Voici les nouvelles fonctionnalités d'Android Studio Bumblebee.
Compatibilité avec l'exécution du test KMP
Vous pouvez exécuter des tests pour les projets Kotlin Multiplatform (KMP) depuis Android Studio Bumblebee.
Pour vous assurer que vos tests s'exécutent correctement à partir d'Android Studio, assurez-vous vous remplissez toutes les conditions requises ci-dessous:
- AGP 7.0.0-alpha08 ou version ultérieure
- Gradle 6.8.2 ou version ultérieure
- Plug-in Kotlin 1.4.30 ou version ultérieure
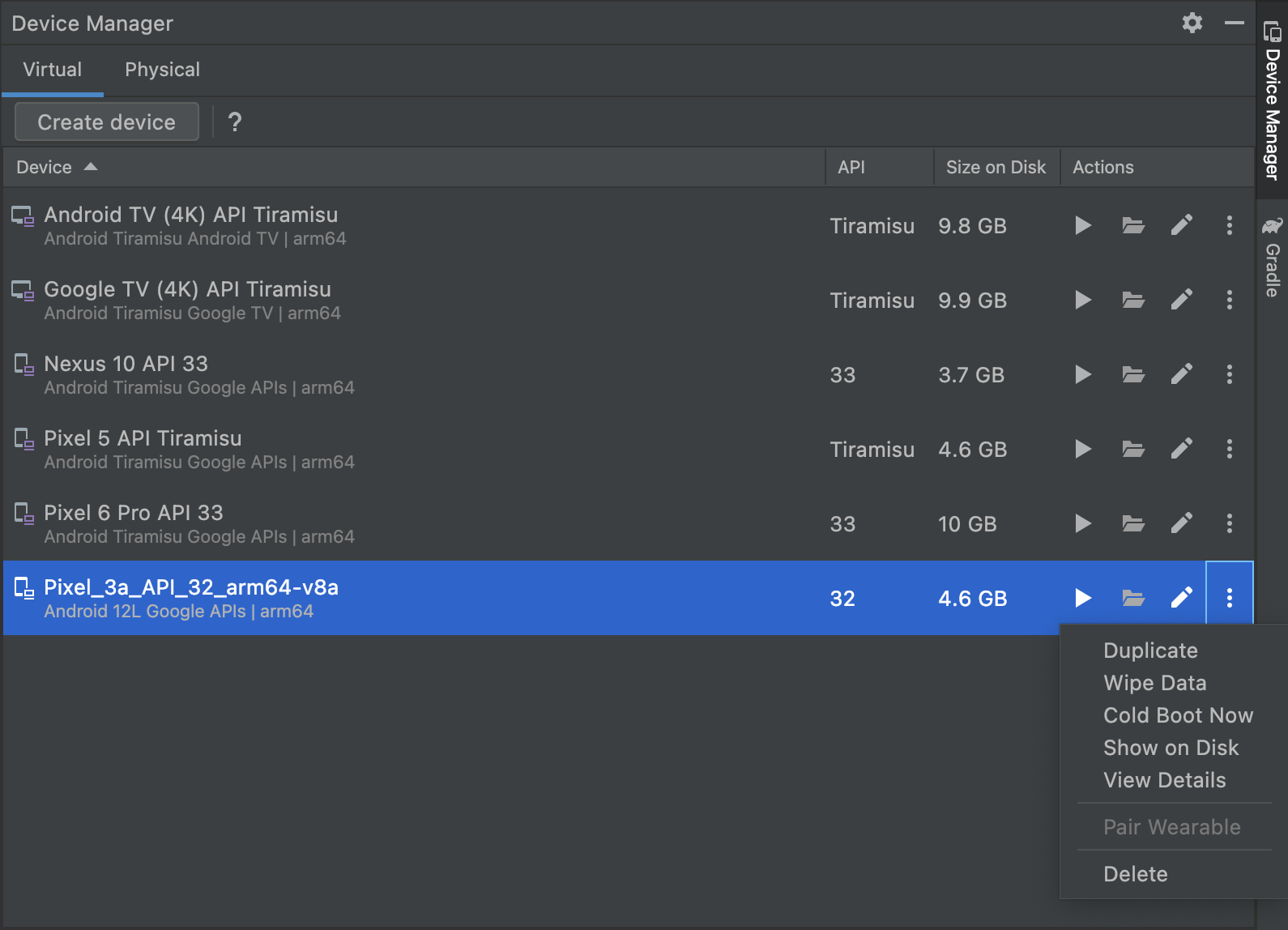
Nouveau gestionnaire d'appareils

Le Gestionnaire d'appareils remplace AVD Manager, à la fois depuis l'écran d'accueil d'Android Studio ou après l'ouverture d'un projet. Le Gestionnaire d'appareils présente de nouvelles fonctionnalités qui la rendent plus facile à créer et gérer tous vos appareils de test en local, tels que:
- Une interface utilisateur plus flexible qui peut être ancrée dans l'IDE, flottante ou dans une fenêtre distincte, comme c'est le cas avec d'autres fenêtres d'outils Android Studio. Vous pouvez ainsi accéder plus facilement à vos appareils sans entraver d'autres fenêtres de l'IDE.
- L'onglet Virtual (Virtuel) vous permet de créer, gérer et déployer des applications appareils voir les détails de chaque appareil d’un coup d’œil ; ou inspecter rapidement l'appareil dans l'Explorateur de fichiers de l'appareil en un seul clic.
- Un onglet Physical (physique) qui vous permet d'associer rapidement un nouvel appareil à l'aide d'ADB et consultez les détails de chaque appareil physique d'un seul coup d'œil. Vous pouvez également inspecter rapidement le système de fichiers de chaque appareil à l'aide de l'Explorateur de fichiers de l'appareil d'un simple clic.
Pour ouvrir le nouveau Gestionnaire d'appareils, effectuez l'une des opérations suivantes :
- Sur l'écran d'accueil d'Android Studio, sélectionnez Autres actions > Gestionnaire d'appareils virtuels.
- Après avoir ouvert un projet, sélectionnez View > Tool Windows > Device Manager (Vue > Fenêtres d'outil > Gestionnaire d'appareils) dans la barre de menu principale.
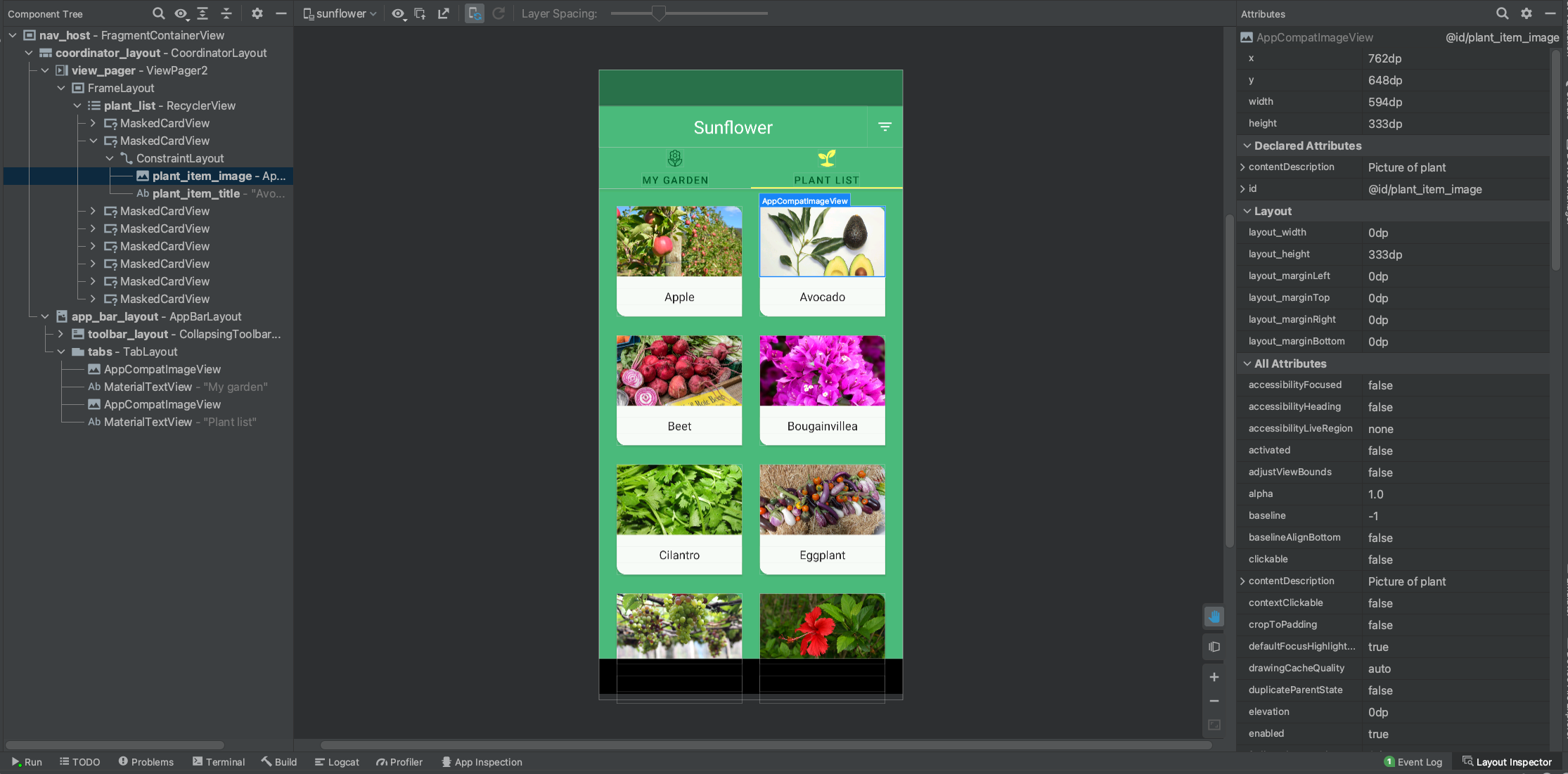
Nouveautés de l'outil d'inspection de la mise en page
Capturer des instantanés de la hiérarchie des mises en page
L'outil d'inspection de la mise en page vous permet maintenant d'enregistrer des instantanés de la hiérarchie de mise en page de votre application en cours d'exécution. Vous pouvez ainsi les partager facilement avec d'autres utilisateurs ou vous y référer ultérieurement.
