
Gli elenchi sono indici verticali e continui di elementi. Utilizza ScalingLazyColumn per creare elenchi su Wear OS.

ScalingLazyColumn è una personalizzazione di LazyColumn realizzata appositamente per Wear OS. Gli elenchi offrono scalabilità e trasparenza, che consentono ai contenuti di ridursi e dissolversi nella parte superiore e inferiore dello schermo per aiutare gli utenti a capire su cosa concentrarsi. Gli elenchi sono ancorati al centro dello schermo, per dare maggiore enfasi agli elementi al centro dell'elenco.
Gli elenchi possono contenere elementi di altezza fissa o variabile. I contenuti dell'elenco devono avere un margine sufficiente per adattarsi a schermate circolari.
Spaziatura interna
I riempimenti standardizzati vengono utilizzati quando si crea un elenco in base all'elemento. Se è necessaria un'ulteriore spaziatura interna verticale per elenchi più complessi, la spaziatura viene impostata in multipli di 4 dp per garantire la coerenza.

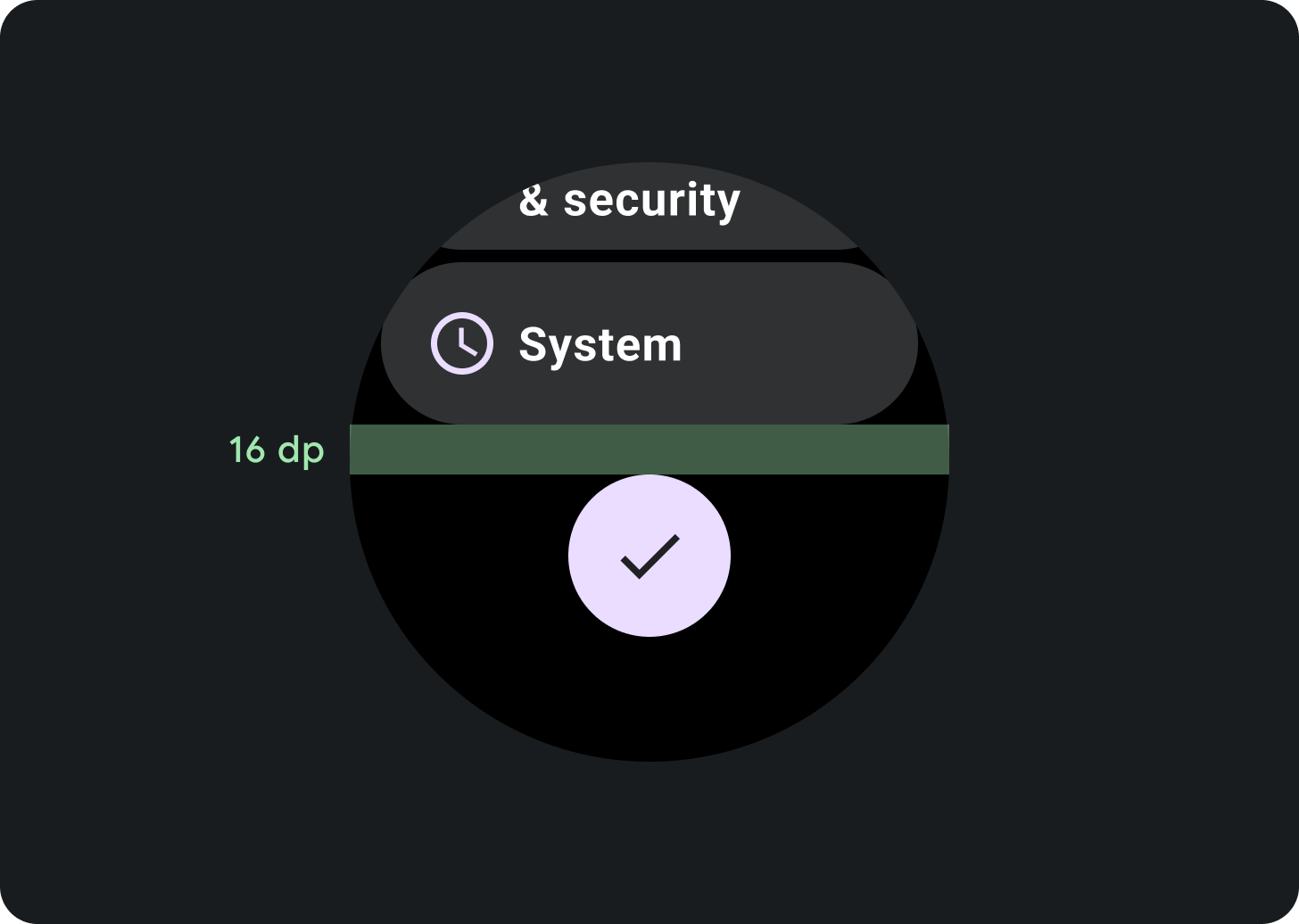
Tra le sezioni
La spaziatura interna tra le sezioni superiore, centrale e inferiore deve essere impostata su 16 dp.

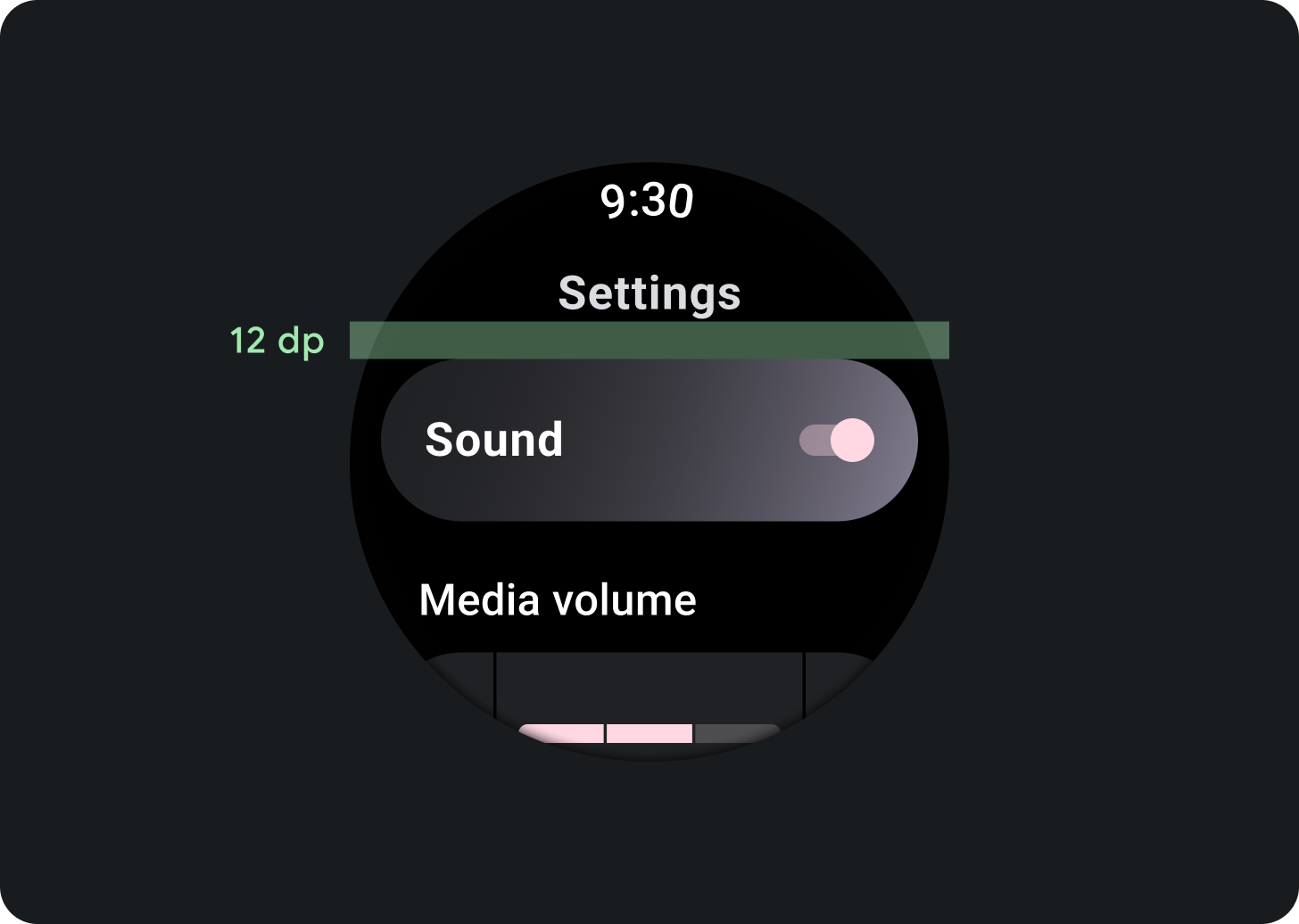
Tra i titoli e i contenuti
La spaziatura interna tra le sezioni superiore, centrale e inferiore deve essere impostata su 12 dp.

