Il componente Navigazione include una classe NavigationUI. Questo gruppo contiene metodi statici che gestiscono la navigazione con la barra di app superiore, il riquadro di navigazione e la barra di navigazione in basso.
Barra delle app superiore
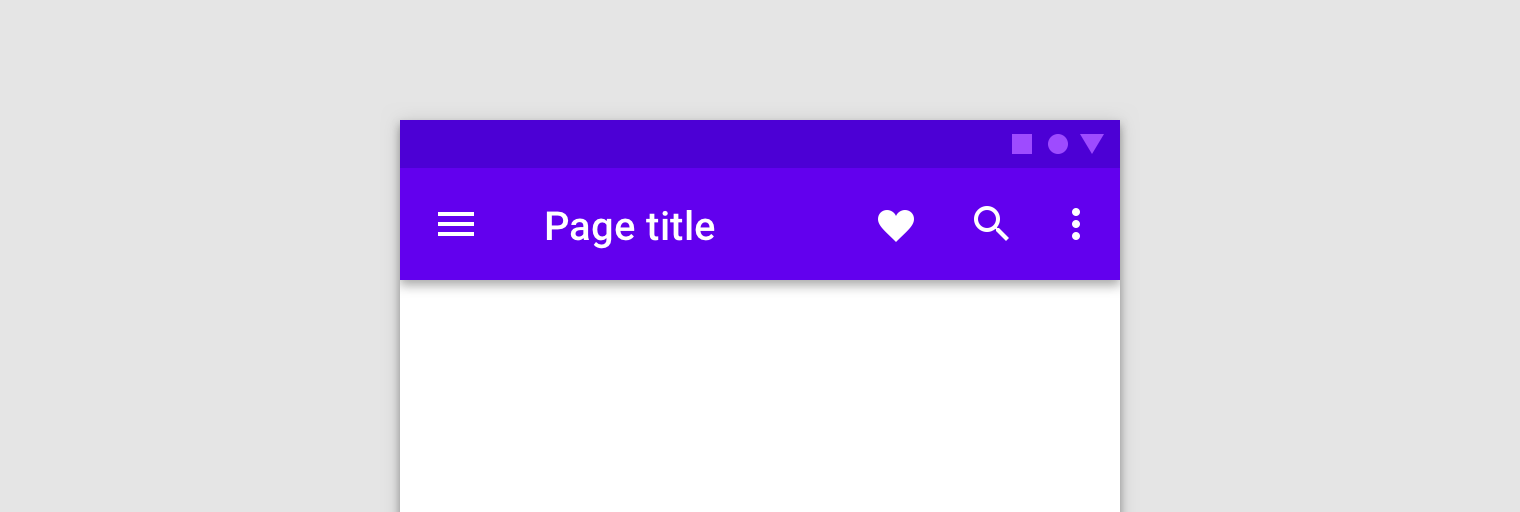
La barra dell'app superiore offre un punto coerente nella parte superiore dell'app per visualizzare informazioni e azioni della schermata corrente.

NavigationUI contiene metodi che aggiornano automaticamente i contenuti della barra app superiore man mano che gli utenti navigano nella tua app. Ad esempio, NavigationUI utilizza le etichette di destinazione del grafico di navigazione per mantenere aggiornato il titolo della barra app superiore.
<navigation> <fragment ... android:label="Page title"> ... </fragment> </navigation>
Quando utilizzi NavigationUI con le implementazioni della barra delle app superiore discusse di seguito,
l'etichetta che colleghi alle destinazioni può essere compilata automaticamente dagli
argomenti forniti alla destinazione utilizzando il formato di {argName} nell'etichetta.
NavigationUI supporta i seguenti tipi di barra delle app superiore:
Per ulteriori informazioni sulle barre delle app, vedi Configurare la barra delle app.
