اعتبارًا من Android 12، تتيح واجهة برمجة التطبيقات
SplashScreen للتطبيقات بدء التشغيل
مع مؤثرات حركية، بما في ذلك مؤثرات خاصة عند بدء تشغيل التطبيق وكذلك عند الانتقال إلى التطبيق، بالإضافة إلى شاشة بداية تعرض رمز التطبيق. SplashScreen هو
Window وبالتالي يغطي
Activity.
توفّر تجربة شاشة البداية عناصر تصميم عادية عند تشغيل كل تطبيق، ولكن يمكن أيضًا تخصيصها ليحافظ تطبيقك على علامته التجارية الفريدة.
بالإضافة إلى استخدام واجهة برمجة التطبيقات SplashScreen، يمكنك أيضًا استخدام
SplashScreen
مكتبة التوافق التي تتضمّن واجهة برمجة التطبيقات SplashScreen.
طريقة عمل شاشة البداية
عندما يشغّل المستخدم تطبيقًا أثناء عدم تشغيل عملية التطبيق (بدء التشغيل على البارد) أو عدم إنشاء Activity (إعادة التشغيل البطيء)، تحدث الأحداث التالية:
يعرض النظام شاشة البداية باستخدام السمات وأي رسوم متحركة تحدّدها.
عندما يصبح التطبيق جاهزًا، يتم إغلاق شاشة البداية ويظهر التطبيق.
لا تظهر شاشة البداية أبدًا أثناء البدء السريع.
عناصر شاشة البداية وآلية عملها
يتم تحديد عناصر شاشة البداية من خلال ملفات موارد XML في ملف بيان Android. تتوفّر إصدارات للوضع الفاتح والوضع الداكن لكل عنصر.
تتألف العناصر القابلة للتخصيص في شاشة البداية من رمز التطبيق وخلفية الرمز وخلفية النافذة:

