Le risorse sono i file aggiuntivi e i contenuti statici utilizzati dal codice, ad esempio bitmap, layout definizioni, stringhe dell'interfaccia utente, istruzioni per l'animazione e altro ancora.
Esternalizza sempre le risorse dell'app, come immagini e stringhe dal tuo codice, in modo da poterli gestire in modo indipendente. Inoltre, fornisci risorse alternative configurazioni di dispositivi specifiche raggruppandole in directory delle risorse denominate appositamente. Alle ore runtime, Android utilizza la risorsa appropriata in base alla configurazione attuale. Per esempio, è possibile che tu voglia fornire un layout di UI diverso a seconda delle dimensioni dello schermo o stringhe in base all'impostazione della lingua.
Una volta esterne alle risorse dell'app, puoi accedervi
utilizzando gli ID risorsa generati nella classe R del progetto.
Questo documento mostra come raggruppare le risorse nel tuo progetto Android. Ti mostra inoltre come
per fornire risorse alternative per configurazioni di dispositivi specifiche e accedervi da
del codice dell'app o altri file XML.
Tipi di risorse del gruppo
Collocare ogni tipo di risorsa in una sottodirectory specifica del database del progetto
Directory res/. Ad esempio, questa è la gerarchia di file di un progetto semplice:
MyProject/
src/
MyActivity.java
res/
drawable/
graphic.png
layout/
main.xml
info.xml
mipmap/
icon.png
values/
strings.xml
La directory res/ contiene tutte le risorse nella sua
sottodirectory: una risorsa immagine, due risorse di layout, una directory mipmap/ per Avvio app
e un file di risorse di tipo stringa. La risorsa
i nomi delle directory sono importanti e sono descritti nella tabella 1.
Nota:per ulteriori informazioni sull'utilizzo delle cartelle mipmap, vedi Inserisci le icone delle app nelle directory mipmap.
Tabella 1. Directory delle risorse
supportato all'interno della directory del progetto res/.
| Directory | Tipo di risorsa |
|---|---|
animator/ |
File XML che definiscono Proprietà animazioni. |
anim/ |
File XML che definiscono Tween
animazioni. In questa directory è possibile salvare anche le animazioni delle proprietà,
è preferibile utilizzare la directory animator/ per fare in modo che le animazioni delle proprietà possano distinguere tra i due
di testo. |
color/ |
File XML che definiscono un elenco di colori per gli stati. Per ulteriori informazioni, visita la pagina relativa al colore elenco di stati di risorsa. |
drawable/ |
File bitmap (PNG,
Per ulteriori informazioni, consulta la sezione Risorse drawable. |
mipmap/ |
File disegnabili per densità diverse di icone in Avvio applicazioni. Per ulteriori informazioni sulla gestione
icone in Avvio applicazioni con mipmap/ cartelle, vedi
Inserire le icone delle app
delle directory mipmap. |
layout/ |
File XML che definiscono un layout di interfaccia utente. Per ulteriori informazioni, consulta la sezione Risorsa layout. |
menu/ |
File XML che definiscono i menu delle app, ad esempio un menu opzioni, un menu contestuale o un sottomenu. Per maggiori informazioni, vedi Risorsa del menu. |
raw/ |
File arbitrari da salvare nel formato non elaborato. Per aprire queste risorse con un modello non elaborato
Tuttavia, se hai bisogno di accedere ai nomi file e alla gerarchia originali, prendi in considerazione
Salvando risorse nella directory |
values/ |
File XML contenenti valori semplici, come stringhe, numeri interi e colori. mentre i file di risorse XML in altre sottodirectory Poiché ogni risorsa è definita con il proprio elemento XML, puoi assegnare un nome al file tutto ciò che vuoi e inserire diversi tipi di risorse in un unico file. Tuttavia, per chiarezza, vuoi inserire tipi di risorse univoci in file diversi. Ad esempio, ecco alcuni nomi di file convenzioni per le risorse che puoi creare in questa directory:
Per ulteriori informazioni, consulta Risorse per le stringhe. Risorsa Stile e Altri tipi di risorse. |
xml/ |
File XML arbitrari che possono essere letti in fase di runtime chiamando Resources.getXML(). Vari file di configurazione XML
deve essere salvato qui, ad esempio una Configurazione di ricerca.
|
font/ |
File di caratteri con estensioni quali TTF, OTF,
o TTC, o XML,
includi un elemento <font-family>. Per ulteriori informazioni
i caratteri come risorse, consulta
Aggiungi un carattere come risorsa XML.
|
Attenzione:non salvare mai i file di risorse direttamente all'interno
Directory res/. Questo causa un errore del compilatore.
Per saperne di più sui singoli tipi di risorse, consulta la panoramica sui tipi di risorse.
Le risorse salvate nelle sottodirectory definite nella tabella 1 sono le risorse predefinite Google Cloud. In altre parole, queste risorse definiscono il design e i contenuti predefiniti della tua app. Tuttavia, tipi diversi di dispositivi basati su Android potrebbero richiedere tipi di risorse differenti.
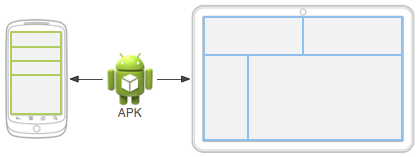
Ad esempio, puoi fornire risorse di layout diverse per i dispositivi che hanno dimensioni maggiori del normale per sfruttare lo spazio aggiuntivo sullo schermo. Puoi anche fornire risorse stringa diverse che traducono il testo nell'interfaccia utente in base all'impostazione della lingua del dispositivo. Per fornire queste risorse per i vari dispositivi configurazioni, devi fornire risorse alternative oltre a quelle predefinite Google Cloud.
