다음은 Android 스튜디오 Bumblebee의 새로운 기능입니다.
KMP 테스트 실행 지원
Android 스튜디오 Bumblebee에서 Kotlin 멀티플랫폼(KMP) 프로젝트의 테스트를 실행할 수 있습니다.
Android 스튜디오에서 테스트를 성공적으로 실행하려면 아래의 모든 요구사항을 충족해야 합니다.
- AGP 7.0.0-alpha08 이상
- Gradle 6.8.2 이상
- Kotlin 플러그인 1.4.30 이상
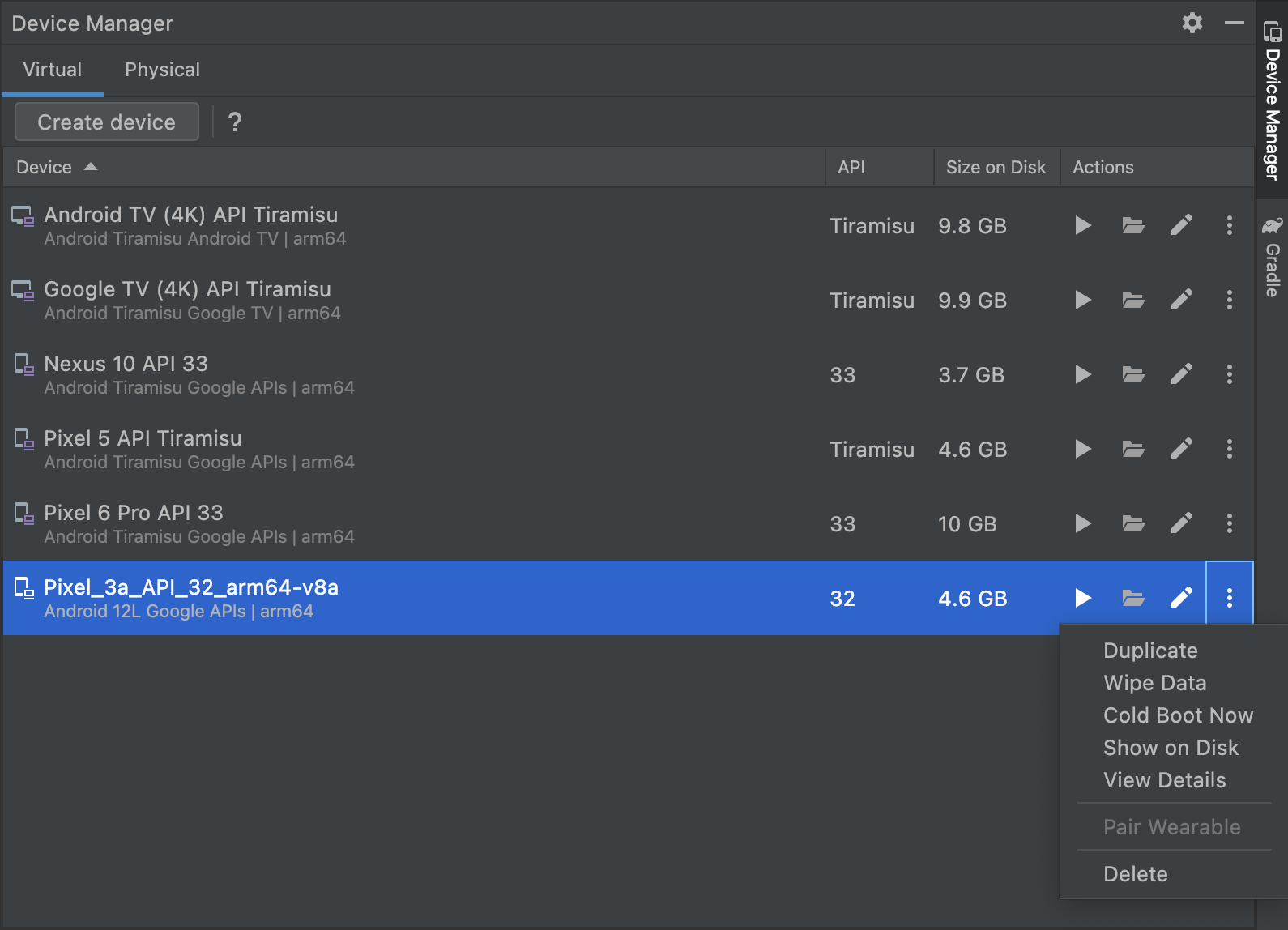
새로운 기기 관리도구

기기 관리도구는 AVD Manager를 대체하는 도구로, Android 스튜디오의 시작 화면에서 사용하거나 프로젝트를 연 후에 사용할 수 있습니다. 모든 로컬 테스트 기기를 더 쉽게 만들고 관리할 수 있도록 기기 관리도구에 다음과 같은 새 기능을 도입합니다.
- 더 유연한 UI를 통해 다른 Android 스튜디오 도구 창과 마찬가지로 IDE 창, 플로팅 창, 별도의 창에 고정할 수 있게 지원합니다. 이렇게 하면 IDE의 다른 창을 가리지 않고 더 쉽게 기기에 액세스할 수 있습니다.
- 가상 머신을 생성, 관리, 배포할 수 있는 가상 탭 기기 각 기기의 세부정보를 한눈에 확인하세요. 기기를 빠르게 점검하거나 Device File Explorer에서 데이터를 열 수 있습니다.
- ADB를 사용하여 새 기기와 빠르게 페어링할 수 있는 Physical 탭 각 실제 기기의 세부정보를 한눈에 확인할 수 있습니다. 버튼 클릭으로 Device File Explorer를 사용하여 각 기기의 파일 시스템을 빠르게 검사할 수도 있습니다.
새 기기 관리도구를 열려면 다음 중 하나를 실행하세요.
- Android 스튜디오 시작 화면에서 More Actions > Virtual Device Manager를 선택합니다.
- 프로젝트를 연 후에 기본 메뉴 바에서 View > Tool Windows > Device Manager를 선택합니다.
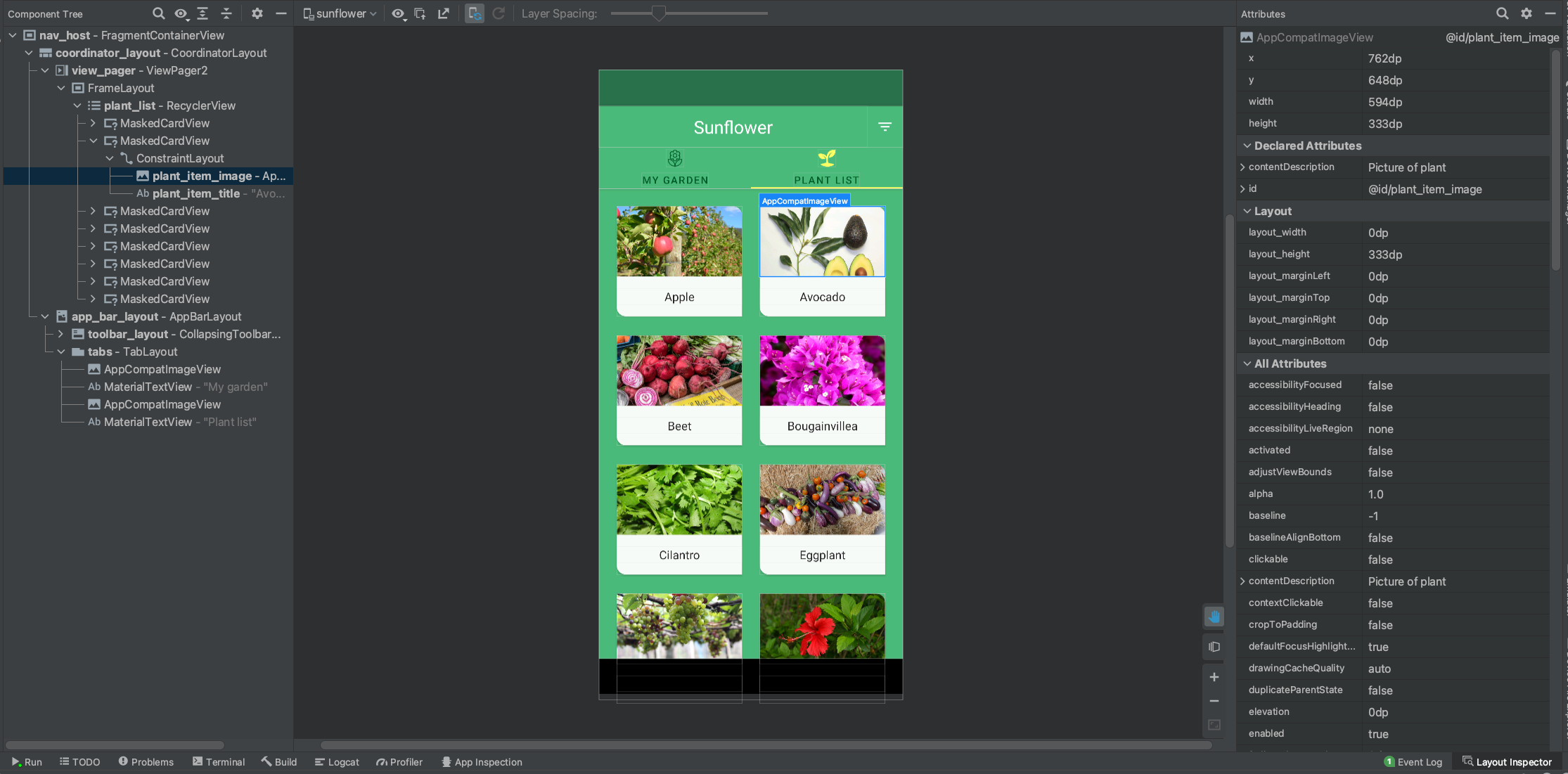
Layout Inspector의 새로운 기능
레이아웃 계층 구조 스냅샷 캡처
이제 Layout Inspector를 사용하면 실행 중인 앱의 레이아웃 계층 구조의 스냅샷을 저장할 수 있으므로 스냅샷을 나중에 다른 사람과 손쉽게 공유하거나 참조할 수 있습니다.
