Zalecana architektura aplikacji na Androida zachęca do dzielenia kodu na klasy, aby korzystać z oddzielania zadań, czyli zasady, w której każda klasa w hierarchii ma jedną zdefiniowaną odpowiedzialność. Prowadzi to do tworzenia większej liczby mniejszych klas, które muszą być ze sobą połączone, aby spełniać wzajemne zależności.

Zależność między klasami można przedstawić jako graf, w którym każda klasa jest połączona z klasami, od których zależy. Reprezentacja wszystkich klas i ich zależności tworzy wykres aplikacji.
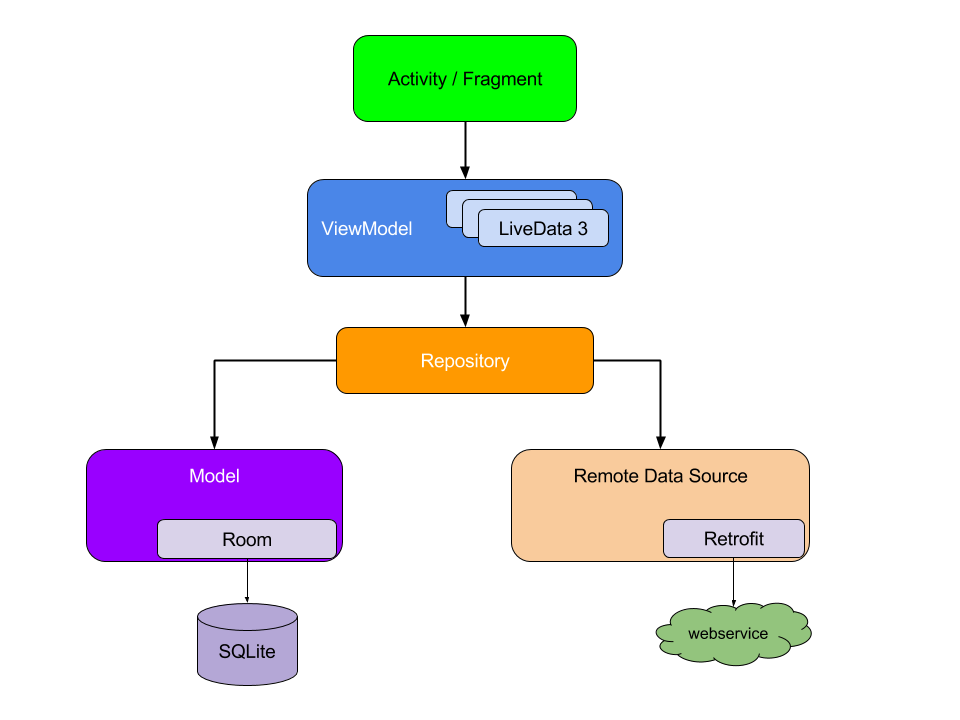
Na rysunku 1 widać abstrakcję grafu aplikacji.
Gdy klasa A (ViewModel) zależy od klasy B (Repository), jest widoczna linia wskazująca od A do B, która przedstawia tę zależność.
Wstrzykiwanie zależności pomaga nawiązywać te połączenia i umożliwia wymianę implementacji na potrzeby testowania. Podczas testowania funkcji ViewModel, która zależy od repozytorium, możesz przekazać różne implementacje funkcji Repository za pomocą fałszywych obiektów lub obiektów testowych, aby przetestować różne przypadki.
Podstawy ręcznego wstrzykiwania zależności
Z tej sekcji dowiesz się, jak zastosować ręczne wstrzyknięcie zależności w rzeczywistym scenariuszu aplikacji na Androida. Przewodnik ten pokazuje, jak zacząć używać w aplikacji wstrzykiwania zależności. Metoda ta jest stopniowo ulepszana, aż do momentu, w którym osiąga poziom bardzo podobny do tego, który Dagger automatycznie wygenerowałby dla Ciebie. Więcej informacji o Dagger znajdziesz w artykule Podstawy Daggera.
