फ़्रैगमेंट को फिर से इस्तेमाल करने के लिए, उन्हें पूरी तरह से अपने-आप तैयार होने वाले कॉम्पोनेंट के तौर पर बनाएं जो अपना लेआउट और व्यवहार तय करते हैं. इन्हें तय करने के बाद फिर से इस्तेमाल किए जा सकने वाले फ़्रैगमेंट, उन्हें किसी गतिविधि से जोड़ा जा सकता है और उन्हें ऐप्लिकेशन लॉजिक के साथ जोड़कर कुल कंपोज़िट यूज़र इंटरफ़ेस (यूआई) को महसूस किया जा सकता है.
उपयोगकर्ता इवेंट पर सही तरीके से प्रतिक्रिया देने और स्थिति की जानकारी शेयर करने के लिए, आपको अक्सर किसी गतिविधि और उसकी गतिविधि के बीच संचार के या दो या दो से ज़्यादा खंडों के बीच होना चाहिए. फ़्रैगमेंट को अपने-आप शामिल करने के लिए, फ़्रैगमेंट, सीधे अन्य फ़्रैगमेंट से कम्यूनिकेट नहीं करते हैं या के लिए डिज़ाइन किया गया है.
Fragment लाइब्रेरी में बातचीत के लिए दो विकल्प होते हैं: शेयर किया गया
ViewModel और फ़्रैगमेंट
नतीजे का एपीआई. सुझाया गया विकल्प, इस्तेमाल के उदाहरण के हिसाब से तय होता है. शेयर करने के लिए
कस्टम एपीआई वाले स्थायी डेटा के लिए, ViewModel का इस्तेमाल करें. इसके लिए
एक बार मिलने वाला नतीजा, जिसमें डेटा को रखा जा सकता है
Bundle, फ़्रैगमेंट का इस्तेमाल करें
नतीजे का एपीआई.
नीचे दिए गए सेक्शन में, ViewModel और फ़्रैगमेंट को इस्तेमाल करने का तरीका बताया गया है
आपके फ़्रैगमेंट और गतिविधियों के बीच संपर्क करने के लिए, रिज़ल्ट एपीआई.
ViewModel का इस्तेमाल करके डेटा शेयर करना
ViewModel सबसे सही विकल्प है, जब
आपको इनके बीच डेटा शेयर करना होगा
कई फ़्रैगमेंट या फ़्रैगमेंट और उनकी होस्ट गतिविधि के बीच में.
ViewModel ऑब्जेक्ट स्टोर और
यूज़र इंटरफ़ेस (यूआई) का डेटा मैनेज करें. ViewModel के बारे में ज़्यादा जानकारी के लिए, इसे देखें
ViewModel की खास जानकारी.
होस्ट की गतिविधि के साथ डेटा शेयर करें
कुछ मामलों में, आपको फ़्रैगमेंट और उनकी होस्ट गतिविधि को ट्रैक किया जा सकता है. उदाहरण के लिए, हो सकता है कि आप किसी ग्लोबल यूज़र इंटरफ़ेस (यूआई) को टॉगल करना चाहें फ़्रैगमेंट में होने वाले इंटरैक्शन पर आधारित होता है.
इन ItemViewModel का इस्तेमाल करें:
Kotlin
class ItemViewModel : ViewModel() { private val mutableSelectedItem = MutableLiveData<Item>() val selectedItem: LiveData<Item> get() = mutableSelectedItem fun selectItem(item: Item) { mutableSelectedItem.value = item } }
Java
public class ItemViewModel extends ViewModel { private final MutableLiveData<Item> selectedItem = new MutableLiveData<Item>(); public void selectItem(Item item) { selectedItem.setValue(item); } public LiveData<Item> getSelectedItem() { return selectedItem; } }
इस उदाहरण में, सेव किए गए डेटा को
MutableLiveData क्लास.
LiveData लाइफ़साइकल की जानकारी है
मॉनिटर किया जा सकने वाला डेटा होल्डर क्लास. MutableLiveData इसकी वैल्यू को
बदल दिया गया है. LiveData के बारे में ज़्यादा जानकारी के लिए, इसे देखें
LiveData की खास जानकारी.
