
Un elemento espandibile è un chip personalizzato che visualizza contenuti aggiuntivi in linea.

Chip di elemento espandibile
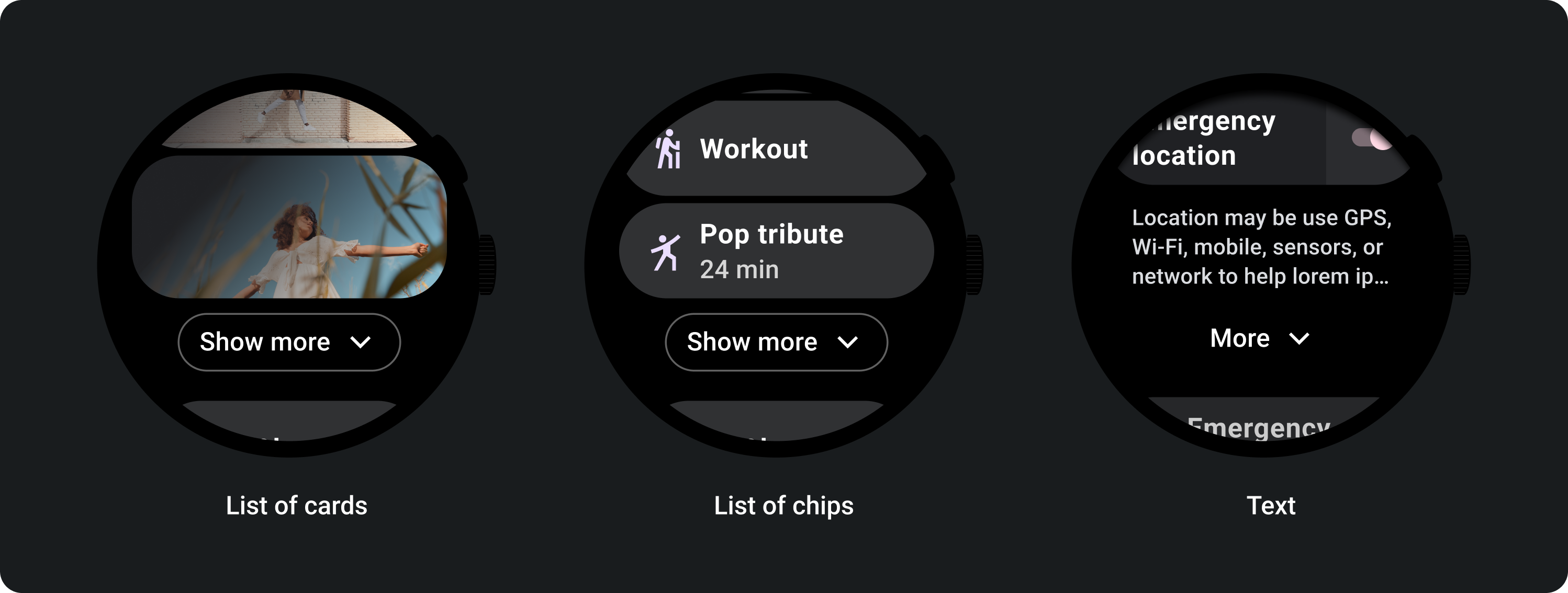
Gli elementi espandibili consentono alle app di includere contenuti ad alta densità in meno spazio sullo schermo. Utilizza questo componente se vuoi mantenere un'app compatta e consentire