
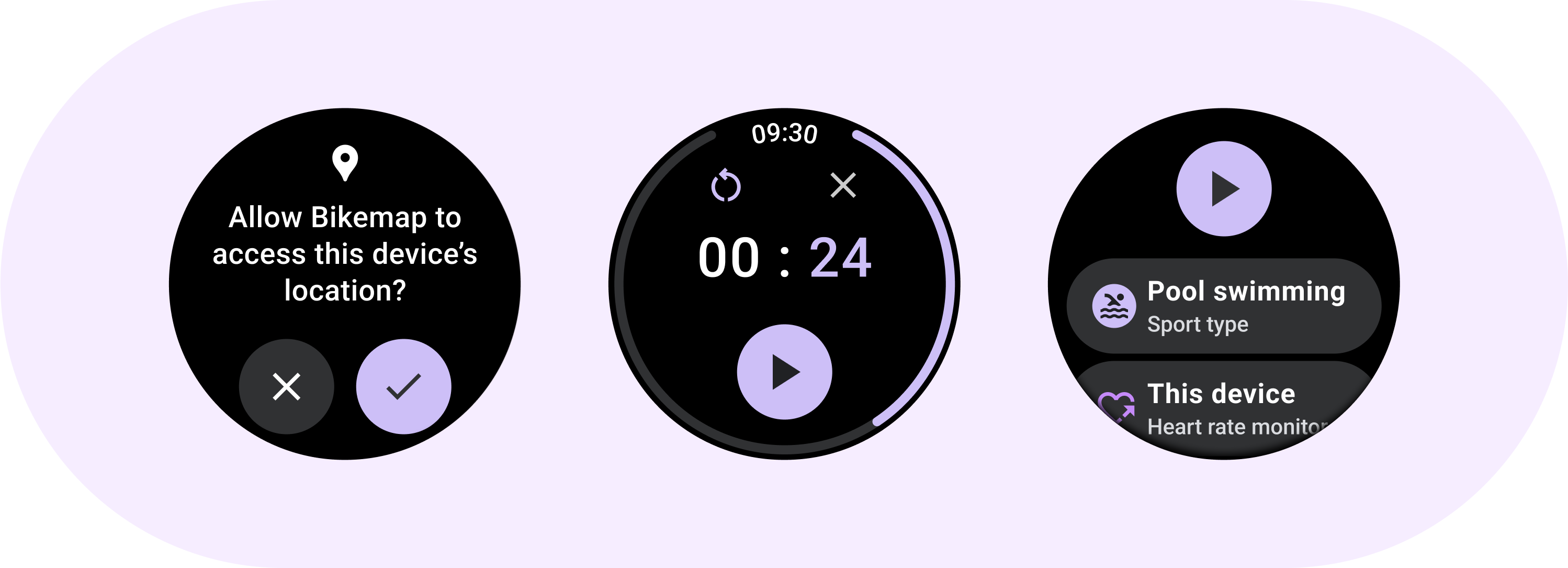
از یک جزء Button برای اقداماتی استفاده کنید که به خوبی توسط کاربران قابل درک است و نیازی به برچسب متنی ندارند. دکمه ها با شکل دایره ای خود از تراشه ها متمایز می شوند.
آناتومی

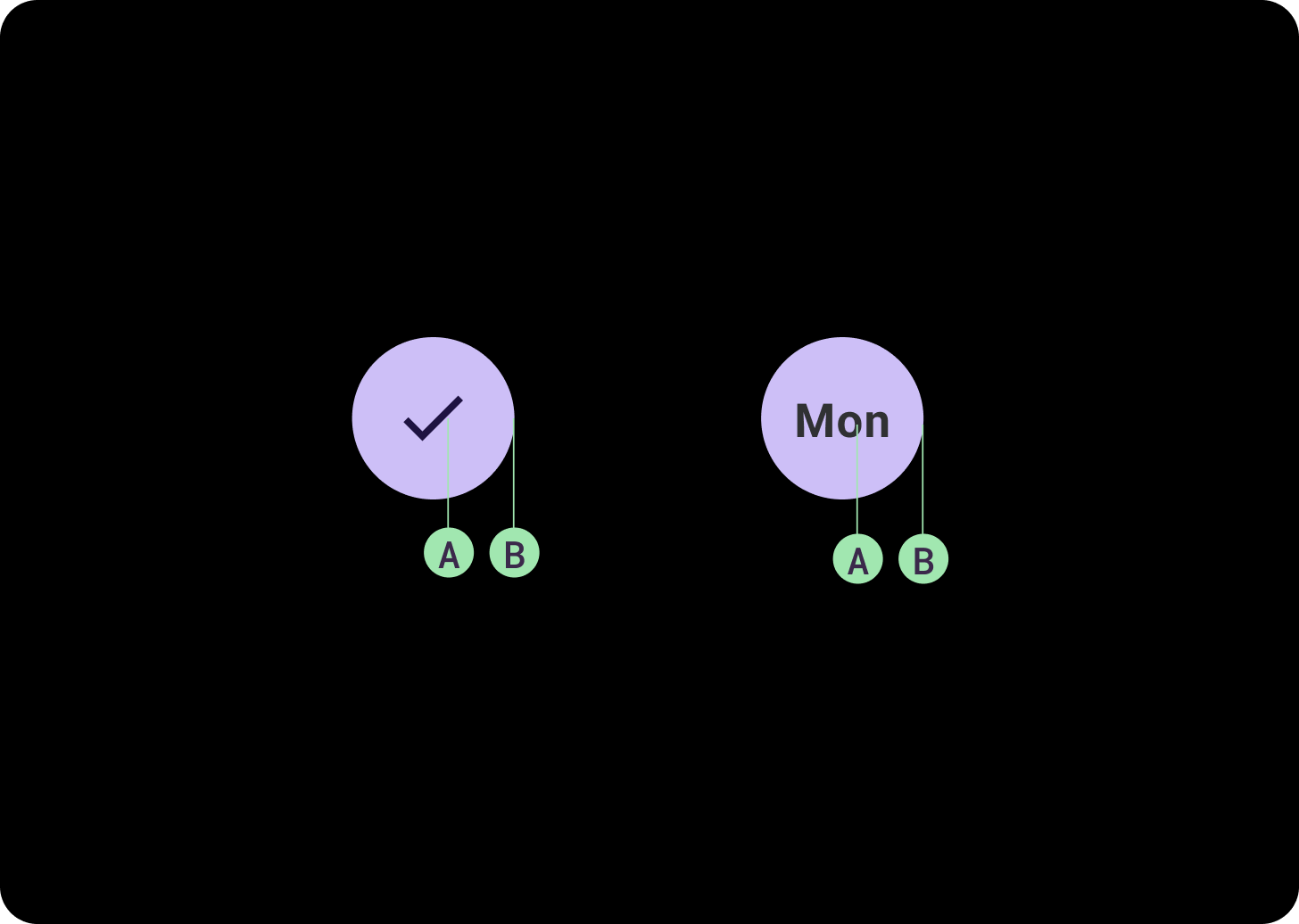
الف. محتوا
دکمه ها دارای یک شکاف برای یک نماد یا متن هستند. نمادی را انتخاب کنید که مربوط به عملکردی باشد که دکمه انجام می دهد. اگر یک نماد قادر به توصیف عملکرد مربوطه نباشد، می توانید از متن حداکثر سه کاراکتر استفاده کنید. اگر یک نماد نمی تواند به وضوح عمل را توصیف کند، استفاده از یک جزء تراشه را در نظر بگیرید
ب. ظرف
ظروف دکمه ای به یک پر کننده تک رنگ محدود می شوند.
انواع دکمه ها

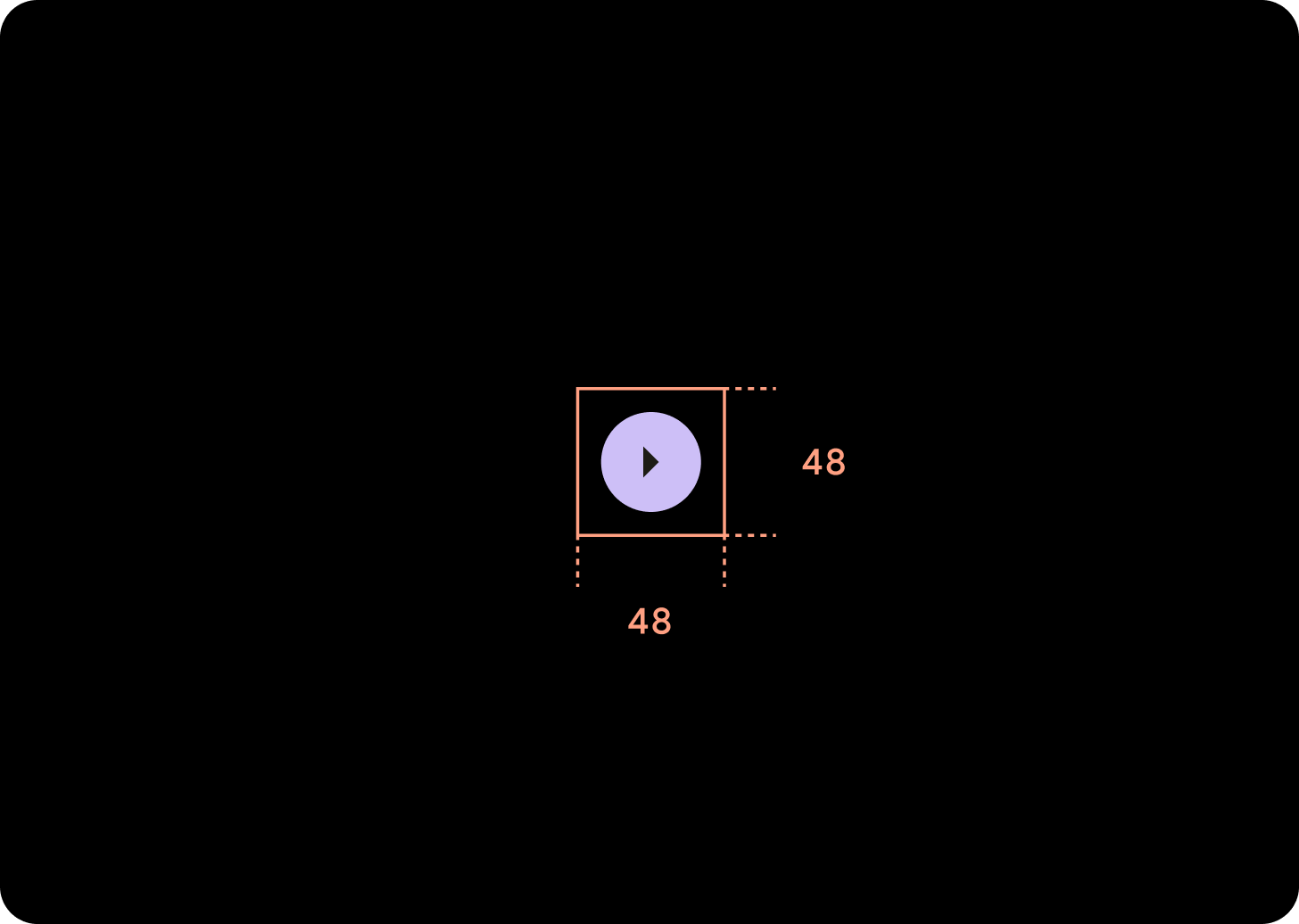
دکمه های فشرده
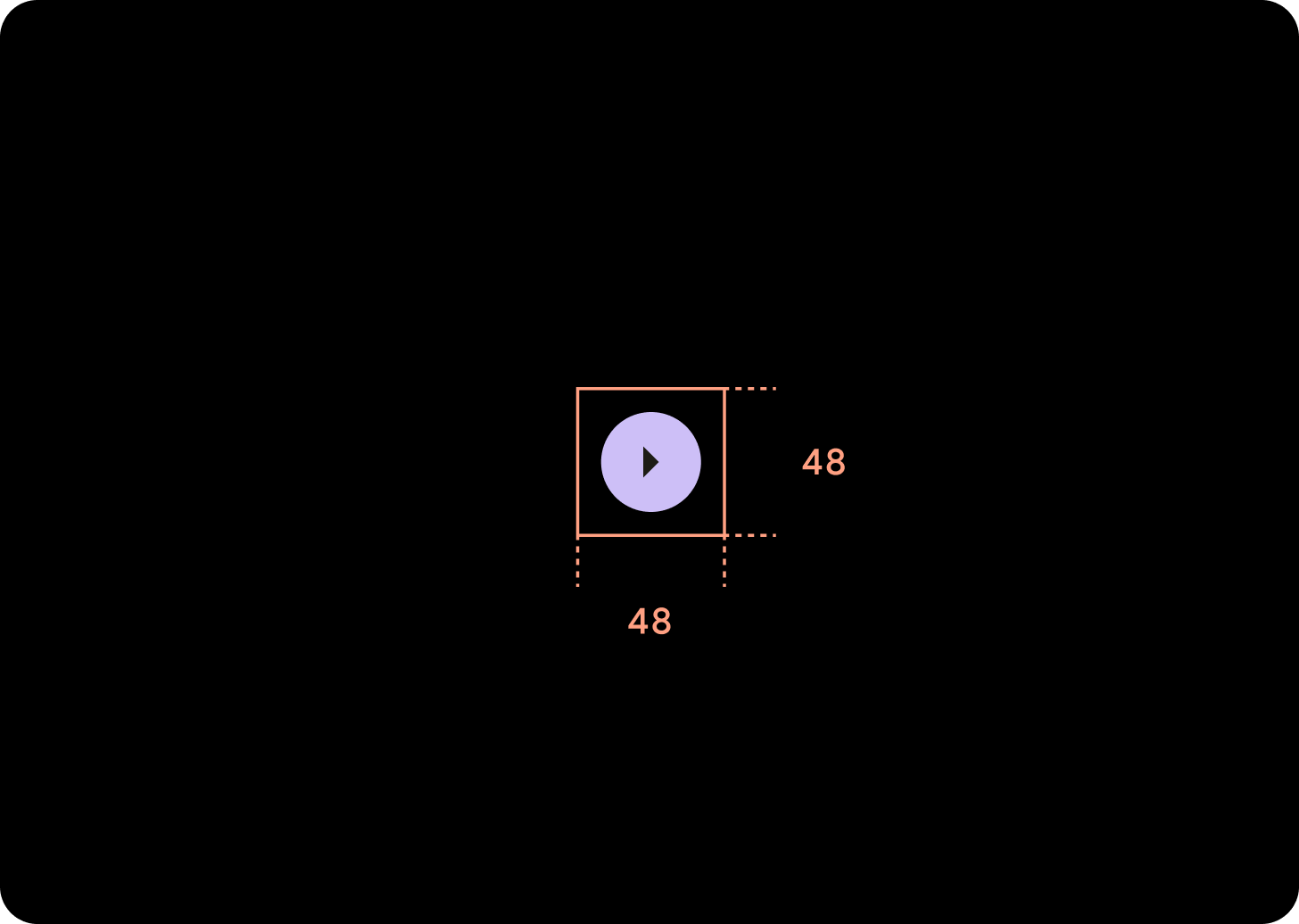
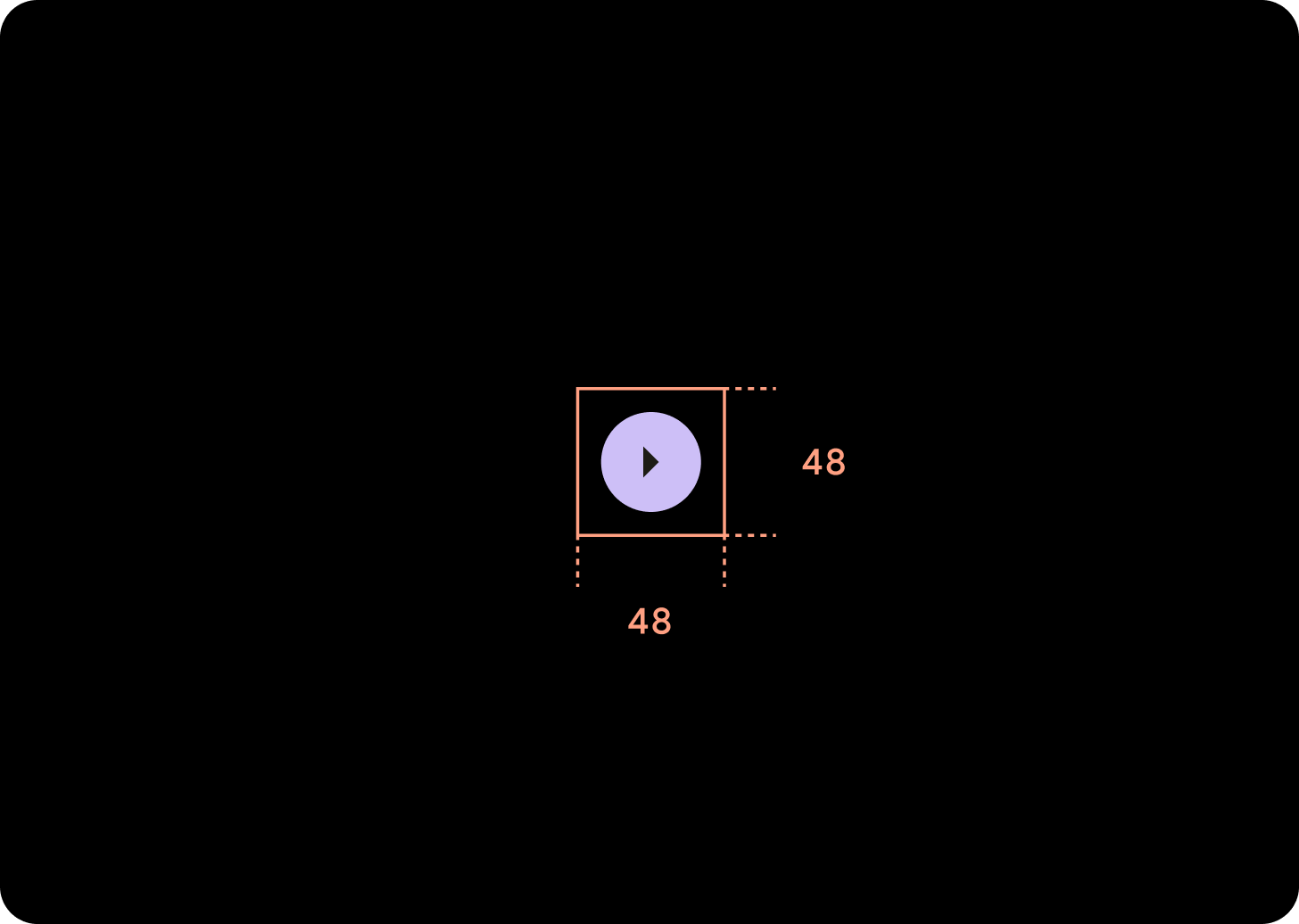
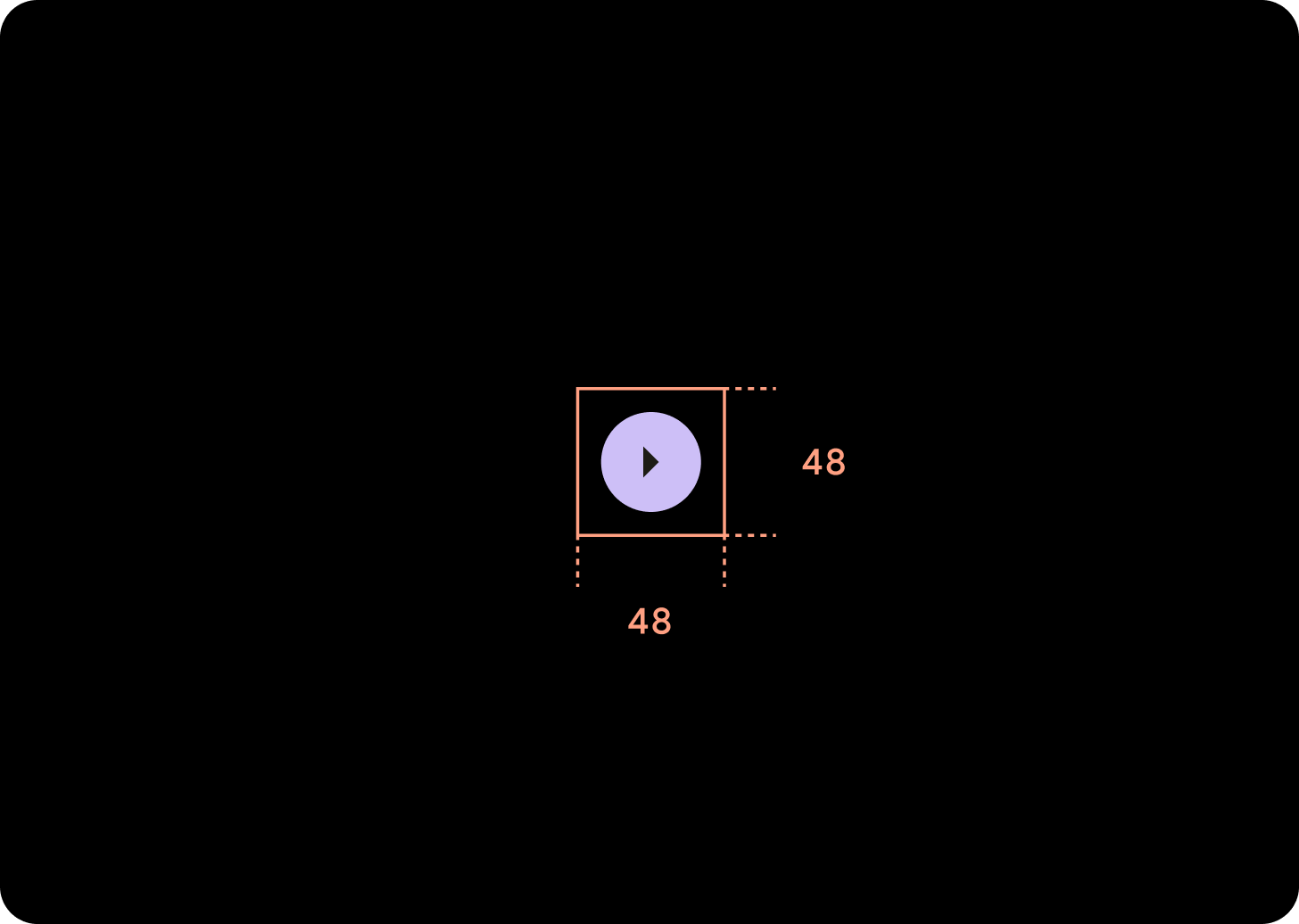
دکمه های جمع و جور کوچکتر به نظر می رسند اما دارای ناحیه قابل لمس بزرگتری هستند. ناحیه قابل لمس پیشفرض 48x48 dp است.
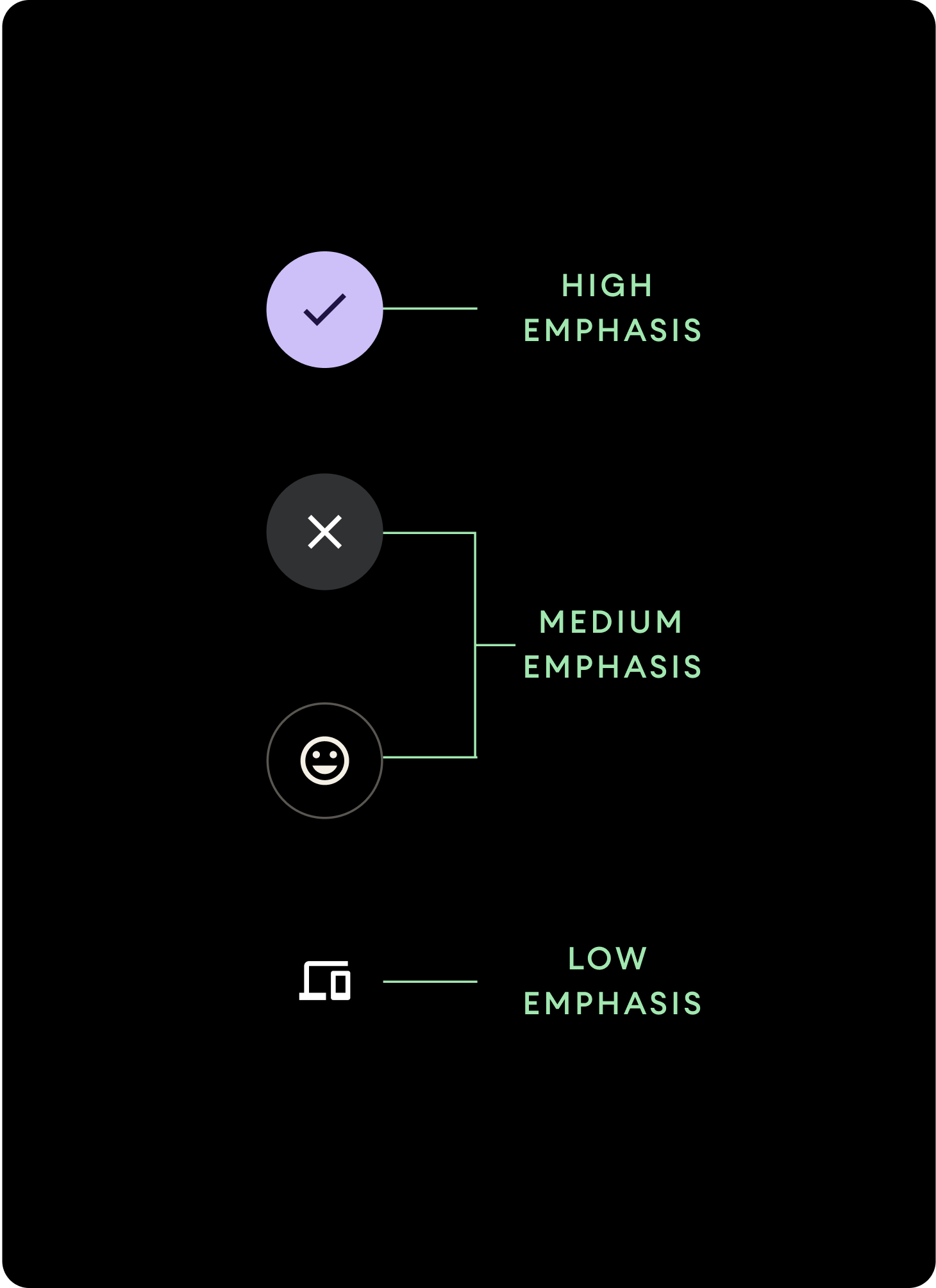
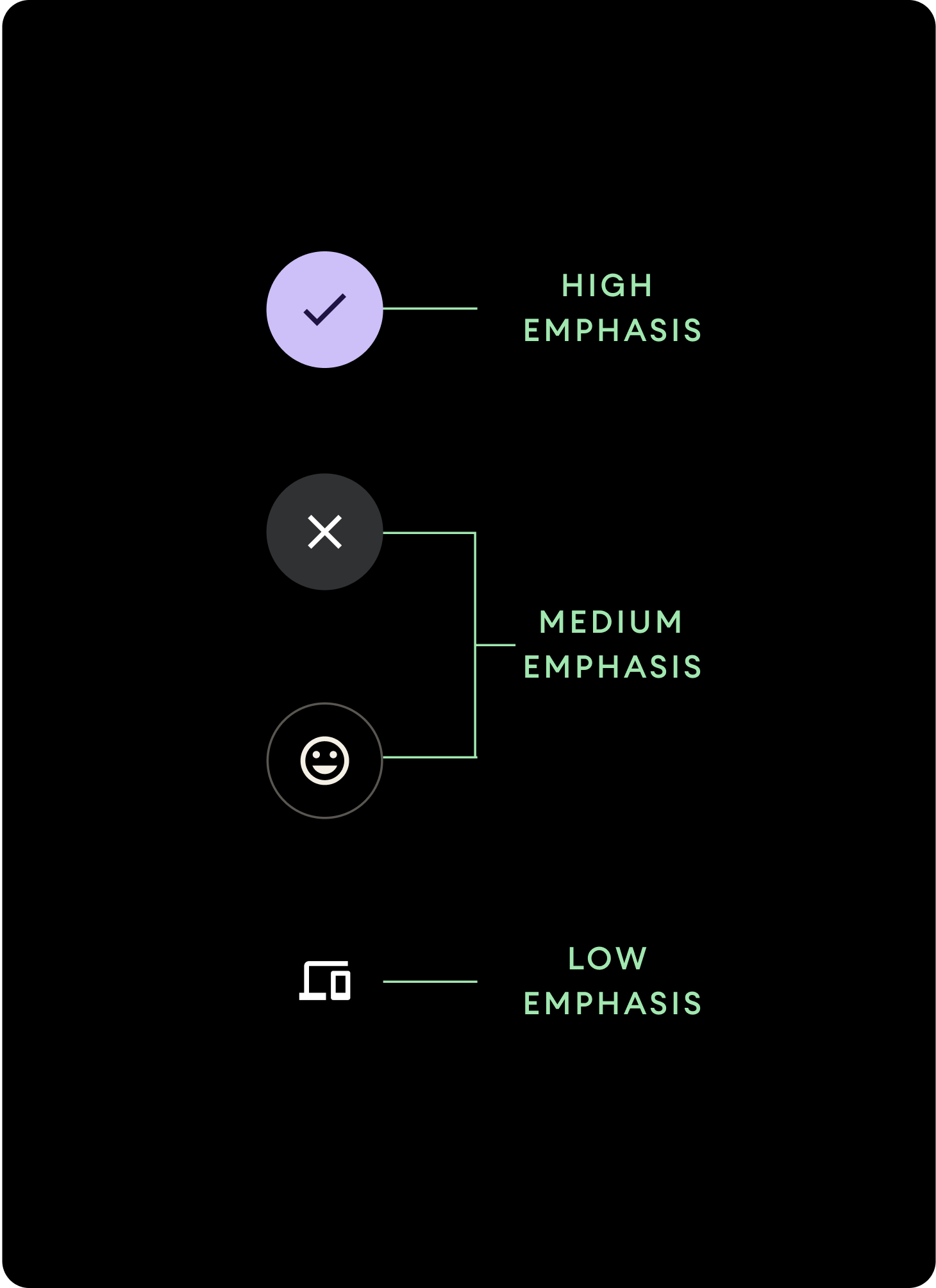
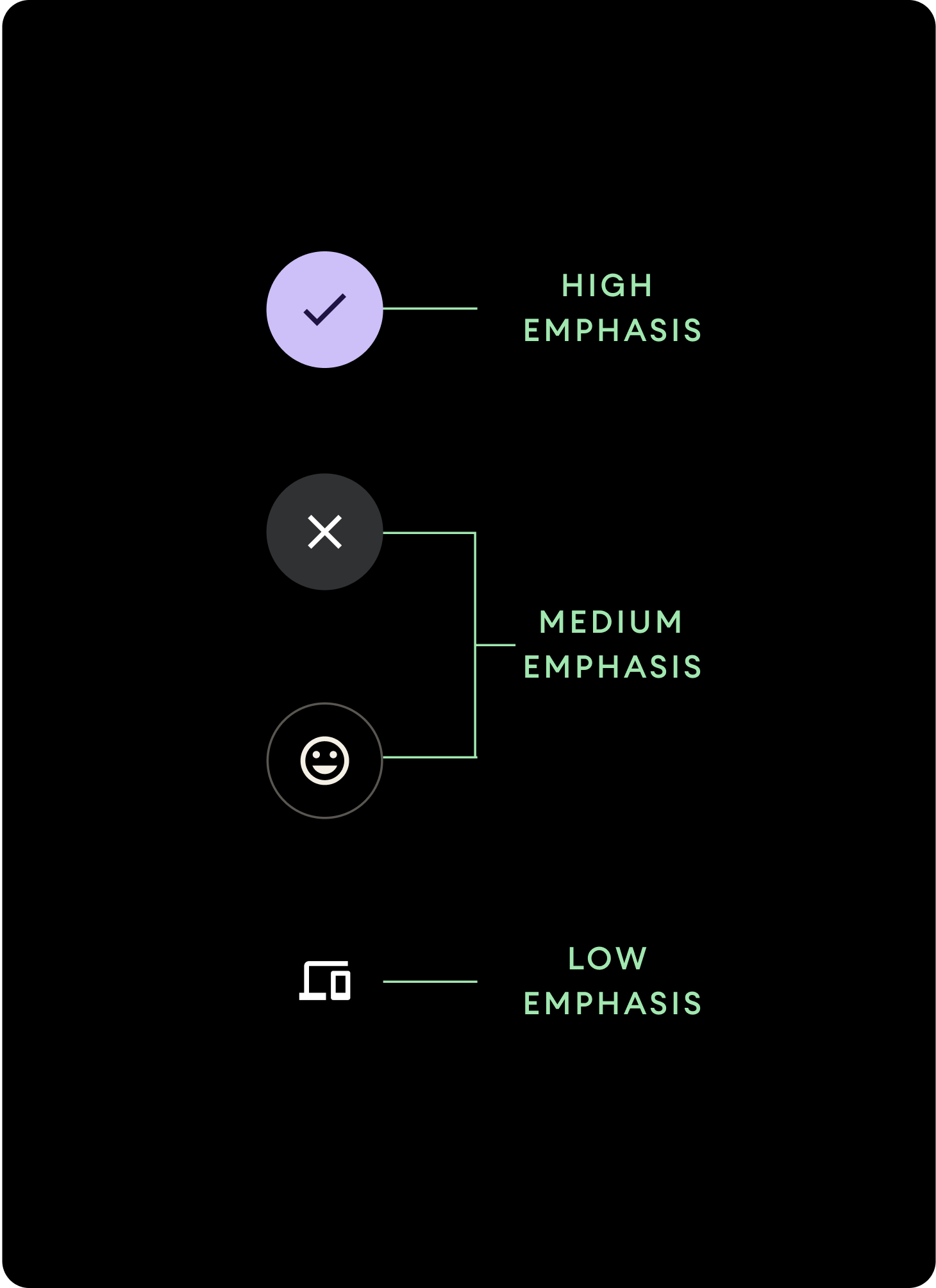
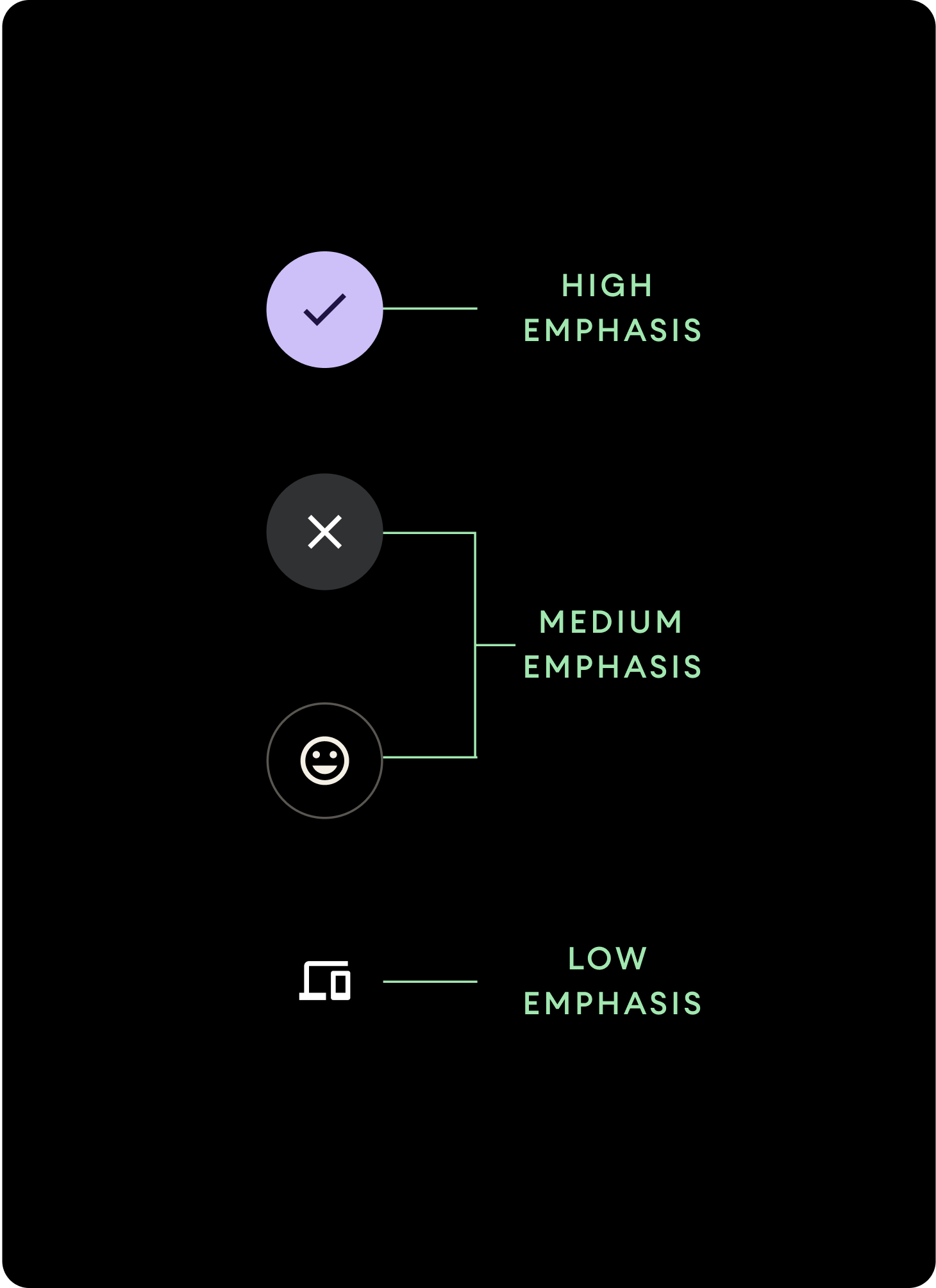
سلسله مراتب