Les instantanés capturent les données que vous voyez généralement lorsque vous utilisez l'outil d'inspection de la mise en page, y compris un rendu 3D détaillé de votre mise en page, l'arborescence des composants de votre mise en page View, Compose ou hybride, ainsi que des attributs détaillés pour chaque composant de votre interface utilisateur. Pour enregistrer un instantané, procédez comme suit :
- Déployez votre application sur un appareil exécutant le niveau d'API 23 ou supérieur.
- Ouvrez l'outil d'inspection de la mise en page en sélectionnant Vue > Fenêtres d'outil > Outil d'inspection de la mise en page.
- L'outil d'inspection de la mise en page doit se connecter automatiquement au processus de votre application. Si ce n'est pas le cas, sélectionnez le processus d'application dans le menu déroulant.
- Lorsque vous souhaitez prendre un instantané, cliquez sur Export snapshot (Exporter l'instantané)
 dans la barre d'outils de l'outil d'inspection de la mise en page.
dans la barre d'outils de l'outil d'inspection de la mise en page. - Dans la boîte de dialogue système qui s'affiche, indiquez le nom et l'emplacement où vous souhaitez enregistrer votre instantané. Veillez à enregistrer le fichier avec l'extension
*.li.
Ensuite, pour charger un instantané de l'outil d'inspection de la mise en page, sélectionnez Fichier > Ouvrir dans la barre de menu principale et ouvrez un fichier *.li.

Compatibilité avec l'inspection de la sémantique Compose
Dans Compose, Sémantique décrire votre UI d'une autre manière compréhensible pour Accessibilité et pour les Framework de test Dans Dans Android Studio Bumblebee, vous pouvez désormais utiliser l'outil d'inspection de la mise en page pour inspecter des informations sémantiques dans vos mises en page Compose.

Lorsque vous sélectionnez un nœud Compose, utilisez la fenêtre Attributs pour vérifier s'il déclare directement les informations sémantiques, s'il fusionne la sémantique de ses enfants, ou les deux. Pour identifier rapidement les nœuds qui incluent la sémantique, qu'ils soient déclarés ou fusionnés, sélectionnez le menu déroulant Afficher les options dans la fenêtre Arborescence des composants, puis sélectionnez Mettre en surbrillance les couches sémantiques. Cela ne met en surbrillance que les nœuds de l'arborescence qui incluent la sémantique. Vous pouvez utiliser votre clavier pour passer rapidement de l'un à l'autre.
Éviter les redémarrages d'activité
Si vous connectez l'outil d'inspection de la mise en page à une application en cours d'exécution sur des versions plus anciennes d'Android Studio, l'activité de votre application pourrait redémarrer. Ceci est nécessaire pour définir un indicateur d'appareil permettant d'inspecter les mises en page de votre application.
Dans Android Studio Bumblebee, vous pouvez éviter les redémarrages d'activité lorsque vous connectez l'outil d'inspection de la mise en page en définissant cet indicateur à l'avance en procédant comme suit :
Activez une option de configuration d'exécution :
- Sélectionnez Exécuter > Modifier les configurations dans la barre de menu principale. La boîte de dialogue Configurations d'exécution/de débogage s'affiche.
- Accédez à la configuration d'exécution que vous souhaitez utiliser.
- Dans la section Options de l'outil d'inspection de la mise en page, cochez la case Se connecter à l'outil d'inspection de la mise en page sans redémarrer l'activité.
- Utilisez la configuration d'exécution la prochaine fois que vous souhaitez inspecter votre application à l'aide de l'outil d'inspection de la mise en page.
Définissez l'indicateur à partir de la ligne de commande :
- Ouvrez une fenêtre de terminal sur l'ordinateur connecté à votre appareil.
- Définissez l'indicateur d'appareil de votre application à l'aide de la commande suivante :
adb shell settings put global debug_view_attributes_application_package <my_package_name>- Déployez votre application sur l'appareil et connectez l'outil d'inspection de la mise en page. Android Studio vérifiera si l'indicateur est défini et évite autant que possible de redémarrer l'activité.
Instantanés de l'outil d'inspection de la mise en page de documents
Vous pouvez à présent capturer des instantanés de la hiérarchie de mise en page de votre application pour les enregistrer, les partager ou les inspecter plus tard. Les instantanés capturent les données que vous voyez généralement lorsque vous utilisez l'outil d'inspection de la mise en page, y compris un rendu 3D détaillé de votre mise en page, l'arborescence des composants de votre mise en page View, Compose ou hybride, ainsi que des attributs détaillés pour chaque composant de votre interface utilisateur. Lorsque vous inspectez la mise en page d'une application en cours d'exécution, cliquez sur Exporter l'instantané ![]() dans la barre d'outils de l'outil d'inspection de la mise en page, puis enregistrez l'instantané avec l'extension
dans la barre d'outils de l'outil d'inspection de la mise en page, puis enregistrez l'instantané avec l'extension *.li. Ensuite, pour charger un instantané de l'outil d'inspection de la mise en page, sélectionnez Fichier > Ouvrir dans la barre de menu principale et ouvrez un fichier *.li. L'instantané apparaît dans un onglet de la fenêtre de l'éditeur, ce qui vous permet de le comparer facilement à votre application en cours d'exécution.

Nouveautés de l'inspection des applications
Android Studio Bumblebee propose de nouveaux outils et de nouvelles fonctionnalités dans la fenêtre d'inspection des applications. Pour ouvrir App Inspector, sélectionnez Vue > Fenêtres d'outil > Inspection des applications dans la barre de menu principale.
Outil d'inspection du réseau
Le Profileur de réseau dans la fenêtre d'outil Profileurs se trouve maintenant dans la fenêtre d'outil Inspection des applications. Si vous avez déjà utilisé Profileur de réseau, les mêmes fonctionnalités et données enrichies sur le trafic réseau restent disponibles. Il vous suffit de déployer votre application sur un appareil exécutant le niveau d'API 26 ou supérieur, puis d'ouvrir l'onglet Outil d'inspection des applications > Outil d'inspection du réseau.
