फ़्रैगमेंट एपीआई, मोशन इफ़ेक्ट और ट्रांसफ़ॉर्मेशन का इस्तेमाल करने के दो तरीके उपलब्ध कराता है
इस्तेमाल करें, ताकि नेविगेशन के दौरान फ़्रैगमेंट को विज़ुअल तौर पर कनेक्ट किया जा सके. इनमें से एक है
ऐनिमेशन फ़्रेमवर्क, जो दोनों का इस्तेमाल करता है
Animation और
Animator. कॉन्टेंट बनाने
दूसरा है ट्रांज़िशन फ़्रेमवर्क, जिसमें
शेयर किए गए एलिमेंट ट्रांज़िशन.
फ़्रैगमेंट डालने और छोड़ने के लिए और इनके लिए कस्टम इफ़ेक्ट तय किए जा सकते हैं फ़्रैगमेंट के बीच शेयर किए गए एलिमेंट का ट्रांज़िशन.
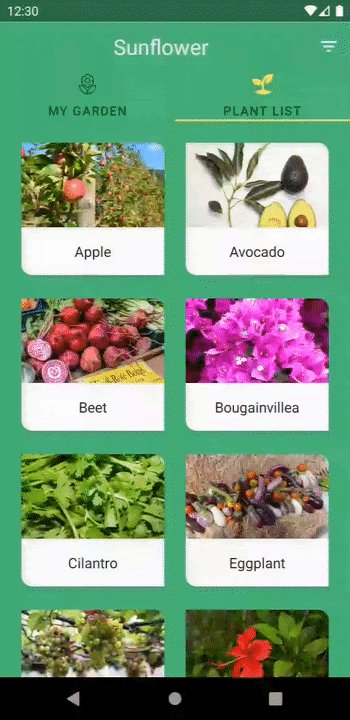
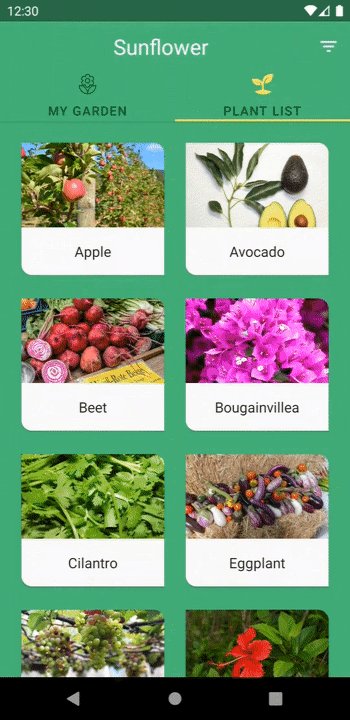
- Enter इफ़ेक्ट तय करता है कि फ़्रैगमेंट स्क्रीन पर कैसे जाएगा. उदाहरण के लिए, आप फ़्रैगमेंट को स्लाइड के किनारे से स्लाइड करने के लिए एक इफ़ेक्ट बना सकते हैं नेविगेट करते समय आपकी स्क्रीन.
- बाहर निकलें इफ़ेक्ट यह तय करता है कि कोई फ़्रैगमेंट स्क्रीन से किस तरह बाहर निकलें. उदाहरण के लिए, नेविगेट करते समय, फ़्रैगमेंट को फ़ेड करने के लिए इफ़ेक्ट बनाया जा सकता है से निकाल दिया है.