agli utenti di accedere rapidamente a contenuti aggiuntivi. Utilizza questo componente per consentire agli utenti di eseguire le seguenti attività:
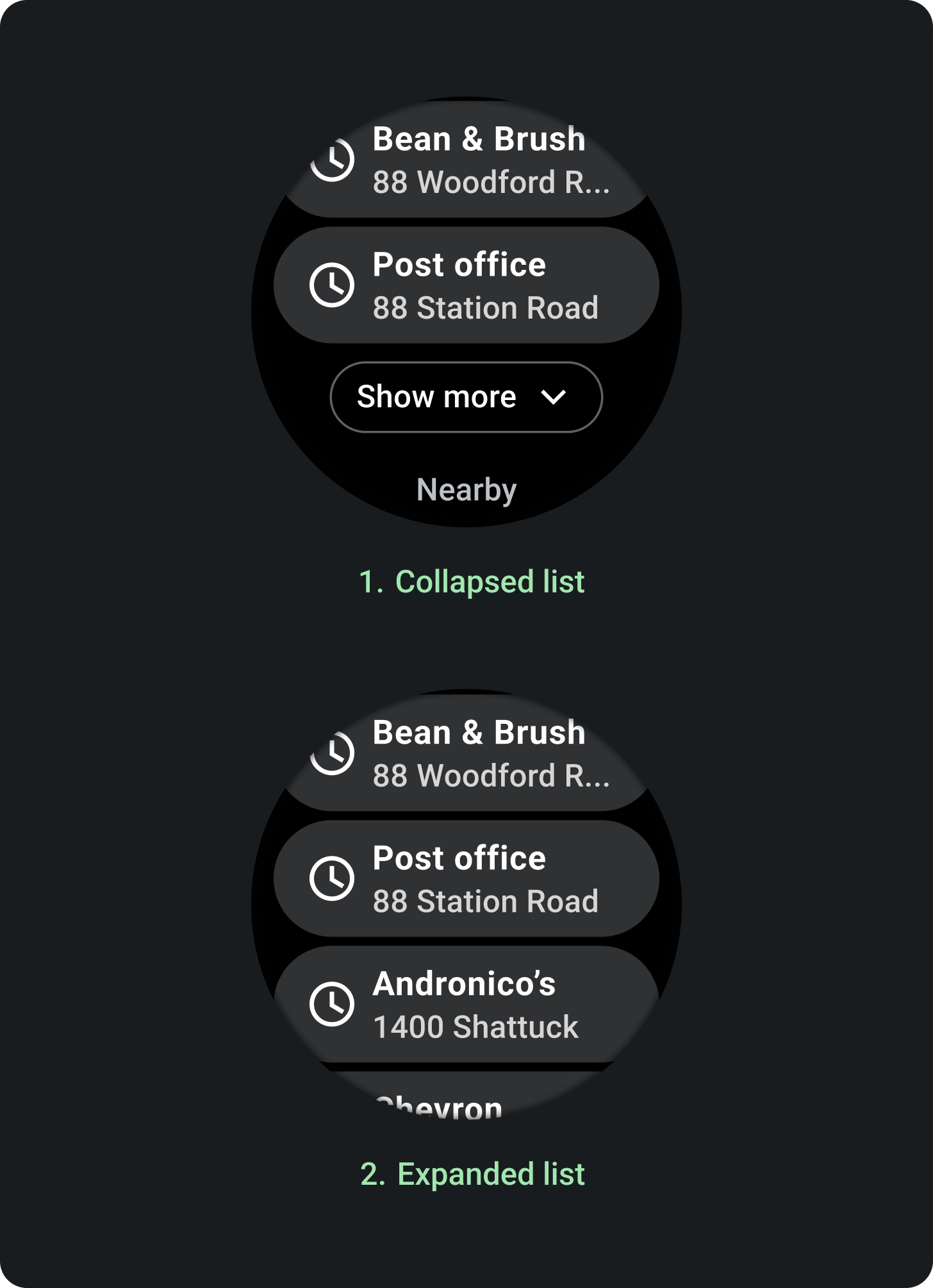
- Mostra più elementi dell'elenco (chip, carte)
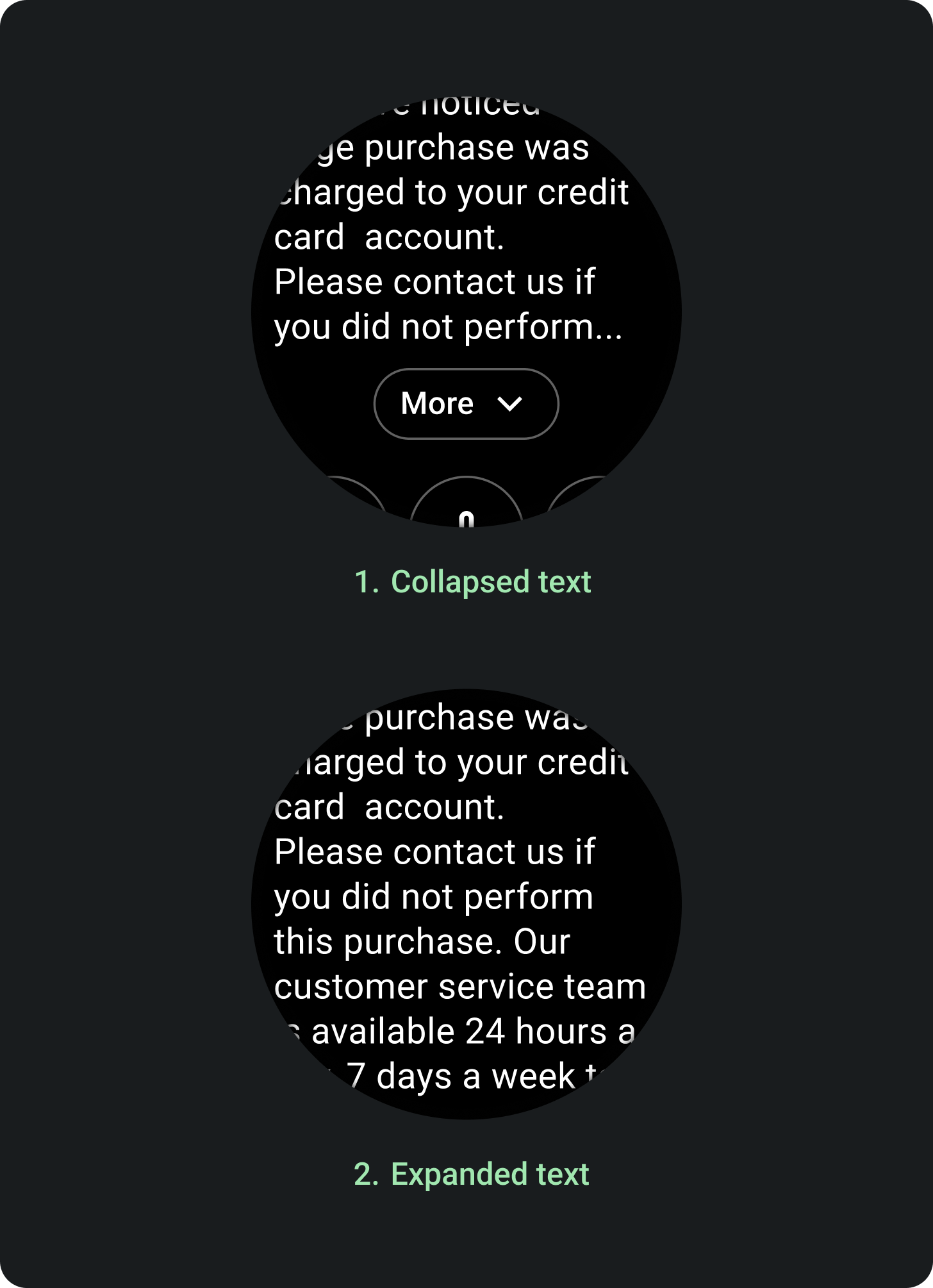
- Mostra altro testo
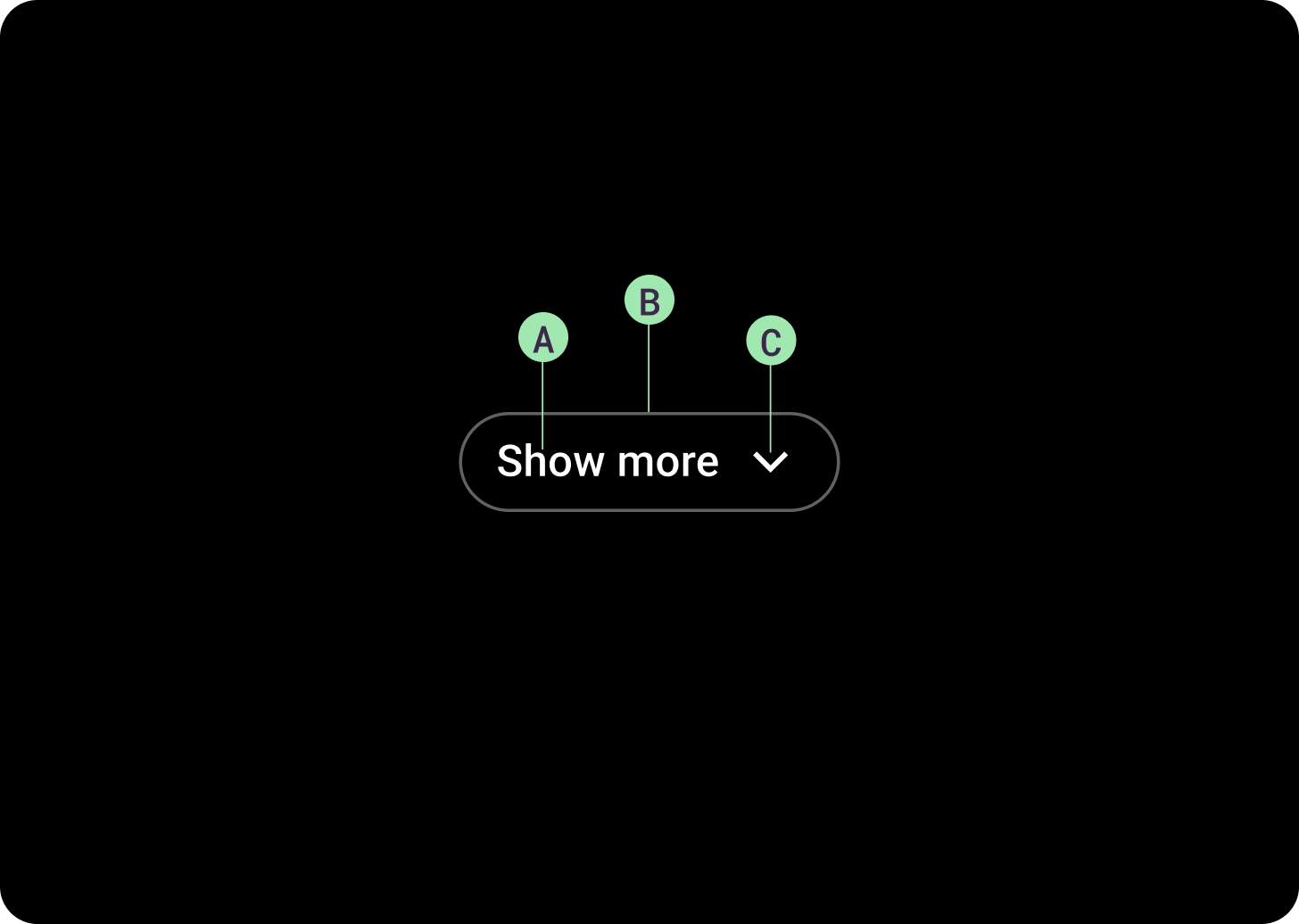
Anatomia