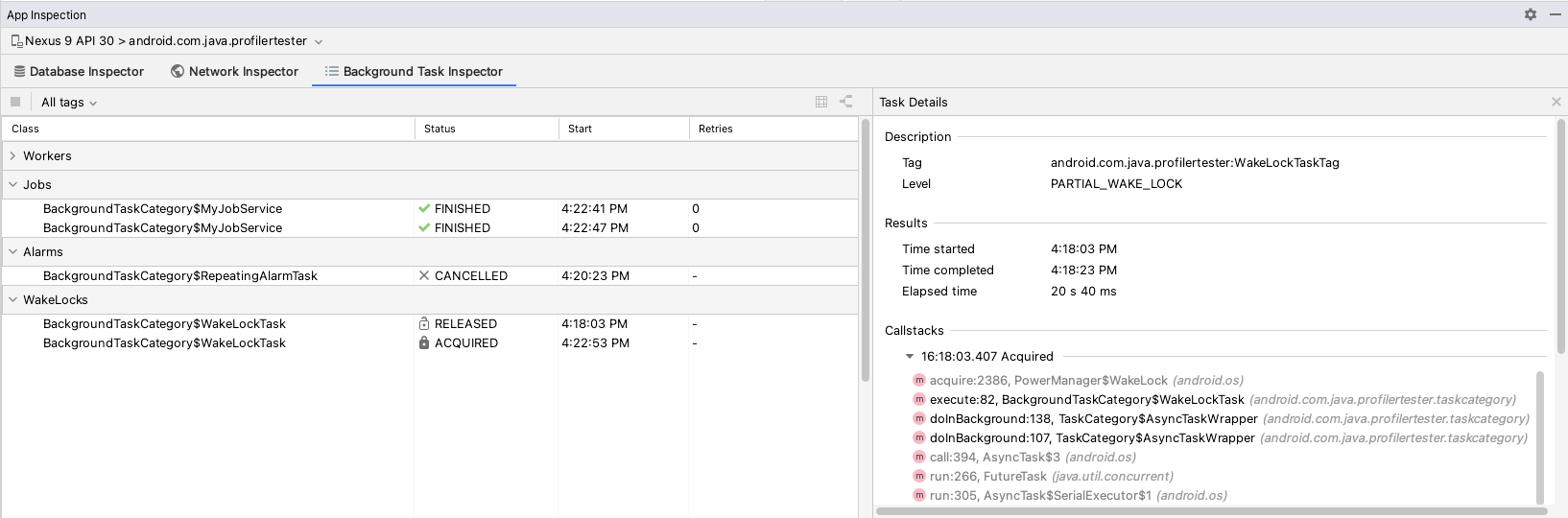
Inspecter les tâches, les alarmes et les wakelocks
Background Task Inspector vous permet à présent d'inspecter les tâches, les alarmes et les wakelocks de votre application, en plus de la compatibilité existante pour l'inspection des nœuds de calcul. Chaque type de tâche asynchrone apparaît maintenant sous le titre approprié dans l'onglet de l'outil d'inspection, ce qui vous permet de surveiller facilement son état et sa progression. Comme pour les nœuds de calcul, vous pouvez sélectionner une tâche, une alarme ou un wakelock pour inspecter ses informations détaillées dans le panneau Détails de la tâche.

Étant donné que les nœuds de calcul utilisent en arrière-plan des tâches et des wakelocks, les tâches planifiées par les nœuds de calcul apparaissent en tant qu'enfants de chaque nœud de calcul. Gardez à l'esprit que vous ne pouvez voir les nœuds de calcul qu'en mode graphique.
Nouveautés des profileurs
Android Studio Bumblebee propose de nouvelles fonctionnalités qui vous fournissent plus d'informations. sur la façon dont votre application utilise les ressources. Pour profiler votre application, sélectionnez View > Outil Windows > Profiler dans la barre de menu principale.
Canal de détection des à-coups
Lors du profilage de votre application à l'aide d'appareils exécutant Android 11 (niveau d'API 30) ou version ultérieure, le profileur de processeur affiche maintenant un nouveau groupe de pistes illustrant les étapes de chaque image sous Cycle de vie des images : Application, Attendre le GPU, Composition et Images à l'écran. Chaque piste attribue aux images un numéro d'image et au rectangle une couleur afin que vous puissiez facilement voir la position d'une image dans son cycle de vie, ainsi que des guides que vous pouvez activer ou désactiver pour comparer des événements Vsync. Vous pouvez utiliser ces données pour comprendre où les à-coups peuvent se produire dans votre application et pour en identifier les causes possibles. Le panneau Analyse contient à présent un onglet Images, qui résume les informations de rendu pour toutes les images. Pour en savoir plus, consultez Détection des à-coups dans l'interface utilisateur.
Prise en charge du profilage des applications profilables
Lors du profilage de votre application, il est important de générer des données précises avec la version de votre application qui se rapproche le plus de celle que vos utilisateurs installeront. Pour ce faire, vous pouvez à présent inclure la propriété <profileable> dans le fichier manifeste de votre application pour profiler les applications qui ne sont pas débogables, comme illustré par le code suivant.
<profileable android:shell="true"/>