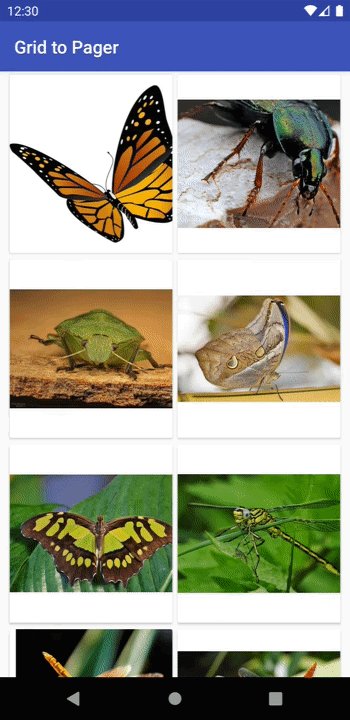
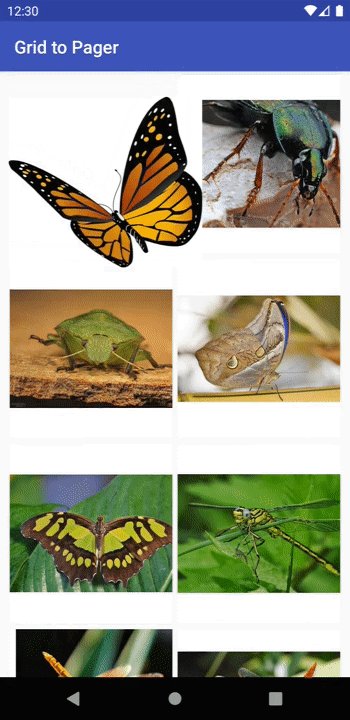
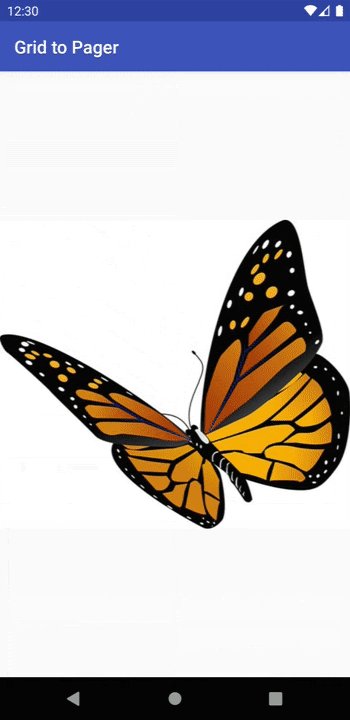
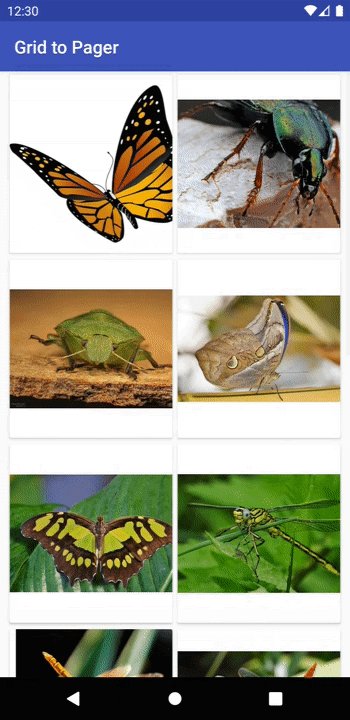
- शेयर किए गए एलिमेंट का ट्रांज़िशन, किसी व्यू को इनके बीच शेयर करने का तरीका तय करता है
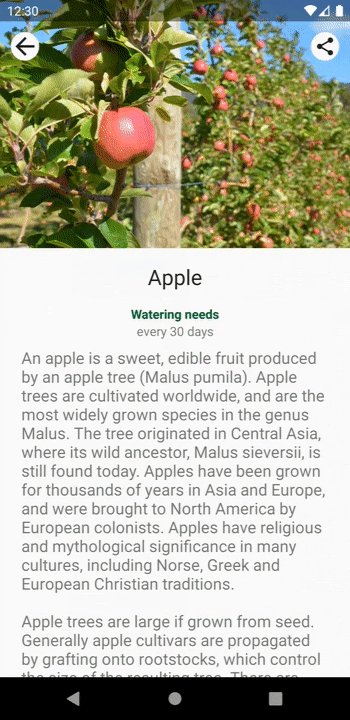
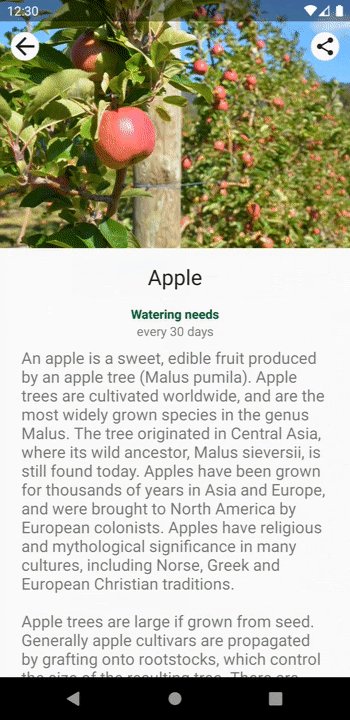
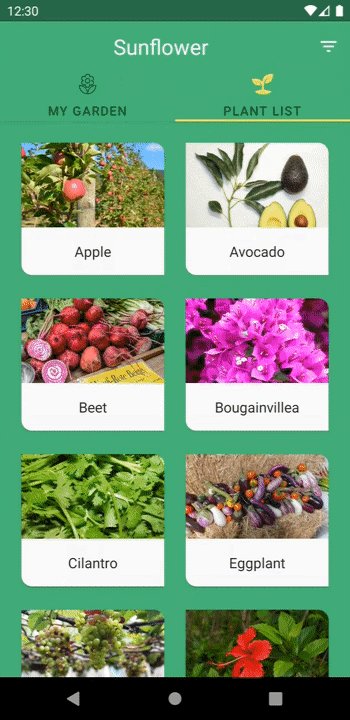
उनके बीच दो फ़्रैगमेंट चलते हैं. उदाहरण के लिए, दिखाई गई इमेज
फ़्रैगमेंट A में
ImageViewमें, B एक बार फ़्रैगमेंट B में बदल जाता है दिखने लगता है.
