Gli smartwatch hanno schermi di dimensioni inferiori rispetto ai dispositivi portatili, quindi è fondamentale disporre e visualizzare gli elementi in modo che gli utenti possano accedere e che utilizzi in modo efficiente lo spazio disponibile sullo schermo. Per adattare gli elementi allo schermo, utilizza la quantità corretta di spaziatura interna e margini, come specificato dalle linee guida per il materiale.
Anche quando il design si adatta allo schermo, gli elementi dell'interfaccia potrebbero essere troncati o troncati quando l'utente esegue una delle seguenti operazioni:
- Modifica la lingua di visualizzazione.
- Modifica la dimensione del testo.
- Consente di attivare l'impostazione di sistema Testo in grassetto.
È fondamentale testare i progetti tenendo a mente queste considerazioni per assicurarti che si adattino senza problemi ai diversi ambienti utente.
Mantieni completamente visibili gli elementi interattivi
Se l'interfaccia include elementi interattivi, verifica che gli utenti possano scorrerli per visualizzarli per intero, soprattutto se sono posizionati ai bordi della pagina. Se la tua app usa la raccolta Horologist, utilizza
i layout di fabbrica per responsive(). In caso contrario, utilizza i distanziali e aggiungi margini nella parte superiore e inferiore di un oggetto ScalingLazyColumn per evitare che il primo e l'ultimo elemento dell'elenco vengano sempre troncati.
Utilizzare i chip anziché le schede per i layout densi
Se hai bisogno di un layout più denso, utilizza CompactChip al posto delle schede. L'area più ampia
delle schede rende molto più difficile impedire il troncamento del testo
e il ritaglio dei contenuti.
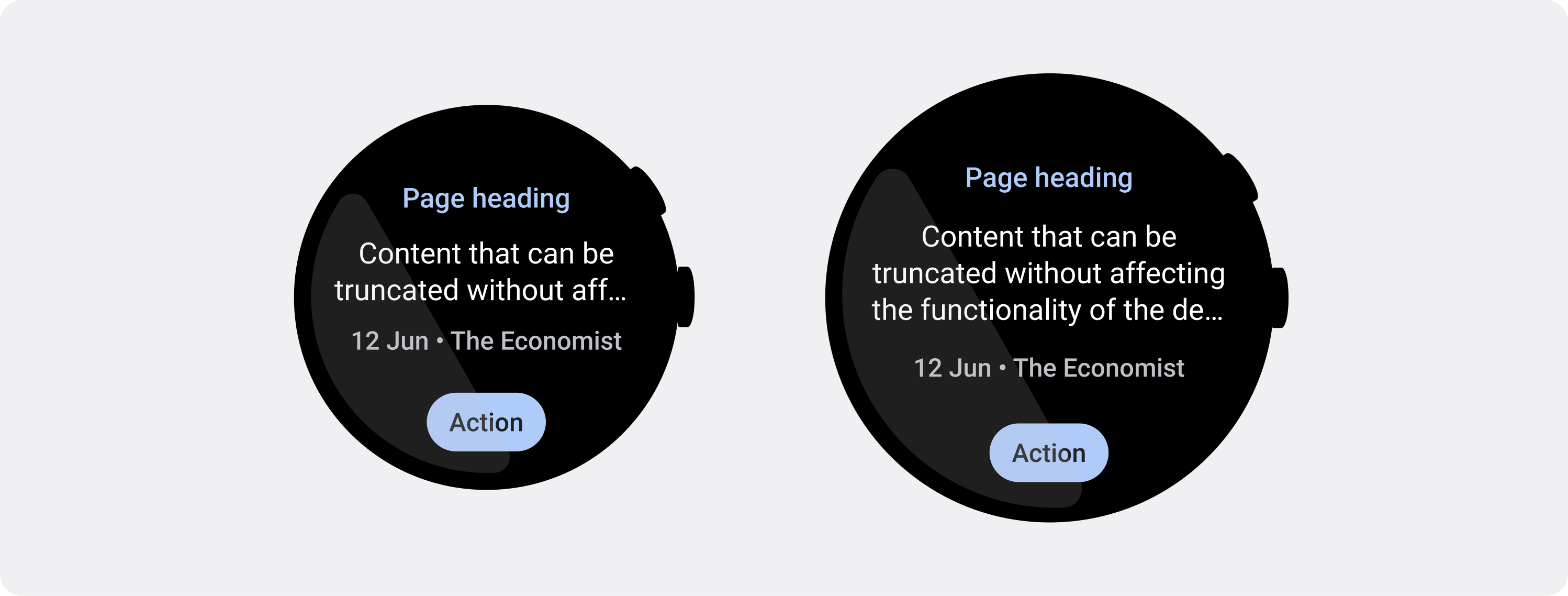
Considerare gli effetti delle dimensioni dello schermo sul troncamento e sul ritaglio
