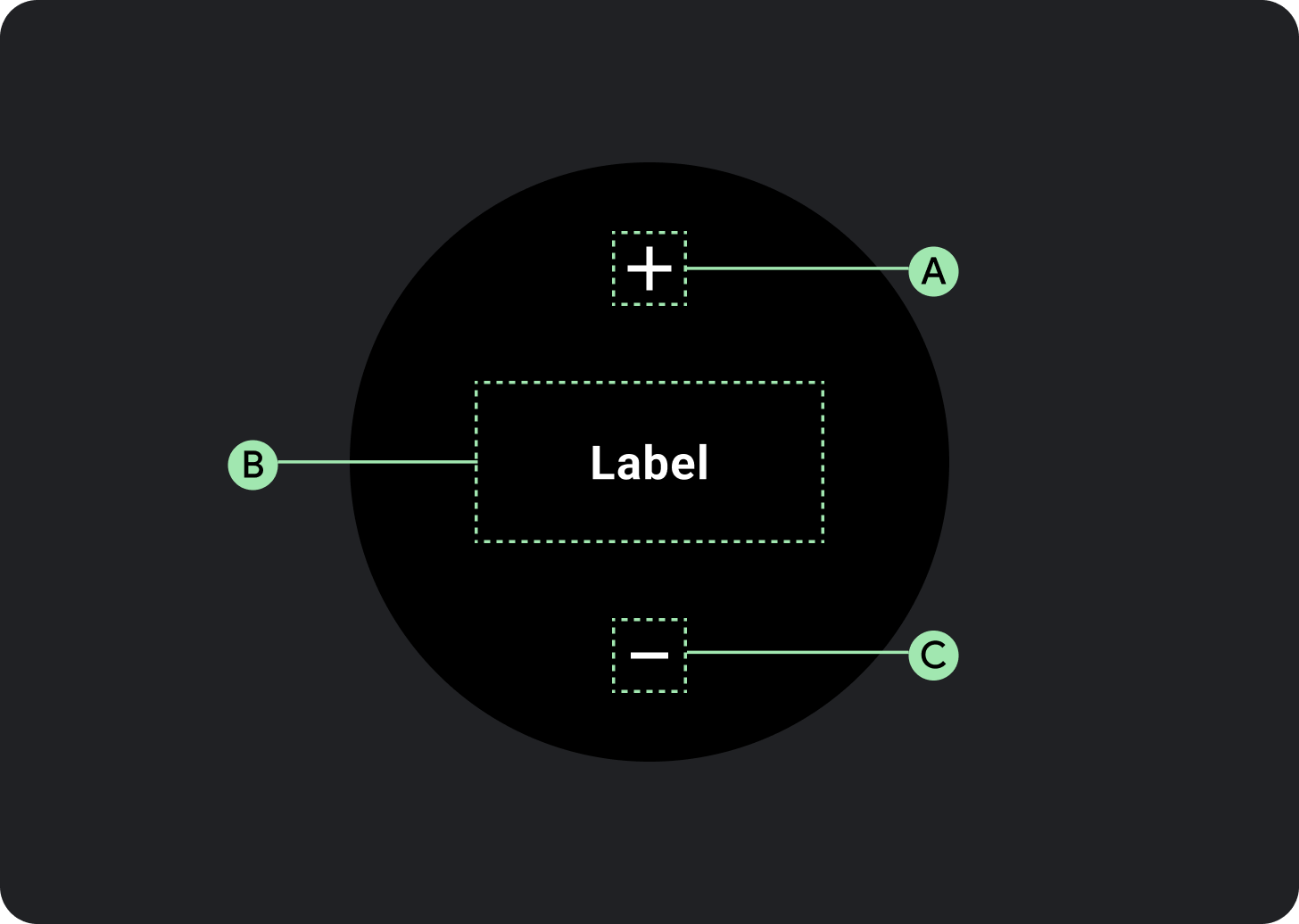
آناتومی

A. دکمه افزایش
ب. برچسب یا تراشه
ج. دکمه کاهش
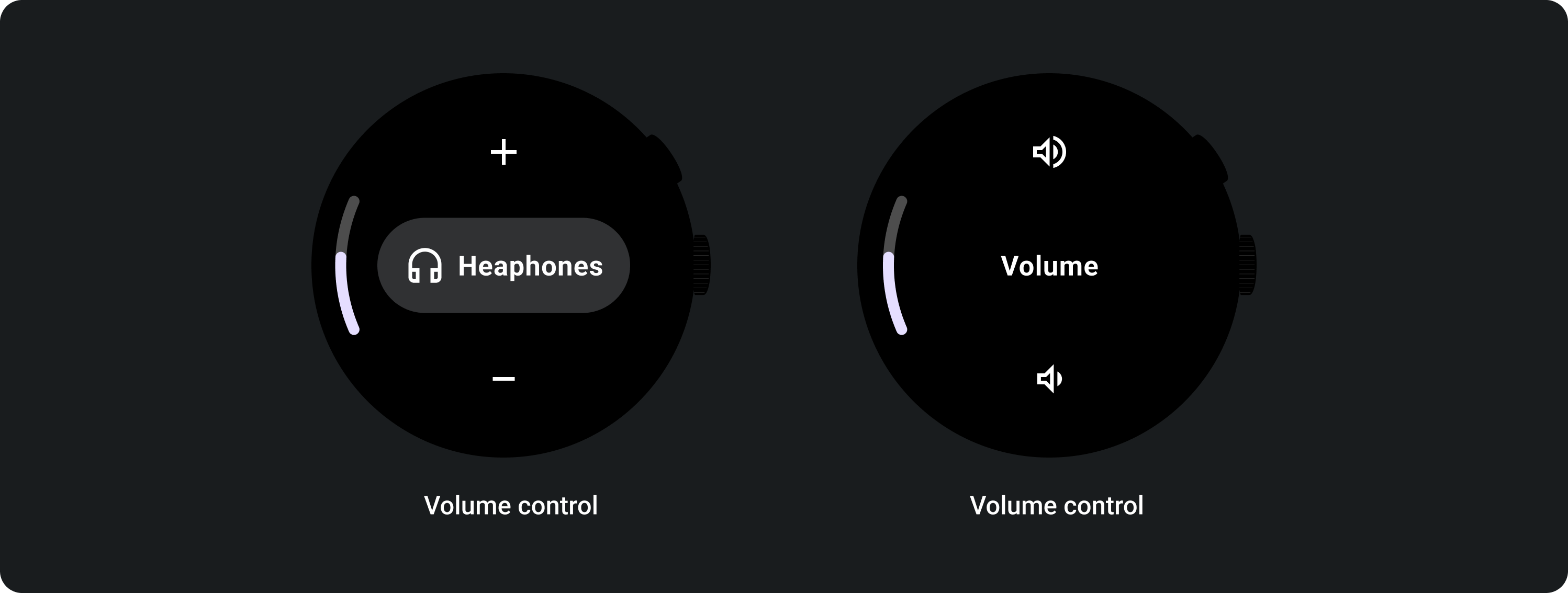