스냅샷은 Layout Inspector를 사용할 때 일반적으로 표시되는 데이터(레이아웃의 세부 3D 렌더링을 비롯해 View 레이아웃, Compose 레이아웃 또는 하이브리드 레이아웃의 구성요소 트리 및 각 UI 구성요소의 세부 속성 포함)를 캡처합니다. 스냅샷을 저장하려면 다음을 실행합니다.
- API 수준 23 이상을 실행하는 기기에 앱을 배포합니다.
- View > Tool Windows > Layout Inspector를 선택하여 Layout Inspector를 엽니다.
- Layout Inspector가 앱 프로세스에 자동으로 연결됩니다. 자동으로 연결되지 않으면 드롭다운 메뉴에서 앱 프로세스를 선택합니다.
- 스냅샷을 캡처하려면 Layout Inspector 툴바에서 Export snapshot
 을 클릭합니다.
을 클릭합니다. - 표시되는 시스템 대화상자에서 스냅샷을 저장할 이름과 위치를 지정합니다.
*.li확장자로 파일을 저장해야 합니다.
그러면 기본 메뉴 바에서 File > Open을 선택하고 *.li 파일을 열어 Layout Inspector 스냅샷을 로드할 수 있습니다.

Compose 시맨틱 검사 지원
Compose의 시맨틱은 접근성 서비스와 테스트 프레임워크에서 이해할 수 있는 대체 방식으로 UI를 설명합니다. 이제 Android 스튜디오 Bumblebee에서 Layout Inspector를 사용하여 Compose 레이아웃의 시맨틱 정보를 검사할 수 있습니다.

Compose 노드를 선택할 때 Attributes 창을 사용하면 Compose 노드가 시맨틱 정보를 직접 선언하는지 아니면 하위 요소에서 시맨틱을 병합하는지 또는 둘 다 실행하는지 확인할 수 있습니다. 선언되었거나 병합된 시맨틱을 포함하는 노드를 빠르게 식별하려면 Component Tree 창에서 View options 드롭다운을 선택하고 Highlight Semantics Layers를 선택합니다. 그러면 트리에서 시맨틱이 포함된 노드만 강조표시됩니다. 키보드를 사용하여 노드 간에 빠르게 이동할 수 있습니다.
활동 다시 시작 방지
이전 버전의 Android 스튜디오에서 실행 중인 앱에 Layout Inspector를 연결하면 앱의 활동이 다시 시작됩니다. 이 기능은 앱 레이아웃 검사를 사용하는 기기 플래그를 설정하는 데 필요합니다.
Android 스튜디오 Bumblebee에서는 다음 단계 중 하나를 사용해 이 플래그를 미리 설정하여 Layout Inspector에 연결할 때 활동이 다시 시작되지 않도록 할 수 있습니다.
실행 구성 옵션 사용 설정
- 기본 메뉴 바에서 Run > Edit Configurations를 선택합니다. Run/Debug Configurations 대화상자가 나타납니다.
- 사용하려는 실행 구성으로 이동합니다.
- Layout Inspector options 섹션에서 Connect to Layout Inspector without restarting activity 옆의 체크박스를 선택합니다.
- 다음에 Layout Inspector를 사용하여 앱을 검사하려고 할 때 실행 구성을 사용합니다.
명령줄에서 플래그 설정:
- 기기에 연결된 컴퓨터에서 터미널 창을 엽니다.
- 다음 명령어를 사용하여 앱의 기기 플래그를 설정합니다.
adb shell settings put global debug_view_attributes_application_package <my_package_name>- 기기에 앱을 배포하고 Layout Inspector를 연결합니다. Android 스튜디오는 플래그가 설정되었는지 확인하고 가능한 경우 활동이 다시 시작되는 것을 방지합니다.
Layout Inspector 스냅샷 기록
이제 앱 레이아웃 계층 구조의 스냅샷을 캡처하여 저장, 공유하거나 나중에 검사할 수 있습니다. 스냅샷은 Layout Inspector를 사용할 때 일반적으로 표시되는 데이터(레이아웃의 세부 3D 렌더링을 비롯해 View 레이아웃, Compose 레이아웃 또는 하이브리드 레이아웃의 구성요소 트리 및 각 UI 구성요소의 세부 속성 포함)를 캡처합니다. 실시간 실행 중인 앱의 레이아웃을 검사할 때 Layout Inspector 툴바에서 Export snapshot ![]() 을 클릭하고
을 클릭하고 *.li 확장자를 사용해 스냅샷을 저장합니다. 그러면 기본 메뉴 바에서 File > Open을 선택하고 *.li 파일을 열어 Layout Inspector 스냅샷을 로드할 수 있습니다. 편집기 창의 탭에 스냅샷이 표시되므로 실행 중인 앱과 쉽게 비교할 수 있습니다.

앱 검사의 새로운 기능
Android 스튜디오 Bumblebee는 App Inspection 창에서 새로운 도구와 기능을 제공합니다. 기본 메뉴 바에서 View > Tool Windows > App Inspection을 선택하여 App Inspector를 엽니다.
Network Inspector
Profilers 도구 창의 네트워크 프로파일러가 이제 App Inspection 도구 창으로 이동했습니다. 이전에 네트워크 프로파일러를 사용한 적이 있다면 동일한 모든 기능과 네트워크 트래픽 리치 데이터를 여전히 사용할 수 있습니다. API 수준 26 이상을 실행하는 기기에 앱을 배포하고 App Inspector > Network Inspector 탭을 열기만 하면 됩니다.
