
Os indicadores de progresso são telas circulares que mostram a duração de um processo ou um tempo de espera não especificado.

Use indicadores de progresso para mostrar a proporção de conclusão de uma tarefa. Para mostrar o progresso, um indicador é animado ao longo de uma faixa circular em sentido horário.
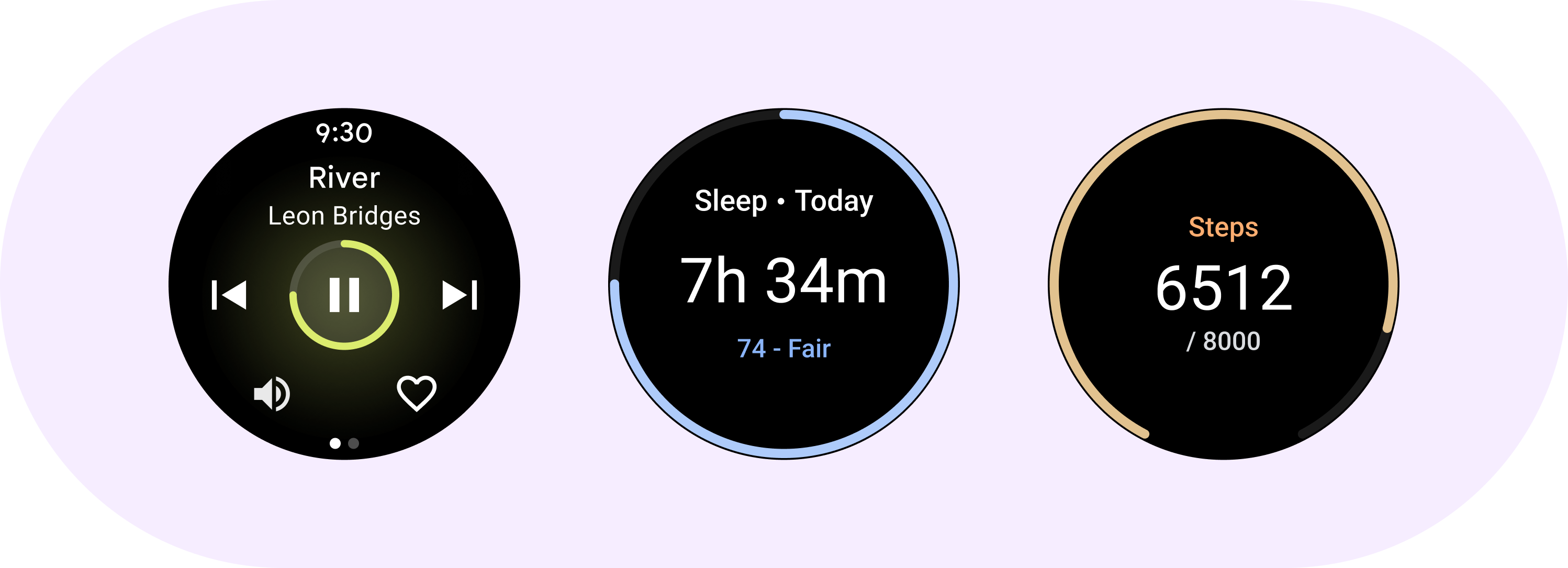
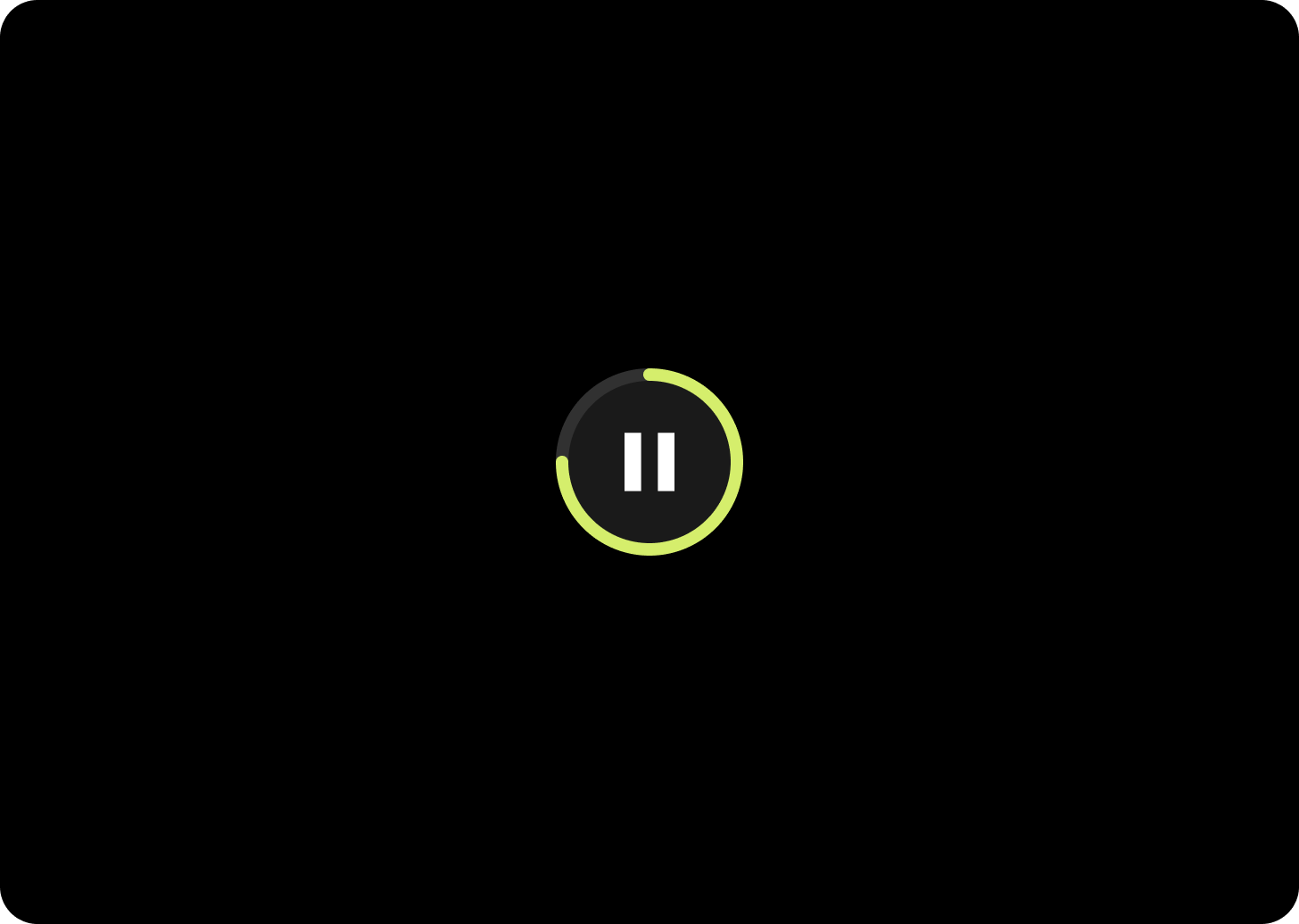
É possível aplicar indicadores de progresso a componentes, como o botão de reprodução.
Anatomia

Use indicadores de progresso para mostrar a proporção de conclusão de uma tarefa. Para mostrar o progresso, um indicador é animado ao longo de uma faixa circular em sentido horário.
É possível aplicar indicadores de progresso a componentes, como o botão de reprodução.