आपका फ़्रैगमेंट और इसकी होस्ट गतिविधि, दोनों शेयर किए गए इंस्टेंस को वापस ला सकते हैं
में गतिविधि को पास करके, गतिविधि के दायरे के साथ ViewModel की
ViewModelProvider
कंस्ट्रक्टर है. ViewModelProvider, ViewModel को इंस्टैंशिएट करता है
मौजूद होने पर, उसे वापस पाया जा सकता है. दोनों कॉम्पोनेंट, यह पता लगा सकते हैं कि
इस डेटा में बदलाव कर सकते हैं.
Kotlin
class MainActivity : AppCompatActivity() { // Using the viewModels() Kotlin property delegate from the activity-ktx // artifact to retrieve the ViewModel in the activity scope. private val viewModel: ItemViewModel by viewModels() override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) viewModel.selectedItem.observe(this, Observer { item -> // Perform an action with the latest item data. }) } } class ListFragment : Fragment() { // Using the activityViewModels() Kotlin property delegate from the // fragment-ktx artifact to retrieve the ViewModel in the activity scope. private val viewModel: ItemViewModel by activityViewModels() // Called when the item is clicked. fun onItemClicked(item: Item) { // Set a new item. viewModel.selectItem(item) } }
Java
public class MainActivity extends AppCompatActivity { private ItemViewModel viewModel; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); viewModel = new ViewModelProvider(this).get(ItemViewModel.class); viewModel.getSelectedItem().observe(this, item -> { // Perform an action with the latest item data. }); } } public class ListFragment extends Fragment { private ItemViewModel viewModel; @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); viewModel = new ViewModelProvider(requireActivity()).get(ItemViewModel.class); ... items.setOnClickListener(item -> { // Set a new item. viewModel.select(item); }); } }
फ़्रैगमेंट के बीच डेटा शेयर करना
एक ही गतिविधि में मौजूद दो या ज़्यादा फ़्रैगमेंट को अक्सर कम्यूनिकेट करना पड़ता है एक-दूसरे से जुड़ी हैं. उदाहरण के लिए, एक ऐसे फ़्रैगमेंट की कल्पना करें जो सूची दिखाता है और इसकी मदद से, उपयोगकर्ता सूची में कई तरह के फ़िल्टर लगा सकते हैं. अलग-अलग चीज़ों के बिना, इस केस को लागू करना आसान नहीं है सीधे बातचीत कर रहे हैं, लेकिन अब वे अपने-आप में पूरा हो. इसके अलावा, दोनों फ़्रैगमेंट को स्थिति को हैंडल करना होगा जहां अन्य फ़्रैगमेंट अभी तक बनाया या दिख नहीं रहा है.
ये फ़्रैगमेंट, अपनी गतिविधि के स्कोप का इस्तेमाल करके ViewModel शेयर कर सकते हैं
का इस्तेमाल करें. ViewModel को इस तरह शेयर करने से,
फ़्रैगमेंट को एक-दूसरे के बारे में जानने की ज़रूरत नहीं होती और न ही उन्हें
संचार को आसान बनाने के लिए कुछ भी करने की आवश्यकता नहीं है.
यहां दिए गए उदाहरण में दिखाया गया है कि दो फ़्रैगमेंट, शेयर किए गए एक आइटम का इस्तेमाल कैसे कर सकते हैं
संपर्क करने के लिए ViewModel:
Kotlin
class ListViewModel : ViewModel() { val filters = MutableLiveData<Set<Filter>>() private val originalList: LiveData<List<Item>>() = ... val filteredList: LiveData<List<Item>> = ... fun addFilter(filter: Filter) { ... } fun removeFilter(filter: Filter) { ... } } class ListFragment : Fragment() { // Using the activityViewModels() Kotlin property delegate from the // fragment-ktx artifact to retrieve the ViewModel in the activity scope. private val viewModel: ListViewModel by activityViewModels() override fun onViewCreated(view: View, savedInstanceState: Bundle?) { viewModel.filteredList.observe(viewLifecycleOwner, Observer { list -> // Update the list UI. } } } class FilterFragment : Fragment() { private val viewModel: ListViewModel by activityViewModels() override fun onViewCreated(view: View, savedInstanceState: Bundle?) { viewModel.filters.observe(viewLifecycleOwner, Observer { set -> // Update the selected filters UI. } } fun onFilterSelected(filter: Filter) = viewModel.addFilter(filter) fun onFilterDeselected(filter: Filter) = viewModel.removeFilter(filter) }
Java