Profileable est une configuration de fichier manifeste introduite dans Android 10. Elle est disponible pour les tâches de profilage du processeur et de la mémoire. L'utilisation de l'indicateur profileable au lieu de l'indicateur debuggable présente l'avantage clé de diminuer les coûts pour mesurer les performances. Cependant, certaines fonctionnalités de profilage ne sont pas disponibles pour les builds Profileable, telles que la chronologie des événements, le profilage de processeur initié par l'API, les vidages de mémoire ou les enregistrements d'emplacements en direct. Pour en savoir plus, consultez Applications de profileable.
Réduire les cadres de pile d'appel
Vous pouvez à présent réduire les cadres qui ne sont pas pertinents pour votre enquête lorsque vous inspectez un enregistrement d'échantillon de pile d'appel dans la fenêtre d'outil Profileurs. Les piles d'appel sont utiles pour comprendre quelle partie du code a été exécutée et la raison de l'appel. Toutefois, la pile d'appel d'un programme Java/Kotlin inclut généralement non seulement du code Java/Kotlin, mais aussi des cadres de code natif qui peuvent être gênants. Pour savoir comment affiner la vue de la pile d'appel, consultez Inspecter des cadres de pile d'appel.
Débogage sans fil
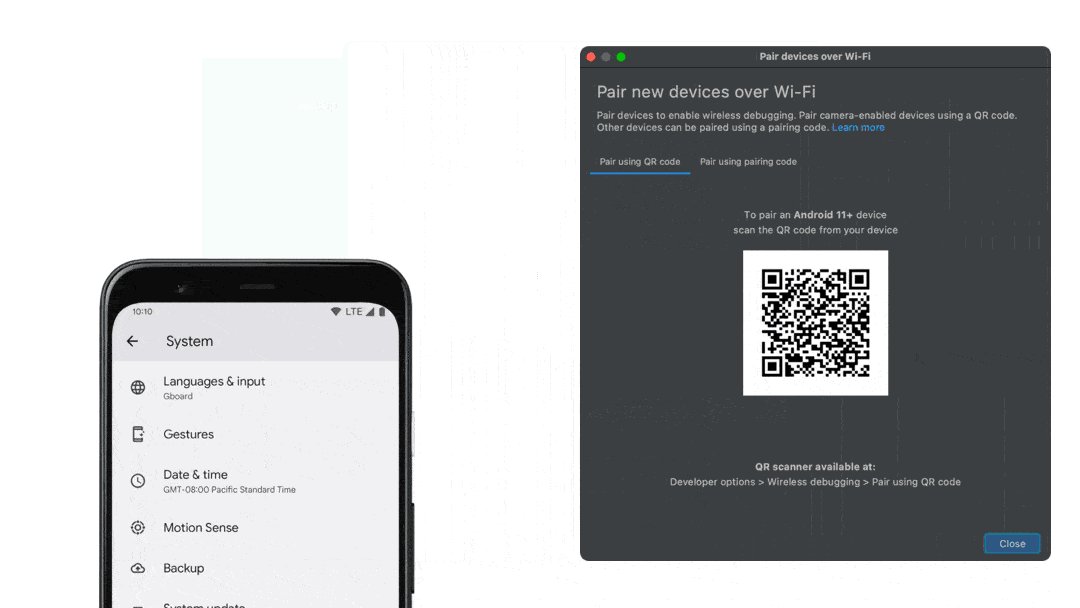
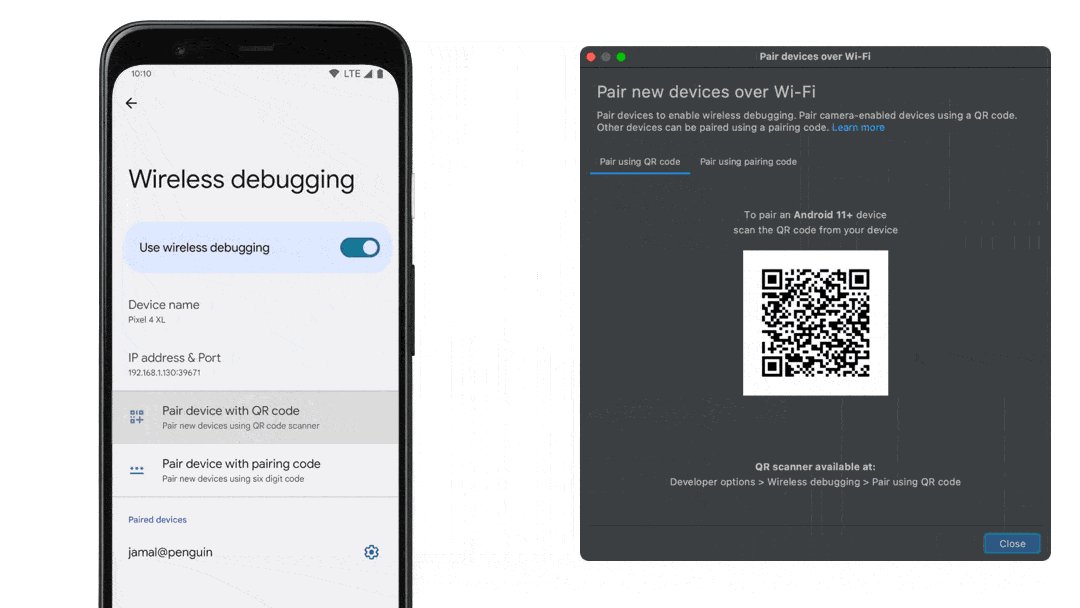
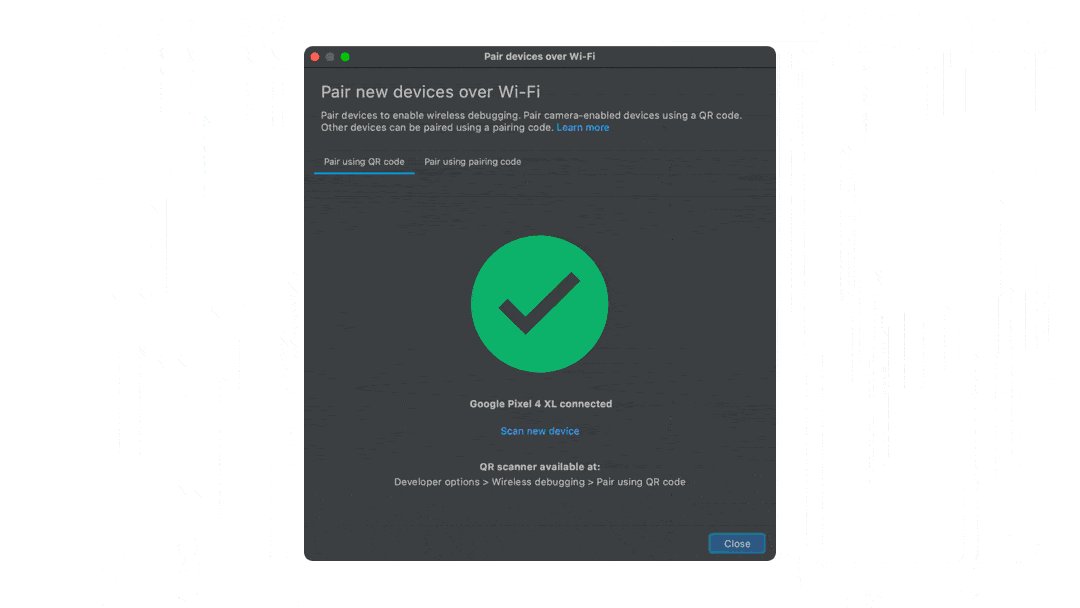
Android Studio Bumblebee est compatible avec la fonctionnalité de débogage sans fil des appareils équipés d'Android 11 ou version ultérieure. Associez et déployez votre application depuis Android Studio via le Wi-Fi sans utiliser de câble USB, ni gérer les connexions Android Debug Bridge (adb) à l'aide de la ligne de commande. Pour cela, accédez à l'option Associer des appareils via le Wi-Fi dans le menu de sélection des appareils, puis choisissez un code QR ou un code PIN d'association. Ensuite, sur votre appareil Android 11 ou version ultérieure, sous Options pour les développeurs, recherchez l'écran Débogage sans fil, puis initialisez l'appareil et connectez-vous à une session adb sans fil avec Android Studio. Pour en savoir plus sur la configuration du débogage sans fil, consultez Se connecter à un appareil via le Wi-Fi (Android 11 ou version ultérieure).

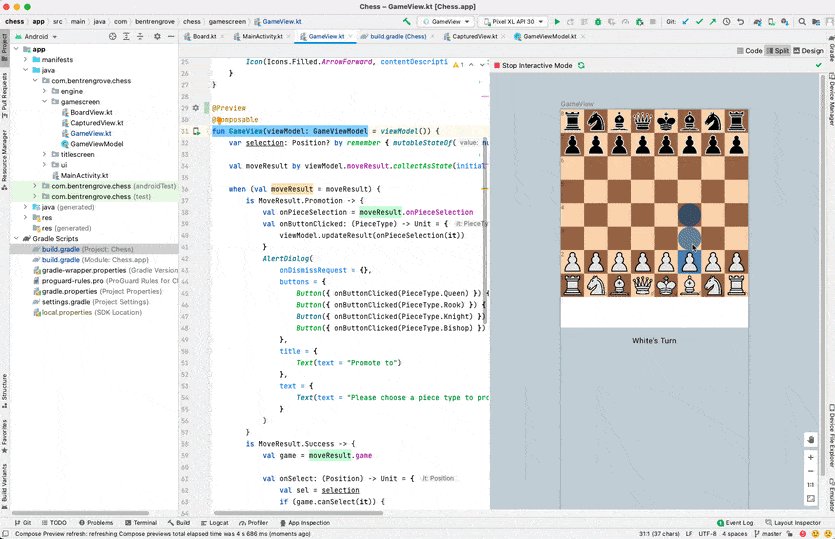
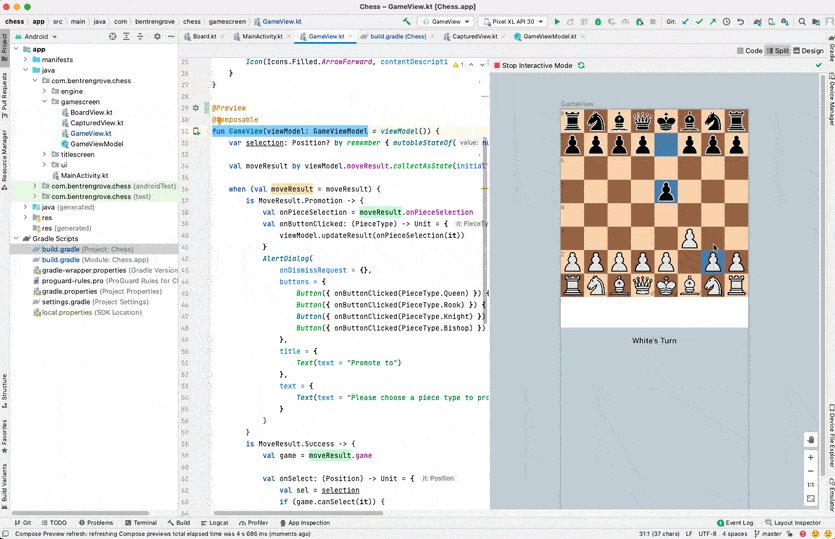
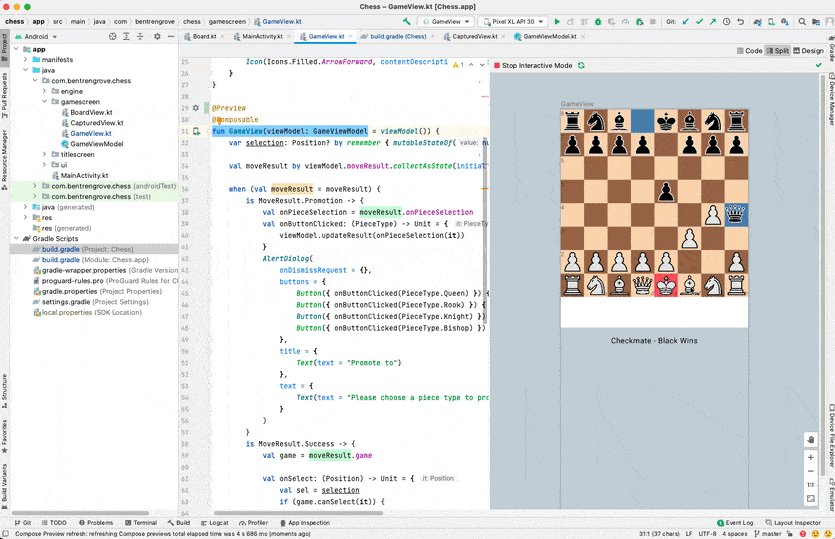
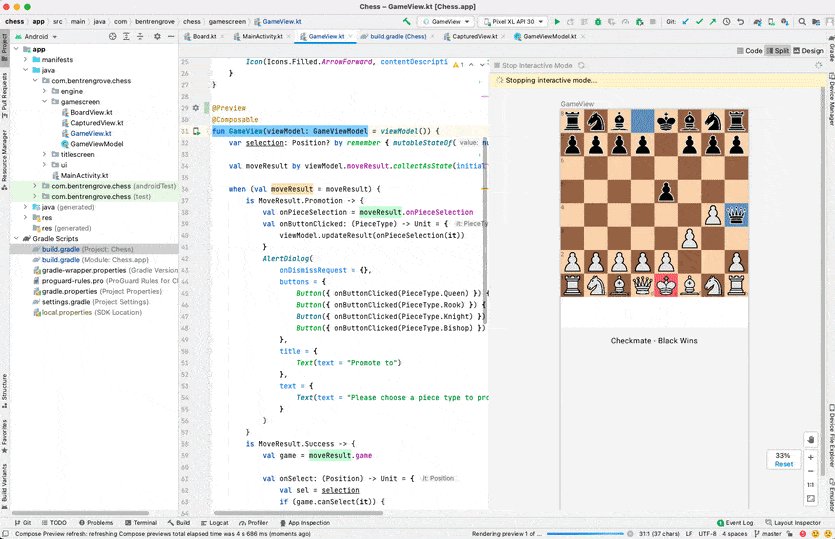
Aperçu interactif de Compose activé par défaut
À partir d'Android Studio Bumblebee, la fonctionnalité d'aperçu interactif est activée par défaut. L'aperçu interactif vous permet d'interagir avec un aperçu comme sur un appareil. L'aperçu interactif est isolé des autres aperçus dans un environnement de bac à sable, où vous pouvez cliquer sur des éléments et saisir l'entrée utilisateur. C'est un moyen rapide de tester différents états et gestes de votre composable, comme une case cochée ou vide.
