
فهرست ها شاخص های پیوسته و عمودی عناصر هستند. از ScalingLazyColumn برای ایجاد لیست در Wear OS استفاده کنید.

ScalingLazyColumn سفارشی سازی LazyColumn است که به طور خاص برای Wear OS ساخته شده است. فهرستها مقیاسبندی و شفافیت را ارائه میدهند که به محتوا اجازه میدهد در بالا و پایین صفحه کوچک و محو شود تا به کاربران کمک کند ببینند روی چه چیزی تمرکز کنند. لیست ها در مرکز صفحه لنگر انداخته شده اند که تاکید بیشتری به موارد در وسط لیست می کند.
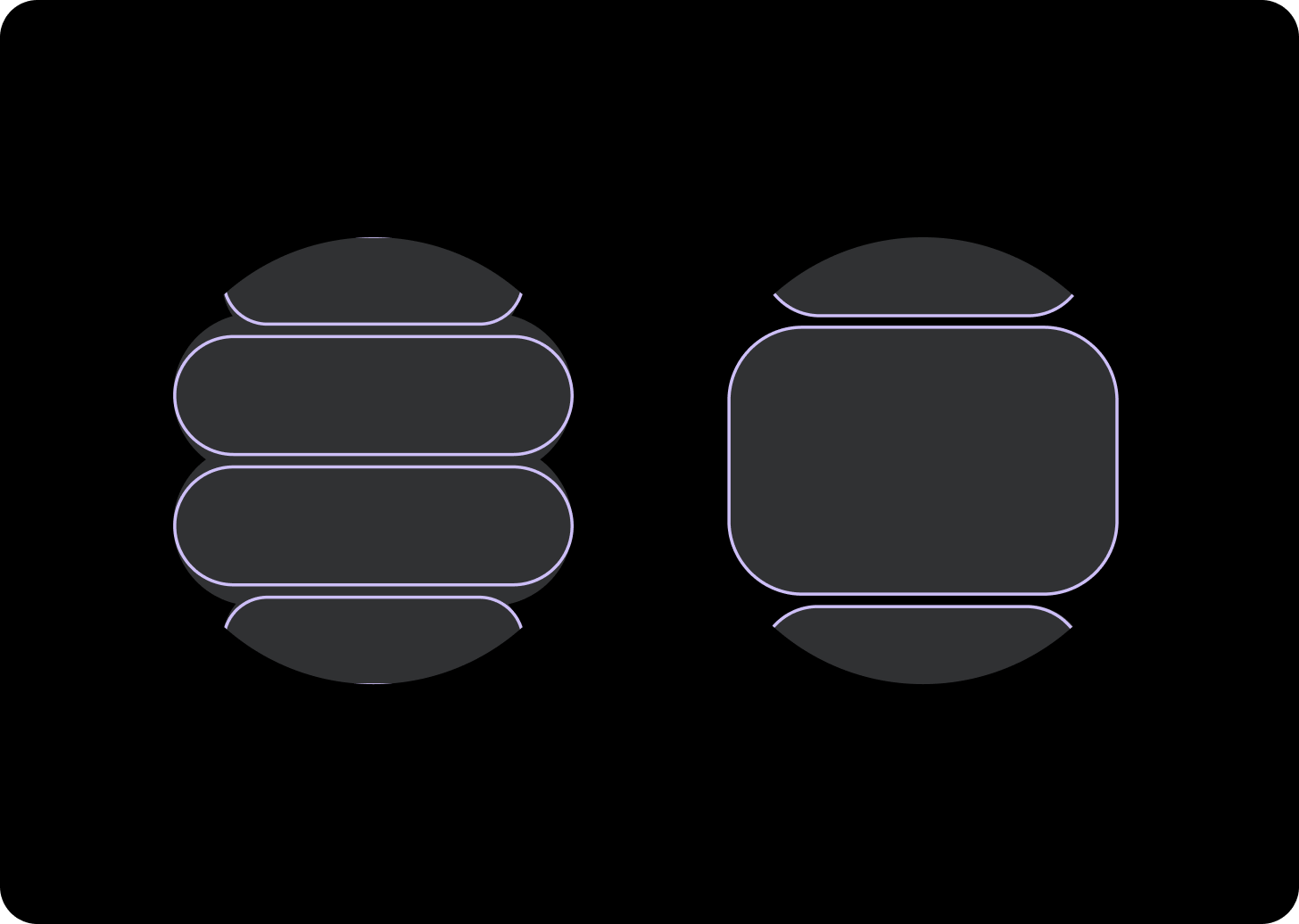
لیست ها می توانند شامل مواردی با ارتفاع ثابت یا متغیر باشند. محتوای فهرست باید به اندازه کافی حاشیه داشته باشد تا برای صفحه های دایره ای مناسب باشد.
بالشتک
هنگام ایجاد یک لیست بسته به عنصر، از Padding های استاندارد استفاده می شود. اگر برای لیستهای پیچیدهتر به لایههای عمودی بیشتری نیاز است، فاصلهها در مضرب 4 dp برای سازگاری تنظیم میشود.

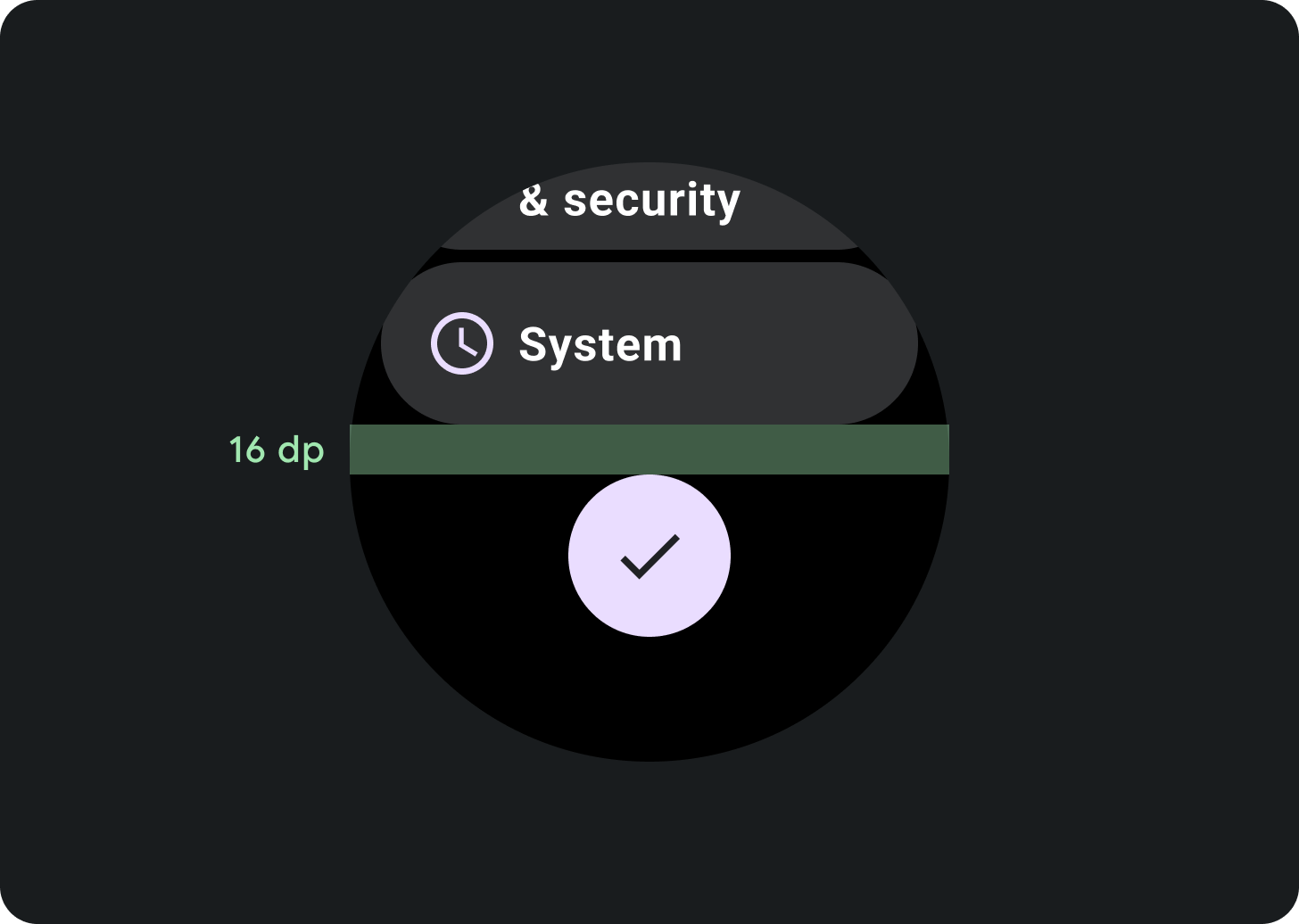
بین بخش ها
بالشتک بین بخش بالا، وسط و پایین باید روی 16 dp تنظیم شود.