public class ListViewModel extends ViewModel { private final MutableLiveData<Set<Filter>> filters = new MutableLiveData<>(); private final LiveData<List<Item>> originalList = ...; private final LiveData<List<Item>> filteredList = ...; public LiveData<List<Item>> getFilteredList() { return filteredList; } public LiveData<Set<Filter>> getFilters() { return filters; } public void addFilter(Filter filter) { ... } public void removeFilter(Filter filter) { ... } } public class ListFragment extends Fragment { private ListViewModel viewModel; @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); viewModel = new ViewModelProvider(requireActivity()).get(ListViewModel.class); viewModel.getFilteredList().observe(getViewLifecycleOwner(), list -> { // Update the list UI. }); } } public class FilterFragment extends Fragment { private ListViewModel viewModel; @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { viewModel = new ViewModelProvider(requireActivity()).get(ListViewModel.class); viewModel.getFilters().observe(getViewLifecycleOwner(), set -> { // Update the selected filters UI. }); } public void onFilterSelected(Filter filter) { viewModel.addFilter(filter); } public void onFilterDeselected(Filter filter) { viewModel.removeFilter(filter); } }
दोनों फ़्रैगमेंट,
ViewModelProvider. फ़्रैगमेंट एक ही स्कोप का इस्तेमाल करते हैं, इसलिए उन्हें
ViewModel का एक ही इंस्टेंस, जो उन्हें कम्यूनिकेट करने में मदद करता है
आगे-पीछे करते हैं.
पैरंट और चाइल्ड फ़्रैगमेंट के बीच डेटा शेयर करें
चाइल्ड फ़्रैगमेंट और उसके चाइल्ड फ़्रैगमेंट के साथ काम करते समय
फ़्रैगमेंट को एक-दूसरे के साथ डेटा शेयर करना पड़ सकता है. इनके बीच डेटा शेयर करने के लिए
ये फ़्रैगमेंट, ViewModel स्कोप के तौर पर पैरंट फ़्रैगमेंट का इस्तेमाल करते हैं, जैसा कि दिखाया गया है
नीचे दिए गए उदाहरण में:
Kotlin
class ListFragment: Fragment() { // Using the viewModels() Kotlin property delegate from the fragment-ktx // artifact to retrieve the ViewModel. private val viewModel: ListViewModel by viewModels() override fun onViewCreated(view: View, savedInstanceState: Bundle?) { viewModel.filteredList.observe(viewLifecycleOwner, Observer { list -> // Update the list UI. } } } class ChildFragment: Fragment() { // Using the viewModels() Kotlin property delegate from the fragment-ktx // artifact to retrieve the ViewModel using the parent fragment's scope private val viewModel: ListViewModel by viewModels({requireParentFragment()}) ... }
Java
public class ListFragment extends Fragment { private ListViewModel viewModel; @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { viewModel = new ViewModelProvider(this).get(ListViewModel.class); viewModel.getFilteredList().observe(getViewLifecycleOwner(), list -> { // Update the list UI. } } } public class ChildFragment extends Fragment { private ListViewModel viewModel; @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { viewModel = new ViewModelProvider(requireParentFragment()).get(ListViewModel.class); ... } }
नेविगेशन ग्राफ़ के लिए ViewModel का स्कोप
अगर नेविगेशन लाइब्रेरी का इस्तेमाल किया जा रहा है, तो
डेस्टिनेशन के लाइफ़साइकल के लिए ViewModel स्कोप करें
NavBackStackEntry. इसके लिए
उदाहरण के लिए, ViewModel के दायरे को NavBackStackEntry के दायरे में रखा जा सकता है
ListFragment के लिए:
Kotlin
class ListFragment: Fragment() { // Using the navGraphViewModels() Kotlin property delegate from the fragment-ktx // artifact to retrieve the ViewModel using the NavBackStackEntry scope. // R.id.list_fragment == the destination id of the ListFragment destination private val viewModel: ListViewModel by navGraphViewModels(R.id.list_fragment) override fun onViewCreated(view: View, savedInstanceState: Bundle?) { viewModel.filteredList.observe(viewLifecycleOwner, Observer { item -> // Update the list UI. } } }
Java
public class ListFragment extends Fragment { private ListViewModel viewModel; @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { NavController navController = NavHostFragment.findNavController(this); NavBackStackEntry backStackEntry = navController.getBackStackEntry(R.id.list_fragment) viewModel = new ViewModelProvider(backStackEntry).get(ListViewModel.class); viewModel.getFilteredList().observe(getViewLifecycleOwner(), list -> { // Update the list UI. } } }
ViewModel को NavBackStackEntry से जोड़ने के बारे में ज़्यादा जानकारी के लिए देखें
नेविगेशन कॉम्पोनेंट का इस्तेमाल करके, प्रोग्राम के हिसाब से इंटरैक्ट करें.