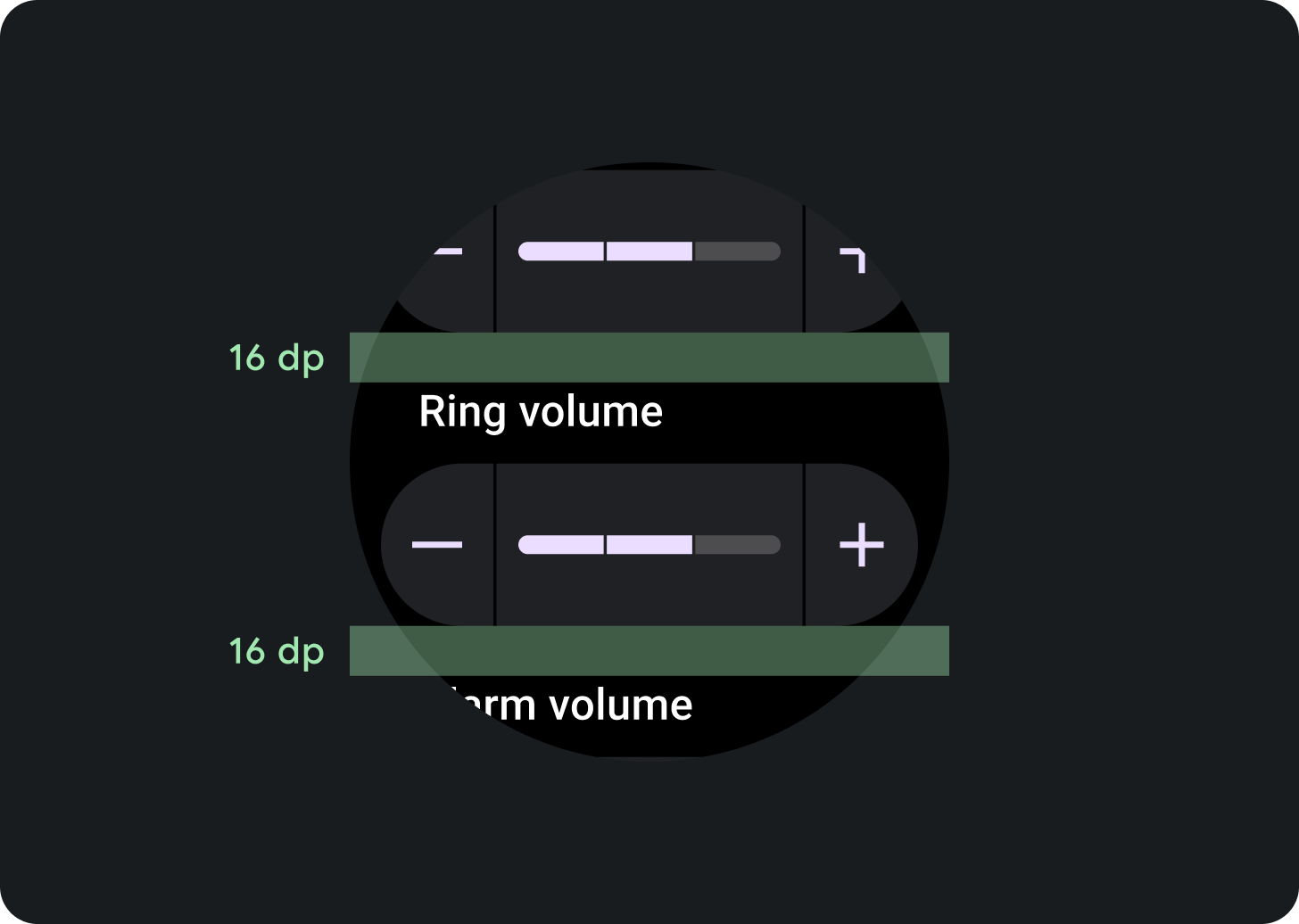
Tra gli slot
La spaziatura interna tra le aree nella sezione centrale deve essere impostata su 16 dp.

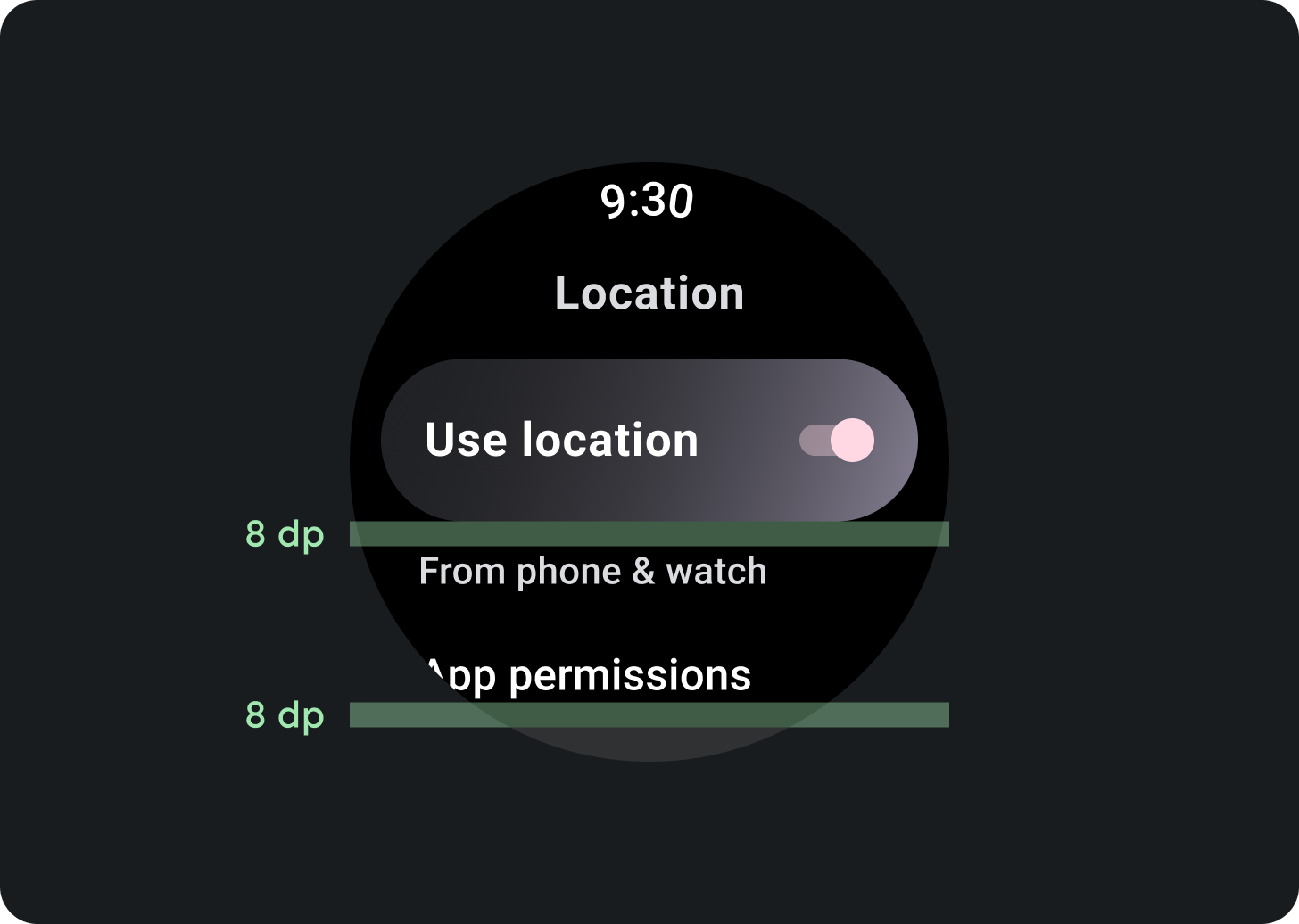
Tra gruppi
La spaziatura interna tra i gruppi all'interno di uno slot deve essere impostata su 8 dp.