Fornisci risorse alternative
La maggior parte delle app fornisce risorse alternative per supportare un dispositivo specifico configurazioni. Ad esempio, includi risorse drawable alternative per diversi densità dello schermo e risorse stringhe alternative per lingue diverse. In fase di runtime, Android rileva la configurazione corrente del dispositivo e carica le risorse per la tua app.

Figura 1. Due dispositivi che utilizzano risorse di layout diverse in base alle dimensioni dello schermo.
Per specificare alternative specifiche per la configurazione per un insieme di risorse, segui questi passaggi:
- Crea una nuova directory in
res/denominata nel modulo<resources_name>-<qualifier>.<resources_name>è il nome della directory del file predefinito corrispondente (definite nella tabella 1).<qualifier>è un nome che specifica una configurazione individuale per il quale devono essere utilizzate queste risorse (definite nella tabella 2).
Puoi aggiungere più di un elemento
<qualifier>. Separa ogni uno con il trattino.Attenzione:quando aggiungi più qualificatori, devi posizionali nello stesso ordine in cui sono elencati nella tabella 2. Se i qualificatori sono ordinati erroneamente, le risorse vengono ignorate.
- Salva le risorse alternative appropriate in questa nuova directory. I file delle risorse devono essere denominati esattamente come i file di risorse predefiniti.
Ad esempio, ecco alcune risorse predefinite e alternative:
res/
drawable/
icon.png
background.png
drawable-hdpi/
icon.png
background.png
Il qualificatore hdpi indica che le risorse in quella directory sono per dispositivi con un
schermo ad alta densità. Le immagini in queste directory disegnabili sono ridimensionate per
densità dello schermo, ma i nomi file sono esattamente
allo stesso modo. In questo modo, l'ID risorsa che usi per fare riferimento a icon.png
L'immagine background.png è sempre uguale. Android seleziona
versione di ogni risorsa che meglio corrisponde al dispositivo attuale confrontando il dispositivo
configurazione con i qualificatori nel nome della directory delle risorse.
Attenzione:quando definisci una risorsa alternativa, assicurati di
definiscono la risorsa
in una configurazione predefinita. In caso contrario, la tua app potrebbe riscontrare
eccezioni quando il dispositivo modifica una configurazione. Ad esempio, se aggiungi una stringa solo
values-en e non values, per la tua app potrebbe verificarsi un problema
Eccezione Resource Not Found quando l'utente cambia la lingua predefinita di sistema.
La tabella 2 elenca i qualificatori di configurazione validi in ordine di precedenza. Puoi Aggiungere più qualificatori a un nome di directory separando ogni qualificatore con un trattino. Se utilizzi qualificatori per una directory di risorse, devi aggiungerli al nome della directory nell'ordine in cui sono elencati nella tabella.
Tabella 2. Qualificatore configurazione i nomi degli utenti.
| Configurazione | Valori del qualificatore | Descrizione |
|---|---|---|
| Centro clienti e MNC | Esempi:mcc310
mcc208-mnc00
|
Il codice del paese per dispositivi mobili (Centro clienti), seguito facoltativamente dal codice della rete mobile (MNC)
dalla scheda SIM nel dispositivo. Ad esempio, Se il dispositivo usa una connessione radio (ossia un telefono GSM), i valori MCC e MNC vengono visualizzati dalla scheda SIM. Puoi anche utilizzare il Centro clienti da solo, ad esempio per includere informazioni legali specifiche per paese risorse nella tua app. Se devi specificare un valore solo in base alla lingua, utilizza il metodo language, script (facoltativo) e Region (facoltativo). Se utilizzi il Centro clienti e qualificato MNC, esegui queste operazioni con la massima attenzione e verifica che funzioni come previsto. Vedi anche i campi di configurazione |
| Lingua, script (facoltativo) e regione (facoltativo) | Esempi:en
fren-rUSfr-rFRfr-rCAb+enb+en+USb+es+419b+zh+Hantb+sr+Latn+RS |
La lingua è definita da un codice lingua ISO 639-1 di due lettere, seguito facoltativamente
da un codice regione ISO 3166-1-alpha-2 di due lettere (preceduto da
I codici non sono sensibili alle maiuscole. Il prefisso Android 7.0 (livello API 24) ha introdotto il supporto per BCP 47 lingua, che puoi utilizzare per qualificare specifiche per regione. Un tag lingua è composto da una sequenza di uno o più sottotag, ognuno dei quali perfeziona o restringe l'intervallo lingua identificata dal tag complessivo. Per ulteriori informazioni di lingua, consulta la sezione Tag per l'identificazione delle lingue. Per utilizzare un tag lingua BCP 47, concatena
Il tag della lingua può cambiare durante il ciclo di vita dell'app se Gli utenti possono modificare la lingua nelle impostazioni di sistema. Per informazioni su come questo può influire sull'app durante il runtime, consulta Gestire modifiche alla configurazione. Per una guida completa alla localizzazione della tua app in altre lingue, vedi Localizzare l'app. Vedi anche il metodo |
| Direzione del layout | ldrtlldltr |
La direzione del layout dell'app. Questo vale per qualsiasi risorsa, ad esempio layout, disegnabili o valori. Ad esempio, se vuoi fornire un layout specifico per la lingua araba e un layout generico per qualsiasi altro layout "da destra a sinistra" in altre lingue, come il persiano o In ebraico, puoi usare directory come le seguenti:
Nota:per attivare le funzioni di layout da destra a sinistra
per la tua app, devi impostare Aggiunta nel livello API 17. |
| Larghezza minima | sw<N>dpEsempi: sw320dp
sw600dp
sw720dp
ecc.
|
La dimensione più breve dell'area dello schermo disponibile per un'app.
