Lampa błyskowa ekranu, zwana też przednią lampą błyskową lub lampą błyskową do selfie, wykorzystuje jasność ekranu telefonu do oświetlania obiektu podczas robienia zdjęć przednim aparatem w słabych warunkach oświetleniowych. Jest dostępna w wielu natywnych aplikacjach do obsługi aparatu i aplikacjach społecznościowych. Większość osób trzyma telefon wystarczająco blisko podczas kadrowania autoportretu, więc ta metoda jest skuteczna.
Jednak programistom trudno jest prawidłowo wdrożyć tę funkcję i utrzymać dobrą jakość nagrywania na różnych urządzeniach. W tym przewodniku pokazujemy, jak prawidłowo wdrożyć tę funkcję za pomocą interfejsu Camera2, czyli interfejsu API platformy aparatu Android niskiego poziomu.
Ogólny przepływ pracy
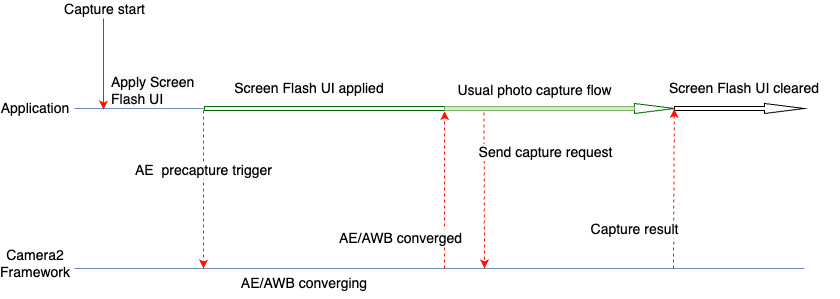
Aby prawidłowo wdrożyć tę funkcję, należy wziąć pod uwagę 2 kluczowe czynniki: użycie sekwencji pomiaru przed rejestracją (automatyczne pomiary ekspozycji przed rejestracją) oraz czas trwania operacji. Ogólny proces widać na rysunku 1.

Poniższe czynności są wykonywane, gdy obraz ma zostać zrobiony z użyciem funkcji lampy błyskowej ekranu.
- Wprowadź zmiany w interfejsie wymagane w przypadku błysku na ekranie, który może zapewnić wystarczającą ilość światła do zrobienia zdjęcia za pomocą ekranu urządzenia. W przypadku ogólnych zastosowań Google zaleca wprowadzenie tych zmian w interfejsie, które zostały użyte w naszych testach:
- Ekran aplikacji jest pokryty białą nakładką.
- Jasność ekranu jest maksymalna.
- Jeśli jest to obsługiwane, ustaw tryb automatycznej ekspozycji (AE) na
CONTROL_AE_MODE_ON_EXTERNAL_FLASH. - Uruchom sekwencję pomiaru przed zrobieniem zdjęcia za pomocą
CONTROL_AE_PRECAPTURE_TRIGGER. Poczekaj, aż automatyczna ekspozycja (AE) i automatyczny balans bieli (AWB) zostaną zbieżne.
Po zbieżności używany jest zwykły proces robienia zdjęć w aplikacji.
Wysyłanie żądania zapisu transakcji do platformy.
Poczekaj na otrzymanie wyniku przechwytywania.
Zresetuj tryb AE, jeśli ustawiono
CONTROL_AE_MODE_ON_EXTERNAL_FLASH.Wyczyść zmiany interfejsu dotyczące błysku na ekranie.
Przykładowe kody Camera2
Zakrywanie ekranu aplikacji białą nakładką
Dodaj widok w pliku XML układu aplikacji. Widok ma wystarczającą wysokość, aby podczas rejestrowania błysku ekranu znajdować się nad wszystkimi innymi elementami interfejsu. Domyślnie jest niewidoczny i staje się widoczny dopiero po zastosowaniu zmian w interfejsie lampy błyskowej ekranu.
W tym przykładowym kodzie jako przykład widoku użyto koloru białego (#FFFFFF). Aplikacje mogą wybierać kolor lub oferować użytkownikom wiele kolorów w zależności od wymagań.
<View android:id="@+id/white_color_overlay" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" android:visibility="invisible" android:elevation="8dp" />
Zwiększ jasność ekranu
Jasność ekranu w aplikacji na Androida można zmieniać na wiele sposobów. Jednym z nich jest zmiana parametru screenBrightness w obiekcie WindowManager w odniesieniu do okna aktywności.
