
انتخابگر به کاربران کمک می کند تا داده های خاصی را انتخاب و تنظیم کنند.

انتخابگر
انتخابگرها باید استفاده شوند تا به کاربران اجازه دهند از بین تعداد محدودی از موارد انتخاب کنند.
بهطور پیشفرض، آیتمها در هر دو جهت بینهایت حلقه میشوند. اگر ترتیب در لیست مهم است، این رفتار را غیرفعال کنید یا به کاربران اجازه دهید با کشیدن سریع به اولین و آخرین عنصر برسند.
آناتومی

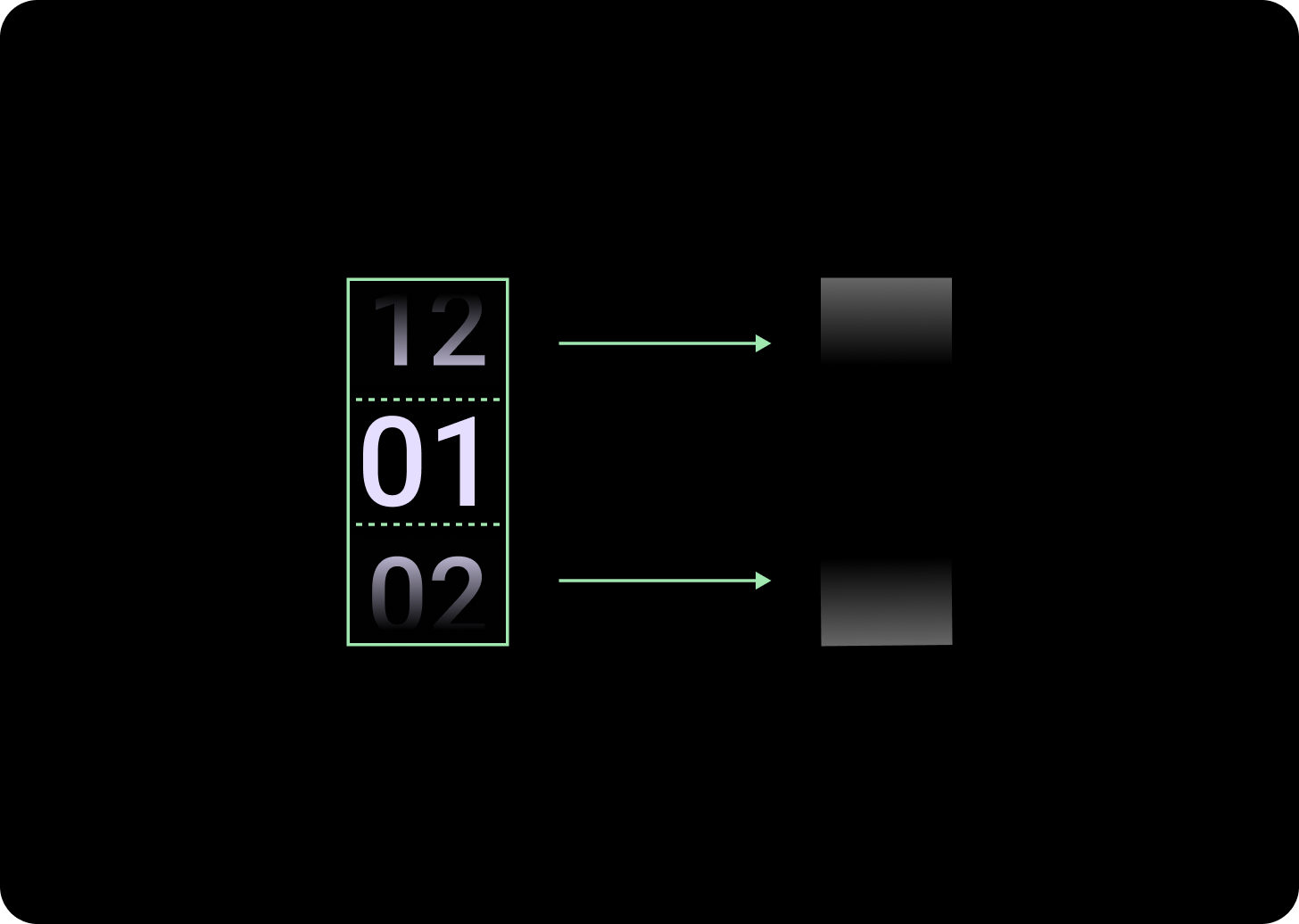
آناتومی
A. ستون غیر فعال
ب. کولون شکن
ج. ستون جمع کننده
د. مطالب برتر
E. محتوای میانی
F. محتوای پایین

