
雖然應用程式可以只包含文字和顏色,但您可能想加入更多視覺元素,例如標誌或插圖。Android 提供特定最佳做法,協助您在應用程式中加入圖像,以及各種程式庫,方便您建立圖像效果或加入動態效果。
Android 資產稱為「可繪項目」,這類資源會繪製在畫面上。包括但不限於點陣圖、形狀和向量。
製作圖片和圖像時,請注意下列事項:
- 避免在素材資源中加入不可變更的文字。
- 盡可能優先使用向量格式。
- 為解決方案儲存區提供資產。
- 在背景圖片和文字之間提供足夠的半透明遮罩。
- 雖然 Android 可以實現漸層、著色和模糊等不同圖像效果,但有些效果會耗用更多效能。
- 動畫向量可繪項目提供可調整大小的格式,適用於小型 UI 動畫。
如何匯出 Android 適用的素材資源
- 資產名稱一律使用小寫。
- 將簡單的素材資源匯出為 SVG。
- 將相片等複雜圖片設為匯出為 WebP、PNG、JPG。
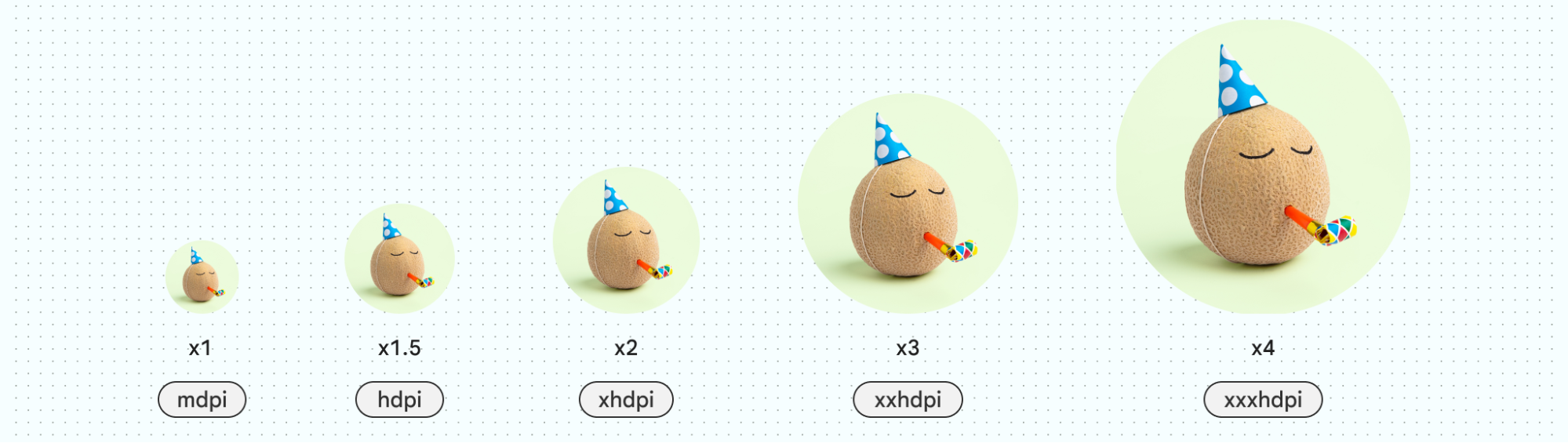
- 如下表所示,設定正確的解析度縮放比例。
| 螢幕大小 | 縮放 |
|---|---|
mdpi |
x1 |
hdpi |
1.5 倍 |
xhdpi |
x2 |
xxhdpi |
x3 |
xxxhdpi |
x4 |
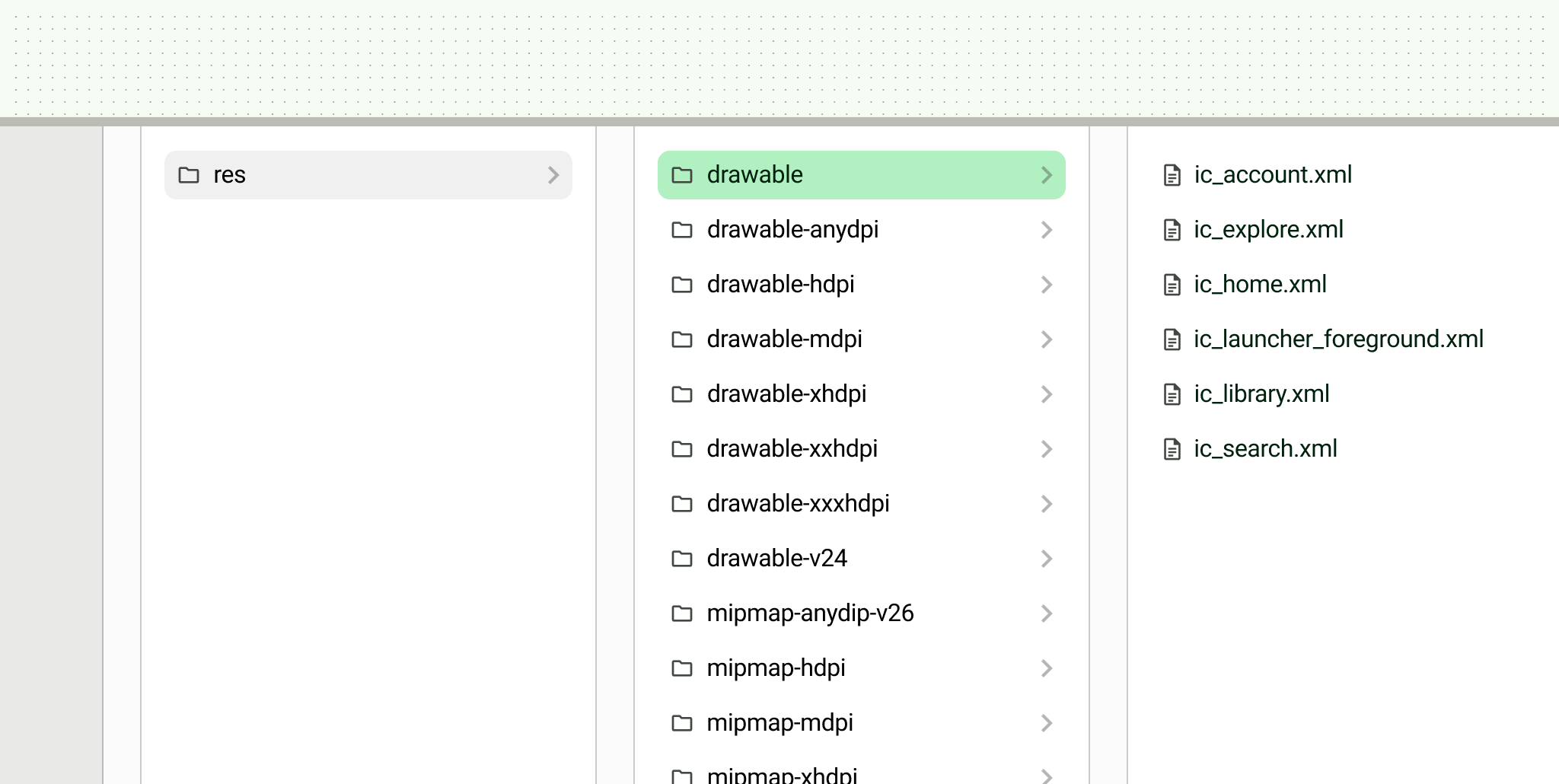
您也可以使用 Android Studio,將 SVG 轉換為向量可繪項目 (VD)。如以下圖片所示,將素材資源整理到對應解析度的目錄中,以便交接。舉例來說,在資料夾名稱中加入螢幕尺寸。