Nello specifico, il valore
Ad esempio, se il layout richiede che lo schermo abbia le dimensioni più piccole
l'area deve essere di almeno 600 dp, puoi utilizzare questo qualificatore
crea le risorse di layout in una directory Utilizzare la larghezza minima per determinare le dimensioni generali dello schermo sono utili perché spesso la larghezza è il fattore trainante la progettazione di un layout. Una UI spesso scorre in verticale, ma presenta contenuti piuttosto lo spazio minimo richiesto orizzontalmente. La larghezza disponibile è anche il fattore chiave per determinare se utilizzare un layout a un riquadro per o un layout multipane per i tablet. Per questo motivo, probabilmente ti interessa di più la larghezza minima possibile di ciascun dispositivo. La larghezza minima di un dispositivo tiene conto delle decorazioni dello schermo e nell'interfaccia utente di sistema. Ad esempio, se il dispositivo dispone di elementi UI permanenti nella schermata che rappresenti lo spazio lungo l'asse minore della larghezza, dichiara che la larghezza minima è inferiore a quella effettiva dello schermo, si tratta di pixel dello schermo non disponibili per la tua UI. Alcuni valori che potresti utilizzare qui per dimensioni dello schermo comuni:
Quando la tua app fornisce più directory delle risorse con valori diversi per
il qualificatore Aggiunta nel livello API 13. Vedi anche le Per ulteriori informazioni sulla progettazione per schermi diversi utilizzando questo qualificatore, vedi Progettazione reattiva/adattiva con visualizzazioni. |
| Larghezza e altezza disponibili | w<N>dph<N>dpEsempi: w720dp
w1024dp
h720dp
h1024dp
ecc.
|
Specifica la larghezza o l'altezza minima dello schermo disponibile (in La larghezza e l'altezza disponibili sono spesso utili per determinare se utilizzare un riquadro multiplo perché anche su un tablet spesso non si desidera utilizzare lo stesso layout multipane per l'orientamento verticale come per l'orientamento orizzontale. Pertanto, puoi utilizzarli per specificare larghezza e/o altezza minime richieste per il layout, anziché utilizzare entrambe le dimensioni dello schermo e qualificatori di orientamento. Quando la tua app fornisce più directory delle risorse con valori diversi per queste configurazioni, il sistema utilizza quella più vicina (senza superare) l'attuale larghezza dello schermo del dispositivo. Il valore Più vicino a si determina sommando le differenze tra la larghezza effettiva dello schermo e la larghezza specificata alla differenza tra l'altezza effettiva dello schermo e l'altezza specificata, con altezze e larghezze non specificate con valore 0. I valori escludono l'area occupata da
Riquadri di finestre, quindi se il dispositivo ha
permanenti sui bordi del display, i valori per larghezza e altezza sono
più piccole rispetto alle dimensioni reali dello schermo, anche quando l'app viene visualizzata in posizione orizzontale
utilizzando
.
Alcune decorazioni verticali dello schermo che non sono fisse (ad esempio un telefono barra di stato che può essere nascosta a schermo intero) non vengono considerate qui, né sono gli elementi decorativi delle finestre come la barra del titolo o la barra delle azioni, quindi le app devono essere preparate con uno spazio leggermente inferiore a quello specificato. Nota: il sistema sceglie la risorsa che corrisponde ad entrambi in e larghezza e altezza. Di conseguenza, è fortemente preferita una risorsa che specifica entrambi una che specifica solo l'una o l'altra. Ad esempio, se la schermata effettiva ha una larghezza di 720 dp 1280 dp di altezza, una risorsa con w720dp e un'altra con w720dp w700dp-h1200dp, la seconda viene scelta anche se la prima corrisponde esattamente a ciò come specificato. Aggiunta nel livello API 13. Consulta anche: Per ulteriori informazioni sulla progettazione per schermi diversi utilizzando questo qualificatore, vedi Progettazione reattiva/adattiva con visualizzazioni. |
| Dimensioni schermo |
smallnormallargexlarge
|
Nota: utilizzare un qualificatore delle dimensioni ciò non implica che le risorse siano esclusivamente per schermi di quelle dimensioni. In caso contrario Fornire risorse alternative con qualificatori che corrispondono meglio al dispositivo attuale configurazione, il sistema può utilizzare le risorse migliori corrispondono. Attenzione: se tutte le risorse utilizzano una dimensione
qualificatore più grande della schermata corrente,
non li utilizza e l'app si arresta in modo anomalo in fase di runtime. Questo accade, ad esempio, se tutti i layout
risorse sono codificate con il qualificatore Aggiunta nel livello API 4. Consulta anche: Per ulteriori informazioni, consulta la sezione Schermate Panoramica della compatibilità. |
| Aspetto dello schermo |
longnotlong
|
Aggiunta nel livello API 4. Si basa esclusivamente sulle proporzioni dello schermo (uno schermo Vedi anche il campo di configurazione |
| Schermo rotondo |
roundnotround
|
Aggiunta nel livello API 23. Vedi anche la configurazione di |
| Wide Color Gamut |
widecgnowidecg
|
Aggiunta nel livello API 26. Vedi anche la configurazione di |
| Tecnologia HDR (High Dynamic Range) |