ऐनिमेशन सेट करना
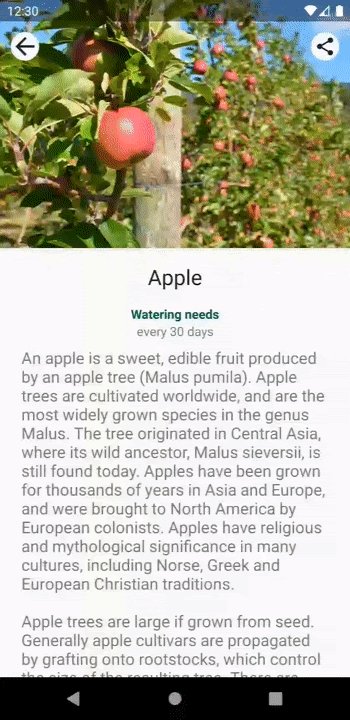
सबसे पहले, आपको अपने एंटर और एग्ज़िट इफ़ेक्ट के लिए ऐसे ऐनिमेशन बनाने होंगे, जो नए फ़्रैगमेंट पर नेविगेट करते समय चलाया जा सकता है. ऐनिमेशन को इस तरह परिभाषित किया जा सकता है ट्वीन ऐनिमेशन रिसॉर्स. इन संसाधनों की मदद से आप यह तय कर सकते हैं कि फ़्रैगमेंट किस तरह घूमने, खिंचने, फ़ेड होने, और और ऐनिमेशन के दौरान हिलते-डुलते रहते हैं. उदाहरण के लिए, हो सकता है कि आपको मौजूदा फ़्रैगमेंट, फ़ेड आउट करने और नए फ़्रैगमेंट को स्क्रीन के दाएं किनारे से स्लाइड करने के लिए, जैसा कि पहली इमेज में दिखाया गया है.

इन ऐनिमेशन को res/anim डायरेक्ट्री में तय किया जा सकता है:
<!-- res/anim/fade_out.xml -->
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@android:integer/config_shortAnimTime"
android:interpolator="@android:anim/decelerate_interpolator"
android:fromAlpha="1"
android:toAlpha="0" />
<!-- res/anim/slide_in.xml -->
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@android:integer/config_shortAnimTime"
android:interpolator="@android:anim/decelerate_interpolator"
android:fromXDelta="100%"
android:toXDelta="0%" />
चलाए जाने वाले एंटर और एग्ज़िट इफ़ेक्ट के लिए ऐनिमेशन भी तय किए जा सकते हैं
ऐसा तब हो सकता है, जब उपयोगकर्ता बैक स्टैक को पॉप-अप करता है या
'वापस जाएं' बटन. इन्हें popEnter और popExit ऐनिमेशन कहा जाता है. इसके लिए
उदाहरण के लिए, जब कोई उपयोगकर्ता वापस पिछली स्क्रीन पर जाता है, तो हो सकता है कि आप
स्क्रीन के दाएं किनारे से स्लाइड करने के लिए मौजूदा फ़्रैगमेंट और
फ़ेड इन होना चाहिए.