Recomendações de design

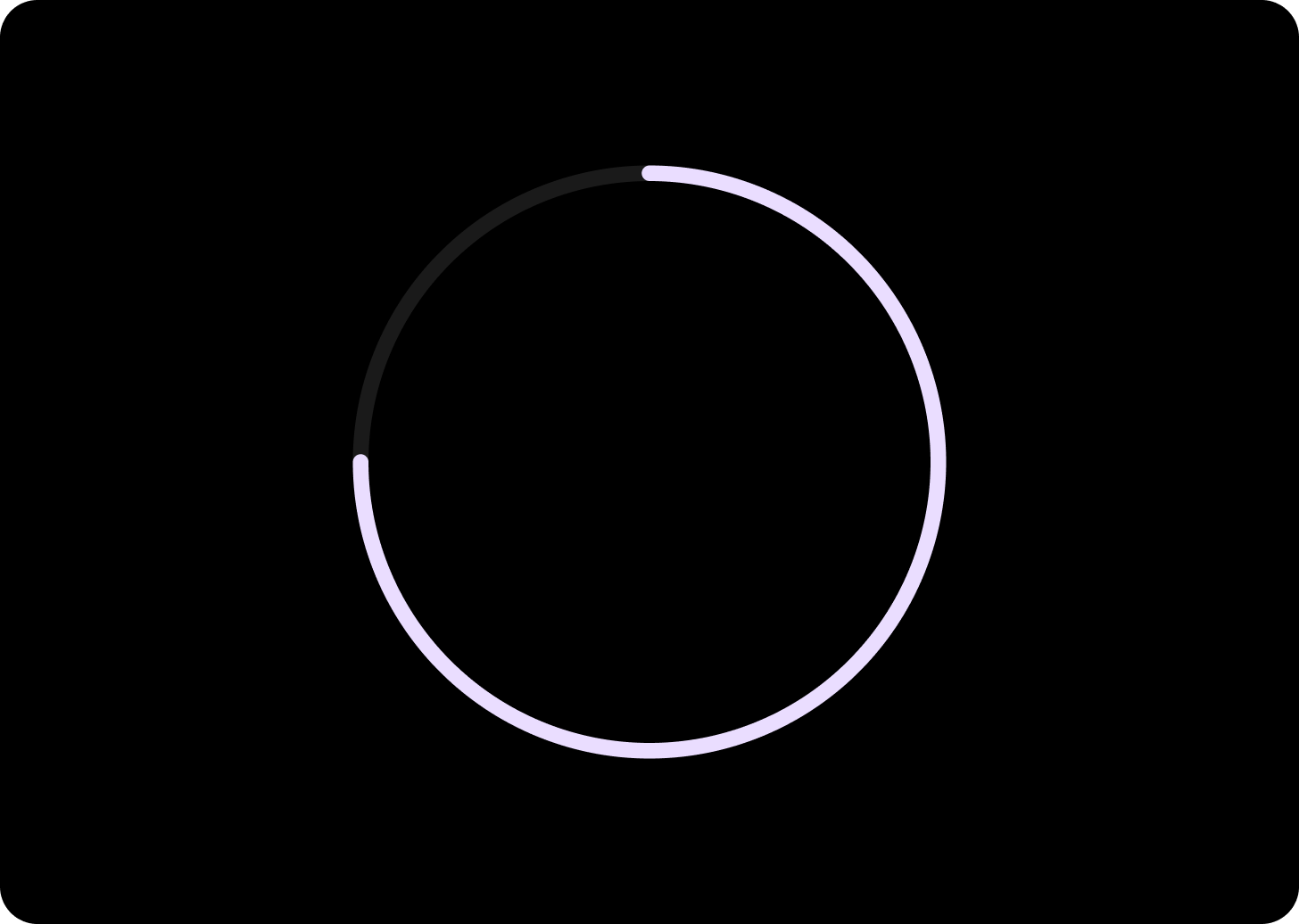
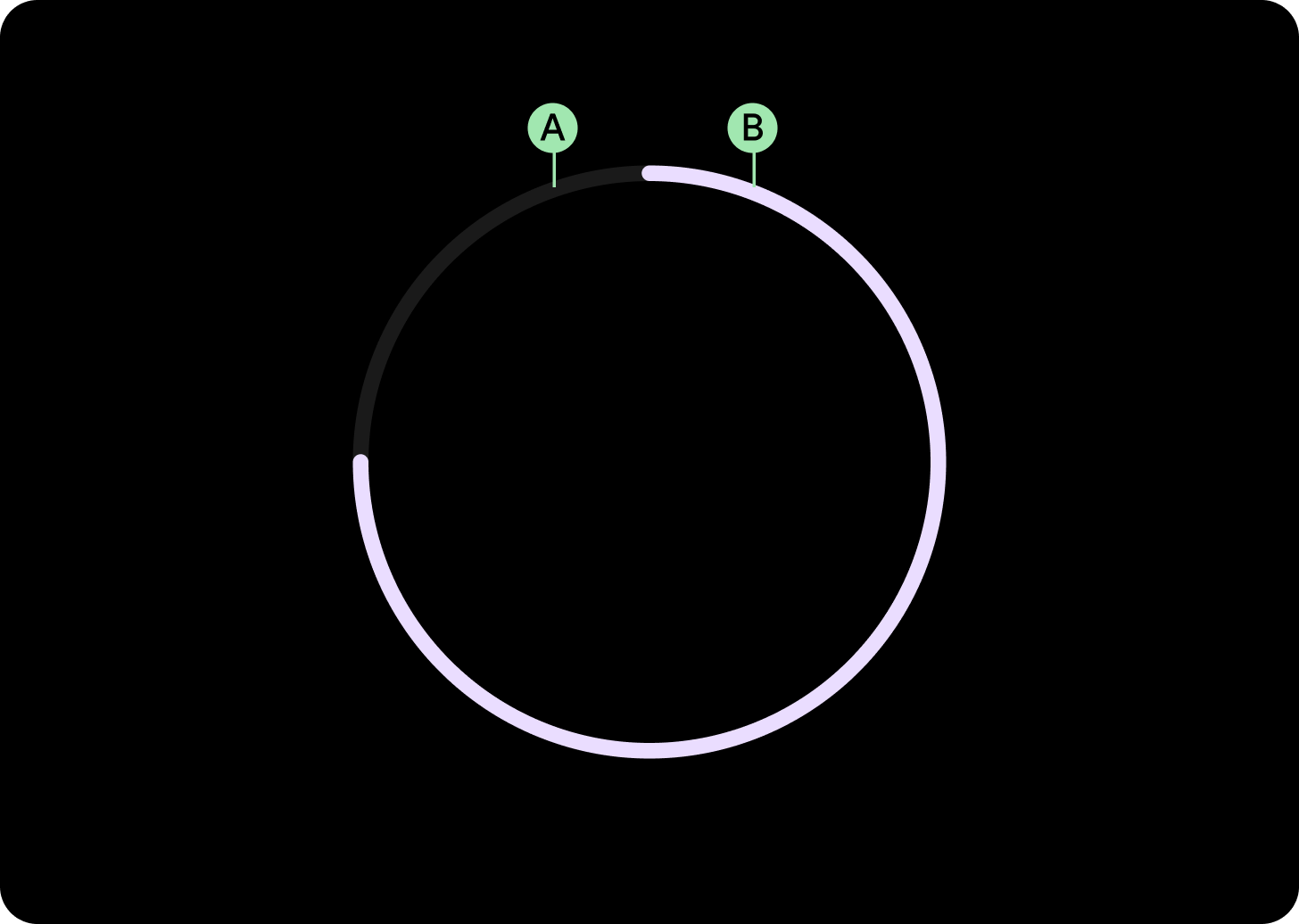
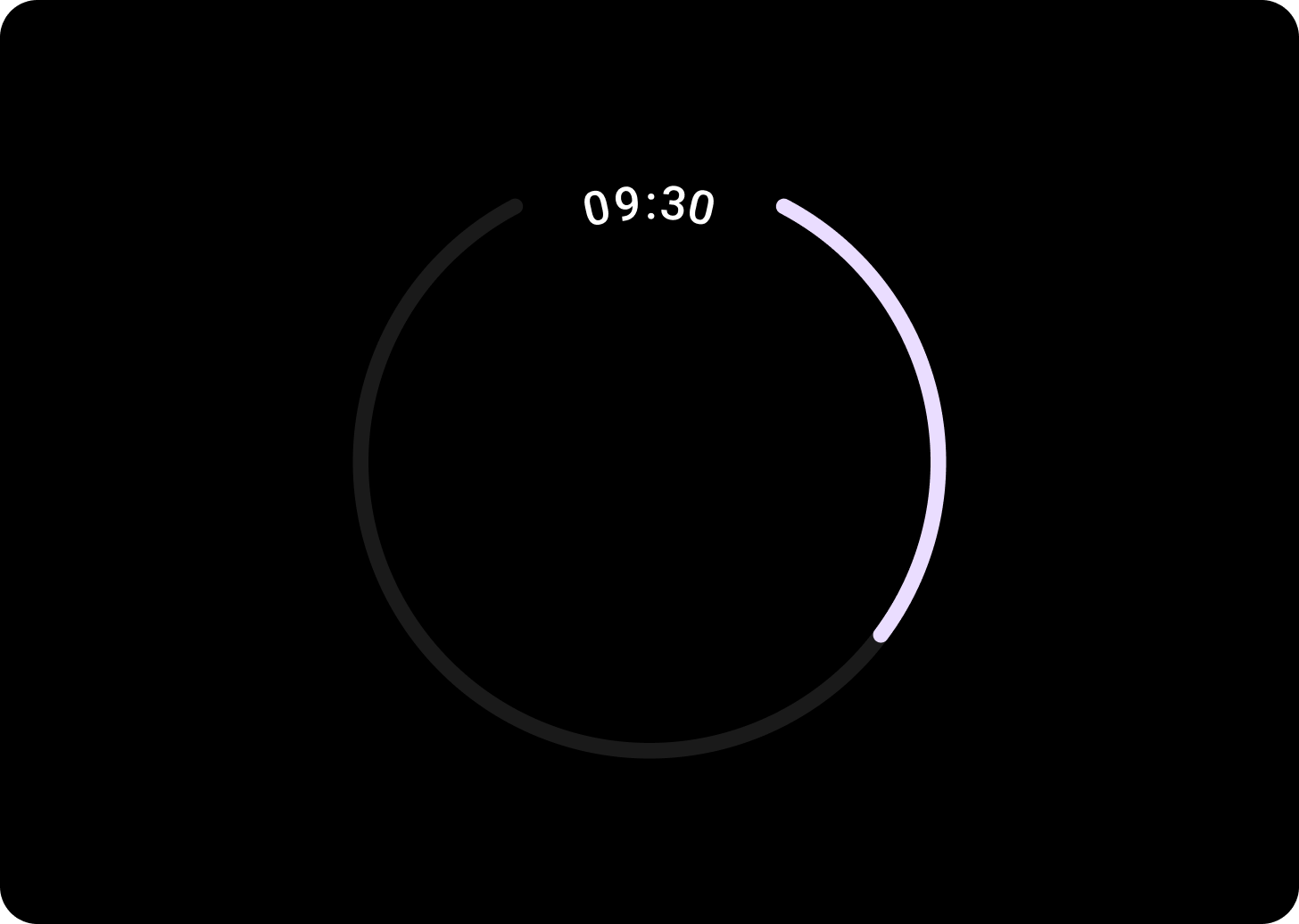
Indicador de progresso com lacuna
Crie indicadores de progresso com uma lacuna para deixar espaço para