highdrlowdr
|
Aggiunta nel livello API 26. Vedi anche la configurazione di |
| Orientamento schermo |
portland
|
Questo può cambiare durante il ciclo di vita dell'app se l'utente ruota l'app schermo. Per informazioni sull'impatto di questa operazione sulla tua app durante il runtime, vedi Gestire le modifiche alla configurazione. Vedi anche il campo di configurazione |
| Modalità UI |
cardesktelevisionappliancewatchvrheadset
|
Aggiunta nel livello API 8; un televisore aggiunto nell'API 13; smartwatch aggiunto all'API 20. Per informazioni su come può rispondere la tua app quando il dispositivo viene inserito o rimosso da una base, leggi Determinare e monitorare lo stato e il tipo di docking. Questo può cambiare nel corso del ciclo di vita dell'app se l'utente posiziona il dispositivo in una
dock. Puoi attivare o disattivare alcune di queste modalità utilizzando:
|
| Modalità notturna |
nightnotnight
|
Aggiunta nel livello API 8. Questo può cambiare nel corso del ciclo di vita dell'app se è attiva la modalità notturna
modalità automatica (predefinita), nel qual caso la modalità cambia in base all'ora del giorno. Puoi attivare
o disattiva questa modalità utilizzando |
| Densità pixel schermo (DPI) |
ldpimdpihdpixhdpixxhdpixxxhdpinodpitvdpianydpinnndpi
|
Esiste un rapporto di scala 3:4:6:8:12:16 tra le sei densità primarie (ignorando il tvdpi). Quindi, una bitmap 9x9 in ldpi è 12x12 in mdpi, 18x18 in hdpi, 24x24 in xhdpi e così via. Nota: l'utilizzo di un qualificatore di densità non implica che il Le risorse sono solo per gli schermi di quella densità. Se non fornisci un'alternativa con qualificatori che corrispondono meglio all'attuale configurazione del dispositivo, il sistema usa le risorse che corrispondono maggiormente alla corrispondenza migliore. Per ulteriori informazioni su come gestire diverse densità dello schermo e su come Android potrebbe ridimensionare le bitmap per adattarle alla densità corrente, vedi Panoramica della compatibilità dello schermo. |
| Tipo di touchscreen |
notouchfinger
|
Vedi anche il campo di configurazione |
| Disponibilità della tastiera |
keysexposedkeyshiddenkeyssoft
|
Se fornisci risorse Questo può cambiare durante il ciclo di vita della tua app se l'utente apre un hardware tastiera. Per informazioni sull'impatto di questa operazione sulla tua app durante il runtime, vedi Gestire le modifiche alla configurazione. Vedi anche i campi di configurazione |
| Metodo di immissione testo principale |
nokeysqwerty12key
|
Vedi anche il campo di configurazione |
| Disponibilità del tasto di navigazione |
navexposednavhidden
|
Questo può cambiare durante il ciclo di vita dell'app se l'utente rivela la navigazione chiave. Per informazioni sull'impatto di questa operazione sulla tua app durante il runtime, vedi Gestire le modifiche alla configurazione. Vedi anche la configurazione di |
| Metodo di navigazione principale non touch |
nonavdpadtrackballwheel
|
Vedi anche il campo di configurazione |
| Versione della piattaforma (livello API) | Esempi:v3
v4v7ecc. |
Il livello API supportato dal dispositivo. Ad esempio, |
Nota:non tutte le versioni di Android supportano tutti i qualificatori. Utilizzo implicito di un nuovo qualificatore
aggiunge il qualificatore di versione della piattaforma in modo che i dispositivi meno recenti possano ignorarlo. Ad esempio, utilizzando
un qualificatore w600dp include automaticamente il qualificatore v13,
il qualificatore di larghezza disponibile era nuovo nel livello API 13. Per evitare problemi, includi sempre un insieme di
risorse predefinite (un insieme di risorse senza qualificatori). Per ulteriori informazioni, consulta
sezione relativa a Fornire la migliore compatibilità del dispositivo con
Google Cloud.
Regole per i nomi dei qualificatori
Ecco alcune regole sull'utilizzo dei nomi dei qualificatori di configurazione:
- Puoi specificare più qualificatori per un singolo insieme di risorse, separati da trattini. Per
Ad esempio,
drawable-en-rUS-landsi applica ai dispositivi in lingua inglese (USA) in orizzontale orientamento. - I qualificatori devono essere nell'ordine elencato nella tabella 2.
- Sbagliato:
drawable-hdpi-port/ - Corretto:
drawable-port-hdpi/
- Sbagliato:
- Le directory di risorse alternative non possono essere nidificate. Ad esempio, non puoi avere
res/drawable/drawable-en/. - I valori non fanno distinzione tra maiuscole e minuscole. Il compilatore di risorse converte i nomi delle directory al minuscolo prima dell'elaborazione per evitare problemi con la distinzione tra maiuscole e minuscole file system in-app. L'uso delle lettere maiuscole nei nomi ha il solo scopo di favorire la leggibilità.
- È supportato un solo valore per ogni tipo di qualificatore. Ad esempio, se vuoi utilizzare
gli stessi file drawable per Spagna e Francia, non puoi avere una directory denominata
drawable-es-fr/. Sono invece necessarie due directory delle risorse,drawable-es/edrawable-fr/, che contengono i file appropriati. Tuttavia, non è necessario duplicare effettivamente i file in entrambe le posizioni. Invece, creare un alias per una risorsa, come descritto nella sezione Creare risorse alias.