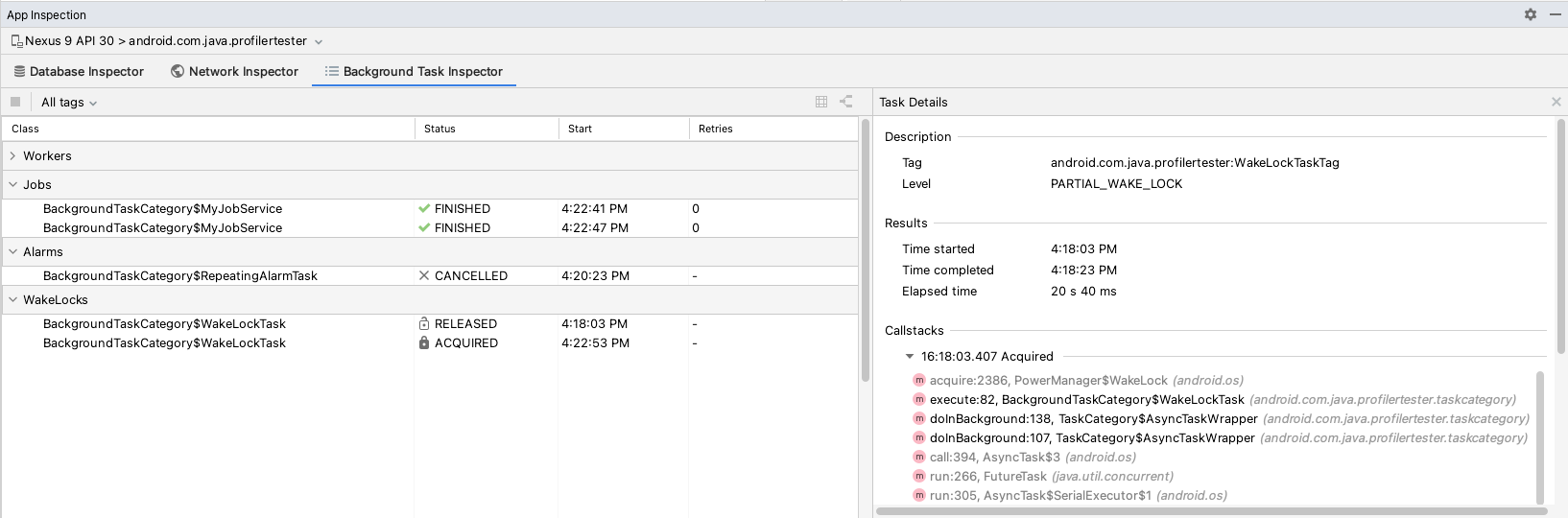
작업, 알람, Wakelock 검사
이제 기존의 작업자 검사 지원 외에도 Background Task Inspector를 사용하여 앱의 작업, 알람, Wakelock을 검사할 수 있습니다. 이제 각 유형의 비동기 작업이 검사기 탭에서 관련 제목 아래에 표시되므로 작업의 상태와 진행 상황을 쉽게 모니터링할 수 있습니다. 작업자와 마찬가지로 작업, 알람, Wakelock을 선택하여 Task Details 패널에서 자세한 정보를 검사할 수 있습니다.

작업자는 내부적으로 작업 및 Wakelock을 사용하므로 작업자에서 예약된 이러한 작업은 각 작업자의 하위 요소로 표시됩니다. 그래프 모드에서는 작업자만 볼 수 있습니다.
프로파일러의 새로운 기능
Android 스튜디오 Bumblebee에는 앱에서 리소스를 사용하는 방법에 관한 유용한 정보를 더 많이 제공하는 새로운 기능이 있습니다. 앱을 프로파일링하려면 기본 메뉴 바에서 View > Tool Windows > Profiler를 선택합니다.
버벅거림 감지 트랙
Android 11(API 수준 30) 이상을 실행하는 기기를 사용하여 앱을 프로파일링할 때 이제 CPU 프로파일러에서는 Frame Lifecycle에서 각 프레임의 단계를 보여주는 새로운 트랙 그룹(Application, Wait for GPU, Composition, Frames on display)을 표시합니다. 각 트랙은 프레임 번호가 프레임 라벨로 지정되고 직사각형에는 색상 코드가 지정되므로 특정 프레임이 수명 주기에서 어디에 위치하는지 간편하게 시각화할 수 있으며, Vsync 이벤트와 비교하기 위해 전환할 수 있는 가이드도 제공합니다. 이 데이터를 사용하여 앱에서 버벅거림이 발생할 수 있는 위치를 파악하고 근본 원인을 조사할 수 있습니다. 이제 Analysis 패널에 모든 프레임의 렌더링 정보를 편리하게 요약하여 보여주는 Frames 탭이 표시됩니다. 자세한 내용은 UI 버벅거림 감지를 참고하세요.
프로파일링 가능한 앱 프로파일링 지원
앱을 프로파일링할 때는 사용자가 설치할 버전과 가장 유사한 앱 버전으로 정확한 데이터를 생성하는 것이 중요합니다. 이를 위해 이제 다음 코드에서와 같이 앱의 매니페스트에 <profileable> 속성을 포함해 디버그할 수 없는 앱을 프로파일링할 수 있습니다.
<profileable android:shell="true"/>
profileable은 Android 10에서 도입된 매니페스트 구성으로, CPU 및 메모리 프로파일링 작업에 사용할 수 있습니다. debuggable 플래그 대신 profileable 플래그를 사용하면 성능 측정 시 오버헤드가 낮아진다는 주요 장점이 있습니다. 그러나 이벤트 타임라인 또는 API에서 시작된 CPU 프로파일링, 힙 덤프, 실시간 위치 기록과 같은 프로파일링 가능 빌드에서는 특정 프로파일링 기능을 사용할 수 없습니다. 자세한 내용은 프로파일링 가능한 애플리케이션을 참고하세요.