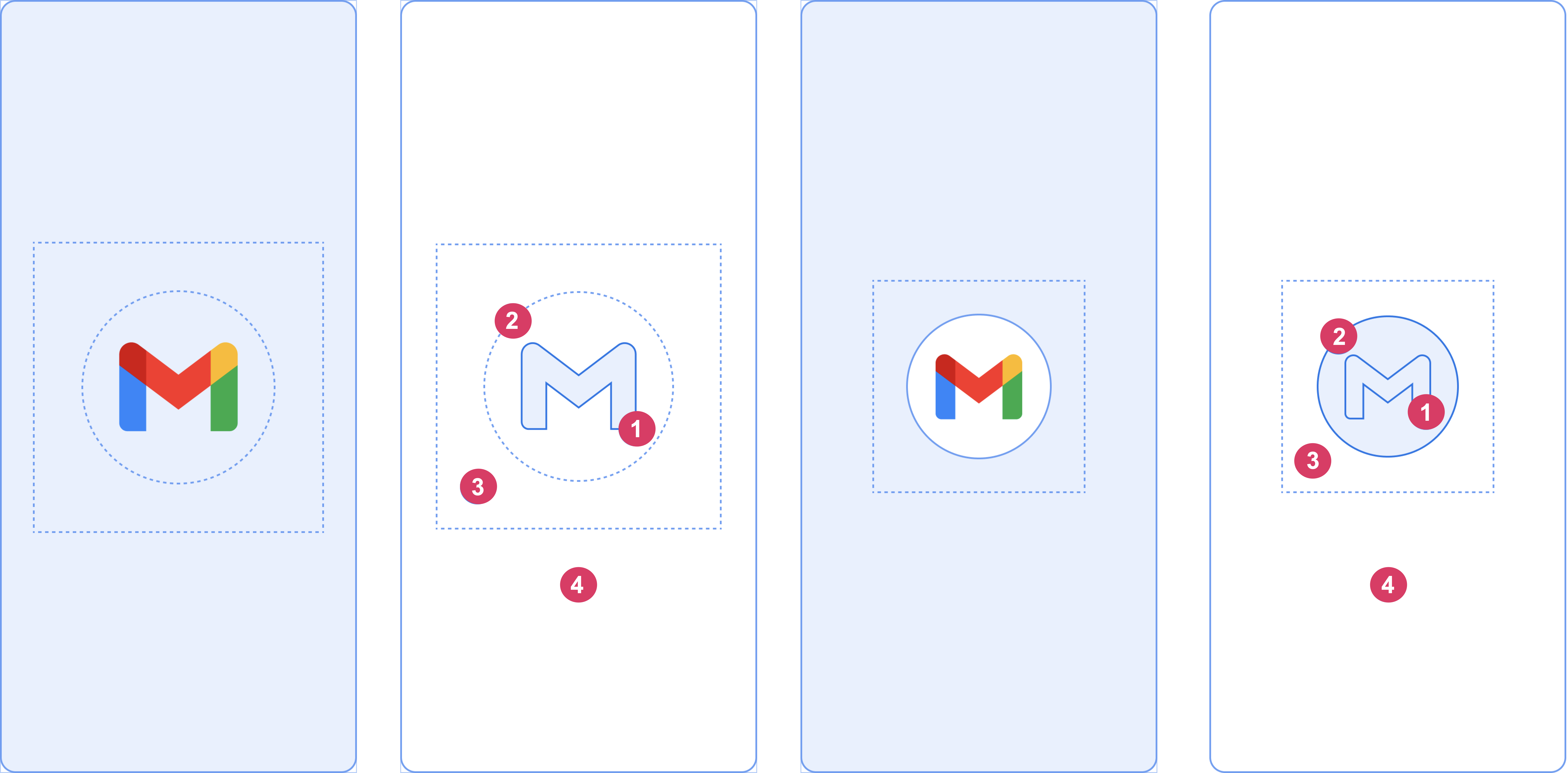
يجب مراعاة العناصر التالية الموضّحة في الشكل 2:
1 يجب أن يكون رمز التطبيق رسمًا متّجهًا قابلاً للتوسيع. ويمكن أن تكون ثابتة أو متحركة. على الرغم من أنّ مدة الصور المتحركة يمكن أن تكون غير محدودة، ننصح بعدم تجاوز 1,000 ملي ثانية. رمز مشغّل التطبيقات هو الرمز التلقائي.
2 خلفية الرمز اختيارية ومفيدة إذا كنت بحاجة إلى تباين أكبر بين الرمز وخلفية النافذة. إذا كنت تستخدم رمزًا متكيّفًا، سيتم عرض خلفيته إذا كان هناك تباين كافٍ مع خلفية النافذة.
3 كما هو الحال مع الرموز التكيّفية، يتم إخفاء ثلث المقدمة.
4 تتألف خلفية النافذة من لون واحد معتم. إذا تم ضبط خلفية النافذة وكانت عبارة عن لون عادي، سيتم استخدامها تلقائيًا في حال عدم ضبط السمة.
أبعاد شاشة البداية
يستخدم رمز شاشة البداية المواصفات نفسها التي تستخدمها الرموز التكيُّفية، وذلك على النحو التالي:
- الصورة التي تحمل العلامة التجارية: يجب أن يكون حجمها 200×80 بكسل غير مرتبط بالكثافة.
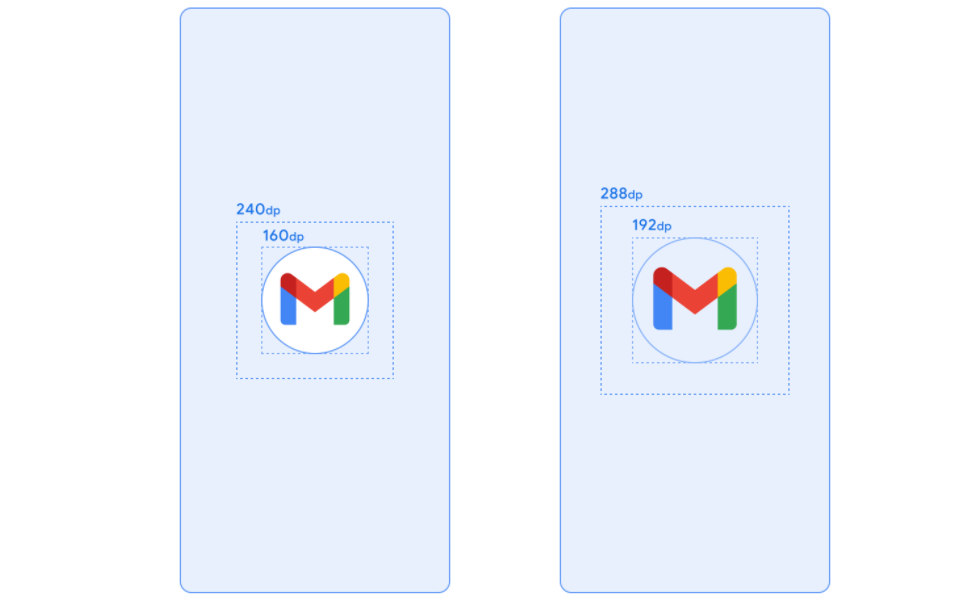
- رمز التطبيق مع خلفية الرمز: يجب أن يكون بمقاس 240×240 وحدة بكسل مستقلة عن الكثافة وأن يتناسب مع دائرة بقطر 160 وحدة بكسل مستقلة عن الكثافة.