AppBarConfiguration
NavigationUI utilizza un oggetto AppBarConfiguration per gestire il comportamento del pulsante di navigazione nell'angolo in alto a sinistra dell'area di visualizzazione dell'app. Il comportamento del pulsante di navigazione cambia a seconda che l'utente si trovi in una destinazione di primo livello.
Una destinazione di primo livello è la destinazione principale o di primo livello in un insieme di destinazioni correlate in modo gerarchico. Le destinazioni di primo livello non mostrano un pulsante Ritorno nella barra delle app in alto perché non esiste una destinazione di livello superiore. Per impostazione predefinita, la destinazione iniziale dell'app è l'unica destinazione di primo livello.
Quando l'utente si trova in una destinazione di primo livello, il pulsante di navigazione diventa un'icona del riquadro![]() se la destinazione utilizza un
se la destinazione utilizza un DrawerLayout. Se la destinazione non utilizza un pulsante DrawerLayout, il pulsante di navigazione è nascosto. Quando l'utente si trova in un'altra destinazione, il pulsante di navigazione viene visualizzato come pulsante Su .
Per configurare il pulsante di navigazione utilizzando solo la destinazione iniziale come destinazione di primo livello, crea un oggetto
.
Per configurare il pulsante di navigazione utilizzando solo la destinazione iniziale come destinazione di primo livello, crea un oggetto AppBarConfiguration e passa il grafo di navigazione corrispondente, come mostrato di seguito:
Kotlin
val appBarConfiguration = AppBarConfiguration(navController.graph)
Java
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build();
In alcuni casi, potrebbe essere necessario definire più destinazioni di primo livello anziché utilizzare la destinazione iniziale predefinita. L'utilizzo di un BottomNavigationView è un
caso d'uso comune per questo, in cui potresti avere schermate correlate che non sono
correlate in modo gerarchico tra loro e che possono avere ciascuna il proprio insieme di
destinazioni correlate. In questi casi, puoi passare al costruttore un insieme di ID destinazione, come mostrato di seguito:
Kotlin
val appBarConfiguration = AppBarConfiguration(setOf(R.id.main, R.id.profile))
Java
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(R.id.main, R.id.profile).build();
Creare una barra degli strumenti
Per creare una barra degli strumenti con NavigationUI, definisci prima la barra nell'attività principale, come mostrato di seguito:
<LinearLayout> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" /> <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> ... </LinearLayout>
A questo punto, chiama setupWithNavController()
dal metodo onCreate() dell'attività principale, come mostrato nell'esempio seguente:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navController = findNavController(R.id.nav_host_fragment) val appBarConfiguration = AppBarConfiguration(navController.graph) findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); Toolbar toolbar = findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