फ़्रैगमेंट रिज़ल्ट एपीआई का इस्तेमाल करके नतीजे पाएं
कुछ मामलों में, ऐसा हो सकता है कि आप दो फ़्रैगमेंट के बीच एक बार इस्तेमाल होने वाली वैल्यू पास करना चाहें या फ़्रैगमेंट और उसकी होस्ट गतिविधि के बीच हो सकता है. उदाहरण के लिए, आपके पास वह फ़्रैगमेंट जो क्यूआर कोड को पढ़ता है और डेटा को पिछले फ़्रैगमेंट पर पास करता है.
फ़्रैगमेंट वर्शन 1.3.0 और इसके बाद के वर्शन में,
हर FragmentManager
implements
FragmentResultOwner.
इसका मतलब है कि FragmentManager, फ़्रैगमेंट के लिए सेंट्रल स्टोर के तौर पर काम कर सकता है
नतीजे. इस बदलाव से कॉम्पोनेंट को एक-दूसरे से कम्यूनिकेट करने में मदद मिलती है.
फ़्रैगमेंट नतीजे सेट करने और उन नतीजों को सुनने की ज़रूरत नहीं
ताकि एक-दूसरे से सीधे रेफ़रंस मिल सकें.
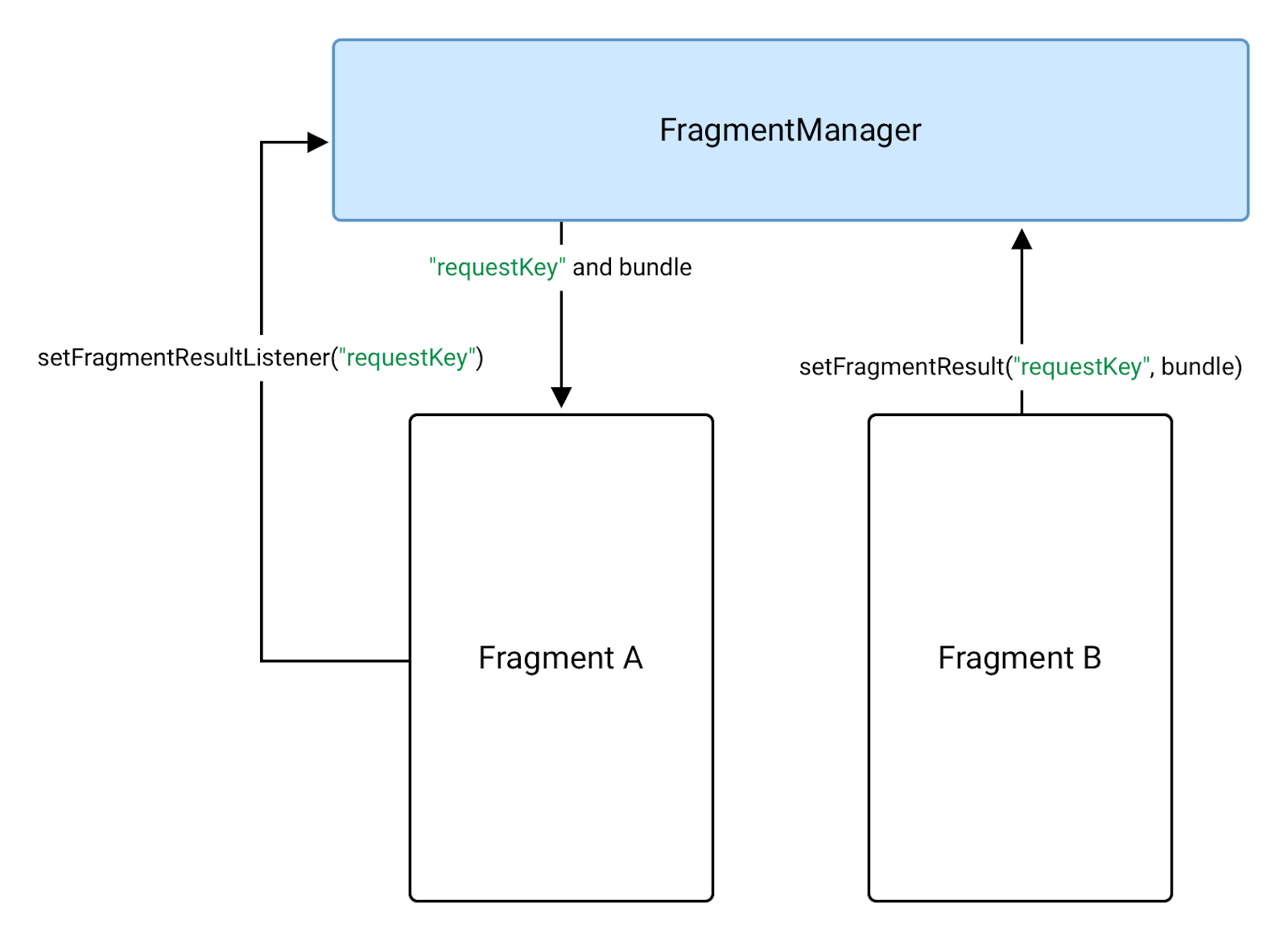
फ़्रैगमेंट के बीच नतीजे पास करें
फ़्रैगमेंट B से फ़्रैगमेंट A को डेटा वापस भेजने के लिए, सबसे पहले नतीजा लिसनर सेट करें
फ़्रैगमेंट A पर, वह फ़्रैगमेंट जिसे नतीजा मिलता है. कॉल करें
setFragmentResultListener()
फ़्रैगमेंट A के FragmentManager पर, जैसा कि इस उदाहरण में दिखाया गया है:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Use the Kotlin extension in the fragment-ktx artifact. setFragmentResultListener("requestKey") { requestKey, bundle -> // We use a String here, but any type that can be put in a Bundle is supported. val result = bundle.getString("bundleKey") // Do something with the result. } }
Java
@Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); getParentFragmentManager().setFragmentResultListener("requestKey", this, new FragmentResultListener() { @Override public void onFragmentResult(@NonNull String requestKey, @NonNull Bundle bundle) { // We use a String here, but any type that can be put in a Bundle is supported. String result = bundle.getString("bundleKey"); // Do something with the result. } }); }