برای نشان دادن سلسله مراتب دکمه ها از پرهای رنگی مختلف استفاده کنید.
تاکید بالا
دکمههای با تاکید زیاد شامل اقداماتی هستند که برای برنامه اصلی هستند. برای دکمههای با تاکید زیاد، از رنگهای اصلی یا ثانویه برای ظرف و از رنگهای روی اولیه و روی ثانویه برای محتوا استفاده کنید. برای اطلاعات بیشتر Wear Material Theming را ببینید.
تاکید متوسط
دکمه های تاکید متوسط با رنگ پر کنتراست کمتر متمایز می شوند. آنها شامل اقداماتی هستند که اهمیت کمتری نسبت به اقدامات اولیه دارند. از رنگ Surface برای ظرف و رنگ On Surface برای محتوا استفاده کنید.
از طرف دیگر، از مؤلفه OutlinedButton سفارشی برای دکمه تأکید متوسط استفاده کنید. این یک پسزمینه شفاف، یک نوع رنگی اولیه با شفافیت 60 درصد و محتوای رنگی اصلی دارد.
تاکید کم (فقط نماد)دکمه های کم تاکید با نداشتن پر شدن متمایز می شوند. آنها برای نواحی کوچکتر روی صفحه ساعت که در آن به چیدمان فشرده نیاز است، مناسب هستند. از رنگ On Surface برای محتوا استفاده کنید.
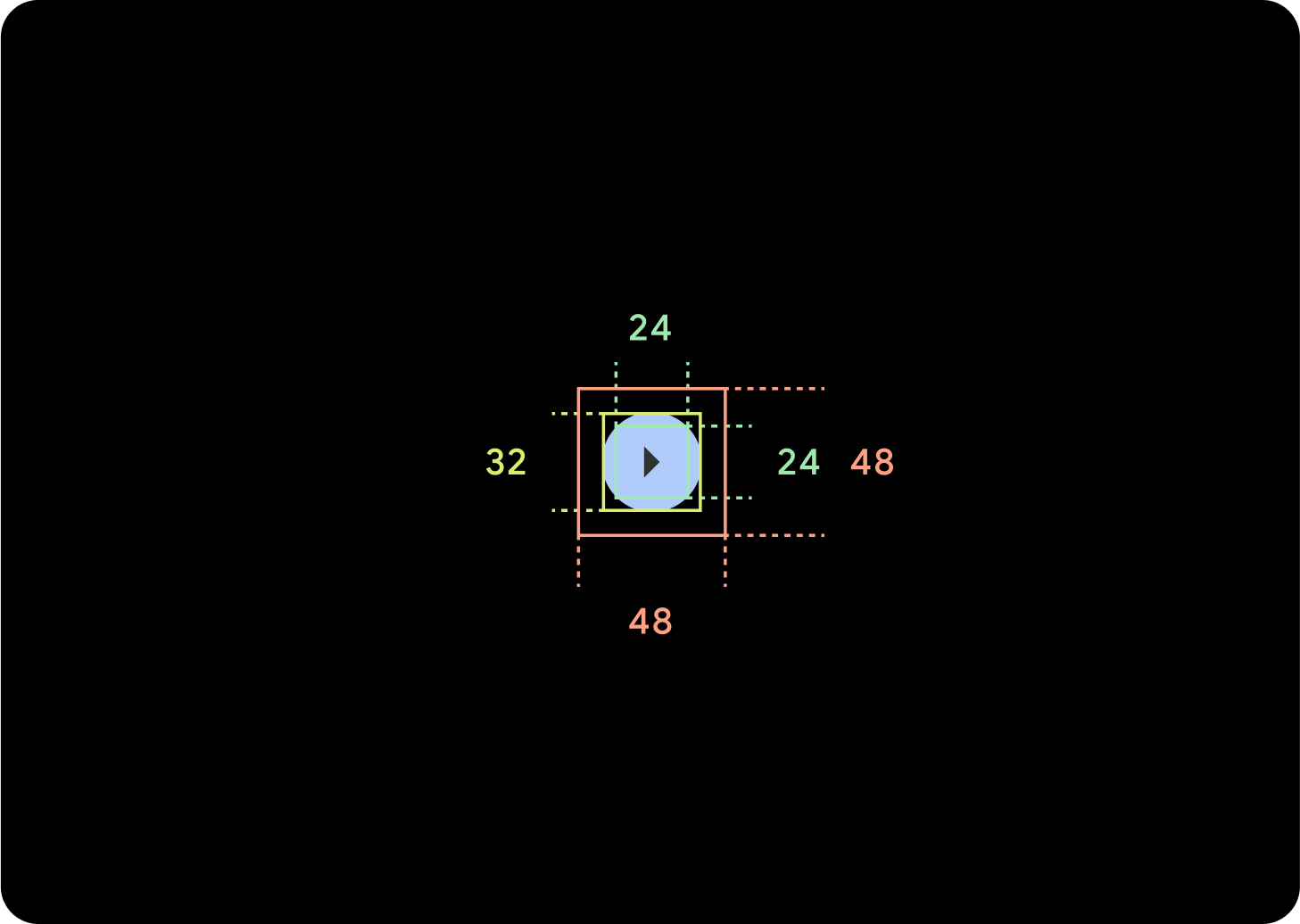
اندازه ها
از دکمههایی با اندازههای مختلف برای تأکید یا بیاهمیت کردن اعمال استفاده کنید.

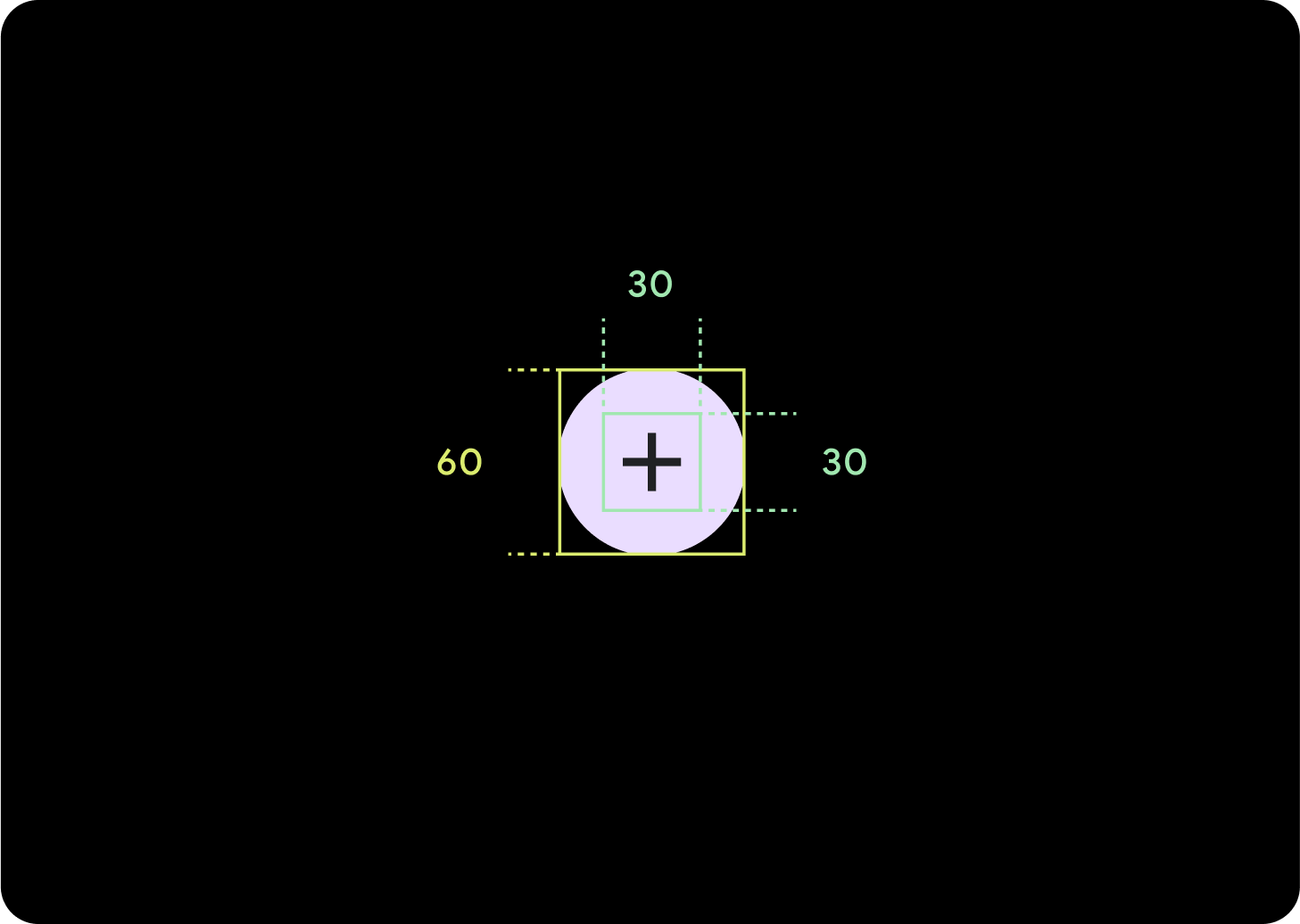
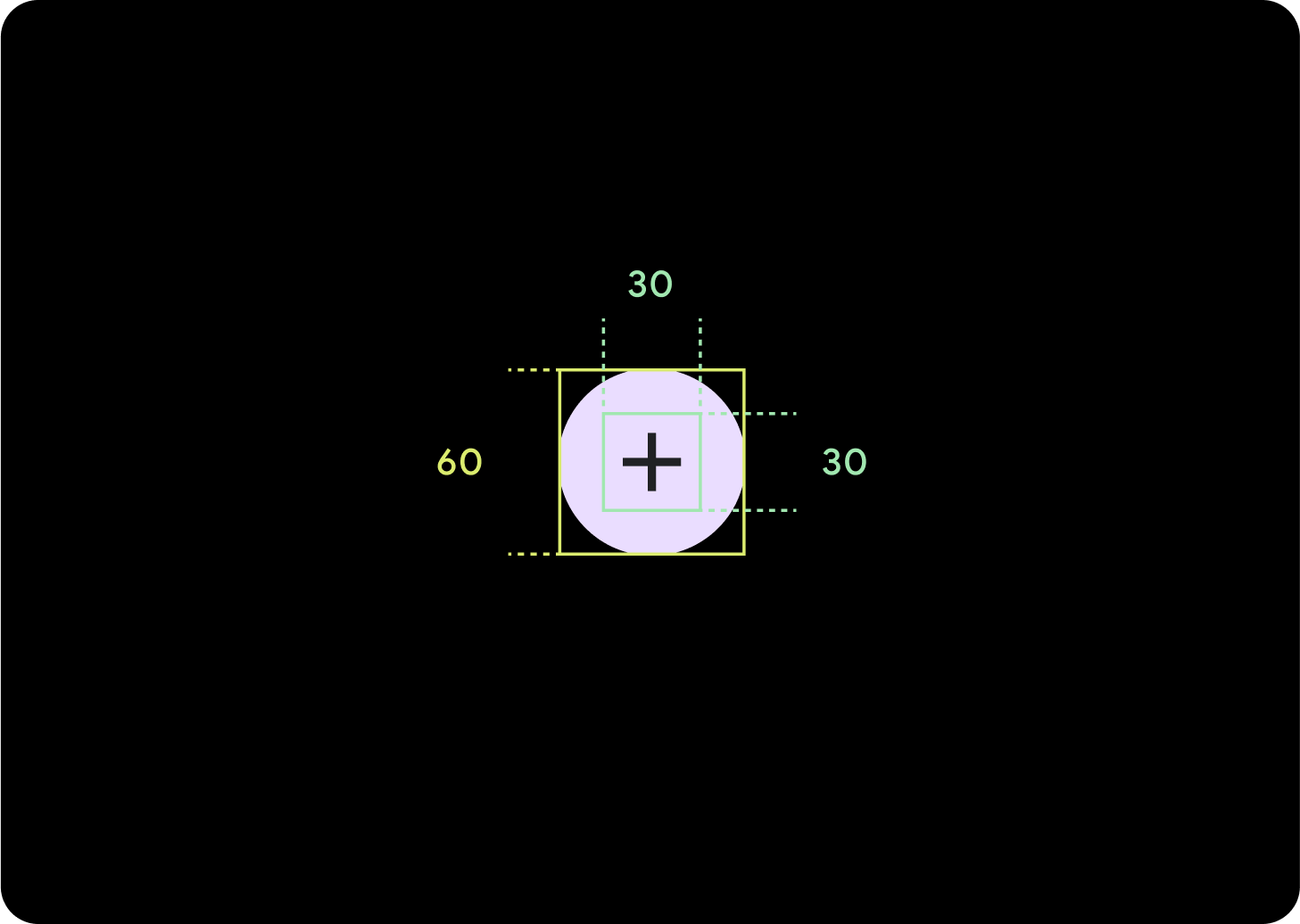
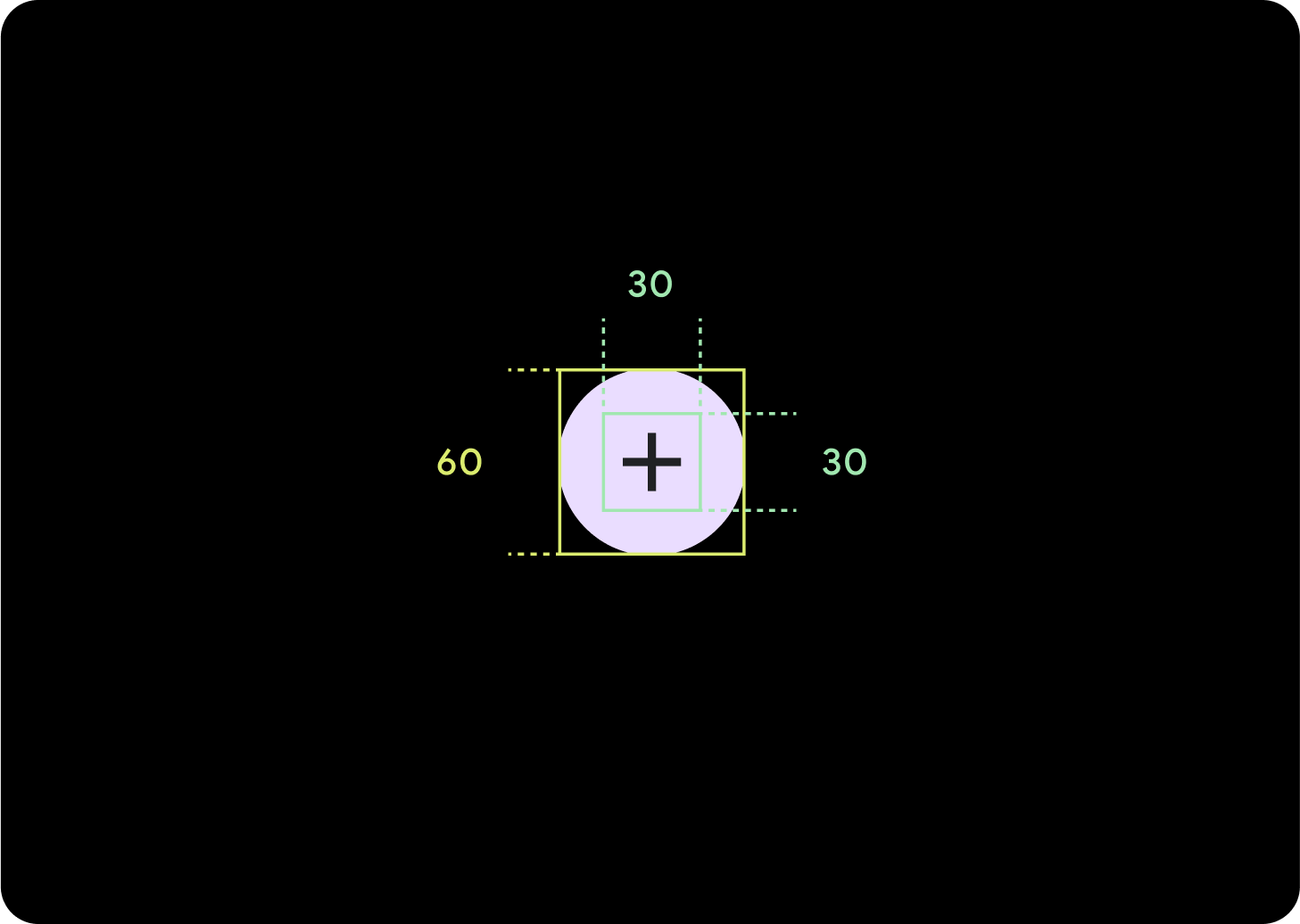
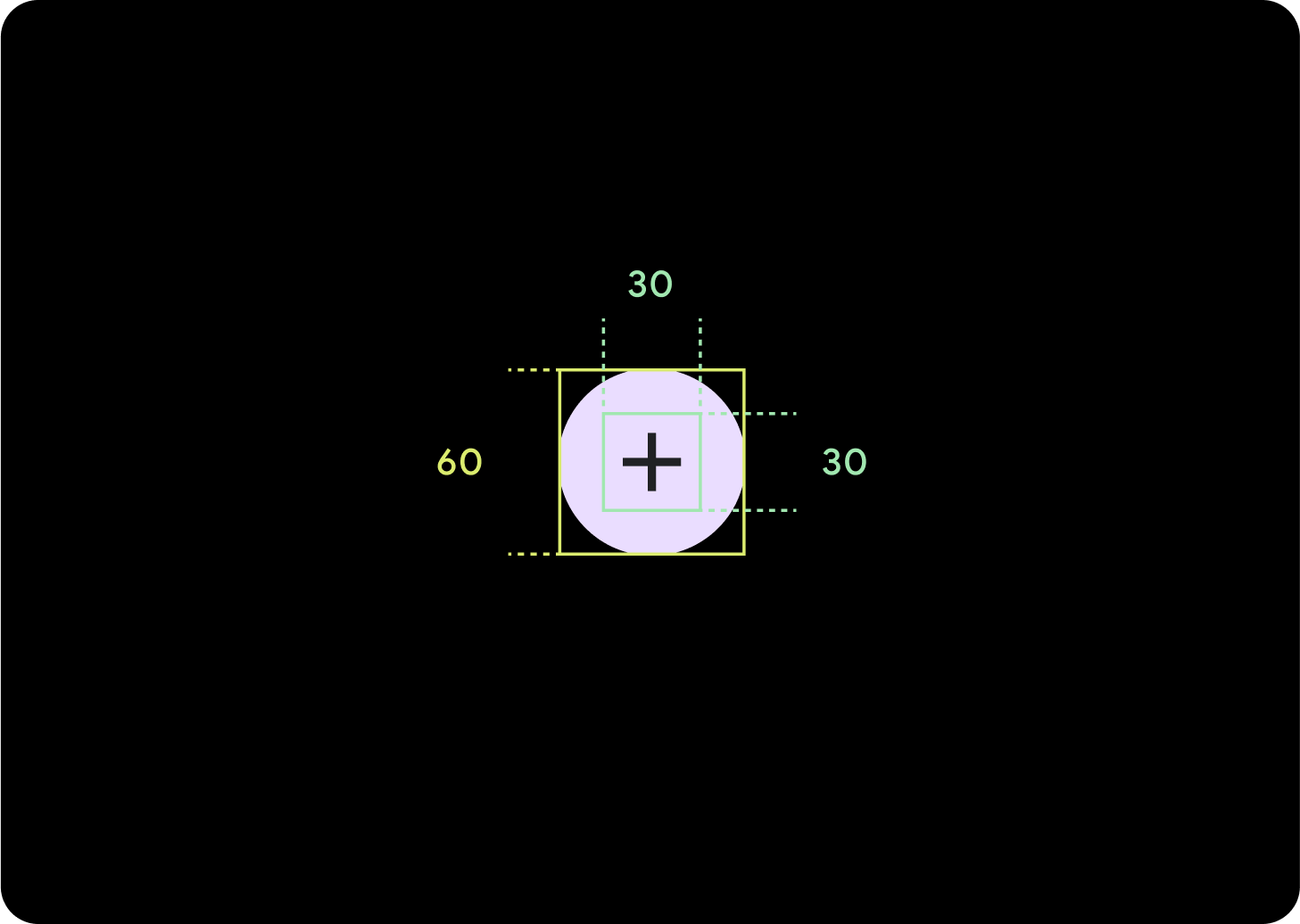
بزرگ
نماد (30 x 30 dp)
ظرف (60 x 60 dp)