Kotlin
private var previousBrightness: Float = -1.0f private fun maximizeScreenBrightness() { activity?.window?.let { window -> window.attributes?.apply { previousBrightness = screenBrightness screenBrightness = 1f window.attributes = this } } } private fun restoreScreenBrightness() { activity?.window?.let { window -> window.attributes?.apply { screenBrightness = previousBrightness window.attributes = this } } }
Java
private float mPreviousBrightness = -1.0f; private void maximizeScreenBrightness() { if (getActivity() == null || getActivity().getWindow() == null) { return; } Window window = getActivity().getWindow(); WindowManager.LayoutParams attributes = window.getAttributes(); mPreviousBrightness = attributes.screenBrightness; attributes.screenBrightness = 1f; window.setAttributes(attributes); } private void restoreScreenBrightness() { if (getActivity() == null || getActivity().getWindow() == null) { return; } Window window = getActivity().getWindow(); WindowManager.LayoutParams attributes = window.getAttributes(); attributes.screenBrightness = mPreviousBrightness; window.setAttributes(attributes); }
Ustaw tryb AE na CONTROL_AE_MODE_ON_EXTERNAL_FLASH
CONTROL_AE_MODE_ON_EXTERNAL_FLASH jest dostępny na poziomie interfejsu API 28 lub wyższym.
Ten tryb AE nie jest jednak dostępny na wszystkich urządzeniach, więc sprawdź, czy jest dostępny, i odpowiednio ustaw wartość. Aby sprawdzić dostępność, użyj CameraCharacteristics#CONTROL_AE_AVAILABLE_MODES.
Kotlin
private val characteristics: CameraCharacteristics by lazy { cameraManager.getCameraCharacteristics(cameraId) } @RequiresApi(Build.VERSION_CODES.P) private fun isExternalFlashAeModeAvailable() = characteristics.get(CameraCharacteristics.CONTROL_AE_AVAILABLE_MODES) ?.contains(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) ?: false
Java
try { mCharacteristics = mCameraManager.getCameraCharacteristics(mCameraId); } catch (CameraAccessException e) { e.printStackTrace(); } @RequiresApi(Build.VERSION_CODES.P) private boolean isExternalFlashAeModeAvailable() { int[] availableAeModes = mCharacteristics.get(CameraCharacteristics.CONTROL_AE_AVAILABLE_MODES); for (int aeMode : availableAeModes) { if (aeMode == CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) { return true; } } return false; }
Jeśli aplikacja ma ustawione powtarzające się żądanie przechwytywania (jest to wymagane w przypadku podglądu), tryb AE musi być ustawiony na powtarzające się żądanie. W przeciwnym razie może zostać zastąpiony przez domyślny lub inny tryb AE ustawiony przez użytkownika podczas następnego powtarzanego rejestrowania. W takim przypadku aparat może nie mieć wystarczająco dużo czasu na wykonanie wszystkich operacji, które zwykle wykonuje w trybie AE zewnętrznej lampy błyskowej.
Aby mieć pewność, że kamera w pełni przetworzy żądanie aktualizacji trybu AE, sprawdź wynik przechwytywania w powtarzającym się wywołaniu zwrotnym przechwytywania i poczekaj, aż tryb AE zostanie zaktualizowany w wyniku.
Funkcja zwrotna przechwytywania, która może czekać na zaktualizowanie trybu AE
Poniższy fragment kodu pokazuje, jak to zrobić.
Kotlin
private val repeatingCaptureCallback = object : CameraCaptureSession.CaptureCallback() { private var targetAeMode: Int? = null private var aeModeUpdateDeferred: CompletableDeferred? = null suspend fun awaitAeModeUpdate(targetAeMode: Int) { this.targetAeMode = targetAeMode aeModeUpdateDeferred = CompletableDeferred() // Makes the current coroutine wait until aeModeUpdateDeferred is completed. It is // completed once targetAeMode is found in the following capture callbacks aeModeUpdateDeferred?.await() } private fun process(result: CaptureResult) { // Checks if AE mode is updated and completes any awaiting Deferred aeModeUpdateDeferred?.let { val aeMode = result[CaptureResult.CONTROL_AE_MODE] if (aeMode == targetAeMode) { it.complete(Unit) } } } override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { super.onCaptureCompleted(session, request, result) process(result) } }
Java
static class AwaitingCaptureCallback extends CameraCaptureSession.CaptureCallback { private int mTargetAeMode; private CountDownLatch mAeModeUpdateLatch = null; public void awaitAeModeUpdate(int targetAeMode) { mTargetAeMode = targetAeMode; mAeModeUpdateLatch = new CountDownLatch(1); // Makes the current thread wait until mAeModeUpdateLatch is released, it will be // released once targetAeMode is found in the capture callbacks below try { mAeModeUpdateLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } private void process(CaptureResult result) { // Checks if AE mode is updated and decrements the count of any awaiting latch if (mAeModeUpdateLatch != null) { int aeMode = result.get(CaptureResult.CONTROL_AE_MODE); if (aeMode == mTargetAeMode) { mAeModeUpdateLatch.countDown(); } } } @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { super.onCaptureCompleted(session, request, result); process(result); } } private final AwaitingCaptureCallback mRepeatingCaptureCallback = new AwaitingCaptureCallback();
Ustaw powtarzające się żądanie, aby włączyć lub wyłączyć tryb AE
Po skonfigurowaniu wywołania zwrotnego przechwytywania poniższe przykłady kodu pokazują, jak ustawić powtarzające się żądanie.
