使用 Car App Library 範本的媒體應用程式可以自訂媒體瀏覽和播放體驗,同時確保體驗可針對車輛螢幕進行最佳化,並盡量減少行車時的干擾。
本指南假設您已經有媒體應用程式,可以在手機上播放音訊,且符合 Android 媒體應用程式架構。您可以使用車輛專用 App Library 將應用程式內體驗替換為範本,而非使用「建構車用媒體應用程式」MediaBrowser資料結構建構的應用程式。您仍必須提供 MediaSession 供播放控制項使用,以及 MediaBrowserService,用於推薦內容和其他智慧型體驗。
設定應用程式的資訊清單
除了「使用車輛專用 Android App Library」一文所述的步驟外,您還必須為範本媒體應用程式執行下列操作:
在資訊清單中宣告類別支援
您的應用程式必須在 CarAppService 的意圖篩選器中宣告 androidx.car.app.category.MEDIA 車用應用程式類別:
<application>
...
<service
...
android:name=".MyCarAppService"
android:exported="true">
<intent-filter>
<action android:name="androidx.car.app.CarAppService" />
<category android:name="androidx.car.app.category.MEDIA"/>
</intent-filter>
</service>
...
<application>
如要存取 MediaPlaybackTemplate,應用程式也需要在資訊清單檔案中宣告 androidx.car.app.MEDIA_TEMPLATES 權限:
<manifest ...>
...
<uses-permission android:name="androidx.car.app.MEDIA_TEMPLATES"/>
...
</manifest>
設定 Car App 的最低 API 級別
CAL API 8 僅支援使用 MediaPlaybackTemplate 的媒體應用程式,請確認您已將最低 Car App API level 設為 8。
<application ...>
...
<meta-data
android:name="androidx.car.app.minCarApiLevel"
android:value="8"/>
...
</application>
宣告 Android Auto 支援
請確認應用程式資訊清單中包含下列項目:
<application>
...
<meta-data android:name="com.google.android.gms.car.application"
android:resource="@xml/automotive_app_desc"/>
...
</application>
接著,將範本宣告加入 XML 資源中的 automotive_app_desc.xml。如下所示:
<automotiveApp xmlns:android="http://schemas.android.com/apk/res/android">
<uses name="media"/>
<uses name="template"/>
</automotiveApp>
提供出處圖示
請務必為使用車輛 App Library 建構的媒體應用程式新增歸因圖示。