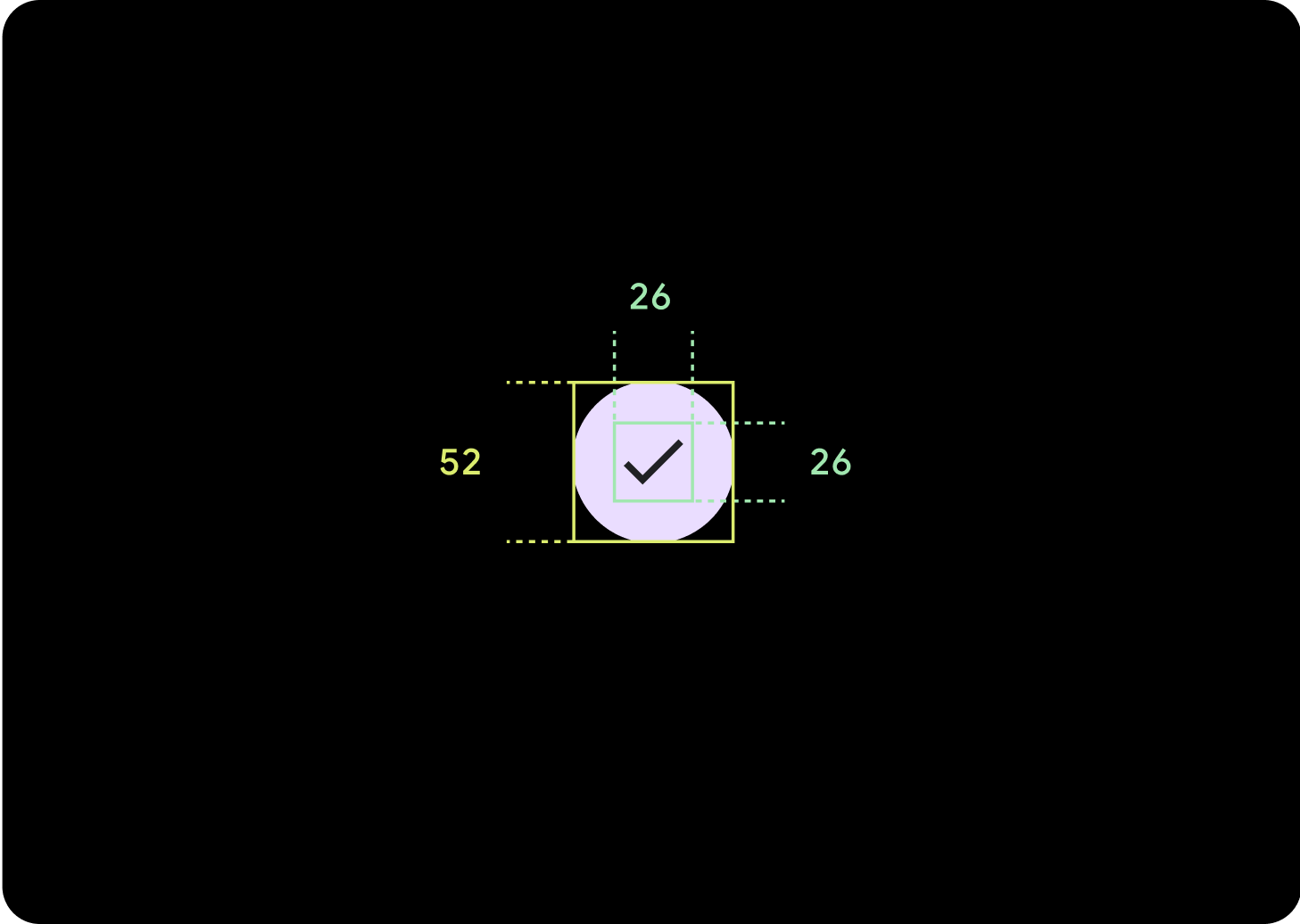
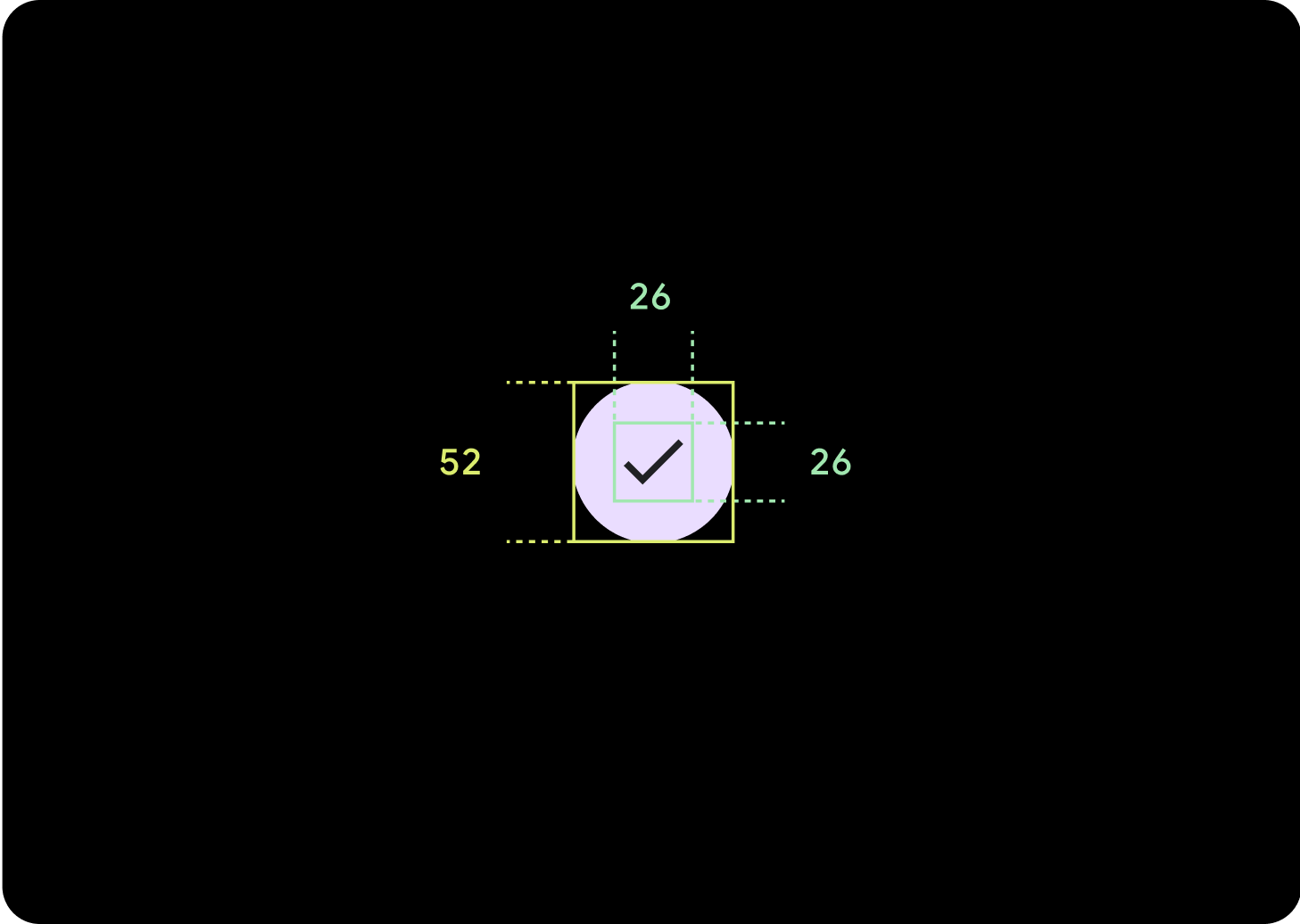
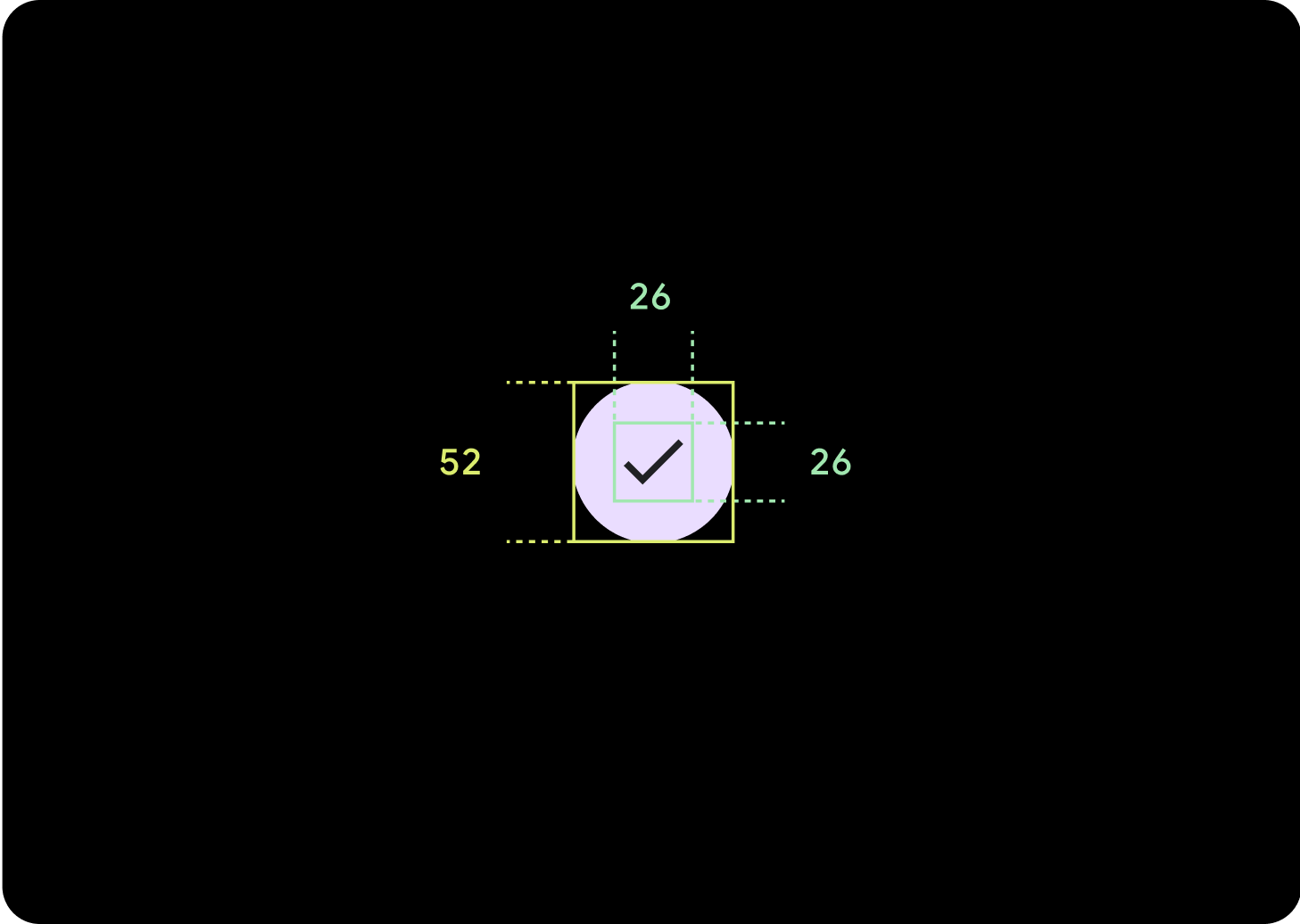
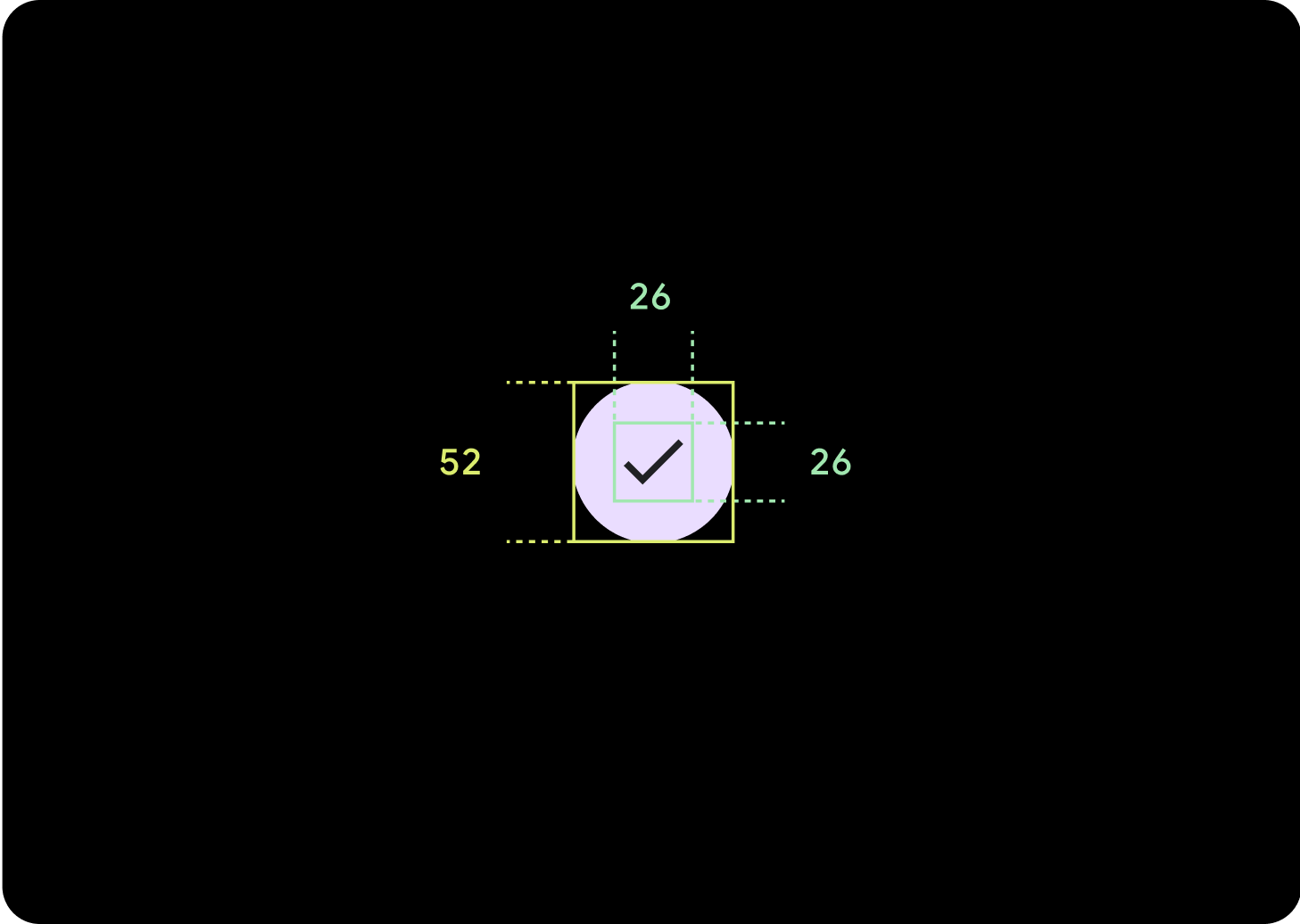
پیش فرض
نماد (26 x 26 dp)
ظرف (52 x 52 dp)

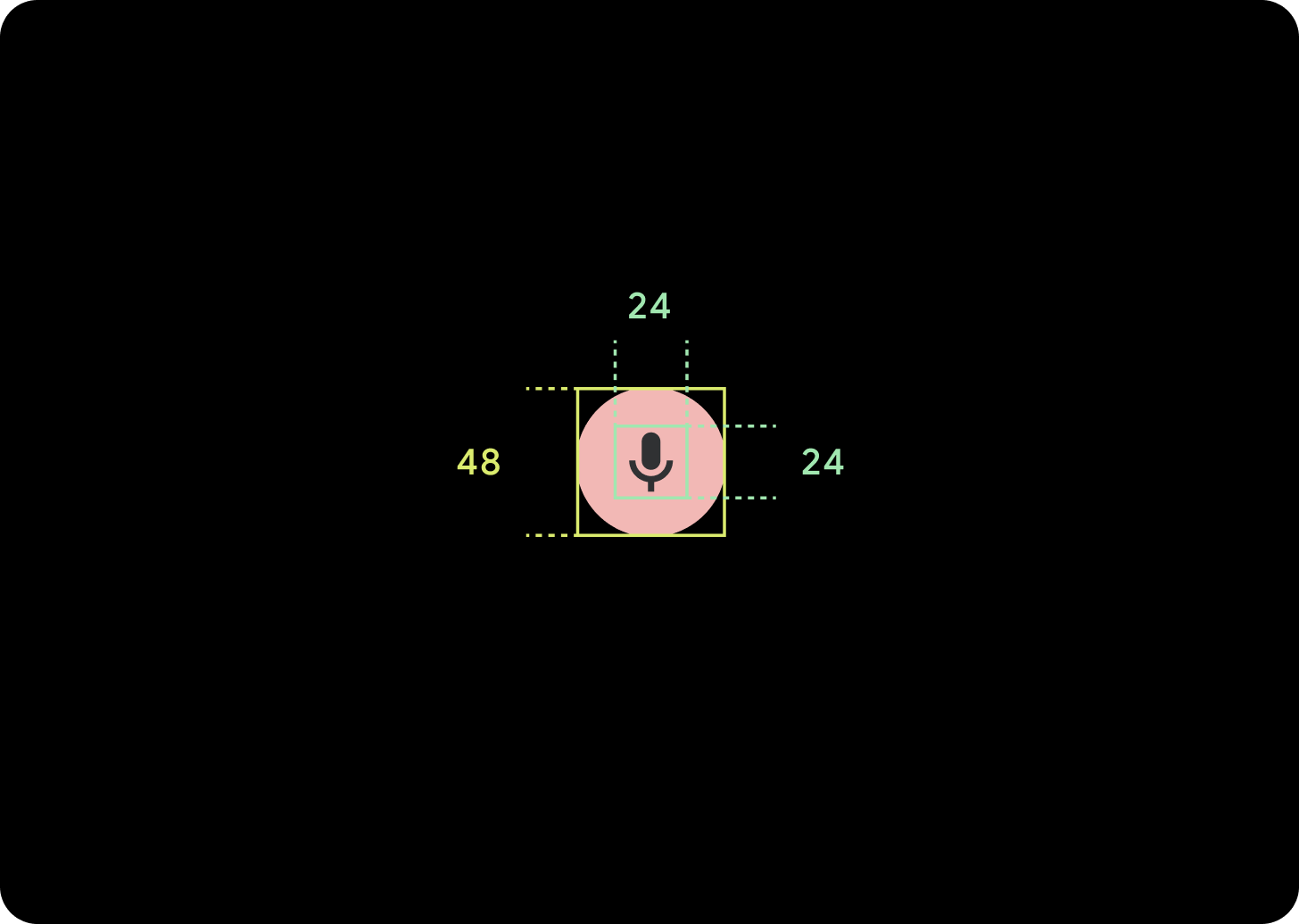
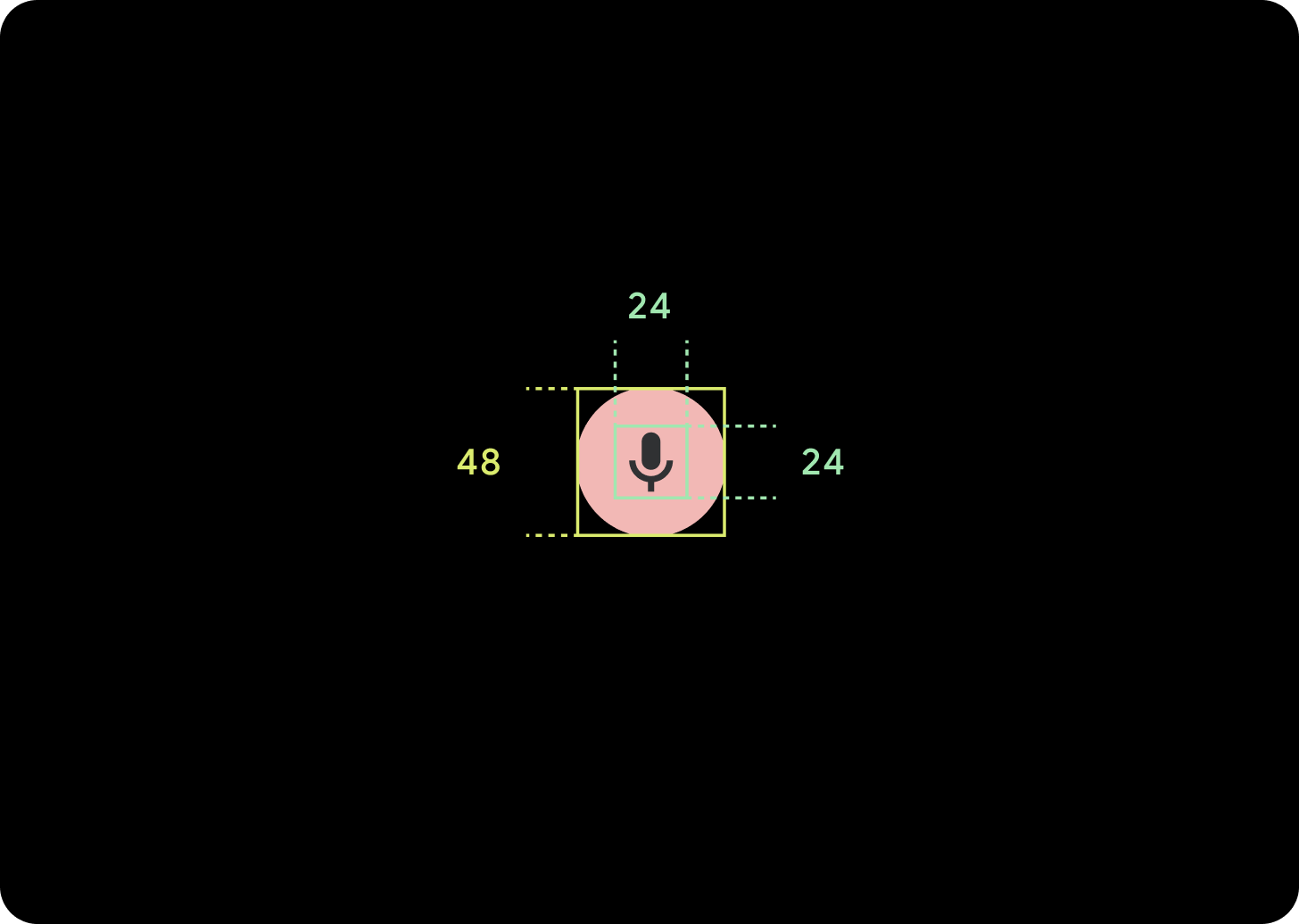
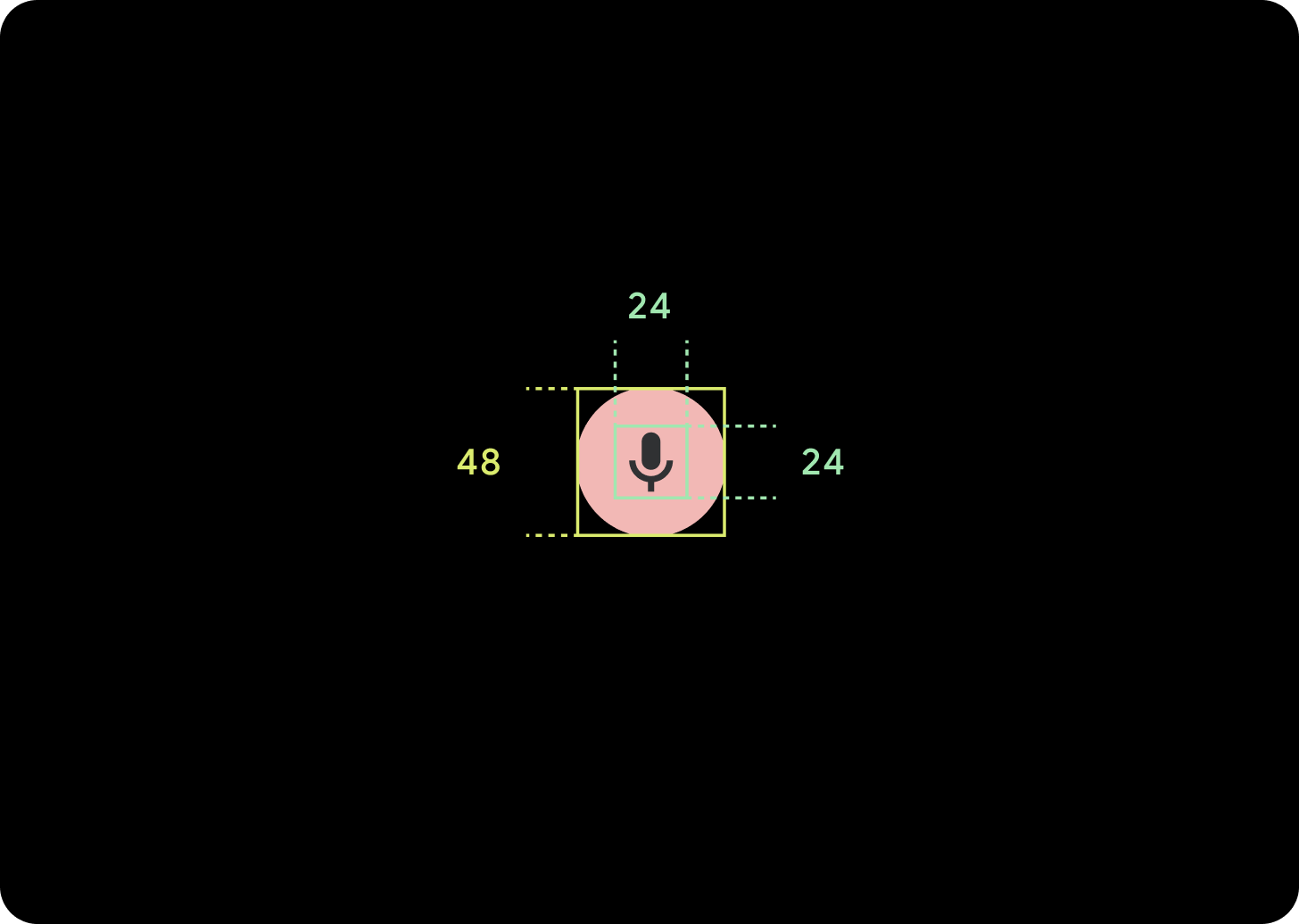
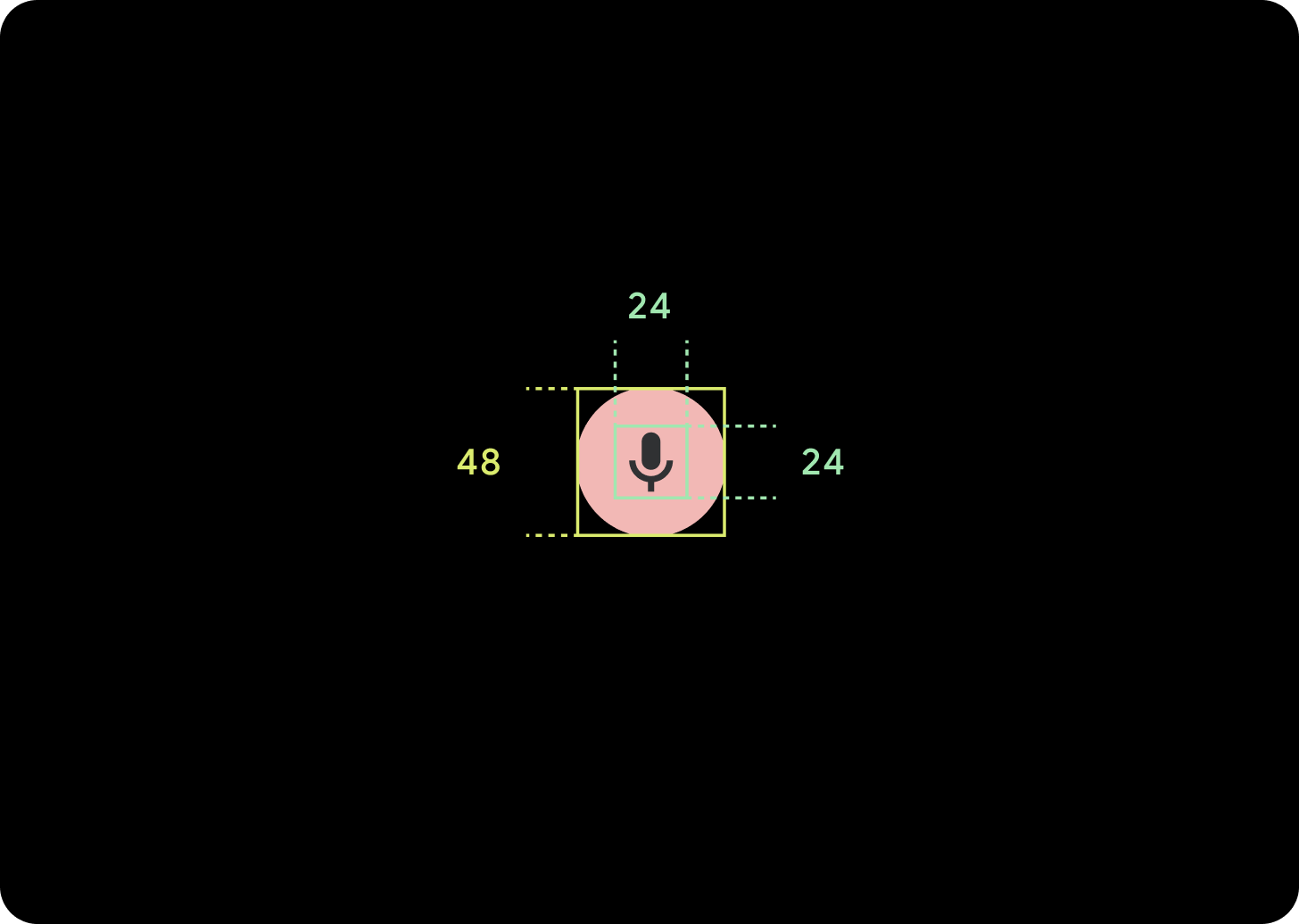
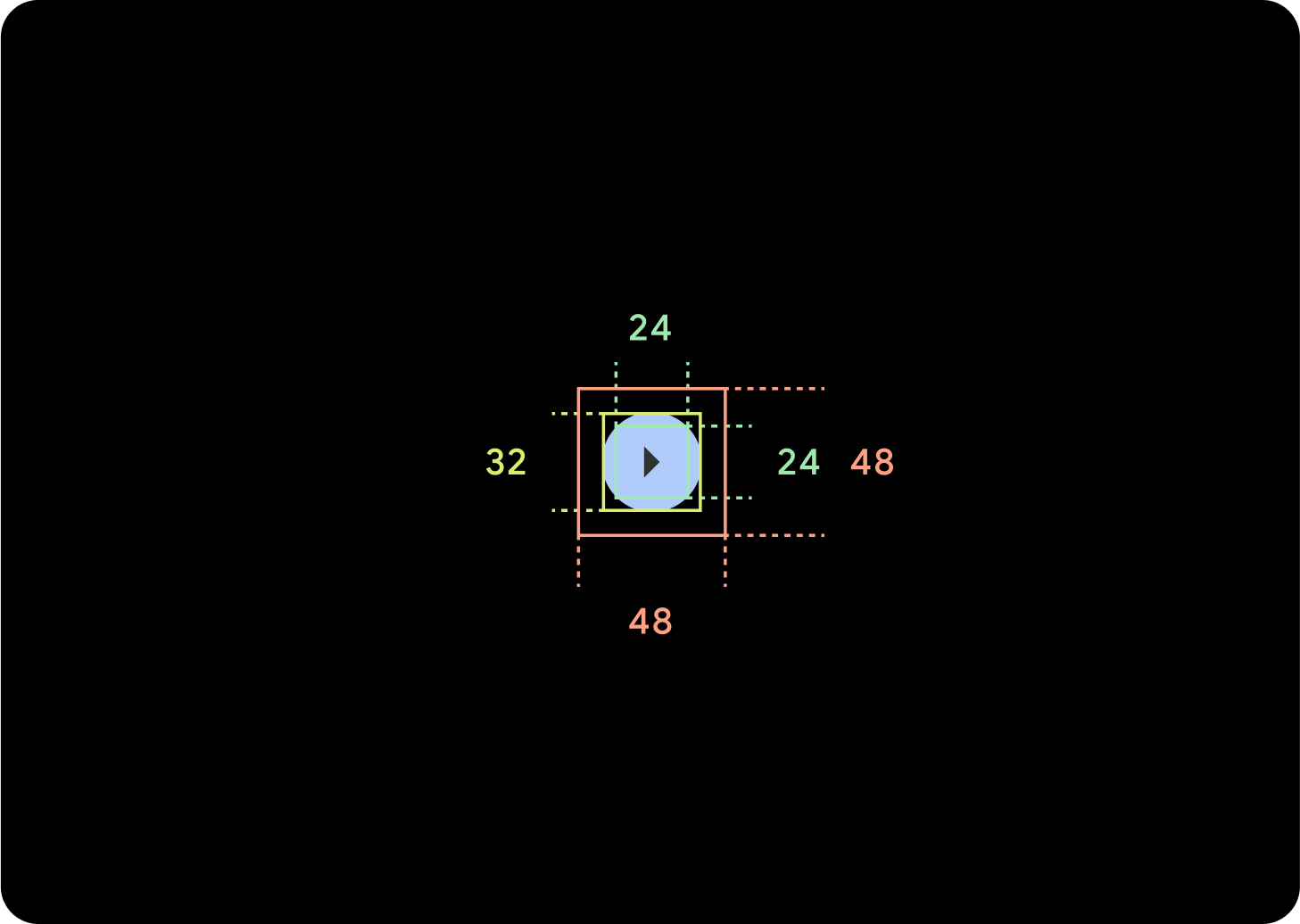
کوچک
نماد (24 x 24 dp)
ظرف (48 x 48 dp)