popEnter और
popExit ऐनिमेशन. मौजूदा फ़्रैगमेंट, स्क्रीन से हट जाते हैं
दाईं ओर ले जाना चाहिए, जबकि पिछला फ़्रैगमेंट धुंधला हो जाए.इन ऐनिमेशन को इस तरह से परिभाषित किया जा सकता है:
<!-- res/anim/slide_out.xml -->
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@android:integer/config_shortAnimTime"
android:interpolator="@android:anim/decelerate_interpolator"
android:fromXDelta="0%"
android:toXDelta="100%" />
<!-- res/anim/fade_in.xml -->
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@android:integer/config_shortAnimTime"
android:interpolator="@android:anim/decelerate_interpolator"
android:fromAlpha="0"
android:toAlpha="1" />
अपने एनिमेशन परिभाषित करने के बाद,
FragmentTransaction.setCustomAnimations()
पास करना, जैसा कि
नीचे दिया गया उदाहरण:
Kotlin
supportFragmentManager.commit { setCustomAnimations( R.anim.slide_in, // enter R.anim.fade_out, // exit R.anim.fade_in, // popEnter R.anim.slide_out // popExit ) replace(R.id.fragment_container, fragment) addToBackStack(null) }
Java
Fragment fragment = new FragmentB(); getSupportFragmentManager().beginTransaction() .setCustomAnimations( R.anim.slide_in, // enter R.anim.fade_out, // exit R.anim.fade_in, // popEnter R.anim.slide_out // popExit ) .replace(R.id.fragment_container, fragment) .addToBackStack(null) .commit();
ट्रांज़िशन सेट करें
एंटर और एग्ज़िट इफ़ेक्ट तय करने के लिए ट्रांज़िशन का भी इस्तेमाल किया जा सकता है. ये ट्रांज़िशन की जानकारी एक्सएमएल रिसॉर्स फ़ाइलों में दी जा सकती है. उदाहरण के लिए, आपके पास चाहते हैं कि वर्तमान खंड फ़ेड आउट हो जाए और नया खंड पर क्लिक करें. इन ट्रांज़िशन को इस तरह परिभाषित किया जा सकता है:
<!-- res/transition/fade.xml -->
<fade xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@android:integer/config_shortAnimTime"/>
<!-- res/transition/slide_right.xml -->
<slide xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@android:integer/config_shortAnimTime"
android:slideEdge="right" />
अपने ट्रांज़िशन तय करने के बाद,
setEnterTransition()
दर्ज किए गए फ़्रैगमेंट पर और
setExitTransition()
बाहर निकलते हुए खंड पर, आपके बढ़े हुए संक्रमण संसाधनों में पास हो रहा है
को अपने संसाधन आईडी के हिसाब से फ़िल्टर करें, जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है:
Kotlin
class FragmentA : Fragment() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val inflater = TransitionInflater.from(requireContext()) exitTransition = inflater.inflateTransition(R.transition.fade) } } class FragmentB : Fragment() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val inflater = TransitionInflater.from(requireContext()) enterTransition = inflater.inflateTransition(R.transition.slide_right) } }
Java
public class FragmentA extends Fragment { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); TransitionInflater inflater = TransitionInflater.from(requireContext()); setExitTransition(inflater.inflateTransition(R.transition.fade)); } } public class FragmentB extends Fragment { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); TransitionInflater inflater = TransitionInflater.from(requireContext()); setEnterTransition(inflater.inflateTransition(R.transition.slide_right)); } }
फ़्रैगमेंट सहायता AndroidX ट्रांज़िशन. फ़्रैगमेंट, Google News पर फ़्रेमवर्क ट्रांज़िशन, पूरी तरह से AndroidX ट्रांज़िशन इस्तेमाल करने का सुझाव देते हैं, क्योंकि ये एपीआई लेवल 14 में काम करते हैं इसमें वे बग समाधान शामिल हैं जो इसके पुराने वर्शन में मौजूद नहीं हैं फ़्रेमवर्क ट्रांज़िशन के बारे में जानें.
