
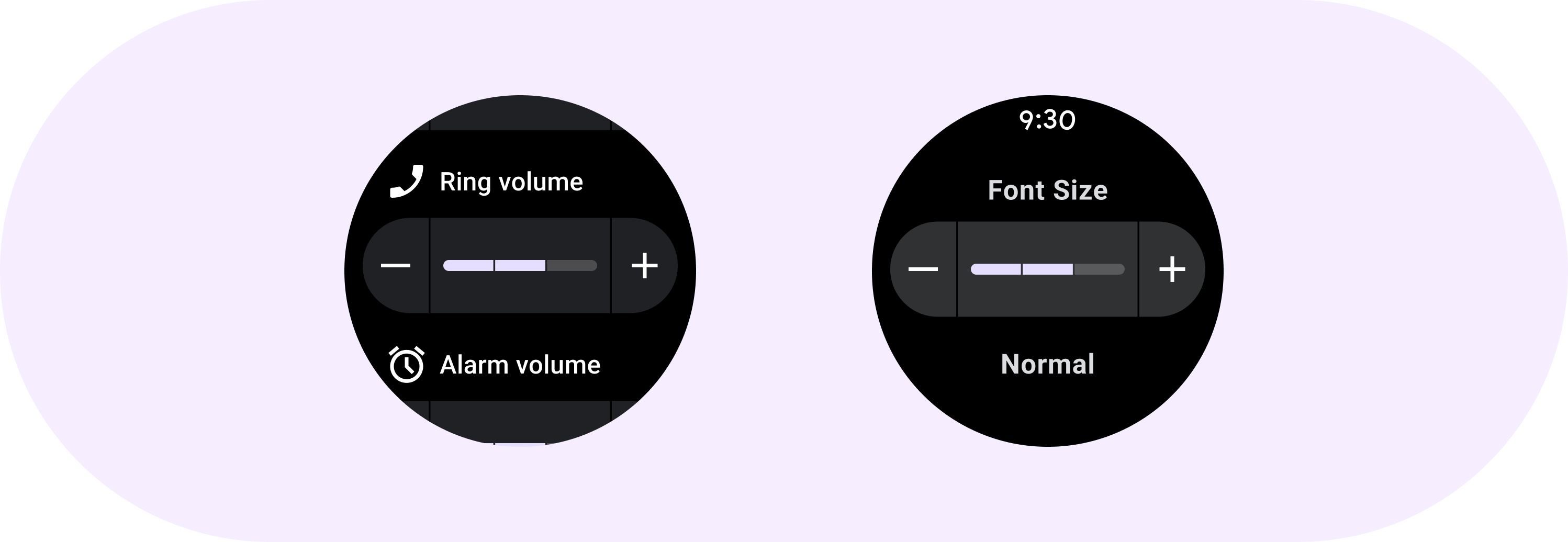
I cursori in linea consentono agli utenti di effettuare selezioni da un intervallo di valori.

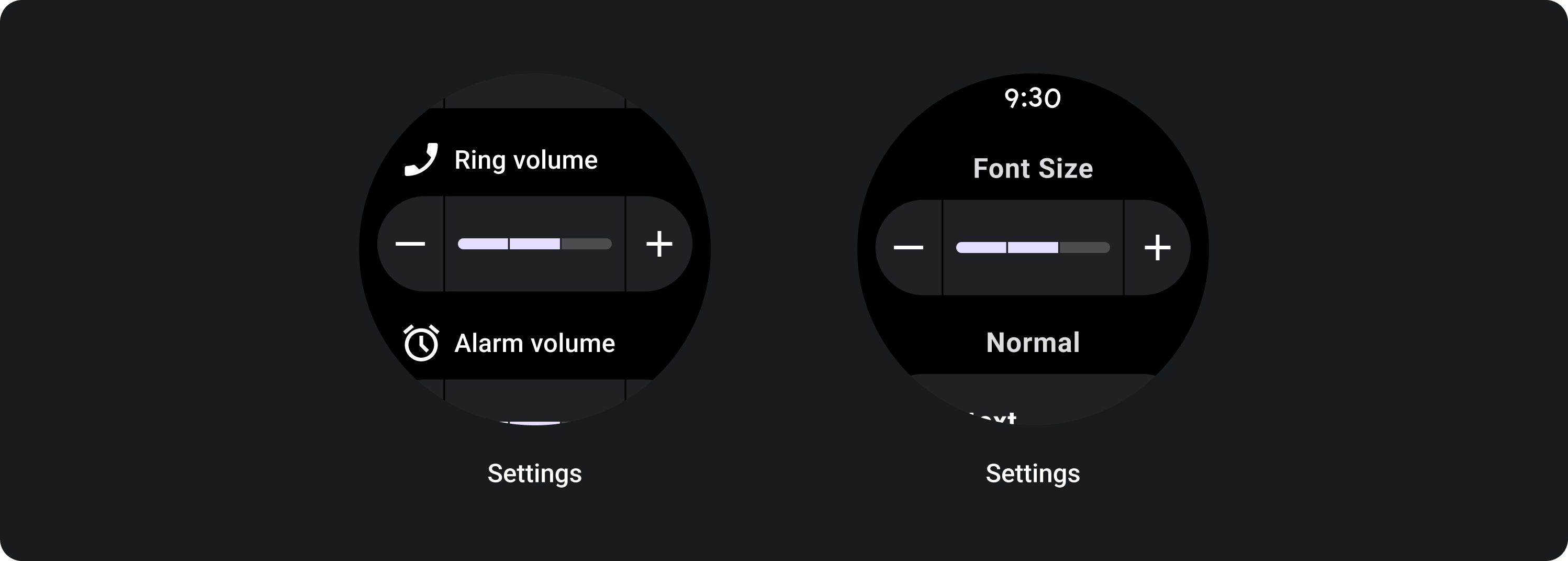
Utilizza i dispositivi di scorrimento in linea per selezionare un valore da un intervallo, ad esempio per impostare la luminosità dello schermo o le dimensioni del carattere. Le