Le mode interactif de l'aperçu s'exécute directement dans Android Studio sans exécution d'un émulateur. Il existe donc certaines limites :
- Aucun accès au réseau.
- Aucun accès aux fichiers.
- Certaines API de contexte peuvent ne pas être entièrement disponibles.

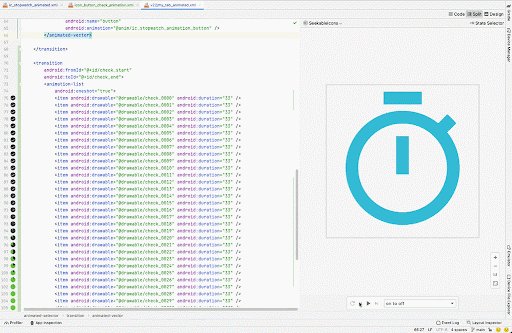
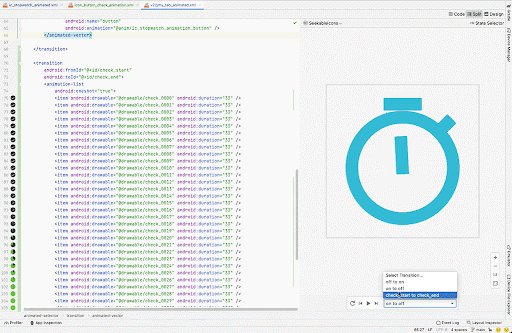
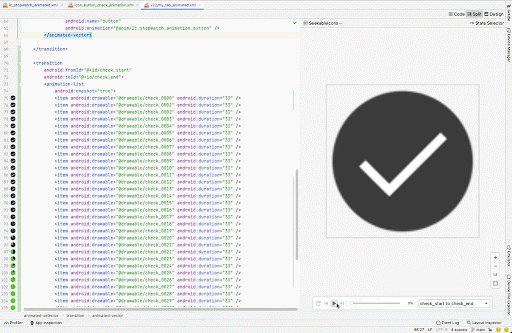
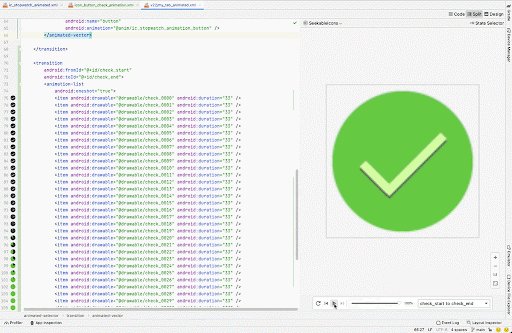
Aperçu du drawable vectoriel animé (AVD)
L'outil Drawable vectoriel animé permet de prévisualiser les ressources drawable animées. Cet outil vous permet de prévisualiser les ressources <animation-list>, <animated-vector> et <animated-selector> dans Android Studio et d'affiner plus facilement vos animations personnalisées.

Classes R non transitives activées par défaut
Les classes R non transitives sont à présent activées par défaut. Vous pouvez utiliser des classes R non transitives avec le plug-in Android Gradle pour créer des builds plus rapides pour les applications comportant plusieurs modules. Cela permet d'éviter la duplication des ressources en garantissant que la classe R de chaque module ne contient que des références à ses propres ressources, sans extraire de références de ses dépendances. Cela permet d'obtenir des builds plus à jour et les avantages qui découlent de l'évitement de la compilation.
Si vous avez besoin d'aide pour utiliser cette fonctionnalité, accédez à Refactoriser > Migrer vers des classes R non transitives.
Mise à jour de la prise en charge d'Apple Silicon
Si vous utilisez macOS sur du matériel Apple Silicon (arm64), Android Studio Arctic Fox et Android Emulator sont compatibles avec cette nouvelle architecture depuis l'année dernière. Toutefois, avec cette version, nous avons mis à jour les outils de la plate-forme SDK Android v32.0.0 (qui inclut adb et fastboot) et les outils du build v32.1.0 (qui inclut aapt) afin qu'ils soient des binaires universels et que vos outils pour les développeurs Android n'aient ainsi plus besoin du traducteur binaire Rosetta pour fonctionner. Consultez les notes de version des outils de la plate-forme SDK.
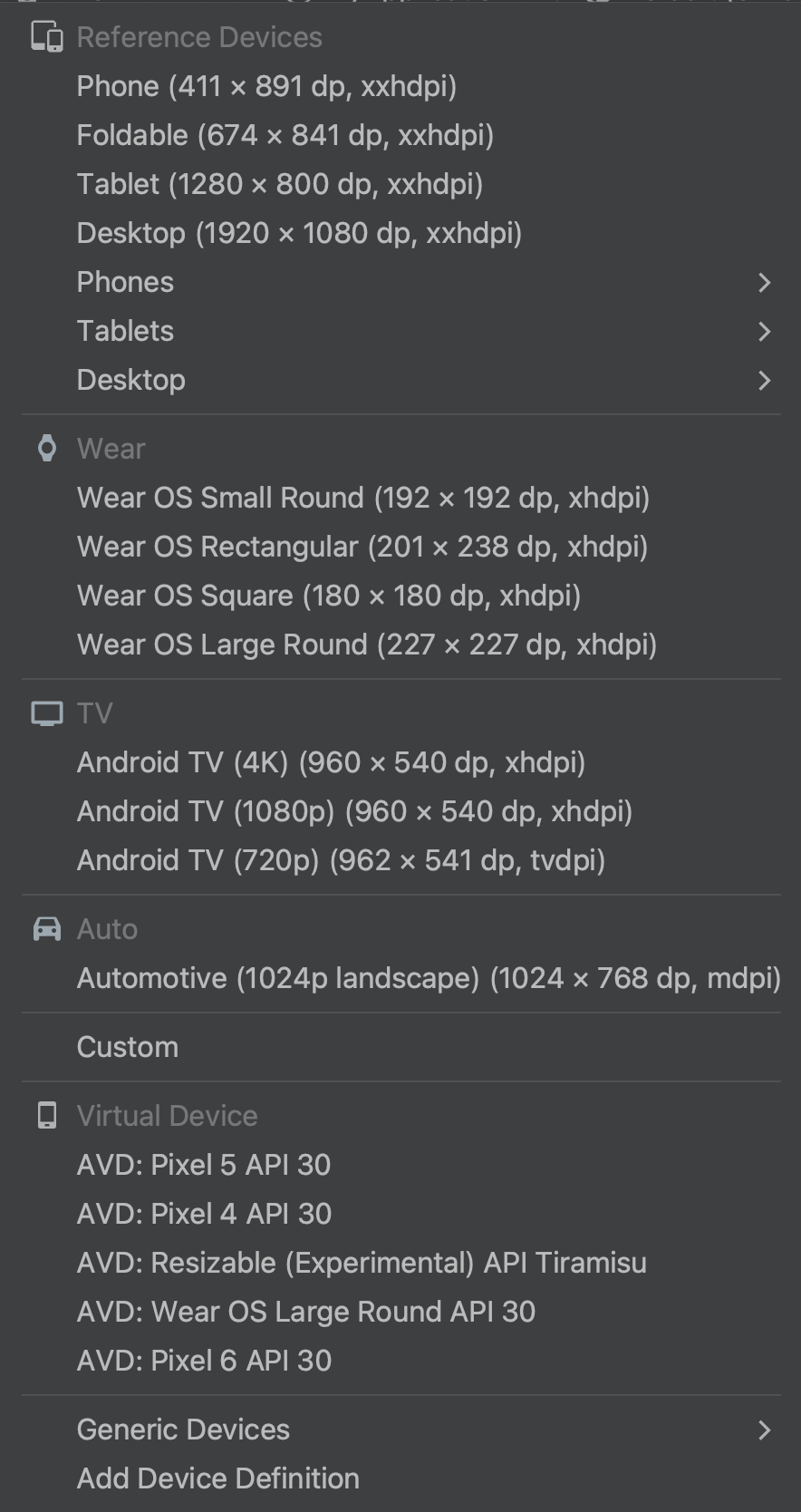
Mise à jour du sélecteur d'appareils pour les outils de conception
Afin de simplifier la conception de votre application pour le grand nombre d'appareils Android, nous avons mis à jour le sélecteur d'appareils dans différentes fenêtres d'outils de conception (Éditeur de mise en page et Validation de mise en page, par exemple) avec des appareils de référence qui reflètent les tailles courantes de chaque facteur de forme d'appareil. Des téléphones aux tablettes, en passant par les appareils Wear et Android TV, il est maintenant plus facile de prévisualiser, de valider ou de modifier votre mise en page sur les tailles d'écran les plus représentatives des appareils courants du monde réel.