Przebieg to grupa ekranów w aplikacji odpowiadająca danej funkcji. Przykładami takich procesów są logowanie, rejestracja i płatność.
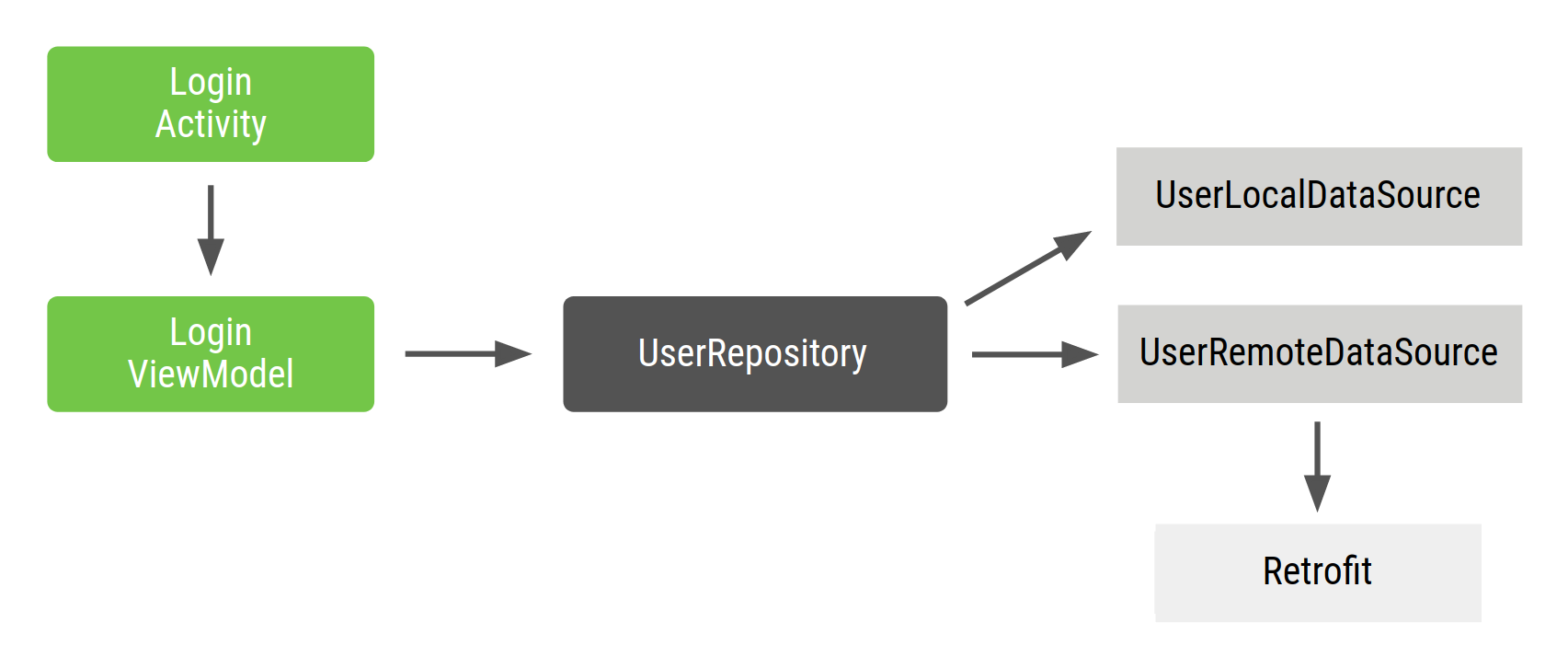
W przypadku procesu logowania w typowej aplikacji na Androida LoginActivity
zależy od LoginViewModel, który z kolei zależy od UserRepository.
Następnie UserRepository zależy od UserLocalDataSource i UserRemoteDataSource, które z kolei zależy od usługi Retrofit.