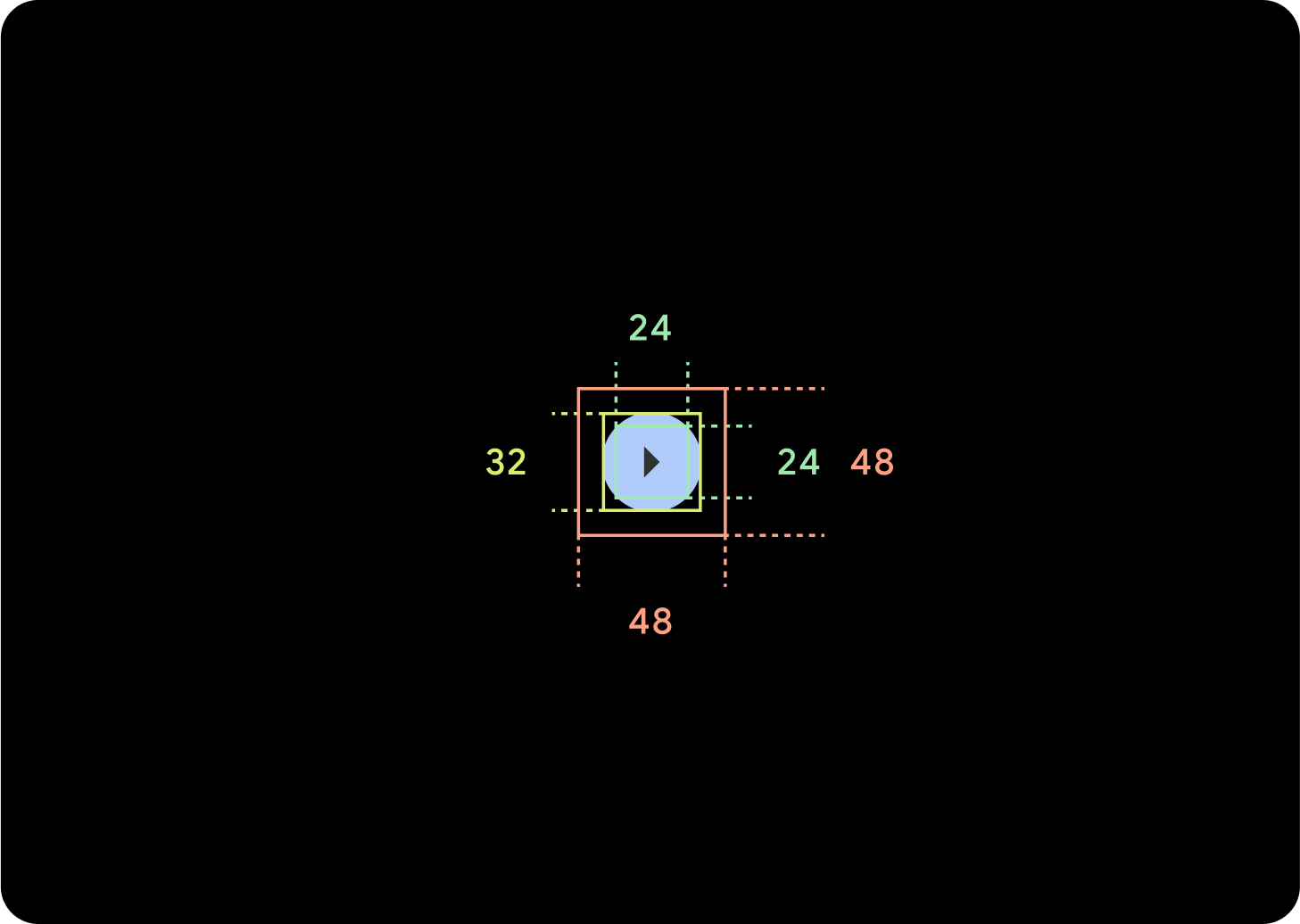
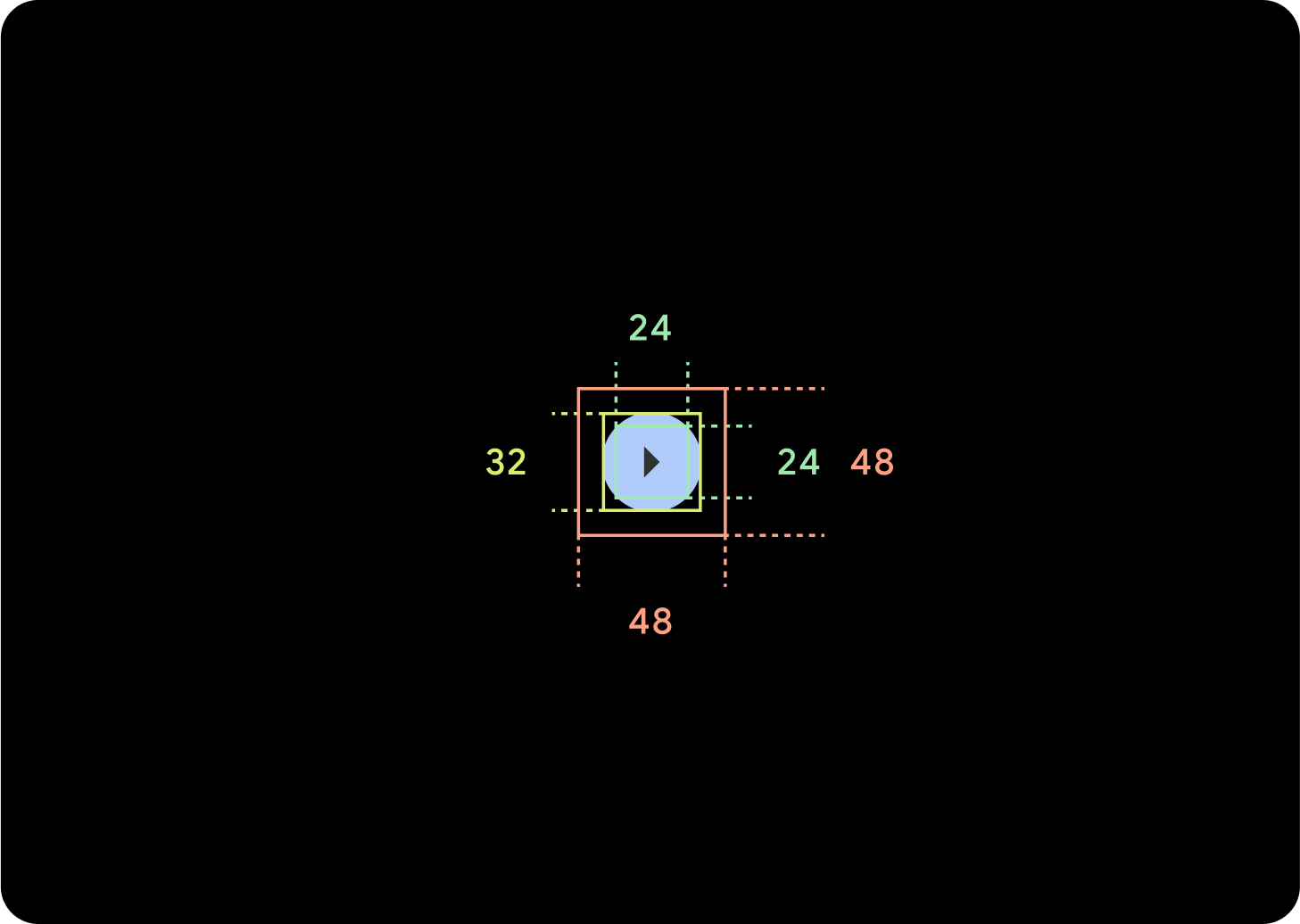
فوق العاده کوچک
نماد (24 x 24 dp)
ظرف (32 x 32 dp)
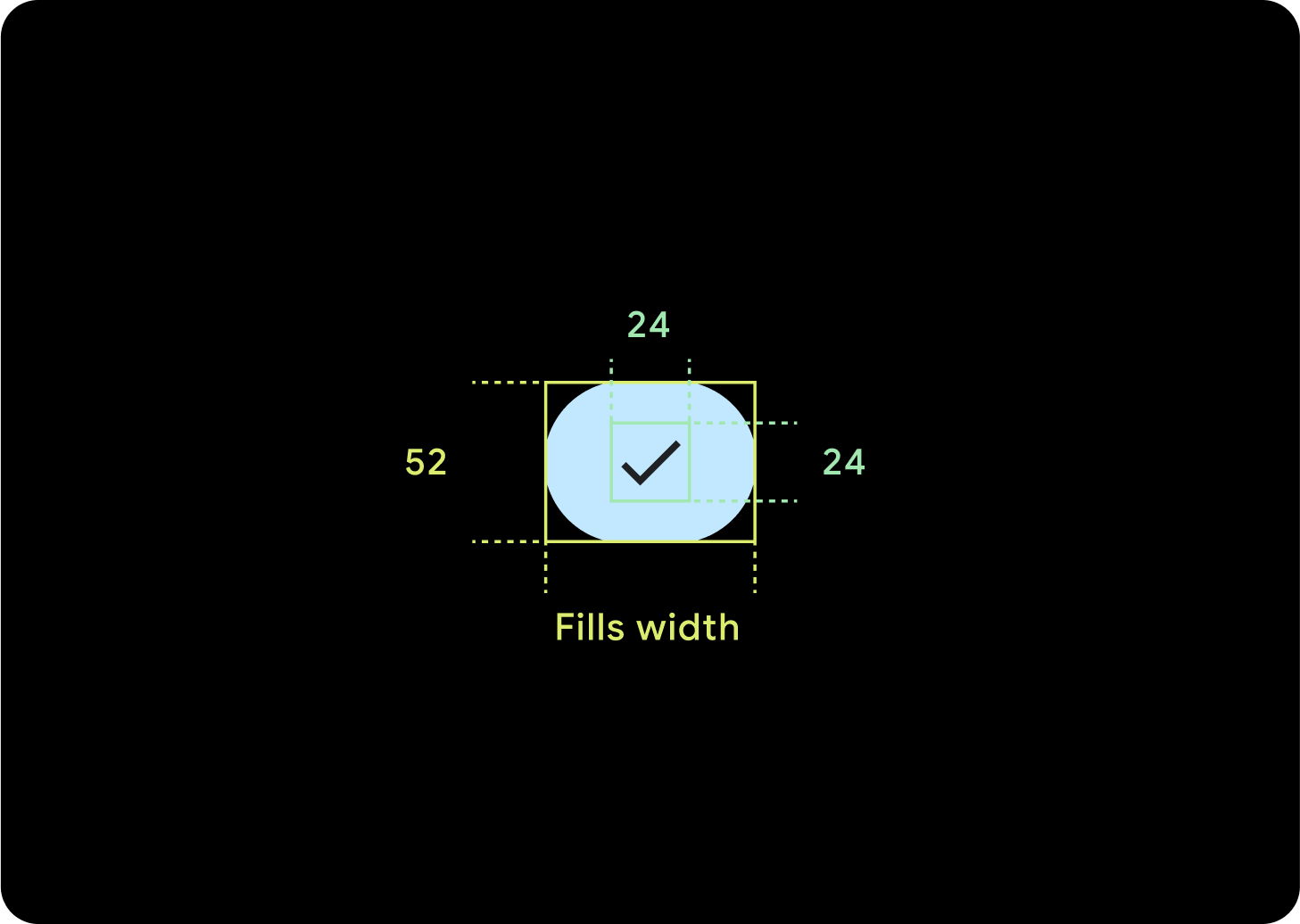
توصیه می شود برای ایجاد یک هدف ضربه ای حداقل 48 dp، بالشتک اضافی در اطراف این دکمه اضافه کنید. این حداقل اندازه هدف ضربه زدن ما برای دسترسی است.
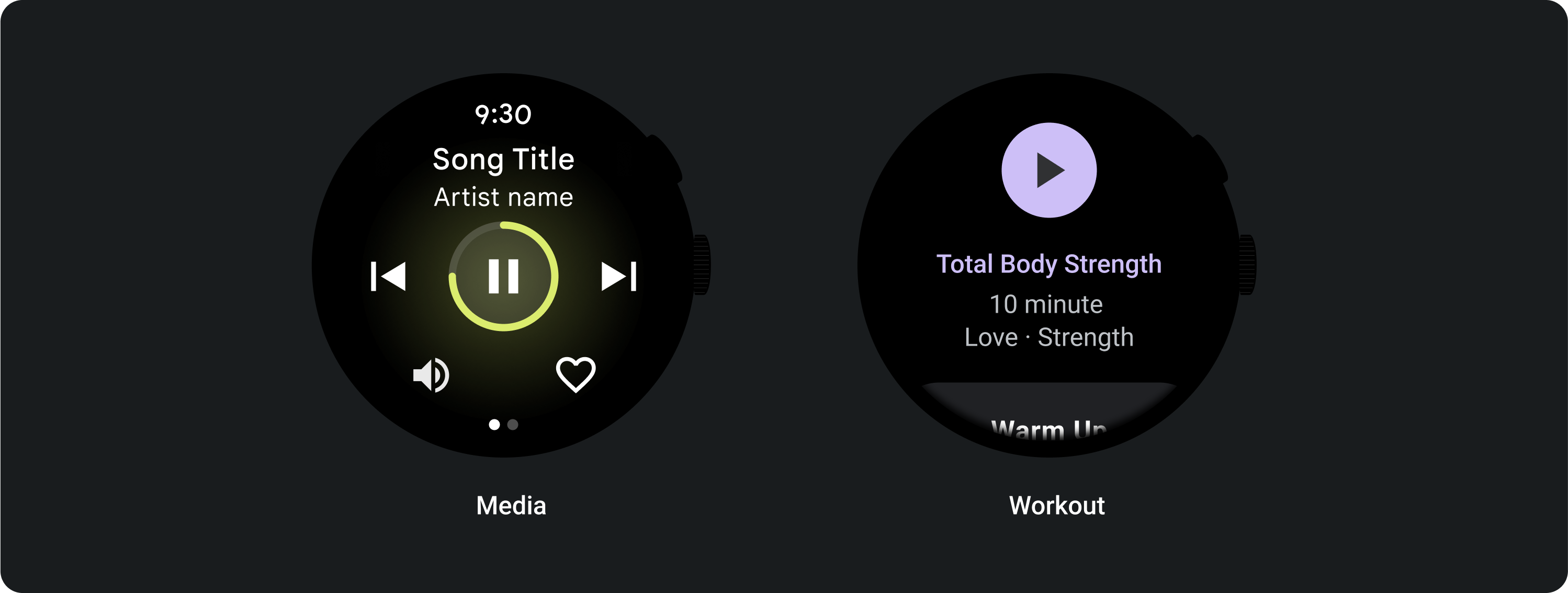
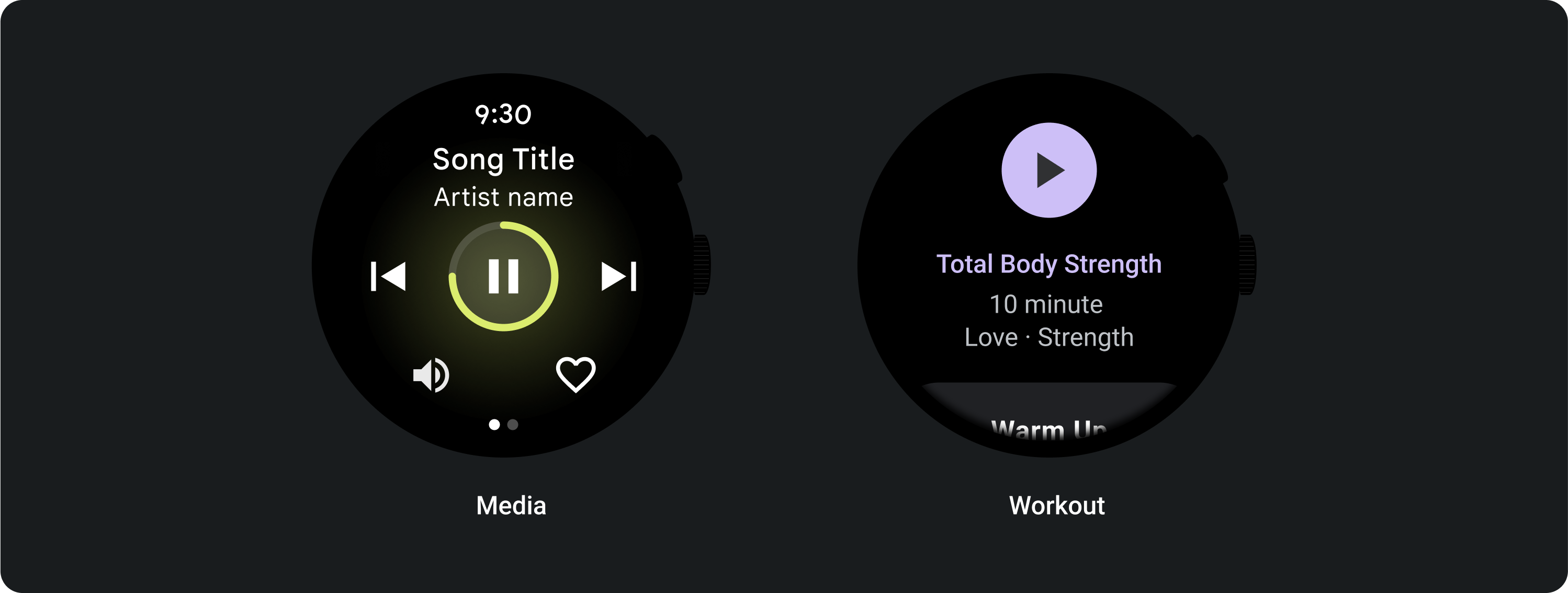
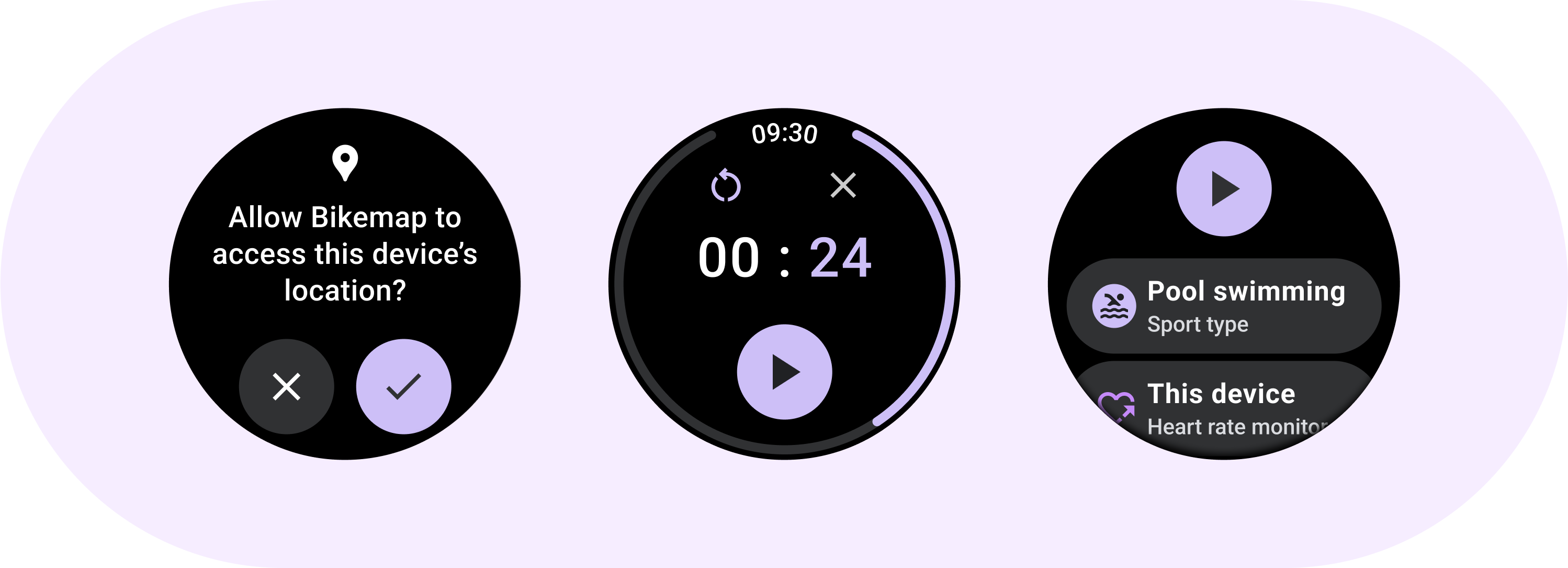
استفاده
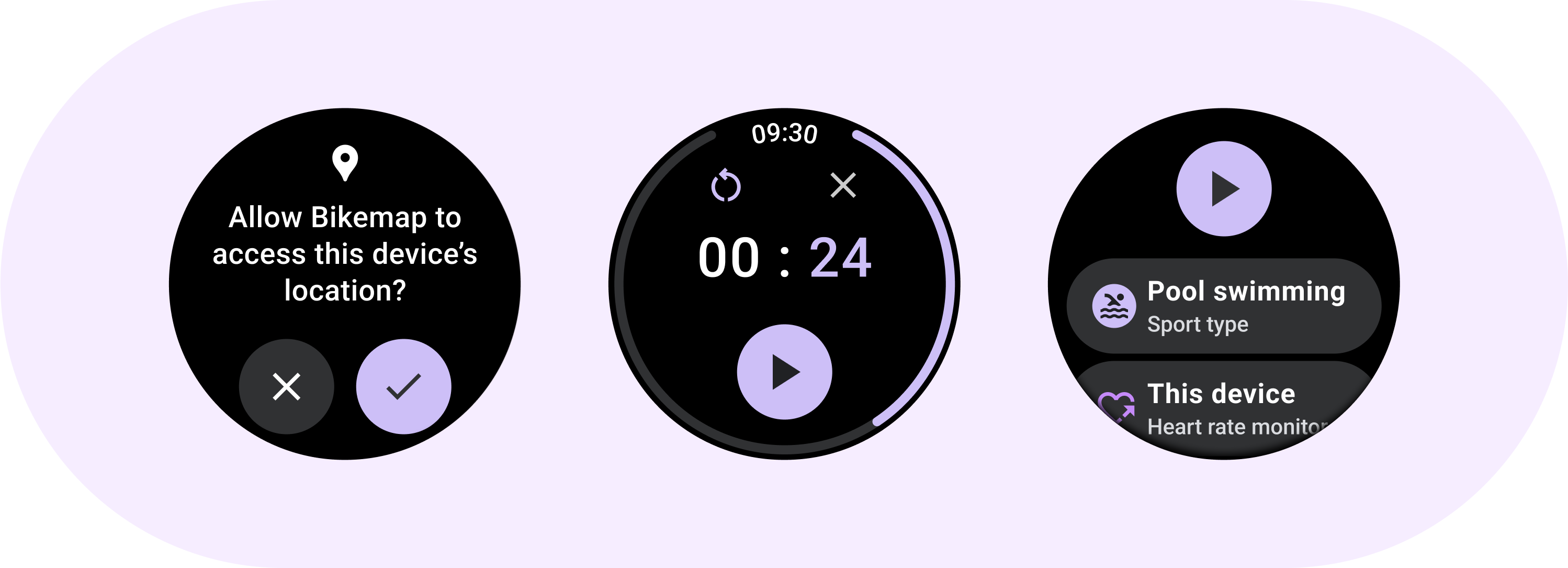
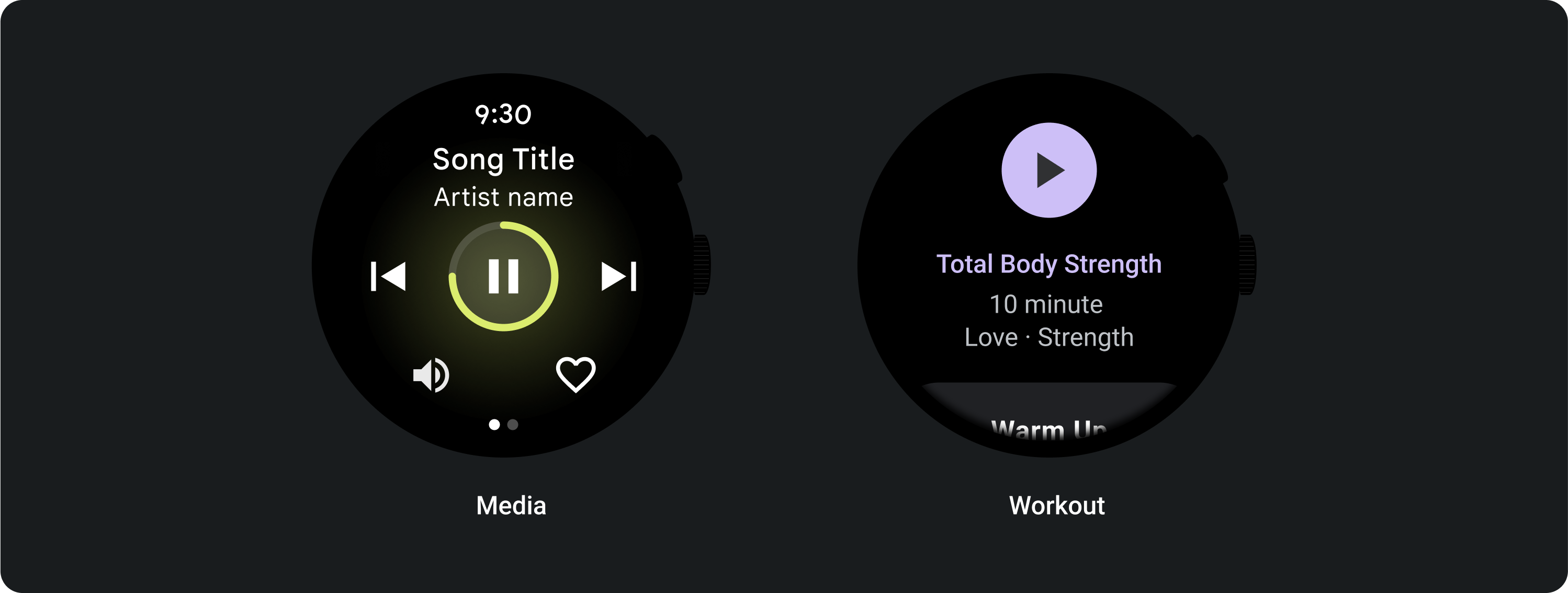
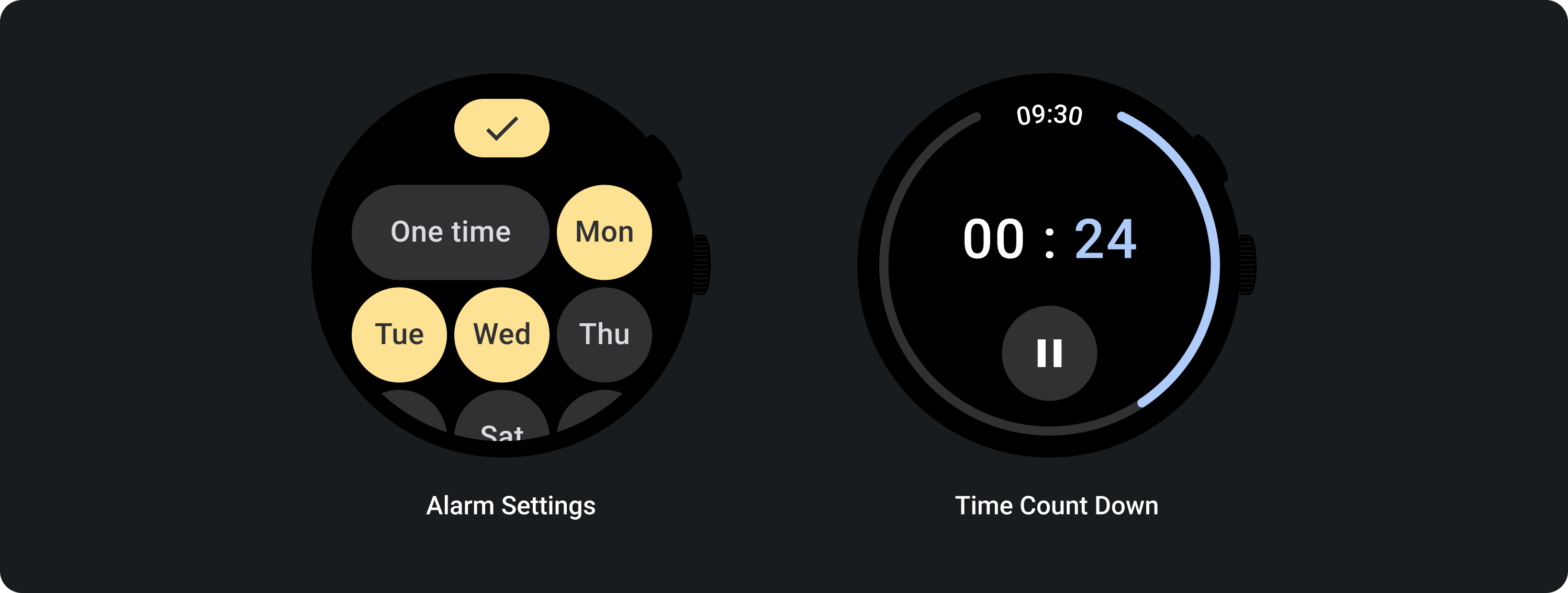
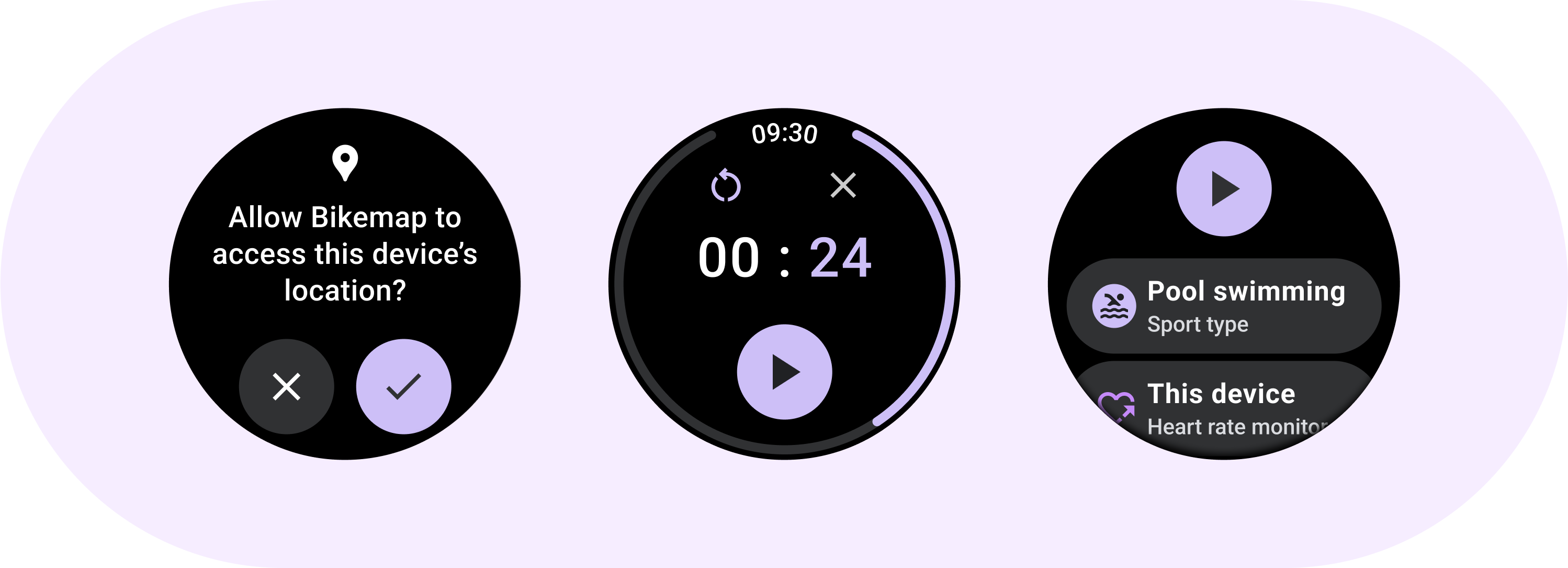
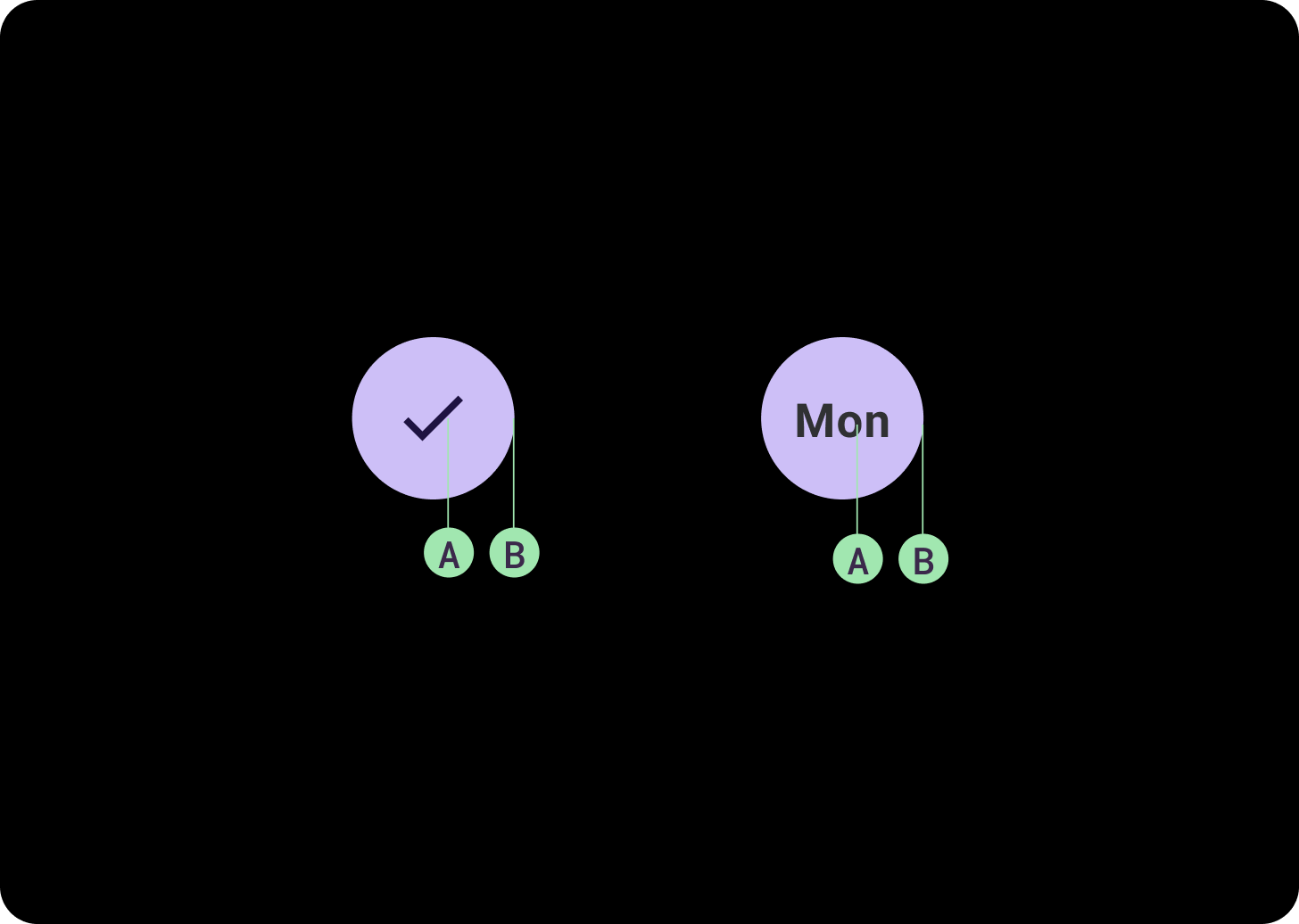
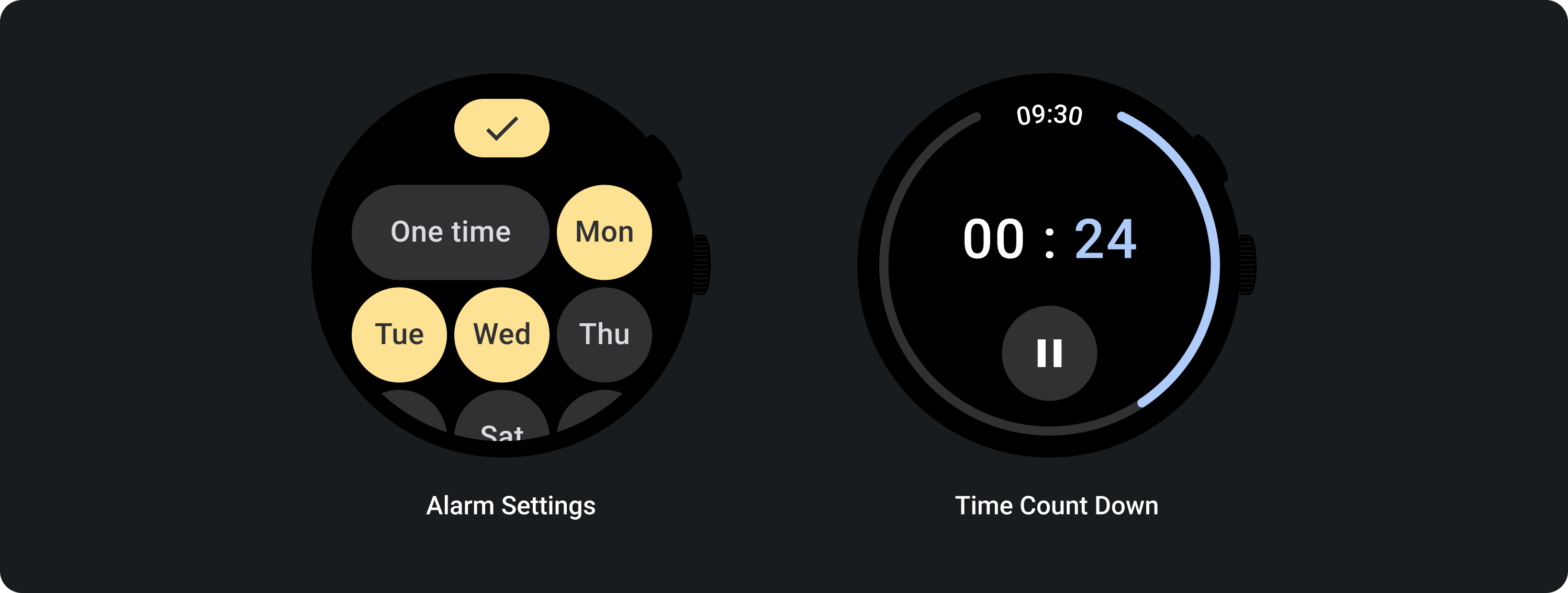
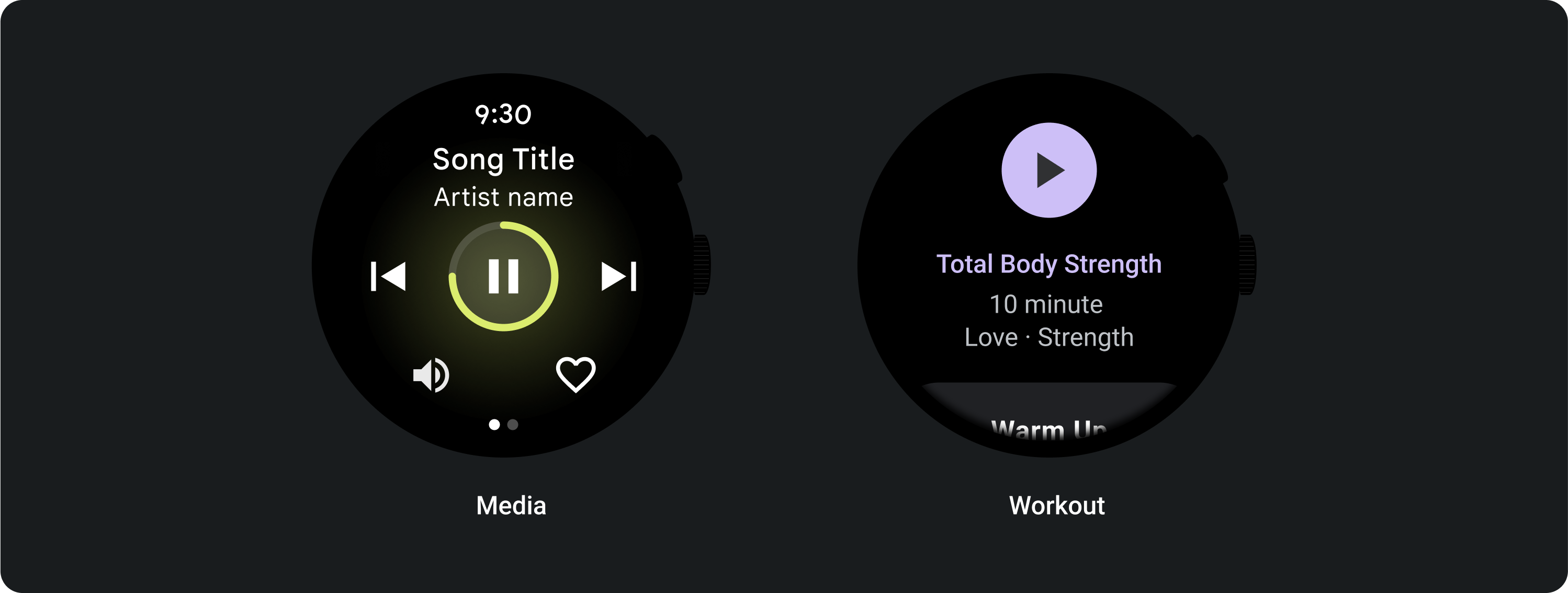
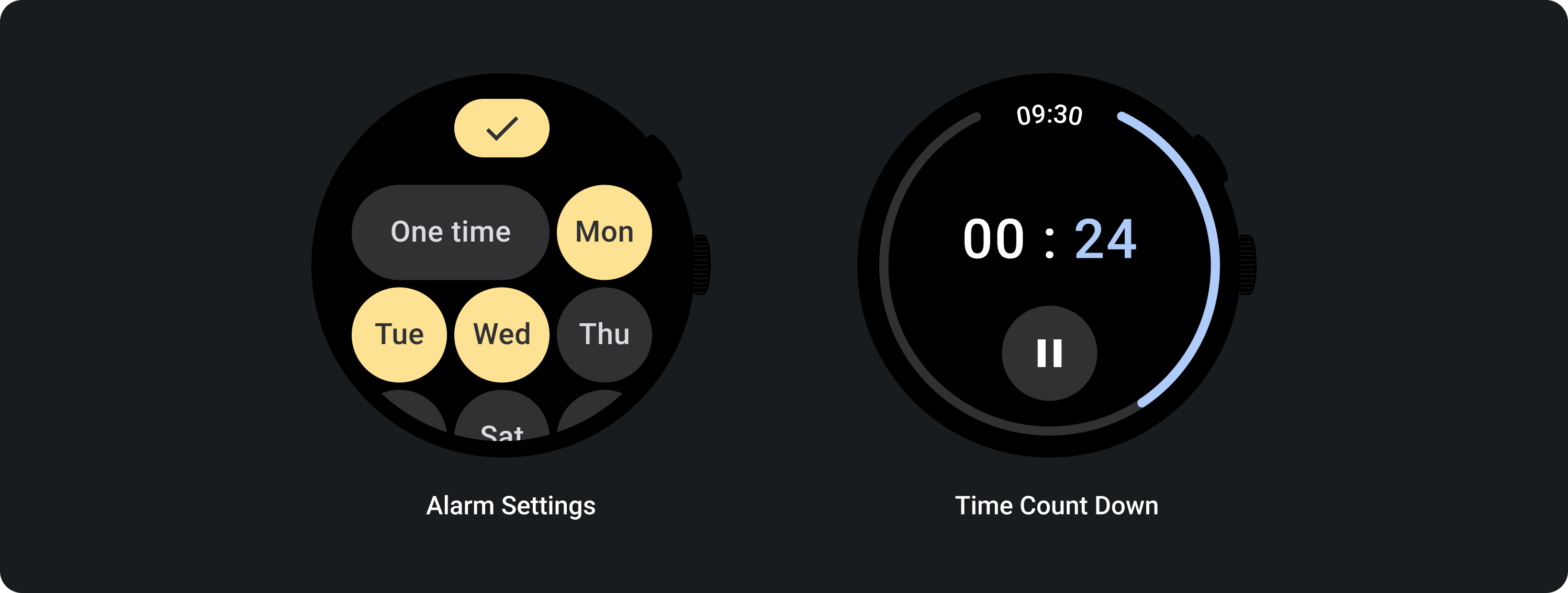
از دکمههای استاندارد استفاده کنید تا کاربر بتواند یک اقدام واحد مانند پذیرش یا رد تماس یا شروع یک تایمر انجام دهد.