modifiche apportate con i cursori sono immediate, consentendo all'utente di continuare ad apportare modifiche fino a quando non sono soddisfatte. Non usare i cursori in situazioni in cui le regolazioni non sono immediate.
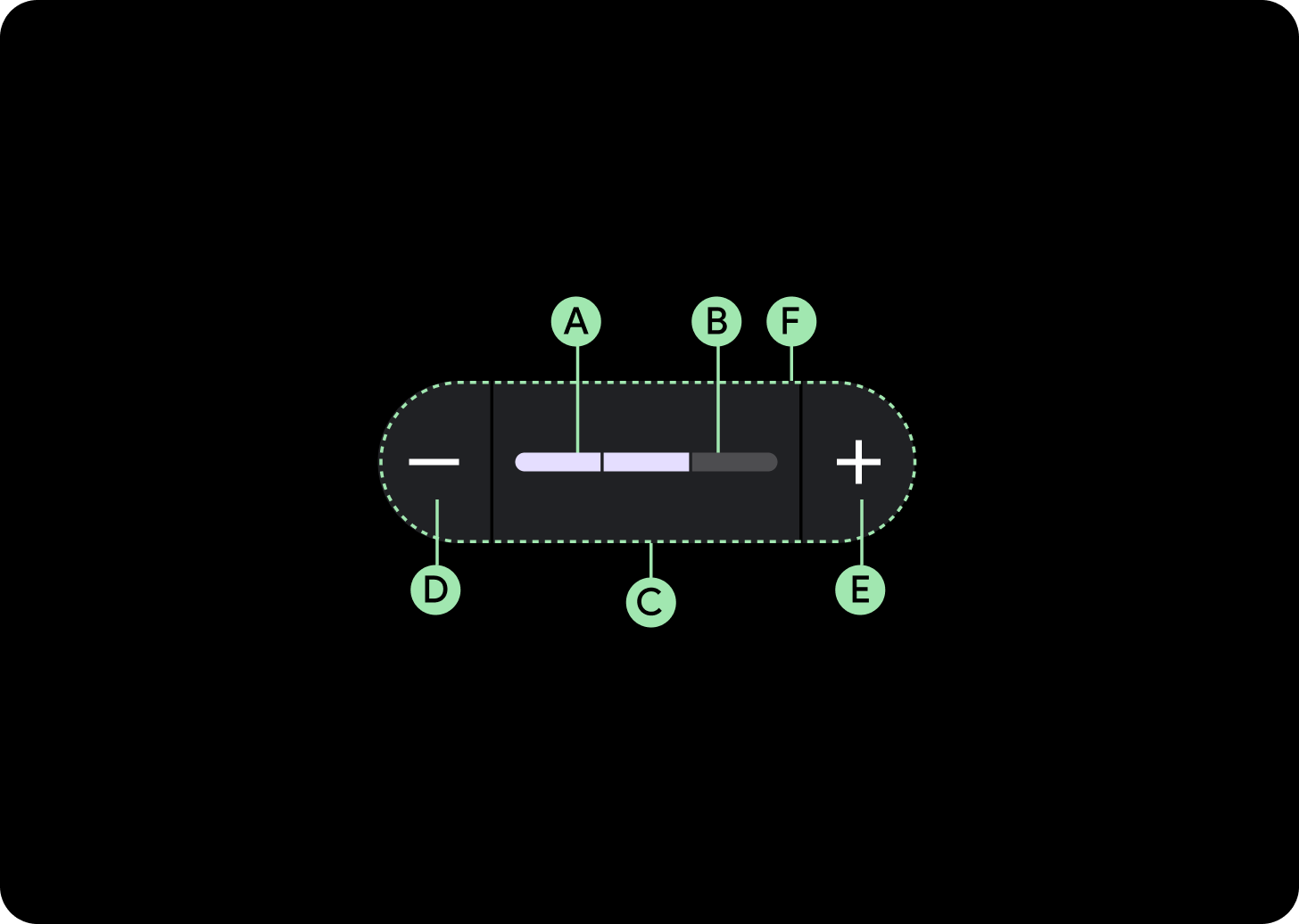
Anatomia

A. Barra di avanzamento
B. Percorso di avanzamento
C. Contenitore
D. Icona Diminuisci