Per configurare il pulsante di navigazione in modo che venga visualizzato come pulsante Su per tutte le destinazioni, passa un insieme vuoto di ID destinazione per le destinazioni di primo livello durante la creazione del AppBarConfiguration. Questa opzione può essere utile se, ad esempio, hai una seconda attività che deve mostrare un pulsante Indietro nel Toolbar in tutte le destinazioni. In questo modo, l'utente può tornare all'attività principale quando non sono presenti altre destinazioni nello stack precedente. Puoi utilizzare
setFallbackOnNavigateUpListener()
per controllare il comportamento di riserva per i casi in cui navigateUp()
altrimenti non farebbe nulla, come mostrato nell'esempio seguente:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController val appBarConfiguration = AppBarConfiguration( topLevelDestinationIds = setOf(), fallbackOnNavigateUpListener = ::onSupportNavigateUp ) findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { ... NavHostFragment navHostFragment = (NavHostFragment) supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder() .setFallbackOnNavigateUpListener(::onSupportNavigateUp) .build(); Toolbar toolbar = findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
Includi CollapsingToolbarLayout
Per includere un CollapsingToolbarLayout nella barra degli strumenti, definisci prima la barra degli strumenti e il layout circostante nell'attività, come mostrato di seguito:
<LinearLayout> <com.google.android.material.appbar.AppBarLayout android:layout_width="match_parent" android:layout_height="@dimen/tall_toolbar_height"> <com.google.android.material.appbar.CollapsingToolbarLayout android:id="@+id/collapsing_toolbar_layout" android:layout_width="match_parent" android:layout_height="match_parent" app:contentScrim="?attr/colorPrimary" app:expandedTitleGravity="top" app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin"/> </com.google.android.material.appbar.CollapsingToolbarLayout> </com.google.android.material.appbar.AppBarLayout> <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> ... </LinearLayout>
Quindi, chiama setupWithNavController()
dal metodo onCreate dell'attività principale, come mostrato di seguito:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val layout = findViewById<CollapsingToolbarLayout>(R.id.collapsing_toolbar_layout) val toolbar = findViewById<Toolbar>(R.id.toolbar) val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController val appBarConfiguration = AppBarConfiguration(navController.graph) layout.setupWithNavController(toolbar, navController, appBarConfiguration) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... CollapsingToolbarLayout layout = findViewById(R.id.collapsing_toolbar_layout); Toolbar toolbar = findViewById(R.id.toolbar); NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); NavigationUI.setupWithNavController(layout, toolbar, navController, appBarConfiguration); }