支援語音指令
啟用應用程式的語音功能,讓使用者不必動手就能完成常見動作。如需詳細的實作說明,請參閱「支援媒體的語音指令」。如果您使用含有範本的媒體應用程式,收到語音指令時,就不需要透過搜尋結果更新 MediaBrowserService。建議您改為在媒體播放範本中加入動作,讓使用者根據該播放或搜尋查詢找到更多內容。您必須支援語音指令,才能符合 VC-1 品質指南。
建立播放範本
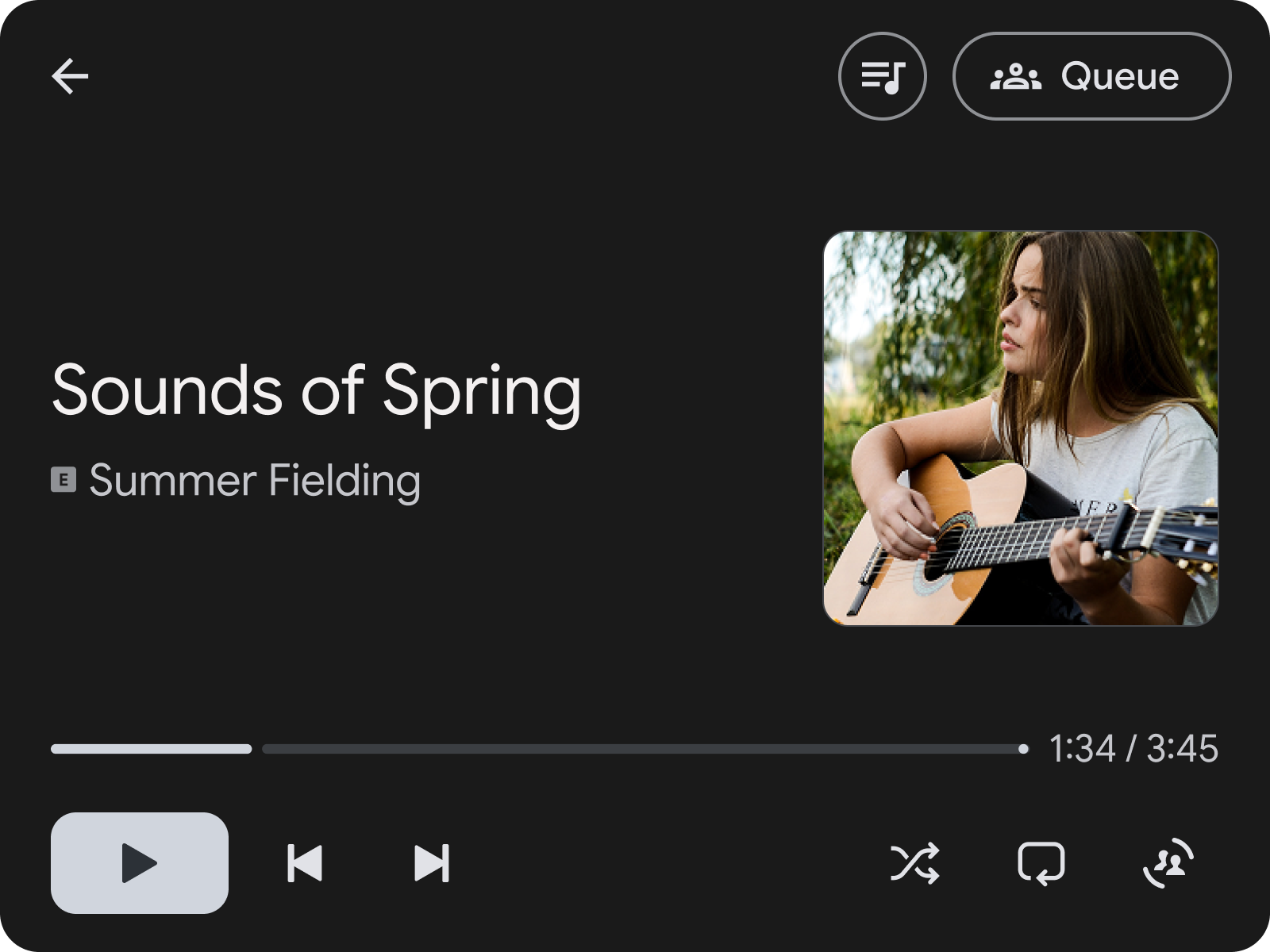
MediaPlaybackTemplate 會在 Car App Library 媒體應用程式中顯示媒體播放資訊。這個範本可讓您設定標題和可自訂的動作的標題,而主機會根據應用程式 MediaSession 的狀態填入媒體資訊和播放控制項。

圖 1:
MediaPlaybackTemplate 會顯示標題動作,以便開啟頂端的佇列。
這個程式碼範例說明如何建構播放範本示例,設定可讓使用者前往含有歌曲佇列的畫面的標頭動作。
val playbackTemplate = MediaPlaybackTemplate.Builder()
.setHeader(
Header.Builder()
.setStartHeaderAction(Action.BACK)
.addEndHeaderAction(
Action.Builder()
.setTitle(model.context.getString(R.string.queue_button_title))
.setIcon(
CarIcon.Builder(
IconCompat.createWithResource(
model.context,
R.drawable.gs_queue_music_vd_theme_24,
))
.build())
.setOnClickListener(showQueueScreen())
.build())
.setTitle(model.context.getString(R.string.media_playback_view_title))
.build())
.build()
使用 MediaPlaybackTemplate 時,請使用 CarAppService 中的 MediaPlaybackManager 註冊 MediaSession 權杖。如果未執行這項操作,系統會在將 MediaPlaybackTemplate 傳送至主機時顯示錯誤。
import androidx.car.app.media.MediaPlaybackManager
…
override fun onCreateSession(sessionInfo: SessionInfo): Session {
return object : Session() {
…
init {
lifecycle.addObserver(
LifecycleEventObserver { _, event ->
if (event == ON_CREATE) {
val token = ... // MediaSessionCompat.Token
(carContext.getCarService(CarContext.MEDIA_PLAYBACK_SERVICE) as MediaPlaybackManager)
.registerMediaPlaybackToken(token)
}
...