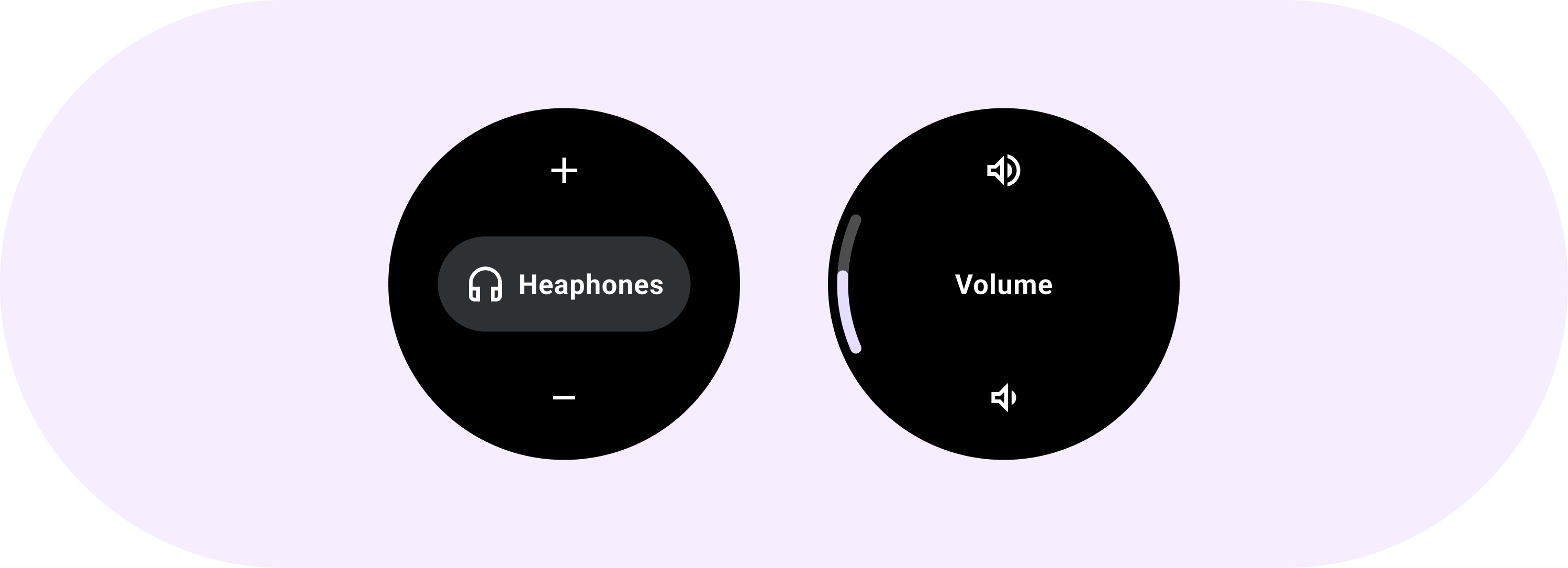
استفاده
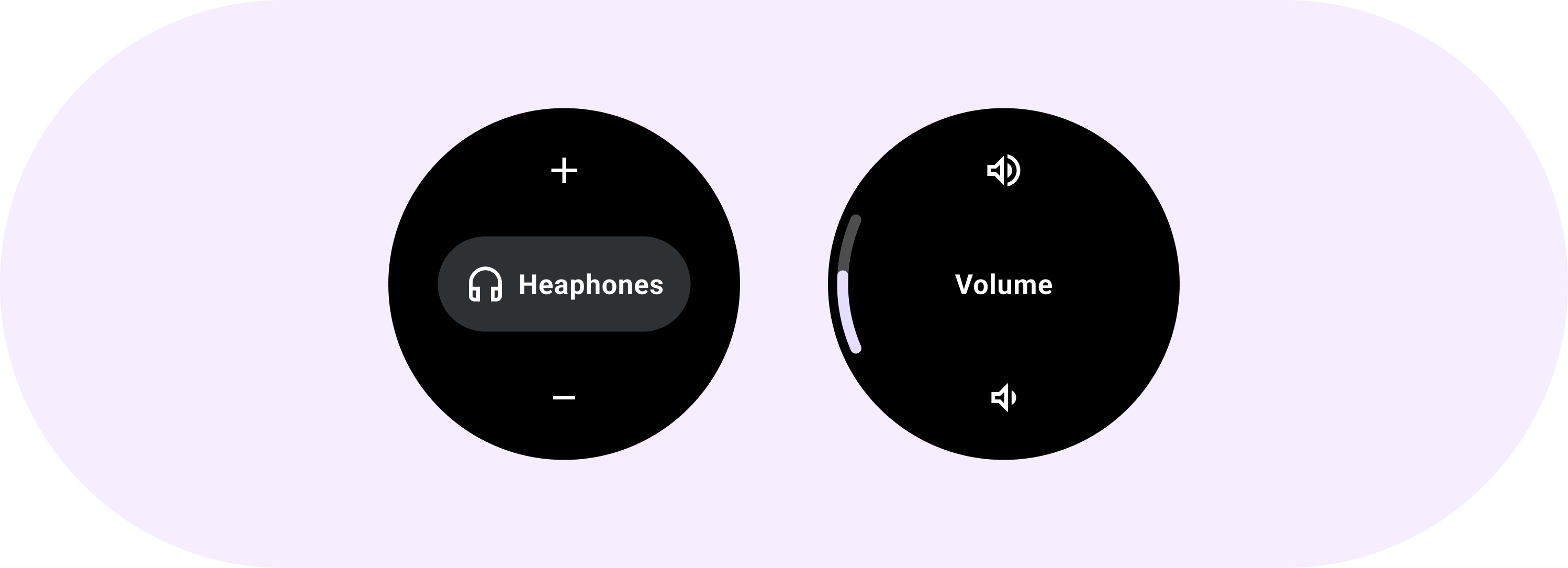
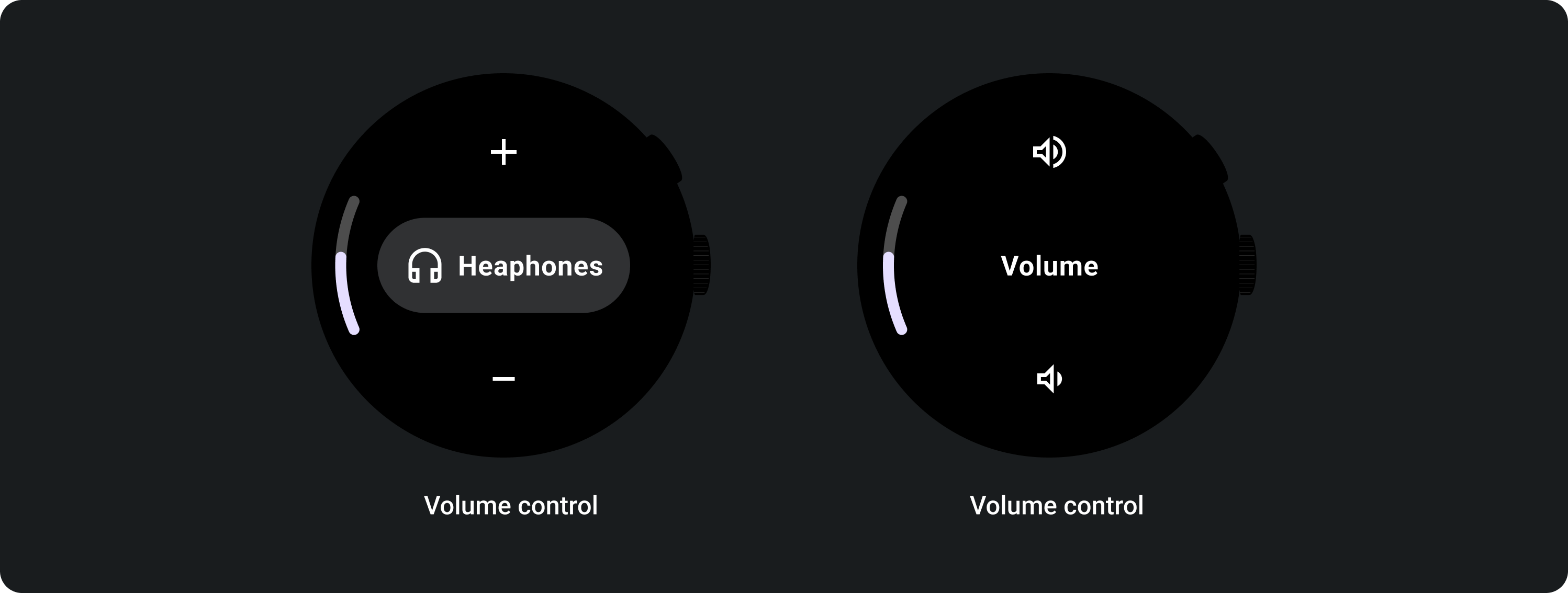
