यूज़र इंटरफ़ेस (यूआई) का काम, ऐप्लिकेशन के डेटा को स्क्रीन पर दिखाना और उपयोगकर्ता इंटरैक्शन के मुख्य बिंदु के रूप में काम करते हैं. डेटा में बदलाव होने पर, या तो उपयोगकर्ता इंटरैक्शन (जैसे कि बटन दबाने) या बाहरी इनपुट (जैसे नेटवर्क से मिले रिस्पॉन्स), तो इन बदलावों को दिखाने के लिए यूज़र इंटरफ़ेस (यूआई) को अपडेट होना चाहिए. यूज़र इंटरफ़ेस (यूआई) में ऐप्लिकेशन की स्थिति को विज़ुअल तौर पर इस तरह दिखाया जाता है डेटा लेयर से लिया गया होता है.
हालांकि, डेटा लेयर से आपको मिलने वाला ऐप्लिकेशन डेटा आम तौर पर जो उस जानकारी से अलग है जो आपको दिखाने की ज़रूरत है. उदाहरण के लिए, आपके को यूज़र इंटरफ़ेस (यूआई) के लिए डेटा का सिर्फ़ एक हिस्सा चाहिए या दो को मर्ज करना पड़ सकता है अलग-अलग डेटा सोर्स का इस्तेमाल किया जाता है. आप चाहे जो भी लॉजिक लागू करें, आपको वह पूरी जानकारी यूज़र इंटरफ़ेस (यूआई) से पास करनी होगी तो उसे पूरी तरह से रेंडर होने की ज़रूरत होती है. यूज़र इंटरफ़ेस (यूआई) लेयर वह पाइपलाइन है जो कन्वर्ज़न को बदलती है ऐप्लिकेशन डेटा किसी ऐसे फ़ॉर्म में बदल जाता है जिसे यूज़र इंटरफ़ेस (यूआई) प्रज़ेंट कर सकता है और फिर दिखाता है नहीं.

एक बुनियादी केस स्टडी
ऐसा ऐप्लिकेशन इस्तेमाल करें जो उपयोगकर्ता के पढ़ने के लिए समाचार लेख फ़ेच करता है. ऐप्लिकेशन में लेखों की स्क्रीन, जो पढ़ने के लिए उपलब्ध लेख प्रस्तुत करती है और साइन-इन करने वाले उपयोगकर्ता उन लेखों को बुकमार्क करते हैं जो वाकई सबसे अलग दिखते हैं. यह देखते हुए कि शायद एक साथ बहुत सारे लेख होने चाहिए, तो पाठक उन्हें पढ़ने में कैटगरी के हिसाब से लेख पढ़ें. इस ऐप्लिकेशन से उपयोगकर्ताओं को ये काम करने की सुविधा मिलती है:
- पढ़ने के लिए उपलब्ध लेख देखें.
- कैटगरी के हिसाब से लेख ब्राउज़ करें.
- साइन इन करें और कुछ लेखों को बुकमार्क करें.
- ज़रूरी शर्तें पूरी करने पर, कुछ प्रीमियम सुविधाएं ऐक्सेस करें.

नीचे दिए गए सेक्शन में, केस स्टडी के तौर पर यूनिडायरेक्शनल डेटा फ़्लो के सिद्धांत और समस्याओं को समझाएं इन सिद्धांतों से, यूज़र इंटरफ़ेस (यूआई) के लिए ऐप्लिकेशन आर्किटेक्चर के संदर्भ में इन्हें हल करने में मदद मिलती है लेयर.
यूज़र इंटरफ़ेस (यूआई) लेयर आर्किटेक्चर
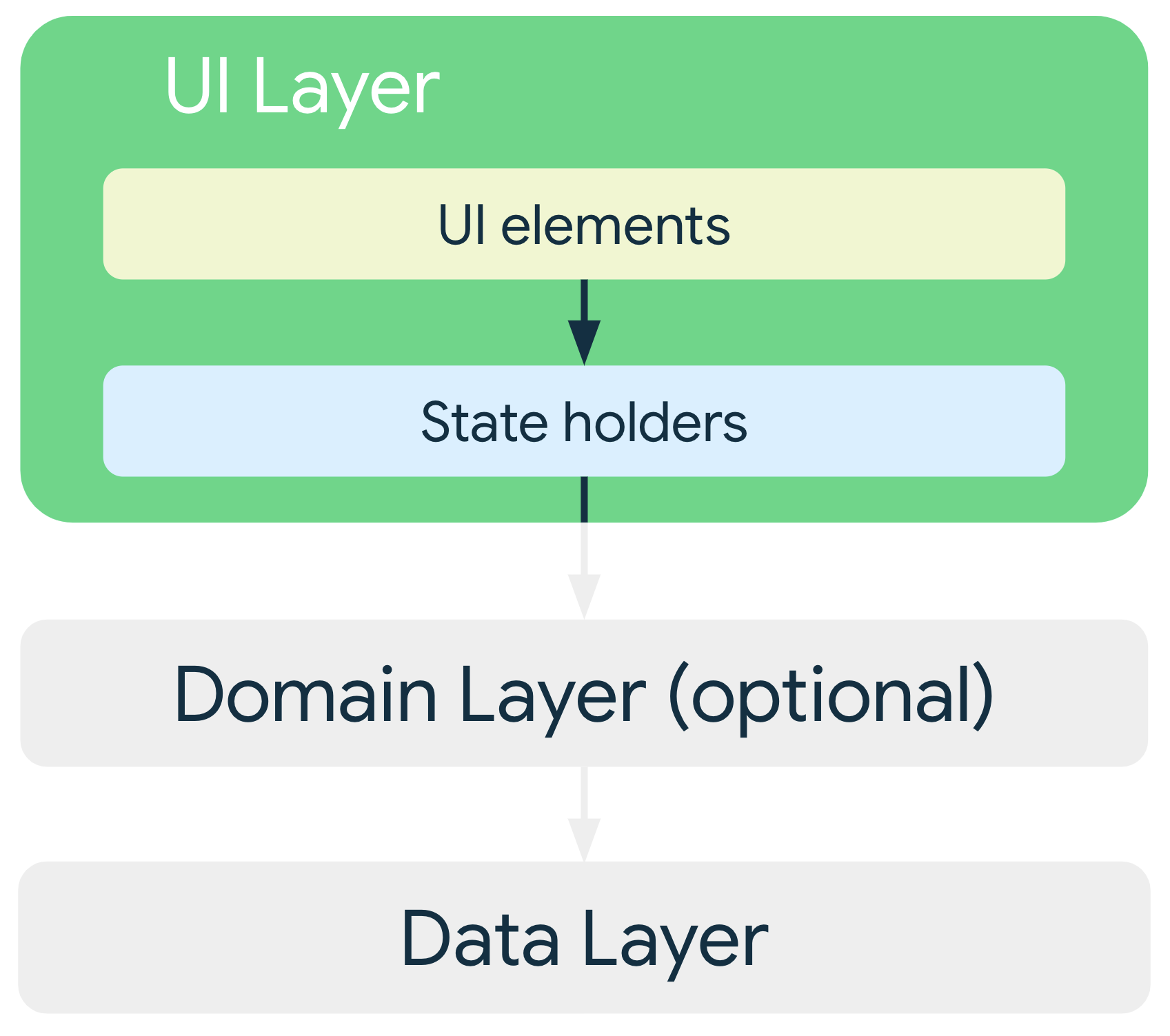
यूज़र इंटरफ़ेस (यूआई) शब्द का मतलब यूज़र इंटरफ़ेस (यूआई) एलिमेंट से है. जैसे, गतिविधियां और फ़्रैगमेंट जिनमें इस डेटा को दिखाने के लिए, इस बात पर ध्यान नहीं दिया जाता कि ऐसा करने के लिए वे किस एपीआई का इस्तेमाल करते हैं (Views या Jetpack Compose). क्योंकि डेटा की भूमिका लेयर का इस्तेमाल करके, डेटा को होल्ड किया जा सकता है, मैनेज किया जा सकता है, और उसका ऐक्सेस दिया जा सकता है ऐप्लिकेशन के डेटा को एक्सपोर्ट करने के लिए, यूज़र इंटरफ़ेस (यूआई) लेयर को ये चरण पूरे करने होंगे:
- ऐप्लिकेशन के डेटा का इस्तेमाल करके उसे ऐसे डेटा में बदलें जिसे यूज़र इंटरफ़ेस (यूआई) आसानी से रेंडर कर सके.