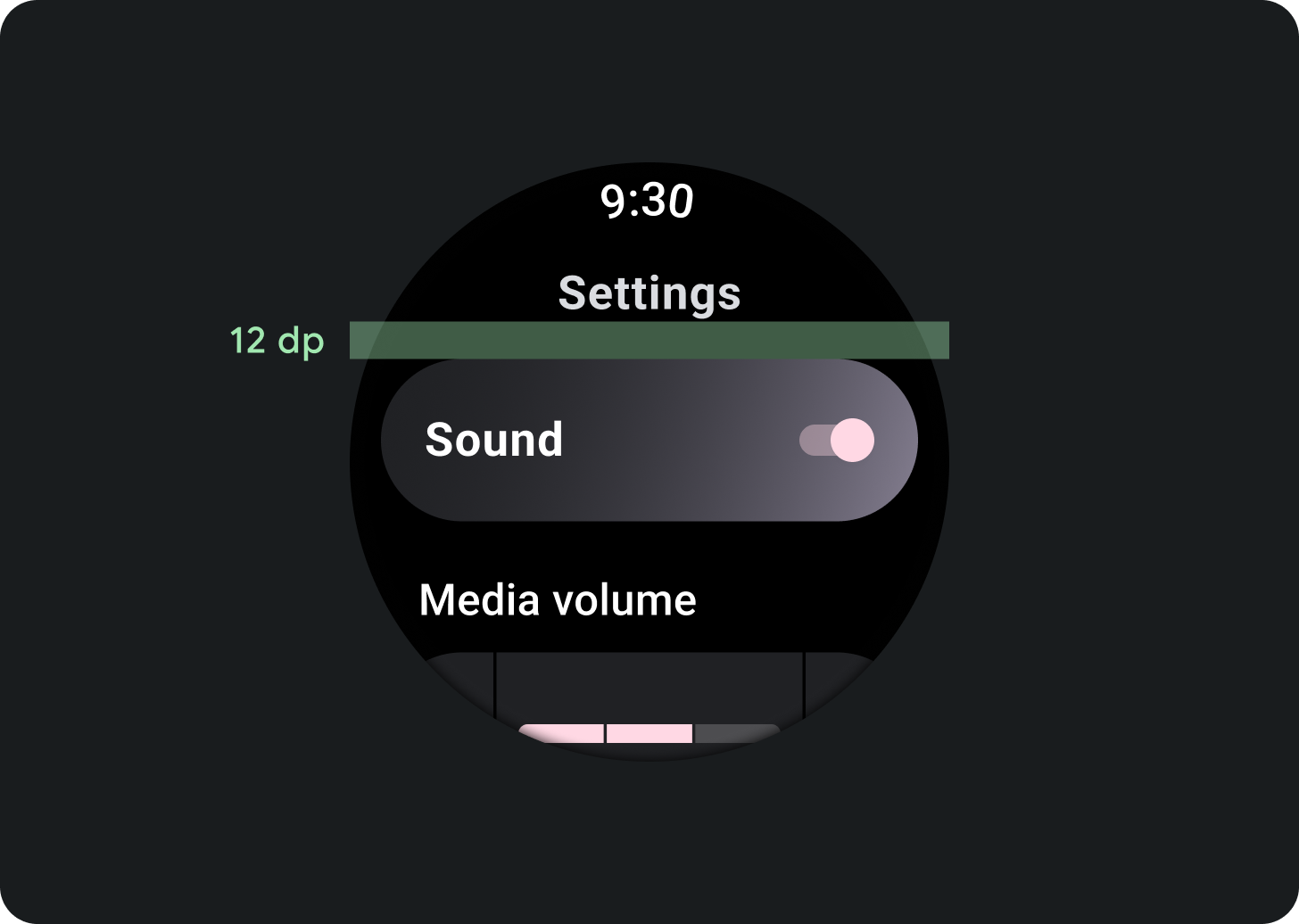
بین عنوان و محتوا
بالشتک بین بخش بالا، وسط و پایین باید روی 12 dp تنظیم شود.

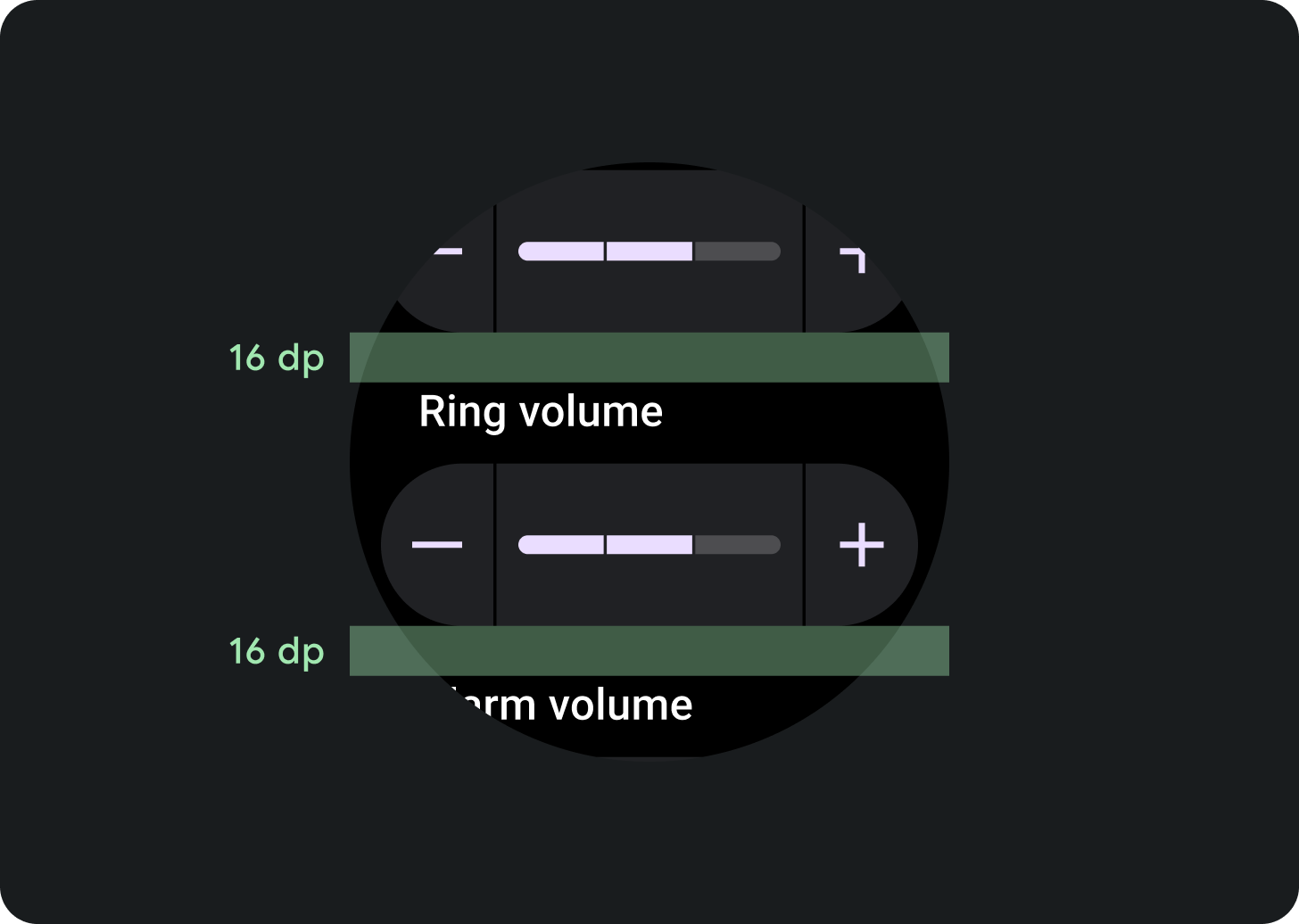
بین اسلات ها
لایه بندی بین شکاف ها در قسمت میانی باید روی 16 dp تنظیم شود.

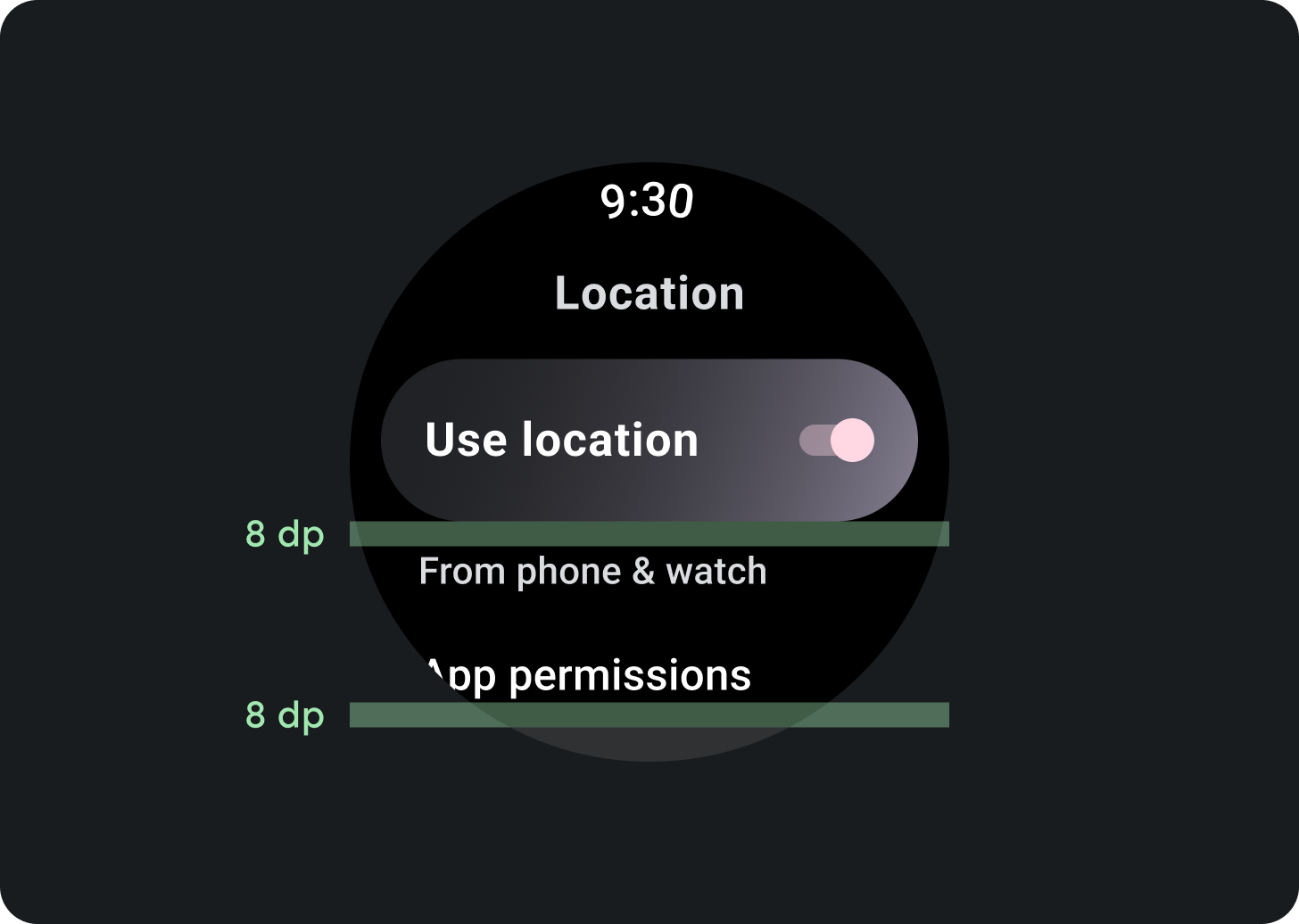
بین گروه ها
padding بین گروه ها در یک شکاف باید روی 8 dp تنظیم شود.

