
Gli indicatori di avanzamento sono visualizzazioni circolari della durata di un processo o di un tempo di attesa altrimenti non specificato.

Utilizza gli indicatori di avanzamento per mostrare la proporzione di un'attività completata. Per mostrare l'avanzamento, un indicatore è animato lungo una rotta circolare in senso orario.
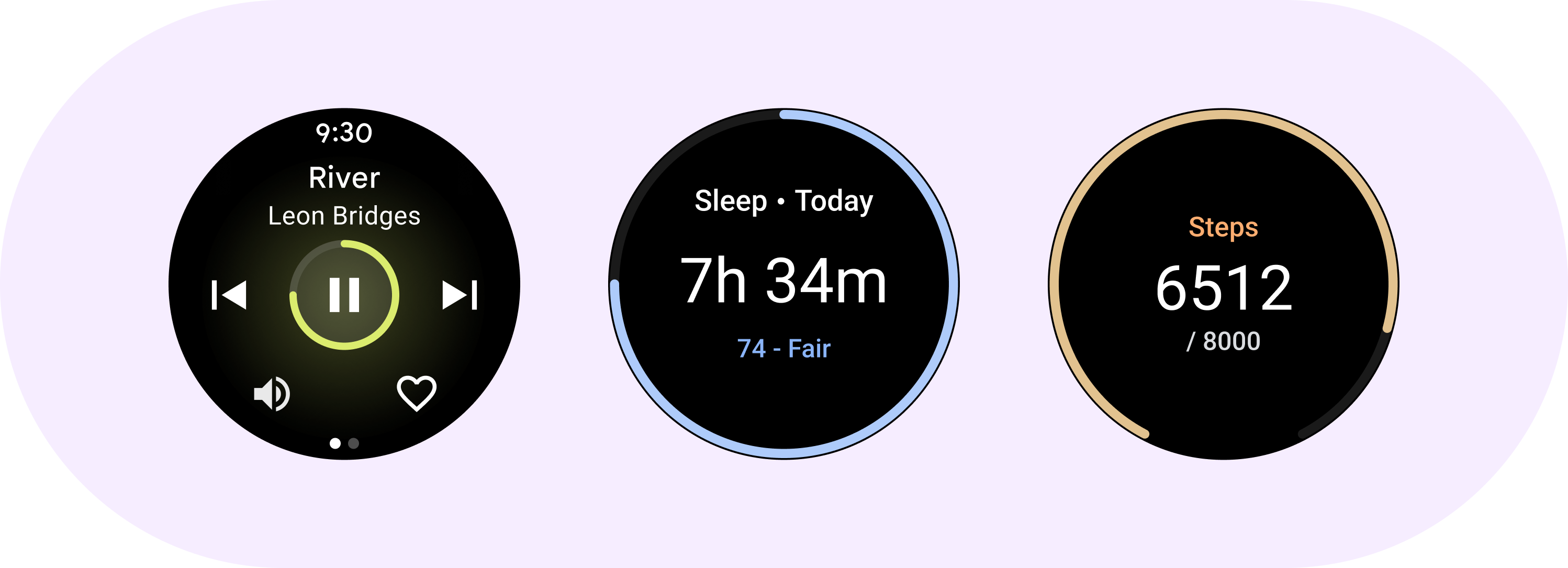
Puoi applicare gli indicatori di avanzamento ai componenti, ad esempio un pulsante di riproduzione.