शेयर किए गए एलिमेंट ट्रांज़िशन का इस्तेमाल करना
यह ट्रांज़िशन फ़्रेमवर्क का हिस्सा है,
शेयर किए गए एलिमेंट ट्रांज़िशन से यह तय होता है कि संबंधित व्यू एक-दूसरे से कैसे जुड़ेंगे
फ़्रैगमेंट ट्रांज़िशन के दौरान दो फ़्रैगमेंट. उदाहरण के लिए, हो सकता है कि आपको
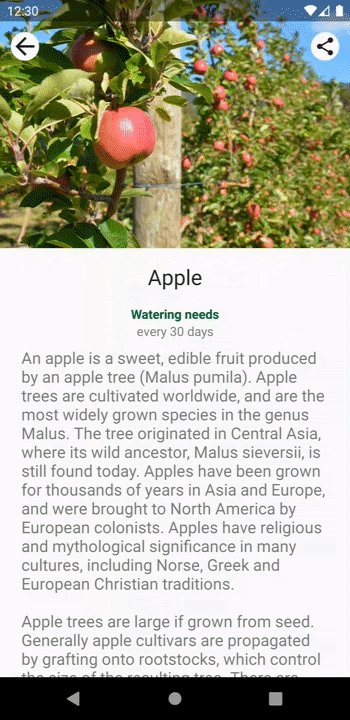
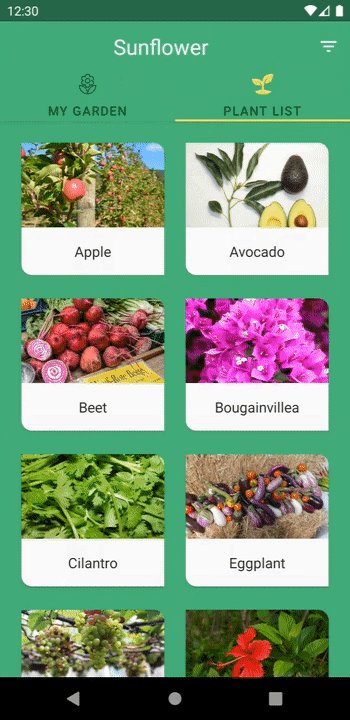
फ़्रैगमेंट B में बदलने के लिए, फ़्रैगमेंट A पर ImageView में इमेज दिखाई गई है
जब B दिखने लगेगा, जैसा कि तीसरी इमेज में दिखाया गया है.

हाई लेवल पर, शेयर किए गए एलिमेंट के साथ फ़्रैगमेंट ट्रांज़िशन करने का तरीका यहां बताया गया है:
- शेयर किए गए हर एलिमेंट व्यू के लिए, यूनीक ट्रांज़िशन नाम असाइन करें.
- इसमें शेयर किए गए एलिमेंट व्यू और ट्रांज़िशन के नाम जोड़ें
FragmentTransaction. - शेयर किए गए एलिमेंट का ट्रांज़िशन ऐनिमेशन सेट करें.
सबसे पहले, आपको शेयर किए गए हर एलिमेंट व्यू के लिए, एक यूनीक ट्रांज़िशन नाम असाइन करना होगा
इससे व्यू को एक फ़्रैगमेंट से अगले फ़्रैगमेंट में मैप किया जा सकता है. सेट करें
इसका इस्तेमाल करके, हर फ़्रैगमेंट लेआउट में शेयर किए गए एलिमेंट पर ट्रांज़िशन नाम
ViewCompat.setTransitionName()
जो एपीआई लेवल 14 और उसके बाद के लेवल के साथ काम करता है.
उदाहरण के लिए, फ़्रैगमेंट A और B में ImageView के ट्रांज़िशन का नाम
को इस तरह असाइन किया जा सकता है:
Kotlin
class FragmentA : Fragment() { override fun onViewCreated(view: View, savedInstanceState: Bundle?) { ... val itemImageView = view.findViewById<ImageView>(R.id.item_image) ViewCompat.setTransitionName(itemImageView, “item_image”) } } class FragmentB : Fragment() { override fun onViewCreated(view: View, savedInstanceState: Bundle?) { ... val heroImageView = view.findViewById<ImageView>(R.id.hero_image) ViewCompat.setTransitionName(heroImageView, “hero_image”) } }
Java
public class FragmentA extends Fragment { @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { ... ImageView itemImageView = view.findViewById(R.id.item_image); ViewCompat.setTransitionName(itemImageView, “item_image”); } } public class FragmentB extends Fragment { @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { ... ImageView heroImageView = view.findViewById(R.id.hero_image); ViewCompat.setTransitionName(heroImageView, “hero_image”); } }
फ़्रैगमेंट ट्रांज़िशन में अपने शेयर किए गए एलिमेंट शामिल करने के लिए,
FragmentTransaction को यह पता होना चाहिए कि शेयर किए गए हर एलिमेंट का व्यू कैसे मैप होता है
फ़्रैगमेंट को अगले पर सेट करना. अपने शेयर किए गए हर एलिमेंट को अपने
कॉल करके FragmentTransaction
FragmentTransaction.addSharedElement(),
व्यू में पास होना और संबंधित व्यू का ट्रांज़िशन नाम
अगला फ़्रैगमेंट, जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है:
Kotlin
val fragment = FragmentB() supportFragmentManager.commit { setCustomAnimations(...) addSharedElement(itemImageView, “hero_image”) replace(R.id.fragment_container, fragment) addToBackStack(null) }
