다양한 화면 및 앱 간 탐색은 사용자 환경의 핵심 부분입니다. 다음 원칙은 앱 전체에서 일관되고 직관적인 사용자 환경의 기준을 설정합니다. 탐색 구성요소는 이러한 원칙을 기본적으로 구현하도록 설계되어 사용자가 앱 사이를 이동할 때 동일한 탐색 휴리스틱과 패턴을 적용할 수 있습니다.
고정 시작 대상
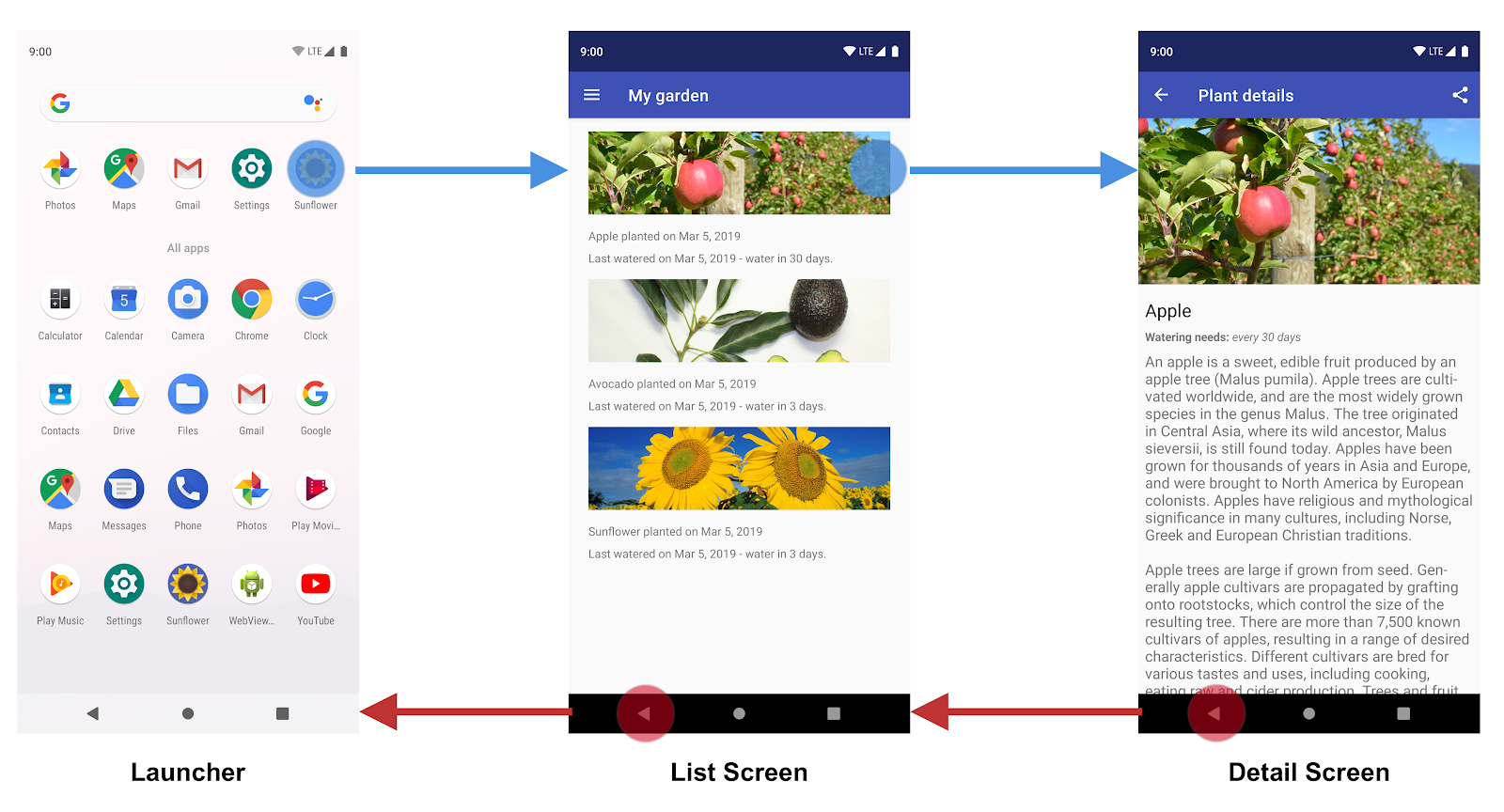
빌드하는 모든 앱에는 고정 시작 대상이 있습니다. 이 대상은 사용자가 런처에서 앱을 실행할 때 처음으로 표시되는 화면입니다. 또한 사용자가 뒤로 버튼을 누른 후 런처로 돌아오면 마지막으로 표시되는 화면이기도 합니다. Sunflower 앱을 예로 살펴보겠습니다.