- यूज़र इंटरफ़ेस (यूआई) के ज़रिए रेंडर किए जा सकने वाले डेटा का इस्तेमाल करें और उसे प्रज़ेंटेशन के लिए, यूज़र इंटरफ़ेस (यूआई) एलिमेंट में बदलें उपयोगकर्ता को कोई परेशानी नहीं है.
- असेंबल किए गए उन यूज़र इंटरफ़ेस (यूआई) एलिमेंट से उपयोगकर्ता के इनपुट इवेंट का इस्तेमाल करें जो उनके यूज़र इंटरफ़ेस (यूआई) डेटा में ज़रूरत के मुताबिक इफ़ेक्ट जोड़ना.
- ज़रूरत पड़ने पर, पहले से तीसरे चरण तक की प्रोसेस को दोहराएं.
इस गाइड के बाकी हिस्से में यूज़र इंटरफ़ेस (यूआई) लेयर को लागू करने का तरीका बताया गया है. यह लेयर, यहां बताया गया तरीका अपनाएं. खास तौर पर, इस गाइड में इन कामों और सिद्धांतों के बारे में जानकारी दी गई है:
- यूज़र इंटरफ़ेस (यूआई) की स्थिति तय करने का तरीका.
- यूज़र इंटरफ़ेस (यूआई) बनाने और मैनेज करने के लिए, एक-तरफ़ा डेटा फ़्लो (यूडीएफ़) राज्य.
- यूडीएफ़ के सिद्धांतों के मुताबिक, मॉनिटर किए जा सकने वाले डेटा टाइप की मदद से, यूज़र इंटरफ़ेस (यूआई) की स्थिति दिखाने का तरीका.
- मॉनिटर किए जा सकने वाले यूज़र इंटरफ़ेस (यूआई) की स्थिति का इस्तेमाल करने वाले यूज़र इंटरफ़ेस (यूआई) को लागू करने का तरीका.
इनमें सबसे ज़रूरी है यूज़र इंटरफ़ेस (यूआई) की स्थिति.
यूज़र इंटरफ़ेस (यूआई) की स्थिति के बारे में जानकारी दें
पहले दी गई केस स्टडी देखें. कम शब्दों में कहें, तो यूज़र इंटरफ़ेस (यूआई) दिखाता है हर लेख के लिए कुछ मेटाडेटा के साथ लेखों की सूची. यह जानकारी यूज़र इंटरफ़ेस (यूआई) की स्थिति ही ऐप्लिकेशन है.
दूसरे शब्दों में: अगर यूज़र इंटरफ़ेस (यूआई) वही है जो उपयोगकर्ता को दिखता है, तो ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) की स्थिति का कहना है कि उन्हें यह देखना चाहिए. एक ही सिक्के के दो किनारों की तरह, यूज़र इंटरफ़ेस (यूआई) एक विज़ुअल होता है यूज़र इंटरफ़ेस (यूआई) की स्थिति के बारे में बताता है. यूज़र इंटरफ़ेस (यूआई) की स्थिति में कोई भी बदलाव तुरंत हो जाता है यूज़र इंटरफ़ेस (यूआई) में दिखने लगा.

केस स्टडी पर ध्यान दें; News ऐप्लिकेशन की ज़रूरी शर्तें पूरी करने के लिए,
यूज़र इंटरफ़ेस (यूआई) को पूरी तरह से रेंडर करने के लिए ज़रूरी जानकारी को
NewsUiState डेटा क्लास को इस तरह परिभाषित किया गया है:
data class NewsUiState(
val isSignedIn: Boolean = false,
val isPremium: Boolean = false,
val newsItems: List<NewsItemUiState> = listOf(),
val userMessages: List<Message> = listOf()
)
data class NewsItemUiState(
val title: String,
val body: String,
val bookmarked: Boolean = false,
...
)
इम्यूटेबिलिटी
ऊपर दिए गए उदाहरण में, यूज़र इंटरफ़ेस (यूआई) की स्थिति की परिभाषा में बदलाव नहीं किया जा सकता. इसका मुख्य फ़ायदा है: इसका मतलब है कि नहीं बदले जा सकने वाले ऑब्जेक्ट, एक पल में तुरंत आवेदन करें. इससे यूज़र इंटरफ़ेस (यूआई) अब एक पर फ़ोकस कर पाता है भूमिका: स्थिति को पढ़ने और उसके अनुसार उसके यूआई एलिमेंट को अपडेट करने के लिए. इस वजह से, को यूज़र इंटरफ़ेस (यूआई) में सीधे तौर पर यूज़र इंटरफ़ेस (यूआई) की स्थिति को तब तक नहीं बदलना चाहिए, जब तक कि वह अपने डेटा का एक सोर्स. इस सिद्धांत का उल्लंघन करने पर, इसके कई स्रोत एक ही जानकारी की सटीक जानकारी देता है, जिसकी वजह से डेटा में अंतर होता है और छोटी-छोटी गड़बड़ियां.