호출 스택 프레임 축소
이제 Profilers 도구 창에서 Callstack Sample Recording을 검사할 때 조사와 관련 없는 프레임을 축소할 수 있습니다. 호출 스택은 코드의 어느 부분이 실행되었고 호출된 이유가 무엇인지 파악할 때 유용합니다. 하지만 자바/Kotlin 프로그램의 호출 스택에는 일반적으로 자바/Kotlin 코드뿐만 아니라 주의를 산만하게 만들 수 있는 네이티브 코드의 프레임도 포함됩니다. 호출 스택 뷰 세분화에 관한 자세한 내용은 호출 스택 프레임 검사를 참고하세요.
무선 디버깅
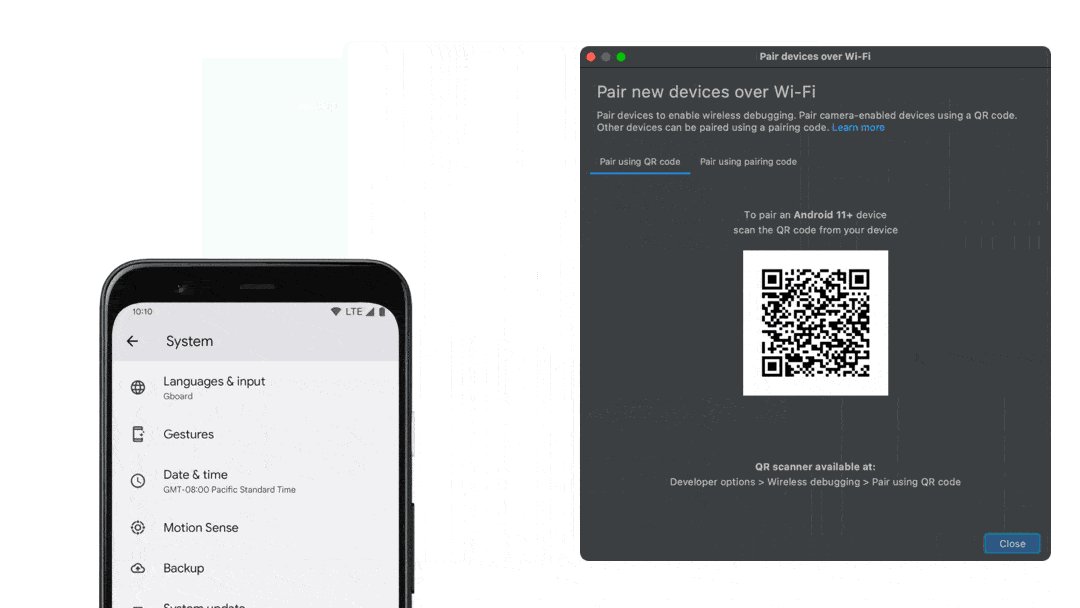
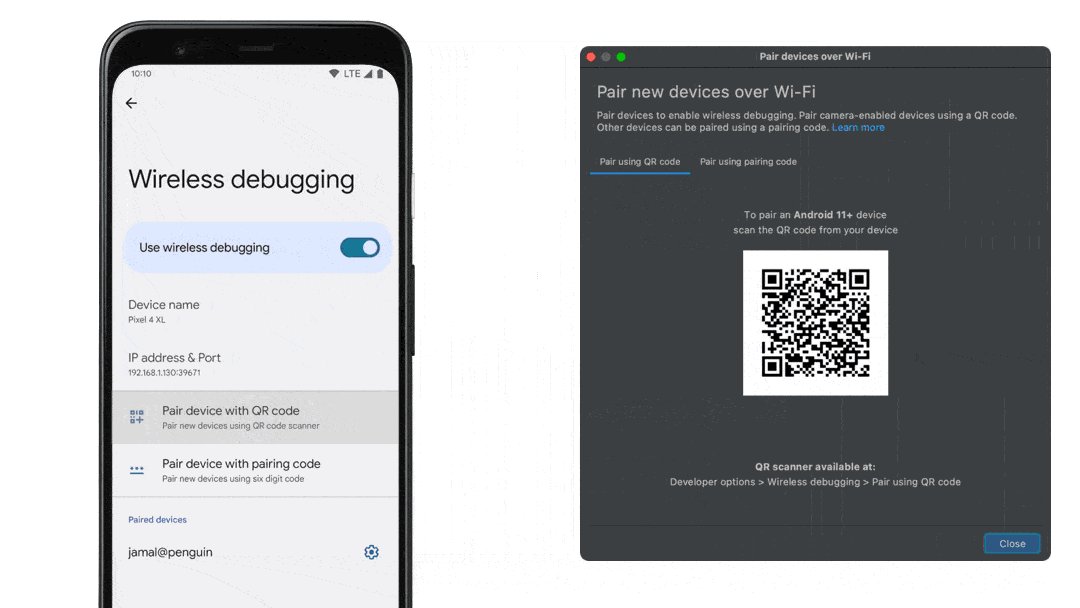
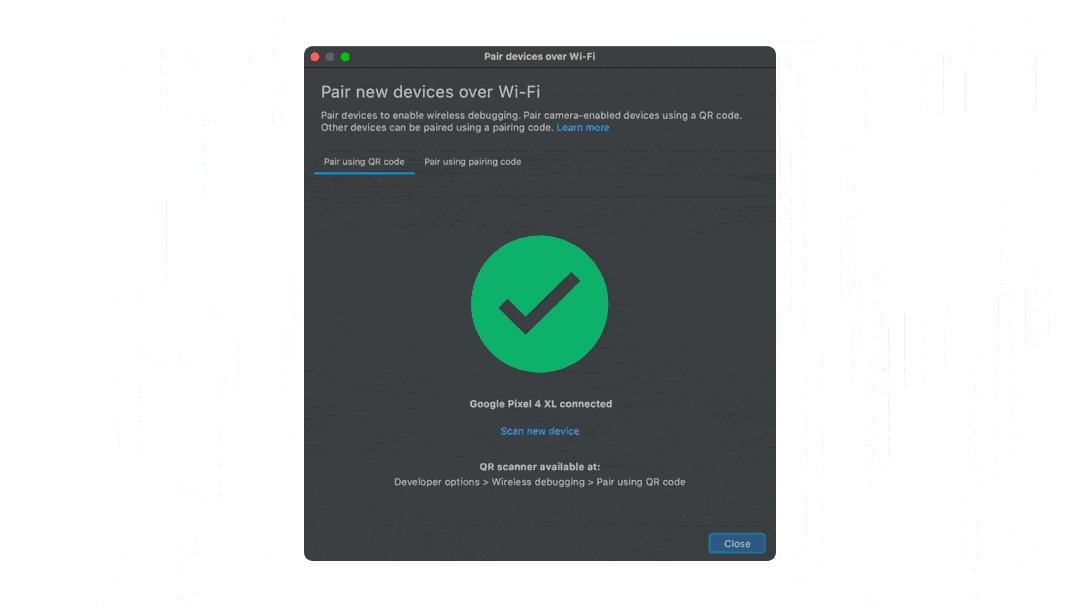
Android 스튜디오 Bumblebee는 Android 11 이상 기기에서 무선 디버깅 기능을 지원합니다. USB 케이블을 사용하거나 명령줄로 Android 디버그 브리지(adb) 연결을 관리하지 않고 Wi-Fi를 통해 Android 스튜디오에서 앱을 페어링하고 배포합니다. 사용하려면 기기 선택 메뉴에서 Pair devices using Wi-Fi 옵션으로 이동한 다음 QR 코드나 페어링 PIN 코드를 선택합니다. 그런 다음 Android 11 이상 기기의 개발자 옵션에서 무선 디버깅 화면을 찾아 Android를 사용하여 무선으로 초기화하고 adb 세션에 연결합니다. 무선 디버깅 설정에 관해서는 Wi-Fi를 통해 기기에 연결(Android 11 이상)에서 자세히 알아보세요.

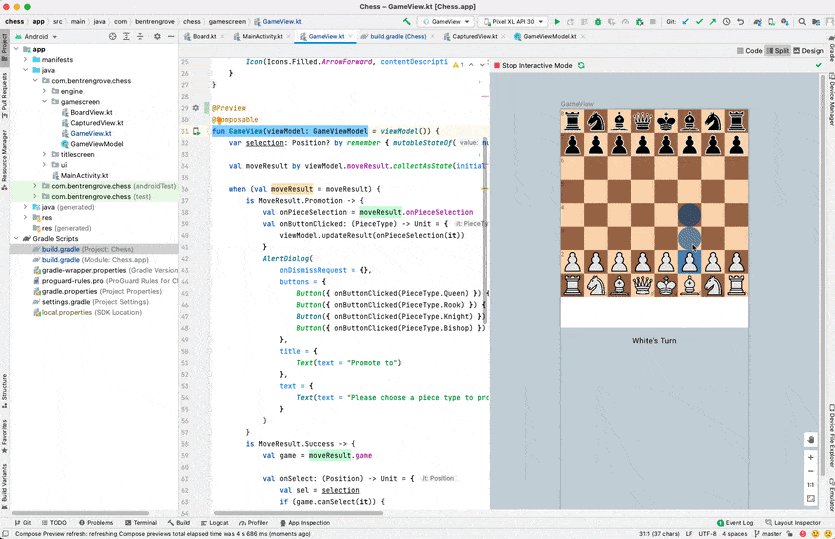
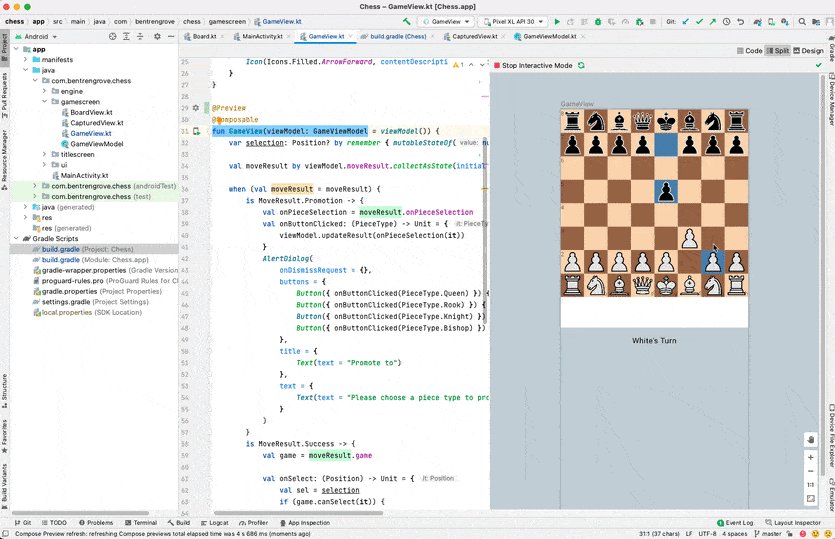
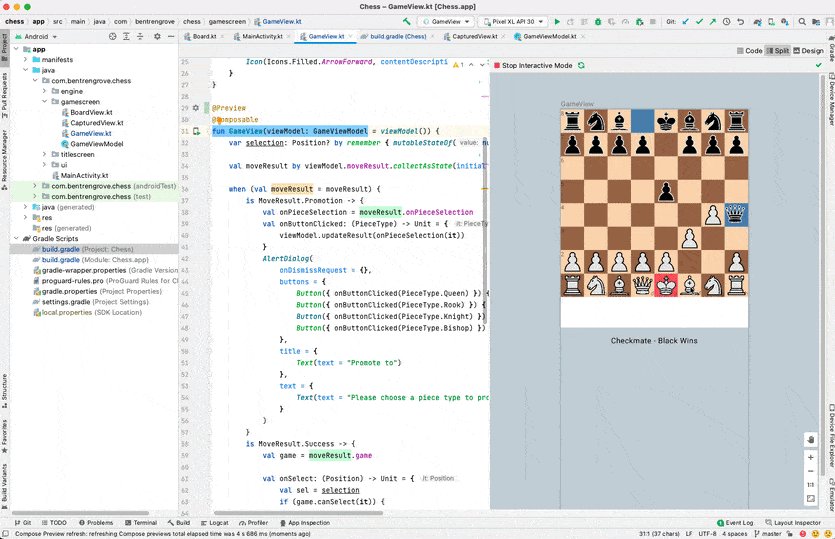
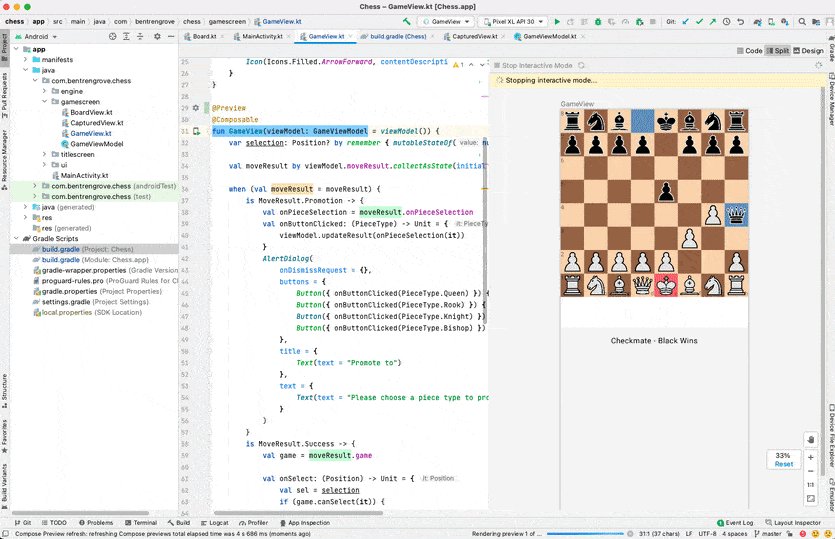
대화형 미리보기가 기본적으로 사용되도록 작성
Android 스튜디오 Bumblebee부터 대화형 미리보기 기능이 기본적으로 사용 설정됩니다. 대화형 미리보기를 사용하면 기기에서 작동하는 것과 같은 방식으로 미리보기와 상호작용할 수 있습니다. 대화형 미리보기는 다른 미리보기와 분리되어 샌드박스 환경에서 실행되므로 미리보기에서 요소를 클릭하거나 사용자 입력을 제공할 수 있습니다. 이 모드를 사용하면 컴포저블의 여러 상태 및 동작(예: 체크박스 선택 또는 선택 해제 등)을 빠르게 테스트할 수 있습니다.