informações importantes, como o horário. Para criar uma lacuna, altere startAngle e endAngle do indicador de progresso.

Indicador de progresso pequeno
Crie indicadores de progresso com uma lacuna para deixar espaço para informações importantes, como o horário. Crie uma lacuna alterando o ângulo inicial e final do indicador de progresso.

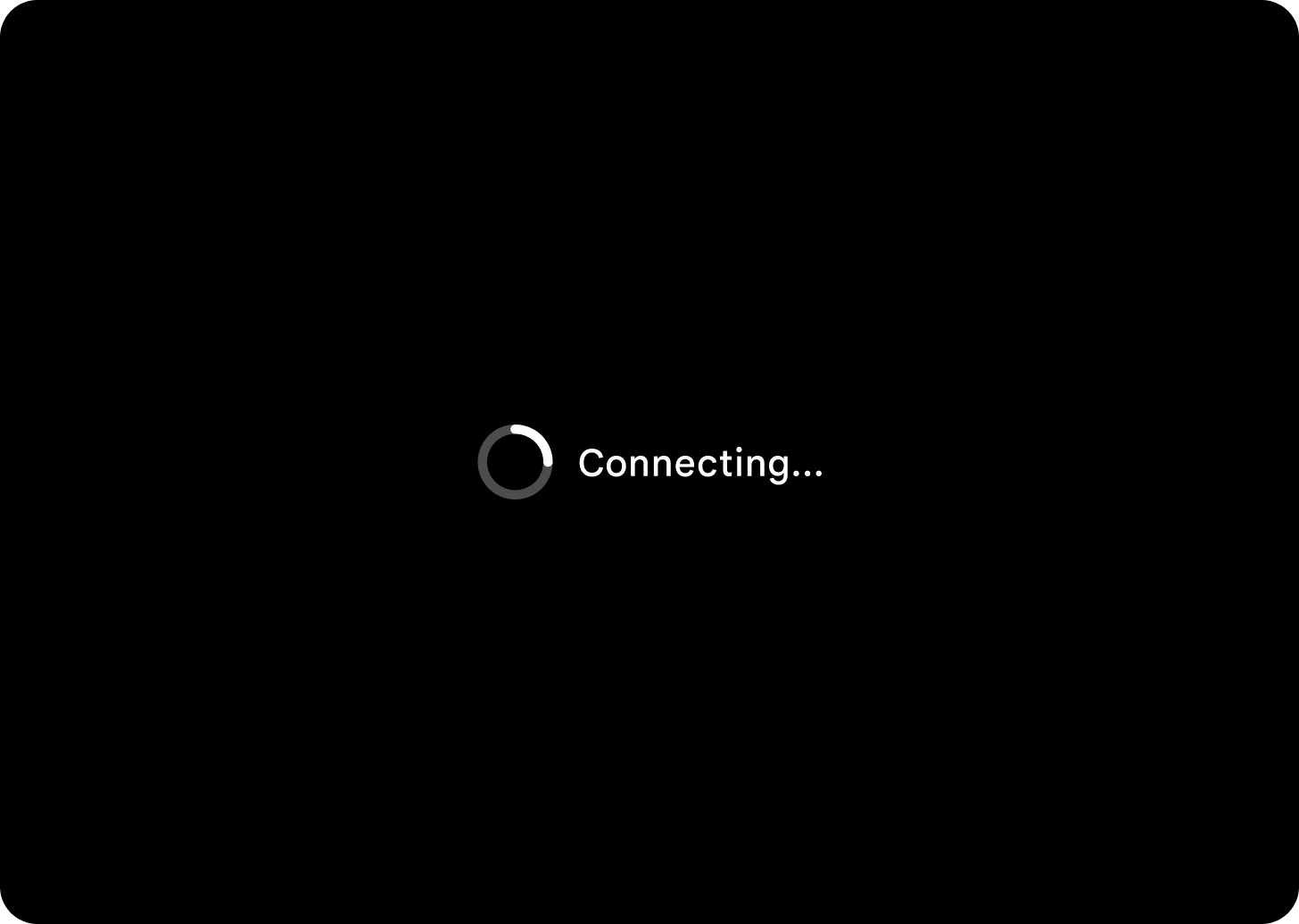
Indicador de progresso indeterminado
Ao usar o indicador de progresso para situações em que não há tempo definido, use um