資產類型
Android 支援下列資產類型。
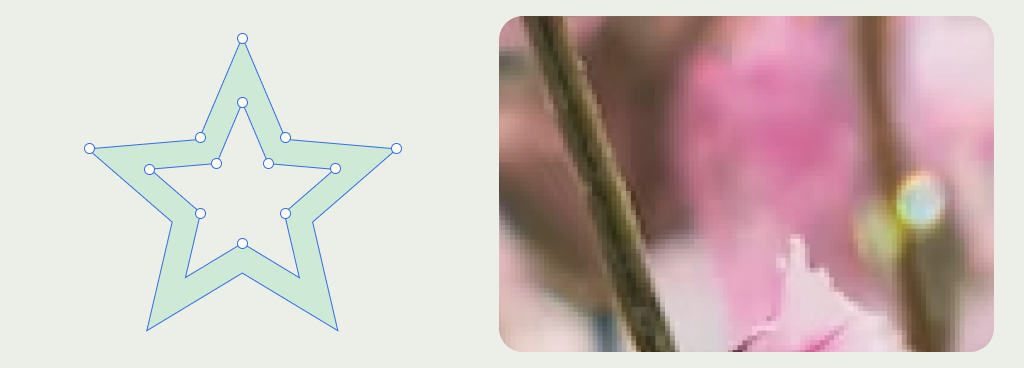
向量
向量圖形是無損格式,因此縮放時不會遺失視覺資訊。向量是由數學點組成,填滿後即可建立圖像。