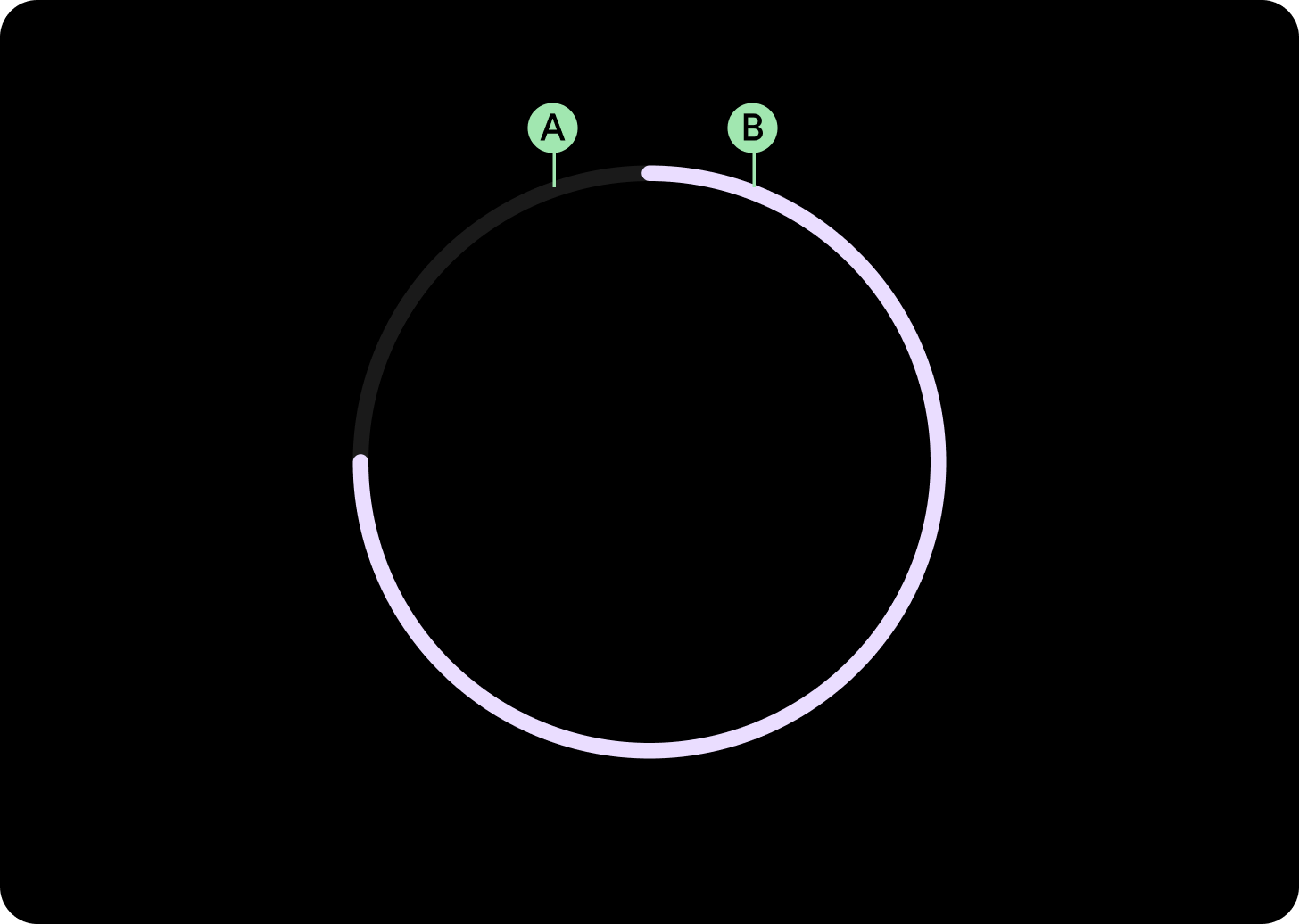
Anatomia

Utilizza gli indicatori di avanzamento per mostrare la proporzione di un'attività completata. Per mostrare l'avanzamento, un indicatore è animato lungo una rotta circolare in senso orario.
Puoi applicare gli indicatori di avanzamento ai componenti, ad esempio un pulsante di riproduzione.