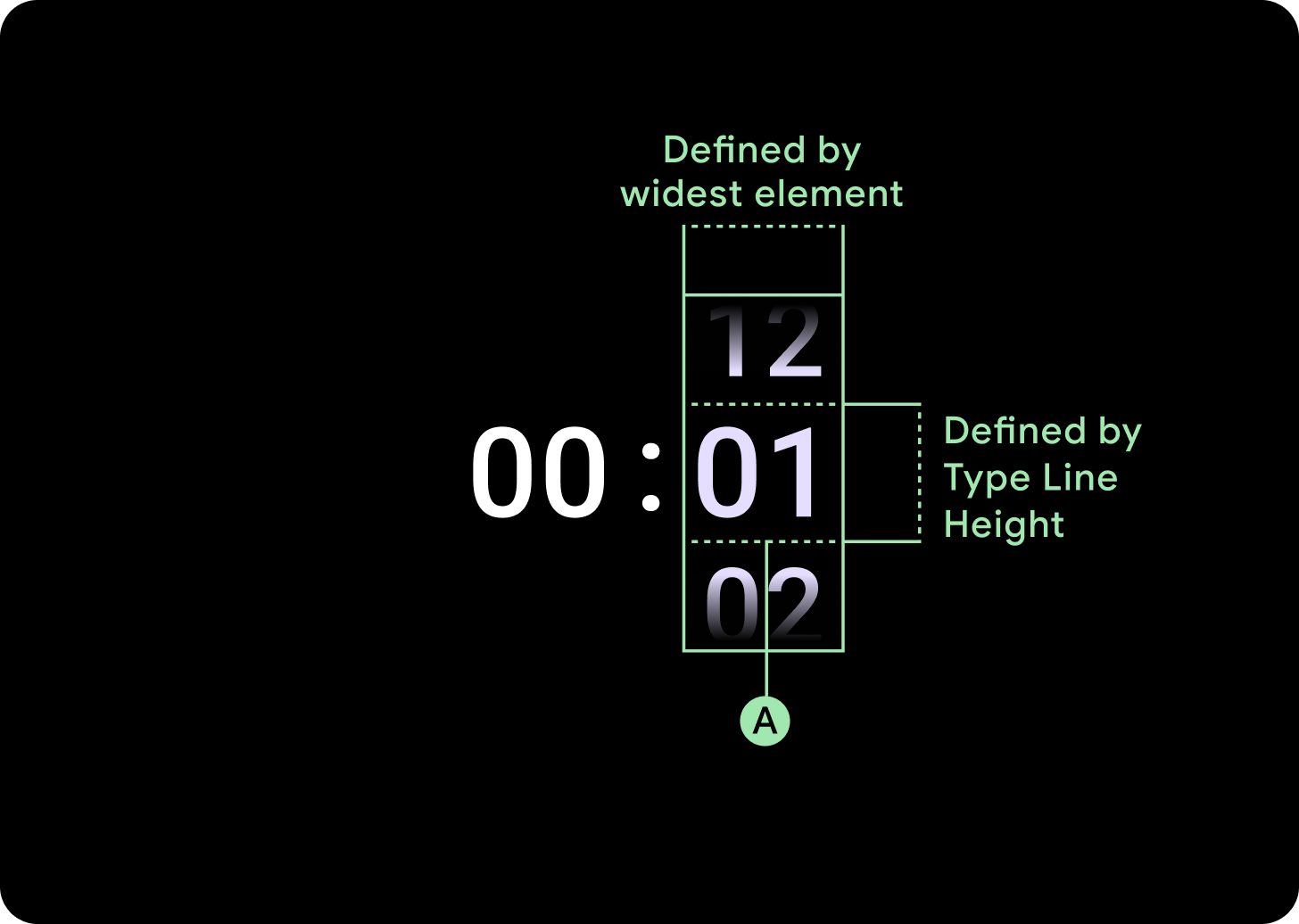
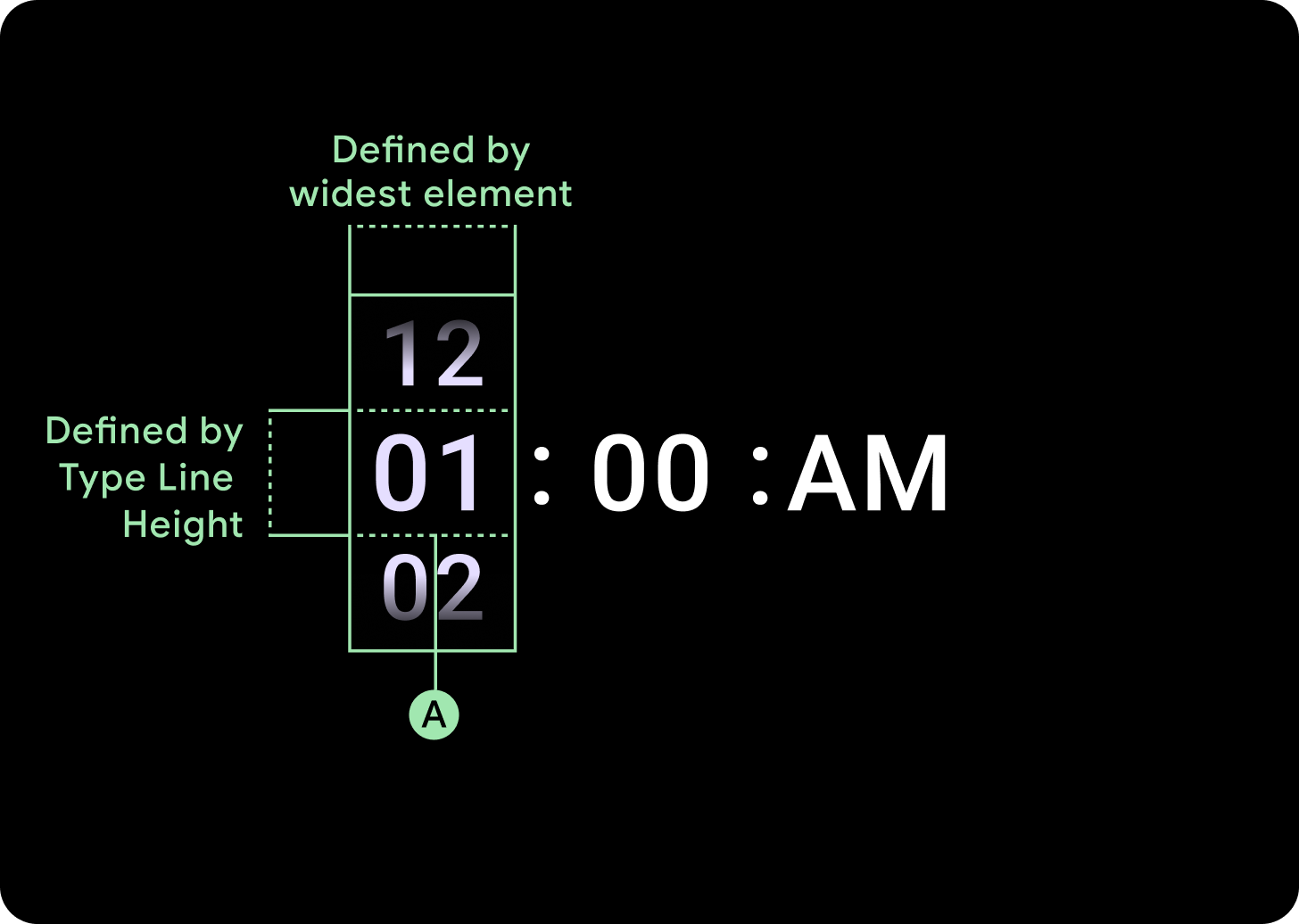
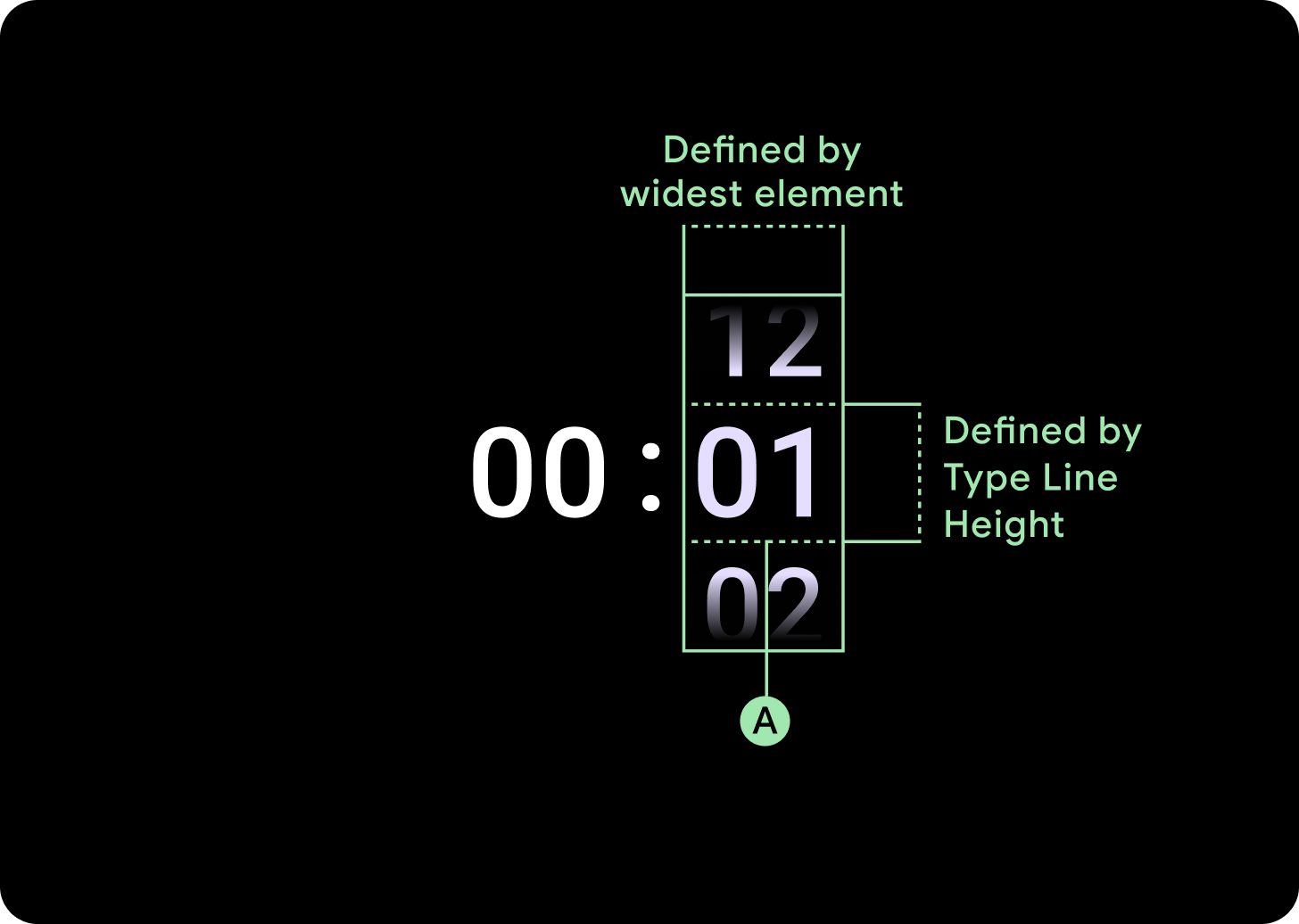
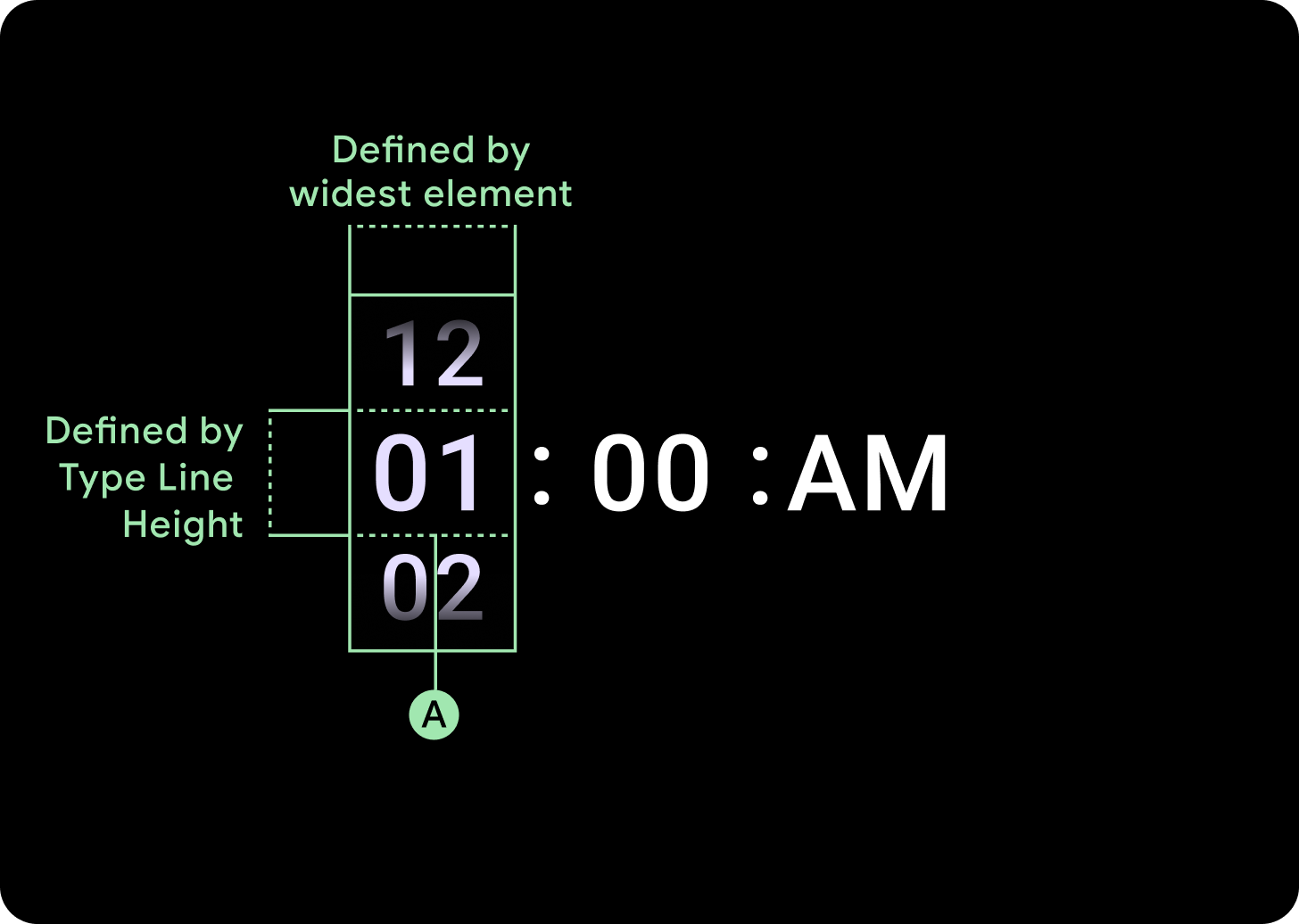
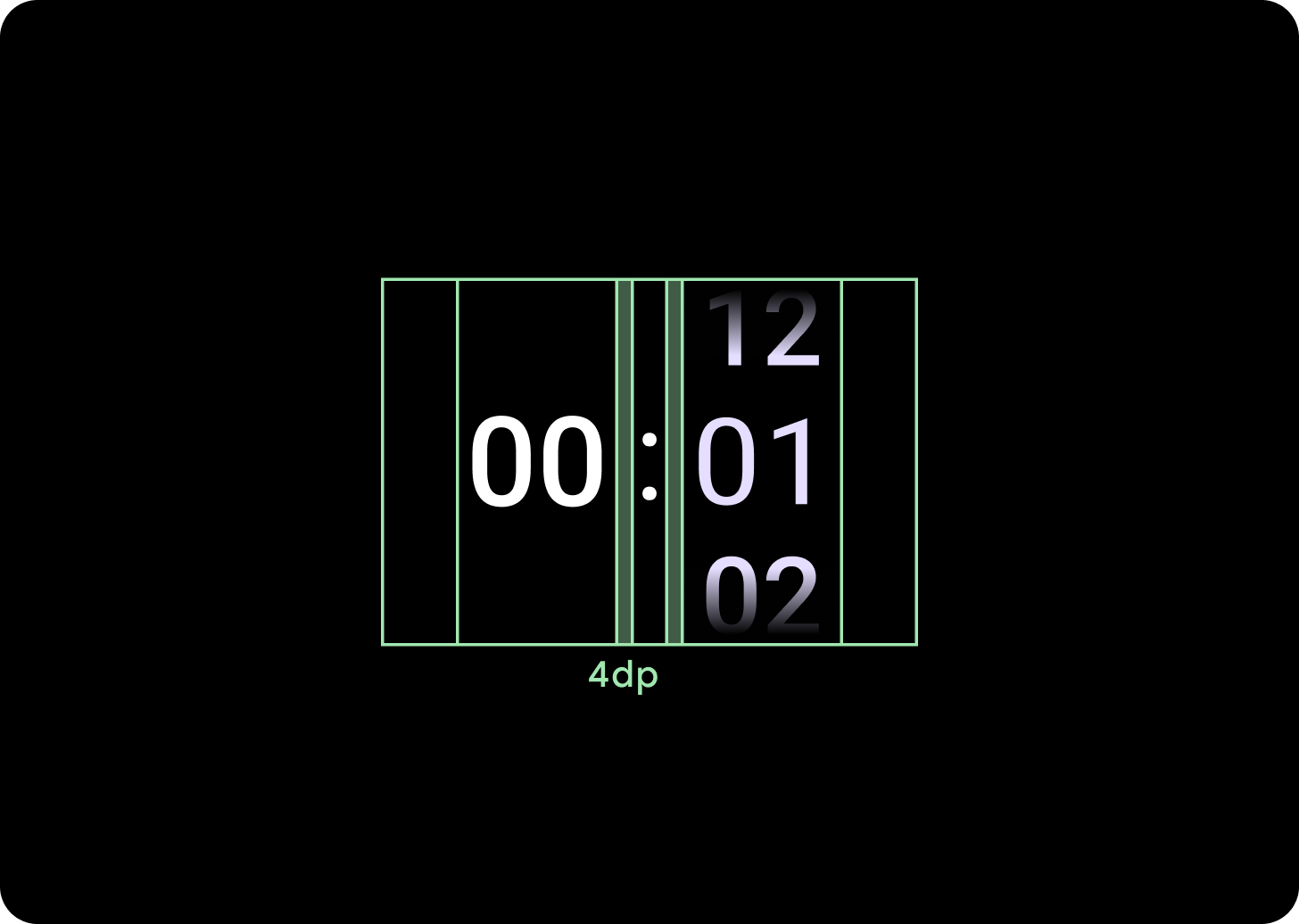
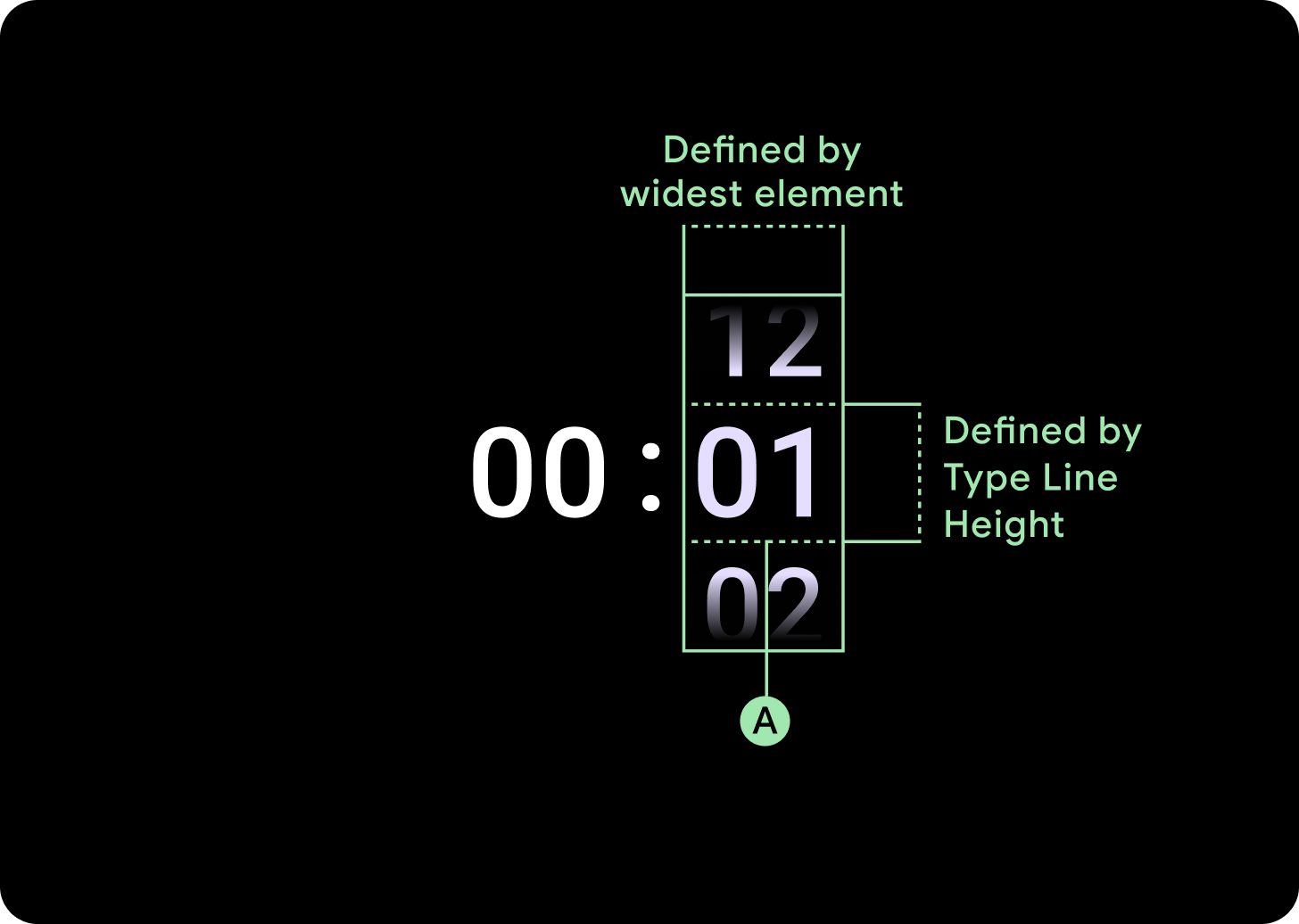
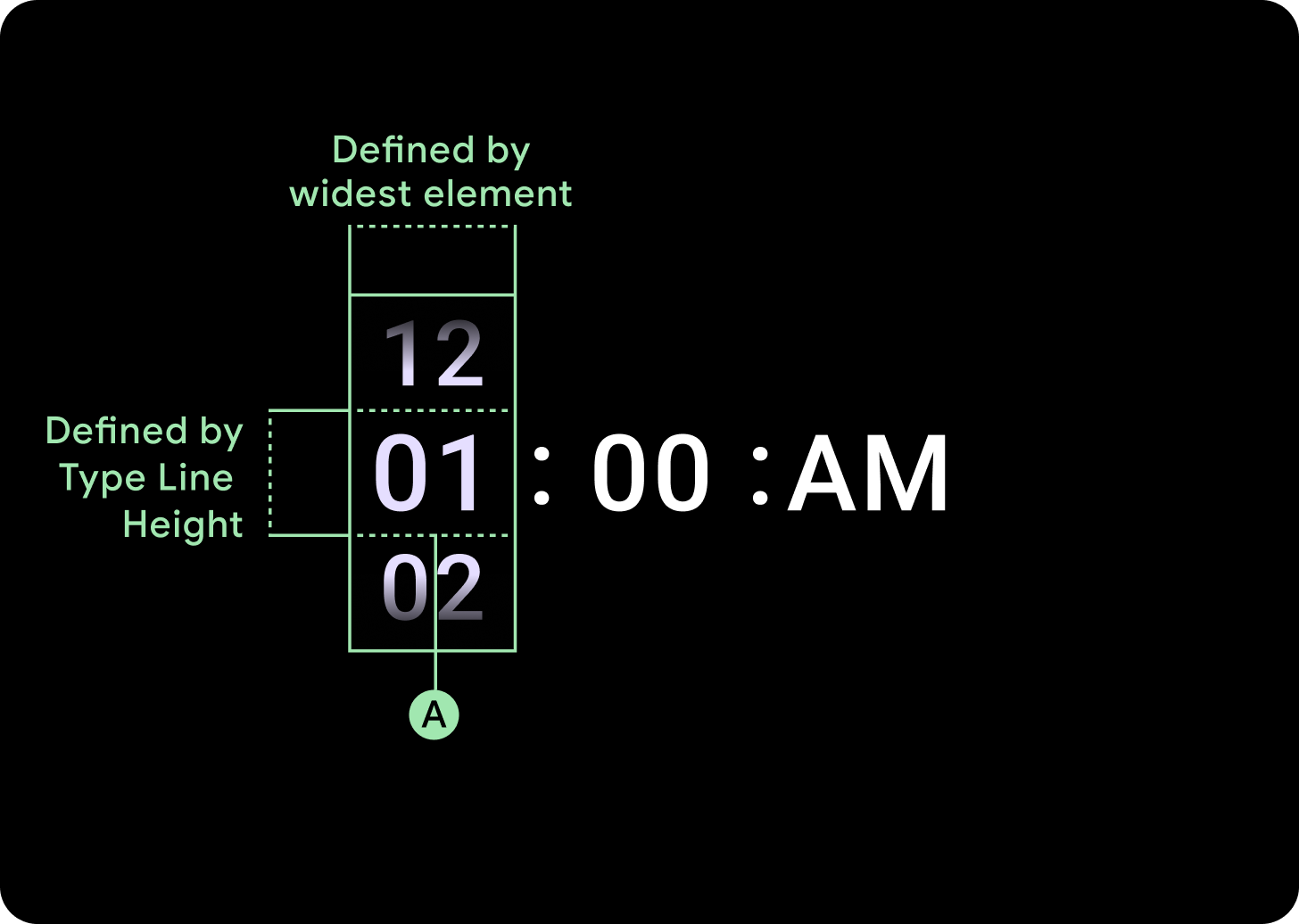
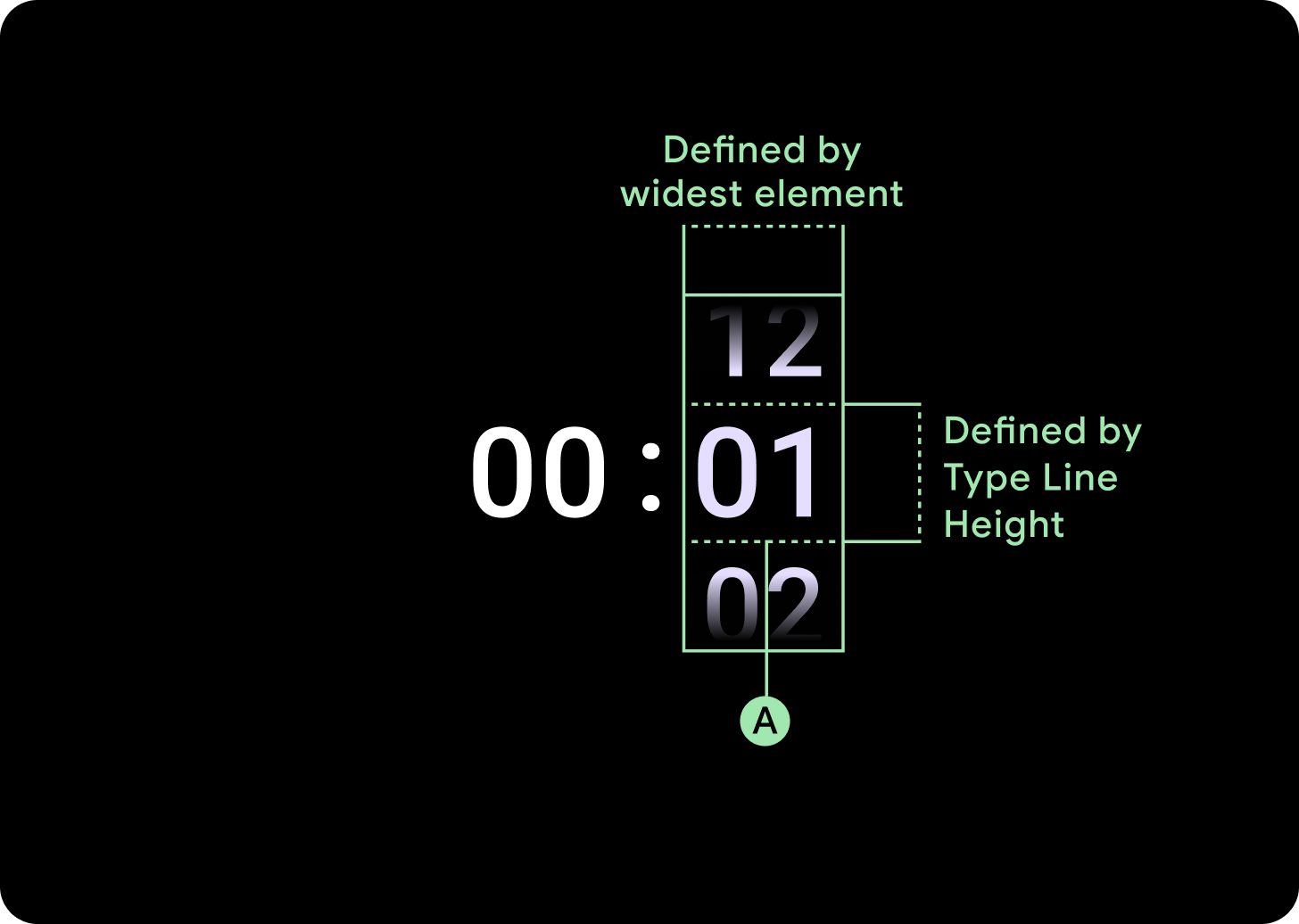
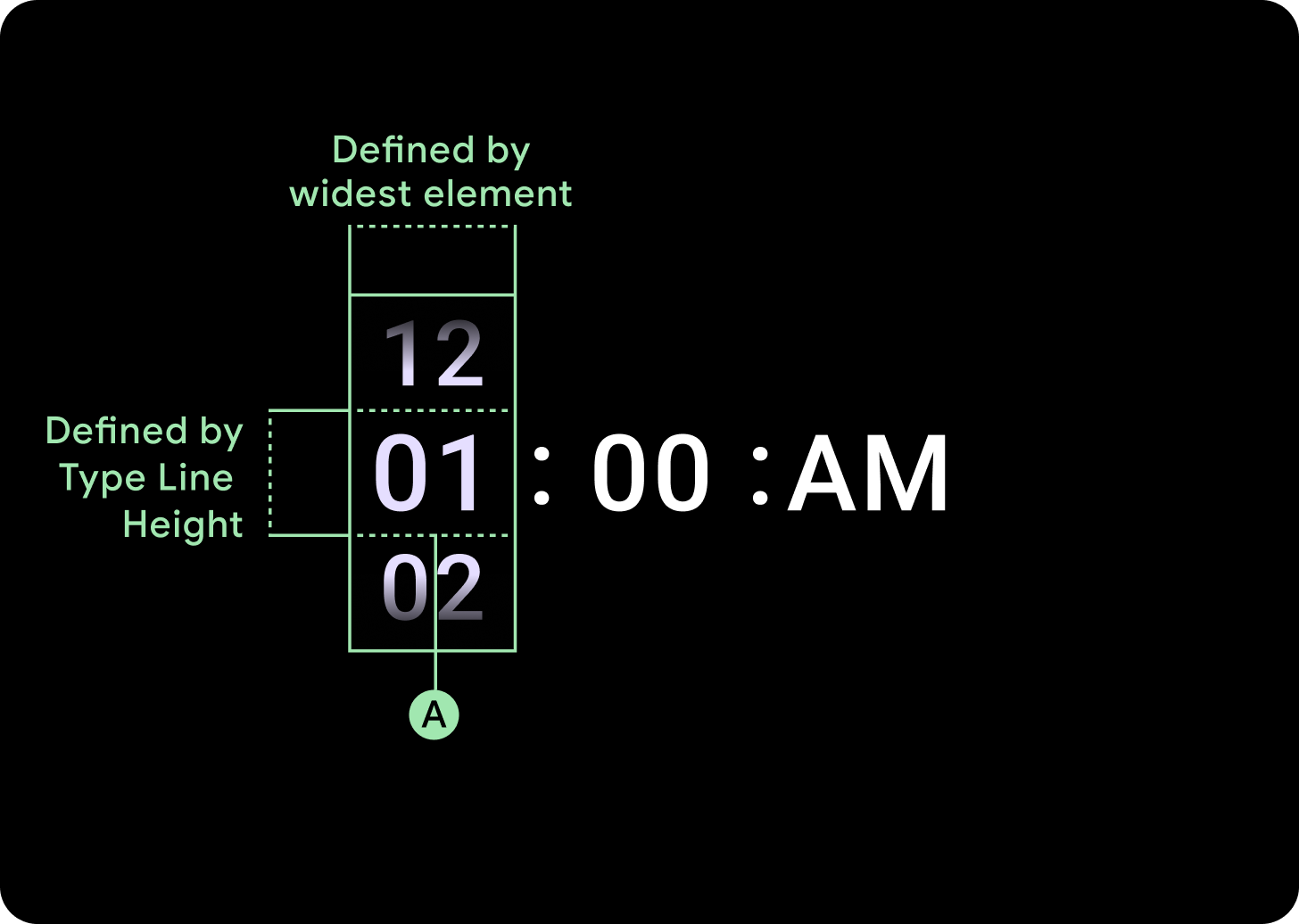
عرض و ارتفاع
