Berikut adalah fitur baru di Android Studio Iguana.
Rilis patch
Berikut adalah daftar rilis patch di Android Studio Iguana dan plugin Android Gradle 8.3.
Android Studio Iguana | 2023.2.1 Patch 2 dan AGP 8.3.2 (April 2024)
Update minor ini mencakup perbaikan bug ini.
Android Studio Iguana | 2023.2.1 Patch 1 dan AGP 8.3.1 (Maret 2024)
Update minor ini mencakup perbaikan bug ini.
Update platform IntelliJ IDEA 2023.2
Android Studio Iguana menyertakan update IntelliJ IDEA 2023.2, yang meningkatkan pengalaman IDE Studio. Untuk mengetahui detail perubahan ini, lihat catatan rilis IntelliJ IDEA 2023.2.
Integrasi sistem kontrol versi di App Quality Insights
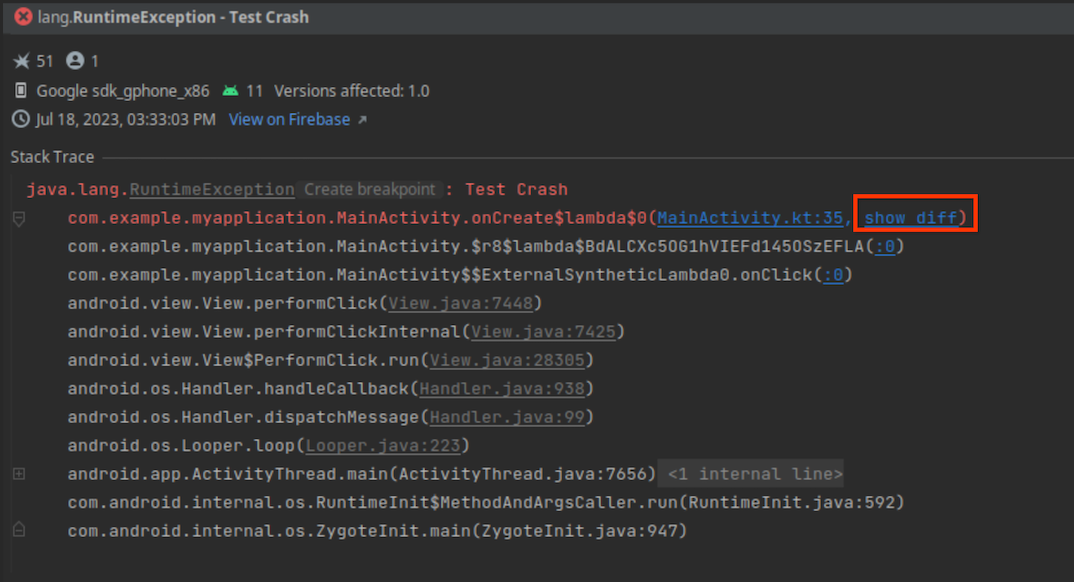
App Quality Insights kini memungkinkan Anda berpindah dari stack trace Crashlytics ke kode yang relevan—pada saat terjadinya error. AGP melampirkan data hash commit git ke laporan error, yang membantu Android Studio membuka kode Anda dan menunjukkan tampilannya di versi tempat masalah terjadi. Saat melihat laporan error di App Quality Insights, Anda dapat memilih untuk membuka baris kode di pemeriksaan git saat ini atau melihat perbedaan antara pemeriksaan saat ini dan versi dasar kode yang menyebabkan error.

Untuk mengintegrasikan sistem kontrol versi dengan App Quality Insights, Anda memerlukan persyaratan minimum berikut:
- Versi Canary terbaru Android Studio Iguana
- Versi Alpha terbaru Plugin Android Gradle 8.3
- Crashlytics SDK v18.3.7 (atau Firebase Android Bill of Materials v32.0.0)
Untuk menggunakan integrasi kontrol versi untuk jenis build yang dapat di-debug, aktifkan
flag vcsInfo dalam file build level modul. Untuk build rilis (tidak dapat di-debug), flag ini diaktifkan secara default.
Kotlin
android { buildTypes { getByName("debug") { vcsInfo { include = true } } } }
Groovy
android { buildTypes { debug { vcsInfo { include true } } } }
Sekarang, saat Anda membangun aplikasi dan memublikasikannya ke Google Play, laporan error akan menyertakan data yang diperlukan IDE untuk menautkan ke versi aplikasi sebelumnya dari stack trace.