Java
Fragment fragment = new FragmentB(); getSupportFragmentManager().beginTransaction() .setCustomAnimations(...) .addSharedElement(itemImageView, “hero_image”) .replace(R.id.fragment_container, fragment) .addToBackStack(null) .commit();
यह तय करने के लिए कि आपके शेयर किए गए एलिमेंट, एक फ़्रैगमेंट से दूसरे फ़्रैगमेंट में कैसे ट्रांज़िशन होंगे,
आपको दिए गए फ़्रैगमेंट पर enter ट्रांज़िशन सेट करना होगा
पर नेविगेट किया गया. कॉल करें
Fragment.setSharedElementEnterTransition()
फ़्रैगमेंट के onCreate() तरीके में, जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है:
Kotlin
class FragmentB : Fragment() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) sharedElementEnterTransition = TransitionInflater.from(requireContext()) .inflateTransition(R.transition.shared_image) } }
Java
public class FragmentB extends Fragment { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); Transition transition = TransitionInflater.from(requireContext()) .inflateTransition(R.transition.shared_image); setSharedElementEnterTransition(transition); } }
shared_image ट्रांज़िशन इस तरह परिभाषित किया गया है:
<!-- res/transition/shared_image.xml -->
<transitionSet>
<changeImageTransform />
</transitionSet>
Transition की सभी सब-क्लास, शेयर किए गए एलिमेंट ट्रांज़िशन के तौर पर काम करती हैं. अगर आपने
आप अपनी पसंद के मुताबिक Transition बनाना चाहते हैं, तो यह देखें
कस्टम ट्रांज़िशन ऐनिमेशन बनाएं.
पिछले उदाहरण में इस्तेमाल की गई changeImageTransform, उपलब्ध विकल्पों में से एक है
पहले से बने हुए अनुवाद उपलब्ध हैं, जिनका इस्तेमाल किया जा सकता है. ज़्यादा Transition मिल सकती हैं
एपीआई संदर्भ में
Transition क्लास.
डिफ़ॉल्ट रूप से, शेयर किए गए एलिमेंट एंटर ट्रांज़िशन का इस्तेमाल
शेयर किए गए एलिमेंट के लिए return ट्रांज़िशन. रिटर्न ट्रांज़िशन तय करता है कि
फ़्रैगमेंट होने पर, शेयर किए गए एलिमेंट पिछले फ़्रैगमेंट पर वापस चले जाते हैं
ट्रांज़ैक्शन पिछली बार से पॉप-अप हो गया है. अगर आप यह करना चाहते हैं कि
वापस करना है, तो आप
Fragment.setSharedElementReturnTransition()
फ़्रैगमेंट के onCreate() तरीके में.
पिछले अनुमान के आधार पर डिवाइस के साथ काम करने की सुविधा
क्रॉस-फ़्रैगमेंट ऐनिमेशन के साथ कई, लेकिन सभी नहीं, अनुमानित सुझाव इस्तेमाल किए जा सकते हैं. अनुमानित सुझावों को लागू करते समय, इन बातों का ध्यान रखें:
Transitions 1.5.0या इसके बाद के वर्शन औरFragments 1.7.0या इसके बाद के वर्शन को इंपोर्ट करें.- यह
Animatorक्लास और सब-क्लास और AndroidX ट्रांज़िशन लाइब्रेरी है समर्थित हैं. Animationक्लास और फ़्रेमवर्कTransitionलाइब्रेरी का इस्तेमाल नहीं किया जा सकता.- अनुमानित फ़्रैगमेंट ऐनिमेशन, सिर्फ़ Android 14 या इसके बाद के वर्शन पर काम करने वाले डिवाइसों पर काम करते हैं उच्च.
setCustomAnimations,setEnterTransition,setExitTransition,setReenterTransition,setReturnTransition,setSharedElementEnterTransitionऔरsetSharedElementReturnTransitionहैं यह, प्रिडिक्टिव बैक के साथ काम करता है.