Tests Android
Android Studio Bumblebee et AGP 7.1 introduisent plusieurs nouvelles fonctionnalités et pour vous aider à exécuter vos applications automatisées de manière plus fiable et évolutive des tests d'instrumentation et voir des résultats utiles pour déboguer les problèmes.
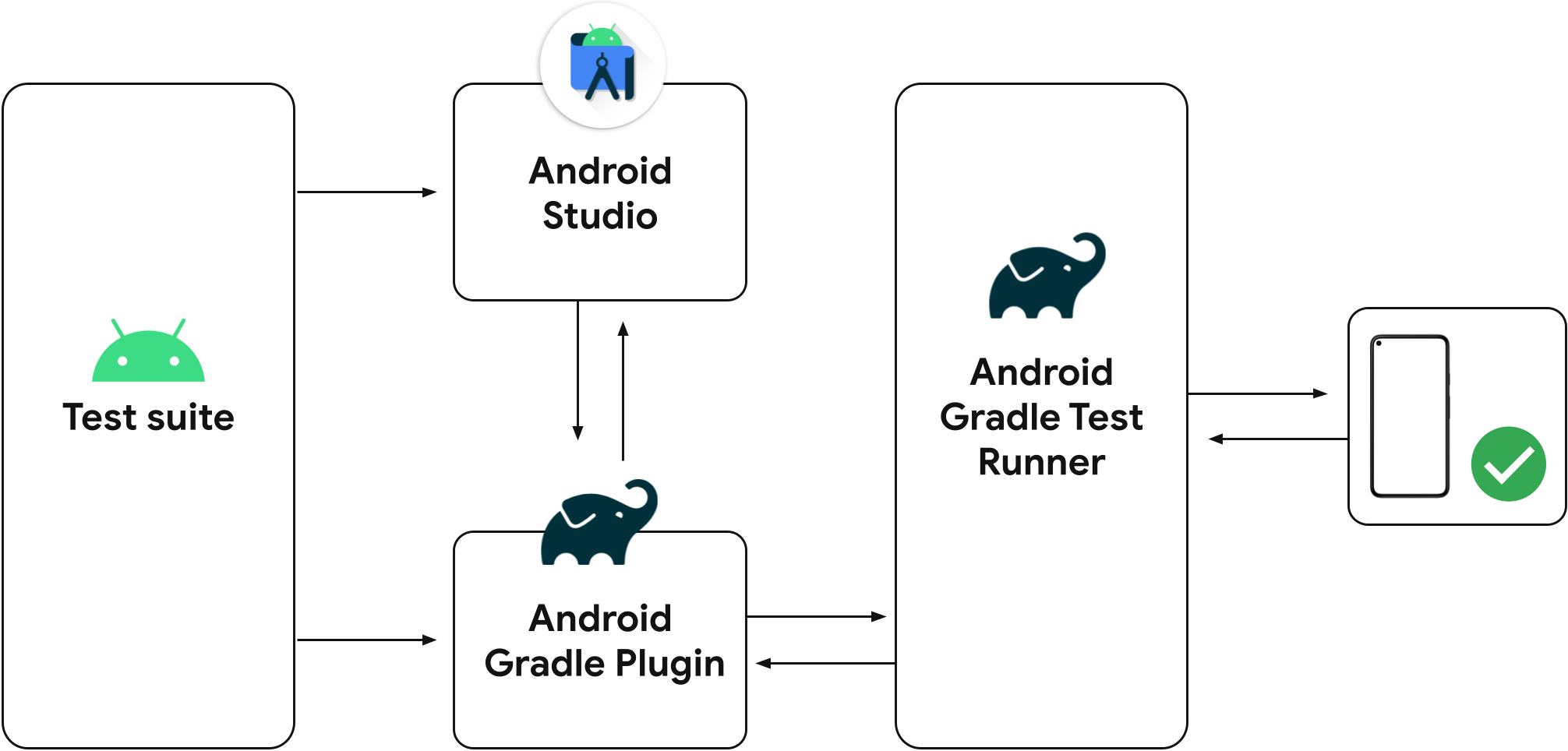
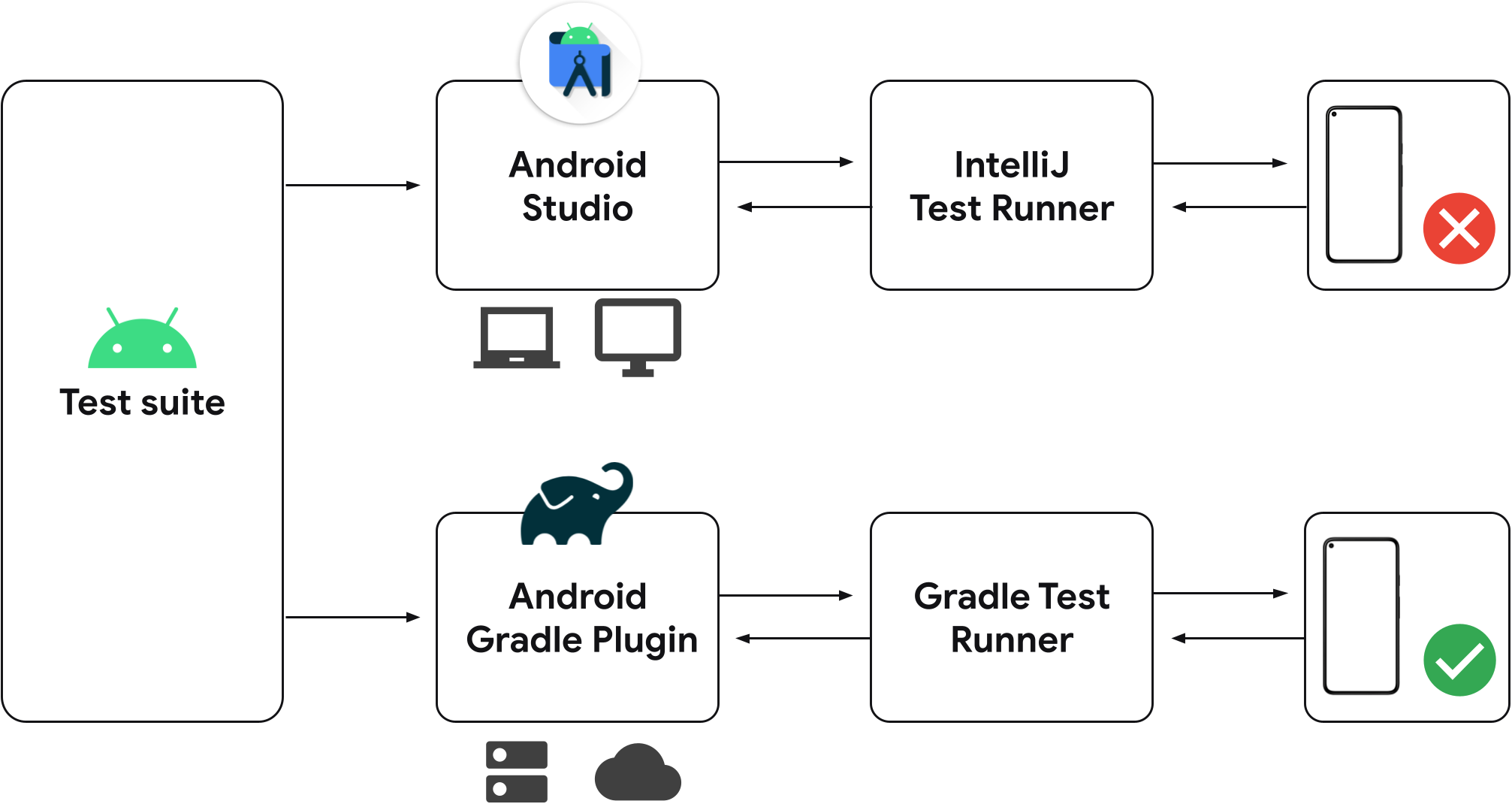
Exécuteur de test Gradle unifié
Le plug-in Android Gradle 7.1.0 et Android Studio Bumblebee et versions ultérieures utilisent la propre implémentation de Gradle de l'exécuteur de test d'instrumentation Android pour exécuter des tests d'instrumentation. En utilisant le même exécuteur de test, les résultats sont susceptibles d'être cohérents, que vous exécutiez à l'aide d'AGP à partir de la ligne de commande, comme sur un serveur d'intégration continue, ou à partir d'Android Studio.