- رمز التطبيق بدون خلفية: يجب أن يكون حجمه 288×288 dp وأن يتناسب مع دائرة بقطر 192 dp.
على سبيل المثال، إذا كان الحجم الكامل للصورة هو 300×300 وحدة مستقلة الكثافة، يجب أن يتناسب الرمز مع دائرة بقطر 200 وحدة مستقلة الكثافة. يصبح كل ما يقع خارج الدائرة غير مرئي (مخفيًا).

الصور المتحركة في شاشة البداية وتسلسل التشغيل
يرتبط وقت الاستجابة الإضافي غالبًا بتشغيل تطبيق على البارد. تتميّز إضافة رمز متحرك إلى شاشة البداية بمظهر جمالي واضح وتوفّر تجربة أكثر تميزًا. تُظهر أبحاث المستخدمين أنّ وقت بدء التشغيل الذي يدركه المستخدم يكون أقل عند عرض صورة متحركة.
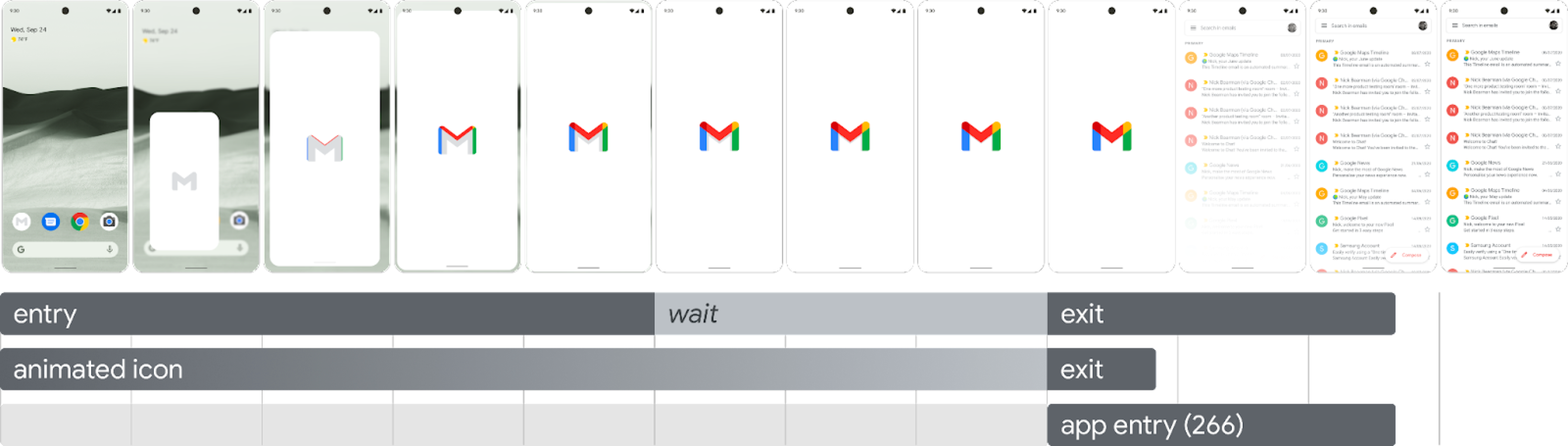
يتم تضمين مؤثرات حركية لشاشة البداية ضمن مكوّنات تسلسل التشغيل، كما هو موضّح في الشكل 4.

مؤثرات الدخول: تتألف من عرض النظام لشاشة البداية. يتحكّم النظام في هذه الميزة ولا يمكن تخصيصها.
شاشة البداية (تظهر أثناء جزء "الانتظار" من التسلسل): يمكن تخصيص شاشة البداية، ما يتيح لك توفير شعار متحرك وعلامة تجارية خاصة بك. يجب أن يستوفي المتطلبات الموضّحة في هذه الصفحة ليعمل بشكل سليم.
صورة متحركة للخروج: تتألف من الصورة المتحركة التي تخفي شاشة البداية. إذا أردت تخصيصها، استخدِم
SplashScreenViewوالرمز الخاص به. يمكنك تشغيل أي رسم متحرك عليها، مع إعدادات خاصة بالتحويل والشفافية واللون. في هذه الحالة، عليك إزالة شاشة البداية يدويًا عند انتهاء الرسوم المتحركة.