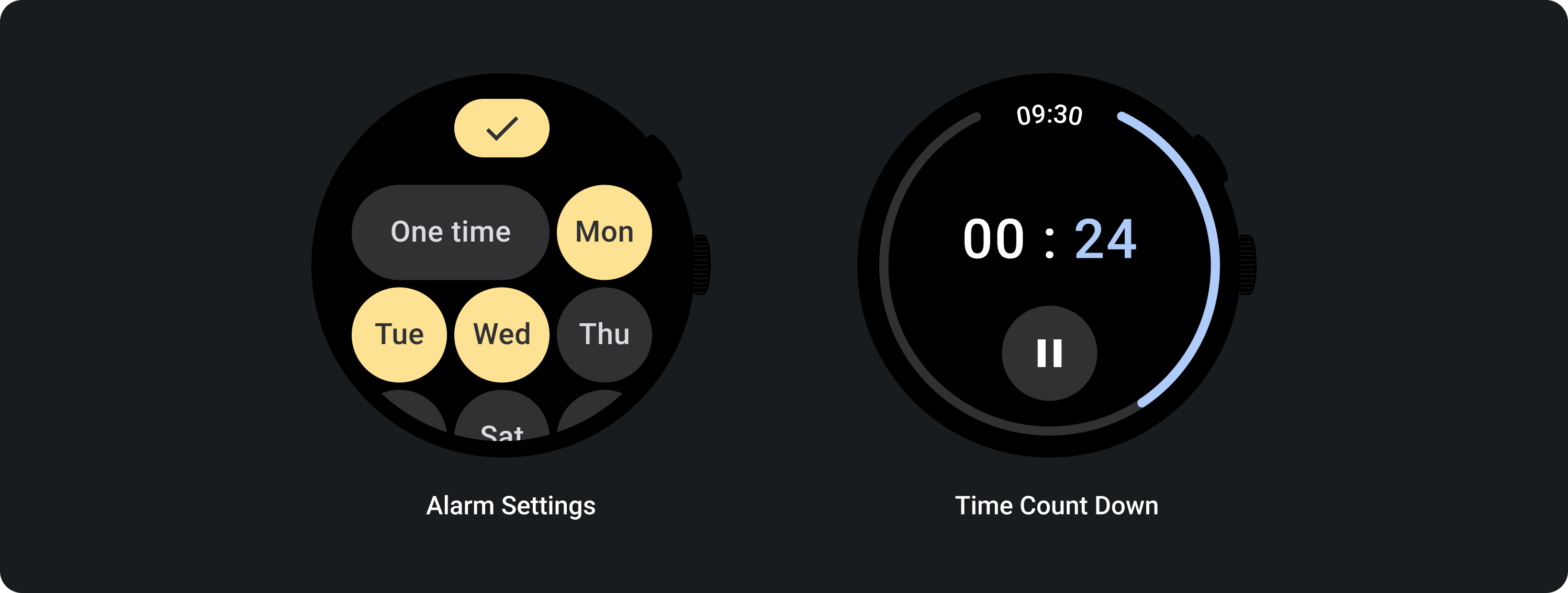
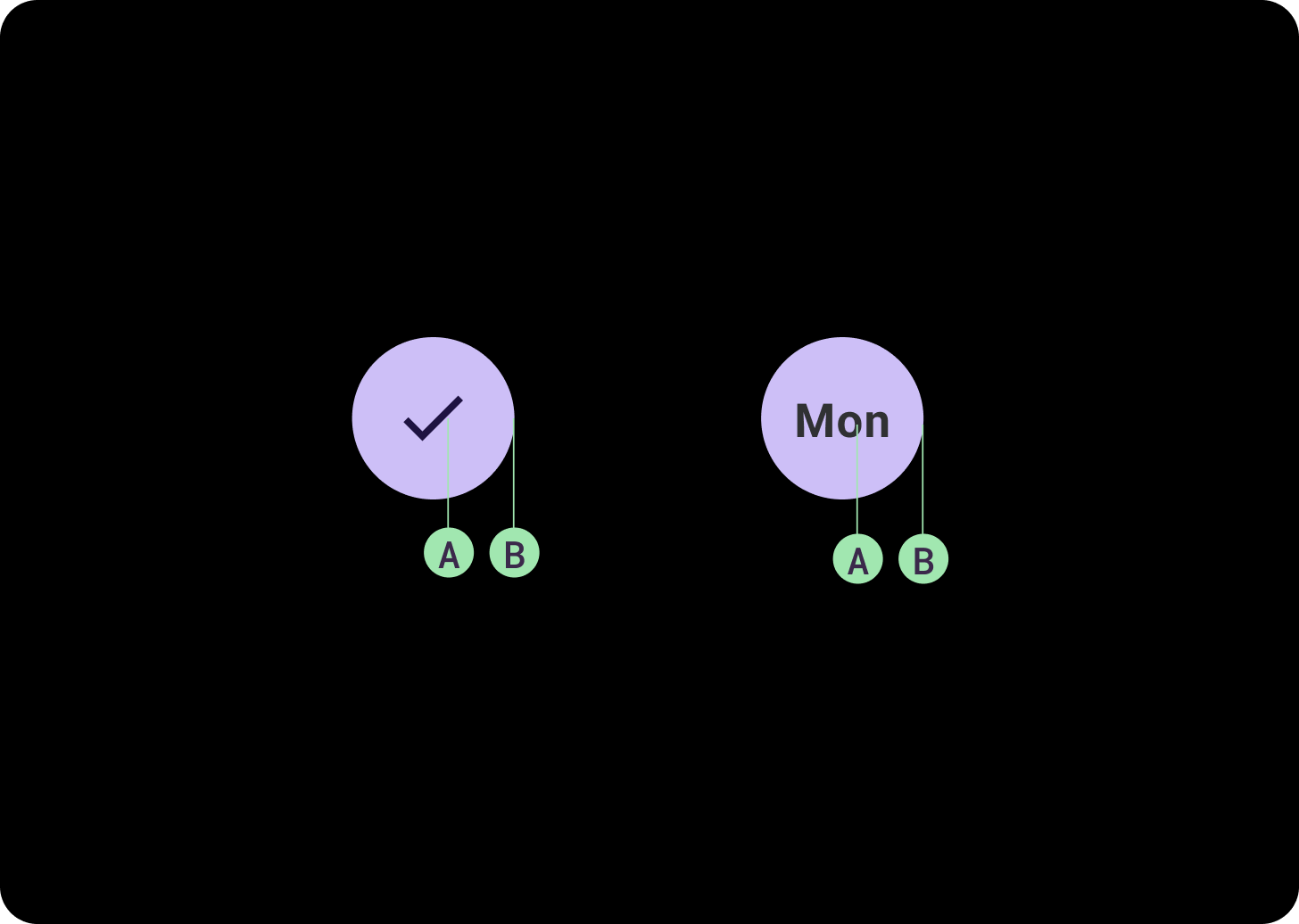
از دکمههای جابهجایی استفاده کنید تا به کاربر اجازه دهید یک گزینه را روشن یا خاموش کند، مانند انتخاب و لغو انتخاب روزهای هفته یا توقف و راهاندازی مجدد تایمر.