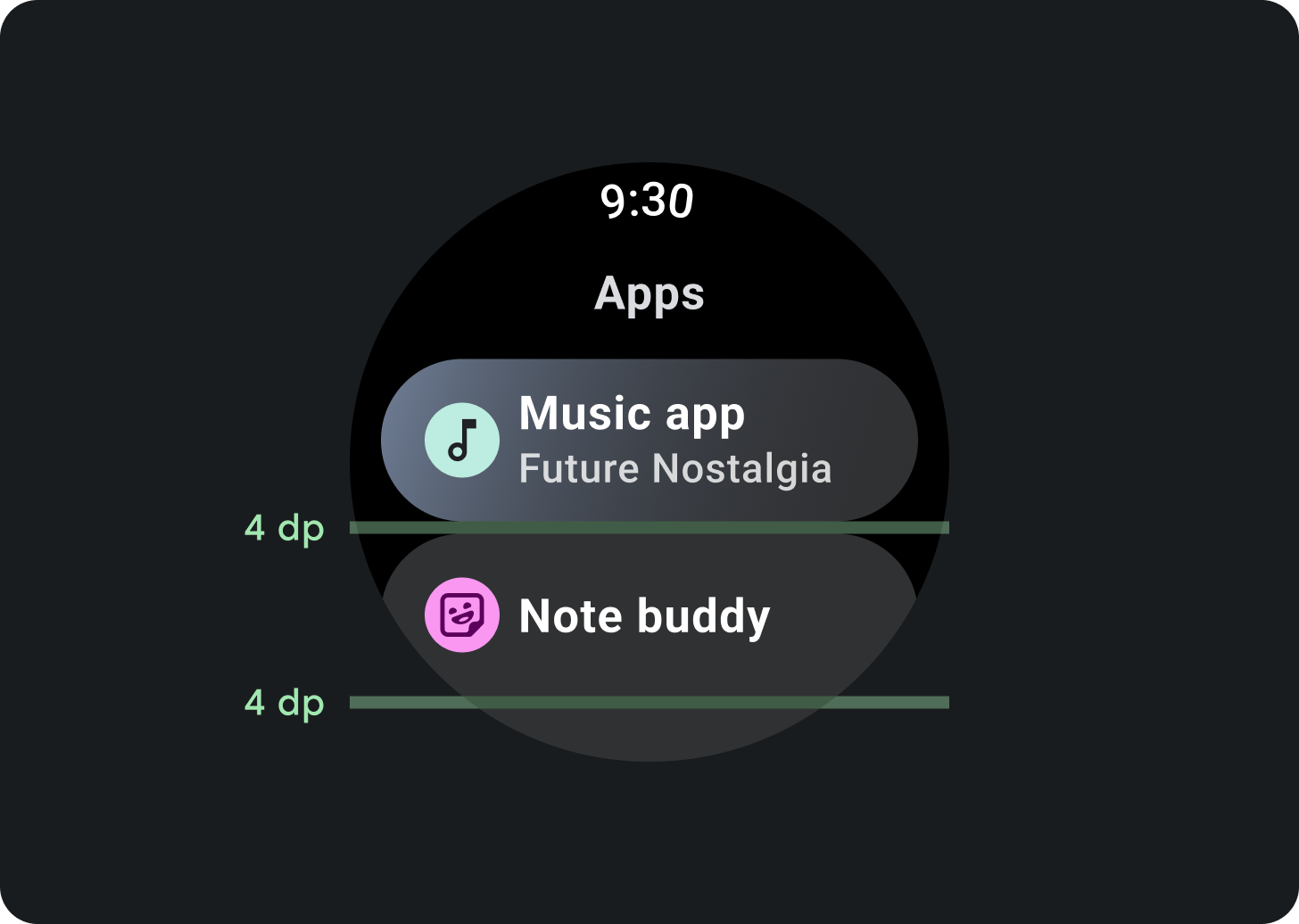
بین عناصر
padding بین عناصر در یک گروه باید روی 4 dp تنظیم شود.
رفتار ضربه زدن
برای تأکید بر یک آیتم فهرست هنگام پیمایش، از snapping استفاده کنید. زمانی که اقلام بلند هستند اما بلندتر از صفحه نمایش نیستند از snapping استفاده کنید.
رفتار کوبیدن به دو شکل است. ItemCenter از مرکز آیتم به عنوان نقطه مرجع استفاده می کند. ItemStart از لبه آیتم به عنوان نقطه مرجع استفاده می کند. از اولی برای وسط یک مورد روی صفحه، از دومی برای وسط دو مورد روی صفحه استفاده کنید. این رفتار را با استفاده از پارامتر anchorType تنظیم کنید.
برای کنترل بیشتر بر روی رفتار snapping در یک لیست، flingBehavior روی ScalingLazyColumnDefaults.snapFlingBehavior و rotaryScrollableBehavior را روی RotaryScrollableDefaults.snapBehavior قرار دهید.
استفاده
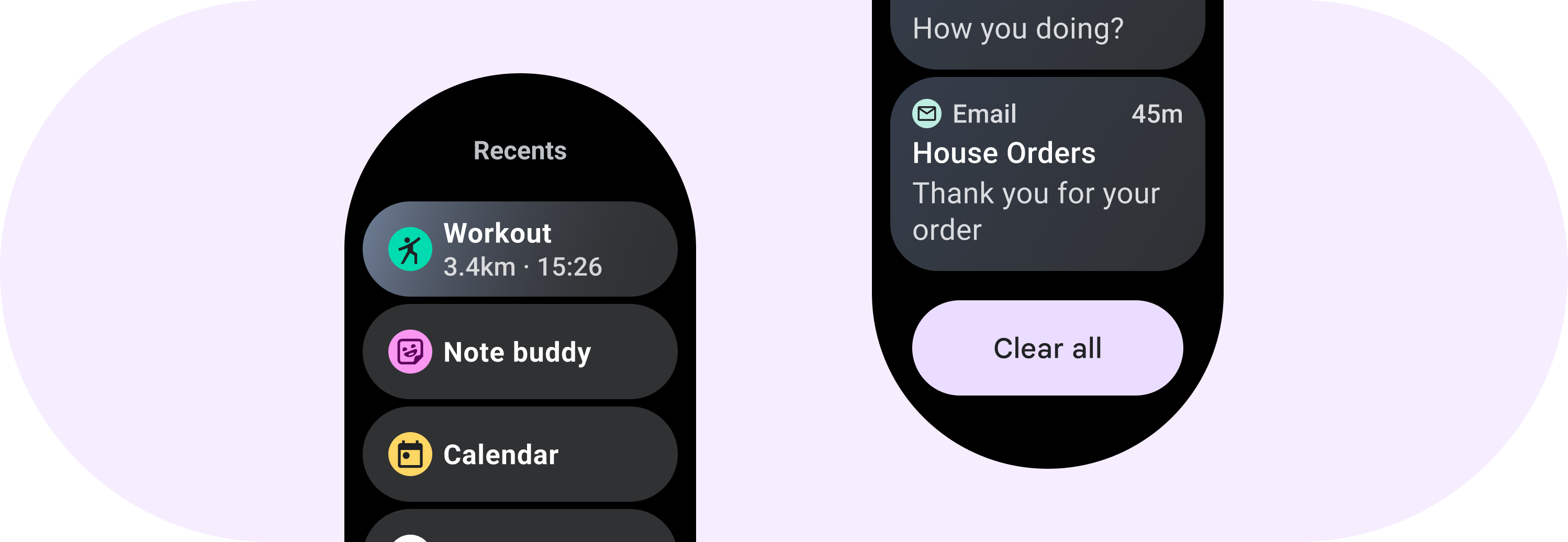
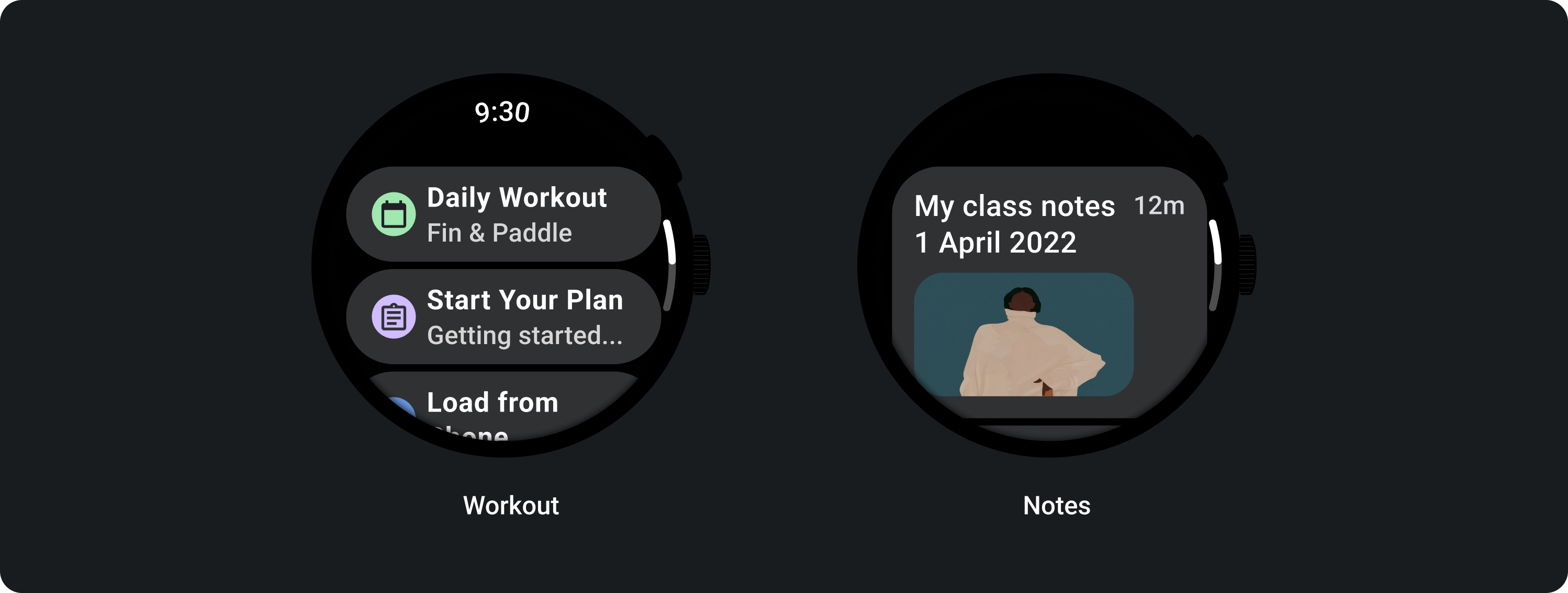
مثال های زیر را در مورد نحوه استفاده از لیست ها در ساعت مشاهده کنید.