उदाहरण के लिए, अगर यूज़र इंटरफ़ेस (यूआई) से NewsItemUiState ऑब्जेक्ट में bookmarked फ़्लैग
केस स्टडी में स्टेट को Activity क्लास में अपडेट किया गया था, तो यह फ़्लैग होगा
किसी डेटा लेयर की बुकमार्क की गई स्थिति के सोर्स के रूप में डेटा लेयर के साथ प्रतिस्पर्धा करना
लेख. नहीं बदले जा सकने वाले डेटा क्लास, इस तरह की समस्याओं को रोकने में बहुत मदद करते हैं
एंटीपैटर्न.
इस गाइड में दिए गए नाम रखने के तरीके
इस गाइड में, यूज़र इंटरफ़ेस (यूआई) स्टेट क्लास के नाम, स्क्रीन या उसका कोई हिस्सा दिखाने के लिए किया जा सकता है. कन्वेंशन इस तरह है:
फ़ंक्शनलिटी + UiState.
उदाहरण के लिए, समाचार दिखाने वाली स्क्रीन की स्थिति
NewsUiState और समाचार आइटम की सूची में किसी समाचार आइटम की स्थिति
NewsItemUiState.
एकतरफ़ा डेटा फ़्लो की मदद से स्थिति को मैनेज करें
पिछले सेक्शन में बताया गया था कि यूज़र इंटरफ़ेस (यूआई) की स्थिति, इसका एक ऐसा स्नैपशॉट है जिसे बदला नहीं जा सकता यूज़र इंटरफ़ेस (यूआई) को रेंडर करने के लिए ज़रूरी जानकारी. हालांकि, डेटा की डाइनैमिक प्रकृति में का मतलब है कि समय के साथ उसकी स्थिति बदल सकती है. ऐसा उपयोगकर्ता की वजह से हो सकता है इंटरैक्शन या अन्य इवेंट जो उस डेटा में बदलाव करते हैं जिसका इस्तेमाल किया जाता है ऐप्लिकेशन को पॉप्युलेट करें.
इन इंटरैक्शन को प्रोसेस करने में किसी मध्यस्थ की मदद ली जा सकती है. इससे हर इवेंट पर लागू करने और ज़रूरी बदलाव करने के लिए लॉजिक बैकिंग डेटा सोर्स पर जाएं, ताकि यूज़र इंटरफ़ेस (यूआई) की स्थिति बनाई जा सके. इन इंटरैक्शन और अपना लॉजिक यूज़र इंटरफ़ेस (यूआई) में ही रखा जा सकता है. हालांकि, यह प्रोसेस पूरी होने में जल्द ही यूज़र इंटरफ़ेस (यूआई) अपने नाम से कहीं ज़्यादा दिखने लगता है. जैसे, वह डेटा का मालिक बन जाता है, प्रोड्यूसर, ट्रांसफ़ॉर्मर वग़ैरह. इसके अलावा, इससे टेस्टेबिलिटी पर असर पड़ सकता है क्योंकि इससे बनने वाला कोड कई तरह से मिलकर बना होता है और समझने में आसान नहीं होता सीमाएं. कुल मिलाकर, यूज़र इंटरफ़ेस (यूआई) को कम बोझ का फ़ायदा मिलता है. जब तक कि यूज़र इंटरफ़ेस (यूआई) की स्थिति बहुत आसान है. इसलिए, यूज़र इंटरफ़ेस (यूआई) की एकमात्र ज़िम्मेदारी यह होनी चाहिए कि यूज़र इंटरफ़ेस (यूआई) की स्थिति दिखाएं.
इस सेक्शन में, आर्किटेक्चर पैटर्न के बारे में यूनिडायरेक्शनल डेटा फ़्लो (यूडीएफ़) के बारे में बताया गया है इससे ज़िम्मेदारी के बंटवारे को लागू करने में मदद मिलती है.
राज्य के मालिक
ऐसी क्लास जिनकी यूज़र इंटरफ़ेस (यूआई) स्थिति के प्रोडक्शन की ज़िम्मेदारी होती है और जिनमें उस टास्क के लिए ज़रूरी लॉजिक को राज्य का मालिक कहा जाता है. राज्य के मालिक आते हैं अलग-अलग साइज़, जो संबंधित यूआई एलिमेंट के दायरे पर निर्भर करते हैं. वे निचले ऐप जैसे किसी विजेट से प्रबंधित करते हैं बार को पूरी स्क्रीन पर या नेविगेशन डेस्टिनेशन.
बाद वाले मामले में, सामान्य तौर पर लागू होने वाला नतीजा
ViewModel, हालांकि
तो एक सामान्य क्लास काफ़ी हो सकती है. Google News ऐप्लिकेशन
उदाहरण के लिए, केस स्टडी में NewsViewModel क्लास का इस्तेमाल
स्टेट होल्डर को उस सेक्शन में दिखाई गई स्क्रीन के लिए यूज़र इंटरफ़ेस (यूआई) स्थिति बनाना होगा.