Kotlin
/** [HandlerThread] where all camera operations run */ private val cameraThread = HandlerThread("CameraThread").apply { start() } /** [Handler] corresponding to [cameraThread] */ private val cameraHandler = Handler(cameraThread.looper) private suspend fun enableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { session.setRepeatingRequest( camera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) set( CaptureRequest.CONTROL_AE_MODE, CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH ) }.build(), repeatingCaptureCallback, cameraHandler ) // Wait for the request to be processed by camera repeatingCaptureCallback.awaitAeModeUpdate(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH) } } private fun disableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { session.setRepeatingRequest( camera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) }.build(), repeatingCaptureCallback, cameraHandler ) } }
Java
private void setupCameraThread() { // HandlerThread where all camera operations run HandlerThread cameraThread = new HandlerThread("CameraThread"); cameraThread.start(); // Handler corresponding to cameraThread mCameraHandler = new Handler(cameraThread.getLooper()); } private void enableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); requestBuilder.set(CaptureRequest.CONTROL_AE_MODE, CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH); mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); } // Wait for the request to be processed by camera mRepeatingCaptureCallback.awaitAeModeUpdate(CaptureRequest.CONTROL_AE_MODE_ON_EXTERNAL_FLASH); } } private void disableExternalFlashAeMode() { if (Build.VERSION.SDK_INT >= 28 && isExternalFlashAeModeAvailable()) { try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); } } }
Uruchamianie sekwencji przed przechwytywaniem
Aby uruchomić sekwencję pomiaru przed rejestracją, możesz przesłać element CaptureRequest z wartością CONTROL_AE_PRECAPTURE_TRIGGER_START ustawioną na żądanie. Musisz poczekać na przetworzenie prośby, a potem na zbieżność AE i AWB.
Chociaż wstępne przechwytywanie wywołuje pojedyncze żądanie przechwytywania, oczekiwanie na zbieżność AE i AWB wymaga większej złożoności. Możesz śledzić stan AE i stan AWB za pomocą wywołania zwrotnego przechwytywania ustawionego na powtarzające się żądanie.
Aktualizowanie tego samego powtarzającego się wywołania zwrotnego pozwala uprościć kod. Aplikacje często wymagają podglądu, dla którego konfigurują powtarzające się żądanie podczas konfigurowania kamery. Dlatego możesz ustawić wywołanie zwrotne powtarzanego przechwytywania dla tego początkowego powtarzanego żądania tylko raz, a potem używać go ponownie do sprawdzania wyników i oczekiwania.
Przechwytywanie aktualizacji kodu wywołania zwrotnego w celu oczekiwania na zbieżność
Aby zaktualizować wywołanie zwrotne powtarzającego się przechwytywania, użyj tego fragmentu kodu.