Barra delle azioni
Per aggiungere il supporto di navigazione alla barra di azioni predefinita, chiama
setupActionBarWithNavController()
dal metodo onCreate() dell'attività principale, come mostrato di seguito. Tieni presente che
devi dichiarare AppBarConfiguration al di fuori di onCreate(), poiché lo
utilizzi anche quando sostituisci onSupportNavigateUp():
Kotlin
private lateinit var appBarConfiguration: AppBarConfiguration ... override fun onCreate(savedInstanceState: Bundle?) { ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController appBarConfiguration = AppBarConfiguration(navController.graph) setupActionBarWithNavController(navController, appBarConfiguration) }
Java
AppBarConfiguration appBarConfiguration; ... @Override protected void onCreate(Bundle savedInstanceState) { ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration); }
Quindi, sostituisci onSupportNavigateUp() per gestire la navigazione verso l'alto:
Kotlin
override fun onSupportNavigateUp(): Boolean { val navController = findNavController(R.id.nav_host_fragment) return navController.navigateUp(appBarConfiguration) || super.onSupportNavigateUp() }
Java
@Override public boolean onSupportNavigateUp() { NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); return NavigationUI.navigateUp(navController, appBarConfiguration) || super.onSupportNavigateUp(); }
Supportare le varianti della barra delle app
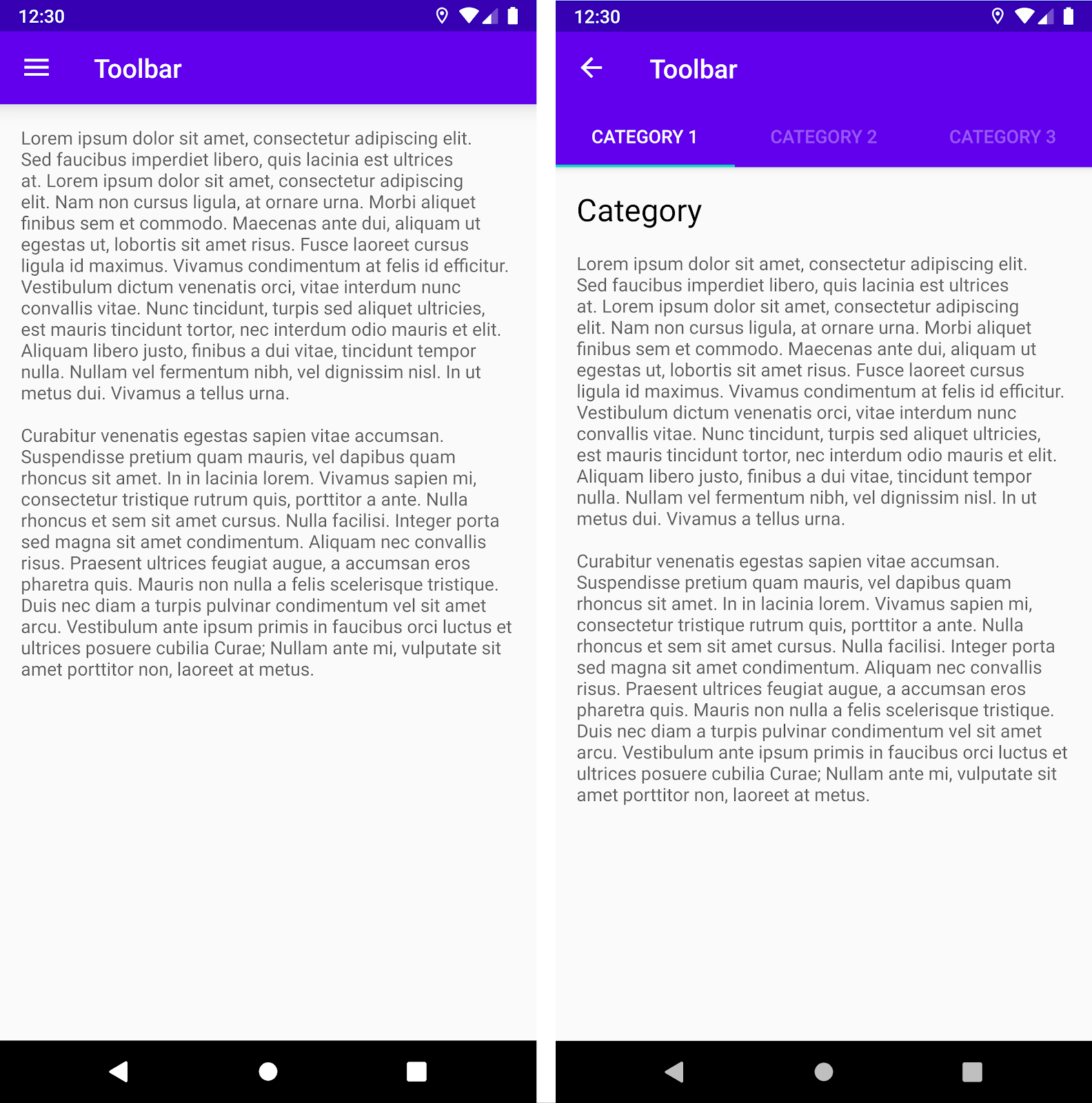
L'aggiunta della barra delle app superiore all'attività funziona bene quando il layout della barra delle app è simile per ogni destinazione dell'app. Tuttavia, se la barra delle app superiore cambia notevolmente da una destinazione all'altra, ti consigliamo di rimuoverla dalla tua attività e di definirla in ogni frammento di destinazione.
Ad esempio, una delle tue destinazioni potrebbe utilizzare un Toolbar standard, mentre un'altra utilizza un AppBarLayout per creare una barra delle app più complessa con schede, come mostrato nella figura 2.

Toolbar standard. A destra, un AppBarLayout con un
Toolbar e delle schede.Per implementare questo esempio nei frammenti di destinazione utilizzando
NavigationUI, definisci prima la barra delle app in ogni layout del frammento,
iniziando con il frammento di destinazione che utilizza una barra degli strumenti standard:
<LinearLayout>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
... />
...
</LinearLayout>
A questo punto, definisci il frammento di destinazione che utilizza una barra delle app con schede:
<LinearLayout>
<com.google.android.material.appbar.AppBarLayout
... />
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
... />
<com.google.android.material.tabs.TabLayout
... />
</com.google.android.material.appbar.AppBarLayout>
...