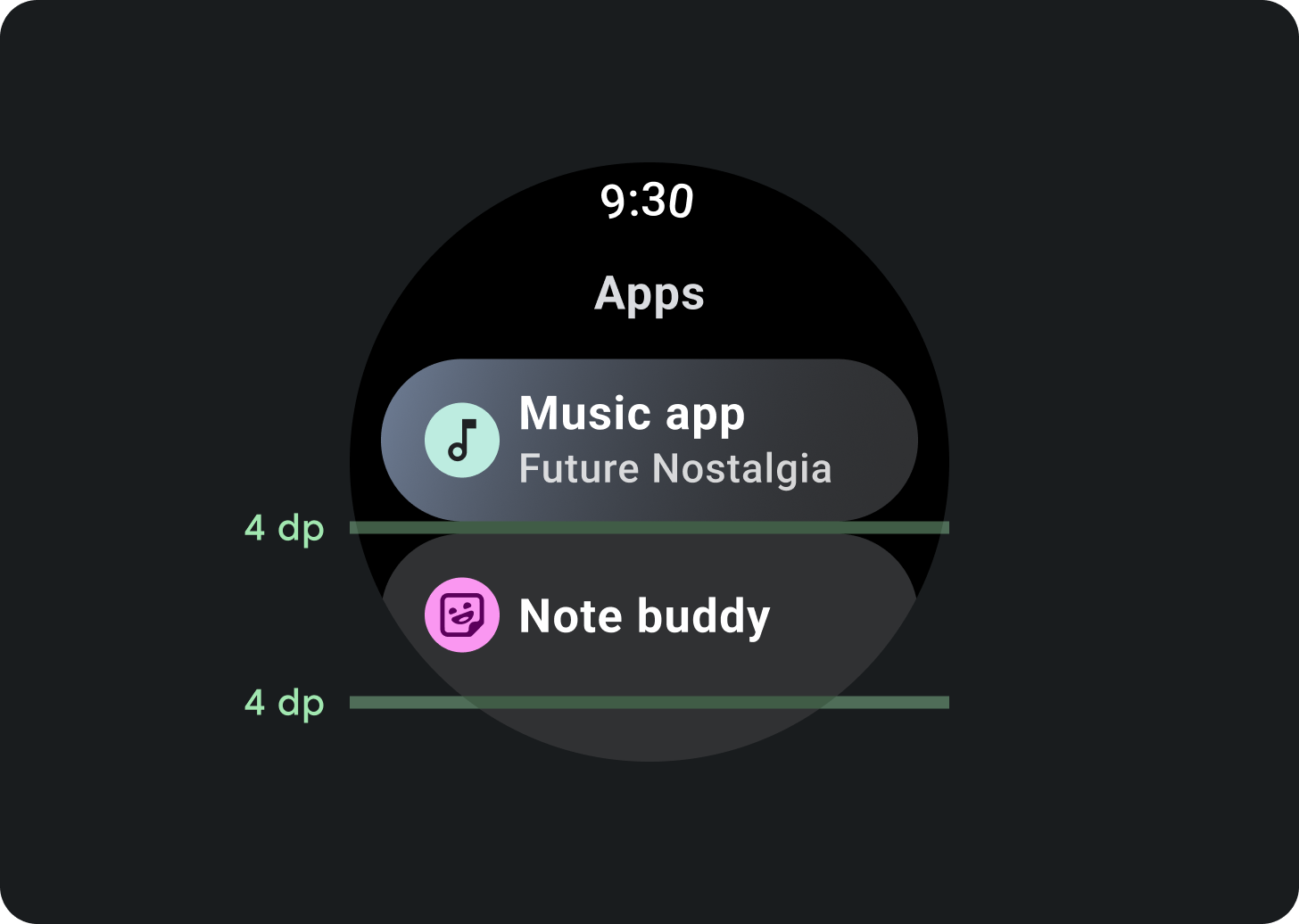
Tra gli elementi
La spaziatura interna tra gli elementi di un gruppo deve essere impostata su 4 dp.
Comportamento di aggancio
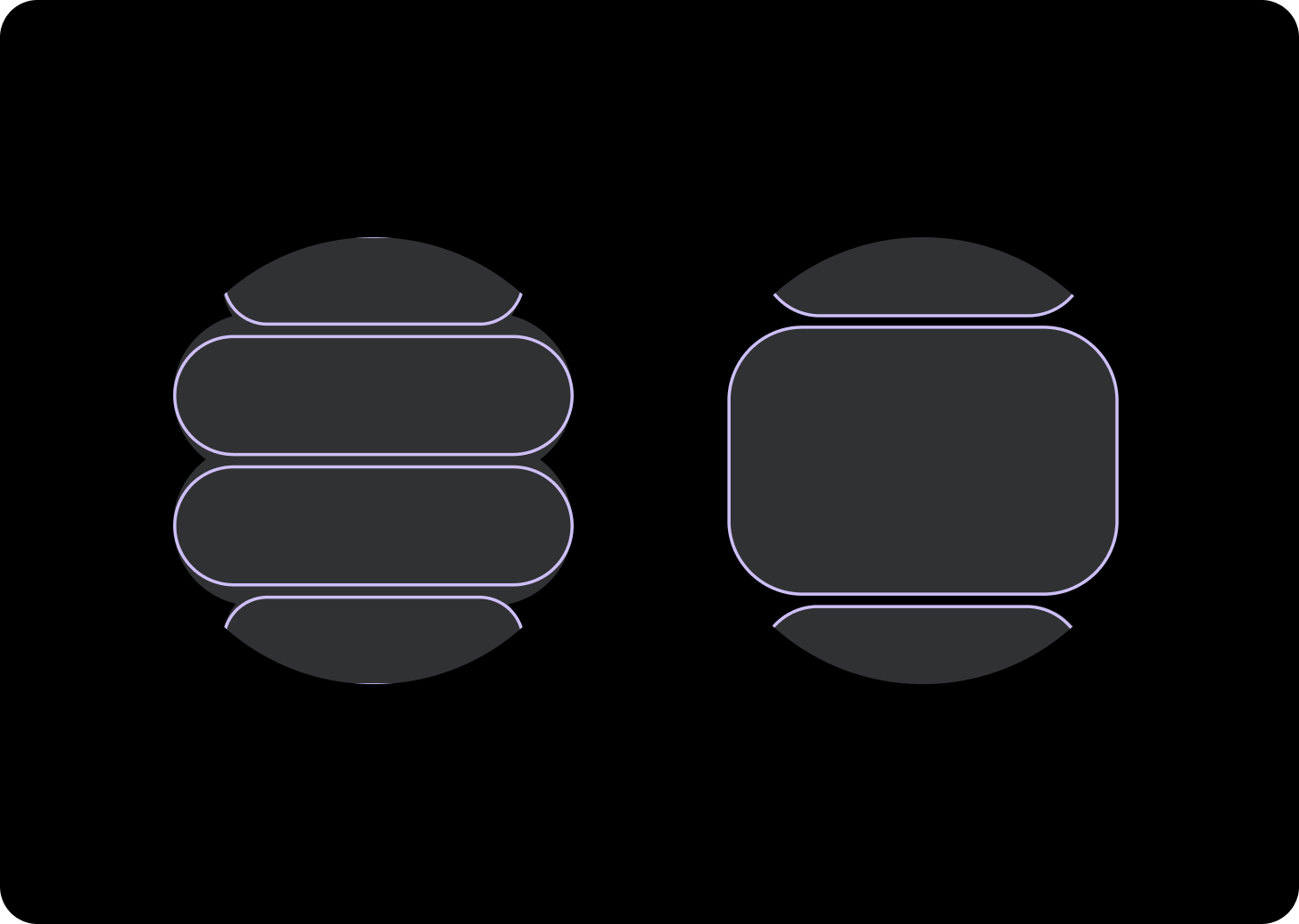
Per enfatizzare un elemento dell'elenco durante lo scorrimento, utilizza l'aggancio. Utilizza l'aggancio quando gli elementi sono alti ma non più alti dello schermo.
Il comportamento di aggancio si presenta sotto due forme. ItemCenter usa il centro dell'elemento come punto di riferimento. ItemStart utilizza il bordo dell'elemento come punto di riferimento. Usa il primo per centrare un elemento sullo schermo, il secondo per centrare due elementi sullo schermo. Imposta questo comportamento con il parametro anchorType.
Per un ulteriore controllo sul comportamento di agganciamento in un elenco, imposta
Da flingBehavior a ScalingLazyColumnDefaults.snapFlingBehavior
e da rotaryScrollableBehavior a RotaryScrollableDefaults.snapBehavior.
Utilizzo
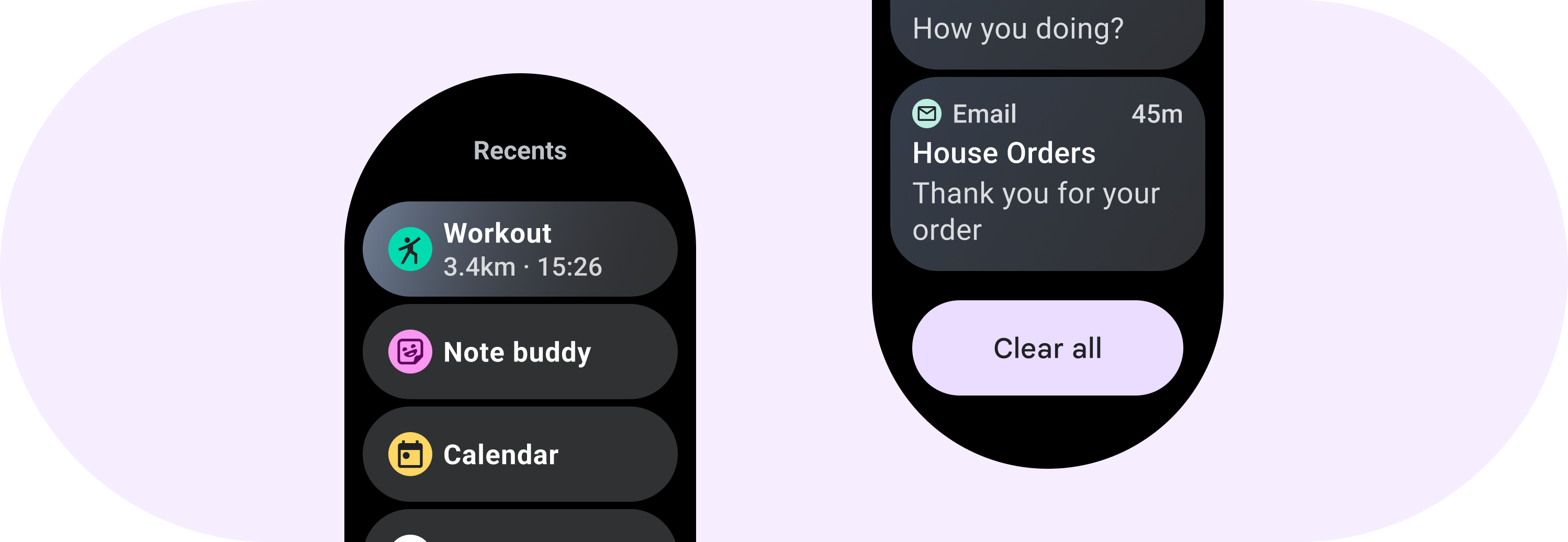
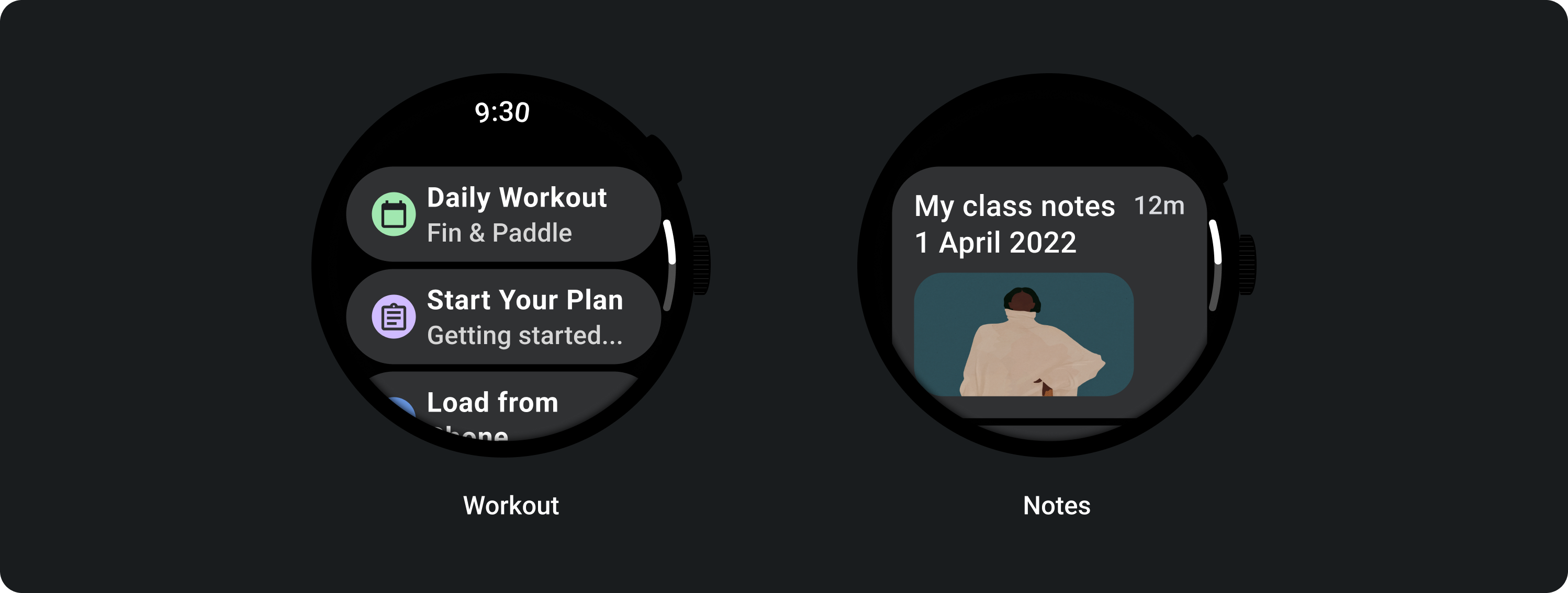
Consulta i seguenti esempi di utilizzo degli elenchi sugli orologi.

Layout adattivi
Le seguenti immagini mostrano diversi esempi di layout adattivi. Per una guida all'implementazione, consulta la pagina Sviluppare schermi di dimensioni diverse.