A seconda delle dimensioni dello schermo del dispositivo Wear OS, hai a disposizione uno spazio più piccolo o più grande per visualizzare testo e pulsanti aggiuntivi:
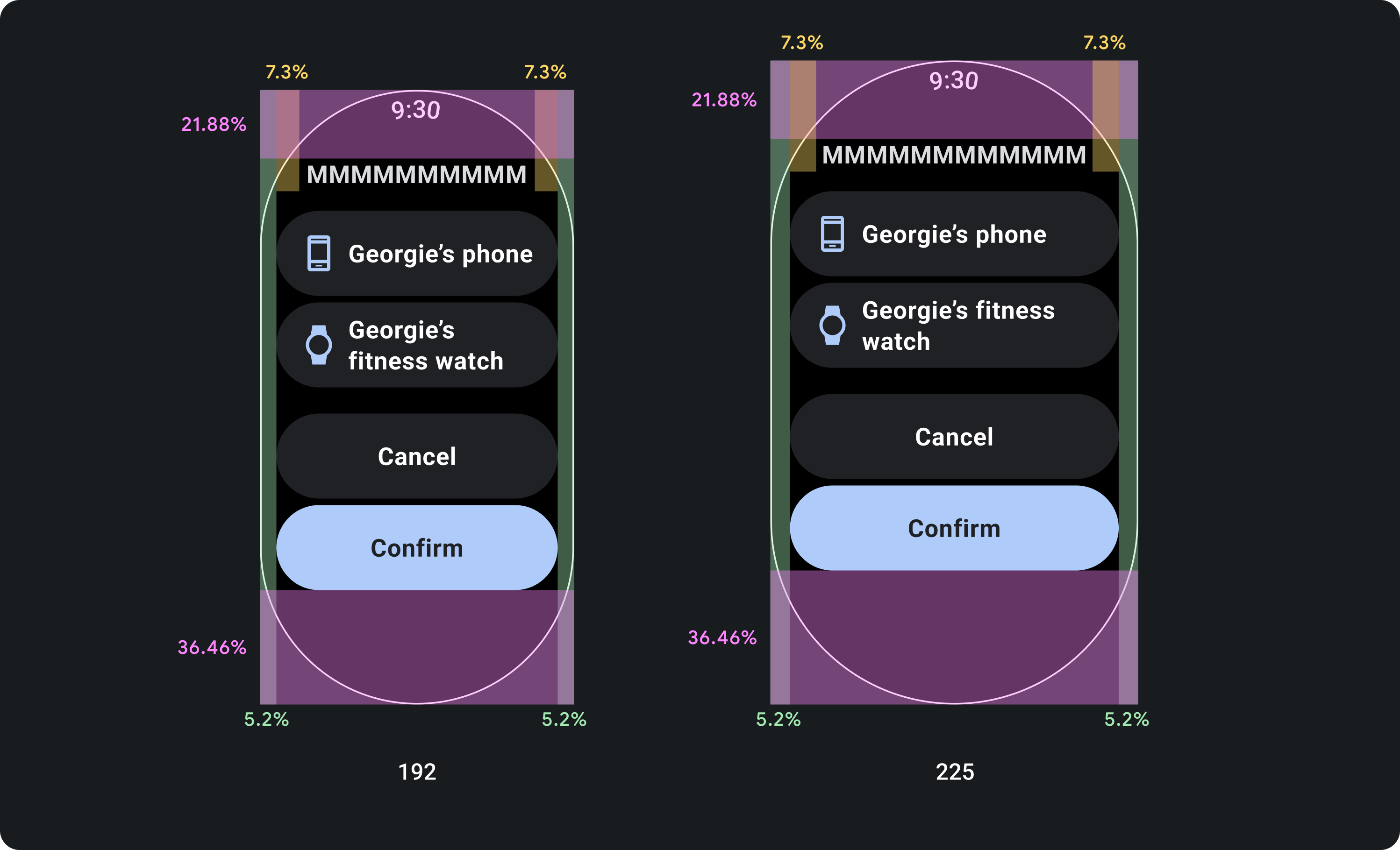
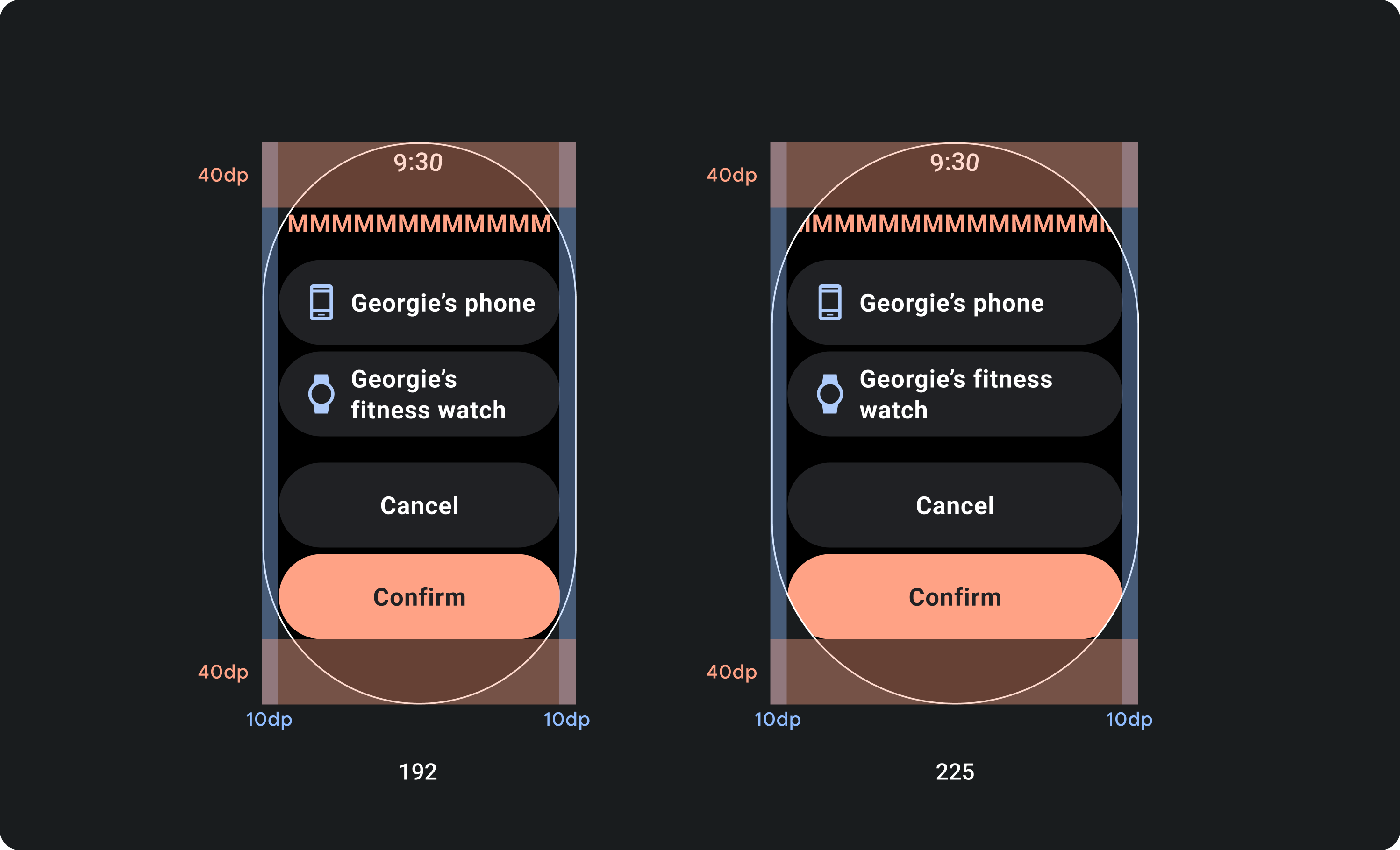
Progetta per margini percentuali, non fissi
Per creare contenuti che si adattano in modo reattivo alle dimensioni dello schermo del dispositivo Wear OS, applica margini percentuali, in cui le dimensioni di ciascun margine sono correlate alle dimensioni dello schermo. Nei casi in cui gli elementi si trovino nella parte superiore o inferiore dello schermo, applica una spaziatura interna aggiuntiva per ridurre al minimo il ritaglio dei contenuti dal bordo curvo dello schermo. Al contrario, lo spazio in alto e in basso aumenta quando un gruppo di contenuti è sufficientemente piccolo da poter essere visualizzato in uno schermo.