Melihat varian error Crashlytics di App Quality Insights
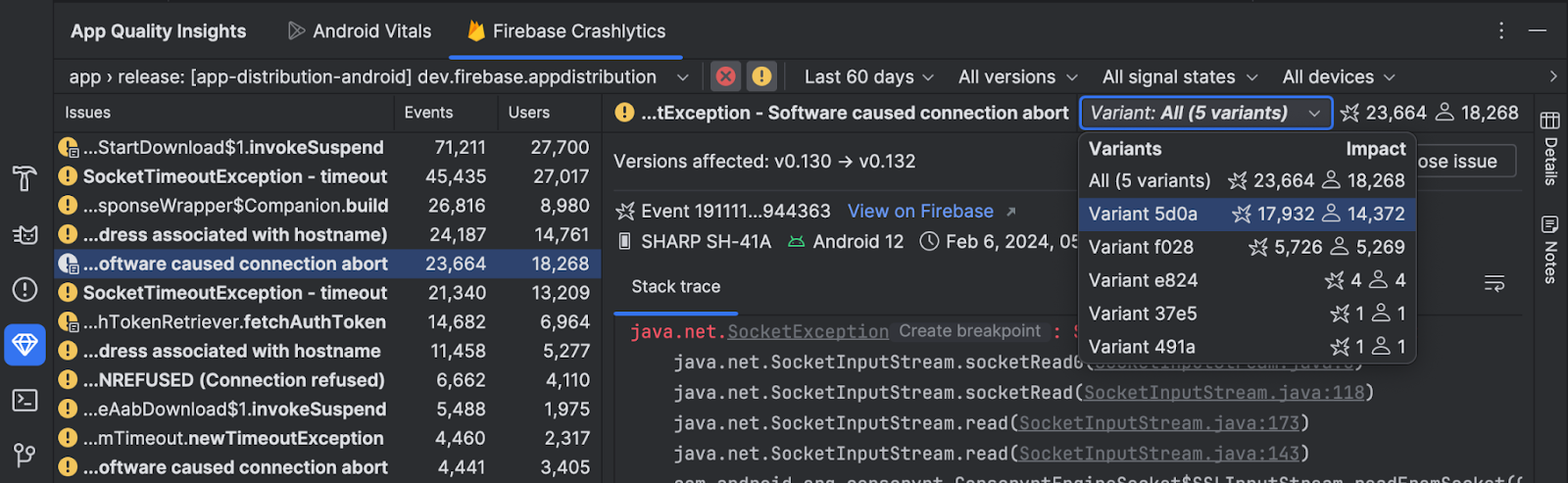
Untuk membantu Anda menganalisis penyebab utama error, Anda kini dapat menggunakan App Quality Insights untuk melihat peristiwa menurut varian masalah, atau grup peristiwa yang memiliki stack trace serupa. Untuk melihat peristiwa di setiap varian laporan error, pilih varian dari menu drop-down. Untuk menggabungkan informasi semua varian, pilih Semua.