Comportamento reattivo
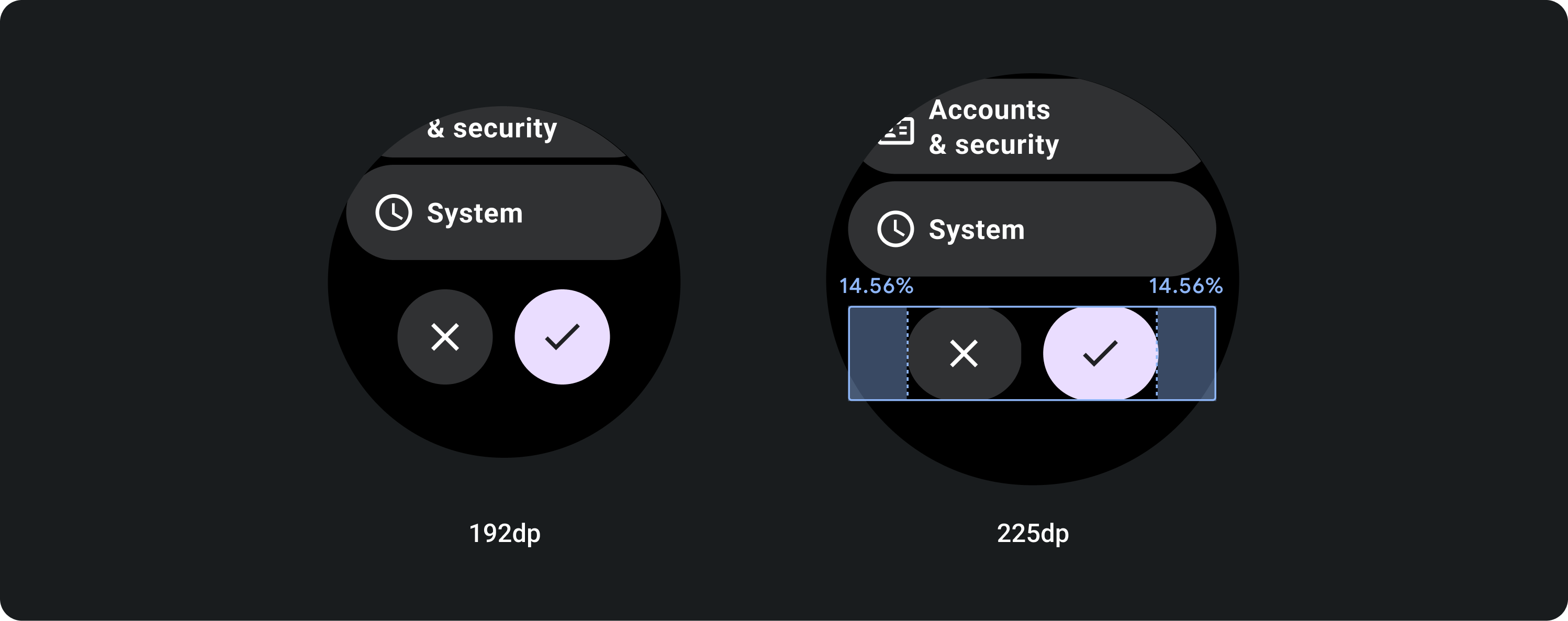
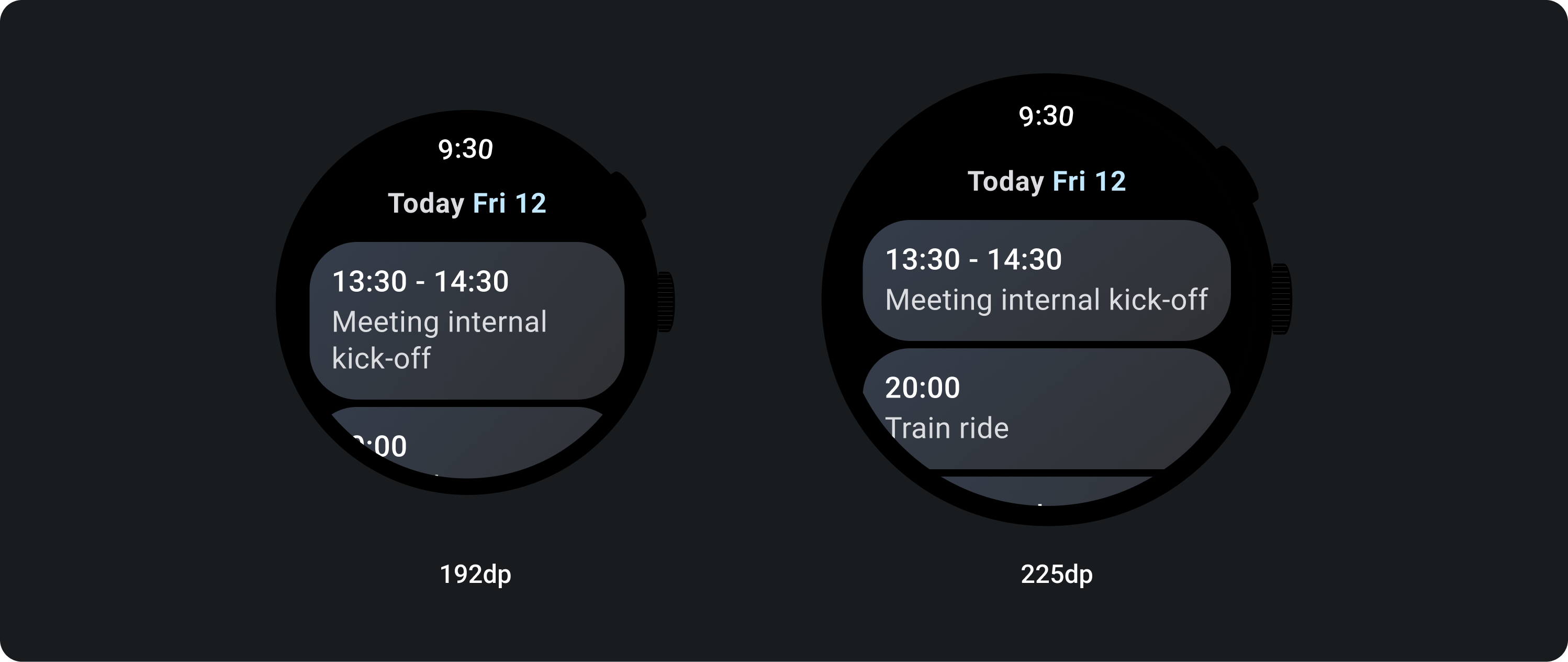
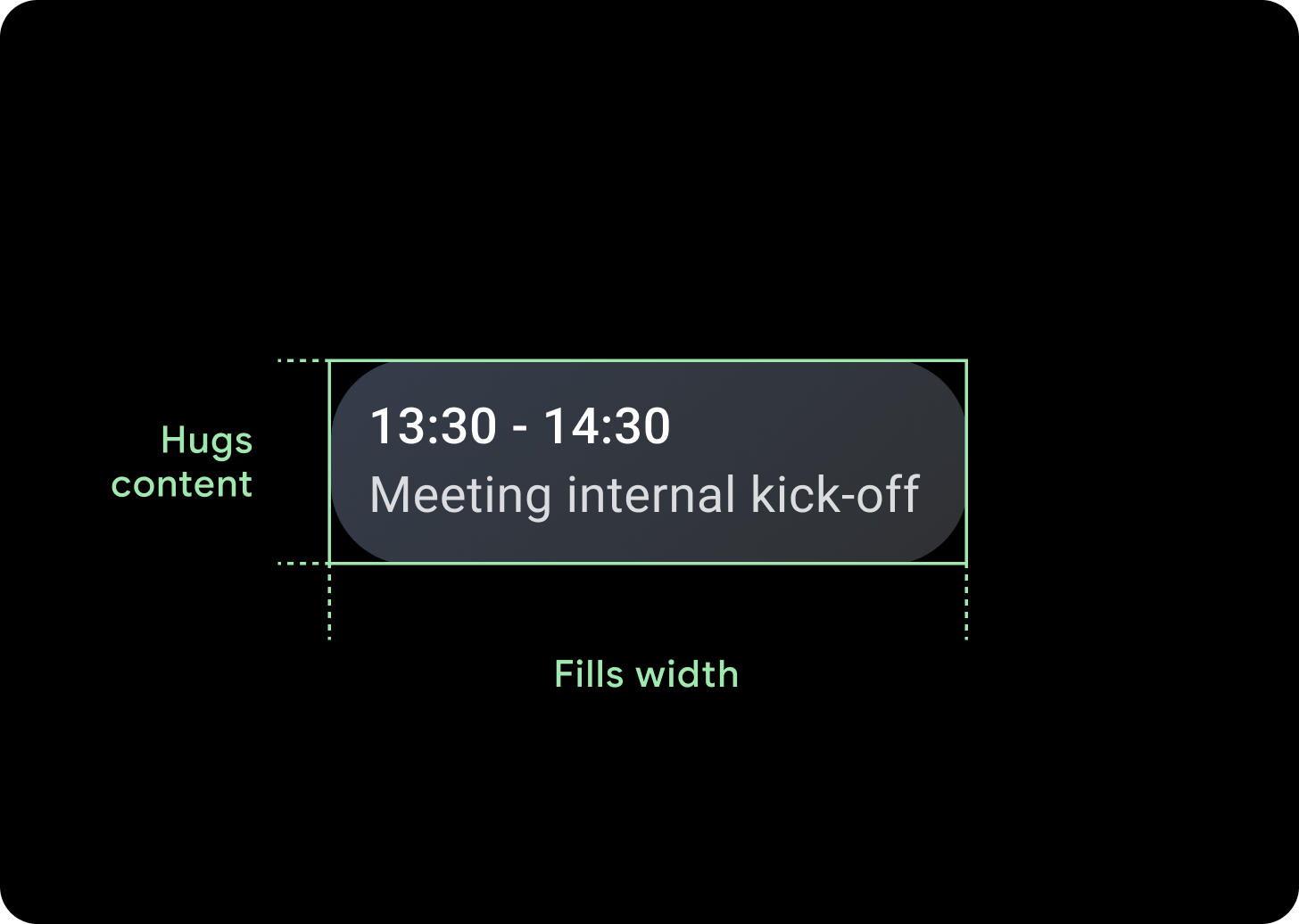
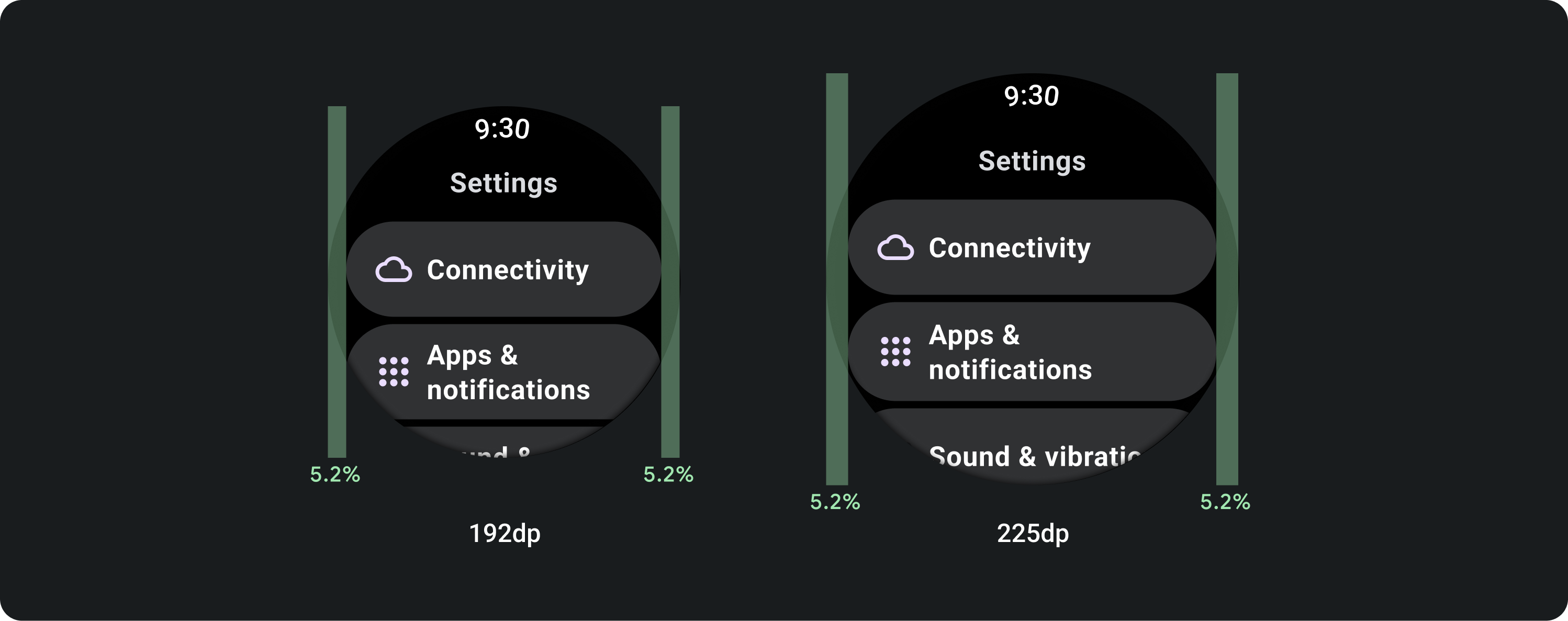
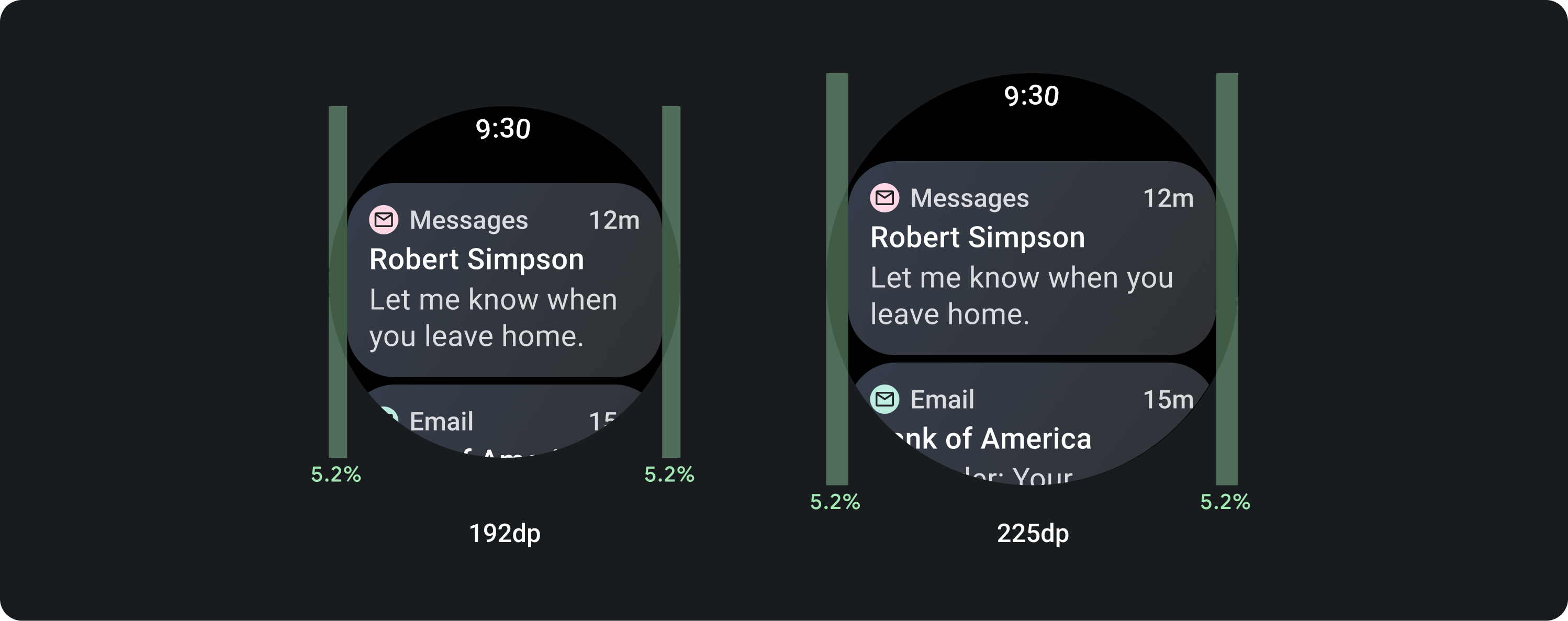
