
Dünya Sağlık Örgütü (DSÖ) ve Dünya Bankası tarafından 2011'de yayınlanan bir rapora göre, dünya nüfusunun yaklaşık% 15'i, yani altı kişiden biri yaşamları boyunca önemli veya geçici bir engellilik yaşamaktadır. Bu nedenle tasarımda erişilebilirlik, kapsayıcı, kullanılabilir ve yüksek kaliteli bir uygulama oluşturmanın temelidir. Kullanıcılar için en iyi sonuçları sağlar ve maliyetli iş tekrarlarını önleyebilir. Android, uygulamanızı varsayılan olarak erişilebilirlik seçeneklerini destekleyecek şekilde oluşturmanıza yardımcı olacak çeşitli özellikler sunar.
Vizyona uygun tasarım
Renk kontrastını ve metin boyutlarını kontrol ederek uygulama içeriğinizin mümkün olduğunca okunaklı olduğundan, bileşenlerin görsel olarak anlaşılır ve birbirinden kolayca ayırt edilebilir olduğundan emin olun.
Görsel erişilebilirliğe yönelik tasarım yapmak için aşağıdaki yönergeleri uygulayın.
- Kullanıcıların yazı tipi boyutunu ayarlaması için yazı tipi boyutunu ölçeklenebilir piksel (sp) cinsinden belirtin
- Gövde boyutunu 12 sp'den küçük yapmayın. Bu kural, varsayılan olarak Malzeme türü ölçeğine uygundur.
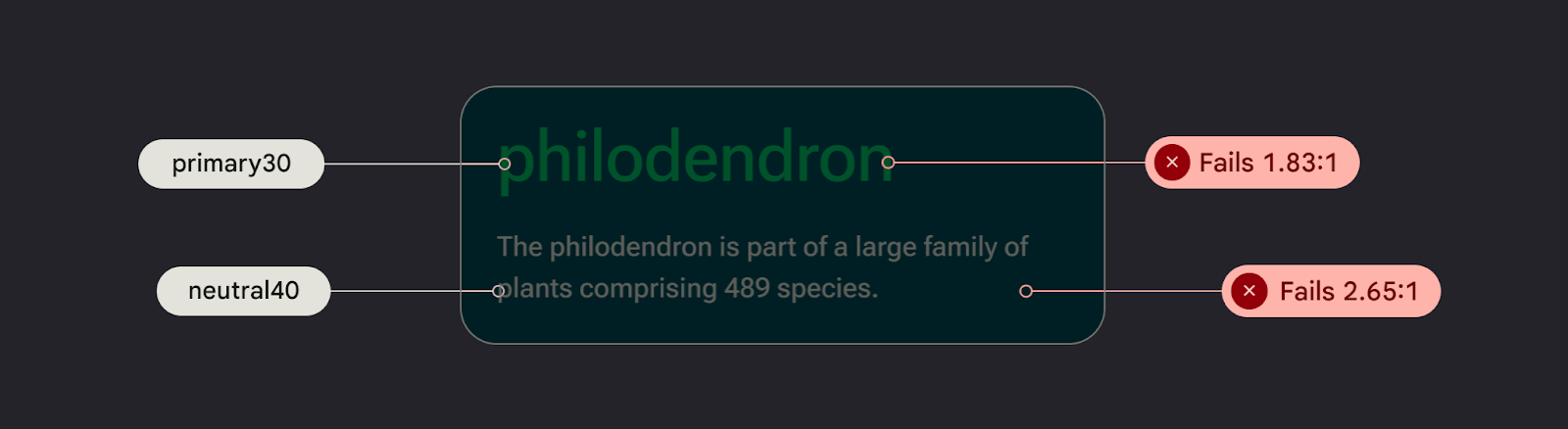
- Arka plan ile metin arasındaki kontrastın en az 4,5:1 olduğundan emin olun. Renk kontrastını nasıl kontrol edeceğinizi öğrenin.
- Yüzeyler ve metin olmayan öğeler arasında 3:1 oranı kullanın. Örneğin, arka planın simgeye oranı 3:1'dir.