Kotlin
private val repeatingCaptureCallback = object : CameraCaptureSession.CaptureCallback() { private var targetAeMode: Int? = null private var aeModeUpdateDeferred: CompletableDeferred? = null private var convergenceDeferred: CompletableDeferred? = null suspend fun awaitAeModeUpdate(targetAeMode: Int) { this.targetAeMode = targetAeMode aeModeUpdateDeferred = CompletableDeferred() // Makes the current coroutine wait until aeModeUpdateDeferred is completed. It is // completed once targetAeMode is found in the following capture callbacks aeModeUpdateDeferred?.await() } suspend fun awaitAeAwbConvergence() { convergenceDeferred = CompletableDeferred() // Makes the current coroutine wait until convergenceDeferred is completed, it will be // completed once both AE & AWB are reported as converged in the capture callbacks below convergenceDeferred?.await() } private fun process(result: CaptureResult) { // Checks if AE mode is updated and completes any awaiting Deferred aeModeUpdateDeferred?.let { val aeMode = result[CaptureResult.CONTROL_AE_MODE] if (aeMode == targetAeMode) { it.complete(Unit) } } // Checks for convergence and completes any awaiting Deferred convergenceDeferred?.let { val aeState = result[CaptureResult.CONTROL_AE_STATE] val awbState = result[CaptureResult.CONTROL_AWB_STATE] val isAeReady = ( aeState == null // May be null in some devices (e.g. legacy camera HW level) || aeState == CaptureResult.CONTROL_AE_STATE_CONVERGED || aeState == CaptureResult.CONTROL_AE_STATE_FLASH_REQUIRED ) val isAwbReady = ( awbState == null // May be null in some devices (e.g. legacy camera HW level) || awbState == CaptureResult.CONTROL_AWB_STATE_CONVERGED ) if (isAeReady && isAwbReady) { // if any non-null convergenceDeferred is set, complete it it.complete(Unit) } } } override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { super.onCaptureCompleted(session, request, result) process(result) } }
Java
static class AwaitingCaptureCallback extends CameraCaptureSession.CaptureCallback { private int mTargetAeMode; private CountDownLatch mAeModeUpdateLatch = null; private CountDownLatch mConvergenceLatch = null; public void awaitAeModeUpdate(int targetAeMode) { mTargetAeMode = targetAeMode; mAeModeUpdateLatch = new CountDownLatch(1); // Makes the current thread wait until mAeModeUpdateLatch is released, it will be // released once targetAeMode is found in the capture callbacks below try { mAeModeUpdateLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } public void awaitAeAwbConvergence() { mConvergenceLatch = new CountDownLatch(1); // Makes the current coroutine wait until mConvergenceLatch is released, it will be // released once both AE & AWB are reported as converged in the capture callbacks below try { mConvergenceLatch.await(); } catch (InterruptedException e) { e.printStackTrace(); } } private void process(CaptureResult result) { // Checks if AE mode is updated and decrements the count of any awaiting latch if (mAeModeUpdateLatch != null) { int aeMode = result.get(CaptureResult.CONTROL_AE_MODE); if (aeMode == mTargetAeMode) { mAeModeUpdateLatch.countDown(); } } // Checks for convergence and decrements the count of any awaiting latch if (mConvergenceLatch != null) { Integer aeState = result.get(CaptureResult.CONTROL_AE_STATE); Integer awbState = result.get(CaptureResult.CONTROL_AWB_STATE); boolean isAeReady = ( aeState == null // May be null in some devices (e.g. legacy camera HW level) || aeState == CaptureResult.CONTROL_AE_STATE_CONVERGED || aeState == CaptureResult.CONTROL_AE_STATE_FLASH_REQUIRED ); boolean isAwbReady = ( awbState == null // May be null in some devices (e.g. legacy camera HW level) || awbState == CaptureResult.CONTROL_AWB_STATE_CONVERGED ); if (isAeReady && isAwbReady) { mConvergenceLatch.countDown(); mConvergenceLatch = null; } } } @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { super.onCaptureCompleted(session, request, result); process(result); } }
Ustawianie wywołania zwrotnego w przypadku powtarzającego się żądania podczas konfiguracji kamery
Poniższy przykładowy kod umożliwia ustawienie wywołania zwrotnego dla powtarzającego się żądania podczas inicjowania.
Kotlin
// Open the selected camera camera = openCamera(cameraManager, cameraId, cameraHandler) // Creates list of Surfaces where the camera will output frames val targets = listOf(previewSurface, imageReaderSurface) // Start a capture session using our open camera and list of Surfaces where frames will go session = createCameraCaptureSession(camera, targets, cameraHandler) val captureRequest = camera.createCaptureRequest( CameraDevice.TEMPLATE_PREVIEW).apply { addTarget(previewSurface) } // This will keep sending the capture request as frequently as possible until the // session is torn down or session.stopRepeating() is called session.setRepeatingRequest(captureRequest.build(), repeatingCaptureCallback, cameraHandler)
Java
// Open the selected camera mCamera = openCamera(mCameraManager, mCameraId, mCameraHandler); // Creates list of Surfaces where the camera will output frames Listtargets = new ArrayList<>(Arrays.asList(mPreviewSurface, mImageReaderSurface)); // Start a capture session using our open camera and list of Surfaces where frames will go mSession = createCaptureSession(mCamera, targets, mCameraHandler); try { CaptureRequest.Builder requestBuilder = mCamera.createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); // This will keep sending the capture request as frequently as possible until the // session is torn down or session.stopRepeating() is called mSession.setRepeatingRequest(requestBuilder.build(), mRepeatingCaptureCallback, mCameraHandler); } catch (CameraAccessException e) { e.printStackTrace(); }
Wywoływanie i oczekiwanie na sekwencję przed zrobieniem zdjęcia
Po skonfigurowaniu wywołania zwrotnego możesz użyć tego przykładowego kodu do wywoływania i oczekiwania na sekwencję wstępnego przechwytywania.