طرح بندی های تطبیقی

رفتار پاسخگو

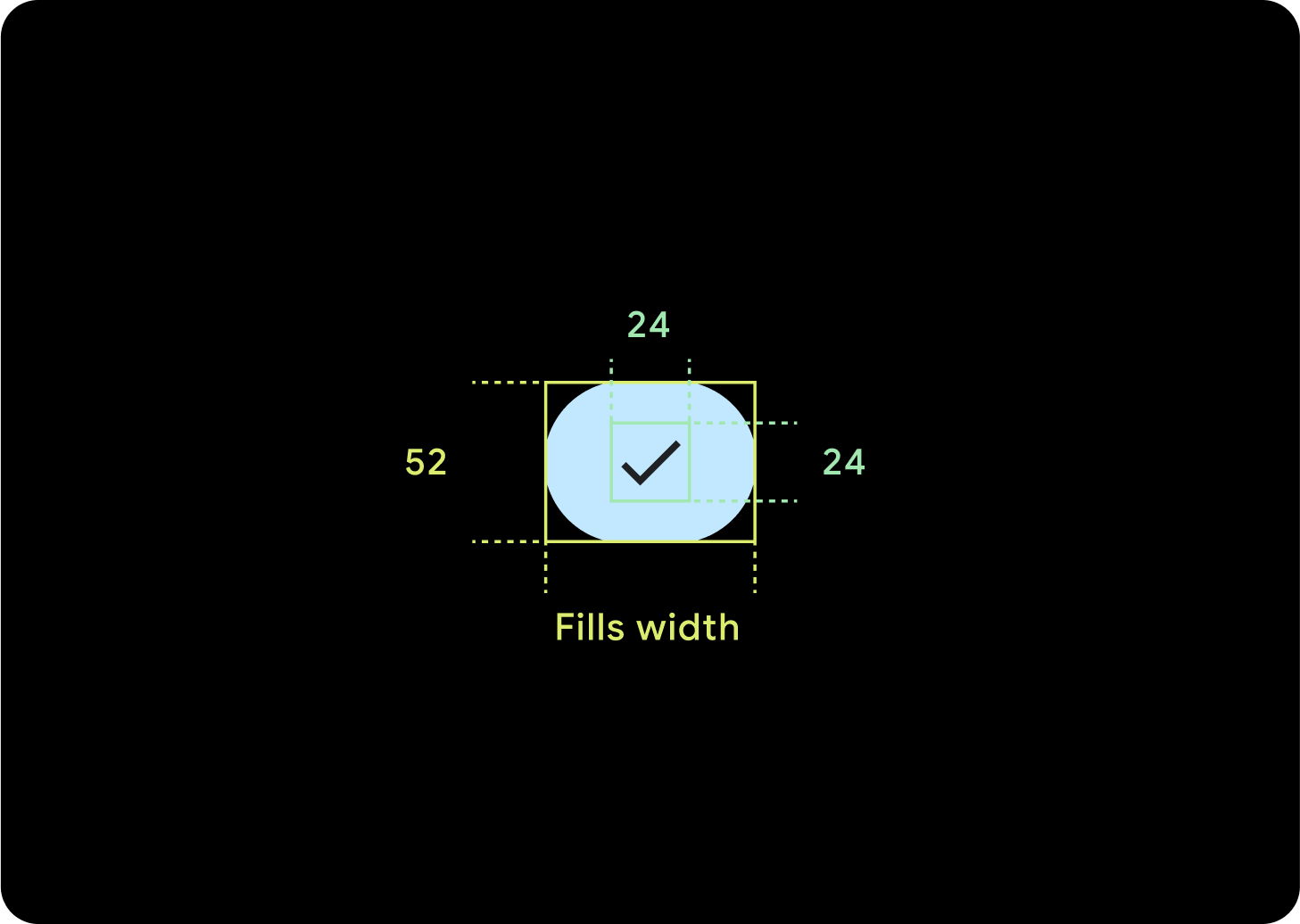
1 دکمه
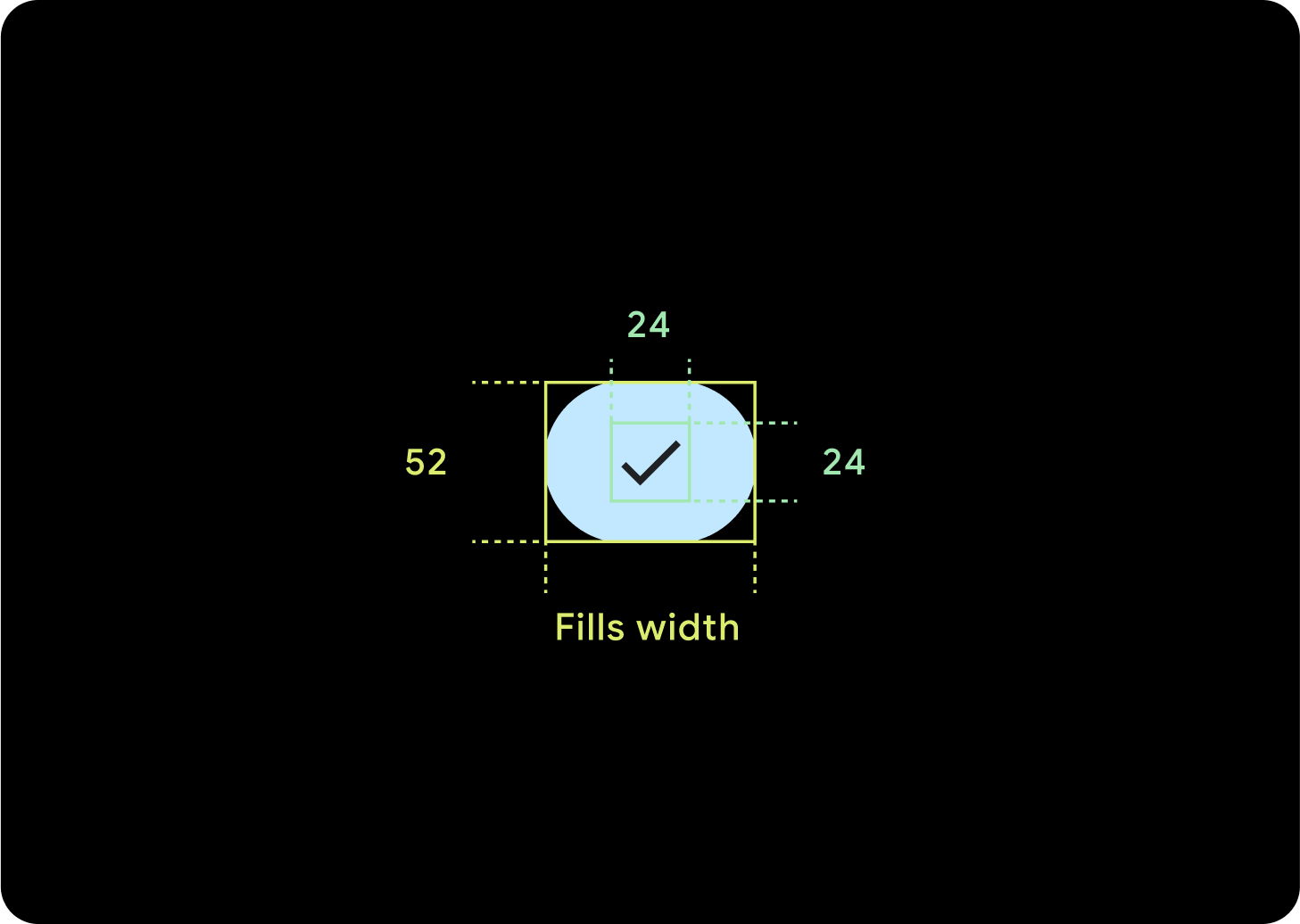
بالشتک داخلی ثابت می ماند و حاشیه ها باید درصد باشند تا از کشیده شدن بیش از حد دکمه ها و حفظ اندازه نسبی جلوگیری شود.

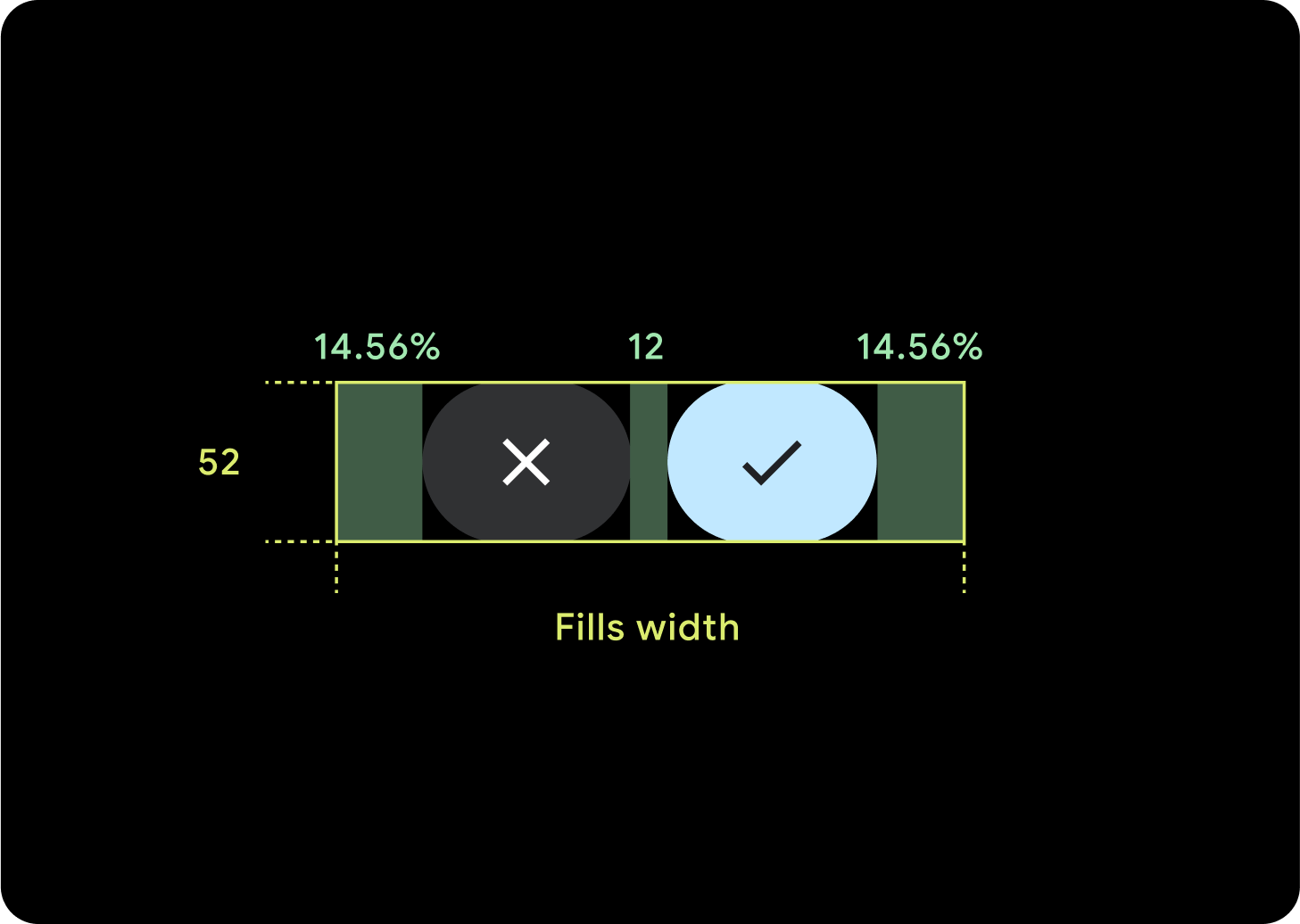
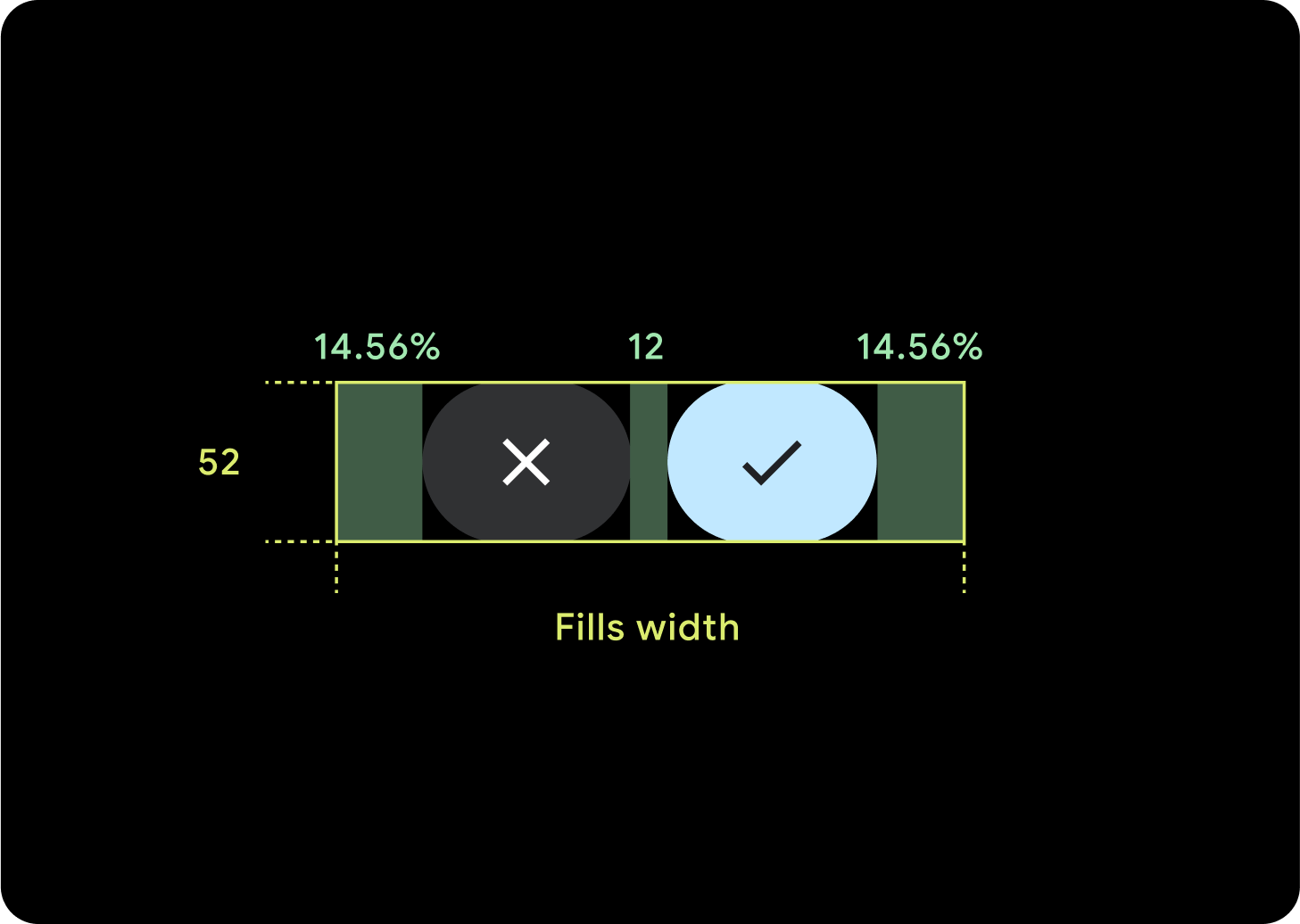
2 دکمه
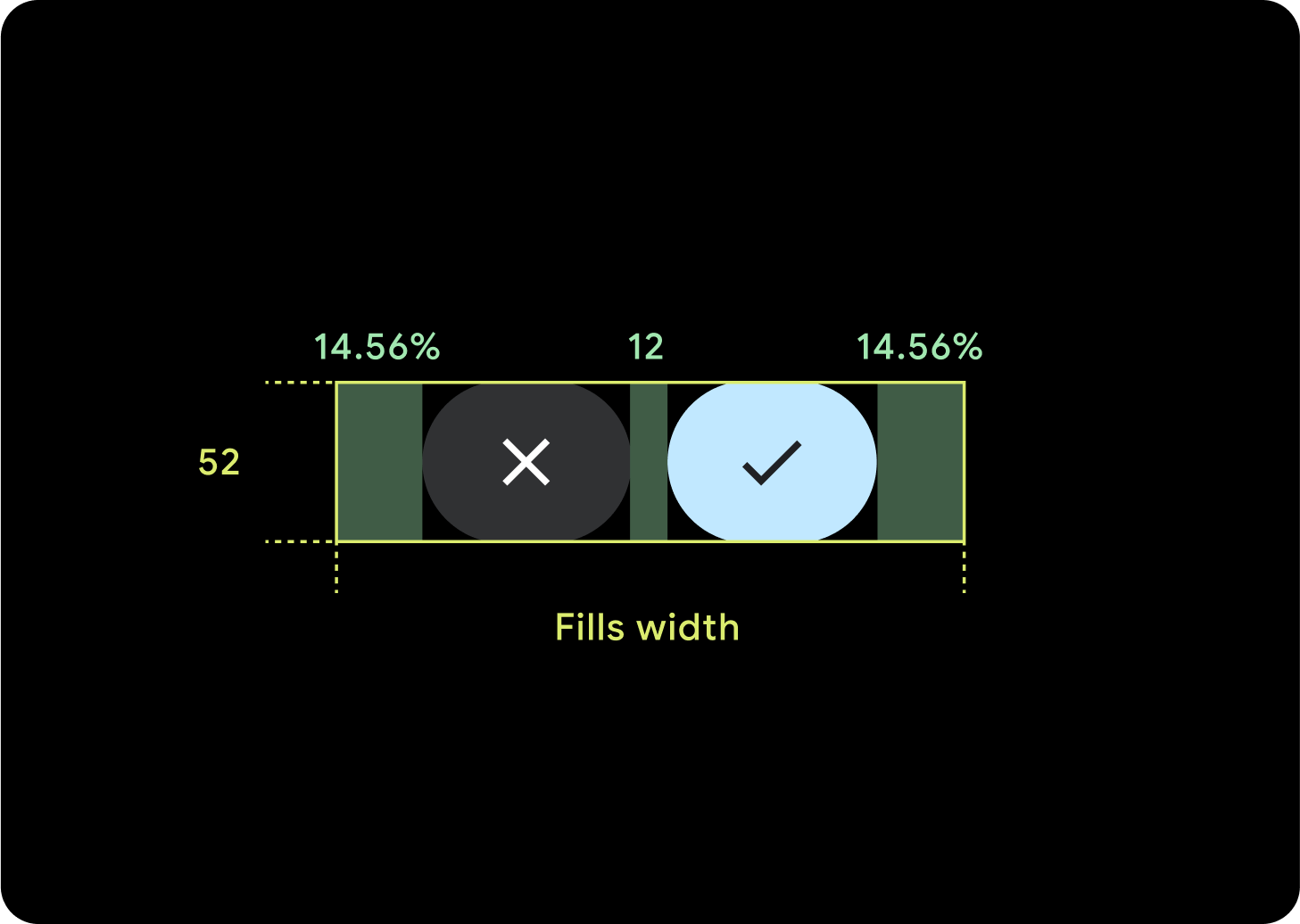
هنگامی که 2 دکمه وجود دارد، درصد حاشیه های داخلی به منظور جلوگیری از کشش بیش از حد دکمه ها و حفظ اندازه نسبی اضافه می شود.
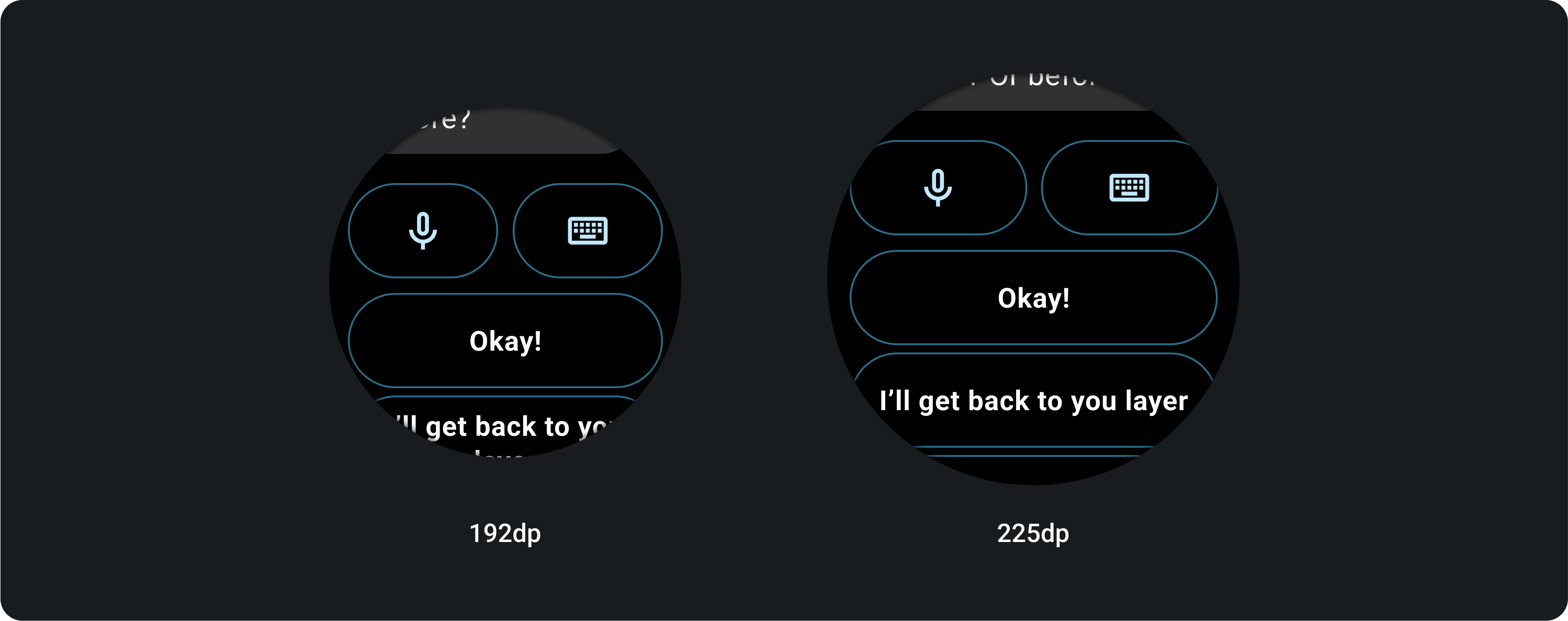
IME ها