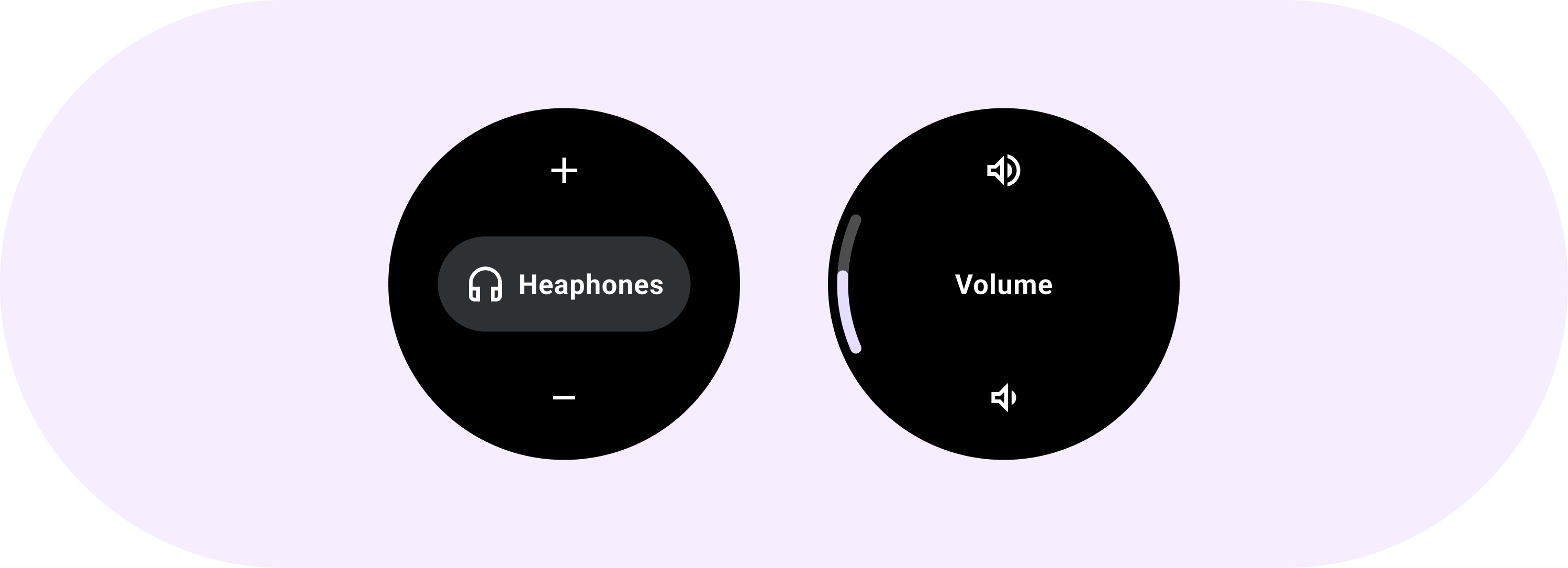
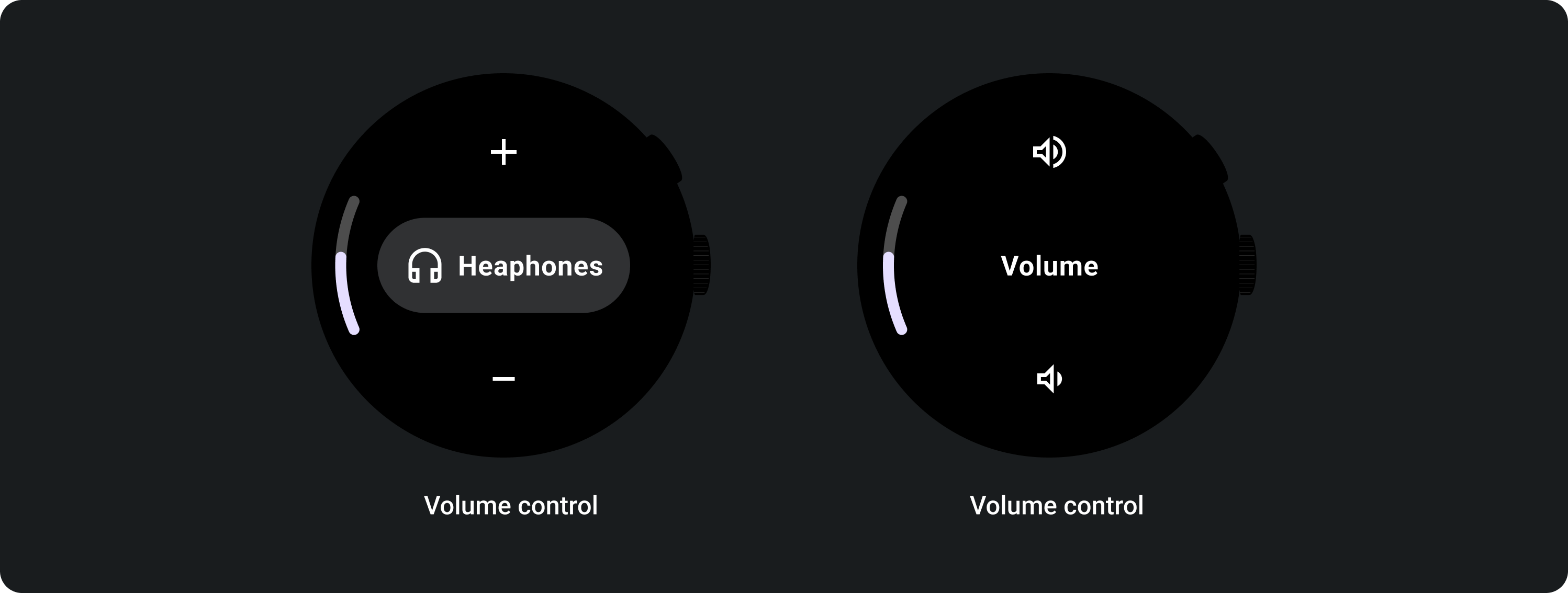
مثال های زیر را در مورد نحوه استفاده از استپرها مشاهده کنید.

کتابخانه Horologist را در GitHub بررسی کنید که اجرای یک صفحه کنترل صدا را ارائه می دهد.