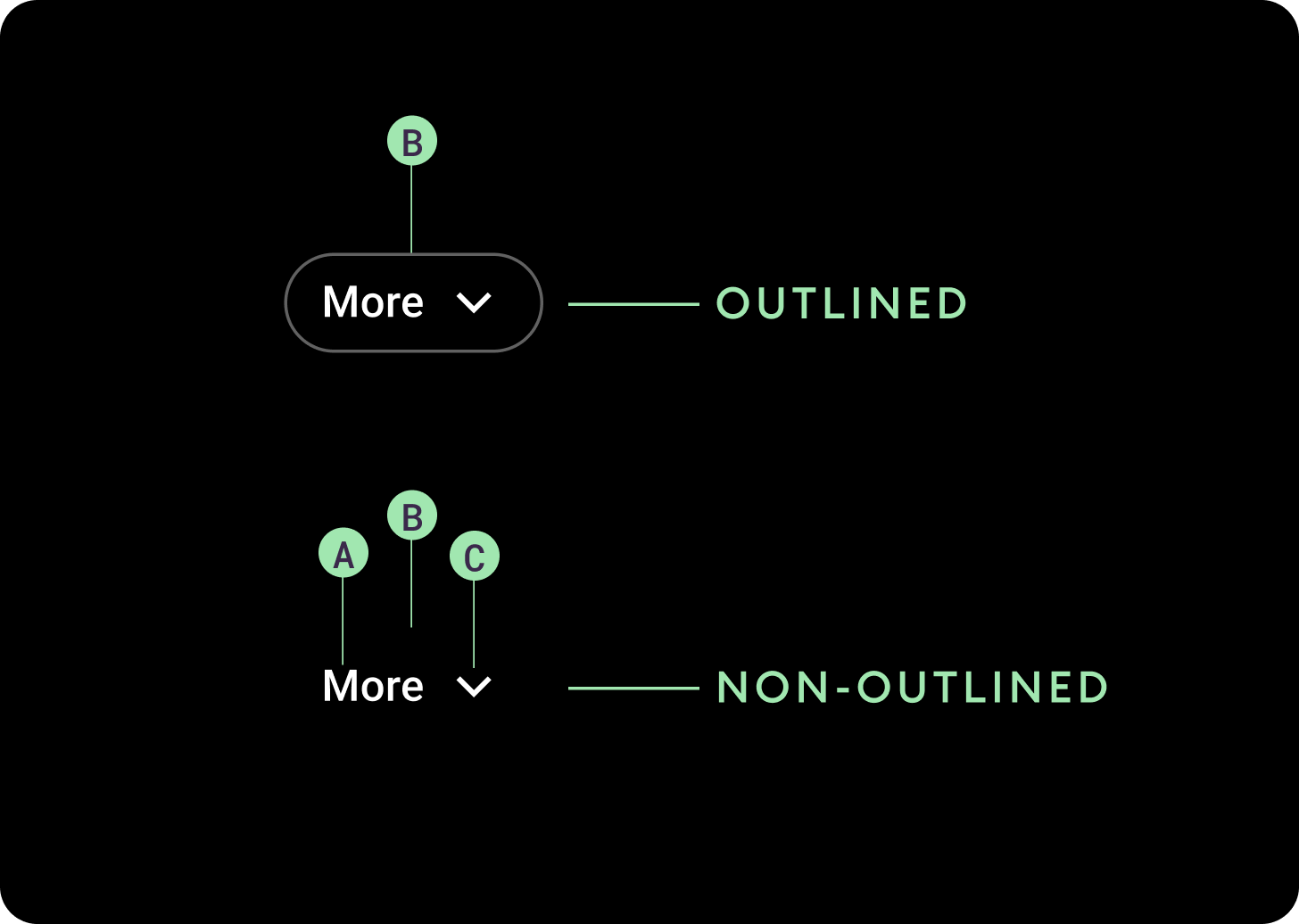
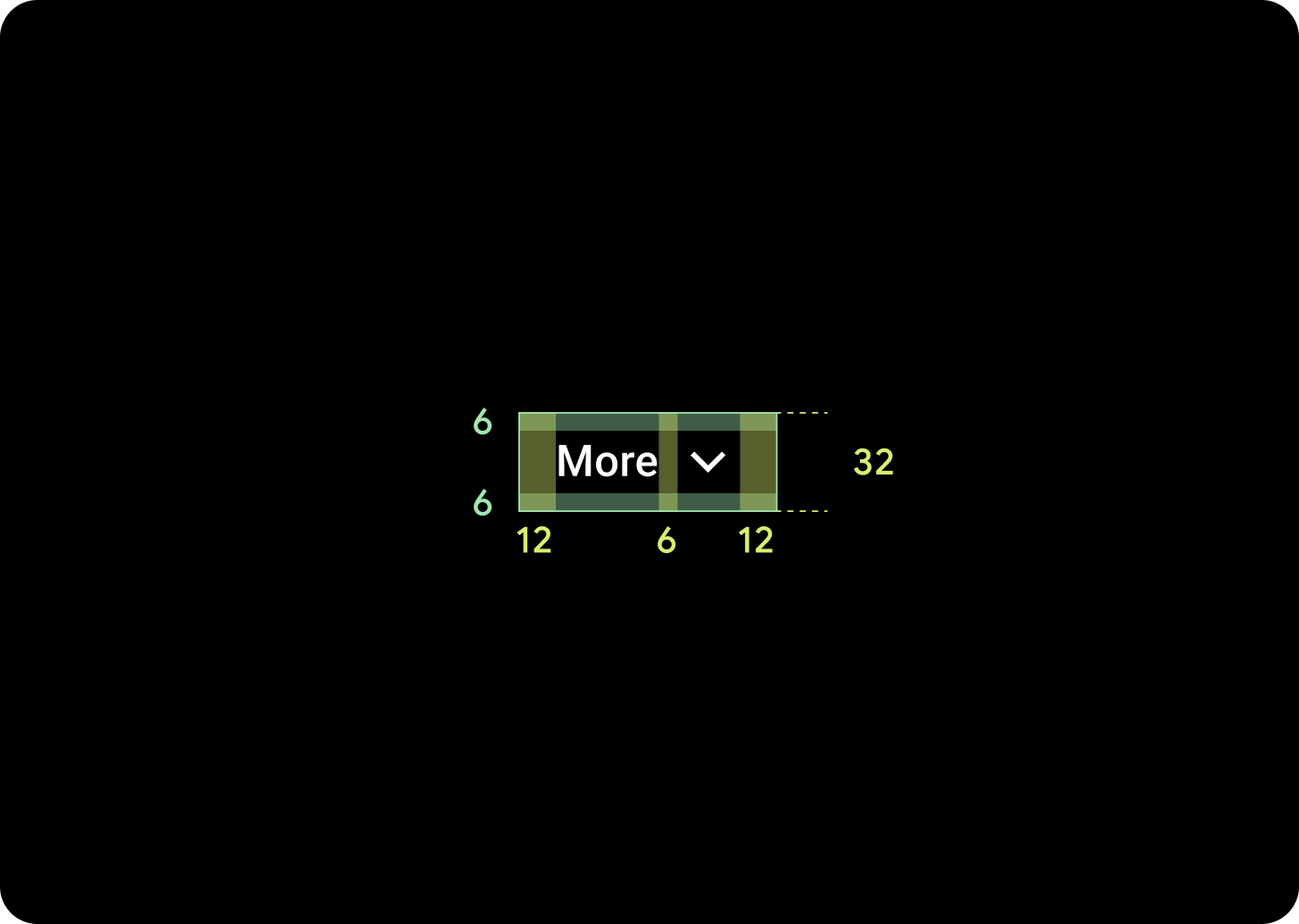
Il chip deve essere allineato al centro. A. Etichetta
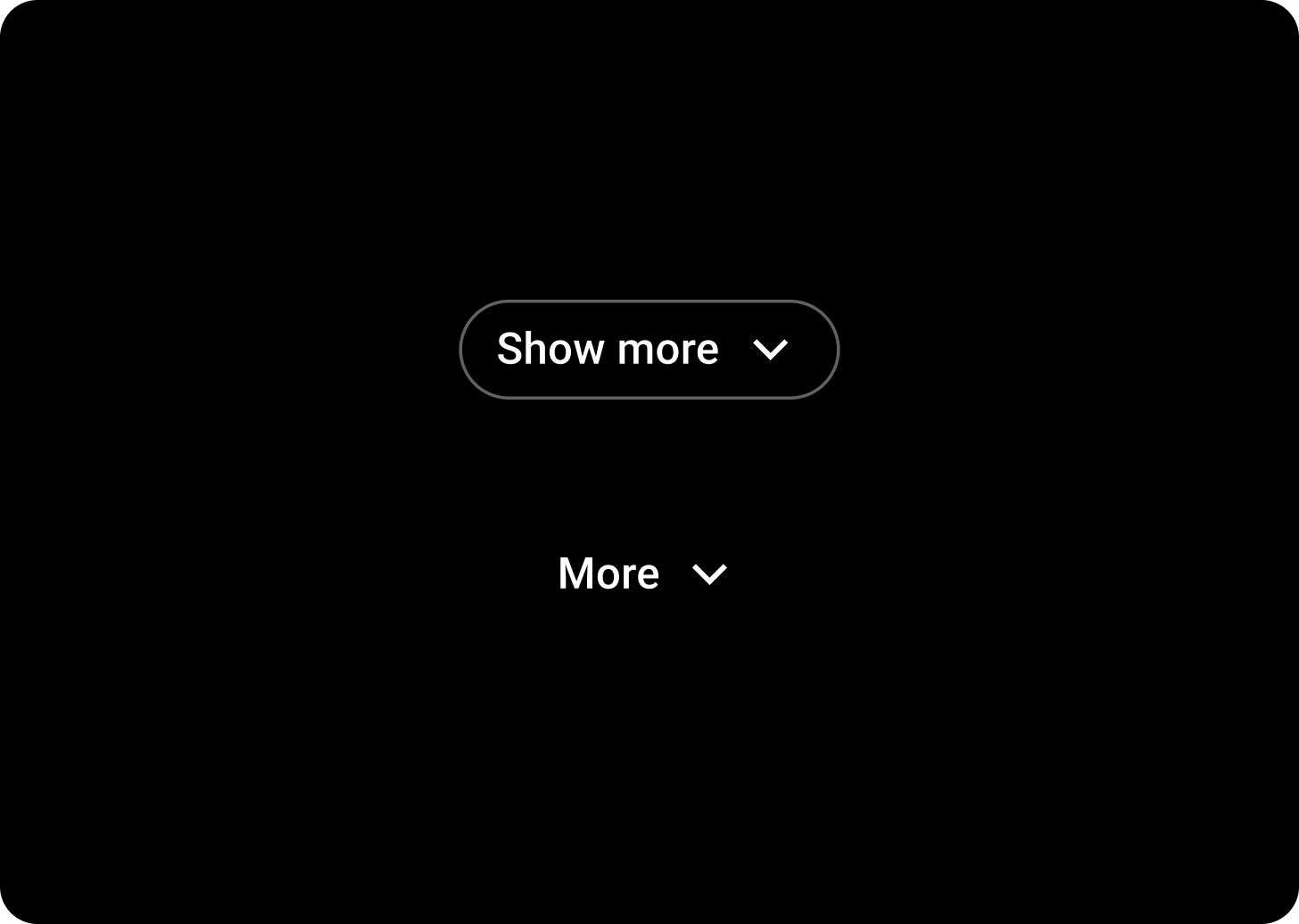
Il testo dell'etichetta può essere personalizzato. L'impostazione predefinita è "Mostra altro". B. Contenitore
Il pulsante deve includere un bordo del contenitore. C. Icona Espandi