}
)
}
}
}
.registerMediaPlaybackToken 是向 Android Auto 公開媒體播放資訊和控制項的必要條件。這對於主辦人建立媒體專屬通知也十分重要。
使用範本整理媒體
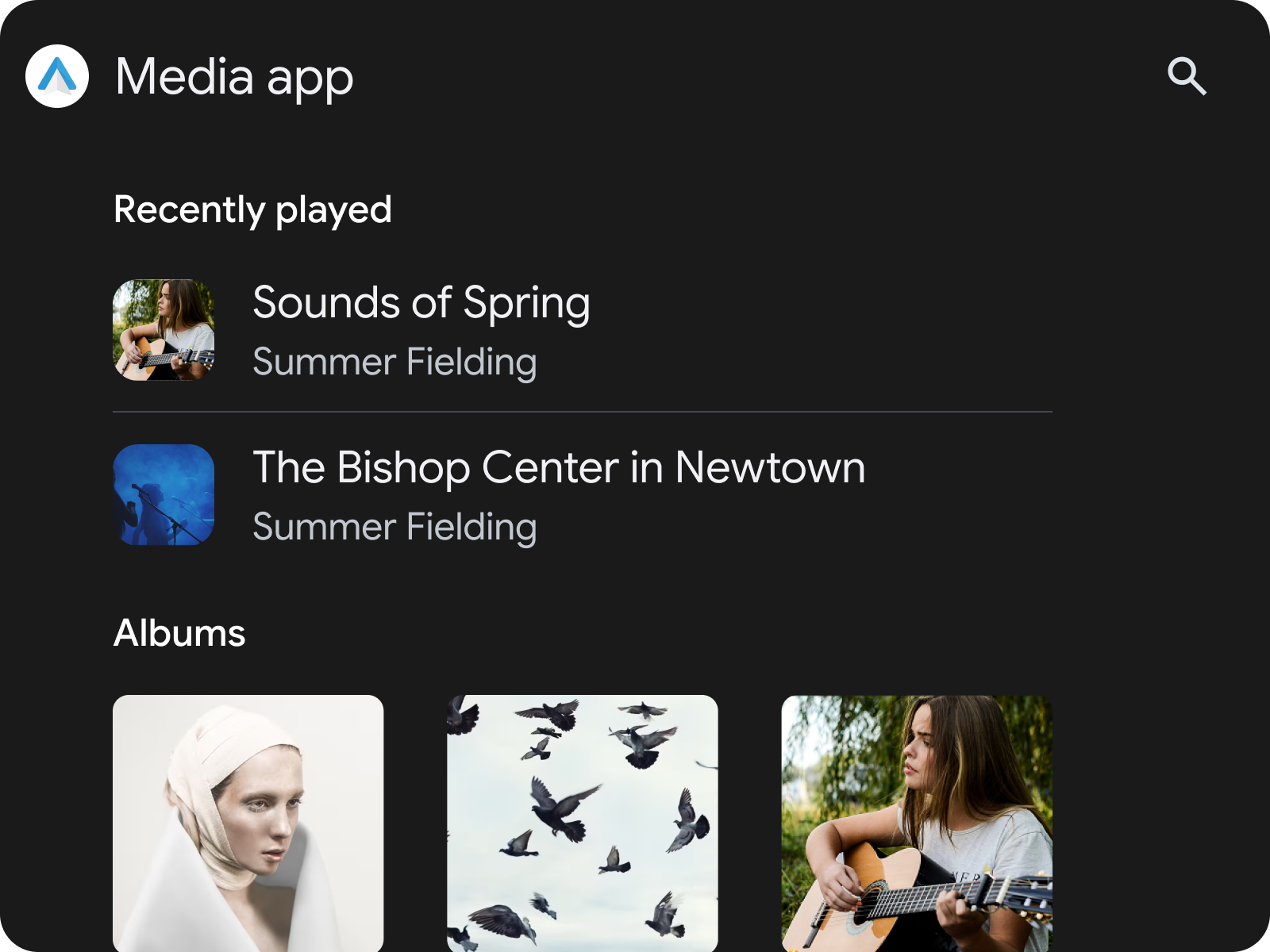
如要將媒體 (例如歌曲或專輯) 分門別類,建議您使用 SectionedItemTemplate,您可以使用 GridSection 和 RowSection 建立混合圖片和文字項目的清單版面配置。

圖 2:包含 RowSection 和 GridSection 的 SectionedItemTemplate
在 TabTemplate 中使用 SectionedItemTemplate
在應用程式中分類媒體的其中一種方便方法,就是在 TabTemplate 中使用 SectionedItemTemplate。
val template =
SectionedItemTemplate.Builder()...build();
val tabTemplate =
TabTemplate.Builder(tabCallback)
.setTabContents(TabContents.Builder(template).build)
.setHeaderAction(Action.APP_ICON)
…
.build();
如要進一步瞭解如何運用這些範本設計媒體應用程式的使用者介面,請參閱「媒體應用程式」。
前往播放控制項
瀏覽媒體時,使用者必須能夠快速前往 MediaPlaybackTemplate,並盡量減少干擾。為符合 MFT-1 品質規定,您的應用程式必須能夠從所有媒體瀏覽畫面存取 MediaPlaybackTemplate。
如果您使用 SectionedItemTemplate,可以新增可導向媒體播放畫面的懸浮動作按鈕來達成這項目標。對於其他範本,您也可以透過標頭動作來達成這項目標。