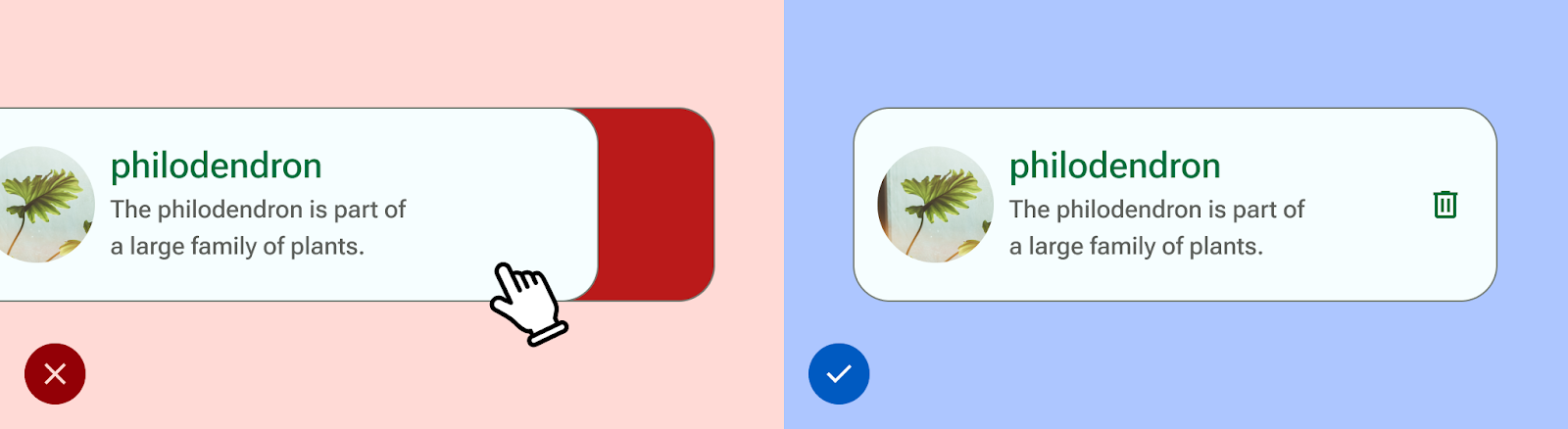
- Bağlantı gibi işlemler için birden çok görsel olanak kullanın.
Materyalin Erişilebilir renk sistemini kullanın. Bu renk sistemi ton paletlerini temel alır ve renk şemalarını varsayılan olarak erişilebilir hale getirmenin merkezinde yer alır.

Ses odaklı tasarım
TalkBack, Android cihazlarda bulunan ve kullanıcılara görmeden kontrol olanağı sağlayan bir Google ekran okuyucudur. Uygulamanızı TalkBack ile keşfederek veya A11y tarayıcıyla manuel olarak test edebilirsiniz.
Uygulamanızın ekran okuyucular için hazır olduğundan emin olmak üzere aşağıdaki yönergeleri uygulayın:
- Kodunuzdaki kullanıcı arayüzü öğelerini açıklayın. Compose, kullanıcı arayüzü öğelerinde gösterilen bilgiler hakkında erişilebilirlik hizmetlerine bilgi vermek için Semantik özelliklerini kullanır.
- Android çerçeve gereksinimlerini karşılamak için simge ve resimler için ek metin açıklamaları sağlayın.
- Süsleme amaçlı öğe açıklamalarını null olarak ayarlayın.
- İşlem ve içerik blokları arasında atlamaya izin vermek için kullanıcı arayüzü ayrıntı düzeyini ve grup kullanıcı arayüzü öğelerini dikkate alın.
Material'ın, Web İçeriği Erişilebilirlik Yönergeleri'ni (WCAG) kullanarak erişilebilirlikle ilgili dikkat edilmesi gereken noktaları ve notasyonu adım adım açıklayan Design to Implementation Walk'a göz atın.

Ses için tasarlayın
Android, kullanıcıların çeşitli sesli komutlar ve sorgular üzerinden cihazlarıyla etkileşim kurmasını sağlayan özellikler sunar.
Android için Sesli Erişim uygulaması, cihazınızı sesli komutlarla kontrol edebilmenizi sağlar. Ellerinizi kullanmadan uygulamaları açmak, gezinmek ve metin düzenlemek için sesinizi kullanın.
Motor becerilerine yönelik tasarım
Anahtar Erişimi, kullanıcıların bir veya daha fazla cihazı kullanarak Android cihazınızla etkileşimde bulunmasına olanak tanır. Bu da doğrudan dokunmatik bir ekranla etkileşimde bulunma konusunda sorun yaşayan sınırlı el becerisine sahip kullanıcılar için yararlı olabilir.
Anahtar erişimini keşfederek manuel olarak test edin.
- Tüm işlemleri tamamlamak için hareketleri kullanmayın; uygulamanızdaki tüm kullanıcı akışlarını desteklemek için erişilebilirlik işlemleri oluşturun.
- Tüm dokunma hedeflerinin en az 48 dp olduğundan emin olun (bu değer, kullanıcı arayüzü öğesi görselini aşıyor olsa bile).
- Kullanıcıyı ek, gerçek zamanlı duyusal girdiyle bilgilendirmeye yardımcı olması için dokunsal geri bildirim kullanmayı düşünün.