طرحبندیهای تطبیقی
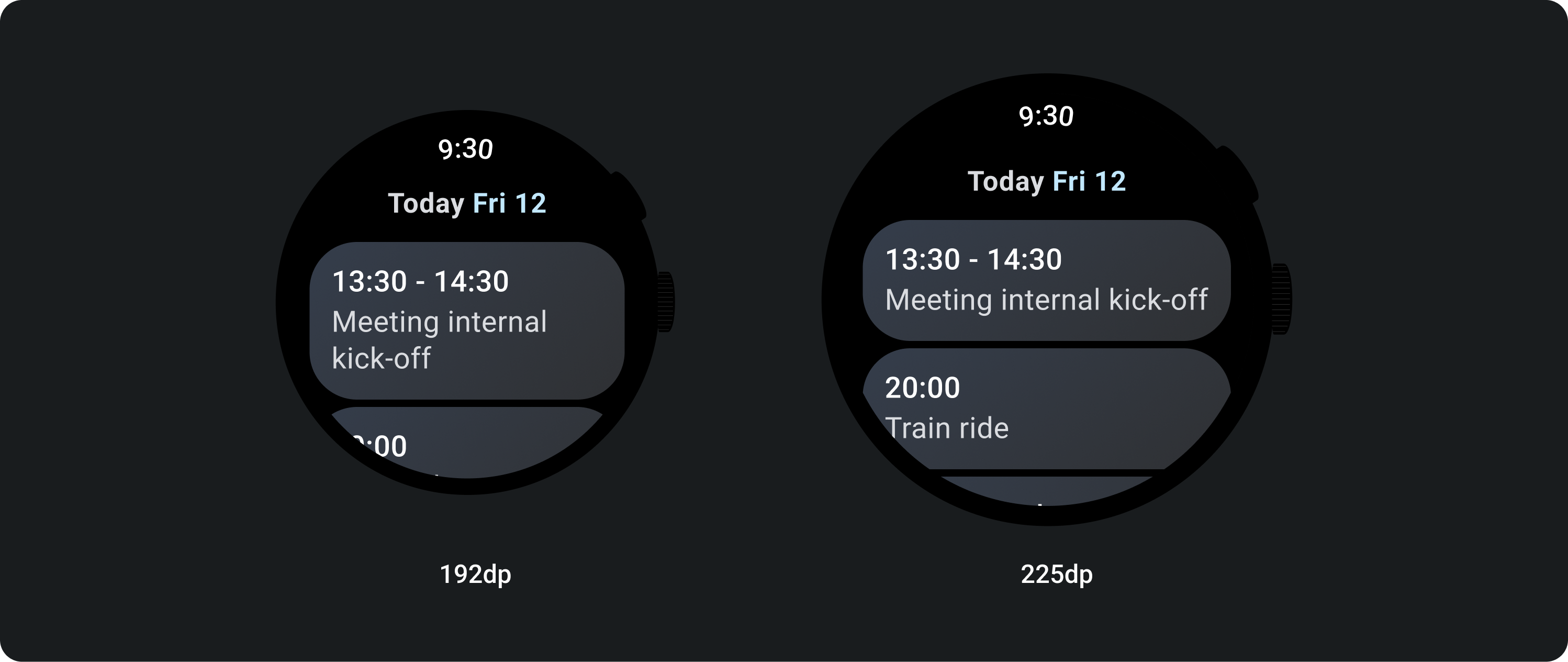
تصاویر زیر چندین نمونه از چیدمان های تطبیقی را نشان می دهد. برای راهنمایی پیاده سازی، از صفحه توسعه برای اندازه های مختلف صفحه دیدن کنید.