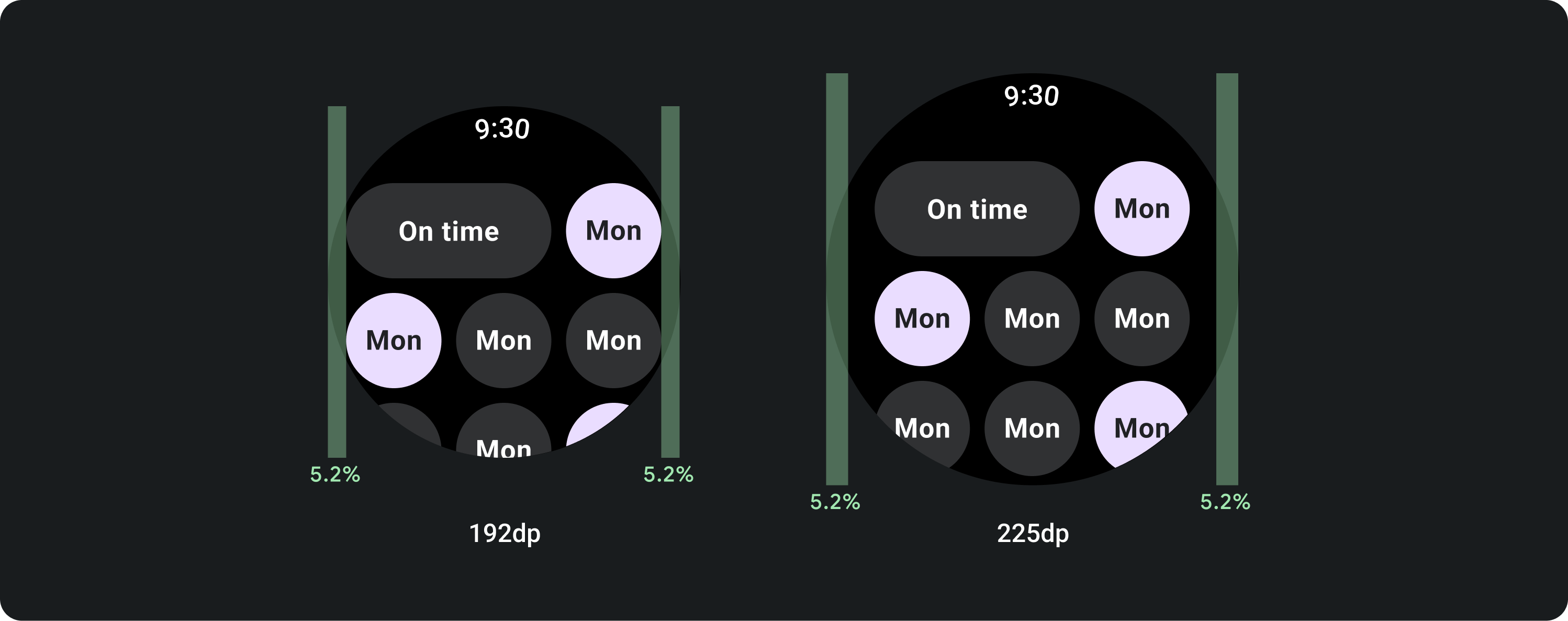
L'elenco dei componenti si estende per riempire la larghezza disponibile sugli schermi più grandi.
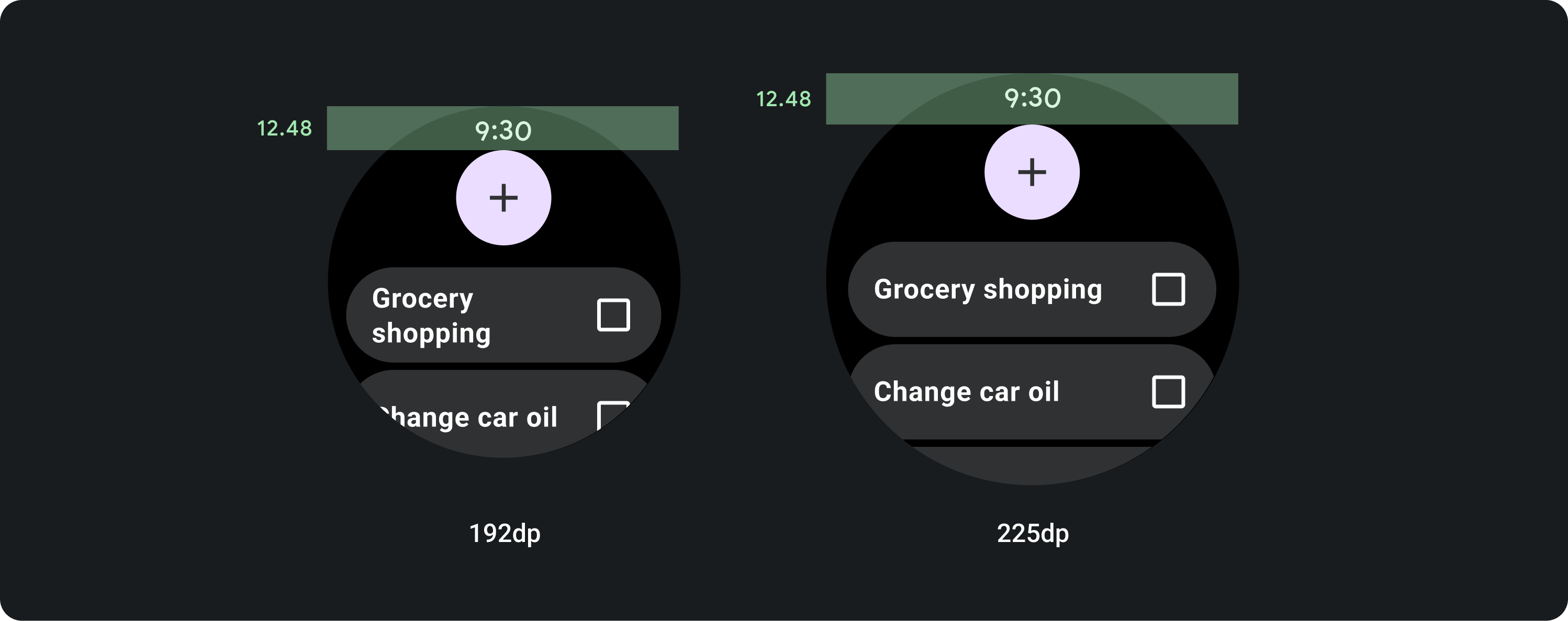
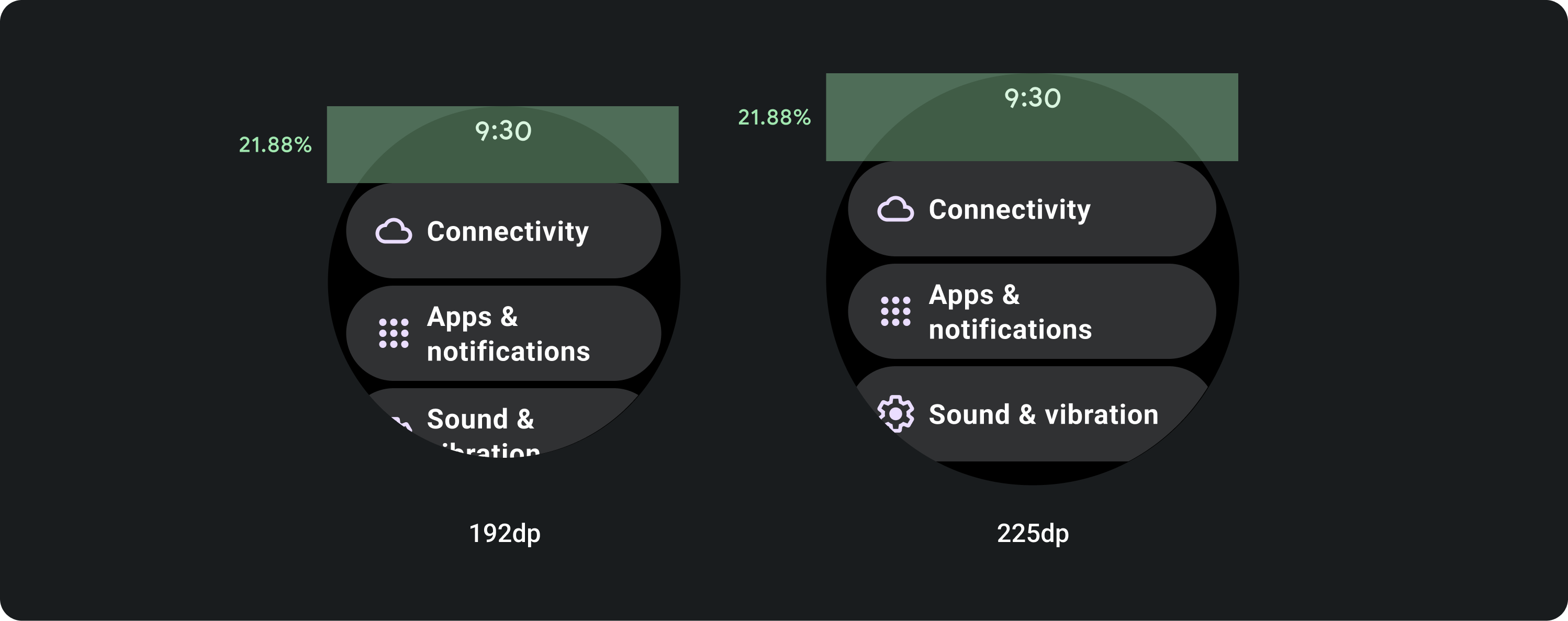
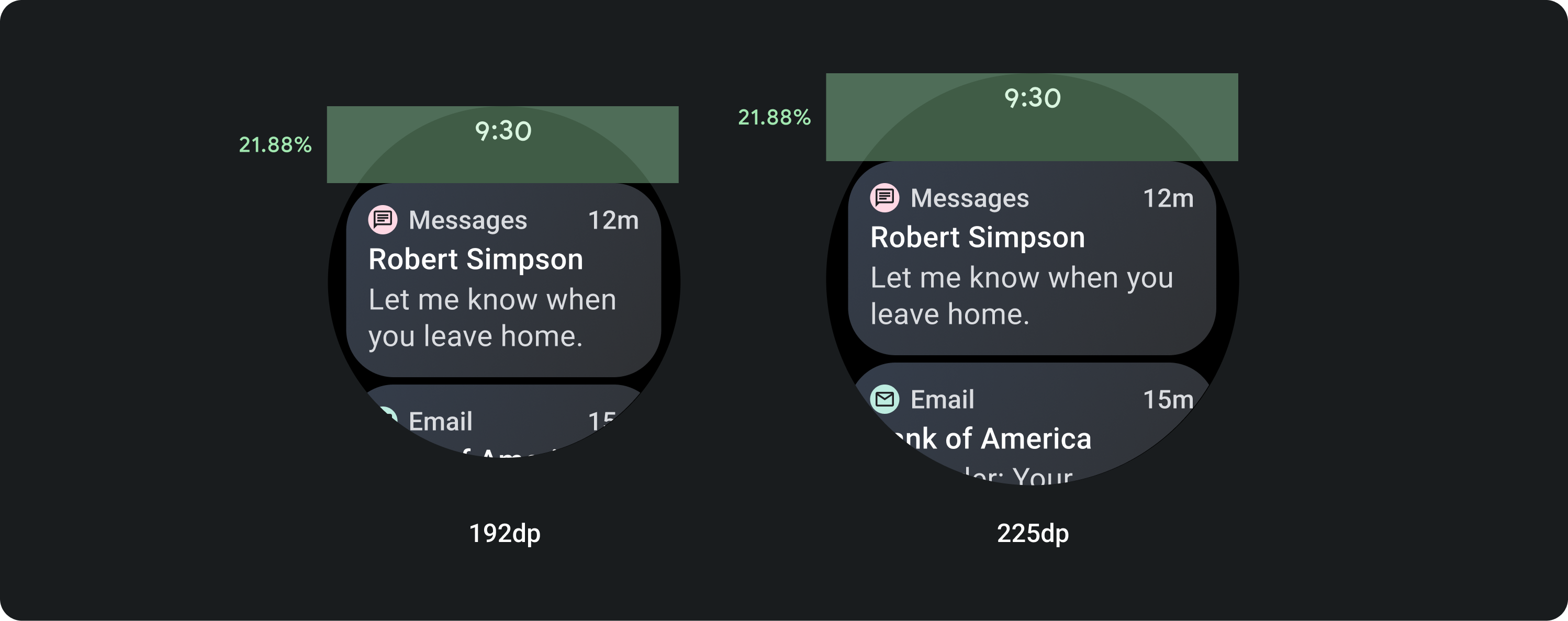
