Os smartwatches têm telas menores do que os dispositivos portáteis, por isso é fundamental organizar e mostrar elementos de uma maneira que os usuários possam acessar e que use o espaço de tela disponível de forma eficiente. Para que os itens caibam na tela, use a quantidade correta de padding e margens, conforme especificado nas diretrizes do Material Design.
Mesmo quando o design cabe na tela, elementos da interface podem ser truncados ou cortados quando o usuário realiza uma das seguintes ações:
- Muda o idioma de exibição.
- Muda o tamanho do texto.
- Ativa a configuração do sistema Negrito.
É fundamental testar seus designs com essas considerações em mente para garantir que eles se adaptem perfeitamente a diferentes ambientes de usuário.
Mantenha os elementos interativos totalmente visíveis
Se a interface incluir elementos interativos, verifique se os usuários conseguem rolar
esses elementos totalmente para visualização, especialmente se eles estiverem colocados nas
bordas de uma página. Caso seu app use a biblioteca Horologist, use a
fábrica de layout responsive(). Caso contrário, use espaçadores e adicione margens na
parte de cima e de baixo de um objeto ScalingLazyColumn para evitar que o primeiro e
o último item da lista sempre sejam cortados.
Usar ícones em vez de cards para layouts densos
Se você precisar de um layout mais denso, use CompactChip em vez de cards. A área de superfície
maior dos cards dificulta muito a prevenção do truncamento
de texto e do recorte de conteúdo.
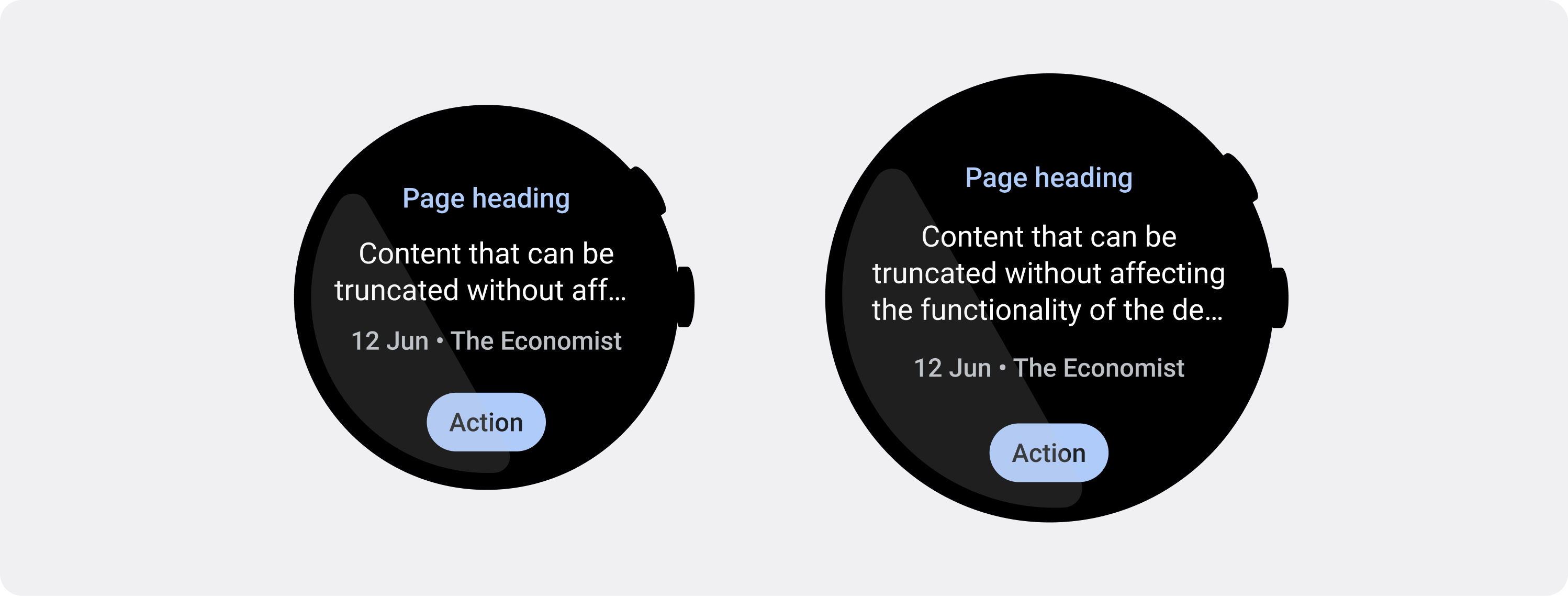
Considerar os efeitos de tamanho de tela no truncamento e recorte