미리보기 대화형 모드는 에뮬레이터를 실행하지 않고 Android 스튜디오 내에서 직접 실행되며 따라서 일부 제한사항이 초래됩니다.
- 네트워크에 액세스할 수 없음
- 파일에 액세스할 수 없음
- 일부 Context API를 완전히 사용하지 못할 수도 있음

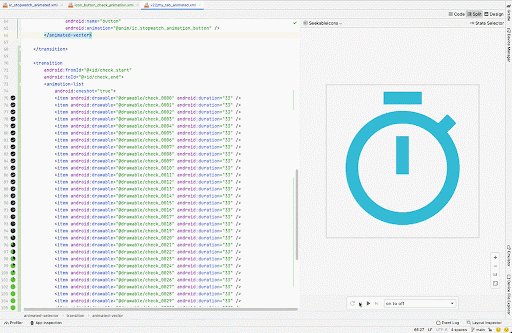
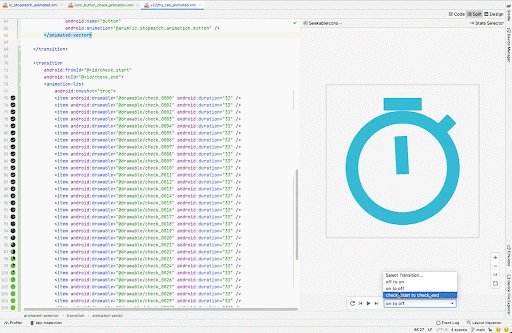
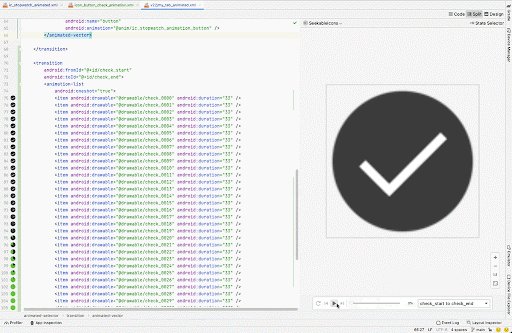
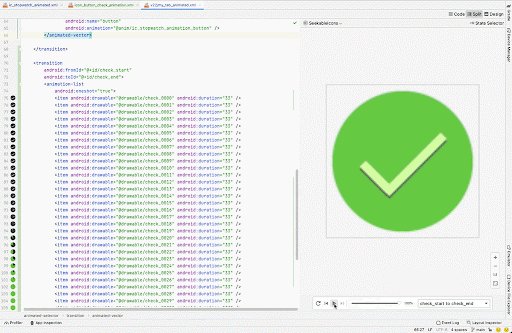
애니메이션 벡터 드로어블(AVD) 미리보기
애니메이션 벡터 드로어블 도구는 애니메이션 드로어블 리소스를 미리 볼 수 있는 기능을 제공합니다. 이 도구를 사용하면 Android 스튜디오에서 <animation-list>, <animated-vector>, <animated-selector> 리소스를 미리 보고 더 쉽게 맞춤 애니메이션을 미세 조정할 수 있습니다.

기본적으로 비전환 R 클래스 사용
이제 비전환 R 클래스가 기본적으로 사용 설정됩니다. Android Gradle 플러그인과 함께 비전환 R 클래스를 사용하여 여러 모듈이 있는 애플리케이션을 위한 더 빠른 빌드를 구현할 수 있습니다. 이렇게 하면 종속 항목에서 참조를 가져오지 않고 각 모듈의 R 클래스에 자체 리소스 참조만 포함되도록 하여 리소스 중복을 방지할 수 있습니다. 그러면 최신 빌드와 그에 따른 컴파일 방지의 이점이 더 향상됩니다.
이 기능 사용과 관련된 도움말을 보려면 Refactor > Migrate to Non-Transitive R Classes...로 이동하세요.
Apple Silicon 지원 업데이트
Apple Silicon(arm64) 하드웨어에서 macOS를 사용하는 사용자를 위해 Android 스튜디오 Arctic Fox와 Android Emulator는 지난해부터 이 새로운 아키텍처를 지원했습니다. 하지만 이번 출시에서는 Android SDK 플랫폼 도구 v32.0.0(adb 및 fastboot 포함) 및 빌드 도구 v32.1.0(aapt 포함)을 범용 바이너리로 업데이트하여 이제 Android 개발자 도구에서 Rosetta 바이너리 변환기를 실행할 필요가 없습니다. SDK 플랫폼 도구 출시 노트를 참고하세요.
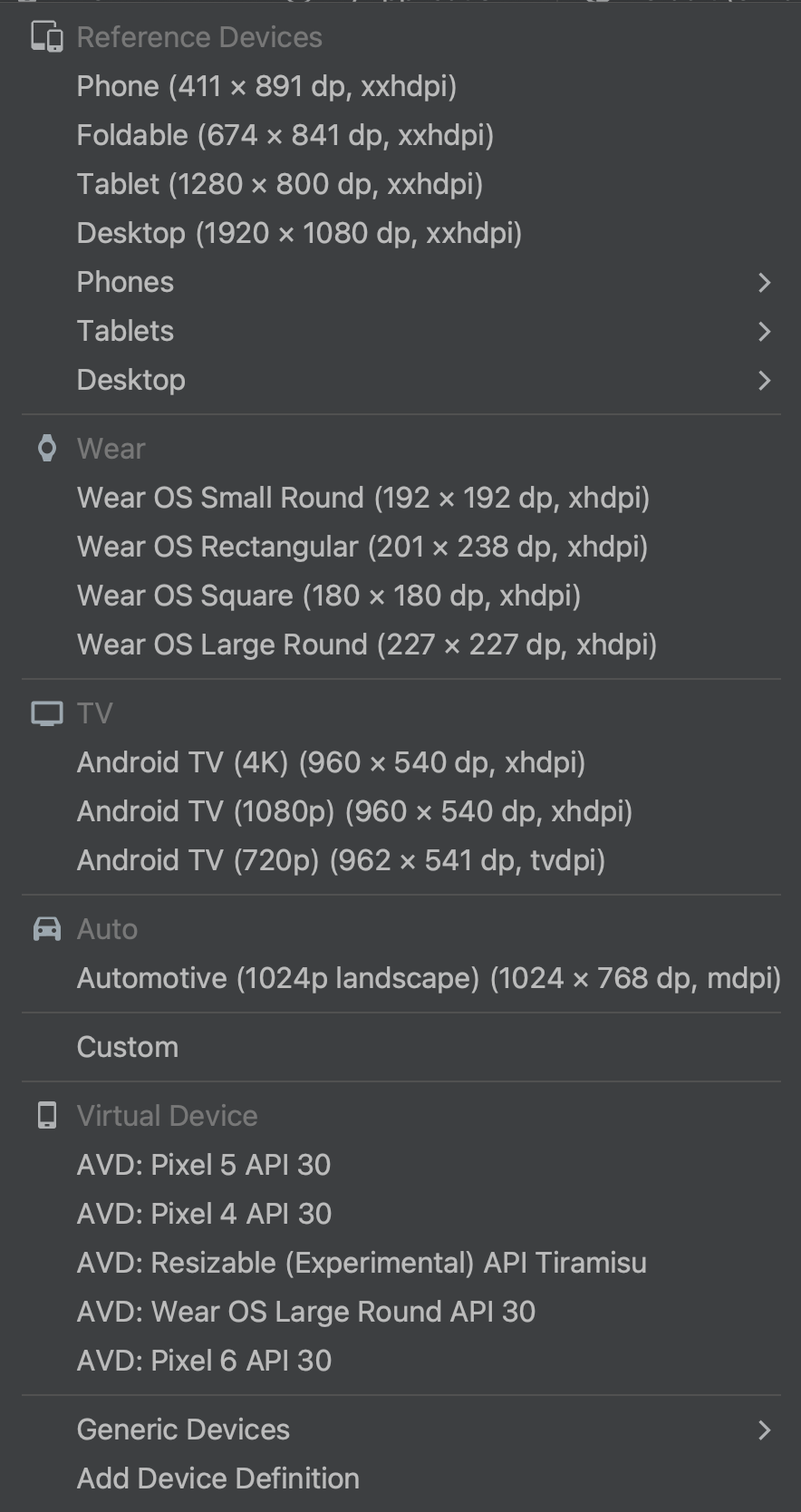
디자인 도구의 기기 선택 도구 업데이트
다양한 Android 기기에 맞게 간단히 앱을 디자인할 수 있도록 Layout Editor 및 Layout Validation과 같은 다양한 디자인 도구 창에서 기기 선택 도구를 업데이트했습니다. 이제 기기 선택 도구에서 각 기기 폼 팩터의 인기 있는 크기를 반영하는 참조 기기를 사용할 수 있습니다. 다시 말해, 스마트폰, 태블릿, Wear 기기부터 Android TV에 이르기까지 실제로 많이 사용되는 기기의 대표적인 화면 크기에서 레이아웃을 미리 보거나 검증하거나 수정할 수 있습니다.