گروه Picker ارتفاع و عرض موجود را پر می کند. چهار گزینه طرح بندی برای ستون های انتخابگر وجود دارد. هر طرح در مرکز قرار دارد و ارتفاع موجود را پر می کند. عرض ستون با عرض مورد نیاز برای تطبیق تعداد ارقام مورد نیاز در فونت تعریف می شود، انتخابگر تاریخ استثنا است، به صورت افقی صفحه را پر می کند و از لبه خارج می شود.
به عنوان مثال اعداد کار خواهند کرد عرض '00' است و سپس عرض را تنظیم کنید. برای فیلدهای متنی، برای فیلد ماه برای مثال، به عنوان عرض "MMM" (که وسیع ترین حرف در الفبای لاتین است) کار می شود. عرض و ارتفاع (که ارتفاع خط آن نوع سبک مورد استفاده است) تحت تأثیر فونت مورد استفاده قرار می گیرد.
اندازه اقلام انتخاب کننده در نقطه شکست متفاوت است.
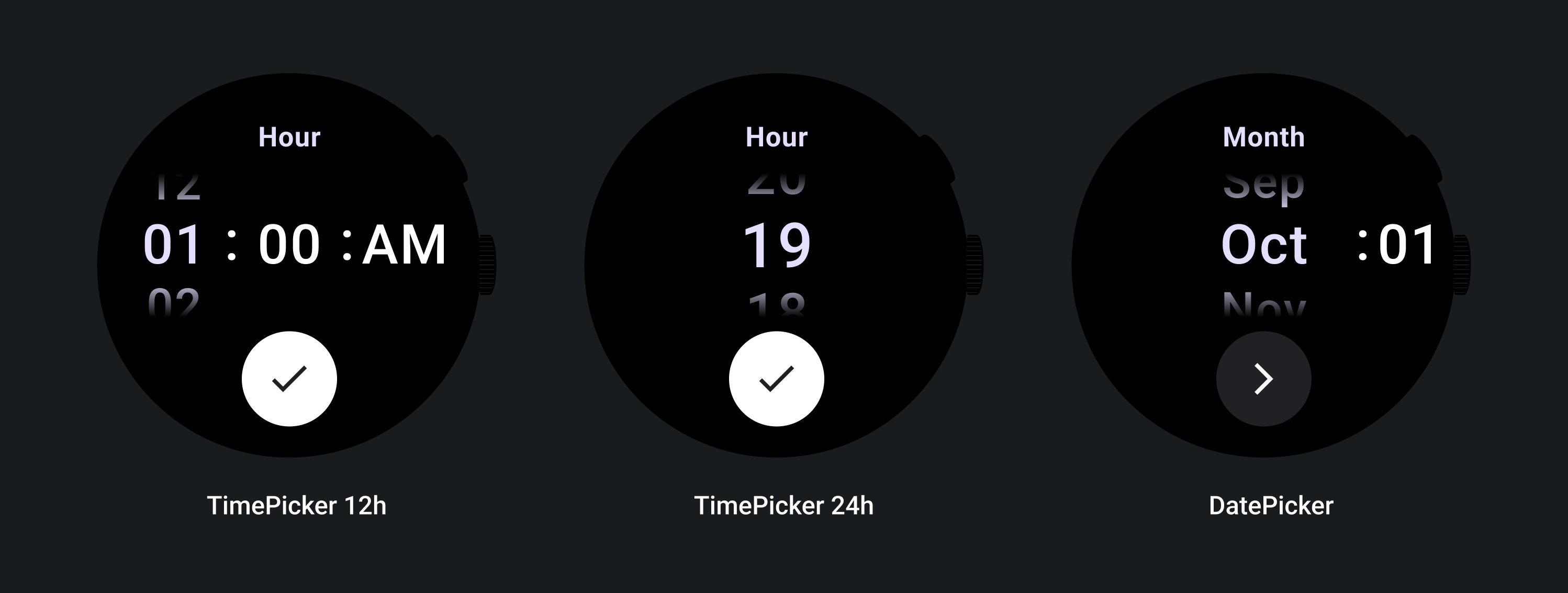
استفاده
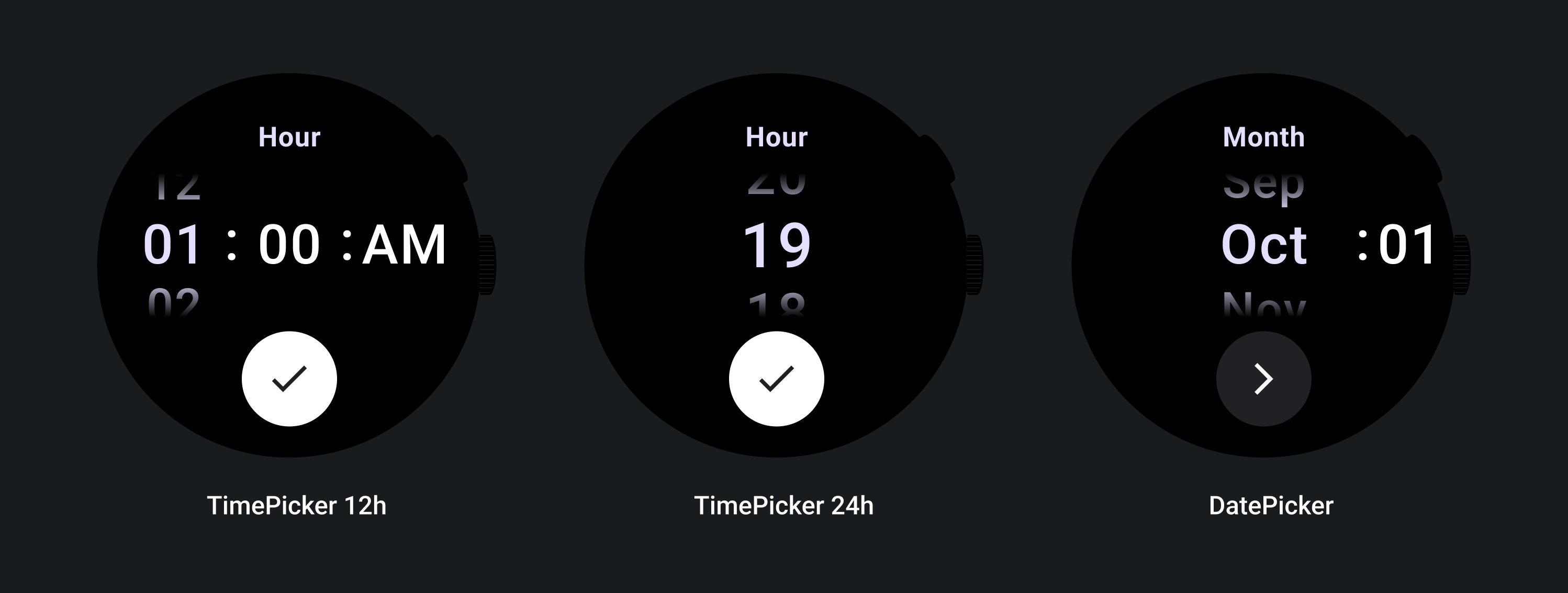
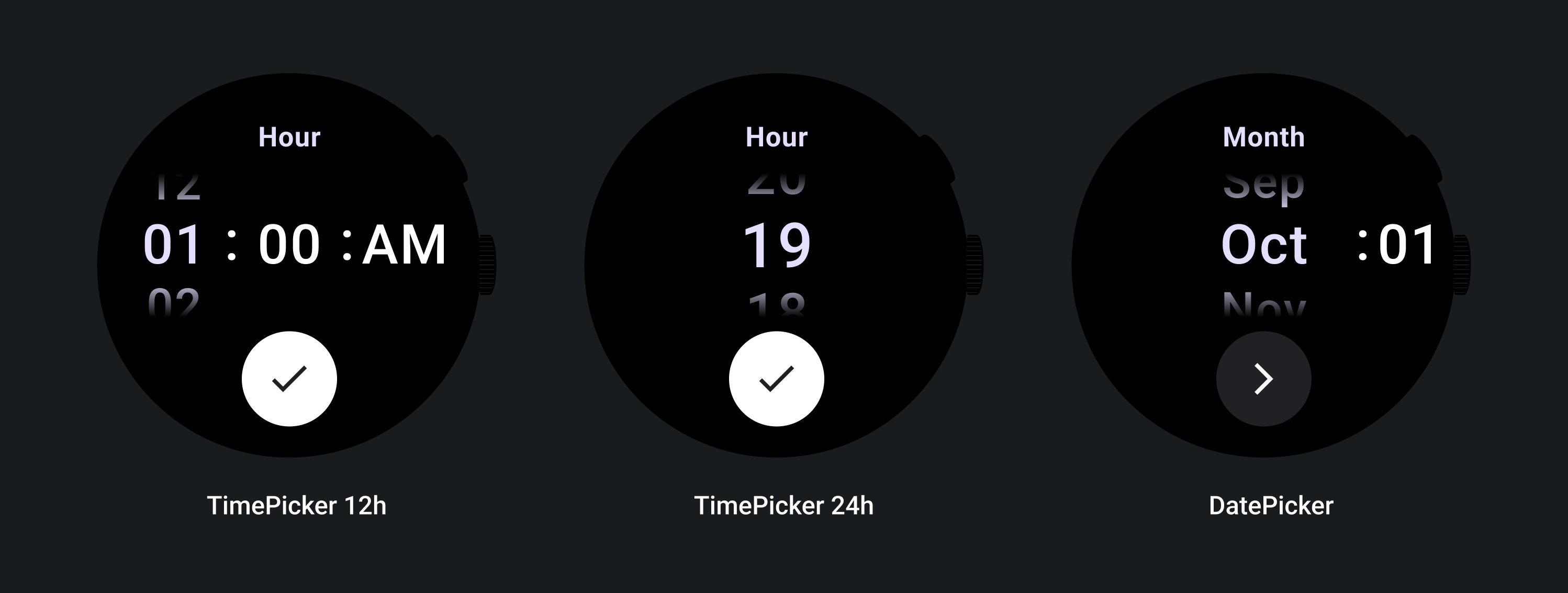
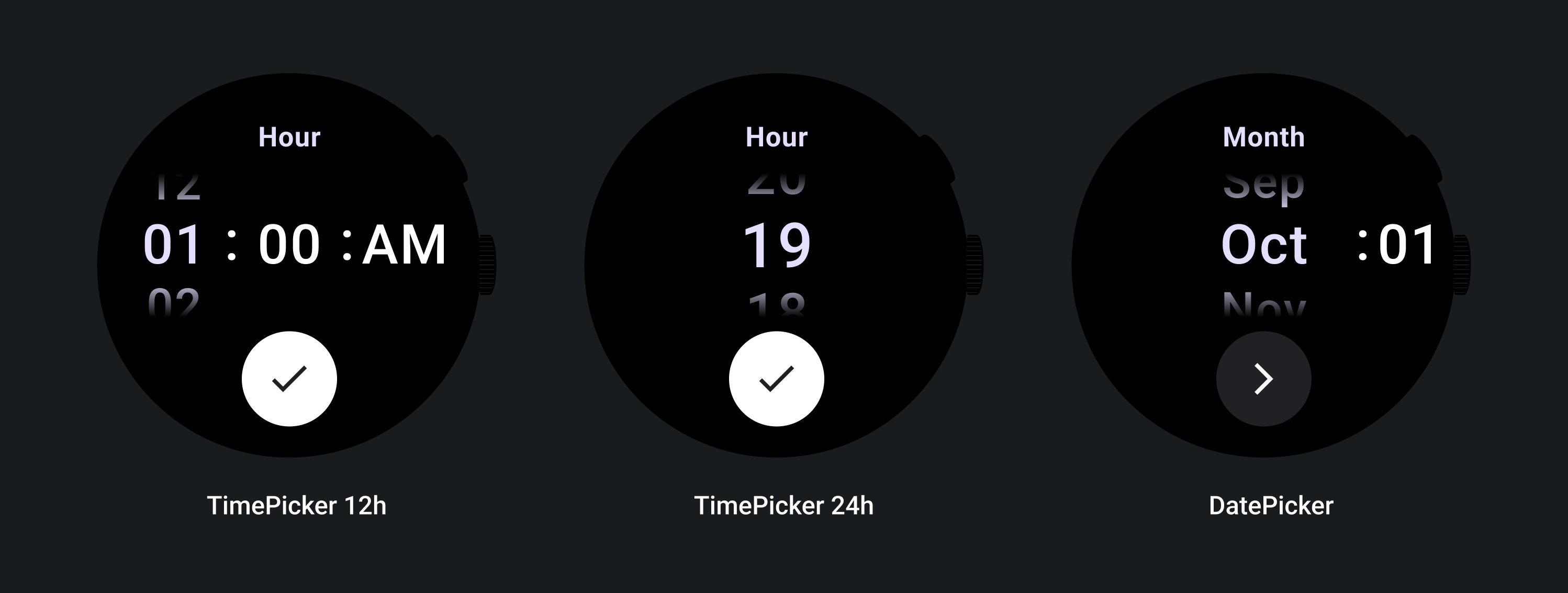
نمونه های زیر را از انتخابگرهای تاریخ و زمان ببینید

