La navegación entre diferentes pantallas y apps es una parte central de la experiencia del usuario. Los siguientes principios establecen un modelo de referencia para una experiencia del usuario intuitiva y coherente en todas las apps. El componente de Navigation está diseñado con el objetivo de implementar estos principios de forma predeterminada, lo que garantiza que los usuarios puedan aplicar la misma heurística y los mismos patrones en la navegación mientras se mueven entre las apps.
Destino de inicio fijo
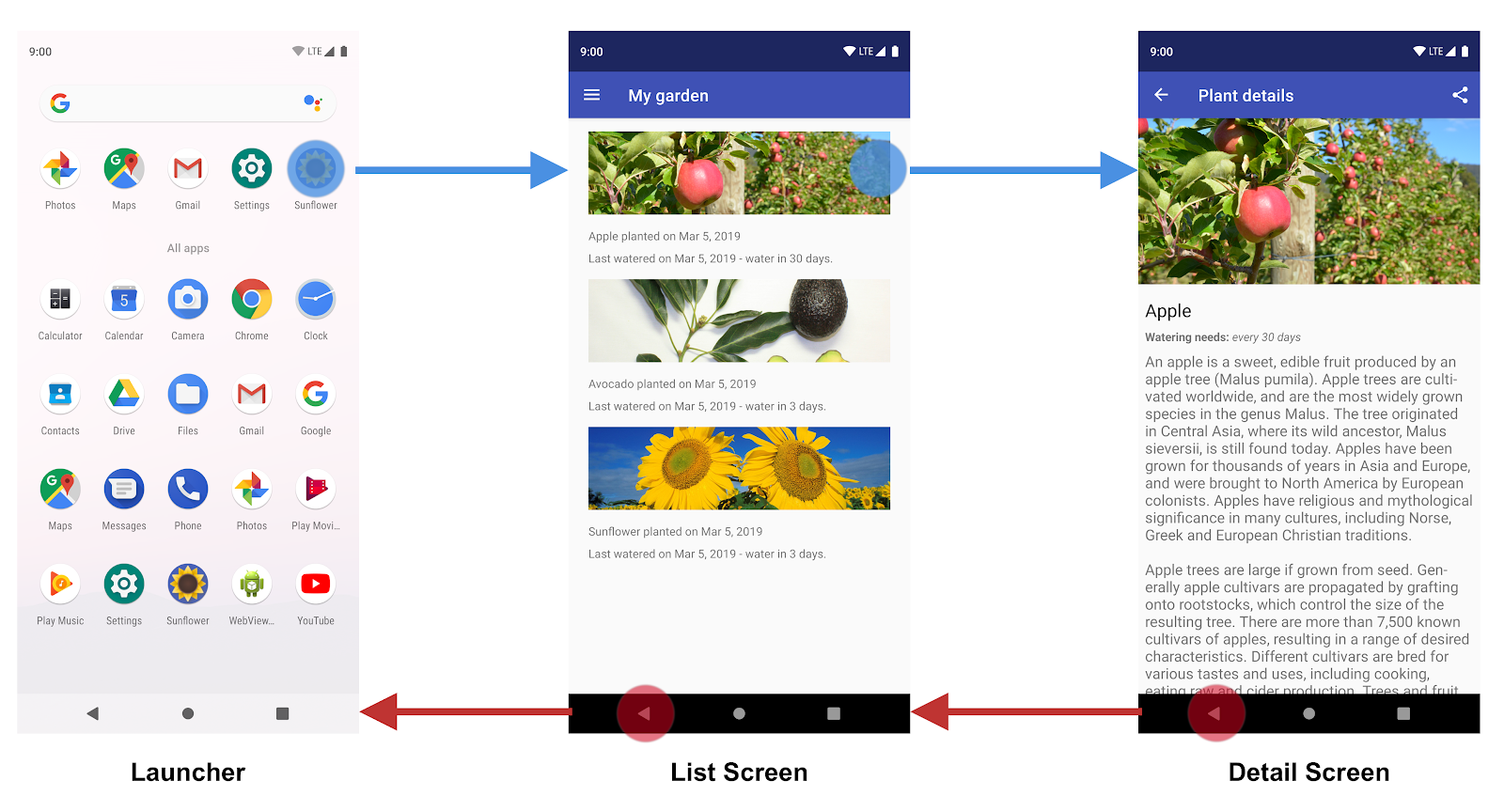
Cada app que compilas tiene un destino de inicio fijo. Esta es la primera pantalla que ve el usuario cuando inicia la app desde el selector. Este destino también es la última pantalla que ve el usuario cuando regresa al selector después de presionar el botón Atrás. Echemos un vistazo a la app de Sunflower como ejemplo.

