Una app es una de las plataformas principales de Wear OS. Las apps son diferentes de las complicaciones o tarjetas, que son representaciones visibles del contenido de una app. Las apps muestran más información y admiten una interactividad más enriquecida. El usuario suele ingresar a una app desde otra plataforma, como el selector, las apps recientes, una notificación, una complicación, una tarjeta o una acción de voz.
Principios

Enfocado: Enfócate en las tareas esenciales para ayudar a los usuarios a completar tareas en segundos.

Superficial y lineal Evita crear jerarquías de más de dos niveles. Intenta mostrar contenido y navegación intercalados cuando sea posible.

Desplazamiento Las apps pueden desplazarse. Este es un gesto natural para que los usuarios vean más contenido en el reloj.
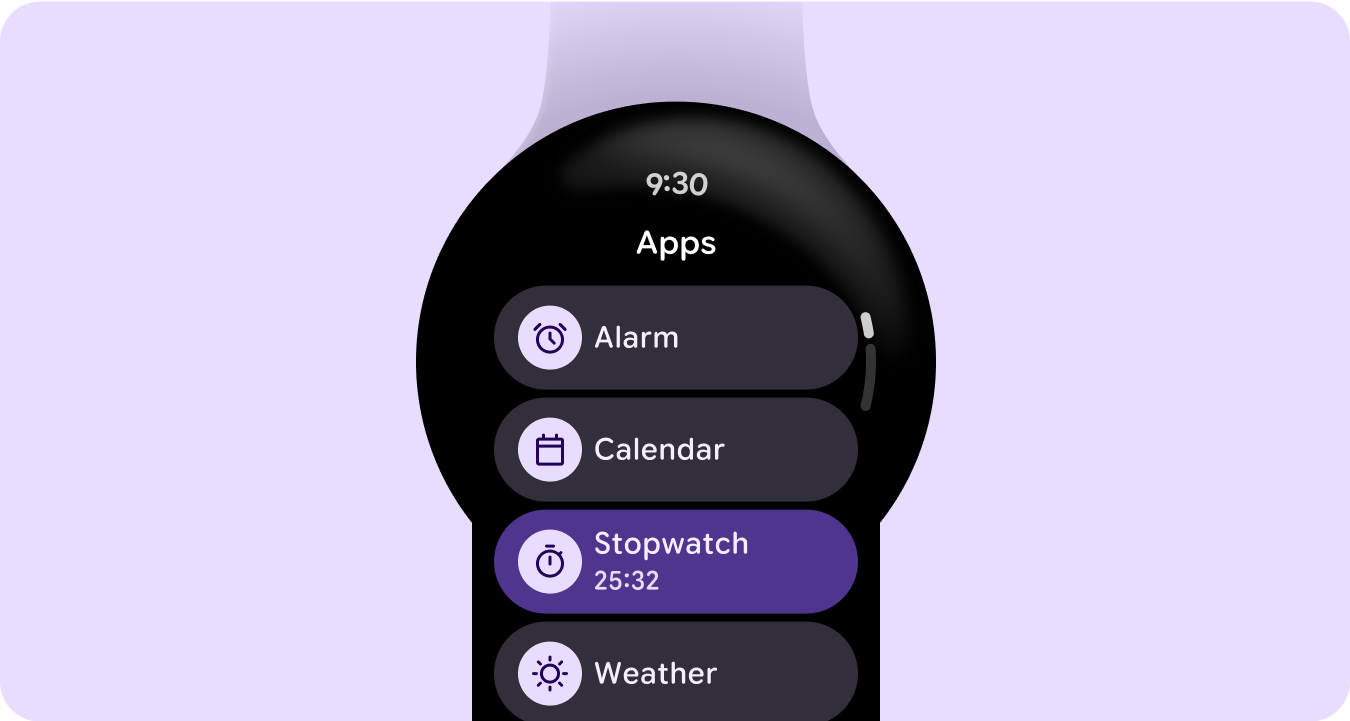
Tipos de contenedores de contenido
Usa contenedores de contenido en tu app para agrupar contenido relacionado y diferenciarlo de contenido o agrupaciones de contenido distintas.
Contenedores de altura fija