LoginActivity to punkt wejścia do procesu logowania, w którym użytkownik wchodzi w interakcję z aktywizacją. Dlatego LoginActivity musi utworzyć LoginViewModel ze wszystkimi zależnościami.
Klasy Repository i DataSource przepływu wyglądają tak:
Kotlin
class UserRepository( private val localDataSource: UserLocalDataSource, private val remoteDataSource: UserRemoteDataSource ) { ... } class UserLocalDataSource { ... } class UserRemoteDataSource( private val loginService: LoginRetrofitService ) { ... }
Java
class UserLocalDataSource { public UserLocalDataSource() { } ... } class UserRemoteDataSource { private final Retrofit retrofit; public UserRemoteDataSource(Retrofit retrofit) { this.retrofit = retrofit; } ... } class UserRepository { private final UserLocalDataSource userLocalDataSource; private final UserRemoteDataSource userRemoteDataSource; public UserRepository(UserLocalDataSource userLocalDataSource, UserRemoteDataSource userRemoteDataSource) { this.userLocalDataSource = userLocalDataSource; this.userRemoteDataSource = userRemoteDataSource; } ... }
LoginActivity wygląda tak:
Kotlin
class LoginActivity: Activity() { private lateinit var loginViewModel: LoginViewModel override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // In order to satisfy the dependencies of LoginViewModel, you have to also // satisfy the dependencies of all of its dependencies recursively. // First, create retrofit which is the dependency of UserRemoteDataSource val retrofit = Retrofit.Builder() .baseUrl("https://example.com") .build() .create(LoginService::class.java) // Then, satisfy the dependencies of UserRepository val remoteDataSource = UserRemoteDataSource(retrofit) val localDataSource = UserLocalDataSource() // Now you can create an instance of UserRepository that LoginViewModel needs val userRepository = UserRepository(localDataSource, remoteDataSource) // Lastly, create an instance of LoginViewModel with userRepository loginViewModel = LoginViewModel(userRepository) } }
Java
public class MainActivity extends Activity { private LoginViewModel loginViewModel; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // In order to satisfy the dependencies of LoginViewModel, you have to also // satisfy the dependencies of all of its dependencies recursively. // First, create retrofit which is the dependency of UserRemoteDataSource Retrofit retrofit = new Retrofit.Builder() .baseUrl("https://example.com") .build() .create(LoginService.class); // Then, satisfy the dependencies of UserRepository UserRemoteDataSource remoteDataSource = new UserRemoteDataSource(retrofit); UserLocalDataSource localDataSource = new UserLocalDataSource(); // Now you can create an instance of UserRepository that LoginViewModel needs UserRepository userRepository = new UserRepository(localDataSource, remoteDataSource); // Lastly, create an instance of LoginViewModel with userRepository loginViewModel = new LoginViewModel(userRepository); } }
Takie podejście ma pewne wady:
Zawiera ono wiele powtarzalnego kodu. Jeśli chcesz utworzyć inny egzemplar funkcji
LoginViewModelw innej części kodu, dojdzie do duplikacji kodu.Zależność musi być zadeklarowana w kolejności. Aby utworzyć instancję klasy
UserRepository, musisz ją utworzyć przed instancją klasyLoginViewModel.Trudno jest ponownie użyć obiektów. Jeśli chcesz używać
UserRepositoryw różnych funkcjach, musisz zastosować wzór singletona. Wzór singletona utrudnia testowanie, ponieważ wszystkie testy korzystają z tego samego wystąpienia singletona.