Android 테스트
Android 스튜디오 Bumblebee 및 AGP 7.1에는 여러 가지 새로운 기능과 개선사항이 도입되었습니다. 이를 통해 자동화된 계측 테스트를 보다 안정적이고 확장 가능한 방식으로 실행하고 테스트 결과를 활용하여 문제를 디버그할 수 있습니다.
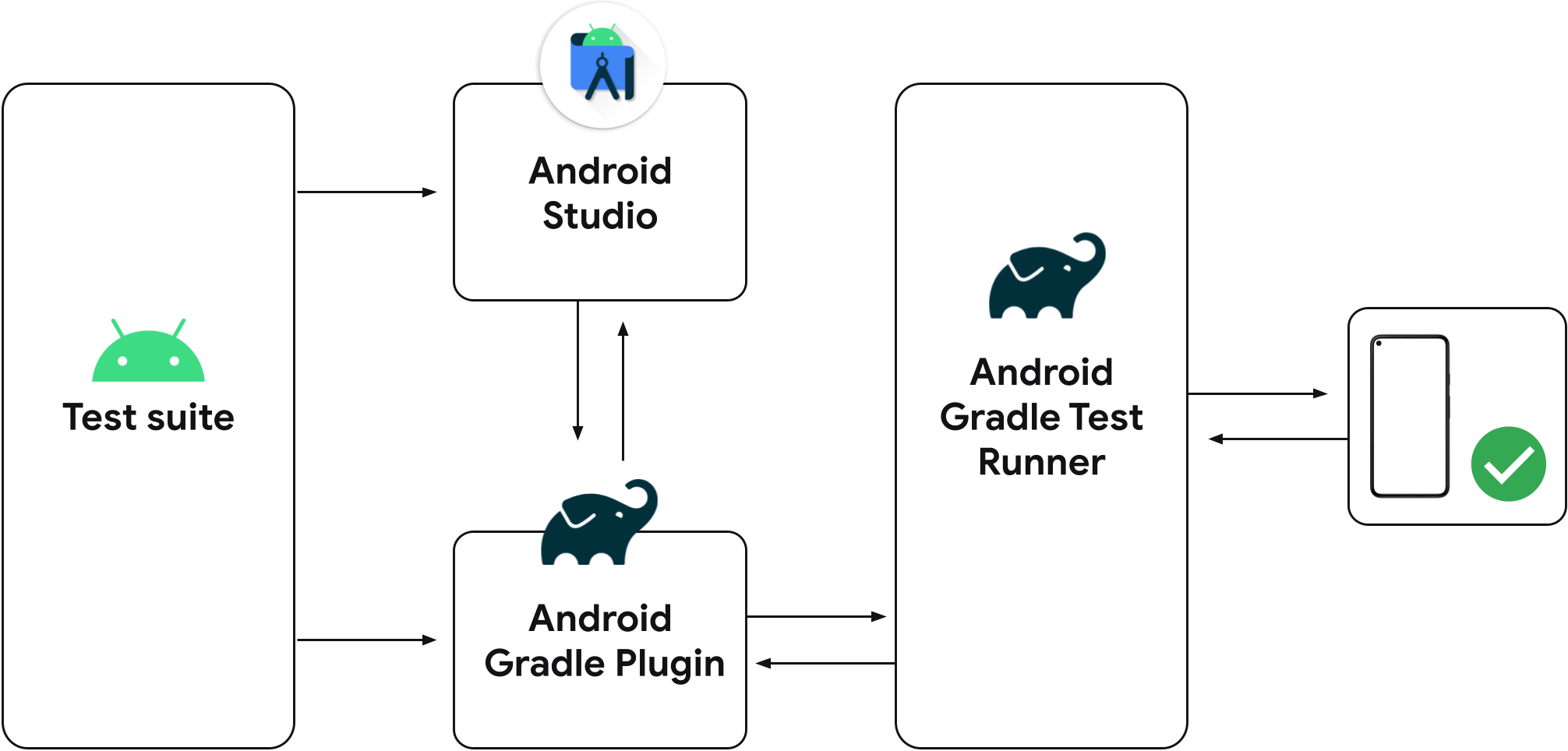
통합 Gradle 테스트 실행기
Android Gradle 플러그인 7.1.0 및 Android 스튜디오 Bumblebee 이상은 Gradle의 자체 Android 계측 테스트 실행기 구현을 사용하여 계측 테스트를 실행합니다. 하나의 테스트 실행기를 사용하면 명령줄에서 AGP를 사용하여 실행할 때나(예: 지속적 통합 서버에서 실행) Android 스튜디오에서 실행할 때 동일한 결과를 얻을 수 있습니다.