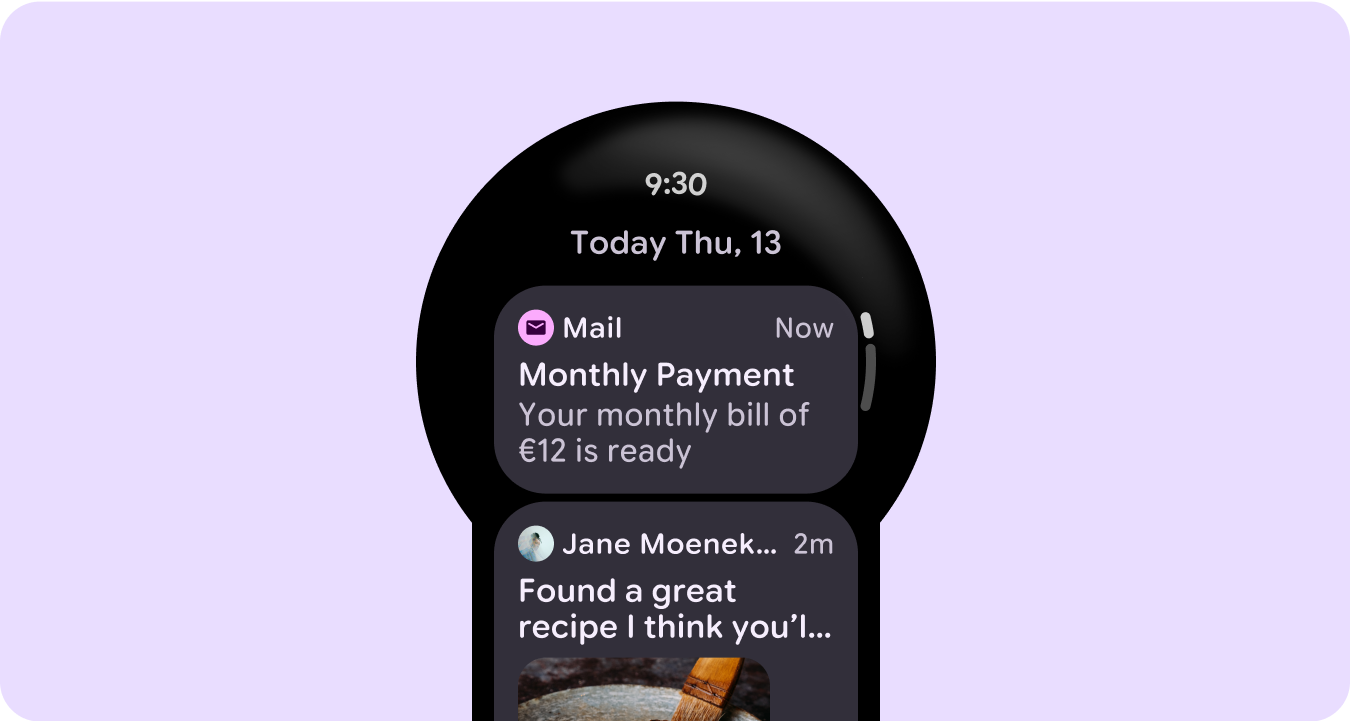
Contenedores de altura variable

Altura y ancho mayores que el viewport

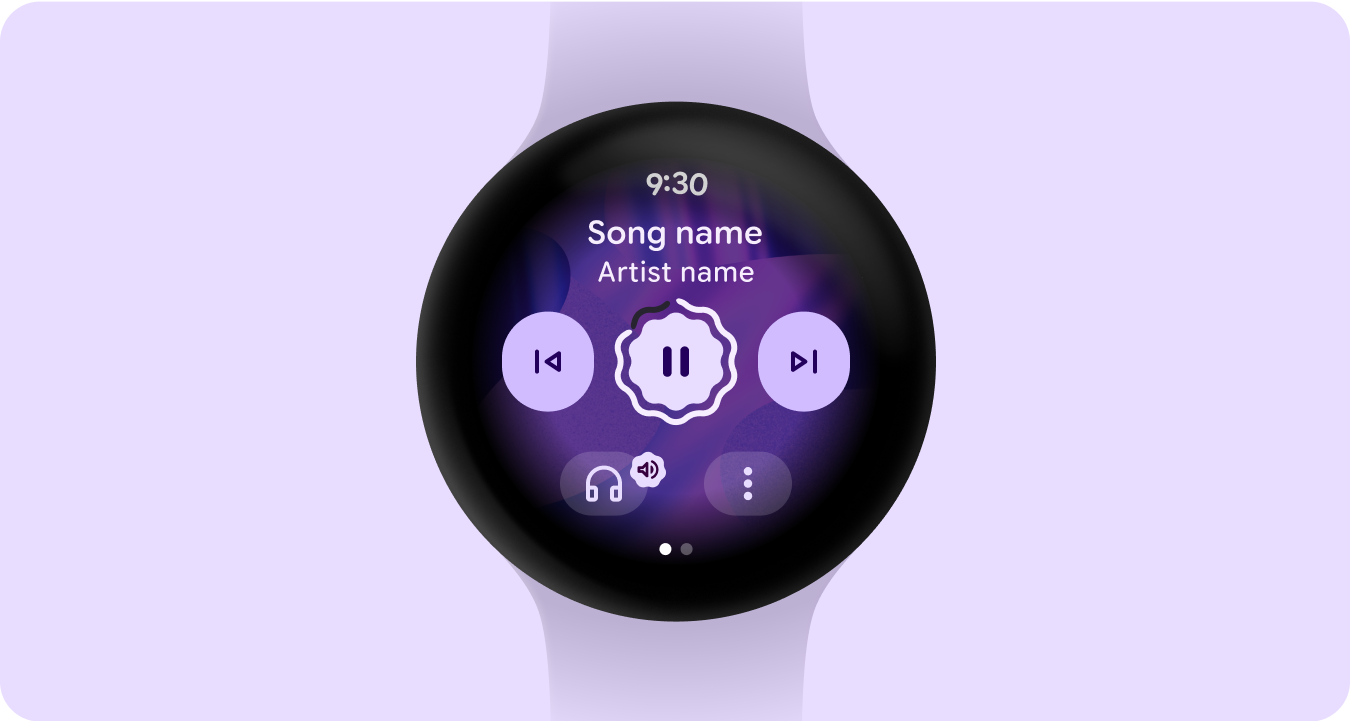