عند تشغيل الصورة المتحركة للرمز، يمنحك تشغيل التطبيق خيار تخطّي التسلسل في الحالات التي يكون فيها التطبيق جاهزًا في وقت أبكر. يؤدي التطبيق إلى تشغيل onResume()
أو انتهاء مهلة شاشة البداية تلقائيًا، لذا احرص على أن يكون من السهل تخطّي الحركة. يجب ألا يتم إغلاق شاشة البداية إلا باستخدام onResume()
عندما يكون التطبيق ثابتًا من الناحية المرئية، وبالتالي لن تكون هناك حاجة إلى أي أدوات تحميل إضافية. قد يؤدي تقديم واجهة غير مكتملة إلى إرباك المستخدمين وإعطاء انطباع بعدم القدرة على التنبؤ أو عدم اكتمال التطبيق.
متطلبات الصورة المتحركة في شاشة البداية
يجب أن تستوفي شاشة البداية المواصفات التالية:
ضبط لون خلفية واحد للنافذة بدون شفافية يتوافق الوضعان "النهار" و"الليل" مع مكتبة التوافق
SplashScreen.تأكَّد من أنّ الرمز المتحرّك يستوفي المواصفات التالية:
- التنسيق: يجب أن يكون الرمز AnimatedVectorDrawable (AVD) XML.
- الأبعاد: يجب أن يكون حجم رمز AVD أربعة أضعاف حجم الرمز التكيّفي، وذلك على النحو التالي:
- يجب أن تبلغ مساحة الرمز 432 وحدة بكسل مستقلة عن الكثافة، أي أربعة أضعاف مساحة الرمز التكيّفي غير المقنّع البالغة 108 وحدات بكسل مستقلة عن الكثافة.
- يظهر الثلثان الداخليان من الصورة على رمز مشغّل التطبيق، ويجب أن يكونا بدقة 288 وحدة بكسل مستقلة الكثافة، أي أربعة أضعاف الـ 72 وحدة بكسل مستقلة الكثافة التي تشكّل المساحة الداخلية المقنّعة للرمز التكيّفي.
- المدة: ننصح بعدم تجاوز 1,000 ملي ثانية على الهواتف. يمكنك استخدام بدء تشغيل متأخّر، ولكن يجب ألا تزيد مدته عن 166 مللي ثانية. وإذا كان وقت بدء تشغيل التطبيق أطول من 1,000 مللي ثانية، ننصحك باستخدام رسم متحرك متكرّر.
حدِّد وقتًا مناسبًا لإغلاق شاشة البداية، ويحدث ذلك عندما يرسم تطبيقك اللقطة الأولى. يمكنك تخصيص هذه الشاشة بشكل أكبر كما هو موضّح في القسم حول إبقاء شاشة البداية معروضة لفترات أطول.
مراجع شاشة البداية
نزِّل حزمة أدوات البدء النموذجية التي توضّح كيفية إنشاء رسم متحرك وتنسيقه وتصديره إلى جهاز AVD. ويشمل ذلك ما يلي:
- ملف مشروع Adobe After Effects الخاص بالصورة المتحركة
- ملف XML النهائي لجهاز AVD الذي تم تصديره
- مثال على صورة GIF المتحركة
يعني تنزيل هذه الملفات أنّك توافق على بنود خدمة Google.
توضّح سياسة خصوصية Google كيفية معالجة البيانات في هذه الخدمة.
تخصيص شاشة البداية في تطبيقك
تستخدم SplashScreen تلقائيًا windowBackground في تصميمك إذا كان windowBackground لونًا واحدًا. لتخصيص شاشة البداية، أضِف سمات إلى مظهر التطبيق.
يمكنك تخصيص شاشة البداية لتطبيقك من خلال تنفيذ أيّ مما يلي:
اضبط سمات المظهر لتغيير مظهره.
إبقاؤها على الشاشة لفترة أطول
تخصيص الحركة لإغلاق شاشة البداية
البدء
توفّر مكتبة SplashScreen الأساسية شاشة البداية في Android 12 على جميع الأجهزة التي تعمل بالإصدار 23 من واجهة برمجة التطبيقات. لإضافته إلى مشروعك، أضِف المقتطف التالي إلى ملف build.gradle:
Groovy
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
Kotlin
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
ضبط مظهر شاشة البداية لتغيير شكلها
يمكنك تحديد السمات التالية في السمة Activity لتخصيص شاشة البداية لتطبيقك. إذا كان لديك حاليًا عملية تنفيذ قديمة لشاشة البداية تستخدم سمات مثل android:windowBackground، ننصحك بتوفير ملف موارد بديل لإصدار Android 12 والإصدارات الأحدث.