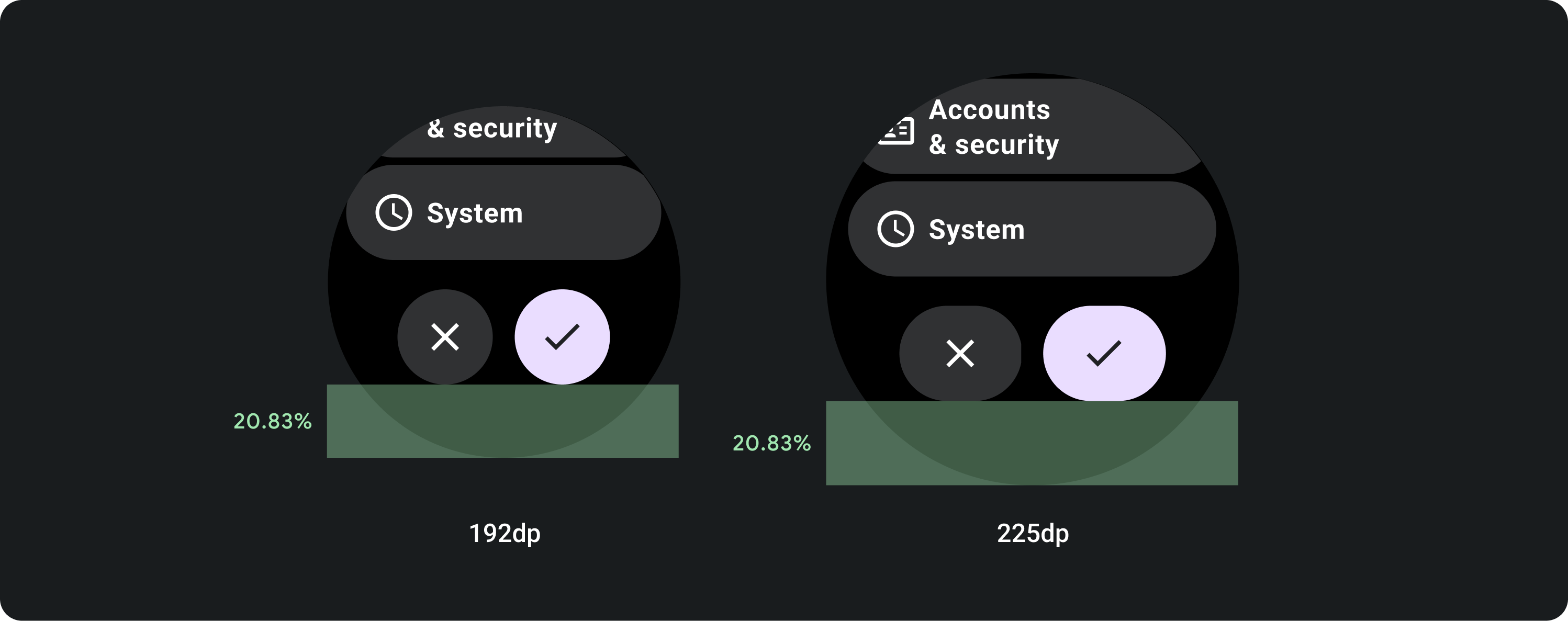
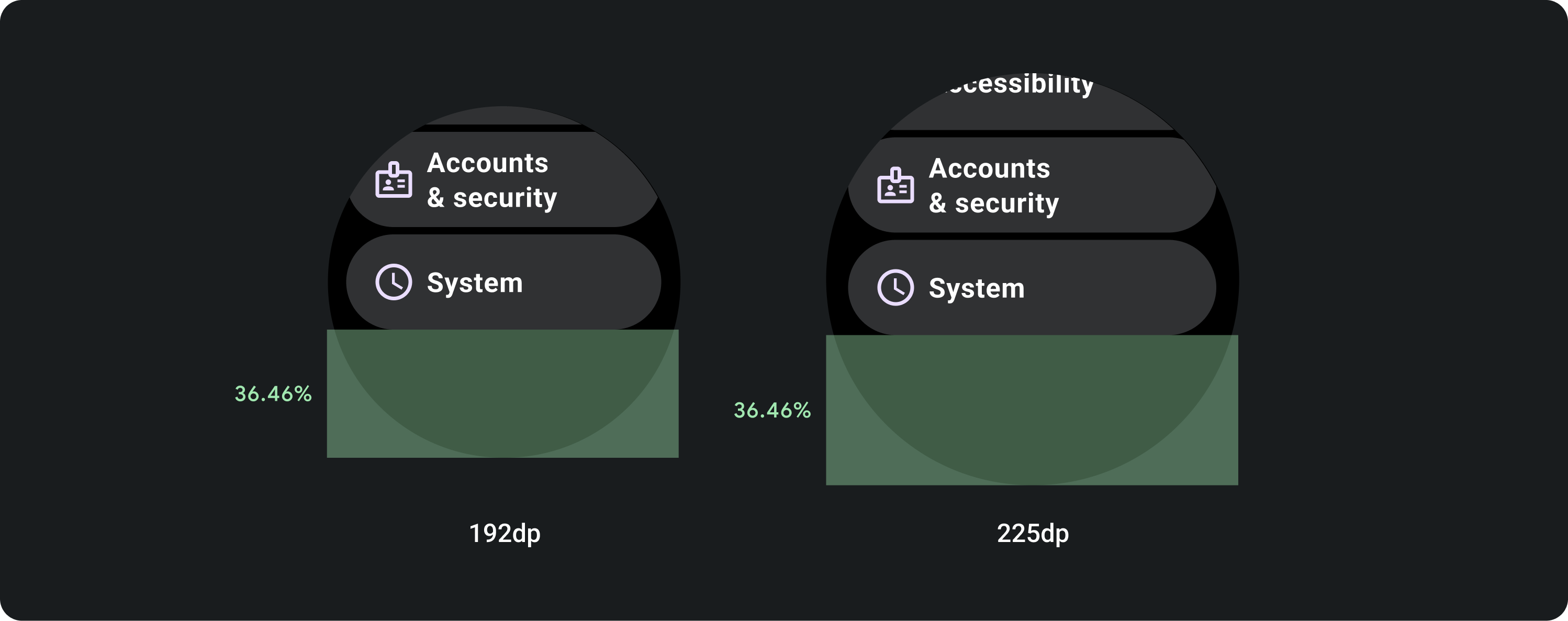
Margini superiori
I margini superiori variano a seconda degli elementi che si trovano nella sezione superiore.
L'elenco inizia con il titolo