向量格式
Android 支援下列向量圖片格式:SVG 和向量可繪項目。
向量可繪項目與 SVG 類似,但以 XML 為基礎。也支援漸層等各種屬性。如要進一步瞭解支援的作業,請參閱 VectorDrawable。您可以使用 Vector Asset Studio 將 SVG 轉換為向量可繪項目。
用途
由於圖示很小,建議使用向量格式建立。您可以使用動畫向量可繪項目,為圖示加入動態效果。
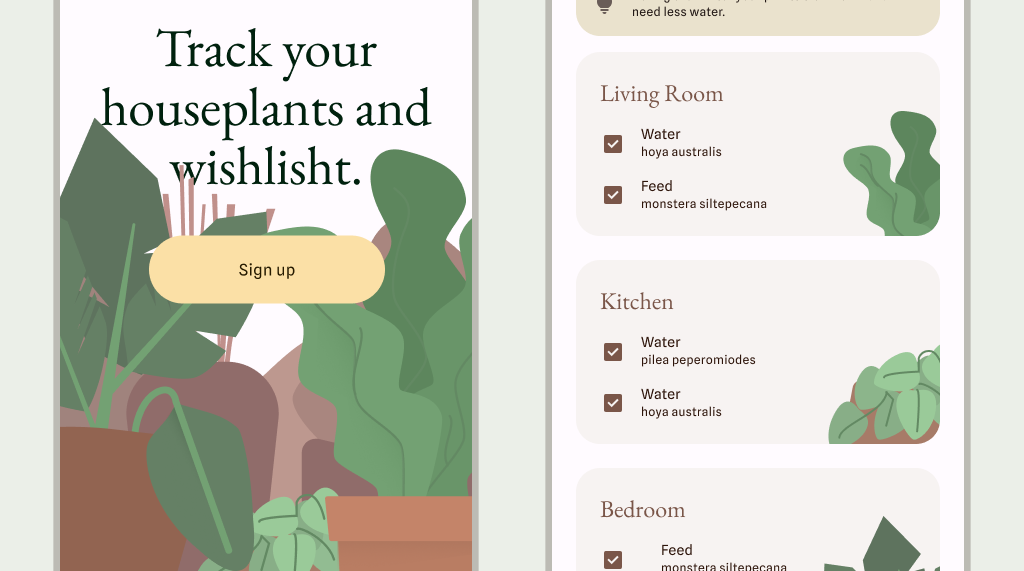
- 插圖是可引導使用者、說明概念或表達想法的圖像。通常會呈現品牌風格。
- 主視覺插圖在所有內容中佔有重要地位,用於設定整體外觀和風格,並說明主要資訊。
- 插圖較小,通常會內嵌在文字中,並輔助周圍的內容。

光柵
有損圖形或圖形在透過壓縮或縮放操作時會遺失細節,這類圖形是由像素組成,形成圖片。點陣圖通常用於詳細圖片,例如相片或複雜的漸層。由於這些圖片縮放時會失去細節,請匯出多種解析度的圖片。
點陣格式
Android 支援下列點陣圖格式:PNG、GIF、JPG、WebP。
用途
例如,圖片具有一系列紋理,因此產生廣泛的調色盤和漸層,或是圖片會有一組過於複雜的貝茲曲線點。用途也可能包括詳細的相片素材資源,例如產品相片、地點詳細資料等。
尺寸
建立素材資源時,請注意下列事項。
解析度範圍
應用程式應根據螢幕密度範圍或值區提供點陣圖形。作業系統會使用這些值區,自動在相關裝置上顯示正確的圖像。為每個值區提供素材資源,確保所有裝置都能顯示高保真度圖像。

邊框間距
圖示和類似的小型素材資源應包含內建的內邊框,為素材資源提供足夠的觸控目標空間,並確保大小一致。

檔案名稱
Android 資產為小寫,且不含解析度後置字元。
請使用一致的命名慣例和結構,讓檔案和專案井然有序。舉例來說,將圖示命名為「ic_…」前置字元,有助於整理專案中的所有圖示,並在開發期間快速識別圖示。
其他應用程式素材資源