Pemeriksaan UI Compose
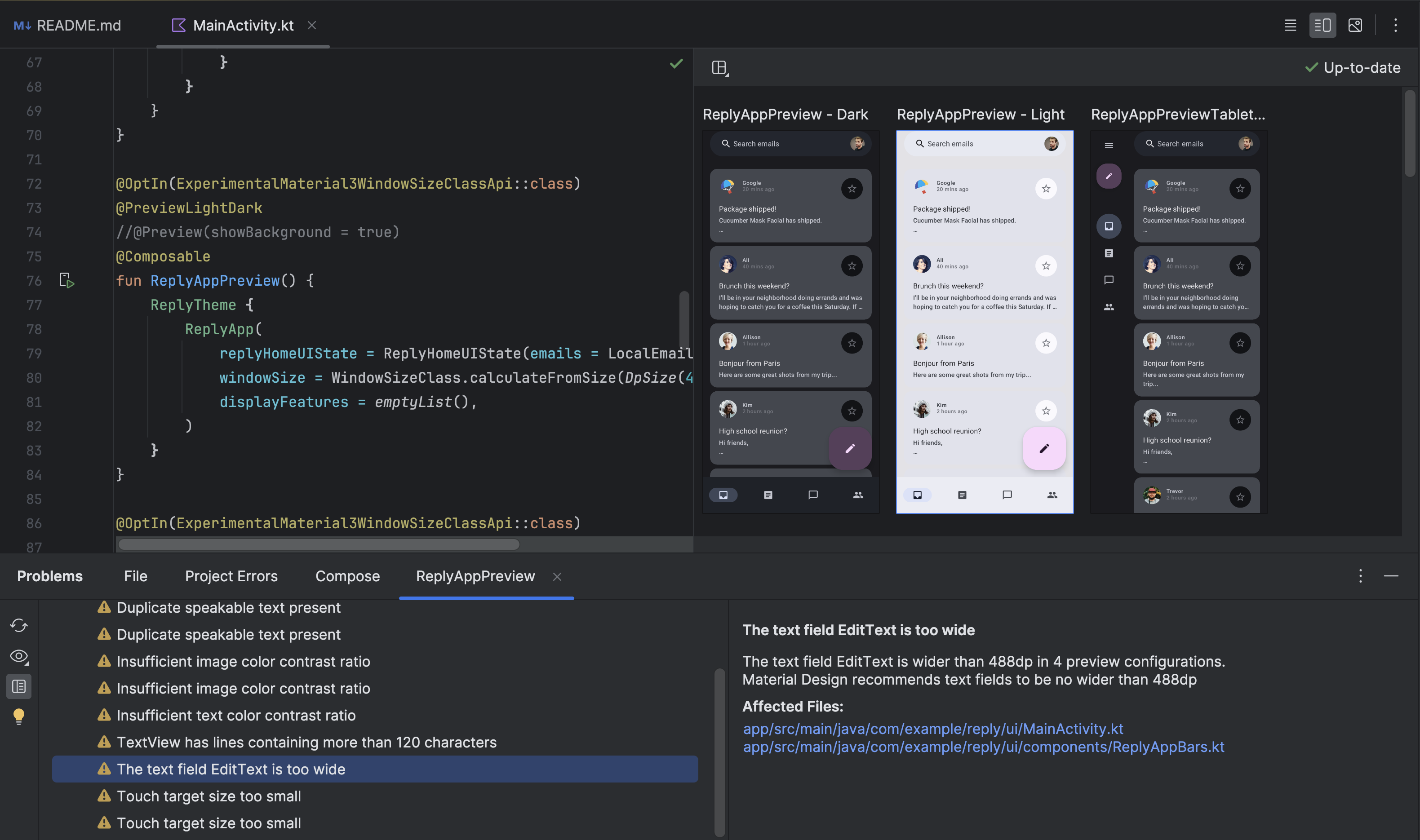
Untuk membantu developer membuat UI yang lebih adaptif dan mudah diakses di Jetpack Compose, Android Studio Iguana Canary 5 memperkenalkan mode Pemeriksaan UI baru di Pratinjau Compose. Fitur ini berfungsi serupa dengan Pemeriksaan visual dan Integrasi pemeriksaan aksesibilitas untuk tampilan. Saat Anda mengaktifkan mode Pemeriksaan UI Compose, Android Studio akan otomatis