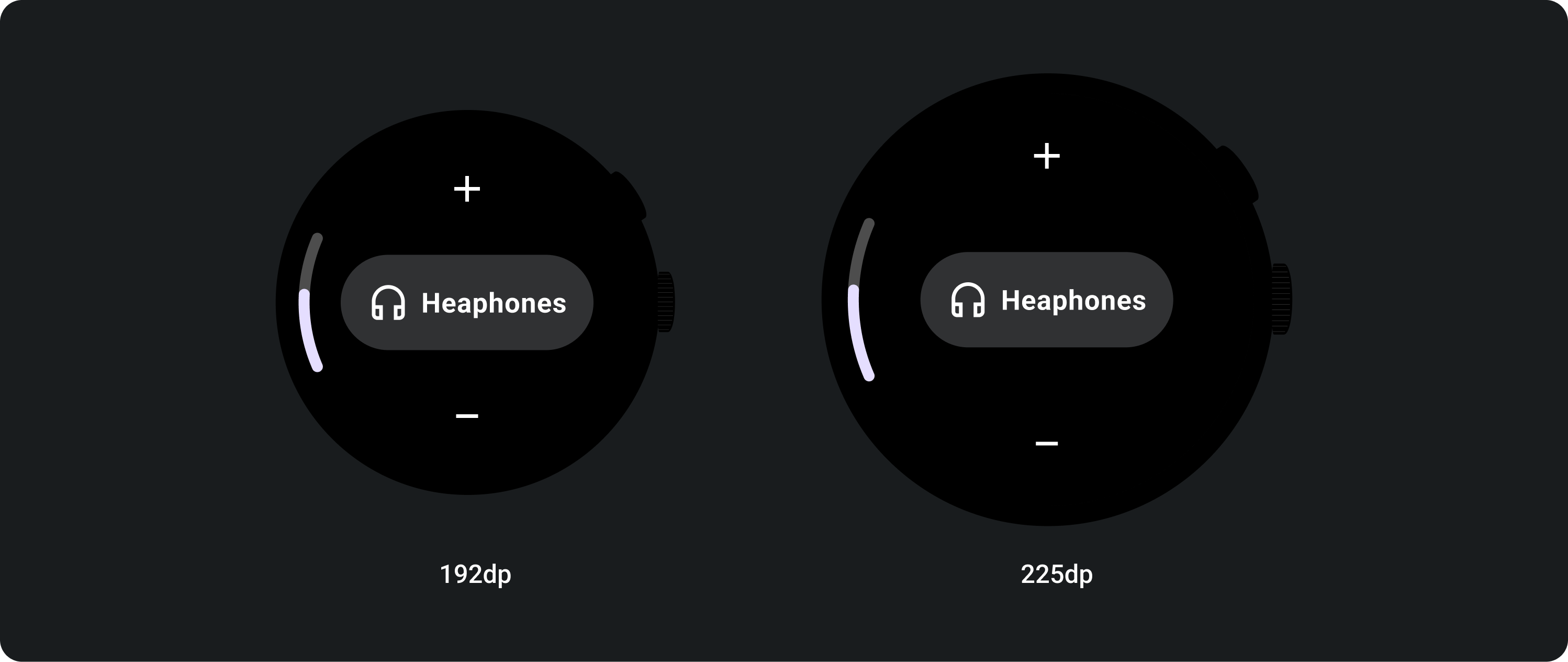
طرحبندیهای تطبیقی

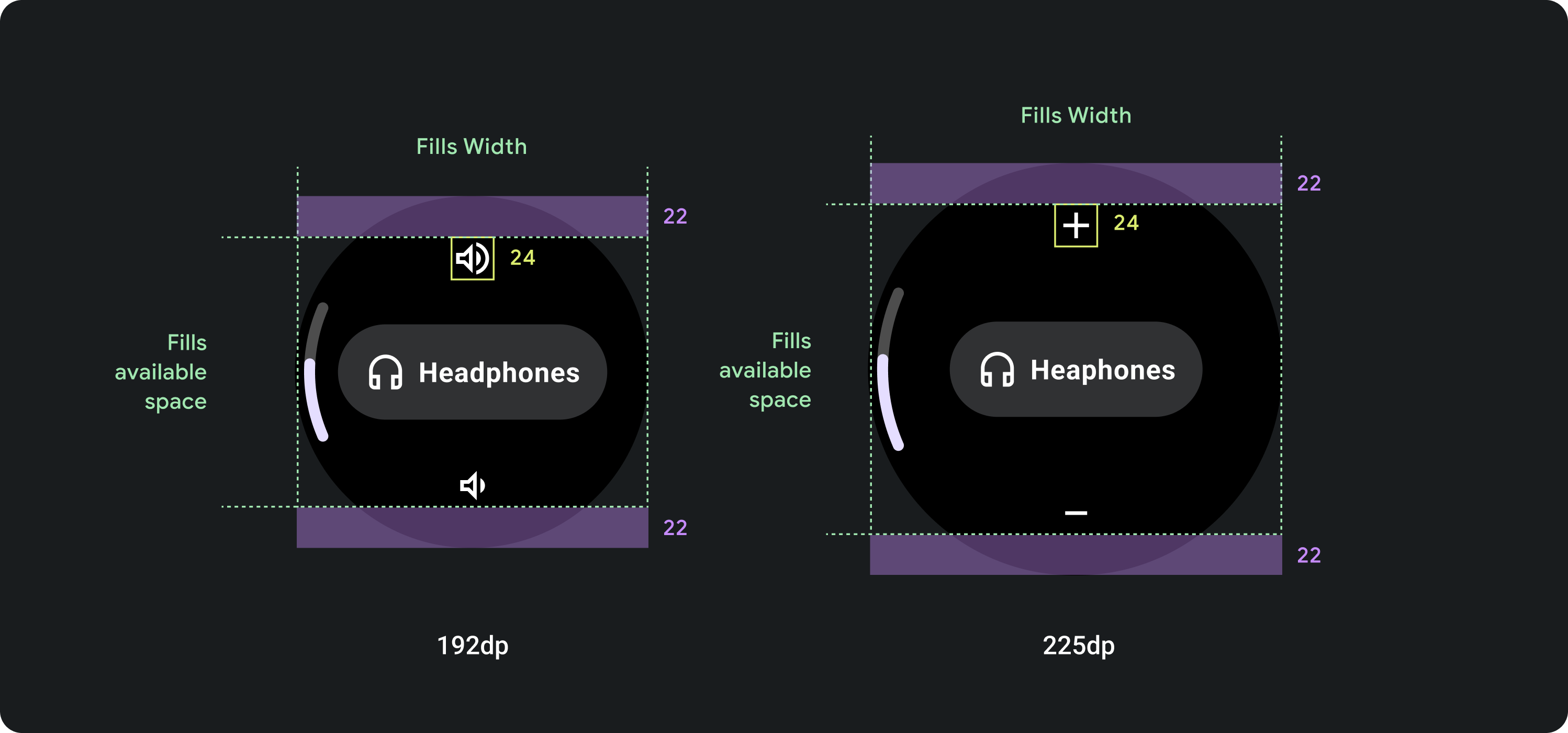
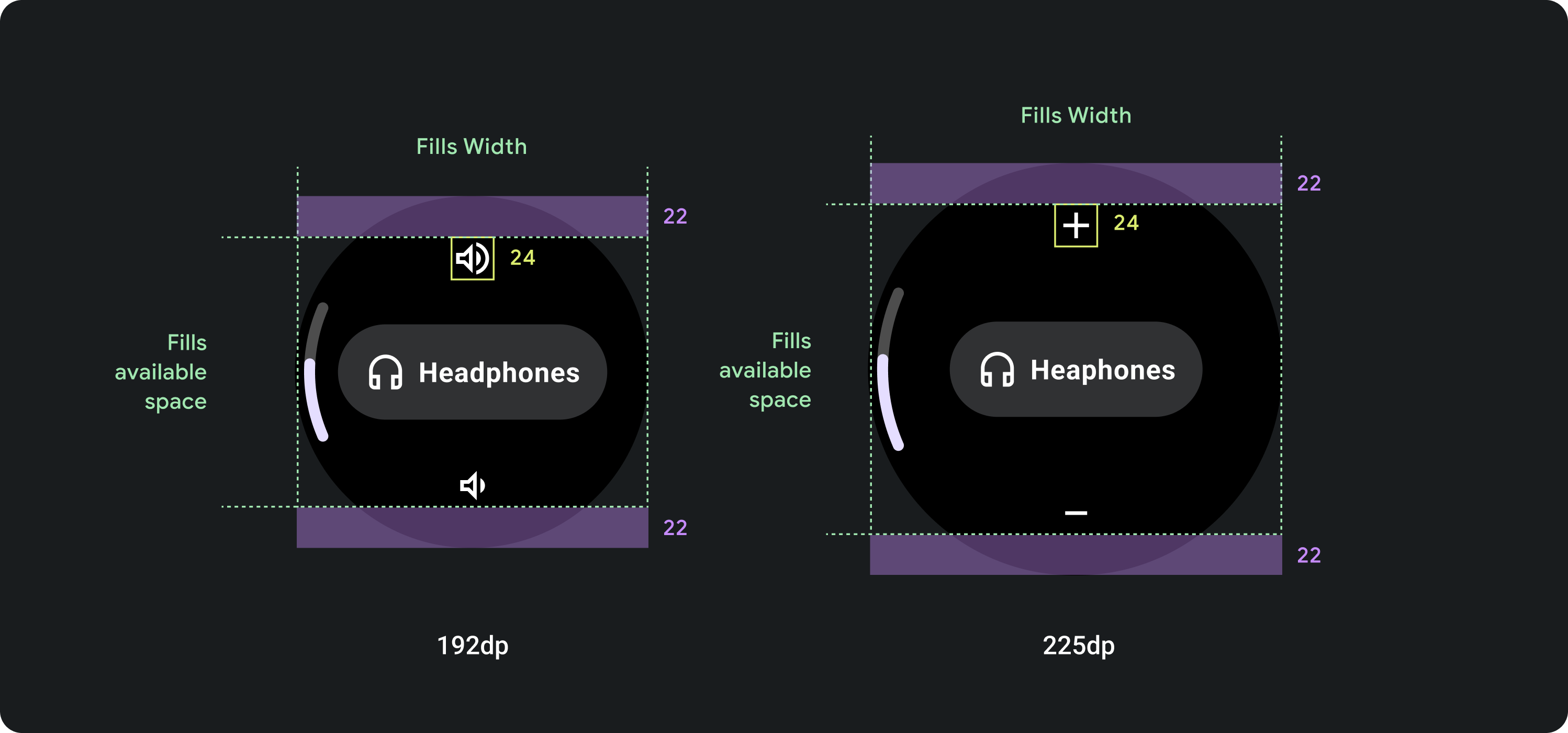
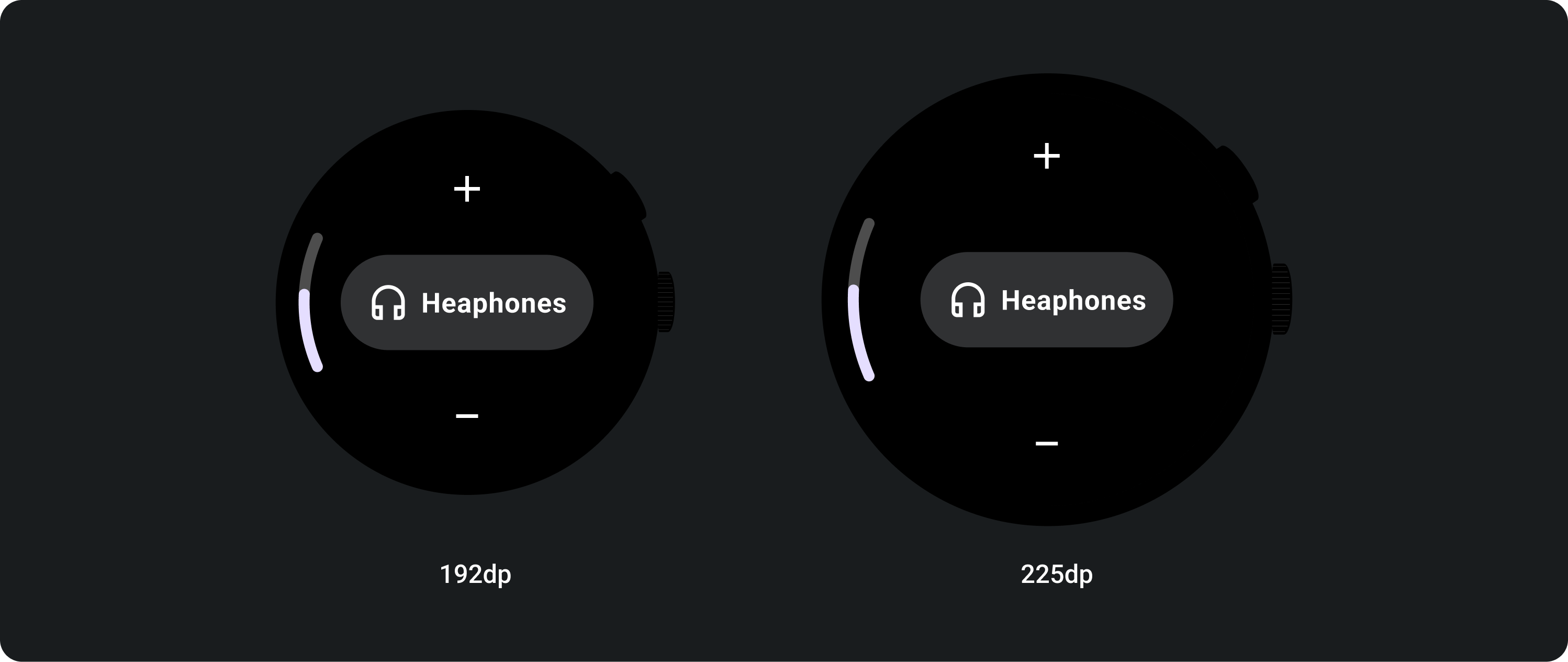
رفتار پاسخگو
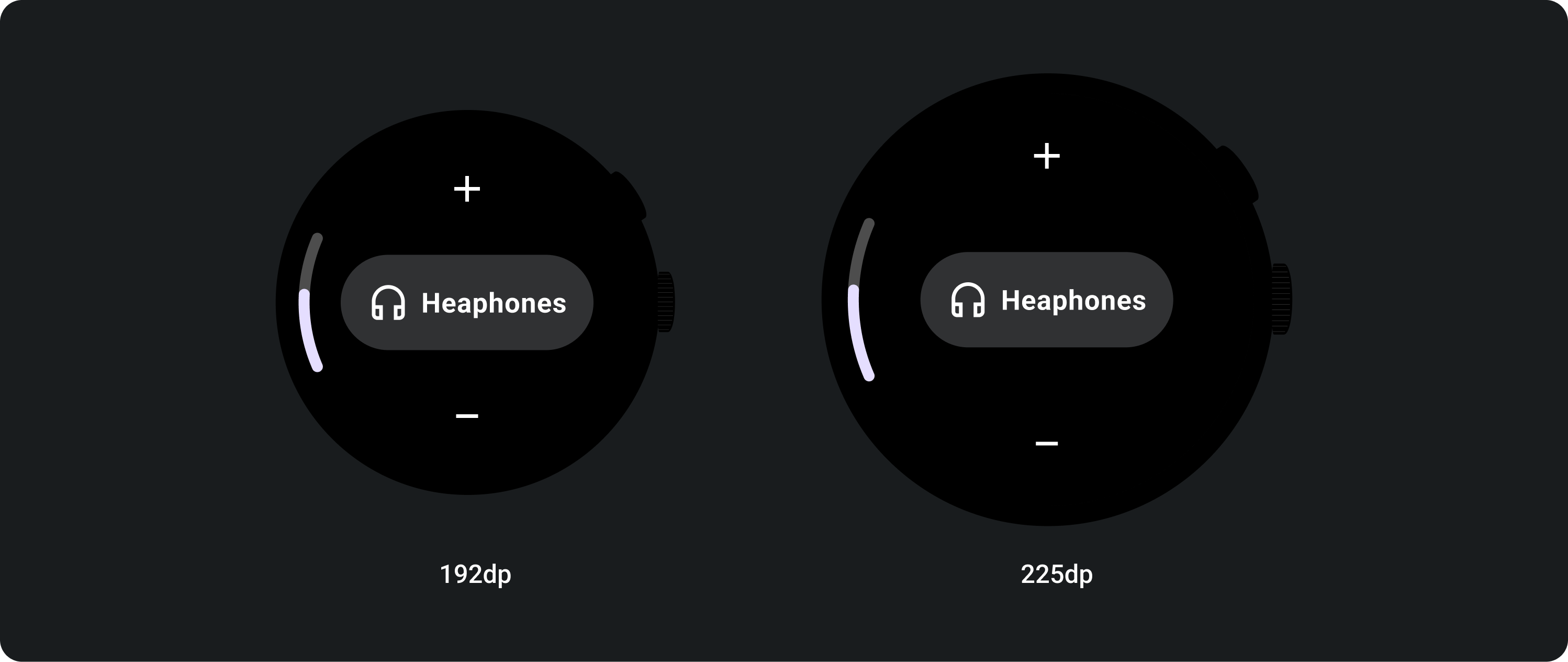
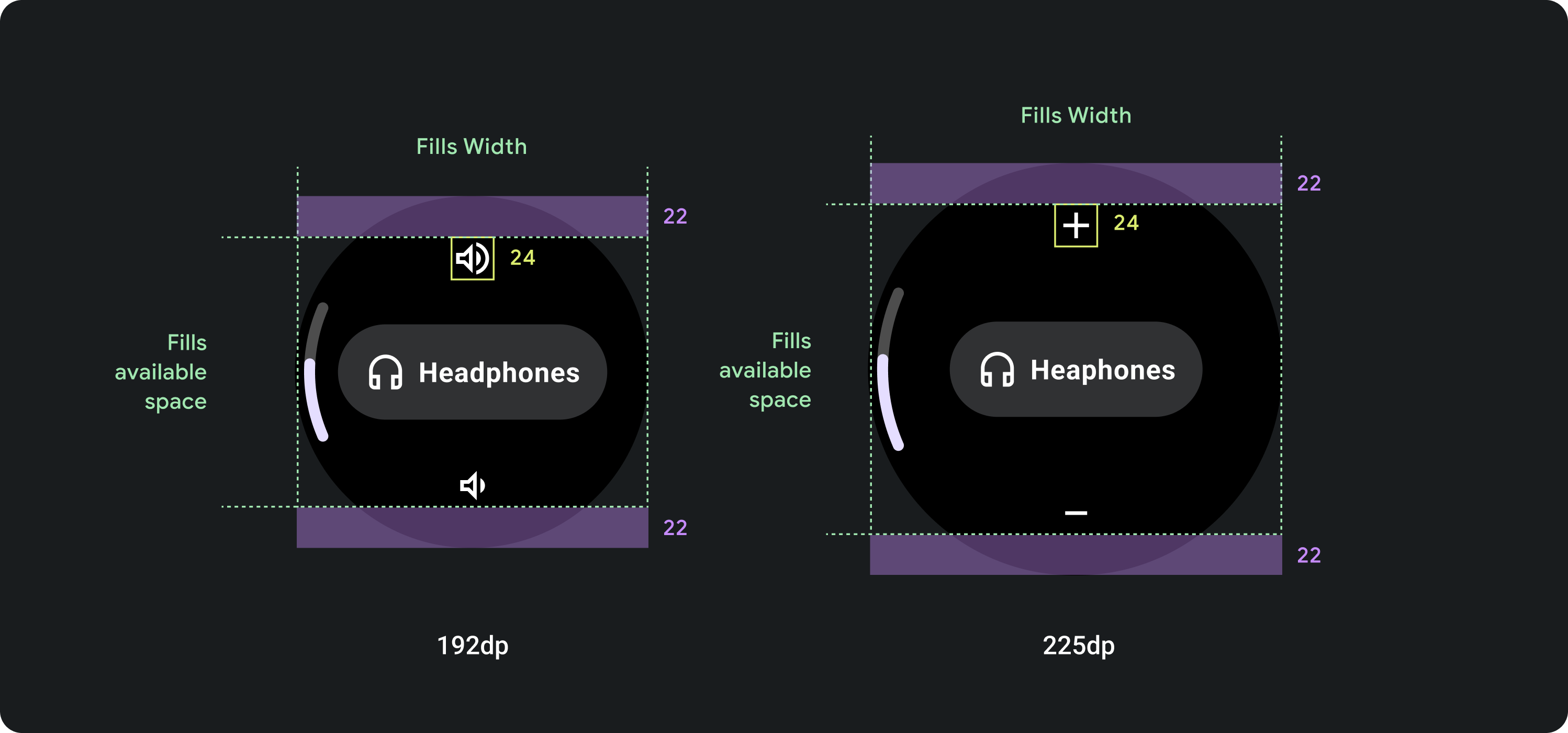
مولفه پله ارتفاع و عرض موجود را پر می کند، بنابراین شکاف بین عناصر با اندازه صفحه و ارتفاع موجود تعیین می شود.