應用程式圖示
啟動器圖示位於主畫面。在系統 UI 中尋找單色圖示,包括單色通知、狀態列和小工具。
將應用程式圖示格式設為自動調整圖示的向量可繪項目,以及舊版圖示的 PNG。如要進一步瞭解如何建立及預覽應用程式圖示,請參閱「設計及預覽應用程式圖示」。
啟動畫面
在 Android 12 以上版本中,應用程式開啟時可顯示動畫啟動畫面,並顯示應用程式圖示。
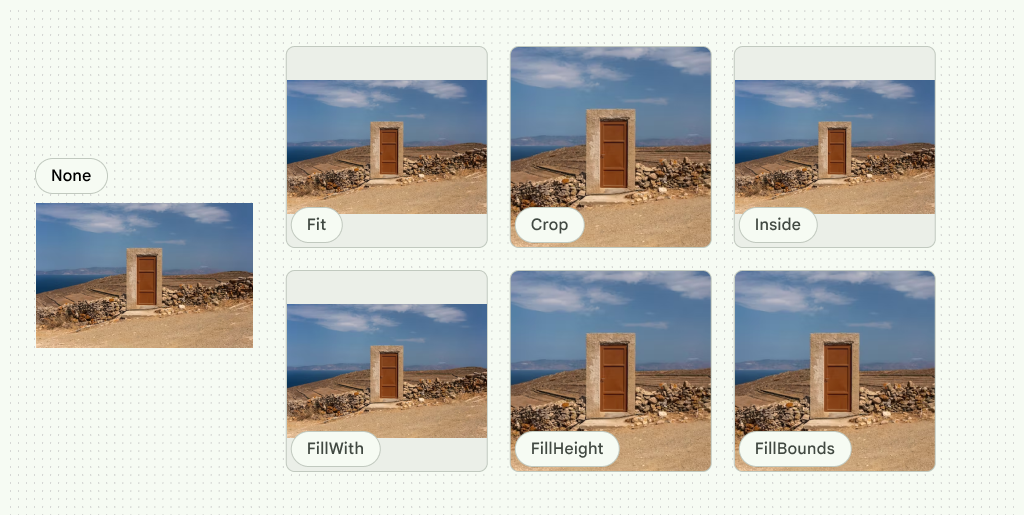
位置
請注意圖片在螢幕上的縮放和位置。您可以設定圖片的縮放比例,可用的選項包括「Fit」、「Crop」、「FillHeight」、「FillWidth」、「FillBounds」、「Inside」和「None」。

你也可以將圖片剪裁成特定形狀,創造更多效果。
回覆式裁剪
如要以回應式方式顯示圖片,請定義圖片在不同中斷點範圍的裁剪方式。在不同中斷點範圍,裁剪功能可以:
- 維持固定比例。
- 配合不同比例調整。
- 維持固定圖片高度。
維持單一比例
圖片大小可以在斷點範圍內維持固定比例。