Kotlin
private suspend fun runPrecaptureSequence() { // Creates a new capture request with CONTROL_AE_PRECAPTURE_TRIGGER_START val captureRequest = session.device.createCaptureRequest( CameraDevice.TEMPLATE_PREVIEW ).apply { addTarget(previewSurface) set( CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER, CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER_START ) } val precaptureDeferred = CompletableDeferred() session.capture(captureRequest.build(), object: CameraCaptureSession.CaptureCallback() { override fun onCaptureCompleted( session: CameraCaptureSession, request: CaptureRequest, result: TotalCaptureResult ) { // Waiting for this callback ensures the precapture request has been processed precaptureDeferred.complete(Unit) } }, cameraHandler) precaptureDeferred.await() // Precapture trigger request has been processed, we can wait for AE & AWB convergence now repeatingCaptureCallback.awaitAeAwbConvergence() }
Java
private void runPrecaptureSequence() { // Creates a new capture request with CONTROL_AE_PRECAPTURE_TRIGGER_START try { CaptureRequest.Builder requestBuilder = mSession.getDevice().createCaptureRequest(CameraDevice.TEMPLATE_PREVIEW); requestBuilder.addTarget(mPreviewSurface); requestBuilder.set(CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER, CaptureRequest.CONTROL_AE_PRECAPTURE_TRIGGER_START); CountDownLatch precaptureLatch = new CountDownLatch(1); mSession.capture(requestBuilder.build(), new CameraCaptureSession.CaptureCallback() { @Override public void onCaptureCompleted(@NonNull CameraCaptureSession session, @NonNull CaptureRequest request, @NonNull TotalCaptureResult result) { Log.d(TAG, "CONTROL_AE_PRECAPTURE_TRIGGER_START processed"); // Waiting for this callback ensures the precapture request has been processed precaptureLatch.countDown(); } }, mCameraHandler); precaptureLatch.await(); // Precapture trigger request has been processed, we can wait for AE & AWB convergence now mRepeatingCaptureCallback.awaitAeAwbConvergence(); } catch (CameraAccessException | InterruptedException e) { e.printStackTrace(); } }
Połącz wszystko
Gdy wszystkie główne komponenty są gotowe, za każdym razem, gdy trzeba zrobić zdjęcie, np. gdy użytkownik kliknie przycisk przechwytywania, aby zrobić zdjęcie, wszystkie kroki mogą być wykonywane w kolejności podanej w poprzedniej dyskusji i przykładach kodu.
Kotlin
// User clicks captureButton to take picture captureButton.setOnClickListener { v -> // Apply the screen flash related UI changes whiteColorOverlayView.visibility = View.VISIBLE maximizeScreenBrightness() // Perform I/O heavy operations in a different scope lifecycleScope.launch(Dispatchers.IO) { // Enable external flash AE mode and wait for it to be processed enableExternalFlashAeMode() // Run precapture sequence and wait for it to complete runPrecaptureSequence() // Start taking picture and wait for it to complete takePhoto() disableExternalFlashAeMode() v.post { // Clear the screen flash related UI changes restoreScreenBrightness() whiteColorOverlayView.visibility = View.INVISIBLE } } }
Java
// User clicks captureButton to take picture mCaptureButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // Apply the screen flash related UI changes mWhiteColorOverlayView.setVisibility(View.VISIBLE); maximizeScreenBrightness(); // Perform heavy operations in a different thread Executors.newSingleThreadExecutor().execute(() -> { // Enable external flash AE mode and wait for it to be processed enableExternalFlashAeMode(); // Run precapture sequence and wait for it to complete runPrecaptureSequence(); // Start taking picture and wait for it to complete takePhoto(); disableExternalFlashAeMode(); v.post(() -> { // Clear the screen flash related UI changes restoreScreenBrightness(); mWhiteColorOverlayView.setVisibility(View.INVISIBLE); }); }); } });
Przykładowe zdjęcia
Poniższe przykłady pokazują, co się dzieje, gdy błysk ekranu jest wdrożony nieprawidłowo i prawidłowo.