</LinearLayout>
La logica di configurazione della navigazione è la stessa per entrambi i frammenti,
solo che devi chiamare
setupWithNavController()
dall'interno del metodo onViewCreated() di ciascun frammento, anziché inizializzaro
dall'attività:
Kotlin
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val navController = findNavController() val appBarConfiguration = AppBarConfiguration(navController.graph) view.findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
Java
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { NavController navController = Navigation.findNavController(view); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); Toolbar toolbar = view.findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
Collegare le destinazioni alle voci di menu
NavigationUI fornisce anche helper per collegare le destinazioni ai componenti dell'interfaccia utente basati su menu. NavigationUI contiene un metodo di supporto,
onNavDestinationSelected(),
che accetta un MenuItem insieme al
NavController che ospita la
destinazione associata. Se il id del MenuItem corrisponde al id della destinazione, il NavController può passare a quella destinazione.
Ad esempio, gli snippet XML riportati di seguito definiscono un elemento del menu e una destinazione con un id, details_page_fragment comune:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" ... > ... <fragment android:id="@+id/details_page_fragment" android:label="@string/details" android:name="com.example.android.myapp.DetailsFragment" /> </navigation>
<menu xmlns:android="http://schemas.android.com/apk/res/android"> ... <item android:id="@+id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" /> </menu>
Ad esempio, se il menu è stato aggiunto tramite onCreateOptionsMenu() dell'attività, puoi associare gli elementi del menu alle destinazioni sostituendo onOptionsItemSelected() dell'attività con una chiamata a onNavDestinationSelected(), come mostrato nell'esempio seguente:
Kotlin
override fun onOptionsItemSelected(item: MenuItem): Boolean { val navController = findNavController(R.id.nav_host_fragment) return item.onNavDestinationSelected(navController) || super.onOptionsItemSelected(item) }
Java
@Override public boolean onOptionsItemSelected(MenuItem item) { NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); return NavigationUI.onNavDestinationSelected(item, navController) || super.onOptionsItemSelected(item); }
Ora, quando un utente fa clic sul menu details_page_fragment, l'app si dirige automaticamente alla destinazione corrispondente con lo stesso id.
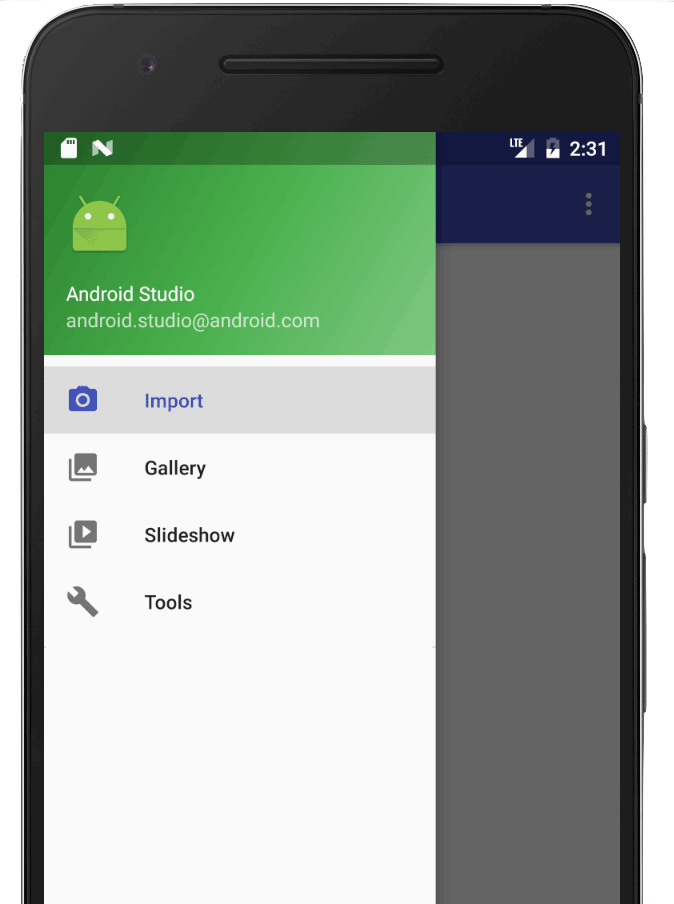
Aggiungere un riquadro di navigazione a scomparsa
Il riquadro di navigazione è un riquadro dell'interfaccia utente che mostra il menu di navigazione principale dell'app.