mengaudit UI Compose Anda dan memeriksa masalah adaptif dan aksesibilitas di berbagai ukuran layar, seperti teks yang diregangkan di layar besar atau kontras warna rendah. Mode ini menandai masalah yang ditemukan dalam berbagai konfigurasi pratinjau dan mencantumkannya di panel masalah.
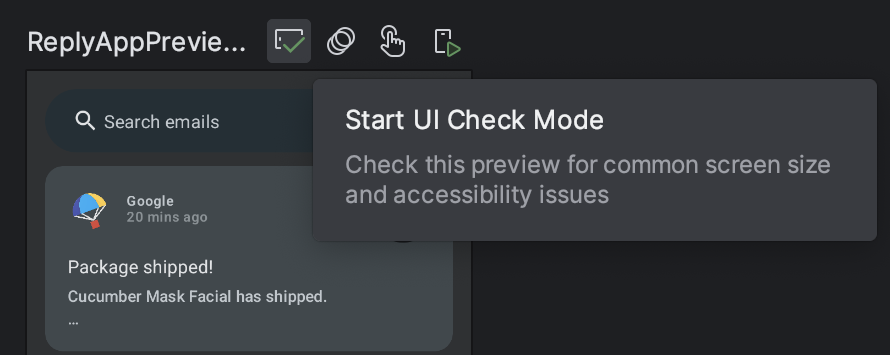
Coba fitur ini sekarang dengan mengklik tombol Pemeriksaan UI
![]() di Pratinjau Compose dan kirim masukan Anda:
di Pratinjau Compose dan kirim masukan Anda:

Masalah umum Mode Pemeriksaan UI:
- Masalah yang dipilih di panel masalah mungkin kehilangan fokus
- "Aturan batalkan" tidak berfungsi

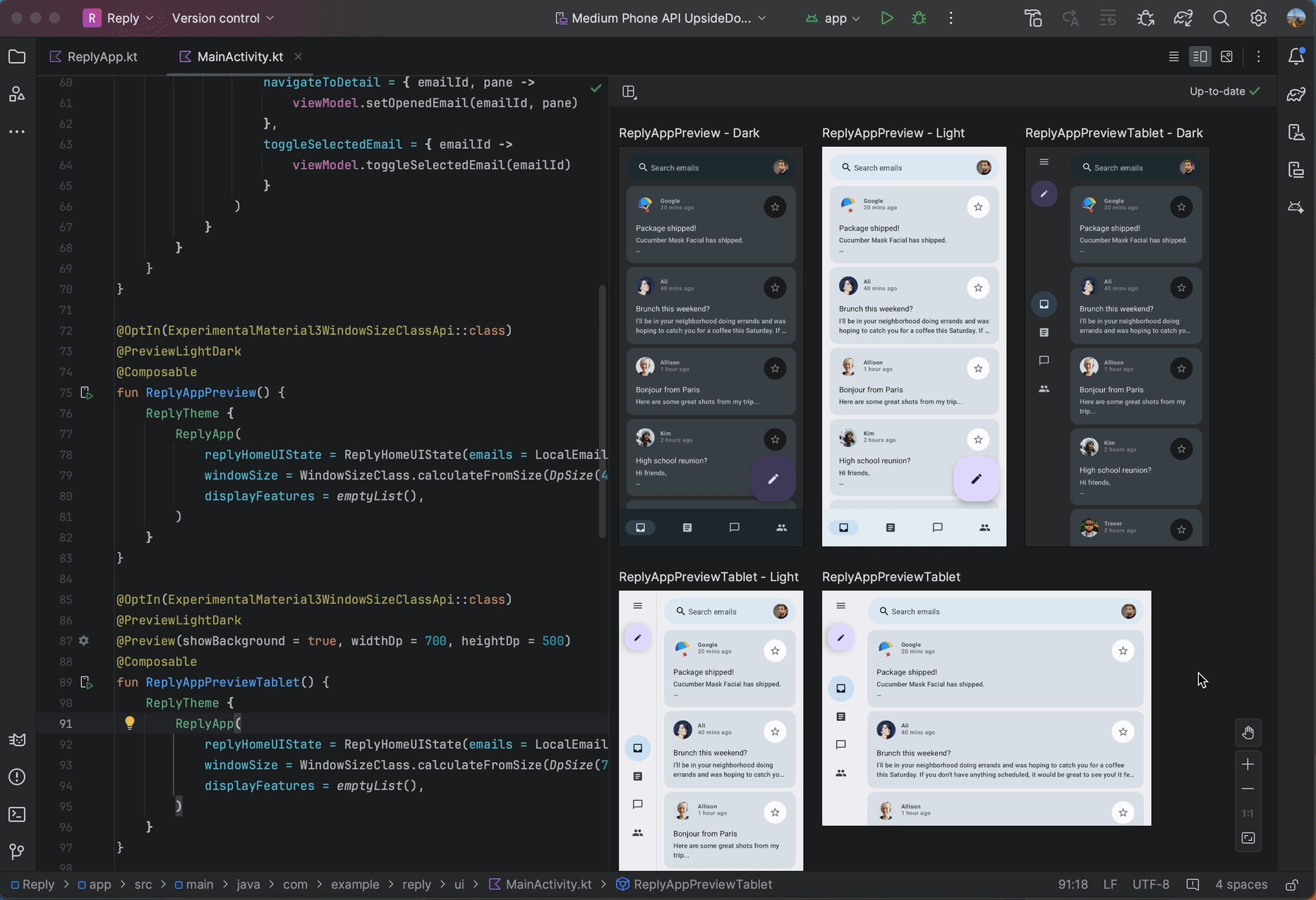
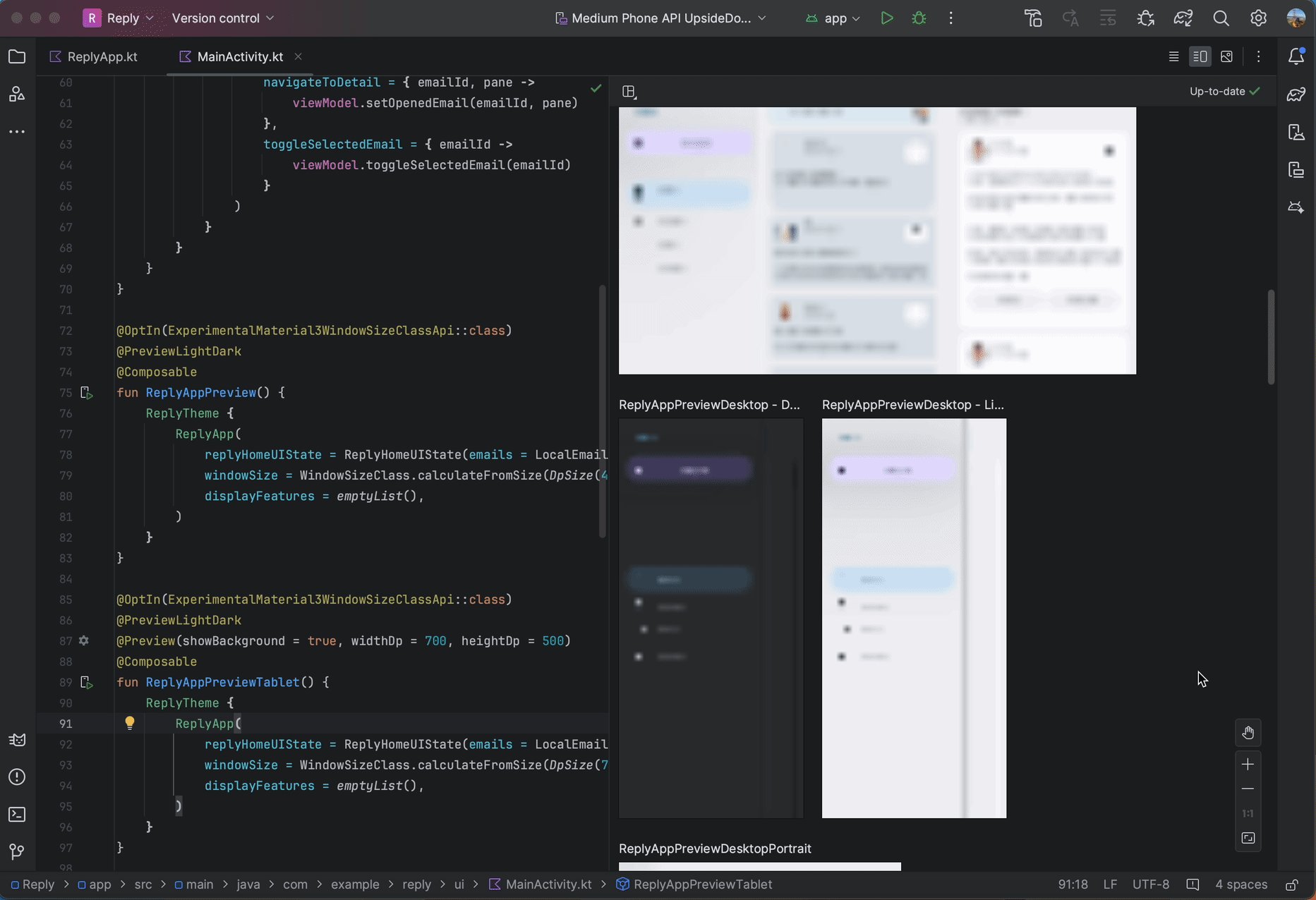
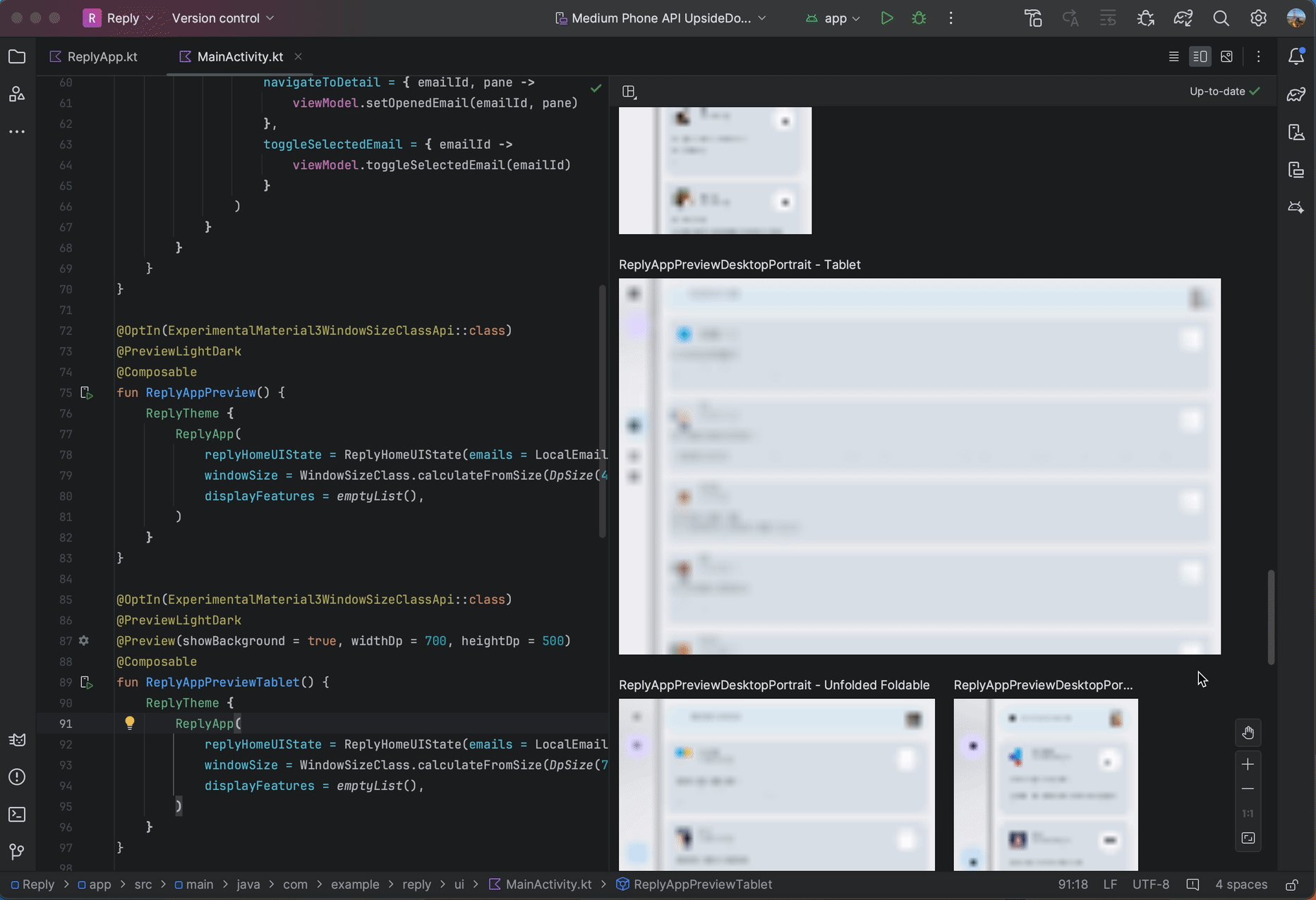
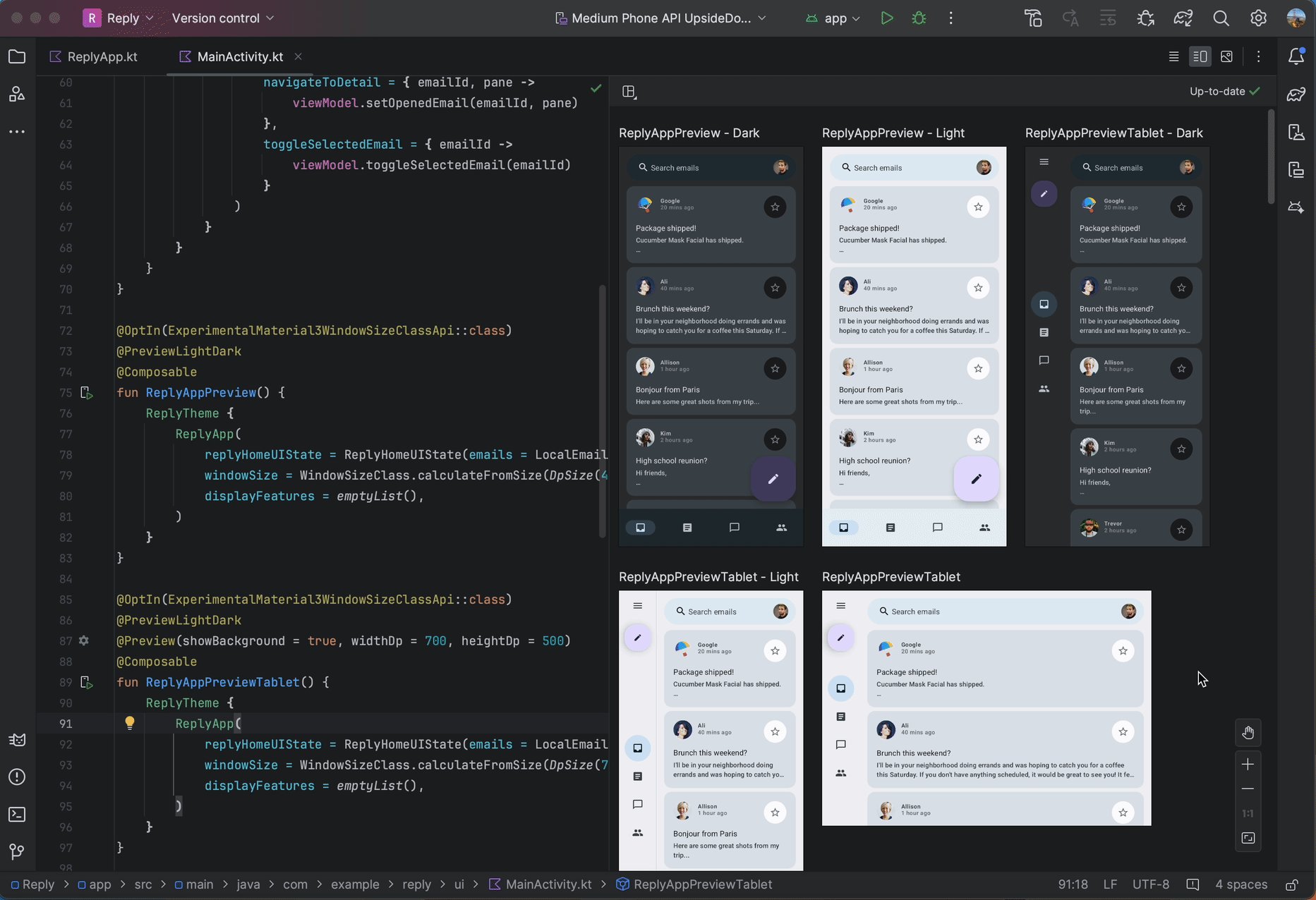
Rendering Progresif untuk Pratinjau Compose
Android Studio Iguana Canary 3 memperkenalkan Rendering Progresif di Pratinjau Compose. Sebagai bagian dari upaya berkelanjutan untuk membuat pratinjau berperforma lebih baik, kini untuk pratinjau apa pun yang tidak terlihat, kami sengaja menurunkan kualitas renderingnya untuk menghemat memori yang digunakan.
Fitur ini dikembangkan dengan tujuan untuk lebih meningkatkan kegunaan Pratinjau dengan dapat menangani lebih banyak pratinjau secara bersamaan dalam satu file. Coba sekarang dan kirim masukan Anda.