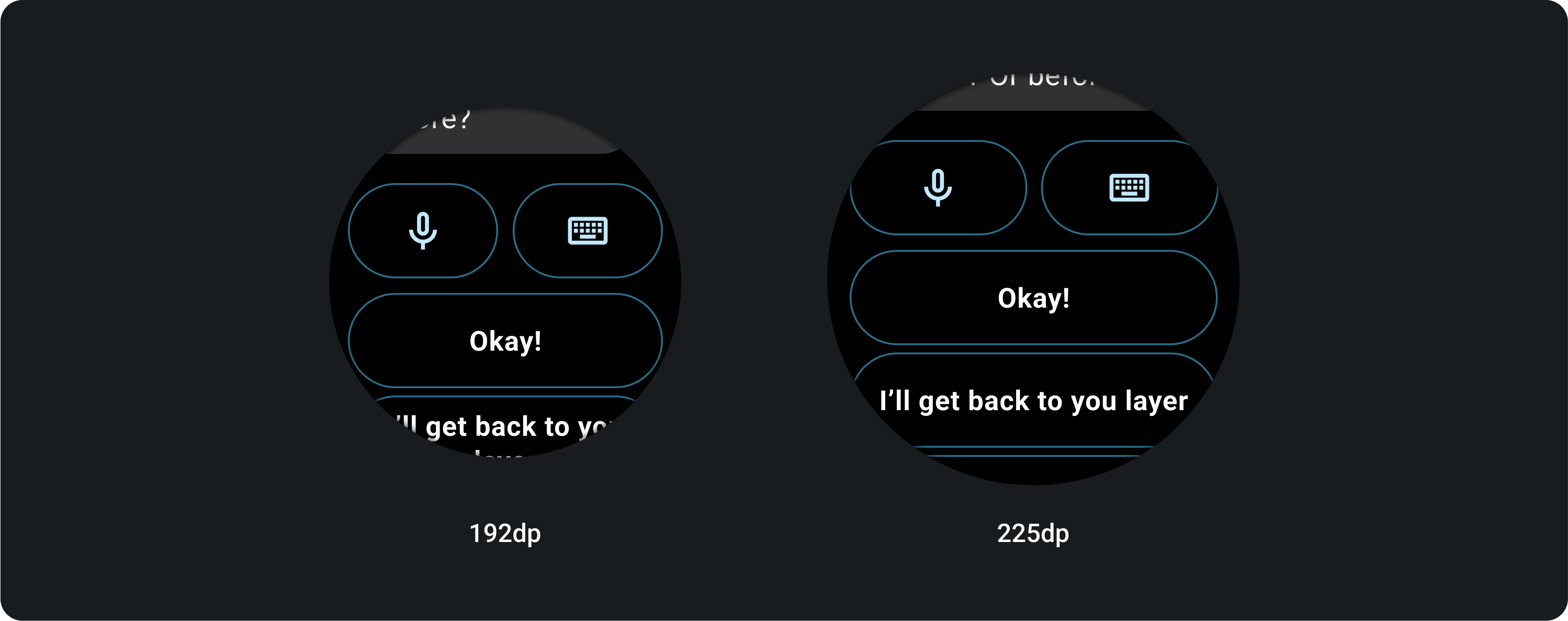
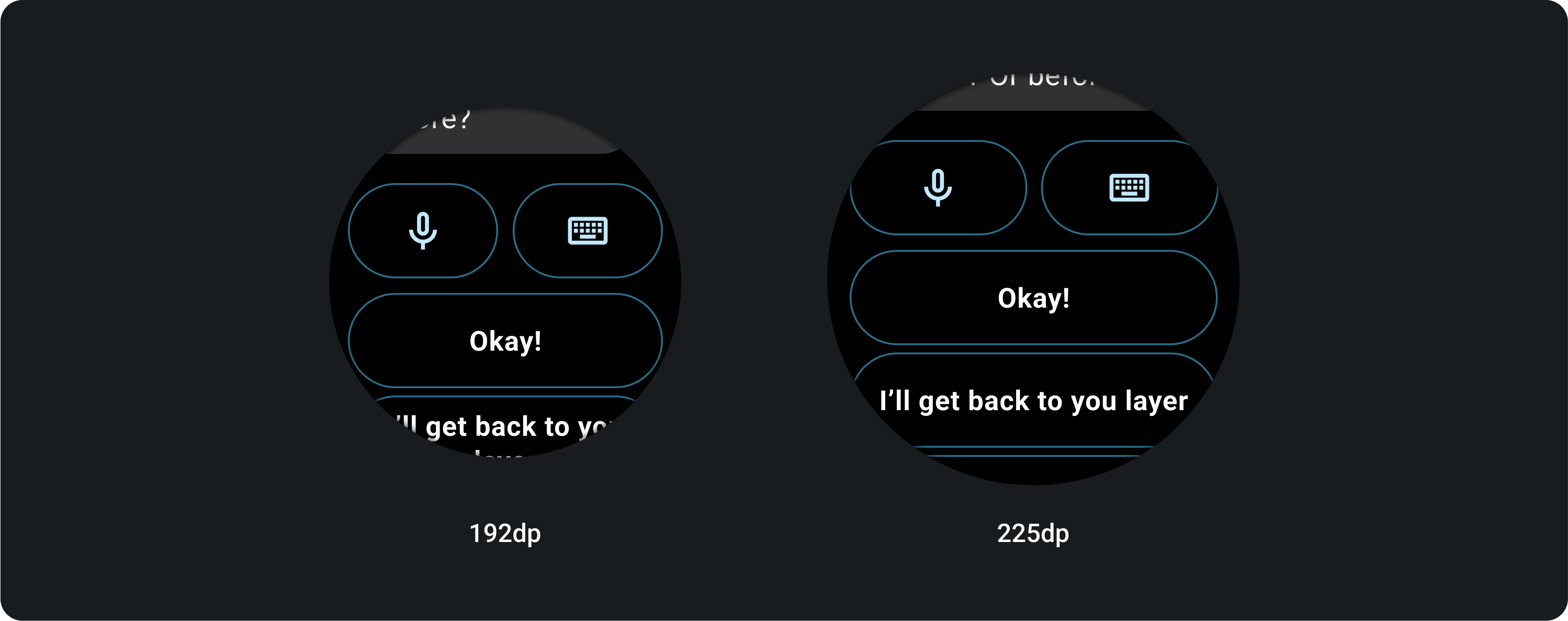
1 یا 2 دکمه
IME با قفل شدن 2 یا یک دکمه همیشه بدون در نظر گرفتن اندازه صفحه نمایش تا لبه های کناری کشیده می شود.

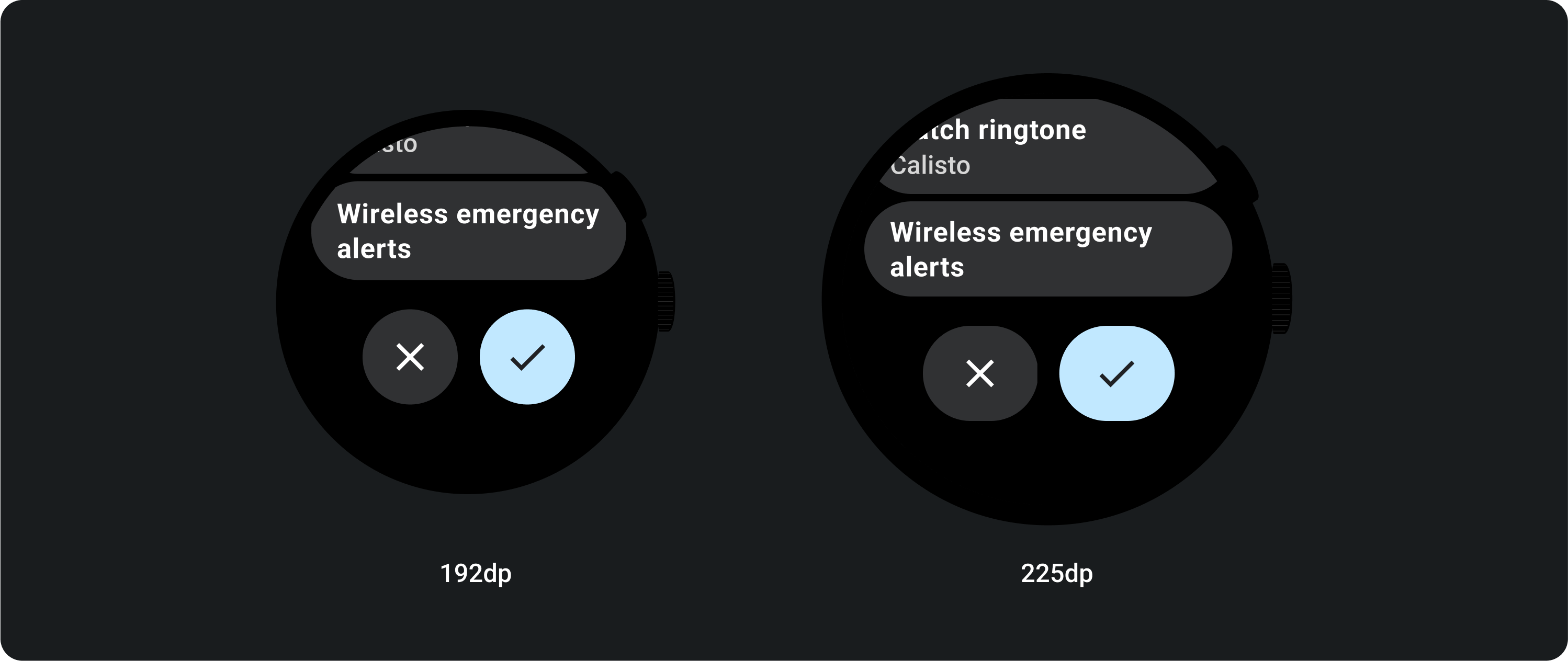
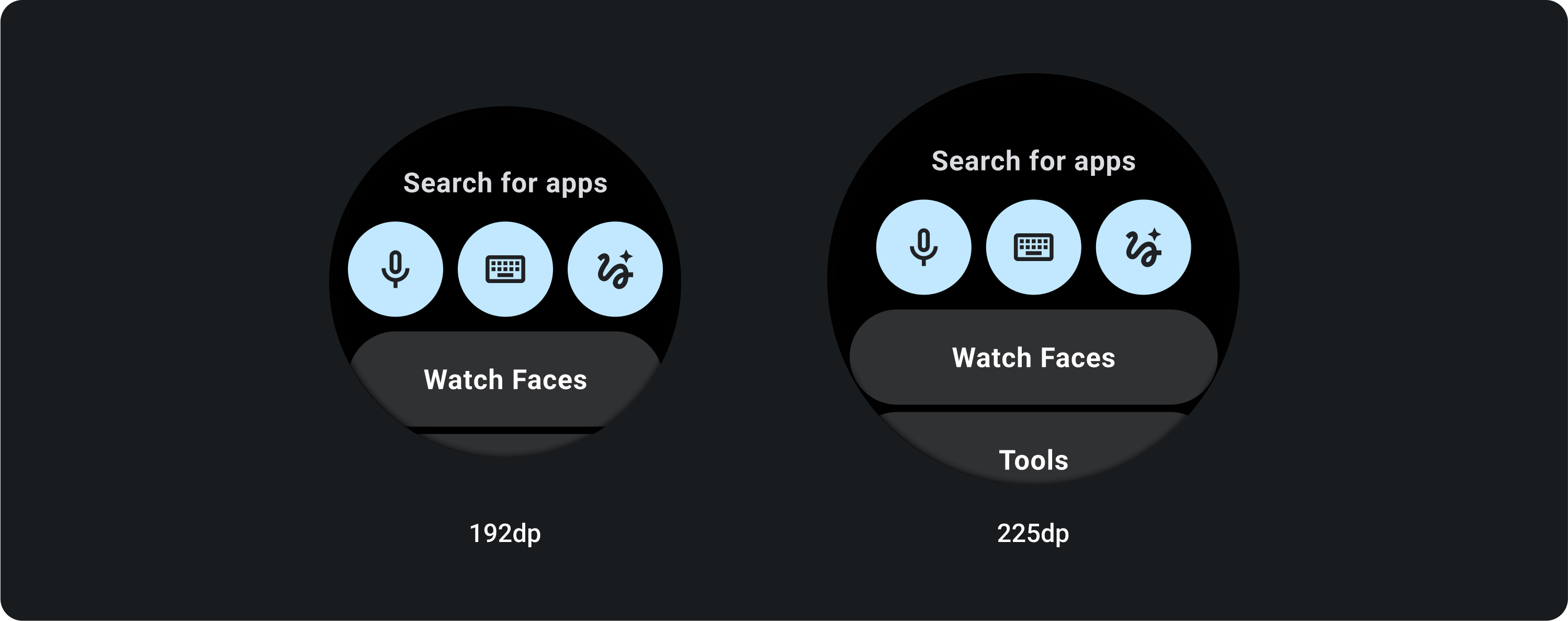
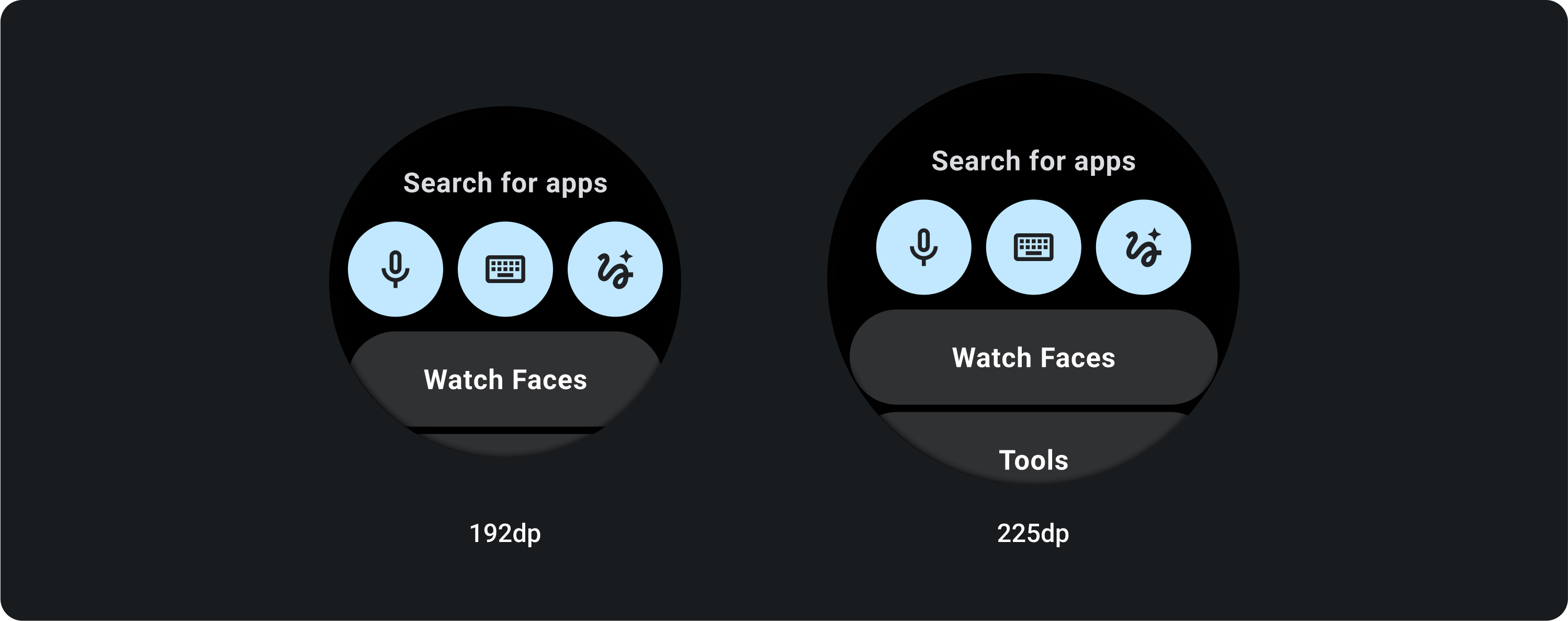
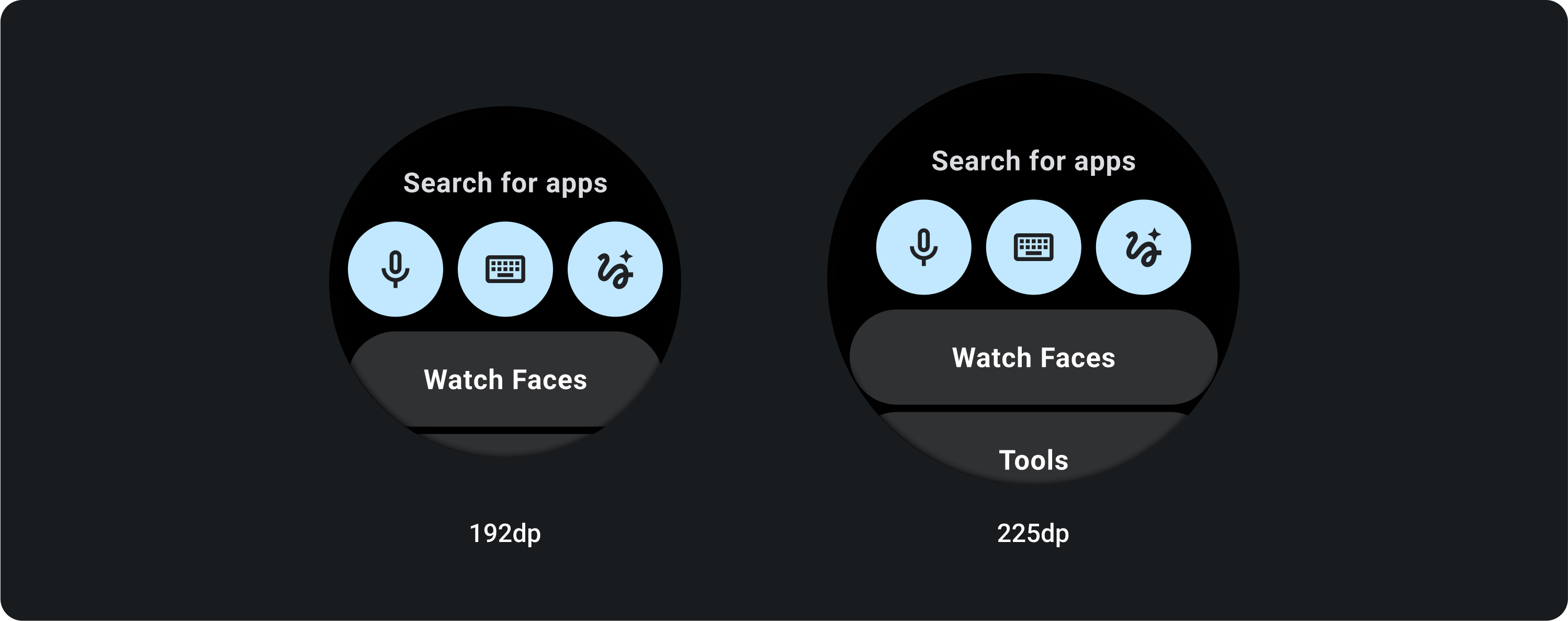
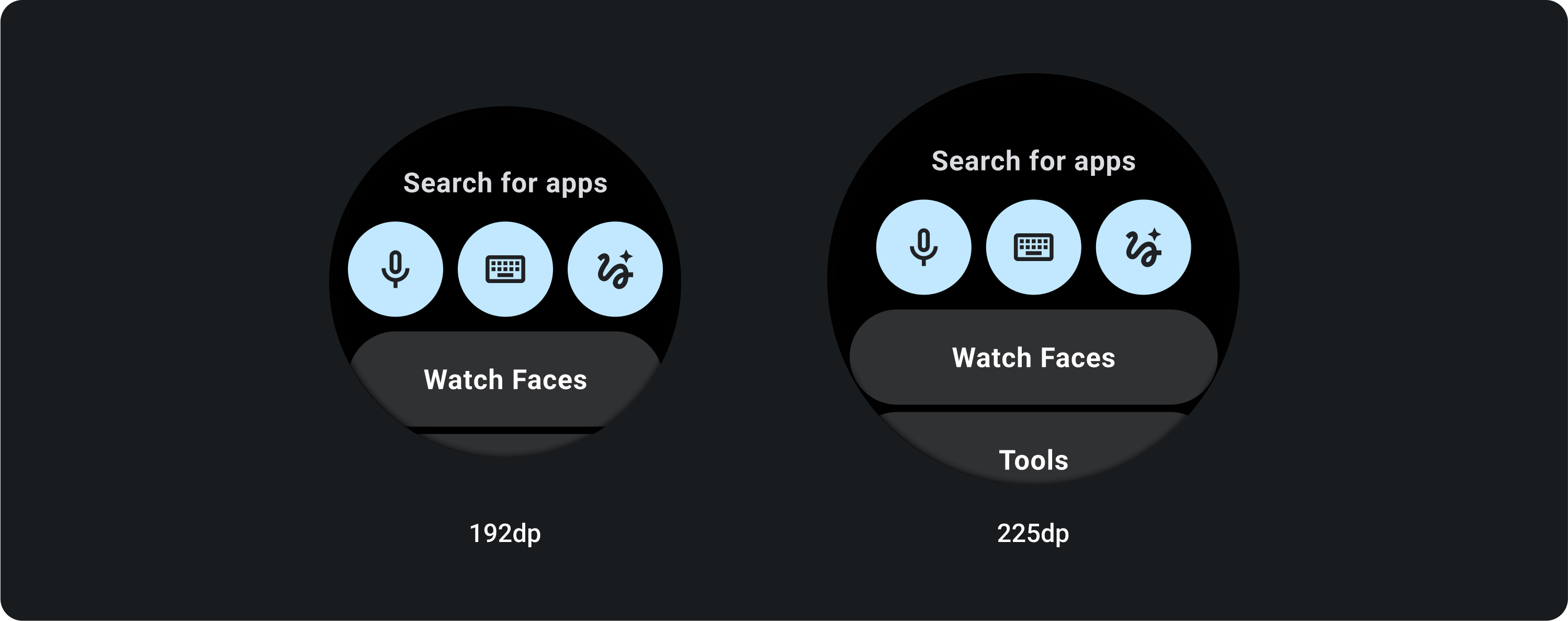
3 دکمه
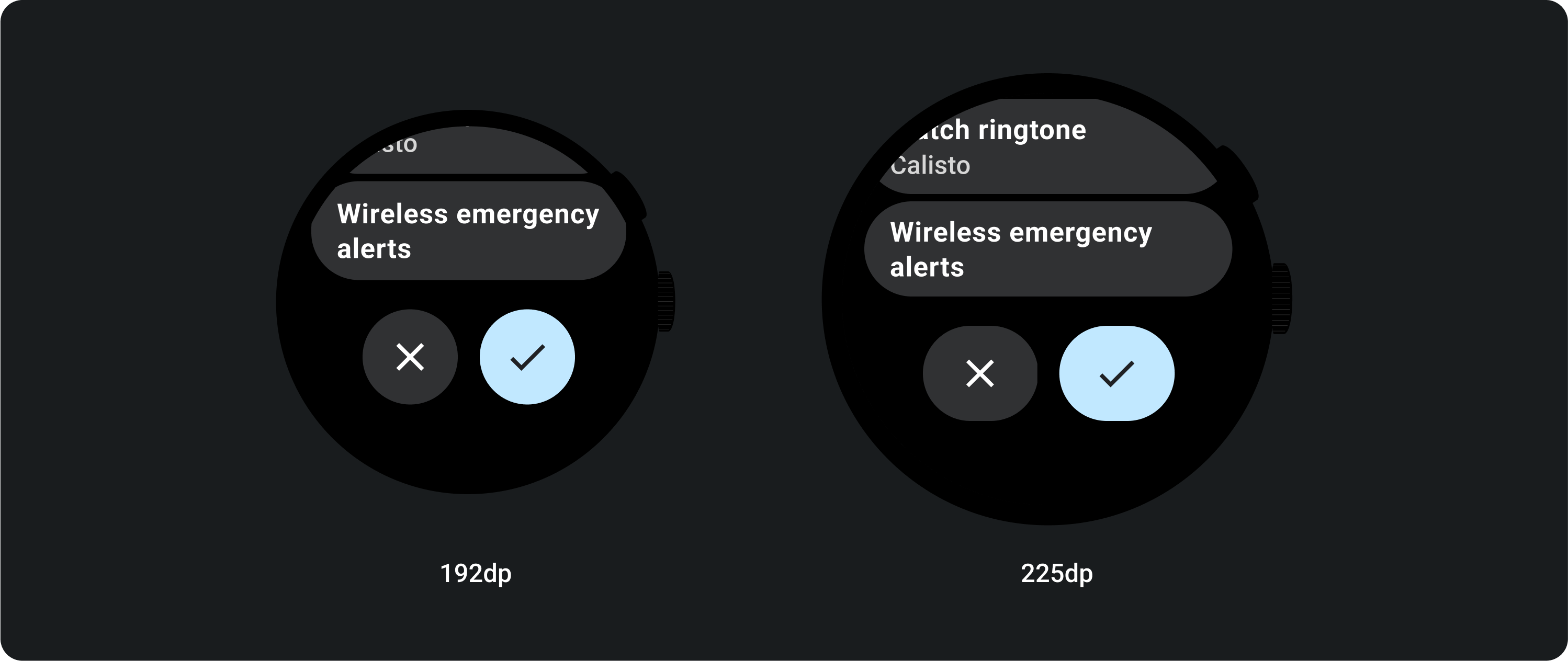
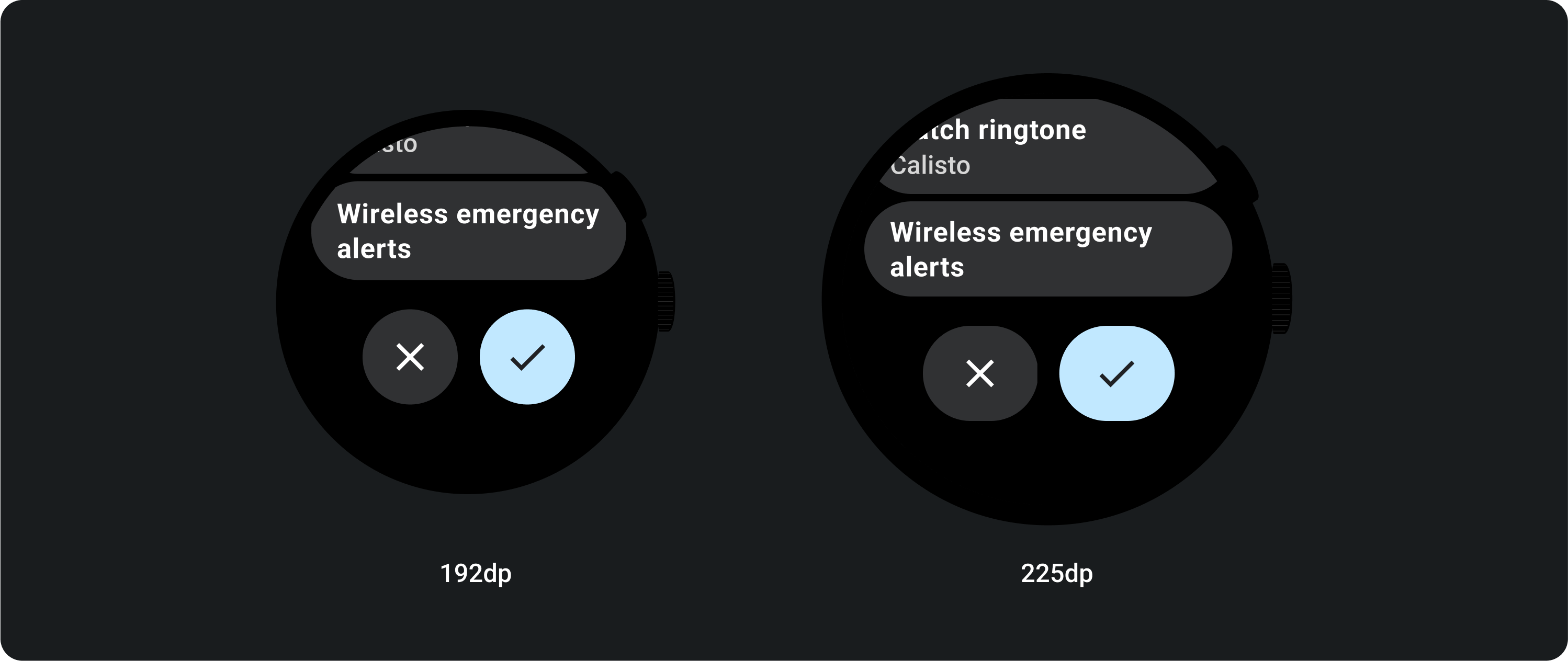
در صفحه نمایش های کوچکتر از 225 dp، دکمه ها دایره ای باقی می مانند و کشیده نمی شوند. در صفحه نمایش های بزرگتر، dp 225 یا بزرگتر، دکمه ها تا لبه های کناری کشیده می شوند.
،
از یک جزء Button برای اقداماتی استفاده کنید که به خوبی توسط کاربران قابل درک است و نیازی به برچسب متنی ندارند. دکمه ها با شکل دایره ای خود از تراشه ها متمایز می شوند.
آناتومی

الف. محتوا
دکمه ها دارای یک شکاف برای یک نماد یا متن هستند. نمادی را انتخاب کنید که مربوط به عملکردی باشد که دکمه انجام می دهد. اگر یک نماد قادر به توصیف عملکرد مربوطه نباشد، می توانید از متن حداکثر سه کاراکتر استفاده کنید. اگر یک نماد نمی تواند به وضوح عمل را توصیف کند، استفاده از یک جزء تراشه را در نظر بگیرید
ب. ظرف
ظروف دکمه ای به یک پر کننده تک رنگ محدود می شوند.
انواع دکمه ها

دکمه های فشرده
دکمه های جمع و جور کوچکتر به نظر می رسند اما دارای ناحیه قابل لمس بزرگتری هستند. ناحیه قابل لمس پیشفرض 48x48 dp است.
سلسله مراتب

برای نشان دادن سلسله مراتب دکمه ها از پرهای رنگی مختلف استفاده کنید.
تاکید بالا
دکمههای با تاکید زیاد شامل اقداماتی هستند که برای برنامه اصلی هستند. برای دکمههای با تاکید زیاد، از رنگهای اصلی یا ثانویه برای ظرف و از رنگهای روی اولیه و روی ثانویه برای محتوا استفاده کنید. برای اطلاعات بیشتر Wear Material Theming را ببینید.
تاکید متوسط
دکمه های تاکید متوسط با رنگ پر کنتراست کمتر متمایز می شوند. آنها شامل اقداماتی هستند که اهمیت کمتری نسبت به اقدامات اولیه دارند. از رنگ Surface برای ظرف و رنگ On Surface برای محتوا استفاده کنید.
از طرف دیگر، از مؤلفه OutlinedButton سفارشی برای دکمه تأکید متوسط استفاده کنید. این یک پسزمینه شفاف، یک نوع رنگی اولیه با شفافیت 60 درصد و محتوای رنگی اصلی دارد.
تاکید کم (فقط نماد)دکمه های کم تاکید با نداشتن پر شدن متمایز می شوند. آنها برای نواحی کوچکتر روی صفحه ساعت که در آن به چیدمان فشرده نیاز است، مناسب هستند. از رنگ On Surface برای محتوا استفاده کنید.
اندازه ها
از دکمههایی با اندازههای مختلف برای تأکید یا بیاهمیت کردن اعمال استفاده کنید.