Il riquadro viene visualizzato quando l'utente tocca l'icona del riquadro![]() nella barra delle app o quando scorre un dito dal bordo sinistro dello schermo.
nella barra delle app o quando scorre un dito dal bordo sinistro dello schermo.

L'icona del riquadro viene visualizzata in tutte le
destinazioni di primo livello che utilizzano un DrawerLayout.
Per aggiungere un riquadro di navigazione, dichiara innanzitutto un DrawerLayout come vista di primo livello. All'interno di DrawerLayout, aggiungi un layout per i contenuti principali dell'interfaccia utente e un'altra visualizzazione contenente i contenuti del riquadro di navigazione.
Ad esempio, il seguente layout utilizza un DrawerLayout con due visualizzazioni secondarie: un
NavHostFragment per contenere i contenuti principali e un
NavigationView per i contenuti del riquadro di navigazione.
<?xml version="1.0" encoding="utf-8"?>
<!-- Use DrawerLayout as root container for activity -->
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- Layout to contain contents of main body of screen (drawer will slide over this) -->
<androidx.fragment.app.FragmentContainerView
android:name="androidx.navigation.fragment.NavHostFragment"
android:id="@+id/nav_host_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
<!-- Container for contents of drawer - use NavigationView to make configuration easier -->
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true" />
</androidx.drawerlayout.widget.DrawerLayout>
Quindi, collega DrawerLayout al grafo di navigazione passandolo a AppBarConfiguration, come mostrato nell'esempio seguente:
Kotlin
val appBarConfiguration = AppBarConfiguration(navController.graph, drawerLayout)
Java
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()) .setDrawerLayout(drawerLayout) .build();
Successivamente, nella classe dell'attività principale, chiama
setupWithNavController()
dal metodo onCreate() dell'attività principale, come mostrato di seguito:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController findViewById<NavigationView>(R.id.nav_view) .setupWithNavController(navController) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); NavigationView navView = findViewById(R.id.nav_view); NavigationUI.setupWithNavController(navView, navController); }
A partire da
Navigation 2.4.0-alpha01,
lo stato di ogni voce di menu viene salvato e ripristinato quando utilizzi
setupWithNavController.
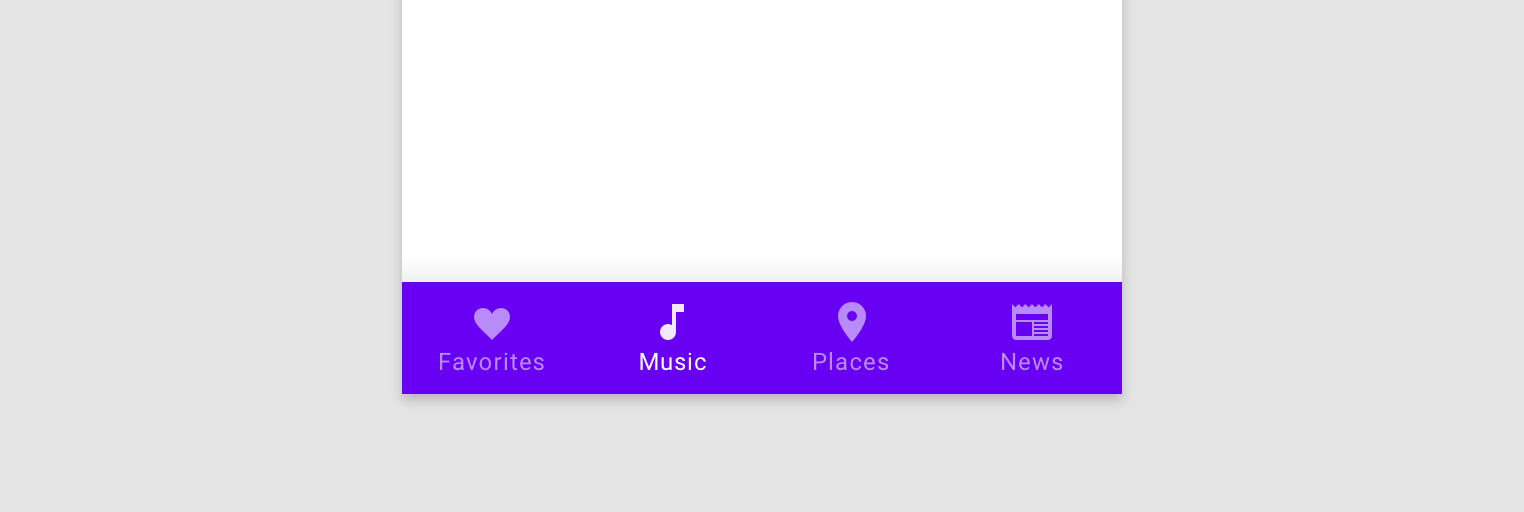
Navigazione in basso