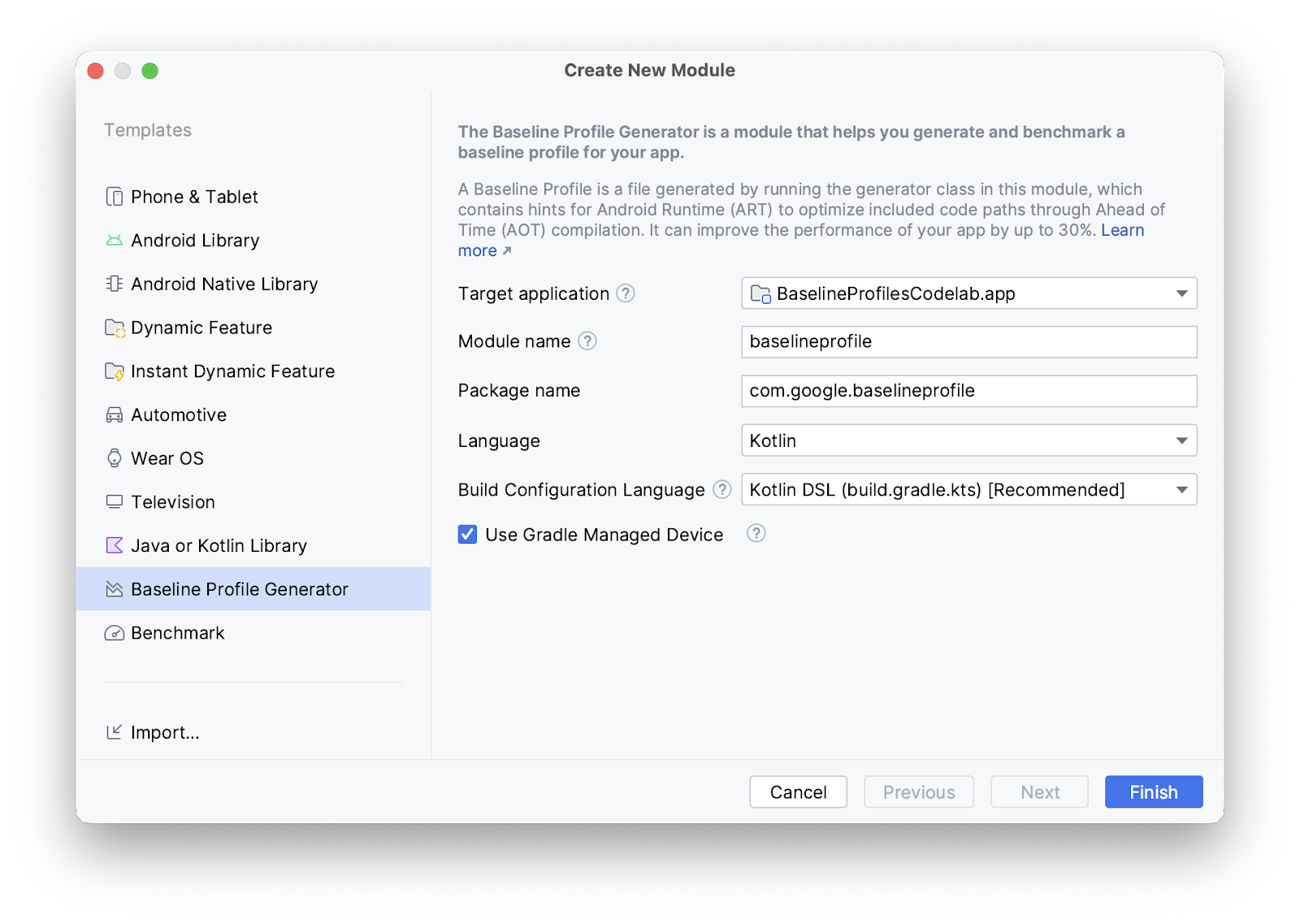
Wizard modul Profil Dasar Pengukuran
Mulai Android Studio Iguana, Anda dapat membuat Profil Dasar Pengukuran untuk aplikasi menggunakan template Generator Profil Dasar Pengukuran di wizard modul baru (File > New > New Module).

Template ini menyiapkan project Anda sehingga dapat mendukung Profil Dasar Pengukuran. Plugin ini menggunakan plugin Gradle Profil Dasar Pengukuran baru, yang mengotomatiskan proses penyiapan project Anda dengan cara yang diperlukan menggunakan satu tugas Gradle.
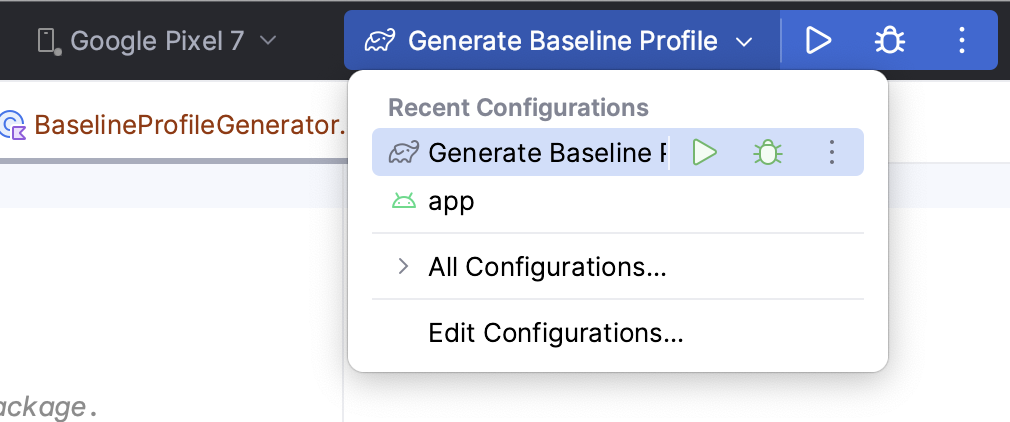
Template ini juga membuat konfigurasi run yang memungkinkan Anda membuat Profil Baseline dengan sekali klik dari menu drop-down Select Run/Debug Configuration.