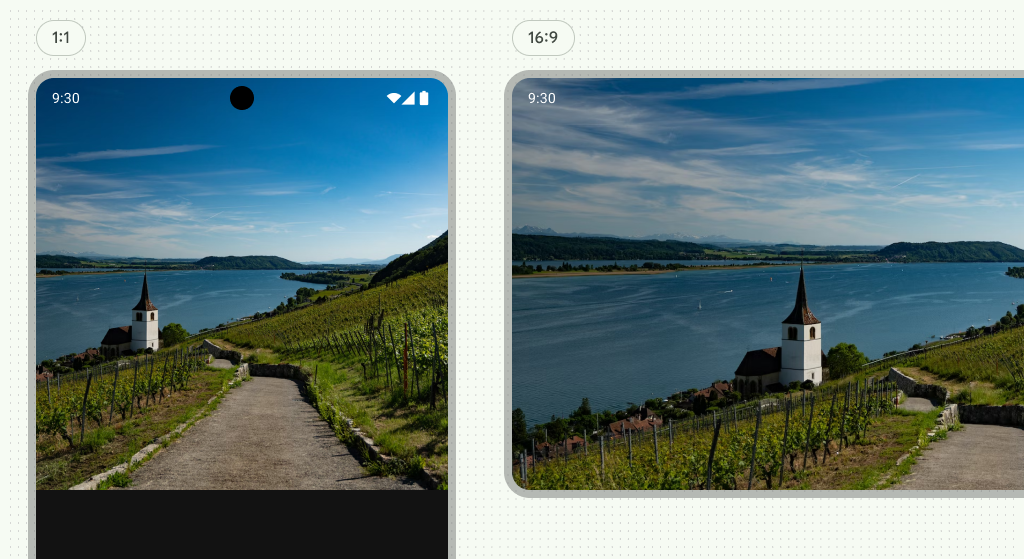
配合不同比例調整
圖片比例會根據不同中斷點範圍調整。舉例來說,在圖 9 中,圖片比例會在兩個中斷點之間從 1:1 變更為 16:9。
固定圖片高度
圖片大小可以在中斷點範圍內和之間維持固定高度和浮動寬度。圖片會維持固定高度,但中斷點之間的寬度會隨之變動。
特效
Android 內建多種圖像效果。常見效果如下:
漸層
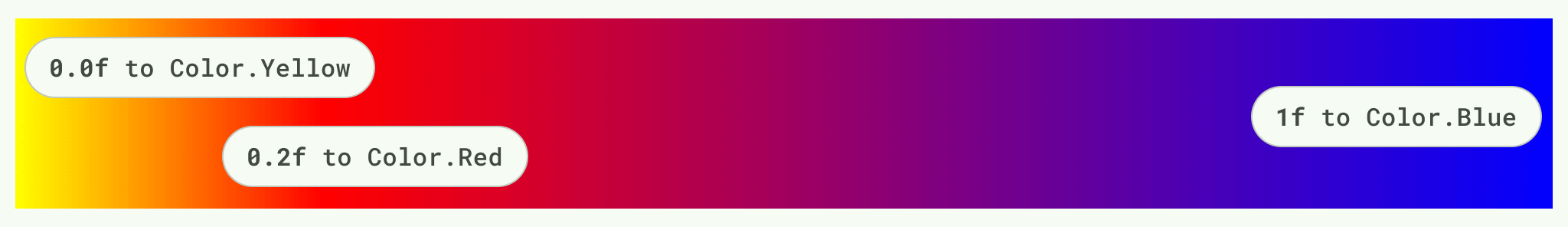
在 Compose 中,使用 Brush 在畫面上繪製內容。你可以使用不同筆刷繪製不同顏色或漸層的形狀。使用內建的漸層筆刷,即可實現不同的漸層效果。這些筆刷可讓您指定想要在其中建立漸層的顏色清單。
只要提供顏色清單和停止位置的百分比,漸層筆刷就能新增顏色停止和分格,建立更進階的漸層。使用容器或形狀裁剪漸層、純色填滿或圖片。

模糊處理
使用 Modifier.blur() 方法並提供模糊比例,即可對圖片套用模糊效果。請謹慎使用模糊效果,因為這可能會影響效能,且僅適用於搭載 Android 12 以上版本的裝置。詳情請參閱「將圖片可組合項模糊處理」。
混合模式
Android 能夠透過類似的布林運算和混合模式修改圖片,您可能會在設計軟體中找到這些模式,例如聯集或相乘。詳情請參閱「BlendMode」。
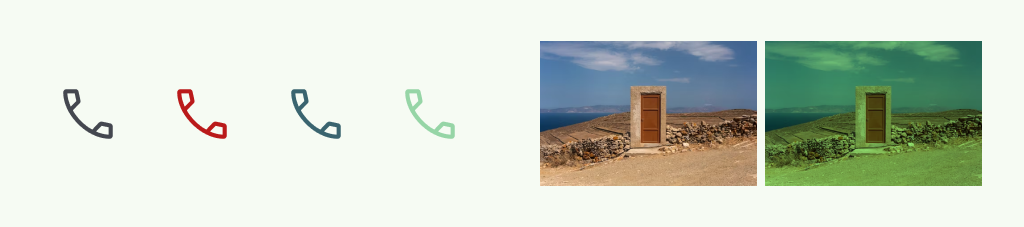
著色
使用混合模式和填滿功能為素材資源著色。這樣您就能使用單一素材資源,並套用不同顏色,減少製作的素材資源數量。

動作
您可以透過程式設計為圖片加上動畫效果,製作動態圖像,不必上傳動態檔案。這能帶來更大的彈性,並減少素材資源。
動畫向量可繪項目可讓您建立小型 UI 動畫。否則,請參閱 Compose,進一步瞭解如何使用主要畫面格製作動畫。如要進一步瞭解圖片效果,請參閱「自訂圖片」一文。