Dopo aver salvato risorse alternative in directory denominate con questi qualificatori, Android applica automaticamente le risorse nella tua app in base configurazione attuale del dispositivo. Ogni volta che viene richiesta una risorsa, Android controlla se ci sono directory delle risorse che contengono il file di risorse richiesto, trova le risorsa migliore corrispondente.
Se non ci sono risorse alternative corrispondenti configurazione di un dispositivo specifico, Android utilizza le risorse predefinite corrispondenti, insieme di risorse per un particolare tipo di risorsa che non include una configurazione qualificatore.
Creazione di risorse alias
Quando hai una risorsa che vuoi utilizzare per più di un dispositivo ma non vuoi fornirla come risorsa predefinita, non devi inserire lo stesso in più di una directory di risorse alternative. Puoi invece creare un'immagine alternativa risorsa che funge da alias per una risorsa salvata nella directory predefinita delle risorse.
Nota: non tutte le risorse offrono un meccanismo che ti consenta di
creare un alias per un'altra risorsa. In particolare, animazione, menu, raw e altri elementi non specificati
risorse nella directory xml/ non offrono questa funzionalità.
Ad esempio, immagina di avere l'icona di un'app, icon.png e di aver bisogno di una versione univoca di
per le diverse impostazioni internazionali. Tuttavia, due impostazioni internazionali, inglese-canadese e franco-canadese, devono
usano la stessa versione. Non è necessario copiare la stessa immagine
nella directory delle risorse per le lingue inglese-canadese e franco-canadese.
Puoi invece salvare l'immagine utilizzata per entrambi con un nome diverso da
icon.png, ad esempio icon_ca.png, e metti
nella directory res/drawable/ predefinita. Poi crea un file icon.xml in res/drawable-en-rCA/ e res/drawable-fr-rCA/ che faccia riferimento a icon_ca.png
utilizzando l'elemento <bitmap>. Ciò ti consente di archiviare solo una versione
PNG e due piccoli file XML che rimandano a quest'ultimo. Esamina gli esempi nelle sezioni seguenti
per maggiori dettagli.
Disegnabile
Per creare un alias per un drawable esistente, utilizza l'elemento <drawable>:
<?xml version="1.0" encoding="utf-8"?> <resources> <drawable name="icon">@drawable/icon_ca</drawable> </resources>
Se salvi questo file come icon.xml in un'alternativa
delle risorse, come res/values-en-rCA/, viene compilata
in una risorsa a cui puoi fare riferimento come R.drawable.icon, ma che
effettivamente un alias per la risorsa R.drawable.icon_ca,
salvato in res/drawable/.
Layout
Per creare un alias per un layout esistente, utilizza <include>
incluso in un <merge>:
<?xml version="1.0" encoding="utf-8"?> <merge> <include layout="@layout/main_ltr"/> </merge>
Se salvi questo file come main.xml, viene compilato in una risorsa a cui puoi fare riferimento
come R.layout.main, ma in realtà è un alias di R.layout.main_ltr
risorsa.
Stringhe e altri valori semplici
Per creare un alias per una stringa esistente, utilizza l'ID risorsa della stringa come valore per la nuova stringa:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello</string> <string name="hi">@string/hello</string> </resources>
La risorsa R.string.hi è ora un alias per R.string.hello.
Altri valori semplici funzionano allo stesso modo, ad esempio colori:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="red">#f00</color> <color name="highlight">@color/red</color> </resources>
Accedi alle risorse delle tue app
Dopo aver fornito una risorsa nella tua applicazione, puoi applicarla
facendo riferimento al proprio ID risorsa. Tutti gli ID risorsa sono definiti nella classe R del progetto, che
automaticamente lo strumento aapt.
Quando la tua applicazione viene compilata, aapt genera la classe R, che contiene
ID risorsa per tutte le risorse nella directory res/. Per ogni tipo di risorsa,
esiste una sottoclasse R, come
R.drawable per tutte le risorse utilizzabili. Per ogni risorsa di questo tipo, c'è
numero intero statico, ad esempio R.drawable.icon. Questo numero intero è l'ID risorsa che puoi utilizzare
per recuperare la risorsa.
Anche se nella classe R vengono specificati gli ID risorsa, non è necessario
cerca un ID risorsa. Un ID risorsa è sempre composto da:
- Il tipo di risorsa: ogni risorsa è raggruppata in un "tipo", ad esempio
string,drawableelayout. Per saperne di più sui diversi tipi, consulta Panoramica dei tipi di risorsa. - Il nome della risorsa, che corrisponde al nome del file
escludendo l'estensione o il valore nell'attributo
android:nameXML, se resource è un valore semplice, come una stringa.
Esistono due modi per accedere a una risorsa:
- Nel codice: utilizzo di un numero intero statico di una sottoclasse di
R, come ad esempio:R.string.hello
stringè il tipo di risorsa, mentrehelloè il nome della risorsa. Esistono molti API Android che possono accedere alle tue risorse se fornisci un ID risorsa in questo formato. Per ulteriori informazioni consulta la sezione Accedere alle risorse nel codice. - In XML: viene utilizzata una sintassi XML speciale che corrisponde alla
l'ID risorsa definito nella classe
R, ad esempio:@string/hello
stringè il tipo di risorsa, mentrehelloè il nome della risorsa. Puoi utilizzare questo in una risorsa XML in qualsiasi posizione in cui è previsto un valore da te fornito in una risorsa. Per ulteriori informazioni consulta la sezione Accedere alle risorse da XML.