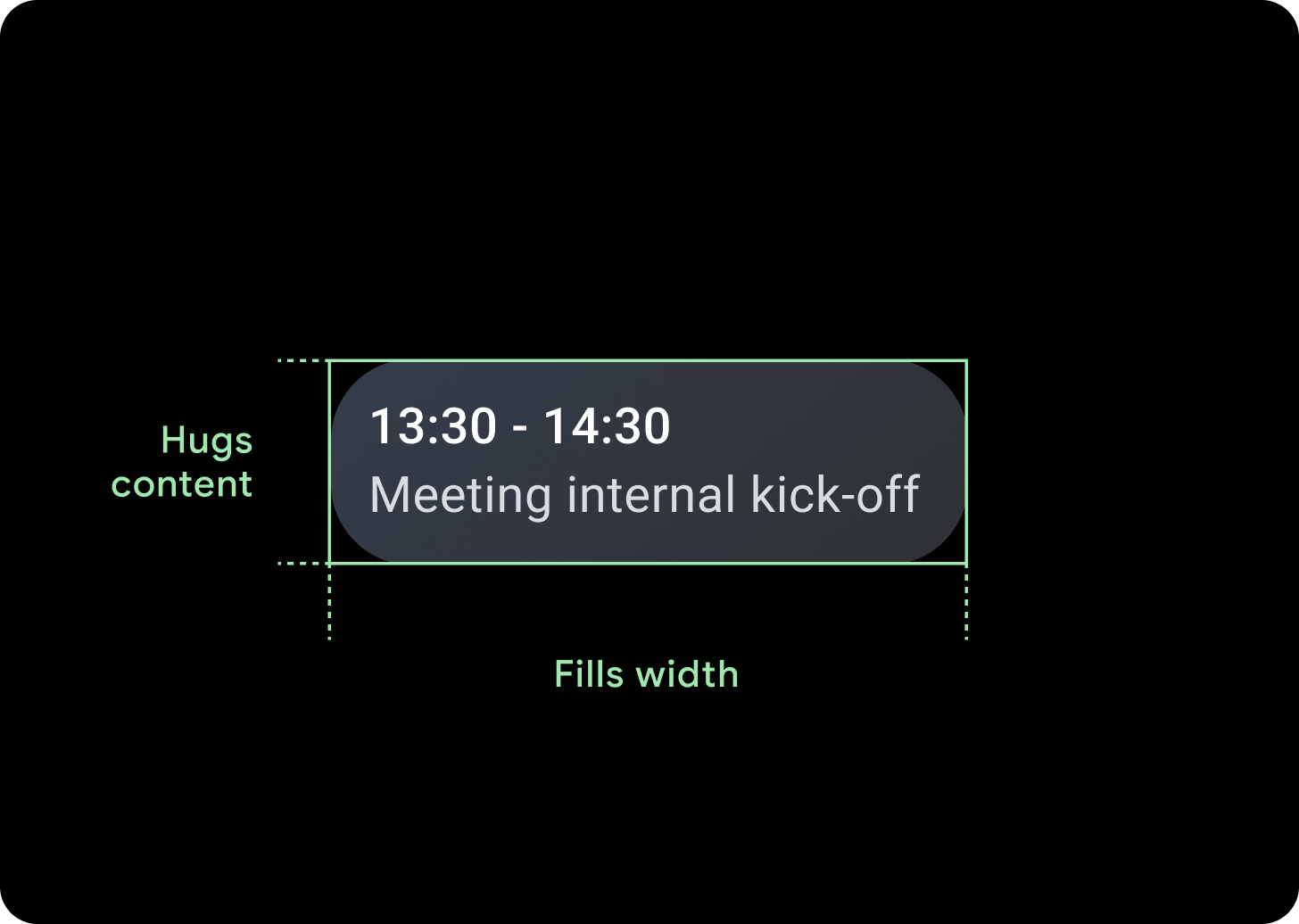
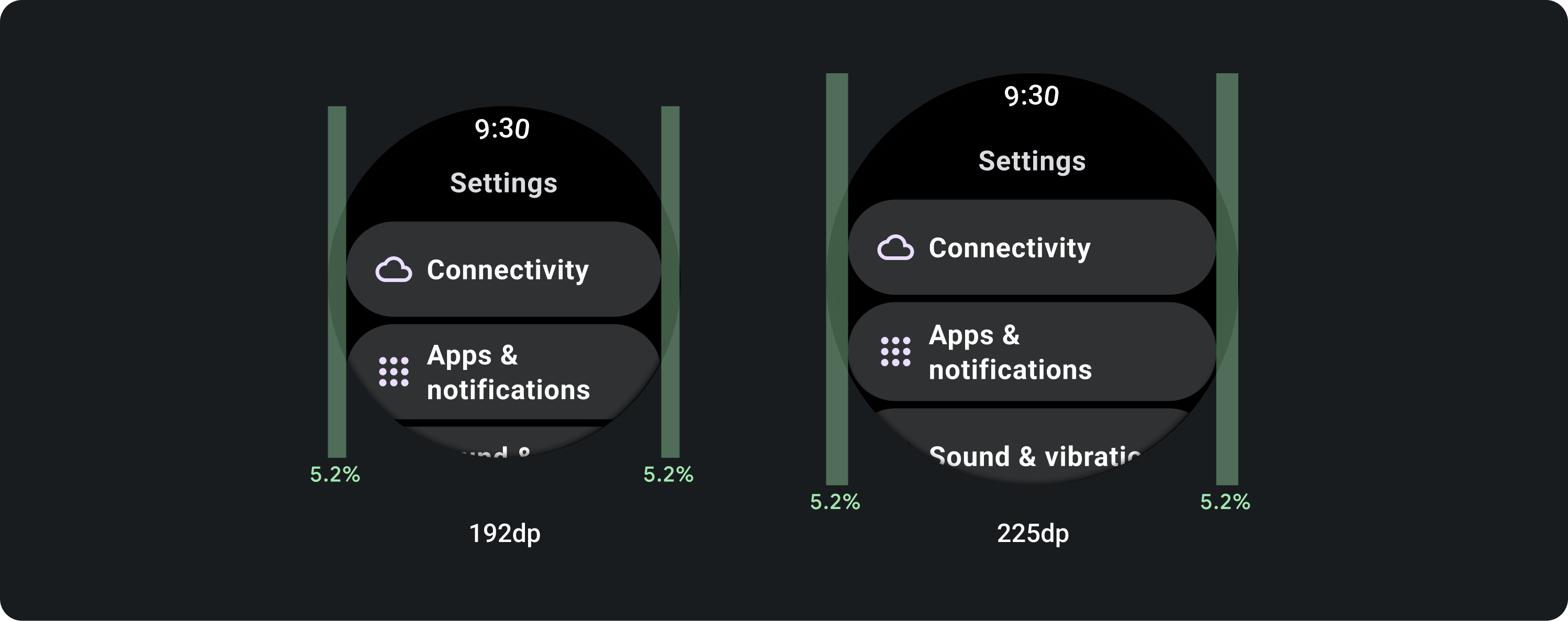
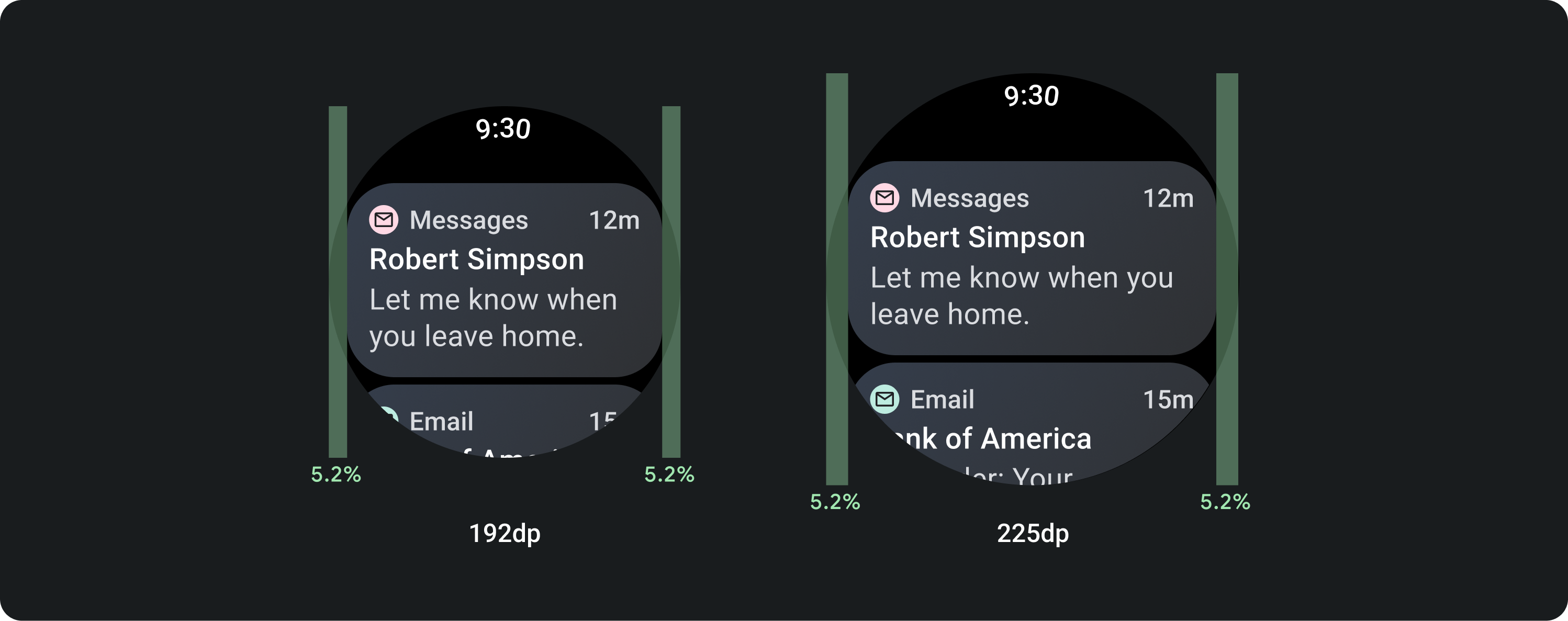
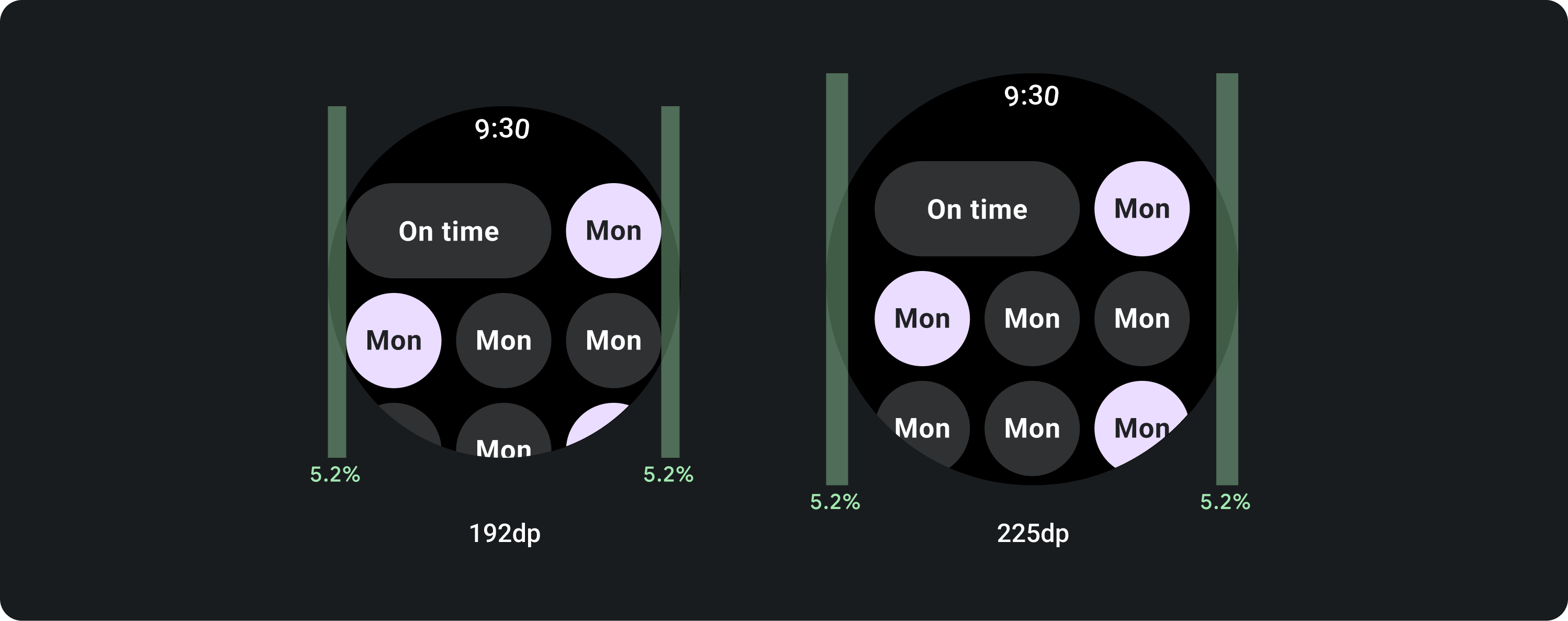
رفتار پاسخگو
اجزای لیست برای پر کردن عرض موجود در نمایشگرهای بزرگتر کشیده می شوند.
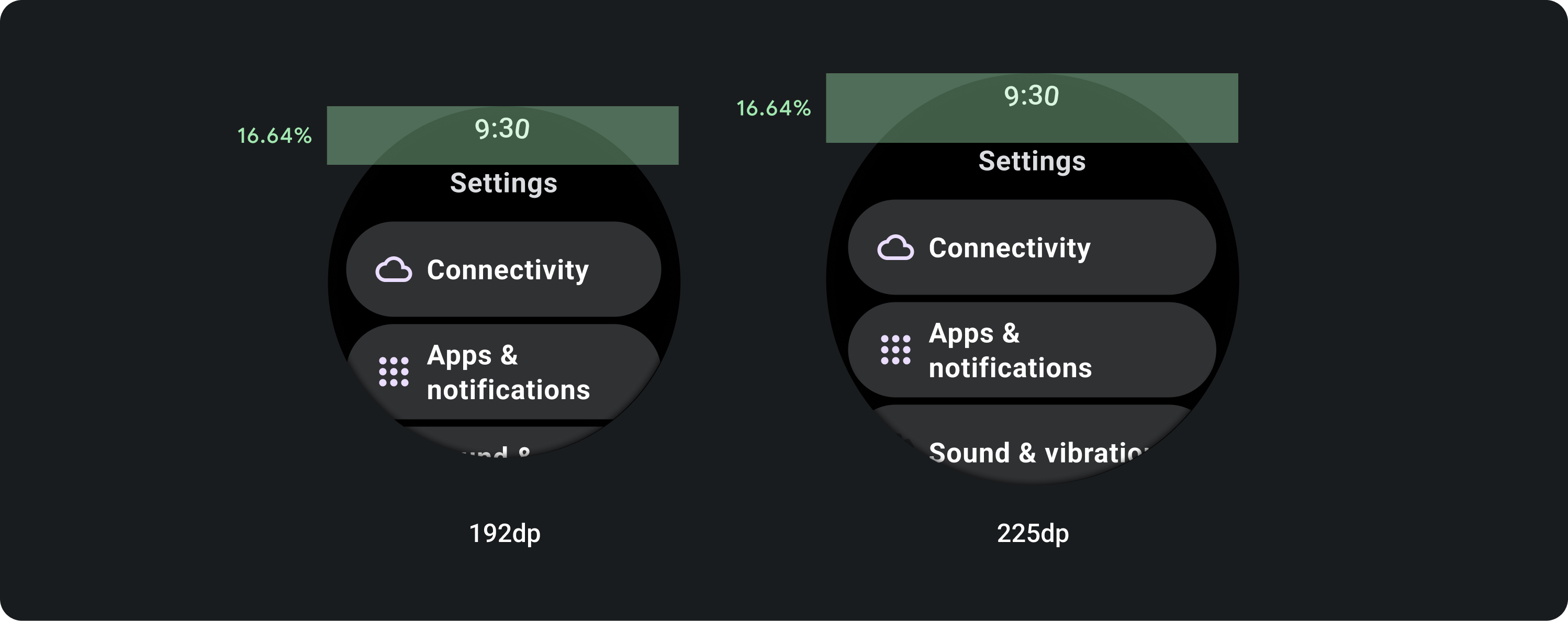