यूज़र इंटरफ़ेस (यूआई) और उसकी स्थिति के बीच के कोडपेंडेंसी का मॉडल बनाने के कई तरीके हैं
निर्माता. हालांकि, यूज़र इंटरफ़ेस (यूआई) और उसके ViewModel के बीच इंटरैक्शन होने की वजह से
क्लास को आम तौर पर इवेंट इनपुट और उसके बाद होने वाले स्टेटस आउटपुट के रूप में समझा जा सकता है,
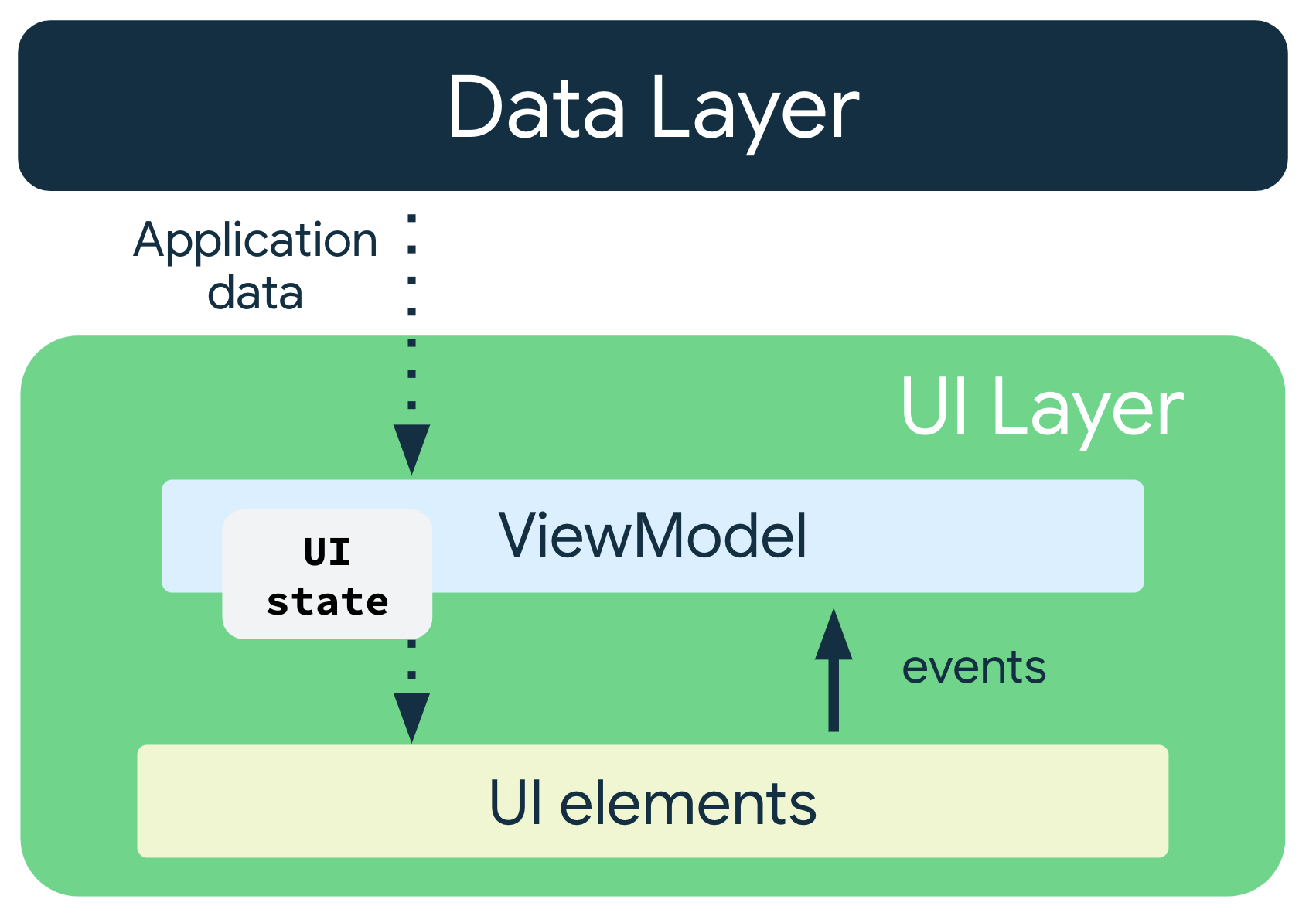
संबंध को नीचे दिए गए डायग्राम में दिखाया जा सकता है:

जिस पैटर्न में स्थिति नीचे की ओर जाती है और इवेंट फ़्लो अप होता है उसे एकतरफ़ा डेटा फ़्लो (यूडीएफ़). ऐप्लिकेशन के लिए इस पैटर्न के असर आर्किटेक्चर के बारे में जानकारी नीचे दी गई है:
- ViewModel, यूज़र इंटरफ़ेस (यूआई) में इस्तेमाल होने वाली स्थिति को होल्ड करता है और उसे दिखाता है. यूज़र इंटरफ़ेस (यूआई) स्थिति का मतलब है कि ViewModel ऐप्लिकेशन डेटा कन्वर्जन करता है.
- यूज़र इंटरफ़ेस (यूआई), ViewModel को उपयोगकर्ता इवेंट की सूचना देता है.
- ViewModel, उपयोगकर्ता की कार्रवाइयों को मैनेज करता है और स्थिति को अपडेट करता है.
- रेंडर करने के लिए, अपडेट की गई स्थिति को यूज़र इंटरफ़ेस (यूआई) पर फिर से फ़ीड किया जाता है.
- स्थिति में बदलाव की वजह बनने वाले किसी भी इवेंट के लिए ऊपर दिया गया तरीका दोहराया जाता है.
नेविगेशन डेस्टिनेशन या स्क्रीन के लिए, ViewModel डेटा स्टोर करने की जगहों के साथ काम करता है या केस क्लास का इस्तेमाल करके डेटा पाएं और उसे यूज़र इंटरफ़ेस (यूआई) स्थिति में बदलें उन घटनाओं के असर को शामिल करते हुए जिनसे राज्य में बदलाव हो सकता है. कॉन्टेंट बनाने पहले बताई गई केस स्टडी में लेखों की एक सूची है जिसमें एक शीर्षक, ब्यौरा, स्रोत, लेखक का नाम, प्रकाशन की तारीख हो और क्या तो उसे बुकमार्क कर दिया गया. लेख के हर आइटम का यूज़र इंटरफ़ेस (यूआई) ऐसा दिखता है:

किसी लेख को बुकमार्क करने का अनुरोध करने वाला उपयोगकर्ता, एक ऐसे इवेंट का उदाहरण होता है जो स्थिति में बदलाव होने की वजह बनती है. राज्य निर्माता के तौर पर, यह ViewModel सभी फ़ील्ड को भरने के लिए, सभी ज़रूरी लॉजिक को तय करने की ज़िम्मेदारी को पूरी तरह से रेंडर करने के लिए, यूज़र इंटरफ़ेस (यूआई) के लिए ज़रूरी इवेंट को प्रोसेस करता है.

इन सेक्शन में, उन इवेंट के बारे में बारीकी से बताया गया है जिनकी वजह से स्थिति में बदलाव होते हैं साथ ही, उन्हें प्रोसेस करने के लिए यूडीएफ़ का इस्तेमाल भी किया जा सकता है.
लॉजिक के टाइप
किसी लेख को बुकमार्क करना, कारोबार के नियम का एक उदाहरण है, क्योंकि यह आपके ऐप्लिकेशन को मिलता है. इसके बारे में ज़्यादा जानने के लिए, यह डेटा देखें लेयर पेज. हालांकि, कई तरह के इन लॉजिक को परिभाषित करना ज़रूरी है:
- कारोबार का नियम, ऐप्लिकेशन के लिए प्रॉडक्ट से जुड़ी ज़रूरी शर्तों को लागू करने का तरीका है डेटा शामिल है. जैसा कि पहले ही बताया जा चुका है, एक उदाहरण केस स्टडी वाला ऐप्लिकेशन. आम तौर पर, कारोबारी लॉजिक को डोमेन या डेटा में शामिल किया जाता है लेयर होती हैं, लेकिन यूज़र इंटरफ़ेस (यूआई) लेयर में कभी नहीं होती.