Accedi alle risorse nel codice
Puoi utilizzare una risorsa nel codice passando l'ID risorsa come parametro del metodo. Per
Ad esempio, puoi impostare un ImageView in modo che utilizzi res/drawable/myimage.png
utilizzando setImageResource():
Kotlin
val imageView = findViewById(R.id.myimageview) as ImageView imageView.setImageResource(R.drawable.myimage)
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Puoi anche recuperare singole risorse utilizzando i metodi in Resources, di cui puoi ottenere un'istanza
con getResources().
Sintassi
Ecco la sintassi per fare riferimento a una risorsa nel codice:
[<package_name>.]R.<resource_type>.<resource_name>
<package_name>è il nome del pacchetto in cui si trova la risorsa (non richiesta quando fai riferimento alle risorse del tuo pacchetto).<resource_type>è la sottoclasseRper il tipo di risorsa.<resource_name>è il nome del file della risorsa senza l'estensione o il valore dell'attributoandroid:namenell'elemento XML, per valori semplici.
Per Per saperne di più su ciascun tipo di risorsa e su come farvi riferimento, consulta la Panoramica sui tipi di risorsa.
Casi d'uso
Esistono molti metodi che accettano un parametro ID risorsa e puoi recuperare le risorse utilizzando
in Resources. Tu
può ottenere un'istanza di Resources utilizzando Context.getResources().
Ecco alcuni esempi di accesso alle risorse nel codice:
Kotlin
// Load a background for the current screen from a drawable resource. window.setBackgroundDrawableResource(R.drawable.my_background_image) // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. window.setTitle(resources.getText(R.string.main_title)) // Load a custom layout for the current screen. setContentView(R.layout.main_screen) // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)) // Set the text on a TextView object using a resource ID. val msgTextView = findViewById(R.id.msg) as TextView msgTextView.setText(R.string.hello_message)
Java
// Load a background for the current screen from a drawable resource. getWindow().setBackgroundDrawableResource(R.drawable.my_background_image) ; // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. getWindow().setTitle(getResources().getText(R.string.main_title)); // Load a custom layout for the current screen. setContentView(R.layout.main_screen); // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)); // Set the text on a TextView object using a resource ID. TextView msgTextView = (TextView) findViewById(R.id.msg); msgTextView.setText(R.string.hello_message);
Attenzione: non modificare il file R.java a mano. Viene generato dallo strumento aapt quando il tuo progetto
viene compilato. Tutte le modifiche verranno sostituite durante la successiva compilazione.
Accedi alle risorse da XML
Puoi definire i valori per alcuni attributi ed elementi XML utilizzando un a una risorsa esistente. Spesso lo fai quando crei i file di layout, per fornisce stringhe e immagini per i widget.
Ad esempio, se aggiungi Button al layout, utilizza
una risorsa stringa per il testo del pulsante:
<Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/submit" />
Sintassi
Ecco la sintassi per fare riferimento a una risorsa in una risorsa XML:
@[<package_name>:]<resource_type>/<resource_name>
<package_name>è il nome del pacchetto in cui si trova la risorsa (non richiesta quando si fa riferimento a risorse dello stesso pacchetto).<resource_type>è ilRper il tipo di risorsa.<resource_name>è il nome file della risorsa senza l'estensione o il valore dell'attributoandroid:namenell'elemento XML, per valori semplici.
Per Per saperne di più su ciascun tipo di risorsa e su come farvi riferimento, consulta la Panoramica sui tipi di risorsa.
Casi d'uso
In alcuni casi, devi utilizzare una risorsa per un valore in XML, ad esempio per applicare un'immagine di cui è possibile eseguire il pull a un widget, ma puoi anche usare una risorsa in XML ovunque che accetti un valore semplice. Per Ad esempio, se hai il seguente file di risorse che include una risorsa colore e una risorsa stringa:
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="opaque_red">#f00</color> <string name="hello">Hello!</string> </resources>
Puoi utilizzare queste risorse nel seguente file di layout per impostare il colore del testo e stringa di testo:
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@color/opaque_red" android:text="@string/hello" />
In questo caso non è necessario specificare il nome del pacchetto nel riferimento della risorsa, poiché le risorse del tuo pacchetto. A riferimento a una risorsa di sistema, devi includere il nome del pacchetto, come illustrato nell'esempio seguente:
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@android:color/secondary_text_dark" android:text="@string/hello" />
Nota: usa sempre risorse stringa, in modo che la tua applicazione possa essere localizzata per altre lingue. Per informazioni sulla creazione di contenuti (come le stringhe localizzate), vedi Fornire risorse alternative Google Cloud. Per una guida completa alla localizzazione della tua applicazione per altre lingue, consulta Localizzare l'app.
Puoi anche utilizzare le risorse in XML per creare alias. Ad esempio, puoi creare una risorsa drawable che funge da alias per un'altra risorsa drawable:
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/other_drawable" />
Sembra ridondante, ma può essere molto utile quando si utilizza una risorsa alternativa. Per ulteriori informazioni per ulteriori informazioni, consulta la sezione sulla creazione di risorse alias.
Attributi degli stili di riferimento
Una risorsa attributo di stile ti consente di fare riferimento al valore di un attributo nel tema attualmente applicato. Fare riferimento a un attributo di stile ti consente personalizzare l'aspetto degli elementi dell'interfaccia utente personalizzandoli in base alle varianti standard fornite tema corrente, invece di fornire un valore hardcoded. Fare riferimento a un attributo di stile dice essenzialmente: "Utilizza lo stile definito da questo attributo nel tema corrente".