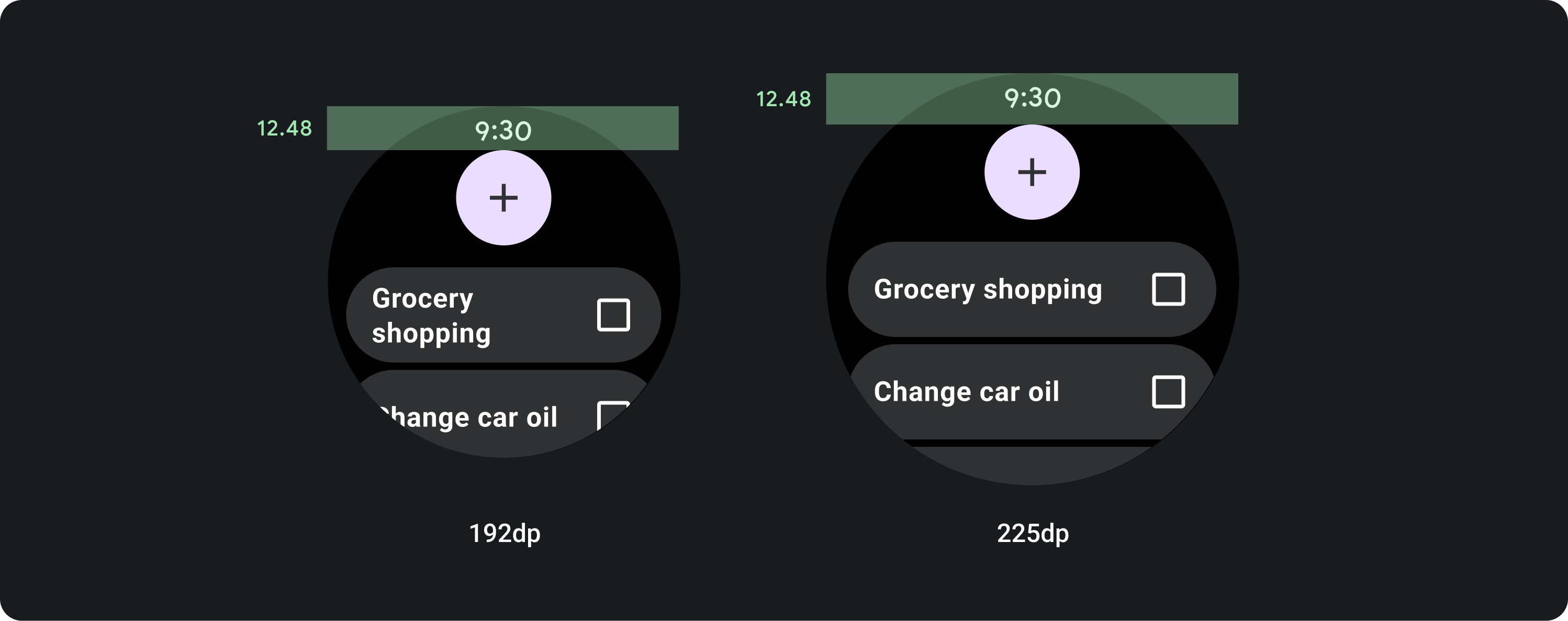
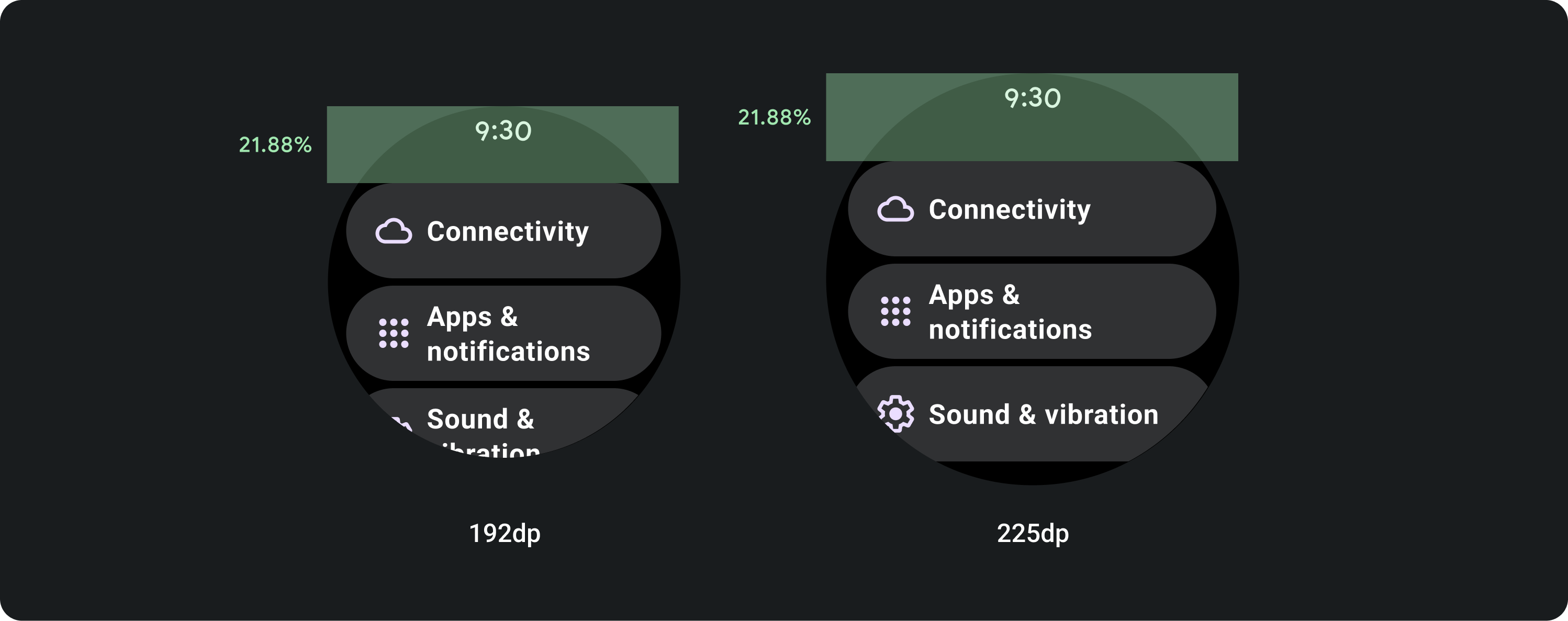
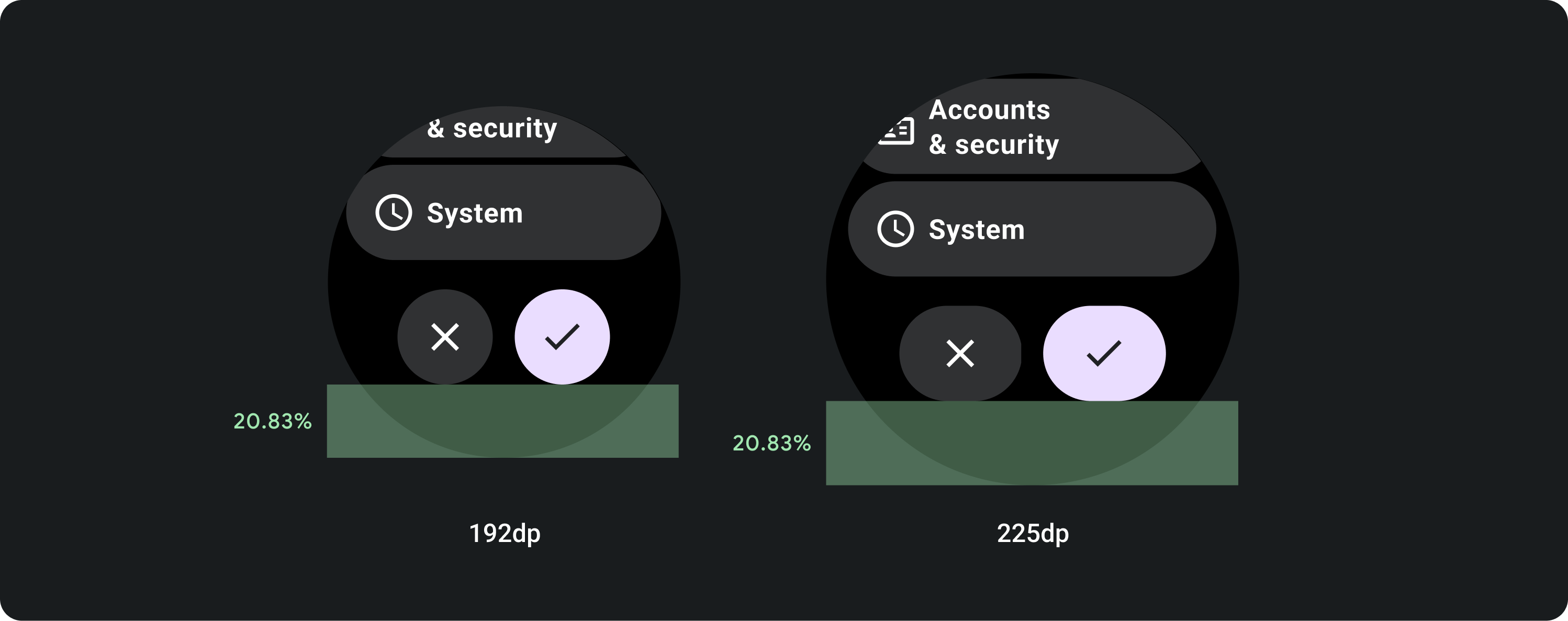
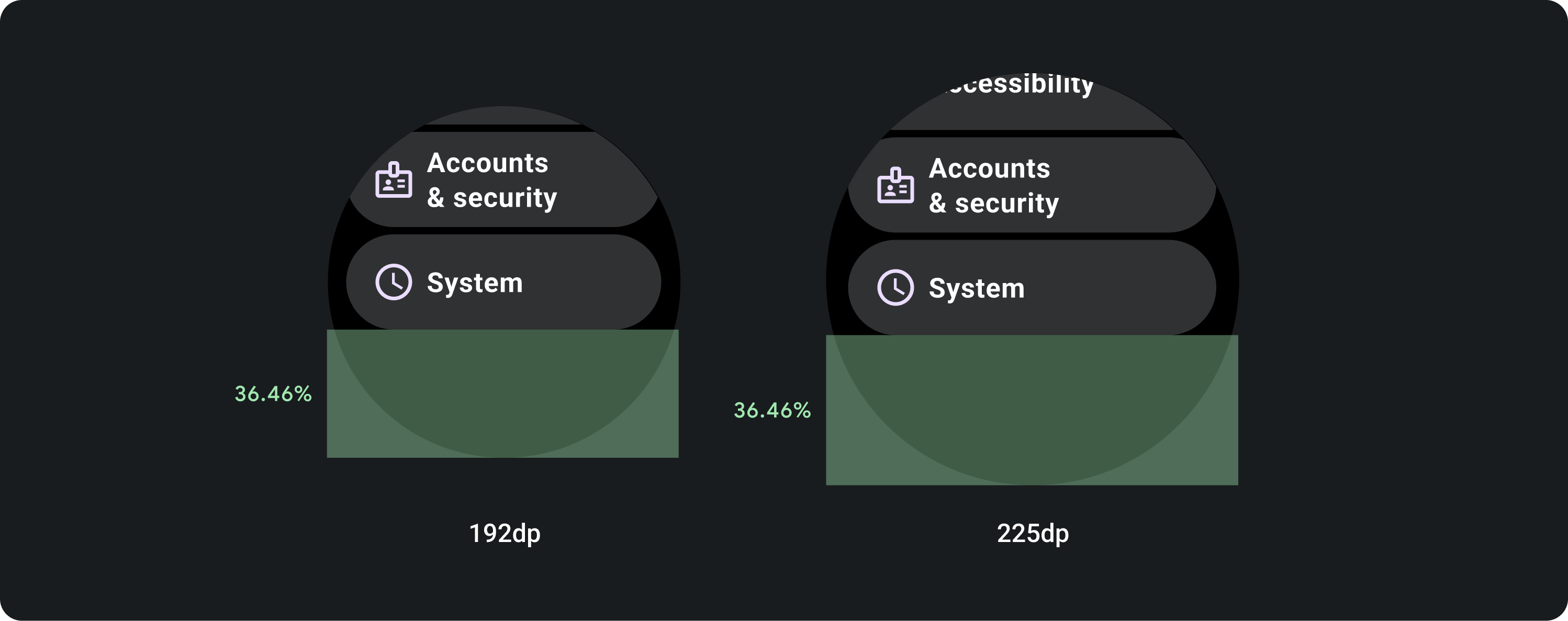
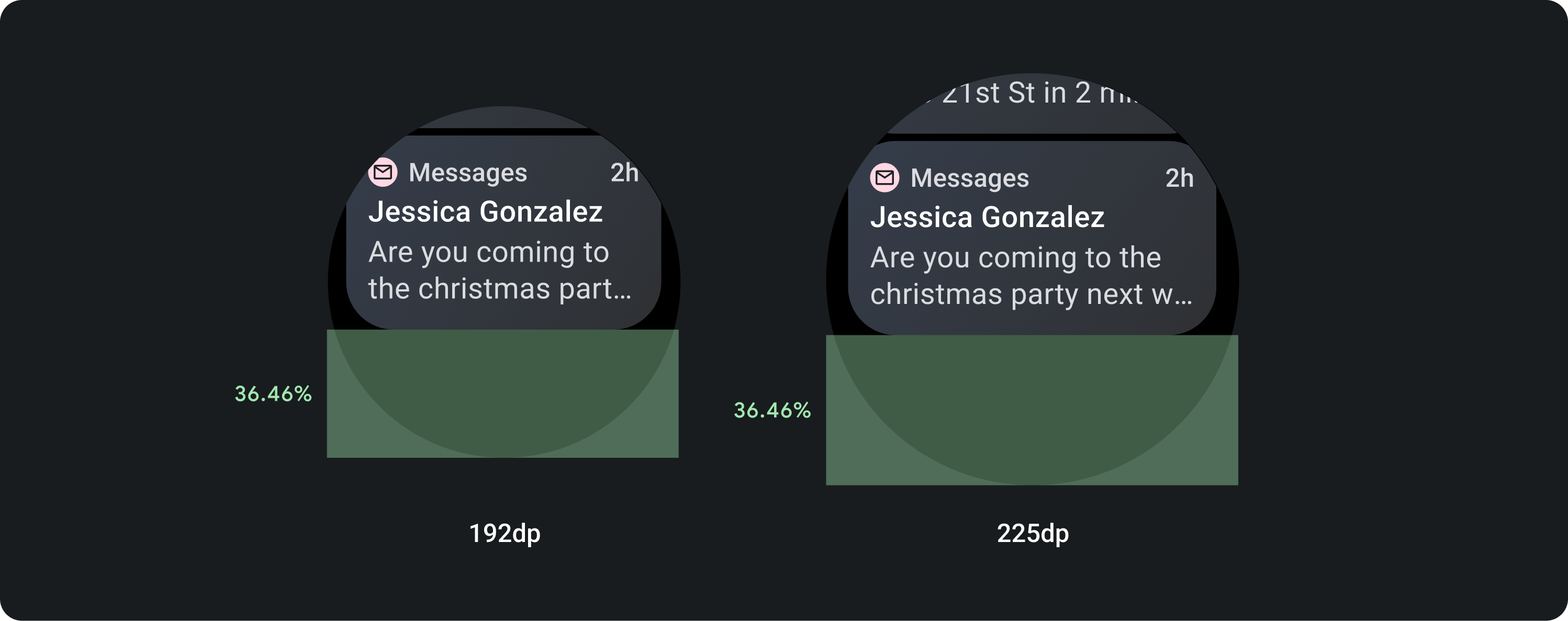
حاشیه های بالا
حاشیه های بالا بسته به اینکه کدام عناصر در بخش بالایی قرار دارند متفاوت است.
لیست با عنوان شروع می شود