Dependendo do tamanho da tela do dispositivo Wear OS, você tem um espaço menor ou maior para que mais textos e botões fiquem visíveis:
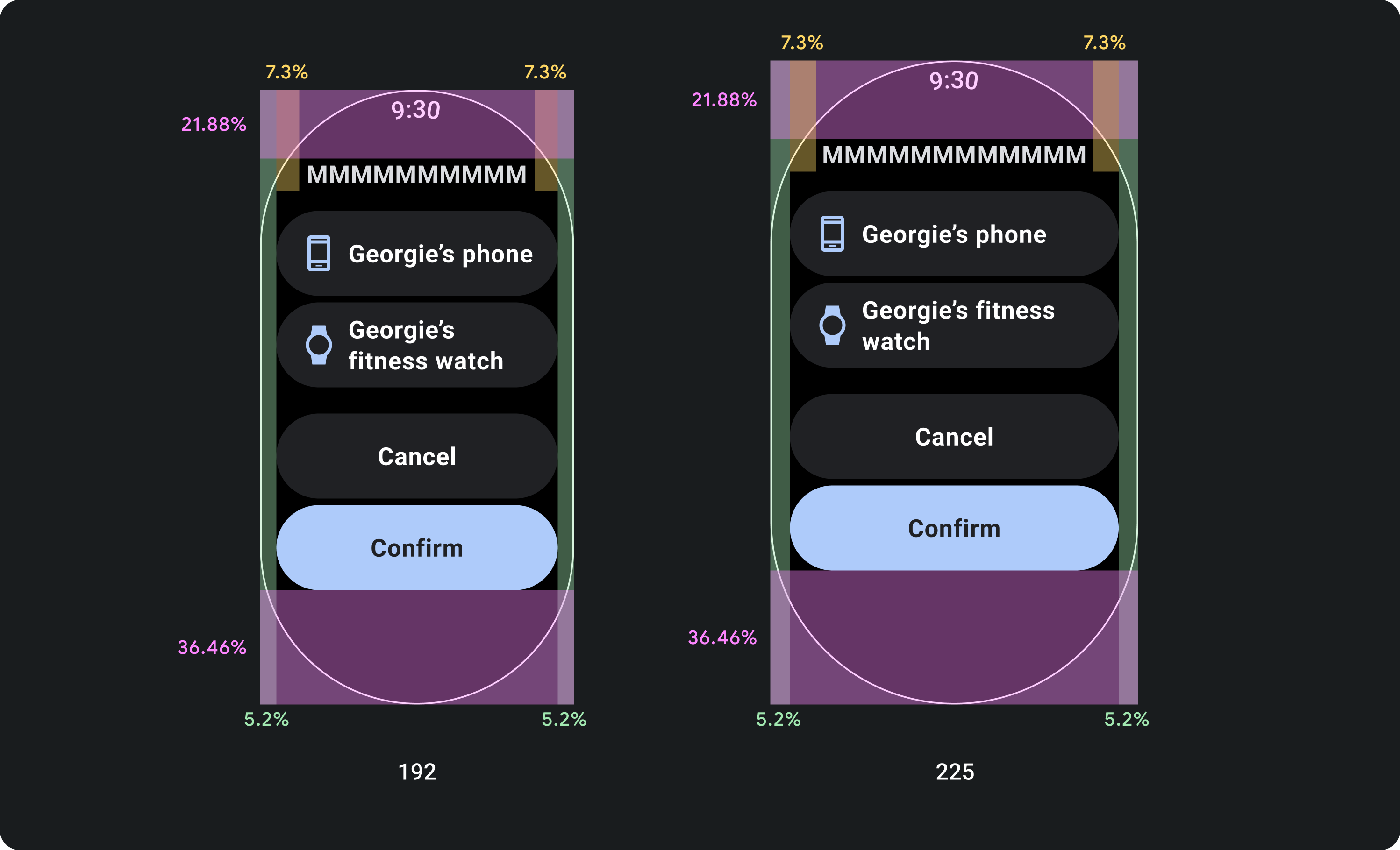
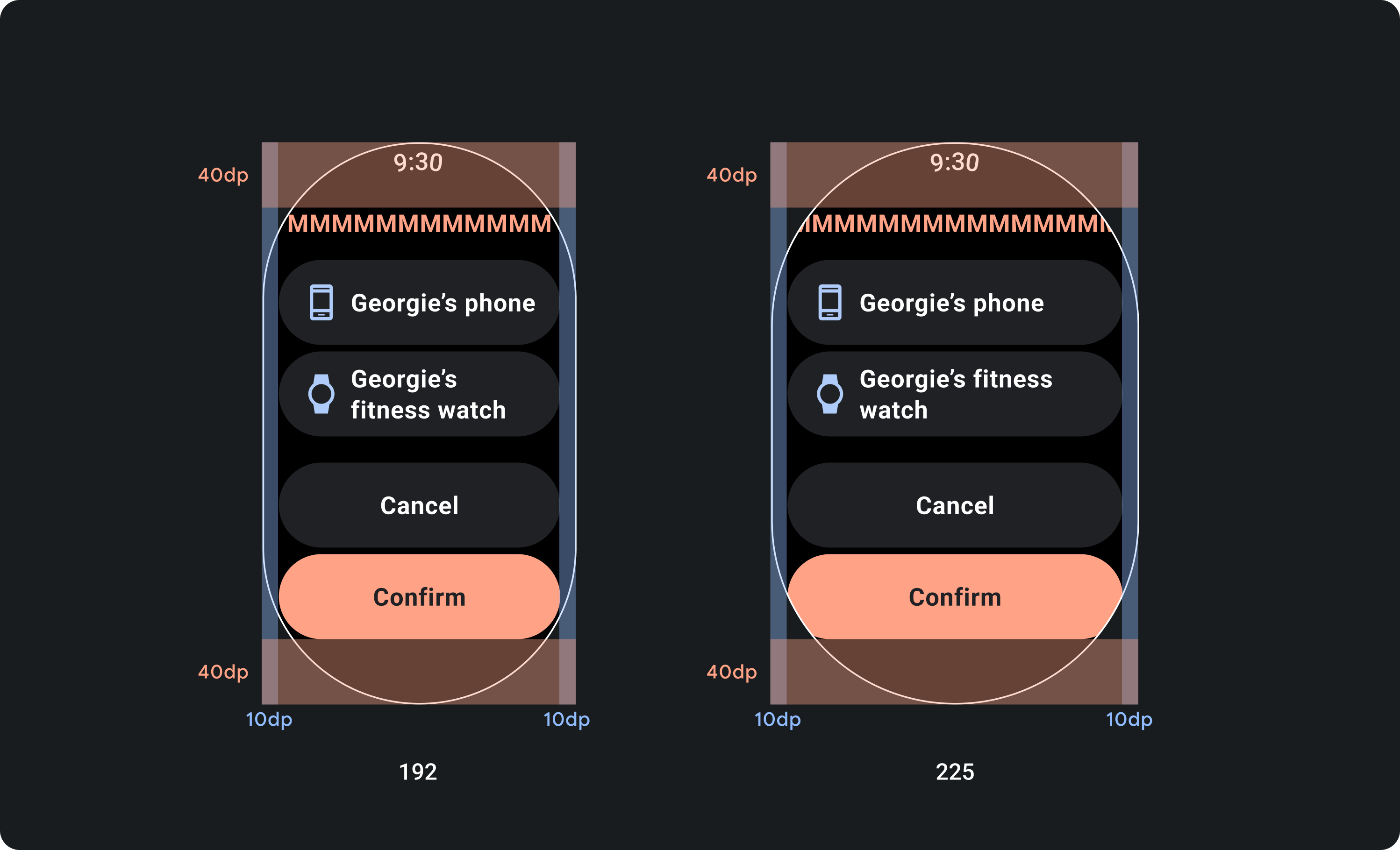
Projete para margens percentuais, não margens fixas
Para criar conteúdo que se adapte de forma responsiva ao tamanho da tela do dispositivo Wear OS, aplique margens de porcentagem, em que o tamanho de cada uma delas é relativo ao tamanho da tela. Nos casos em que os itens ficam na parte de cima ou de baixo da tela, aplique mais padding interno para minimizar o recorte de conteúdo da borda curva da tela. Por outro lado, o espaço nas partes de cima e de baixo aumenta quando um grupo de conteúdo é pequeno o suficiente para caber em uma tela.