Per fare riferimento a un attributo di stile, la sintassi del nome è quasi identica alla risorsa normale
, ma invece che "at" (@), usa un punto interrogativo (?). La
la parte relativa al tipo di risorsa è facoltativa. La sintassi di riferimento è la seguente:
?[<package_name>:][<resource_type>/]<resource_name>
Ad esempio, ecco come fare riferimento a un attributo per impostare il colore del testo in modo che corrisponda colore testo secondario del tema del sistema:
<EditText id="text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="?android:textColorSecondary" android:text="@string/hello_world" />
In questo caso, l'attributo android:textColor specifica il nome di un attributo di stile
nel tema corrente. Android ora utilizza il valore applicato a android:textColorSecondary
attributo di stile come valore per android:textColor in questo widget. Poiché il sistema
sa che in questo contesto è prevista
una risorsa di attributo,
non occorre indicare esplicitamente il tipo,
?android:attr/textColorSecondary. Puoi escludere il tipo attr.
Accedi ai file originali
Sebbene sia raro, potresti aver bisogno di accedere ai file e alle directory originali. Se sì, allora
salvare i file in res/ non funzionerà, perché l'unico modo per leggere una risorsa da
res/ contiene l'ID risorsa. Puoi invece salvare le risorse nel
Directory assets/.
Ai file salvati nella directory assets/ non viene assegnata una risorsa
, quindi non puoi farvi riferimento attraverso la classe R o dalle risorse XML. Puoi invece
i file di query nella directory assets/ come un normale file system e leggono i dati non elaborati utilizzando
AssetManager.
Tuttavia, se ti basta avere la possibilità di leggere dati non elaborati (ad esempio un file video o audio),
quindi salva il file nella directory res/raw/ e leggi un flusso di byte utilizzando openRawResource().
Accedi alle risorse della piattaforma
Android contiene una serie di risorse standard, come stili, temi e layout. A
accedi a queste risorse, qualifica il tuo riferimento risorsa con
Nome del pacchetto android. Ad esempio, Android fornisce una risorsa di layout che puoi utilizzare
voci dell'elenco in un ListAdapter:
Kotlin
listAdapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, myarray)
Java
setListAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myarray));
In questo esempio, simple_list_item_1 è una risorsa di layout definita dal
piattaforma per gli elementi in un ListView. Puoi utilizzarlo anziché creare
il tuo layout per gli elementi dell'elenco.
Offri la migliore compatibilità del dispositivo con le risorse
Affinché la tua app supporti più configurazioni dei dispositivi, è molto importante che fornisci sempre risorse predefinite per ogni tipo di risorsa utilizzata dall'app.
Ad esempio, se la tua app supporta diverse lingue, includi sempre una directory values/ (in cui vengono salvate le stringhe) senza un qualificatore per lingua e regione. Se invece metti tutti i file di stringa
nelle directory che hanno un qualificatore di lingua e regione, l'app ha un arresto anomalo quando viene eseguita
su un dispositivo impostato su una lingua non supportata dalle tue stringhe.
purché vengano fornite impostazioni predefinite
values/ risorse, l'app funziona correttamente anche se l'utente non lo usa
a capire il linguaggio che presenta. È meglio dell'arresto anomalo.
Allo stesso modo, se fornisci risorse di layout diverse in base all'orientamento dello schermo,
scegline uno come predefinito. Ad esempio, invece di fornire risorse di layout in layout-land/ per l'orientamento orizzontale e layout-port/ per l'orientamento verticale, lascia questa opzione predefinita, ad esempio
layout/ per l'orientamento orizzontale e layout-port/ per l'orientamento verticale.
Fornire risorse predefinite è importante non solo perché l'app potrebbe essere eseguita su un che non avevi previsto, ma anche perché a volte le nuove versioni di Android aggiungono qualificatori di configurazione non supportati nelle versioni precedenti. Se usi un nuovo qualificatore delle risorse, ma mantieni la compatibilità del codice con le versioni precedenti di Android, quindi, quando una versione precedente di Android esegue la tua app, si arresta in modo anomalo se non fornisci risorse predefinite, non possono utilizzare le risorse denominate con il nuovo qualificatore.
Ad esempio, se minSdkVersion è impostato su 4 e qualifichi tutte le risorse drawable utilizzando la modalità notturna (night o notnight, che sono state aggiunte nell'API)
livello 8), un dispositivo di livello 4 dell'API non può accedere alle risorse di cui puoi attingere e si arresta in modo anomalo. In questo
caso, probabilmente vuoi che notnight sia le tue risorse predefinite, quindi escludi questo
qualificato e metti le tue risorse drawable in drawable/ o drawable-night/.
In breve, per offrire la migliore compatibilità dei dispositivi, fornisci sempre valori predefiniti. e quelle di cui la tua app ha bisogno per funzionare correttamente. Crea un'alternativa per configurazioni specifiche di dispositivi mediante qualificatori di configurazione.
C'è un'eccezione a questa regola: se il valore di minSdkVersion dell'app è 4 o
maggiore, non hai bisogno di risorse drawable predefinite se fornisci alternative
delle risorse con il qualificatore di densità dello schermo. Anche senza impostazioni predefinite
di risorse disabili, Android può trovare la soluzione migliore tra le densità e le dimensioni alternative dello schermo
le bitmap, se necessario. Tuttavia, per un'esperienza ottimale su tutti i tipi di dispositivi,
fornire drawable alternativi per tutti e tre i tipi di densità.