FragmentManager.फ़्रैगमेंट B में, नतीजा देने वाला फ़्रैगमेंट, नतीजा सेट करें
उसी requestKey का इस्तेमाल करके, उसी FragmentManager पर. आप यह कर सकते हैं:
इसलिए,
setFragmentResult()
एपीआई:
Kotlin
button.setOnClickListener { val result = "result" // Use the Kotlin extension in the fragment-ktx artifact. setFragmentResult("requestKey", bundleOf("bundleKey" to result)) }
Java
button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Bundle result = new Bundle(); result.putString("bundleKey", "result"); getParentFragmentManager().setFragmentResult("requestKey", result); } });
इसके बाद, फ़्रैगमेंट A नतीजा मिलता है और लिसनर कॉलबैक लागू करता है
अलग होने के बाद
STARTED.
किसी कुंजी के लिए, सिर्फ़ एक लिसनर और नतीजा चुना जा सकता है. अगर आपको कॉल करना है
एक ही कुंजी के लिए setFragmentResult() एक से ज़्यादा बार और अगर श्रोता
STARTED नहीं है, सिस्टम किसी भी लंबित परिणाम को आपके अपडेट किए गए से बदल देता है
नतीजा.
अगर आपने नतीजे पाने के लिए, उससे जुड़े लिसनर के बिना कोई नतीजा सेट किया है,
नतीजा FragmentManager में तब तक सेव रहता है, जब तक कि आपने
एक ही कुंजी. एक बार लिसनर को नतीजा मिलता है और
onFragmentResult() कॉलबैक, नतीजा मिटा दिया गया है. इस तरह के व्यवहार में
दो मुख्य नतीजे:
- पिछली गतिविधियों में मौजूद फ़्रैगमेंट को तब तक नतीजे नहीं मिलते हैं, जब तक वे
पॉप-अप हुए और
STARTEDहैं. - अगर नतीजा सेट होने पर, नतीजे को सुनने वाला फ़्रैगमेंट
STARTEDहै, लिसनर का कॉलबैक तुरंत ट्रिगर हो जाता है.