برای اجرای انتخابگر تاریخ و زمان از پیش ساخته شده، کتابخانه Horologist را در GitHub بررسی کنید.
اگر میخواهید تجربهای مشابه ایجاد کنید، جایی که کاربران یک مقدار چند قسمتی را در میان چند انتخابگر انتخاب میکنند، از مؤلفه داخلی PickerGroup استفاده کنید. این شی از یک شی هماهنگ کننده فوکوس برای اختصاص فوکوس به عنصر Picker صحیح استفاده می کند.
طرحبندیهای تطبیقی
TimePicker 24H

TimePicker 12H

انتخابگر تاریخ

رفتار پاسخگو
افزایش اندازه متن
پس از 225+ Breakpoint، اندازه فونت عنصر Picker تغییر می کند. کپی بالا و پایین در ستون پیمایش تنبل تنظیم می شود (A) ، همانطور که کپی میانی انجام می شود. در زیر چند نمونه از این موارد آورده شده است:
طرح بندی دو ستونی


زیر نقطه شکست 225 dp
فونت: نمایش 2
نقطه شکست بالای 225 dp
فونت: نمایشگر 1
طرح بندی سه ستونی


زیر نقطه شکست 225 dp
فونت: نمایش 3
بالاتر از نقطه شکست 225 dp
فونت: نمایش 2
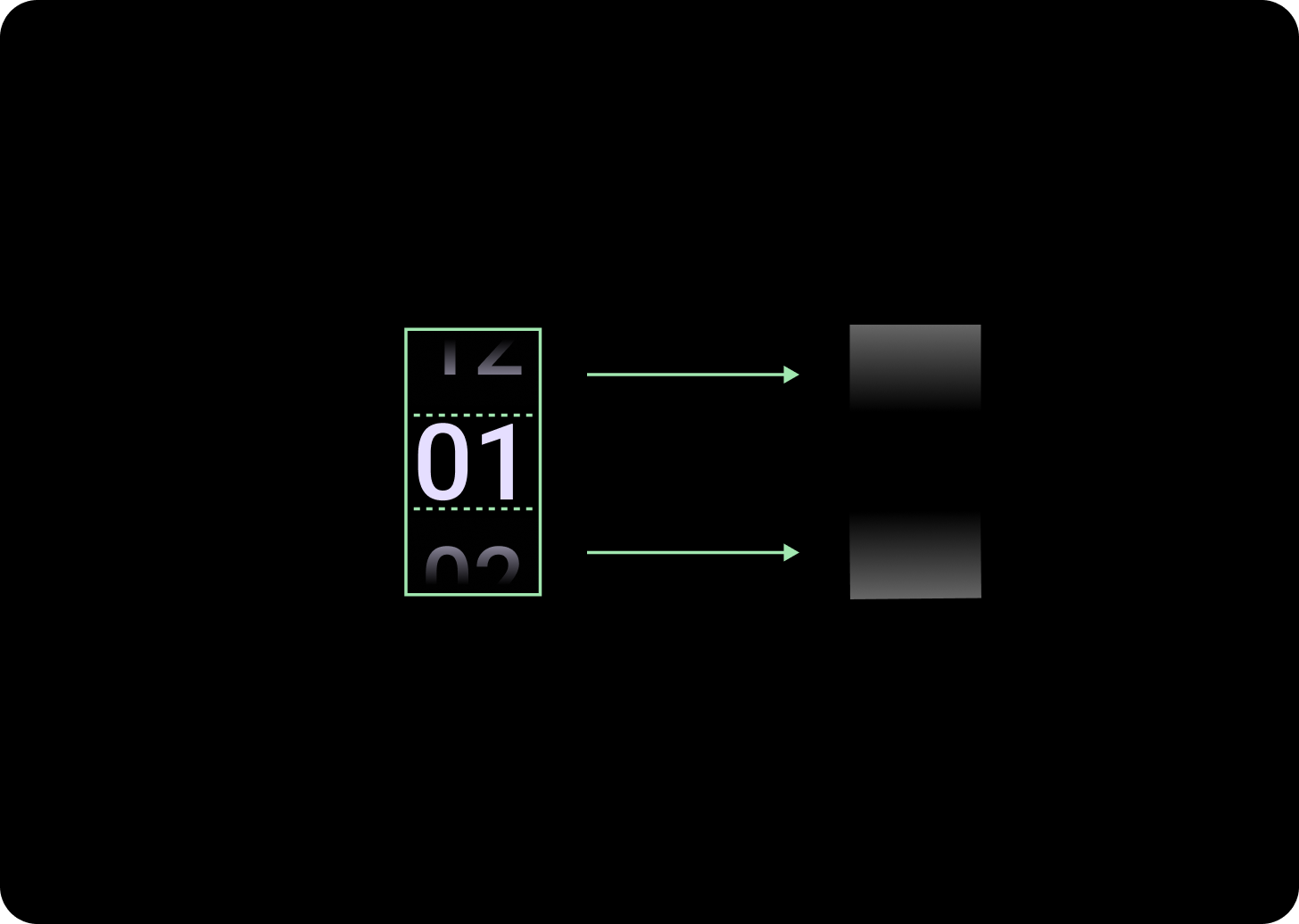
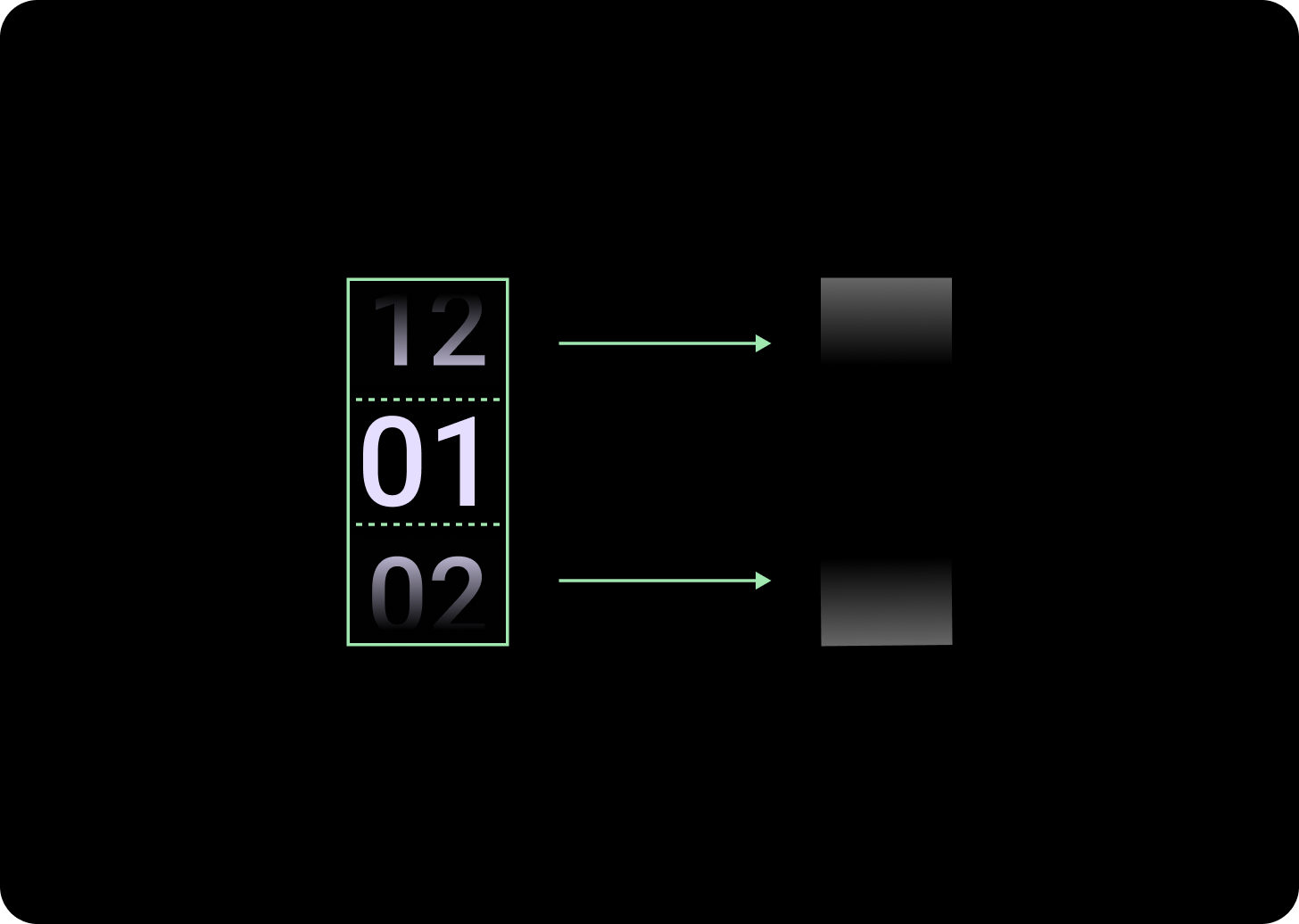
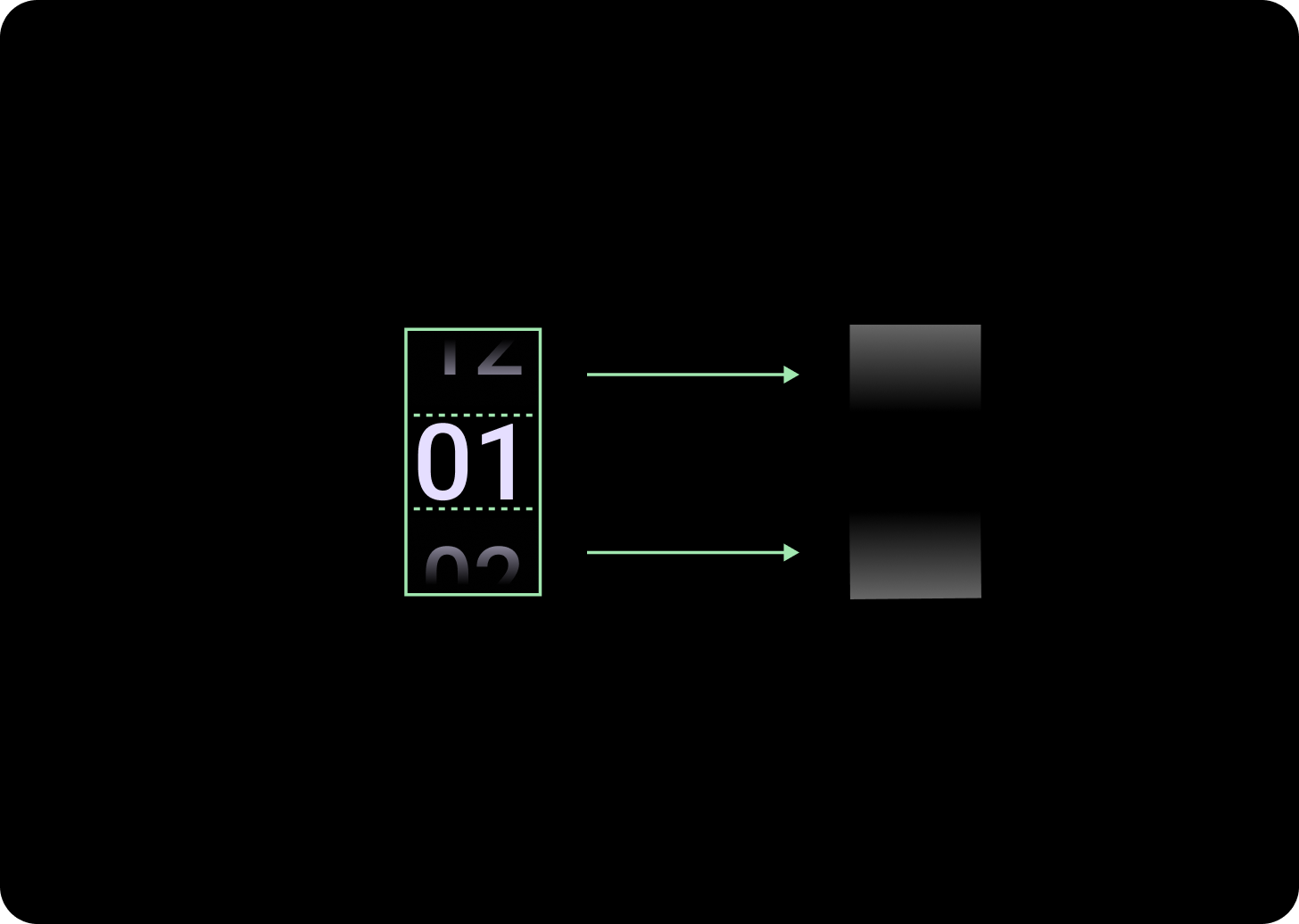
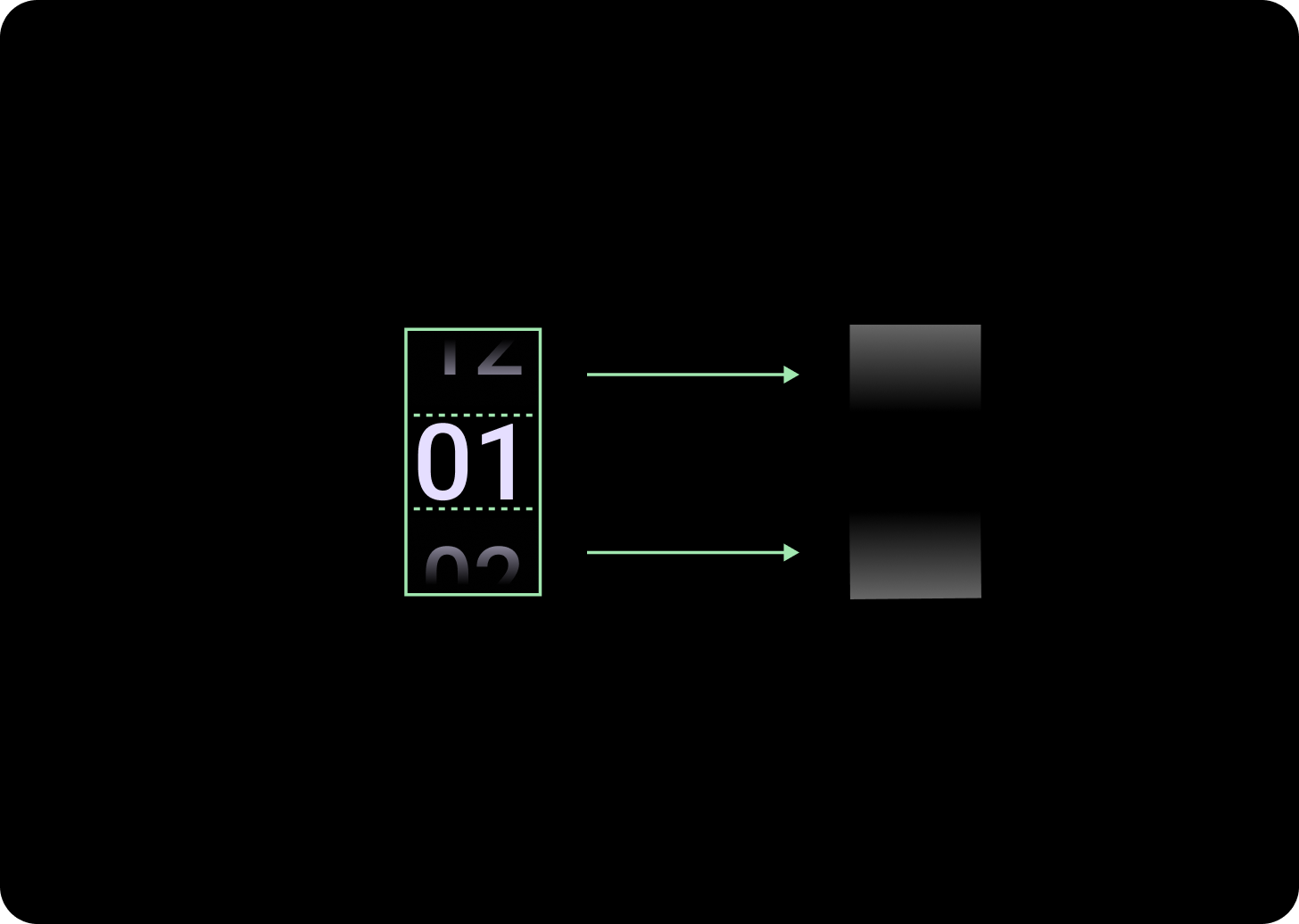
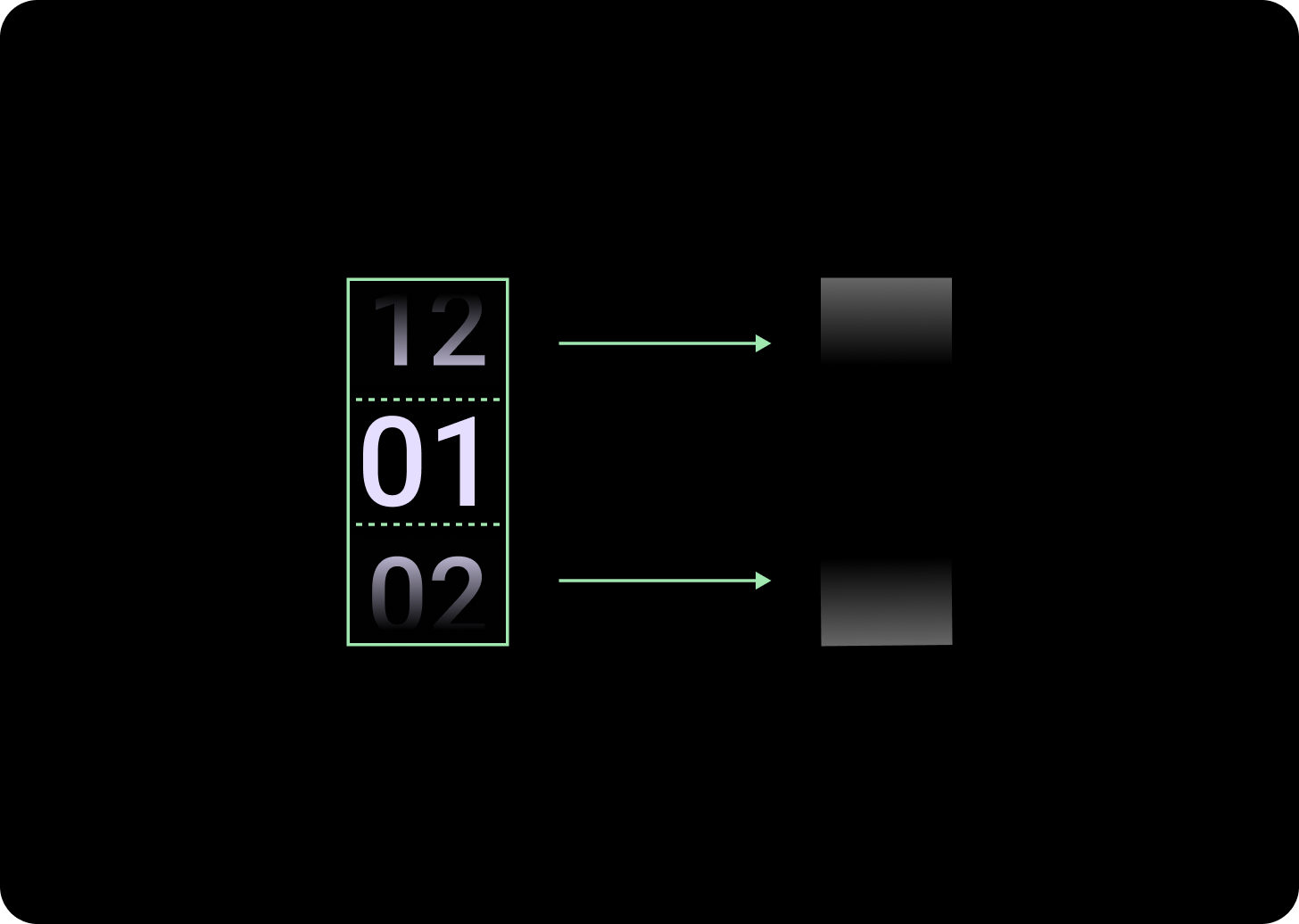
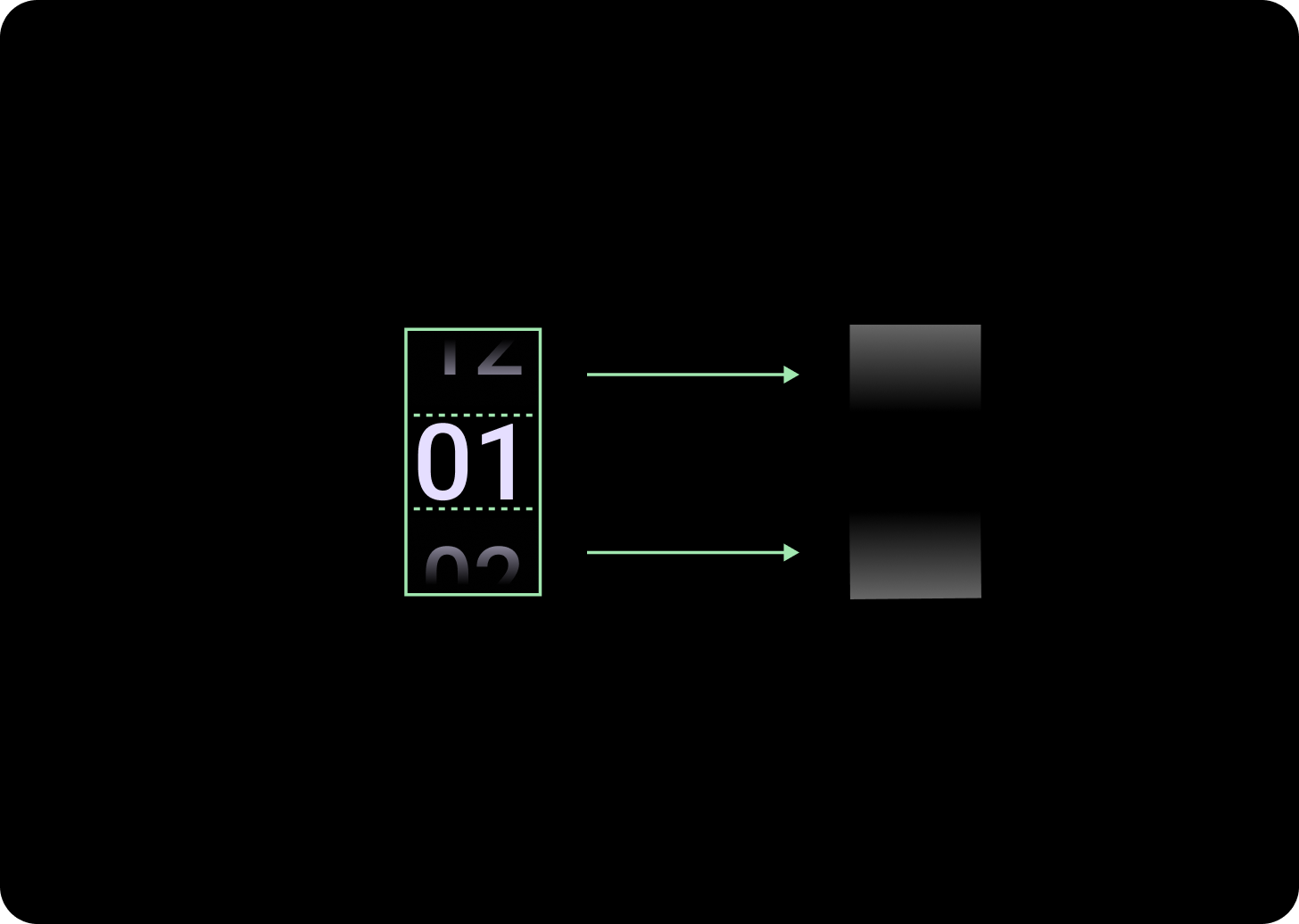
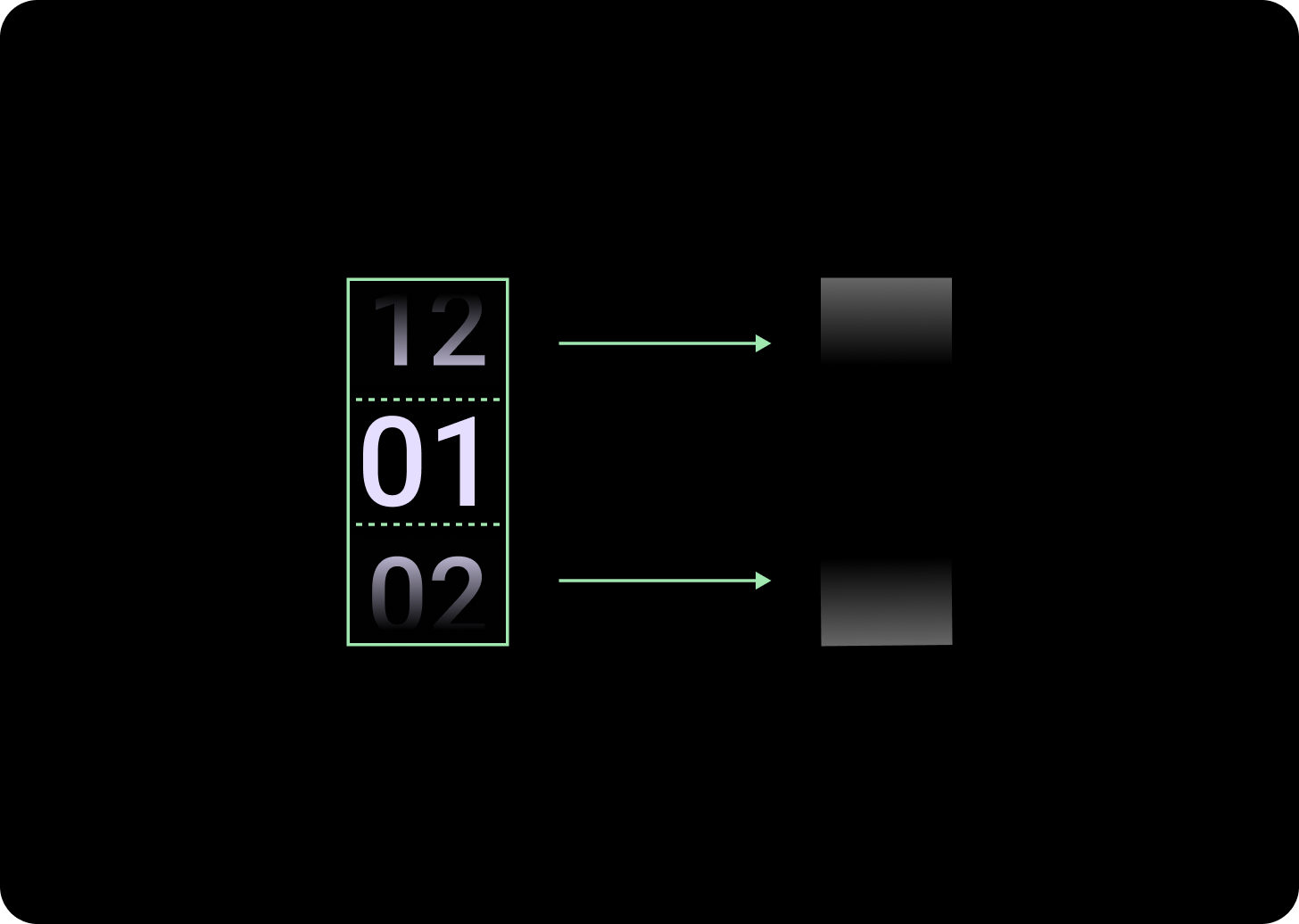
افزایش اندازه گرادیان
گرادیان در ستون Picker در ارتفاع با فضای موجود تعریف می شود. هر دو شیب بالا و پایین در یک سوم (33٪) ارتفاع موجود تنظیم می شوند. این بدان معنی است که در هر اندازه صفحه نمایش موجود، گرادیان به طور متناسب مقیاس می شود. نشستن مستقل از طرح ستون.