Consigli di progettazione

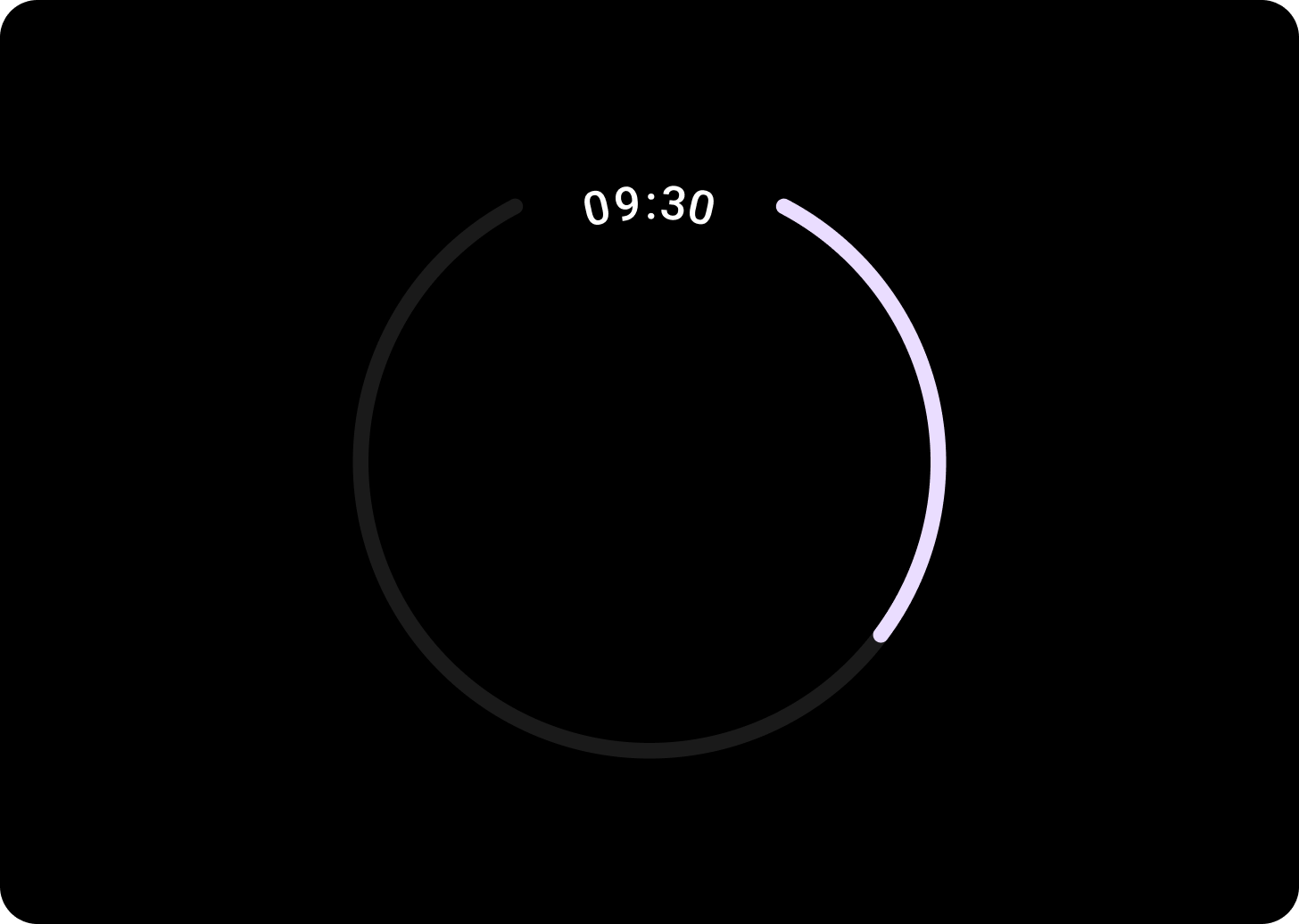
Indicatore di avanzamento con intervallo vuoto
Crea indicatori di avanzamento con un intervallo di tempo per lasciare spazio a informazioni importanti come l'ora. Per creare un intervallo, modifica i valori di inizio e fine dell'indicatore di avanzamento.