- यूज़र इंटरफ़ेस (यूआई) लॉजिक या यूज़र इंटरफ़ेस (यूआई) लॉजिक: स्थिति के हिसाब से बदलाव दिखाने का तरीका
स्क्रीन. उदाहरण के लिए, स्क्रीन पर दिखाने के लिए सही टेक्स्ट पाना
Android
Resourcesका इस्तेमाल करके, जब उपयोगकर्ता किसी बटन पर क्लिक करता है, तो उस स्क्रीन पर जाने पर या इसकी मदद से स्क्रीन पर उपयोगकर्ता का मैसेज दिखाया जा रहा है टोस्ट या स्नैकबार.
यूज़र इंटरफ़ेस (यूआई) लॉजिक, खास तौर पर तब, जब उसमें यूज़र इंटरफ़ेस (यूआई) टाइप शामिल हों, जैसे कि
Context, यूज़र इंटरफ़ेस (यूआई) में होना चाहिए, न कि इसमें
Viewमॉडल. अगर यूज़र इंटरफ़ेस (यूआई) धीरे-धीरे और भी मुश्किल हो जाता है और आपको उसे ऐक्सेस देना है, तो
किसी अन्य क्लास के तर्क को टेस्ट करना और समस्याओं को अलग-अलग करना हो, आप
राज्य के मालिक के तौर पर एक सामान्य क्लास बना सकते हैं. यूज़र इंटरफ़ेस (यूआई) में बनाई गई सामान्य क्लास
Android SDK डिपेंडेंसी ले सकते हैं, क्योंकि ये यूज़र इंटरफ़ेस (यूआई) के लाइफ़साइकल को फ़ॉलो करती हैं;
ViewModel ऑब्जेक्ट ज़्यादा समय तक चलते हैं.
राज्य धारकों के बारे में ज़्यादा जानकारी और हर इकाई के लिए यूज़र इंटरफ़ेस (यूआई) बनाने में मदद कर रहे हैं, तो Jetpack Compose का स्टेटस देखें गाइड देखें.
यूडीएफ़ का इस्तेमाल क्यों करना चाहिए?
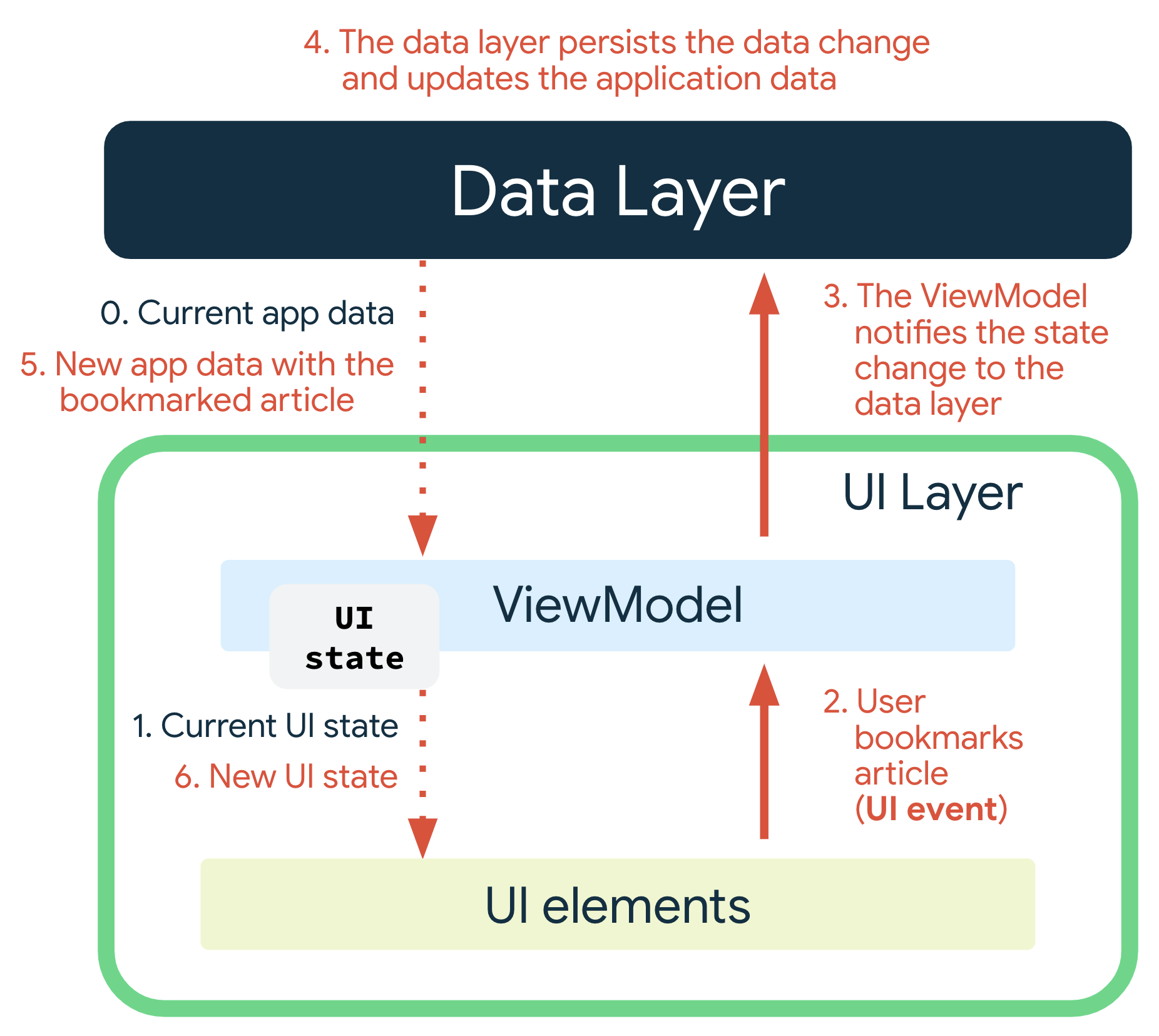
यूडीएफ़, राज्य से होने वाले प्रोडक्शन के साइकल का मॉडल बनाता है, जैसा कि इमेज 4 में दिखाया गया है. यह प्रोसेस, वह जगह जहां राज्य में बदलाव शुरू होते हैं, वह जगह जहां वे बदलाव होते हैं, और वह जगह जहां उन्हें देखा जा सकता है. इस बंटवारे से, यूज़र इंटरफ़ेस (यूआई) ये काम कर पाता है इसके नाम का अर्थ क्या है: स्थिति में होने वाले बदलावों को देखकर जानकारी प्रदर्शित करें, और उन बदलावों को ViewModel पर पास करके, उपयोगकर्ता का इंटेंट रिले करें.
दूसरे शब्दों में, यूडीएफ़ इनके लिए अनुमति देता है:
- डेटा एक जैसे होने से. यूज़र इंटरफ़ेस (यूआई) की जानकारी का एक ही सोर्स है.