L'elenco inizia con uno o più pulsanti

L'elenco inizia con altri elementi



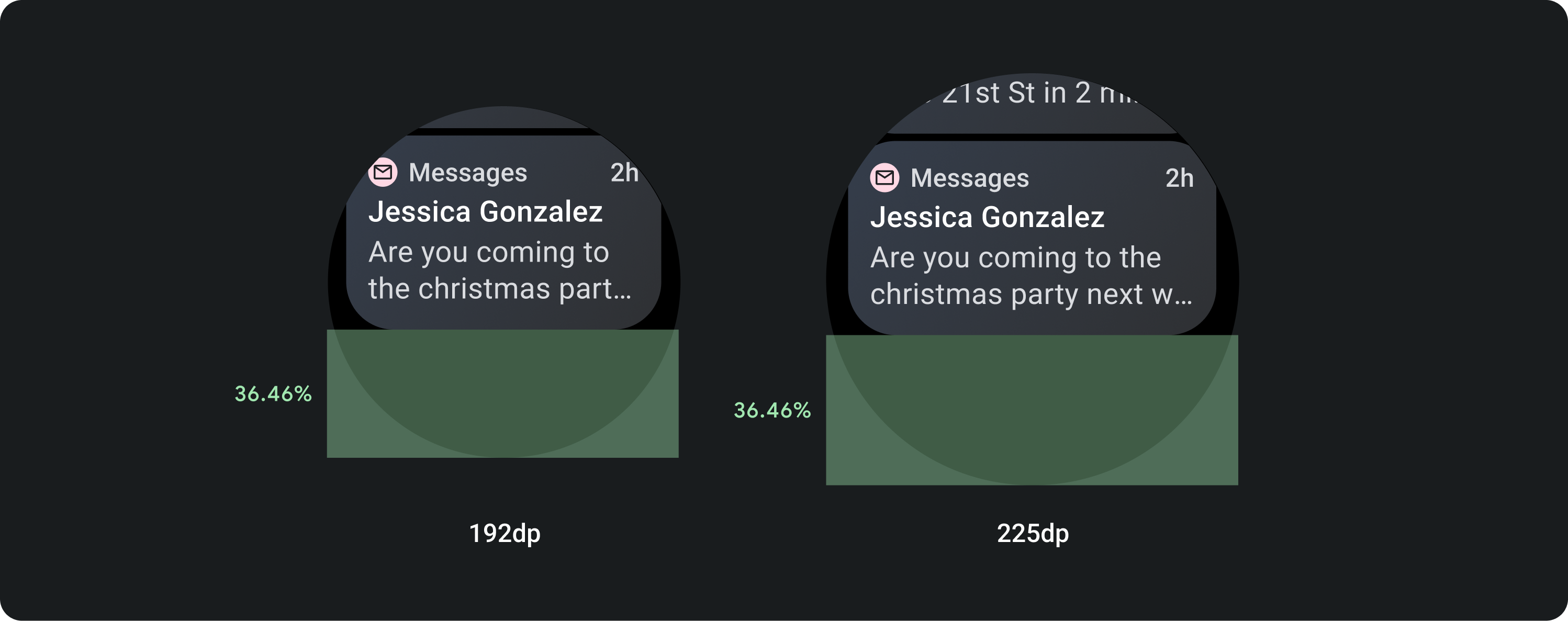
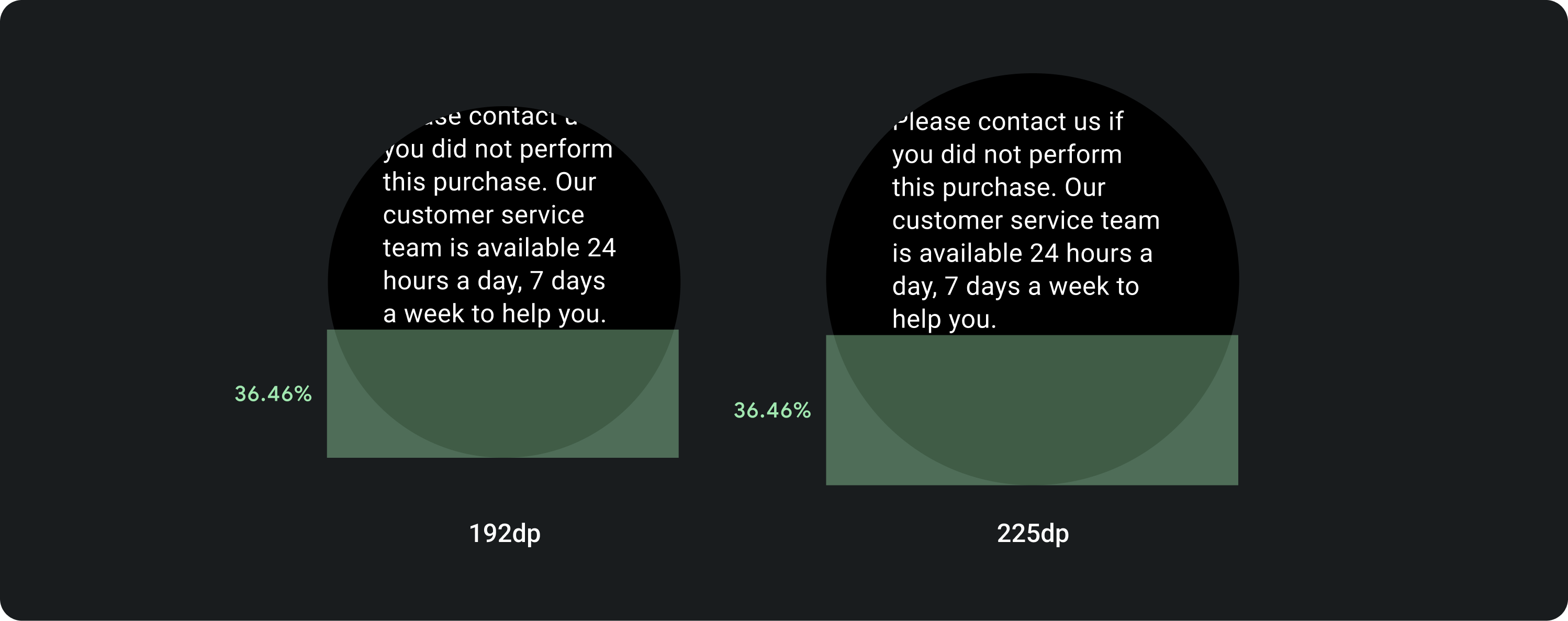
Margini inferiori
I margini inferiori variano a seconda degli elementi che si trovano nella sezione inferiore.
L'elenco termina con i pulsanti