Cosa fare

Cosa non fare
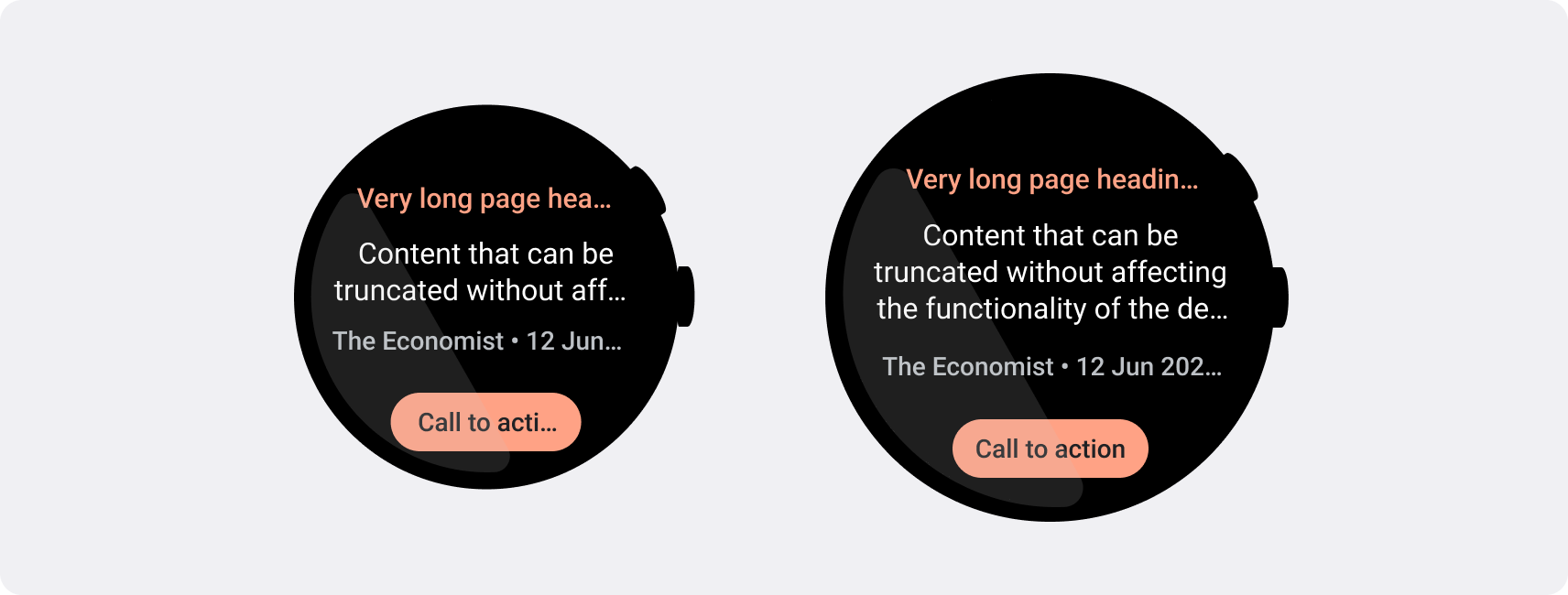
Utilizza i limiti di caratteri richiesti per gli schermi più piccoli
Nella maggior parte dei casi, gli schermi più grandi possono mostrare più testo e contenuti prima del troncamento. Tuttavia, anche se potrebbe essere disponibile più spazio orizzontale, progetta sempre per schermi di dimensioni ridotte, in modo da creare un'esperienza coerente su tutti i dispositivi.
Ad esempio, un pulsante potrebbe avere spazio per più caratteri su uno schermo più grande prima del troncamento, ma se si tratta di un invito all'azione importante e vitale per l'esperienza utente, utilizza un testo abbastanza breve da essere visualizzato completamente, senza troncarlo, sullo schermo di un piccolo dispositivo.
In alternativa, se il riquadro mostra contenuti variabili, come testo recuperato da un server, prevedi la possibilità che questo testo venga troncato su schermi più piccoli.

Cosa fare