फ़्रैगमेंट के नतीजों की जांच करें
इस्तेमाल की जाने वाली चीज़ें
FragmentScenario
setFragmentResult() और setFragmentResultListener() को किए गए कॉल टेस्ट करने के लिए.
टेस्ट में फ़्रैगमेंट के लिए स्थिति,
launchFragmentInContainer
या
launchFragment,
और फिर उस तरीके को मैन्युअल रूप से कॉल करें जिसकी जांच नहीं की जा रही है.
setFragmentResultListener() को टेस्ट करने के लिए,
फ़्रैगमेंट जिससे setFragmentResultListener() को कॉल किया जाता है. इसके बाद,
सीधे setFragmentResult() को कॉल करें और परिणाम की पुष्टि करें:
@Test
fun testFragmentResultListener() {
val scenario = launchFragmentInContainer<ResultListenerFragment>()
scenario.onFragment { fragment ->
val expectedResult = "result"
fragment.parentFragmentManager.setFragmentResult("requestKey", bundleOf("bundleKey" to expectedResult))
assertThat(fragment.result).isEqualTo(expectedResult)
}
}
class ResultListenerFragment : Fragment() {
var result : String? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
// Use the Kotlin extension in the fragment-ktx artifact.
setFragmentResultListener("requestKey") { requestKey, bundle ->
result = bundle.getString("bundleKey")
}
}
}
setFragmentResult() की जांच करने के लिए, उस फ़्रैगमेंट के साथ एक स्थिति बनाएं जो
setFragmentResult() पर कॉल किया जा रहा है. इसके बाद, setFragmentResultListener() पर कॉल करें
और नतीजे की पुष्टि करें:
@Test
fun testFragmentResult() {
val scenario = launchFragmentInContainer<ResultFragment>()
lateinit var actualResult: String?
scenario.onFragment { fragment ->
fragment.parentFragmentManager
.setFragmentResultListener("requestKey") { requestKey, bundle ->
actualResult = bundle.getString("bundleKey")
}
}
onView(withId(R.id.result_button)).perform(click())
assertThat(actualResult).isEqualTo("result")
}
class ResultFragment : Fragment(R.layout.fragment_result) {
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
view.findViewById(R.id.result_button).setOnClickListener {
val result = "result"
// Use the Kotlin extension in the fragment-ktx artifact.
setFragmentResult("requestKey", bundleOf("bundleKey" to result))
}
}
}
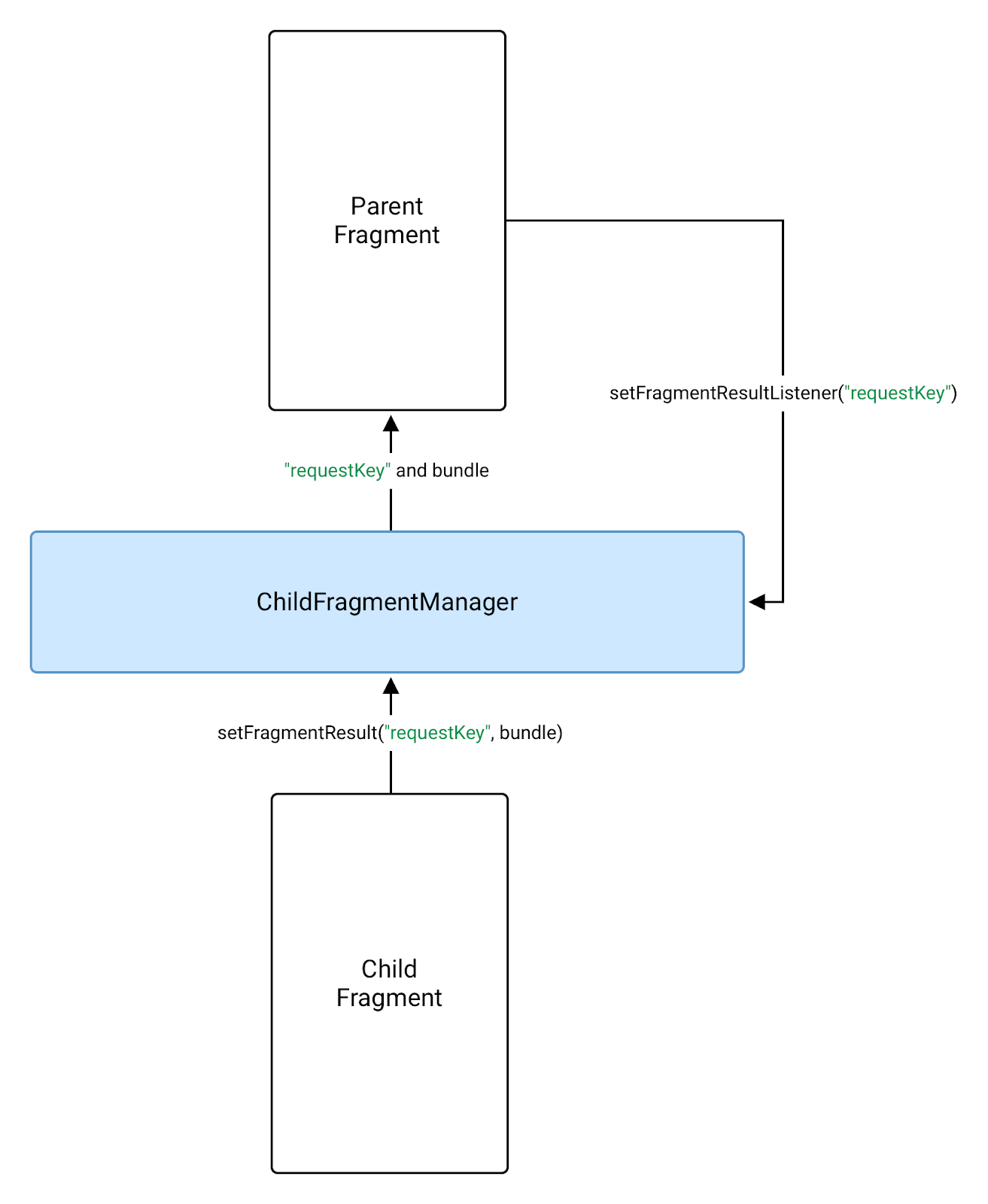
पैरंट और चाइल्ड फ़्रैगमेंट के बीच नतीजे पास करें
चाइल्ड फ़्रैगमेंट से किसी पैरंट को नतीजा भेजने के लिए,
इसके बजाय, पैरंट फ़्रैगमेंट से getChildFragmentManager() का इस्तेमाल करें
setFragmentResultListener() पर कॉल करते समय getParentFragmentManager().