- जांच करना. राज्य का सोर्स अलग है, इसलिए इसकी जांच की जा सकती है जो यूज़र इंटरफ़ेस (यूआई) से अलग हो सकता है.
- रखरखाव का नियम. स्थिति का म्यूटेशन एक अच्छी तरह से तय पैटर्न का पालन करता है, म्यूटेशन, उपयोगकर्ता इवेंट और उनसे लिए गए डेटा के सोर्स, दोनों का नतीजा होते हैं से.
यूज़र इंटरफ़ेस (यूआई) की स्थिति दिखाएं
यूज़र इंटरफ़ेस (यूआई) की स्थिति तय करने और यह तय करने के बाद कि आपको प्रोडक्शन को कैसे मैनेज करना है
उस स्थिति के बाद, अगला चरण यूज़र इंटरफ़ेस (यूआई) में बनाई गई स्थिति दिखाना है. क्योंकि
का इस्तेमाल किया जा रहा है, तो राज्य के प्रोडक्शन ट्रैक को मैनेज करने के लिए, यूडीएफ़ का इस्तेमाल किया जा रहा है.
बनाई गई स्थिति को स्ट्रीम बनाया जाएगा—दूसरे शब्दों में, किसी राज्य के एक से ज़्यादा वर्शन
के हिसाब से बनाया गया है. इस वजह से, आपको यूज़र इंटरफ़ेस (यूआई) स्थिति को
मॉनिटर किया जा सकने वाला डेटा होल्डर, जैसे कि LiveData या StateFlow. इसकी वजह यह है
कि यूज़र इंटरफ़ेस (यूआई), राज्य में किए गए किसी भी बदलाव पर प्रतिक्रिया दे सके. इसके लिए,
सीधे ViewModel से डेटा मैन्युअल तरीके से लेगा. इन टाइप में,
हमेशा यूज़र इंटरफ़ेस (यूआई) स्थिति के सबसे नए वर्शन को कैश मेमोरी में रखने का फ़ायदा होता है, जो
कॉन्फ़िगरेशन में बदलाव होने के बाद, उसे तुरंत पहले जैसा करने के लिए इस्तेमाल किया जा सकता है.
व्यू
class NewsViewModel(...) : ViewModel() {
val uiState: StateFlow<NewsUiState> = …
}
Compose
class NewsViewModel(...) : ViewModel() {
val uiState: NewsUiState = …
}
मॉनिटर किए जा सकने वाले डेटा होल्डर के तौर पर, LiveData के बारे में जानने के लिए यह डेटा देखें
कोडलैब (कोड बनाना सीखना). मिलते-जुलते
Kotlin फ़्लो की जानकारी, Android पर Kotlin फ़्लो देखें.
ऐसे मामलों में जहां यूज़र इंटरफ़ेस (यूआई) का डेटा दिखाना आसान होता है, वहां अक्सर डेटा को यूज़र इंटरफ़ेस (यूआई) स्टेट टाइप में रैप करना, क्योंकि यह स्टेट होल्डर और उससे जुड़ी स्क्रीन या यूज़र इंटरफ़ेस (यूआई) एलिमेंट का उत्सर्जन. इसके अलावा, यूज़र इंटरफ़ेस (यूआई) एलिमेंट ज़्यादा जटिल होता जाता है. इसलिए, इसे जोड़ना हमेशा आसान होता है यूज़र इंटरफ़ेस (यूआई) की स्थिति की परिभाषा यूज़र इंटरफ़ेस (यूआई) एलिमेंट को रेंडर करना होगा.
UiState स्ट्रीम बनाने का एक सामान्य तरीका यह है कि किसी बैकिंग म्यूटेबल को सार्वजनिक किया जाए
को ViewModel से, नहीं बदला जा सकता—उदाहरण के लिए, किसी
StateFlow<UiState> के तौर पर MutableStateFlow<UiState>.
व्यू
class NewsViewModel(...) : ViewModel() {
private val _uiState = MutableStateFlow(NewsUiState())
val uiState: StateFlow<NewsUiState> = _uiState.asStateFlow()
...
}
Compose
class NewsViewModel(...) : ViewModel() {
var uiState by mutableStateOf(NewsUiState())
private set
...
}
इसके बाद, ViewModel उन तरीकों को दिखा सकता है जो अंदरूनी तौर पर स्टेट को म्यूट करते हैं,
इस्तेमाल करने के लिए, यूज़र इंटरफ़ेस (यूआई) के लिए अपडेट पब्लिश करना. उदाहरण के लिए, इस मामले को देखें, जहां एक
एसिंक्रोनस कार्रवाई करनी होगी; कोरूटीन लॉन्च करने के लिए,
viewModelScope, और
परिवर्तनशील स्थिति को पूरा होने पर अपडेट किया जा सकता है.
व्यू
class NewsViewModel(
private val repository: NewsRepository,
...
) : ViewModel() {
private val _uiState = MutableStateFlow(NewsUiState())
val uiState: StateFlow<NewsUiState> = _uiState.asStateFlow()
private var fetchJob: Job? = null
fun fetchArticles(category: String) {
fetchJob?.cancel()
fetchJob = viewModelScope.launch {
try {
val newsItems = repository.newsItemsForCategory(category)
_uiState.update {
it.copy(newsItems = newsItems)
}
} catch (ioe: IOException) {
// Handle the error and notify the UI when appropriate.
_uiState.update {
val messages = getMessagesFromThrowable(ioe)
it.copy(userMessages = messages)
}
}
}
}
}
Compose
class NewsViewModel(
private val repository: NewsRepository,
...
) : ViewModel() {
var uiState by mutableStateOf(NewsUiState())
private set
private var fetchJob: Job? = null
fun fetchArticles(category: String) {
fetchJob?.cancel()
fetchJob = viewModelScope.launch {
try {
val newsItems = repository.newsItemsForCategory(category)
uiState = uiState.copy(newsItems = newsItems)
} catch (ioe: IOException) {
// Handle the error and notify the UI when appropriate.
val messages = getMessagesFromThrowable(ioe)
uiState = uiState.copy(userMessages = messages)
}
}
}
}
ऊपर दिए गए उदाहरण में, NewsViewModel क्लास
और उसके बाद उसके नतीजे को दिखाती है—चाहे आपकी परफ़ॉर्मेंस
. ज़्यादा जानकारी के लिए,
गड़बड़ी के बारे में ज़्यादा जानने के लिए, स्क्रीन पर गड़बड़ियां दिखाएं सेक्शन
हैंडलिंग.