Les versions précédentes d'Android Studio utilisent l'exécuteur de test d'instrumentation Android IntelliJ au lieu de l'exécuteur de test d'instrumentation Android de Gradle. Ainsi, si vous n'utilisez pas la dernière version d'Android Studio, selon que vous exécutez vos tests depuis Android Studio ou depuis la ligne de commande à l'aide du plug-in Gradle, vous pouvez voir des résultats de test différents, tels que des tests satisfaisants avec un exécuteur et négatifs avec un autre.

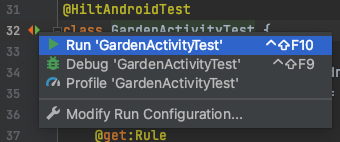
Si vous avez déjà enregistré des configurations de test d'instrumentation dans votre projet, elles utiliseront Gradle pour exécuter des tests sur votre appareil connecté. Vous pouvez créer une configuration de test d'instrumentation à l'aide de l'action de marge à côté de votre classe ou méthode de test, comme indiqué ci-dessous.

Lorsque vous exécutez vos tests d'instrumentation, vous pouvez vérifier qu'Android Studio utilise l'exécuteur de test Gradle en inspectant le résultat du test dans le résultat de la tâche de matrice de test Gradle. Bien que nous améliorions cette fonctionnalité avec chaque version d'Android Studio, il existe certains problèmes connus. Si vous rencontrez des problèmes, veuillez signaler un bug. Vous pouvez également désactiver le nouveau pipeline de test pour rétablir l'ancien comportement.
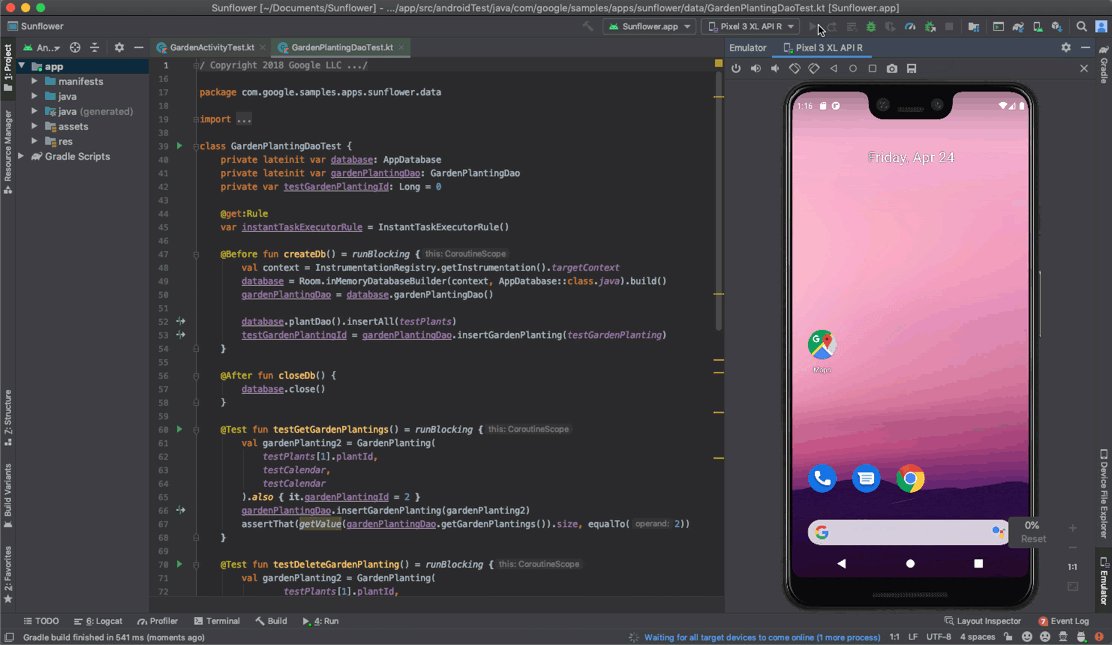
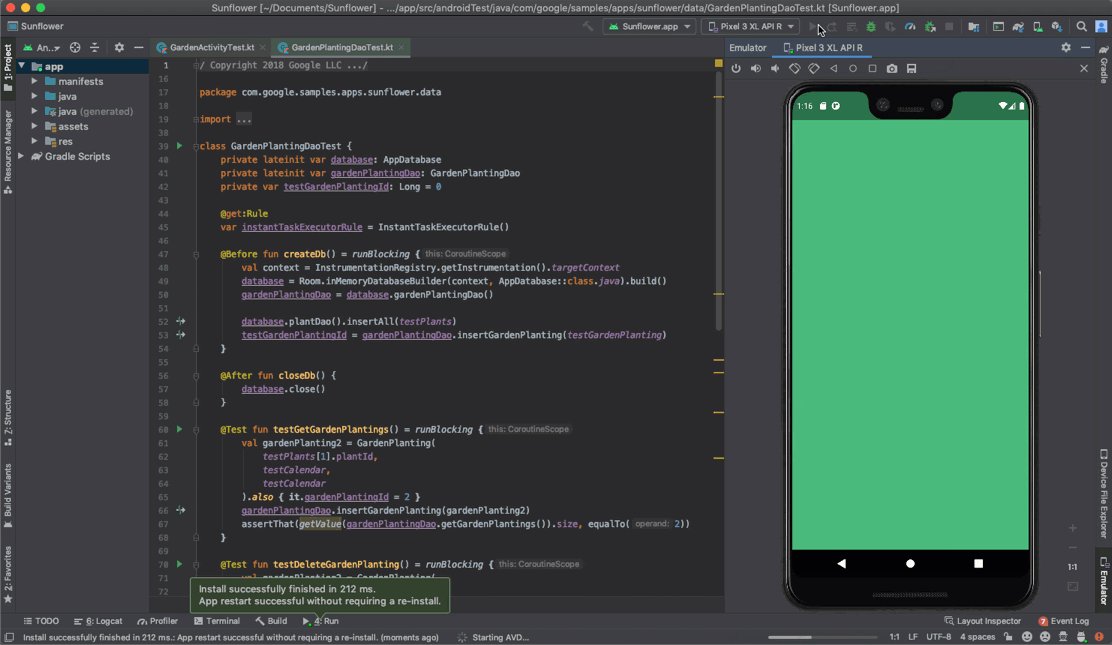
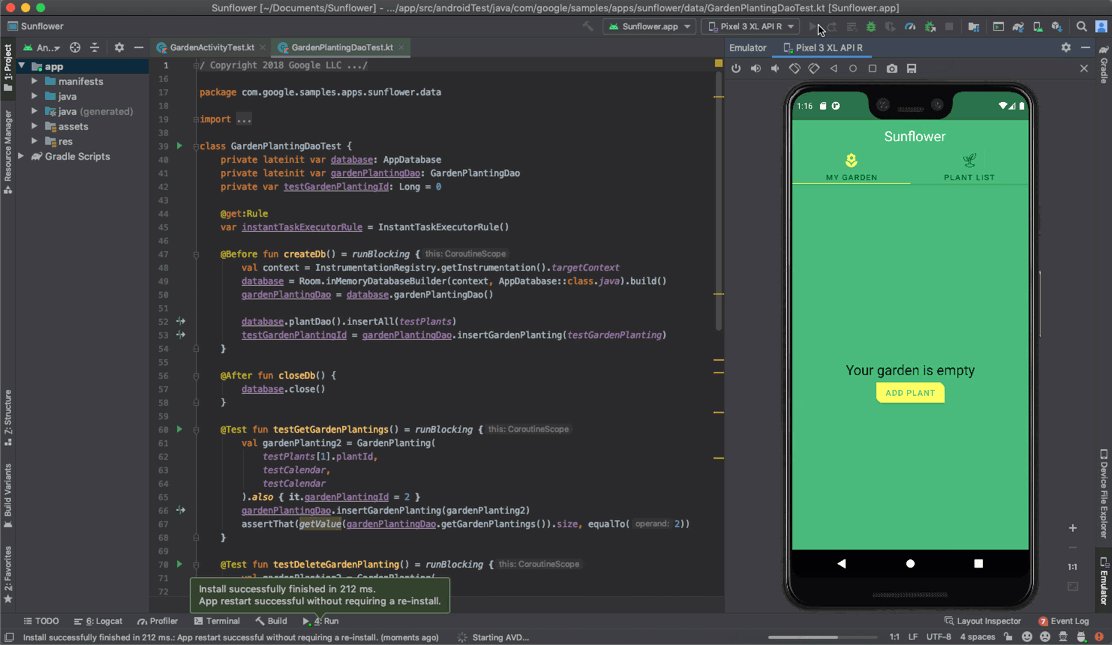
Android Emulator s'exécute à présent par défaut directement dans Android Studio
Android Emulator s'exécute par défaut directement dans Android Studio. Cela vous permet de conserver l'espace sur l'écran, de naviguer rapidement entre l'émulateur et la fenêtre de l'éditeur à l'aide de raccourcis clavier, et d'organiser le workflow de l'IDE et de l'émulateur dans une seule fenêtre d'application.