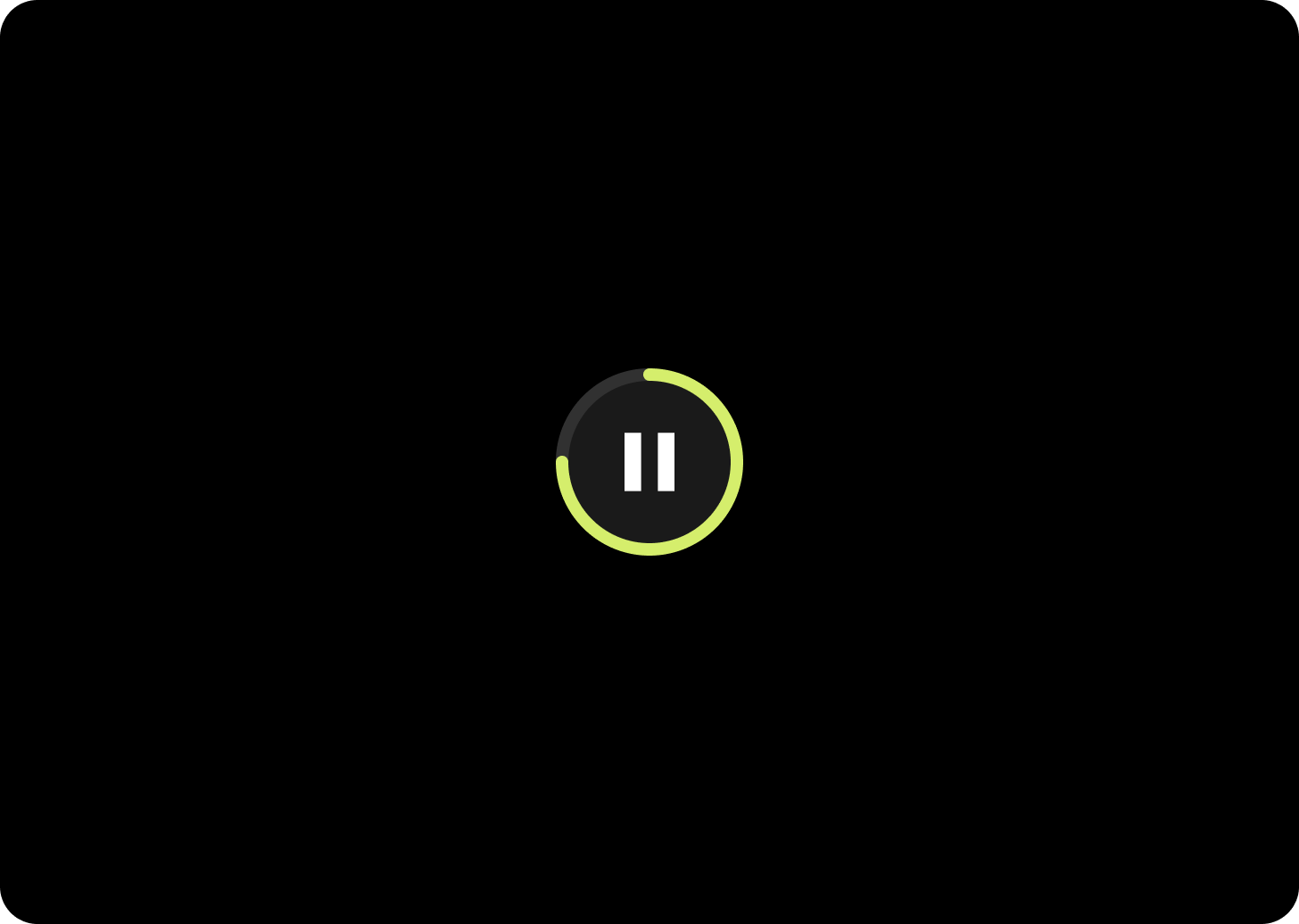
Indicatore di avanzamento piccolo
Crea indicatori di avanzamento con un intervallo di tempo per lasciare spazio a informazioni importanti come l'ora. Crea un intervallo modificando l'angolo di inizio e di fine dell'indicatore di avanzamento.