Contenedor paginado

Dominaciones de pantalla completa
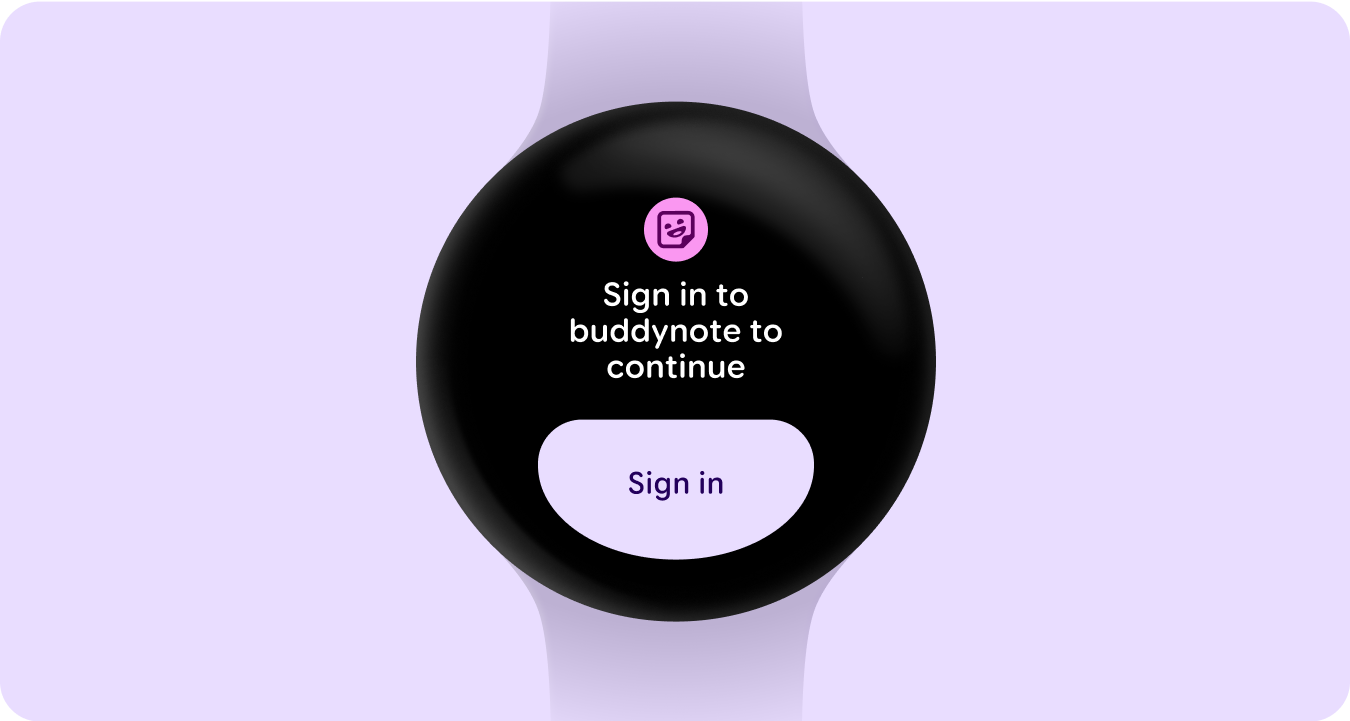
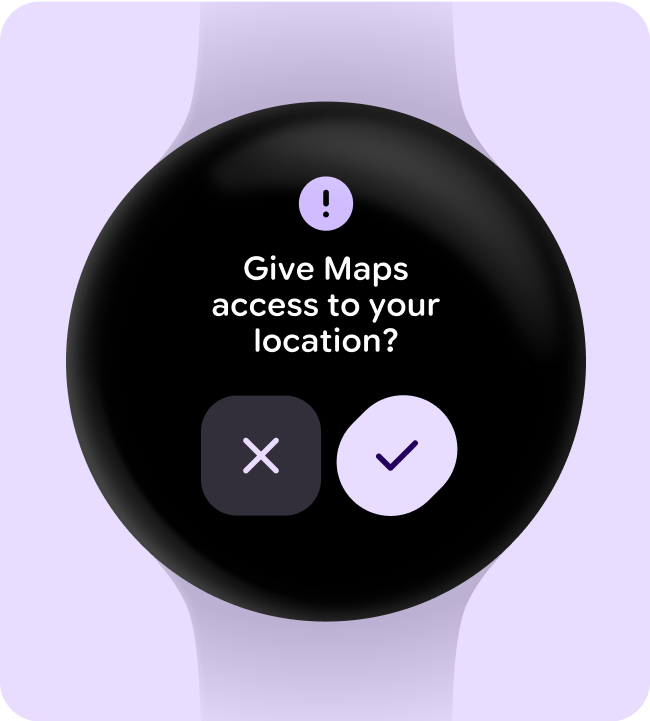
Estados de acceso
Dile al usuario que debe actualizar su configuración o preferencias, acceder a su cuenta o crear una desde la tarjeta, ya sea en el reloj o en la app para dispositivos móviles.