بزرگ
نماد (30 x 30 dp)
ظرف (60 x 60 dp)

پیش فرض
نماد (26 x 26 dp)
ظرف (52 x 52 dp)

کوچک
نماد (24 x 24 dp)
ظرف (48 x 48 dp)

فوق العاده کوچک
نماد (24 x 24 dp)
ظرف (32 x 32 dp)
توصیه می شود برای ایجاد یک هدف ضربه ای حداقل 48 dp، بالشتک اضافی در اطراف این دکمه اضافه کنید. این حداقل اندازه هدف ضربه زدن ما برای دسترسی است.
استفاده
از دکمههای استاندارد استفاده کنید تا کاربر بتواند یک اقدام واحد مانند پذیرش یا رد تماس یا شروع یک تایمر انجام دهد.

از دکمههای جابهجایی استفاده کنید تا به کاربر اجازه دهید یک گزینه را روشن یا خاموش کند، مانند انتخاب و لغو انتخاب روزهای هفته یا توقف و راهاندازی مجدد تایمر.

طرح بندی های تطبیقی

رفتار پاسخگو

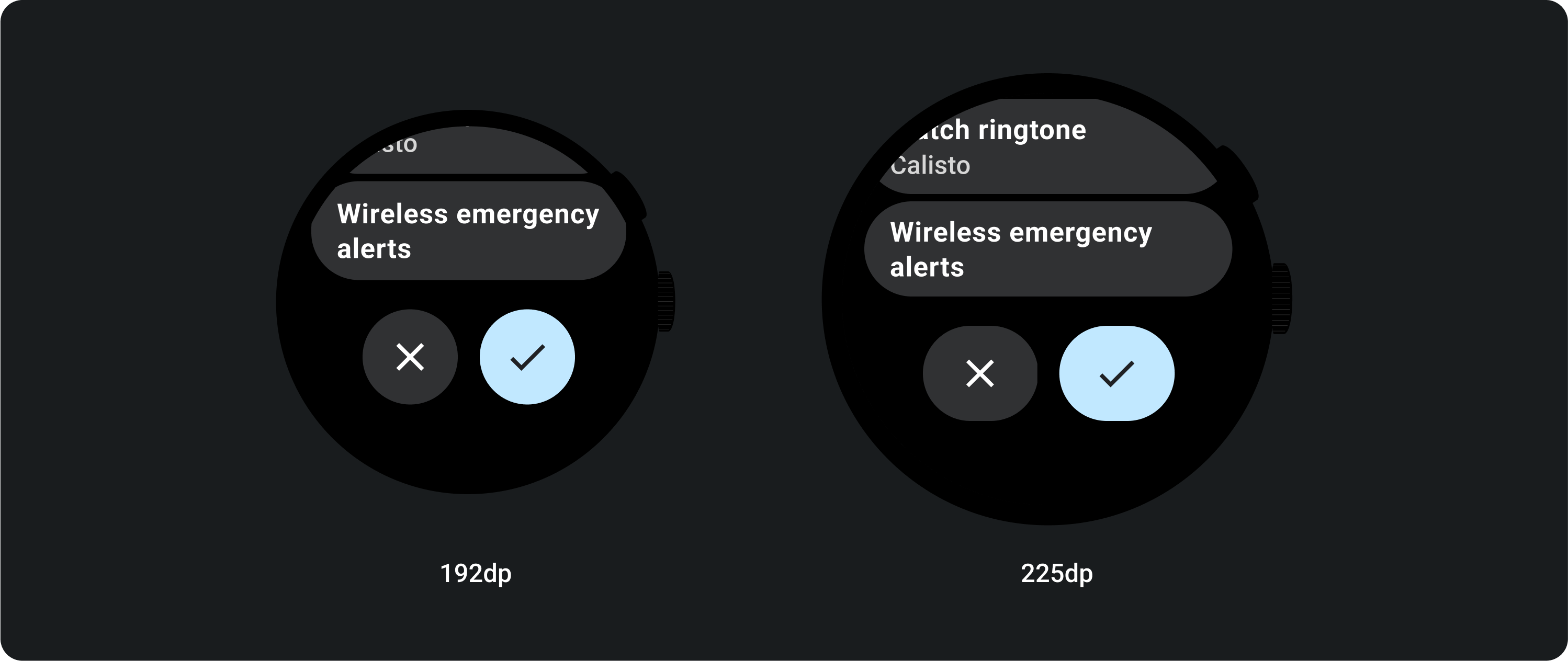
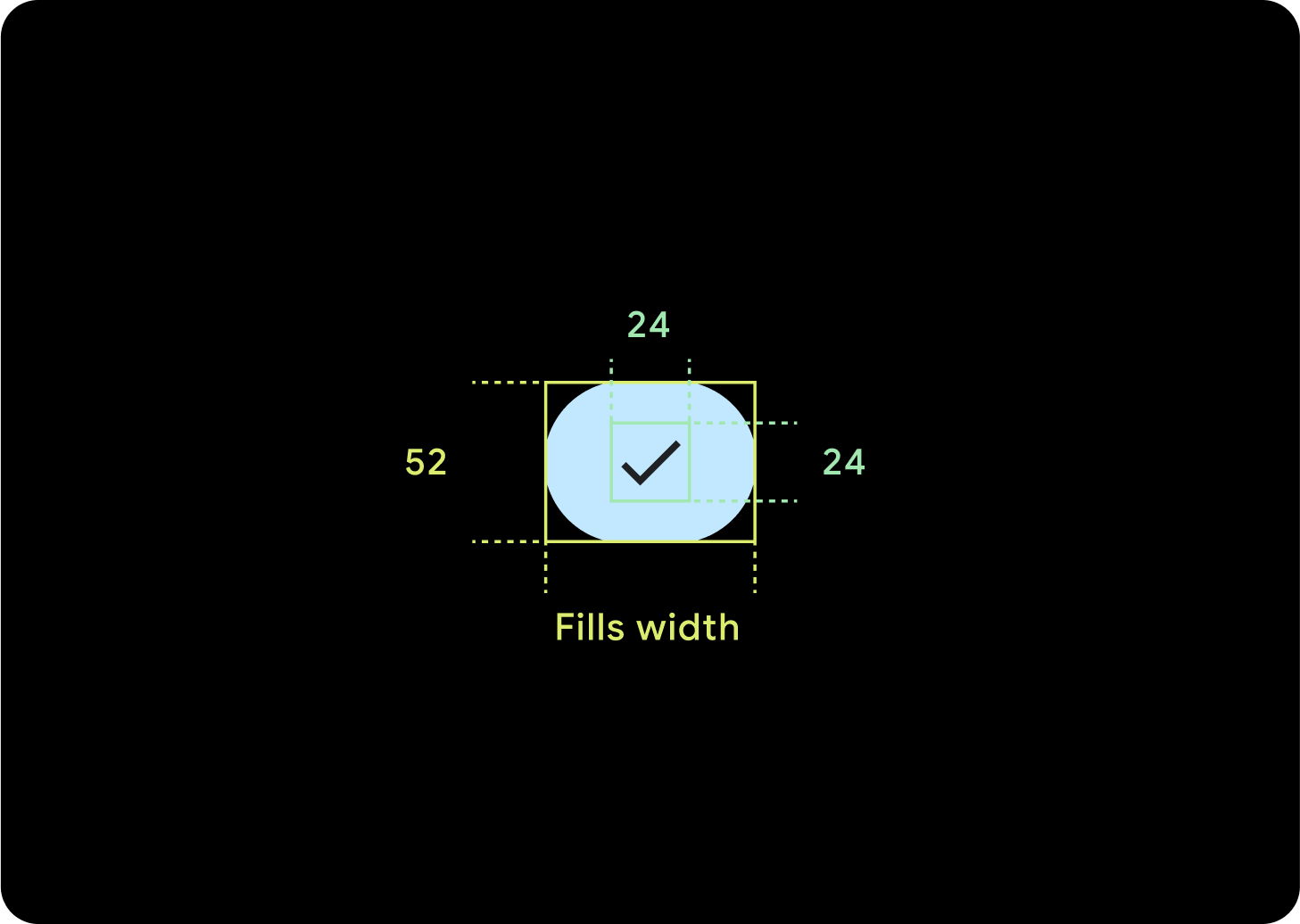
1 دکمه
بالشتک داخلی ثابت می ماند و حاشیه ها باید درصد باشند تا از کشیده شدن بیش از حد دکمه ها و حفظ اندازه نسبی جلوگیری شود.

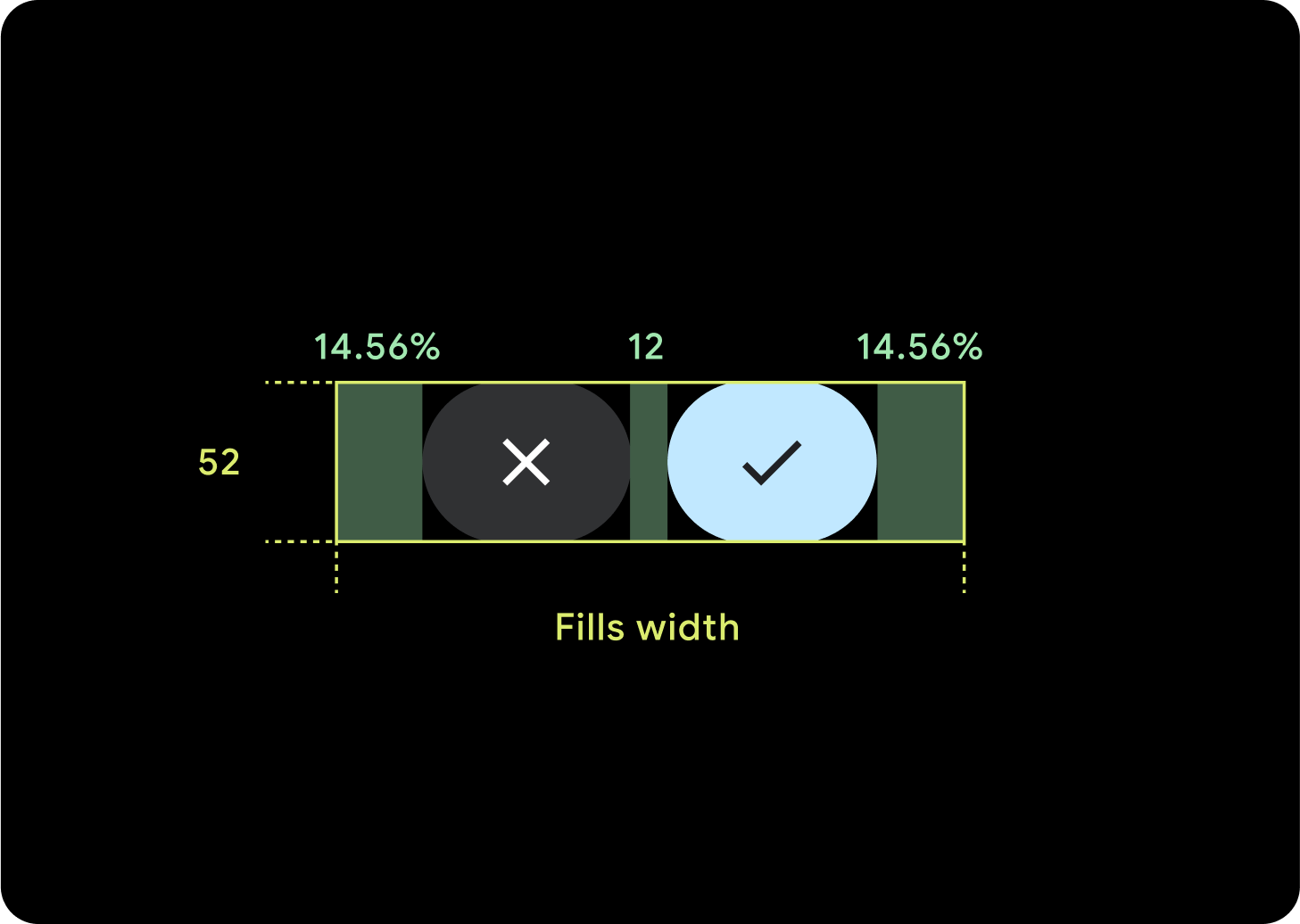
2 دکمه
هنگامی که 2 دکمه وجود دارد، درصد حاشیه های داخلی به منظور جلوگیری از کشش بیش از حد دکمه ها و حفظ اندازه نسبی اضافه می شود.
IME ها

1 یا 2 دکمه
IME با قفل شدن 2 یا یک دکمه همیشه بدون در نظر گرفتن اندازه صفحه نمایش تا لبه های کناری کشیده می شود.

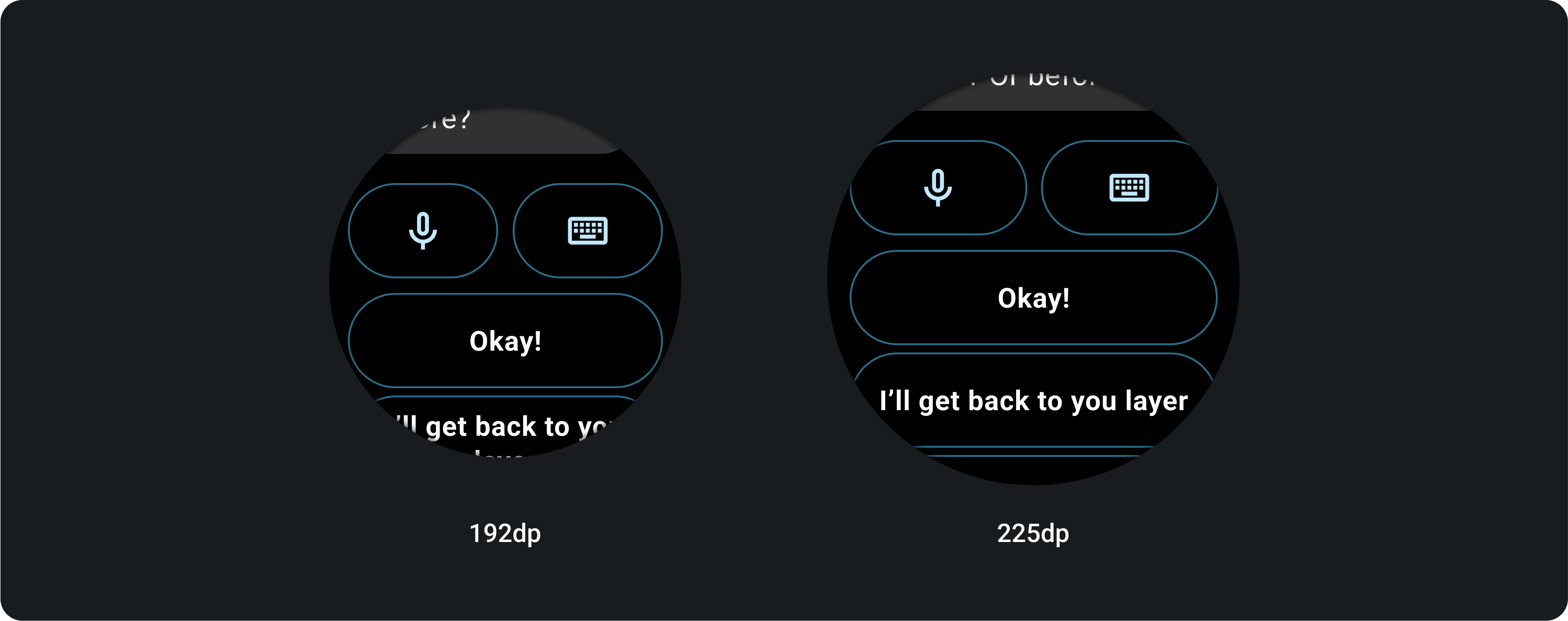
3 دکمه
در صفحه نمایش های کوچکتر از 225 dp، دکمه ها دایره ای باقی می مانند و کشیده نمی شوند. در صفحه نمایش های بزرگتر، dp 225 یا بزرگتر، دکمه ها تا لبه های کناری کشیده می شوند.
،
از یک جزء Button برای اقداماتی استفاده کنید که به خوبی توسط کاربران قابل درک است و نیازی به برچسب متنی ندارند. دکمه ها با شکل دایره ای خود از تراشه ها متمایز می شوند.
آناتومی

الف. محتوا
دکمه ها دارای یک شکاف برای یک نماد یا متن هستند. نمادی را انتخاب کنید که مربوط به عملکردی باشد که دکمه انجام می دهد. اگر یک نماد قادر به توصیف عملکرد مربوطه نباشد، می توانید از متن حداکثر سه کاراکتر استفاده کنید. اگر یک نماد نمی تواند به وضوح عمل را توصیف کند، استفاده از یک جزء تراشه را در نظر بگیرید
ب. ظرف
ظروف دکمه ای به یک پر کننده تک رنگ محدود می شوند.
انواع دکمه ها

دکمه های فشرده
دکمه های جمع و جور کوچکتر به نظر می رسند اما دارای ناحیه قابل لمس بزرگتری هستند. ناحیه قابل لمس پیشفرض 48x48 dp است.
سلسله مراتب

برای نشان دادن سلسله مراتب دکمه ها از پرهای رنگی مختلف استفاده کنید.
تاکید بالا
دکمههای با تاکید زیاد شامل اقداماتی هستند که برای برنامه اصلی هستند. برای دکمههای با تاکید زیاد، از رنگهای اصلی یا ثانویه برای ظرف و از رنگهای روی اولیه و روی ثانویه برای محتوا استفاده کنید. برای اطلاعات بیشتر Wear Material Theming را ببینید.
تاکید متوسط
دکمه های تاکید متوسط با رنگ پر کنتراست کمتر متمایز می شوند. آنها شامل اقداماتی هستند که اهمیت کمتری نسبت به اقدامات اولیه دارند. از رنگ Surface برای ظرف و رنگ On Surface برای محتوا استفاده کنید.
از طرف دیگر، از مؤلفه OutlinedButton سفارشی برای دکمه تأکید متوسط استفاده کنید. این یک پسزمینه شفاف، یک نوع رنگی اولیه با شفافیت 60 درصد و محتوای رنگی اصلی دارد.
تاکید کم (فقط نماد)دکمه های کم تاکید با نداشتن پر شدن متمایز می شوند. آنها برای نواحی کوچکتر روی صفحه ساعت که در آن به چیدمان فشرده نیاز است، مناسب هستند. از رنگ On Surface برای محتوا استفاده کنید.
اندازه ها
از دکمههایی با اندازههای مختلف برای تأکید یا بیاهمیت کردن اعمال استفاده کنید.

بزرگ
نماد (30 x 30 dp)
ظرف (60 x 60 dp)

پیش فرض
نماد (26 x 26 dp)
ظرف (52 x 52 dp)

کوچک
نماد (24 x 24 dp)
ظرف (48 x 48 dp)

فوق العاده کوچک
نماد (24 x 24 dp)
ظرف (32 x 32 dp)
توصیه می شود برای ایجاد یک هدف ضربه ای حداقل 48 dp، بالشتک اضافی در اطراف این دکمه اضافه کنید. این حداقل اندازه هدف ضربه زدن ما برای دسترسی است.
استفاده
از دکمههای استاندارد استفاده کنید تا کاربر بتواند یک اقدام واحد مانند پذیرش یا رد تماس یا شروع یک تایمر انجام دهد.

از دکمههای جابهجایی استفاده کنید تا به کاربر اجازه دهید یک گزینه را روشن یا خاموش کند، مانند انتخاب و لغو انتخاب روزهای هفته یا توقف و راهاندازی مجدد تایمر.

طرح بندی های تطبیقی

رفتار پاسخگو

1 دکمه
بالشتک داخلی ثابت می ماند و حاشیه ها باید درصد باشند تا از کشیده شدن بیش از حد دکمه ها و حفظ اندازه نسبی جلوگیری شود.

2 دکمه
هنگامی که 2 دکمه وجود دارد، درصد حاشیه های داخلی به منظور جلوگیری از کشش بیش از حد دکمه ها و حفظ اندازه نسبی اضافه می شود.
IME ها

1 یا 2 دکمه
IME با قفل شدن 2 یا یک دکمه همیشه بدون در نظر گرفتن اندازه صفحه نمایش تا لبه های کناری کشیده می شود.

3 دکمه
در صفحه نمایش های کوچکتر از 225 dp، دکمه ها دایره ای باقی می مانند و کشیده نمی شوند. در صفحه نمایش های بزرگتر، dp 225 یا بزرگتر، دکمه ها تا لبه های کناری کشیده می شوند.
،
از یک جزء Button برای اقداماتی استفاده کنید که به خوبی توسط کاربران قابل درک است و نیازی به برچسب متنی ندارند. دکمه ها با شکل دایره ای خود از تراشه ها متمایز می شوند.
آناتومی

الف. محتوا
دکمه ها دارای یک شکاف برای یک نماد یا متن هستند. نمادی را انتخاب کنید که مربوط به عملکردی باشد که دکمه انجام می دهد. اگر یک نماد قادر به توصیف عملکرد مربوطه نباشد، می توانید از متن حداکثر سه کاراکتر استفاده کنید. اگر یک نماد نمی تواند به وضوح عمل را توصیف کند، استفاده از یک جزء تراشه را در نظر بگیرید
ب. ظرف
ظروف دکمه ای به یک پر کننده تک رنگ محدود می شوند.
انواع دکمه ها

دکمه های فشرده
دکمه های جمع و جور کوچکتر به نظر می رسند اما دارای ناحیه قابل لمس بزرگتری هستند. ناحیه قابل لمس پیشفرض 48x48 dp است.
سلسله مراتب

برای نشان دادن سلسله مراتب دکمه ها از پرهای رنگی مختلف استفاده کنید.
تاکید بالا
دکمههای با تاکید زیاد شامل اقداماتی هستند که برای برنامه اصلی هستند. برای دکمههای با تاکید زیاد، از رنگهای اصلی یا ثانویه برای ظرف و از رنگهای روی اولیه و روی ثانویه برای محتوا استفاده کنید. برای اطلاعات بیشتر Wear Material Theming را ببینید.
تاکید متوسط
دکمه های تاکید متوسط با رنگ پر کنتراست کمتر متمایز می شوند. آنها شامل اقداماتی هستند که اهمیت کمتری نسبت به اقدامات اولیه دارند. از رنگ Surface برای ظرف و رنگ On Surface برای محتوا استفاده کنید.
از طرف دیگر، از مؤلفه OutlinedButton سفارشی برای دکمه تأکید متوسط استفاده کنید. این یک پسزمینه شفاف، یک نوع رنگی اولیه با شفافیت 60 درصد و محتوای رنگی اصلی دارد.
تاکید کم (فقط نماد)دکمه های کم تاکید با نداشتن پر شدن متمایز می شوند. آنها برای نواحی کوچکتر روی صفحه ساعت که در آن به چیدمان فشرده نیاز است، مناسب هستند. از رنگ On Surface برای محتوا استفاده کنید.
اندازه ها
از دکمههایی با اندازههای مختلف برای تأکید یا بیاهمیت کردن اعمال استفاده کنید.

بزرگ
نماد (30 x 30 dp)
ظرف (60 x 60 dp)

پیش فرض
نماد (26 x 26 dp)
ظرف (52 x 52 dp)

کوچک
نماد (24 x 24 dp)
ظرف (48 x 48 dp)

فوق العاده کوچک
نماد (24 x 24 dp)
ظرف (32 x 32 dp)
توصیه می شود برای ایجاد یک هدف ضربه ای حداقل 48 dp، بالشتک اضافی در اطراف این دکمه اضافه کنید. این حداقل اندازه هدف ضربه زدن ما برای دسترسی است.
استفاده
از دکمههای استاندارد استفاده کنید تا کاربر بتواند یک اقدام واحد مانند پذیرش یا رد تماس یا شروع یک تایمر انجام دهد.

از دکمههای جابهجایی استفاده کنید تا به کاربر اجازه دهید یک گزینه را روشن یا خاموش کند، مانند انتخاب و لغو انتخاب روزهای هفته یا توقف و راهاندازی مجدد تایمر.

طرح بندی های تطبیقی

رفتار پاسخگو

1 دکمه
بالشتک داخلی ثابت می ماند و حاشیه ها باید درصد باشند تا از کشیده شدن بیش از حد دکمه ها و حفظ اندازه نسبی جلوگیری شود.

2 دکمه
هنگامی که 2 دکمه وجود دارد، درصد حاشیه های داخلی به منظور جلوگیری از کشش بیش از حد دکمه ها و حفظ اندازه نسبی اضافه می شود.
IME ها

1 یا 2 دکمه
IME با قفل شدن 2 یا یک دکمه همیشه بدون در نظر گرفتن اندازه صفحه نمایش تا لبه های کناری کشیده می شود.

3 دکمه
در صفحه نمایش های کوچکتر از 225 dp، دکمه ها دایره ای باقی می مانند و کشیده نمی شوند. در صفحه نمایش های بزرگتر، dp 225 یا بزرگتر، دکمه ها تا لبه های کناری کشیده می شوند.