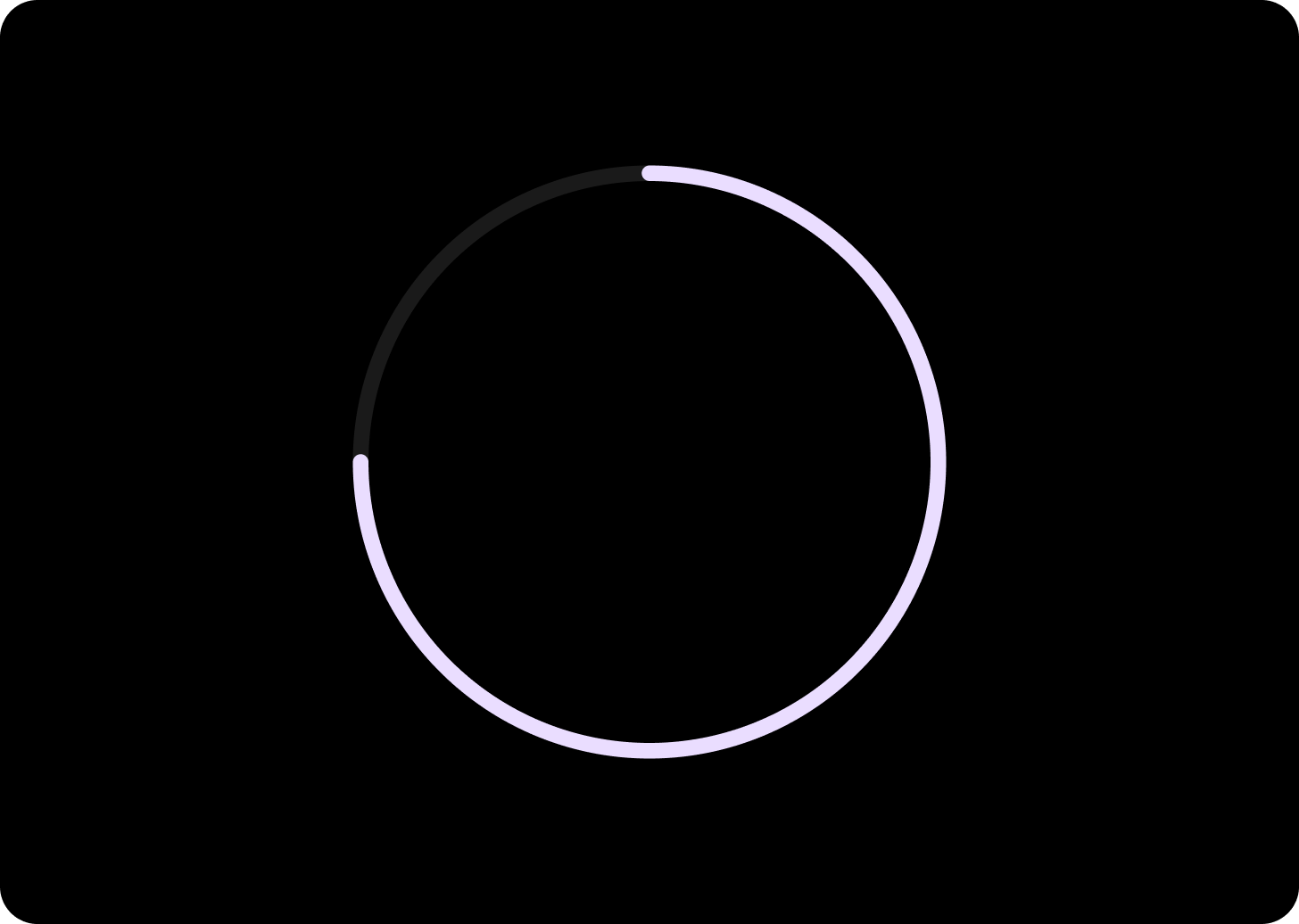
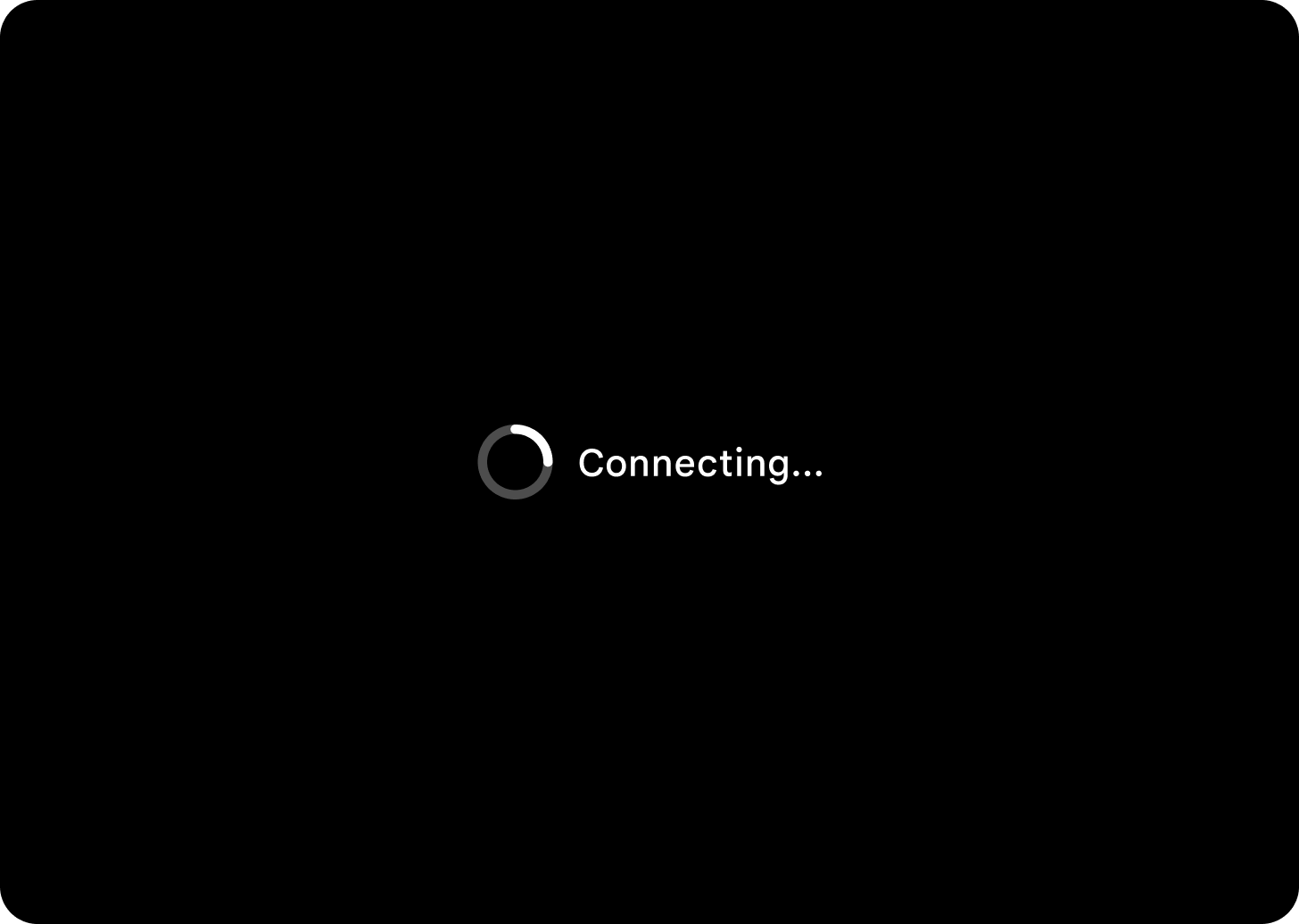
Indicatore di avanzamento indeterminato
Quando utilizzi l'indicatore di avanzamento in situazioni in cui non è stato definito un tempo, utilizza un indicatore di avanzamento con valore