इस बारे में ज़्यादा जानने के लिए, यह देखें पूर्वानुमान वाले बैक ऐनिमेशन के लिए सहायता जोड़ें.
ट्रांज़िशन रोके जा रहे हैं
कुछ मामलों में, ऐसा हो सकता है कि आपको अपने फ़्रैगमेंट ट्रांज़िशन को कम समय के लिए होती है. उदाहरण के लिए, सभी व्यू मिलने तक आपको इंतज़ार करना पड़ सकता है दर्ज किए गए फ़्रैगमेंट में डेटा को मापा और व्यवस्थित किया गया है. इससे Android ट्रांज़िशन के लिए, अपनी शुरुआती और आखिरी स्थिति को सटीक तरीके से कैप्चर कर सकते हैं.
इसके अलावा, आपके ट्रांज़िशन को कुछ समय तक टालना पड़ सकता है ज़रूरी डेटा लोड हो गया है. उदाहरण के लिए, आपको शेयर किए गए एलिमेंट के लिए इमेज लोड कर दी गई हैं. ऐसा न करने पर, ट्रांज़िशन में अगर ट्रांज़िशन के दौरान या उसके बाद कोई इमेज पूरी तरह लोड हो जाती है, तो आपको झंझट महसूस होगी.
ट्रांज़िशन बाद में बदलने के लिए, आपको पहले यह पक्का करना होगा कि फ़्रैगमेंट
ट्रांज़ैक्शन की मदद से, फ़्रैगमेंट स्थिति में होने वाले बदलावों को फिर से क्रम में लगाया जा सकता है. फिर से क्रम में लगाने की अनुमति देने के लिए
फ़्रैगमेंट स्थिति में बदलाव, कॉल
FragmentTransaction.setReorderingAllowed()
जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है:
Kotlin
val fragment = FragmentB() supportFragmentManager.commit { setReorderingAllowed(true) setCustomAnimation(...) addSharedElement(view, view.transitionName) replace(R.id.fragment_container, fragment) addToBackStack(null) }
Java
Fragment fragment = new FragmentB(); getSupportFragmentManager().beginTransaction() .setReorderingAllowed(true) .setCustomAnimations(...) .addSharedElement(view, view.getTransitionName()) .replace(R.id.fragment_container, fragment) .addToBackStack(null) .commit();
ट्रांज़िशन की प्रोसेस आगे बढ़ाने के लिए, कॉल करें
Fragment.postponeEnterTransition()
फ़्रैगमेंट के onViewCreated() तरीके में:
Kotlin
class FragmentB : Fragment() { override fun onViewCreated(view: View, savedInstanceState: Bundle?) { ... postponeEnterTransition() } }
Java
public class FragmentB extends Fragment { @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { ... postponeEnterTransition(); } }
जब आप डेटा लोड कर लें और ट्रांज़िशन शुरू करने के लिए तैयार हों, तब कॉल करें
Fragment.startPostponedEnterTransition().
नीचे दिए गए उदाहरण में
इमेज लोड करने के लिए, Glide लाइब्रेरी
शेयर किए गए ImageView में, इससे जुड़े ट्रांज़िशन को इमेज तक टाल दें
लोड हो गया है.
Kotlin
class FragmentB : Fragment() { override fun onViewCreated(view: View, savedInstanceState: Bundle?) { ... Glide.with(this) .load(url) .listener(object : RequestListener<Drawable> { override fun onLoadFailed(...): Boolean { startPostponedEnterTransition() return false } override fun onResourceReady(...): Boolean { startPostponedEnterTransition() return false } }) .into(headerImage) } }
Java
public class FragmentB extends Fragment { @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { ... Glide.with(this) .load(url) .listener(new RequestListener<Drawable>() { @Override public boolean onLoadFailed(...) { startPostponedEnterTransition(); return false; } @Override public boolean onResourceReady(...) { startPostponedEnterTransition(); return false; } }) .into(headerImage) } }
उपयोगकर्ता के धीमे इंटरनेट कनेक्शन जैसे मामलों में हल करते समय, आपको
लेकिन इसके बजाय कुछ समय के बाद शुरू करने के लिए टारेगट किए गए ट्रांज़िशन की ज़रूरत हो
पूरा डेटा लोड होने का इंतज़ार करने से ज़्यादा है. ऐसी स्थितियों में, आपके पास
इसके बजाय, कॉल करो
Fragment.postponeEnterTransition(long, TimeUnit)
फ़्रैगमेंट के onViewCreated() तरीके में, अवधि में बीत रहा है
और समय की इकाई. इसलिए, स्थगित स्थिति के बाद की कार्रवाई अपने-आप शुरू हो जाती है
तय किया गया समय बीत चुका है.