E. Icona Aumenta
F. Distanziatore
Suggerimenti di progettazione

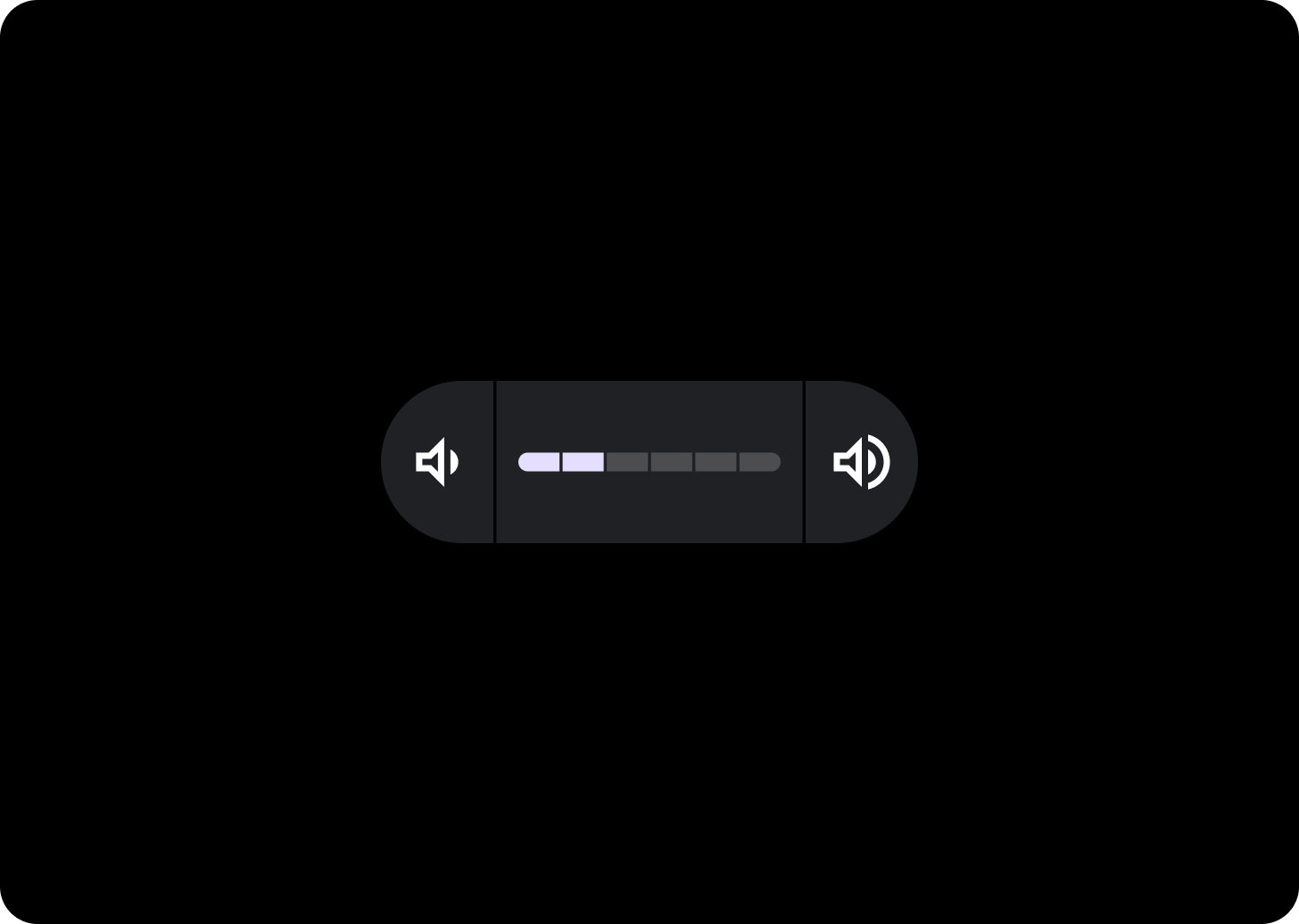
Dispositivo di scorrimento segmentato
Valuta la possibilità di utilizzare un dispositivo di scorrimento segmentato se l'intervallo di valori è compreso tra 3 e 9. Se l'intervallo è superiore a otto, i segmenti saranno troppo piccoli per essere visibili.