استخدِم
windowSplashScreenBackgroundلملء الخلفية بلون واحد محدّد:<item name="android:windowSplashScreenBackground">@color/...</item>استخدِم
windowSplashScreenAnimatedIconلاستبدال الرمز في وسط نافذة البدء.بالنسبة إلى التطبيقات التي تستهدف الإصدار 12 من نظام التشغيل Android (المستوى 32 لواجهة برمجة التطبيقات) فقط، اتّبِع الخطوات التالية:
إذا كان العنصر قابلاً للتحريك والرسم من خلال
AnimationDrawableوAnimatedVectorDrawable، اضبطwindowSplashScreenAnimationDurationعلى تشغيل الحركة أثناء عرض نافذة البدء. هذا ليس مطلوبًا في الإصدار 13 من نظام التشغيل Android، لأنّ المدة يتم استنتاجها مباشرةً منAnimatedVectorDrawable.<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>استخدِم
windowSplashScreenAnimationDurationللإشارة إلى مدة حركة رمز شاشة البداية. ليس لهذا الإعداد أي تأثير في الوقت الفعلي الذي تظهر خلاله شاشة البداية، ولكن يمكنك استرداده عند تخصيص الرسوم المتحركة الخاصة بخروج شاشة البداية باستخدامSplashScreenView.getIconAnimationDuration. لمزيد من التفاصيل، يُرجى الاطّلاع على القسم التالي حول إبقاء شاشة البداية معروضة لفترات أطول.<item name="android:windowSplashScreenAnimationDuration">1000</item>استخدِم
windowSplashScreenIconBackgroundColorلضبط خلفية لرمز شاشة البداية. يكون ذلك مفيدًا إذا لم يكن هناك تباين كافٍ بين خلفية النافذة والرمز.<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>يمكنك استخدام
windowSplashScreenBrandingImageلضبط صورة ليتم عرضها في أسفل شاشة البداية. ومع ذلك، تنصح إرشادات التصميم بعدم استخدام صورة علامة تجارية.<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>يمكنك استخدام
windowSplashScreenBehaviorلتحديد ما إذا كان تطبيقك يعرض الرمز دائمًا على شاشة البداية في الإصدار 13 من نظام التشغيل Android والإصدارات الأحدث. القيمة التلقائية هي 0، ما يؤدي إلى عرض الرمز على شاشة البداية إذا كان النشاط الذي يتم تشغيله يضبطsplashScreenStyleعلىSPLASH_SCREEN_STYLE_ICON، أو إذا كان يتبع سلوك النظام في حال عدم تحديد نمط من خلال النشاط الذي يتم تشغيله. إذا كنت تفضّل عدم عرض شاشة بداية فارغة مطلقًا وعرض الرمز المتحرّك دائمًا، اضبط هذه السمة على القيمةicon_preferred.<item name="android:windowSplashScreenBehavior">icon_preferred</item>
إبقاء شاشة البداية معروضة لفترات أطول
يتم إغلاق شاشة البداية فور رسم تطبيقك للإطار الأول. إذا كنت بحاجة إلى تحميل كمية صغيرة من البيانات، مثل تحميل الإعدادات داخل التطبيق بشكل غير متزامن من قرص محلي، يمكنك استخدام ViewTreeObserver.OnPreDrawListener لتعليق التطبيق من أجل رسم إطاره الأول.
إذا انتهى نشاطك الأوّلي قبل الرسم، مثلاً من خلال عدم ضبط عرض المحتوى والانتهاء قبل onResume، لن تحتاج إلى أداة معالجة الأحداث قبل الرسم.
Kotlin
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
Java
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
تخصيص الرسوم المتحركة لإغلاق شاشة البداية
يمكنك تخصيص حركة شاشة البداية بشكل أكبر من خلال
Activity.getSplashScreen().
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
وبحلول بداية عملية الاسترجاع هذه، يبدأ
رسم المتّجه المتحرّك
على شاشة البداية. استنادًا إلى مدة تشغيل التطبيق، قد يكون العنصر القابل للرسم في منتصف الحركة. استخدِم
SplashScreenView.getIconAnimationStart
لمعرفة وقت بدء الصورة المتحركة. يمكنك حساب المدة المتبقية من حركة رمز التطبيق على النحو التالي:
Kotlin
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
Java
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
مراجع إضافية
- نقل عملية تنفيذ شاشة البداية الحالية إلى الإصدار 12 من نظام التشغيل Android والإصدارات الأحدث
- تطبيق Now in Android، الذي يعرض عملية تنفيذ واقعية لشاشة البداية