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the listener on the child fragmentManager. childFragmentManager.setFragmentResultListener("requestKey") { key, bundle -> val result = bundle.getString("bundleKey") // Do something with the result. } }
Java
@Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the listener on the child fragmentManager. getChildFragmentManager() .setFragmentResultListener("requestKey", this, new FragmentResultListener() { @Override public void onFragmentResult(@NonNull String requestKey, @NonNull Bundle bundle) { String result = bundle.getString("bundleKey"); // Do something with the result. } }); }

FragmentManager का इस्तेमाल करके, उसके पैरंट को नतीजा भेजा जा सकता है.चाइल्ड फ़्रैगमेंट, नतीजे को अपने FragmentManager पर सेट करता है. माता-पिता
फिर फ़्रैगमेंट के STARTED होने पर नतीजा मिलता है:
Kotlin
button.setOnClickListener { val result = "result" // Use the Kotlin extension in the fragment-ktx artifact. setFragmentResult("requestKey", bundleOf("bundleKey" to result)) }
Java
button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Bundle result = new Bundle(); result.putString("bundleKey", "result"); // The child fragment needs to still set the result on its parent fragment manager. getParentFragmentManager().setFragmentResult("requestKey", result); } });
होस्ट की गतिविधि में नतीजे पाएं
होस्ट गतिविधि में फ़्रैगमेंट लिसनर पाने के लिए, रिज़ल्ट लिसनर सेट करें
का इस्तेमाल करके फ़्रैगमेंट मैनेजर पर
getSupportFragmentManager().
Kotlin
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) supportFragmentManager .setFragmentResultListener("requestKey", this) { requestKey, bundle -> // We use a String here, but any type that can be put in a Bundle is supported. val result = bundle.getString("bundleKey") // Do something with the result. } } }
Java
class MainActivity extends AppCompatActivity { @Override public void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); getSupportFragmentManager().setFragmentResultListener("requestKey", this, new FragmentResultListener() { @Override public void onFragmentResult(@NonNull String requestKey, @NonNull Bundle bundle) { // We use a String here, but any type that can be put in a Bundle is supported. String result = bundle.getString("bundleKey"); // Do something with the result. } }); } }

