
Uygulamanız yalnızca metin ve renk içerebilir ancak logo veya resim gibi daha fazla görsel öğe eklemek isteyebilirsiniz. Android, uygulamanıza grafik ekleme konusunda belirli en iyi uygulamalara ve grafik efektleri oluşturmak veya hareket eklemek için çeşitli kitaplıklara sahiptir.
Android öğeleri, ekranda çizilen bir kaynak türü olan drawable olarak adlandırılır. Bu, bit eşlemleri, şekilleri ve vektörleri kapsar ancak bunlarla sınırlı değildir.
Resim ve grafik oluştururken aşağıdakileri göz önünde bulundurun:
- Öğelere değişmez metin eklemeyin.
- Mümkün olduğunda öncelikle vektör biçimlerini kullanın.
- Çözüm paketleri için öğeler sağlama
- Arka plan resimleri ve metin arasında yeterli bir scrim sağlayın.
- Android, renk geçişleri, renklendirme ve bulanıklaştırma gibi farklı görüntü efektleri elde edebilse de bazıları performans açısından daha maliyetlidir.
- Animasyonlu vektör çizimleri, küçük kullanıcı arayüzü animasyonları için ölçeklenebilir bir biçim sağlar.
Android için öğeleri dışa aktarma
- Öğe adlarını küçük harflerle biçimlendirin.
- Basit öğeleri SVG olarak dışa aktaracak şekilde ayarlayın.
- Fotoğraflar gibi karmaşık resimleri WebP, PNG, JPG olarak dışa aktarılacak şekilde ayarlayın.
- Aşağıdaki tabloda gösterildiği gibi doğru çözünürlük ölçeklendirmesini ayarlayın.
| Ekran boyutu | Ölçek |
|---|---|
mdpi |
x1 |
hdpi |
x1.5 |
xhdpi |
x2 |
xxhdpi |
x3 |
xxxhdpi |
x4 |
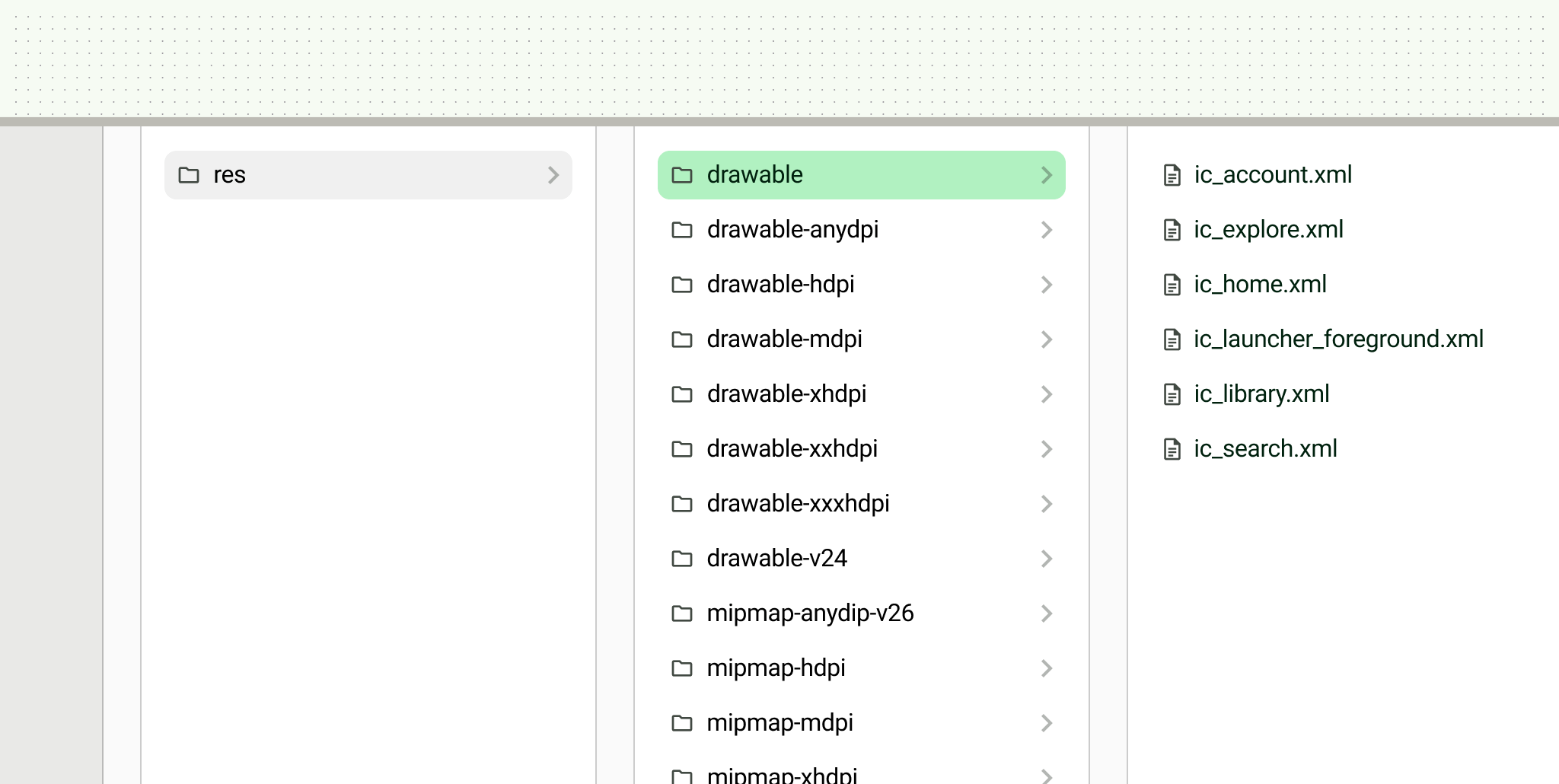
İsteğe bağlı olarak, SVG'leri Android Studio'yu kullanarak Vector Drawable'lara (VD) dönüştürebilirsiniz. Öğeleri, aşağıdaki resimde gösterildiği gibi teslim için çözünürlüğe karşılık gelen dizinler halinde düzenleyin. Örneğin, klasör adlarına ekran boyutunu ekleyin.

Öğe türleri
Android aşağıdaki öğe türlerini destekler.
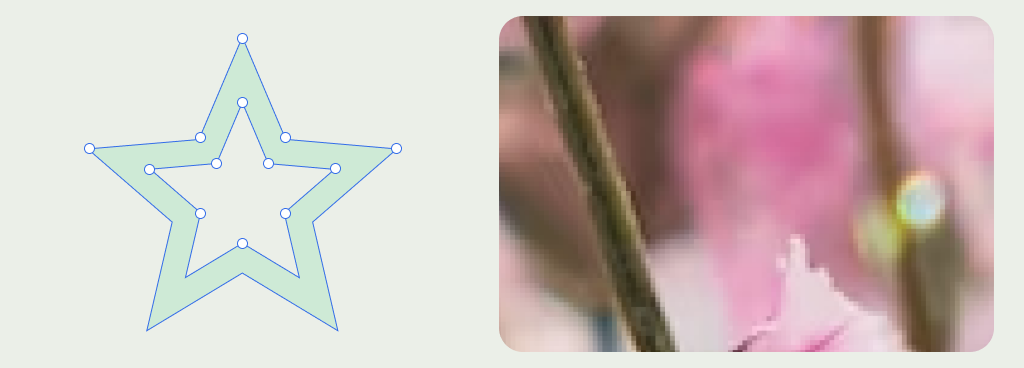
Vektör
Vektör grafik, kayıpsız bir biçimdir. Bu nedenle, ölçeklendirildiğinde görsel bilgiler kaybolmaz. Vektörler, bir görüntü oluşturmak için doldurulmuş matematiksel noktalardan oluşur.