زیر نقطه شکست 225 dp
اندازه: 33 درصد ارتفاع ستون
بالاتر از نقطه شکست 225 dp
اندازه: 33 درصد ارتفاع ستون
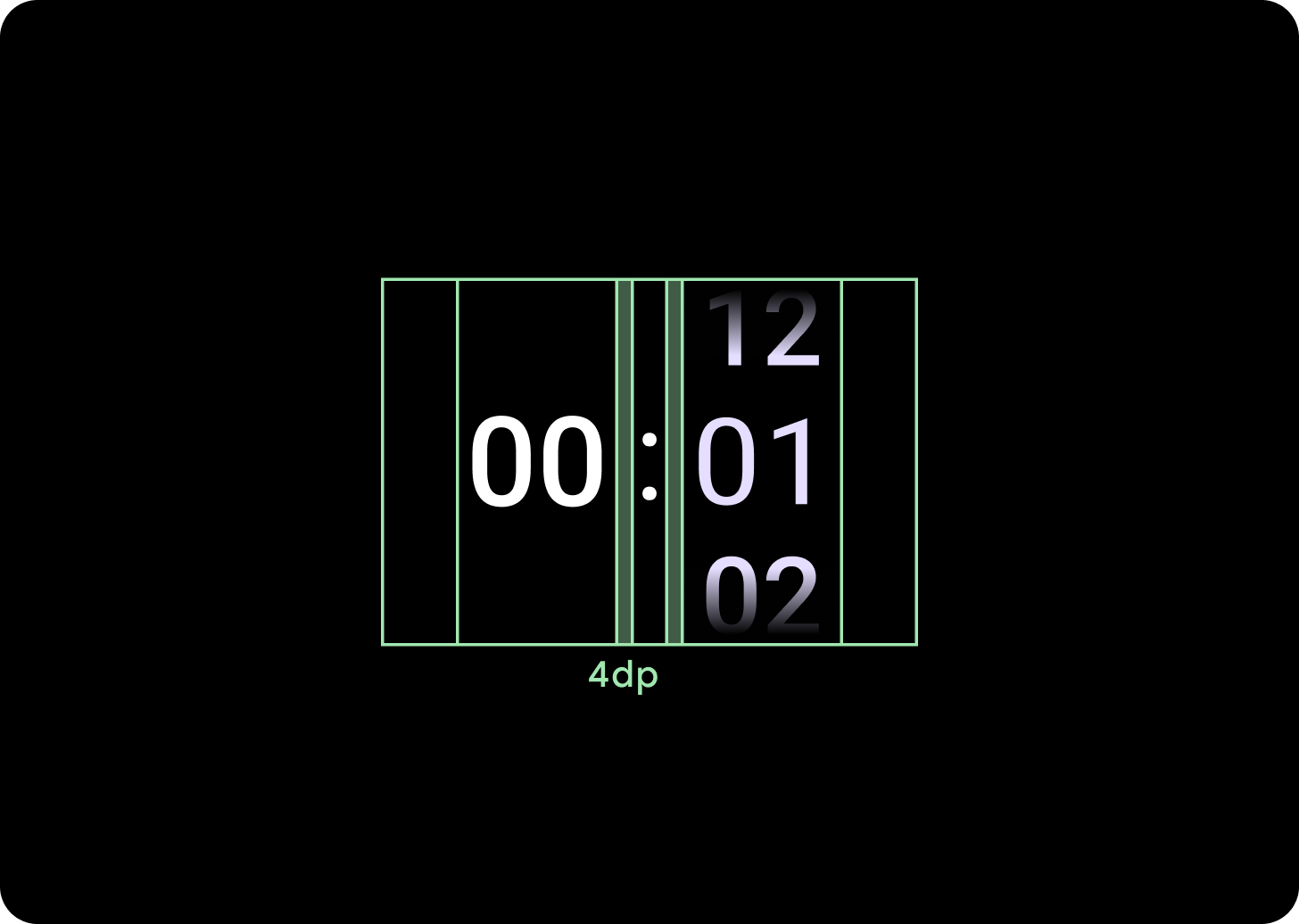
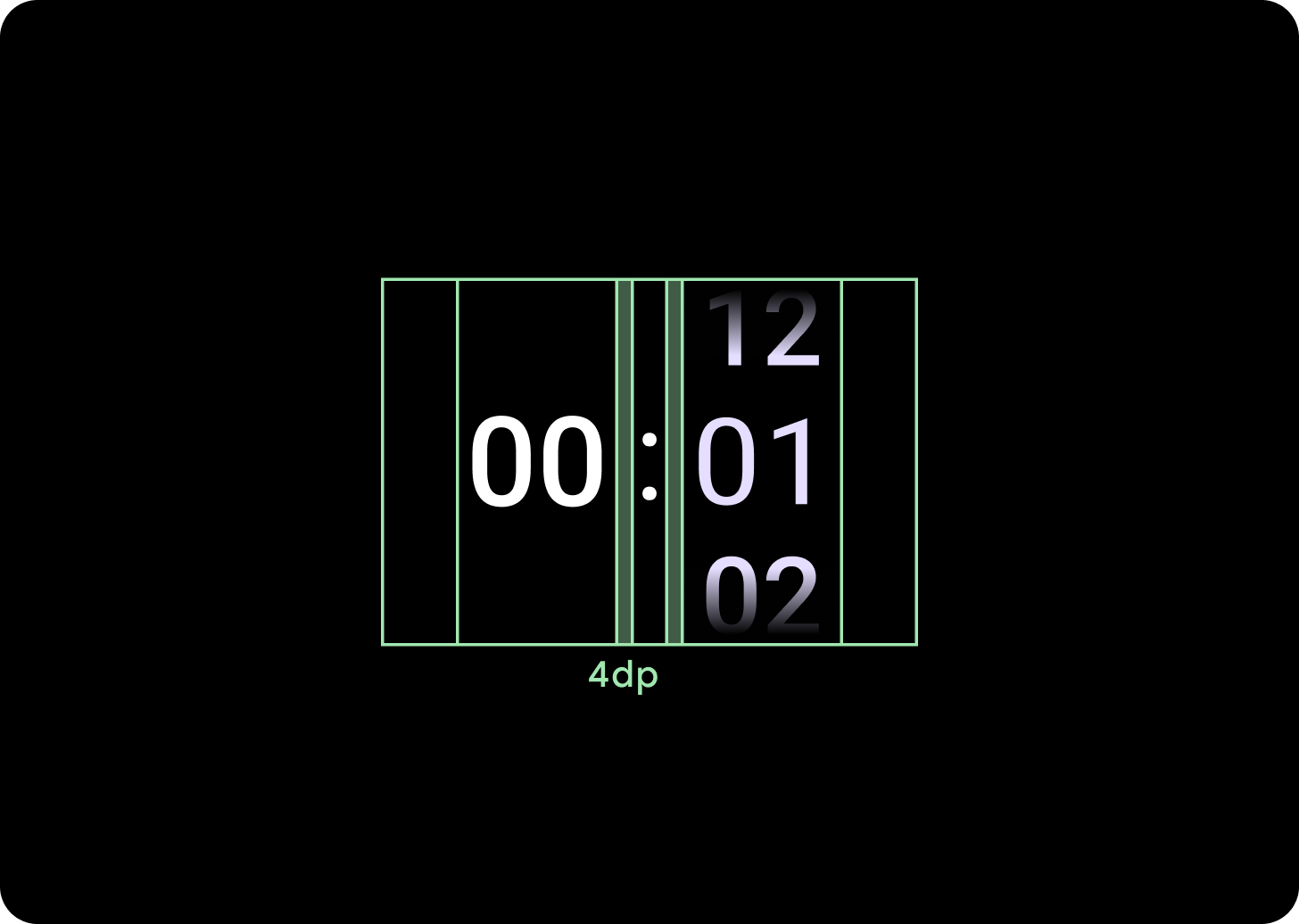
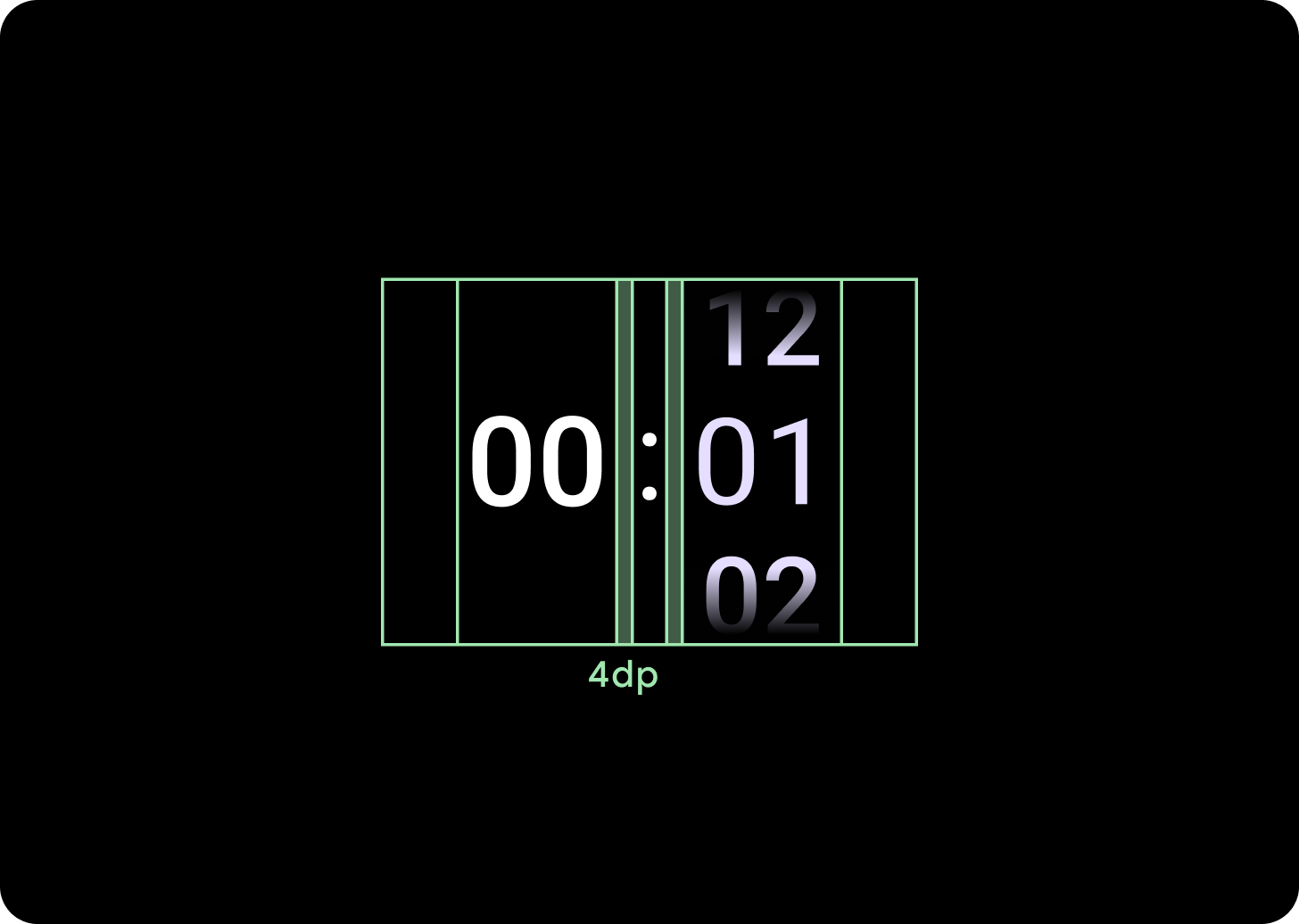
افزایش فاصله ستون ها
فاصله ستونها از نقطه شکست 225+ بالاتر میرود، یا از 2dp یا 4dp شروع میشود و تا 6dp افزایش مییابد. این بستگی به این دارد که چه طرحی را انتخاب کرده اید. طرح بندی 2 یا 3 ستونی
طرح بندی دو ستونی


زیر نقطه شکست 225 dp
شکاف ستون 4 dp
بالاتر از نقطه شکست 225 dp
شکاف ستون 6 dp
طرح بندی سه ستونی


زیر نقطه شکست 225 dp
شکاف ستون 2 dp
بالاتر از نقطه شکست 225 dp
شکاف ستون 6 dp

انتخابگر به کاربران کمک می کند تا داده های خاصی را انتخاب و تنظیم کنند.