In che modo Android trova la risorsa migliore corrispondente
Quando richiedi una risorsa per cui fornisci alternative, Android seleziona quale risorsa alternativa da utilizzare per il runtime, a seconda della configurazione attuale del dispositivo. A dimostrare come Android seleziona una risorsa alternativa, presupponi le seguenti directory disegnabili ciascuna contiene versioni diverse delle stesse immagini:
drawable/ drawable-en/ drawable-fr-rCA/ drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/
Supponiamo che la seguente sia la configurazione del dispositivo:
Impostazioni internazionali = en-GB
Orientamento dello schermo = port
Densità pixel schermo = hdpi
Tipo di touchscreen = notouch
Metodo di inserimento di testo principale = 12key
Mettendo a confronto la configurazione del dispositivo con le risorse alternative disponibili, Android sceglie
drawables da drawable-en-port.
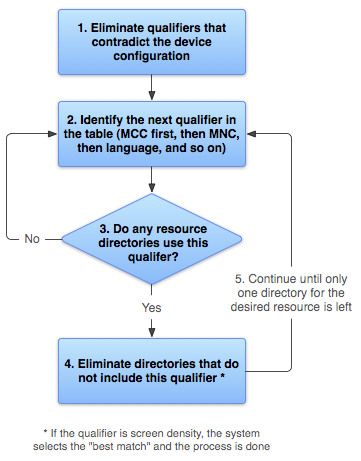
Il sistema decide quali risorse utilizzare con logica:

Figura 2. Diagramma di flusso di come Android trova risorsa con la migliore corrispondenza.
- Elimina i file di risorse che contraddicono la configurazione del dispositivo.
La directory
drawable-fr-rCA/è stata eliminata perché sono in contraddizione con le impostazioni internazionalien-GB.drawable/ drawable-en/
drawable-fr-rCA/drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/Eccezione: la densità dei pixel dello schermo è l'unico qualificatore che non è eliminate a causa di una contraddizione. Anche se la densità dello schermo del dispositivo è hdpi,
drawable-port-ldpi/non viene eliminato perché ogni densità dello schermo è considerata una corrispondenza in questo momento. Per informazioni, consulta Panoramica della compatibilità dello schermo. - Individua il qualificatore con la precedenza più alta nell'elenco (tabella 2). Inizia dal Centro clienti.
- Qualcuna delle directory delle risorse include questo qualificatore?
- In caso contrario, torna al passaggio due e controlla il qualificatore successivo. In questo esempio, la risposta è "no" fino a quando non viene raggiunto il qualificatore della lingua.
- In caso affermativo, vai al passaggio quattro.
- Elimina le directory delle risorse che non includono questo qualificatore. In questo esempio, il sistema
successivamente elimina tutte le directory che non includono un qualificatore di lingua:
drawable/drawable-en/ drawable-en-port/ drawable-en-notouch-12key/drawable-port-ldpi/drawable-port-notouch-12key/Eccezione: se il qualificatore in questione è la densità dei pixel dello schermo, Android seleziona l'opzione che più si avvicina alla densità dello schermo del dispositivo. In generale, Android preferisce ridimensionare un'immagine originale più grande rispetto a un'immagine più piccola nell'immagine originale. Per ulteriori informazioni, consulta la sezione Schermate Panoramica della compatibilità.
- Ripeti i passaggi due, tre e quattro finché non rimane una sola directory. In questo esempio,
l'orientamento è il qualificatore successivo per cui esistono corrispondenze.
Pertanto, le risorse che non specificano un orientamento dello schermo vengono eliminate:
drawable-en/drawable-en-port/drawable-en-notouch-12key/La directory rimanente è
drawable-en-port.
Sebbene questa procedura venga eseguita per ogni risorsa richiesta, il sistema ottimizza alcuni aspetti. Una di queste ottimizzazioni è che, una volta nota la configurazione del dispositivo, per eliminare risorse alternative che non possono mai corrispondere. Ad esempio, se la configurazione l'inglese, tutte le directory di risorse con un qualificatore lingua impostato qualcosa di diverso dall'inglese non viene mai incluso nel pool di risorse selezionato (sebbene una la directory di risorse senza il qualificatore della lingua è ancora inclusa).
Quando seleziona le risorse in base ai qualificatori delle dimensioni dello schermo, il sistema utilizza le risorse progettato per uno schermo più piccolo di quello attuale, se non ci sono risorse corrispondenti. Ad esempio, uno schermo di grandi dimensioni utilizza risorse dello schermo di dimensioni normali, se necessario.
Tuttavia, se
le uniche risorse disponibili sono più grandi della schermata attuale, il sistema
non li utilizza e la tua app si arresta in modo anomalo se non esistono altre risorse corrispondenti al dispositivo
configurazione. Ciò accade, ad esempio, se tutte le risorse di layout sono codificate con il qualificatore xlarge.
ma il dispositivo ha uno schermo di dimensioni normali.
Nota:la precedenza del qualificatore (nella tabella 2) è più importante
rispetto al numero di qualificatori
che corrispondono esattamente al dispositivo. Nell'esempio precedente, al passaggio quattro
l'ultima scelta dell'elenco include tre qualificatori che corrispondono esattamente al dispositivo (orientamento,
tipo di touchscreen e metodo di immissione), mentre drawable-en ha un solo parametro corrispondente
(lingua). Tuttavia, la lingua ha una precedenza maggiore rispetto a questi altri qualificatori,
drawable-port-notouch-12key eliminato.