indicador de progresso com valor animado. Isso também pode ser chamado de ícone de carregamento. Use os ícones de carregamento com moderação, porque eles podem aumentar o tempo de espera percebido.
Uso

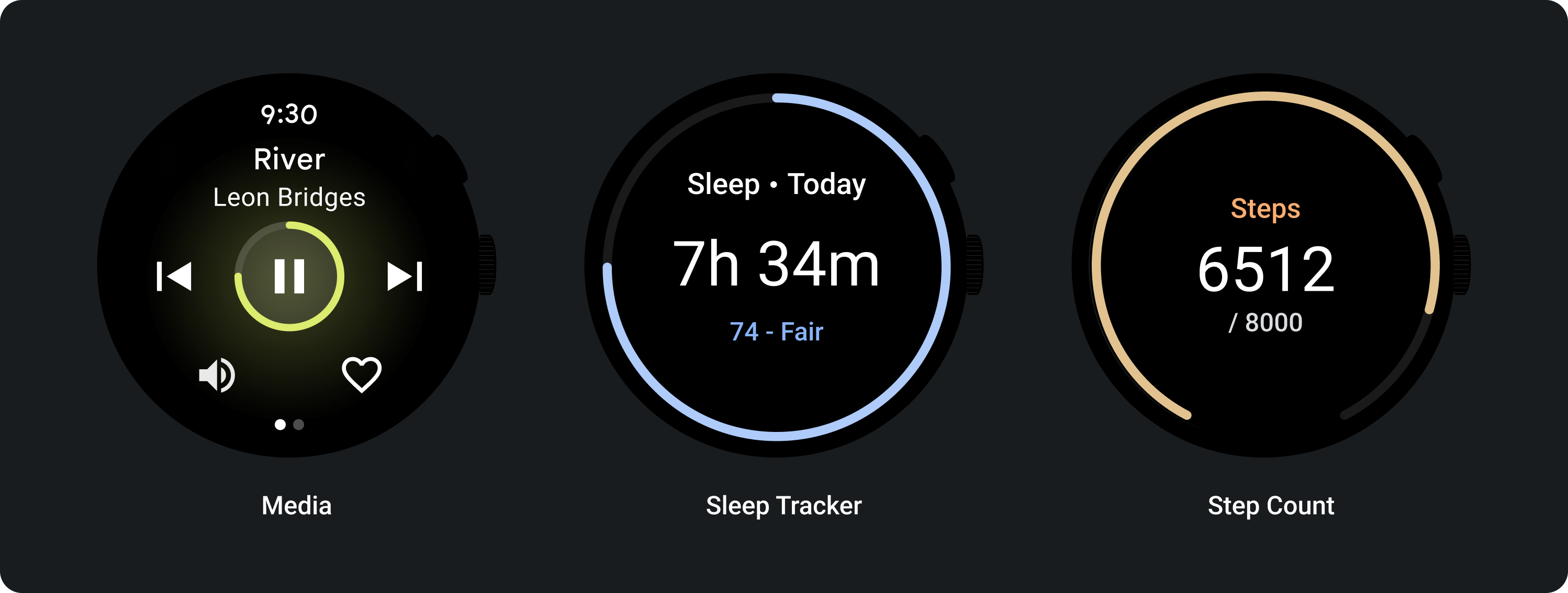