Utilizzo

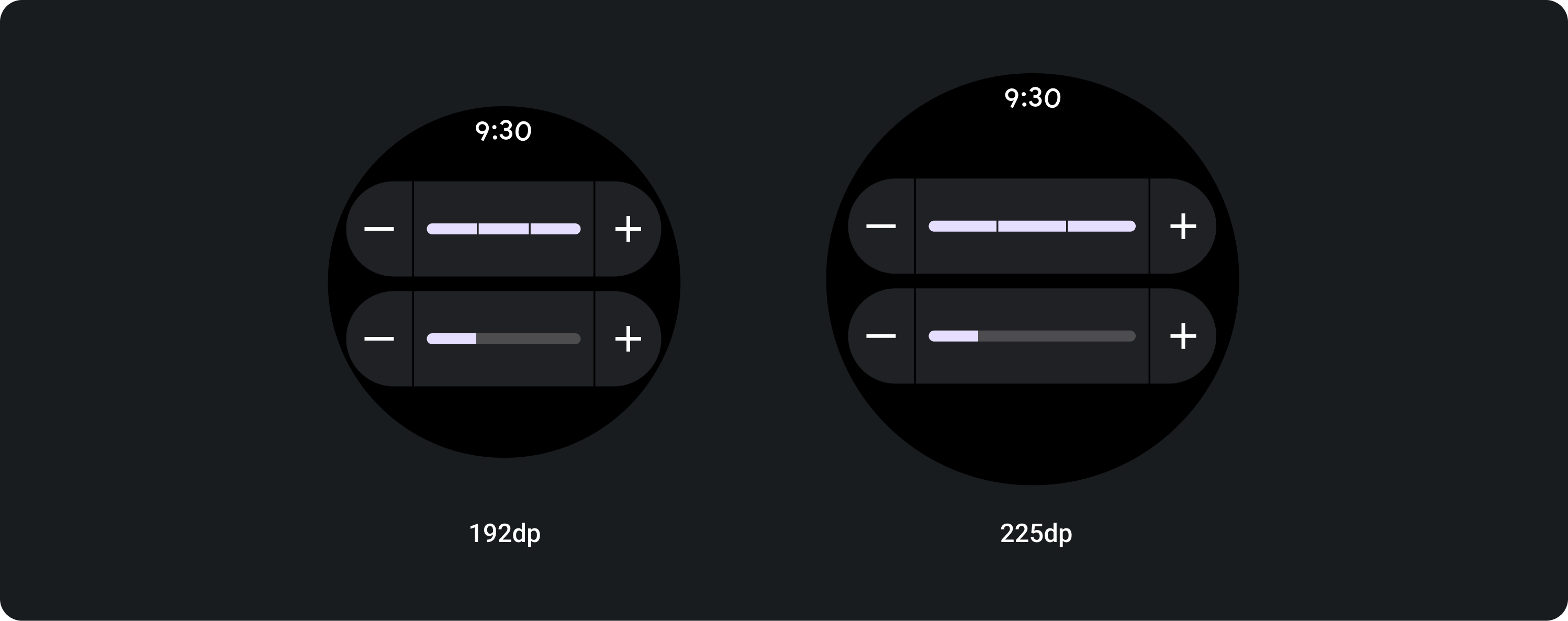
Layout adattivi
I segmenti riempiono la larghezza disponibile, quindi appariranno più lunghi a seconda delle dimensioni dello schermo.