animato. Questa operazione può anche essere chiamata rotellina. Utilizza le girandole con parsimonia, in quanto possono aumentare il tempo di attesa percepito.
Utilizzo

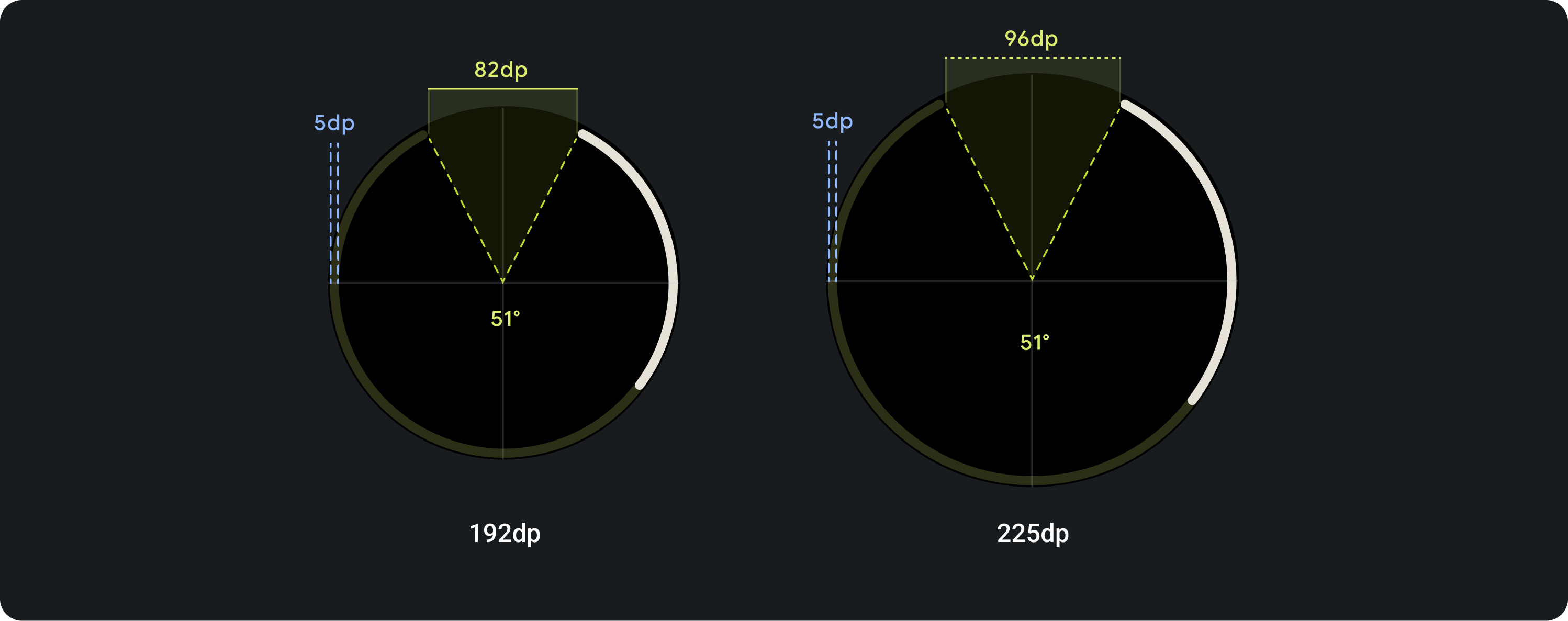
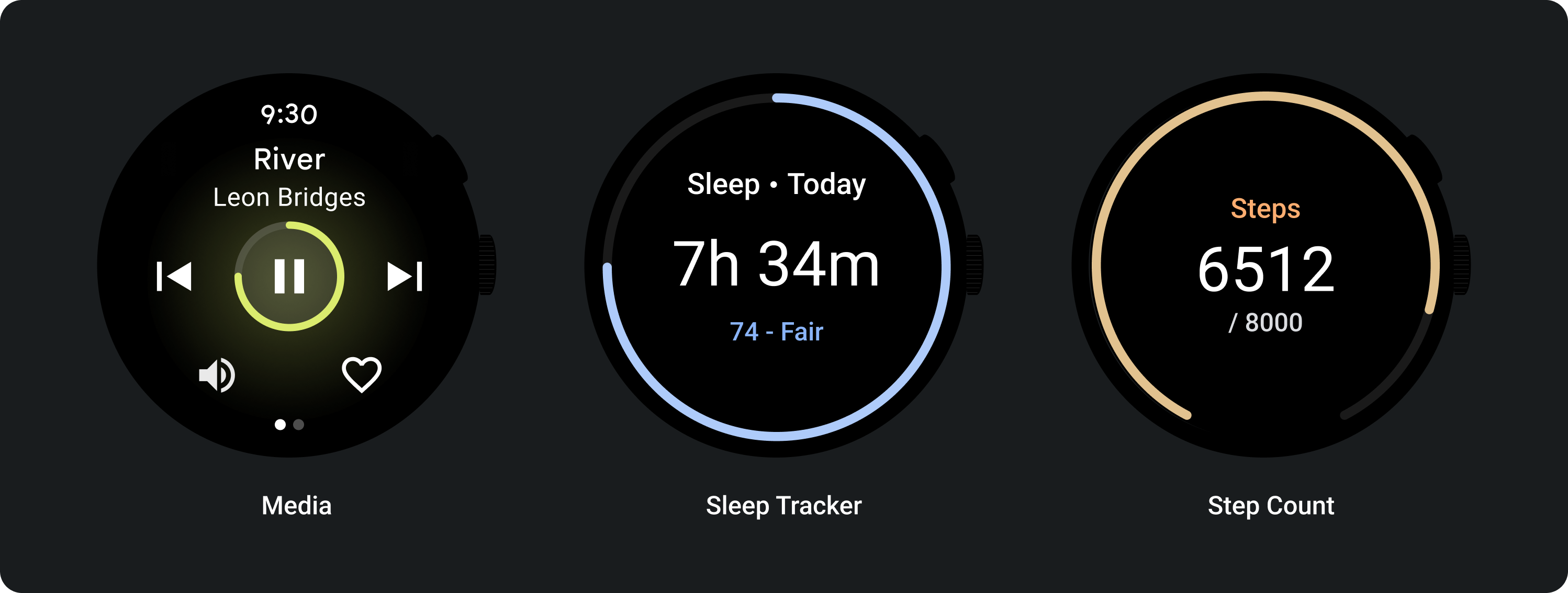
Layout adattivi

