Tài nguyên có thể vẽ là một khái niệm chung dành cho đồ hoạ để chỉ một đối tượng có thể vẽ được trên màn hình, , đồng thời bạn có thể truy xuất tài nguyên đó bằng các API như getDrawable(int), hoặc áp dụng cho một tài nguyên XML khác có các thuộc tính như android:drawable và android:icon.
Có một số loại đối tượng có thể vẽ như sau:
- Tệp Bitmap
-
- Tệp đồ hoạ bitmap (PNG, WEBP, JPG hoặc GIF).
Tạo
BitmapDrawable.
- Tệp 9-Patch
- Tệp PNG có các vùng có thể co giãn để cho phép hình ảnh thay đổi kích thước dựa trên nội dung (
.9.png). Tạo NinePatchDrawable.
- Danh sách lớp
- Đối tượng có thể vẽ quản lý một mảng gồm các đối tượng có thể vẽ khác. Các đối tượng này được vẽ theo thứ tự mảng, vì vậy, phần tử có chỉ mục lớn nhất sẽ được vẽ ở trên cùng. Tạo
LayerDrawable.
- Danh sách trạng thái
- Tệp XML tham chiếu đến nhiều đồ hoạ bitmap cho các trạng thái khác nhau, chẳng hạn dùng một hình ảnh khác khi nhấn một nút.
Tạo
StateListDrawable.
- Danh sách cấp độ
- Tệp XML xác định một đối tượng có thể vẽ quản lý một số đối tượng có thể vẽ thay thế, mỗi đối tượng được chỉ định một giá trị số tối đa. Tạo
LevelListDrawable.
- Chuyển đổi giữa các đối tượng có thể vẽ
- Tệp XML xác định một tài nguyên có thể vẽ có thể chuyển đổi ở dạng mờ dần giữa 2 tài nguyên có thể vẽ.
Tạo
TransitionDrawable.
- Lồng ghép các đối tượng có thể vẽ
- Tệp XML xác định một đối tượng có thể vẽ được lồng ghép với một đối tượng có thể vẽ khác theo khoảng cách đã chỉ định.
Tính năng này rất hữu ích khi khung hiển thị cần có đối tượng có thể vẽ trong nền nhỏ hơn giới hạn thực tế của khung hiển thị.
- Cắt bớt đối tượng có thể vẽ
- Tệp XML xác định một đối tượng có thể vẽ sẽ cắt bớt một đối tượng có thể vẽ khác dựa trên giá trị cấp độ hiện tại của đối tượng có thể vẽ này. Tạo
ClipDrawable.
- Điều chỉnh theo tỷ lệ cho đối tượng có thể vẽ
- Tệp XML xác định một đối tượng có thể vẽ mà sẽ thay đổi kích thước của một đối tượng có thể vẽ khác dựa trên giá trị cấp độ hiện tại của đối tượng đó. Tạo một
ScaleDrawable
- Chọn hình dạng cho đối tượng có thể vẽ
- Tệp XML xác định một hình dạng hình học, bao gồm cả màu sắc và độ dốc.
Tạo
GradientDrawable.
Để biết thông tin về cách tạo AnimationDrawable, hãy xem tài liệu về Tài nguyên ảnh động.
Lưu ý: Bạn cũng có thể dùng tài nguyên màu dưới dạng một đối tượng có thể vẽ trong XML. Ví dụ như khi tạo một danh sách trạng thái có thể vẽ, bạn có thể tham chiếu tài nguyên màu cho thuộc tính android:drawable (android:drawable="@color/green").
Bitmap
Hình ảnh bitmap. Android hỗ trợ tệp bitmap ở các định dạng sau: PNG (ưu tiên), WEBP (ưu tiên, yêu cầu API cấp 17 trở lên), JPG (có thể chấp nhận), GIF (không nên chọn).
Bạn có thể tham chiếu trực tiếp tệp bitmap, sử dụng tên tệp làm mã nhận dạng tài nguyên hoặc tạo một mã nhận dạng tài nguyên đại diện trong XML.
Lưu ý: Tệp Bitmap có thể được tự động tối ưu hoá với tính năng nén hình ảnh không tổn hao bằng công cụ aapt trong quy trình xây dựng. Ví dụ: PNG màu thực không yêu cầu quá 256 màu có thể được chuyển đổi thành PNG 8 bit thông qua bảng màu. Kết quả là hình ảnh có chất lượng như nhau nhưng cần ít bộ nhớ hơn.
Hãy lưu ý rằng các tệp nhị phân hình ảnh được đặt trong thư mục này có thể thay đổi trong quá trình tạo. Nếu bạn định đọc hình ảnh ở dạng luồng bit để chuyển đổi hình ảnh đó thành một bitmap, hãy đặt hình ảnh vào thư mục res/raw/ để không tối ưu hoá hình ảnh.
Tệp Bitmap
Tệp bitmap là tệp PNG, WEBP, JPG hoặc GIF. Android tạo một tài nguyên Drawable cho mọi tệp trong số này khi bạn lưu những tệp đó vào thư mục res/drawable/.
- vị trí tệp:
res/drawable/filename.png (.png, .webp, .jpg hoặc .gif)
Tên tệp là mã tài nguyên- loại dữ liệu tài nguyên được biên dịch:
- Con trỏ tài nguyên đến
BitmapDrawable
- mã tham chiếu tài nguyên:
-
Trong Java:
R.drawable.filename
Trong XML: @[package:]drawable/filename
- ví dụ:
- Khi một hình ảnh được lưu vào
res/drawable/myimage.png, tệp XML bố cục này sẽ áp dụng hình ảnh đó cho một khung hiển thị:
<ImageView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/myimage" />
Mã xử lý ứng dụng sau đây truy xuất hình ảnh dưới dạng Drawable:
Kotlin
val drawable: Drawable? = ResourcesCompat.getDrawable(resources, R.drawable.myimage, null)
- xem thêm:
-
XML bitmap
Bitmap XML là một tài nguyên được xác định trong XML trỏ đến tệp bitmap. Hiệu ứng này là hiệu ứng đại diện của tệp bitmap thô. XML có thể chỉ định các thuộc tính khác cho bitmap, chẳng hạn như phối màu và xếp kề.
Lưu ý: Bạn có thể sử dụng phần tử <bitmap> làm phần tử con của phần tử <item>. Ví dụ như khi tạo một danh sách trạng thái hoặc danh sách lớp, bạn có thể loại trừ thuộc tính android:drawable khỏi <item> và lồng một <bitmap> vào bên trong để xác định mục có thể vẽ được.
- vị trí tệp:
res/drawable/filename.xml
Tên tệp là mã tài nguyên- loại dữ liệu tài nguyên được biên dịch:
- Con trỏ tài nguyên đến
BitmapDrawable
- mã tham chiếu tài nguyên:
-
Trong Java:
R.drawable.filename
Trong XML: @[package:]drawable/filename
- cú pháp:
-
<?xml version="1.0" encoding="utf-8"?>
<bitmap
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@[package:]drawable/drawable_resource"
android:antialias=["true" | "false"]
android:dither=["true" | "false"]
android:filter=["true" | "false"]
android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizontal"]
android:mipMap=["true" | "false"]
android:tileMode=["disabled" | "clamp" | "repeat" | "mirror"] />
- phần tử:
-
<bitmap>- Bắt buộc. Xác định nguồn bitmap và các thuộc tính của nguồn đó.
Thuộc tính:
xmlns:android- Chuỗi. Xác định không gian tên XML phải là
"http://schemas.android.com/apk/res/android". Điều này chỉ bắt buộc nếu <bitmap> là thành phần gốc. Bạn không cần thực hiện việc này khi <bitmap> được lồng trong <item>.
android:src- Tài nguyên có thể vẽ. Bắt buộc. Tham chiếu đến một tài nguyên có thể vẽ.
android:antialias- Boolean. Bật hoặc tắt tính năng khử răng cưa.
android:dither- Boolean. Bật hoặc tắt tính năng phối màu của bitmap nếu bitmap không có cùng cấu hình pixel với màn hình, chẳng hạn như bitmap ARGB 8888 trên màn hình RGB 565.
android:filter- Boolean. Bật hoặc tắt tính năng lọc bitmap. Tính năng lọc được dùng khi bitmap bị thu nhỏ hoặc kéo giãn để làm mượt hình ảnh của nó.
android:gravity- Từ khoá. Xác định trọng lực cho bitmap. Trọng lực cho biết vị trí đặt đối tượng có thể vẽ trong vùng chứa của đối tượng đó nếu bitmap nhỏ hơn vùng chứa.
Phải là một hoặc nhiều giá trị hằng số (được phân tách bằng |) sau đây:
| Giá trị | Mô tả |
|---|
top |
Đặt đối tượng lên đầu vùng chứa, không thay đổi kích thước của đối tượng. |
bottom |
Đặt đối tượng ở cuối vùng chứa, không thay đổi kích thước của đối tượng. |
left |
Đặt đối tượng ở cạnh bên trái của vùng chứa, không thay đổi kích thước của đối tượng. |
right |
Đặt đối tượng ở cạnh bên phải của vùng chứa, không thay đổi kích thước của đối tượng. |
center_vertical |
Đặt đối tượng ở giữa vùng chứa theo chiều dọc, không thay đổi kích thước của đối tượng. |
fill_vertical |
Tăng kích thước của đối tượng theo chiều dọc nếu cần để đối tượng lấp đầy hoàn toàn vùng chứa. |
center_horizontal |
Đặt đối tượng ở giữa vùng chứa theo chiều ngang, không thay đổi kích thước của đối tượng. |
fill_horizontal |
Tăng kích thước của đối tượng theo chiều ngang nếu cần để đối tượng lấp đầy hoàn toàn vùng chứa. |
center |
Đặt đối tượng vào giữa vùng chứa ở cả trục dọc và trục ngang, không thay đổi kích thước của đối tượng. |
fill |
Tăng kích thước của đối tượng theo chiều dọc và chiều ngang nếu cần để đối tượng lấp đầy hoàn toàn vùng chứa. Đây là lựa chọn mặc định. |
clip_vertical |
Bạn có thể đặt tuỳ chọn bổ sung để các cạnh trên và/hoặc dưới cùng của đối tượng con được cắt theo giới hạn của vùng chứa. Việc cắt dựa trên trọng lực dọc: trọng lực đỉnh cắt cạnh dưới, trọng lực đáy cắt cạnh trên, và không cắt cả hai cạnh.
|
clip_horizontal |
Bạn có thể đặt tuỳ chọn bổ sung để các cạnh bên trái và/hoặc bên phải của đối tượng con được cắt theo giới hạn của vùng chứa. Việc cắt dựa trên trọng lực ngang: trọng lực bên trái cắt cạnh phải, trọng lực bên phải cắt cạnh trái, và không cắt cả hai cạnh.
|
android:mipMap- Boolean. Bật hoặc tắt tính năng chỉnh nét ngoài cho mipmap. Vui lòng tham khảo
setHasMipMap() để biết thêm thông tin.
Giá trị mặc định là false.
android:tileMode- Từ khoá. Xác định chế độ xếp kề. Khi bạn bật chế độ xếp kề, bitmap được lặp lại. Thuộc tính Trọng lực bị bỏ qua khi bạn bật chế độ xếp kề.
Phải là một trong các giá trị hằng số sau đây:
| Giá trị | Nội dung mô tả |
|---|
disabled |
Đừng xếp bitmap. Đây là giá trị mặc định. |
clamp |
Sao chép màu viền nếu chương trình đổ bóng vẽ ra ngoài giới hạn ban đầu |
repeat |
Lặp lại hình ảnh của chương trình đổ bóng theo chiều ngang và chiều dọc. |
mirror |
Lặp lại hình ảnh của chương trình đổ bóng theo chiều ngang và chiều dọc, xen kẽ hình ảnh phản chiếu để các hình ảnh liền kề luôn liền nhau. |
- ví dụ:
-
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/icon"
android:tileMode="repeat" />
- xem thêm:
-
9-patch
NinePatch là hình ảnh PNG, trong đó bạn có thể xác định các vùng có thể co giãn mà Android sẽ điều chỉnh theo tỷ lệ khi nội dung trong khung hiển thị vượt quá giới hạn hình ảnh thông thường. Bạn thường chỉ định loại hình ảnh này làm nền của khung hiển thị có ít nhất một kích thước được đặt thành "wrap_content".
Khi khung hiển thị tăng lên để phù hợp với nội dung, hình ảnh 9-patch cũng được điều chỉnh theo tỷ lệ để phù hợp với kích thước của khung hiển thị. Một ví dụ về cách sử dụng hình ảnh 9-patch là làm nền cho tiện ích Button tiêu chuẩn của Android. Tiện ích này phải kéo dài để chứa văn bản (hoặc hình ảnh) bên trong nút.
Tương tự như với bitmap thông thường, bạn có thể tham chiếu tệp 9-patch trực tiếp hoặc từ một tài nguyên được XML xác định.
Để thảo luận đầy đủ về cách tạo tệp 9-patch với các vùng có thể co giãn, hãy xem bài viết Tạo tệp bitmap có thể thay đổi kích thước (tệp 9-patch).
Tệp 9-patch
- vị trí tệp:
res/drawable/filename.9.png
Tên tệp là mã tài nguyên- loại dữ liệu tài nguyên được biên dịch:
- Con trỏ tài nguyên đến
NinePatchDrawable
- mã tham chiếu tài nguyên:
-
Trong Java:
R.drawable.filename
Trong XML: @[package:]drawable/filename
- ví dụ:
- Khi một hình ảnh được lưu vào
res/drawable/myninepatch.9.png, tệp XML bố cục này sẽ áp dụng hình ảnh 9-patch cho một khung hiển thị:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/myninepatch" />
- xem thêm:
-
XML 9-patch
XML 9-patch là một tài nguyên được xác định trong tệp XML trỏ đến tệp 9-patch. XML có thể chỉ định việc phối màu cho hình ảnh.
- vị trí tệp:
res/drawable/filename.xml
Tên tệp là mã tài nguyên- loại dữ liệu tài nguyên được biên dịch:
- Con trỏ tài nguyên đến
NinePatchDrawable
- mã tham chiếu tài nguyên:
-
Trong Java:
R.drawable.filename
Trong XML: @[package:]drawable/filename
- cú pháp:
-
<?xml version="1.0" encoding="utf-8"?>
<nine-patch
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@[package:]drawable/drawable_resource"
android:dither=["true" | "false"] />
- phần tử:
-
<nine-patch>- Bắt buộc. Xác định nguồn 9-patch và các thuộc tính của nguồn đó.
Thuộc tính:
xmlns:android- Chuỗi. Bắt buộc. Xác định không gian tên XML phải là
"http://schemas.android.com/apk/res/android".
android:src- Tài nguyên có thể vẽ. Bắt buộc. Mã tham chiếu đến tệp 9-patch.
android:dither- Boolean. Bật hoặc tắt tính năng phối màu của bitmap nếu bitmap không có cùng cấu hình pixel với màn hình, chẳng hạn như bitmap ARGB 8888 trên màn hình RGB 565.
- ví dụ:
-
<?xml version="1.0" encoding="utf-8"?>
<nine-patch xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/myninepatch"
android:dither="false" />
Danh sách lớp
LayerDrawable là một đối tượng có thể vẽ giúp quản lý một mảng gồm các đối tượng có thể vẽ khác. Mỗi đối tượng có thể vẽ trong danh sách được vẽ theo thứ tự nêu trong danh sách. Đối tượng có thể vẽ cuối cùng trong danh sách sẽ được vẽ ở trên đầu.
Mỗi đối tượng có thể vẽ được biểu thị bằng phần tử <item> bên trong một phần tử <layer-list>.
- vị trí tệp:
res/drawable/filename.xml
Tên tệp là mã tài nguyên- loại dữ liệu tài nguyên được biên dịch:
- Con trỏ tài nguyên đến
LayerDrawable
- mã tham chiếu tài nguyên:
-
Trong Java:
R.drawable.filename
Trong XML: @[package:]drawable/filename
- cú pháp:
-
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:id="@[+][package:]id/resource_name"
android:top="dimension"
android:right="dimension"
android:bottom="dimension"
android:left="dimension" />
</layer-list>
- phần tử:
-
<layer-list>- Bắt buộc. Đây phải là thành phần gốc. Chứa một hoặc nhiều phần tử
<item>.
Thuộc tính:
xmlns:android- Chuỗi. Bắt buộc. Xác định không gian tên XML phải là
"http://schemas.android.com/apk/res/android".
<item>- Xác định đối tượng có thể vẽ để đặt trong lớp vẽ được và ở vị trí được xác định bằng các thuộc tính của đối tượng đó.
Phải là phần tử con của phần tử
<layer-list>. Chấp nhận các phần tử con <bitmap>.
Thuộc tính:
android:drawable- Tài nguyên có thể vẽ. Bắt buộc. Tham chiếu đến một tài nguyên có thể vẽ.
android:id- Mã nhận dạng tài nguyên. Mã nhận dạng tài nguyên duy nhất cho đối tượng có thể vẽ này. Để tạo mã nhận dạng tài nguyên mới cho mục này, hãy sử dụng biểu mẫu:
"@+id/name". Biểu tượng dấu cộng cho biết mã này được tạo dưới dạng mã nhận dạng mới. Bạn có thể sử dụng giá trị nhận dạng này để truy xuất và sửa đổi đối tượng có thể vẽ bằng View.findViewById() hoặc Activity.findViewById().
android:top- Thứ nguyên. Độ lệch trên cùng, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:right- Thứ nguyên. Độ lệch bên phải, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:bottom- Thứ nguyên. Độ lệch dưới cùng, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:left- Thứ nguyên. Độ lệch bên trái, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
Tất cả các mục có thể vẽ được điều chỉnh theo tỷ lệ cho phù hợp với kích thước của vùng chứa khung hiển thị theo mặc định. Do đó, việc đặt hình ảnh của bạn trong danh sách lớp ở các vị trí khác nhau có thể làm tăng kích thước của khung hiển thị và một số hình ảnh có tỷ lệ phù hợp.
Để tránh việc điều chỉnh tỷ lệ các mục trong danh sách, hãy sử dụng phần tử <bitmap> bên trong phần tử <item> để chỉ định đối tượng có thể vẽ và xác định trọng lực cho một đối tượng không điều chỉnh tỷ lệ, chẳng hạn như "center". Ví dụ: <item> sau đây xác định một mục sẽ điều chỉnh theo tỷ lệ để vừa với khung hiển thị vùng chứa của mục:
<item android:drawable="@drawable/image" />
Để tránh việc điều chỉnh tỷ lệ, ví dụ sau đây sẽ sử dụng phần tử <bitmap> có trọng tâm:
<item>
<bitmap android:src="@drawable/image"
android:gravity="center" />
</item>
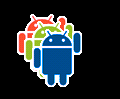
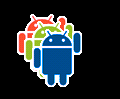
- ví dụ:
- Tệp XML được lưu vào
res/drawable/layers.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<bitmap android:src="@drawable/android_red"
android:gravity="center" />
</item>
<item android:top="10dp" android:left="10dp">
<bitmap android:src="@drawable/android_green"
android:gravity="center" />
</item>
<item android:top="20dp" android:left="20dp">
<bitmap android:src="@drawable/android_blue"
android:gravity="center" />
</item>
</layer-list>
Ví dụ này sử dụng phần tử <bitmap> lồng nhau để xác định tài nguyên có thể vẽ cho mỗi mục có trọng lực "center". Điều này đảm bảo việc không có hình ảnh nào được điều chỉnh tỷ lệ cho phù hợp với kích thước của vùng chứa, do việc thay đổi kích thước gây ra bởi độ lệch của hình ảnh.
Tệp XML bố cục này áp dụng đối tượng có thể vẽ cho một khung hiển thị:
<ImageView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/layers" />
Kết quả là một ngăn xếp các hình ảnh có độ lệch ngày càng tăng:

- xem thêm:
-
Danh sách trạng thái
StateListDrawable là một đối tượng có thể vẽ được xác định trong tệp XML. Đối tượng này sử dụng nhiều hình ảnh để đại diện cho cùng một hình ảnh đồ hoạ, tuỳ thuộc vào trạng thái của đối tượng. Ví dụ: trạng thái của tiện ích Button có thể được nhấn, đặt tâm điểm hoặc không xảy ra hoạt động nào trong số này; khi dùng đối tượng có thể vẽ trong danh sách trạng thái, với mỗi trạng thái, bạn có thể cung cấp một hình nền riêng.
Bạn có thể mô tả danh sách trạng thái trong một tệp XML. Mỗi hình ảnh đồ hoạ được biểu thị bằng phần tử <item> bên trong một phần tử <selector>. Mỗi <item> sử dụng nhiều thuộc tính để mô tả trạng thái mà nó được dùng làm hình ảnh đồ hoạ cho đối tượng có thể vẽ.
Trong mỗi lần thay đổi trạng thái, danh sách trạng thái sẽ được chuyển từ trên xuống dưới, và mục đầu tiên khớp với trạng thái hiện tại sẽ được sử dụng. Lựa chọn này không dựa trên "kết quả phù hợp nhất", mà chỉ đơn giản là mục đầu tiên đáp ứng tiêu chí tối thiểu của trạng thái.
- vị trí tệp:
res/drawable/filename.xml
Tên tệp là mã tài nguyên- loại dữ liệu tài nguyên được biên dịch:
- Con trỏ tài nguyên đến
StateListDrawable
- mã tham chiếu tài nguyên:
-
Trong Java:
R.drawable.filename
Trong XML: @[package:]drawable/filename
- cú pháp:
-
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
android:constantSize=["true" | "false"]
android:dither=["true" | "false"]
android:variablePadding=["true" | "false"] >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:state_pressed=["true" | "false"]
android:state_focused=["true" | "false"]
android:state_hovered=["true" | "false"]
android:state_selected=["true" | "false"]
android:state_checkable=["true" | "false"]
android:state_checked=["true" | "false"]
android:state_enabled=["true" | "false"]
android:state_activated=["true" | "false"]
android:state_window_focused=["true" | "false"] />
</selector>
- phần tử:
-
<selector>- Bắt buộc. Đây phải là thành phần gốc. Chứa một hoặc nhiều phần tử
<item>.
Thuộc tính:
xmlns:android- Chuỗi. Bắt buộc. Xác định không gian tên XML phải là
"http://schemas.android.com/apk/res/android".
android:constantSize- Boolean. "True" nếu kích thước nội bộ được báo cáo của đối tượng có thể vẽ không đổi khi trạng thái thay đổi (kích thước tối đa của tất cả các trạng thái); "false" nếu kích thước thay đổi theo trạng thái hiện tại. Giá trị mặc định là "false".
android:dither- Boolean. "True" để bật tính năng phối màu của bitmap nếu bitmap không có cùng cấu hình pixel với màn hình, chẳng hạn như bitmap ARGB 8888 trên màn hình RGB 565; "false" để tắt tính năng phối màu. Giá trị mặc định là "true".
android:variablePadding- Boolean. "True" nếu khoảng đệm của đối tượng có thể vẽ thay đổi dựa trên trạng thái hiện tại đã được chọn; "false" nếu khoảng đệm phải giữ nguyên, dựa trên khoảng đệm tối đa của tất cả các trạng thái. Việc bật tính năng này yêu cầu bạn xử lý việc thực hiện bố cục khi trạng thái thay đổi, điều này thường không được hỗ trợ. Giá trị mặc định là "false".
<item>- Xác định đối tượng có thể vẽ để sử dụng trong một số trạng thái, như được mô tả bằng các thuộc tính của đối tượng đó. Phải là phần tử con của phần tử
<selector>.
Thuộc tính:
android:drawable- Tài nguyên có thể vẽ. Bắt buộc. Tham chiếu đến một tài nguyên có thể vẽ.
android:state_pressed- Boolean. "True" nếu sử dụng mục này khi đối tượng được nhấn, chẳng hạn như khi chạm vào một nút; "false" nếu sử dụng mục này ở trạng thái mặc định, không được nhấn.
android:state_focused- Boolean. "True" nếu sử dụng mục này khi đối tượng có tâm điểm nhập, chẳng hạn như khi người dùng chọn một phương thức nhập văn bản; "false" nếu sử dụng mục này ở trạng thái mặc định, không có tâm điểm.
android:state_hovered- Boolean. "True" nếu sử dụng mục này khi con trỏ di chuột qua đối tượng; "false" nếu sử dụng mục này ở trạng thái mặc định, không phải di chuột. Thông thường, đối tượng có thể vẽ này có thể giống với đối tượng có thể vẽ dùng cho trạng thái "lấy làm tâm điểm".
Ra mắt trong API cấp 14
android:state_selected- Boolean. "True" nếu sử dụng mục này khi đối tượng là lựa chọn hiện tại của người dùng khi điều hướng bằng một thành phần điều khiển hướng, chẳng hạn như khi di chuyển qua một danh sách bằng D-pad; "false" nếu dùng mục này khi đối tượng không được chọn.
Trạng thái đã chọn được dùng khi android:state_focused không đủ, chẳng hạn như khi khung hiển thị danh sách có tâm điểm và một mục trong đó được chọn bằng D-pad.
android:state_checkable- Boolean. "True" nếu sử dụng mục này khi đối tượng ở trạng thái có thể chọn; "false" nếu sử dụng mục này khi đối tượng ở trạng thái không thể chọn. Chỉ hữu ích nếu đối tượng có thể chuyển đổi giữa một tiện ích có thể chọn và không thể chọn.
android:state_checked- Boolean. "True" nếu sử dụng mục này khi đối tượng được chọn; "false" nếu dùng mục này khi đối tượng đã bị bỏ chọn.
android:state_enabled- Boolean. "True" nếu sử dụng mục này khi đối tượng được bật, nghĩa là có thể nhận sự kiện chạm hoặc sự kiện nhấp; "false" nếu sử dụng mục này khi đối tượng bị tắt.
android:state_activated- Boolean. "True" nếu sử dụng mục này khi đối tượng được kích hoạt dưới dạng lựa chọn liên tục, chẳng hạn như để "đánh dấu" mục trong danh sách đã chọn trước đó ở khung hiển thị điều hướng liên tục; "false" nếu dùng mục này khi đối tượng không được kích hoạt.
Ra mắt trong API cấp 11.
android:state_window_focused- Boolean. "True" nếu sử dụng mục này khi cửa sổ ứng dụng có tâm điểm, nghĩa là ứng dụng chạy ở nền trước; "false" nếu sử dụng mục này khi cửa sổ ứng dụng không có tâm điểm, ví dụ: nếu ngăn thông báo được kéo xuống hoặc hộp thoại xuất hiện.
Lưu ý: Android sẽ áp dụng mục đầu tiên trong danh sách trạng thái khớp với trạng thái hiện tại của đối tượng. Vì vậy, nếu mục đầu tiên trong danh sách không chứa thuộc tính trạng thái nào trước đó, thì mục đó sẽ luôn được áp dụng. Đây là lý do tại sao bạn muốn giá trị mặc định luôn là giá trị cuối cùng, như được minh hoạ trong ví dụ sau.
- ví dụ:
- Tệp XML được lưu vào
res/drawable/button.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
Tệp XML bố cục này áp dụng đối tượng có thể vẽ trong danh sách trạng thái cho một nút:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
- xem thêm:
-
Danh sách cấp độ
Một đối tượng có thể vẽ quản lý một số đối tượng có thể vẽ thay thế, mỗi đối tượng có thể chỉ định một giá trị số tối đa. Việc đặt giá trị cấp độ của đối tượng có thể vẽ bằng setLevel() sẽ tải tài nguyên có thể vẽ trong danh sách cấp độ có giá trị android:maxLevel lớn hơn hoặc bằng giá trị được truyền đến phương thức đó.
- vị trí tệp:
res/drawable/filename.xml
Tên tệp là mã tài nguyên- loại dữ liệu tài nguyên được biên dịch:
- Con trỏ tài nguyên đến
LevelListDrawable
- mã tham chiếu tài nguyên:
-
Trong Java:
R.drawable.filename
Trong XML: @[package:]drawable/filename
- cú pháp:
-
<?xml version="1.0" encoding="utf-8"?>
<level-list
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/drawable_resource"
android:maxLevel="integer"
android:minLevel="integer" />
</level-list>
- phần tử:
-
<level-list>- Bắt buộc. Đây phải là thành phần gốc. Chứa một hoặc nhiều phần tử
<item>.
Thuộc tính:
xmlns:android- Chuỗi. Bắt buộc. Xác định không gian tên XML phải là
"http://schemas.android.com/apk/res/android".
<item>- Xác định một đối tượng có thể vẽ để sử dụng ở một cấp độ nhất định.
Thuộc tính:
android:drawable- Tài nguyên có thể vẽ. Bắt buộc. Tham chiếu đến một tài nguyên có thể vẽ để lồng ghép.
android:maxLevel- Số nguyên. Cấp độ tối đa được phép sử dụng cho mục này.
android:minLevel- Số nguyên. Cấp độ tối thiểu được phép sử dụng cho mục này.
- ví dụ:
-
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/status_off"
android:maxLevel="0" />
<item
android:drawable="@drawable/status_on"
android:maxLevel="1" />
</level-list>
Sau khi áp dụng cấp này cho View, bạn có thể thay đổi cấp bằng setLevel() hoặc setImageLevel().
- xem thêm:
-
Chuyển đổi giữa các đối tượng có thể vẽ
TransitionDrawable là một đối tượng có thể vẽ có thể chuyển đổi ở dạng mờ dần giữa 2 tài nguyên có thể vẽ khác.
Mỗi đối tượng có thể vẽ được biểu thị bằng phần tử <item> bên trong một phần tử <transition>. Không hỗ trợ quá 2 mục. Để chuyển tiếp, hãy gọi
startTransition(). Để chuyển đổi lùi về phía sau, hãy gọi reverseTransition().
- vị trí tệp:
res/drawable/filename.xml
Tên tệp là mã tài nguyên- loại dữ liệu tài nguyên được biên dịch:
- Con trỏ tài nguyên đến
TransitionDrawable
- mã tham chiếu tài nguyên:
-
Trong Java:
R.drawable.filename
Trong XML: @[package:]drawable/filename
- cú pháp:
-
<?xml version="1.0" encoding="utf-8"?>
<transition
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@[package:]drawable/drawable_resource"
android:id="@[+][package:]id/resource_name"
android:top="dimension"
android:right="dimension"
android:bottom="dimension"
android:left="dimension" />
</transition>
- phần tử:
-
<transition>- Bắt buộc. Đây phải là thành phần gốc. Chứa một hoặc nhiều phần tử
<item>.
Thuộc tính:
xmlns:android- Chuỗi. Bắt buộc. Xác định không gian tên XML phải là
"http://schemas.android.com/apk/res/android".
<item>- Xác định một đối tượng vẽ được để sử dụng trong quá trình chuyển đổi đối tượng có thể vẽ.
Phải là phần tử con của phần tử
<transition>. Chấp nhận các phần tử con <bitmap>.
Thuộc tính:
android:drawable- Tài nguyên có thể vẽ. Bắt buộc. Tham chiếu đến một tài nguyên có thể vẽ.
android:id- Mã nhận dạng tài nguyên. Mã nhận dạng tài nguyên duy nhất cho đối tượng có thể vẽ này. Để tạo mã nhận dạng tài nguyên mới cho mục này, hãy sử dụng biểu mẫu:
"@+id/name". Biểu tượng dấu cộng cho biết mã này được tạo dưới dạng mã nhận dạng mới. Bạn có thể sử dụng giá trị nhận dạng này để truy xuất và sửa đổi đối tượng có thể vẽ bằng View.findViewById() hoặc Activity.findViewById().
android:top- Số nguyên. Độ lệch trên cùng tính bằng pixel.
android:right- Số nguyên. Độ lệch bên phải tính bằng pixel.
android:bottom- Số nguyên. Độ lệch dưới cùng tính bằng pixel.
android:left- Số nguyên. Độ lệch bên trái tính bằng pixel.
- ví dụ:
- Tệp XML được lưu vào
res/drawable/transition.xml:
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/on" />
<item android:drawable="@drawable/off" />
</transition>
Tệp XML bố cục này áp dụng đối tượng có thể vẽ cho một khung hiển thị:
<ImageButton
android:id="@+id/button"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@drawable/transition" />
Và mã sau đây thực hiện quá trình chuyển đổi 500 mili giây từ mục đầu tiên sang mục thứ hai:
Kotlin
val button: ImageButton = findViewById(R.id.button)
val drawable: Drawable = button.drawable
if (drawable is TransitionDrawable) {
drawable.startTransition(500)
}
Java
ImageButton button = (ImageButton) findViewById(R.id.button);
Drawable drawable = button.getDrawable();
if (drawable instanceof TransitionDrawable) {
((TransitionDrawable) drawable).startTransition(500);
}
- xem thêm:
-
Lồng ghép các đối tượng có thể vẽ
Một đối tượng có thể vẽ được xác định trong tệp XML sẽ lồng ghép một đối tượng có thể vẽ khác theo khoảng cách đã chỉ định. Điều này rất hữu ích khi khung hiển thị cần nền nhỏ hơn giới hạn thực tế của khung hiển thị.
- vị trí tệp:
res/drawable/filename.xml
Tên tệp là mã tài nguyên- loại dữ liệu tài nguyên được biên dịch:
- Con trỏ tài nguyên đến
InsetDrawable
- mã tham chiếu tài nguyên:
-
Trong Java:
R.drawable.filename
Trong XML: @[package:]drawable/filename
- cú pháp:
-
<?xml version="1.0" encoding="utf-8"?>
<inset
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/drawable_resource"
android:insetTop="dimension"
android:insetRight="dimension"
android:insetBottom="dimension"
android:insetLeft="dimension" />
- phần tử:
-
<inset>- Bắt buộc. Xác định đối tượng có thể vẽ có phần lồng ghép. Đây phải là thành phần gốc.
Thuộc tính:
xmlns:android- Chuỗi. Bắt buộc. Xác định không gian tên XML phải là
"http://schemas.android.com/apk/res/android".
android:drawable- Tài nguyên có thể vẽ. Bắt buộc. Tham chiếu đến một tài nguyên có thể vẽ để lồng ghép.
android:insetTop- Thứ nguyên. Phần lồng ghép trên cùng, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:insetRight- Thứ nguyên. Phần lồng ghép bên phải, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:insetBottom- Thứ nguyên. Phần lồng ghép dưới cùng, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:insetLeft- Thứ nguyên. Phần lồng ghép bên trái, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
- ví dụ:
-
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/background"
android:insetTop="10dp"
android:insetLeft="10dp" />
- xem thêm:
-
Cắt bớt đối tượng có thể vẽ
Một đối tượng có thể vẽ được xác định trong tệp XML sẽ cắt bớt một đối tượng có thể vẽ khác dựa trên cấp độ hiện tại của đối tượng có thể vẽ này. Bạn có thể kiểm soát chiều rộng và chiều cao của đối tượng có thể vẽ được cắt bớt dựa trên cấp độ, cũng như trọng lực để kiểm soát vị trí đặt đối tượng trong vùng chứa tổng thể của đối tượng đó. Thường được dùng nhất để triển khai những nội dung như thanh tiến trình.
- vị trí tệp:
res/drawable/filename.xml
Tên tệp là mã tài nguyên- loại dữ liệu tài nguyên được biên dịch:
- Con trỏ tài nguyên đến
ClipDrawable
- mã tham chiếu tài nguyên:
-
Trong Java:
R.drawable.filename
Trong XML: @[package:]drawable/filename
- cú pháp:
-
<?xml version="1.0" encoding="utf-8"?>
<clip
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/drawable_resource"
android:clipOrientation=["horizontal" | "vertical"]
android:gravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizontal"] />
- phần tử:
-
<clip>- Bắt buộc. Xác định đối tượng có thể vẽ bị cắt bớt. Đây phải là thành phần gốc.
Thuộc tính:
xmlns:android- Chuỗi. Bắt buộc. Xác định không gian tên XML phải là
"http://schemas.android.com/apk/res/android".
android:drawable- Tài nguyên có thể vẽ. Bắt buộc. Tham chiếu đến một tài nguyên có thể vẽ sẽ được cắt bớt.
android:clipOrientation- Từ khoá. Hướng cắt.
Phải là một trong các giá trị hằng số sau đây:
| Giá trị | Mô tả |
|---|
horizontal |
Cắt đối tượng có thể vẽ theo chiều ngang. |
vertical |
Cắt đối tượng có thể vẽ theo chiều dọc. |
android:gravity- Từ khoá. Chỉ định vị trí cắt trong đối tượng có thể vẽ.
Phải là một hoặc nhiều giá trị hằng số (được phân tách bằng |) sau đây:
| Giá trị | Mô tả |
|---|
top |
Đặt đối tượng lên đầu vùng chứa, không thay đổi kích thước của đối tượng. Khi clipOrientation là "vertical", hoạt động cắt sẽ diễn ra ở phần cuối đối tượng có thể vẽ. |
bottom |
Đặt đối tượng ở cuối vùng chứa, không thay đổi kích thước của đối tượng. Khi clipOrientation là "vertical", hoạt động cắt sẽ diễn ra ở phần đầu của đối tượng có thể vẽ. |
left |
Đặt đối tượng ở cạnh bên trái của vùng chứa, không thay đổi kích thước của đối tượng. Đây là lựa chọn mặc định. Khi clipOrientation là "horizontal", hoạt động cắt sẽ diễn ra ở phía bên phải của đối tượng có thể vẽ. |
right |
Đặt đối tượng ở cạnh bên phải của vùng chứa, không thay đổi kích thước của đối tượng. Khi clipOrientation là "horizontal", hoạt động cắt sẽ diễn ra ở phía bên trái của đối tượng có thể vẽ. |
center_vertical |
Đặt đối tượng ở giữa vùng chứa theo chiều dọc, không thay đổi kích thước của đối tượng. Thao tác cắt sẽ hoạt động giống như khi trọng lực là "center". |
fill_vertical |
Tăng kích thước của đối tượng theo chiều dọc nếu cần để đối tượng lấp đầy hoàn toàn vùng chứa. Khi clipOrientation là "vertical" thì không có hoạt động cắt nào diễn ra do đối tượng có thể vẽ lấp đầy không gian theo chiều dọc (trừ khi cấp độ của đối tượng có thể vẽ là 0, đối tượng không hiển thị trong trường hợp này). |
center_horizontal |
Đặt đối tượng ở giữa vùng chứa theo chiều ngang, không thay đổi kích thước của đối tượng.
Thao tác cắt sẽ hoạt động giống như khi trọng lực là "center". |
fill_horizontal |
Tăng kích thước của đối tượng theo chiều ngang nếu cần để đối tượng lấp đầy hoàn toàn vùng chứa. Khi clipOrientation là "horizontal" thì không có hoạt động cắt nào diễn ra do đối tượng có thể vẽ lấp đầy không gian theo chiều ngang (trừ khi cấp độ của đối tượng có thể vẽ là 0, đối tượng không hiển thị trong trường hợp này).
|
center |
Đặt đối tượng vào giữa vùng chứa ở cả trục dọc và trục ngang, không thay đổi kích thước của đối tượng. Khi clipOrientation là "horizontal", hoạt động cắt sẽ diễn ra ở bên trái và bên phải. Khi clipOrientation là "vertical", hoạt động cắt sẽ diễn ra ở phần trên cùng và dưới cùng. |
fill |
Tăng kích thước của đối tượng theo chiều dọc và chiều ngang nếu cần để đối tượng lấp đầy hoàn toàn vùng chứa. Không có hoạt động cắt nào diễn ra vì đối tượng có thể vẽ lấp đầy không gian theo chiều ngang và chiều dọc (trừ khi cấp độ của đối tượng có thể vẽ là 0, đối tượng không hiển thị trong trường hợp này). |
clip_vertical |
Bạn có thể đặt tuỳ chọn bổ sung để các cạnh trên và/hoặc dưới cùng của đối tượng con được cắt theo giới hạn của vùng chứa. Việc cắt dựa trên trọng lực dọc: trọng lực đỉnh cắt cạnh dưới, trọng lực đáy cắt cạnh trên, và không cắt cả hai cạnh.
|
clip_horizontal |
Bạn có thể đặt tuỳ chọn bổ sung để các cạnh bên trái và/hoặc bên phải của đối tượng con được cắt theo giới hạn của vùng chứa. Việc cắt dựa trên trọng lực ngang: trọng lực bên trái cắt cạnh phải, trọng lực bên phải cắt cạnh trái, và không cắt cả hai cạnh.
|
- ví dụ:
- Tệp XML được lưu vào
res/drawable/clip.xml:
<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/android"
android:clipOrientation="horizontal"
android:gravity="left" />
XML bố cục sau đây áp dụng đối tượng có thể vẽ bị cắt cho một khung hiển thị:
<ImageView
android:id="@+id/image"
android:src="@drawable/clip"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
Mã sau đây gọi đối tượng có thể vẽ và tăng đoạn cắt để dần dần hiển thị hình ảnh:
Kotlin
val imageview: ImageView = findViewById(R.id.image)
val drawable: Drawable = imageview.background
if (drawable is ClipDrawable) {
drawable.level = drawable.level + 1000
}
Java
ImageView imageview = (ImageView) findViewById(R.id.image);
Drawable drawable = imageview.getBackground();
if (drawable instanceof ClipDrawable) {
((ClipDrawable)drawable).setLevel(drawable.getLevel() + 1000);
}
Việc tăng cấp độ sẽ làm giảm thời lượng của đoạn cắt và từ từ hiển thị hình ảnh. Đây là cấp 7000:

Lưu ý: Cấp độ mặc định là 0, tức là bị cắt hoàn toàn nên hình ảnh sẽ không hiển thị. Khi cấp độ là 10.000, hình ảnh sẽ không bị cắt bớt và hiển thị hoàn toàn.
- xem thêm:
-
Điều chỉnh tỷ lệ các đối tượng có thể vẽ
Một đối tượng có thể vẽ được xác định trong tệp XML sẽ thay đổi kích thước của một đối tượng có thể vẽ khác dựa trên cấp độ hiện tại của đối tượng đó.
- vị trí tệp:
res/drawable/filename.xml
Tên tệp là mã tài nguyên- loại dữ liệu tài nguyên được biên dịch:
- Con trỏ tài nguyên đến
ScaleDrawable
- mã tham chiếu tài nguyên:
-
Trong Java:
R.drawable.filename
Trong XML: @[package:]drawable/filename
- cú pháp:
-
<?xml version="1.0" encoding="utf-8"?>
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/drawable_resource"
android:scaleGravity=["top" | "bottom" | "left" | "right" | "center_vertical" |
"fill_vertical" | "center_horizontal" | "fill_horizontal" |
"center" | "fill" | "clip_vertical" | "clip_horizontal"]
android:scaleHeight="percentage"
android:scaleWidth="percentage" />
- phần tử:
-
<scale>- Bắt buộc. Xác định đối tượng có thể vẽ theo tỷ lệ. Đây phải là thành phần gốc.
Thuộc tính:
xmlns:android- Chuỗi. Bắt buộc. Xác định không gian tên XML phải là
"http://schemas.android.com/apk/res/android".
android:drawable- Tài nguyên có thể vẽ. Bắt buộc. Tham chiếu đến một tài nguyên có thể vẽ.
android:scaleGravity- Từ khoá. Chỉ định vị trí trọng lực sau khi điều chỉnh theo tỷ lệ.
Phải là một hoặc nhiều giá trị hằng số (được phân tách bằng |) sau đây:
| Giá trị | Mô tả |
|---|
top |
Đặt đối tượng lên đầu vùng chứa, không thay đổi kích thước của đối tượng. |
bottom |
Đặt đối tượng ở cuối vùng chứa, không thay đổi kích thước của đối tượng. |
left |
Đặt đối tượng ở cạnh bên trái của vùng chứa, không thay đổi kích thước của đối tượng. Đây là lựa chọn mặc định. |
right |
Đặt đối tượng ở cạnh bên phải của vùng chứa, không thay đổi kích thước của đối tượng. |
center_vertical |
Đặt đối tượng ở giữa vùng chứa theo chiều dọc, không thay đổi kích thước của đối tượng. |
fill_vertical |
Tăng kích thước của đối tượng theo chiều dọc nếu cần để đối tượng lấp đầy hoàn toàn vùng chứa. |
center_horizontal |
Đặt đối tượng ở giữa vùng chứa theo chiều ngang, không thay đổi kích thước của đối tượng. |
fill_horizontal |
Tăng kích thước của đối tượng theo chiều ngang nếu cần để đối tượng lấp đầy hoàn toàn vùng chứa. |
center |
Đặt đối tượng vào giữa vùng chứa ở cả trục dọc và trục ngang, không thay đổi kích thước của đối tượng. |
fill |
Tăng kích thước của đối tượng theo chiều dọc và chiều ngang nếu cần để đối tượng lấp đầy hoàn toàn vùng chứa. |
clip_vertical |
Bạn có thể đặt tuỳ chọn bổ sung để các cạnh trên và/hoặc dưới cùng của đối tượng con được cắt theo giới hạn của vùng chứa. Việc cắt dựa trên trọng lực dọc: trọng lực đỉnh cắt cạnh dưới, trọng lực đáy cắt cạnh trên, và không cắt cả hai cạnh.
|
clip_horizontal |
Bạn có thể đặt tuỳ chọn bổ sung để các cạnh bên trái và/hoặc bên phải của đối tượng con được cắt theo giới hạn của vùng chứa. Việc cắt dựa trên trọng lực ngang: trọng lực bên trái cắt cạnh phải, trọng lực bên phải cắt cạnh trái, và không cắt cả hai cạnh.
|
android:scaleHeight- Phần trăm. Tỷ lệ chiều cao được biểu thị dưới dạng phần trăm giới hạn của đối tượng có thể vẽ được. Định dạng của giá trị là XX%, chẳng hạn như 100% hoặc 12,5%.
android:scaleWidth- Phần trăm. Tỷ lệ chiều rộng được biểu thị dưới dạng phần trăm giới hạn của đối tượng có thể vẽ. Định dạng của giá trị là XX%, chẳng hạn như 100% hoặc 12,5%.
- ví dụ:
-
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/logo"
android:scaleGravity="center_vertical|center_horizontal"
android:scaleHeight="80%"
android:scaleWidth="80%" />
- xem thêm:
-
Hình dạng có thể vẽ
Đây là hình dạng chung được xác định trong tệp XML.
- vị trí tệp:
res/drawable/filename.xml
Tên tệp là mã tài nguyên- loại dữ liệu tài nguyên được biên dịch:
- Con trỏ tài nguyên đến
GradientDrawable
- mã tham chiếu tài nguyên:
-
Trong Java:
R.drawable.filename
Trong XML: @[package:]drawable/filename
- cú pháp:
-
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] >
<corners
android:radius="integer"
android:topLeftRadius="integer"
android:topRightRadius="integer"
android:bottomLeftRadius="integer"
android:bottomRightRadius="integer" />
<gradient
android:angle="integer"
android:centerX="float"
android:centerY="float"
android:centerColor="integer"
android:endColor="color"
android:gradientRadius="integer"
android:startColor="color"
android:type=["linear" | "radial" | "sweep"]
android:useLevel=["true" | "false"] />
<padding
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size
android:width="integer"
android:height="integer" />
<solid
android:color="color" />
<stroke
android:width="integer"
android:color="color"
android:dashWidth="integer"
android:dashGap="integer" />
</shape>
- phần tử:
-
<shape>- Bắt buộc. Đối tượng có thể vẽ theo hình dạng. Đây phải là thành phần gốc.
Thuộc tính:
xmlns:android- Chuỗi. Bắt buộc. Xác định không gian tên XML phải là
"http://schemas.android.com/apk/res/android".
android:shape- Từ khoá. Xác định loại hình dạng. Các giá trị hợp lệ là:
| Giá trị | Phần mô tả |
|---|
"rectangle" |
Một hình chữ nhật lấp đầy khung hiển thị vùng chứa. Đây là hình dạng mặc định. |
"oval" |
Một hình bầu dục vừa vặn với kích thước của khung hiển thị vùng chứa. |
"line" |
Một đường kẻ ngang trải dài theo chiều rộng của khung hiển thị vùng chứa. Hình dạng này yêu cầu phần tử <stroke> để xác định chiều rộng của đường kẻ. |
"ring" |
Hình dạng chiếc nhẫn. |
Các thuộc tính sau chỉ được dùng khi android:shape="ring":
android:innerRadius- Thứ nguyên. Bán kính của phần bên trong vòng nhẫn (lỗ ở giữa) ở dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:innerRadiusRatio- Số thực có độ chính xác đơn. Bán kính của phần bên trong vòng nhẫn được biểu thị bằng tỷ lệ chiều rộng của vòng nhẫn. Chẳng hạn như nếu
android:innerRadiusRatio="5", thì bán kính bên trong bằng chiều rộng của vòng nhẫn chia cho 5. Giá trị này sẽ bị android:innerRadius ghi đè. Giá trị mặc định là 9.
android:thickness- Thứ nguyên. Độ dày của vòng nhẫn, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:thicknessRatio- Số thực có độ chính xác đơn. Độ dày của vòng được biểu thị bằng tỷ lệ chiều rộng của vòng. Chẳng hạn như nếu
android:thicknessRatio="2", thì độ dày bằng với chiều rộng của vòng chia cho 2. Giá trị này sẽ bị android:innerRadius ghi đè. Giá trị mặc định là 3.
android:useLevel- Boolean. "True" nếu giá trị này được dùng làm
LevelListDrawable. Giá trị này thường là "false", nếu không hình dạng của bạn có thể không xuất hiện.
<corners>- Tạo các góc tròn cho hình dạng. Chỉ áp dụng khi hình dạng là hình chữ nhật.
Thuộc tính:
android:radius- Thứ nguyên. Bán kính cho tất cả các góc, dưới dạng một giá trị thứ nguyên hoặc tài nguyên thứ nguyên. Giá trị này sẽ bị ghi đè cho từng góc bởi các thuộc tính sau.
android:topLeftRadius- Thứ nguyên. Bán kính cho góc trên cùng bên trái dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:topRightRadius- Thứ nguyên. Bán kính cho góc trên cùng bên phải dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:bottomLeftRadius- Thứ nguyên. Bán kính cho góc dưới cùng bên trái dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:bottomRightRadius- Thứ nguyên. Bán kính cho góc dưới cùng bên phải dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
Lưu ý: Mỗi góc ban đầu phải được cung cấp một bán kính góc lớn hơn 1, nếu không các góc sẽ không được làm tròn. Nếu bạn không muốn các góc cụ thể được làm tròn, có một giải pháp là sử dụng android:radius để đặt bán kính của góc mặc định lớn hơn 1, nhưng sau đó ghi đè mỗi góc và mọi góc với các giá trị mà bạn thực sự muốn, cung cấp giá trị 0 ("0 dp") vào vị trí bạn không muốn làm tròn góc.
<gradient>- Chỉ định màu có độ dốc cho hình dạng.
Thuộc tính:
android:angle- Số nguyên. Góc cho độ dốc tính bằng độ. 0 là từ trái sang phải, 90 là từ dưới lên trên. Đây phải là bội số của 45. Giá trị mặc định là 0.
android:centerX- Số thực có độ chính xác đơn. Vị trí X tương đối cho tâm của độ dốc (0 - 1.0).
android:centerY- Số thực có độ chính xác đơn. Vị trí Y tương đối cho tâm của độ dốc (0 - 1.0).
android:centerColor- Màu. Màu tuỳ chọn nằm giữa màu bắt đầu và màu kết thúc, dưới dạng giá trị thập lục phân hoặc tài nguyên màu.
android:endColor- Màu. Màu kết thúc, dưới dạng giá trị thập lục phân hoặc tài nguyên màu.
android:gradientRadius- Số thực có độ chính xác đơn. Bán kính cho độ dốc. Chỉ được áp dụng khi
android:type="radial".
android:startColor- Màu. Màu bắt đầu, dưới dạng giá trị thập lục phân hoặc tài nguyên màu.
android:type- Từ khoá. Loại mẫu độ dốc sẽ áp dụng. Các giá trị hợp lệ là:
| Giá trị | Mô tả |
|---|
"linear" |
Độ dốc theo tuyến tính. Đây là lựa chọn mặc định. |
"radial" |
Độ dốc theo bán kính. Màu bắt đầu là màu trung tâm. |
"sweep" |
Độ dốc theo đường quét. |
android:useLevel- Boolean. "True" nếu giá trị này được dùng làm
LevelListDrawable.
<padding>- Khoảng đệm để áp dụng cho phần tử khung hiển thị vùng chứa. Khoảng đệm này sẽ dùng cho vị trí của nội dung khung hiển thị chứ không phải hình dạng.
Thuộc tính:
android:left- Thứ nguyên. Khoảng đệm bên trái, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:top- Thứ nguyên. Khoảng đệm trên cùng, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:right- Thứ nguyên. Khoảng đệm bên phải, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:bottom- Thứ nguyên. Khoảng đệm dưới cùng, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
<size>- Kích thước của hình dạng.
Thuộc tính:
android:height- Thứ nguyên. Chiều cao của hình dạng, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:width- Thứ nguyên. Chiều rộng của hình dạng, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
Lưu ý: Theo mặc định, hình dạng chia tỷ lệ theo kích thước của khung hiển thị vùng chứa tương ứng với kích thước được xác định ở đây. Khi sử dụng hình dạng trong ImageView, bạn có thể hạn chế việc điều chỉnh tỷ lệ bằng cách đặt android:scaleType thành "center".
<solid>- Một màu đồng nhất để lấp đầy hình dạng.
Thuộc tính:
android:color- Màu. Màu sắc áp dụng cho hình dạng, dưới dạng giá trị thập lục phân hoặc tài nguyên màu.
<stroke>- Một đường gạch cho hình dạng.
Thuộc tính:
android:width- Thứ nguyên. Độ dày của đường kẻ, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên.
android:color- Màu. Màu của đường kẻ, dưới dạng giá trị thập lục phân hoặc tài nguyên màu.
android:dashGap- Thứ nguyên. Khoảng cách giữa các đường gạch ngang, dưới dạng giá trị thứ nguyên hoặc tài nguyên thứ nguyên. Chỉ hợp lệ nếu bạn đặt
android:dashWidth.
android:dashWidth- Thứ nguyên. Kích thước của mỗi đường gạch ngang, dưới dạng một giá trị thứ nguyên hoặc tài nguyên thứ nguyên. Chỉ hợp lệ nếu bạn đặt
android:dashGap.
- ví dụ:
- Tệp XML được lưu vào
res/drawable/gradient_box.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#FFFF0000"
android:endColor="#80FF00FF"
android:angle="45"/>
<padding android:left="7dp"
android:top="7dp"
android:right="7dp"
android:bottom="7dp" />
<corners android:radius="8dp" />
</shape>
Tệp XML bố cục này áp dụng đối tượng có thể vẽ theo hình dạng cho một khung hiển thị:
<TextView
android:background="@drawable/gradient_box"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
Mã xử lý ứng dụng này gọi đối tượng có thể vẽ theo hình dạng và áp dụng cho một khung hiển thị:
Kotlin
val shape: Drawable? = getDrawable(resources, R.drawable.gradient_box, getTheme())
val tv: TextView = findViewById(R.id.textview)
tv.background = shape
Java
Resources res = getResources();
Drawable shape = ResourcesCompat.getDrawable(res, R.drawable.gradient_box, getTheme());
TextView tv = (TextView)findViewById(R.id.textview);
tv.setBackground(shape);
- xem thêm:
-