Zarządzanie zależnościami za pomocą kontenera
Aby rozwiązać problem ponownego używania obiektów, możesz utworzyć własną klasę kontenera zależności, której używasz do uzyskiwania zależności. Wszystkie instancje udostępniane przez ten kontener mogą być publiczne. W tym przykładzie, ponieważ potrzebujesz tylko instancji UserRepository, możesz ustawić jej zależności jako prywatne, z opcją upublicznienia ich w przyszłości, jeśli zajdzie taka potrzeba:
Kotlin
// Container of objects shared across the whole app class AppContainer { // Since you want to expose userRepository out of the container, you need to satisfy // its dependencies as you did before private val retrofit = Retrofit.Builder() .baseUrl("https://example.com") .build() .create(LoginService::class.java) private val remoteDataSource = UserRemoteDataSource(retrofit) private val localDataSource = UserLocalDataSource() // userRepository is not private; it'll be exposed val userRepository = UserRepository(localDataSource, remoteDataSource) }
Java
// Container of objects shared across the whole app public class AppContainer { // Since you want to expose userRepository out of the container, you need to satisfy // its dependencies as you did before private Retrofit retrofit = new Retrofit.Builder() .baseUrl("https://example.com") .build() .create(LoginService.class); private UserRemoteDataSource remoteDataSource = new UserRemoteDataSource(retrofit); private UserLocalDataSource localDataSource = new UserLocalDataSource(); // userRepository is not private; it'll be exposed public UserRepository userRepository = new UserRepository(localDataSource, remoteDataSource); }
Ponieważ te zależności są używane w całej aplikacji, muszą być umieszczone w miejscu wspólnym dla wszystkich aktywności: klasie Application. Utwórz niestandardową klasę Application, która zawiera instancję AppContainer.
Kotlin
// Custom Application class that needs to be specified // in the AndroidManifest.xml file class MyApplication : Application() { // Instance of AppContainer that will be used by all the Activities of the app val appContainer = AppContainer() }
Java
// Custom Application class that needs to be specified // in the AndroidManifest.xml file public class MyApplication extends Application { // Instance of AppContainer that will be used by all the Activities of the app public AppContainer appContainer = new AppContainer(); }
Teraz możesz uzyskać wystąpienie AppContainer z aplikacji i uzyskać udostępnione wystąpienie UserRepository:
Kotlin
class LoginActivity: Activity() { private lateinit var loginViewModel: LoginViewModel override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Gets userRepository from the instance of AppContainer in Application val appContainer = (application as MyApplication).appContainer loginViewModel = LoginViewModel(appContainer.userRepository) } }
Java
public class MainActivity extends Activity { private LoginViewModel loginViewModel; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Gets userRepository from the instance of AppContainer in Application AppContainer appContainer = ((MyApplication) getApplication()).appContainer; loginViewModel = new LoginViewModel(appContainer.userRepository); } }
Dzięki temu nie masz elementu singleton UserRepository. Zamiast tego masz AppContainer udostępniony wszystkim aktywnościom, który zawiera obiekty z grafu i tworzy instancje tych obiektów, z których mogą korzystać inne klasy.