Vektör biçimleri
Android, aşağıdaki vektörel görüntü biçimlerini destekler: SVG'ler ve vektörel çizimler.
Vektör Çizilebilirler, SVG'lere benzer ancak XML tabanlıdır. Ayrıca, gradyanlar gibi çeşitli özellikleri de destekler. Desteklenenler hakkında daha fazla bilgi için VectorDrawable başlıklı makaleyi inceleyin. SVG'leri Vector Asset Studio aracılığıyla Vector Drawable'a dönüştürebilirsiniz.
Kullanım örnekleri
Küçük boyutları nedeniyle simgeleri vektör biçiminde oluşturmanız önerilir. Bir simgeye hareket eklemek için Animasyonlu Çizilebilir Vektör kullanılabilir.
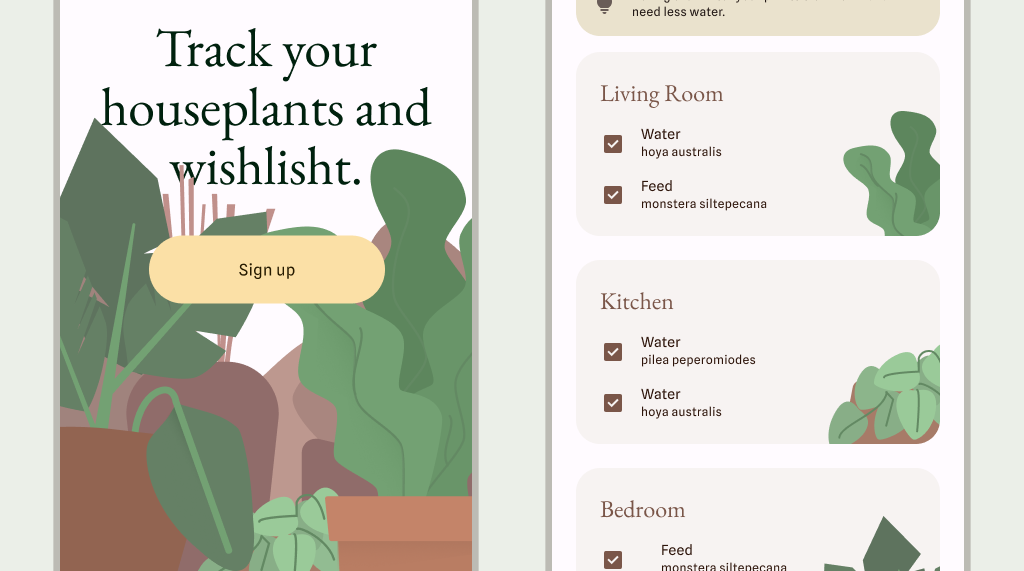
- İllüstrasyonlar, kullanıcılara yol göstermeye, kavramları açıklamaya veya fikirleri ifade etmeye yardımcı olan grafiklerdir. Genellikle marka stilini ifade ederler.
- Öne çıkan resimler, diğer içeriklerin arasında en çok vurgulananlardır. Genel görünümü ve tarzı belirlemek, temel bilgileri açıklamak için kullanılır.
- Spot illüstrasyonlar daha küçüktür, genellikle satır içi olur ve etrafındaki içeriği destekler.

Kafes
Sıkıştırma veya ölçeklendirme yoluyla üzerinde değişiklik yapıldığında ayrıntı kaybeden bir grafik olan kayıplı grafik, görüntüyü oluşturmak için piksellerden oluşur. Raster grafikler genellikle fotoğraflar veya karmaşık gradyanlar gibi ayrıntılı görüntüler için kullanılır. Bu resimler ölçeklendirildiğinde ayrıntı kaybı yaşandığından, birden fazla çözünürlükte dışa aktarın.