그림 1. 목록 화면은 Sunflower 앱의 시작 대상입니다.
런처에서 Sunflower 앱을 실행하면 정원의 식물 목록인 목록 화면이 가장 먼저 사용자에게 표시됩니다. 이 화면은 앱을 종료하기 전에 마지막으로 표시되는 화면이기도 합니다. 사용자가 목록 화면에서 뒤로 버튼을 누르면 다시 런처로 이동합니다.
대상의 스택으로 표현되는 탐색 상태
앱이 처음 실행되면 사용자를 위해 새 작업이 생성되고 앱에서 이 작업의 시작 대상을 표시합니다. 이 시작 대상이 백 스택으로 알려진 기본 대상이 되며 앱 탐색 상태의 기본입니다. 스택의 상단은 현재 화면이며 스택의 이전 대상은 방문한 위치의 기록을 나타냅니다. 백 스택에는 항상 스택 하단에 앱의 시작 대상이 있습니다.
백 스택을 변경하는 작업은 스택 상단으로 새 대상을 푸시하거나 최상위에 있는 대상을 스택에서 삭제하여 항상 스택 상단에서 실행됩니다. 대상으로 이동하면 그 대상이 스택 상단으로 푸시됩니다.
탐색 구성요소는 모든 백 스택 순서를 관리하지만 개발자가 직접 백 스택을 관리하도록 선택할 수도 있습니다.
위로 및 뒤로는 앱 작업 내에서 동일합니다.

그림 2. 위로 및 뒤로 버튼
뒤로 버튼은 화면 하단의 시스템 탐색 메뉴에 표시되고 사용자가 최근에 작업한 화면 기록을 역순으로 탐색하는 데 사용됩니다. 뒤로 버튼을 누르면 현재 대상이 백 스택 상단에서 사라지고 이전 대상으로 이동합니다.
위로 버튼은 화면 상단의 앱 바에 표시됩니다. 앱의 작업 내에서 위로 버튼과 뒤로 버튼은 동일하게 작동합니다.
위로 버튼은 앱을 종료하지 않습니다.
사용자가 앱의 시작 대상에 있는 경우 위로 버튼은 앱을 종료하지 않으므로 위로 버튼이 표시되지 않습니다. 하지만 뒤로 버튼은 표시되고 앱을 종료합니다.
앱이 다른 앱의 작업에서 딥 링크를 사용하여 실행되면 위로 버튼은 사용자를 다시 앱의 작업 및 시뮬레이션된 백 스택을 통해 전환하며 딥 링크를 트리거한 앱으로는 전환하지 않습니다. 하지만 뒤로 버튼을 누르면 다른 앱으로 돌아갑니다.
수동 탐색을 시뮬레이션하는 딥 링크
딥 링크하는지 또는 수동으로 특정 대상으로 이동하는지와 상관없이 위로 버튼을 사용하면 대상을 통해 다시 시작 대상으로 이동할 수 있습니다.
앱 작업 내 대상에 딥 링크하면 앱 작업의 기존 백 스택이 모두 삭제되고 딥 링크된 백 스택으로 대체됩니다.