ज़्यादा जानकारी
पिछले दिशा-निर्देशों के अलावा, यूज़र इंटरफ़ेस (यूआई) दिखाते समय इन बातों का ध्यान रखें राज्य:
यूज़र इंटरफ़ेस (यूआई) स्टेट ऑब्जेक्ट में ऐसी स्थितियां होनी चाहिए जो एक-दूसरे से जुड़ी हों. इससे कोड में कम अंतर होता है और कोड में बदलाव करना आसान हो जाता है समझना. अगर आपको समाचार आइटम की सूची और बुकमार्क की संख्या दिखती है दो अलग-अलग स्ट्रीम में, आप अचानक ऐसी स्थिति में आ सकते है, अपडेट किया गया था और दूसरा नहीं था. एक स्ट्रीम का इस्तेमाल करने पर, दोनों एलिमेंट अप-टू-डेट रहता है. इसके अलावा, कुछ कारोबारी वजहों के लिए स्रोत. उदाहरण के लिए, आपको कोई बुकमार्क बटन सिर्फ़ तब दिखाना पड़ सकता है, जब उपयोगकर्ता ने साइन इन किया हो और वह किसी प्रीमियम समाचार सेवा का सदस्य हो. यूज़र इंटरफ़ेस (यूआई) स्टेट क्लास को इस तरह परिभाषित किया जा सकता है:
data class NewsUiState( val isSignedIn: Boolean = false, val isPremium: Boolean = false, val newsItems: List<NewsItemUiState> = listOf() ) val NewsUiState.canBookmarkNews: Boolean get() = isSignedIn && isPremiumइस एलान में, बुकमार्क बटन के दिखने की स्थिति दो अन्य प्रॉपर्टी की प्रॉपर्टी. कारोबारी नियम ज़्यादा जटिल हो रहा है, इसलिए एकवचन
UiStateक्लास, जहां सभी प्रॉपर्टी तुरंत उपलब्ध हो जाती हैं ज़्यादा ज़रूरी हो गया.यूज़र इंटरफ़ेस (यूआई) की स्थितियां: एक स्ट्रीम या एक से ज़्यादा स्ट्रीम? गाइड करने का मुख्य सिद्धांत एक स्ट्रीम में या एक से ज़्यादा में यूज़र इंटरफ़ेस (यूआई) स्थिति दिखाने का विकल्प चुनने के लिए स्ट्रीम में पिछला बुलेट पॉइंट है: आइटम के बीच संबंध उत्सर्जित. सिंगल-स्ट्रीम एक्सपोज़र का सबसे बड़ा फ़ायदा है, सुविधाजनक और आसान डेटा एक जैसा होना: राज्य के उपभोक्ताओं के पास हमेशा नई जानकारी होती है किसी भी समय उपलब्ध हो. हालांकि, कुछ मामलों में अलग-अलग ViewModel की स्टेट स्ट्रीम सही हो सकती हैं:
मिलते-जुलते डेटा टाइप: कुछ स्टेट जिन्हें यूज़र इंटरफ़ेस (यूआई) को रेंडर करने के लिए ज़रूरी होता है एक-दूसरे से पूरी तरह अलग हों. ऐसे मामलों में, इन अलग-अलग राज्यों को एक साथ ग्रुप करने पर, शायद आपको फ़ायदा खासकर तब, जब इनमें से किसी एक राज्य को एक-दूसरे से ज़्यादा बार अपडेट किया जाता है.
UiStateमें फ़र्क़:UiStateऑब्जेक्ट में जितने ज़्यादा फ़ील्ड होंगे, ऐसा हो सकता है कि यह स्ट्रीम अपने किसी फ़ील्ड की वजह से निकलेगी अपडेट किया जा रहा है. क्योंकि व्यू के डेटा को समझने का तरीका अलग-अलग होता है भले ही, लगातार होने वाला उत्सर्जन अलग-अलग हो या एक जैसा हो, व्यू को अपडेट करता है. इसका मतलब है किFlowका इस्तेमाल करके, जोखिमों को कम करने की प्रोसेस एपीआई या मेथड जैसेdistinctUntilChanged()क्वेरी के लिएLiveDataका इस्तेमाल करना ज़रूरी हो सकता है.
यूज़र इंटरफ़ेस (यूआई) स्थिति का इस्तेमाल करें
यूज़र इंटरफ़ेस (यूआई) में UiState ऑब्जेक्ट की स्ट्रीम का इस्तेमाल करने के लिए, टर्मिनल का इस्तेमाल करें
ऑपरेटर का इस्तेमाल किया जाता है. उदाहरण के लिए,
LiveData को इस्तेमाल करने के लिए, observe() तरीका इस्तेमाल किया जाता है. साथ ही, Kotlin फ़्लो के लिए
collect() तरीका या उसके अलग-अलग वर्शन.
यूज़र इंटरफ़ेस (यूआई) में, मॉनिटर किए जा सकने वाले डेटा होल्डर का इस्तेमाल करते समय, पक्का करें कि
यूज़र इंटरफ़ेस (यूआई) का लाइफ़साइकल. यह ज़रूरी है, क्योंकि यूज़र इंटरफ़ेस (यूआई)
यूज़र इंटरफ़ेस (यूआई) स्थिति को तब नहीं दिखाना चाहिए, जब वह व्यू के तौर पर नहीं दिख रहा हो
उपयोगकर्ता. इस विषय के बारे में ज़्यादा जानने के लिए, यह ब्लॉग देखें
पोस्ट.
LiveData का इस्तेमाल करने पर, LifecycleOwner साफ़ तौर पर लाइफ़साइकल का ध्यान रखता है
समस्याएं हल करें. फ़्लो का इस्तेमाल करते समय, बेहतर होगा कि आप इसे
कोरूटीन स्कोप और repeatOnLifecycle एपीआई:
व्यू
class NewsActivity : AppCompatActivity() {
private val viewModel: NewsViewModel by viewModels()
override fun onCreate(savedInstanceState: Bundle?) {
...
lifecycleScope.launch {
repeatOnLifecycle(Lifecycle.State.STARTED) {
viewModel.uiState.collect {
// Update UI elements
}
}
}
}
}
Compose
@Composable
fun LatestNewsScreen(
viewModel: NewsViewModel = viewModel()
) {
// Show UI elements based on the viewModel.uiState
}
जारी कार्रवाइयां दिखाएं
UiState क्लास में लोड होने की स्थिति को दिखाने का आसान तरीका,
बूलियन फ़ील्ड:
data class NewsUiState(
val isFetchingArticles: Boolean = false,
...
)
इस फ़्लैग की वैल्यू यूज़र इंटरफ़ेस (यूआई).