L'elenco termina con altri elementi



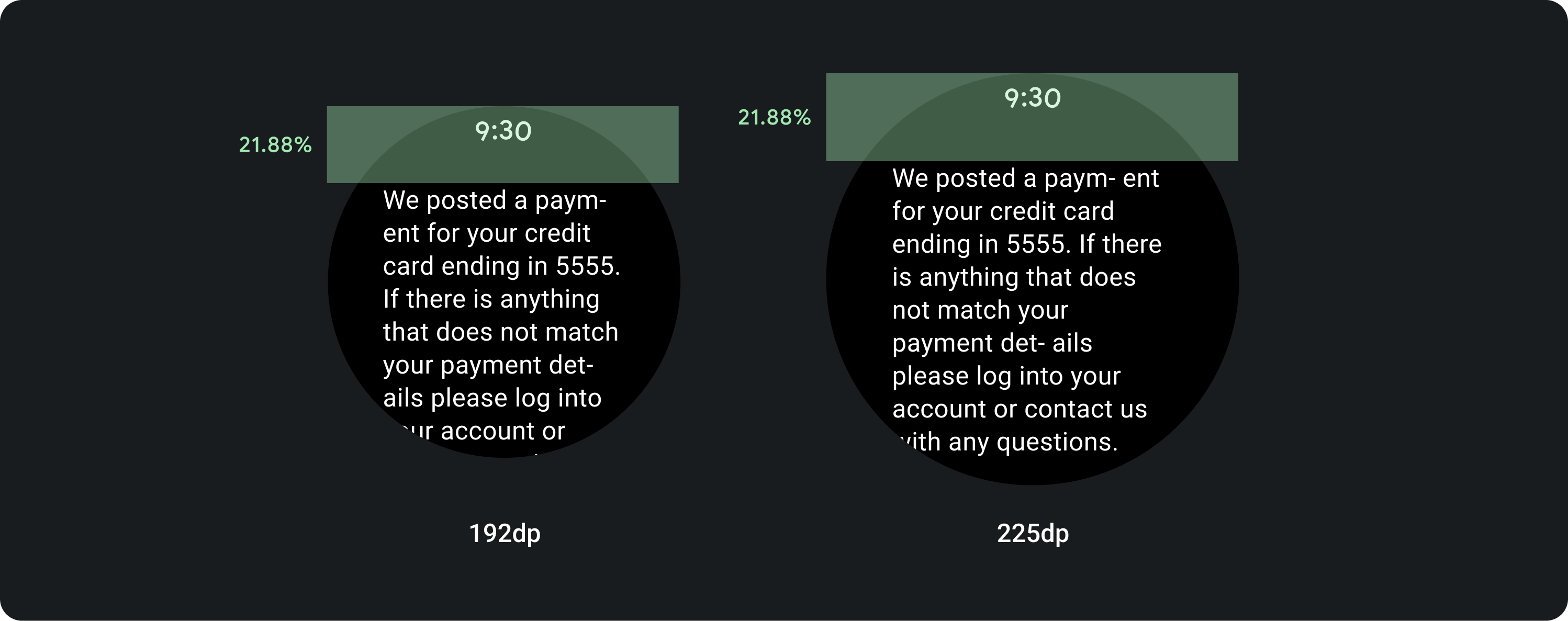
Margini laterali
Per i margini laterali viene utilizzata una percentuale standard del 5,2% in tutti i tipi di elenchi per garantire la scalabilità su display più grandi.



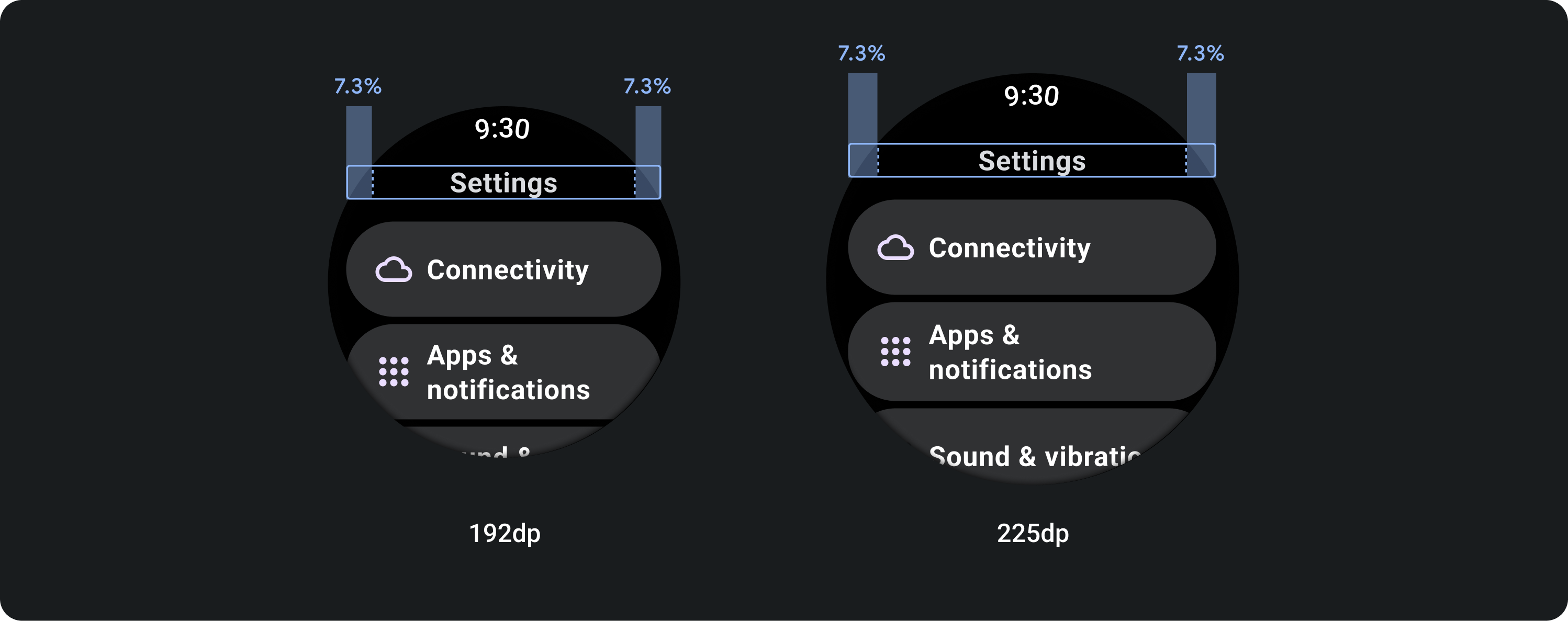
Margini interni
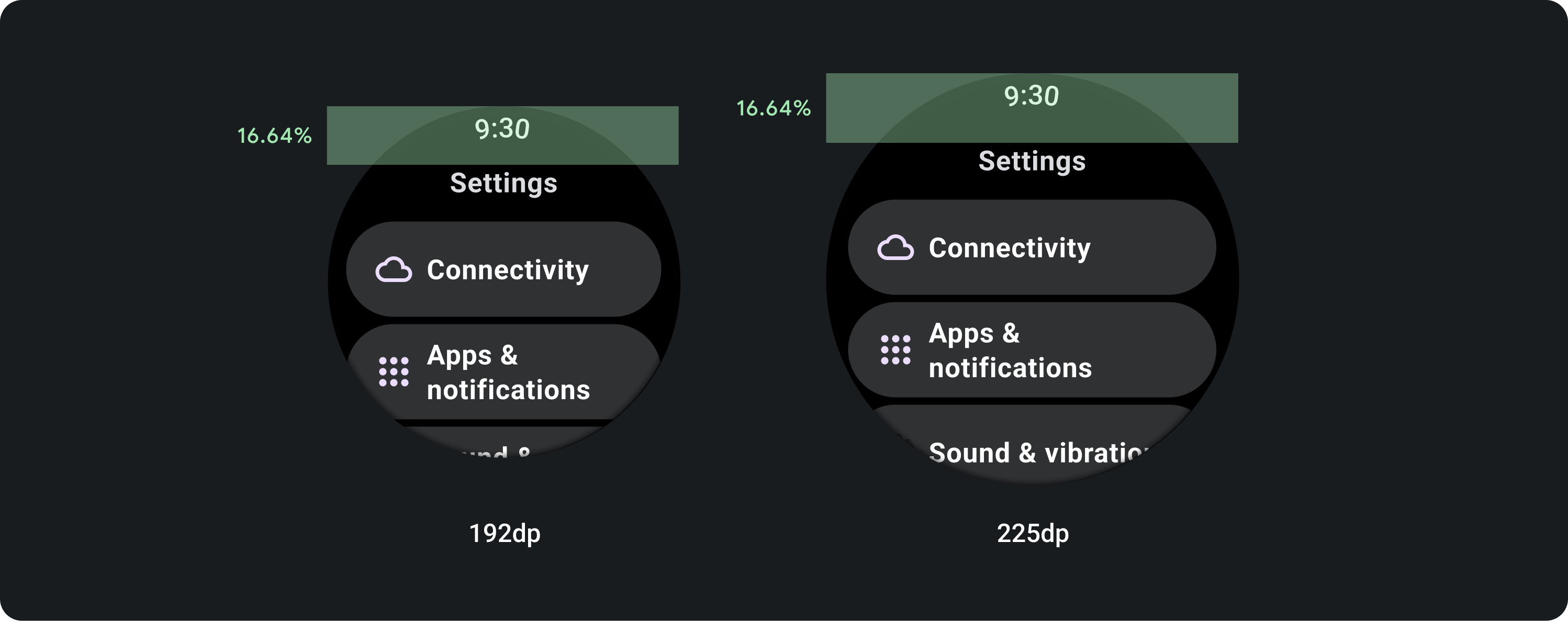
Titoli
C'è un ulteriore margine interno del 7,3% per garantire che i titoli non vengano tagliati.

Pulsanti in basso
I pulsanti in basso riempiono la larghezza disponibile oltre il punto di interruzione 225. Per mantenere la gerarchia visiva, è stata aggiunta una spaziatura interna interna del 14,56% sugli schermi più grandi.