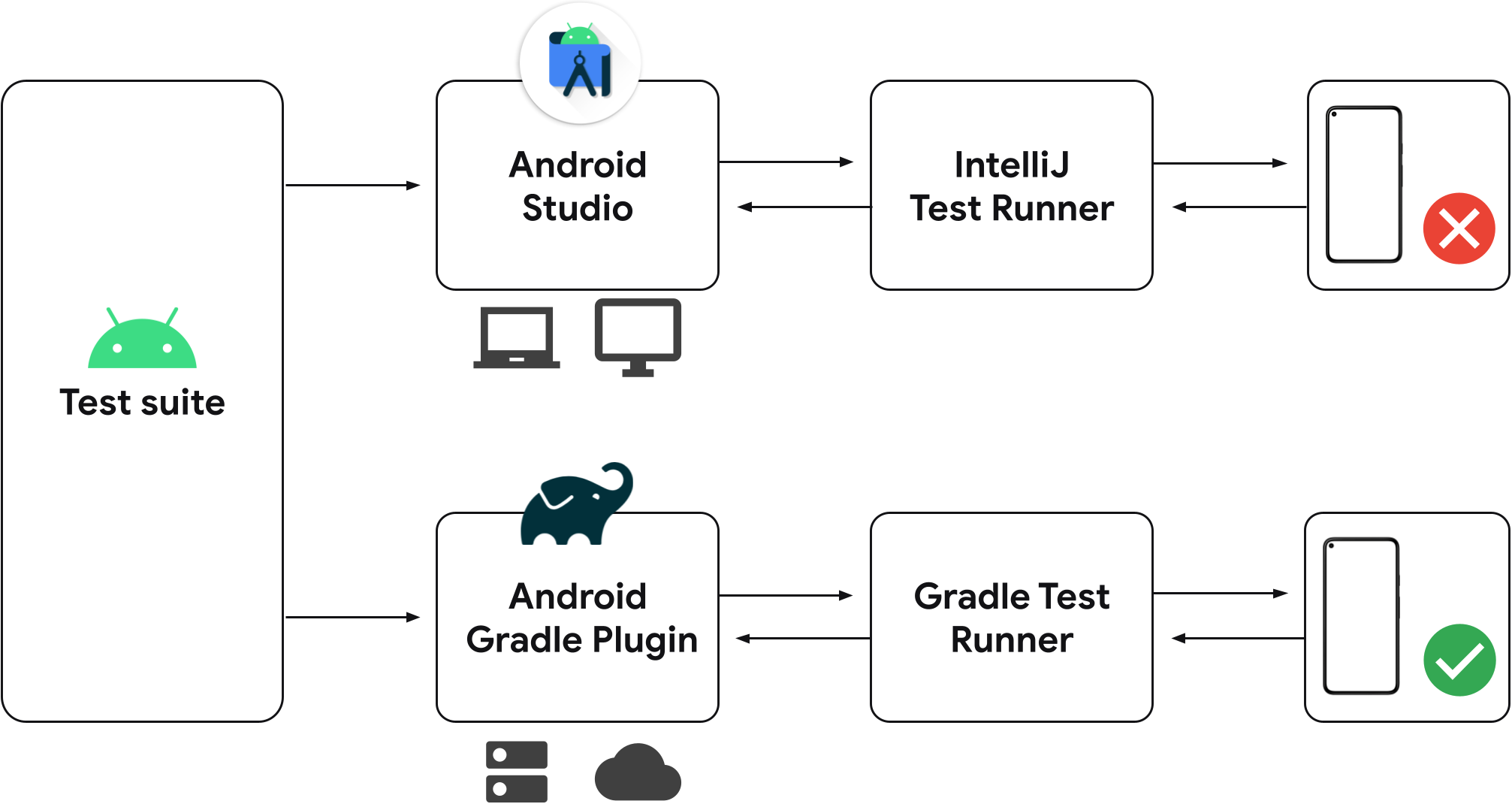
이전 버전의 Android 스튜디오는 Gradle의 Android 계측 테스트 실행기가 아닌 IntelliJ Android 계측 테스트 실행기를 사용합니다. 따라서 최신 버전의 Android 스튜디오를 사용하지 않는다면 테스트를 Android 스튜디오에서 실행하는지 아니면 Gradle 플러그인을 사용하여 명령줄에서 실행하는지에 따라 다른 테스트 결과가 표시될 수 있습니다. 예를 들어, 하나의 실행기에서는 테스트가 통과하고 다른 실행기에서는 테스트가 실패할 수 있습니다.

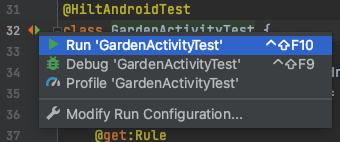
프로젝트에 저장해 둔 계측 테스트 구성이 있다면 이 구성은 Gradle을 사용하여 연결된 기기에서 테스트를 실행합니다. 아래와 같이 테스트 클래스 또는 메서드 옆의 거터 작업을 사용하여 새 계측 테스트 구성을 만들 수 있습니다.

계측 테스트를 실행할 때 Gradle 작업 출력의 Test Matrix에서 테스트 출력을 조사하여 Android 스튜디오에서 Gradle 테스트 실행기를 사용 중인지 확인할 수 있습니다. Google에서는 Android 스튜디오가 출시될 때마다 이 기능을 개선하고 있지만 몇 가지 알려진 문제가 있습니다. 문제가 발생하면 버그를 신고하세요. 새 테스트 파이프라인을 사용 중지하여 이전 동작으로 되돌릴 수도 있습니다.
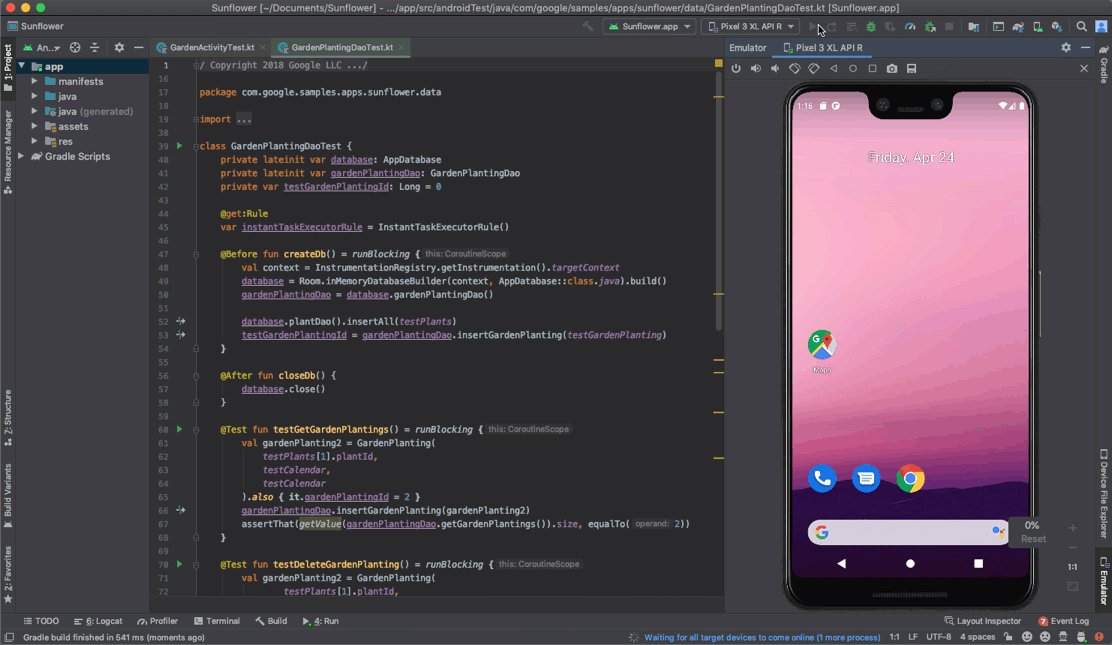
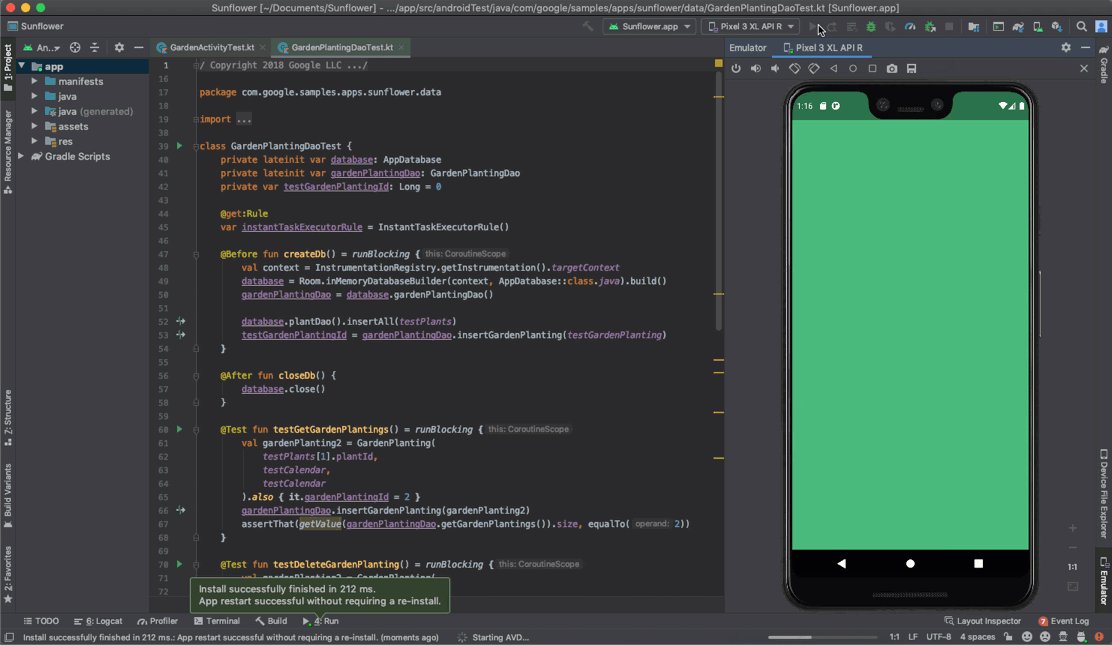
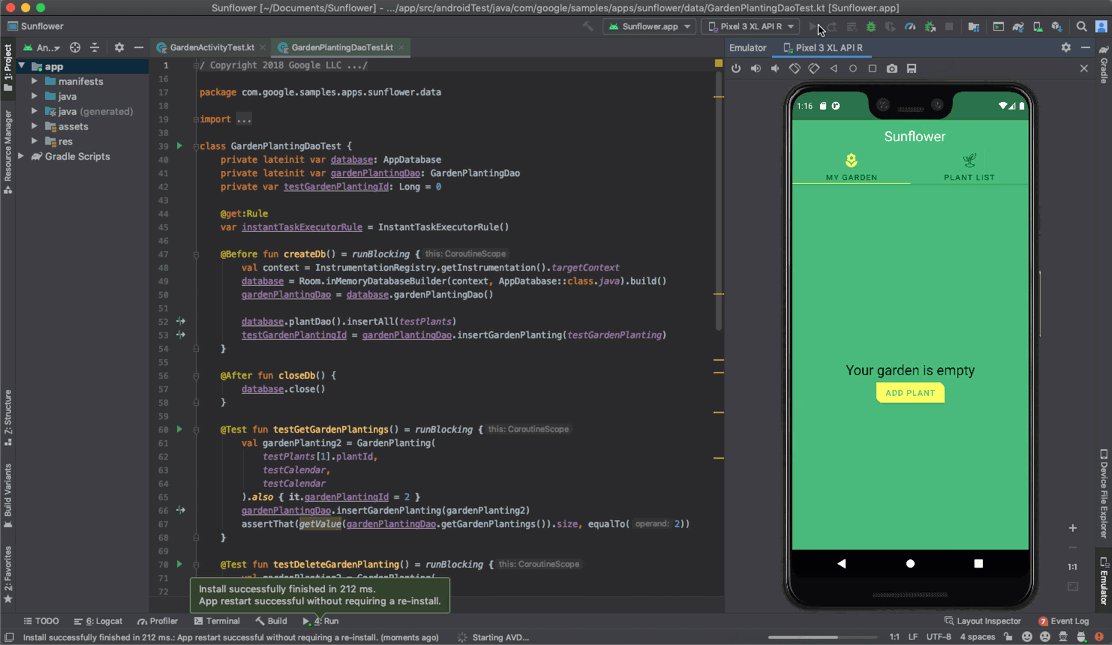
Android Emulator는 이제 기본적으로 Android 스튜디오 내에서 직접 실행됨
Android Emulator는 기본적으로 Android 스튜디오 내에서 직접 실행됩니다. 따라서 화면 공간을 보존하고, 핫키를 사용하여 에뮬레이터와 편집기 창 간에 빠르게 이동하고, 단일 애플리케이션 창에서 IDE 및 에뮬레이터 워크플로를 구성할 수 있습니다.