L'icona predefinita è il gallone rivolto verso il basso, che può essere personalizzata o rimossa. L'icona è allineata a destra per le impostazioni internazionali in lingua LTR e a sinistra per le impostazioni di lingua RTL.

Il chip deve essere allineato al centro. A. Etichetta
Il testo dell'etichetta può essere personalizzato. Il valore predefinito è "More". B. Contenitore
Il pulsante ha due varianti: con contorno e non con contorno. C. Icona Espandi
L'icona predefinita è il gallone rivolto verso il basso, che può essere personalizzata o rimossa. L'icona è allineata a destra per le impostazioni internazionali in lingua LTR e a sinistra per le impostazioni di lingua RTL.
Comportamento

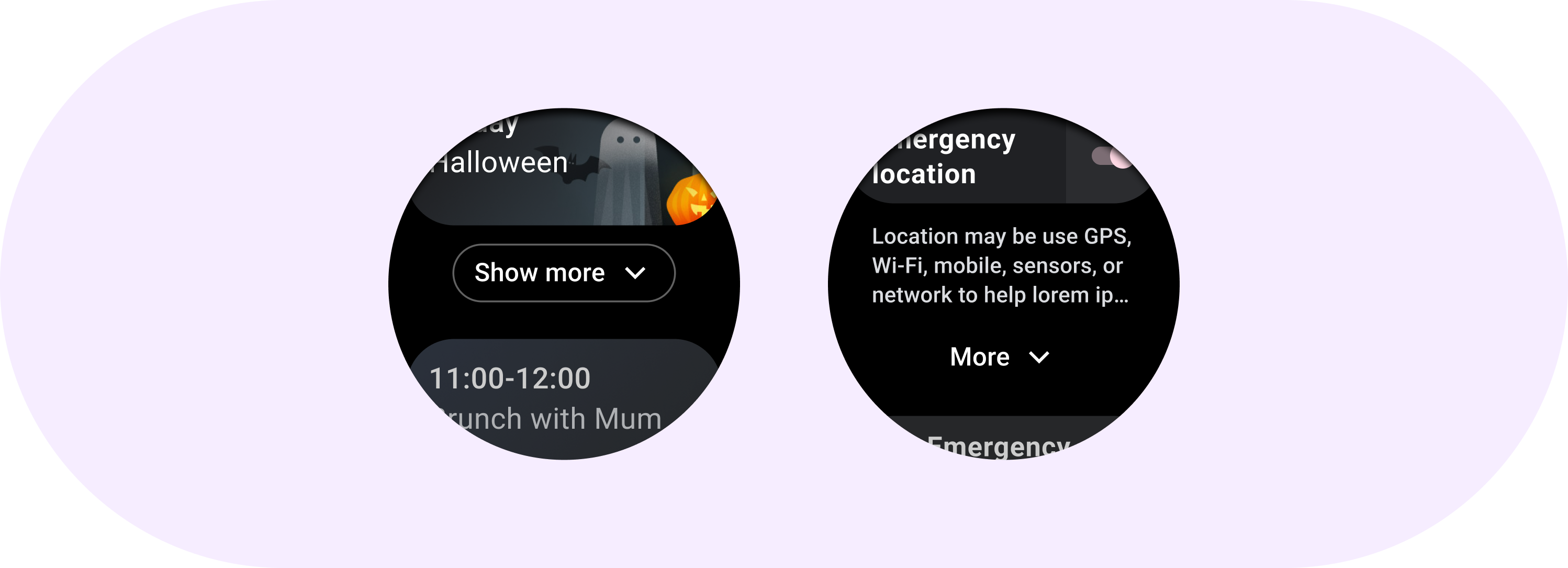
Tocca il chip per espandere e visualizzare più elementi in un elenco. L'azione di espansione si anima, nascondendo il testo Mostra altro e rivelando gli altri elementi con un unico movimento fluido. Puoi personalizzare il numero di elementi visualizzati nello stato compresso. Il numero consigliato di elementi è tre.