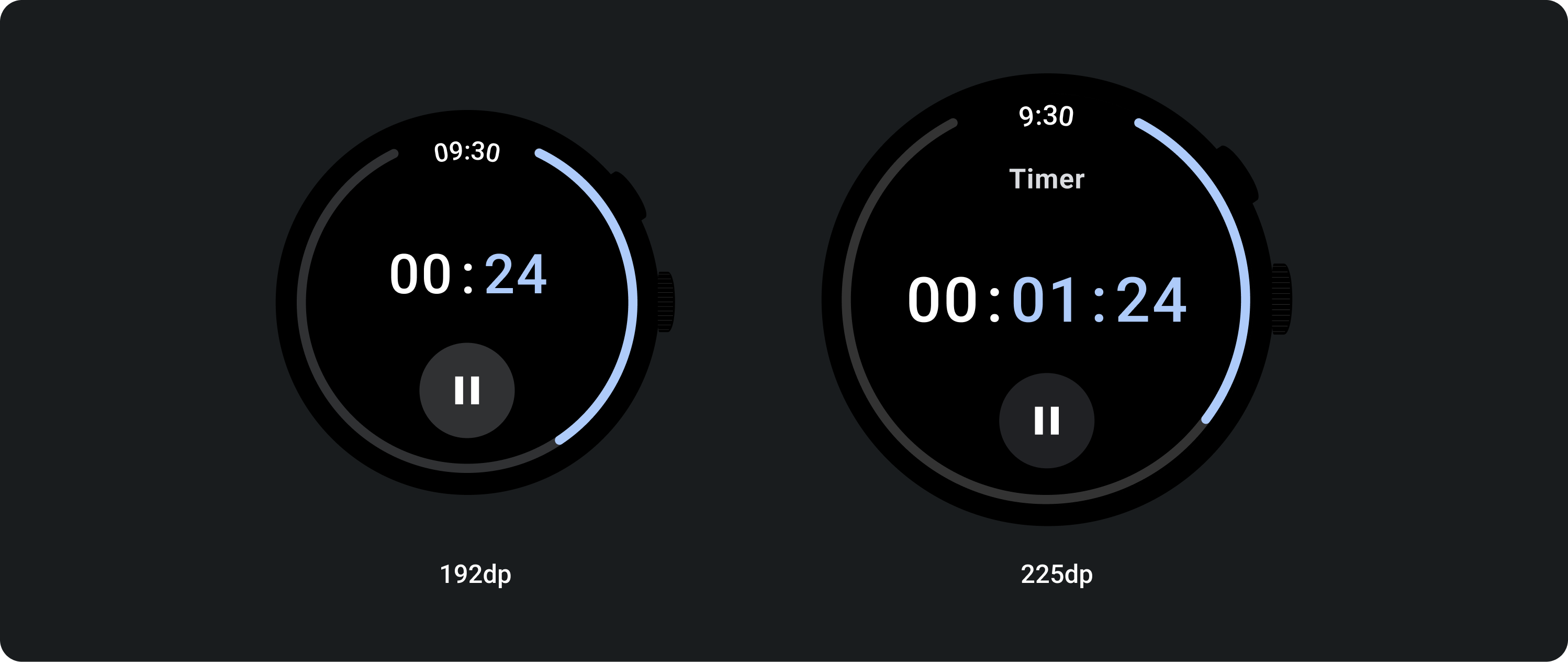
Layouts adaptáveis

Comportamento responsivo
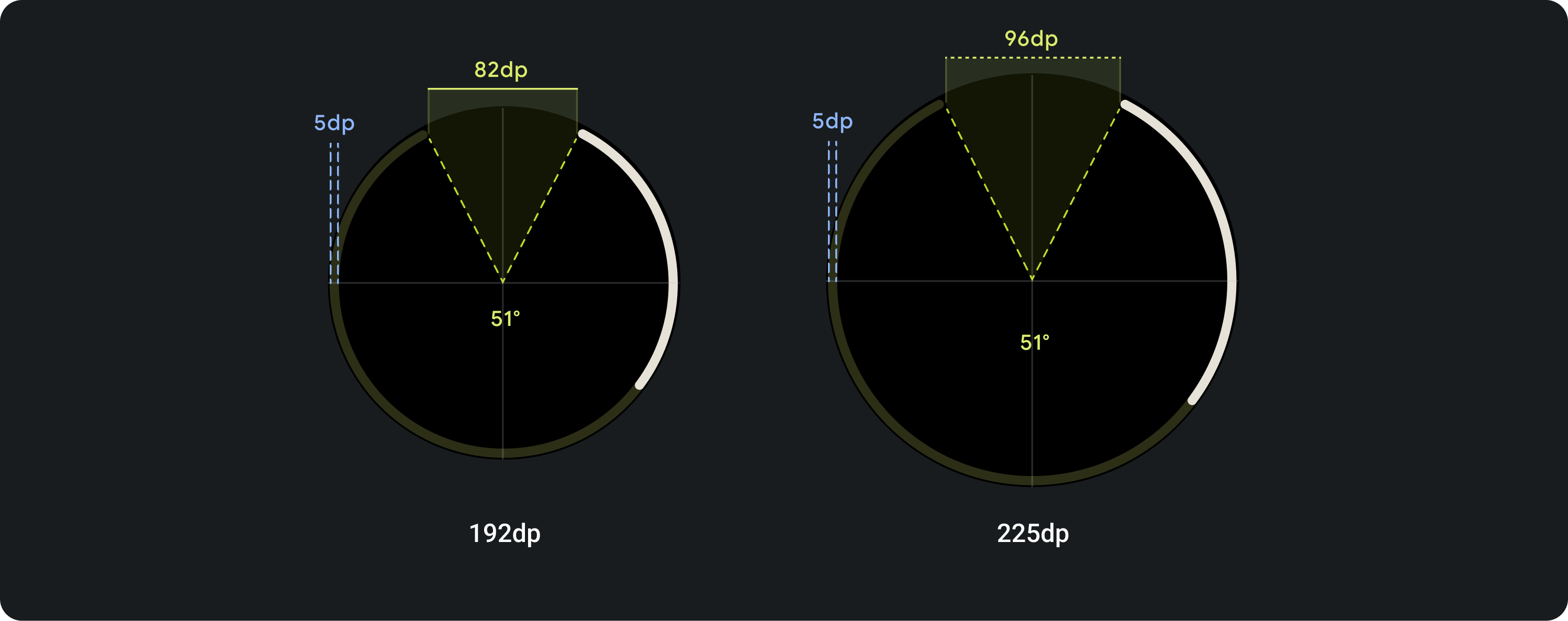
A circunferência do indicador de progresso preenche proporcionalmente a largura e a altura da tela/elemento (para o botão), enquanto a largura do traço permanece a mesma em todos os pontos de interrupção.
O grau de diferença para a tela cheia permanece em 51°, mas a limpeza aumenta em dp com base no tamanho da tela.
A largura do círculo e os pontos inicial e final são personalizáveis.