Comportamento reattivo
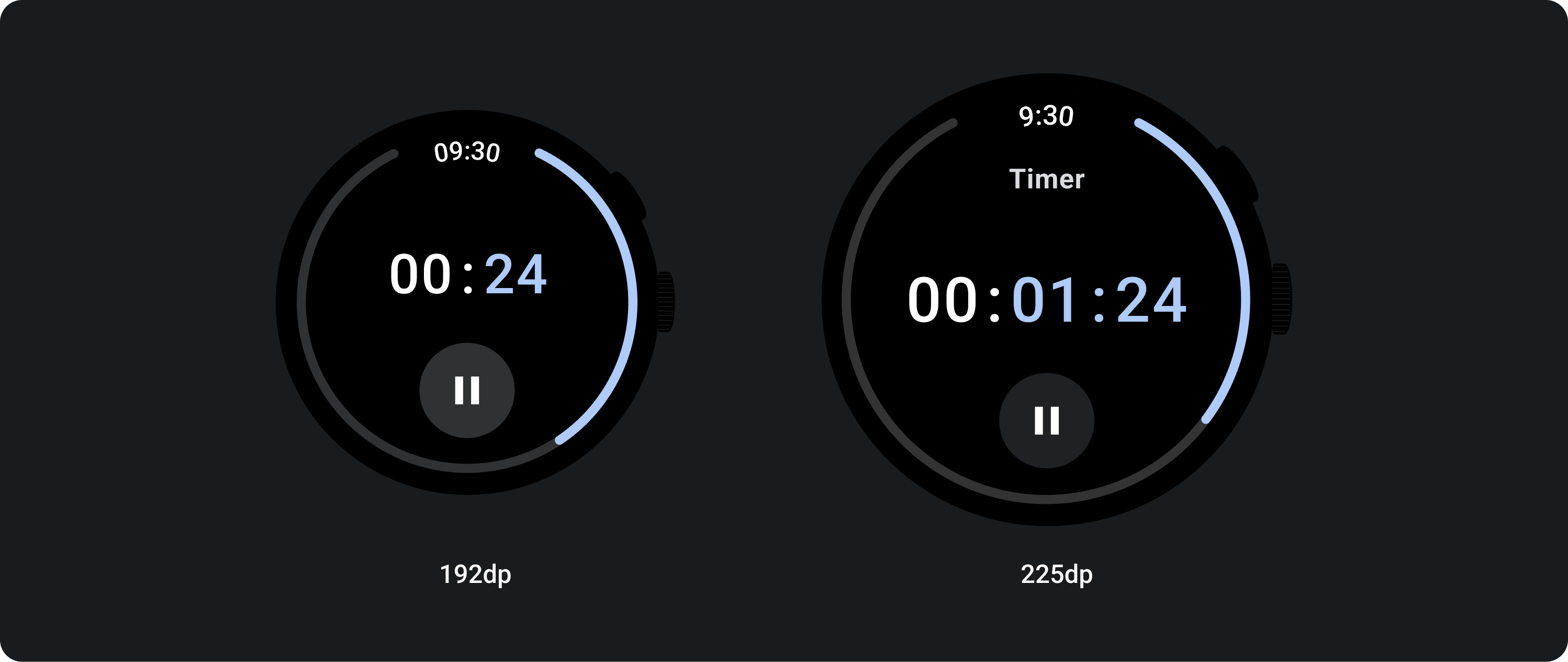
La circonferenza dell'indicatore di avanzamento riempie la larghezza e l'altezza dello schermo/dell'elemento (per il pulsante) in modo proporzionale, mentre lo spessore del tratto rimane lo stesso in tutti i punti di interruzione.
Il grado di intervallo per la modalità a schermo intero rimane di 51°, ma l'opzione di scorrimento aumenterà in dp in base alle dimensioni dello schermo.
La larghezza dell'anello e i punti iniziale e finale sono personalizzabili.