Tocca il chip per espandere e visualizzare altro testo. L'azione di espansione si anima, nascondendo il testo Altro e rivelando gli altri elementi con un unico movimento fluido. Puoi personalizzare il numero di righe di testo visualizzate nello stato compresso. Il numero consigliato di righe è otto.
Il target dei tocchi è costituito dall'intera area di testo, non solo dal pulsante.
Stili chip


Elenco espandibile
Dimensioni icona: 20 dp x 20 dp
Colore icona: sulla superficie
Altezza: 32 dp
Larghezza: varia in base al testo e alla lingua
Tratto: 1 dp
Stile etichetta: Didascalia 1
Colore etichetta: sulla superficie
Testo espandibile
Dimensioni icona: 20 dp x 20 dp
Colore icona: sulla superficie
Altezza: 32 dp
Larghezza: varia in base al testo e alla lingua
Tratto: 0 o 1 dp
Riempimento: Nessuno
Stile etichetta: Didascalia 1
Colore etichetta: Sulla superficie
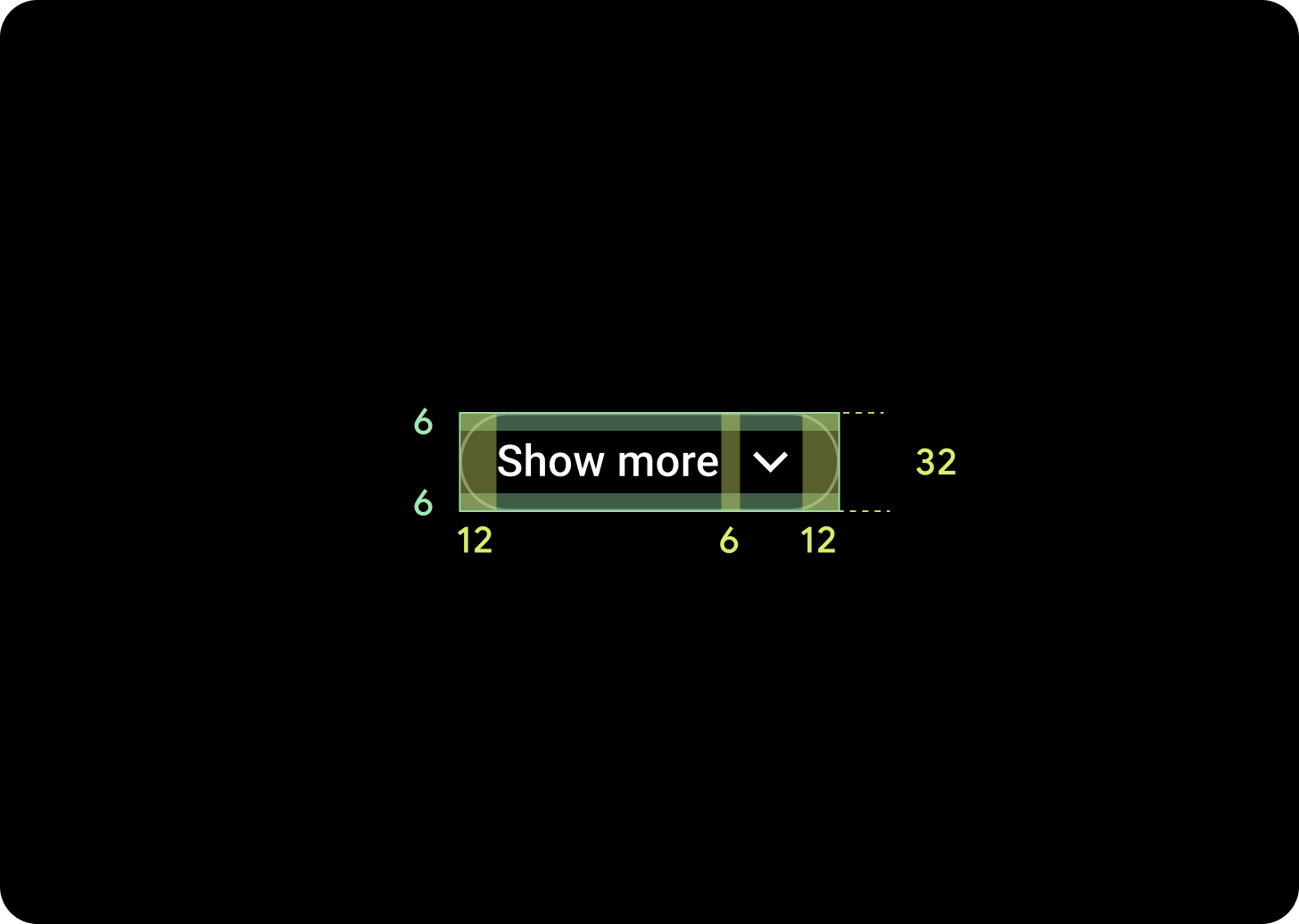
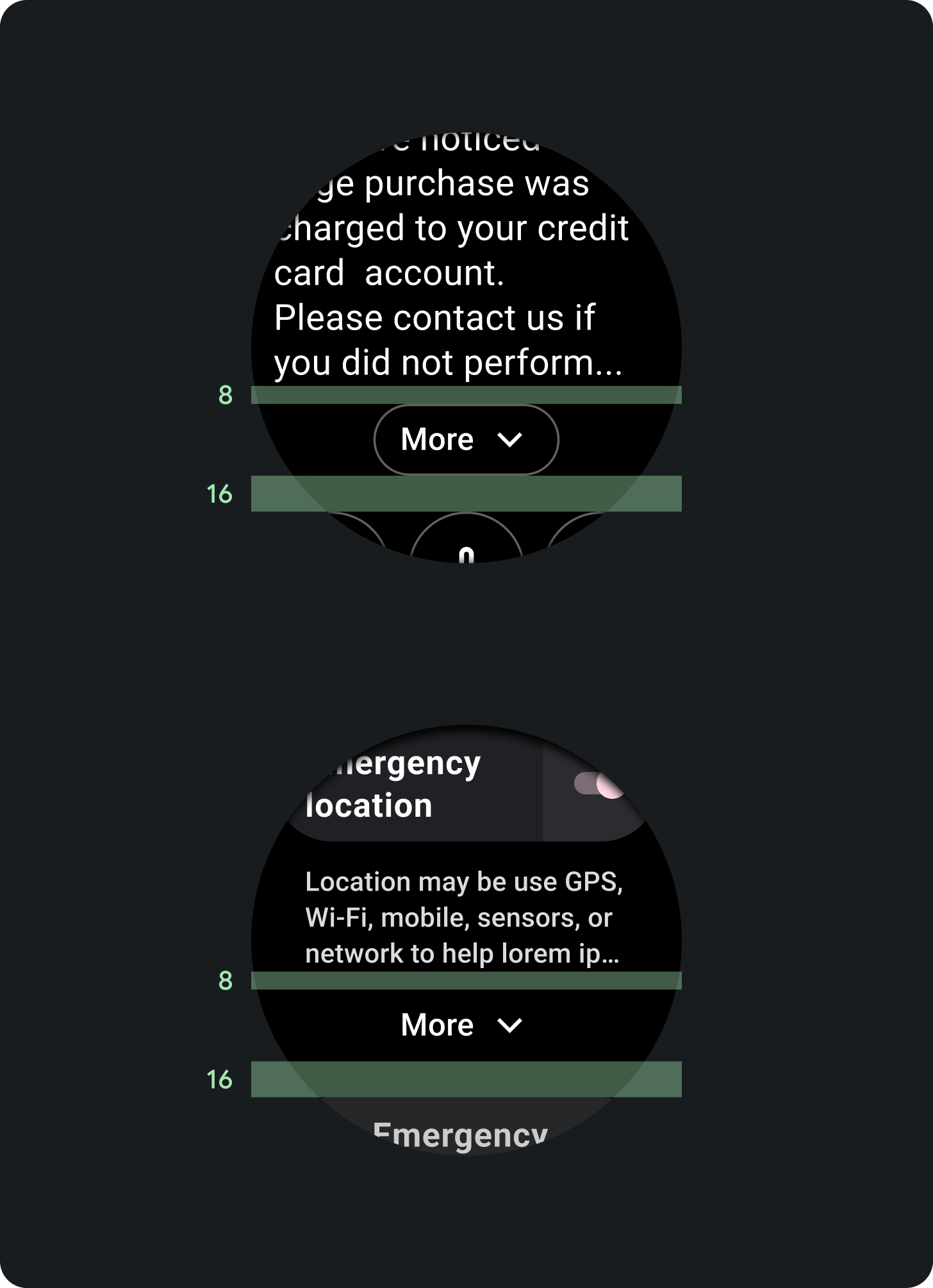
Spaziatura interna

Sia per la variante elenco che per la variante di testo del componente elemento espandibile, il chip deve avere i seguenti valori di spaziatura interna:
- Spaziatura interna superiore: 8 dp
- Spaziatura interna inferiore: 16 dp
Utilizzo
Esempi di utilizzo di elementi espandibili: