リソースとは、コードが使用する追加のファイルと静的コンテンツであり、ビットマップ、レイアウト定義、ユーザー インターフェース文字列、アニメーション命令などがあります。
画像や文字列などのアプリリソースは必ずコードとは別にします。それにより、コードとは独立して管理できるようになります。また、代替リソースは、異なる名前を付けたリソース ディレクトリに分類してデバイス構成ごとに指定します。実行時に、Android は現在の構成に基づいて適切なリソースを使用します。たとえば、画面サイズごとに異なる UI レイアウトや言語設定ごとに異なる文字列を指定できます。
アプリリソースをコードとは別にした場合、そのリソースにアクセスするには、プロジェクトの R クラスで生成されたリソース ID を使用します。このドキュメントでは、Android プロジェクトでのリソースの分類方法と、デバイス構成ごとの代替リソースの指定方法、またそれらのリソースにアプリコードやその他の XML ファイルからアクセスする方法について説明します。
グループ リソースのタイプ
リソースはタイプごとにプロジェクトの res/ ディレクトリの対応するサブディレクトリに保存します。たとえば、単純なプロジェクトのファイル階層の例を次に示します。
MyProject/
src/
MyActivity.java
res/
drawable/
graphic.png
layout/
main.xml
info.xml
mipmap/
icon.png
values/
strings.xml
res/ ディレクトリのサブディレクトリにすべてのリソース(画像リソース、2 つのレイアウト リソース、ランチャー アイコン用の mipmap/ ディレクトリ、文字列リソース ファイル)が保存されています。リソース ディレクトリ名は重要です。これについては表 1 で説明しています。
注: mipmap フォルダの使用方法については、アプリアイコンを mipmap ディレクトリに配置するをご覧ください。
表 1. プロジェクトの res/ ディレクトリ内でサポートされるリソース ディレクトリ
| ディレクトリ | リソースタイプ |
|---|---|
animator/ |
プロパティ アニメーションを定義する XML ファイル。 |
anim/ |
トゥイーン アニメーションを定義する XML ファイル。プロパティ アニメーションもこのディレクトリに保存できますが、この 2 種類を区別するために、プロパティ アニメーションは animator/ ディレクトリに保存するようおすすめします。 |
color/ |
色状態リストを定義する XML ファイル。詳細については、色状態リストのリソースをご覧ください。 |
drawable/ |
次のドローアブル リソースのサブタイプにコンパイルされるビットマップ ファイル(PNG、
詳しくは、ドローアブル リソースをご覧ください。 |
mipmap/ |
ランチャー アイコンの密度に応じたドローアブル ファイル。mipmap/ フォルダを使用してランチャー アイコンを管理する方法については、アプリアイコンを mipmap ディレクトリに配置するをご覧ください。 |
layout/ |
ユーザー インターフェースのレイアウトを定義する XML ファイル。詳しくは、レイアウト リソースをご覧ください。 |
menu/ |
アプリメニュー(オプション メニュー、コンテキスト メニュー、サブメニューなど)を定義する XML ファイル。 詳細については、メニュー リソースをご覧ください。 |
raw/ |
未加工の形式で保存する任意のファイル。このリソースを未加工の ただし、元のファイル名とファイル階層にアクセスする必要がある場合は、リソースの一部を |
values/ |
単純な値(文字列、整数、色など)を保存する XML ファイル。 他の リソースはそれぞれ独自の XML 要素で定義されるので、ファイルに自由に名前を付けてさまざまなリソースタイプを 1 つのファイルに保存できます。ただし、わかりやすくするために、保存するリソースのタイプをファイルごとに 1 つだけにすることもできます。このディレクトリに作成できるリソースのファイル名規則の例を次に示します。 詳しくは、文字列リソース、スタイル リソース、その他のリソースタイプをご覧ください。 |
xml/ |
実行時に Resources.getXML() を呼び出して読み取ることができる任意の XML ファイル。各種の XML 構成ファイル(検索構成など)はここに保存する必要があります。 |
font/ |
TTF、OTF、TTC などの拡張子を持つフォント ファイル、または <font-family> 要素を含む XML ファイル。リソースとしてのフォントについて詳しくは、フォントを XML リソースとして追加するをご覧ください。
|
注意: リソース ファイルを res/ ディレクトリの中に直接保存しないでください。コンパイラ エラーが発生します。
各リソースタイプの詳細については、リソースタイプの概要をご覧ください。
表 1 で定義したサブディレクトリに保存するリソースは、デフォルトのリソースです。つまり、このリソースではアプリのデフォルトのデザインとコンテンツを定義します。しかし、Android 搭載デバイスの種類が異なれば、要求されるリソースタイプも異なる可能性があります。
たとえば、通常の画面よりも大きいデバイスに対しては別のレイアウト リソースを使用することにより、追加の画面領域を活用できます。デバイスの言語設定に基づいて、ユーザー インターフェースのテキストを翻訳するさまざまな文字列リソースを使用することもできます。このようにデバイス構成ごとに異なるリソースを指定するには、デフォルトのリソースに加えて、代替リソースを準備する必要があります。
代替リソースの指定
ほとんどのアプリで、デバイスの構成ごとに代替リソースを用意する必要があります。たとえば、各種の画面密度に対応した代替のドローアブル リソースや、各種の言語に対応した代替の文字列リソースを追加します。実行時に、Android によって現在のデバイス構成が自動的に検出され、アプリに適したリソースが読み込まれます。

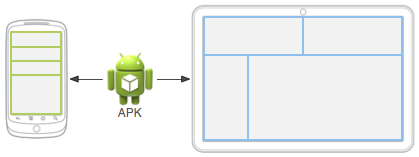
図 1. 画面サイズに応じて異なるレイアウト リソースを使用する 2 つのデバイス。
リソースセットに対応した構成固有の代替リソースを指定する手順は次のとおりです。
res/の中に、<resources_name>-<qualifier>という形式の名前で新しいディレクトリを作成します。<resources_name>は、対応するデフォルトのリソースのディレクトリ名です(表 1 で定義)。<qualifier>は、そのリソースが使用される個々の構成を指定する名前です(表 2 で定義)。
<qualifier>は複数追加できます。それらはダッシュ記号でつなぎます。注意: 複数の修飾子を追加する場合は、それらを表 2 の記載と同じ順序で配置する必要があります。修飾子の順序が間違っている場合、そのリソースは無視されます。
- この新しいディレクトリに適切な代替リソースを保存します。リソース ファイルにはデフォルトのリソース ファイルと同じ名前を付ける必要があります。
デフォルトのリソースと代替リソースの例を次に示します。
res/
drawable/
icon.png
background.png
drawable-hdpi/
icon.png
background.png
hdpi 修飾子は、そのディレクトリにあるリソースが高密度画面を備えたデバイス用であることを示します。これらの drawable ディレクトリにある画像のサイズは画面密度ごとに調整されていますが、ファイル名は同じです。このように、icon.png や background.png の画像を参照する際に使用するリソース ID は常に同じです。Android では、デバイス構成情報をリソース ディレクトリ名の修飾子と比較することで、現在のデバイスに最も適したバージョンのリソースをそれぞれ選択します。
注意: 代替リソースを定義する場合は、必ずデフォルト構成でもリソースを定義してください。そうしないと、デバイスで構成が変更された場合にアプリでランタイム例外が発生する可能性があります。たとえば、文字列を values-en だけに追加して values には追加しないと、ユーザーがデフォルトのシステム言語を変更したときに、アプリで Resource Not Found 例外が発生することがあります。
表 2 では、有効な構成修飾子の一覧を優先度の高い順に示します。複数の修飾子をダッシュ記号でつなぐことで 1 つのディレクトリ名に追加できます。リソース ディレクトリで複数の修飾子を使用する場合は、それらを表に記載されている順序でディレクトリ名に追加する必要があります。
表 2. 構成修飾子の名前。
| 構成 | 修飾子の値 | 説明 |
|---|---|---|
| MCC と MNC | 例:mcc310mcc208-mnc00
|
デバイスの SIM カードに登録されているモバイル カントリー コード(MCC)。必要に応じて直後にモバイル ネットワーク コード(MNC)が付きます。たとえば、 無線接続を使用しているデバイス(GSM フォン)の場合、MCC と MNC の値は SIM カードから取得されます。 MCC のみを使用することもできます(たとえば、アプリに国別の法的リソースを含める場合など)。言語だけに基づいて指定する必要がある場合は、代わりに言語、文字(省略可)、地域(省略可)の修飾子を使用してください。MCC および MNC 修飾子の使用には注意が必要です。想定どおりに動作することをテストしてください。 また、現在のモバイル カントリー コードを示す構成フィールド |
| 言語、文字(省略可)、地域(省略可) | 例:enfren-rUSfr-rFRfr-rCAb+enb+en+USb+es+419b+zh+Hantb+sr+Latn+RS |
言語は 2 文字の ISO 639-1 言語コードによって定義され、必要に応じて 2 文字の ISO 3166-1-alpha-2 地域コード(先頭は小文字の コードの大文字と小文字は区別されません。 Android 7.0(API レベル 24)では、BCP 47 言語タグのサポートが導入され、言語と地域に固有のリソースを修飾できるようになりました。言語タグは 1 つ以上のサブタグで構成されます。各サブタグは、タグ全体で識別される言語の範囲を絞り込むために使用されます。言語タグについて詳しくは、Tags for Identifying Languages をご覧ください。 BCP 47 言語タグを使用するには、
ユーザーがシステム設定で言語を変更すると、アプリの実行中に言語タグが変わる可能性があります。このことが実行時にアプリに与える影響について詳しくは、設定の変更に対処するをご覧ください。 他の言語向けにアプリをローカライズする方法については、アプリをローカライズするをご覧ください。 定義されたロケールのリストを提供する |
| レイアウト方向 | ldrtlldltr |
アプリのレイアウト方向。 この修飾子はレイアウト、ドローアブル、値など、どのリソースにも適用できます。 たとえば、アラビア語向けに特別なレイアウトを用意し、他の「右から左に読む」言語(ペルシャ語やヘブライ語など)向けに一般的なレイアウトを用意する場合は、次のようなディレクトリを使用します。
注: アプリで右から左に読むレイアウト機能を有効にするには、 API レベル 17 で追加されました。 |
| 最小幅 | sw<N>dp例: sw320dpsw600dpsw720dp |
アプリで使用可能な画面領域の縦横のうち短い方の寸法。具体的には、アプリのウィンドウの
たとえば、画面の縦横のうち短い方が常に 600 dp 以上である必要があるレイアウトについては、この修飾子を使用して 幅は多くの場合レイアウトの設計における重要な要因であるため、最小幅に基づいて一般的な画面サイズを決定すると便利です。UI は垂直方向にスクロールすることが多いものの、水平方向で必要な最小スペースについては厳しい制約があります。 使用可能な幅は、スマートフォン向けの単一ペインのレイアウトを使用するか、タブレット向けのマルチペインのレイアウトを使用するかを判断するうえでも重要な要素となります。このように、各デバイスで使用可能な幅の最小値の特定は非常に重要です。 デバイスの最小幅は、画面のデザインとシステム UI を考慮した値です。たとえば、デバイスの最小幅でない方の辺に沿って一定のスペースを占める常駐の UI 要素がある場合、その部分の画面ピクセルは他の UI に使用できないため、その分だけ実際の画面サイズより小さいサイズが最小幅として宣言されます。 一般的な画面サイズの場合にここで使用する値は次のとおりです。
アプリで API レベル 13 で追加されました。 アプリが対応する最小の この修飾子を使用したさまざまな画面のデザインについて詳しくは、 ビューを使用したレスポンシブ/アダプティブ デザイン。 |
| 利用可能な幅と高さ | w<N>dph<N>dp例: w720dpw1024dph720dph1024dp |
リソースに適用する画面の幅または高さの最小値を 多くの場合、利用可能な幅と高さは、マルチペイン レイアウトを使用するかどうかの判断に役立ちます。タブレットの場合を含め、縦向きと横向きで同じマルチペイン レイアウトを使用することは通常はないためです。これらの値を使用すれば、画面のサイズと向きの両方の修飾子を使用しなくても、レイアウトに必要な幅または高さの最小値を指定できます。 アプリでこの構成に異なる値を指定した複数のリソース ディレクトリを用意している場合、システムはデバイスの現在の幅に最も近く、上回らない値を持つリソース ディレクトリを使用します。最も近い値は、実際の画面の幅と指定した幅の差に、実際の画面の高さと指定した高さの差を足した値に基づいて判断されます。高さと幅を指定していない場合、値は 0 となります。 これらの値はウィンドウ インセットで占められる領域を超えるため、デバイスのディスプレイの端に永続的な UI 要素がある場合には、 固定されていない縦方向の画面装飾(全画面表示では非表示になるスマートフォンのステータスバーなど)、またはタイトルバーやアクションバーなどのウィンドウ装飾には、これに該当しないものがあります。そのためアプリでは、指定よりも多少狭いスペースにも対応できるようにする必要があります。 注: システムでは、幅と高さの両方が一致するリソースが選択されます。したがって、どちらか一方のみが指定されたリソースより、両方が指定されたリソースの方が優先順位が高くなります。たとえば、実際の画面が幅 720dp、高さ 1280dp で、1 つのリソースの修飾子が w720dp であり、別のリソースの修飾子が w700dp-h1200dp である場合は、指定されたリソースと完全に一致するのが前者である場合でも、後者が選択されます。 API レベル 13 で追加されました。 現在の画面の幅と高さを保持する この修飾子を使用したさまざまな画面のデザインについて詳しくは、 ビューを使用したレスポンシブ/アダプティブ デザイン。 |
| 画面サイズ |
smallnormallargexlarge
|
注: サイズ修飾子を使用した場合、リソースがそのサイズの画面でしか使われないということではありません。現在のデバイス構成により適した修飾子付きの代替リソースが用意されていない場合、システムは最も適しているいずれかのリソースを使用できます。 注意: すべてのリソースで現在の画面よりも大きなサイズ修飾子を使用している場合、システムはそれらのリソースを使用せず、アプリは実行時にクラッシュしますたとえば、すべてのレイアウト リソースに API レベル 4 で追加されました。 画面が small、normal、large のどれなのかを示す 詳しくは、画面の互換性の概要をご覧ください。 |
| 画面のアスペクト |
longnotlong
|
API レベル 4 で追加されました。 これは画面のアスペクト比だけに基づくものです( 画面が長いかどうかを示す |
| 円形の画面 |
roundnotround
|
API レベル 23 で追加されました。 画面が円形かどうかを示す |
| 広色域 |
widecgnowidecg
|
API レベル 26 で追加されました。 画面の色域が広いかどうかを示す |
| ハイ ダイナミック レンジ(HDR) |
highdrlowdr
|
API レベル 26 で追加されました。 画面が HDR 対応かどうかを示す |
| 画面の向き |
portland
|
ユーザーが画面を回転させた場合、アプリの実行中に変更される可能性があります。このことが実行時にアプリに与える影響について詳しくは、実行時の変更の処理をご覧ください。 現在のデバイスの向きを示す |
| UI モード |
cardesktelevisionappliancewatchvrheadset
|
API レベル 8 で追加されました。television は API 13、watch は API 20 で追加されました。 デバイスをホルダーに装着した場合と取り外した場合のアプリの反応について詳しくは、装着状態とタイプを特定して監視するをご覧ください。 ユーザーがデバイスをホルダーに置いた場合、この設定はアプリの実行中に変更される可能性があります。このモードの一部を有効または無効にするには |
| 夜間モード |
nightnotnight
|
API レベル 8 で追加されました。 夜間モードが自動モードのままにされている場合(デフォルト)、アプリの実行中に変更される可能性があります。自動モードでは、時間帯に応じてモードが変更されます。このモードを有効または無効にするには |
| 画面のピクセル密度(dpi) |
ldpimdpihdpixhdpixxhdpixxxhdpinodpitvdpianydpinnndpi
|
6 つの主要な密度の間には 3:4:6:8:12:16 というスケーリング比があります(tvdpi 密度は無視してください)。そのため、ldpi の 9x9 ビットマップは、mdpi では 12x12、hdpi では 18x18、xhdpi では 24x24 になります。 注: 密度修飾子を使用した場合でも、リソースはその密度の画面のみで使用されるわけではありません。現在のデバイス構成により適した修飾子付きの代替リソースが用意されていない場合、システムは最も適しているいずれかのリソースを使用できます。 さまざまな画面密度の処理方法や、現在の密度に合わせてビットマップが拡大縮小される仕組みについて詳しくは、画面の互換性の概要をご覧ください。 |
| タッチスクリーンのタイプ |
notouchfinger
|
デバイスのタッチスクリーンのタイプを示す |
| キーボードを使用できるかどうか |
keysexposedkeyshiddenkeyssoft
|
ユーザーがハードウェア キーボードを表に出した場合、アプリの実行中に変更される可能性があります。このことが実行時にアプリに与える影響について詳しくは、実行時の変更の処理をご覧ください。 また、構成フィールド |
| メインのテキスト入力方法 |
nokeysqwerty12key
|
使用できるメインのテキスト入力方法を示す |
| ナビゲーション キーを使用できるかどうか |
navexposednavhidden
|
ユーザーがナビゲーション キーを表に出した場合、アプリの実行中に変更される可能性があります。このことが実行時にアプリに与える影響について詳しくは、実行時の変更の処理をご覧ください。 ナビゲーション キーが隠れているかどうかを示す |
| タッチ以外のメインのナビゲーション方法 |
nonavdpadtrackballwheel
|
使用できるナビゲーション方法の種類を示す |
| プラットフォームのバージョン(API レベル) | 例:v3v4v7 |
デバイスでサポートされている API レベル。たとえば、API レベル 1(Android 1.0 以降のデバイス)では |
注: Android のすべてのバージョンですべての修飾子がサポートされているわけではありません。新しい修飾子を使用すると、プラットフォーム バージョンの修飾子が暗黙的に追加され、古いバージョンのデバイスで無視できるようになっています。たとえば、利用可能な幅の修飾子は API レベル 13 で新しく導入されたため、w600dp 修飾子を使用すると v13 修飾子が自動的に含まれます。問題を避けるため、必ず、デフォルトのリソースセット(修飾子を付けないリソースのセット)を用意してください。詳しくは、リソースに関するデバイスの互換性を最適に保つをご覧ください。
修飾子の命名規則
構成修飾子の名前を使用する場合の規則は次のとおりです。
- 複数の修飾子をダッシュ記号でつないで 1 つのリソースセットとして指定できます。たとえば
drawable-en-rUS-landは、言語が英語(米国)で横向きのデバイスに適用されます。 - 修飾子は表 2 に記載されている順序で指定する必要があります。
- 不適切:
drawable-hdpi-port/ - 適切:
drawable-port-hdpi/
- 不適切:
- 代替リソース ディレクトリはネストできません。たとえば、
res/drawable/drawable-en/のようにはできません。 - 値は大文字と小文字が区別されません。大文字と小文字が区別されないファイル システムで問題が生じるのを避けるため、リソース コンパイラでは処理の前にディレクトリ名が小文字に変換されます。大文字を使用するのは単に名前を読みやすくする場合だけです。
- 修飾子の種類ごとに 1 つの値だけを指定できます。たとえば、スペインとフランスで同じドローアブル ファイルを使用する場合、
drawable-es-fr/というディレクトリは作成できません。その場合は、drawable-es/とdrawable-fr/というように、それぞれのファイルを保存する 2 つのリソース ディレクトリが必要になります。ただし、両方の場所でファイルを実際に複製する必要はありません。代わりに、エイリアス リソースの作成セクションで説明されているように、リソースにエイリアスを作成できます。
この修飾子で名前を付けたディレクトリに代替リソースを保存すると、現在のデバイス構成に基づいてアプリのリソースが自動的に適用されます。リソースが必要になるたびに、必要なリソース ファイルが保存されている代替リソース ディレクトリが調べられ、最適なリソースが見つけられます。
デバイス構成に一致する代替リソースがない場合は、対応するデフォルトのリソースが使用されます。デフォルトのリソースとは、特別なリソースタイプに用意された、構成修飾子が付かないリソースセットです。
エイリアス リソースの作成
あるリソースを複数のデバイス構成で使用したいが、デフォルトのリソースにはしたくない場合、その同じリソースを複数の代替リソース ディレクトリに保存する必要はありません。代わりに、デフォルトのリソース ディレクトリに保存したリソースのエイリアスとして機能する代替リソースを作成できます。
注: リソースによっては、他のリソースを表すエイリアスを作成できるメカニズムがないものもあります。特に、アニメーション、メニュー、raw、xml/ ディレクトリの配下にあるその他の未指定のリソースについては、こうした機能はありません。
たとえば、icon.png というアプリアイコンがあり、ロケールごとに固有のバージョンが必要だとします。しかし、English-Canadian と French-Canadian の 2 つのロケールについては同じバージョンを使用する必要があるとします。この場合、English-Canadian 用と French-Canadian 用の両方のリソース ディレクトリに同じ画像をコピーする必要はありません。代わりに、両方に使用する画像を icon.png 以外の任意の名前(icon_ca.png など)で保存し、デフォルトの res/drawable/ ディレクトリに置くことができます。次に、res/drawable-en-rCA/ と res/drawable-fr-rCA/ に、<bitmap> 要素を使用して icon_ca.png リソースを参照する icon.xml ファイルを作成します。こうすることで、PNG ファイルの 1 つのバージョンと、それを参照する 2 つの小さな XML ファイルを保存するだけで済みます。詳しくは、次のセクションの例をご覧ください。
ドローアブル
既存のドローアブルのエイリアスを作成するには、<drawable> 要素を使用します。
<?xml version="1.0" encoding="utf-8"?> <resources> <drawable name="icon">@drawable/icon_ca</drawable> </resources>
このファイルを res/values-en-rCA/ などの代替リソース ディレクトリに icon.xml として保存した場合、ファイルは R.drawable.icon として参照できるリソースにコンパイルされますが、実際には R.drawable.icon_ca リソースのエイリアスになり、res/drawable/ に保存されます。
レイアウト
既存のレイアウトのエイリアスを作成するには、<merge> でラップされた <include> 要素を使用します。
<?xml version="1.0" encoding="utf-8"?> <merge> <include layout="@layout/main_ltr"/> </merge>
このファイルを main.xml として保存した場合、ファイルは R.layout.main として参照できるリソースにコンパイルされますが、実際には R.layout.main_ltr リソースのエイリアスになります。
文字列やその他の単純な値
既存の文字列のエイリアスを作成するには、必要な文字列のリソース ID を新しい文字列の値として使用します。
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="hello">Hello</string> <string name="hi">@string/hello</string> </resources>
これで、R.string.hi リソースは R.string.hello のエイリアスになります。
色など、他の単純な値についても同様です。
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="red">#f00</color> <color name="highlight">@color/red</color> </resources>
アプリのリソースにアクセスする
アプリでリソースを指定したら、そのリソース ID を参照して適用できます。すべてのリソース ID は、aapt ツールによって自動的に生成される、プロジェクトの R クラスで定義されます。
アプリがコンパイルされると、aapt が R クラスを生成します。このクラスには、res/ ディレクトリ内のすべてのリソースのリソース ID が含まれています。リソースのタイプごとに R サブクラスがあります。たとえば、R.drawable はすべてのドローアブル リソースに対応します。また、そのタイプのリソースごとに静的整数があります(たとえば R.drawable.icon)。この整数は、リソースの取得に使用できるリソース ID です。
R クラスはリソース ID を指定するために使用されますが、リソース ID を検出するためにこれを確認する必要はありません。リソース ID は常に次の要素で構成されます。
- リソースタイプ: 各リソースは
string、drawable、layoutなどの「タイプ」に分類されます。各タイプの詳細については、リソースタイプの概要をご覧ください。 - リソース名。ファイル名(拡張子を除く)、または XML
android:name属性の値(リソースが文字列などの単純な値の場合)。
リソースにアクセスするには、次の 2 つの方法があります。
- コードの場合: 次のように、
Rクラスのサブクラスの静的整数を使用します。R.string.hello
stringはリソースタイプ、helloはリソース名です。この形式でリソース ID を指定すると、多くの Android API がリソースにアクセスできます。詳しくは、コード内でリソースにアクセスするをご覧ください。 - XML の場合:
Rクラスで定義されたリソース ID に対応する特別な XML 構文を使用します。次に例を示します。@string/hello
stringはリソースタイプ、helloはリソース名です。この構文は、リソースで指定している値が予期される XML リソース内の任意の場所に使用できます。詳しくは、XML からリソースにアクセスするをご覧ください。
コード内でリソースにアクセスする
コード内でリソースを使用するには、リソース ID をメソッド パラメータとして渡します。たとえば、setImageResource() で res/drawable/myimage.png リソースを使用するように ImageView を設定できます。
Kotlin
val imageView = findViewById(R.id.myimageview) as ImageView imageView.setImageResource(R.drawable.myimage)
Java
ImageView imageView = (ImageView) findViewById(R.id.myimageview); imageView.setImageResource(R.drawable.myimage);
Resources のメソッドを使用して個々のリソースを取得することもできます。このインスタンスは getResources() メソッドで取得できます。
構文
コード内でリソースを参照する構文は次のとおりです。
[<package_name>.]R.<resource_type>.<resource_name>
<package_name>は、リソースがあるパッケージの名前です(独自のパッケージからリソースを参照する場合は必要ありません)。<resource_type>はリソースタイプのRサブクラスです。<resource_name>は、拡張子のないリソース ファイル名、または XML 要素のandroid:name属性値(単純な値の場合)です。
各リソースタイプの詳細と参照方法について詳しくは、リソースタイプの概要をご覧ください。
ユースケース
リソース ID パラメータを許容するメソッドは多数あり、Resources のメソッドを使用してリソースを取得できます。Resources のインスタンスは Context.getResources() で取得できます。
コード内でリソースにアクセスする例を次に示します。
Kotlin
// Load a background for the current screen from a drawable resource. window.setBackgroundDrawableResource(R.drawable.my_background_image) // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. window.setTitle(resources.getText(R.string.main_title)) // Load a custom layout for the current screen. setContentView(R.layout.main_screen) // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)) // Set the text on a TextView object using a resource ID. val msgTextView = findViewById(R.id.msg) as TextView msgTextView.setText(R.string.hello_message)
Java
// Load a background for the current screen from a drawable resource. getWindow().setBackgroundDrawableResource(R.drawable.my_background_image) ; // Set the Activity title by getting a string from the Resources object, because // this method requires a CharSequence rather than a resource ID. getWindow().setTitle(getResources().getText(R.string.main_title)); // Load a custom layout for the current screen. setContentView(R.layout.main_screen); // Set a slide in animation by getting an Animation from the Resources object. flipper.setInAnimation(AnimationUtils.loadAnimation(this, R.anim.hyperspace_in)); // Set the text on a TextView object using a resource ID. TextView msgTextView = (TextView) findViewById(R.id.msg); msgTextView.setText(R.string.hello_message);
注意: R.java ファイルは手動で変更しないでください。このファイルは、プロジェクトのコンパイル時に aapt ツールによって生成されるものです。変更内容は、次回のコンパイル時にオーバーライドされます。
XML からリソースにアクセスする
既存のリソースへの参照を使用して、一部の XML 属性と要素の値を定義できます。これは、レイアウト ファイルを作成して、ウィジェットに文字列や画像を指定する際によく行います。
たとえば、Button をレイアウトに追加する場合は、ボタンテキストに文字列リソースを使用します。
<Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/submit" />
構文
XML リソース内でリソースを参照する構文は次のとおりです。
@[<package_name>:]<resource_type>/<resource_name>
<package_name>は、リソースがあるパッケージの名前です(同じパッケージからリソースを参照する場合は必要ありません)。<resource_type>はリソースタイプのRサブクラスです。<resource_name>は、拡張子のないリソース ファイル名、または XML 要素のandroid:name属性値(単純な値の場合)です。
各リソースタイプの詳細と参照方法について詳しくは、リソースタイプの概要をご覧ください。
ユースケース
場合によっては、XML の値にリソースを使用する必要があります(たとえば、ウィジェットにドローアブル画像を適用するなど)。ただし、単純な値を受け付ける場所であれば XML 内のどこにでもリソースを使用できます。たとえば、次のリソース ファイルにはカラーリソースと文字列リソースが含まれています。
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="opaque_red">#f00</color> <string name="hello">Hello!</string> </resources>
これらのリソースを次のレイアウト ファイルで使用して、テキストの色とテキストの文字列を設定できます。
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@color/opaque_red" android:text="@string/hello" />
この場合、リソースは自身のパッケージ内にあるため、リソースの参照でパッケージ名を指定する必要はありません。システム リソースを参照する場合は、次の例に示すように、パッケージ名を含める必要があります。
<?xml version="1.0" encoding="utf-8"?> <EditText xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:textColor="@android:color/secondary_text_dark" android:text="@string/hello" />
注: 他の言語用にアプリをローカライズできるように、必ず文字列リソースを使用してください。代替リソース(ローカライズされた文字列など)の作成方法については、代替リソースの指定をご覧ください。他の言語向けにアプリをローカライズする方法については、アプリをローカライズするをご覧ください。
XML でリソースを使用してエイリアスを作成することもできます。たとえば、別のドローアブル リソースのエイリアスであるドローアブル リソースを作成できます。
<?xml version="1.0" encoding="utf-8"?> <bitmap xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/other_drawable" />
これは冗長なように見えますが、代替リソースを使用する場合には非常に役立ちます。詳しくは、エイリアス リソースの作成をご覧ください。
スタイル属性を参照する
スタイル属性リソースを使用すると、現在適用されているテーマの属性の値を参照できます。スタイル属性を参照すると、ハードコードされた値を指定する代わりに、現在のテーマによって得られる標準のバリエーションに合わせてスタイル設定を行い、UI 要素の外観をカスタマイズできます。スタイル属性の参照は、基本的に「現在のテーマでこの属性によって定義されているスタイルを使用する」という意味になります。
スタイル属性を参照する場合、名前の構文は通常のリソース形式とほぼ同じですが、アットマーク(@)ではなく疑問符(?)を使用します。リソースタイプの部分は省略可能です。そのため、参照する場合の構文は次のとおりです。
?[<package_name>:][<resource_type>/]<resource_name>
たとえば、属性を参照し、テキストの色をシステムテーマのセカンダリ テキストと同じ色に設定するには、次のようにします。
<EditText id="text" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="?android:textColorSecondary" android:text="@string/hello_world" />
ここで、android:textColor 属性は、現在のテーマに含まれるスタイル属性の名前を指定しています。Android では、このウィジェットの android:textColor の値として、android:textColorSecondary スタイル属性に適用された値が使用されるようになりました。このコンテキストでは属性リソースを指定することをシステム リソース ツールが認識しているため、型(?android:attr/textColorSecondary)を明示的に記述する必要はありません。attr 型は除外できます。
元のファイルにアクセスする
場合によっては、元のファイルとディレクトリへのアクセスが必要になることがあります。その場合、res/ からリソースを読み取るにはリソース ID を使用するしかないため、res/ にファイルを保存するのは適切ではありません。代わりに、assets/ ディレクトリにリソースを保存します。
assets/ ディレクトリに保存されているファイルにはリソース ID が割り当てられないため、R クラスや XML リソースから参照することはできません。代わりに、通常のファイル システムと同様に assets/ ディレクトリ内のファイルをクエリし、AssetManager を使用して元データを読み取ることができます。
ただし、元データ(動画や音声ファイルなど)を読み取るだけでよい場合は、res/raw/ ディレクトリにファイルを保存し、openRawResource() を使用してバイト ストリームとして読み取ります。
プラットフォーム リソースにアクセスする
Android には、スタイル、テーマ、レイアウトなど、さまざまな標準リソースが含まれています。これらのリソースにアクセスするには、リソース参照を android パッケージ名で修飾します。たとえば、Android には、ListAdapter 内のリストアイテムに使用できるレイアウト リソースが用意されています。
Kotlin
listAdapter = ArrayAdapter(this, android.R.layout.simple_list_item_1, myarray)
Java
setListAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, myarray));
この例の simple_list_item_1 は、ListView 内のアイテムに対してプラットフォームが定義したレイアウト リソースです。これは、リストアイテム用に独自のレイアウトを作成する代わりに使用できます。
リソースに関するデバイスの互換性を最適に保つ
アプリで複数のデバイス構成をサポートするには、アプリが使用するリソースのタイプごとにデフォルトのリソースを準備しておくことが重要です。
たとえば、アプリで複数の言語をサポートする場合は、必ず、言語と地域の修飾子を付けない values/ ディレクトリを用意しておきます(このディレクトリに文字列を保存します)。このようにせず、言語と地域の修飾子を付けたディレクトリにすべての文字列ファイルを保存した場合、文字列が対応していない言語に設定されたデバイス上でアプリが実行されたとき、アプリはクラッシュします。
デフォルトの values/ リソースを用意しておけば、ユーザーがその言語を理解しないとしても、アプリは適切に実行されます。クラッシュするよりはるかによいでしょう。
同様に、画面の向きに基づいてデフォルトのレイアウト リソースを指定する場合は、どちらかの向きをデフォルトとして選択します。たとえば、横向き用の layout-land/ と縦向き用の layout-port/ にレイアウト リソースを保存するのではなく、どちらか一方にデフォルトの場所を割り当て、横向き用に layout/、縦向き用に layout-port/ のようにします。
デフォルトのリソースを準備しておくことが重要なのは、アプリが予期しない構成で実行される場合があるだけでなく、Android の新しいバージョンには、古いバージョンでサポートしていない構成修飾子が追加されることがあるためです。新しいリソース修飾子を使用し、古いバージョンの Android とのコード互換性も保つ場合、デフォルトのリソースを用意しておかないと、古いバージョンの Android でアプリが実行されたとき、アプリは新しい修飾子が名前に付いたリソースを使用できないため、クラッシュします。
たとえば、minSdkVersion を 4 に設定し、夜間モード(API レベル 8 で追加された night または notnight)を使用してすべてのドローアブル リソースを修飾するとします。その場合、API レベル 4 のデバイスはドローアブル リソースにアクセスできず、クラッシュします。これに対処するには、notnight をデフォルトのリソースにして、問題の修飾子は使用せず、ドローアブル リソースを drawable/ と drawable-night/ に用意します。