NavigationUI può anche gestire la navigazione in basso. Quando un utente seleziona un elemento del menu, NavController chiama onNavDestinationSelected() e aggiorna automaticamente l'elemento selezionato nella barra di navigazione in basso.

Per creare una barra di navigazione in basso nella tua app, definisci prima la barra nell'attività principale, come mostrato di seguito:
<LinearLayout> ... <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> <com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/bottom_nav" app:menu="@menu/menu_bottom_nav" /> </LinearLayout>
Successivamente, nella classe dell'attività principale, chiama
setupWithNavController()
dal metodo onCreate() dell'attività principale, come mostrato di seguito:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController findViewById<BottomNavigationView>(R.id.bottom_nav) .setupWithNavController(navController) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); BottomNavigationView bottomNav = findViewById(R.id.bottom_nav); NavigationUI.setupWithNavController(bottomNav, navController); }
A partire da
Navigation 2.4.0-alpha01,
lo stato di ogni voce di menu viene salvato e ripristinato quando utilizzi
setupWithNavController.
Ascolta gli eventi di navigazione
L'interazione con il NavController è il metodo principale per spostarsi tra le destinazioni. NavController
è responsabile della sostituzione dei contenuti di NavHost
con la nuova destinazione. In molti casi, gli elementi dell'interfaccia utente, come una barra delle app in alto o altri controlli di navigazione permanenti come un BottomNavigationBar, si trovano al di fuori del BottomNavigationBar e devono essere aggiornati man mano che navighi tra le destinazioni.NavHost
NavController offre un'interfaccia OnDestinationChangedListener che viene chiamata quando la destinazione corrente di NavController o i relativi argomenti cambiano. Un nuovo ascoltatore può essere registrato tramite il metodo
addOnDestinationChangedListener(). Tieni presente che quando chiami addOnDestinationChangedListener(), se la destinazione corrente esiste, viene inviata immediatamente all'ascoltatore.
NavigationUI utilizza OnDestinationChangedListener per rendere questi componenti comuni dell'interfaccia utente consapevoli della navigazione. Tieni presente, tuttavia, che puoi anche utilizzare
OnDestinationChangedListener da solo per rendere consapevole qualsiasi UI o logica di business personalizzata degli eventi di navigazione.