لیست با دکمه های 1 یا 2+ شروع می شود

لیست با عناصر دیگر شروع می شود



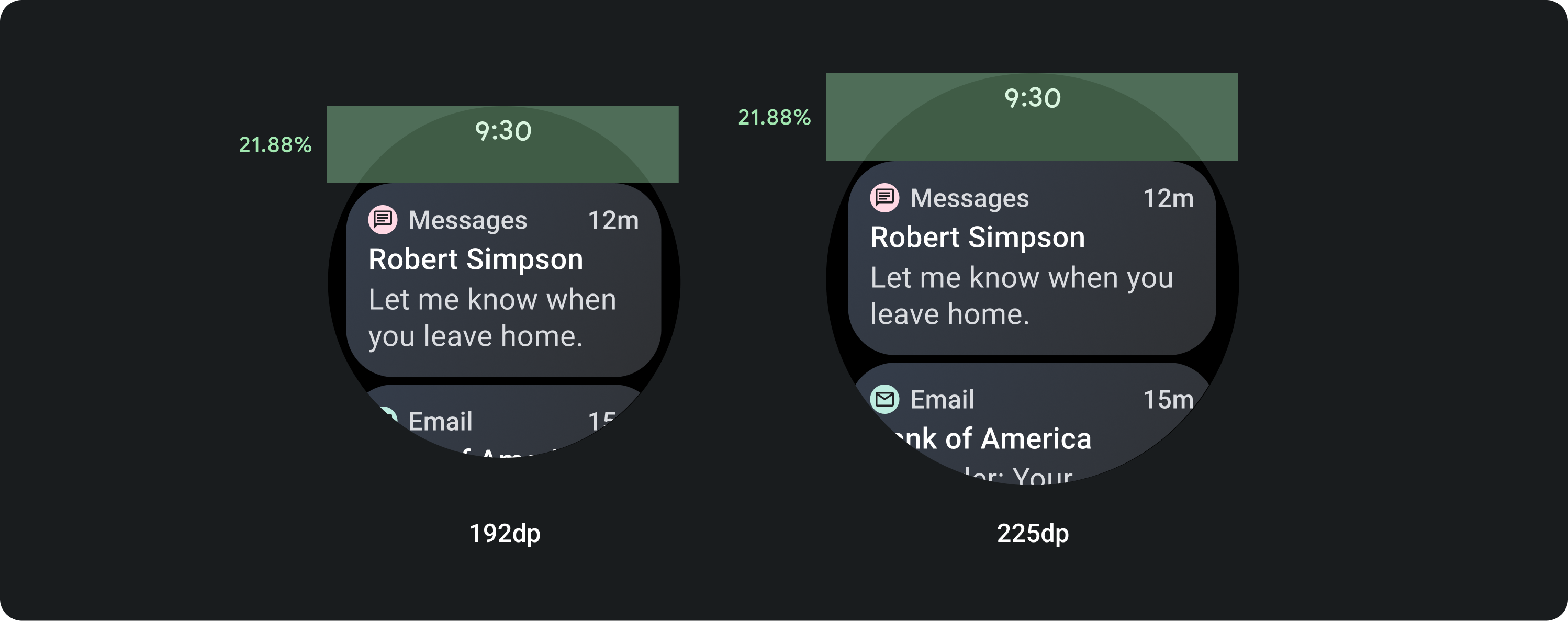
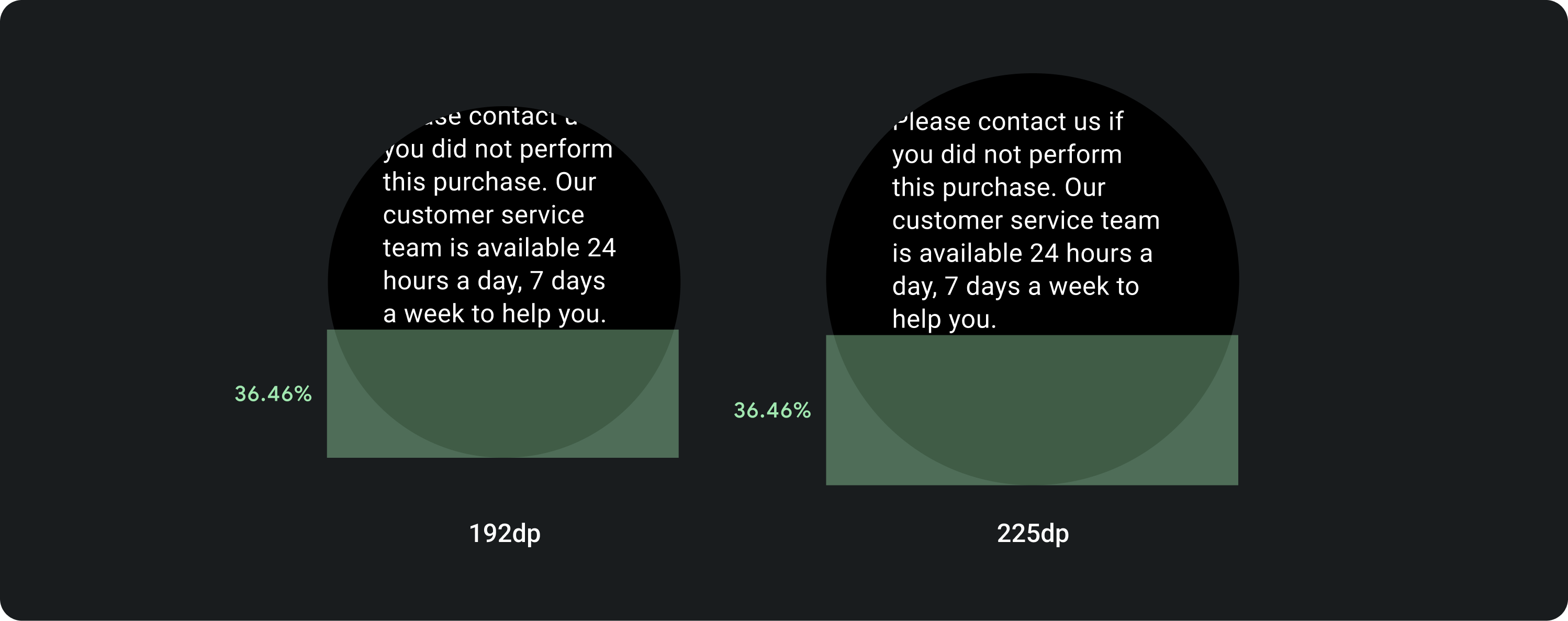
حاشیه های پایین
حاشیه های پایین بسته به اینکه کدام عناصر در قسمت پایین قرار دارند متفاوت است.
لیست با دکمه ها به پایان می رسد