انتخابگر
انتخابگرها باید استفاده شوند تا به کاربران اجازه دهند از بین تعداد محدودی از موارد انتخاب کنند.
بهطور پیشفرض، آیتمها در هر دو جهت بینهایت حلقه میشوند. اگر ترتیب در لیست مهم است، این رفتار را غیرفعال کنید یا به کاربران اجازه دهید با کشیدن سریع به اولین و آخرین عنصر برسند.
آناتومی

آناتومی
A. ستون غیر فعال
ب. کولون شکن
ج. ستون جمع کننده
د. مطالب برتر
E. محتوای میانی
F. محتوای پایین

عرض و ارتفاع
گروه Picker ارتفاع و عرض موجود را پر می کند. چهار گزینه طرح بندی برای ستون های انتخابگر وجود دارد. هر طرح در مرکز قرار دارد و ارتفاع موجود را پر می کند. عرض ستون با عرض مورد نیاز برای تطبیق تعداد ارقام مورد نیاز در فونت تعریف می شود، انتخابگر تاریخ استثنا است، به صورت افقی صفحه را پر می کند و از لبه خارج می شود.
به عنوان مثال اعداد کار خواهند کرد عرض '00' است و سپس عرض را تنظیم کنید. برای فیلدهای متنی، برای فیلد ماه برای مثال، به عنوان عرض "MMM" (که وسیع ترین حرف در الفبای لاتین است) کار می شود. عرض و ارتفاع (که ارتفاع خط آن نوع سبک مورد استفاده است) تحت تأثیر فونت مورد استفاده قرار می گیرد.
اندازه اقلام انتخاب کننده در نقطه شکست متفاوت است.
استفاده
نمونه های زیر را از انتخابگرهای تاریخ و زمان ببینید

برای اجرای انتخابگر تاریخ و زمان از پیش ساخته شده، کتابخانه Horologist را در GitHub بررسی کنید.
اگر میخواهید تجربهای مشابه ایجاد کنید، جایی که کاربران یک مقدار چند قسمتی را در میان چند انتخابگر انتخاب میکنند، از مؤلفه داخلی PickerGroup استفاده کنید. این شی از یک شی هماهنگ کننده فوکوس برای اختصاص فوکوس به عنصر Picker صحیح استفاده می کند.
طرحبندیهای تطبیقی
TimePicker 24H

TimePicker 12H

انتخابگر تاریخ

رفتار پاسخگو
افزایش اندازه متن
پس از 225+ Breakpoint، اندازه فونت عنصر Picker تغییر می کند. کپی بالا و پایین در ستون پیمایش تنبل تنظیم می شود (A) ، همانطور که کپی میانی انجام می شود. در زیر چند نمونه از این موارد آورده شده است:
طرح بندی دو ستونی


زیر نقطه شکست 225 dp
فونت: نمایش 2
نقطه شکست بالای 225 dp
فونت: نمایشگر 1
طرح بندی سه ستونی


زیر نقطه شکست 225 dp
فونت: نمایش 3
بالاتر از نقطه شکست 225 dp
فونت: نمایش 2
افزایش اندازه گرادیان
گرادیان در ستون Picker در ارتفاع با فضای موجود تعریف می شود. هر دو شیب بالا و پایین در یک سوم (33٪) ارتفاع موجود تنظیم می شوند. این بدان معنی است که در هر اندازه صفحه نمایش موجود، گرادیان به طور متناسب مقیاس می شود. نشستن مستقل از طرح ستون.


زیر نقطه شکست 225 dp
اندازه: 33 درصد ارتفاع ستون
بالاتر از نقطه شکست 225 dp
اندازه: 33 درصد ارتفاع ستون
افزایش فاصله ستون ها
فاصله ستونها از نقطه شکست 225+ بالاتر میرود، یا از 2dp یا 4dp شروع میشود و تا 6dp افزایش مییابد. این بستگی به این دارد که چه طرحی را انتخاب کرده اید. طرح بندی 2 یا 3 ستونی
طرح بندی دو ستونی


زیر نقطه شکست 225 dp
شکاف ستون 4 dp
بالاتر از نقطه شکست 225 dp
شکاف ستون 6 dp
طرح بندی سه ستونی


زیر نقطه شکست 225 dp
شکاف ستون 2 dp
بالاتر از نقطه شکست 225 dp
شکاف ستون 6 dp

انتخابگر به کاربران کمک می کند تا داده های خاصی را انتخاب و تنظیم کنند.

انتخابگر
انتخابگرها باید استفاده شوند تا به کاربران اجازه دهند از بین تعداد محدودی از موارد انتخاب کنند.
بهطور پیشفرض، آیتمها در هر دو جهت بینهایت حلقه میشوند. اگر ترتیب در لیست مهم است، این رفتار را غیرفعال کنید یا به کاربران اجازه دهید با کشیدن سریع به اولین و آخرین عنصر برسند.
آناتومی

آناتومی
A. ستون غیر فعال
ب. کولون شکن
ج. ستون جمع کننده
د. مطالب برتر
E. محتوای میانی
F. محتوای پایین

عرض و ارتفاع
گروه Picker ارتفاع و عرض موجود را پر می کند. چهار گزینه طرح بندی برای ستون های انتخابگر وجود دارد. هر طرح در مرکز قرار دارد و ارتفاع موجود را پر می کند. عرض ستون با عرض مورد نیاز برای تطبیق تعداد ارقام مورد نیاز در فونت تعریف می شود، انتخابگر تاریخ استثنا است، به صورت افقی صفحه را پر می کند و از لبه خارج می شود.
به عنوان مثال اعداد کار خواهند کرد عرض '00' است و سپس عرض را تنظیم کنید. برای فیلدهای متنی، برای فیلد ماه برای مثال، به عنوان عرض "MMM" (که وسیع ترین حرف در الفبای لاتین است) کار می شود. عرض و ارتفاع (که ارتفاع خط آن نوع سبک مورد استفاده است) تحت تأثیر فونت مورد استفاده قرار می گیرد.
اندازه اقلام انتخاب کننده در نقطه شکست متفاوت است.
استفاده
نمونه های زیر را از انتخابگرهای تاریخ و زمان ببینید

برای اجرای انتخابگر تاریخ و زمان از پیش ساخته شده، کتابخانه Horologist را در GitHub بررسی کنید.
اگر میخواهید تجربهای مشابه ایجاد کنید، جایی که کاربران یک مقدار چند قسمتی را در میان چند انتخابگر انتخاب میکنند، از مؤلفه داخلی PickerGroup استفاده کنید. این شی از یک شی هماهنگ کننده فوکوس برای اختصاص فوکوس به عنصر Picker صحیح استفاده می کند.
طرحبندیهای تطبیقی
TimePicker 24H

TimePicker 12H

انتخابگر تاریخ

رفتار پاسخگو
افزایش اندازه متن
پس از 225+ Breakpoint، اندازه فونت عنصر Picker تغییر می کند. کپی بالا و پایین در ستون پیمایش تنبل تنظیم می شود (A) ، همانطور که کپی میانی انجام می شود. در زیر چند نمونه از این موارد آورده شده است:
طرح بندی دو ستونی


زیر نقطه شکست 225 dp
فونت: نمایش 2
نقطه شکست بالای 225 dp
فونت: نمایشگر 1
طرح بندی سه ستونی


زیر نقطه شکست 225 dp
فونت: نمایش 3
بالاتر از نقطه شکست 225 dp
فونت: نمایش 2
افزایش اندازه گرادیان
گرادیان در ستون Picker در ارتفاع با فضای موجود تعریف می شود. هر دو شیب بالا و پایین در یک سوم (33٪) ارتفاع موجود تنظیم می شوند. این بدان معنی است که در هر اندازه صفحه نمایش موجود، گرادیان به طور متناسب مقیاس می شود. نشستن مستقل از طرح ستون.


زیر نقطه شکست 225 dp
اندازه: 33 درصد ارتفاع ستون
بالاتر از نقطه شکست 225 dp
اندازه: 33 درصد ارتفاع ستون
افزایش فاصله ستون ها
فاصله ستونها از نقطه شکست 225+ بالاتر میرود، یا از 2dp یا 4dp شروع میشود و تا 6dp افزایش مییابد. این بستگی به این دارد که چه طرحی را انتخاب کرده اید. طرح بندی 2 یا 3 ستونی
طرح بندی دو ستونی


زیر نقطه شکست 225 dp
شکاف ستون 4 dp
بالاتر از نقطه شکست 225 dp
شکاف ستون 6 dp
طرح بندی سه ستونی


زیر نقطه شکست 225 dp
شکاف ستون 2 dp
بالاتر از نقطه شکست 225 dp
شکاف ستون 6 dp

انتخابگر به کاربران کمک می کند تا داده های خاصی را انتخاب و تنظیم کنند.

انتخابگر
انتخابگرها باید استفاده شوند تا به کاربران اجازه دهند از بین تعداد محدودی از موارد انتخاب کنند.
بهطور پیشفرض، آیتمها در هر دو جهت بینهایت حلقه میشوند. اگر ترتیب در لیست مهم است، این رفتار را غیرفعال کنید یا به کاربران اجازه دهید با کشیدن سریع به اولین و آخرین عنصر برسند.
آناتومی

آناتومی
A. ستون غیر فعال
ب. کولون شکن
ج. ستون جمع کننده
د. مطالب برتر
E. محتوای میانی
F. محتوای پایین

عرض و ارتفاع
گروه Picker ارتفاع و عرض موجود را پر می کند. چهار گزینه طرح بندی برای ستون های انتخابگر وجود دارد. هر طرح در مرکز قرار دارد و ارتفاع موجود را پر می کند. عرض ستون با عرض مورد نیاز برای تطبیق تعداد ارقام مورد نیاز در فونت تعریف می شود، انتخابگر تاریخ استثنا است، به صورت افقی صفحه را پر می کند و از لبه خارج می شود.
به عنوان مثال اعداد کار خواهند کرد عرض '00' است و سپس عرض را تنظیم کنید. برای فیلدهای متنی، برای فیلد ماه برای مثال، به عنوان عرض "MMM" (که وسیع ترین حرف در الفبای لاتین است) کار می شود. عرض و ارتفاع (که ارتفاع خط آن نوع سبک مورد استفاده است) تحت تأثیر فونت مورد استفاده قرار می گیرد.
اندازه اقلام انتخاب کننده در نقطه شکست متفاوت است.
استفاده
نمونه های زیر را از انتخابگرهای تاریخ و زمان ببینید

برای اجرای انتخابگر تاریخ و زمان از پیش ساخته شده، کتابخانه Horologist را در GitHub بررسی کنید.
اگر میخواهید تجربهای مشابه ایجاد کنید، جایی که کاربران یک مقدار چند قسمتی را در میان چند انتخابگر انتخاب میکنند، از مؤلفه داخلی PickerGroup استفاده کنید. این شی از یک شی هماهنگ کننده فوکوس برای اختصاص فوکوس به عنصر Picker صحیح استفاده می کند.
طرحبندیهای تطبیقی
TimePicker 24H

TimePicker 12H

انتخابگر تاریخ

رفتار پاسخگو
افزایش اندازه متن
پس از 225+ Breakpoint، اندازه فونت عنصر Picker تغییر می کند. کپی بالا و پایین در ستون پیمایش تنبل تنظیم می شود (A) ، همانطور که کپی میانی انجام می شود. در زیر چند نمونه از این موارد آورده شده است:
طرح بندی دو ستونی


زیر نقطه شکست 225 dp
فونت: نمایش 2
نقطه شکست بالای 225 dp
فونت: نمایشگر 1
طرح بندی سه ستونی


زیر نقطه شکست 225 dp
فونت: نمایش 3
بالاتر از نقطه شکست 225 dp
فونت: نمایش 2
افزایش اندازه گرادیان
گرادیان در ستون Picker در ارتفاع با فضای موجود تعریف می شود. هر دو شیب بالا و پایین در یک سوم (33٪) ارتفاع موجود تنظیم می شوند. این بدان معنی است که در هر اندازه صفحه نمایش موجود، گرادیان به طور متناسب مقیاس می شود. نشستن مستقل از طرح ستون.


زیر نقطه شکست 225 dp
اندازه: 33 درصد ارتفاع ستون
بالاتر از نقطه شکست 225 dp
اندازه: 33 درصد ارتفاع ستون
افزایش فاصله ستون ها
فاصله ستونها از نقطه شکست 225+ بالاتر میرود، یا از 2dp یا 4dp شروع میشود و تا 6dp افزایش مییابد. این بستگی به این دارد که چه طرحی را انتخاب کرده اید. طرح بندی 2 یا 3 ستونی
طرح بندی دو ستونی


زیر نقطه شکست 225 dp
شکاف ستون 4 dp
بالاتر از نقطه شکست 225 dp
شکاف ستون 6 dp
طرح بندی سه ستونی


زیر نقطه شکست 225 dp
شکاف ستون 2 dp
بالاتر از نقطه شکست 225 dp
شکاف ستون 6 dp