Menguji perubahan konfigurasi dengan Espresso Device API
Gunakan Espresso Device API untuk menguji aplikasi Anda saat perangkat mengalami perubahan konfigurasi umum, seperti rotasi dan pembentangan layar. Espresso Device API memungkinkan Anda menyimulasikan perubahan konfigurasi ini di perangkat virtual dan menjalankan pengujian secara sinkron, sehingga hanya satu tindakan atau pernyataan UI yang terjadi pada satu waktu dan hasil pengujian Anda lebih andal. Pelajari lebih lanjut cara menulis pengujian UI dengan Espresso.
Untuk menggunakan Espresso Device API, Anda memerlukan hal berikut:
- Android Studio Iguana atau yang lebih baru
- Plugin Android Gradle 8.3 atau yang lebih tinggi
- Android Emulator 33.1.10 atau yang lebih tinggi
- Perangkat virtual Android yang menjalankan level API 24 atau yang lebih tinggi
Menyiapkan project untuk Espresso Device API
Untuk menyiapkan project agar mendukung Espresso Device API, lakukan hal berikut:
Agar pengujian dapat meneruskan perintah ke perangkat pengujian, tambahkan izin
INTERNETdanACCESS_NETWORK_STATEke file manifes di set sumberandroidTest:<uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permissions.ACCESS_NETWORK_STATE" />
Aktifkan tanda eksperimental
enableEmulatorControldi filegradle.properties:android.experimental.androidTest.enableEmulatorControl=true
Aktifkan opsi
emulatorControldi skrip build level modul:Kotlin
testOptions { emulatorControl { enable = true } }
Groovy
testOptions { emulatorControl { enable = true } }
Dalam skrip build level modul, impor library Perangkat Espresso ke dalam project Anda:
Kotlin
dependencies { androidTestImplementation("androidx.test.espresso:espresso-device:3.6.1") }
Groovy
dependencies { androidTestImplementation 'androidx.test.espresso:espresso-device:3.6.1' }
Menguji terhadap perubahan konfigurasi umum
Espresso Device API memiliki beberapa orientasi layar dan status perangkat foldable yang dapat Anda gunakan untuk menyimulasikan perubahan konfigurasi perangkat.
Menguji terhadap rotasi layar
Berikut adalah contoh cara menguji apa yang terjadi pada aplikasi Anda saat layar perangkat diputar:
Pertama, untuk status awal yang konsisten, setel perangkat ke mode potret:
import androidx.test.espresso.device.action.ScreenOrientation import androidx.test.espresso.device.rules.ScreenOrientationRule ... @get:Rule val screenOrientationRule: ScreenOrientationRule = ScreenOrientationRule(ScreenOrientation.PORTRAIT)
Buat pengujian yang menyetel perangkat ke orientasi lanskap selama eksekusi pengujian:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) ... }
Setelah layar berputar, periksa apakah UI beradaptasi dengan tata letak baru seperti yang diharapkan:
@Test fun myRotationTest() { ... // Sets the device to landscape orientation during test execution. onDevice().setScreenOrientation(ScreenOrientation.LANDSCAPE) composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assertDoesNotExist() }
Menguji terhadap pelipatan layar
Berikut contoh cara menguji apa yang terjadi pada aplikasi Anda jika aplikasi tersebut berada di perangkat foldable dan layar dibuka:
Pertama, uji dengan perangkat dalam status terlipat dengan memanggil
onDevice().setClosedMode(). Pastikan tata letak aplikasi Anda beradaptasi dengan lebar layar ringkas:@Test fun myUnfoldedTest() { onDevice().setClosedMode() composeTestRule.onNodeWithTag("BottomBar").assetIsDisplayed() composeTestRule.onNodeWithTag("NavRail").assetDoesNotExist() ... }
Untuk bertransisi ke status terbuka sepenuhnya, panggil
onDevice().setFlatMode(). Pastikan tata letak aplikasi beradaptasi dengan class ukuran yang diperluas:@Test fun myUnfoldedTest() { onDevice().setClosedMode() ... onDevice().setFlatMode() composeTestRule.onNodeWithTag("NavRail").assertIsDisplayed() composeTestRule.onNodeWithTag("BottomBar").assetDoesNotExist() }
Menentukan perangkat yang dibutuhkan pengujian Anda
Jika Anda menjalankan pengujian yang melakukan tindakan melipat pada perangkat yang tidak dapat dilipat, pengujian biasanya akan gagal. Untuk menjalankan hanya pengujian yang relevan
dengan perangkat yang sedang berjalan, gunakan anotasi @RequiresDeviceMode. Runner pengujian
secara otomatis melewati pengujian yang dijalankan di perangkat yang tidak mendukung
konfigurasi yang sedang diuji. Anda dapat menambahkan aturan persyaratan perangkat ke setiap pengujian
atau seluruh class pengujian.
Misalnya, untuk menentukan bahwa pengujian hanya boleh dijalankan di perangkat yang mendukung
membuka ke konfigurasi datar, tambahkan kode @RequiresDeviceMode berikut
ke pengujian Anda:
@Test
@RequiresDeviceMode(mode = FLAT)
fun myUnfoldedTest() {
...
}