Figura 1: La pantalla de lista es el destino de inicio de la app de Sunflower.
Cuando se inicia la app de Sunflower desde el selector, la primera pantalla que ve un usuario es la pantalla de lista, la lista de plantas de su jardín. Esta también es la última pantalla que ve antes de salir de la app. Si presiona el botón Atrás en la pantalla de lista, regresa al selector.
El estado de navegación se representa como una pila de destinos.
Cuando se inicia tu app por primera vez, se crea una nueva tarea para el usuario, y la app muestra su destino de inicio. Esto se convierte en el destino base de lo que se conoce como la pila de actividades y es la base del estado de navegación de tu app. La parte superior de la pila es la pantalla actual, y los destinos anteriores de la pila representan el historial de dónde has estado. La pila de actividades siempre tiene el destino de inicio de la app en la parte inferior.
Las operaciones que cambian la pila de actividades siempre operan en la parte superior de la pila, ya sea al empujar un nuevo destino a la parte superior de la pila o al quitar el destino superior de la pila. La navegación hacia un destino empuja a ese destino a la parte superior de la pila.
El componente de Navigation administra todos los pedidos de tu pila de actividades, aunque también puedes elegir administrarla tú mismo.
Los botones Arriba y Atrás son idénticos dentro de la tarea de tu app

Figura 2: Los botones Arriba y Atrás
El botón Atrás aparece en la barra de navegación del sistema, en la parte inferior de la pantalla, y se usa para navegar en orden cronológico inverso por el historial de pantallas con las que el usuario trabajó recientemente. Cuando presionas el botón Atrás, el destino actual aparece en la parte superior de la pila de actividades y, luego, pasas al destino anterior.
El botón Arriba aparece en la barra de la app , en la parte superior de la pantalla. Dentro de la tarea de tu app, los botones Arriba y Atrás se comportan de manera idéntica.
El botón Arriba nunca provoca la salida de la app
Si un usuario se encuentra en el destino de inicio de la app, el botón Arriba no aparece, ya que nunca provoca que el usuario salga de la app. Sin embargo, el botón Atrás se muestra y provoca la salida de la app.
Cuando tu app se inicia mediante un vínculo directo en la tarea de otra app, el botón Arriba hace que los usuarios vuelvan a la tarea de tu app mediante una pila simulada, y no a la app que activó el vínculo directo. Sin embargo, el botón Atrás te llevará de regreso a la otra app.
Los vínculos directos simulan la navegación manual
Ya sea que estés usando vínculos directos o navegando manualmente a un destino específico, puedes usar el botón Arriba para navegar por los destinos de regreso al destino de inicio.
Cuando usas un vínculo directo a un destino dentro de la tarea de tu app, se quita cualquier pila de actividades existente de la tarea de tu app y se reemplaza con la pila de actividades con vínculo directo.