Raster biçimleri
Android şu raster resim biçimlerini destekler: PNG, GIF, JPG, WebP.
Kullanım örnekleri
Kullanım alanları arasında, geniş bir renk paleti ve gradasyonla sonuçlanan çeşitli dokulara sahip resimler veya aşırı karmaşık bir Bezier noktaları kümesine sahip olacak resimler yer alır. Kullanım alanları arasında ürün fotoğrafları, konum ayrıntıları gibi çok ayrıntılı fotoğraf öğeleri de yer alabilir.
Boyutlandırma
Öğe oluştururken aşağıdaki noktaları göz önünde bulundurun.
Çözüm grupları
Uygulamanız, ekran yoğunluğu aralıklarına veya gruplarına göre bit eşlem grafikleri sağlamalıdır. İşletim sistemi, bu grupları kullanarak söz konusu cihazda doğru grafiği otomatik olarak gösterir. Her grup için öğeler sağlayarak her cihazda yüksek kaliteli grafiklerin gösterilmesini sağlayın.

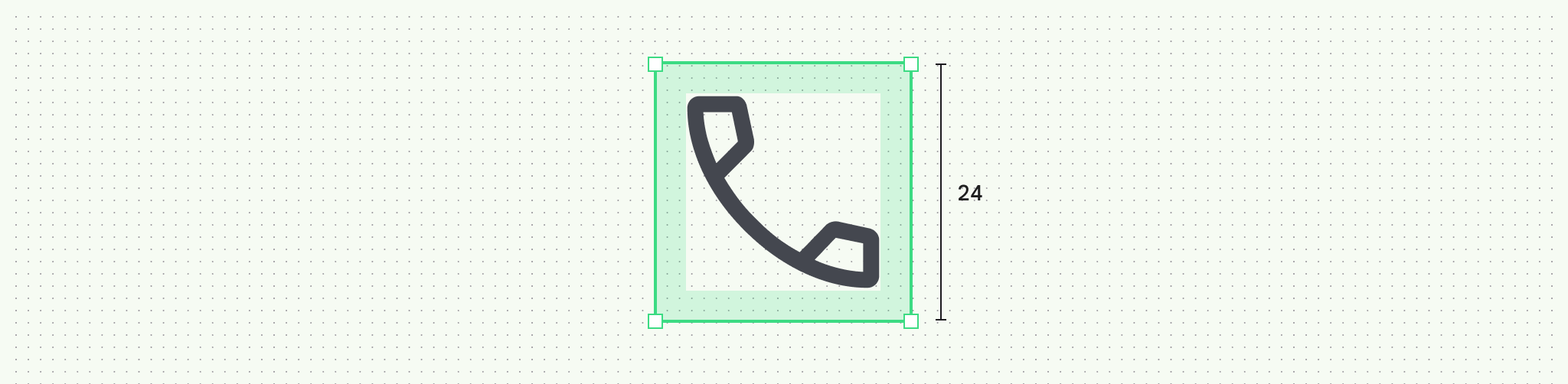
Dolgu
Simgeler ve benzer küçük öğeler, öğeye yeterli dokunma hedefi alanı sağlamak ve tutarlı boyutlandırma sağlamak için doğal (yerleşik) dolgu içermelidir.

Dosya adları
Android öğeleri küçük harflidir ve çözünürlük soneki içermez.
Dosyalarınızın ve projelerinizin düzenli kalması için tutarlı bir adlandırma kuralı ve yapı kullanın. Örneğin, simgeleri "ic_…" önekiyle adlandırmak, projenizdeki tüm simgeleri düzenlemenize ve geliştirme sırasında simgeleri hızlıca tanımlamanıza yardımcı olabilir.
Diğer uygulama öğeleri

Uygulama simgeleri
Başlatıcı simgeleri ana ekranda bulunur. Tek renkli bildirimler, durum çubuğu ve widget'lar dahil olmak üzere Sistem Kullanıcı Arayüzü'nde tek renkli simgeler bulunur.