Jeśli LoginViewModel jest potrzebny w większej liczbie miejsc w aplikacji, warto mieć scentralizowane miejsce, w którym tworzysz instancje LoginViewModel. Możesz przenieść tworzenie obiektów LoginViewModel do kontenera i przekazać fabryce nowe obiekty tego typu. Kod LoginViewModelFactory wygląda tak:
Kotlin
// Definition of a Factory interface with a function to create objects of a type interface Factory<T> { fun create(): T } // Factory for LoginViewModel. // Since LoginViewModel depends on UserRepository, in order to create instances of // LoginViewModel, you need an instance of UserRepository that you pass as a parameter. class LoginViewModelFactory(private val userRepository: UserRepository) : Factory{ override fun create(): LoginViewModel { return LoginViewModel(userRepository) } }
Java
// Definition of a Factory interface with a function to create objects of a type public interface Factory<T> { T create(); } // Factory for LoginViewModel. // Since LoginViewModel depends on UserRepository, in order to create instances of // LoginViewModel, you need an instance of UserRepository that you pass as a parameter. class LoginViewModelFactory implements Factory{ private final UserRepository userRepository; public LoginViewModelFactory(UserRepository userRepository) { this.userRepository = userRepository; } @Override public LoginViewModel create() { return new LoginViewModel(userRepository); } }
Możesz umieścić LoginViewModelFactory w AppContainer i spowodować, że LoginActivity go zużyje:
Kotlin
// AppContainer can now provide instances of LoginViewModel with LoginViewModelFactory class AppContainer { ... val userRepository = UserRepository(localDataSource, remoteDataSource) val loginViewModelFactory = LoginViewModelFactory(userRepository) } class LoginActivity: Activity() { private lateinit var loginViewModel: LoginViewModel override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Gets LoginViewModelFactory from the application instance of AppContainer // to create a new LoginViewModel instance val appContainer = (application as MyApplication).appContainer loginViewModel = appContainer.loginViewModelFactory.create() } }
Java
// AppContainer can now provide instances of LoginViewModel with LoginViewModelFactory public class AppContainer { ... public UserRepository userRepository = new UserRepository(localDataSource, remoteDataSource); public LoginViewModelFactory loginViewModelFactory = new LoginViewModelFactory(userRepository); } public class MainActivity extends Activity { private LoginViewModel loginViewModel; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Gets LoginViewModelFactory from the application instance of AppContainer // to create a new LoginViewModel instance AppContainer appContainer = ((MyApplication) getApplication()).appContainer; loginViewModel = appContainer.loginViewModelFactory.create(); } }
To podejście jest lepsze niż poprzednie, ale nadal wiąże się z pewnymi wyzwaniami:
Musisz samodzielnie zarządzać usługą
AppContainer, ręcznie tworząc instancje wszystkich zależności.Nadal jest w nim dużo powtarzalnego kodu. Fabryki lub parametry musisz utworzyć ręcznie w zależności od tego, czy chcesz ponownie użyć obiektu.
Zarządzanie zależnościami w przepływach aplikacji
AppContainer staje się skomplikowane, gdy chcesz uwzględnić w projekcie więcej funkcji. Gdy aplikacja się rozrasta i wprowadzasz w niej różne ścieżki funkcji, pojawia się jeszcze więcej problemów:
Jeśli masz różne przepływy, możesz chcieć, aby obiekty były dostępne tylko w ramach danego przepływu. Na przykład podczas tworzenia
LoginUserData(które może składać się z nazwy użytkownika i hasła używanych tylko w procesie logowania) nie chcesz zachowywać danych ze starego procesu logowania innego użytkownika. Chcesz utworzyć nową instancję dla każdego nowego procesu. Aby to zrobić, utwórz obiektyFlowContainerwewnątrz obiektuAppContainer, jak pokazano w następnym przykładzie kodu.Optymalizacja kontenerów przepływu i grafu aplikacji może być też trudna. Pamiętaj, aby usuwać niepotrzebne instancje w zależności od tego, w jakiej ścieżce się znajdujesz.
Załóżmy, że masz proces logowania, który składa się z jednej aktywności (LoginActivity) i kilku fragmentów (LoginUsernameFragment i LoginPasswordFragment). Te widoki mają:
Uzyskaj dostęp do tej samej instancji
LoginUserData, którą chcesz udostępnić, dopóki proces logowania się nie zakończy.Gdy przepływ zostanie ponownie uruchomiony, utwórz nową instancję funkcji
LoginUserData.
Można to osiągnąć za pomocą kontenera procesu logowania. Ten kontener musi zostać utworzony, gdy rozpoczyna się proces logowania, i usunięty z pamięci, gdy proces się zakończy.
Dodajmy do przykładowego kodu element LoginContainer. Chcesz mieć możliwość tworzenia w aplikacji wielu wystąpień klasy LoginContainer, więc zamiast tworzyć ją jako singleton, zrób z niej klasę z zależnościami, których proces logowania potrzebuje z klasy AppContainer.