Stepper به کاربران این امکان را می دهد که از طیف وسیعی از مقادیر انتخاب کنند.

از استپرها برای تجربه کنترل تمام صفحه استفاده کنید که به کاربران امکان می دهد از طیف وسیعی از مقادیر انتخاب کنند.
آناتومی

A. دکمه افزایش
ب. برچسب یا تراشه
ج. دکمه کاهش
استفاده
مثال های زیر را در مورد نحوه استفاده از استپرها مشاهده کنید.

کتابخانه Horologist را در GitHub بررسی کنید که اجرای یک صفحه کنترل صدا را ارائه می دهد.
طرحبندیهای تطبیقی

رفتار پاسخگو
مولفه پله ارتفاع و عرض موجود را پر می کند، بنابراین شکاف بین عناصر با اندازه صفحه و ارتفاع موجود تعیین می شود.


Stepper به کاربران این امکان را می دهد که از طیف وسیعی از مقادیر انتخاب کنند.

از استپرها برای تجربه کنترل تمام صفحه استفاده کنید که به کاربران امکان می دهد از طیف وسیعی از مقادیر انتخاب کنند.
آناتومی

A. دکمه افزایش
ب. برچسب یا تراشه
ج. دکمه کاهش
استفاده
مثال های زیر را در مورد نحوه استفاده از استپرها مشاهده کنید.

کتابخانه Horologist را در GitHub بررسی کنید که اجرای یک صفحه کنترل صدا را ارائه می دهد.
طرحبندیهای تطبیقی

رفتار پاسخگو
مولفه پله ارتفاع و عرض موجود را پر می کند، بنابراین شکاف بین عناصر با اندازه صفحه و ارتفاع موجود تعیین می شود.