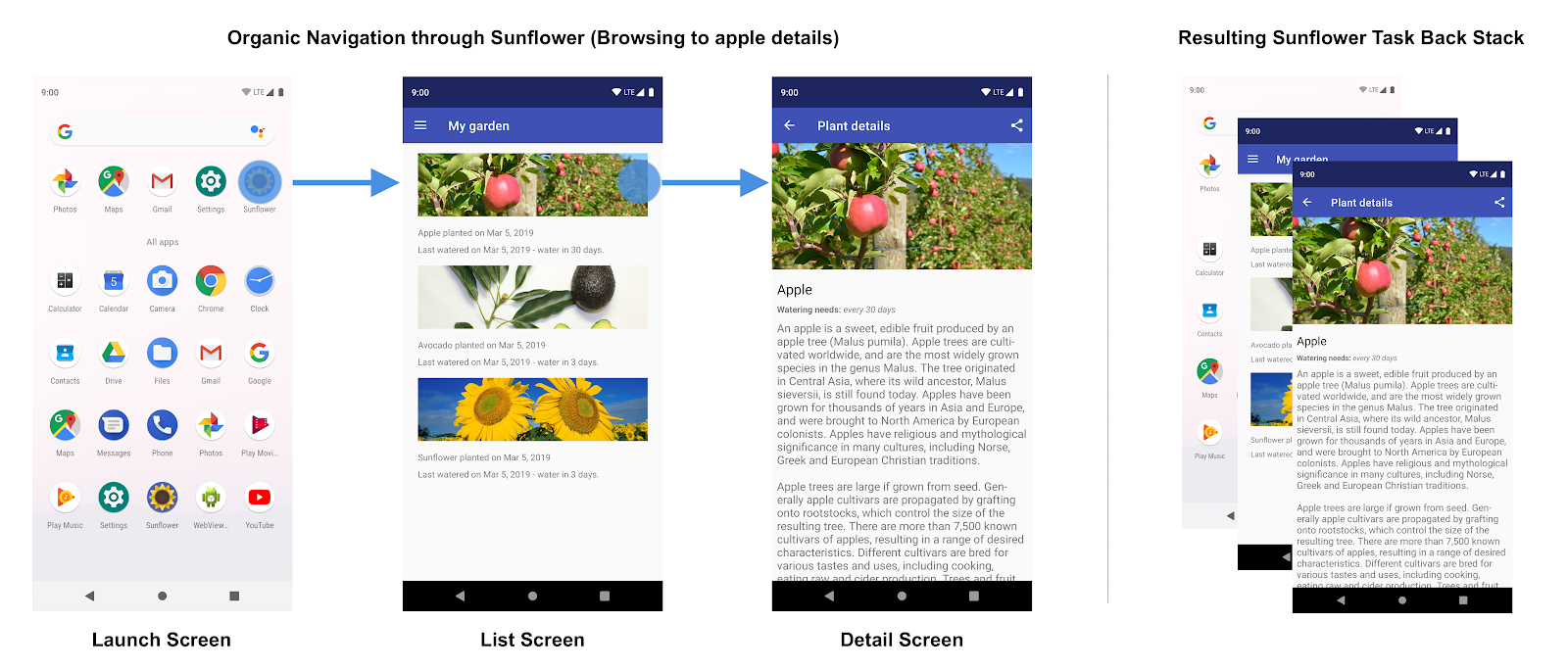
Con la app de Sunflower de ejemplo, supongamos que el usuario inició la app anteriormente desde la pantalla del selector y que navegó hasta la pantalla de detalles de una manzana. Al mirar la pantalla de elementos recientes, se puede ver que hay una tarea con la pantalla superior que contiene los detalles de la manzana.