व्यू
class NewsActivity : AppCompatActivity() {
private val viewModel: NewsViewModel by viewModels()
override fun onCreate(savedInstanceState: Bundle?) {
...
lifecycleScope.launch {
repeatOnLifecycle(Lifecycle.State.STARTED) {
// Bind the visibility of the progressBar to the state
// of isFetchingArticles.
viewModel.uiState
.map { it.isFetchingArticles }
.distinctUntilChanged()
.collect { progressBar.isVisible = it }
}
}
}
}
Compose
@Composable
fun LatestNewsScreen(
modifier: Modifier = Modifier,
viewModel: NewsViewModel = viewModel()
) {
Box(modifier.fillMaxSize()) {
if (viewModel.uiState.isFetchingArticles) {
CircularProgressIndicator(Modifier.align(Alignment.Center))
}
// Add other UI elements. For example, the list.
}
}
स्क्रीन पर गड़बड़ियां दिखाएं
यूज़र इंटरफ़ेस (यूआई) में गड़बड़ियां दिखाना, मौजूदा कार्रवाइयां दिखाने जैसा ही है, क्योंकि वे दोनों बूलियन वैल्यू से आसानी से दिखाए जा सकते हैं जो उनकी मौजूदगी का संकेत देते हैं या अनुपस्थिति. हालांकि, वापस रिले करने के लिए, गड़बड़ियों में उनसे जुड़ा मैसेज भी शामिल हो सकता है या उनसे जुड़ी कोई ऐसी कार्रवाई जिसे अस्वीकार कर दिया गया हो कार्रवाई. इसलिए, जब कोई कार्रवाई जारी है, तो वह लोड हो रही होती है या नहीं लोड हो रहा है, तो गड़बड़ी की स्थितियों को उन डेटा क्लास के साथ मॉडल करना पड़ सकता है जो गड़बड़ी के संदर्भ के हिसाब से सही मेटाडेटा.
उदाहरण के लिए, पिछले सेक्शन के उदाहरण पर ध्यान दें जिसमें दिखाया गया था प्रोग्रेस बार पर क्लिक करें. अगर इस कार्रवाई की वजह से कोई गड़बड़ी होती है, तो शायद उपयोगकर्ता को एक या एक से ज़्यादा मैसेज दिखाना चाहे. इसमें यह बताया गया हो कि उपयोगकर्ता को किस बारे में जानकारी चाहिए गलत.
data class Message(val id: Long, val message: String)
data class NewsUiState(
val userMessages: List<Message> = listOf(),
...
)
इसके बाद, गड़बड़ी के मैसेज उपयोगकर्ता को यूज़र इंटरफ़ेस (यूआई) के तौर पर दिख सकते हैं स्नैकबार जैसे एलिमेंट का इस्तेमाल करें. यह यूज़र इंटरफ़ेस (यूआई) इवेंट बनाने और उन्हें इस्तेमाल करने के तरीके से जुड़ा है. इसलिए, यूज़र इंटरफ़ेस (यूआई) देखें इवेंट पेज पर जाएं.
थ्रेडिंग और एक साथ कई काम करने का तरीका
ViewModel में किया गया कोई भी काम मुख्य तौर पर सुरक्षित होना चाहिए—यह मुख्य थ्रेड. इसका कारण यह है कि डेटा और डोमेन परतें इसके लिए ज़िम्मेदार होती हैं काम को दूसरे थ्रेड में ले जाने में मदद मिलती है.
अगर ViewModel लंबे समय तक चलने वाला ऑपरेशन करता है, तो यह उस लॉजिक को बैकग्राउंड थ्रेड पर ले जा रहे हैं. Kotlin कोरूटीन बेहतर तरीके से काम कर सकते हैं. साथ ही, एक साथ कई काम किए जा सकते हैं और Jetpack आर्किटेक्चर कॉम्पोनेंट से बिल्ट-इन सपोर्ट की सुविधा मिलती है. Android ऐप्लिकेशन में कोरूटीन इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, Android पर Kotlin कोरूटीन देखें.
नेविगेशन
ऐप्लिकेशन नेविगेशन में बदलाव, अक्सर इवेंट जैसे उत्सर्जन की वजह से होते हैं. उदाहरण के लिए,
जब SignInViewModel क्लास साइन इन करती है, तो UiState में
isSignedIn फ़ील्ड को true पर सेट किया गया. इस तरह के ट्रिगर का इस्तेमाल सिर्फ़
जैसे, यूज़र इंटरफ़ेस (यूआई) की स्थिति का इस्तेमाल करें सेक्शन में शामिल
में दी गई जानकारी के अलावा, इस्तेमाल के दौरान
नेविगेशन कॉम्पोनेंट.
पृष्ठांकन
पेजिंग लाइब्रेरी
यूज़र इंटरफ़ेस में PagingData टाइप के साथ इस्तेमाल किया गया. क्योंकि PagingData
यह ऐसे आइटम को दिखाता है और शामिल करता है जिनमें समय के साथ बदलाव हो सकता है. दूसरे शब्दों में कहें, तो
नहीं बदला जा सकने वाला टाइप नहीं—इसे यूज़र इंटरफ़ेस (यूआई) की ऐसी स्थिति में नहीं दिखाया जाना चाहिए जिसमें बदलाव न किया जा सके.
इसके बजाय, आपको इसे ViewModel से अलग तरीके से दिखाना चाहिए
स्ट्रीम. Android पेजिंग कोडलैब (कोड बनाना सीखना) देखें
का उदाहरण देखें.
ऐनिमेशन
टॉप-लेवल के नेविगेशन में आसान और बिना रुकावट के ट्रांज़िशन पाने के लिए,
एनिमेशन प्रारंभ करने से पहले डेटा लोड करने के लिए दूसरी स्क्रीन की इंतज़ार करना चाहते हैं.
Android व्यू फ़्रेमवर्क, एक फ़्रैगमेंट के बीच ट्रांज़िशन में देरी के लिए हुक देता है
गंतव्य
postponeEnterTransition()
और
startPostponedEnterTransition()
एपीआई. इन एपीआई से यह पक्का करने में मदद मिलती है कि दूसरे पेज पर यूज़र इंटरफ़ेस (यूआई) एलिमेंट
स्क्रीन (आम तौर पर नेटवर्क से ली गई इमेज) दिखाए जाने के लिए तैयार होती है
इससे पहले कि यूज़र इंटरफ़ेस (यूआई) उस स्क्रीन पर ट्रांज़िशन को ऐनिमेट करे. ज़्यादा जानकारी के लिए और
लागू करने के बारे में खास जानकारी के लिए, Android Motion
नमूना.
सैंपल
Google के ये सैंपल, यूज़र इंटरफ़ेस (यूआई) लेयर के इस्तेमाल के बारे में बताते हैं. इस दिशा-निर्देश को देखने के लिए, उन्हें एक्सप्लोर करें:
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- यूज़र इंटरफ़ेस (यूआई) स्टेट प्रोडक्शन
- राज्य धारक और यूज़र इंटरफ़ेस (यूआई) का स्टेट {:#mad-rc}
- ऐप्लिकेशन के आर्किटेक्चर की गाइड