에뮬레이터가 실행 중이면 일반적인 에뮬레이터 작업(예: 회전) 및 확장된 컨트롤 옵션(예: 이동 경로 재생)을 이용할 수 있습니다. 에뮬레이터를 별도의 창에서 실행하려면 File > Settings > Tools > Emulator(macOS는 Android Studio > Preferences > Tools > Emulator)로 이동하여 Launch in a tool window를 선택 해제합니다.
새 테스트 파이프라인 사용 중지
기본적으로 Android 스튜디오 Bumblebee는 Gradle로 계측 테스트를 실행합니다. 문제가 발생할 경우 다음 단계에 따라 이 동작을 사용 중지할 수 있습니다.
- File > Settings > Build, Execution, Deployment > Testing(MacOS에서는 Android Studio > Preferences > Build, Execution, Deployment > Testing)을 선택합니다.
- Run Android instrumented tests using Gradle 옆의 체크박스를 선택 해제하고 OK를 클릭합니다.
다음 중 한 가지 방법을 사용하여 이전 동작으로 되돌릴 수도 있습니다.
- 명령줄에서 Gradle 작업을 실행하는 경우 다음 명령줄 매개변수를 사용합니다.
-Pandroid.experimental.androidTest.useUnifiedTestPlatform=false - 프로젝트의
gradle.properties파일에 다음 매개변수를 추가합니다.android.experimental.androidTest.useUnifiedTestPlatform=false
문제를 해결하는 데 도움이 필요하면 버그를 신고하세요.
패치 출시
다음은 Android 스튜디오 Bumblebee 패치 출시입니다.
Android 스튜디오 Bumblebee | 2021.1.1 패치 3(2022년 4월)
이번 소규모 업데이트는 다음과 같은 버그 수정을 포함합니다.
- Android Gradle 플러그인
- R8에서 보고된 중복 클래스 문제
- 빌드 변형
- 변형의 버전 이름이 새 onVariants API를 통해 설정된 경우
versionNameSuffix가 더 이상 작동하지 않음
- 변형의 버전 이름이 새 onVariants API를 통해 설정된 경우
- Compose 미리보기
- 성능 및 안정성 관련 버그 수정
- 리터럴 실시간 편집 기능을 사용할 때 가끔 발생하는 정지 해결
- 가져오기/동기화
- 'Gradle 동기화 필요' 메시지에 중복된 AGP 버전이 있음
- Foo.java/kt를 다시 컴파일하면 너무 많이 정리되어 올바른 구성요소를 다시 컴파일하지 않음
- 프로젝트 구조
- 타겟 버전 변경 시 AGP 업그레이드 어시스턴트 안정성 개선
- 이제 AGP 업그레이드 어시스턴트가 업그레이드되는 Gradle 플러그인에 관해 사용자에게 알림
- Network Inspector
- Bumblebee 업데이트 후 새 Network Inspector가 비정상 종료됨
- 최신 버전의 Android 스튜디오에서 디버거를 연결하면 이 오류가 계속 발생함
TrackedHttpURLConnection.getHeaderField가NullPointerException과 충돌함
자세한 내용은 Android 스튜디오 Bumblebee 패치 3 블로그 게시물을 참고하세요.
Android 스튜디오 Bumblebee | 2021.1.1 패치 2(2022년 2월)
이번 업데이트는 다음과 같은 버그 수정을 포함합니다.
- C++ 빌드
ModelCache.safeGet(androidProjectResult.androidProject::getNdkVersion, "")은 null이 아니어야 함
- 코드 편집기
- Android 스튜디오 라이브 템플릿의 버그:
className()표현식이 클래스 이름을 확인하지 않음
- Android 스튜디오 라이브 템플릿의 버그:
- D8/R8
java.lang.NoSuchMethodError:$jacocoInit정적 메서드 없음- Mockito 오류로 인해 Android 테스트 범위가 손상됨
- API 31의 손상된 CAS 구현에 관한 해결 방법 필요
- 봉인 클래스가 지원되지 않음
- Chrome에서 수평 클래스 병합을 사용 설정할 때
NullPointerException발생 - 가상 메서드 병합 후
AbstractMethodError - 잘못된 init 클래스 출력 유형으로 인해 스택 프레임 확인에 실패함
- Dex 입력이 정의되지 않은 레지스터를 사용함
- 출시 브랜치에서
StringBuilderOptimizerAnalysisTest실패 - R8의 비결정성
- 배포
Couldn't terminate the existing process for오류 메시지와 함께 기기 소유자 애플리케이션의 프로젝트 실행이 실패함
- 디자인 도구
- 비전환 R 클래스가 사용 설정되면 Compose 미리보기가 다른 모듈의 리소스를 찾지 못함
- 스튜디오가 빌드 시 정지됨
- 삽입된 에뮬레이터
- 기타 성능 및 안정성 개선
- 가져오기/동기화
- Bumblebee 시작 시 IDE 오류 발생:
IdeBuildTasksAndOutputInformationImp의 출력 유형 APK에 출력 목록 빌드 파일을 사용할 수 없음
- Bumblebee 시작 시 IDE 오류 발생:
- IntelliJ
- Mac OS X Monterey Dock에서 시작할 때 환경 변수가 제공되지 않음
- Jetpack(androidx) > Navigation
- 안정적인 최신 AGP에서 빌드되도록 SafeArgs 업그레이드
- 도구 창
- Android 기기 관리자를 실행할 수 없음
- BumbleBee의 Network Inspector가 읽을 수 있는 형식으로 API 응답을 표시하지 않음
자세한 내용은 Android 스튜디오 Bumblebee 패치 2 블로그 게시물을 참고하세요.
Android 스튜디오 Bumblebee | 2021.1.1 패치 1(2022년 2월)
이번 소규모 업데이트는 다음과 같은 버그 수정을 포함합니다.
- 에뮬레이터
- Bumblebee로 업그레이드한 후 삽입된 에뮬레이터에 연결할 수 없음(Mac M1)
- IntelliJ
- Mac OS X Monterey Dock에서 시작할 때 환경 변수가 제공되지 않음
자세한 내용은 Android 스튜디오 Bumblebee 패치 1 블로그 게시물을 참고하세요.