لیست با عناصر دیگر به پایان می رسد



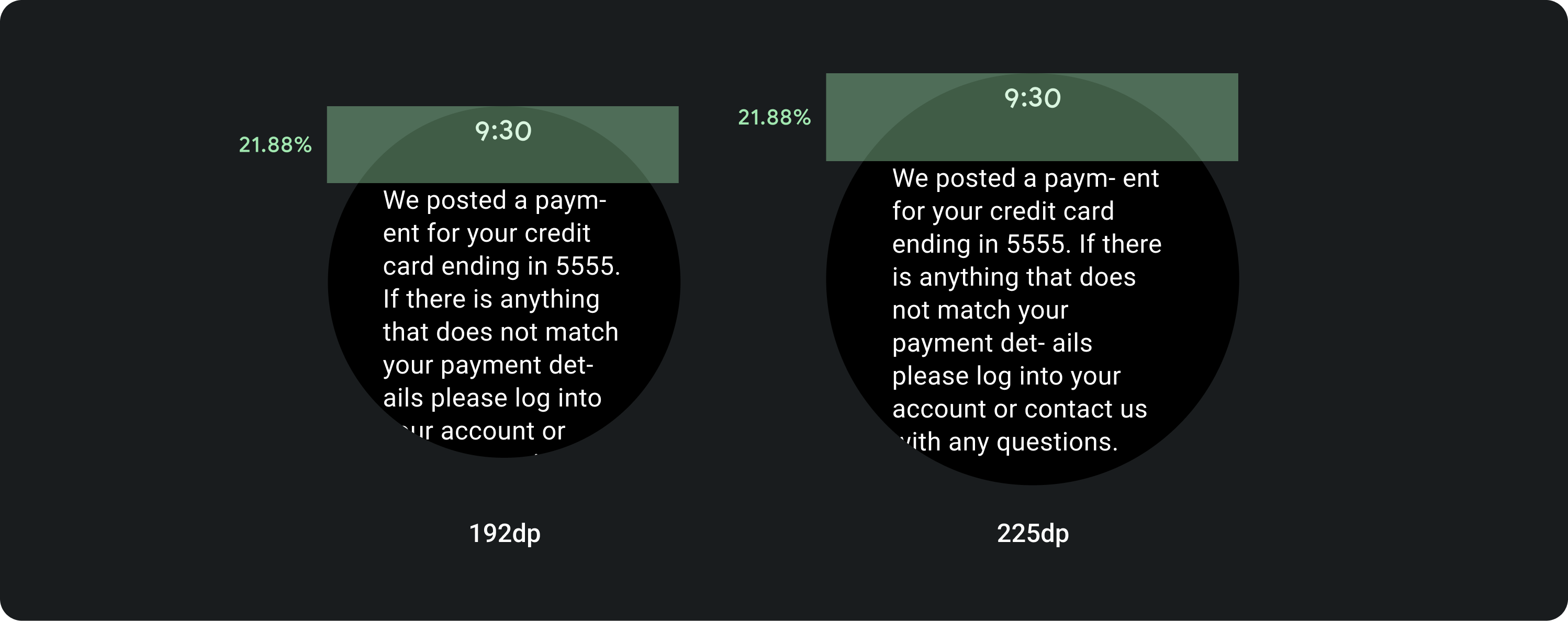
حاشیه های جانبی
حاشیههای جانبی از درصد استاندارد 5.2% در همه انواع فهرست استفاده میکنند تا از مقیاسپذیری در نمایشگرهای بزرگتر اطمینان حاصل شود.



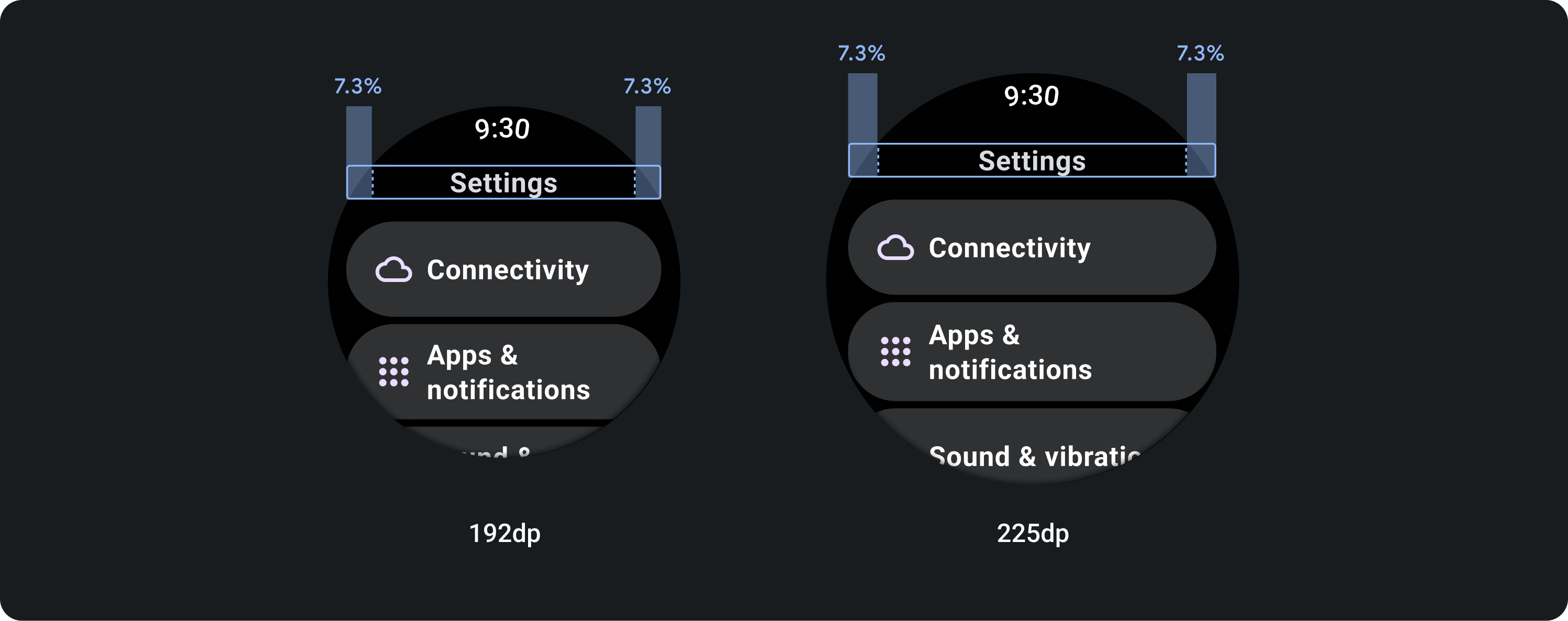
حاشیه های داخلی
عناوین
7.3 درصد حاشیه داخلی اضافه شده است تا اطمینان حاصل شود که عناوین بریده نمی شوند.

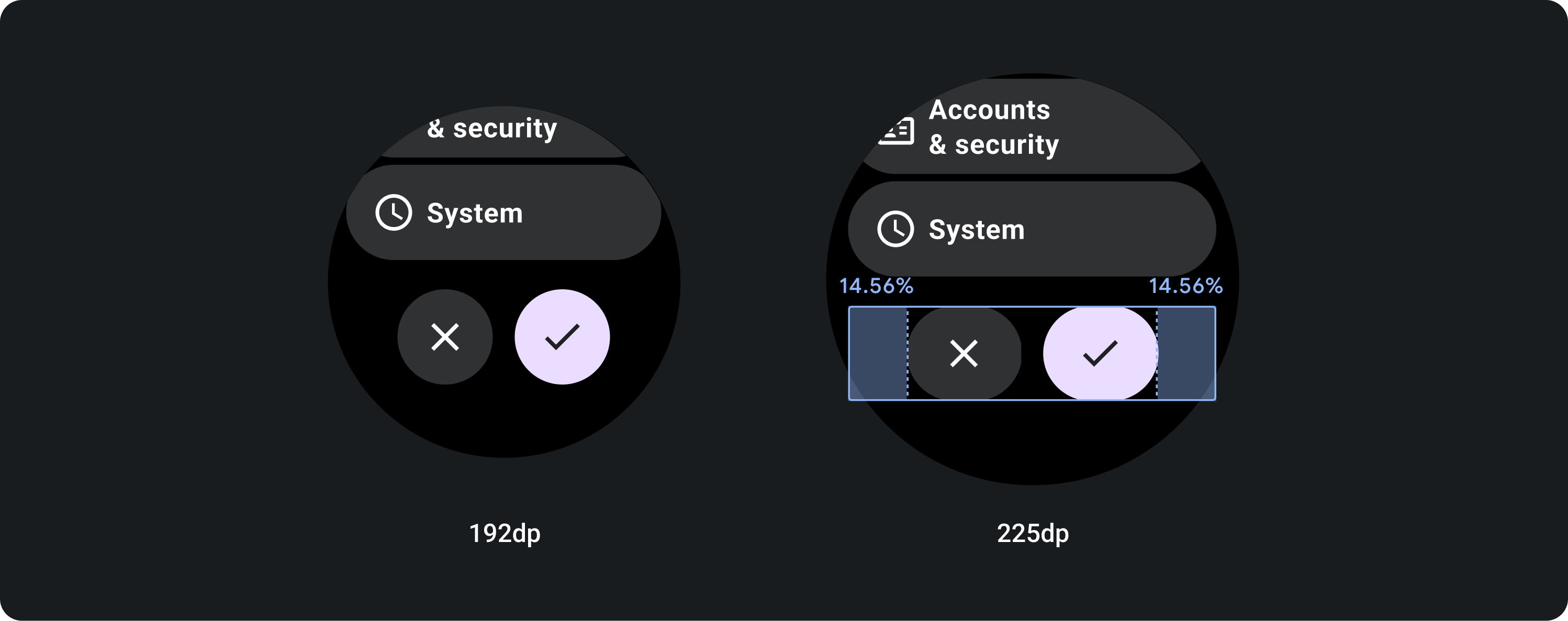
دکمه های پایین
دکمه های پایین عرض موجود را از نقطه شکست 225 پر می کنند. برای حفظ سلسله مراتب بصری، بالشتک داخلی 14.56٪ در صفحه نمایش های بزرگتر اضافه شده است.