Ad esempio, potresti avere elementi comuni dell'interfaccia utente che intendi mostrare in alcune aree dell'app e nasconderli in altre. Utilizzando il tuo OnDestinationChangedListener, puoi mostrare o nascondere in modo selettivo questi elementi dell'interfaccia utente in base alla destinazione di destinazione, come mostrato nell'esempio seguente:
Kotlin
navController.addOnDestinationChangedListener { _, destination, _ -> if(destination.id == R.id.full_screen_destination) { toolbar.visibility = View.GONE bottomNavigationView.visibility = View.GONE } else { toolbar.visibility = View.VISIBLE bottomNavigationView.visibility = View.VISIBLE } }
Java
navController.addOnDestinationChangedListener(new NavController.OnDestinationChangedListener() { @Override public void onDestinationChanged(@NonNull NavController controller, @NonNull NavDestination destination, @Nullable Bundle arguments) { if(destination.getId() == R.id.full_screen_destination) { toolbar.setVisibility(View.GONE); bottomNavigationView.setVisibility(View.GONE); } else { toolbar.setVisibility(View.VISIBLE); bottomNavigationView.setVisibility(View.VISIBLE); } } });
Ascoltatori basati su argomenti
In alternativa, puoi anche utilizzare argomenti con valori predefiniti all'interno del grafico di navigazione, che possono essere utilizzati dal controller UI appropriato per aggiornarne lo stato. Ad esempio, anziché basare la logica in OnDestinationChangedListener sull'ID destinazione come nell'esempio precedente, possiamo creare un argomento in NavGraph:
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/navigation\_graph" app:startDestination="@id/fragmentOne"> <fragment android:id="@+id/fragmentOne" android:name="com.example.android.navigation.FragmentOne" android:label="FragmentOne"> <action android:id="@+id/action\_fragmentOne\_to\_fragmentTwo" app:destination="@id/fragmentTwo" /> </fragment> <fragment android:id="@+id/fragmentTwo" android:name="com.example.android.navigation.FragmentTwo" android:label="FragmentTwo"> <argument android:name="ShowAppBar" android:defaultValue="true" /> </fragment> </navigation>
Questo argomento non viene utilizzato quando si naviga verso la destinazione, ma come un modo per allegare informazioni aggiuntive alla destinazione utilizzando defaultValue. In questo caso, il valore indica se la barra delle app deve essere visualizzata in questa destinazione.
Ora possiamo aggiungere un OnDestinationChangedListener in Activity:
Kotlin
navController.addOnDestinationChangedListener { _, _, arguments -> appBar.isVisible = arguments?.getBoolean("ShowAppBar", false) == true }
Java
navController.addOnDestinationChangedListener( new NavController.OnDestinationChangedListener() { @Override public void onDestinationChanged( @NonNull NavController controller, @NonNull NavDestination destination, @Nullable Bundle arguments ) { boolean showAppBar = false; if (arguments != null) { showAppBar = arguments.getBoolean("ShowAppBar", false); } if(showAppBar) { appBar.setVisibility(View.VISIBLE); } else { appBar.setVisibility(View.GONE); } } } );
NavController invoca questo callback ogni volta che la destinazione di navigazione cambia. Ora Activity può aggiornare lo stato o la visibilità dei componenti dell'interfaccia utente di sua proprietà in base agli argomenti ricevuti nel callback.
Un vantaggio di questo approccio è che Activity vede solo gli argomenti nel grafico di navigazione e non conosce i ruoli e le responsabilità dei singoli Fragment. Analogamente, i singoli frammenti non sanno
dell'elemento Activity contenente e dei componenti dell'interfaccia utente di sua proprietà.
Risorse aggiuntive
Per scoprire di più sulla navigazione, consulta le seguenti risorse aggiuntive.
Campioni
- Esempio di navigazione di base dei componenti dell'architettura Android
- Esempio di navigazione avanzata dei componenti dell'architettura Android
Codelab
Post del blog
Video
- 10 best practice per il passaggio a una singola attività
- Attività singola: perché, quando e come (Android Dev Summit '18)
- Android Jetpack: gestire la navigazione nell'interfaccia utente con Navigation Controller (Google I/O '18)