Nieprawidłowe wykonanie
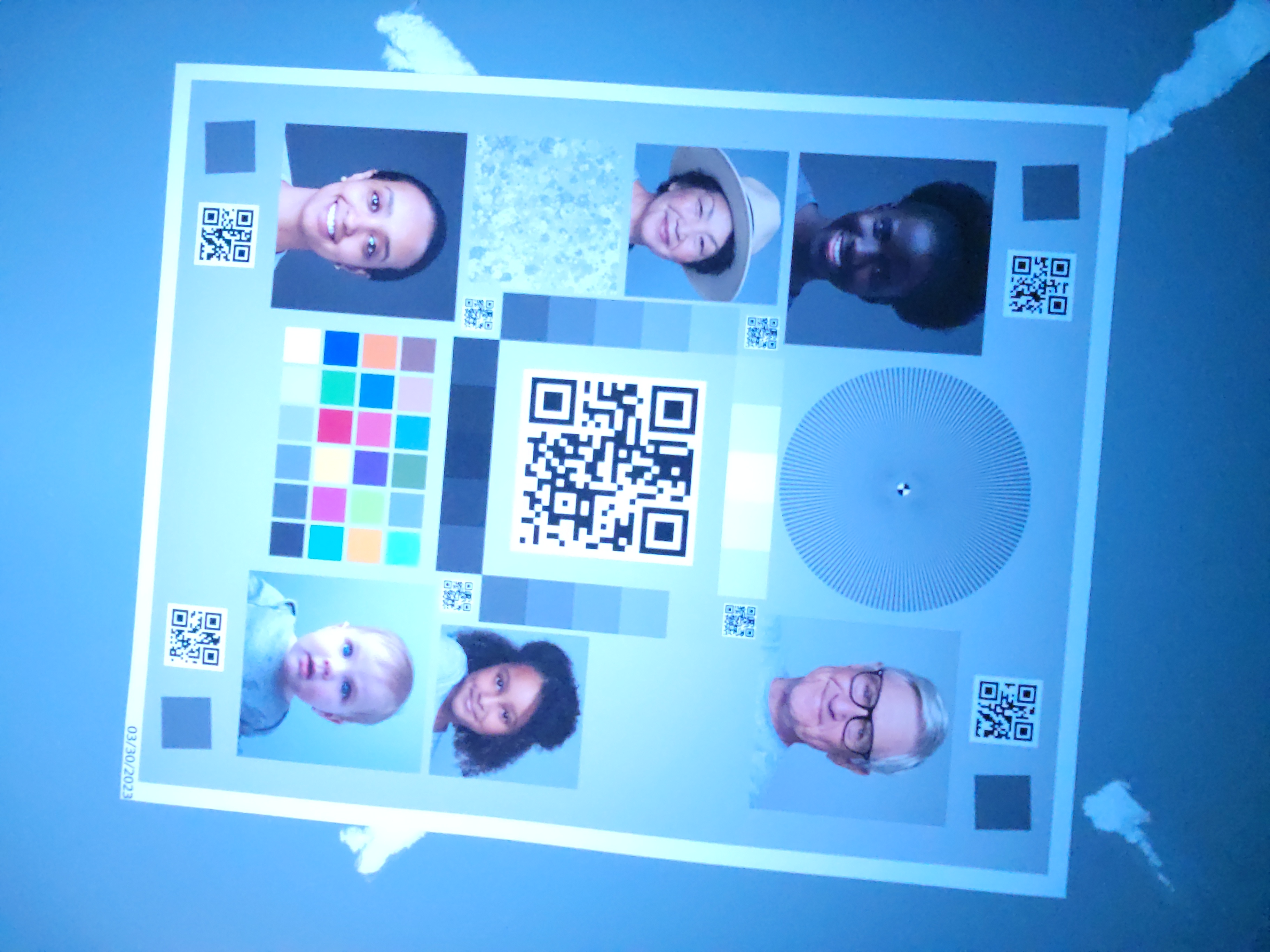
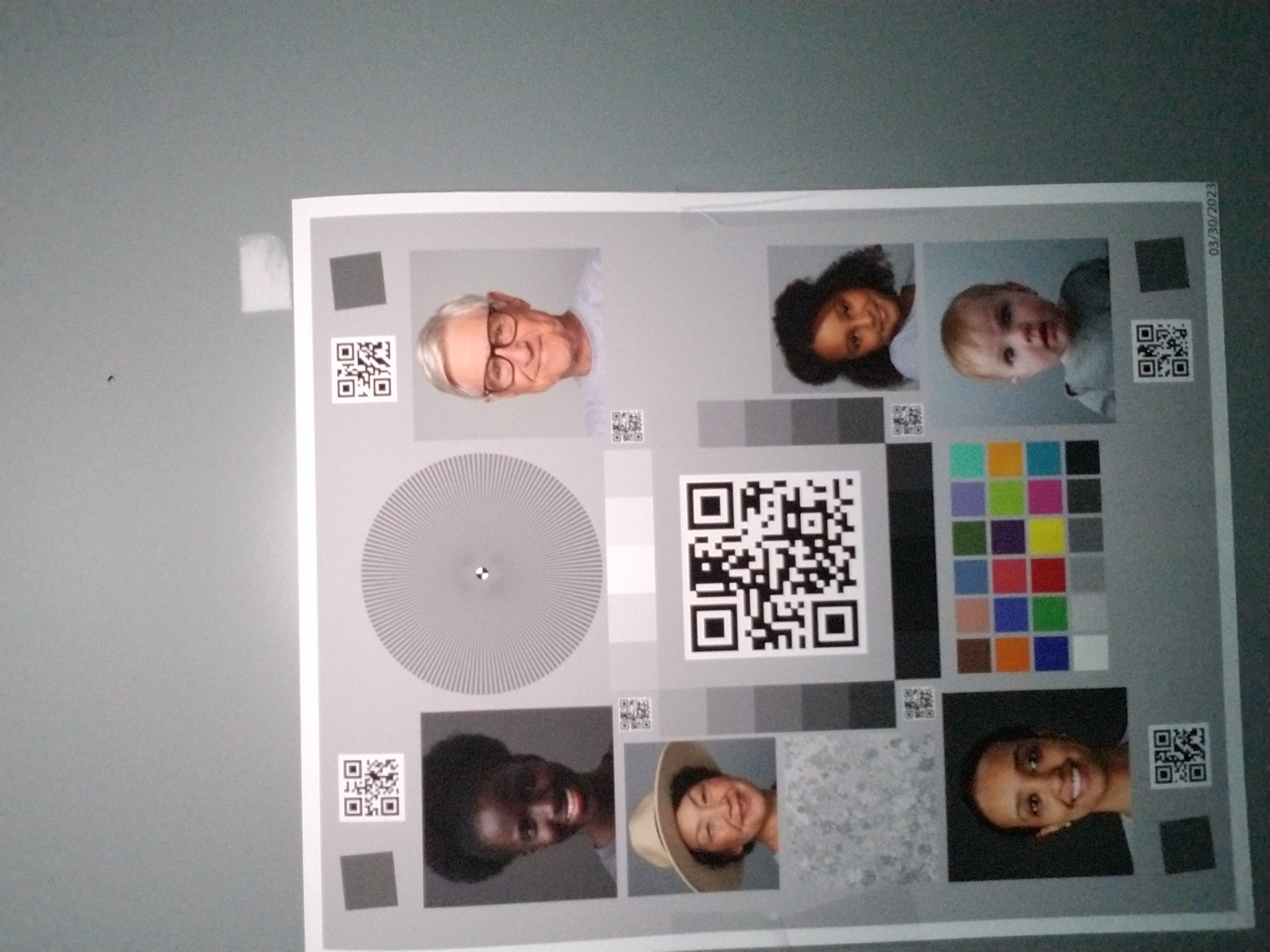
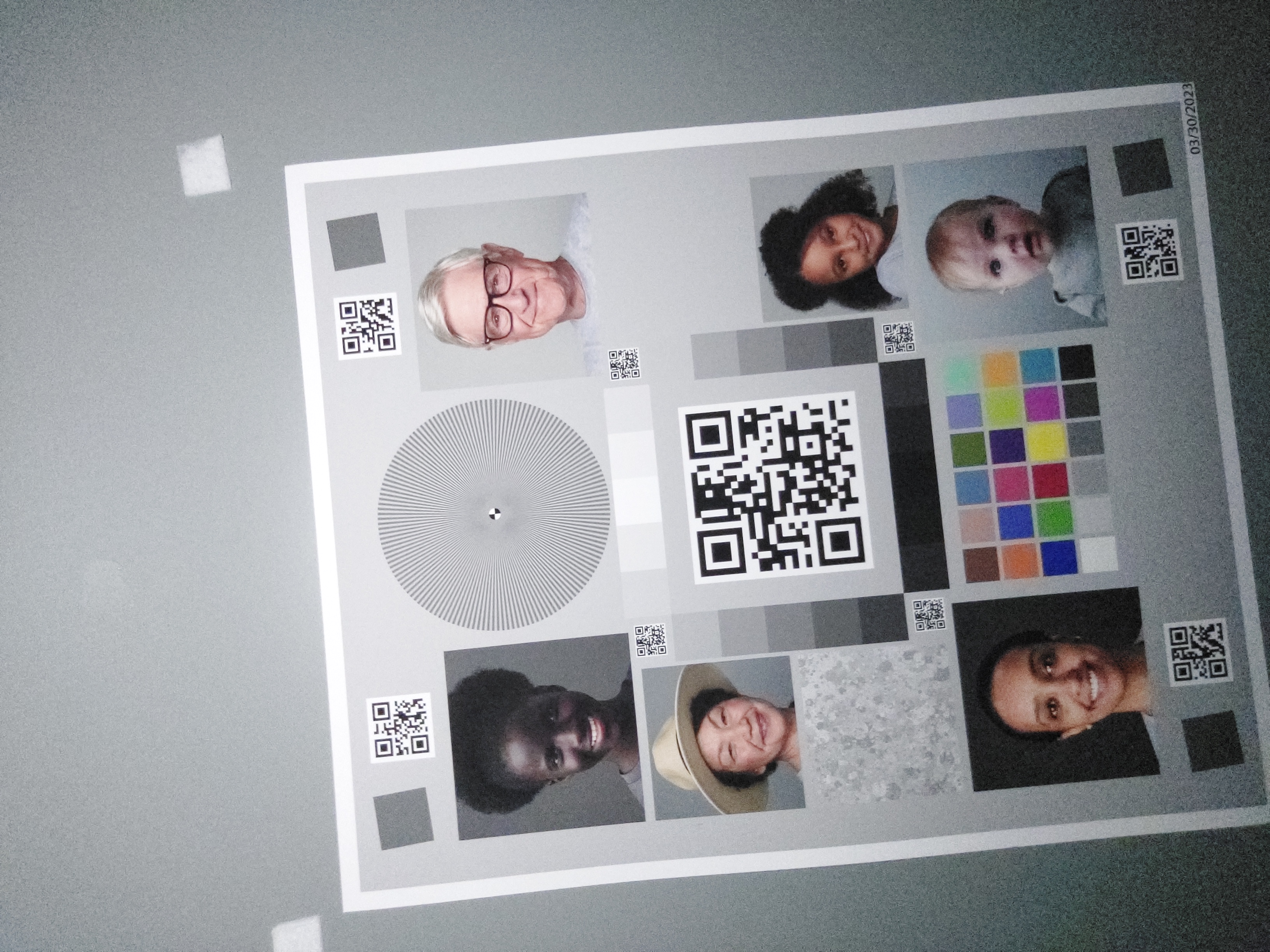
Jeśli błysk ekranu nie jest prawidłowo zaimplementowany, wyniki mogą być niespójne w przypadku wielu zdjęć, urządzeń i warunków oświetleniowych. Często zdjęcia mają nieprawidłową ekspozycję lub zły odcień kolorów. W przypadku niektórych urządzeń tego rodzaju błędy stają się bardziej widoczne w określonych warunkach oświetleniowych, np. przy słabym oświetleniu, a nie w całkowitej ciemności.