Uygulama simgelerini uyarlanabilir simgeler için vektör çizilebilir kaynaklar, eski simgeler için PNG olarak biçimlendirin. Uygulama simgenizi oluşturma ve önizleme hakkında daha fazla bilgi edinmek için Uygulama simgelerinizi tasarlama ve önizleme başlıklı makaleyi inceleyin.
Başlangıç ekranları
Android 12'den itibaren uygulamanız açılırken uygulama simgesini içeren animasyonlu bir başlangıç ekranı gösterebilir.
Yerleşim
Resimlerin ekranda nasıl ölçeklendirileceğini ve konumlandırılacağını not edin. Bir resimde ölçeklemeyi ayarlamak için Sığdır, Kırp, FillHeight, FillWidth, FillBounds, Inside ve None seçenekleri kullanılabilir.

Ek efektler oluşturmak için resimleri şekil olarak da kırpabilirsiniz.
Duyarlı kırpma
Resimleri duyarlı bir şekilde görüntülemek için, resmin farklı kesme noktası aralıklarında nasıl kırpılacağını tanımlayın. Farklı kesme noktası aralıklarında kırpma işlemi:
- Sabit bir oran koruyun.
- Farklı oranlara uyum sağlama.
- Sabit resim yüksekliklerini koruyun.
Tek bir oranı koruma
Resim boyutlandırma, kesme noktası aralıklarında sabit bir oran kullanabilir.

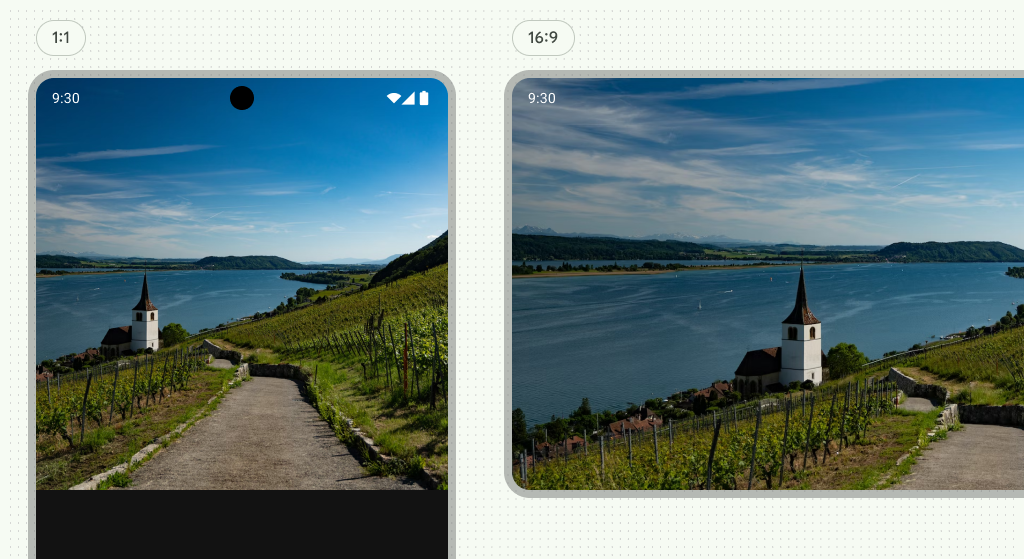
Farklı oranlara uyum sağlama
Resim oranları, farklı kesme noktası aralıklarına uyarlanarak değiştirilebilir. Örneğin, Şekil 9'da resim oranı, kesme noktaları arasında 1:1'den 16:9'a değişiyor.
Sabit resim yükseklikleri
Resim boyutlandırma, kesme noktası aralıklarında ve bu aralıklar içinde sabit bir yükseklik ve değişken bir genişlik sağlayabilir. Resmin yüksekliği sabit kalırken genişliği kesme noktaları arasında akışkandır.