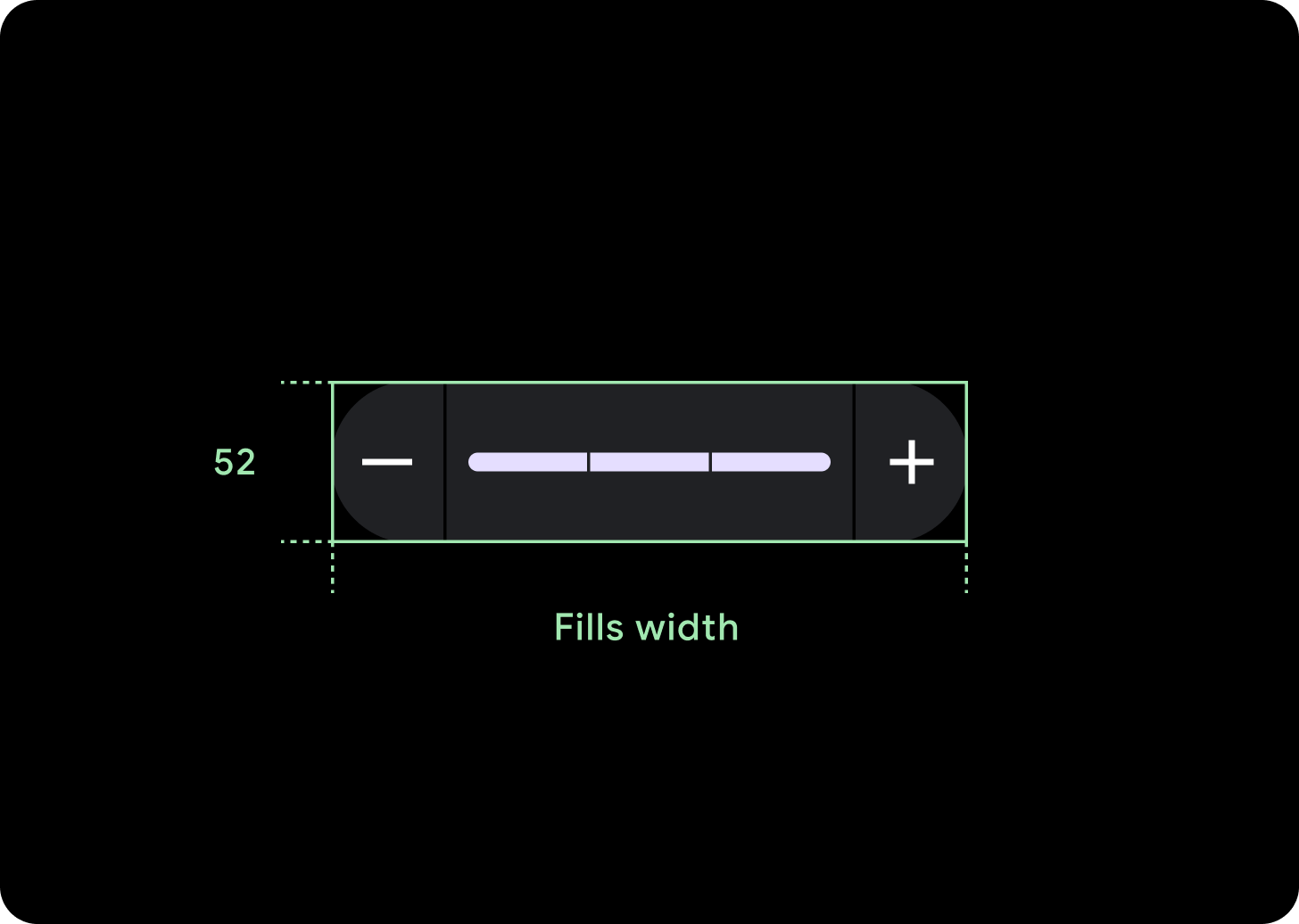
Riempimento larghezza disponibile
I cursori si estendono per riempire la larghezza disponibile sugli schermi più grandi.
Icona (24 x 24 dp)
Contenitore (52 x XX dp)