簡単に言えば、デバイスの互換性を適切に保つには、アプリを正しく実行するために必要なリソースについて、必ずデフォルトのリソースを用意しておきます。そのうえで、構成修飾子を使って個々のデバイス構成用に代替リソースを作成します。
このルールには 1 つだけ例外があります。アプリの minSdkVersion が 4 以上で、画面密度の修飾子を付けた代替ドローアブル リソースを用意した場合は、デフォルトのドローアブル リソースは必要ありません。デフォルトのドローアブル リソースがなくても、Android は代替の画面密度から最適な密度を見つけて、必要に応じてビットマップを拡大縮小できます。ただし、すべての種類のデバイスで最良のエクスペリエンスを提供するには、3 種類の密度のすべてについて代替のドローアブル リソースを用意してください。
Android が最適なリソースを見つける仕組み
Android では、代替リソースが提供されているリソースがシステムで必要になると、現在のデバイス構成に応じて、どの代替リソースを使用するのかが実行時に選択されます。Android による代替リソースの選択の仕組みを理解するため、次の各ドローアブル ディレクトリに、同じ画像の異なるバージョンが保存されている場合を考えてみましょう。
drawable/ drawable-en/ drawable-fr-rCA/ drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/
デバイス構成は次のようになっているとします。
ロケール = en-GB
画面の向き = port
画面のピクセル密度 = hdpi
タッチスクリーンのタイプ = notouch
メインのテキスト入力方法 = 12key
Android によってデバイス構成と使用可能な代替リソースとが比較され、drawable-en-port のドローアブルが選択されます。
システムは次のようなロジックで、使用するリソースを決定します。

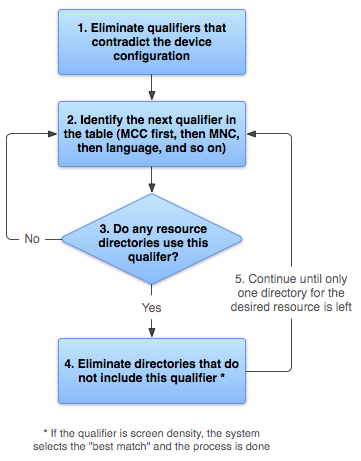
図 2. Android が最適なリソースをどのように見つけるかを示すフローチャート
- デバイス構成と一致しないリソース ファイルが除外されます。
drawable-fr-rCA/ディレクトリは、en-GBロケールと矛盾するため除外されます。drawable/ drawable-en/
drawable-fr-rCA/drawable-en-port/ drawable-en-notouch-12key/ drawable-port-ldpi/ drawable-port-notouch-12key/例外: 画面のピクセル密度を表す修飾子は、不一致が原因で除外されることはありません。デバイスの画面密度は hdpi ですが、この時点ではすべての画面密度が一致しているものと見なされるので、
drawable-port-ldpi/は除外されません。詳しくは、画面の互換性の概要をご覧ください。 - 一覧(表 2)で、次に優先度の高い修飾子を見つけます。(MCC から始めます)
- この修飾子が含まれているリソース ディレクトリがあるかどうかが調べられます。
- ない場合は、ステップ 2 に戻って次の修飾子を調べます。(この例では、言語修飾子に達するまで答えは「ない」です)。
- ある場合は、ステップ 4 に進みます。
- この修飾子が含まれていないリソース ディレクトリが除外されます。この例では、次に、言語修飾子が含まれていないディレクトリがすべて除外されます。
drawable/drawable-en/ drawable-en-port/ drawable-en-notouch-12key/drawable-port-ldpi/drawable-port-notouch-12key/例外: 対象の修飾子が画面のピクセル密度の場合、Android はデバイスの画面密度に最も近い設定を選択します。通常は、小さい方の元画像を拡大するよりも、大きい方の元画像を縮小する方が優先されます。詳しくは、画面の互換性の概要をご覧ください。
- ただ 1 つのディレクトリが残るまでステップ 2、3、4 を繰り返します。この例では、比較の対象となる次の修飾子は画面の向きです。そのため、画面の向きが指定されていないリソースは除外されます。
drawable-en/drawable-en-port/drawable-en-notouch-12key/残りのディレクトリは
drawable-en-portです。
上記の手順は必要なリソースごとに実行されますが、一部の処理はシステムによって最適化されます。たとえば、デバイス構成が判明した時点で、まったく一致しない代替リソースが除外される場合があります。たとえば、構成の言語が英語の場合には、英語以外に設定された言語修飾子を持つリソース ディレクトリはすべて、チェック対象のリソースプールから除外されます(ただし、言語修飾子を「持たない」リソース ディレクトリはまだ残されます)。
画面サイズの修飾子に基づいてリソースを選択する場合、最適なリソースがない場合は、現在の画面よりも小さい画面向けに設計されたリソースが使用されます。たとえば、「large」サイズの画面では、必要に応じて「normal」サイズの画面のリソースを使用します。
ただし、使用できるリソースがそのときの画面よりも大きい画面のものしかない場合、システムはその大きい画面向けのリソースを使用せず、他にデバイスの構成に一致するリソースがなければアプリはクラッシュしてしまいます。このような状況は、たとえば、レイアウト リソースすべてに修飾子 xlarge が付いているが、デバイスの画面サイズは「normal」である場合に起こります。
注: デバイスと正確に一致する修飾子がいくつあるのかよりも、表 2 に示す修飾子の優先度の方が重要視されます。上記の例のステップ 4 で、一覧の最後の選択肢にはデバイスと正確に一致する修飾子が 3 つ含まれていますが(向き、タッチスクリーンのタイプ、入力方法)、drawable-en には一致する 1 つのパラメータ(言語)しかありません。しかし、言語の方が他の修飾子よりも優先度が高いので、drawable-port-notouch-12key は除外されます。