O que fazer

O que não fazer
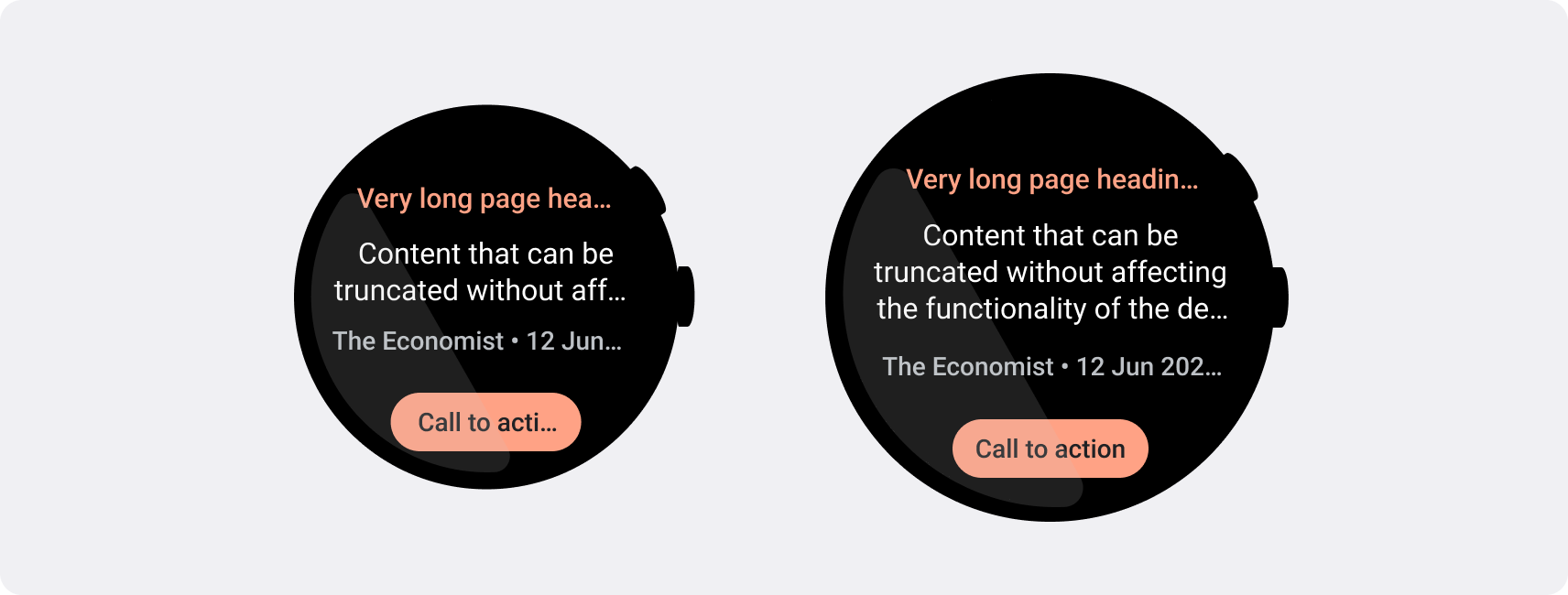
Use os limites de caracteres exigidos por telas menores
Na maioria dos casos, telas maiores podem mostrar mais texto e conteúdo antes do truncamento. No entanto, mesmo que mais espaço horizontal possa estar disponível, sempre projete para o menor tamanho de tela para criar uma experiência consistente em todos os dispositivos.
Por exemplo, um botão pode ter espaço para mais caracteres em uma tela maior antes do truncamento. No entanto, se for uma call-to-action importante e essencial para a experiência do usuário, use um texto curto o suficiente para aparecer inteiramente, sem truncar, na tela de um dispositivo pequeno.
Como alternativa, se o bloco mostrar conteúdo variável, como texto buscado em um servidor, planeje a possibilidade de que esse texto seja truncado em telas menores.

O que fazer