Kotlin
class LoginContainer(val userRepository: UserRepository) { val loginData = LoginUserData() val loginViewModelFactory = LoginViewModelFactory(userRepository) } // AppContainer contains LoginContainer now class AppContainer { ... val userRepository = UserRepository(localDataSource, remoteDataSource) // LoginContainer will be null when the user is NOT in the login flow var loginContainer: LoginContainer? = null }
Java
// Container with Login-specific dependencies class LoginContainer { private final UserRepository userRepository; public LoginContainer(UserRepository userRepository) { this.userRepository = userRepository; loginViewModelFactory = new LoginViewModelFactory(userRepository); } public LoginUserData loginData = new LoginUserData(); public LoginViewModelFactory loginViewModelFactory; } // AppContainer contains LoginContainer now public class AppContainer { ... public UserRepository userRepository = new UserRepository(localDataSource, remoteDataSource); // LoginContainer will be null when the user is NOT in the login flow public LoginContainer loginContainer; }
Gdy masz kontener przeznaczony do konkretnego przepływu, musisz zdecydować, kiedy utworzyć i usunąć jego instancję. Ponieważ proces logowania jest zawarty w aktywności (LoginActivity), to właśnie ona zarządza cyklem życia tego kontenera. LoginActivity może utworzyć instancję w onCreate() i usunąć ją w onDestroy().
Kotlin
class LoginActivity: Activity() { private lateinit var loginViewModel: LoginViewModel private lateinit var loginData: LoginUserData private lateinit var appContainer: AppContainer override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) appContainer = (application as MyApplication).appContainer // Login flow has started. Populate loginContainer in AppContainer appContainer.loginContainer = LoginContainer(appContainer.userRepository) loginViewModel = appContainer.loginContainer.loginViewModelFactory.create() loginData = appContainer.loginContainer.loginData } override fun onDestroy() { // Login flow is finishing // Removing the instance of loginContainer in the AppContainer appContainer.loginContainer = null super.onDestroy() } }
Java
public class LoginActivity extends Activity { private LoginViewModel loginViewModel; private LoginData loginData; private AppContainer appContainer; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); appContainer = ((MyApplication) getApplication()).appContainer; // Login flow has started. Populate loginContainer in AppContainer appContainer.loginContainer = new LoginContainer(appContainer.userRepository); loginViewModel = appContainer.loginContainer.loginViewModelFactory.create(); loginData = appContainer.loginContainer.loginData; } @Override protected void onDestroy() { // Login flow is finishing // Removing the instance of loginContainer in the AppContainer appContainer.loginContainer = null; super.onDestroy(); } }
Podobnie jak LoginActivity, fragmenty logowania mogą uzyskiwać dostęp do LoginContainer z AppContainer i korzystać z udostępnionej instancji LoginUserData.
W tym przypadku masz do czynienia z logiką cyklu życia widoku, więc warto użyć obserwacji cyklu życia.
Podsumowanie
Wstrzykiwanie zależności to dobra technika do tworzenia skalowanych i testowalnych aplikacji na Androida. Używaj kontenerów do udostępniania instancji klas w różnych częściach aplikacji i jako scentralizowanego miejsca do tworzenia instancji klas za pomocą fabryk.
Gdy aplikacja się rozrośnie, zauważysz, że piszesz dużo kodu szablonowego (np. fabryk), który może zawierać błędy. Musisz też samodzielnie zarządzać zakresem i cyklem życia kontenerów, optymalizując i odrzucając te, które nie są już potrzebne, aby zwolnić pamięć. Nieprawidłowe wykonanie tej czynności może spowodować drobne błędy i wycieki pamięci w aplikacji.
W sekcji Dagger dowiesz się, jak za pomocą tego narzędzia zautomatyzować ten proces i wygenerować ten sam kod, który w przeciwnym razie musiałbyś napisać ręcznie.