W tabeli poniżej znajdziesz przykłady takich problemów. Zdjęcia są robione w infrastrukturze laboratoryjnej CameraX, a źródła światła mają ciepłą białą barwę. To źródło światła o ciepłej barwie białej pozwala sprawdzić, czy niebieski odcień jest rzeczywistym problemem, a nie efektem ubocznym źródła światła.
| Środowisko | Niedoświetlenie | Prześwietlenie | Odcień koloru |
|---|---|---|---|
| Ciemne otoczenie (bez źródła światła poza telefonem) |

|

|

|
| Słabe oświetlenie (dodatkowe źródło światła o natężeniu ok. 3 luksów) |

|

|

|
Gdy jest prawidłowo wykonana
Jeśli w przypadku tych samych urządzeń i warunków używana jest standardowa implementacja, wyniki możesz zobaczyć w tej tabeli.
| Środowisko | Niedoświetlenie (stałe) | Prześwietlenie (stałe) | Odcień koloru (stały) |
|---|---|---|---|
| Ciemne otoczenie (bez źródła światła poza telefonem) |

|

|

|
| Słabe oświetlenie (dodatkowe źródło światła o natężeniu ok. 3 luksów) |

|

|

|
Jak widać, jakość obrazu znacznie się poprawia w przypadku standardowej implementacji.