Lorsque l'émulateur est en cours d'exécution, vous avez accès aux actions courantes de l'émulateur, comme la rotation, et aux options de contrôle étendues, comme la lecture de la navigation. Pour exécuter l'émulateur dans une fenêtre distincte, accédez à Fichier > Paramètres > Outils > Émulateur (Android Studio > Préférences > Outils > Émulateur sur macOS) et désélectionnez Lancer dans une fenêtre d'outil.
Désactiver le nouveau pipeline de test
Par défaut, Android Studio Bumblebee utilise Gradle pour exécuter ses tests d'instrumentation. Si vous rencontrez des problèmes, procédez comme suit pour désactiver ce comportement :
- Sélectionnez File > Settings > Build, Execution, Deployment > Testing (Fichier > Paramètres > Compilation, exécution, déploiement > Test) ou Android Studio > Preferences > Build, Execution, Deployment (Android Studio > Préférences > Compilation, exécution, déploiement > Test sous MacOS).
- Décochez la case Exécuter des tests d'instrumentation Android à l'aide de Gradle, puis cliquez sur OK.
Vous pouvez également rétablir les anciens comportements en procédant de l'une des façons suivantes :
- Lorsque vous exécutez des tâches Gradle à partir de la ligne de commande, utilisez le paramètre de ligne de commande suivant :
-Pandroid.experimental.androidTest.useUnifiedTestPlatform=false - Ajoutez le paramètre suivant au fichier
gradle.propertiesde votre projet :android.experimental.androidTest.useUnifiedTestPlatform=false
Pour nous aider à résoudre les problèmes que vous pourriez rencontrer, veuillez signaler un bug.
Versions de correctif
Voici les versions de correctif d'Android Studio Bumblebee.
Android Studio Bumblebee | 2021.1.1 Correctif 3 (avril 2022)
Cette mise à jour mineure inclut les corrections de bugs suivantes :
- Plug-in Android Gradle
<ph type="x-smartling-placeholder">
- </ph>
- Problèmes de classe en double signalés par R8
- Variantes de compilation
<ph type="x-smartling-placeholder">
- </ph>
versionNameSuffixne fonctionne plus si l'attribut le nom de la version est défini via la nouvelle API onVariants
- Aperçu de Compose
<ph type="x-smartling-placeholder">
- </ph>
- Corrections de bugs liés aux performances et à la stabilité.
- Résoudre le blocage qui se produisait occasionnellement lors de l'utilisation de la modification en temps réel de Littéraux.
- Importation/Synchronisation
<ph type="x-smartling-placeholder">
- </ph>
- "Synchronisation Gradle requise" le message comporte des versions redondantes d'AGP
- La recompilation de Foo.java/kt nettoie trop et ne recompile pas composant de droite
- Structure du projet
<ph type="x-smartling-placeholder">
- </ph>
- Améliorations de la stabilité de l'assistant de mise à niveau AGP lors de la modification de la cible versions
- L'assistant de mise à niveau AGP informe désormais les utilisateurs sur l'existence de plug-ins Gradle mise à niveau
- Outil d'inspection du réseau
<ph type="x-smartling-placeholder">
- </ph>
- Le nouvel outil d'inspection du réseau plante après la mise à jour de Bumblebee
- Ce message d'erreur s'affiche en permanence lorsque le débogueur est connecté à la dernière version d'Android Studio.
TrackedHttpURLConnection.getHeaderFieldplantages avecNullPointerException
Pour plus d'informations, consultez les Article de blog sur Android Studio Bumblebee Correctif 3
Android Studio Bumblebee | 2021.1.1 Correctif 2 (février 2022)
Cette mise à jour inclut les corrections de bugs suivantes :
- C++ Build
ModelCache.safeGet(androidProjectResult.androidProject::getNdkVersion, "")ne doit pas être nulle
- Éditeur de code
<ph type="x-smartling-placeholder">
- </ph>
- Bug dans les modèles en direct d'Android Studio :
className()ne résout pas le nom de la classe.
- Bug dans les modèles en direct d'Android Studio :
- D8/R8
java.lang.NoSuchMethodError: aucune méthode statique$jacocoInit.- Couverture des tests Android interrompue en raison d'une erreur de Mockito
- Besoin d'une solution pour l'implémentation CAS défectueuse sur l'API 31
- Les classes scellées ne sont pas prises en charge
NullPointerExceptionlors de l'activation de la classe horizontale fusion dans ChromeAbstractMethodErroraprès la fusion de la méthode virtuelle- Échec de la vérification des blocs de pile car le type init de la classe est incorrect
- L'entrée Dex utilise un registre non défini
- Échec de
StringBuilderOptimizerAnalysisTestlors de la publication branches - Non-déterminisme dans R8
- Déploiement
<ph type="x-smartling-placeholder">
- </ph>
- L'exécution du projet d'une application de propriétaire d'appareil échoue avec
Couldn't terminate the existing process formessage d'erreur
- L'exécution du projet d'une application de propriétaire d'appareil échoue avec
- Outils de conception
<ph type="x-smartling-placeholder">
- </ph>
- Les aperçus Compose ne trouvent pas les ressources d'autres modules lorsque les classes R non transitives sont activées
- Studio se fige lors de la compilation.
- Émulateur intégré
<ph type="x-smartling-placeholder">
- </ph>
- Diverses améliorations des performances et de la stabilité.
- Importation/Synchronisation
<ph type="x-smartling-placeholder">
- </ph>
- Erreur d'IDE lors du lancement de Bumblebee: le fichier de compilation de la fiche de sortie n'est pas
disponible pour le type de sortie Apk dans
IdeBuildTasksAndOutputInformationImp
- Erreur d'IDE lors du lancement de Bumblebee: le fichier de compilation de la fiche de sortie n'est pas
disponible pour le type de sortie Apk dans
- IntelliJ
<ph type="x-smartling-placeholder">
- </ph>
- Variables d'environnement non extraites lors du lancement à partir de la station d'accueil Mac OS X Monterey
- Jetpack (androidx) > Navigation
<ph type="x-smartling-placeholder">
- </ph>
- Mise à niveau de SafeArgs pour utiliser la dernière version stable d'AGP
- Fenêtres d'outils
<ph type="x-smartling-placeholder">
- </ph>
- Impossible d'exécuter le Gestionnaire d'appareils Android
- L'outil d'inspection du réseau de BumbleBee n'affiche pas la réponse de l'API dans un format lisible
Pour plus d'informations, consultez les Article de blog sur Android Studio Bumblebee Correctif 2
Android Studio Bumblebee | 2021.1.1 Correctif 1 (février 2022)
Cette mise à jour mineure inclut les corrections de bugs suivantes :
- Émulateur
<ph type="x-smartling-placeholder">
- </ph>
- Impossible de se connecter à l'émulateur intégré après la mise à niveau vers Bumblebee (Mac M1)
- IntelliJ
<ph type="x-smartling-placeholder">
- </ph>
- Variables d'environnement non extraites lors du lancement à partir de la station d'accueil Mac OS X Monterey
Pour plus d'informations, consultez les Article de blog sur Android Studio Bumblebee Correctif 1