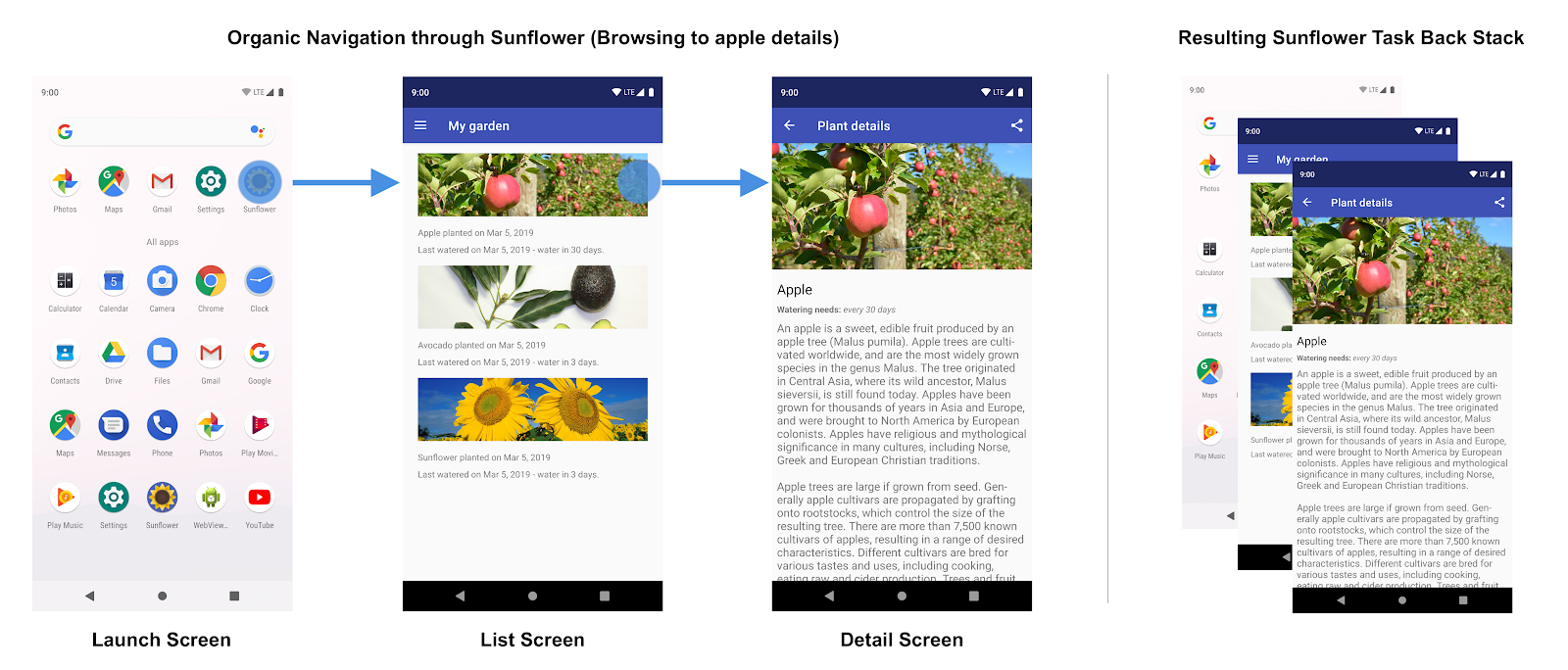
Sunflower 앱을 다시 예로 들어 사용자가 이전에 런처 화면에서 앱을 실행했고 사과의 세부정보 화면으로 이동했다고 가정해 보겠습니다. 최근 화면을 보면 가장 상단의 화면이 사과의 세부정보 화면인 작업이 존재한다는 것을 알 수 있습니다.

그림 3. 사용자의 Sunflower 앱 탐색 및 결과 백 스택
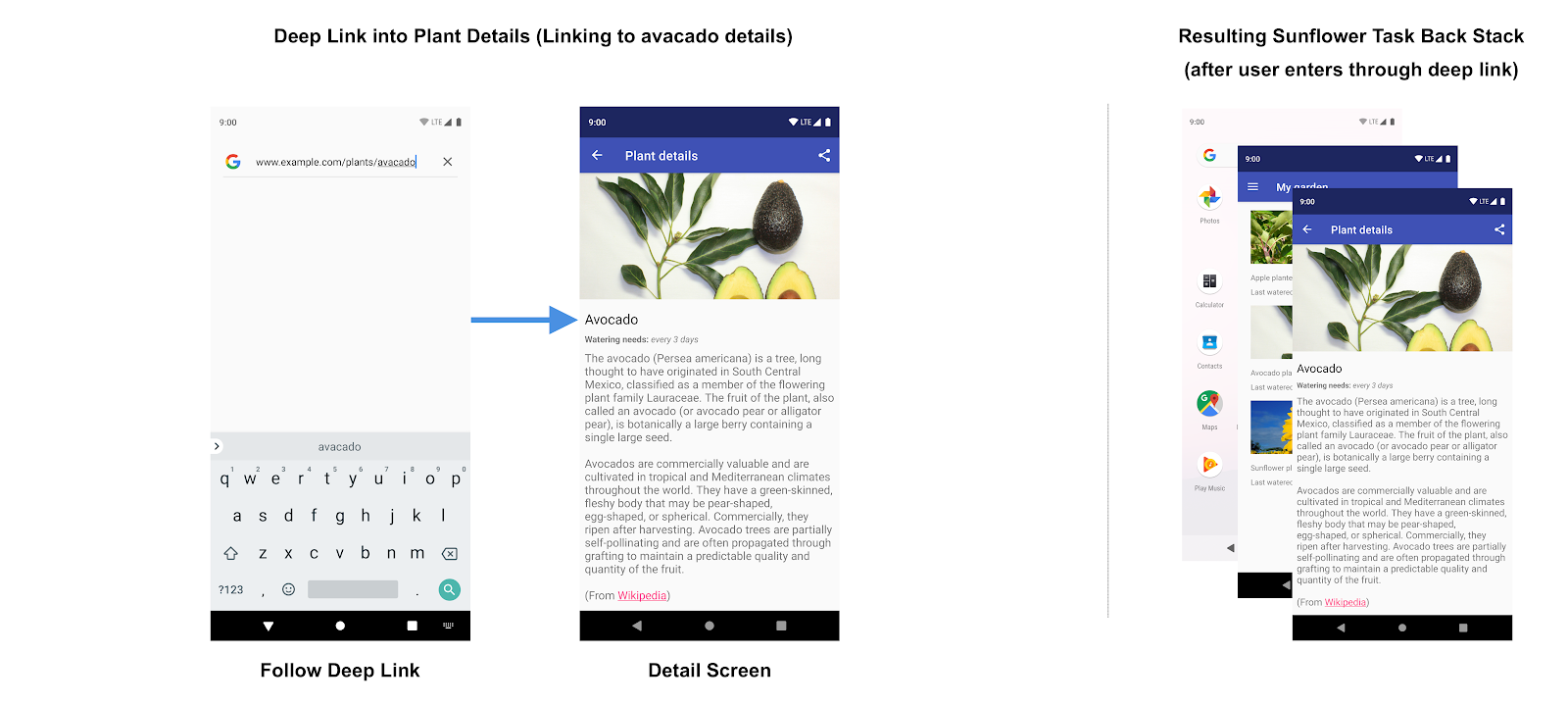
이 시점에서 사용자는 홈 버튼을 탭하여 앱을 백그라운드 상태로 전환할 수 있습니다. 그런 다음 이 앱에 딥 링크 기능이 있어서 사용자가 특정 식물의 세부정보 화면을 이름으로 직접 실행할 수 있다고 가정해 보겠습니다. 이 딥 링크를 통해 앱을 열면 그림 3에 표시된 현재 Sunflower 백 스택이 그림 4에서와 같이 새로운 백 스택으로 완전히 대체됩니다.

그림 4. 딥 링크를 따라가면 Sunflower 앱의 기존 백 스택이 대체됩니다.
Sunflower 백 스택은 상단에 아보카도 세부정보 화면이 있는 합성 백 스택으로 대체됩니다. 시작 대상인 My Garden 화면도 백 스택에 추가되었습니다. 사용자가 이전에 사과 세부정보 화면에 있었다는 앱 정보를 포함하여 원래 Sunflower 백 스택은 사라졌습니다. 합성 백 스택은 사실적이어야 하므로 이 모든 것이 중요합니다. 이 화면은 앱을 유기적으로 탐색하여 얻을 수 있는 백 스택과 일치해야 합니다.
이러한 요구사항을 충족하기 위해 생성된 합성 백 스택은 NavGraph를 기반으로 단순화된 백 스택입니다. 중첩이 없는 간단한 NavGraph의 경우 이는 시작 대상과 딥 링크 대상으로 구성됩니다. 더 복잡하게 중첩된 탐색 그래프의 경우 합성 백 스택은 딥 링크 대상의 상위 항목인 모든 중첩 그래프의 시작 대상도 포함합니다.
탐색 구성요소는 딥 링크를 지원하며 탐색 그래프의 어떤 대상에든 연결하면 사실적인 백 스택을 다시 만듭니다.