Figura 3: Navegación del usuario por la app de Sunflower y la pila de actividades resultante
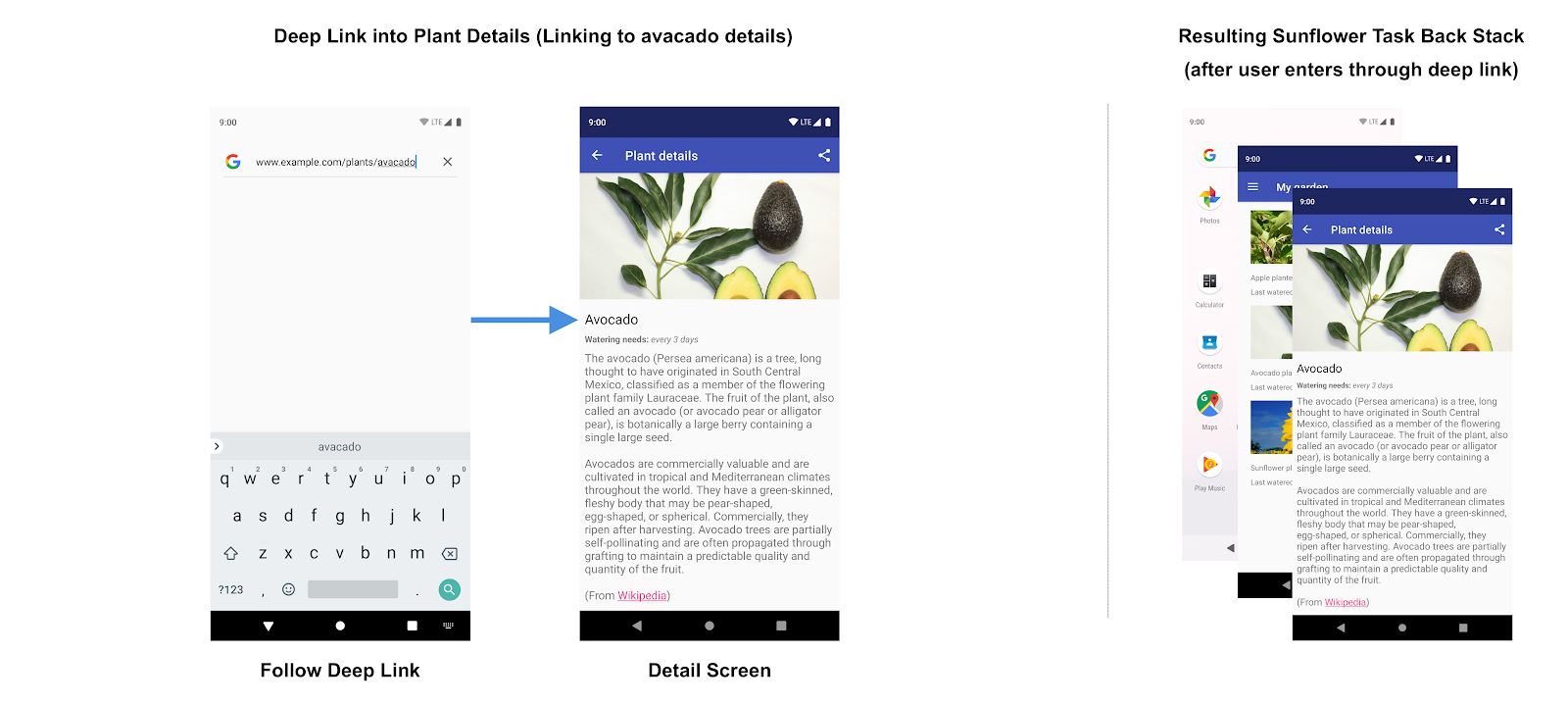
En este punto, el usuario puede presionar el botón de inicio para poner la app en segundo plano. Luego, supongamos que esta app tiene una función de vínculo directo que permite que los usuarios accedan directamente a una pantalla específica de detalle de plantas por su nombre. Si abres la app con este vínculo directo, se reemplaza por completo la pila de actividades actual de Sunflower que se muestra en la figura 3 por una nueva pila, como se muestra en la figura 4:

Figura 4: Seguir un vínculo directo reemplaza la pila de actividades existente para la app de Sunflower.
Observa que la pila de actividades de Sunflower se reemplaza por una pila de actividades sintética con la pantalla de detalles de aguacate en la parte superior. La pantalla Mi jardín, que es el destino de inicio, también se agregó a la pila de actividades. La pila de Sunflower original ya no está, y tampoco el conocimiento de la app de que el usuario estaba en la pantalla de detalles de la manzana. Esto es importante porque la pila de actividades sintética debe ser realista. Debe coincidir con una pila de actividades que se podría haber logrado al navegar de forma orgánica por la app.
Para satisfacer esta necesidad, la pila de actividades sintética que se crea es una simplificada basada en el NavGraph. En un NavGraph simple sin anidar, este incluirá el destino de inicio y el destino del vínculo directo. En el caso de los gráficos de navegación anidados más complejos, la pila de actividades sintética también contiene los destinos de inicio de cualquier gráfico anidado que sea el principal del destino del vínculo directo.
El componente de Navigation admite los vínculos directos y recrea una pila de actividades realista para ti al vincular a cualquier destino en tu gráfico de navegación.