RecyclerView के साथ शेयर किए गए एलिमेंट ट्रांज़िशन का इस्तेमाल करना
कुछ देर के लिए डाले गए ट्रांज़िशन तब तक शुरू नहीं होने चाहिए, जब तक एंट्री में सभी व्यू नहीं दिखेंगे
फ़्रैगमेंट को मापा और रखा गया है. किसी
RecyclerView, आपको इंतज़ार करना होगा
किसी भी डेटा को लोड करने और RecyclerView आइटम को ड्रॉ करने के लिए तैयार करने में
ट्रांज़िशन शुरू करें. यहां एक उदाहरण दिया गया है:
Kotlin
class FragmentA : Fragment() { override fun onViewCreated(view: View, savedInstanceState: Bundle?) { postponeEnterTransition() // Wait for the data to load viewModel.data.observe(viewLifecycleOwner) { // Set the data on the RecyclerView adapter adapter.setData(it) // Start the transition once all views have been // measured and laid out (view.parent as? ViewGroup)?.doOnPreDraw { startPostponedEnterTransition() } } } }
Java
public class FragmentA extends Fragment { @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { postponeEnterTransition(); final ViewGroup parentView = (ViewGroup) view.getParent(); // Wait for the data to load viewModel.getData() .observe(getViewLifecycleOwner(), new Observer<List<String>>() { @Override public void onChanged(List<String> list) { // Set the data on the RecyclerView adapter adapter.setData(it); // Start the transition once all views have been // measured and laid out parentView.getViewTreeObserver() .addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw(){ parentView.getViewTreeObserver() .removeOnPreDrawListener(this); startPostponedEnterTransition(); return true; } }); } }); } }
ध्यान दें कि
ViewTreeObserver.OnPreDrawListener
फ़्रैगमेंट व्यू के पैरंट पर सेट है. इससे यह पक्का होता है कि
फ़्रैगमेंट के व्यू मेज़र कर लिए गए हैं और उनका रखरखाव किया गया है. इसलिए, ये व्यू
स्थगित एंट्री ट्रांज़िशन शुरू करने से पहले उसे बनाया जाना चाहिए.
एक साथ शेयर किए गए एलिमेंट ट्रांज़िशन का इस्तेमाल करते समय,
RecyclerView का मतलब है कि आप
RecyclerView आइटम का एक्सएमएल लेआउट, क्योंकि एक तय संख्या में आइटम शेयर किए जा रहे हैं
उस लेआउट का उपयोग कर रहे हैं. एक यूनीक ट्रांज़िशन नाम असाइन किया जाना चाहिए, ताकि
ट्रांज़िशन ऐनिमेशन सही व्यू का इस्तेमाल करता है.
आप हर आइटम के शेयर किए गए एलिमेंट को इसके ज़रिए एक खास ट्रांज़िशन नाम दे सकते हैं
यह वैल्यू, ViewHolder की सीमा में तय होने पर असाइन की जाती है. उदाहरण के लिए, यदि
हर आइटम का एक विशेष आईडी होता है, तो इसका उपयोग ट्रांज़िशन नाम के रूप में इस प्रकार किया जा सकता है,
नीचे दिए गए उदाहरण में दिखाया गया है:
Kotlin
class ExampleViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) { val image = itemView.findViewById<ImageView>(R.id.item_image) fun bind(id: String) { ViewCompat.setTransitionName(image, id) ... } }
Java
public class ExampleViewHolder extends RecyclerView.ViewHolder { private final ImageView image; ExampleViewHolder(View itemView) { super(itemView); image = itemView.findViewById(R.id.item_image); } public void bind(String id) { ViewCompat.setTransitionName(image, id); ... } }
अन्य संसाधन
फ़्रैगमेंट ट्रांज़िशन के बारे में ज़्यादा जानने के लिए, यहां दी गई अतिरिक्त जानकारी देखें संसाधन.