Efektler
Android'de çeşitli yerleşik görüntü efektleri bulunur. Sık kullanılan efektlerden bazıları şunlardır:
Renk geçişleri
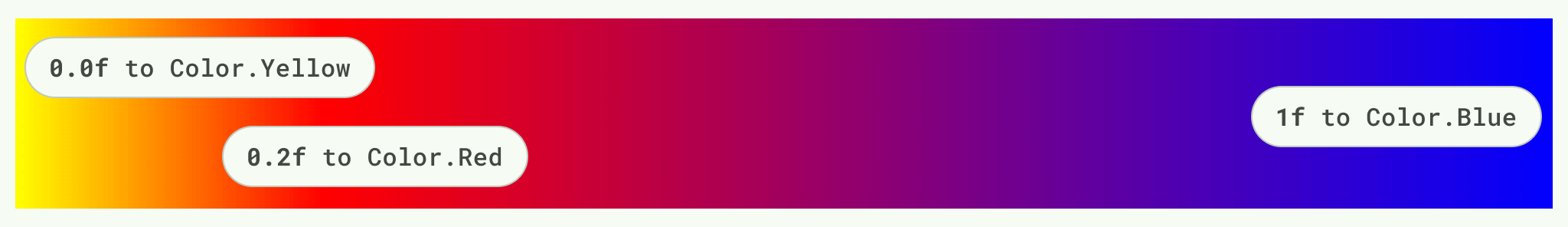
Oluşturma modunda, ekranda bir şeyler çizmek için fırça kullanın. Farklı renklerde veya renk geçişlerinde şekiller çizmek için farklı fırçalar kullanılabilir. Farklı gradyan efektleri elde etmek için yerleşik gradyan fırçalarını kullanın. Bu fırçalar, gradyan oluşturmak istediğiniz renklerin listesini belirtmenize olanak tanır.
Renk durakları ve döşeme ekleyerek daha gelişmiş renk geçişleri oluşturmak için renk geçişi fırçalarını kullanabilirsiniz. Bunun için renk listesini ve durakların oluştuğu yüzdeleri sağlamanız gerekir. Renk geçişlerini, düz renk dolgularını veya resimleri kırpmak için kapsayıcılar ya da şekiller kullanın.

Bulanıklaştır
Modifier.blur() yöntemini kullanarak ve bulanıklık oranlarını belirterek resimlere bulanıklaştırma efektleri uygulayın. Bulanıklaştırma efektleri performansı etkileyebileceği için dikkatli kullanılmalıdır. Bu efektler yalnızca Android 12 ve sonraki sürümlerin yüklü olduğu cihazlarda kullanılabilir. Daha fazla bilgi için Blur an image composable (Resim composable'ını bulanıklaştırma) başlıklı makaleyi inceleyin.
Karıştırma modları
Android, resimleri birleştirme veya çarpma gibi tasarım yazılımlarında bulabileceğiniz benzer Boole işlemleri ve karıştırma modlarıyla değiştirebilir. Daha fazla bilgi için BlendMode konusuna bakın.
Tonlama
Öğeleri renklendirmek için karıştırma modlarını ve dolguları kullanın. Bu özellik, tek bir öğeye sahip olmanıza ve farklı renkler uygulamanıza olanak tanır. Bu da üretilen öğe miktarını azaltabilir.

Hareket
Hareketli dosyalar yüklemek yerine hareketli grafikler oluşturmak için grafikler programatik olarak animasyonlandırılabilir. Bu, daha fazla esneklik ve daha küçük öğe kaynakları sağlayabilir.
Animated Vector Drawables, küçük kullanıcı arayüzü animasyonları oluşturmanıza olanak tanır. Aksi takdirde, Compose'da animasyon kareleriyle animasyon oluşturma hakkında daha fazla bilgi edinin. Görsel efektler hakkında daha fazla bilgi için Görseli özelleştirme başlıklı makaleyi inceleyin.
